Введение. Что такое веб-дизайн.
34
Понятие веб дизайна.
Веб-дизайн (от англ. web design) — в узком смысле это визуальное оформление веб-страниц. Он играет такую же роль для сайта, как полиграфический дизайн и вёрстка для бумажного издания. В широком смысле «веб-дизайном» называют веб-разработку, то есть создание сайта вообще, проектирование структуры, навигации и иногда движка сайта.
В
настоящее время под термином веб-дизайн
понимают именно проектирование структуры
веб-ресурса, обеспечение удобства
пользования ресурсом для пользователей.
Также непосредственно с дизайном сайтов
смежны маркетинг в интернете
(интернет-маркетинг), то есть, продвижение
и реклама созданного ресурса, поисковая
оптимизация. Таким образом, визуальными
средствами решаются самые разнообразные
задачи, такие как, повышение продаж,
укрепление доверия, создание определенного
имиджа и другие.
Кто такой веб дизайнер. Его функции.
Веб-дизайнер — специалист, выполняющий отрисовку графического дизайна сайта. Чаще всего сотрудник дизайн-компании (веб-студия).
Веб-дизайнеры могут работать как в составе коллективов дизайн-студий, так и дистанционно — в последнем случае речь идёт о веб-дизайнерах-фрилансерах.
Часто веб-дизайнер занимается также html-кодированием (вёрсткой типовых веб-страниц в формате html). В крупных студиях, этим занимаеся специальный сотрудник — веб-кодер.
Но даже «чистый» веб-дизайнер должен знать основы html, что бы не создавать макет, которые не смогут быть в дальнейшем реализованы средствами html.
Веб-дизайнеры
часто владеют простыми языками
программирования для интернета и могут
предложить дополнительные услуги по
вёрстке и программированию сайта. Если
дизайнер владеет полным пакетом работ
по веб-разработке сайта (от дизайна и
верстки до сложного программирования
и управления), то его стоит отнести к
категории веб-мастер.
«Веб-дизайнер» — сравнительно молодая профессия, и профессионального образования в области именно веб-дизайна в России пока толком не существует, а законодателями моды в этой сфере дизайна выступают, по сути, дизайнеры-первопроходцы. Как правило, веб-дизайнер — художник или дизайнер (полиграфии или рекламы) по образованию. Но в связи с увеличением спроса на Интернет, растет и спрос на дизайн сайтов, множится и количество веб-дизайнеров, и среди опытных и талантливых веб-дизайнеров можно встретить человека с совершенно не связанным с дизайном образованием.
Язык верстки html. Основные понятия.
2.1. Начало.
HTML (HyperText Markup Language) — язык гипертекстовой разметки. Это некий язык разметки(вёрстки) на основе которого создаётся большинство сайтов в интернете. Даже самые серьёзные и сложные web-сайты имеют свою основу, скелет именно на этом языке вёрстки, html.
HTML
позволяет верстать страницы, создавать
сайты, то есть на языке html может быть
создан очень хороший сайт. Все существующие
на текущий момент браузеры умеют и
читают html страницы и выводят уже в
привычном для нашего взгляда и в красивом
виде. Чтобы увидеть HTML-код страницы
сайта, нажмите правой кнопкой мыши
на пустом месте сайта и выберите «просмотр
html-кода».
Все существующие
на текущий момент браузеры умеют и
читают html страницы и выводят уже в
привычном для нашего взгляда и в красивом
виде. Чтобы увидеть HTML-код страницы
сайта, нажмите правой кнопкой мыши
на пустом месте сайта и выберите «просмотр
html-кода».
HTML это сокращение от «HyperText Mark-up Language/язык гипертекстовой разметки» — и на данном этапе этого знания вам вполне достаточно. Однако, чтобы всё было путём, давайте разъясним некоторые детали.
