что это за профессия, что он делает и сколько зарабатывает
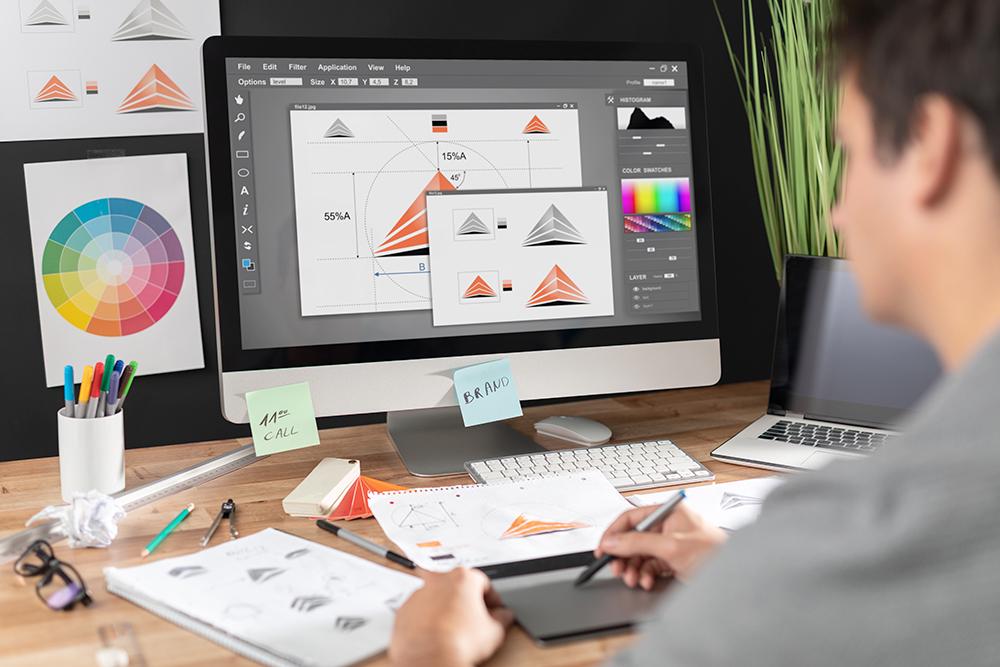
Веб-дизайнер создает сайты, приложения и программы, которыми легко пользоваться. Делает так, чтобы человек за пару кликов нашел нужный товар в интернет-магазине, рассмотрел и заказал его. От графического дизайнера отличается тем, что работает не с полиграфией, иллюстрациями, логотипами, а с интерфейсом. Веб-дизайнер учитывает пользовательский опыт, главный критерий для него — удобство.
Чем занимается
Специалист создает всё, что мы видим на экранах компьютеров и смартфонов. Обязанности зависят от компании и сферы, но в основном они такие:
👉 оформлять сайты — от лендингов до интернет-магазинов;
👉 разрабатывать элементы — баннеры, кнопки, анимацию;
👉 проектировать логику интерфейса — например, куда попадает пользователь при клике, когда появляется всплывающее окно;
👉 оформлять цифровые рекламные материалы — имейл-рассылки, баннеры для соцсетей;
👉 улучшать продукт по результатам А/B-тестов;
👉 адаптировать сайты под экраны смартфонов.
Направления
🚀 UI
Это пользовательский интерфейс — то, как выглядит продукт. То есть всё, с чем взаимодействует человек на сайте или в приложении: от иконок до звуков или анимации. UI-дизайнер определяет, какого цвета сделать кнопку, нужны ли отступы, какой шрифт использовать для заголовка в интерфейсе.
🚀 UX
Это опыт пользователей — то, как с продуктом взаимодействуют. UX-дизайнер изучает потребности клиентов, продумывает компоновку, рисует прототипы, проводит тесты, готовит технические задания.
UX шире, чем UI. Если UI определяет цвет кнопки, то UX — в какую часть страницы ее поставить. Эти направления тесно связаны, поэтому часто ими занимается один и тот же человек.
🚀 Веб
Специалист проектирует структуру сайта или приложения. Определяет, как будет выглядеть продукт после верстки, передает разработчикам.
UX/UI-дизайнеры — узкие специалисты. Профиль веб-дизайнера шире. Он работает с UI, UX и выполняет функции графического дизайнера, бизнес-аналитика и верстальщика.
Карьерный рост и зарплата
Веб-дизайнеры получают в среднем 86 341 ₽ в месяц. Зарплата зависит от региона. Больше всего зарабатывают в Москве, Санкт-Петербурге, Екатеринбурге, Челябинске, Казани. Еще на доход влияет направление, самый высокий — у узких специалистов: UI и UX.
Источник: хабр, второе полугодие 2021 года
Если работать на зарубежный рынок, то средняя зарплата веб-дизайнера в год будет больше — $57 000.
Карьерная лестница:
- начинающий (junior, джуниор), опыт до года — рисует несложные веб-страницы и добавляет контент, часто обращается за помощью к наставнику;
- специалист (middle, мидл), от года до трех лет — решает более сложные задачи, например самостоятельно разрабатывает прототип многостраничного сайта;
- старший специалист (senior, сеньор), от трех лет — контролирует создание сайта от идеи до запуска, обучает команду.

Примеры вакансий разных карьерных ступеней с хедхантера
Требования
«Мягкие» навыки (soft skills)
Это личностные качества, которые помогают решать повседневные рабочие задачи и расти в карьере.
⚡️ Коммуникабельность. Дизайнер создает продукт не один, а в команде с верстальщиком, маркетологом, копирайтером. С ними нужно договариваться, предотвращать конфликты, объяснять позицию. Еще это качество помогает общаться даже с самым требовательным заказчиком.
⚡️ Эмпатия. Чувствует потребности пользователей, ставит себя на их место, предугадывает реакцию на готовый проект. Понимает, каким сайтом будет удобно пользоваться, а каким нет.
⚡️ Обучаемость. Следит за тенденциями, осваивает графические программы и другие инструменты. Находит способы, как быстрее и лучше решить задачу.
⚡️ Аналитические способности. Ничего не пускает на самотек и не делает наобум. Все решения принимает взвешенно, на основании опыта пользователей, — от цвета кнопки до размера картинки.
