Новые Тренды и Тенденции в Веб-Дизайне в 2019 году
Более того – даже при нестандартном размещении вам не приходится жертвовать фирменным стилем. Если Вы решили использовать такой ход, очень важно помнить, что вся первоочередная информация должна быть слева. Читатель знакомится с ней слева направо, поэтому нужно тщательно все продумать, чтобы не переборщить. Учитывайте этот фактор при заказе разработки веб-дизайна для своего сайта.
Полноэкранное видео – удобный и информативный элемент
В Сети можно встретить прогнозы о том, что полноэкранные видео в 2019 году выйдут на лидирующие позиции среди других компонентов веб-дизайна. Они информативны и удобны. Пользователю не приходится скролить страницу сверху вниз, чтобы увидеть интересующую информацию. Он может просмотреть ее в предоставленном Вами ролике.
Ранее видео уже были на высоких местах по популярности, однако позже они отошли на второй план, поскольку мобильные устройства с трудом отображали сайты. Большой вес влиял на то, что скорость загрузки была минимальной. Следовательно – понижалась конверсия. Развитие мобильных гаджетов позволило решить эту проблему.
Геометрические формы – свежесть и оригинальность веб-дизайна
Использование в веб-дизайне различных композиций геометрических форм – не совсем новый тренд.
Синемаграфы – отличная замена надоевшим «гифкам»
Иногда синемаграфы ошибочно путают с привычными «гифками», но на самом деле между этими двумя эффектами есть ощутимые различия. Синемаграфы – это статичные картинки, которые содержат только отдельный динамичный элемент. Например, это может быть статичная композиция со столиком в кофейне, за окном которого проезжает такси. Такая идея станет оптимальной для службы пассажирских перевозок и ее сайта.
Можно также придумывать множество других интересных идей, которые реализуются при помощи современных компьютерных эффектов. Помимо синемаграфов, не утрачивает актуальность и
Они ловят на себе внимание посетителя и побуждают его ознакомиться с остальным содержимым сайта. Еще один актуальный тренд – это 3D-графика. Трехмерные фотографии считаются модными. И не зря. Они «цепляют» и побуждают пользователя обращать пристальное внимание.
Яркие цвета – актуальная тенденция
В сочетании с грамотно разработанным плоским дизайном, они визуально «удорожат» сайт. Чтобы выбор трендовых расцветок был удобным, можно использовать палитру Google. Применение градиентов также является прекрасной идеей с точки зрения колористики. Фон страницы, в создании которого задействован градиент, создает впечатление уникальности и свежести.
Простой дизайн и уникальный шрифт
Уникальные шрифты пользуются особой востребованностью в отрасли веб-дизайна. Особенно – если речь идет о сочетании уникального шрифта и неброского, минималистского дизайна. Иногда привычные шрифты способны ухудшить дизайн интернет-ресурса, когда оказывается, что он лишен любых визуальных акцентов. Что касается качественного уникального шрифта, то он существенно влияет на восприятие человеком информации.
Нестандартность в данном случае может стать выигрышным фактором, который удержит внимание пользователя, а значит – даст возможность удачнее раскрыть перед ним информацию, популяризующую ваш продукт. Помимо уникальных шрифтов, актуальными становятся и просто
Сложные шрифты и шрифты с засечками займут важное место в трендах 2019 года. Еще одна тенденция, о которой невозможно забыть, – вариативные шрифты. Переменные буквы, которые постепенно увеличиваются и уменьшаются, привлекательны для пользователей.
Минимализм и полупрозрачные кнопки
Еще не так давно для сферы веб-дизайна в целом были актуальны яркие эффекты. А сейчас она стремится к минимализму. Ритм жизни современного человека динамичен, поэтому ему не хватает времени на то, чтобы уделять внимание отвлекающим маневрам специалистов в отрасли пиара. Он привык четко и структурировано получать информацию в том виде, в котором она его не напрягает. Поэтому минимализм дизайна в сочетании с полупрозрачными кнопками является уместным не только с точки зрения трендов, но и функциональным.
Использование фотографий в центре
Фотография традиционно держит высокие позиции среди элементов, популярных в веб-дизайне. Особенно – если речь идет об использовании изображений людей в рекламе того или иного продукта. Такой вариант позволяет максимально «очеловечить» рекламную кампанию и продемонстрировать то, что продукт удовлетворяет конкретную потребность. Например, фирменная одежда начинает ассоциироваться со стилем и эстетикой. Гаджет напоминает о том, что средство связи позволяет также слушать музыку, качественно фотографировать, снимать видео.
Натуральные и обтекаемые формы
В самой природе отсутствуют прямые линии. Поэтому обтекаемые формы, создающие иллюзию гибкости, воспринимаются человеком значительно лояльнее.
UI тренды 2019 года
Следовать актуальным тенденциям не обязательно, однако их очень полезно знать. Особенно – если Вы столкнулись со сферой дизайна мобильных приложений. Среди трендов этой отрасли наиболее популярны в 2019 году будут:
- Заметные заголовки. Они дают возможность выделить главное.
- Минимализм. Интерфейсы являются простыми и максимально понятными, чтобы людям было удобно пользоваться ресурсами.
- Наличие необходимой пустоты между элементами, благодаря которой дизайн не кажется загроможденным.
- Яркие цвета, а также контрастные сочетания. Это радует глаз.
- Объемные элементы.
 Используя правильные пропорции, можно создавать их правильную иерархию.
Используя правильные пропорции, можно создавать их правильную иерархию. - Градиенты. Плавные переходы цветов – заметный тренд этого года.
- Наличие анимации. Это позволяет лучше донести мысль и сфокусировать внимание пользователя на главном. Очень важно понимать то, что одного только знания трендов мало.
Должно присутствовать их применение в грамотной и гармоничной общей концепции ресурса. Тогда он будет интересен и визуально приятен для пользователей.
Десять тенденций проектирования веб-дизайна в 2018 году — Дизайн на vc.ru
{«id»:33905,»url»:»https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu»,»title»:»\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/33905-desyat-tendenciy-proektirovaniya-veb-dizayna-v-2018-godu&title=\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0435\u043d\u0434\u0435\u043d\u0446\u0438\u0439 \u043f\u0440\u043e\u0435\u043a\u0442\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u0432 2018 \u0433\u043e\u0434\u0443″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
13 135 просмотров
1. Эволюция плоского дизайна
Эволюция плоского дизайна
Последние несколько лет плоский дизайн был главным трендом на рынке, но теперь под влиянием Material Design от Google он начинает приобретать объём. Это эволюция плоского дизайна из минималистского стиля в полуплоский дизайн с добавлением теней, анимации и функциональности.
Плоский дизайн продолжит развиваться, и мы ещё не раз увидим новые решения, основанные на нём.
2. Больше 3D
Использование 3D в дизайне определённо набирает обороты, и мы увидим его влияние во всех областях. Благодаря быстрому росту технологий виртуальной и дополнительной реальностей 3D-дизайн будет развиваться ещё быстрее.
3. Анимация
Анимация была очень популярна в 2017 году и использовалась в дизайне для привлечения и управления вниманием пользователя. В этом году она будет развиваться и переходить от просто декоративной функции к более осознанному управлению пользовательским вниманием, как бы подсказывая, где стоит акцент на странице или какой может быть следующий шаг.
Такие эффекты, как смягчение, плавные переходы, анимация в навигации, работа сайта без перезагрузки нужны для комфортного взаимодействия пользователей с сайтом, а микровзаимодействия при работе с сайтом или приложением должны стать частью вашего дизайна.
4. Смелые насыщенные цвета и градиенты
Дизайнеры используют яркие цвета, совмещают фотографии с градиентами и отходят от линейности в переходе цвета. Но важно это делать с умом, чтобы акцентировать самое важное.
5. Творческое использование пространства и сетки
В предыдущие годы веб-дизайн был адаптирован к организованным колонкам и сеткам, но в 2017 году мы увидели значительный сдвиг в сторону нерегулярных слоёв, асимметрии и отхода от 12-колоночной сетки. Особенно это заметно в лучших работах на Behance, сайтах дня на Awwwards и FWA.
6. Персональные фото и иллюстрации
Стоковые фотографии по-прежнему используются, но в 2017 году главная тенденция 2017 года — использование фото, графики и иллюстраций на заказ. Это направление продолжит развиваться и в 2018 году. Если вам нужен уникальный сайт, который будет помнить любой посетитель, закажите цифровую графику. Вы получите оригинальные образы, раскрывающие продукт или услуги.
7. Дизайн без кода
Дизайн без кода
Растёт популярность онлайн-сервисов для создания прототипов, дизайна без кода и конструкторов сайтов. Всё это приводит к простоте создания, доступности и более быстрому запуску небольших проектов.
Более сложные и функциональные проекты не могут идти по этому пути, но это идеальное решение для создания небольших страниц и сервисов для тестирования гипотез или быстрого запуска первой страницы. Все онлайн-сервисы без кода будут развиваться и обрастать новыми функциями.
8. Дизайн-системы
Дизайн-система — это библиотека или набор правил фирменного стиля и брендинга в едином стиле на всех проектах компании: от сайтов до дизайна рекламной кампании.
Это важный аспект в дизайне, потому что часто можно встретить разный стиль одной компании на сайте, в соцсетях, логотипе и рекламе. Дизайн-система должна быть единой, качественно проработанной и правильно внедряться во всех направлениях вашей компании.
9. Выразительная типографика
Типографика, возможно, самая важная часть в создании дизайна. В этом году типографика будет выразительной, смелой и красивой. Для выразительности могут использоваться яркие цвета и градиенты, анимация, шрифты на заказ и визуальная иерархия контента.
Для выразительности могут использоваться яркие цвета и градиенты, анимация, шрифты на заказ и визуальная иерархия контента.
10. Логотипы
Логотипы переходят в минимализм и упрощения. Отсекаются лишние слоганы, значки «™», «®» и сложные графические элементы. Дизайнеры представляют логотипы в анимированном виде, адаптируют под разные устройства, используют яркие цвета и градиенты. Все тенденции веб-дизайна переходят и на логотипы.
Итог
Мы осознано не добавили то, что является сомнительным или не используется в большинстве популярных проектов. Помните, что все тенденции исходят не от визуальной составляющей, а от удобства взаимодействия конечного продукта с пользователем, под которого и должен делаться дизайн с применением современных тенденций.
В 2018 году мы также прогнозируем начало популярности голосового взаимодействия с интерфейсами, рост влияния искусственного интеллекта в проектировании и более плотное взаимодействие аналитики с дизайном. Но всё это находится на стадии развития, ещё слишком рано говорить об этом.
Тренды UI дизайна в 2019
Почему хороший сервис невозможен без хорошего UI?
UX/UI дизайн – важная часть каждого вебсайта и мобильного приложения. В большей степени от неё зависит останется ли клиент на сайте, сочтет ли вас современным и достойным доверия, совершит ли покупку. Поскольку влияние дизайна на конверсию неоспоримо то дизайн в 2019 году должен охватывать всю деятельность компании, передавать её ценности и идеи, а не просто быть направленным на продажу.
В большей степени от неё зависит останется ли клиент на сайте, сочтет ли вас современным и достойным доверия, совершит ли покупку. Поскольку влияние дизайна на конверсию неоспоримо то дизайн в 2019 году должен охватывать всю деятельность компании, передавать её ценности и идеи, а не просто быть направленным на продажу.
Все тренды веб дизайна 2019, о которых сегодня пойдет речь, реально воплотить в жизнь благодаря большей производительности техники и самих браузером (например, новый компилятор Мозилла в 10-15 раз быстрее, чем предыдущий). Благодаря этому открываются новые возможности для веб-дизайна. И этими возможностями нужно пользоваться, чтобы не оказаться на обочине по сравнению с более быстрыми и современными конкурентами. Итак, какие они, web design trends 2019?
Тренд UI дизайна №1 Контекст
Главный тренд UI 2019 года, как в вебсайтах, так и в мобильных приложениях – контекст. Это идеально отшлифованный общий смысл, объединяющий всё, что клиент видит на сайте в единое целое. Больше никаких обобщений. Все элементы дизайна завязаны на контекст, являются его носителями и связаны между собой.
Ставка на контекст означает – уделяйте больше внимания тому, в какую среду хотите окунуть пользователей. Попытайтесь залезть своему потенциальному клиенту в голову, понять каким образом он воспринимает ваш контент и взаимодействует с ним. Уделяйте максимум внимания деталям. Каждый элемент имеет значение. Не нужно делать много разного и красивого. Всё должно быть выдержано в единой смысловой линии.
Тренд дизайна интерфейсов №2 Шрифты и типографика
Шрифты — это униформа текста на вашем сайте. Они создают первое впечатление, настроение, напрямую влияют на восприятие написанного. Их первое задание: чтобы посетителю было удобно и понятно, чтобы написанное было хорошо заметно, но не раздражало взгляд.
По сути шрифты укрепляют свои позиции органической части дизайна. К тому же меняющиеся шрифты дают возможность вставить бесчисленное повторение необходимых вам слов или названий продуктов практически в любую часть сайта или страницы. Таким образом пользователь так или иначе запомнит их и обратит на них внимание. Даже если у вашей компании нет брендбука, наши дизайнеры подберут наиболее подходящие вашему образу шрифтовые пары.
К тому же меняющиеся шрифты дают возможность вставить бесчисленное повторение необходимых вам слов или названий продуктов практически в любую часть сайта или страницы. Таким образом пользователь так или иначе запомнит их и обратит на них внимание. Даже если у вашей компании нет брендбука, наши дизайнеры подберут наиболее подходящие вашему образу шрифтовые пары.
https://www.pinterest.com/
При создании текста лучше объединить усилия дизайнера и копирайтера. Работая в команде они будут учитывать удобство текста для чтения пользователем, расстояние между буквами, их высоту и ширину.
Тренд дизайна сайта №3 Кастомные иллюстрации
Согласно статистике 2018 года собственные иллюстрации компаний принесли в 7 раз больше конверсий, чем использование стоковых фотографий. К тому же собственные иллюстрации позволяют бизнесу выделиться, использовать фирменные шрифта, стили, цвета и лучше всего учитывают как нужды клиента, так и нужды самого бизнеса.
Обзавестись иллюстрациями для своего сайта можно несколькими способами. Например, заказать их создание у своего иллюстратора/графического дизайнера. Или же обратиться в Evergreen, и мы создадим их для вас. Есть также удобное эконом-решение: можно приобрести иллюстрации на стоке, а наши дизайнеры уже доработают их под вашу тематику и стиль вашего сайта.
Веб дизайн, тренд №4 Изометрический дизайн
Этот тип дизайна был в тренде и в прошлые года, но крепко держит позиции в 2019 как способ придания дополнительного объема без использования 3D.
https://workingnotworking.com/
К тому же использование изометрии позволяет дизайнерам продемонстрировать не отдельный объект, а целую композицию и её размещение в пространстве.
https://www.shutterstock.com/
Дизайнеры Evergreen могут изобразить ваш сервис/услугу в изометрическом стиле с нуля. Или же использовать более экономный подход и доработать под ваши идеи и потребности изображения, приобретенные на стоковых ресурсах.
Или же использовать более экономный подход и доработать под ваши идеи и потребности изображения, приобретенные на стоковых ресурсах.
Тренд веб дизайна 2019 №5 Глубокие плоские изображения
Плоский UI-дизайн был неоспоримым трендом последние 5 лет. Сейчас же тренды ui проявляют устойчивую тенденцию к углублению. Плоский дизайн, как и 3D тоже может создать иллюзию реальности объекта. Его основные преимущества: выглядит современно, ярко, стильно, подходит для темных интерфейсов, графиков, дашбордов и личных кабинетов.
https://dribbble.com/
Для создания глубокого плоского дизайна понадобится несколько слоёв, наложенных один на другой, игра света, тени и отражений, что позволит создать 3D-эффект при помощи 2D изображений. Опыт дизайнеров Evergreen позволит создать глубокие изображения для вашего сайта, сочетая символизм плоскости и реалистичный вид.