Hyper противоположно linear/построчно. В добрые старые времена — когда кошки ловили мышей — компьютерные программы работали построчно: программа выполняла одну строку, затем переходила к выполнению следующей, и т. д. Но HTML работает по-иному — вы можете перейти куда и когда захотите. Например, не нужно посещать MSN.com до того, как посетить HTML.net.
Text — всё понятно.
Mark-up — это разметка, то, что вы делаете с текстом.
 Вы размечаете текст так же,
как вы делаете это в текстовых редакторах:
выставляете заголовки, списки, выделяете
текст жирным шрифтом и т. д.
Вы размечаете текст так же,
как вы делаете это в текстовых редакторах:
выставляете заголовки, списки, выделяете
текст жирным шрифтом и т. д.Language это язык — HTML. В нём используется много английских слов.
HTML не является языком программирования, он предназначен для разметки сайтов, т.е. с помощью него размечают текст, таблицы, картинки и т.д. на странице. За размещение текста, картинок и любых других элементов на сайте отвечают именно те самые теги.
Разметка html — это расставление элементов страницы на сайте.
Откроем блокнот.
<!—Пример
HTML документа.—>
<html>
<head>
<!—Следующая
строчка — кодировка.—>
<meta
http-equiv=»Content-Type» content=»text/html;
charset=windows-1251″>
<title>Ваш
заголовок</title>
</head>
<body>
<!—Теперь
указываем название шрифта (лучше два,
можна и больше, через запятую), его размер
и цвет. —>
<font
face=»Verdana,Sans-serif» size=»2″
color=»#000000″>
<b>Название
Вашего раздела</b><p>
Здесь
Ваш текст.
<p>
<!—Далее
встраивается графический файл в документ.
По центру.—>
<center>
<img border=0 src=»Имя
графического файла с расширением»
Width=»Его
размер по горизонтали»
Height=»Его
размер по вертикали»
alt=»Здесь
Вы указываете выпадающую подсказку»>
</center>
</font>
</body>
</html>
—>
<font
face=»Verdana,Sans-serif» size=»2″
color=»#000000″>
<b>Название
Вашего раздела</b><p>
Здесь
Ваш текст.
<p>
<!—Далее
встраивается графический файл в документ.
По центру.—>
<center>
<img border=0 src=»Имя
графического файла с расширением»
Width=»Его
размер по горизонтали»
Height=»Его
размер по вертикали»
alt=»Здесь
Вы указываете выпадающую подсказку»>
</center>
</font>
</body>
</html>
Сохраните документ как htm файл (например, 001.htm) и запустите.
Большинство
тегов имеют открывающийся элемент
<>
и закрывающийся
</>.
Между ними и находятся коды, которые
распознает Обозреватель. HTML-документ
всегда начинаться отрывающимся тегом
<HTML>
и заканчиваться закрывающим </HTML>.
Дальше идет заголовок <HEAD></HEAD>.
Между этими тегами всегда должна
находиться информация о кодировки
страницы, в этом примере
<meta http-equiv=»Content-Type» content=»text/html;
charset=windows-1251″>,
и теги определяющие название страницы
<TITLE></TITLE>.
Между тегами содержимого документа <BODY></BODY> можно располагать свою информацию, рисунки, видеофайлы, аудиофайлы…
Размеры графического файла (в пикселях) по горизонтали и по вертикали, а также выпадающую подсказку можно не указывать, но тогда страничка грузиться дольше, не забывайте об этом. И еще — большие картинки Обозреватель может игнорировать, если Вы не укажите их размеры.
Текст.
Большинство HTML документов имеют заголовок. Для его создания используют теги <Hn></Hn>, где n – число от 1 до 6. Заключив текст между этими тегами, вы получите заголовок определенного размера.
<h2>Заголовок</h2>
<h3>Заголовок</h3>
<h4>Заголовок</h4>
<h5>Заголовок</h5>
<H5>Заголовок</H5>
<H6>Заголовок</H6>
Для создания нового абзаца используется тег <P>
, а для перехода на новую строчку без создания абзаца — тег <BR>. Эти теги закрывать не обязательно.
