ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
1. Градиенты 2.0
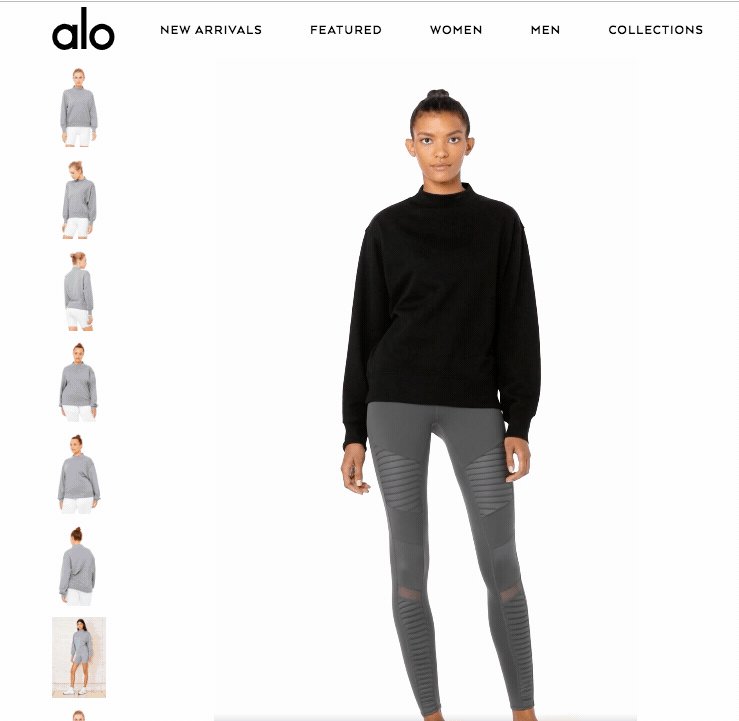
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.


Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.














2. Абстрактные иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.




Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.

 Банк «Точка» активно использует такие иллюстрации в своем Instagram.
Банк «Точка» активно использует такие иллюстрации в своем Instagram.
3. Жирные шрифты
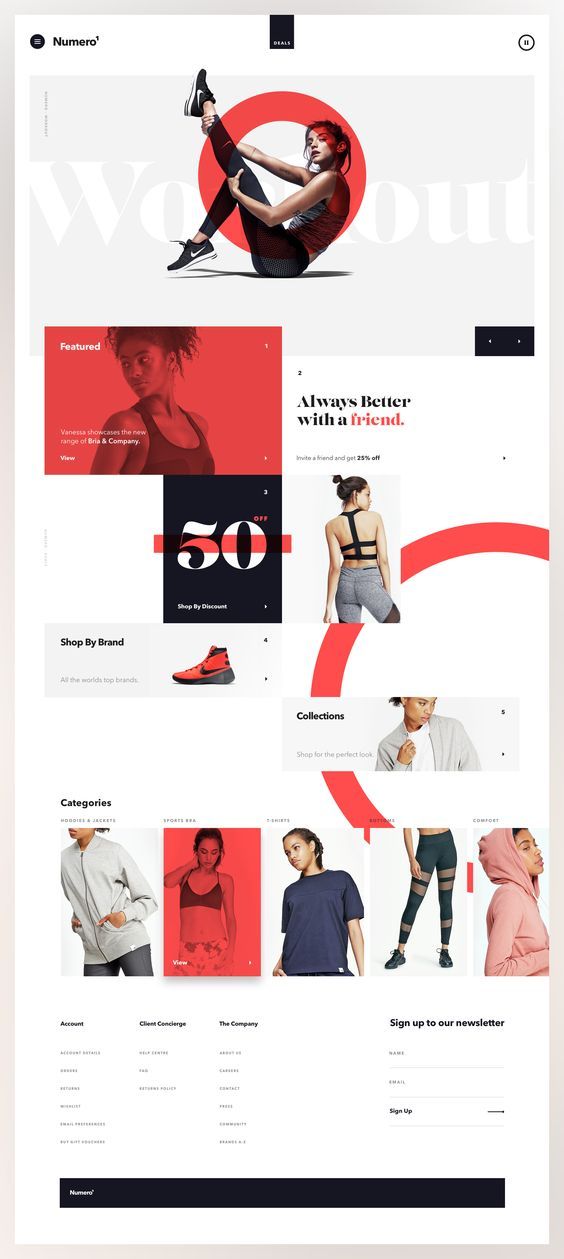
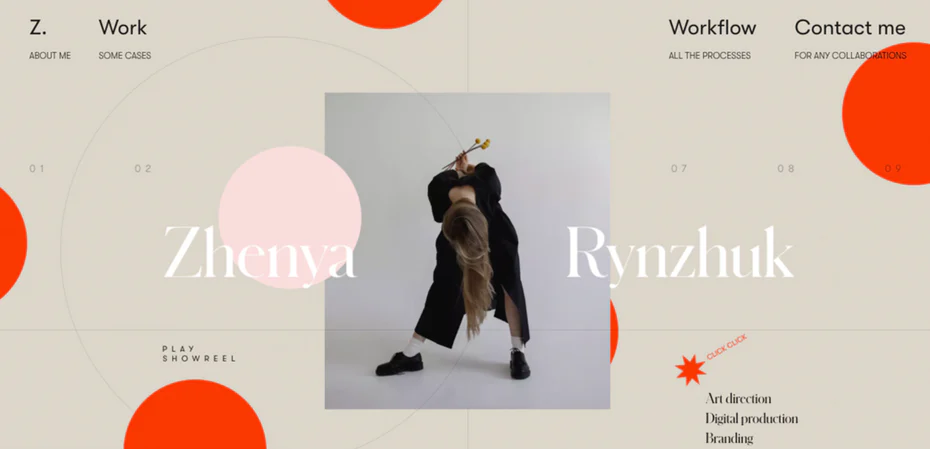
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.

 Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.


4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.


Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.


5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.




6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.




7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.


В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.


8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.




9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.



 На сайте Apple прокрутка активирует милейшую анимацию.
На сайте Apple прокрутка активирует милейшую анимацию.
10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.


11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.


12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.


Итог
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
11 определяющих трендов в веб-дизайне и пользовательском интерфейсе 2020 года
Трендовый, современный, актуальный — именно эти слова вы услышите, когда спросите, какой сайт нужен заказчику.
Каким будет веб-дизайн в 2020 году, продолжении тенденций 2019-го и направлениях, которые будут развиваться, рассказывает основатель и директор Gagarin Studio Артем Беседа.
Побольше минимализма
Чем дальше в год, тем больше градиентов, нетривиальной типографики и минимализма. Эти тренды уже закрепились в дизайне сайтов и в 2020 году будут развиваться.
Если говорить о подходах, которые набирают силу, прежде всего отмечу трехмерную графику, «темные темы» интерфейса, анимацию и использование звуковых элементов.
Их сочетание выглядит зрелищно и на сегодня — для пользователей — достаточно необычно. И добавляет элемент игры: на Save-whales можно рассмотреть кита и, включив аудио в правом верхнем углу, послушать, как звуки он издает.
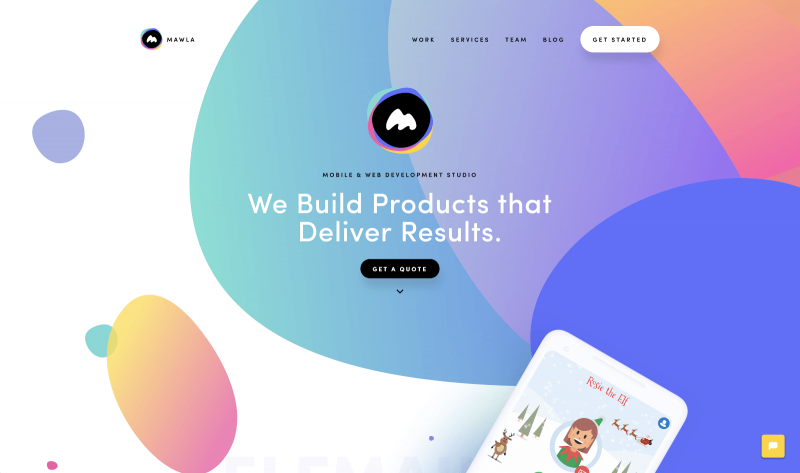
В этом примере сочетаются несколько трендовых решений: типографика, градиенты, 3D и не только.
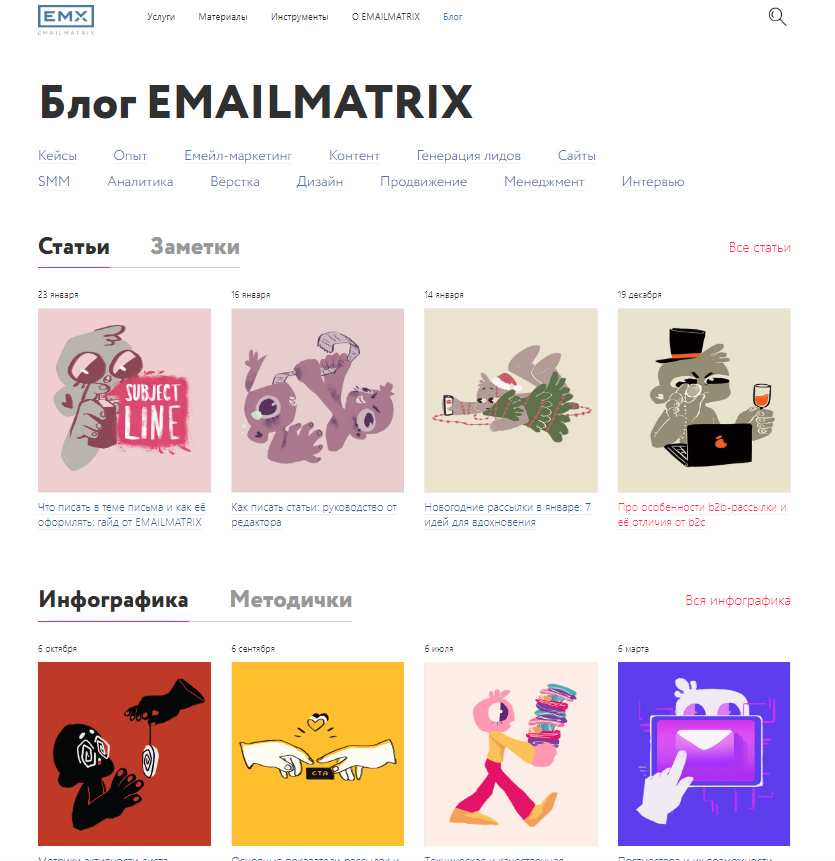
12 направлений 2020 года — Блог EMAILMATRIX
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.

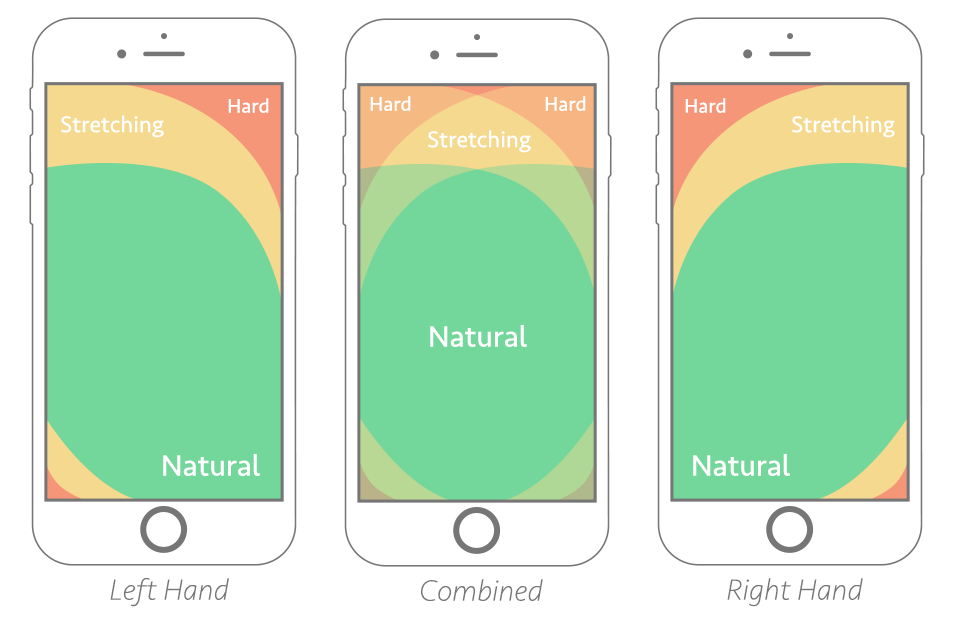
Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.