Современный дизайн веб сайтов, тренд №6 — Градиент 2.0 и яркие цвета
У новых экранов прекрасное распознавание цветов, что заметно уже по новым дефолтным обоям и картинкам. И дизайнерам стоит использовать эти возможности по максимуму. Градиенты больше не играют роль ярких акцентов для просто для привлечения внимания, они придают изображению глубину. Также градиенты используют для создания уникального дизайна, ведь они позволяют обыграть любой цвет или сочетание цветов по новому.
https://dribbble.com/
Тренд яркости пригодится компаниям даже в такой сложной теме как криптовалюты. Такие цвета будто говорят «мы открыты, нам нечего скрывать, будьте собой вместе с нами». Используйте их, например, для оформления мобильных приложений, личных кабинетов, чтобы вызвать у пользователя четкую позитивную ассоциацию с вами.
Тренд в дизайне №7 Темный фон
Особенно стильным трендом в 2019 году будет использование ярких цветов с множеством слоёв на темном фоне. Собственно говоря, темный стиль оформления остается на пике популярности в немалой степени из-за того, что доказал свою практическую пользу: темный фон затягивает, на него приятно смотреть. Соответственно, пользователь проходит больше времени на сайте и глубже изучает его.
Собственно говоря, темный стиль оформления остается на пике популярности в немалой степени из-за того, что доказал свою практическую пользу: темный фон затягивает, на него приятно смотреть. Соответственно, пользователь проходит больше времени на сайте и глубже изучает его.
https://cdn-images-1.medium.com/
Темный фон также дает возможность визуально выделить объекты, на которые вы хотите сделать акцент. Он помогает сконцентрировать внимание пользователя на чем-то конкретном, не распыляя его.
https://shakuro.com/
Мы в Evergreen используем темный фон, чтобы сразу выделить главное и представить его по центру, как актера на сцене. Для лучшего эффекта мы учитываем нюансы восприятия темного в человеческой психике.
Еще один свежий тренд UI №8 Асимметрия
Асимметрия – очень удобный дизайнерский способ создать гармонию и композицию из кажущегося хаоса, избежав заезженных решений. При помощи асимметрии можно играться элементами, геометрическими формами, 3D-рендерингом и на выходе получать результат, невозможный при других способах работы с элементами. При этом крайне важно учитывать психологию восприятия: помнить, что первыми люди замечают самые большие элементы и т.д.
https://mir-s3-cdn-cf.behance.net/
Design trends №9 Негативное пространство
Негативное пространство – пустое пространство, расстояние между элементами (к нему же относится принцип «выпадающего меню»). В 2019 году используется всё чаще, объединяет в себе анимацию, игровой формат и освобождают массу пространства для полезной информации.
https://dribbble.com/
Лучше всего негативное пространство работает в связке с типографикой и контентом. Мы можем описать идеальную формулу его использования как “толковый контент + клевая типографика + много пустого места = трендовый дизайн”.
https://dribbble.com/
Тренд дизайна №10 Естественные фотографии
Тренд на естественность пришел на смену постановочным и сценическим фото. Однако, как и в случае с кастомными иллюстрациями, вовсе не требует работы со стоковыми ресурсами. Большинство таких фотографий можно получить при помощи технологий GAN.
https://mir-s3-cdn-cf.behance.net/
Эра идеального фотошопа прошла. Естественные фотографии вызывают больше доверия у потенциальных клиентов. Например, сеть пиццерий Dominos разместили на своем сайте фото реальной пиццы, и конверсия увеличилась на 15%.
Используйте реальные изображения своих продуктов. А также преимущества современных технологий. Например, при помощи технологии GAN наши специалисты могут создать любой продукт и любое реалистичное изображение, не тратя время и деньги на поиск идеальной модели, локации, техники, освещения и не завися от человеческого фактора и капризов техники.
Современный дизайн, хайповый тренд №11 Анимации
Анимация сегодня – не просто движущиеся элементы, но полноценная органичная составляющая дизайна. Во-первых, движение привлекает внимание. Во-вторых, движущиеся объекты несут в себе элементы геймификации, что тоже является очень востребованным у пользователей. В-третьих, они позволяют при минимальных усилиях выполнять задачи бизнеса.
Например, микроанимации. Их задача — побудить пользователя выполнить «маленькую» задачу, о которой он мог бы забыть или просто не подумать. Например, поставить лайк или коммент под постом. Подробнее о микроанимациях мы расскажем в отдельной статье.
Также в 2019 году на смену простоте приходят сложные элементы анимации. Однако важно не переусердствовать. При правильном подходе в движении элементов тоже может крыться масса информации. Лучше использовать её во благо своему бизнесу, чем упустить возможность.
Лучше использовать её во благо своему бизнесу, чем упустить возможность.
https://dribbble.com/
Огромное значение также уделяется логотипам, которые при помощи анимации становятся не просто современнее, но и несут массу информации с первых секунд пребывания пользователя на сайте. Logo design trends также имеет тенденцию к “оживлению”. Движение здесь играет большую роль, чем цвет, свет, текстура и расположение элементов. Анимация рассказывает историю, делая логотип органичной частью дизайна.
Мы в Evergreen не специализируемся на анимировании логотипов, но всегда готовы поработать в связке с вашим дизайнером для достижения наилучшего результата.
Новинки веб дизайна и тренд UI №12 3D-рендеринг
3D-рендеринг и CG-аугментация реальных отснятых материалов и изображений уже давно заняли своё место среди web design trends. До увеличения мощности браузеров дизайнеры избегали использовать в интерфейсах сайтов сложную 3D-графику. Но более мощные браузеры позволяют сделать картинку сайта более живой и даже кинематографичной.
Этот тренд будет особенно полезен продуктовым компаниям со сложными и не всегда легко визуализируемыми продуктами. 3D-визуализация позволяет дать пользователю более глубокое понимание продуктов. Вместе с анимированием объектов этот прием становится мощным инструментом дизайна, удобным даже на маленьких экранах.
https://www.pinterest.com/
В общем изменения стиля 3D движется в двух противоположных направлениях: к упрощению и утонченности. На данный момент команда Evergreen не создает 3D-визуализации, однако наши дизайнеры с готовностью посотрудничают с нанятым вами специалистом по 3D для достижения необходимого вашему бизнесу результата.
Инновационный тренд в UI №13 Дополненная реальность
Возможности дополненной реальности уже активно используются в мобильных приложениях. Она помогает выстроить коммуникацию пользователя с брендом в удобной игровой форме. В 2019 ДР плавно переходит также в дизайн веб-сайтов.
https://www.pinterest.com/
Пока компании не научились использовать возможности дополненной реальности для немобильной версии сайтов, а значит, есть шанс оказаться среди первых. Если вы готовы, мы с радостью предложим креативные и полезные решения в дополненной реальности для вашего бизнеса.
Экстраординарный тренд UI дизайна №14 Сюрреализм
Неожиданное направление в списке “тренды UI”. Считается, что чем сложнее графика, тем меньше эмоций она вызывает. Именно поэтому многие дизайнеры взяли направление на упрощение изображений, чтобы усилить эмоциональное влияние на пользователя. К тому же подобные решения выглядят свежо и неизбито.
https://cdn-images-1.medium.com/
Дизайнеры Evergeen напоминают: не каждой аудитории подойдет подобный вариант. Мы рекомендуем использовать такой смелый графический подход только если вы точно знаете свою ЦА и уверены, что ей это понравится. Определить это можно при помощи простой логики: чем шире ваша аудитория, тем нейтральнее должен быть дизайн как логотипа, так и всего сайта. А если вы до конца не уверены – обращайтесь к нам. Мы проанализируем ваш сайт и предложим наиболее подходящее решение.
И последний тренд в веб дизайне №15 Брутализм
Брутализм в 2019 году уверенно расширяет свои позиции среди UI design trends. Он ворвался в веб-среду как вызов устоявшимся нормам дизайна, ведь позволяет нарушать всевозможные правила: забыть о симметрии, текстурах, оверлее, тенях, градиенте, комбинировать несочетаемые шрифты и в общем быть кричаще неправильным.
Делать сайт в таком стиле имеет смысл в случае если ваши клиенты – молодежь или “вечномолодые” художники, дизайнеры и все, кто поймет иронию дизайна, а не воспримет его как вопиющий непрофессионализм. В случае, если у вас не развлекательный контент, а сайт по продаже недвижимости или дорогой мебели, такой стиль будет смотреться неуместно.
На что делать ставку в UI/UX дизайне в 2019 году
Дизайн вебсайтов в 2019 году переходит к максимально яркому и изысканному оформлению в сочетании с интерактивными элементами. Индивидуальность ценится: ориентация на меняющиеся шрифты и уникальные графические элементы, несомненно, делает разработку UI дороже, но позволяет сразу же выделиться и запомниться потенциальным клиентам. То же касается необходимости создания уникального фото/видео контента для каждого сайта.
Помимо перечисленных в статье ui design trends сейчас важно делать ставку на контент (наполнение сайтов). Задачей копирайтера будет вместе с дизайнером и маркетологом выделить ядро главных потребностей клиента и на основании их создать целостную UX/UI контентную структуру сайта. Подробнее читайте об этом в нашей статье “UX-копирайтинг vs контент”.
Приоритет остается на создании мобильных версий сайтов и приложений. Ведь именно с мобильных девайсов пользователи контактируют с сайтами наиболее часто. Те, кто найдет баланс между удобством темного дизайна и эмоциональными, кричащими яркими цветами, в следующем году будут на вершине.
О том, почему так важно менять UI сайта каждые 5 лет читайте в нашей статье. Нужна комплексная разработка UI/UX дизайна? Обращайтесь, проанализируем потребности вашего бизнеса и предложим способы вывести его на новый уровень.
16.04.2019
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.Оглядываясь назад на основные тенденции веб-дизайна (2018-2019)
Веб-дизайн постоянно развивается. По мере того, как технологии становятся все более мощными, а дизайнеры экспериментируют с новыми стилями, каждый год представляет собой уникальный набор захватывающих тенденций в онлайн-мире. Опираясь на проекты, появившиеся в последние годы, а также на разрабатываемые новые технологии, можно предсказать, что произойдет в течение 2020 года.
По мере того, как технологии становятся все более мощными, а дизайнеры экспериментируют с новыми стилями, каждый год представляет собой уникальный набор захватывающих тенденций в онлайн-мире. Опираясь на проекты, появившиеся в последние годы, а также на разрабатываемые новые технологии, можно предсказать, что произойдет в течение 2020 года.
Давайте вспомним последние несколько лет в веб-дизайне и рассмотрим новые стили, чтобы вы знали, чего ожидать в наступающем новом году и в будущем.
Почему нужно идти в ногу с тенденциями?
Не всякое увлечение веб-дизайном жизнеспособно, это несомненно. Для всего есть время и место, и без всякой причины капитальный ремонт вашего сайта может принести больше вреда, чем пользы, особенно когда это происходит за счет удобства использования и пользовательского опыта.
Но хотя вы не должны обновлять свой сайт без серьезного рассмотрения, определенно есть определенная заслуга в том, чтобы идти в ногу с тенденциями веб-дизайна, особенно теми, которые основаны на достижениях в технологиях.
Например, если вы еще не слышали о чат-ботах с ИИ, прогрессивных веб-приложениях или CSS-сетке, возможно, вы используете устаревшую технологию, которая теряет конверсию. Подумайте, насколько революционным был адаптивный дизайн для Интернета; Вы же не хотите оставаться последним на борту в следующий раз, когда подобное повторится снова.
И даже когда тенденции чисто эстетические, есть смысл не отставать от них. Например, простой белый, чистый, простой веб-сайт может быть функциональным. Но с учетом того, что за последние несколько лет веб-дизайн стал более авангардным, пользователи также находят его довольно скучным.
Даже небольшие изменения, такие как добавление большего количества цвета, сломанных сеток или анимации микровзаимодействия, могут иметь большое значение для поддержания актуальности вашего сайта.
Кроме того, по мере того, как веб-дизайнеры растут, учатся и адаптируются к новым технологиям, некоторые из этих достижений и тенденций значительно улучшаются как с точки зрения красоты, так и с точки зрения функциональности. Подумайте о том, как сайты выглядели и работали 20 или даже 10 лет назад… мы прошли долгий путь, и нам еще предстоит пройти долгий путь.
Подумайте о том, как сайты выглядели и работали 20 или даже 10 лет назад… мы прошли долгий путь, и нам еще предстоит пройти долгий путь.
Если вы видите тенденцию современного веб-дизайна, которая соответствует вашему бренду и помогает или, по крайней мере, не вредит удобству использования, возможно, стоит принять ее.
Резюме: Тенденции веб-дизайна 2018
Теперь, когда наступил 2020 год, 2018 кажется все дальше и дальше. Но его тенденции по-прежнему влияют на Интернет, даже когда появляются новые стили, и, поскольку многие из них по-прежнему актуальны для современного дизайна, полезно оглянуться назад и увидеть, как далеко мы продвинулись.
В течение нескольких лет веб-дизайн отходил от минималистической простоты к смелому индивидуализму, но все это достигло пика в 2018 году. Мы все еще можем ощущать эффекты даже сейчас, и Интернет, несомненно, продолжит населять оригинальные, уникальные стили.
2D иллюстрации, 3D анимация
Пример 2D-иллюстрации (Источник: Nomadic Tribe)
Иллюстрации — один из лучших способов передать индивидуальность, и 2D-рисунки появляются все чаще и чаще. Они отлично подходят для брендинга и делают ваш сайт более запоминающимся, поэтому неудивительно. Веб-сайт с потрясающими иллюстрациями вряд ли будет забыт.
3D-фоновая анимация также стала более популярной благодаря возросшей мощности браузеров, технологий анимации и таких устройств, как компьютеры и телефоны.3D-анимация, особенно распространенная на веб-сайтах портфолио и агентств, мгновенно привлекает внимание и дает возможность для увлекательного интерактивного взаимодействия с пользовательским интерфейсом.
В будущем популярность ручной работы иллюстраций и анимации будет только расти. Они демонстрируют индивидуальность вашего бренда так, как ничто другое не может (и это сработало как стратегия).
Тонкость, плоский и минимализм
Плоский дизайн был довольно популярен (Источник: Webflow)
Несмотря на стремление к более оригинальным и ярким стилям, минимализм продолжал доминировать в Интернете. Чистая простота бесспорно привлекательная, и даже в местах, которые показали более яркие цвета или экспериментальные элементы, он часто сопровождается плоским дизайном.
Чистая простота бесспорно привлекательная, и даже в местах, которые показали более яркие цвета или экспериментальные элементы, он часто сопровождается плоским дизайном.
Однако «Flat 2.0», или полу-плоский дизайн, прочно укоренился благодаря использованию теней, градиентов и других немного более сложных элементов. Пока существует минимализм, дизайнеры найдут способ внести в него свою лепту.
Тонкая анимация также была большой частью 2018 года с небольшим параллаксом и эффектами плавного наведения, появляющимися повсюду.Это позволило минималистичным веб-сайтам сохранить свою простоту, сделав общий дизайн намного красивее.
Геометрический дизайн
Большинство сайтов в той или иной степени содержат многоугольники и геометрию, но геометрический дизайн был большой частью тенденций 2018 года. Сайты создавались исключительно на основе простых форм, таких как квадраты, прямоугольники и линии, и также имели более мелкие детали, такие как кнопки или декоративные коробки.
Одна большая часть этого была органические геометрические формы, или те, которые были несколько неправильными и несовершенными.Часто они отличаются мягкими углами и асимметрией, а их необычный вид довольно интересен. Острые углы многоугольников и закругленные края органической геометрии часто объединяли вместе, чтобы создать визуально привлекательный контраст.
Геометрические узоры правили дня (Источник: GiftRocket)
Яркие и смелые цвета
Интернет, который когда-то был простым и белым, теперь буквально изобилует цветами, яркими и смелыми палитрами на каждом углу. Дни одного или двух приглушенных оттенков в каждой цветовой гамме тускнеют, их место быстро сменяют яркие и смелые палитры.
Градиенты появились повсюду и остаются популярным выбором даже сегодня, их насыщенные и яркие оттенки заполняют заголовки многих известных сайтов.
Смелые цвета говорят о многом (Источник: Spotify)
Наряду с яркими цветовыми схемами появились эффекты сбоев и искажений, яркие мерцающие анимации, появляющиеся в портфолио многих дизайнеров или разработчиков. Хотя его популярность несколько снизилась, вы все еще можете найти их в Интернете.