Конечно, если Вы не используете в теге <P> элемент ALIGN,
которым может задаватся выравнивание
абзаца:
Эти теги закрывать не обязательно.
Конечно, если Вы не используете в теге <P> элемент ALIGN,
которым может задаватся выравнивание
абзаца:<P ALIGN=LEFT> По левому краю </P>
<P ALIGN=CENTER> По центру </P>
<P ALIGN=RIGHT> По правому краю </P>
<P ALIGN=JUSTIFY> Текст, находящийся между этими элементами выравнивается по ширине </P>
Для придания тексту определенного начертания — жирный, курсив, подчеркнутый и т.д., поместите его между соответствующими тегами:
<B> Жирный текст |
<I> Курсив </I> |
<U> Подчеркнутый </U> |
<STRIKE> Перечеркнутый </STRIKE> |
<SUP> Верхний индекс </SUP> |
<SUB> Нижний индекс </SUB> |
Некоторые
теги могут или должны применяться с
определенными параметрами, которые
указываются в открывающемся элементе
тега (можно сразу указывать несколько
параметров в одном теге). Например,
открывающийся тег <FONT> (закрывающийся тег </FONT> обязателен) может иметь несколько
атрибутов:
Например,
открывающийся тег <FONT> (закрывающийся тег </FONT> обязателен) может иметь несколько
атрибутов:
SIZE — задает размер текста (по умолчанию размер текста равен 3). Поместив текст между тегами <FONT SIZE=n></FONT>, где n — цифровое значение, Вы придадите ему нужный вам размер:
<font size=»1″> Пример 1 </font> <font size=»2″> Пример 2 </font> <font size=»3″> Пример 3 </font> <font size=»4″> Пример 4 </font> <font size=»5″> Пример 5 </font> <font size=»6″> Пример 6 </font>
FACE — задает стандартное имя шрифта.
Используйте шрифты, которые установлены
на компьютере пользователя, в противном
случае Обозреватель будет использовать
шрифт, определенный по умолчанию (обычно
Times New Roman). К стандартным шрифтам можно
отнести шрифты, поставляемые с Windows, Ms
Office. В самой нижней строке данной таблицы
представлено использование семейства
шрифта — имя каждого шрифта пишется
через запятую.
<font face=»Times New Roman»> Times New Roman </font> |
<font face=»System»> System </font> |
<font face=»Arial»> Arial </font> |
<font face=»Courier»> Courier </font> |
<font face=»Verdana»> Verdana </font> |
<font face=»Comic Sans MS, Tahoma»> Comic Sans MS </font> |
COLOR — задает цвет текста (по умолчанию черный
— #000000). Цвет текста может определятся
как самим названием, например, red, blue и
т. д, так и представлен в шестнадцатиричном
виде — #FF0000 (красный) #0000FF (синий).
д, так и представлен в шестнадцатиричном
виде — #FF0000 (красный) #0000FF (синий).
<font COLOR=»red»> Красный </font> <font COLOR=»#FF0000″> Красный </font>
С помощью элемента STYLE тега <SPAN> (закрывающийся тег </SPAN> обязателен) можно задавать выделение текста любым цветом:
<SPAN STYLE=»BACKGROUND-COLOR: lightgreen»> Светлозеленый </SPAN>
<SPAN STYLE=»BACKGROUND-COLOR: yellow»> Желтый </SPAN>
<SPAN STYLE=»BACKGROUND-COLOR: lightblue»> Светлосиний </SPAN>
дизайн | это… Что такое Web-дизайн?