⚡️ Самоорганизованность. Делит проект на этапы, следит за тем, чтобы всё было готово к сроку. Особенно такое качество важно для фрилансеров: помогает справляться с соблазном отложить дела на завтра.
⚡️ Адаптивность к переменам. Команда может менять продукт по результатам исследования, а заказчик — вносить правки. Дизайнеру важно быстро корректировать план работы.
«Жесткие» навыки (hard skills)
К профессиональным навыкам относят владение графическими инструментами и базовые знания в дизайне и веб-разработке:
✅ Основы дизайна. Это виды, жанры, техники графики, использование фотографий и иллюстраций.
✅ Типографика. Нужна, чтобы правильно подбирать шрифт, кегль, регистр.
✅ Композиция. Специалист компонует картинки, текст, кнопки и другие элементы так, чтобы это было и удобно, и эстетично.
✅ Прототипирование. Для подготовки черновой версии продукта, чтобы потом презентовать, редактировать и согласовывать с заказчиком.
✅ Цветовой круг. Дизайнер знает, как разные цвета работают вместе, какие и когда сочетать.
✅ Frontend-разработка. Чтобы понимать, как макет превращают в рабочий продукт.
✅ Графические программы. Например, Adobe Illustrator, Photoshop. В прошлом году популярны были Sketch и Figma. Еще в списке инструменты для адаптивного веб-дизайна — проверять, как выглядят страницы на разных типах устройств.
Какие инструменты собирались осваивать веб-дизайнеры в 2021 году
Как стать веб-дизайнером с нуля
👨🎓 Где учиться
Вузы
В университетах по направлениям «дизайн и программирование», «графический дизайн», «дизайн» дают фундаментальные знания, прививают вкус, закладывают основы. Но «вышка» — это дорого. Например, учеба в НИУ ВШЭ в Москве стоит 700 000 ₽ в год. Зато получите диплом от лучшего российского вуза в категории «Искусство и дизайн» — по версии международного рейтинга QS-2021.
Онлайн-школы
Диплом государственного образца можно получить не только в классических вузах, но и в онлайн-школах и университетах. Курсы ведут эксперты-практики: погрузят в профессию, расскажут, как собрать портфолио и найти высокооплачиваемую работу.
Курсы ведут эксперты-практики: погрузят в профессию, расскажут, как собрать портфолио и найти высокооплачиваемую работу.
За три месяца на курсе «Профессия веб-дизайнер» от Qmarketing Academy вы изучите основы: композицию, цвет, типографику, UX и UI. Освоите программы Figma, Adobe Photoshop, Tilda, Readymag, After Effects. В конце — карьерный блок. Узнаете, чем отличается работа в студии от фриланса, как и где искать клиентов, как выстраивать коммуникацию. Создадите четыре проекта для портфолио — это поможет в поиске работы.
Баннеры и лендинги для Qiwi и «Перекрестка»: учебные проекты выпускников, которые начинали с нуля
2
3
3📚 Что читать
«Веб-дизайн», Якоб Нильсен. Руководство, как взаимодействовать с пользователями: готовить контент, оформлять страницы, упрощать навигацию и создавать сайты. Книга отвечает на вопрос, что нужно сделать, чтобы клиентам было удобно.
«Не заставляйте меня думать», Стив Круг. Книга с примерами и иллюстрациями, советами, как избежать ошибок и создавать сервисы с пользой для клиента.![]() Основы веб-дизайна и юзабилити — будет понятно и новичку.
Основы веб-дизайна и юзабилити — будет понятно и новичку.
📱На что подписаться в телеграме
«Веб-дизайн в Figma»: статьи, дизайн-системы, видеоуроки, плагины и сервисы.
«Веб-дизайнер на удаленке»: советы новичкам по шрифтам, иллюстрациям, интерфейсам и прототипам, коммуникации с заказчиками.
«UI/UX-дизайнер»: канал, чтобы тренировать насмотренность. Выкладывают по два варианта оформления, в комментариях обсуждают, какой правильный и почему.
Где искать работу
Создайте резюме и портфолио. Не просто перечислите обязанности с прошлых мест и ссылки на проекты, а дайте емкие комментарии: в чём заключалась работа, чего достигли. Если опыта нет, напишите, где учились и какие навыки освоили, укажите учебные проекты.
Пример резюме после курса «Профессия веб-дизайнер» Skypro и Qmarketing Academy
Ищите клиентов на площадках:
- weblancer.net,
- godesigner.ru,
- fl.
 ru,
ru, - freelancejob.ru.
В телеграм-каналах:
- «UI/UX Jobs»,
- «Точка входа ⚫️ Дизайн-вакансии».
На сервисах по поиску работы:
- Хабр Карьера,
- hh.ru,
- geekjob.ru.
На Geekjob.ru есть удобные фильтры не только по специализациям, но и по узким направлениям
Плюсы и минусы профессии
Плюсы | Минусы |
|
|
Коротко о профессии
- Веб-дизайнер оформляет и делает удобными сайты, приложения и программы. В зоне его ответственности — расположение элементов, цвета, шрифты, анимация и другие эффекты.
- Специалист должен уметь работать в графических программах, например Sketch и Figma. Разбираться в композиции, типографике, прототипировании.
- Средняя зарплата — 86 341 ₽. На доход влияет опыт, регион, специализация.
- Учатся на веб-дизайнеров в вузах и на онлайн-курсах.
 Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать.
Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать.
Как найти и нанять веб-дизайнера?
Благодаря высокому спросу, вы можете найти веб-дизайнера практически в любом месте.
В наши дни веб-сайт необходим для бизнеса, независимо от того, нужно ли вам создать интернет-магазин или просто нужно место, где ваши клиенты могут найти информацию. Чтобы удовлетворить этот спрос, существует большое количество веб-дизайнеров, и нет недостатка в способах найти и нанять веб-дизайнера. Но большое количество вариантов — не всегда хорошо.
