Курс веб-дизайна с нуля: обучение в онлайн-школе
Курс рассчитан на начинающих UX/UI-дизайнеров с опытом работы до полугода и на тех, кто только хочет начать свою карьеру.
За 6 недель интенсивной работы вы изучите основные направления работы UX/UI-дизайнера и пройдёте путь от идеи проекта до его реализации. На курсе будут рассмотрены hard-skills веб-дизайнера: типографика, визуальный образ проекта, работа с графикой и шрифтами, прототипирование. А также за время курса вы научитесь работать с основными инструментами UX/UI-дизайнера (Figma, Photoshop, Sketch).
За 6 недель вы научитесь
1
Основные инструменты
Во время курса вы освоите работу с современными инструментами дизайнера: Adobe Photoshop, Sketch, Figma.
2
Проектирование
В ходе курса разберем, что такое пользовательский опыт, информационная архитектура и прототипирование, научим создавать вайфреймы и скетчи.
3
Визуальная составляющая
Разберем основы композиции, пропорции, модульность и научимся работать с сетками. Разберём на практике, что значит «поиграться со шрифтами».
4
Иллюстрации и иконки
Начнём создавать иконки и иллюстрации самостоятельно, а также подбирать на фотостоках именно то, что нужно. Разберемся, когда иконки в проекте нужны, а когда нет.
5
Работа с текстом
На курсе мы научим работать с текстом: собирать данные, структурировать их и редактировать, а при необходимости — писать «с нуля». Покажем, как правильно использовать экранную типографику.
6
Презентация проекта
На курсе разберем, для чего нужна презентация проекта. Как взаимодействовать с клиентом на разных этапах, как собирать обратную связь и анализировать информацию.
Что ожидать от обучения?
Насыщенная программа
13 обучающих модулей, 100+ часов обучения.

Поддержка наставника
Практикующий UX/UI-дизайнер будет отвечать на любые вопросы.
Готовое портфолио
Мы подготовили для вас 12 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом.
Доступ к материалам
Не ограничен рамками курса. Вы можете продолжить учиться, когда захотите.
Telegram-чат
При изучении материалов вы можете задавать вопросы одногруппникам и команде курса.
Сертификат
Диплом с уникальным ID, подтверждающий уровень ваших знаний.
Ламповая атмосфера
Никаких скучных и занудных “дядек“, как в других школах. В Loftschool вас будут учить в атмосфере rock-and-roll.
Начало карьеры
После обучения вы сразу же готовы к старту карьеры в веб-индустрии.
Как проходит обучение
* Материалов курса достаточно, чтобы выполнить выпускной проект. Если у вас возникнут вопросы, то вы сможете задать их команде курса в групповом чате.
Если у вас возникнут вопросы, то вы сможете задать их команде курса в групповом чате.
Посмотрите видео о том, как проходит обучение
Каждая неделя обучения включает:
Каждый модуль состоит из видеоуроков и тестирования.
С наставником и одногруппниками.
От преподавателя.
Помощь команды при работе над проектом.
Программа обучения
Неделя 1 — Интерфейс, персонажи и сценарии
— Знакомимся со своим личным наставником и группой. — Определяем полезное действие сайта, определяемся с бизнес-целями и задачами. — Составление сценариев на основе персонажей, информационной архитектуры дипломного проекта.
Вводное занятие
Открытие курса
Интерфейс и полезное действие
Модуль
Бесплатный урок
Персонажи и сценарии
Модуль
Информационная архитектура
Модуль
Неделя 2 — Инструменты UI-дизайнера
— Знакомимся с основами Sketch/Figma.
 — Cобираем сайт по макету прямо в браузере.
— Тренируем «насмотренность» и навык фрагментирования. Отрисовываем UI-кит.
— Cобираем сайт по макету прямо в браузере.
— Тренируем «насмотренность» и навык фрагментирования. Отрисовываем UI-кит.Figma
Модуль
Sketch
Модуль
Интерактивный дизайн. UI-kit
Модуль
Бесплатный урок
Основы Adobe Photoshop
Модуль
Неделя 3 — Композиция и типографика
— Обратная связь по домашним заданиям предыдущей недели. — Собираем 2-3 экрана дипломного проекта по правилам композиции. — Подбираем удачные шрифтовые пары для дипломного проекта.
Разбор проектов
Вебинар
30.01.2023 20:00
— Обратная связь по выпускным проектам.
Композиция
Модуль
Типографика
Модуль
Бесплатный урок
Неделя 4 — Цвет и графика
— Изучаем цветовое решение.
 — Изучаем инфографику и техническую графику.
— Изучаем инфографику и техническую графику.Цвет и свет
Модуль
Иконки и иллюстрации
Модуль
Бесплатный урок
Неделя 5 — Смысл и порядок
— Обратная связь по выпускным проектам. — Изучаем типографику и текстовые стили. — Наводим порядок в проекте.
Разбор проектов
Вебинар
13.02.2023 20:00
— Обратная связь по выпускным проектам.
Работа с текстом
Модуль
Чистота и порядок
Модуль
Неделя 6 — Заключительный блок
— Дорабатываем проект. — Сдаём проект на проверку наставникам. — Выставление оценок в дипломы.
Купите курс сейчас и получите подарок
Копирайтинг
1190
Бесплатно
Смотреть
Выпускной проект
Мы подготовили для вас 12 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом. В каждом предложенном кейсе указана задача и минимальный объем работ — страницы, которые необходимо реализовать за время курса. Ниже представлены примеры проектов студентов.
Ниже представлены примеры проектов студентов.