Масштабируемая векторная графика
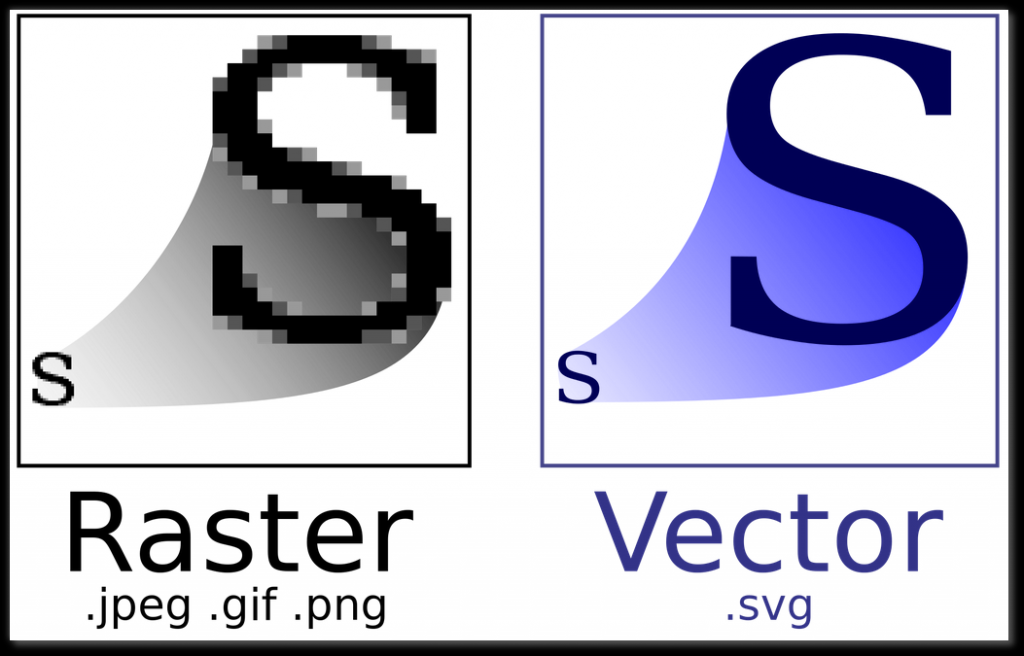
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.

Цветовые градиенты, яркие цвета и простота
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.

Пример дизайна с градиентом в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:

Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.

СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.


Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:

Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.


Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
 СОВЕТ!
СОВЕТ!В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.

Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:

В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
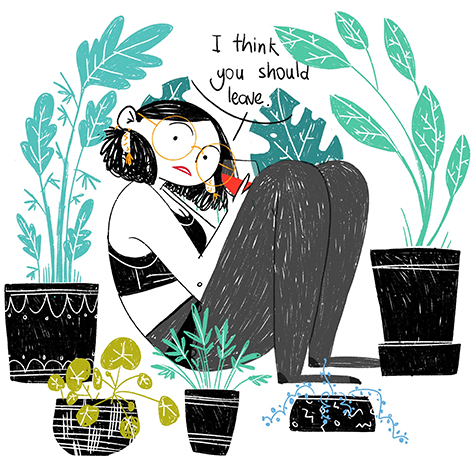
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
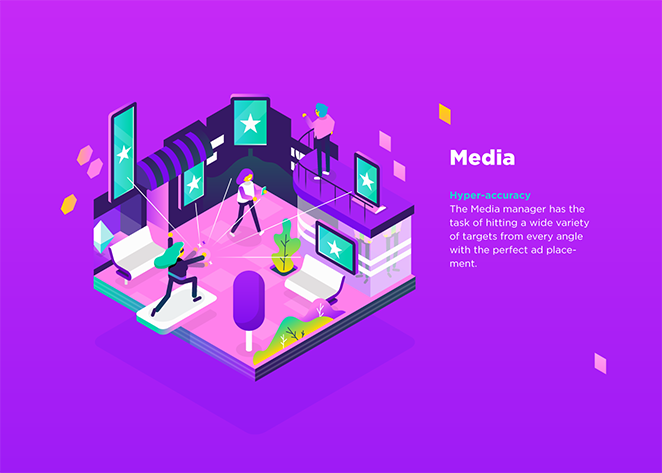
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.

Скетчевое, нарисованное от руки изображение

Плоская иллюстрация со штрихом и контурной обводкой

Изометричное изображение

3D

Текстурированная иллюстрация

Ретростиль

Рисованные иконки

Абстрактный фон
Также к иллюстрациям часто добавляют реальные фотографии и графику:

Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:

- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.

Анимированный постер

Анимированный логотип
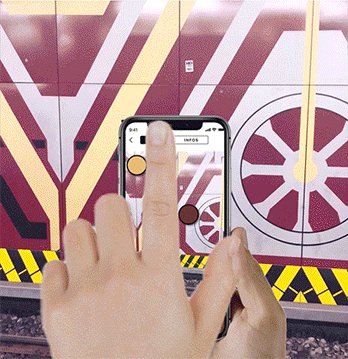
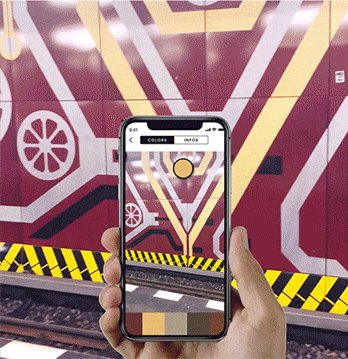
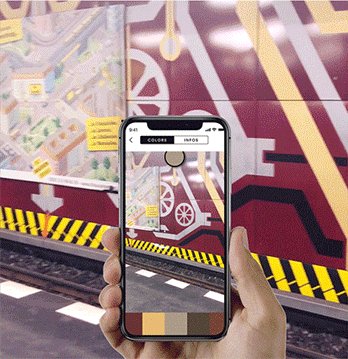
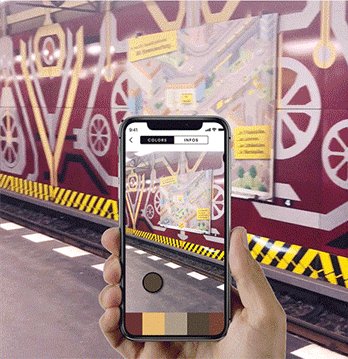
Виртуальная и дополненная реальность
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.

Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.

Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.

Дизайн-системы
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.

Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
Тренды в графическом дизайне 2020 обзор
Мы подготовили подборку ключевых трендов в графическом дизайне 2020 года. Из статьи вы узнаете, что будет на пике волны, а что уходит в прошлое. Итак, каким же будет графический дизайн завтра:
Тренды графического дизайна 2020. Обзор тенденций
1. Деформация зрительного представления
Качественный графический дизайн привлекает внимание потребителя, заставляет присмотреться к деталям. Как добиться данного эффекта? Целевая аудитория должна разглядывать все подробности, чтобы дойти до сути картинки. Таким образом, можно взять в свои союзники
Наш мозг устроен так, чтобы воспринимать именно шаблоны и паттерны. Они представляют собой элементы симметрии, прямые картинки. При нарушении данных правил, мозг будет испытывать затруднения. Возникнет потребность разобраться с увиденным, проанализировать предложенный посыл. Мы будем получать сигналы, благодаря которым, в 95% случаев остановим свой взгляд на деформированном изображении. Этим нюансом следует воспользоваться специалистам в области рекламы.

Специфика данного дизайна состоит в ощущении эффекта движущейся картинки. На самом деле она представляет собой статичное изображение. Оно способно добавить некой игривости, заставить пользователя тщательно рассмотреть картинку. Этот аспект наблюдается даже в случае, если мозг уже проанализировал увиденное.
2. Ассиметричная верстка
Какой тренд пользуется популярностью в 21 веке? В любой сфере можно добиться успеха, привлечения внимания потребителей с помощью разрушения шаблонов, стирания границ.
В качестве примера можно привести изящные проекты небоскребов или музеев. Архитекторы и дизайнеры начинают активно воплощать в реальности все, что казалось несочетаемым в прошлом веке. Это относится к округлостям, виткам, заворотам. На сегодняшний момент все эти особенности стали трендом. Причем, чем более оригинальным кажется проект, тем более красочным станет конечный результат.

Не так часто удастся увидеть подобные проекты на страницах посещаемых сайтов. Большинство людей просматривает ресурсы с новостями, интернет-магазины, социальные сети. Они были разработаны свыше пяти лет назад. И то что было модно в веб дизайне в то время, сейчас уже становится унылой классикой.
На сегодняшний день этот деструктивный внешний вид считается по-настоящему уникальным. Можно говорить о потере актуальности квадратными сетками. Они способны вызвать скуку, но никак не привлечь интерес потребителя. Нельзя допускать подобного в сфере графического дизайна.
Длительное время расположение элементов по симметрии считалось стандартным решением, которого придерживались все дизайнеры. Спустя какое-то время данный стереотип подвергся критическому анализу. Его сменила асимметрия. Этот прием можно назвать провокационным, но он доказал свою эффективность.
Пользователи будут немало заинтересованы расположением текста или новым способом подачи картинки. Им важно рассмотреть аспекты, связанные с графикой на странице сайта. Возникнет любопытство, крайняя степень удивления. При изучении ресурса, можно увидеть что-то странное, необычное. Это заставит проанализировать увиденное, пытаться сопоставить с прошлым опытом, найти что-то общее.
3. Что нужно знать о шрифтах?
Минимализм всегда будет пользоваться популярностью. С учетом этого аспекта типографика и графика будут сочетаться, чтобы создать по –настоящему простой, но эффектный образ. Текст отличается особой важностью, так как представляет собой трансляцию основного послания самого бренда. Эту миссию лучше всего исполнят уникальные и рукописные брендовые шрифты.
Специалисты советуют учитывать одну деталь графического дизайна, которой многие пренебрегают. Нужно вспомнить наши записи в начальной школе. Сравните Ваш почерк в прошлом и настоящем времени. Использование букв с завитушками привлекает больше внимания к шрифту. Он смотрится более привлекательно, чем простые буквы без каких-либо украшений.
Обратимся к опыту одного из величайших изобретателей 21 века. Стив Джобс с командой работал над обычным текстовым редактором для Macintosh. Пользователь должен обращать пристальное внимание на содержимое текста. Он должен получать эмоции в процессе чтения. О данном аспекте стоит задуматься разработчику при выборе шрифтов.

Простой текст не предполагает привлечения внимания к шрифтам. Другой вопрос, если мы задумались о слогане, названии компании. В этом случае каждая деталь будет подвергаться оценке. Представьте себе, что буквы в логотипе написаны привычным TimesNewRoman. Никакой фантазии. Бренд попросту затеряется среди аналогичных компаний. Можно забыть о какой-либо прибыли, появлении новых клиентов.
Если поменять всего одну букву, в нашем случае «Q», можно добиться появления ассоциативного ряда, который легко запоминается. Визитка с данным логотипом мгновенно привлечет внимание человека. Он возьмет ее со стола, на котором разложено несколько бумаг, захочет ознакомиться с предложенной информацией. Это первый шаг на пути к успеху и долгосрочному сотрудничеству.
Изощренные шрифты и засечки считаются настоящим трендом 2020 года. С их помощью можно создать надежную репутацию компании, привлечь больше представителей целевой аудитории. В 2020 году стоит забыть про общие, стандартные шрифты. Лучше всего воспользоваться принципом индивидуальности в типографике.
На сегодняшний день многие бренды забывают о персонализированном подходе. Стоит вспомнить про уникальные и интересные приемы, чтобы быть конкурентоспособной компанией.
4. Иллюстрации талантливых авторов
2020 год принесет с собой море возможностей для сочетания иллюстрации с фотографиями, графикой в различных стилях. Объекты будут выглядеть элементами настоящей ручной работы. Их словно быстро вырезали из бумаги и зафиксировали клеем. Важно избежать следования плоским, строгим правилам. Нужно объединить дизайн и искусство, которое давно заслужило признание простых людей.
Иллюстрации, которые были нарисованы вручную, способны придать изюминку любому дизайну. Детализированное или динамичное изображение заставит говорить о проекте, как уникальном, способном привлечь внимание самых требовательных потребителей. Все больше брендов делает ставку именно на использование артов.
Использование изображений в графическом дизайне не является инновацией. Дизайнерам часто приходилось добавлять разные иллюстрации, чтобы лучше донести свою идею до потребителя. Современный век отличается перенасыщением информации. Лучший выбор в этом случае – упрощенные иллюстрации, в которых заключены основные мысли, идеи. Отсутствие незначительных деталей поможет обратить внимание на саму суть искусства. 2020 год – это время упрощенных иллюстраций, больше напоминающих детские рисунки, чем творения опытных художников.

Важно понимать, что в 2020 году все больше брендов будет использовать этот тип иллюстрации. Это в свою очередь приведет к снижению эффективности и уникальности графики. Следует подбирать оригинальные, абстрактные изображения, чтобы быть конкурентоспособной компанией.
Поможем вам в создании стильного дизайна
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
5. Шаблоны и текстуры
На сегодняшний день наблюдается заметный рост применения шаблонов и текстур, но не нужно использовать их по примеру конкурентов. Трендом 2020 года будет сочетание сразу нескольких паттернов в одном дизайне, в нескольких его частях.
Пользователи виртуальной сети сталкиваются с дефицитом текстуры и объемных изображений. По этой причине формат полного погружения пользуется все большей популярностью.