Рассмотрим феномен перегрузки выбором, когда изобилие вариантов фактически затрудняет выбор одного, поскольку большое количество альтернатив также означает большое количество возможных ошибок. Вероятность того, что вы будете перегружены только усугубится, если вы совсем новичок в работе с дизайнерами. Вот почему мы составили это пошаговое руководство, которое проведет вас через процесс найма веб-дизайнера от начала до конца.
Шаг 1. Начните с составления брифа на веб-дизайн
Прежде чем нанять веб-дизайнера, вы должны иметь четкое представление о том, что вам нужно. Вы можете подумать: «Очевидно… мне нужен веб-сайт». Так что же это за сайт? Сколько страниц? Какое содержание должно быть на каждой странице? Какими должны быть заголовки и текст абзацев? Какой стиль вам нужен?
Все эти (и другие) детали вы должны будете сообщить веб-дизайнеру.
Веб-дизайн Iconic GraphicsЕсли вы впервые создаете веб-сайт (или вообще работаете с дизайнером), вам может быть неясно, что именно делает и чего не делает веб-дизайнер. Как правило, веб-дизайнер берет голый контент сайта, который вы ему предоставляете, и оформляет его в соответствии с вашим брендом и собственными знаниями о стандартах веб-дизайна. Имея это в виду, убедитесь, что вы заранее подготовили как можно больше из нижеперечисленного, чтобы подготовить себя к успешной работе с дизайнером:
- Цифровая стратегия: Зачем вы создаете сайт? Каковы (измеримые) цели? В этом вам может помочь консультант по маркетингу.

- Исследование рынка: Включите как целевую аудиторию, так и конкурентов.
- Бюджет и время: Учтите как идеальные, так и максимальные сроки и цену.
- Список страниц и необходимых элементов сайта: Подумайте о создании упрощенной схемы и карты сайта.
- Логотип и брендинг: В этом вам может помочь дизайнер логотипа и/или брендинга. Не забудьте учесть такие моменты, как шрифты и цветовые схемы.
- Содержимое сайта: в этом вам может помочь копирайтер.
- Изображения и видео: Веб-дизайнер может самостоятельно найти стоковые изображения, но учтите, что вам все равно придется покупать лицензии. Для большей аутентичности вы можете предоставить собственные медиаматериалы, но имейте в виду, что для получения хорошего качества вам, возможно, придется нанять фотографа/видеопродюсера.
- Стилистические рекомендации: Просмотрите несколько веб-страниц, чтобы найти стили, которым вы хотите подражать или избегать.

- Требования к файлам: Если вы работаете с программистом, убедитесь, что вы знаете, какие типы файлов веб-дизайна ему понадобятся.
Наконец, вам нужно будет свести все это воедино в конструктивный бриф, чтобы у вас были готовые спецификации проекта для передачи дизайнеру.
Шаг 2. Решите, какой дизайнер вам нужен
«Веб-дизайнер» обычно является первым типом дизайнера, который приходит на ум, когда люди говорят: «Мне нужен веб-сайт!». Но правда в том, что веб-дизайн — это всего лишь одна из многих дисциплин в широкой области цифрового дизайна. Важно понимать различные дисциплины, чтобы убедиться, что веб-дизайнер — именно тот, кто вам нужен для достижения ваших целей. В некоторых случаях вам может понадобиться несколько дизайнеров или специалистов.
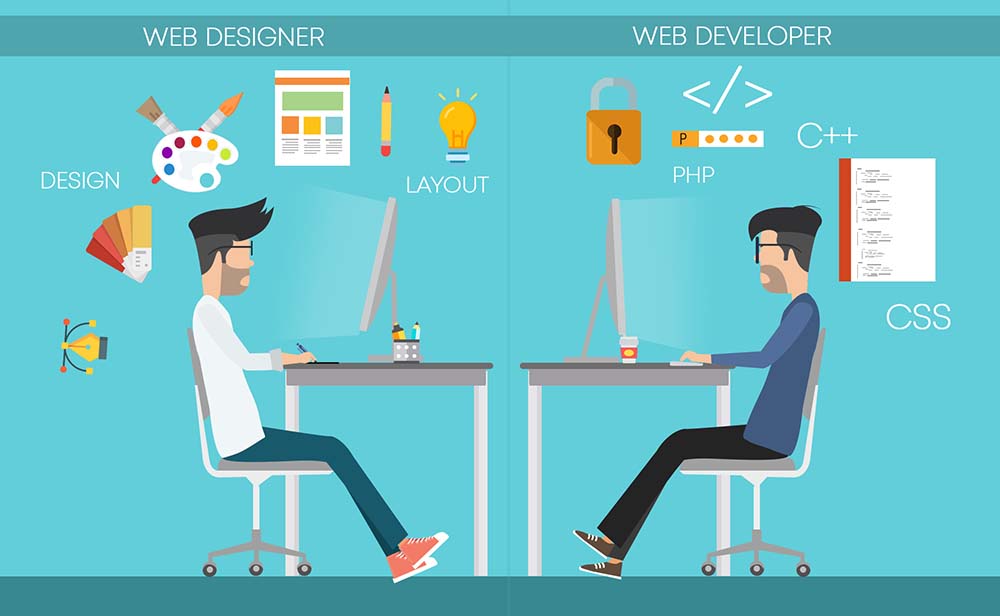
Обратитесь к нашему полному описанию различных типов цифровых дизайнеров >>Как правило, понятие «веб-дизайнер» включает в себя профессионалов, которые сосредоточены на визуальной (или «front-end») части веб-сайта. То есть то, что видят и с чем взаимодействуют пользователи. Такие дизайнеры создают макеты веб-сайта в автономном режиме, используя программы, как, например, Photoshop или Sketch. Веб-разработчики (люди, которые пишут «внутренний» код, обеспечивающий работу веб-страницы, или “back-end”) нужны для того, чтобы взять эти макеты и воплотить их в веб-сайты. Итак, повторюсь, потому что это важно: веб-разработка и веб-дизайн — это отдельные дисциплины, и для создания веб-сайта нужны обе.
