дизайнер | это… Что такое Веб-дизайнер?
Пример веб-страницы, использующей CSS лейаут
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (фрилансеры веб-дизайнеры или веб-мастеры).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров и таковым может работать человек, с совершенно не связанным с дизайном образованием.
Содержание
|
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств [1], а также кроссплатформенность [2] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
- Дизайн основной и типовых страниц сайта
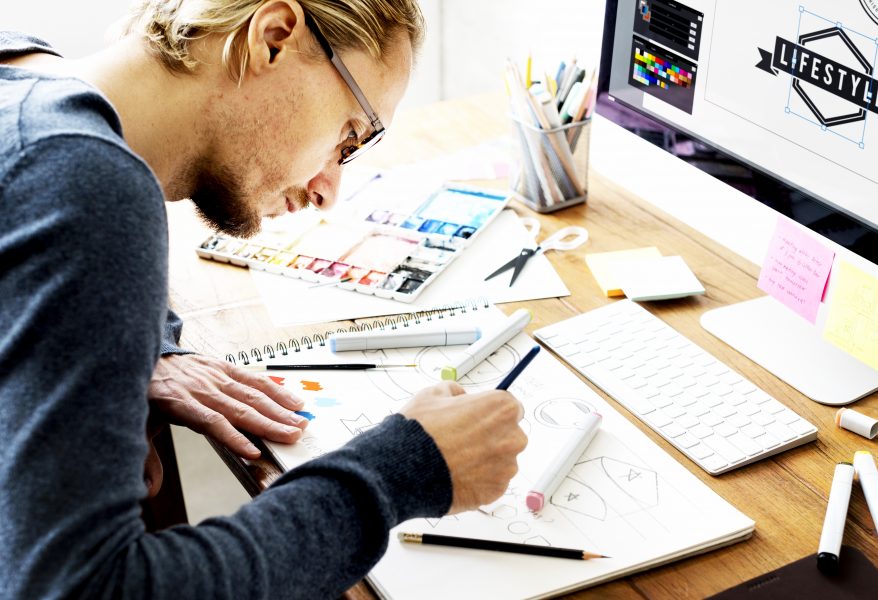
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап так же заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых в последствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается веб-дизайнер.
- Программирование
Далее html-кодер передает HTML-файлы программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «вебдизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Вебдизайн сайта должен адекватно выглядть в различных браузерах, особенно в браузерах IE 6 (Интернет-эксплорер) и Opera.
Упомянутый IE 6 слишком по-своему видит HTML стандарты — отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для вебдизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения т.н. семантического ядра (У SEОшников своя феня:)). Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, что бы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоны сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop или другом визуальном редакторе, но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
- ↑ см. юзабилити («удобство использования»)
- ↑ В данном случае — т. н. кросс-браузерность
Ссылки
- W3C — Web Standards (англ.
 )
) - Дизайн и разработка сайтов раздел Open Directory Project
Литература
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник.. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN : 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN : 978-5-91136-024-5
См. также
- CSS
- Adobe Flash
- Графический дизайн
- Юзабилити
- Веб 2.0
Что такое веб-дизайн и кто такой веб-дизайнер
Веб-дизайн – это относительно новый термин, поэтому существуют разногласия в том, что это за направление и кого можно называть веб-дизайнером. Постараемся внести ясность.
Постараемся внести ясность.
Под понятием web-дизайна в широком смысле понимается процесс создания веб-сайтов, в который входят технические аспекты разработки, структурирование информации, создание визуальной оболочки и передачи информации в Сеть.
Заказать веб-дизайн для вашей компании
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Этапы
Для более полного понимания, что представляет из себя создание сайта, необходимо представлять себе, какие этапы проходит страница от замысла до старта своего функционирования в сети.
- Составление ТЗ. Начало работы характеризуется подробным планированием целей и функционала сайта, делаются прикидки на его структуру и оформление, а затем составляется подробный перечень работ, который утверждается заказчиком. Занимается этим менеджер проекта.
- Юзабилити.
 В этот момент определяется довольно широкий ряд вопросов от того, какой будет структура страниц на запланированном сайте, до того, каким в данном случае будет наиболее удобный вариант подачи информации. Здесь требуется совместная работа менеджера и дизайнера.
В этот момент определяется довольно широкий ряд вопросов от того, какой будет структура страниц на запланированном сайте, до того, каким в данном случае будет наиболее удобный вариант подачи информации. Здесь требуется совместная работа менеджера и дизайнера. - Графика. Дизайнер создает визуальное представление о сайте, включая в него разнообразные элементы, призванные как сделать страницу более функциональной, так и просто украсить ее. После этого утверждается макет сайта в виде графического рисунка.
- Верстка. Работая вместе с программистом, дизайнер реализует свою задумку в виде кода, который позволит картинке отображаться в браузере.