12 кейсов на выбор
Преподаватели
- Главный дизайнер в Wfolio
- Организовал собственный коворкинг для фрилансеров в родном городе
- Работал с клиентами со всего мира
- Прошел путь от самоучки до Lead Designer и готов делиться своим опытом
- Дизайнер продукта в Хорошкола
- В дизайне более 5 лет
- Работала над продуктами государственной важности
- Более 4-х лет работаю со студентами
Компании, в которых работают выпускники
Доказательства по перечисленным компаниям вы можете найти в документе
Наши партнеры по трудоустройству
Ваш будущий сертификат
По окончании обучения вы получите сертификат. LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
Он будет доступен в электронном виде в личном кабинете – вы легко сможете добавить ссылку на сертификат в резюме и подтвердить свой уровень подготовки.
Егор Максимов
Курс пройден. Очень понравилось! На протяжении всего пути в воздухе витает приятная душевная атмосфера. Во всем прослеживается отзывчивость и желание помочь, действительно научить вас чему-то новому. В общем остался доволен как слон и подчеркнул для себя достаточное количество информации, чтобы уже хоть как-то пробовать себя в профессии. Если вы сомневаетесь в качестве обучения или ещё в чем-ни…
Валентина Слободянюк
Прошла курс по ui/ux дизайну базовый уровень.Хочу выразить огромную благодарность всей команде LoftSchool. Спасибо кураторам и наставника за их огромную помощь в обучение и в их полезных советах. Отдельная благодарность моему наставника Нестеренко Андрею за его огромный вклад в мое образование.Он всегда был на связи,помогал разобраться в сложных для меня моментах.Так же всегда давал полезные сс…
Спасибо кураторам и наставника за их огромную помощь в обучение и в их полезных советах. Отдельная благодарность моему наставника Нестеренко Андрею за его огромный вклад в мое образование.Он всегда был на связи,помогал разобраться в сложных для меня моментах.Так же всегда давал полезные сс…
Женя Малышкина
Давно хотела попробовать себя в веб-дизайне, несколько раз начинала изучать сама, но бросала. Наверное, от обилия информации, когда не знаешь за что хвататься, или недостатка мотивации. Я уже проходила обучение в LoftSchool и знала, как ответственно ребята подходят к организации курсов, поэтому не сомневалась, что хочу учиться дизайну здесь. Курс длится 5 недель, три раза в неделю — живые вебин…
Анна Кривцова
Отзыв о курсе может быть только положительным! Классные лекторы — интересная подача материала. До этого писали, что материал по программам подавался бегло, быть может и так, однако, это интенсив, а не курс рассчитанный на полгода. Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп…
Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп…
Максим Студеникин
Обучение проходит в дружественной обстановке. Освоение материала вообще не проблема даже если работаешь, наставники и преподаватели курса выкладываются на все сто рассказывая обучающий материал и всегда приходят на помощь если непонятно. Для дипломного проекта подобраны кейсы из реальной жизни. Курс полностью оправдал мои ожидания. Спасибо команде loftschool за этот курс. Отдельное спасибо Lena…
Геннадий Журавлёв
Отдельное спасибо преподавателям, что положили по полочкам в наши головы массу новых знаний, которые являются основными для начинающего веб-дизайнера. А так же наставнице, которая не давала унывать и всегда наставляла на правильный путь, если вдруг ты завис. И куда же без нашего замечательного куратора, которая всегда рада и готова помочь в трудную минуту и напомнить, что сегодня у тебя курс, е. ..
..
Настя Иванова
Я давно хотела освоить веб-дизайн, и LoftSchool мне помог сделать первый шаг. По профессии являюсь графическим дизайнером, но очень хотела попробовать себя в новой области. Атмосфера на курсе очень дружелюбная, и преподаватели и наставник всегда готовы помочь) Курс подойдет даже человеку у которого совсем нет никакого опыта в дизайне. Информация на вебинарах доступная и актуальная. Хочу сказать…
Познакомься с LoftSchool ближе
Почему стоит выбрать обучение в LoftSchool
Безупречная репутация
Мы в деле с 2012 года и нас знают во всех больших IT компаниях России и ближнего зарубежья.
LoftSchool – лидер в IT образовании
По результатам исследования «Моего круга» на Хабре LoftSchool занял первое место.
1000+ выпускников ежегодно
Наши выпускники работают в Apple, Яндекс, Mail. ru, Epam и др. крупнейших компаниях. Пруфы.
ru, Epam и др. крупнейших компаниях. Пруфы.