Графический дизайн подхватил тенденции последних лет. Торжество градиентов сменяется триумфальным возвращением реалистичных текстур. Контуры и зернистость вызывают желание прикоснуться к увиденному. Это позволяет говорить о перспективности данного тренда, в особенности, в experiental-дизайне.
6. Цветовое решение 2020 году
Специалисты института цвета Pantone предложили назвать главным цветом 2020 года – оттенок синего. Он указан под номером 19−4052. Другое его название – «классический синий» (ClassicBlue).
Со слов представителей Pantone данный оттенок можно охарактеризовать, как «обнадеживающее присутствие, способное вызвать уверенность, спокойствие». Данный синий цвет будет ассоциироваться со стабильностью, постоянством, которых не хватает в современном мире. Люди все время куда-то спешат, устают от переизбытка получаемой информации. Им не хватает доверительного общения, честности. Классический синий цвет поможет успокоиться, собраться с мыслями.
Специалисты института цвета решили сделать настоящий подарок для людей. Им хотелось, чтобы потребители не просто узнали о главном оттенке года, но и испытали мультисенсорный опыт, который будет ассоциироваться с классическим синим цветом. Были созданы тематические изображения со звуковыми дорожками, придуман тематический аромат, специальная ткань. Сотрудничество с представителями мировых компаний позволило придумать даже чайную смесь, а так же мультимедийную инсталляцию в честь главного цвета года.

Важно упомянуть, что институт цвета на протяжении 20 лет занимается выбором главного оттенка года. Предсказания экспертов основываются на анализе многих социальных тенденций, способных оказать влияние на разные отрасли, в том числе, дизайн и моду.
7. Изометрия
Создание трехмерных объектов в двухмерном измерений – это тренд, который получил активное развитие в этом году. Дизайнеры могут прикоснуться к чуду – сделать целую вселенную в небольшом пространстве. Придется потратить какое-то время, чтобы изучить все детали этой вселенной.
Картинка представляется чистой и простой. Не придется тратить много времени на ее изучение. Специалисты отмечают наличие глубины, которой не сможет похвастаться плоский дизайн. Именно изометрия поможет показать все возможности общего вида местности, какой-либо программы. Изометрический дизайн не вступит в противоречие с большей частью трендов. На картинке можно отметить простой градиент фиолетового и синего цветов. Если добавить немного футуристических элементов, изменится внешний вид строения. Эта картинка привлечет внимание потребителей.

Иллюстрации занимают лидирующие позиции в списке графических трендов. Трудно отыскать современный веб-ресурс, в оформлении которого они бы не использовались. В 2020 году будут главенствовать изометрические иллюстрации. Они представляют собой 2D графику в трехмерном пространстве.
Дизайнерам стоит обратить внимание на изометрию, чтобы создать потрясающую атмосферу. Она будет одинаково хорошо смотреться, как в анимации, так и в статичных проектах.
8. Нейтральные оттенки
На протяжении нескольких лет популярностью пользовались яркие цвета: токсично зеленый, яркий голубой, электрический желтый. Их активно использовали в дизайне, чтобы выделиться среди конкурентов. 2020 год ознаменует собой пришествие приглушенных цветов. Они представляют собой полную противоположность ярким оттенкам.
При работе с фоном белого цвета, следует воспользоваться светлыми, нейтральными оттенками. В случае использования черного фона будет наблюдаться противоположная тенденция. Можно использовать приглушенные оттенки, чтобы контент проще воспринимался в процессе чтения. Яркая цветовая палитра была популярна в течение многих лет. В 2020 году специалистам стоит обратить внимание на более нейтральные оттенки. Обратите внимание на компанию «Apple». Специалисты отдела маркетинга заменили новые цвета изделия на более приглушенный тон.

Данный вид цветов придает продукции современный вид, актуальность, соответствие современным тенденциям. Дизайн смотрится более естественно. При обновлении графического дизайна в 2020 году, стоит обратить внимание на приглушенную цветовую палитру. Не стоит полностью отрицать оттенки своего бренда. Всегда можно воспользоваться вторичной цветовой палитрой, в которой главенствуют приглушенные цвета.
Кстати, а вы уже пробовали наш новый инструмент по подбору цвета для логотипа? Нет — самое время попробовать!
С какими трендами придется распрощаться в 2020?
Прокрутка параллельного типа. На протяжении нескольких лет веб-ресурсы использовали данный прием. Его особенностью считалось пролистывание заднего фона вместе с передним. При этом наблюдалась большая или меньшая скорость движения изображений, текста. Несмотря на общую привлекательность сайта, могли возникнуть проблемы с загрузкой веб-страницы. Это вызывало отток пользователей. Никто не хочет ждать, когда сайт загрузится полностью.
Слишком замудренный дизайн. В современном мире главенствует минимализм. Раньше приходилось обращать внимание на каждую мелочь. От многообразия шрифтов, обилия изображения до аналогичных элементов. На сегодняшний день пользователь ценит быстрый доступ к данным. Нет никакого смысла просто рассматривать картинки, которых в излишке на каждом сайте.