Хотя его популярность несколько снизилась, вы все еще можете найти их в Интернете.
Конструкция с нарушенной сеткой
Все приветствуют сломанную сетку (Источник: Startup Lab)
Большинство веб-сайтов построено на простом сеточном макете с элементами, аккуратно разделенными на разделы.Сломанный дизайн сетки разрушает эти ожидания, перекрывающиеся элементы и бросая симметрию в окно. Эта нетрадиционная планировка — один из самых заметных способов выйти за рамки привычного и выделиться.
Еще одним стилем, который привлек много внимания, был дизайн с разделенным экраном, техника, при которой экран делился на две панели, каждая со своим собственным содержимым. В целом макеты стали намного интереснее.
ИИ и машинное обучение
Чат-боты — это большое дело. Эти изящные программы динамично реагируют на клиентов, частично или полностью автоматизируя процесс поддержки или покупки.Машинное обучение позволяет им изучать данные и узнавать, как отвечать на вопросы и комментарии, а также снимать часть рабочей нагрузки с ваших сотрудников службы поддержки.
Но это только начало. По мере развития технологий искусственный интеллект и машинное обучение обязательно станут еще более интегрированными с онлайн-системами.
Расцвет брутализма
Брутализм груб для глаз, но делает заявление (Источник: The Outline)
Брутализм некрасив, но его странная привлекательность покорила сердца многих.Брутализм, характеризующийся яркими цветами, анти-UX-выбором и универсальным дизайном, побуждает дизайнеров сходить с ума и создавать сайт, не оправдывающий ожиданий. Вы должны ожидать увидеть больше этого неоднородного стиля в будущем.
Рассказывание историй с помощью веб-дизайна
Дизайн можно использовать, чтобы рассказать историю — (Источник: Atlassian)
Визуальные эффекты — один из лучших способов эффективно передать информацию независимо от того, пытаетесь ли вы рассказать историю или сделать большие объемы данных удобочитаемыми. Веб-дизайнеры рассказывают свои истории с помощью очаровательных иллюстраций и визуализации данных, а также с помощью интерактивного и визуального дизайна, который делает их сообщения более интересными и понятными.
Веб-дизайнеры рассказывают свои истории с помощью очаровательных иллюстраций и визуализации данных, а также с помощью интерактивного и визуального дизайна, который делает их сообщения более интересными и понятными.
Крупнейшие тенденции веб-дизайна 2019 года
2019 разделяет многие тенденции веб-дизайна с 2018 годом, такие как дизайн с разбитой сеткой и жирные цветовые палитры. Но все стало еще более сумасшедшим, когда смелые дизайнеры начали экспериментировать.
Текущая тема на 2019 год: нарушение правил.Белый, плоский, сетчатый минимализм снаружи, яркая и смелая асимметрия внутри. В то время как чистый дизайн и белое пространство всегда будут серьезным соперником, дизайнеры в последнее время с большей охотой пробуют новое. Мы видим, что многие из них будут задействованы в полную силу в 2020 году.
Эксперименты с яркостью и цветом
Преобладают яркие цвета (Источник: Fotonaut)
Интернет становится все ярче. Сейчас градиенты стали обычным явлением, а на веб-сайтах часто используются яркие и кричащие палитры, о которых еще несколько лет назад никто не слышал.Сами палитры являются более экспериментальными, они выходят за рамки привычного шаблона дополнительных или контрастных цветов и распространяются повсюду.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасСайты больше не имеют одного или двух простых приглушенных цветов.На смену приходят мягкие пастели, яркие оттенки и палитра любого размера. Резкий контраст, мягкая тонкость и палитра, наполненная индивидуальностью, смешиваются вместе, чтобы сделать Интернет гораздо более разнообразным.
Монохромный сейчас тоже большая модная мода. Это часто принимает форму полностью черно-белых или серых веб-сайтов с темной эстетикой, но вы также можете найти сайты, созданные исключительно на основе одного цвета.
Другие иллюстрации
Иллюстрации по-прежнему пользовались популярностью (Источник: absurd)
Иллюстрации и визуальный контент также были популярны в 2018 году, но они продолжали развиваться.Художники отходят от типичного упрощенного стиля иллюстрации, который используют большинство сайтов, и пробуют что-то немного другое.
Возникающая тенденция — эксцентричное игривое искусство, которое отклоняется от нормального и пробует более абстрактный, случайный стиль. Эти иллюстрации игнорируют типичные границы и совершенно не боятся хвастаться личностями своих создателей.
Также довольно популярны3D-иллюстрации. Это всего лишь небольшой поворот в тенденции в основном плоских произведений искусства, но он вдохнул в них много новой жизни.Некоторые из них представляют собой 2D-изображения, нарисованные так, чтобы они выглядели 3D, в то время как другие представляют собой настоящие трехмерные рендеры. В любом случае, они быстро набирают обороты вместе с трехмерной веб-анимацией.
И 3D-иллюстрации произвели впечатление (Источник: Jet Style)
Последний, но не менее важный тренд — это анимация. Анимированные изображения моментально привлекают внимание и добавляют дополнительный уровень индивидуальности уже достаточно выразительной форме искусства. И 2D-, и 3D-анимация будет продолжать расти по мере того, как это увлечение привлекает внимание.
Смелый дизайн
Веб-дизайн2019 можно описать тремя словами: большой и жирный. Чем больше и экспериментальнее, тем лучше, особенно когда конечный результат бросается в глаза и требует немедленного внимания.
Бруталистский веб-дизайн по-прежнему набирает обороты, и целые веб-сайты посвящены собиранию лучших в брутализме. Совершенная, уродливая, антипользовательская форма искусства, безусловно, делает заявление: веб-дизайн всегда был исключительно для создания хорошего пользовательского опыта, но брутализм стремится превратить его в произведение искусства. Неизвестно, как долго продлится брутализм, но эта тенденция по-прежнему пользуется популярностью.
Неизвестно, как долго продлится брутализм, но эта тенденция по-прежнему пользуется популярностью.
Брутализм по-прежнему преобладает (Источник: Visualbox)
Кажется, что все становится больше, но наибольшее влияние это оказало на типографику и навигацию. Нередко можно увидеть текст, который почти полностью заполняет экран, или даже дизайн, созданный исключительно на основе типографики, с небольшим количеством изображений или вообще без них.
Шрифты также становятся более креативными, особенно благодаря цветным шрифтам, которые наконец-то делают возможной настройку и рендеринг шрифтов, которые выглядят так, как будто они были улучшены в Photoshop.Типографика как фокус теперь является жизнеспособным методом веб-дизайна.
Навигация также расширяется. Изящные навигационные панели заголовков и элегантные выпадающие меню или гамбургер-меню заменяются доминирующими дисплеями с целыми экранами, предназначенными для навигации, снова часто сосредоточенными на огромной типографике. В этом подробном руководстве вы можете узнать больше о передовых методах навигации по веб-сайтам.
Дизайн заголовков также оказал влияние (Источник: Tribu)
Также обратите внимание на живые заголовки видео-героев, анимированные фоны и еще больше видеоконтента на веб-страницах.Раньше видеоэлементы вызывали беспокойство, поскольку они медленно загружались и поглощали ограниченный объем мобильных данных, но более мощное оборудование и резервные изображения означают, что теперь вы можете использовать видео где угодно. Этот великолепный веб-сайт с полноэкранным анимированным фоном, который когда-то был редкостью, скоро станет более распространенным.
Асимметрия
Ассиметрия по-прежнему очень популярна (Источник: New Flight)
Дизайн с ломаной сеткой остается очень популярным. Веб-сайты часто предпочитают избегать типичных макетов и выбирают что-то более художественное, с множеством перекрывающихся частей и элементов по всему экрану.Это стиль, который сложно реализовать, но он будет выглядеть потрясающе, когда вы его добьетесь.
Но для тех, кто не хочет полностью ломать стереотипы, небольшая асимметрия — приемлемая альтернатива. Асимметричный дизайн с разделенным экраном особенно популярен, даже если эти сайты все еще придерживаются сетки.
Говоря о сетках, CSS-сетка — это супер мощное дополнение к CSS, которое работает в двух измерениях, столбцах и строках, и позволяет легко создавать макеты веб-сайтов с нуля.С помощью небольшой магии CSS вы также можете создать разорванную сетку, так что все возможно. Веб-дизайнеры и разработчики начинают осваивать CSS-сетку, так что не упустите возможность.
Другие эффекты и анимация
Анимация может иметь положительное влияние на дизайн пользовательского интерфейса и пользовательского интерфейса (Источник: 3H-i)
Хотя брутализм становится обычным явлением в некоторых уголках сети, остальная часть его направлена на дизайн UI / UX: создание более красивого интерфейса при одновременном улучшении пользовательского опыта.
Большая часть этого заключается в микровзаимодействиях. Представьте, что вы наводите курсор на товар в магазине или играете с интерактивным анимированным фоном. Эти крошечные анимации делают навигацию по сайту более интересной и приносят радость от небольших взаимодействий, таких как щелчки мышью и наведение курсора. Некоторые сайты даже реализовали милые мини-игры.
Но это не только для развлечения. Микровзаимодействия часто служат той же цели, что и обычная тонкая анимация: они направляют внимание пользователя на важные элементы пользовательского интерфейса.А чрезмерная реализация может быстро устареть, так что это игра, в которой нужно определить идеальное количество анимаций для включения на ваш веб-сайт.
Эффекты прокрутки и параллакса, конечно, так же популярны, как и прежде, и могут добавить динамический многослойный вид на страницу и сделать ее намного более интересной.
Также обратите внимание на настраиваемые курсоры. Когда-то их редко можно было увидеть за пределами небольших блогов или сайтов для детей, но теперь они стали популярным выбором, особенно для сайтов, построенных на основе трехмерного анимированного фона или навигации.Элегантный пользовательский курсор действительно может улучшить вашу эстетику.
Белое пространство
Белое пространство по-прежнему побеждает (Источник: Apple)
Как всегда, пустое пространство и чистый дизайн по-прежнему будут иметь место в тенденциях веб-дизайна. Простой и понятный — это безопасный выбор: не зря этот стиль присутствует почти на каждом современном веб-сайте.
Но даже если вы стремитесь к более смелому и уникальному подходу, пробелы все равно необходимо обойти. Каждому сайту нужна передышка, и пустое пространство можно использовать, чтобы аккуратно выделить и выделить изображения или другой контент.
Можно использовать большое количество белого пространства, оставив пустыми целые части экрана, чтобы освободить место для важных элементов. Максимальное пустое пространство — это стиль, который, вероятно, сохранится в течение следующих нескольких лет.
Прогрессивные веб-приложения
Следующая большая вещь в мобильном дизайне: прогрессивные веб-приложения. Эти веб-платформы построены на таком коде, как HTML и JavaScript, но они функционируют и действуют как мини-приложения для мобильных пользователей. Они созданы для того, чтобы предлагать возможности приложения, при этом нет необходимости создавать его на основе мобильных технологий или выпускать в магазине приложений.
PWAработают в автономном режиме, могут отправлять уведомления и быть закрепленными на главном экране, но вам не нужно ничего скачивать или распространять. Они легкие и быстро загружаются, поэтому не занимают слишком много трафика.
Даже Twitter перешел на PWA, разработав Twitter Lite как решение для тех, у кого низкая скорость интернета. И в итоге они интегрировали систему прямо в свой основной интерфейс. Это свидетельство того, насколько хорошо работает эта технология.
Если вы еще не слышали о прогрессивных веб-приложениях, вам обязательно стоит провести небольшое исследование.Его создание может упростить работу ваших мобильных пользователей.
Ищете идеи, как обновить свой сайт #WordPress? Ознакомьтесь с последними тенденциями веб-дизайна последних лет и получите вдохновение! 👩🎨💡Нажмите, чтобы написать твитСводка
Несколько лет 2018 и 2019 были захватывающими для онлайн-мира. 2020 год уже приносит с собой еще более смелые дизайны. Такие нарушающие правила элементы, как асимметрия, яркие цвета, брутализм и привлекательная анимация, будут продолжать расти в популярности в течение следующих нескольких лет.
Кто знает, что будет дальше? Мы, несомненно, ждем еще более нетрадиционных новых художественных стилей.
Если вы еще не освоились, возможно, пришло время переосмыслить некоторые из ваших дизайнов и уловить эти горячие новые тенденции. Ожидайте, что бренды и дизайнеры по-настоящему начнут выражать себя, а Интернет станет более ярким и интересным.
Следующее десятилетие веб-дизайна, вероятно, будет сопряжено с риском и инновациями, поэтому будьте готовы идти в ногу со временем.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
10 инновационных тенденций веб-дизайна на 2019 год
Трудно поверить, но 2019 год означает, что мы приближаемся к последней главе десятилетия.Интернет вырос и сильно изменился за последние десять лет: мы стали свидетелями господства мобильных устройств, появления AR, VR, AI, AMP и многих других сокращений. Какими бы захватывающими ни были все эти новые технологии, мы действительно видим и чувствуем эти изменения в тенденциях веб-дизайна.
В некоторые годы тенденции дизайна подтолкнули к безудержному творчеству — отказ от сеток и традиционных стоковых фотографий в пользу ярких иллюстраций, смелых цветовых схем и асимметричных макетов. В другие годы технический прогресс приводил к тому, что веб-сайты становились умнее, с машинным обучением и тонкими взаимодействиями, и эти меняющиеся парадигмы определяли тенденции дизайна (гамбургер-меню, кто-нибудь?).В тенденциях веб-дизайна 2019 года эти две стороны медали — эстетика и технологии — объединятся, как никогда раньше.
>> Ознакомьтесь с нашими тенденциями веб-дизайна 2020 года здесь
Здесь собраны основные прогнозы веб-тенденций на 2019 год, но это ни в коем случае не последнее слово о творческих инновациях. Потому что, если есть что-то, что мы можем сказать о 2019 году с уверенностью, так это последний призыв для веб-дизайнеров оставить свой след в этом десятилетии.
10 тенденций веб-дизайна, которые будут огромными в 2019 году
–
1.Засечки на экране
2. Черно-белые палитры
3. Естественные органические формы
4. Глитч-арт
5. Микровзаимодействия
6. Развитие чат-ботов
7. Еще больше видеоконтента
8. Минимализм
9. Thumb -дружественная навигация
10. Разнообразие
1. Засечки на экране
—
Мы все слышали правило, согласно которому шрифты с засечками предназначены для печати, а без засечек — для экрана. Но для чего нужны дизайнерские тенденции, если не для того, чтобы немного встряхнуть условность?
В то время как sans, с его чистой читабельностью, по-прежнему используется для длительных копий веб-сайтов, все больше и больше брендов обращаются к жирным шрифтам с засечками в других аспектах своего дизайна, таких как заголовки и выноски.Для этого есть веская причина: засечки создавались как декоративные, что делало их идеальными для выделения.
И хотя засечки часто ассоциируются с прошлым, у них много характера и они более адаптируемы, чем вы думаете. Возьмем, к примеру, закругленные засечки, которые сочетаются с веселым брендом Mailchimp. Или клиновидные засечки и жирные штрихи, создающие современный вид Medium.
через Mailchimp через Майка Барнса2. Черно-белые палитры
— via Involve Digital
Цвет — один из важнейших элементов веб-сайта.Он развивает настроение, объединяет бренд и направляет пользователей через интерфейс, создавая визуальные ориентиры. В 2019 году мы видим, как смелый черно-белый веб-дизайн делает впечатляющие заявления.
Цвет — это буквально то, как мы видим мир посредством поглощения световых частиц. Когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся более четкими, и мир кажется заметно медленнее.
Белый цвет сам по себе чистый и сдержанный, тогда как черный — сильный и напористый.Объедините их, и вы получите потрясающий вид.
По иронии судьбы, наибольший эффект, который могут иметь черно-белые рисунки, заключается в их сочетании с минимальным количеством цвета. Добавление акцентного цвета не только разрушит море монохромности, но и заставит всплыть интересные места и призывы к действию.
3. Естественные, органические формы
—
Хотя веб-страницы обычно настраиваются на систематизированные сетки, дизайнеры обращаются к естественным формам и плавным линиям.Геометрические структуры, такие как квадраты, прямоугольники и треугольники с острыми углами, действительно создают ощущение стабильности, но тенденции 2019 года больше связаны с ощущением доступности и комфорта.