Ответы на часто задаваемые вопросы
Ответы на другие вопросы
Оплата и регистрация
Период обучения: 16.01 — 26.02
Базовый
Работа в группес наставником
Уютный
Индивидуальная работас наставником
В рассрочку
Полная оплата
Предоплата
Юр. лицам
-60%скидка
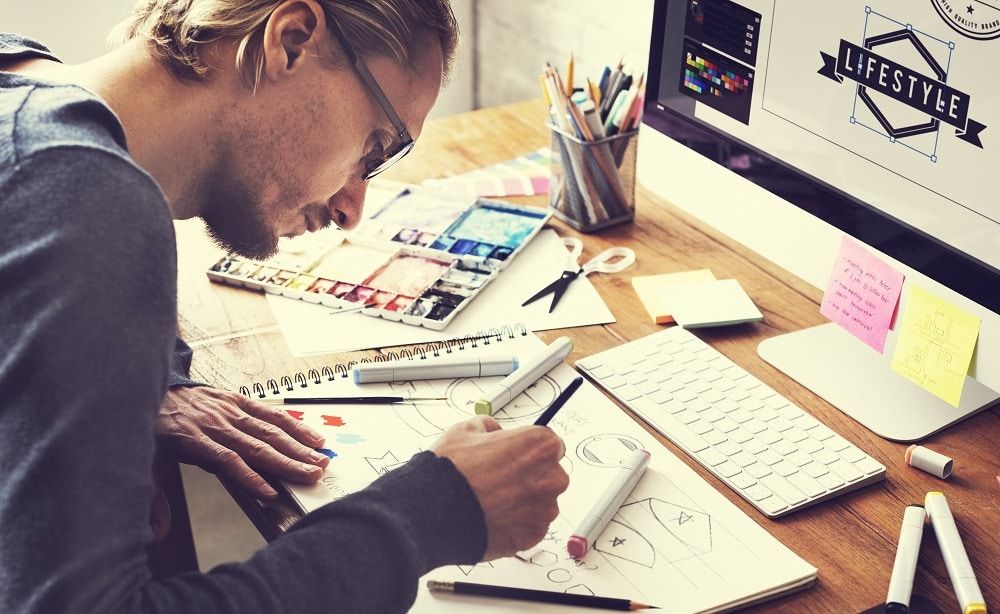
Кто такой веб-дизайнер и как быстро освоить профессию
Bubble
За день мы просматриваем десятки сайтов — и к каждому из них приложил руку веб-дизайнер. Разбираемся, какой скиллсет нужен для отрисовки интерфейсов и как быстро освоить веб дизайн с нуля.
Разбираемся, какой скиллсет нужен для отрисовки интерфейсов и как быстро освоить веб дизайн с нуля.
Веб-дизайнер — профессия, которая неизменно остается актуальной со времен изобретения интернета. Появляется множество мобильных приложений, дети вовсю пользуются умными колонками, но сайты никто не отменял — свой веб-ресурс есть почти у каждого бизнеса. Так что по-прежнему важно, чтобы тексты на сайте легко читались, цвета были приятны глазу, а мобильную версию не приходилось скроллить по горизонтали. Обо всем этом заботятся веб-дизайнеры.
Создание сайтов — востребованная работа на удаленке: и в штате студий, и на фрилансе. Веб-дизайнер, по сути, работает в IT-индустрии, но не кодит. Освоить дизайн с нуля проще и быстрее, чем разработку — это неплохой вариант, если нужно поскорее сменить профессию.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Что делает веб дизайнер
Создание любого сайта начинается именно с дизайна. Вместе с клиентом специалист определяет, сколько страниц должно быть на веб-ресурсе, какой на них будет контент, что важно акцентировать. По итогам этого обсуждения создается вайрфрейм — заготовка под сайт. Это одноцветные прямоугольные блоки, расположенные на странице нужным образом.
Вместе с клиентом специалист определяет, сколько страниц должно быть на веб-ресурсе, какой на них будет контент, что важно акцентировать. По итогам этого обсуждения создается вайрфрейм — заготовка под сайт. Это одноцветные прямоугольные блоки, расположенные на странице нужным образом.
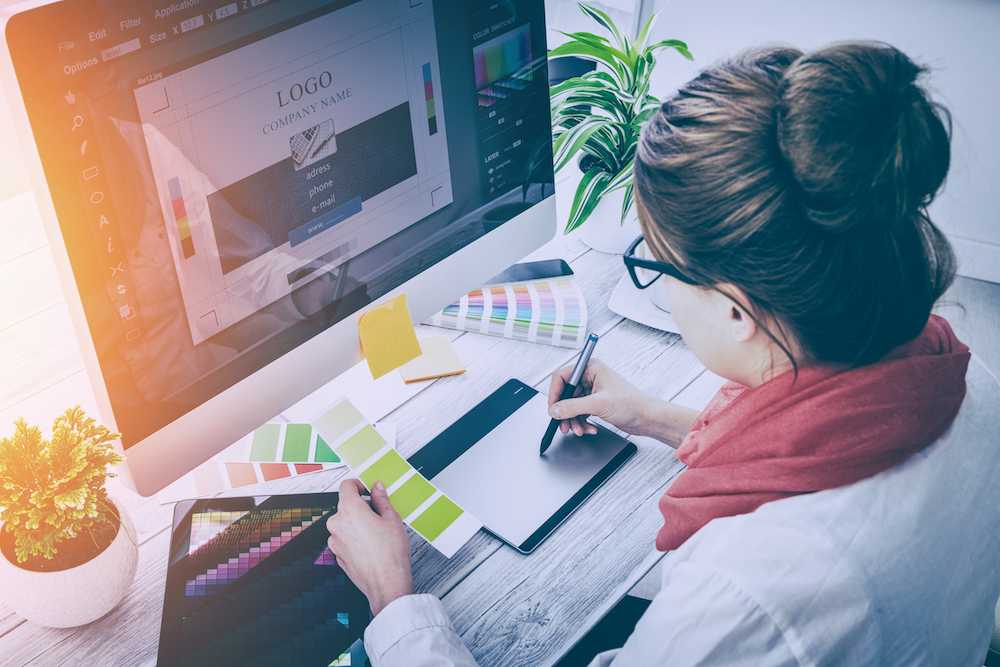
Такой грубый набросок помогает согласовать с заказчиком главное: что будет на сайте и где. Когда вайрфрейм согласован, начинается самое интересное — превращение серых квадратов в красивый сайт. Дизайнер решает несколько основных задач: продумывает цветовую палитру, выбирает шрифты и отрисовывает элементы интерфейса.
100+ курсов по веб-дизайну от Udemy — начни создавать красивые сайты уже сегодня
выбор цветовой палитры сайта
Цвета на любом сайте неслучайны — они задают настроение, отражают характер бренда. Если целевая аудитория — молодежь, сайт скорее всего должен быть ярким. Если речь о продукте премиум-класса, цветовая палитра будет сдержанной — часто используют черный. А одно из самых популярных цветовых решений для сайтов — это оттенки синего и голубого. Они достаточно нейтральные, от них не устают глаза и не возникает никаких негативных ассоциаций.