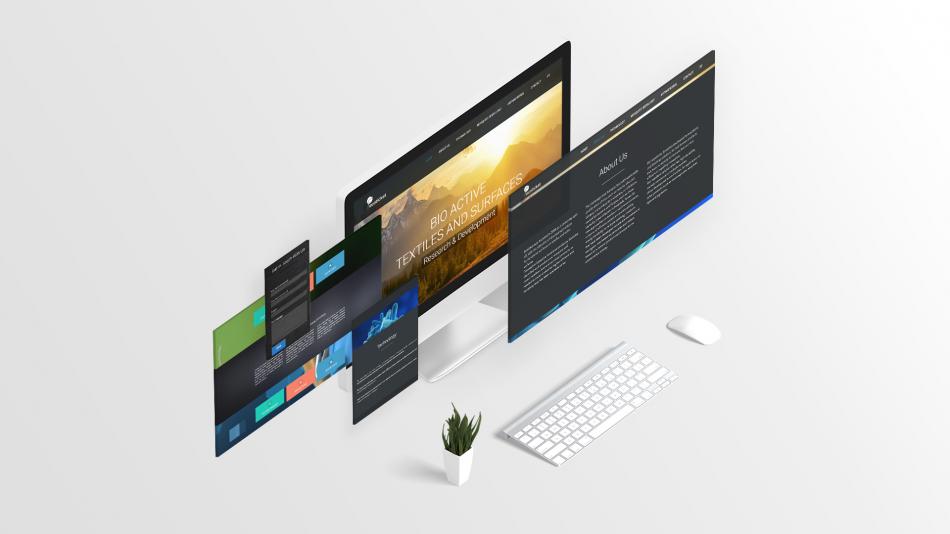
Пример веб-страницы, использующей CSS лейаут
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (фрилансеры веб-дизайнеры или веб-мастеры).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров и таковым может работать человек, с совершенно не связанным с дизайном образованием.
Содержание
|
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств [1], а также кроссплатформенность [2] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация. Таким образом визуальными средствами решаются самые разнообразные задачи, такие как, повышение продаж, укрепление доверия, создание определенного имиджа и другие.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
- Дизайн основной и типовых страниц сайта
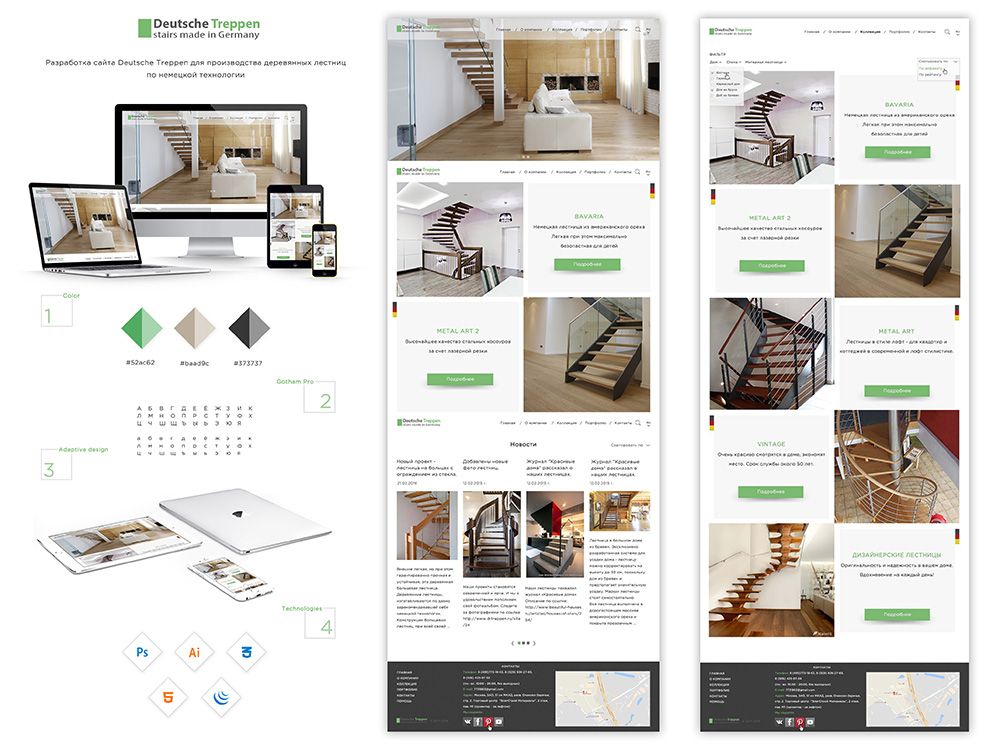
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап так же заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых в последствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается веб-дизайнер.