Поскольку органические формы по своей природе несовершенны и асимметричны, они могут придать веб-дизайну глубину, которая выделит элементы страницы. Они основаны на природе (подумайте о изогнутых формах деревьев и холмов), но нарисованные произвольно элементы могут уловить спонтанность техногенных происшествий, таких как брызги краски.Цель здесь в том, чтобы веб-дизайн чувствовал себя живым и человечным благодаря иллюзии движения.
через BrioRom через Baby Talk For Dads4. Глитч-арт
—
Ни один список тенденций не будет полным без возвращения ретро-дизайна. В случае с глитч-артом это ретро пошло не так — те моменты, когда сморщенная пленка или медленное соединение по телефонной линии приводили к искаженному, если не преднамеренно бросающемуся в глаза изображению.
Сбои очень важны в наше время, когда компьютеры настолько распространены.Мы опасаемся, что машины захватят власть, но мы также не знаем, что бы делали без них. Следовательно, технологический упадок делает объект привлекательным как в плане идеи, так и в плане исполнения, когда он может привлечь внимание зрителя к тем частям сайта, которые искажены, имеют двойную экспозицию и глючны. Мы живем в странное футуристическое время, и никто не знает, к чему все это приведет. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам отчетливо психоделический вид.
через активную теорию через Standardabweichung5. Микровзаимодействия
—
Микровзаимодействия — это события с одной целью: удивить пользователя и создать событие, которое будет привлекательным и человечным. Каждый раз, когда вы совершаете небольшое действие на веб-сайте или в приложении и получаете конкретную реакцию на него, это микровзаимодействие. Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микровзаимодействие. Или, когда вы проверяете Facebook, красный значок, отображающий количество ваших сообщений, — как вы уже догадались — представляет собой микровзаимодействие.
Это было наиболее распространенное их использование, но в 2019 году на веб-страницах будут широко представлены их более интерактивные воплощения. Анимация наведения и прокрутки, звуковые сигналы и многое другое. В общем, это способ привлечь вашу аудиторию к вашему веб-сайту, тонко передать пользователям информацию об их действиях и использовании и сделать веб-страницы немного умнее.
через Femme & Fierce6. Развитие чат-ботов
–
Чат-боты уже давно набирают популярность, но в 2019 году они наконец выйдут в центр внимания.В основном это связано с достижениями в области искусственного интеллекта и машинного обучения, которые сделали их более интеллектуальными и эффективными.
Новые чат-боты будут все чаще и чаще появляться на веб-страницах с более высоким уровнем настройки, чем мы видели в прошлых версиях. Яркие цвета сделают их не только более заметными на странице, но и более привлекательными. Мы также можем предсказать приток дружелюбных талисманов, представляющих бренды, и придать этим ботам красивое лицо.
через инсомнобот-3000 через Рэзван I.7.Еще больше видеоконтента
—
Вам не нужно объяснительное видео, чтобы сказать вам, что видеоконтент для Интернета не является чем-то новым. Видео не только разнообразит страницу, но и обслуживает активную аудиторию, у которой нет времени на просмотр большого количества текста.
Новым является то, что Google сделал шаг в направлении смешанных результатов поиска на страницах, в которых видеоконтент отображается выше стандартных веб-страниц. Это привело к тому, что веб-сайты стали уделять первостепенное внимание производству видео, чтобы сделать себя легко доступными для поиска и предлагать контент наиболее эффективным и доступным для общего доступа способом.
Познакомьтесь с алфавитом в видеоформате. Виа А предназначена для Альберта.8. Минимализм
—
Пожалуй, одна из самых классических и вечных тенденций веб-дизайна, минимализм часто становится предпочтительной эстетикой. Чем меньше элементов и контента на веб-сайте, тем меньше придется думать вашей аудитории. Если веб-сайт спроектирован правильно, он покажет пользователю именно то, что он ищет.
Минимализм продолжит доминировать в цифровом ландшафте в 2019 году. Анимация и эффекты постепенного появления, которые делают прокрутку более увлекательной, дадут веб-страницам свободу растягивать свой контент и, таким образом, приведут к большему количеству пробелов, контрастности и четкой типографии без слишком большого количества отвлекающих элементов.
через Libratone через ON-POINT9. Удобная навигация
—
С мобильным браузером, который прочно вытеснил настольные, дизайн в целом становится все более удобным для большого пальца. Одним из наиболее важных исследований в этой области было исследование Джоша Кларка с его книгой Designing for Touch, в которой он исследует, как пользователи держат свои мобильные телефоны и как их движения, особенно движения большого пальца, должны обрабатываться в процессе веб-дизайна. . Сейчас все больше и больше пользователей будут сталкиваться с навигацией, адаптированной для большого пальца, такой как гамбургер-меню, перемещенное в нижнюю часть экранов мобильных устройств.
10. Разнообразие
—
Слишком часто люди забывают, что Интернет всегда сопровождался парой других важных W: «World Wide». Интернет объединяет миллиарды людей по всему миру, принадлежащих к разным культурам, способностям, возрасту, гендерной идентичности — людям, которые хотят видеть себя отраженными в их содержании, а не ухмыляющимися фотомоделями.
Даже небольшие соображения прошлого (например, различные оттенки кожи для смайликов Apple) сыграли большую роль в том, чтобы люди всех слоев общества почувствовали себя более желанными в цифровом пространстве бренда.В 2019 году веб-дизайнеры должны сделать еще больший скачок к инклюзивности, от улучшенных стандартов доступности до социально сознательных и разнообразных изображений. Миру еще предстоит пройти долгий путь на этой арене, но эти дизайнеры могут использовать свое мастерство, чтобы продемонстрировать, что Интернет должен быть посвящен реальным людям, устанавливающим реальные связи.
Тенденции веб-дизайна в 2019 году
—
Вот и все — последний год десятилетия в веб-дизайне все готово для вас. За исключением одного: этого еще не произошло! Впереди еще много сюрпризов и достаточно времени, чтобы внести свой вклад в этот список тенденций.Как бы нам ни хотелось представить, что мы знаем, что принесет 2019 год, в конечном итоге это зависит от вас.
Хотите модный веб-дизайн для вашего бренда?
Найдите дизайнера сегодня!
9 крупнейших тенденций веб-дизайна в 2021 году
Ежегодные тенденции веб-дизайна обещают направить нас в научное будущее нашей мечты, поскольку они основаны на технологиях. Но прогнозы на 2021 год, полученные от сообщества веб-дизайнеров со всего мира, говорят об обратном.
Тенденции веб-дизайна2021, похоже, имеют общую тему: вместо того, чтобы стремиться к высокотехнологичной фантазии, веб-дизайнеры стремятся к новым высотам реализма. Они как никогда раньше смешивают цифровое и обычное, и это отражает то, насколько важной частью повседневной жизни стали веб-сайты. Таким образом, следующие 9 тенденций веб-дизайна на 2021 год буквально вдыхают жизнь в цифровой мир.
9 тенденций веб-дизайна, которые будут огромными в 2021 году
—
- Параллакс анимация
- Неоморфизм
- Абстракционистские композиции
- Комфортные цвета
- Веб-дизайн для причин
- Прокрутка преобразований
- Цифровая интерпретация физических продуктов
- Увлекательные анкеты
- Трехмерные цвета
1.Параллакс анимация
— Автор Pinch Studio
От микровзаимодействий до фоновых частиц — мы наблюдаем растущую популярность веб-анимационных тенденций год за годом. Веб-анимация 2021 года становится еще более сложной из-за разделения элементов страницы на крайние области переднего и заднего плана, создавая эффект параллакса.
Мин Фам через Dribbble
Автор Уэсли ван’т Харт через Dribbble
Параллакс — это оптическая иллюзия, возникающая, когда кажется, что объекты рядом со зрителем движутся быстрее, чем объекты дальше от него.Хотя мы видим это в повседневной жизни — например, при просмотре проезжающих пейзажей во время вождения — эффект на веб-страницах в равной степени воспринимается как реальный и сюрреалистический.
Автор Iconic GraphicsГлубина, создаваемая за счет использования переднего и заднего планов, также имеет дополнительное преимущество погружения, превращая экран компьютера в нечто похожее на театральную сцену. Когда пользователи перемещаются по веб-странице, они словно по волшебству увлекаются ее убедительной работой. И, в конце концов, разве интернет не волшебство?
По UI8 через Dribbble
Слава Корнилов через Dribbble
Автор Permadi Satria Dewanto через Dribbble
2.Неоморфизм
—
Неуморфизм набирает невероятную популярность в прошлом году, а в 2021 году обещает ввести нас в парадоксальную эпоху минималистского реализма. Этот стиль является преемником скевомофизма — подхода к дизайну, который включает визуализацию знакомых, устаревших материалов в текущие дизайны, и его расцвет в значках приложений пришелся на начало 2010-х годов. Эта тенденция была в значительной степени вытеснена плоским дизайном, который упростил значки и цвета до менее реалистичного, но более единообразного и легко узнаваемого способа.
Мы увидим Neumorphism — новый Skeumorphism, превращающий плоские значки в реалистичные трехмерные объекты.— Клэр Тейлор, старший дизайнер продукта 99designs
Neumorphism представляет собой слияние обеих тенденций, с дизайном, имитирующим физическое тело за счет выборочных падающих теней, но с наложением полуплоских цветов. Чаще всего эффект напоминает цифровое тиснение или дебоссинг. Это позволяет дизайнерам восстановить тактильные ощущения, которые были потеряны в эпоху плоского дизайна, и это, в свою очередь, усиливает связь пользователя с дизайном, с которым он взаимодействует.Ожидайте увидеть этот стилизованный реализм на кнопках, панелях поиска и текстовых полях во всех цифровых дизайнах 2021 года.
Автор ODarka3. Абстракционистские композиции
—
Абстрактные формы, особенно состоящие из геометрических примитивов, таких как квадраты и круги, могут показаться простыми, минималистичными и ограниченными. Однако в 2021 году веб-дизайнеры включают их в сложные, обширные композиции, излучающие свободу.
Автор andrei2709В 2021 году элементы абстрактного искусства будут использоваться в качестве альтернативы фотографии в веб-дизайне для стартапов, технологических продуктов и приложений.— Тристан Ле Бретон, креативный директор 99designs
В большинстве случаев это абстрактное искусство заменяет стоковые фотографии и иллюстрации. Хотя они могут включать изображения людей, они по-прежнему вызывают эмоции без них. Их взрывные композиции в стиле Поллока кажутся энергичными, а их многочисленные яркие цвета заразительно теплыми. В результате веб-страницы кажутся выразительными и живыми даже при отсутствии знакомых человеческих лиц.
через indicius.com4. Комфортные цвета
—
Учитывая все более цифровую природу рынка труда в наши дни, большинство людей проводят большую часть своего времени за компьютерами. Из-за этого пользователи нередко испытывают напряжение глаз после долгого просмотра экрана. Веб-дизайнеры учитывают это, создавая цветовые схемы, которые упрощают восприятие глаз.
Автор: Creative_DavidНаши миры шумные, усталость от Zoom — это вещь.В 2021 году веб-дизайн сократится до «одной работы за раз», чтобы не отвлекаться и сделать взаимодействие более комфортным.— Клэр Тейлор, старший дизайнер продукта 99designs
Это отчасти объясняет популярность прошлогоднего тренда темного режима, который нейтрализовал подавляющую белизну, которая преобладает в экранах.
В 2021 году веб-дизайнеры будут думать за пределами двух крайностей — тьмы и света.Они находят золотую середину в мягких цветовых палитрах, таких как здоровый зеленый, пастельный синий, теплый коричневый или светло-розовый. Они не только делают цвета веб-сайтов менее резкими, чем чистый черный или чистый белый, но и естественным образом вызывают спокойствие и расслабление.
Эта общая тенденция является обнадеживающим признаком того, что веб-дизайнеры будущего могут больше беспокоиться о доступности и комфорте, чем о серьезных инновациях.
Автор Виола через DribbbleБудет проводиться конкурс на создание максимально простого дизайна с использованием нежных и прохладных цветов, чтобы пользователи могли проводить больше времени, рассматривая дизайн веб-сайта.- RV ™, дизайнер 99designs
5. Веб-дизайн для причин
—
С пандемией COVID-19 и последовавшими за этим различными приказами о предоставлении убежища Интернет стал убежищем. Виртуальные конференции не только стали нормой для общественных встреч и развлечений, но и многие обычные бренды обратились к веб-сайтам, чтобы поддерживать свой бизнес на плаву. И веб-дизайнеры справились с этой задачей, создав значимые и впечатляющие дизайны.
По дизайнуExcellenceАртур Минеев через Dribbble
В 2021 году мы увидим больше дизайнов и изображений, резонирующих с движением, социальными и экологическими проблемами. Я видел, как все больше и больше брендов объединяются вокруг проблем и общаются со своими пользователями на более глубоком уровне.— Тристан Ле Бретон, креативный директор 99designs
В 2021 году мы увидим, что веб-дизайнеры продолжат ценить свою роль в помощи миру в трудные времена.
Это означает, что бренды сосредотачивают свои веб-дизайны на своих достоинствах, таких как их усилия по обеспечению устойчивости или участие сообщества. Это означает, что бренды получают стоковые фотографии, которые отражают реальных разнообразных клиентов. Это означает рост цифровых пространств, позволяющих осознать социальные причины с помощью интерактивных средств, таких как визуализации и симуляции. А это означает увеличение ресурсов и методов самостоятельного веб-дизайна, делая создание веб-сайтов доступным для всех.
Автор: Лэнс Баррера, Dribbble, By SixtyTwo, Dribbble. Веб-дизайн уже давно ориентирован на обеспечение максимального удобства пользователей.А в 2021 году лучший пользовательский опыт будет зависеть от общих ценностей и общих причин.
через Nike6. Прокрутка преобразований
—
Когда пользователи прокручивают страницу, они делают больше, чем просто перемещаются по странице: они взаимодействуют. Физические действия, которые они выполняют в реальной жизни — щелчки пальцами по мышке — вызывают реакцию на экране. Взаимодействие — это форма участия, и когда пользователи вовлечены в происходящее, они с большей вероятностью будут заинтересованы и вовлечены.
Автор: ХирошиПо JP через Dribbble
Слава Корнилов через Dribbble
Автор Vilius Vaicius через Dribbble
Прокрутка — одна из самых тонких форм взаимодействия, и поэтому веб-дизайнеры 2021 года увеличивают визуальную обратную связь, которую пользователи получают при прокрутке. Это может быть как изменение полной цветовой схемы, так и сложные анимированные переходы и массовые сдвиги в макете. В общем, веб-дизайнеры не торопятся, чтобы каждый свиток ощущался как новая страница, а иногда даже новый веб-сайт.
Внешним через Dribbble Автор: Manon Jouet через Dribbble
7. Цифровая интерпретация физических продуктов
—
Продукты часто лежат в основе веб-сайтов, а веб-страницы 2021 года их сердца находятся в их руках. В частности, продукты вдохновляют буквально элементы дизайна за счет творческой цифровой интерпретации физических носителей.
Автор: JPSDesignЭто может быть цвет, размазанный по странице, например лак для ногтей, или изображения, обрезанные в виде закругленных прямоугольников, как на смартфонах.Такой подход не только создает визуальную синергию между продуктом и его веб-сайтом, но и делает веб-страницы более органичными и неожиданными.
Поскольку веб-сайты становятся все более распространенной частью повседневной жизни, эта тенденция смешивания реального мира и цифрового мира кажется созданной для нашего времени.
По Абая (бухта)8. Увлекательные анкеты
—
Процесс адаптации — промежуток времени, в течение которого пользователь посещает целевую страницу, — возможно, самый важный момент на пути пользователя.Они стоят на острие ножа между интригами и апатией, и качество его опыта здесь заставит их решительно отбросить их в сторону.
Кристиан Вертер через Dribbble
Вместо того, чтобы заставлять пользователя читать описания продуктов и принимать решения самостоятельно, все больше и больше брендов используют анкеты для создания интерактивного опыта. Эти викторины задают привлекательные вопросы с несколькими вариантами ответов, которые ориентированы на то, что нравится и не нравится посетителям, чтобы тонко обслуживать их продукты.