А одно из самых популярных цветовых решений для сайтов — это оттенки синего и голубого. Они достаточно нейтральные, от них не устают глаза и не возникает никаких негативных ассоциаций.
Иногда цветовая гамма сайта основана на фирменных цветах бренда, но далеко не всегда. Зачастую сочетания оттенков, подходящие для логотипа и рекламы, не годятся для веб-дизайна. С сайтом пользователь работает долго — обилие насыщенных цветов будет мешать ему ориентироваться, да и глаза устанут.
Поэтому веб-дизайнер не должен напрямую переносить цвета из брендбука на сайт: какие-то из них он убирает или заменяет другими. Также соотношение цветов имеет важное значение. На многих веб-ресурсах основу составляет белый. А какой-то яркий цвет из фирменной палитры может служить для маленьких акцентов.
Изображение: KFCРабота с типографикой
Типографика — менее заметная часть сайта, но не менее важная. Дизайнер выбирает из сотен шрифтов такой, который будет соответствовать посылу бренда и при этом хорошо читаться. Шрифты в рекламе компании и на сайте совпадают редко — у них разные задачи. Фирменный шрифт для маркетинговых коммуникаций может быть сложным и привлекающим внимание. А на сайте нужны максимально простые и легко читаемые шрифты — чтобы без труда можно было осилить несколько абзацев текста: как с десктопа, так и с маленького мобильного экрана.
Шрифты в рекламе компании и на сайте совпадают редко — у них разные задачи. Фирменный шрифт для маркетинговых коммуникаций может быть сложным и привлекающим внимание. А на сайте нужны максимально простые и легко читаемые шрифты — чтобы без труда можно было осилить несколько абзацев текста: как с десктопа, так и с маленького мобильного экрана.
Обычно на одном сайте используют одно шрифтовое семейство. Но на его выборе работа дизайнера не заканчивается. Если на сайте много информации, в типографике будет еще и сложная иерархия — из 5-8 стилей, которые будут различаться размером, начертанием и цветом. Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Изображение: Google Arts&CultureJobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Разработка элементов интерфейса
Отрисовка элементов интерфейса — еще одна глобальная задача: тут дизайнер должен решить, какой характер графики будет на сайте. Нужны ли острые углы или плавные линии? Градиенты или сплошные заливки? 3D-иллюстрации или лаконичные плоские? Ответы на эти вопросы зависят не только от особенностей бренда, но и от назначения сайта.
Нужны ли острые углы или плавные линии? Градиенты или сплошные заливки? 3D-иллюстрации или лаконичные плоские? Ответы на эти вопросы зависят не только от особенностей бренда, но и от назначения сайта.
Если веб-ресурс требует повышенного внимания пользователя — на нем что-то покупают, бронируют или просто узнают важную информацию — дизайн скорее всего будет минималистичным. Для выполнения задач на сайте пользователю нужны просто понятные кнопки и карточки.
Изображение: SkyscannerЕсли речь о развлекательном спецпроекте или рекламном лендинге, графика может быть более сложной и нестандартной.
Изображение: Fairytale CJMКогда у дизайнера есть навыки рисования, он сам делает иконки и иллюстрации. Но это необязательно — можно просто написать подробное ТЗ для иллюстратора. А для типовых элементов — кнопок и плашек — есть много готовых шаблонов, которые можно видоизменять и использовать.
Когда сайт достаточно большой, не обойтись без UI-кита — это отдельный файл, в котором дизайнер хранит все элементы интерфейса. В этот набор входят кнопки в разных состояниях, буллиты, чекбоксы, иконки, иллюстрации, подложки, всплывающие окна, цвета и шрифтовые стили.
В этот набор входят кнопки в разных состояниях, буллиты, чекбоксы, иконки, иллюстрации, подложки, всплывающие окна, цвета и шрифтовые стили.
Вот пример страницы из UI-кита с чекбоксами и радиокнопками в разных состояниях:
Изображение: WintermanUI-кит помогает оценить, насколько все элементы единообразны и быстро находить нужные — ведь одна и та же кнопка может повторяться на сайте десятки раз.