- Программирование
Далее html-кодер передает HTML-файлы программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «вебдизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Вебдизайн сайта должен адекватно выглядть в различных браузерах, особенно в браузерах IE 6 (Интернет-эксплорер) и Opera.
Упомянутый IE 6 слишком по-своему видит HTML стандарты — отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для вебдизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения т.н. семантического ядра (У SEОшников своя феня:)). Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, что бы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоны сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop или другом визуальном редакторе, но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
- ↑ см. юзабилити («удобство использования»)
- ↑ В данном случае — т. н. кросс-браузерность
Ссылки
- W3C — Web Standards (англ.)
- Дизайн и разработка сайтов раздел Open Directory Project
Литература
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник.. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN : 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN : 978-5-91136-024-5
См.
 также
также- CSS
- Adobe Flash
- Графический дизайн
- Юзабилити
- Веб 2.0
Концепции дизайна для создания веб-сайта: основные моменты
Разработка концепций для веб-дизайна — это само по себе искусство, и в этот процесс входит так много всего, кроме визуальных аспектов. Для начала вы должны знать азы концептуального дизайна — что это такое, какой цели он служит и как лучше всего подойти к нему как к дизайнеру веб-сайтов.
Учитывая, что в последние годы мир UX/UI переживает массовый бум, неудивительно, что новые концепции дизайна продолжают появляться по мере изменения тенденций. Однако основы остаются прежними, и эффективный дизайн веб-сайта должен функционировать таким образом, чтобы передавать предполагаемое сообщение и в то же время вовлекать аудиторию.
Необходимо учитывать различные факторы, такие как согласованность, цвета, типографика, изображения, простота и функциональность. Должен быть баланс между эстетикой и простотой использования веб-сайта в целом, и существует множество концепций дизайна, с которыми вы можете поиграть, чтобы увидеть, какая из них лучше всего соответствует вашей идее.
Однако давайте не будем забегать вперед, потому что сначала вы должны знать все, что нужно знать о концептуальном дизайне.
Что такое концептуальный дизайн?
Источник: Веб-сайт Ishtar Бетани Хек | BashookaЧто такое концептуальный дизайн? Вы можете этого не осознавать, но большая часть процесса концептуализации происходит в вашей голове. Поэтому легко забыть, что это основа любого хорошего дизайна.
Таким образом, концептуальный дизайн является основой идеи, лежащей в основе дизайна веб-сайта, и выражает ваше видение того, каким вы хотите, чтобы проект получился в конечном итоге. Этот процесс происходит до того, как вы перейдете к более мелким деталям, таким как темы, шрифты и цвета.
В концептуальном веб-дизайне концепция отвечает на проблему, которую по существу решает сайт. После того, как вы придумали основную идею, вы приступаете к дизайну пользовательского интерфейса, дизайну взаимодействия, контент-стратегии, кодированию и всему остальному.
Все это относится к концептуальной работе, подчеркивая, как концепция развивается на разных этапах разработки веб-сайта.