Чрезмерное разнообразие. Было время, когда веб-ресурсы содержали огромное количество разнообразных шрифтов, геометрических фигур, оттенков. В современном мире эти особенности могут скорее оттолкнуть, чем привлечь внимание. Картинки смотрятся некорректно, словно на сайте разместили всего понемногу. Нет чувства сопричастности с чем-то оригинальным, уникальным. Пришла пора включить фантазию, подумать, как выделиться среди конкурентов.
Слишком пышные, сложные сочетания. Специалисты говорят, что уделять внимание деталям нужно, но во всем хороша мера. Не стоит использовать излишне разукрашенные иллюстрации. Важно заключить сотрудничество с выгодными клиентами. Им нужен быстрый результат, следовательно, никакой пышности. Только простота, только минимализм.
Заключение
Самая главная особенность в тенденциях 2020 года – их можно сочетать, выбирать для себя что-то свое. Это в свою очередь позволит добиться создания чего-то уникального, нового в 2020 году. 2020 год – это время артистизма, креатива, проявления фантазии.
В 2020 году придется объединять разнородные аспекты из прошлого и будущего, органического и геометрического, искусственного и реального. Специалисты учитывали актуальные тенденции и настроение людей. Все начнется с электрификации, следовательно, об этом нужно помнить.
Топ 19 трендов веб-дизайна 2019 года
Узнайте о грядущих тенденциях веб-дизайна, которые определят дизайн в 2019 году. Взгляните и поднимите свой дизайн на новый уровень.
2019 год был замечательным с точки зрения трендов в веб-дизайне. Мы стали свидетелями возрождения старых тенденций, которые придают сфере нового дыхания.
Веб-технологии развивались с годами, нужно было не отставать от требований, были много ярких и популярных трендов. Необходимо изучать и оценивать паттерны, используемые в веб-дизайнах, в случае необходимости вносить свои изменения. Новые технологии имеют свои требования, особенно в сфере информационных технологий. Дизайн оказывают существенное влияние на бизнес, и в этой статье мы расскажем об основных трендах веб-дизайна 2019 года.
В идеале, наиболее значимые тенденции отбирались по таким факторам: выбор цвета, использование текстов, типографика, общий интерфейс и т. д. Тенденции определяют культуру по-разному, и их поддержание гарантирует, что вы сможете быть частью системы, быть в тренде, так сказать.
 Notation
NotationЭмоции в дизайне
Единственный способ создать первую реальную связь со своими потенциальными клиентами – создать эмоциональный дизайн. Лучшие веб-сайты 2019 года основаны на эмоциональной привлекательности, когда они вызывают у пользователей радость, либо грусть, чувство удивления и тревоги или мгновенно располагают к доверию или наоборот.
Выбор цветов, используемых для изображения любого из вышеперечисленных ощущений, должен создавать эту связь и соответствовать содержанию текста и изображениям. Общий вид интерфейса вызывает у пользователя поразительные эмоции, и это определяет результат следующего шага пользователя. Первая эмоция и восприятие предопределяет дальнейшее использование сайта или приложения. Создание эмоционального дизайна очаровывает пользователей и сразу же вызывает большой интерес к вашему продукту.
 Dice Berlin
Dice BerlinЦвет говорит о многом
Существует разница между яркими цветами и живыми. Если вы понимаете различие, то вы уже на полпути к успеху. Сочетание динамических наложений изображений и цветных анимаций приобрело огромную популярность, и эта тенденция в веб-дизайне не должна ослабевать. Тем не менее, выбор цветов должен лаконично сочетаться с другими элементами на веб-сайте для передачи целевого сообщения.
Взглянув на наиболее популярные цвета мы можем сказать, что яркие голубые и нежно-фиолетовые оттенки – самый легкий и частый выбор новых веб-сайтов и приложений. Это не первый раз, когда тенденции дизайна веб-сайтов зависят от выбора цвета, но достаточно сказать, что предыдущие разработки сыграли значительную роль в эволюции.
 X Company
X CompanyОбъективная анимация
Анимация не является чем-то новым, но она остается актуальным трендом в веб-дизайне, и должна использоваться объективно. Основная идея анимации состоит в том, чтобы направлять пользователей к конкретным точкам дизайна и привлекать их внимание. Она не должна затмевать основную цель дизайна, она должна усиливать восприятие пользователей.
Даже в реальной жизни анимации были разработаны, чтобы быстро привлечь внимание. Сейчас самое время для веб-дизайнеров, чтобы в полной мере воспользоваться технологиями для создания поразительных анимаций, которые привлекают огромное количество пользователей.
Голосовой интерфейс
В 2019 году веб-пользователи ищут самые простые способы доступа к веб-контенту. Если вы, как веб-дизайнер понимаете, как пользователи взаимодействуют с голосовыми командами во время поиска по ключевым словам, то все не так плохо.
Однако, для включения опции голосовых команд в ваш интерфейс, доступного контента должно быть много, и он должен быть на высшем уровне. Голосовые интерфейсы были созданы специально для легкого получения данных и информации, поэтому, чтобы максимально использовать эту популярную тенденцию в UI дизайне, нужно использовать контент и сделать его легко доступным с помощью голосовой команды.
 Goods
GoodsВозврат к одной странице
Новые тренды веб-дизайна 2019 года постепенно охватывают одностраничный дизайн с прокруткой, где все появляется на первой странице. Это, пожалуй, самая интересная функция, пользователи могут легко получить доступ ко многим функциям страницы с помощью навигации по меню.
В идеале это исключает использование длинных форм, которые создают ощущение перегруженной страницы. С тех пор как использование мобильных сильно возросло, стало актуально использование дизайна с одной страницей, он лучше всего подходит для мобильных пользователей, которые уже привыкли к прокрутке. Это облегчает доступ к контенту. Учитывая то, какими могут быть нетерпеливыми пользователи сайта, для них будет идеально, если они смогут увидеть на одной странице все, что представляет собой ваш сайт и понять есть ли здесь то, что им нужно.
 Gyor Moore
Gyor MooreСюрреалистические дизайны
Посмотрим правде в глаза, это сумасшедший мир, и вы должны придумать веб-дизайн, состоящий из сюрреалистических элементов. Люди смотрят на проекты, больше похожие на сны, чем на реальность, но, тем не менее, такие дизайны создают еще более значительное влияние. Хотя ранее испытанные в трендах веб-сайтов, абстрактные дизайны никогда не были так актуальны в веб-разработке.
Создание рабочей техники возвращает вас к созданию целенаправленных эмоций для легкой связи с вашими потенциальными клиентами. Преимущество есть; эти сюрреалистические проекты создают уникальные отношения с пользователями таким образом, что они могут чувствовать себя частью дизайна.
Например, большинству пользователей очень нравятся анимации, мультфильмы и странные иллюстрации, они привлекают их внимание. В конце концов, главная цель – вовлечь пользователей в процесс и дать им что-то свежее, новое. Ожидается, что в будущем будет использовано множество сюрреалистических проектов, и это окажет еще большее влияние на аудиторию.
 Haus
HausПереход к винтажной типографике
Вероятно, наиболее очевидная и принятая тенденция в веб-дизайне в 2019 году. Веб-разработчики вернулись к основам, перейдя от современного дизайна к старым добрым стилям винтажной типографики. Стиль шрифтов с засечками, круглые плиты и старые тексты, возвращают нас в старые добрые времена. Как правило, у этих стилей более смелые и привлекательные линии по сравнению с популярным стилем без засечек (sans serif). Это объясняет, почему крупные игроки одобряют этот стиль.
Удивительно, но винтажная типографика отображается гораздо лучшее на всех устройствах, что делает его одним из самых адаптируемых трендов на долгие годы. Sans Serif был, пожалуй, самым распространенным стилем благодаря читабельности на всех устройствах, но это время прошло; и все вернулись к стилю винтажной типографики.
 The New Yorker
The New YorkerСмещение фокуса на UX дизайн
С развитием технологий пользователи ожидают настоящего веб-опыта. Следовательно, растет внимание к UX копирайтингу, который улучшает UI дизайн. Текст неизбежен в любом хорошем дизайне, который не только связывает пользователей с продуктом, но и привлекает их еще больше. Текст упрощает продажи, поскольку она становится более конкретной и практичной.
Можно утверждать, что UX копирайтинг вызывает у пользователей некоторое чувство уважения, он дает им именно то, чего они хотят. Точность – название этой игры, и UX не оставляет места для лишнего, оставляя только контент, который несет абсолютно деловой смысл.
 The Unseen
The UnseenВариативные Шрифты
За последние несколько лет мы наблюдали кардинальные изменения в использовании шрифтов. Разработчики еще не полностью освоили самые вызывающие шрифты. Речь идет не только о использовании читаемых шрифтов на всех устройствах, но и о шрифтах, которые хорошо сочетаются с общим UI дизайном сайта. Для многих веб-пользователей вариативные шрифты OpenType являются пугающей концепцией, но есть основания того, почему она стала настолько популярной. Независимо от размера экрана дизайн с использованием этих шрифтов выглядит завершенным.
Вот некоторые из примеров, которые вы можете попробовать; Silkscreen, Roslindale Variable и Dunkel Sans.
 Dropbox
DropboxРазделение экрана может быть следующей фишкой
Рост популярности разделения экранов можно объяснить увеличением использования мобильных телефонов. Достаточно сказать, что тенденции веб-дизайна должны учитывать интересы мобильных пользователей во всех аспектах. Современные технологии ищут варианты, в которых контент дизайна будет доступен на всех устройствах с бесшовным UX. Это включает в себя еще меньшие устройства, где контент может быть свернут в вертикальные блоки.
Мы все хорошо знакомы с параллельными экранами, которые стали слишком распространены в последние пару лет, но сегодня все больше дизайнеров ищут асимметричные паттерны для контента. При таком типе дизайна веб-сайтов каждая форма контента воспринимается как критическая, в отличие от предыдущих дизайнов, где более крупные элементы или элементы, появляющиеся сверху, считались более значимыми.
 Kinfolk
KinfolkЕще больше текста
Старая поговорка «контент – король» никогда не стареет. Мы являемся свидетелями новой зари “больше текста”. Было небольшое погружение в то, как разработчики использовали текст, но произошел значительный переход от сложенных заголовков и объемных дизайнов к большему количеству текста в качестве основного элемента. Если вы можете придумать правильный типографский стиль, это тенденция, на которую стоит обратить внимание, поскольку она обязательно предоставит пользователям много ценной информации. Точно так же, при неправильном выборе типографии, это, безусловно, будет иметь неприятные последствия для вас.
Хотите идеи для текстовых дизайнов? Тройной или двойной заголовок на главной странице. Это дает вам больше пространства для текстовых сообщений, и в результате получается меньший размер текста по сравнению с предыдущими большими шрифтами. Однако, чтобы текст выполнял свою работу, он должен иметь смысл. Читатели могут критически отнестись, если они не смогут связать текст с тем, что они ищут.
Лайфхак: для достижения наилучших результатов создайте красивый дизайн и сделайте ценным каждое слово во всем тексте.
 Google Cloud Showcase
Google Cloud ShowcaseБольше внимания визуализации данных
Это легкая задача. Инфографика привлекает внимание в каждом дизайне. Единственный способ эффективно представлять сложные данные пользователям – визуализировать их, поскольку это не только интересно, но и доступно для понимания. Форматирование – это то, что нравится пользователям: от перевода простых чисел до сложных алгоритмов. Прежде всего, это помогает им понять, что представляет собой соответствующий контент, а также помогает другими способами. Визуализированные данные могут использоваться как неподвижное изображение или как анимация, в зависимости от платформы и предназначения.
Для лучшего пользовательского интерфейса данные можно превратить в захватывающую историю, где пользователи знакомятся с введением, текстом и концовкой истории. Каждый хотел бы быть участником этого путешествия, в котором нет непонятных и неясных деталей. Таким образом, все становится легким для понимание, следовательно показатели конверсии возрастают.
 Zef Cherry
Zef CherryБольше градиентов
Можно утверждать, что градиенты являются универсальной тенденцией, которая может использоваться практически в каждом типе дизайна. На сегодняшний день очень много проектов используют градиенты для поддержки своего веб-дизайна, так как они добавляют разные объемы цветов к разным узорам.
Градиенты в основном используются для различения цветовых элементов или выделения конкретного элемента. Они могут быть успешно использованы для дизайна, который считается плохим в искусстве, чтобы придать какой-то изюминки и улучшить общий вид веб-фона. В 2019 году градиенты были популярно представлены в качестве методов сопряжения с яркими оттенками. Это смена предыдущими тенденциями, когда они использовались только как инструменты для наложения фотографий. Ожидается, что с популярностью градиентов как одного из современных направлений веб-дизайна, эта техника будет только расти и развиваться.
 Camberwell Festival
Camberwell FestivalИспользование мобильной анимации
По словам веб-дизайнеров, видео на мобильных версиях веб-сайтов иногда не работает, но анимация наверняка найдет свое место в будущем веб-дизайна. Это можно сказать по сильным движениям, настаивающих на включении анимации в мобильные версии веб-сайтов. Это безусловно, год прорыва, когда идея мобильной анимации приобрела огромную популярность.
Необходимость сосредоточить бизнес на мобильных устройствах с каждым днем становится все сильнее, и ожидается, что очень скоро мы увидим анимацию прокрутки на мобильных устройствах. Сейчас это очень важный шаг, учитывая, сколько людей используют мобильные устройства для доступа к веб-сайтам. Веб-дизайнерам остается только сделать все возможное, чтобы разработать успешный дизайн мобильных гаджетов.
 Prior
PriorИспользование Flat Design для 3D
3D не является чем-то новым в дизайне. На самом деле, он очень часто используется ведущими веб-дизайнерами. Тем не менее, это сильно влияет на дизайн, когда 3D используется для улучшения визуализации плоской конструкции. Предполагаемая цель для трехмерного рендеринга состоит в том, чтобы представить визуально компактный и захватывающий интерфейс, который привлекает пользователя.
Это можно рассматривать как дополнительное прикосновение к виртуальной реальности, в котором нет ничего особенного. Эта новая тенденция приняла более глубокие слои в дополнение к анимации, чтобы она работала лучше. Для новичка это может показаться немного более техническим, но как только вы освоите 3D Flat Design, вы поймете, что это одна из самых удивительных тенденций этого года.
Учитывая, что плоский дизайн является обычной тенденцией на протяжении многих лет, 3D flat design, безусловно, является многообещающим обновлением с грандиозными результатами. Неудивительно, что в будущем будет разработано больше дополнений, но пока что давайте наслаждаться тем, что есть.
 Brand.Squarespace
Brand.SquarespaceПереход на более глубокие и реалистичные элементы дизайна
Мы все еще наблюдаем рост и принятие виртуальной реальности, но нет никаких сомнений в том, насколько она влиятельна. Не у всех пока есть доступ к виртуальной реальности, но с такими темпами, вскоре это станет неотъемлемой частью веб-дизайна.
Новые веб-сайты с UI дизайнами все больше углубляются в своих проектах, в тоже время другие элементы дизайна придают проектам более реалистичный вид. Мы говорим о таких вещах, как иллюстрации, трехмерный взгляд на формы и движущиеся объекты или, в основном, о любом продукте, с которым пользователи могут идентифицировать себя. Это только начало; все больше дизайнеров в конечном итоге будут использовать новые методы и рано или поздно это станет общепринятой нормой.
 Studio Exchange
Studio ExchangeПереход к естественным формам
Страницы пользовательского интерфейса веб-сайта могут быть настроены для сеток, которые появляются систематически, но новые тенденции требуют, чтобы дизайнеры использовали естественные, органические формы. Правильные формы, такие как квадраты, треугольники и прямоугольники создают ощущение стабильности благодаря острым углам, но это еще не все. А как насчет комфорта и доступности?
Органические формы в нерегулярных и асимметричных формах добавляют глубину дизайну, и именно они выделяют страницу. Идея дизайнеров, принимающих эту тенденцию, состоит в том, чтобы сделать проекты более живыми благодаря реальным конструкциям. Это формы, которые черпают вдохновение от природы и спонтанно привлекают внимание пользователя.
 Grand Image
Grand ImageИспользование микро-взаимодействий
Основная цель микро-взаимодействий состоит в том, чтобы вызывать удивление и беспокойство у пользователя в привлекательной манере. Это происходит, когда пользователь выполняет определенное действие на веб-сайте, и при этом появляется мгновенная обратная связь. Например, в большинстве случаев, когда вы обновляете страницу, может быть звуковой сигнал или уведомление для отображения действия, которое равнозначно микро-взаимодействию.
Эта тенденция использовалась и ранее, но в 2019 году наблюдается значительный рост популярности среди других тенденций дизайна веб-сайтов. Они присутствуют везде, щелчки, анимация прокрутки, парение и многое другое. Они нацелены на привлечение вашей аудитории.
 Outrider
OutriderБольше видео на ходу
Еще видео? Среди тенденций веб-сайтов 2019 года легко упустить из виду использование видео. Они постоянно присутствуют вокруг нас. Тем не менее, существует растущая потребность в еще большем количестве видеоконтента для пользователей, которые ищут и получают информацию на ходу, им неинтересно и неудобно просматривать печатный текст.
Использование видео не только упрощает контент, но и разнообразит страницу, чтобы она содержала намного больше релевантной информации, которая захватывает больше, чем то, что ищет ваша аудитория. Однако целесообразно использовать видео с соответствующим сообщением. Пользователь должен находить реальную ценность в каждой предоставленной части контента, поэтому цель состоит в том, чтобы создавать содержательные видео, которые не будут зря тратить время вашей аудитории.
Заключение
На протяжении многих лет именно различные культуры и новый образ жизни диктуют тенденции веб-дизайна. Однако в соответствии с тем, что считается эффективным дизайном, разработчики стремятся идти в ногу с тенденциями, которые имеют экономический смысл в глазах бизнеса. Самое главное, что в конечном итоге важен выбор дизайна, который будет соответствовать не только трендам, а и вашему бизнесу. Если вы найдете золотую середину – вас ждет успех.
Аналогичным образом, среди упомянутых выше тенденций веб-дизайна 2019 года вы заметите, что большинство из них являются обновлениями предыдущих тенденций. Это быстроразвивающаяся отрасль, в которой все усилия направлены на устранение догадок в ведении бизнеса и повышение их ценности. Проекция есть; в ближайшем будущем м
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочка
Оторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на гриле
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
- 61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 20199. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайнЗаключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
Тренды в дизайне UI и UX 2019 / Хабр
Иллюстрация от J.HUA
Год назад мы составили прогноз трендов в дизайне мобильных UI. В этом году мы решили выйти за рамки мобильных интерфейсов, потому что тренд №1 в современном дизайне — это контекст. Больше никаких обобщений — теперь всё завязано на контексте.
Кажется, мы добились определённого прогресса с развитием технологий и ростом понимания того, как должны работать продукты, предлагаемые пользователю.Рано или поздно мы разработаем философию универсального дизайна, которая будет применяться при создании всего, что мы производим, и не только того, что мы продаём. Всё вокруг требует хороших дизайнерских решений, даже образы наших стран. Но не будем о будущем; давайте рассмотрим основные тренды в дизайне интерфейсов 2019.
Ни один тренд не обойдётся без ложки дёгтя: помните, что всё хорошо в меру.
Мощные браузеры
Браузер — это не просто транспорт для передвижения по интернету, это средство воздействия на пользователя. Браузеры становятся ещё быстрее, мощнее и привлекательнее.
- Бенчмарки и тесты производительности показывают существенный прирост производительности большинства популярных браузеров.
- Увеличение скорости оказывает огромное влияние на дизайн благодаря потоковой компиляции. По данным Mozilla, новый компилятор работает в 10- 15 раз быстрее своего предшественника.
- Все современные браузеры поддерживают технологию WebGL 2, которая позволяет вывести 3D-текстуры, рендеринг объектов, глубину фрагментов и массивы вершин на новый уровень.
Возможности браузеров, как на мобильных устройствах, так и на ПК, позволяют преодолеть разрыв между концептуальным дизайном и реальностью.
Ужасно жаль, что evolutionoftheweb.com остановился на 2012 году. Эта схема просто великолепна
Да, но все эти навороты в браузерах по-прежнему направлены на продвижение отдельных продуктов, а не на развитие индустрии в целом. В интернете происходит столько всего, что разработчикам браузеров сложно придумать универсальные решения для всех проблем.
Каким бы классным ни был браузер, если зайти на плохо написанный сайт, бездарный UX его испортит. Чтобы раскрыть имеющийся потенциал браузеров, нам следует требовать более качественных дизайнерских решений.
Из-за отвратительного дизайна многих сайтов браузеры выглядят как плохой софт.
Анимации со смыслом
Благодаря новым возможностям браузеров анимации стали полноценным дизайнерским ресурсом, перестав быть простым движением объектов. Дисциплина, известная как интерактивный дизайн, включает многие аспекты дизайна, а также элементы психологии и биологии.
Мы не сомневаемся, что это направление получит дальнейшее развитие в 2019 году. Сложность станет главной чертой анимаций в дизайне. Именно движение элементов и переходы несут в себе огромное количество информации, которая иначе была бы утеряна.
Место между экранами раньше было бесхозным. Теперь оно принадлежит вам.
Дизайн блога от Zhenya Rynzhuk
Вовлекать клиента на более глубоком уровне значит сопровождать его в момент взаимодействия с интерфейсом и не терять ни секунды. Дизайнеры с энтузиазмом берутся за возможность использования пустых пространств, пока их не испортил скверный маркетинг.
Но интересы интерактивного дизайна простираются намного дальше. Сегодня он стал неотъемлемой частью брендинга. Логотипы — те же тотемы, которые формируются в нашем воображении под влиянием опыта. Почему бы не дать волю этому воображению, направив его в нужное русло?
Анимация от Eduard Mykhailov
Если вы никогда не задумывались, из чего состоит логотип, какой он на вкус, чем пахнет и как звучит, сейчас самое время.Анимации красноречивее, чем освещение, материалы и расположение элементов: одна-единственная анимация рассказывает целую историю. Если вы можете сделать лого частью вашей личной истории, дерзайте.
Логотип компании Lakko от Zlatko Kelemenić
Да, но анимацию тоже надо рассматривать в контексте. То, что видите вы как дизайнер — не то же самое, что видит заказчик. Если продукт имеет сугубо практическое применение или имеет дело с экстренными ситуациями, анимации использовать не стоит. При возникновении противоречий всегда выбирайте нейтральность.
Не создавайте анимации импульсивно.
Интерфейсы с 3D и плоскость с эффектом глубины
Изменение видео и изображений с помощью компьютерной графики и 3D-рендеринг существуют уже довольно давно. Раньше дизайнеры стремились избегать сложных 3D-моделей в UI в угоду скорости и производительности, а также для удобства. С новыми браузерами 3D перестало быть роскошью, и теперь вы можете создавать кинематографичные сцены для веб-сайтов.
3D-графика в интерфейсе размывает границу между реальностью и цифровой анимацией.Этот тренд будет особенно полезен компаниям, работающим со сложными процессами, которые прежде было сложно визуализировать. Применяя 3D-визуализацию, можно заглянуть внутрь любого технологического процесса и достичь более высокого уровня понимания.
Рендер для компании Baker Hughes от Sanu Sagar
Это выглядит эффектно в кино и играх, потому что 3D-изображения занимают лишь короткие отрезки времени: они должны предназначены для создания поверхностного впечатления, а не для разглядывания. Вкупе с продуманной анимацией 3D становится мощным инструментом дизайна.
В мобильной индустрии новые чипы сделали возможным не только сам рендеринг 3D-объектов, но и их использование в интерфейсах. Маленькие экраны идеально для этого подходят.
3D-переход карточек от Gleb Kuznetsov
3D-поворот меню от Minh Pham
Плоский дизайн UI был главной тенденцией последних 5 лет, и с тех пор мало что изменилось. В последнее время мы наблюдаем явный сдвиг в сторону добавления глубины в плоский дизайн, не затронувший, однако, основную концепцию.
Именно наличие глубины обусловило появление плоского дизайна, и причина проста: чтобы понимать окружающий мир, нам нужен символизм. Плоскость же символична в высшей степени.
Плоскость с эффектом глубины — это переосмысление плоскости в дизайне.Пользователям понравилась комбинация Real 3D и компьютерной графики, позволившая взаимодействовать с реалистичными объектами. На это способен и плоский дизайн, но он делает это по-своему, с помощью так называемой псевдотрёхмерности или псевдо-3D. По сути это наслоение плоскостей, создающее ощущение трёхмерности. Эффект объёма в плоском дизайне создают тень, освещение и отражения.
Логотип для галереи ARTA от Mike | Creative Mints
Сейчас набирает популярность эффект псевдо-3D, который можно создать с помощью Principle или After Effects.
«Astronaut» от Markus Magnusson
В 2019 мы можем увидеть даже триумфальное возвращение скевоморфизма. Если плоскость способна иметь эффект глубины, она с тем же успехом может быть изометрической. Сочетание реалистичности и символизма плоскости — тренд, который только предстоит исследовать.
Да, но рано или поздно нам уже нечего будет предложить пользователю. Уже сейчас 3D-интерфейсы не имеют чёткого направления развития. Они движутся одновременно к упрощению и к усложнению. Чтобы нас впечатлить, требуется всё больше технологических усилий, при этом нужна недюжинная храбрость, чтобы выдать безумную — и изящную в своей простоте — концепцию. В то же время, если в самом сложном интерфейсе нет осмысленности или хотя бы оригинальной идеи, он никому не будет нужен.
Мы можем создавать потрясающие изображения. Пора добавить им человечности и обратиться к более серьёзным проблемам. Как нам это сделать?
Сюрреалистичный дизайн
Все эти новые возможности 3D и интерактивного дизайна не стоят и копейки, если они не способны вызвать эмоциональный отклик. Ирония в том, что пользователя не впечатляет сложность продукта. Зато людям свойственна тяга к нонконформизму из-за его естественной привлекательности.
Нам всегда нужно что-то в противовес мейнстриму, этакий бес, сидящий на плече. А иногда нам просто охота подурачиться.Дизайны и иллюстрации некоторых сервисов, решившихся на редизайн, вышли настолько смелыми, насколько это вообще возможно:
«Shop Small» от Joe Montefusco для Mailchimp
Мультяшный стиль иллюстраций и UI имеет чёткую цель — подчеркнуть их оригинальность. Если ваш бренд пользуется популярностью, таким образом можно создать вокруг него ещё больший ажиотаж. Неважно, на кого нацелен дизайн, пусть он будет странным — это именно тот случай, когда чем «уродливее», тем лучше. Будьте уверены, 2019 принесёт нам ещё больше авангардного дизайна.
Да, но не все компании могут позволить себе такую смелость. Чем больше аудитория, тем нейтральнее должен быть дизайн. Даже если устоявшимся брендам повезёт, то маленьким компаниям придётся действовать осторожно и придерживаться конвенций.
Сначала постройте базу фанатов, затем удивите их вашим новым видением продукта.
Gradient 2.0, яркие цвета и тёмный фон
Новые экраны обладают потрясающей цветопередачей, маркетологи демонстрируют это даже с помощью обоев по умолчанию. Дизайнеры исследуют возможности применения эффектных градиентов в UI и доступность таких интерфейсов.
Градиенты больше не служат для привлечения внимания: теперь они придают интерфейсу эффект объёма.
Grabient 2.0 от Eddie Lobanovskiy
Gradient 2.0 устроен очень просто. Он использует сочетающиеся цвета, имеет конкретный источник света и создаёт эффект глубины в сочетании с фигурами.
Сочные цвета также на месте. Этот тренд принесёт больше сочетаний цветов и разных слоёв. Более того, даже монохромная палитра может стать более эстетичной, если добавить к ней эффект объёма.
«Valley» от J.HUA для Tunan
Мы стали недоверчивыми и пессимистичными, а сочные цвета настраивают на позитивный лад. Вы бы доверились этому приложению для криптовалют?
Приложение для криптовалют от uixNinja
Ещё эффектнее яркие цвета и градиенты выглядят на тёмном фоне. Тёмные темы — это всёрьез и налолго, и они станут ещё красивее. Здесь мы писали о тёмных темах оформления и секрете их успеха с точки зрения антропологии.
Итак, в 2019 особенно успешны будут те, кому удастся найти баланс между доступностью и эстетической привлекательностью тёмного UI.
Плоскость с эффектом глубины, яркие цвета и 3D, — всё на тёмном фоне.
Информационная панель от uixNinja
Да, но доступность — не единственная проблема градиентов, цветовых палитр и тёмных тем. Яркие цвета традиционно являются акцентными. Если все элементы цветные, как выделить что-то одно? Не всем пользователям доступны OLED-экраны, и часть градиентов может затеряться, а слишком большой контраст может мешать фокусу зрения. А ещё тёмные темы не подходят для солнечной погоды. Хотя, может, это и плюс…
Вариативные шрифты
Шрифт традиционно воспринимается как статичный элемент с ограниченным числом изменяемых параметров. Дизайнеры и писатели должны учитывать удобочитаемость в контексте высоты символов нижнего регистра, обводки и ширины знака.
Для создания изысканного шрифтового оформления продукта нужно всё продумать до мелочей. Если в проекте применяется несколько шрифтов, он должен предоставить файлы со всеми использованными стилями. В случае с вариативными шрифтами вам нужен всего один файл, который содержит бесконечное число начертаний.
Вариативные шрифты могут заполнить любое текстовое пространство.
Шрифт Marvin Visions
Вариативные шрифты процветают в адаптивном дизайне и в локализациях — там, где раньше дизайнеры ломали головы над тем, как впихнуть текст в маленькие экраны или, наоборот, как растянуть его, если в переводе на другой язык получалось меньше символов.
«VOTE» от Josh Rinard
Когда веб-шрифты только появились, у них были проблемы с отрисовкой. Это приводило к проблемам с удобочитаемостью и перекосу разметки. Вариативные шрифты загружаются быстрее, и их применение в целом ускоряет процесс разработки дизайна.
И это только начало. Художественное применение вариативных шрифтов ещё предстоит изучить в 2019.
Typography.Guru
Да, но сколько нужно времени, чтобы этот ваш умный шрифт начал приносить экономическую пользу? И, если ваш текст подобен всему существующему цифровому контенту, что защищает читателя от манипуляций? Впервые текст с заданными параметрами появился в книгопечатании. Это заставило человечество отказаться от рукописей как ненадёжного способа хранения информации и сделало чтение одним из важнейших двигателей прогресса.
Figma
Настало время задать извечный вопрос: «Дизайнерам тоже нужно программировать?» А также: «Должны ли разработчики разбираться в UX?» Тут всё просто: нам важно избежать разногласий во время реализации дизайна. Так что, если вы нацелены на результат, нужно думать о том, как его достичь.
Научиться программировать было бы логичнее всего. При реализации собственного дизайна вы можете избежать многих проблем. Однако, чтобы быть хорошим дизайнером и одновременно способным разработчиком, необходим огромный объём знаний. Вы можете это потянуть? Рады за вас. А для тех, кому это не по силам, должны быть другие варианты.
Смысл не в том, чтобы вывести универсального дизайнера, а в том, чтобы создавать качественные продукты и получать удовольствие от процесса.Другой путь достижения этой цели — использование и продвижение эффективных инструментов. Figma является как раз таким инструментом. Раньше дизайнеры должны были учитывать множество факторов: ОС, сборки, плагины, синхронизация, совместное редактирование и, наконец, как собрать всё в одном месте. Те, кому удалось наладить такой сложный рабочий процесс, заслуживают уважения. Но нам нужно что-то попроще.
«Полностью перешёл на Figma» от Alexey Kolpikov
Figma — это инструмент, созданный дизайнерами для дизайнеров. Встреченная волной скептицизма, она превзошла все ожидания.
Figma уничтожила Sketch.Она может всё то, что делают Sketch и Adobe XD, только больше и лучше. Самое главное, Figma нацелена на создание проектов, которые легко реализовать. Каждый компонент Figma может быть преобразован в компонент React с помощью API, и реализован во фронт-энде. Сейчас Figma выигрывает по стоимости, производительности, лёгкости внедрения, удобству совместной работы и общего доступа, по поддержке и другим параметрам. Но и это ещё не предел, ведь Figma продолжит развиваться в 2019.
Да, но когда мы создаём отличный продукт и не прописываем этические принципы его использования, мы способствуем собственному краху. Посмотрите на Twitter, который никак не может восстановить своё доброе имя. 2018 вообще запомнился большим числом руководителей IT-компаний, дававших показания в суде. Выходит, недостаточно дать комьюнити инструменты, нужно следить за их использованием. Может ли Figma защитить пользователей от «тёмных паттернов» в UX, плохого дизайна и фейков?
Голосовой UI
Эффектный дизайн не обязательно должен быть броским или даже видимым. Путём проб и ошибок мы выяснили, что при создании нетактильных ощущений инструментарий не играет большой роли. Логика такого дизайна основана на психологии человека и распознавании естественной речи машиной.
Голосовой UI чувственен и изящен.Он реализует концепт нулевого UI в лучшем виде. Это сугубо внутренний процесс, больше похожий на писательство, построение контекста и обобщение данных, чем собственно на дизайн. И всё же дизайнеры одержимы поиском путей репрезентации голосового UI. Обычно они вдохновляются интерфейсами и анимациями из фильма «Особое мнение» (Minority Report, 2002).
Дизайн органического искусственного интеллекта от Gleb Kuznetsov
Как правило, такие футуристичные UI не отражают реальное устройство голосовых интерфейсов; их задача — предупредить пользователя об отсутствии элементов управления и научить работать с технологией, в которой они и вовсе излишни.
В 2019 мы надеемся увидеть развитие голосового UI вместе с отказом от простой визуальной эстетики в пользу создания полноценного опыта взаимодействия с дизайном.
Да, но самое сложное в голосовых UI — даже не взаимодействие между человеком и машиной, а коммуникация человек-человек. Мировое сообщество является необычайно несбалансированным. Нам тяжело достичь взаимопонимания по огромному числу вопросов, включая технологии. Управляемые голосом телефоны, машины и дома могут способствовать увеличению разрыва.
Мы как дизайнеры всегда должны ставить благополучие человека на первое место. Если технология, какой бы элегантной она ни была, служит кому-то за счёт других, с ней нужно бороться.
Копирайтинг и редактирование UX
В прошлом году дизайнеры всерьёз задумались о значении слов, которые они облекают шрифтами. Писатели-фантасты и технические писатели, журналисты и просто любители получили новое пространство для развития своих талантов. Мы смогли сформулировать роль писательства в дизайне следующим образом:
Вы должны управлять тем, как ваш бизнес взаимодействует с клиентами.Раньше маркетинг выглядел как автоматная очередь из технических терминов, щедро сдобренных понтами. Деятельность компании ошибочно измерялась как польза, которую она имела для потребителей. Даже успешные бизнесы страдали от недостатка простых, ясных и убедительных формулировок в общении с аудиторией.
UX-копирайтинг основан на двух простых принципах: быть уважительным к пользователю и приносить пользу. Всё остальное проистекает от них. Так, быть лаконичным значит уважать людей и ценить их время больше своего собственного; это вы должны выстрадать свой текст, а не пользователь. Быть откровенным значит избегать лицемерия и ограждать пользователя от неприятного опыта, — следовательно, быть полезным. Быть понятным значит быть честным и не скрывать огрехи. Всегда фокусируйтесь на том, чтобы помочь пользователю, а не похвастаться своим красноречием, и не используйте маркетинговые клише. Всё хорошо в меру.
UX-копирайтинг — это легко. Стремитесь быть вежливым и полезным пользователю.Никто не хочет смотреть, как вы выпендриваетесь и восхваляете себя. Людям важно знать, можете ли вы им помочь. Пусть ваш сервис говорит сам за себя.
В 2018 мы наблюдали значительный прогресс в риторике крупных компаний. Они перестали гнаться за усложнением продуктов и сосредоточились на их потребительской ценности. Стоит ожидать, что в 2019 UX-редактирование эволюционирует и станет полноценным направлением в дизайне.
Различие между UX-копирайтингом и редактурой состоит в объёме работы. Копирайтеры создают текст, который видит пользователь, в то время как редакторы анализируют и трансформируют текст, делая его простым и понятным человеку. Экспресс-курсов по редактуре UX попросту не существует. Чтобы овладеть этим ремеслом, нужны опыт, наблюдение и, конечно, любовь к людям.
В 2019 каждому крупному проекту редизайна понадобится UX-редактор.
Да, но каждый новый тренд проходит несколько этапов: недоверие, восхищение и забвение. К сожалению, любая, даже хорошая, идея может стать посмешищем и провалиться. UX-копирайтинг — не исключение. Так, простота формулировок может показаться кому-то примитивностью, а честность могут истолковать как нескромность.
И всё же в разработке продуктов и сервисов есть место литературному творчеству, даже вне целевых страниц. Например, компании Nike и Boeing вовсю платят писателям-фантастам, чтобы те предсказали их будущее.
Дизайн как профессия
Дизайн UX включает в себя много всего. Он относится к сфере проектирования услуг и применяется в самых разных отраслях. В результате дизайнеры и проектные фирмы собирают огромные портфолио, где есть место как совсем простеньким приложениям, так и сложным финансовым платформам.
Сфера проектирования услуг покрывает все отрасли и предлагает им универсальные решения.Дизайнеры сервисов могут иметь свой уникальный стиль, который они привносят в новый продукт. Вот что делает их известными, а компании — готовыми им платить. Это то же самое, что закупать запчасти у проверенного поставщика.
Однако производственные компании могут нуждаться в более глубоком уровне вовлечённости дизайнера. Таким фирмам нужен дизайнер, полностью интегрированный в команду и располагающий данными и инструментами для воздействия на всю систему производства.
Разработка продукта имеет значительное преимущество перед разработкой сервиса — доступ к аналитике и возможность тестировать дизайнерские решения в реальном времени.Дизайнеры в таких проектах могут фокусироваться на конкретном продукте, не отвлекаясь ни на что другое. Они владеют детальной информацией о целевой аудитории продукта и исходят из реальных данных, в отличие от дизайнеров сервисов, чья работа основывается на предположениях.
Целевая страница инновационной повязки для глаз от Sasha Turischev
Да, но переход к дизайну продукции требует больших усилий. Рискуя посвятить себя определённой нише, мы часто делаем судьбоносный выбор. Поэтому решение должно быть взвешенным, учитывающим как жизнеспособность этой сферы, так и перспективы профессионального развития в ней.
Удача сопутствует храбрым, и в 2019 мы ещё увидим талантливых дизайнеров, которые пожертвуют всем ради карьеры нишевого специалиста. Время покажет.
Наконец, самый значимый зарождающийся тренд — запрос на искренность. Пользователю не нравится чувствовать себя обманутым. Как в жизни, здесь нет ничего лучше добрых намерений, и именно они лежат у истоков хорошего дизайна.
трендов веб-дизайна | Современный веб-дизайн 2020
Это меньшая тенденция, чем базовый принцип хорошо разработанного веб-сайта : скорость загрузки страницы становится все более важной, что обусловлено мобильной революцией. В конце концов, операторы веб-сайтов хотят, чтобы их страницы были легкодоступными и экономили место. Чем быстрее загружается веб-сайт, тем лучше пользовательский опыт — так было 10 лет назад. Тем не менее, веб-дизайнеры все чаще отказываются от элементов, занимающих много времени и памяти, чтобы ускорить использование веб-сайта.
Отсюда вытекают многие другие тенденции в веб-дизайне. Например, возрастающий минимализм в дизайне веб-сайтов означает, что в значительной степени избегаются носители, интенсивно использующие память, и предпочтительны форматы, которые не занимают столько места. Веб-сайты с «длинной прокруткой», которые размещают всю необходимую информацию на одной прокручиваемой странице, являются предпочтительными, потому что пользователю нужно загрузить только эту одну страницу, а не несколько подстраниц впоследствии. Все более популярное «белое пространство» также означает отсутствие элементов, которые могут замедлить скорость загрузки веб-сайта.
Интернет стал значительно быстрее за относительно короткий период развития. Но его по-прежнему часто критикуют за недостаточную скорость. Сети мобильной передачи данных, в частности , во многих регионах еще недостаточно мощны. Однако веб-дизайнеры уже могут противодействовать подобным недостаткам, создавая свои веб-сайты как можно проще.
Прочие тенденции современного веб-дизайна, такие как интерактивная анимация, эффекты параллакса или динамический фон, при эффективном использовании выглядят впечатляюще и улучшают усвоение информации.Однако сложный дизайн веб-сайта часто отрицательно сказывается на производительности. Поэтому веб-дизайнеры должны тщательно продумать, какой мультимедийный и интерактивный контент предлагает дополнительную ценность для пользователя, а какой излишне замедляет работу веб-сайта. Общее правило: меньше значит больше, что не обязательно означает возврат к плоскому дизайну.
Примечание. Эффективность веб-сайта оказывает прямое влияние на пользовательский опыт . Следует различать фактическое и предполагаемое время загрузки.Задержки представляют собой проблему только в том случае, если они воспринимаются пользователем как таковые. Поэтому веб-дизайнеры, среди прочего, используют следующие меры для ограничения более длительного времени загрузки:
Индикатор прогресса
Если посетитель должен ждать , он должен, по крайней мере, знать , сколько времени занимает . Индикатор выполнения не сокращает время загрузки, но может сделать его более интересным, если он оформлен в интересном стиле. Цель состоит в том, чтобы удержать пользователя на сайте, даже если его заставляют ждать.В конце концов, Интернет-пользователи сегодня становятся все более нетерпеливыми, когда дело доходит до доступа к веб-сайтам.
.Тенденции современного дизайна веб-сайтов в 2019 году