То есть то, что видят и с чем взаимодействуют пользователи. Такие дизайнеры создают макеты веб-сайта в автономном режиме, используя программы, как, например, Photoshop или Sketch. Веб-разработчики (люди, которые пишут «внутренний» код, обеспечивающий работу веб-страницы, или “back-end”) нужны для того, чтобы взять эти макеты и воплотить их в веб-сайты. Итак, повторюсь, потому что это важно: веб-разработка и веб-дизайн — это отдельные дисциплины, и для создания веб-сайта нужны обе.
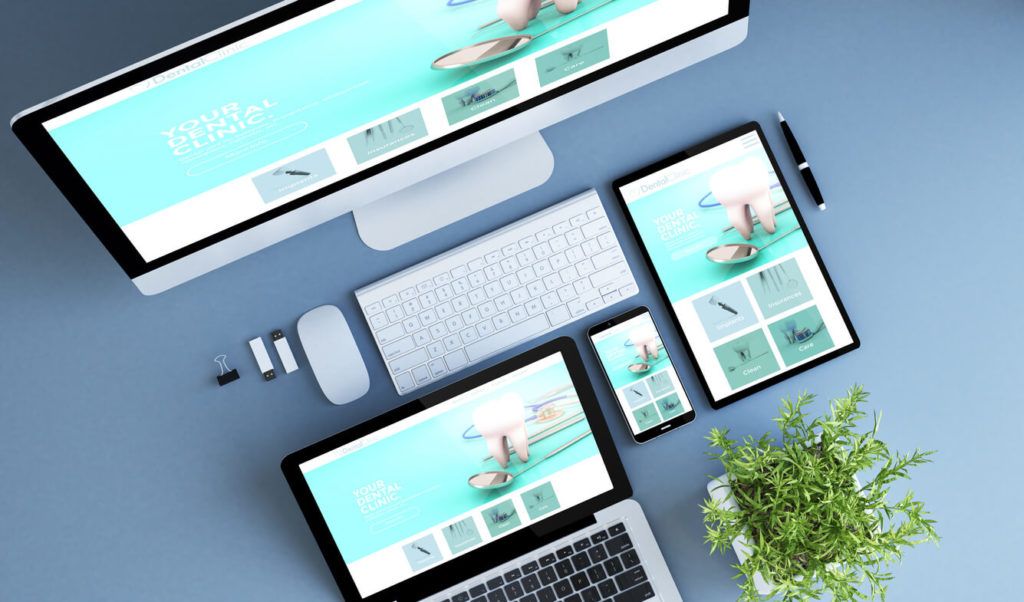
Что касается дизайна для мобильных устройств, то большинство веб-дизайнеров в наши дни будут работать как с мобильной, так и с настольной версиями сайта, чтобы сохранить визуальную согласованность (хотя вам нужно будет заранее уточнить цены у вашего дизайнера). В то же время, если вам нужен мобильный дизайн с более высоким уровнем взаимодействия с пользователем (например, при совершении покупок, общении в чате или создании профиля), вам, скорее всего, понадобится дизайнер приложений и/или дизайнер UX.
В дополнение к выбору дисциплины дизайна, убедитесь, что вы учитываете другие соображения, специфичные для вашего проекта и предпочтений. Например, устраивает ли вас удаленное сотрудничество или вам нужно личное общение? Будет ли это единовременный дизайн сайта или потребуется постоянное обслуживание и обновление — другими словами, нужен ли вам временный или постоянный веб-дизайнер?
Шаг 3. Составьте список потенциальных веб-дизайнеров для найма
Теперь, когда у вас есть хорошее представление о том, что вам нужно сделать и кто для этого вам нужен, остается только найти веб-дизайнера. Конечно, вам придется найти не одного, а нескольких: вы должны широко охватить все возможные варианты и составить список, чтобы убедиться, что у вас есть из чего выбирать. Давайте рассмотрим некоторые из наиболее распространенных ресурсов для найма веб-дизайнера.
Веб-дизайн page1 Branding- Сарафанное радио: Один из самых очевидных и надежных способов найти веб-дизайнера — просто обратиться к своим профессиональным знакомым.
 Спросите их, работали ли они когда-либо с веб-дизайнерами, которых они могли бы порекомендовать. Это не только поможет вам найти дизайнера, но и станет надежным подтверждением качества его работы.
Спросите их, работали ли они когда-либо с веб-дизайнерами, которых они могли бы порекомендовать. Это не только поможет вам найти дизайнера, но и станет надежным подтверждением качества его работы. - Сайты для фрилансеров: Платформы для фрилансеров — это глобальные онлайн-сообщества, созданные специально для того, чтобы предоставить творческим людям и потенциальным клиентам место для встречи и выполнения работы. На такой платформе, как 99designs, вы можете легко просматривать портфолио дизайнеров, писать им сообщения, договариваться о цене, сотрудничать через рабочее пространство проекта, отправлять и получать файлы, обмениваться безопасными платежами и оставлять отзывы, не покидая сайта.
- Сайты профессиональных сетей: Вы можете создать объявление о работе на таком сайте, как LinkedIn. Это может позволить вам охватить широкий круг кандидатов, но вам придется самостоятельно проводить проверку (хотя многие компании используют программное обеспечение для автоматической проверки резюме).
 Dee
Dee- Рекрутинговые/кадровые агентства: Они используют ваше техническое задание на проект, чтобы предоставить вам кандидатов для собеседования из собственного проверенного списка. Такие агентства взимают плату за рекомендацию кандидата, которого вы нанимаете: обычно она равна проценту от зарплаты нового сотрудника за первый год работы. Creative Circle — один из примеров для поиска веб-дизайнеров.
- Студии веб-дизайна: — это полностью укомплектованные штатом агентства, занимающиеся предоставлением дизайнерских услуг. Обычно они представляют собой универсальную мастерскую, где клиенты могут получить все — от консультаций по маркетингу до веб-дизайна и разработки кодированного веб-сайта. Вместо того чтобы работать с одним веб-дизайнером, клиенты получают целую команду профессионалов. При этом цены на такие услуги выше — десятки тысяч. Вы можете найти дизайнерские агентства на таких сайтах, как Clutch, которые проводят анализ рынка для подбора самых рейтинговых студий дизайна.

Шаг 4: Выберите лучшего дизайнера для своего проекта
Теперь пришло время сузить список кандидатов. Помните, что вам нужен не просто отличный веб-дизайнер — вам нужен правильный веб-дизайнер. Чтобы найти его, вам нужно будет изучить портфолио и профессионализм каждого дизайнера.