Флориан Поллет через Dribbble
Автор Алена Соколова через DribbbleС точки зрения дизайна это означает, что целевые страницы больше похожи на серию карточек с анимированными переходами между ними, чем на стандартные веб-страницы. Это также делает их намного более интерактивными, чем поля опросов, обычно включаемые в заголовки целевых страниц.
Учитывая, насколько эффективно эти ознакомительные викторины заставляют потенциального покупателя почувствовать, что он уже является частью сервиса, еще до того, как он подписался, мы ожидаем, что в 2021 году онбординговые анкеты станут стандартной функцией веб-дизайна. .
9. Трехмерные цвета
—
Цветовые схемы в веб-дизайне уже какое-то время имеют тенденцию к градиентам, и тенденция этого года выглядит как следующая эволюция, когда цветовые переходы становятся более реалистичными, чем когда-либо. Следуя примеру Apple Big Sur OS, мы ожидаем, что цвета будут насыщенными и трехмерными, почти как фрукты, которые вы можете сорвать прямо с экрана.
ОС Big Sur через AppleЭта тенденция достигается за счет тонкой штриховки, которая придает округлости плоским иконам прошлых лет.Хотя мы ожидаем, что это будет чаще всего появляться на значках приложений, веб-дизайнеры также отказываются от аккуратных переходов градиентов для смешанных цветов фона, которые кажутся более несовершенными и естественными. Два цвета, расположенные рядом, могут резко слиться друг с другом или могут сохранять тени и глубину окрашенных объектов. В целом, эта тенденция говорит о том, что цвета веб-дизайна 2021 года стремятся к более высокому реализму.
В 2021 году мы увидим множество дизайнов, таких как Big Sur от Apple: сочная графика, градиенты, множество теней.
Готовы к крупнейшим тенденциям веб-дизайна 2021 года?
–
В конце концов, главные тенденции веб-дизайна 2021 года выглядят не столько как дизайн из научно-фантастического фильма, сколько как реальный дизайн, с которым мы сталкиваемся в повседневной жизни. Это показывает, насколько все более распространенные веб-сайты становятся частью нашей жизни, и дизайнеры 2021 года воплощают их в жизнь. Каким вы представляете будущее тенденций веб-дизайна? Сообщите нам свои прогнозы в комментариях ниже.
20 тенденций веб-дизайна на 2019 год
Дизайнеры… трепетно относятся к представлениям о тенденциях. С одной стороны, кажется неправильным следовать за толпой — в конце концов, творчество не делает ничего, кроме того, что делают все остальные? С этой точки зрения единственная ценность в том, чтобы знать, что в моде, — это знать, против чего вы выступаете. Конечно, вы не можете просто пойти против тренда. Но знание последних тенденций веб-дизайна облегчает их тонкие комментарии и / или критику.
Ознакомьтесь с нашим последним постом: 21 тенденция веб-дизайна на 2021 год
С другой стороны, есть идея, что «креативность — это знание того, как скрыть ваши источники» — цитату, которую часто приписывают Альберту Эйнштейну скорее придумал юморист CEM Джоад. (Подходит, нет?)
В любом случае, нетрудно узнать, что в моде. Просто оторвите глаза от смартфона и осмотритесь — или не делайте этого!
Важно понимать, как и почему возникают и внедряются тенденции.Потому что, в конце концов, тенденции могут многое рассказать нам о нашем культурном моменте: что мы любим, что ненавидим, к чему мы хотим двигаться. Чем ближе мы подходим к пониманию этих вещей, тем ближе мы подходим к пониманию чужих голов — к сочувствию им. И действительно, чтобы понять самих себя.
В конце концов, когда историки искусства, модные критики и веб-дизайнеры будущего оглянутся на нашу нынешнюю эпоху, то, что они увидят и прокомментируют, станет главными тенденциями нашего времени.Когда они обсуждают эстетику 20-ти подростков, они на самом деле обсуждают, что было модным, а что противоречило тенденциям.
Таким образом, тенденции — это история в процессе становления.
Предпочитаете смотреть ваш модный контент?
У нас есть краткое изложение этой публикации от дизайнера, подкастера и видеоблогера Чарли Прейнджли:
Спасибо, Чарли!
А теперь посмотрим, о чем будут говорить будущие историки сегодня.С небольшой помощью нескольких современных законодателей моды, начиная с Зака Ониско, генерального директора Dribbble, крутого папы и гитарного нудлера.
1. Трехмерная иллюстрация
Источник
Когда вы думали, что будущее плоское, такие бренды, как Pitch и Stripe, вкладывают свой вес в новую, старомодную форму иллюстрации: 3D.
Не довольствуясь стилем вырезания иллюстраций, популяризированным Slack, дизайнеры стремятся добавить глубину, реализм и органические формы к графике, призванной стереть границы между цифровым и физическим миром.
В некотором смысле это обостряет контраст между цифровыми продуктами и людьми, даже если объединяет их в воображаемые пространства, где люди могут схватывать цифровые элементы и манипулировать ими (например, графики и значки в разделе героев Питча). Вы не можете не подумать о популярном утверждении, что настоящий прорыв Facebook заключается в том, как он превращает нас, своих пользователей, в продукт — и задайтесь вопросом, не выдвигают ли дизайнеры подсознательно это мнение.
Конечно, если это так, это похоже на постепенную эволюцию.Эти рисунки не столько возвращают людям их человечность, сколько превращают их из плоских иллюстраций в мультфильмы.
Имея это в виду, возможно, гораздо более реалистичная анимация кредитных карт Stripe дает возможность заглянуть в будущее, в котором физическое и цифровое изображение может быть визуализировано как таковое.
2. От игривого словаря к серьезному логотипу — он же гельветизация фирменного стиля
В 2018 году мы видели, как несколько известных брендов превратились из восхитительно эксцентричных фирменных знаков в более… кхм … ожидаемые… без засечек.
Или, как я люблю выражаться: все идентичности брендов в конечном итоге приводят к версии Helvetica.
Пожалуй, наиболее подходящий ребрендинг: MailChimp classic слева, Mailchimp 2.0 справа. Обратите внимание на изменение корпуса! Источник.
Uber, бренд, который мы любили ненавидеть, слева, Uber, пытающийся избавиться от своего уродливого прошлого, справа. Источник.
Конечно, ни один из трех брендов, которые мы имеем в виду, не перешел сразу на старую резервную копию.И один — Mailchimp — развивался в направлении, которое искренне считает, что или подходят для бренда, который сделал своеобразный голос и игривые активы бренда краеугольным камнем своего маркетинга.
Тем не менее, для каждой из этих компаний ребрендинг может показаться слишком привычным переходом к тому, что нельзя несправедливо назвать уравновешенным и скучным корпоративизмом.
Тем не менее, вы должны задаться вопросом, связан ли этот переход от узнаваемой причудливости к повсеместной безголосости с понятием когнитивной беглости: идеей о том, что нам больше всего нравится то, что мы испытывали раньше.
Учитывая, что все крупнейшие и самые известные бренды мира могут похвастаться логотипами без засечек, неудивительно, что шаг в этом направлении рассматривается как признак достижения зрелости компании. В этом смысле это своего рода метатенденция, которую мы ожидаем увидеть снова и снова, и 2019 год вряд ли станет исключением.
3. Контурный шрифт
Как и любой бренд, ориентированный на дизайн, мы большие поклонники типографики здесь, в Webflow, поэтому мы всегда ищем новые тенденции в тексте (подробнее см. Ниже!).
Итак, когда Зак назвал зарождающуюся тенденцию в выделенном шрифте, мы сразу бросились посмотреть, что принесла нам новая вещь в формах букв. Оказывается — пусто.
Источник
Есть что-то неуловимое в этом наполовину пропущенном тексте, который немедленно привлекает и удерживает взгляд, требуя, чтобы вы следовали буквенным формам до их естественного вывода. Что делает его довольно удобной техникой для запоминающегося брендинга.
В мире, где в брендинге преобладают короткие шрифты без засечек, визуально более светлая форма букв, безусловно, передает ощущение традиционности, но отличается.В конце концов, это то, что нужно любому новому бренду: ощущение того, что он и революционный, и , и заслуживают доверия.
4. Продолжающийся рост брутализма
Мы говорили это в прошлом году, и мы повторяем это снова в этом году:
Будущее будет жестоким.
(Слишком реально? Я знаю. Извините.)
Кажется, в наши дни есть что-то особенно привлекательное в неприкрытой эстетике брутализма. Будь то естественный маятник, отклонившийся от «чистого» и минималистского стиля, который недавно доминировал в сети — отказ от милого дружелюбия голоса и иллюстраций миллионов брендов, средний палец перед лицом так называемой «однородной паутины». , »Или акт сопротивления все более и более сюрреалистической смеси фактов и вымысла, которой Интернет ежедневно подвергает нас — нельзя отрицать, что брутализм переместился из субкультуры дизайна в центр внимания полностью брендовых.
Нужны примеры? У нас есть для вас:
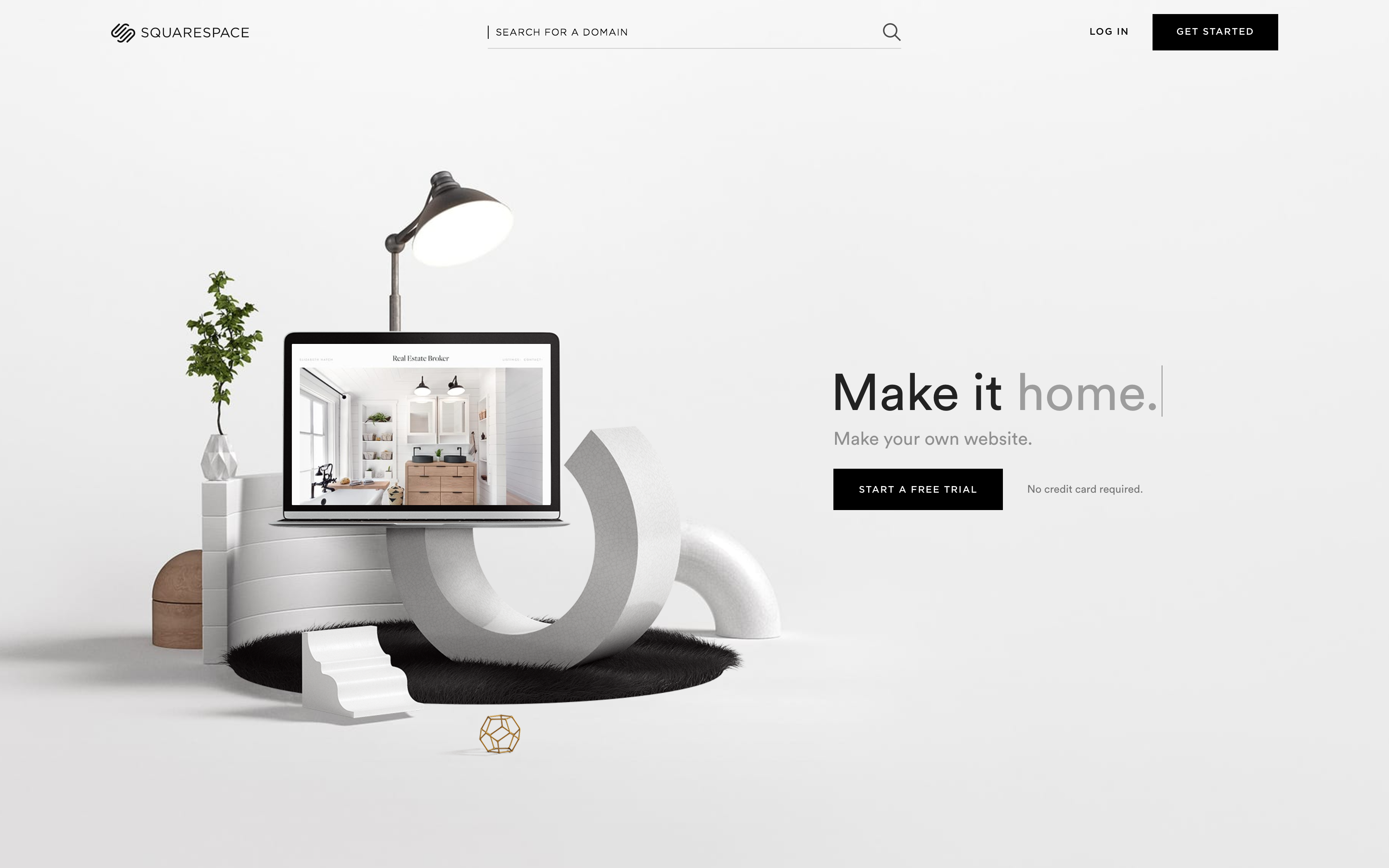
И это выходит далеко за рамки плакатов для внутренних встреч и повторяющихся концепций. Недавний ребрендинг Squarespace включает в себя брутализм благодаря суровой визуальной эстетике и дерзкой индивидуальности Нью-Йорка:
Стойкость брутализма предполагает интересную грань возникновения и принятия тенденций в дизайне, которая напоминает мне феномен поп-панка конца 90-х (вот и свидания со мной!): Какой бы ни была тенденция, неважно, насколько «мятежная» или «внутренняя». ваше лицо », как может показаться на первый взгляд, он может и будет кооптирован для популярного рынка.И этот рост от «субкультурной» тенденции до мейнстрима может растянуться на несколько лет.
Как бы я ни стал поклонником смелого новаторского брутализма, который пытается продвигать, я хотел бы спросить дизайнеров об одном:
Помните, , пожалуйста, , что есть люди, которые находят безумные анимации, наполненные головокружением , фрагментированный шрифт и мигающие цвета крайне дезориентируют .
Дизайн, как и любое другое творческое занятие, не обязательно должен быть для всех постоянно — но имейте в виду, что если вы решите включить такие вещи в свою дизайнерскую работу, вы решите, что ваша работа не ‘t для тех, кому это покажется головокружительным, тошнотворным и подавляющим.
Но для брутального дизайна эти вещи не обязательны. Если вы хотите создать доступный подход к бруталистской эстетике, ознакомьтесь с Руководством Дэвида Коупленда по бруталистскому дизайну, которое напоминает нам:
По умолчанию веб-сайт, который использует HTML по назначению и не имеет настраиваемого стиля, будет доступен для чтения всем. экраны и устройства. Только акт дизайна может сделать контент менее читаемым, хотя, безусловно, может сделать его лучше.Большая мина розовая стрела.
5.Более разнообразные, иконоборческие стили иллюстраций
В своем удивительно подробном и очень увлекательном тематическом исследовании своей работы для Slack иллюстратор Алиса Ли напоминает нам:
Действительно потрясающие вещи случаются, когда мы смотрим на источники за пределами наших ближайших коллег, конкурентов и отрасли. иллюстрации вдохновения.
И хотя легко увидеть, как работа Алисы дает начало все более однородному иллюстративному стилю среди продуктовых компаний SaaS и других стартапов, не нужно тонн оглядываться вокруг, чтобы найти других дизайнеров, кроме Алисы, добывающих богатые жилы работы в других областях, от графического дизайна до фотографии и не только.
Например, стиль фотоколлажа, изучаемый в Medium и Intercom.
Обратите внимание на включение в текстовое содержание бруталистских повторов.
Но мы также видим людей, вдохновленных материальностью бумажного ремесла. красочные физические / цифровые пейзажи, такие как та, что видна на текущей домашней странице CrowdRise:
Во всех них нетрудно увидеть отголоски работы Элис Ли для Slack — ее голос стал частью духа времени современного дизайна.Но каждая из них интригующе и увлекательно расширяет свой голос, демонстрируя творческий потенциал, присущий тому, чтобы смотреть за пределы того, что делают все остальные, и прокладывать, пусть даже в предварительном порядке, свой собственный след.
Мы даже наблюдаем, как дизайнеры используют более абстрактные и сюрреалистические подходы для иллюстрации менее конкретных идей, например, оставаться лаконичным:
Или «маркетинг жизненного цикла»:
Как фанат абстрактного искусства, я с нетерпением жду, когда в Интернете появятся более выразительные и информативные произведения, подобные этой.