О том, что сегодня происходит в Интернете, завтра, скорее всего, забудут. Размышляя о создании веб-сайта, многие владельцы бизнеса опасаются огромного количества современных тенденций в дизайне веб-сайтов, которым следует следовать. Вам нужно изучить правила этой игры, чтобы ваш сайт был в отличной форме и имел достаточную конверсию.
Что такое «тренд современного веб-дизайна» в 2019 году?
Во-первых, давайте посмотрим, что такое современный веб-сайт.Эта тенденция отражает изменения, происходящие в веб-сообществе. Также это показатель развития. То, что не развивается, умирает.
Тенденции веб-дизайна приходят и уходят по кругу. Со временем тенденции веб-дизайна и технологии разработки напрямую влияют на то, что мы считаем «хорошим» и «плохим» при создании веб-сайтов. Правда в том, что в настоящее время Интернет находится на той стадии, когда веб-дизайн не ограничивается технологиями.
Сегодня мы можем делать в Интернете практически все, что нам нужно.И будущее веб-дизайна больше не в том, что мы можем делать, а в том, что мы должны делать для создания веб-сайтов, которые приносят положительный опыт пользователям.
Как проявляются тенденции дизайна
Что вы думаете о том, как проявляются тенденции веб-дизайна? Что ж, некоторые считают, что веб-дизайнеры тайно собираются ночью, чтобы создать что-то необычное. Другие думают, что мысли веб-дизайнеров интуитивно такие же. Наконец, третий вариант утверждает, что у веб-дизайнеров есть команда предсказателей, которая предсказывает будущие «потребности и желания» потребителей.
На самом деле, в любом из этих вариантов нет ничего плохого. Одно можно сказать наверняка: каждая тенденция веб-дизайна проходит долгий путь до того момента, когда профессионалы веб-дизайна обязательно будут ее использовать.
Думайте о тенденции как об общем направлении, в котором веб-рынок принимает в течение определенного периода времени. Время для появления тренда может занять больше времени, чем прогнозировалось, или он может даже не стать трендом.
Обычно тенденции веб-дизайна не меняются в течение нескольких недель.Вместо этого они постепенно развиваются, облегчая веб-дизайнерам поиск наиболее креативных способов их реализации. Многие тенденции цикличны по своей природе, некоторые из них приходят и уходят, а другие остаются. И те веб-дизайнеры, которые знают разницу между мимолетным увлечением и реальной тенденцией, создают веб-продукты, которые заставляют нас восхищаться и действовать.
5 основных тенденций веб-дизайна на 2019-2020 годы (с примерами)
Итак, каковы основные тенденции дизайна на 2019-2020 годы? Что ж, глядя на предсказуемые и важные тенденции современного веб-дизайна, стоит выделить 5 основных тенденций веб-дизайна на 2019–2020 годы.
Пользовательские трехмерные изображения
Кажется, трехмерный дизайн сейчас повсюду. Слава сказочно плоских дизайнов ушла. Сегодня веб-дизайнеры стремятся добавить глубины и реализма к графике с единственной целью: вдохнуть жизнь в ваши проекты, используя трехмерные элементы. Зарекомендовав себя как довольно стабильная и устойчивая тенденция современного веб-дизайна за последние несколько лет, 3D должно быть на первом месте в вашем списке.
Иногда веб-дизайнеры используют 3D-дизайн как окно в другой мир.Особенно, когда им нужно определить контраст между двумя мирами — цифровым и физическим. MakeReign, веб-сайт студии цифрового дизайна, является ярким примером этого. Он получил множество наград, в том числе Awwwards Site of the Day и FWA of the Day.