- Вебмастеринг. Последний этап, когда сайт размещают на хостинге, наполняют информацией и приступают к его продвижению в топ поисковых систем. Сайт уже доступен пользователям.
Кто такой веб-дизайнер
Различия между профессиями дизайнера и веб-дизайнера становятся очевидны. В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
Веб-дизайнер – это многорукий волшебник, который может совместить в себе функции менеджера, дизайнера, программиста, верстальщика, смм-щика и многих других. То есть ему под силу полностью создать и запустить сайт, проведя все работы с нуля и до финала. Однако он может делегировать часть обязанностей другим лицам с целью оптимизации работы, а сам при этом осуществляет контролирующие функции. Таким образом, веб-дизайнером называется профессионал широкой специализации, занимающийся созданием веб-ресурсов. А сам web-дизайн – это поэтапное создание сайта.
Эскиз сайта
Составить эскиз
Статьи
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Это позволит успешно создать лучший дизайн сайта.
Дизайн интернет-магазина 2021
Практика показывает, что большая часть покупок в интернет-магазинах совершается с применением мобильных устройств. С их же помощью проводится порядка 45% транзакций, причем их доля неуклонно растет.
Топ лучших дизайнов сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Будущее веб-дизайна
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Тренды веб-дизайна 2022
Тренды веб-дизайна 2022 получают усовершенствованный формат среди многочисленных моделей современного дизайнерского направления. Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Тренды веб-дизайна 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Лучшие дизайны сайтов ресторанов
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
Веб-дизайн — Викиверситет
Из Викиверситета
Перейти к навигацииПерейти к поиску
Содержание
- 1 Что вы можете узнать здесь
- 2 Темы в разработке
- 3 Квалификации
- 4 См. также
- 4.1 Википедия
- 5 Внешние ссылки
Веб-дизайн — невероятно увлекательный навык для изучения, сочетающий в себе новейшие технологии и творческий подход к дизайну! Кроме того, обучение веб-дизайну уникально тем, что мы можем учиться непосредственно у настоящих профессионалов , которые публикуют свои методики для всеобщего ознакомления в своих собственных веб-журналах!
Идея Интернета возникла у Тима Бернерса-Ли в 1989 году, когда он работал в ЦЕРН. Его видение состояло в том, чтобы создать проект на основе гипертекста глобального уровня, и его реализация с браузером была связана с WorldWideWeb в 1991 году. В первые дни в однострочных веб-браузерах можно было использовать только текстовые страницы. Не было интеграции мультимедийных элементов, таких как изображения, звук и другие. Однако появление веб-браузера Mosaic позволило интегрировать мультимедийные элементы. 19 октября94, W3C был основан для разработки стандартов для Интернета, и этот процесс продолжается до сих пор. Примерно с 2000 года на рынок было выпущено множество браузеров, таких как Microsoft Edge, Mozilla Firefox и Google Chrome, и новые браузеры продолжают появляться.
Его видение состояло в том, чтобы создать проект на основе гипертекста глобального уровня, и его реализация с браузером была связана с WorldWideWeb в 1991 году. В первые дни в однострочных веб-браузерах можно было использовать только текстовые страницы. Не было интеграции мультимедийных элементов, таких как изображения, звук и другие. Однако появление веб-браузера Mosaic позволило интегрировать мультимедийные элементы. 19 октября94, W3C был основан для разработки стандартов для Интернета, и этот процесс продолжается до сих пор. Примерно с 2000 года на рынок было выпущено множество браузеров, таких как Microsoft Edge, Mozilla Firefox и Google Chrome, и новые браузеры продолжают появляться.
Ниже вы найдете растущее число тем, которые, по нашему мнению, обеспечивают хорошую основу для любого веб-дизайнера. Мы также работаем над требованиями к формальным квалификациям, чтобы вы могли начать собирать доказательства своих навыков для получения формальная квалификация в вашей стране. Конечно, если у вас есть что добавить или улучшить, присоединяйтесь к нам и внесите свой вклад!
Конечно, если у вас есть что добавить или улучшить, присоединяйтесь к нам и внесите свой вклад!
(Подробнее об учебном проекте по веб-дизайну)
Следующие темы были заказаны, чтобы помочь вам освоить основные навыки веб-дизайна. Конечно, вы можете отклониться от этого пути или создать новый!
- Создайте базовую веб-страницу. Начните создавать собственные веб-страницы и научитесь их стилизовать! Вы также найдете ценную информацию о том, что делает хороший веб-дизайн. Вся эта информация необходима для начала работы.
- . Создайте небольшой веб-сайт. Используйте свои навыки для создания структурированного HTML-контента, который можно стилизовать и оформлять с помощью таблиц стилей (включает 10 заданий CSS!)