Веб-дизайн RealysysПортфолио дизайнера, конечно же, должно выглядеть безупречно. Что еще более важно, все примеры дизайн-проектов должны быть одинаково хороши. При изучении портфолио не ограничивайтесь несколькими первыми работами (они обычно самые лучшие), а убедитесь, что у вашего кандидата много примеров и они все соответствуют стандартам качества.
Несмотря на то, что «красивый» дизайн легко распознать, важно быть практичным при оценке качества дизайна. А именно, захотели бы вы применить его к своему бренду: независимо от того, насколько талантлив дизайнер, его стиль должен соответствовать вашему проекту и целевой аудитории.
Узнайте, как оценить качество дизайна >>
Веб-дизайн Smashing BoysНа этом этапе вам также следует связаться с кандидатами, чтобы более подробно обсудить проект и убедиться в их заинтересованности.
 Вы также можете получить представление об их профессионализме и стиле общения. Оценить это может быть непросто, поскольку это зависит от межличностных факторов, вашего собственного восприятия и интуиции.
Вы также можете получить представление об их профессионализме и стиле общения. Оценить это может быть непросто, поскольку это зависит от межличностных факторов, вашего собственного восприятия и интуиции.Профессионализм — это не только вежливость. Речь идет о компетентности. Говорят ли они так, как будто уже делали это раньше? Излагают ли они свои ожидания? Насколько ясны их условия? Кажутся ли вопросы, которые они задают о вашем проекте, проницательными и глубокими? И, наконец, кажутся ли они искренне увлеченными проектом и брендом?
Шаг 5. Обсудите условия и стоимость
Последнее соображение при найме веб-дизайнера является наиболее практичным: выяснить, совпадают ли его бюджет и график с вашими собственными. Что касается стоимости, некоторые веб-дизайнеры стандартизируют свои расценки (за страницу, за часы работы и т.д.). Некоторые варьируют цены от проекта к проекту после того, как оценят объем работы.
Важно убедиться, что вы понимаете, какие конкретно условия ценообразования существуют.
 Когда и как осуществляется оплата? Включены ли мобильные и планшетные версии? Сколько правок вы можете запросить, прежде чем перейдете грань дополнительных трудозатрат? Что произойдет, если веб-дизайн займет больше времени, чем ожидалось? Что произойдет, если кому-то из вас понадобится отменить проект?
Когда и как осуществляется оплата? Включены ли мобильные и планшетные версии? Сколько правок вы можете запросить, прежде чем перейдете грань дополнительных трудозатрат? Что произойдет, если веб-дизайн займет больше времени, чем ожидалось? Что произойдет, если кому-то из вас понадобится отменить проект?Одним из самых верных способов сорвать проект является недопонимание точных условий на ранних стадиях, поэтому постарайтесь учесть все детали, которые только могут прийти вам на ум.
Узнайте, какие вопросы задать перед наймом дизайнера >>
Веб-дизайн andrei2709Наконец, вы должны договориться о том, как будет проходить работа. Будет ли ваша переписка вестись по электронной почте или в защищенном рабочем пространстве, как в 99designs’ 1-to-1 Projects? Если вам необходимо проводить регулярные встречи, то как часто и где?
Если вы не можете договориться об условиях, вернитесь к шагу 3. В противном случае неплохо было бы получить эти условия в письменной форме — желательно составить контракт с фрилансером.
 Одним из наиболее важных условий, которые вам могут понадобиться, является соглашение о том, что ваш платеж предоставляет вам исключительные права интеллектуальной собственности на дизайн. Например, 99designs предлагает Соглашение о передаче дизайна пользователям специально для этой цели.
Одним из наиболее важных условий, которые вам могут понадобиться, является соглашение о том, что ваш платеж предоставляет вам исключительные права интеллектуальной собственности на дизайн. Например, 99designs предлагает Соглашение о передаче дизайна пользователям специально для этой цели.Наймите подходящего веб-дизайнера
Но имейте в виду, что настоящая трудность наступает после того, как вы наняли дизайнера. Теперь вам предстоит вместе создать веб-дизайн! Он не зависит исключительно от веб-дизайнера: ключом к здоровым рабочим отношениям является общение и продуманная обратная связь, и вам, возможно, тоже предстоит проделать определенную работу, чтобы добиться успешного результата.
После этого не забудьте оставить отзыв на выбранной дизайнером платформе, если сотрудничество прошло успешно. И если кому-то из ваших друзей или коллег понадобится нанять веб-дизайнера, вы будете знать, к кому обратиться.
Веб-дизайн
Обязательные курсы
Название Зима Весна Лето Осень СКУ SCI X471.
 63
63Введение в UX для веб-дизайна (2,00 единицы)
I&C SCI X471.63
Изучите основы веб-дизайна, студенты познакомятся с «дизайнерским мышлением». С самого начала студентам будет предложено понять отдельные компоненты, составляющие процесс веб-дизайна. Будут изучены методы проектирования, процессы и технологии проектирования, используемые сегодня, те, которые используются в ведущих дизайнерских компаниях и технологических стартапах.чтобы запланировать онлайн СКУ SCI X450.16
Визуальное прототипирование (2,00 единицы)
I&C SCI X450. 16
16
Визуальное прототипирование и графический дизайн — два жизненно важных навыка, которые должны знать все UX и веб-дизайнеры. В этом курсе студенты разработают процесс создания прототипа, ранней модели продукта, который позволяет тестировать дизайн и функциональность. Обсудите, какие факторы следует учитывать при выборе инструмента для создания прототипов, как настроить прототипы для итеративного процесса проектирования, а также советы по достижению целей проекта. Предварительные требования: I&C SCI X471.63 Введение в UX для веб-дизайна.чтобы запланировать чтобы запланировать СКУ SCI X471.