Иногда веб-дизайнеры используют 3D-дизайн для создания мира вокруг вас. Они даже могут создавать новые среды и измерения, чтобы вы могли наслаждаться AR и VR на ходу.
Некоторые креативные веб-дизайнеры идут еще дальше.Они выходят за рамки стандартного и создают воображаемые пространства, полные сюрреалистических и абстрактных элементов. Игривый и мультяшный характер веб-сайта Pitch — лучшая иллюстрация этого.


Наконец-то 3D-дизайн уверенно занял свое место в мире типографики. Новые привлекательные 3D-шрифты появляются на странице и являются частью основного дизайна. Часто некоторые профессионалы веб-дизайна используют 3D-типографику как инструмент для импровизации. Иногда они делают это, чтобы создать совершенно новый мир, с которым нужно перестараться.


На приведенном выше изображении вы можете увидеть буквы, состоящие из блоков и деталей машин, выделенные жирным шрифтом, которые в 3D выглядят особенно выразительно. Плавно появляющийся из ниоткуда предмет заставляет остановиться и сосредоточить на нем внимание.
Посетив сайт Arche68, вы будете поражены его выдающимся дизайном, не имеющим ничего общего с модой. На самом деле, достаточно щелкнуть мышкой, чтобы понять их цель (подсказка: они продают модные аксессуары). Тем не менее, это один из многих веб-сайтов о моде, которые выбирают более дикий подход с яркой типографикой, которая создает инновационный, привлекательный дизайн.
Более яркие яркие цвета
Яркие, яркие цвета будут оставаться модными в 2019-2020 годах. На этот раз приготовьтесь к еще более ярким и ярким цветам. Стандартных элементов сайта давно нет. Сегодня все больше оригинальных, креативных и ярких дизайнов вызывают фурор. В результате общий дизайн выглядит более футуристичным. Таким образом, завораживающие и необычные дизайны Spotify или Elje завораживают с первого взгляда. В общем, везде яркий цвет.