6. Более авантюрный и винтажный шрифт
В то время как работа над дизайном логотипа может продолжать стремиться к однородности, мы и Зак видим , что также появляются некоторые более эксцентричные варианты, такие как принятие Mailchimp (не) известного Гарнитура Cooper Black (известности Tootsie Roll!) За фирменный шрифт:
Abstract, раскачивающий восхитительно толстый Vesterbro Black (а также Regular и Heavy) в сочетании с America Mono от Grilli Type:
И восхитительно пухлым Recoleta в Pablo Stanley. недавняя библиотека иллюстраций (которая составляет полных отголосков Элис Ли!), Humaaans.
Мы отметили возрождение шрифтов с засечками в 2018 году, но кажется, что 2019 год может стать более причудливым, более ностальгическим — по крайней мере, в заголовках. Каждое из вышеперечисленных лиц в ретро-стиле имеет полный диапазон веса, что делает их идеальными для гибкости, необходимой для редакционной работы.
Спасибо за отслеживание тенденций, Зак!
Нашим следующим участником является Саша Гриф, дизайнер, разработчик и предприниматель, живущий в Киото, Япония. Возможно, вы знаете его по его фантастическому (и минималистичному) сайту и новостной рассылке, боковой панели или Vulcan.js.
Он был достаточно любезен, чтобы сделать свои собственные короткие рецензии, так что вот список тенденций Саши, его собственными словами:
7. Инклюзивный дизайн
Уже было написано много строк о важности доступности, но ребрендинг это как «Инклюзивный дизайн», и у вас есть совершенно новое невостребованное модное слово, о котором можно писать книги и эссе!
Не говоря уже о шутках, размышление о потребностях разнообразных пользователей никогда не бывает плохим , и если нам нужна модная концепция, чтобы помочь нам в этом, я возьму ее.
Примечание редактора. Как видно на скриншоте выше, сторонники более инклюзивных стилей дизайна часто апеллируют к тому, как инклюзивный / доступный дизайн может помочь брендам достичь бизнес-целей. Логика здравая, но они не должны этого делать.
Это простое человеческое действие — освободить место для других и приспособиться к ним, и если вы встроите инклюзивное мышление в свой процесс проектирования, затраты будут не более чем дополнительными и в конечном итоге могут улучшить ваш пользовательский опыт для всех.
В конце концов: мы все иногда инвалиды.
8. Дизайн + код
В то время как мы все мучились по поводу того, должны ли дизайнеры учиться программировать, некоторые из нас незаметно сделали именно это — и использовали полученные знания для разработки более совершенных инструментов проектирования. Мы видим новый набор инструментов дизайна, таких как Figma или Framer X, которые обеспечивают более тесную интеграцию с кодированием через API и системы плагинов.
Примечание редактора: не говоря уже о таких инструментах, как Webflow, которые пропускают сразу API и плагины, позволяя вам создать код .О, и если вы поклонник Figma, вам стоит посмотреть видео дизайнера Чарли Мари о переводе дизайнов Figma в функциональные сайты Webflow:
9. Жирная типографика
По какой-то причине любой список тенденций дизайна всегда должен включать «жирную типографику». Поскольку типографика существует с 1439 года, вы не ошибетесь с ней. (Ну, за исключением того короткого периода в 2013 году, когда Apple решила, что теперь все должно быть настроено в Helvetica Neue Ultra Light).
Примечание редактора: Виновен по обвинению , Саша. Подробнее об этом ниже.
Наш следующий автор — неподражаемый Пабло Стэнли. Когда Пабло не создает великих вещей для InVision или не восхищает мир дизайна своими проницательными и характерными иллюстрациями, ему, кажется, действительно нравится копаться в Webflow.
Тем более что мы запустили…
10. CSS grid
Святая родинка! Обожаю Грид, чувак !!!
–Пабло Стэнли
Для многих веб-дизайнеров и разработчиков flexbox стал своего рода святым Граалем.Он отвечает на извечный вопрос о том, как правильно центрировать объекты как по вертикали, так и по горизонтали. Это позволяет относительно легко реализовать ранее сложные макеты. Он даже (в буквальном смысле) позволяет использовать легендарный макет «Святой Грааль».
Дело в том, что он не дает вам одновременно управлять горизонтальным и вертикальным положением элементов. То есть это тот или иной инструмент.
Введите сетку CSS: позволяет разместить элемент именно там, где вы хотите, как по вертикали, так и по горизонтали.Звучит просто, но на самом деле он открывает уровень свободы выражения и контроля, который раньше могла дать нам только печать.
И еще: никто им не пользуется.
Ну, почти никто. Особенно если смотреть на это относительно flexbox.
Согласно статусу платформы Chrome, примерно 83% просмотров страниц включают flexbox. CSS-сетка? Примерно всего 1,5%.
Почему, спросите вы? Что ж, ответ, как это часто бывает с инструментами веб-верстки, — неравномерная поддержка.
Или, более конкретно, никогда не неожиданное отсутствие поддержки (сомнительной поддержки), предлагаемой Internet Explorer (IE), который, несмотря на то, что Microsoft устарел, по-прежнему непропорционально полагается на многие компании.
Тем не менее, использование IE, вероятно, недостаточно, чтобы полностью объяснить отсутствие внедрения grid. Итак, учтите, что приведенная выше статистика сосредоточена на просмотров страниц , а не на страницах . Это означает, что основных веб-сайтов не приняли сетку, что, скорее всего, объясняет, казалось бы, низкую производительность сетки на сегодняшний день.
Что имеет смысл. Эти основные платформы, вероятно, начали использовать flexbox совсем недавно. И переделать макеты сайтов, привлекающих миллиарды пользователей, — задача не из легких.
К счастью, вы, , вероятно, не сталкиваетесь с теми же проблемами в большинстве своей работы. А с Webflow вам даже не придется часами изучать синтаксис сетки. Вы можете просто использовать это. Сегодня. Визуально.
Начните работу с сеткой в Webflow.
В качестве следующего приглашенного дизайнера-мыслителя я обратился к Лос Монтойе, ведущему дизайнеру социального приложения Mappen и креативному директору Juxta Labs.Вот слова Лоса:
В настоящее время я занимаюсь ведущим дизайном как в маркетинге, так и в дизайне продуктов в Mappen, и получил уникальное представление о том, что будет в 2019 году. на основе рыночной позиции
В 2019 году я ожидаю увидеть больше компаний, которые последуют примеру других известных брендов и будут стремиться к более мягким и доступным, даже нежным цветовым палитрам.
Напротив, мы продолжим видеть, как компании независимых дизайнеров и производителей привлекают внимание более смелыми, насыщенными и смелыми цветами.Мы по-прежнему будем широко использовать иллюстрации в попытке очеловечить технологии и, что еще более важно, очеловечить бренд.
12. Сетка разрывает сетку
Мы увидим использование CSS-сетки в качестве базовой структуры, чтобы выделить из «сетки». Распространение и доступность технологий CSS-сетки поможет дизайнерам и разработчикам в равной степени использовать ломаные макеты, чтобы принести в Интернет макеты, вдохновленные печатью старой школы.
13. Анимация, ориентированная на мобильные устройства
Веб-дизайн в конце 2018 года показал нам набор анимаций на основе прокрутки и включение «синхронизированных анимаций», которые помогают направить взгляд вниз на маркетинговую страницу.Хотя это хорошо работает на настольных компьютерах, в 2019 году мы увидим подход, в большей степени ориентированный на мобильные устройства. Я с нетерпением жду возможности увидеть, как дизайнеры и разработчики привносят аспекты «настольного веб-дизайна» в мобильный веб-дизайн.
14. Год великих писаний
Я считаю, что все это естественная эволюция того, что мы видели в 2018 году. В некотором смысле визуальный дизайн как для Интернета, так и для продукта стабилизировался. У нас есть прочная платформа проверенных и проверенных UX-потоков и взаимодействий как для веб-дизайна, так и для дизайна продуктов.В результате цифровые продукты и веб-сайты выглядят как близкие родственники, если не братья и сестры.
Вот почему, если вы хотите создать бренд, который любят люди, и ваша работа — дизайнер [Insert Desired Title], вам необходимо укрепить свои навыки повествования и повысить эффективность как писателя. Слишком легко развить отличный вкус с точки зрения визуального дизайна. У вас есть и так много примеров красивых дизайнов, на которых можно учиться. У вас есть проверенные потоки маркетинговых воронок и UX-потоки цифровых продуктов, которые вам легко доступны, поэтому вы можете создать такой опыт, который будет легко понятен большинству клиентов.
Итак, 2019 год станет годом великих писаний. Год великих историй и повествований. Уберите с веб-сайта цвета, анимацию, сетки и иллюстрации, и у вас останутся в основном слова. Слова имеют значение на веб-сайте, а слова имеют значение в дизайне продукта. Как и когда вы общаетесь со своими клиентами, пока они путешествуют по вашему приложению, имеет решающее значение для того, чтобы дать вам еще один шанс, чтобы они вернулись и снова наняли ваше приложение.
Слова — это то, как вы общаетесь со своей командой, чтобы эффективно выполнять работу.
Слова — это то, как вы помогаете покупателю влюбиться в ваш бренд.
Слова — это то, как вы говорите людям, почему они должны заботиться о том, что вы делаете.
2019 год — год, когда можно построить что-то достойное любви.
Нашим следующим участником является Мэрайя Драйвер, собственный производитель контента, каламбур и защитник специальных возможностей Webflow:
15.Слишком много движения
В шекспировской Как вам это понравится, Розалинда спрашивает: «Можно ли желать слишком много хорошего?»
Теперь вы, наверное, задаетесь вопросом, как мы можем связать пасторальную комедию, написанную в 1599 году, с тенденциями в веб-дизайне 2019 года. Два слова: моушн-дизайн.
Тенденция к созданию анимированных и интерактивных элементов совсем не нова — и, что более важно, она никуда не денется. Моушн-дизайн может быть «хорошим» в веб-дизайне — когда он помогает пользователям перемещаться по сайтам.
Последствия добавления анимации и взаимодействия ради визуального чутья, а не удобства использования, могут быть намного больше, чем просто отвлечение пользователя. В некоторых случаях они могут сделать невозможным и даже опасным для пользователей навигацию по вашему сайту.
Например, любой дисплей, который мерцает, мигает или мигает, может вызвать у людей светочувствительную эпилепсию. Этот элемент дизайна, безусловно, делает сайт запоминающимся, но при неправильном использовании он может быстро стать вредным.
Мы включили сайт ниже, чтобы продемонстрировать тип мигающего дисплея, который может быть вредным для определенных пользователей. Пожалуйста, не переходите на сайт, если вы чувствительны к вспышкам или миганию. :
Чтобы лучше понять, как безопасно и без ущерба для доступности вашего сайта использовать мигание, мерцание и мигание, ознакомьтесь с Руководством по обеспечению доступности в Интернете по изъятиям и миганиям.
Что из этого тренда?
Избегайте соблазна добавить движения на свой сайт только потому, что современные инструменты веб-дизайна, такие как Webflow, позволяют это сделать. Прежде чем добавлять взаимодействие или анимацию, спросите, служит ли оно какой-либо цели на странице. И что еще более важно, если это может помешать кому-либо перемещаться по вашему сайту.
Далее: маленький оле я.
16. Массивный, доминирующий на экране текст
Копирайтеры и другие специалисты по контенту давно утверждали, что контент всегда должен быть на первом месте в процессе разработки.В конце концов, публикация в Интернете… все еще публикуется. И независимо от того, удалось ли нам наконец убедить мир в ценности контента или дизайнеры только начали действительно интересоваться формами букв, мы начинаем видеть веб-сайты, которые действительно занимают центральное место в текстовом контенте.
Посмотрите на вышеупомянутый снимок производителя продуктов для курения, Rolling Flowers. Предлагаемый в качестве альтернативы табачному табаку, Rolling Flowers позволяет тексту (большую часть) говорить на их (громко) минималистичном сайте электронной коммерции.
И кидает в какой-то невероятно большой покупает кнопок для загрузки.
Или возьмите этот снимок из (на данный момент) суперсекретного внутреннего проекта:
Который делает копию настолько большой, что вам приходится обрабатывать предложение фрагментами, а не целыми фразами. (Следовательно, теоретически концентрируя ваше внимание.)
Даже Huffpost участвует в огромных текстовых махинациях:
Для справки, это все, что я вижу на своем MacBook Pro:
Мы также видим, что эта массовая текстовая тенденция проявляется в творческом дизайне меню , как вы можете видеть на сайте архитектурной фирмы Dot to Dot:
Интересно, что меню переместилось из относительного гетто в виде полосы в верхней части экрана, чтобы занять центральное место, так что его система навигации стала, по крайней мере, на главной странице, в «мясе» сайта.
17. Игривый дизайн курсора и анимация
Чтобы на мгновение придерживаться режима «точка за точкой», стоит также отметить новую тенденцию, заключающуюся в максимальном использовании самого передового инструмента взаимодействия человека с компьютером: скромного курсора.
Поскольку он играет жизненно важную роль в динамике взаимодействия человека с цифровым пространством, многие из нас не хотят возиться с курсором. Но не все из нас.
Например, от точки к точке курсор выполняет большую работу:
Здесь он становится подсказкой о том, как взаимодействовать с меню, если вы немного сомневаетесь.
И здесь раскрывается небольшая часть заявления о миссии. (К сожалению, визуализация текста как изображения.)
На сайте фестиваля KIKK ваш курсор, кажется, почти прожигает насыщенный синий фон, открывая другое измерение дизайна, добавляя удовольствия вашему времени на сайте.
Дизайнер, использующий Webflow, Никколо Миранда также поместил курсор в более творческую работу, чем указание и нажатие на сайт своего портфолио.Курсор на его домашней странице предлагает вам щелкнуть и удерживать, вызывая остроумную анимацию, на которой он усердно работает в течение дня.
18. Приветствую нового однородного героя
До недавнего времени мы все разделяли видение повсеместного веб-сайта. Это выглядело примерно так:
Мы даже написали руководство по созданию именно этого, на случай, если ваши клиенты потребуют этого.
Но в 2018 году этот дизайн начал видоизменяться. Веб-дизайнеры устали от центрированного заголовка и кнопки поверх красивой фотографии.
Что они сделали вместо этого? Переместите заголовок и призыв к действию влево. Затем уменьшите изображение, установите его вправо и, возможно, сделайте его собственной иллюстрацией?
Et voilà! Взгляните на нового однородного героя.
Dropbox.com
Mailchimp.com
Stripe.com
Для ясности: лично я не думаю, что в этом что-то не так.Заголовки становятся яснее. Подзаголовки добавляют столь необходимый контекст. Вы всегда знаете, где найти призыв к действию. Наше стремление к когнитивной беглости — чувство мастерства, которое мы получаем при работе со знакомыми вещами — удовлетворяется. Учитывается закон Якоба.
А центрированный текст никогда не предназначался для просмотра нигде, кроме свадебных приглашений.
Но это точно в моде.
19. Все элементы перекрывают друг друга
Эпоха карточного дизайна привела всех нас к дискретным объектам с очень четкими, явными группировками.Это разумный выбор, учитывая закон общих областей гештальт-психологии.
Но общие области — не единственный способ визуально связать отдельные элементы дизайна. Также существует закон однородной связности, который объясняет, почему из вышеприведенного рисунка ясно, что «это свет» относится к лампе, изображенной слева.
Итак, в 2019 году мы ожидаем увидеть гораздо больше исследований способов установления взаимосвязанности, как этот модуль информационного бюллетеня на сайте NBC:
И этот настраиваемый коллаж из фотографии и копии:
И на сайте японского креативного агентства SONICJAM:
20. Год «пользователи» дают отпор
«Мобильные любовники», Бэнкси С момента запуска смартфонов и роста социальных сетей мы были наслаждаясь совершенно новым уровнем связи. Мировые знания у нас под рукой. Мы можем «подружиться» (правильно, дети: для этого уже был глагол) практически с кем угодно и где угодно через социальные сети. Мы «наслаждаемся» постоянно обновляемыми «потоками» «контента», «адаптированного» «специально для нас».
И мы устали от всего этого. Нам надоела агрессивность. Заблуждение и нечестность. Пышная риторика о соединении мира перед лицом новостей об утечках, манипуляциях со СМИ и (возможно?) Фальсификациях на выборах.
Мы понимаем, что у нас за спиной сидит обезьяна. И живет в наших карманах. И всегда и навсегда означало для нас только самое лучшее.