 03
03Введение в веб-программирование с использованием HTML5, CSS3, JavaScript и React (2,00 единицы)
Этот курс предоставляет знания и навыки среднего уровня для веб-разработки, а также введение в основные концепции программирования и три языка веб-разработки: HTML, CSS и JavaScript. Кроме того, слушатели этого курса узнают, как применять эти языки для создания веб-приложений. Будет рассмотрено введение в более сложные темы, такие как наследование прототипов, программные среды и инструменты разработки программного обеспечения. Требования: Отличные аналитические способности; должен получать удовольствие от использования компьютеров и уметь разбираться в компьютерных вещах.I&C SCI X471.
 03 ИЛИ I&C SCI X470.90
03 ИЛИ I&C SCI X470.90
I&C SCI X471.03 ИЛИ I&C SCI X470.90СКУ SCI X470.90
Введение в веб-программирование с HTML5 и CSS3 (2,50 единицы)
I&C SCI X470.90
Этот курс предоставляет знания и навыки среднего уровня для веб-разработки, а также введение в основные концепции программирования и три языка веб-разработки: HTML, CSS и JavaScript. Кроме того, слушатели этого курса узнают, как применять эти языки для создания веб-приложений. Будет рассмотрено введение в более сложные темы, такие как наследование прототипов, программные среды и инструменты разработки программного обеспечения.чтобы запланировать онлайн СКУ SCI X471.
 12
12Проект портфолио веб-дизайна (2,00 единицы)
I&C SCI X471.12
Этот основанный на проектах курс объединяет основные концепции каждого из основных классов, чтобы дать учащимся представление о полном процессе создания профессионального веб-сайта путем работы над собственным веб-проектом. От оценки и создания дизайнерского документа до создания каркаса, шаблонов, черновиков и окончательных версий веб-сайта участники будут следовать структурированному процессу проектирования для планирования и создания профессионального веб-сайта. По завершении этого курса участники поймут процесс веб-разработки и получат готовый веб-сайт, который может стать частью профессионального портфолио. Предварительные требования: I&C SCI X471.36 Introduction to UX for Web Design, I&C SCI X450.16 Visual Prototyping и I&C SCI X471.03 Introduction to Web Programming.чтобы запланировать чтобы запланировать Курсы по выбору
Название Зима Весна Лето Осень Веб-дизайн I&C SCI X472.
 36
36Технологии проектирования (2,00 шт.)
I&C SCI X472.36
Найдите и узнайте все, что нужно знать о лучших технологиях веб-дизайна. Этот курс начального уровня посвящен изучению различных инструментов, используемых в UX-дизайне, включая InVision, Photoshop и Illustrator. Также будет рассмотрено введение в инструменты прототипирования, такие как Axure и Sketch. Благодаря проектному подходу учащиеся будут развивать критическое мышление и навыки решения проблем, художественное восприятие, а также практиковать критику сверстников и самоанализ на протяжении всего процесса. Этот курс будет использовать практический подход, когда студенты представляют отдельные компоненты интерактивного прототипа. Окончательный проект этого курса будет включать отправку ссылки на онлайн-портфолио, над которым работали в течение квартала.онлайн чтобы запланировать I&C SCI X472.
 37
37Методологии исследования пользователей и тестирования
I&C SCI X472.37
В этом курсе студенты изучат процесс проведения пользовательских исследований, тестирования и принятия дизайна. Студентов научат расширять возможности ориентированных на пользователя методологий проектирования и тестирования, подсистем, а также проблем удобства использования и доступности. Анализируя отзывы пользователей и активность на сайтах-прототипах, дизайнеры из первых рук получают представление о том, как их продукт или онлайн-приложение могут использоваться и внедряться после запуска. Научитесь проводить анализ конкурентов и клиентов. Будет изучена оптимизация удобства использования, чтобы сделать дизайн более отзывчивым для повышения производительности на iOS, Android и веб-платформах. Также будет введен процесс итерации дизайна для улучшения пользовательского опыта создаваемого продукта или услуги.
I&C SCI X471.74
Визуальный дизайн (2,50 ед.)
I&C SCI X471.74
В этом курсе студенты узнают, как усовершенствовать свои таланты в области визуального дизайна и создавать инновационные проекты. Фундаментальная теория дизайна, профессиональные процессы и результаты, ориентированные на аудиторию, являются основой этих уроков, ориентированных на навыки. Проектируйте на основе глубокого аналитического подхода для создания дизайнерских решений, которые не только умело разработаны, но и стратегически ориентированы на решения. Благодаря проектному подходу учащиеся будут развивать критическое мышление и навыки решения проблем, художественное восприятие, а также практиковать критику сверстников и самоанализ на протяжении всего процесса.
Необходимые предварительные условия: I&C SCI X471.63 Введение в UX для веб-дизайна И I&C SCI X450.16 Визуальное прототипирование.
Благодаря проектному подходу учащиеся будут развивать критическое мышление и навыки решения проблем, художественное восприятие, а также практиковать критику сверстников и самоанализ на протяжении всего процесса.
Необходимые предварительные условия: I&C SCI X471.63 Введение в UX для веб-дизайна И I&C SCI X450.16 Визуальное прототипирование.чтобы запланировать онлайн Расписание курсов может быть изменено. Отдельные курсы можно пройти без записи на полную программу.
Получите индивидуальное обучение для ваших сотрудников
×
Событие Лето 2022 Осень 2022 Зима 2023 Весна 2023 Начало регистрации (после 14:00 по тихоокеанскому времени) 21 апреля 14 июля 20 октября 19 января Начало курсов* (неделя) 20 июня 19 сентября 3 января 27 марта Окончание курсов* (неделя) 6 сентября 12 декабря 13 марта 5 июня Срок действия разрешения на парковку 30 сентября 31 декабря 31 марта 30 июня Административные праздники 20 июня, 4 июля, 5 сентября 11 ноября, 24-25 ноября 22-31 декабря, 1-3 января, 16 января, 20 февраля 31 марта, 29 мая * Фактические даты могут различаться в зависимости от программы.

Веб-дизайн | 10 000+ веб-дизайнов 2022
Что такое веб-дизайн?