Градиентные цветовые сдвиги по странице создают естественный переход между изображением и текстом, направляя взгляд посетителя, так что чтение информации кажется более естественным и комфортным.


Создавая собственный веб-сайт, используйте градиенты в сочетании с яркими живыми цветами. Это верный способ добавить движения на вашу страницу. Дизайн веб-сайтов различается: в одних может отсутствовать фотография, а в других — элементы изображений. Именно тогда градиенты могут изменить восприятие вашего сайта посетителями.
Еще больше видео
В наши дни, когда изображение говорит тысячу слов, видео лучше всего говорит об этом. С большим и красивым изображением героя привлечь внимание, которое вам нужно, не составит труда.Теперь актуальное и отличное видео о вашем бренде или ваших клиентах, говорящих за вас, меняет правила игры. Это окажет огромное влияние на ваших посетителей, повысив коэффициент конверсии до 80%.
Ни для кого не секрет, у большинства посетителей нет желания долго оставаться на сайте. Несмотря на то, что сегодня скорость является таким огромным фактором, отличное видео имеет тенденцию к увеличению конверсии. По этой причине различные платформы социальных сетей отдают предпочтение видео над другими видами публикаций. Если все сделано правильно, видео, которое может привлечь внимание, повысит показатель вашего сайта.


Видео особенно хорошо работают, когда вам нужно быстро объяснить сложные вещи. Посмотрите, как быстро и эффективно CEI The Digital Office передает свое сообщение за считанные секунды. Пробиться сквозь онлайн-шум сложно. С помощью высококачественного видео вы можете многое сделать для своего бренда.


Как лучше всего похвастаться? У Марисы Пассос есть решение. Просто посетите ее личное портфолио, чтобы узнать, как максимально эффективно заявить о себе.Вы не можете не восхищаться ее работами.
Минималистичные асимметричные макеты
Минимализм — который не нов, но моден — все еще популярен. Минималистичный дизайн доминирует в сети, поскольку он держит посетителя в фокусе. Лучше всего то, что это предполагает, что ваш сайт простой и чистый. Наша сегодняшняя жизнь динамична и полна отвлекающих факторов, которые бомбардируют нас со всех сторон. У нас нет ни времени, ни желания обращать внимание на сложную структуру или отвлекающие элементы.
Фактически, в сочетании с асимметричными сетками дизайн вашего веб-сайта имеет шанс выделиться.Асимметричные сетки идеально подходят для создания иерархии.
Сайт Impact — один из лучших примеров минималистичных асимметричных макетов. Идея состоит в том, чтобы привлечь внимание к самому важному. Таким образом, они разбивают контент на несколько частей. Каждый из них направляет взгляд пользователя на информацию, которую он ищет.


Когда дело доходит до асимметричной иерархии, Ruston Paving выделяется на милю. Необычное размещение и повторяющиеся неправильные шаблоны — это совершенно новая игра.Сочетание цветов и текстур привлекает внимание. Наконец, дизайн, ориентированный на пользователя, направляет людей в нужные места.


Геометрические и органические формы
Как лучше всего добавить ощущение игривости и творчества в современный дизайн веб-сайтов? Не только цвета вызывают определенные мысли и эмоции. Особые эмоции и переживания не чужды геометрическим фигурам. Почему бы не добавить немного дополнительной атмосферы и динамизма в свой веб-дизайн? Треугольники, шестиугольники и круги имеют большое значение в современном веб-дизайне.
Вы только посмотрите, насколько хорош веб-сайт Калара. Благодаря ярким, ярким цветовым палитрам и интерактивным элементам их веб-сайт заставляет пользователя почувствовать себя ребенком в художественном классе. Проявите творческий подход к фигурам, и вам удастся установить визуальную иерархию. Какую часть вашего сайта вы хотите, чтобы ваши пользователи заметили?


На самом деле, обтекаемые линии особенно удачны, если их дополнить разными формами. В природе нет прямых линий, поэтому обтекаемые формы придают сайту большую лояльность.Закругленные углы стали тенденцией в прошлом году.