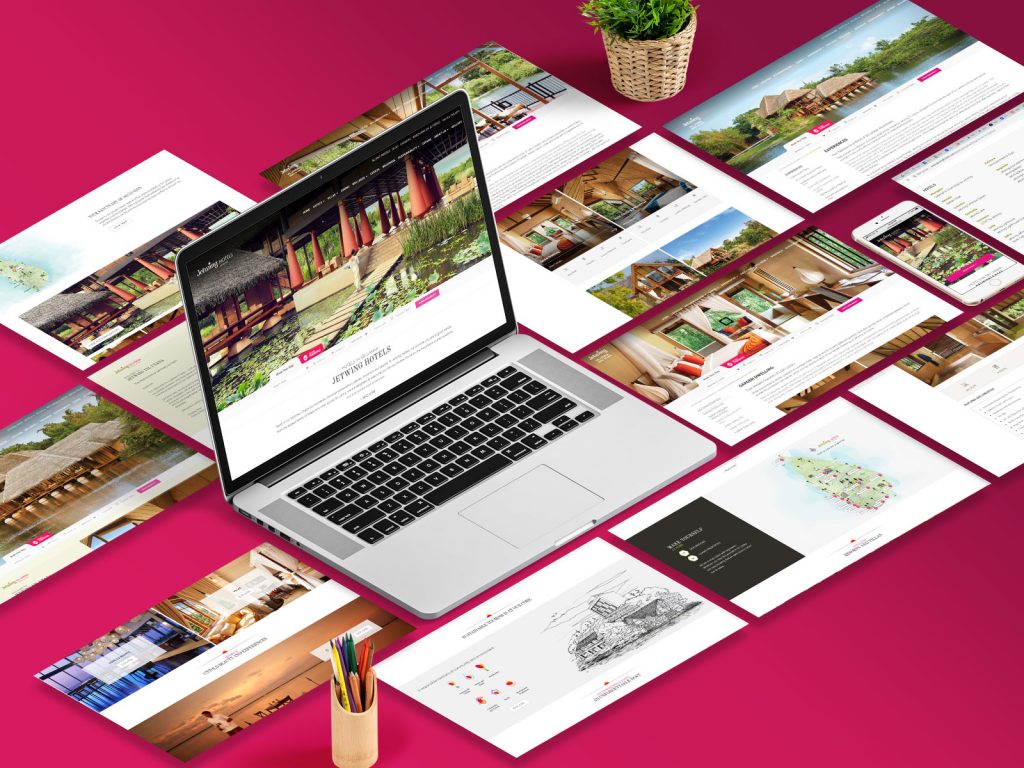
Когда все страницы сайта заполнены элементами и текстом, получается макет — он выглядит точь-в-точь так же, как сайт, только не работает. В некоторых случаях в макет добавляют эффекты анимации — и получается прототип. Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
Как строится работа над сайтом
Когда макет или прототип готов, начинается этап разработки. Веб-дизайнер может передать сайт программистам или собрать его самостоятельно — в no-code конструкторе.
Для разработки кодом дизайн будущего сайта создают в приложениях Figma или Sketch. Его отрисовают для разных экранов — мобильных, планшетных и десктопных. Потом файлы просто передают фронтендеру, который делает дальнейшую работу.
Его отрисовают для разных экранов — мобильных, планшетных и десктопных. Потом файлы просто передают фронтендеру, который делает дальнейшую работу.
Инструменты для создания ноукод-сайтов: Tilda, Readymag, Webflow. Впрочем, их гораздо больше, но эти — одни из самых популярных. При желании, в конструкторах можно сразу делать и дизайн, но сложные сайты принято все-таки отрисовывать в Sketch или Figma. Но в любом случае, процесс ноукод-разработки в конструкторах переплетается с дизайном: на этапе добавления элементов интерфейса нужно задавать их движение и логику работы сайта. Это не требует долгого обучения — достаточно изучить возможности конструктора.
Ноукод подходит дизайнерам, которые хотят делать сайты сами, от начала до конца. А создание кастомного сайта, где задействованы программисты — для командных игроков. И те, и другие спецы востребованы как на фрилансе, так и в штате. Но если речь о крупных компаниях, дизайнеров кастомных сайтов чаще нанимают именно в штат. Там нужно плотное взаимодействие с разработчиками. При этом никто не отменял фултайм удаленку — в сфере IT такой формат работы очень развит.
При этом никто не отменял фултайм удаленку — в сфере IT такой формат работы очень развит.
Какие навыки нужны веб-дизайнеру
Где бы ни работал веб-дизайнер, базовый скиллсет для всех примерно одинаковый:
- Понимание принципов композиции: как правильно размещать блоки на странице, чтобы сайт был удобным и красивым. Дизайнер должен уметь выделять главное и расставлять акценты. Про принципы композиции в вебе можно почитать обзорные статьи на сайтах Adobe или Envato Tuts+. Можно углубиться в учебники по основам композиции для художников — В. Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции.
- Знание колористики, чтобы подбирать хорошие цветовые сочетания. Можно начать с освоения круга Иттена и почитать статью на Toptal.
- Знание типографики. Шрифты — очень важная часть сайта и огромная непростая тема для изучения.
 Можно почитать гайд для начинающих на HubSpot и попробовать образовательную игру от Arte.
Можно почитать гайд для начинающих на HubSpot и попробовать образовательную игру от Arte. - Понимание принципов верстки. Веб-дизайн построен на сетках: они помогают выравнивать контент, делать все страницы интерфейса аккуратными и единообразными. Почитать про сетки можно в блоге Elementor и чуть подробнее — на Flux Academy.
- Умение делать адаптивные версии. Часть работы дизайнера — превращать большой горизонтальный макет для десктопа в маленький вертикальный — для смартфона. У современных сайтов есть, как минимум, две версии, но может быть и значительно больше: мобильные экраны все разные. На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.
- Знание софта. Это Figma или Sketch для дизайна кастомных сайтов или какой-нибудь конструктор — для ноукода. В большинстве программ есть свои обучалки, с которых можно начать. Вот официальные гайды Figma, Sketch, Tilda и Readymag.

- Знание основ маркетинга и UX (user experience или «пользовательский опыт»). Дизайнер создает не просто красивые картинки, а продукт, который должен приносить пользу бизнесу и конечным потребителям. Для этого нужно знать типичные паттерны поведения пользователей на сайте и принципы, которые помогают подвести человека к покупке. Чтобы вникнуть, читайте блог UX Collective — там регулярно появляются полезные материалы.