Концептуальный проект и рабочий проект
| Концептуальный проект | Рабочий проект |
| Первый этап процесса проектирования. | На этом этапе проект уточняется, создаются планы, спецификации и оценки. |
| В концептуальном проекте излагаются идеи и концепции предлагаемого дизайна веб-сайта. | На этом этапе определяется общая стоимость проекта. |
| Предоставляет информацию о том, как веб-сайт будет решать проблемы пользователей/клиентов. | Занимается реализацией окончательно утвержденного концептуального проекта. |
| Представляет видение конечного продукта. |
Как подойти к концептуальному дизайну
Теперь, когда вы узнали, что концептуальный дизайн — это не тот шаг, к которому следует подходить легкомысленно, когда дело доходит до разработки веб-сайта. Вот несколько рекомендаций, которые вы можете использовать, чтобы начать работу и разработать продуманный дизайн.
Вот несколько рекомендаций, которые вы можете использовать, чтобы начать работу и разработать продуманный дизайн.
1. Какова цель?
Подумайте о целях и задачах дизайна сайта. Какую главную цель вы хотите достичь? И какую проблему клиента решит проект к его завершению? Рассматриваемую проблему также не всегда будет легко определить, потому что вам нужно добраться до коренных причин, а не только до поверхностного уровня вещей.
Практический метод, который можно попробовать, — это техника пяти «почему?», в которой вы постоянно спрашиваете «почему?» до тех пор, пока вы не придете к полному, а не половинчатому пониманию. Вы будете удивлены, как часто ответ, который вы получите, будет просто другим способом описания концепции.
2. Понимание контекста дизайна
Любая концепция дизайна требует множества исследований. И одна из главных причин этого — заземлить идею в естественном или цифровом мире. Вы можете начать со сбора информации о клиенте и его бренде/бизнесе.
Можно многое понять из истории, миссии и даже личности клиента. При этом так же необходимо учитывать людей, взаимодействующих с дизайном, т. е. целевую аудиторию.
Кто они и к какому дизайну обычно склоняются? Анализируя то, что делают ваши конкуренты, вы сможете сказать, какие концепции дизайна работают наиболее эффективно, и вы можете использовать это как источник вдохновения.
В качестве примера возьмем этот веб-сайт, специализирующийся на составлении резюме. Если бы вам поручили создать сайт, аналогичный тому, как это работает, вы бы увидели, что вам нужна страница, которая позволяет пользователям вводить свои файлы, обрабатывать их и доставлять результат относительно быстро.
Это уже понимание основы дизайна, необходимого для выполнения вашей задачи.
Поиск работ других дизайнеров также может быть очень полезным, потому что вы не только сможете увидеть, какие методы и идеи используют другие профессионалы в вашей области для создания концепций разработки и дизайна, но вы также обнаружите различные под разными углами, чтобы увидеть свою работу, о которых вы, возможно, и не подумали бы сами.
3. Мозговой штурм – нарисуйте его
Процесс мозгового штурма позволит вам выловить те идеи и концепции, которые до сих пор существовали только в вашем мозгу, и воплотить их в жизнь устно или на бумаге.
Независимо от того, решите ли вы составить карту ума или записать ответы на вопросы, которые обрисовывают проблему, это в конечном итоге поможет вам организовать то, что вам нужно сделать, а также сосредоточиться на концепции на протяжении всего процесса проектирования.
Когда вы будете достаточно уверены в себе, чтобы начать рисовать визуальные эффекты, вы можете попробовать создать что-то, называемое миниатюрами, несколько эскизов дизайна, которые достаточно малы, чтобы поместиться на одной странице. Это позволит вам свободно излагать свои идеи, не тратя слишком много времени на одну концепцию, от которой вы в конечном итоге можете отказаться.
В конце концов у вас будет достаточно материала, чтобы сделать окончательный набросок, который вы сможете использовать для получения отзывов о своем новом концептуальном дизайне.
Концепции дизайна, которые должен знать каждый дизайнер
Теперь, когда мы разобрались с некоторыми общими аспектами, вот несколько концептуальных проектов, о которых каждый дизайнер должен знать и использовать в своем рабочем процессе.