Последние мысли
Всегда интересно наблюдать, как современные тенденции веб-дизайна появляются и развиваются со временем. Но что еще интереснее, так это наблюдать, как некоторые тенденции оборачиваются не так, как ожидалось.
В целом, отзывчивые, чистые, быстрые и удобные для пользователей веб-сайты продолжают вызывать фурор. В 2019-2020 годах будут представлены другие тенденции и функции веб-дизайна, и команда ThemeREX очень рада их появлению.
.10 тенденций современного веб-дизайна, которые вдохновят вашу стратегию на 2020 год
Веб-дизайн создает почти 95% первого впечатления посетителя о вашем бизнесе, а отличный дизайн может помочь вам улучшить показатели продаж.
Вот почему как никогда важно включить современный веб-дизайн в свою маркетинговую стратегию.
Но какие современные тенденции веб-дизайна появятся на горизонте в 2020 году и как вы можете использовать их, чтобы освежить свой сайт?
Просто продолжайте читать, чтобы узнать о 10 современных тенденциях веб-дизайна, которые вы можете вдохновить в этом году!
Вам нужно больше вдохновения для современного веб-дизайна? Свяжитесь с WebFX или позвоните нам по телефону 888-601-5359!
Вам также может понравиться: Статистика веб-сайта 20201.Белое пространство
Современный дизайн веб-сайтов возвращается к минимализму с целенаправленным белым пространством, как в печатных журналах.
Подобно естественным течениям, пустое пространство помогает перемещать посетителей по страницам вашего сайта, переходя от одного элемента к другому, и создает визуальную иерархию, в которой ни один элемент не отвлекает от целого.
Белое пространство комнаты для дыхания позволяет глазам отдыхать. Это также помогает пониманию, определяя отношения между элементами страницы.
Когда два элемента расположены близко друг к другу с небольшим промежутком между ними, человеческий глаз будет рассматривать их как одно целое. С другой стороны, если два элемента находятся дальше друг от друга, ваши глаза будут рассматривать их по отдельности.
Белое пространство позволяет посетителям определить иерархию вашего сайта. И они используют пустое пространство для поиска наиболее важной информации на страницах, поэтому знание того, как использовать белое пространство на вашем веб-сайте, поможет улучшить пользовательский интерфейс (UX) вашего сайта.
Пример: Взгляните на пустое пространство в цифровом портфолио Майлза Нгуена как веб-дизайнера и дизайнера взаимодействия.
Видите, как это ведет вас ко всем важным моментам? Количество белого пространства, которое он оставляет в своем современном дизайне сайта, позволяет вашим глазам путешествовать с комфортом, давая вам много мест для отдыха.
Этот пример современного веб-дизайна переопределяет минимализм с продуманным использованием белого пространства.
2. Полностраничные заголовки
Полностраничные заголовки — это путь современного веб-дизайна в 2020 году.
Веб-дизайнеры могут реализовывать варианты заголовков, но популярная установка включает добавление основного текста или кнопок призыва к действию (CTA) слева от заголовка с привлекательными изображениями справа.
Это связано с тем, что читатели, как правило, сосредотачивают большую часть своего внимания на верхнем левом углу вашей страницы.
Пример: Сайт Discord, предлагающий приложение для голосового и текстового чата для геймеров, является хорошим примером.
Discord показывает забавное и причудливое изображение справа от заголовка, а слева подчеркивает преимущества платного сервиса. Их кнопки с призывом к действию четко обозначены и точно сообщают зрителям, что им нужно сделать, чтобы получить дополнительные впечатления.
Прокрутив вниз, вы обнаружите, что Discord группирует элементы сайта в карточки, делая их информацию понятной, легкой для поиска и удобочитаемой, сохраняя при этом забавный элемент. Вы можете видеть, как такие веб-сайты создают ощущение игривой изысканности.
3. Игривые курсоры
Современные веб-сайты часто имеют курсоры, которые делают просмотр страниц новым.
Реализация игровых курсоров на вашем сайте в 2020 году может быть столь же простой, как изменение формы курсора, или столь же сложной, как кодирование анимации, запускаемой курсором.В любом случае ваши посетители отлично проведут время, используя уникальные курсоры.
Пример: Паоло Форнасье установил потрясающий курсор в своем онлайн-портфолио. Курсор отображает разные фотографии с волнистой анимацией и звуком фортепиано при прокрутке выровненного по вертикали текста в меню навигации.
Из-за игривости анимации пользователи легко проводят пару минут, перемещая курсор по меню навигации.
Ваш курсор не должен быть таким сложным, как этот, но добавление уникального элемента к курсору обязательно добавит изюминки вашему сайту.
4. Динамическая прокрутка
Динамическая прокрутка — еще одна тенденция современного веб-дизайна на 2020 год.
Одна версия динамической прокрутки устанавливает разные скорости прокрутки для переднего и заднего планов вашего сайта, чтобы придать посетителям трехмерный эффект.
Пример: Взгляните на сайт Crypton, чтобы увидеть, насколько забавна динамическая прокрутка делает сайт.
Фоновое видео также можно включить в динамическую прокрутку, при которой видео воспроизводится только при прокрутке пользователя, а с помощью динамической прокрутки вы можете запускать анимацию и делать изображения похожими на волшебство.
5. Пользовательские иллюстрации
Иллюстрации вдохнут жизнь в ваш бренд и сайт.
Что касается иллюстраций, современный веб-дизайн 2020 года черпает вдохновение из печатных изданий и других традиционных художественных форматов.
Прошли те времена, когда в 2020 году веб-сайты включали индивидуальные иллюстрации в свой современный веб-дизайн.
Пример: Взгляните, например, на искусство известного иллюстратора Алисы Ли.Она разработала индивидуальные иллюстрации для популярных брендов, таких как Macy’s и The Washington Post. Вот один, который она создала для Airbnb.
Ее искусство помогло вызвать растущую тенденцию к созданию пользовательских иллюстраций для брендов, которые выглядят так, как будто они вышли прямо из сборника рассказов.
Благодаря расширенным возможностям кодирования, иллюстрации продолжают развиваться, выходя за рамки 2D-дизайна.
Даже сейчас цифровой дизайн притягивает трехмерные иллюзии, которые добавляют еще один уровень глубины Интернету.
Например:
- Медленное изменение одного цвета на другой с градиентной заливкой
- Стили цифрового вырезания, имитирующие рисунки, вырезанные из слоев бумаги
- Взаимодействие с 3D-курсором, с которым пользователи не могут не взаимодействовать на вашем сайте
6. Сеточная конструкция
Современные веб-дизайнеры продолжат играть с сетками в 2020 году — и асимметричный макет, вероятно, станет еще более популярным.
Пример: Интернет-портфолио Jingqi Fan показывает, насколько функциональным может быть асимметричный макет.На его сайте много белого пространства и минималистский стиль, подчеркивающий его проектные изображения, в то время как асимметричный дизайн сохраняет его сайт свежим, захватывающим и интересным.
Многие ведущие дизайнеры используют CSS Grid Layout, чтобы перенести в Интернет все возможности макета печати.
Также известный как Grid, CSS Grid Layout — это система макета 2D-сетки для Cascading Styles Sheet, языка программирования, который описывает макет страницы сайта HTML. Сетка позволяет веб-дизайнерам более легко и последовательно создавать макеты для сложного адаптивного веб-дизайна в разных браузерах.
CSS-сеткееще предстоит пройти путь, прежде чем она станет совместимой со всеми интерфейсами, но она продолжает набирать обороты как основная тенденция веб-дизайна на 2020 год.
7. Цветовые тренды в 2020 году
В современном веб-дизайне используются цветовые палитры, и каждый год в Интернете появляются новые цвета. В 2018 году он был желтым, 2019 — синим, а в 2020 году сообщество прогнозирования тенденций WGSN предсказывает монетный двор.
В целом Venngage прогнозирует, что цветовые палитры онлайн станут более приглушенными в 2020 г.2019.
Градиенты — это тенденция, продолжающаяся с 2019 по 2020 год, и дизайнеры, вероятно, продолжат изучать глубины, на которые они могут подойти к дизайну с помощью градиентов. А поскольку градиенты охватывают диапазон цветов, они идеально подходят для целевой аудитории.
Психология цвета также будет играть важную роль в тенденциях веб-дизайна на 2020 год. Прежде чем создавать новую цветовую палитру для своей компании, обязательно изучите психологию цветов. Важно, чтобы ваши цвета соответствовали вашему бренду.
Некоторые более мелкие тенденции в цветах, вероятно, сохранятся с 2019 по 2020 год. Кажется, что:
- Мягкие, холодные цвета (синий, бирюзовый и серый) = Информация и фон
- Смелые, теплые цвета (красные, оранжевые, даже зеленые) = призывы к действию (CTA)
Пример: Посетите веб-сайт Trello, чтобы найти программное обеспечение для совместной работы над проектами и организации.
Этот веб-сайт — отличный пример объединения приглушенных цветовых палитр и градиентов в гладкий иллюстративный дизайн.Они даже выделяют свой призыв к действию ярким цветом!
8. Жирный шрифт
Современный веб-дизайн будет еще больше играть со шрифтами в 2020 году по сравнению с 2019 годом. Шрифты с засечками и шрифтами с засечками так же популярны, как и прежде, а винтажный шрифт неожиданно возвращается в брендинг.
Обведенный шрифт и полужирный шрифт также показывают свои лица во многих местах — от названий брендов до заголовков целевых страниц, где наиболее заметной тенденцией является преобладание текста на экране.
Пример: Посмотрите, как Startup Lab использует выделение изображений жирным шрифтом.Они придают сайту смелость и объемность, но при этом выглядят профессионально.
Весело, правда?
Смотрите также, как они добавили трафаретные буквы в название своего бренда? Он демонстрирует немного шероховатый эффект, который приятно контрастирует с розовой жевательной резинкой на странице. Смелый выбор, но им это удалось.
Убедитесь, что выбранный шрифт соответствует вашему бренду, вашей аудитории и цели, которую вы ставите перед своей компанией.
Убедитесь, что вы выбрали удобный для чтения шрифт для основного текста любого контента, который у вас есть на вашем сайте.Читаемость вашего текста — один из важнейших факторов улучшения UX вашего сайта. Простой и скромный шрифт без засечек, такой как Arial, — отличный выбор.
9. Повышенное внимание к UX / UI
В 2019 году современный веб-дизайн ориентирован на людей, а в 2020 году он станет еще более важным.
UX вашего сайта должен быть плавным, бесперебойным и интересным в 2020 году. Это означает:
Веб-дизайнеры сочетают функциональность с творчеством, чтобы создать отличный UX, опираясь на чистый дизайн, оставаясь при этом креативным и уникальным во всех смыслах.Лучшие веб-дизайнеры вносят немного неопрятности в белый стерильный мир технологий, как шоколадный соус на кухонном столе.
Вместе с UX пользовательский интерфейс вашего сайта должен быть интуитивно понятным в 2020 году. Это означает:
- Голосовые интерфейсы
- Подписи к изображениям
- Транскрипция видео
- Никаких отвлекающих элементов
- Конструкция со сбалансированным движением
Повысьте уровень UX / UI вашего сайта с помощью:
- Предоставление посетителям удобного для чтения контента и простых в использовании интерфейсов
- Покоряют эстетическое пристрастие к сладкому
Также важно отметить, что мобильный серфинг станет больше в 2020 г.2019. Более 50% интернет-трафика поступает с мобильных устройств, и ожидается, что это число будет расти.
Чтобы веб-сайт имел успешный современный веб-дизайн в 2020 году, все его элементы должны безупречно переводиться как на настольные, так и на мобильные устройства. Мобильная адаптивная анимация и видеосъемка будут приобретать все большее значение в современном веб-дизайне.
Пример: Взгляните на элегантный мобильный дизайн Чобани.
Chobani предоставляет мобильным пользователям элегантный, полностью адаптивный дизайн, который полностью использует пустое пространство.Их содержание легко сканировать с помощью привлекательных, аппетитных изображений их продуктов.
С помощью баннера с призывом к действию в нижней части экрана, который легко нажимается, Chobani точно знает, как привлечь свою мобильную аудиторию.
10. Эффектные, увлекательные истории
Наконец, современные веб-сайты в 2020 году будут рассказывать истории.
Чтобы ваш сайт превратился в настоящий современный веб-сайт, научитесь рассказывать захватывающие истории в своих контентных и рекламных кампаниях.
Благодаря классному дизайну и увлекательной истории ваш сайт обязательно привлечет внимание вашей целевой аудитории.
Пример: Веб-сайт экологически чистого продовольственного бренда Zume — хороший пример использования вашего веб-сайта для рассказа историй.
Зуме обнаружил проблему, решил ее исправить, и они рассказывают миру, как они это делают, делая приготовление пищи более эффективным, по отдельности.
Сайт чистый, поддающийся сканированию, на нем много изображений, инфографики и очень интересного видео, объясняющего, кто они и их цель.
Хотите вдохновения для более современного веб-дизайна?
Вот некоторые из наших любимых примеров современного дизайна веб-сайтов, которые могут вас вдохновить.
Хотите помочь превратить ваш сайт в современный веб-дизайн в 2020 году? У нас есть отмеченное наградами портфолио веб-дизайнов для более чем 1000 компаний!
Позвоните нам по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, как наши услуги веб-дизайна могут превратить вас в гуру современного веб-дизайна!
,8 лучших тенденций веб-дизайна на 2020 год
Последнее обновление 25 апреля 2020 года
Важность веб-сайтов для бизнеса можно оценить по некоторым вопиющим статистическим данным. Согласно опросу, 33% малых предприятий, имеющих веб-сайты, получают 25% своих доходов в Интернете. Это означает, что если у вас нет веб-сайта для своего бизнеса, вы теряете значительную часть клиентов и доходов. Теперь, когда тысячи конкурентов уже имеют свой веб-сайт, становится чрезвычайно важно, чтобы вы получили веб-дизайн, который привлекал бы всеобщее внимание.
Сегодня в сети размещены миллионы веб-сайтов, и сотни из них относятся к вашей сфере деятельности. Поэтому, чтобы привлечь клиентов, ваш бизнес-сайт должен иметь уникальный и запоминающийся дизайн. Это должно побудить вас создать веб-страницы, которые синхронизируются с текущими тенденциями графического дизайна.
Веб-сайты являются важной частью ведения бизнеса в современной высококонкурентной среде. Веб-сайт обычно является первым источником информации обо всем, включая продукты или услуги компании.Но тенденции и методы веб-дизайна быстро менялись с годами из-за конкуренции за привлечение внимания пользователя.
Лучшие дизайнеры веб-сайтов находятся под давлением создания уникальных веб-сайтов, которые могут точно и быстро донести информацию о бренде. Это основная причина, по которой дизайнеры продолжают экспериментировать с такими элементами, как интерактивные видео, изображения и иллюстрации. Многие владельцы бизнеса обязательно упоминают свои конкретные потребности в дизайне в своем задании по дизайну, даже когда они запускают конкурс дизайна веб-сайтов.
Вот 8 основных тенденций веб-дизайна на 2020 год
01. Типографика станет более важной
Все больше и больше веб-сайтов будут использовать высококачественные шрифты, которые когда-то были дорогими, и лишь немногие владельцы веб-сайтов могли позволить себе купить. После того, как Google Fonts предоставил эти шрифты бесплатно, веб-дизайнеры малого бизнеса регулярно используют их на своих веб-сайтах.
Теперь эксперты говорят, что никого не должно удивлять то, что популярные шрифты, такие как Open Sans и Roboto, заменяют популярные шрифты, такие как Calibri.Итак, в 2020 году более широкое использование новых шрифтов станет нормой для дизайнеров веб-сайтов. Помните об этой тенденции, когда будете искать дизайнеров, чтобы получить качественный и профессиональный дизайн веб-сайтов.
Ищете дизайн для сайта?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, баннеры и многое другое.
Нанять дизайнер веб-сайтовПолучить бесплатное предложение
02.Видео продолжит доминировать в тенденциях
Использование видео продолжает доминировать над всеми тенденциями и рассматривается как излюбленный элемент визуального маркетинга. Это связано с тем, что стоимость использования видео снизилась, и даже владельцы малого бизнеса могут позволить себе этот визуальный инструмент для маркетинга. Теперь, когда скорость интернет-соединения также быстро улучшается, это будет способствовать дальнейшему использованию видео на веб-сайтах.
Сканеры поисковых систем ищут видео, чтобы повысить рейтинг контента, что еще больше увеличивает использование видео.Страницы социальных сетей также регулярно используют видео.
03. Интерактивное повествование веб-историй, ориентированное на богатый уникальный пользовательский опыт
Маркетинговые агентства, такие как Web Design Dubai, включают элементы повествования в веб-сайты с намерением привлечь посетителей контентом. Рассказывание историй — один из лучших способов привлечь внимание аудитории к вашему контенту и проблеме. Веб-сайты используют повествование, чтобы передать сообщение убедительно, но с эмоциональной привлекательностью. Список умопомрачительных дизайнов веб-сайтов, включающих рассказывание историй, дает нам представление о том, как будет формироваться дизайн веб-сайтов в будущем.
Но рассказывание историй не ограничивается только дизайном веб-сайтов. Многие другие продукты графического дизайна, такие как дизайн брошюр, используют эту тактику.
04. Принятие подхода к дизайну, ориентированного на мобильные устройства
Большинство дизайнеров веб-сайтов теперь следят за тем, чтобы их веб-сайты выглядели одинаково впечатляюще и стали удобными для пользователей на мобильных устройствах. Фактически, они имеют в виду мобильные устройства, такие как смартфоны и планшеты, при разработке веб-сайта, поскольку люди используют телефоны для поиска и покупки товаров или услуг.
Теперь дизайнеры думают сначала создать визуальные эффекты, удобные для пользователей небольших устройств и работающие до настольной версии. Итак, адаптивный веб-дизайн и дизайн мобильных приложений стали нормой дня для дизайнеров. Google также начал придавать значение мобильному преобладанию контента и веб-сайта для его ранжирования в результатах поиска.
05. Изготовленные на заказ иллюстрации
Использование иллюстраций и графики — еще одна тенденция веб-дизайна, которую дизайнеры веб-сайтов предпочитают использовать в качестве эффективного визуального инструмента для передачи сообщения бренда.В отличие от стоковой фотографии, иллюстрации можно адаптировать к тону работы компании. Это помогает бренду выделиться на рынке. Если вы представляете, как будет выглядеть будущий дизайн веб-сайтов, включите индивидуальную иллюстрацию в качестве тенденции.
06. Более быстрый очиститель и другие полезные функции
Пользователи быстро отказываются от веб-сайта, загрузка которого занимает много времени. Они переходят на другой сайт, который быстро загружается. Имея это в виду, дизайнеры придумывают идеи для веб-сайтов , в которых есть только несколько изображений и других элементов.Таким образом, веб-дизайн теперь стал намного чище из-за менее тяжелых визуальных эффектов. Сайты с большим количеством текста и другие подобные тенденции исчезли, и, возможно, навсегда.
Итак, в дизайне целевой страницы очень мало текста, поэтому он точно передает свое сообщение. Фактически, это сочетание текста и изображений для эффективного привлечения зрителей. Акцент делается на создании лучшего пользовательского опыта, чтобы посетители снова приходили на сайт. Благодаря такому подходу веб-сайты выглядят более аккуратно, на экране отображается только основной текст и визуальные эффекты.
07. Плоский дизайн, анимация и другие тонкие тенденции
Плоский дизайн существует уже несколько лет, и он останется таковым из-за его качества простоты и ясности. Веб-дизайн для мобильных телефонов сохранится с плоским дизайном также из-за дизайна приложений, который требует ясности плоского дизайна.
Дизайнеры также продолжат использовать анимацию и переходы. Эти жизненно важные элементы определяют пользовательский опыт, взаимодействие и вовлеченность. В веб-дизайне по-прежнему будут использоваться анимированные гифки и синемаграфы.
08. Оптимизируйте все
Конкуренция за повышение рейтинга на страницах результатов поиска — одна из главных забот дизайнеров веб-сайтов. Они уделяют больше внимания созданию страниц веб-сайтов, которые поисковым роботам легче находить и оценивать. Чтобы сделать веб-сайты более удобными для поисковых систем, дизайнеры используют только релевантные элементы текста, изображений и т. Д.
Все аспекты поисковой оптимизации тщательно продуманы, так что каждый элемент способствует повышению рейтинга веб-сайта в рейтинге. релевантные результаты поиска.
В заключение, дизайнеры веб-сайтов думают о том, чтобы сделать веб-сайт простым, плоским, но динамичным, добавив видео, анимацию и другие взаимодействующие и привлекательные элементы. Даже иллюстрация проникает в веб-дизайн, чтобы передать послание бренда.
Если вы ищете доступный дизайн веб-сайта для своего бизнеса, воспользуйтесь краудсорсингом на Designhill . На сайте представлены десятки новых концепций веб-дизайна от стольких же дизайнеров. Вы получите все свои деньги обратно, если вам не понравится дизайн, поскольку Designhill имеет политику 100% гарантии возврата денег.
Получите инфографику в формате PDF:
Вставить полную инфографику
- Выберите нужный размер
- Щелкните соответствующий код в соответствии с желаемым размером
- Скопируйте код или нажмите Ctrl- C, чтобы скопировать код
- Вставьте код на нужную страницу
Заключение.
. Дизайнеры веб-сайтов будут использовать видео для продвижения компаний и брендов.Использование типографики для выделения бренда останется тенденцией в веб-дизайне. Акцент будет сделан на создании чистого и плоского веб-дизайна, который привлекает внимание зрителей.
Получите свой дизайн веб-сайта
.