Это основы — а дальше все зависит от того, в каких проектах вы будете работать. В крупных компаниях, например, часто есть узкие специализации. UI-дизайнеры отвечают за интерфейс сайта: элементы, цвета и типографику. UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
Если вы планируете делать дизайн кастомных сайтов для малого и среднего бизнеса, лучше иметь много разносторонних компетенций: научиться рисовать иллюстрации, обрабатывать фото. Это поможет увеличить ваш чек. Полезно поверхностно разобраться в HTML, CSS и JavaScript, чтобы лучше понимать разработчика.%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9D%D0%B0%D0%B3%D0%BB%D1%8F%D0%B4%D0%BD%D0%B0%D1%8F%20%D1%81%D1%85%D0%B5%D0%BC%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0.jpg)
В ноукод-редакторах можно развивать свои навыки и предлагать бизнесу создание полноценных продуктов без кода. С конструкторами можно интегрировать инструменты для сбора аналитики, проведения платежей, email-рассылок. Так вы станете дизайнером и разработчиком в одном лице — в ноукоде это вполне реально.
Как стать веб дизайнером и где учиться новичку
Освоить базу веб-дизайна самостоятельно по статьям и видео на Youtube реально, но это отнимет много времени и сил. Эффективнее будут курсы — можно выбрать длительную программу, охватывающую все, или проходить отдельные короткие курсы из разных областей.
Длительные курсы
Такие программы обычно охватывают не только дизайн веб-сайтов, но и приложений — потому что компетенции тут нужны схожие. Дизайн сайтов и приложений можно одним словом назвать «продуктовый дизайн» или «UX/UI-дизайн». Такой курс есть в школе ITVDN и в Skvot. На Coursera курс по UX/UI-дизайну доступен бесплатно.
Прикладные курсы по программам для дизайнеров
Отдельные небольшие курсы по работе в разных программах есть на Udemy — это веб-дизайн в Figma, создание сайтов на Tilda, полный курс по Sketch.
В интерфейсе Figma можно также разобраться на Domestika.
На Coursera можно бесплатно освоить ноукод-редактор Webflow.
Типографика
Короткие программы для изучения типографики есть на Udemy. Также есть бесплатный курс по шрифтам на Coursera.
Колористика
На Domestika есть прикладной курс по теории цвета для онлайн-проектов.
На Udemy есть базовая программа по теории цвета и более узкий курс про цвет в дизайне.
TL;DR
Веб-дизайн — актуальная сфера, позволяющая найти удаленную работу: в штате или на фрилансе. Дизайнер продумывает путь пользователя на сайте, выбирает цвета, шрифты и создает графические элементы интерфейса. В команде с разработчиками веб-дизайнер может работать над кастомными сайтами. Также можно создавать более простые сайты самому от начала до конца — с помощью ноукод-редакторов.
Для работы важно понимать принципы колористики и композиции, разбираться в шрифтах, уметь адаптировать интерфейс под разные экраны с помощью сеток.
Можно обучаться на бесплатных материалах, брать отдельные короткие курсы или выбрать один исчерпывающий курс, охватывающий все нужное.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
Высококачественная компания веб-дизайна — Rise
Креативная служба
Нужна компания веб-дизайна, чтобы создать гладкий и привлекательный современный веб-сайт?
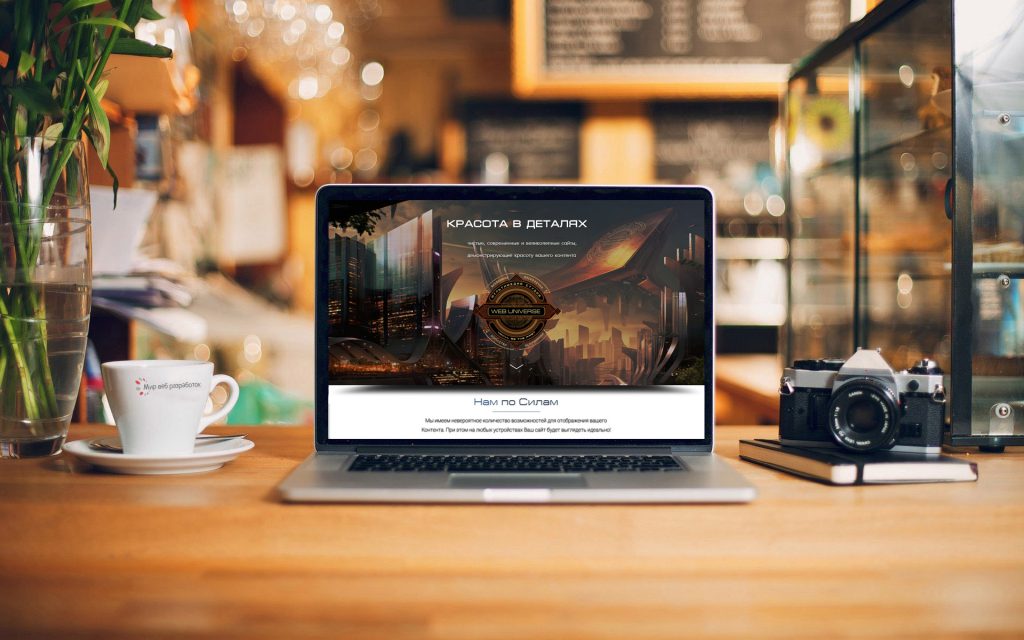
Мы являемся экспертами в разработке визуально эффектного веб-сайта для всех устройств. Наше мастерство принципов дизайна приводит к красивым пользовательским интерфейсам и хорошо организованным макетам контента. С той секунды, как ваши пользователи попадут на ваш сайт, они будут в восторге от изумительного дизайна, который их приветствует.
В дополнение к опыту в дизайне, мы предлагаем вам опыт в жизненно важных областях, которые гарантируют успех веб-сайта, таких как SEO, UX и CRO. Мы недовольны и не успокоимся, пока ваш веб-сайт не станет машиной для лидогенерации, которая конвертируется как сумасшедшая и занимает первое место в поисковой выдаче по вашему ключевому слову. Наша команда предлагает вам комплексные услуги веб-дизайна, которые охватывают весь спектр от идеи и дизайна до успешного запуска и увеличения доходов.