Дизайн сайта — визуальное оформление сайта, картинки, фотографии, графика, шрифты и цвета, из которых состоит сайт. Он включает в себя пользовательский опыт UX и веб-разработку, которые мы видим, когда открываем сайт, систему навигации по дизайну UX сайта, ресурс проекта контента, то есть с учетом его веб-разработки с системой управления веб-контентом сайта и инструменты социальных сетей. Здесь мы должны принять во внимание дизайн взаимодействия, который представляет собой процесс, направленный на создание привлекательных веб-страниц с использованием анимированной графики для веб-пользователей с логичным и продуманным образцом поведения и действия. Это методология проектирования и разработки, которая не ограничивается четким началом или остановкой. Вместо этого это циклический метод веб-дизайна, который включает в себя прототипирование, планирование, реализацию, тестирование и затем повторение этого процесса.
 По результатам тестов вносятся изменения для подготовки дизайна (иногда с видеопроизводством) под целевую аудиторию, которая максимально подходит посетителям сайта. Поэтому, если вы не уверены, подходит ли вам дизайн фронтенд-разработки (HTML, CSS и т. д.), вам подойдут готовые шаблоны. Для веб-дизайнеров существует множество инструментов для создания пользовательского макета, независимо от того, насколько сложным должен быть дизайн. Реклама в социальных сетях и цифровой маркетинг также становятся важными для веб-дизайнера. Свяжитесь с нами сегодня, например, позвоните нам для получения более подробной информации.
По результатам тестов вносятся изменения для подготовки дизайна (иногда с видеопроизводством) под целевую аудиторию, которая максимально подходит посетителям сайта. Поэтому, если вы не уверены, подходит ли вам дизайн фронтенд-разработки (HTML, CSS и т. д.), вам подойдут готовые шаблоны. Для веб-дизайнеров существует множество инструментов для создания пользовательского макета, независимо от того, насколько сложным должен быть дизайн. Реклама в социальных сетях и цифровой маркетинг также становятся важными для веб-дизайнера. Свяжитесь с нами сегодня, например, позвоните нам для получения более подробной информации.С чего начать проектирование онлайн
Если вы разрабатываете веб-сайты и у вас нет опыта проектирования, существует множество программ, которые вы можете загрузить из веб-браузера и использовать для разработки адаптивных веб-сайтов с современными системами управления контентом. Например, веб-дизайнер Google поддерживает широкий спектр форматов экранной и визуальной рекламы в своих онлайн-сервисах цифрового маркетинга с контент-маркетингом dc (контент-маркетинг направлен на привлечение целевой аудитории и построение доверительных отношений), интернет-маркетингом и веб-маркетингом.
 расскажите о том, как создавать современные сайты и элементы их дизайна. Дизайн веб-дизайна можно разделить на четыре этапа. В процессе проектирования веб-дизайнеры, как и графические дизайнеры, часто устанавливают идеологическую основу и согласовывают направление развития с клиентом. Разработка идеи и визуальных концепций дает обратную связь о том, есть ли у вас единое видение проекта (это тот веб-сайт, который вы хотите) и команда разработчиков и дизайнеров. Убедитесь, что получившаяся концепция точно отвечает на вопрос, является ли она лучшим решением поставленных задач. Второй шаг – проектирование качественных конструкций. Лояльность во многом зависит от соответствия дизайна графического интерфейса нового сайта визуальной иерархии, которая не только красиво выглядит, но и функциональна. Хороший дизайн веб-сайта будет способствовать росту посещаемости веб-сайта и обеспечит поток пользователей.
расскажите о том, как создавать современные сайты и элементы их дизайна. Дизайн веб-дизайна можно разделить на четыре этапа. В процессе проектирования веб-дизайнеры, как и графические дизайнеры, часто устанавливают идеологическую основу и согласовывают направление развития с клиентом. Разработка идеи и визуальных концепций дает обратную связь о том, есть ли у вас единое видение проекта (это тот веб-сайт, который вы хотите) и команда разработчиков и дизайнеров. Убедитесь, что получившаяся концепция точно отвечает на вопрос, является ли она лучшим решением поставленных задач. Второй шаг – проектирование качественных конструкций. Лояльность во многом зависит от соответствия дизайна графического интерфейса нового сайта визуальной иерархии, которая не только красиво выглядит, но и функциональна. Хороший дизайн веб-сайта будет способствовать росту посещаемости веб-сайта и обеспечит поток пользователей.Улучшение взаимодействия с пользователем
Необходимо установить такой порядок страниц сайта и основных компонентов дизайна, таких как советы по дизайну, размер экрана, поисковая оптимизация (SEO), сетка, веб-приложения, кнопки, нижняя строка, на которую ссылаются пользователи.
 как найти полезную информацию, что они искали, веб-формы, открытие новой страницы, типографика, анимация и другие элементы визуального дизайна с редакторами веб-дизайна и веб-разработки, инструменты для веб-дизайнера, услуги агентства цифрового маркетинга) относительно друг друга так что эта структура интуитивно понятна пользователям. Креативная страница веб-дизайна обеспечивает приятный и простой опыт взаимодействия человека и машины. Кроме того, не забудьте опубликовать условия использования своей политики конфиденциальности на целевой странице — это отличный способ привлечь к ней внимание. Создание веб-сайта с премиальным дизайном — это предложение бизнеса. Это требует плавного сочетания нескольких дисциплин, таких как архитектура, графический дизайн и разработка, а также дизайн пользовательского интерфейса. Отзывчивый дизайн относится к подходу, который предполагает, что дизайн и конструкция должны соответствовать поведению пользователя и контексту, в зависимости от размера и формата экрана, местоположения и фокуса.
как найти полезную информацию, что они искали, веб-формы, открытие новой страницы, типографика, анимация и другие элементы визуального дизайна с редакторами веб-дизайна и веб-разработки, инструменты для веб-дизайнера, услуги агентства цифрового маркетинга) относительно друг друга так что эта структура интуитивно понятна пользователям. Креативная страница веб-дизайна обеспечивает приятный и простой опыт взаимодействия человека и машины. Кроме того, не забудьте опубликовать условия использования своей политики конфиденциальности на целевой странице — это отличный способ привлечь к ней внимание. Создание веб-сайта с премиальным дизайном — это предложение бизнеса. Это требует плавного сочетания нескольких дисциплин, таких как архитектура, графический дизайн и разработка, а также дизайн пользовательского интерфейса. Отзывчивый дизайн относится к подходу, который предполагает, что дизайн и конструкция должны соответствовать поведению пользователя и контексту, в зависимости от размера и формата экрана, местоположения и фокуса. Пользователи могут высказать свое мнение и предоставить свой адрес электронной почты, прежде чем они напишут комментарий о дизайне взаимодействия с вашим сайтом.