Но это осознание заставляет многих из нас, «пользователей», задаться вопросом: стоит ли цена входа окупаемости инвестиций? Обошелся ли переход от мобильного «телефона» к карманному суперкомпьютеру больше, чем он принес?
А если это так: как исправить дисбаланс? Можем ли мы съесть свой торт и тоже его съесть?
Но вы, читая это, не можете просто ответить на эти вопросы как «пользователь», как часть аудитории.Вы тоже, наверное, производитель. Итак, в 2019 году пора (уже пора) спросить себя:
Что может сделать I , чтобы вернуть людям контроль над своей вовлеченностью, их использованием и своей жизнью?
UI Trends 2021: 13 главных трендов, которые понравятся вашим пользователям
На этот раз я пошел дальше и спросил наших дизайнеров из UX Studio, какими они ожидают трендов пользовательского интерфейса 2021 года.
Мы выпустили эту статью немного позже, чем обычно, потому что в значительной степени пришли к выводу, что нельзя выделить многие НОВЫЕ тенденции пользовательского интерфейса.Этот год, очевидно, замедлил людей придумывать что-то, что фокусируется исключительно на визуальных аспектах.
Во многих статьях по теме упоминаются вещи, которые были в тренде уже три года. И да, повествование, темный режим, этичный дизайн, уникальные иллюстрации и смелая типографика останутся определяющими элементами на цифровых платформах. Подробнее об этом я рассказывал в предыдущих статьях.
Но, поскольку эти элементы были на радаре уже несколько лет, мы больше не можем сказать, что они являются «тенденциями», а скорее общеизвестными.Точно так же мы не называем кнопки постоянной тенденцией на платформах.
Итак, давайте посмотрим краткий обзор самых популярных тенденций пользовательского интерфейса 2020 года, которые останутся основными определяющими элементами в 2021 году.
13 трендов пользовательского интерфейса 2021
1. Уникальные иллюстрации и анимацияЦифровые или нарисованные от руки, 2D или 3D, пользовательские иллюстрации, что угодно. Свободные формы, невыровненные элементы, компоненты и обширная асимметрия не только помогают платформам выделиться из общего, но также создают дружественную и привлекательную среду, которая обеспечивает лучший опыт для пользователей.Кроме того, чтобы выделить эти страницы, эти иллюстрации часто оживают с помощью сложного анимационного дизайна.
Lottie Animations от DrawerТакой динамизм помогает привлечь внимание пользователей и с первого взгляда объяснить, что компания или бренд могут предложить. Приятная иллюстрация может придать веб-сайтам или мобильным приложениям индивидуальность, сделав их более запоминающимися.
Кроме того, следует иметь в виду обратную связь для такого динамизма. После того, как событие имеет место, следует дать обратную связь, чтобы убедиться, что намеченное действие действительно произошло.
Движущиеся элементы и неожиданная анимация вызывают у пользователей любопытство, заставляя их прокручивать страницу дальше, чтобы увидеть, что будет дальше. Тем не менее, мы должны помнить об этих смелых решениях и учитывать отрасль, которую представляет веб-сайт.
Каждый раз, когда вносятся изменения, их следует тестировать с учетом коэффициентов конверсии. Но при правильном использовании, минималистичном с легким налетом изящных трехмерных иллюстраций, сервисный веб-сайт может выглядеть профессионально, хотя и современно.
2.Рассказывание историй с анимацией с запуском прокрутки Способность рассказывать интересные истории о цифровых технологиях будет и дальше оставаться в тренде. Сама типографика может построить сильную визуальную иерархию. Как чрезвычайно важный элемент пользовательского интерфейса, он играет важную роль в создании отличного пользовательского интерфейса.
Стили текста самого по себе будет недостаточно, поскольку копирайтинг стал одним из наиболее важных элементов для хорошего взаимодействия с пользователем, и он сохранит свои позиции в наступающем году.Хотя стиль привлекает внимание пользователей, повествование привлекает их к бренду, потому что заставляет их чувствовать себя частью истории. Это, в свою очередь, не позволяет пользователям просто просматривать содержимое. Так что не стоит недооценивать силу UX-письма.
3. Искусственный интеллект
AI продолжает интегрироваться практически во все возможные продукты. Но мы очень сомневаемся, что он заменит дизайнеров. Напротив, это принесет пользу и облегчит нашу работу. Благодаря способности ИИ собирать данные (собирать огромные объемы данных.) мы заметим больше персонализированных продуктов, которые на 100% адаптированы к потребностям каждого человека.
Очень распространенный пример — когда вам нужно проверить теги интересующих вас тем после регистрации в приложении. Вы знаете, как пузыри жанра Apple Music.
Инструменты Google Smart Reply и Smart Compose на базе искусственного интеллекта в Gmail, которые хорошо справляются со своей задачей, генерируя точные ответы, что значительно экономит время, особенно если английский является вашим вторым языком. Предлагаемые ответы хорошо различимы и заметны из-за их контраста с окружением.
Возможно, вы заметили, что те длительные и иногда утомительные онбординги, предназначенные для знакомства с пользователем, появляются реже, поскольку их заменяет машинное обучение.
Продуктыузнают больше о пользователях на основе их поведения, что поможет создать более персонализированный пользовательский опыт. В конечном итоге это может привести к более высокому коэффициенту конверсии. Более того, вместо того, чтобы разрабатывать сотни онбординговых экранов, мы сможем сосредоточиться на обеспечении более плавного взаимодействия.
4. Дополненная реальностьВ 2021 году тренды веб-дизайна будут предполагать нестандартное мышление или, скорее, приверженность сетке. Забудьте об интерфейсе, который ограничен экранами. Вместо этого вы должны делать акцент на взаимодействиях, которые кажутся происходящими в реальной среде.
Google и Apple уже представили свои собственные платформы разработки дополненной реальности, ARCore и AEKit, которые сочетают в себе физический и цифровой миры. AR UI может иметь разные подходы:
- Объекты реального мира, связанные с привязанным взаимодействием;
- Зафиксировано на экране, где пользователь должен расположить камеру определенным образом;
- Связанный с реальным миром, который использует окружающий физический мир.
Помимо гарнитуры, Apple вкладывает средства в дополненную реальность, и вокруг Apple Glasses наблюдается большой ажиотаж. Поэтому как дизайнер, если вы еще этого не сделали, вам следует начать расширять свои знания с помощью готовящихся к выпуску наборов пользовательского интерфейса дополненной реальности. Кроме того, вы также можете тщательно продумать контекст и функции AR.
Как дизайнеры, мы должны учитывать тот факт, что нам нужно подготовиться и начать изучать новые инструменты. Возможность создавать интерфейсы дополненной реальности и 3D-элементы может стать очень полезным навыком в ближайшие годы.
5. Виртуальная реальность2020 год стал годом прогресса для виртуальной реальности. Мы могли бы назвать это Интернетом впечатлений из-за воздействия, которое он оказывает на пользователей. На данный момент гарнитуры VR приносят больше всего азарта игровой аудитории. Я не думаю, что следующий год принесет больше пользы, помимо медленных улучшений, но могут открыться некоторые возможности для других отраслей. Например, это была бы прекрасная возможность для улучшения взаимодействия в сфере образования, особенно во время изоляции.
Дизайнеры должны искать возможности для создания виртуальных пространств для совместной работы. При этом мы должны помнить, что не все пользователи будут иметь гарнитуру VR, поэтому нам нужно подумать о решении для смешанной платформы.
6. Год виртуальных встречИнструменты виртуального общения совершили огромный прорыв. Учитывая нашу текущую глобальную ситуацию, это область, которая, вероятно, будет и дальше изучаться с точки зрения дизайна.
В этой области много возможностей. Например: переосмысление сложного коммуникационного продукта, а также разработка более чистой и легкой версии, чтобы избежать отключения для тех, у кого может быть медленный или ограниченный доступ в Интернет.
Wonder уже вырвался из привычного скучного интерфейса видеочата. В значительной степени просто MVP, но это интересный случай UX / взаимодействия.
Поскольку в этом году многие люди работали из дома, было бы здорово, если бы больше приложений определяли функции, которые делают онлайн-видеозвонки более плавными.RingCentral, например, дает вам возможность интегрировать другие приложения, такие как Slack, для планирования и начала звонков непосредственно с этих сторонних платформ.
Кроме того, функции конфиденциальности, такие как отключение звука человека, когда он переходит в режим AFK, или блокировка клавиатуры, чтобы дети или домашние животные не могли случайно напечатать или удалить что-то в течение этого времени, станут вишенкой на торте при создании простых, но ориентированных на пользователя опыты.
7.
Удобство использованияУдобство использования стало новым трендом «UI» точно так же, как розовый когда-то стал новым черным.
Вы, наверное, уже слышали об объявлении Google о том, что в 2021 году они представят три новых показателя взаимодействия с пользователем для измерения скорости загрузки, интерактивности и визуальной стабильности веб-сайта. Все вместе они называются Core Web Vitals. Я написал статью о том, как мы оптимизировали веб-сайт нашего продукта, чтобы повысить его рейтинг. UX-аудит — это проверенный метод выявления недостатков юзабилити в вашем продукте и повышения его эффективности в Интернете.
Помимо пандемии, это могло быть еще одной причиной, по которой акцент с красивого пользовательского интерфейса был смещен в сторону более интуитивно понятного и удобного дизайна.
Хорошо побуждать людей создавать что-то уникальное, если они хотят показать, насколько их бренд уникален. Если он выделится из толпы, то обязательно привлечет внимание посетителей. Но в большинстве случаев не упоминается, что это не применимо ко всем типам веб-сайтов.
Да, если вы креативное агентство, или хотите представить портфолио как отдельное лицо, или хотите продвигать свой выставочный зал, полезно сходить с ума, чтобы получить этот вау-фактор, но если у вас, скажем так, есть платформы электронной коммерции, вероятно, не лучшая идея скрывать основную навигацию под незнакомым значком, размещенным в нестандартной части страницы.
Вам действительно нужно различать типы веб-сайтов. Даже если клиент присылает примеры привлекательных веб-сайтов-портфолио с нетрадиционной структурой и тяжелой анимацией, это не обязательно означает, что их можно применить к их бизнес-веб-сайтам.
Дизайнеры должны позаботиться о том, чтобы Интернет был максимально удобен для всех. И, имея в виду доступность, мы должны быть осторожны при использовании определенных украшений пользовательского интерфейса, которые могут быть в тренде именно в этот момент.
8.
ГлассморфизмВы, наверное, помните, что видели этот стиль в старой доброй Windows Vista или ios 7, но эффект матового стекла, похоже, вернулся, и мы, вероятно, увидим его еще больше в 2021 году.
В то время как неоморфные элементы оставались привлекательными на Dribbble, по многим причинам, одной из которых была плохая доступность, стекломорфные элементы становятся все более популярными с каждым днем.
Эти полупрозрачные элементы, выглядящие как стекло, обеспечивают четко определенную иерархию интерфейса.Они делают это, имитируя глубину, что помогает пользователям различать то, что находится спереди, а что дальше сзади на экране. Тем не менее, это не выглядит таким ошеломляющим.
Также этот стиль реализован в новом обновлении macOS под названием macOS Big Sur.
9.
3D будет UI rockstar3D существует уже несколько лет, но 2021 год будет его временем сиять. К счастью, мы живем в эпоху, когда технические усилия и достижения, такие как быстрое улучшение производства полупроводников и оптимизация программного обеспечения за последнее десятилетие, сделали даже устройства начального уровня достаточно мощными, чтобы справляться со сложными визуальными эффектами в реальном времени.Таким образом, анимированный 3D-интерфейс больше не будет проблемой.
В 2021 году анимированные элементы, такие как логотипы, иллюстрации и тексты, также будут процветать на веб-страницах и помогут пользователям различать части, с которыми они могут взаимодействовать.
Adobe XD также может повлиять на будущие 3D-элементы в дизайне. Он представил новую функцию под названием 3D Transforms, которая теперь может добавить совершенно новую перспективу в предстоящие проекты. Как они описали, «3D-преобразование позволяет манипулировать объектом в трехмерном пространстве, создавая наклоны и повороты, а также изменяя глубину объекта на холсте.”
Проще говоря, дизайнеры могут мыслить вне традиционных осей X и Y, когда дело доходит до создания концепций.
Это также может открыть дверь к проектированию для AR или VR.
10. Слишком похожие значкиЯ думаю, мы все видели большие изменения, которые претерпели в последнее время логотипы и значки известных компаний.
И что ж, людям это не нравится. Почему? Потому что вместо того, чтобы запрыгивать на последний трендовый шлейф с плоским геометрическим дизайном или яркими градиентами, эти логотипы следовало рассматривать как значки, как их считает весь остальной мир.
Эти значки имеют другое назначение. Вместо того, чтобы приобретать свежий и похожий вид, они должны легко отличаться друг от друга.
Бывшие логотипы Google G Suite или логотипы Facebook Messenger и Instagram — это значки, которые используются ежедневно. Бесчисленные пользователи нажимают и нажимают на них более одного раза в день. Они должны быть в состоянии обнаружить их менее чем за секунду.
Людям вроде меня, у которых одновременно открыто более 50 вкладок — да, у меня есть менеджер вкладок, но все же… — требуется больше времени и усилий, чтобы просмотреть все значки и определить, что есть что.
Это еще один пример того, как доступность должна предшествовать красивому пользовательскому интерфейсу. Иконки должны помогать пользователям быстрее распознавать действие, команду или определенное состояние, а не усложнять им поиск того, что они ищут.
Итак, давайте вспомним о том, как мы будем создавать наши значки и логотипы в будущем.
11.
Шрифты ловушки чернилЕсли бы нам пришлось выделить некоторые новые тенденции, связанные с типографикой, использование шрифтов с ловушками для чернил, похоже, стало тенденцией в последнее время.
Storytime: для тех, кто, возможно, не знаком с этим термином, ловушка для чернил — это особенность некоторых гарнитур, предназначенных для мелкоформатной печати. Углы или детали удаляются с букв. Когда шрифт печатается, чернила естественным образом растекаются по удаленной области. Без ловушек для чернил излишки чернил вымочатся наружу и испортят четкие края.
Хотя ловушки для чернил были разработаны для печати на газетной бумаге небольшими кеглями, в последнее время мы наблюдаем прямо противоположное.Полужирные негабаритные версии этих шрифтов начали появляться на веб-сайтах, добавляя больше характера и очарования типографике.
12. Ретро эстетика Board.boldare.comВ то время как Майли вернулась в 80-е годы, с асимметрией, большой и жирной типографикой и диким выбором цветов, некоторые элементы пользовательского интерфейса 2021 года, вероятно, будут вдохновлены 90-м. Другие тенденции в дизайне веб-сайтов перенимают такие атрибуты модернистского искусства, как конструктивизм или брутализм.
Мы должны помнить о цели веб-сайта и о том, к каким элементам мы хотим направлять пользователей.Если мы решим принять тенденцию пользовательского интерфейса, мы должны убедиться, что после того, как посетители повеселятся на веб-странице, они также конвертируются.
13. Младший код и платформы без кода Программное обеспечениеLow code и No code также в последнее время процветает. Эти платформы требуют либо небольшого количества навыков программирования (низкий код), либо совсем (без кода). Они действительно требуют некоторых отраслевых знаний, но они определенно позволяют любому создать свой собственный веб-сайт.
Существует несколько онлайн-визуальных редакторов, которые позволяют пользователям создавать и запускать свои собственные веб-сайты.
Один из наших великих дизайнеров также использовал Webflow для создания нашего нового продукта Copyfolio. Copyfolio — это персональный конструктор веб-сайтов, который позволяет копирайтерам создавать свой личный бренд и продвигать свою карьеру
Вместо того, чтобы использовать один и тот же шаблон на нескольких веб-сайтах, людям будет проще создавать еще более уникальные и креативные страницы в будущем.
Дизайнеры UX / UI должны работать с творчеством и новаторски. Хотя мы не можем избежать стремления к уникальному статусу, оставаться в курсе последних тенденций и соответствующим образом адаптироваться к ним на платформе по-прежнему имеет решающее значение.
Какие факторы повлияют на тенденции пользовательского интерфейса в 2021 году?