Почему Rise является ведущей компанией в области веб-дизайна
Взгляд на красоту
Мы понимаем, что для успеха веб-сайтам нужно нечто большее, чем великолепный UX. Ноу-хау нашей команды в области дизайна позволяет нам оценить, какие цвета, баланс и формы гармонично сочетаются друг с другом для создания действительно эстетичного веб-сайта.
Посвящение лидогенерации
Самая важная цель любого веб-сайта — генерировать лидов. В Rise мы понимаем это лучше, чем кто-либо, поэтому мы фокусируемся на идеальном SEO, UX и CRO, чтобы превратить ваш сайт в машину для генерации лидов.![]()
Тщательное планирование
Создание удобного для пользователя и привлекающего внимание веб-сайта является сложной задачей, поскольку требует тщательного планирования и успешного выполнения. Проверенный, проверенный и надежный процесс создания сайта нашей командой экспертов гарантирует высококачественную сборку в рамках бюджета и соблюдения сроков каждый раз.
Агентство с полным спектром услуг
Если ваши потребности выходят за рамки веб-сайта, мы все равно можем помочь. Наши квалифицированные сотрудники также специализируются на:
- Брендинг
- Копирайтинг
- Цифровой маркетинг и SEO
- Электронная коммерция
- Google Реклама
- Мобильные приложения
- Автоматизация продаж
- Социальные сети
- Технические интеграции
Ваш успех всегда является результатом совместных усилий команды.
Мы предоставляем веб-дизайн для следующих рынков:
- Компания по веб-дизайну сантехники
- Компания веб-дизайна «Доктор»
- Компания по медицинскому веб-дизайну
- Врач, компания веб-дизайна
- Компания ветеринарного веб-дизайна
- Юридическая компания веб-дизайна
- Компания профессионального веб-дизайна
- Компания по веб-дизайну недвижимости
- Компания веб-дизайна электронной коммерции
- Ресторанная компания веб-дизайна
Начать проект
125″> Заполните нашу форму или позвоните по номеру 215.607.6400, чтобы начать.
Свяжитесь с нами
Чем мы можем помочь?
Веб-сайт
Мобильное приложение
Маркетинг
Сотрудник с полным спектром услуг
Ваше имя
Адрес электронной почты
Телефон
Компания
1-9 Размер Сотрудников10-49 Сотрудников50-249 Сотрудников250+ Сотрудников0Компания3
О вашем мобильном приложении
НазадНазвание проекта
URL приложения
Необходимые услуги
Дизайн приложения
Разработка приложения
Стратегия и планирование
Техническое обслуживание
Поддержка пользователей
Маркетинг
Маркировка
Описание
Файл вложения
О вашем ретейнере
НазадTeam Members Needed
Strategist
Project Manager
UI / UX Designer
Web Developer
Mobile App Developer
Search Engine Specialist
PPC Ads Manager
Content & Social Marketer
CRM Specialist
Copywriter
Инженер-аналитик
Маркетолог B2B
Инженер по обеспечению качества
Описание
Файл вложения
О вашем проекте
НазадНазвание проекта
URL-адрес проекта
Необходимые услуги
Креатив
Технический
Маркетинг
Стратегия
Брендинг
Контент
3
2 Описание
Файл вложения Сроки и бюджет
Назад Дата начала
Срок выполнения
4 000 $ — 8 000 $ 8 000 $ — 25 000 $ 25 000 — 100 000 $ 100 000 $ — Бюджет UPProject
4 000 $ — 8 000 $ 8 000 — 15 000 $ 15 000 — 25 000 $ 25 000 — UPМесячный бюджет
Как вы нашли Rise?
Поиск в Google
Реклама
Статья на другом сайте
Меня направили к вам
Я бы предпочел, чтобы со мной связались по номеру
Электронная почта
Подписаться на рассылку новостей
Спасибо
Мы получили ваш запрос. Если вы соответствуете требованиям, член нашей команды вскоре свяжется с вами по электронной почте.
Если вы соответствуете требованиям, член нашей команды вскоре свяжется с вами по электронной почте.
Как это работает
Заполните нашу форму
Заполните нашу трехэтапную форму на этой странице. Это займет у вас не более 2 минут.
Запланируйте быстрый звонок
Если вы соответствуете требованиям, мы отправим вам электронное письмо, чтобы запланировать звонок, на котором мы уточним ваши потребности.
Получить предложение
Мы вышлем вам предложение, созданное вручную, чтобы начать ваш проект или кампанию с нашей командой.
Признано лучшим
Благодаря опыту Rise наша онлайн-реклама увеличилась на 50% по сравнению с прошлым годом с 2016 года. Их команда всегда доступна и тесно сотрудничает с внутренним персоналом.
Меган Хайнен Директор по маркетингу, Помощь на дому
Самая быстрорастущая компания № 1 в индустрии ухода на дому с оборотом 100 миллиардов долларов.
Чего ты ждешь?