Пользователи могут высказать свое мнение и предоставить свой адрес электронной почты, прежде чем они напишут комментарий о дизайне взаимодействия с вашим сайтом.Тенденции веб-дизайна
Веб-дизайнеры и веб-разработчики следуют веб-стандартам и тенденциям и пытаются изменить важные элементы веб-сайтов и придать им современный вид веб-страницы. Тенденции дизайна коснулись и мобильных гаджетов, как показывают исследования пользователей. Крайне важно помнить, что самые популярные приложения для социальных сетей сейчас имеют самый высокий рейтинг среди мобильных приложений. В настоящее время широко распространено повествование в социальных сетях, которое убеждает читателя купить какой-либо продукт или услугу, ссылаясь на историю о том, как это помогло автору. В 2022 году технология 2D шаг за шагом уступает место 3D, технике, способной освежить концепцию дизайна продукта, сделав ее современной и очень интересной. О теории цвета, цветовых палитрах и их значении написано много статей.
 В настоящее время в моде яркие цвета веб-дизайнера. Существует множество языков разметки гипертекста (HTML) и шаблонов CSS для различных тем для веб-сайтов. Дизайн веб-страницы мы называем функциональным дизайном, когда веб-дизайн удобен для пользователей сайта, и пользователь получает лучшие практики от взаимодействия с сайтом. Адаптивный дизайн становится все более популярным, и вы можете заставить пользователей использовать ваш сайт на разных устройствах. Сегодня контент-маркетинг с эффективным веб-дизайном и маркетинговыми услугами играет очень важную роль. Благодаря контент-маркетингу ваш рейтинг в поисковых системах повышается.
В настоящее время в моде яркие цвета веб-дизайнера. Существует множество языков разметки гипертекста (HTML) и шаблонов CSS для различных тем для веб-сайтов. Дизайн веб-страницы мы называем функциональным дизайном, когда веб-дизайн удобен для пользователей сайта, и пользователь получает лучшие практики от взаимодействия с сайтом. Адаптивный дизайн становится все более популярным, и вы можете заставить пользователей использовать ваш сайт на разных устройствах. Сегодня контент-маркетинг с эффективным веб-дизайном и маркетинговыми услугами играет очень важную роль. Благодаря контент-маркетингу ваш рейтинг в поисковых системах повышается.Nielsen Norman Group из США, специализирующаяся на анализе пользовательского интерфейса, опубликовала второе издание своего исследования «Как люди читают Интернет» почти через 15 лет после выхода первого. Это поможет оценить визуальное оформление и более точно изучить ваш опыт и пользовательский опыт (а также такой показатель, как окупаемость инвестиций (ROI)) в Интернете, рассчитывают в компании.

Полное руководство по дизайну веб-сайтов
Чтобы изучить графический веб-дизайн и разработку веб-дизайна, вам необходимо развить различные аспекты веб-дизайна и навыки веб-дизайна (например, визуальное восприятие), а также вы должны знать принципы дизайна и не обязательно знать, как использовать код на языке кодирования. Вы должны иметь дело с параметрами навигации, окном поиска, пустым адресом электронной почты, шрифтом и т. д. и понимать, как они взаимодействуют друг с другом. Если вы хотите сделать карьеру в веб-дизайне веб-страниц, вы должны следовать руководству по дизайну. Чтобы стать веб-дизайнером и быть экспертом в области графического дизайна и цифрового маркетинга, даже если вы не знаете базовых вещей, не бойтесь. Разница между услугами, предлагаемыми командой веб-дизайнеров, и услугами по разработке не очень велика, потому что все элементы, такие как социальные сети, цифровой маркетинг и т. д., связаны друг с другом.
Как и некоторые веб-дизайнеры, создающие передовые методы проектирования веб-сайтов для улучшения возможного взаимодействия с пользователем, вы можете использовать их для взаимодействия пользователей с современным дизайном.
 Чтобы спроектировать современный UX-дизайн без инструментов дизайна HTML и CSS или стать веб-дизайнером и веб-разработчиком, вам нужно только усердие и минимальные знания веб-графического дизайна. Для разработки веб-сайта с оптимизацией для поисковых систем, красивым пользовательским интерфейсом, адаптивным дизайном, который только хорошо выглядит, используйте онлайн-инструменты веб-дизайна, но также не забывайте о теории цвета и типографике. Нет необходимости изучать дизайн HTML, JavaScript или CSS (каскадные таблицы стилей) (вы не веб-разработчик), если вы знаете основные принципы. Услуги веб-дизайна и разработки с услугами контент-маркетинга являются необходимыми ресурсами, которые важны для создания современного привлекательного сайта. Маркетинговые услуги помогают увеличить посещаемость вашего сайта.
Чтобы спроектировать современный UX-дизайн без инструментов дизайна HTML и CSS или стать веб-дизайнером и веб-разработчиком, вам нужно только усердие и минимальные знания веб-графического дизайна. Для разработки веб-сайта с оптимизацией для поисковых систем, красивым пользовательским интерфейсом, адаптивным дизайном, который только хорошо выглядит, используйте онлайн-инструменты веб-дизайна, но также не забывайте о теории цвета и типографике. Нет необходимости изучать дизайн HTML, JavaScript или CSS (каскадные таблицы стилей) (вы не веб-разработчик), если вы знаете основные принципы. Услуги веб-дизайна и разработки с услугами контент-маркетинга являются необходимыми ресурсами, которые важны для создания современного привлекательного сайта. Маркетинговые услуги помогают увеличить посещаемость вашего сайта.Но есть много фраз, таких как язык разметки, визуальная обратная связь, информационная архитектура, когнитивная нагрузка, шаблоны проектирования, итеративный процесс, кредит изображения и другие, которые вы должны знать, по крайней мере, в теории.