Прошлый год, по-видимому, замедлил людей придумывать что-то, что фокусируется исключительно на визуальных аспектах. Во многих связанных статьях упоминаются вещи, которые были в тренде уже три года, такие как рассказывание историй, темный режим, этичный дизайн, уникальные иллюстрации, жирная типографика и т. Д.
Поскольку эти элементы были в поле зрения уже несколько лет, мы больше не можем сказать, что они являются «тенденциями», скорее, это общеизвестно.
В 2021 году тенденции пользовательского интерфейса будут отдавать приоритет скорости, простому дизайну страниц, подходу, ориентированному на мобильные устройства, и, что наиболее важно, искусственному интеллекту.
Сделайте следующий шаг, чтобы улучшить UX своего веб-сайта Студия
UX успешно сотрудничала с более чем 250 клиентами по всему миру.
Что мы можем для вас сделать сейчас? Свяжитесь с нами, и давайте обсудим ваши текущие проблемы.
Наши специалисты будут рады помочь со стратегией UX, исследованием продуктов и пользователей, дизайном UX / UI.
10 самых известных тенденций и примеров веб-дизайна на 2019 год
Наступил Новый год, и это лучшее время для дизайнеров узнать о новых тенденциях веб-дизайна на 2019 год . Это если вы хотите создавать веб-сайты, которые оценят люди.
Быстрые изменения в тенденциях веб-дизайна и технологий веб-разработки имеют прямое влияние на то, что считается «хорошим и плохим» при создании веб-сайтов.Следовательно, абсолютно необходимо, чтобы каждый дизайнер не отставал от этих изменений.
Оглядываясь на главные тенденции веб-дизайна 2018 года и тенденции веб-дизайна на протяжении многих лет, вы увидите, что многие тенденции цикличны и непрерывны, например, преобладающий минималистский и адаптивный дизайн. Таким образом, логично, что их популярность не уменьшится в 2019 году.
И, учитывая степень проникновения мобильного Интернета, дизайнеры, скорее всего, сосредоточатся на эстетике интерфейса и принципах мобильности.
Какие еще тенденции веб-дизайна мы можем ожидать в 2019 году? Давайте посмотрим!
1. Mobile-first
2. Скорость
3. Персонализированный дизайн иллюстраций
4. CSS3-анимация
5. Видео фон
6. Минимализм 14
8. Градиентный дизайн
9. Типографский дизайн
10.Инструменты дизайна
Тенденции веб-дизайна в 2019 году # 1: Mobile-First
В 2018 году Google внедрил индексацию, ориентированную на мобильные устройства, которая основана на приоритезации контента и ссылок со страниц мобильных сайтов. Инициатива будет перенесена на 2019 год, и веб-дизайнеры должны будут отдавать приоритет мобильной версии веб-сайтов.
Более того, SEO — не единственный фактор, определяющий приоритет веб-дизайна. Статистика показывает, что 50% мирового трафика веб-сайтов приходится на мобильные устройства. По мере увеличения базы мобильных пользователей хорошие визуальные эффекты и опыт поиска также являются факторами, которые необходимо учитывать при разработке веб-сайтов в 2019 году.
Связано: 8 отличных примеров мобильного дизайна для дизайнерского вдохновения
Источник изображения: Kizen Home, Дэвид Ковалев
Тенденции веб-дизайна в 2019 году # 2: Скорость
ТРИ секунды. Это все, что пользователи тратят на то, чтобы решить, покинуть веб-сайт или остаться с ним. У вашего дизайна столько времени, чтобы убедить пользователя остаться.
Исследования Akamaii и Gomez.com показывают, что 50% пользователей хотят, чтобы веб-сайт загружался за три секунды или меньше. Кроме того, из-за алгоритма обновления скорости, объявленного Google в июле 2018 года, дизайнерам необходимо сократить время загрузки страницы, если они хотят улучшить свой рейтинг в поисковых системах.Таким образом, скорость должна стать вторым важным трендом в дизайне веб-сайтов в 2019 году для дизайнеров.
Источник изображения: ASAP by Hurca ™
Тенденции веб-дизайна в 2019 году # 3: Персонализированный дизайн иллюстраций
По статистике, визуальный эффект от иллюстрации для пользователя в 7 раз лучше, чем от обычной фотографии. Иллюстрация подходит для применения на главной странице веб-сайта, нового руководства пользователя, ожидания интерфейса, страницы прогресса и т. Д.
Во второй половине 2017 года такие компании, как Slack и Dropbox, начали использовать персонализированные иллюстрации для передачи характеристик бренда, что сделало дизайн иллюстраций все более популярным. Эта популярность перешла на 2018 год, и мы ожидаем, что дизайн иллюстраций как новая тенденция веб-дизайна достигнет новых высот в 2019 году.
Как форма визуальной коммуникации для современных веб-сайтов, персонализированный дизайн иллюстраций более интересен, чем абстрактный текст . Он имеет более сильное визуальное воздействие и больше функций бренда, которые помогают передать более глубокую концепцию бренда.Благодаря уникальным иллюстрациям и ярким цветам проще произвести на пользователя отличное впечатление.
Статистика показывает, что визуальный эффект от иллюстраций на пользователя в семь раз лучше, чем от обычной фотографии. Иллюстрации подходят для домашней страницы, нового руководства пользователя, ожидания интерфейса и страницы прогресса — практически для любого элемента веб-сайта!
Источник изображения: CrowdRise — Регистрация Эдди Лобановского
Источник изображения: Rainbow Ridge / Музыкальный фестиваль Майка | Creative Mints
Тенденции веб-дизайна в 2019 году # 4: Анимация CSS3
Рост анимации за последние два года был очень быстрым.В тенденциях веб-дизайна Forbes в 2018 году предполагается, что анимация является одной из самых сильных тенденций в веб-дизайне и станет очень популярной среди дизайнеров и пользователей. Использование технологии CSS3 делает традиционный веб-дизайн более ярким и простым в использовании.
Поскольку CSS3-анимация считается относительно новой в области пользовательского интерфейса, существует больше возможностей для ее развития в приложениях веб-дизайна. Следовательно, в наступающем году логично использовать и развивать анимацию CSS3.
Связано: 8 лучших анимированных веб-сайтов с CSS и HTML-анимацией, чтобы вдохновить вас
Источник изображения: кнопка «Отправить» от ClaudioScotto
Тенденции веб-дизайна в 2019 году # 5: Динамический полноэкранный фон видео
Один из лучший способ привлечь внимание клиента — создать сайт с динамическим видео-фоном.Движущиеся объекты имеют тенденцию быть более привлекательными.
По сравнению с текстом или неподвижными изображениями короткие видеоролики — более удобный способ предоставить больше информации, позволяя пользователю быстро понять характеристики веб-страницы или продукта.
Видео помогает увеличить время пребывания пользователя на странице, что хорошо для SEO и коэффициента конверсии. Приоритет Facebook для видеопостов является убедительным доказательством эффективности этого средства массовой информации. Более того, учитывая, что мы живем в эпоху разнообразия информации, применение динамических элементов, таких как видеофоны, будет постепенно увеличиваться.
Источник изображения: Mockplus iDoc, более быстрый и простой инструмент для совместной работы над продуктом
Тенденции веб-дизайна в 2019 году # 6: Минимализм, простота, но не упрощение
Одна из классических тенденций веб-дизайна, минимализм является синонимом простоты. Часто это лучший выбор для веб-дизайнеров, поскольку он воплощает принцип «меньше значит больше». Чем меньше элементов оформления интерфейса, тем лучше.
В условиях быстрой и динамичной современной жизни у людей не хватает времени на обработку информации, что делает избыточность недопустимой.Хороший дизайн позволяет пользователям усваивать информацию в кратчайшие сроки. Лучше всего это достигается за счет использования меньшего количества элементов.
Будь то белый дизайн, контрастность или четкая типографика, хорошо продуманный веб-сайт упрощает навигацию и предоставляет точную информацию, что способствует удобству пользователей. Хорошо продуманный призыв к действию также способствует увеличению конверсии страниц.
Ссылки по теме: Лучшие секреты дизайна и примеры для создания удивительных минималистичных веб-сайтов
Источник изображения: Хостинг и домены — Веб-дизайн Ангела Вильянуэва
Источник изображения: Минималистичная страница продукта, Вита Спенсер
Тенденции веб-дизайна в 2019 # 7: Адаптивный дизайн
Быстрое развитие устройств для чтения в последние годы — мобильных устройств, планшетов, телевизоров, носимых устройств и настольных компьютеров — заставило дизайнеров понять, что адаптивный дизайн должен стать одной из основных тенденций веб-дизайна в 2019 году.
С тех пор, как в 2010 году Google начал выделять мобильные веб-сайты, мобильные устройства стали лучшим выбором для адаптивного веб-дизайна. Теперь, когда количество мобильных пользователей намного превысило количество пользователей настольных компьютеров, Google также объявил об изменениях в своем алгоритме, чтобы сделать индексирование в первую очередь мобильным. Цель состоит в том, чтобы побудить компании обновить свой адаптивный веб-дизайн и улучшить работу мобильных пользователей в Интернете.
Связано: 12 лучших учебных пособий по адаптивному веб-дизайну, которые помогут вам начать работу 2019 # 8: Яркий и великолепный градиент В последние несколько лет все больше и больше дизайнеров применяют градацию цвета в дизайне.В 2018 году довольно популярным был градиент жидкости. Даже если используется только один цвет, можно создать богатую многослойную структуру с помощью градиентов и разных изображений, что приведет к эстетическому восприятию. Использование ярких градиентов и жирных иллюстраций станет одной из основных цветовых комбинаций в 2019 году. Связано: Цвет градиента в дизайне приложений: тенденции, примеры и ресурсы Источник изображения: Apple Источник изображения: Иллюстрация «Спасение животных» Захидула Макет веб-страницы так же важен, как и контент, отображаемый в интерфейсе.Статистика показывает, что более 95% информации на веб-странице — это текст. С точки зрения влияния на пользователей набор текста уступает только сопоставлению цветов и изображений в Интернете. Смелая и смелая типографика впечатляет публику. Тщательно подобранные шрифты могут передать нужные вам эмоции и построить мощную визуальную иерархию. Фактически, все больше известных имен начинают использовать свои собственные эксклюзивные шрифты для повышения узнаваемости своего бренда. Связано: 17 лучших веб-сайтов с типографским дизайном и руководств по созданию поразительных веб-сайтов Источник изображения: Rei.com — Landing Page от Эдди Лобановского Источник изображения: Melt Candle Co., NathanRiley Независимо от типа веб-дизайна — минимализм, адаптивный дизайн, дизайн иллюстраций , градиентный дизайн или типографский дизайн — инструменты дизайна являются основой всего. Эффективные инструменты дизайна никогда не выходят из моды. В 2019 году эти инструменты дизайна по-прежнему будут популярны. Sketch — инструмент для разработки интерфейса пользовательского интерфейса Mockplus — инструмент для веб-прототипирования WebGradients — Gradient tool FontMap FontMap 9Fontplus AE — Мощное программное обеспечение для динамической обработки изображений Источник изображения: Магда Косчанска, магия процесса дизайна Тенденции веб-дизайна всегда являются горячей темой для дизайнеров во всем мире.Следуя приведенным выше 10 прогнозам тенденций веб-дизайна на 2019 год , дизайнеры могут использовать свои сильные стороны для создания более смелых, уникальных и незабываемых дизайнов. Креативный веб-дизайн не случаен. Его можно проанализировать, понять и выполнить. Следите за новыми тенденциями веб-дизайна, и вы обязательно создадите отличные веб-сайты. Новые веб-сайты появляются и исчезают каждый день, но некоторые из них всегда остаются на вершине. Причинами этого могут быть их контент, их изображения, стиль всей своей веб-страницы, все вышеупомянутые причины или что-то еще в целом. Мы решили перечислить основные тенденции классического и современного дизайна веб-сайтов, которые создают весь шум в 2019 году. Теперь этот список поможет вам выбрать лучший веб-сайт и дизайн веб-приложений технологии и тенденции, которые следует учитывать аккаунт при разработке бизнес-сайта. Не теряя времени, давайте сразу перейдем к списку самых популярных элементов и подходов к дизайну веб-сайтов. Тенденции и элементы веб-дизайна, упомянутые здесь, были тщательно учтены многими успешными предприятиями. Некоторые элементы списка могут помочь при взаимодействии с пользователем, в то время как другие элементы улучшают внешний вид содержимого на конкретном устройстве. Не нужно искать знаменитую модель или актера, чтобы стать послом бренда вашей компании.Мы имели в виду добавить качественное изображение героя. Что может быть лучше хорошей кнопки с призывом к действию? Большое и отзывчивое изображение героя. Знаменитые примеры этой тенденции можно увидеть на таких сайтах, как Medium, Apple и Stride. С забавным изображением героя вы можете дать ясное и точное представление о том, что предлагает ваша конкретная веб-страница, а также вызвать больший интерес у посетителей сайта. Посетители вашего сайта могут получить доступ к вашему сайту с различных типов устройств, таких как настольные ПК, планшеты и смартфоны, поэтому в этой тенденции веб-дизайна первостепенное значение имеет обеспечение идеального внешнего вида вашего главного изображения и его адаптивности для всех различных устройств. Что может быть лучше большого и красивого изображения Героя? Видео-герой. Это современная тенденция в дизайне веб-сайтов, которая привлекла внимание в прошлом году. Если вы посещаете сайты известных компаний, таких как Uber, Samsung и PP Perform. В мире, где веб-сайты демонстрируют только изображения с высоким разрешением, если вы показываете релевантные и красивые байты видео на веб-сайте вашего продукта или услуг или, что еще лучше, ваши клиенты говорят за вас; это окажет огромное влияние на посетителей вашего сайта. Согласно опросу, проведенному Forbes, видео Hero на вашем веб-сайте может повысить коэффициент конверсии на 80% и повлиять на решения клиентов на 90%. Например, если вы предоставляете услуги такси высокого класса, такие как Uber, создание видео, в котором подчеркивается видение вашей компании, такое как безопасность и комфорт, повлияет на то, как люди относятся к вашей компании. Вместо обычных шрифтов, таких как Roboto, Open Sans или Ariel. Вы можете создать свой собственный шрифт специально для своего веб-сайта (или найти уникальный шрифт, который используется не на многих сайтах).Уникальный шрифт не только оставит свежее впечатление в сознании читателя, но и даст вам шанс заявить о себе как об уникальном бренде. Большинство веб-сайтов упускают из виду шрифты, и именно здесь они не могут заинтересовать своих клиентов. Только представьте, каково это, если вы использовали шрифт comic sans для веб-сайта банка или готический шрифт для веб-сайта детских товаров. Хотя в примерах много наглядности, вы получите представление о том, как это может повлиять на посетителей вашего сайта. Использование крупной и четкой типографики по всему сайту дает хорошее выравнивание и использование белого пространства.Ваш выбор типографики дает намек на то, какой вы тип компании и каковы ваши бизнес-ценности. Я не имею в виду, что мы идем в ближайший бургер-кинг, чтобы перекусить. Меню гамбургеров улучшают раздел заголовка вашего сайта. Если вы не интегрировали гамбургер-меню на свой веб-сайт, вы упускаете из виду эту красивую и полезную тенденцию современного дизайна веб-сайтов. Если вам интересно, почему это называется гамбургер-меню? Просто просмотрите три линии и представьте себе гамбургер, слой булочки, затем котлеты для гамбургеров и последний слой другой булочки.Из-за этого элемента дизайна ваш заголовок свернется к небольшому логотипу в углу, что сделает веб-страницу более удобной для просмотра. С этим элементом дизайна страницы вашего веб-сайта будут иметь четкий путь для читателей, что сделает работу более чистой и отвлекающей. Благодаря этой тенденции в дизайне веб-сайтов вы можете быть уверены, что ваши клиенты найдут именно ту информацию, которую они ищут. За последние два-три года увлечение 3D-веб-сайтами было высоким, настолько высоким, что теперь оно потеряло свой шарм.В этом году возвращаются старые добрые школьные стили, и полуплоский дизайн веб-страниц снова в моде.
Wb Design Trends in 2019 # 9: Creative Bold Typographic
Тенденции веб-дизайна в 2019 году # 10: Основные инструменты дизайна
Резюме:
лучших тенденций современного дизайна веб-сайтов на 2019 год | Махил Джасани | HackerNoon.com