Свяжитесь сейчас
Свяжитесь сейчас
Новостная рассылка
Веб-дизайн для всех: основы веб-разработки и кодирования
Чему вы научитесь
Добавление интерактивности веб-страницам с помощью Javascript
Описать основы каскадных таблиц стилей (CSS3)
Использование объектной модели документа (DOM) для изменения страниц
Применение адаптивного дизайна для просмотра страниц на различных устройствах
Приобретаемые навыки (CSS)
Html5 JavaScript Адаптивный веб-дизайн Веб-дизайн Веб-доступность HTML Таблицы стилей Объект документа 9 Модель (DOM Object)0032 Bootstrap (Front-End Framework) Об этой специализации
70 196 недавних просмотров
Эта специализация описывает, как писать синтаксически правильные HTML5 и CSS3, а также как создавать интерактивные веб-интерфейсы с помощью JavaScript. Овладение этим набором технологий позволит вам разрабатывать высококачественные веб-сайты, которые без проблем работают на мобильных устройствах, планшетах и в браузерах с большим экраном. Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Овладение этим набором технологий позволит вам разрабатывать высококачественные веб-сайты, которые без проблем работают на мобильных устройствах, планшетах и в браузерах с большим экраном. Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Совместно используемый сертификат Совместно используемый сертификат
Получите сертификат по завершении
100 % онлайн-курсы 100 % онлайн-курсы
Начните немедленно и учитесь по собственному графику.
Гибкий график Гибкий график
Устанавливайте и соблюдайте гибкие сроки.
Начальный уровень Начальный уровень
Предварительный опыт не требуется.
Часов на выполнение Приблизительно 6 месяцев на выполнение
Предлагаемый темп 3 часа в неделю
Доступные языки Английский
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский, хинди 100% онлайн-курсы
Начните сразу и учитесь по собственному графику.
Гибкий график Гибкий график
Устанавливайте и соблюдайте гибкие сроки.
Новичок Уровень Начальный уровень
Предварительный опыт не требуется.
Часов до завершения Приблизительно 6 месяцев до завершения
Рекомендуемый темп 3 часа в неделю
Доступные языки Английский
Субтитры: английский, арабский, французский, португальский (европейский), итальянский, вьетнамский, немецкий, русский, испанский, хинди
Как работает специализация
Пройдите курсы
Специализация Coursera — это серия курсов, которые помогут вам овладеть навыком. Для начала зарегистрируйтесь на специализацию напрямую или просмотрите ее курсы и выберите тот, с которого вы хотите начать. Когда вы подписываетесь на курс, являющийся частью специализации, вы автоматически подписываетесь на полную специализацию. Можно пройти только один курс — вы можете приостановить обучение или отменить подписку в любое время. Посетите панель учащегося, чтобы отслеживать зачисление на курс и свой прогресс.
Когда вы подписываетесь на курс, являющийся частью специализации, вы автоматически подписываетесь на полную специализацию. Можно пройти только один курс — вы можете приостановить обучение или отменить подписку в любое время. Посетите панель учащегося, чтобы отслеживать зачисление на курс и свой прогресс.
Практический проект
Каждая специализация включает практический проект. Вам нужно будет успешно завершить проект(ы), чтобы завершить специализацию и получить сертификат. Если специализация включает в себя отдельный курс для практического проекта, вам нужно будет пройти все остальные курсы, прежде чем вы сможете приступить к нему.
Получите сертификат
Когда вы закончите каждый курс и завершите практический проект, вы получите сертификат, которым сможете поделиться с потенциальными работодателями и членами своей профессиональной сети.
Инструкторы
Коллин ван Лент, доктор философии.
Lecturer
School of Information
587,685 Learners
11 Courses
Charles Russell Severance
Clinical Professor
School of Information
3,601,163 Learners
48 Courses
Offered by
Мичиганский университет
Миссия Мичиганского университета состоит в том, чтобы служить народу Мичигана и всего мира посредством превосходства в создании, передаче, сохранении и применении знаний, искусства и академических ценностей, а также в развитии лидеров и граждан кто бросит вызов настоящему и обогатит будущее.
 Если вы соответствуете требованиям, член нашей команды вскоре свяжется с вами по электронной почте.
Если вы соответствуете требованиям, член нашей команды вскоре свяжется с вами по электронной почте.Благодаря опыту Rise наша онлайн-реклама увеличилась на 50% по сравнению с прошлым годом с 2016 года. Их команда всегда доступна и тесно сотрудничает с внутренним персоналом.Меган Хайнен Директор по маркетингу, Помощь на дому Самая быстрорастущая компания № 1 в индустрии ухода на дому с оборотом 100 миллиардов долларов.

Добавление интерактивности веб-страницам с помощью Javascript
Описать основы каскадных таблиц стилей (CSS3)
Использование объектной модели документа (DOM) для изменения страниц
Применение адаптивного дизайна для просмотра страниц на различных устройствах
 Овладение этим набором технологий позволит вам разрабатывать высококачественные веб-сайты, которые без проблем работают на мобильных устройствах, планшетах и в браузерах с большим экраном. Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
Овладение этим набором технологий позволит вам разрабатывать высококачественные веб-сайты, которые без проблем работают на мобильных устройствах, планшетах и в браузерах с большим экраном. Во время завершающего этапа вы создадите веб-портфолио профессионального качества, демонстрирующее ваш рост как веб-разработчика и ваши знания в области доступного веб-дизайна. Это будет включать вашу способность разрабатывать и реализовывать адаптивный сайт, использующий инструменты для создания сайта, доступного для широкой аудитории, в том числе для людей с нарушениями зрения, слуха, физическими и когнитивными нарушениями.
 Когда вы подписываетесь на курс, являющийся частью специализации, вы автоматически подписываетесь на полную специализацию. Можно пройти только один курс — вы можете приостановить обучение или отменить подписку в любое время. Посетите панель учащегося, чтобы отслеживать зачисление на курс и свой прогресс.
Когда вы подписываетесь на курс, являющийся частью специализации, вы автоматически подписываетесь на полную специализацию. Можно пройти только один курс — вы можете приостановить обучение или отменить подписку в любое время. Посетите панель учащегося, чтобы отслеживать зачисление на курс и свой прогресс.