- Разработка клиентского проекта — Применение ваших навыков HTML/CSS к вашему первому реальному клиентскому проекту, где вы попутно изучите управление проектами, информационную архитектуру и удобство использования! Теперь с вызовами информационной архитектуры
- Введение в программирование на JavaScript — Изучите некоторые основы компьютерного программирования (последовательность, выбор, повторение и переменные) на своих собственных веб-страницах! Теперь с вводными задачами по алгоритмам и задачами JavaScript!
- Анимация CSS3 — анимируйте свой веб-сайт с помощью анимации CSS3
- Введение в динамические веб-сайты с помощью PHP.
 Изучите основы написания сценариев на стороне сервера, включая шаблоны страниц и обработку форм. Теперь включая вызовы PHP!
Изучите основы написания сценариев на стороне сервера, включая шаблоны страниц и обработку форм. Теперь включая вызовы PHP! - Что следует учитывать при создании идентификаторов ресурсов.
Каждая тема включает в себя план, рекомендуемые действия и учебные ресурсы, которые помогут вам на вашем пути.
- Использование Интернета в качестве средства обучения. Узнайте, как быть в курсе последних событий в мире веб-дизайна.
- Принципы дизайна для веб-дизайна. Прежде чем углубляться в технические подробности, начните с некоторых важных принципов графического дизайна, применяемых в Интернете!
- Emerging Technologies – Есть несколько отличных инструментов и технологий, которые постоянно внедряются в веб-дизайн… начните узнавать о них! Теперь с вызовами XML.
- Доступность – начните использовать правильные методы с самого начала!
- Предложения по дизайну — предложения по ресурсам дизайна.
- Размещение вашего сайта в сети.
 Итак, у вас есть сайт, теперь вам нужно разместить его в сети, чтобы все могли его увидеть!
Итак, у вас есть сайт, теперь вам нужно разместить его в сети, чтобы все могли его увидеть! - полезных приложений — убедитесь, что у вас есть нужные инструменты для работы! Здесь вы найдете список редакторов HTML/CSS, как WYSIWYG, так и текстовых.
- CSS — Каскадные таблицы стилей (CSS)
- Динамические веб-сайты
- Google Web Designer
В некоторых странах предлагаются официальные сертификаты и квалификации веб-дизайнера. Этот курс призван помочь тем, кто хотел бы получить такую квалификацию.
- Веб-разработка
Википедия[править | править источник]
- Веб-дизайн (в Википедии)
- OpenStack
- W3 Schools Online Web Tutorials — ресурс для изучения HTML 4.0, XHTML 1.0, CSS и языков сценариев (JavaScript, PHP и т. д.).
- w3resource Online Web Tutorials — ресурс для изучения HTML (4.01), CSS (2.1), JavaScript (1.5), PHP 5, стандартных руководств по SQL 2003 и MySQL 5.

- Объяснение веб-дизайна — Подробное объяснение веб-дизайна
- HTMLDog — ресурс для руководств по передовым методам работы с XHTML и CSS.
- Электронная коммерция / Магазин — Управление магазином и онлайн-продажи
- Объяснение процедуры веб-дизайна
Проекты Wiki, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть С Днем Рождения в Википедии
С Днем Рождения Википедия
Просмотр навигационных значков
Значки навигации
Посмотреть документы Посмотреть
Просмотр документов
Посмотреть приложение или карту Mind Palace
Приложение Дворец Разума / Карта
Просмотр макета рабочего стола Википедии
Макет рабочего стола Википедии
Посмотреть 📚 Базу знаний
📚 База знаний
Посмотреть вопросы и ответы на Диски
Диски Вопросы и ответы
Посмотреть документы Посмотреть
Просмотр документов
Просмотр веб-дизайна — сайт документации
Веб-дизайн — сайт документации
View Animals Wiki Темная версия
Животные вики Тёмная версия
Посмотреть адаптацию #6
Вводный курс #6
View Wikit — делитесь знаниями со своей распределенной командой
Wikit — поделитесь знаниями с вашей распределенной командой
Посмотреть приложение Animal Wiki
Приложение Animal Wiki
Посмотреть базу знаний Destiny 2
База знаний Destiny 2
Посмотреть биографию в деталях
Подробная биография
Посмотреть приложение Mind Palace / Редактор заметок
Приложение Mind Palace / Редактор заметок
Посмотреть адаптацию #5
Вводный курс #5
Посмотреть концепцию редизайна Википедии
Концепция редизайна Википедии
Инструмент повышения производительности View: главный раздел
Инструмент повышения производительности: основной раздел
Посмотреть редизайн приложения Википедии 🌍
Редизайн приложения Википедия 🌍
Посмотреть 🔊 ВКЛЮЧИТЬ ЗВУК | Планировщик сражений в игре Lost Saga
🔊 ВКЛЮЧЕН ЗВУК | Планировщик сражений в игре Lost Saga
Просмотр записи в темном режиме 🌙
Темный режим записи 🌙
Посмотреть концепцию дизайна вики-страницы.