1. Необходимое пустое пространство
Источник: MediumЕсли вам интересно, можно ли избежать этого, пропустив это упражнение, то ответ — определенно нет. Правильное количество пустого пространства служит для того, чтобы дать пользователю передышку, и это крайне важно для пользователей, когда они обрабатывают информацию, размещенную на веб-странице.
По той же причине избегают необоснованных блоков текста и заменяют их более краткими короткими предложениями и трехстрочными абзацами. Взгляните на другие объекты на странице и убедитесь, что все сбалансировано.
Например, для вертикального интервала лучше использовать дроби основного размера шрифта. Существует множество различных масштабов, которые вы можете использовать в зависимости от того, что, по вашему мнению, подходит лучше всего.
2. Создание сеток и макетов
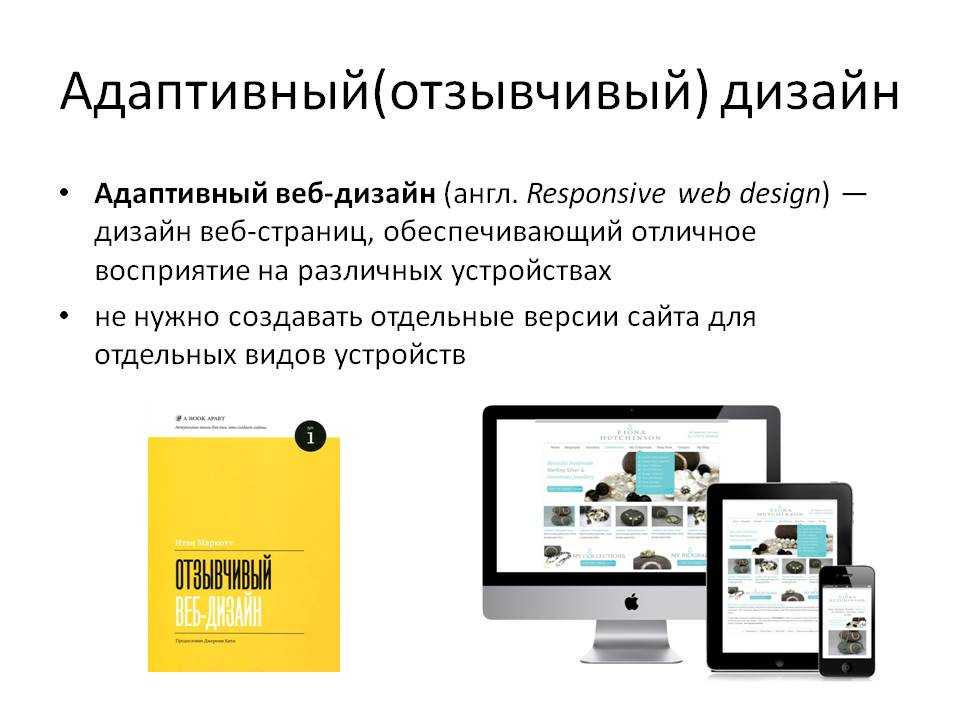
Источник: WebFXХорошая сетка помогает разбить веб-страницу на разделы, чтобы контент и иерархия могли быть правильно организованы. При создании сеток и макетов следует помнить одну вещь: ваш веб-дизайн должен быть оптимизирован для разных размеров экрана.
Помните, сетка использует пространство так же, как и любой другой компонент. И это больше, чем просто сетка. В конечном счете, сетка должна использоваться как базовая система для визуального выравнивания, а также для создания оптического баланса между отношениями между объектами на странице.
Существуют различные типы макетов, которые вы можете выбрать, как показано ниже.
Фиксированные макеты Фиксированный макет будет статическим, и контейнеры на странице не будут перемещаться. Это не самый идеальный тип, если вы работаете с маленькими экранами, потому что пользователю придется в конечном итоге прокрутить страницу по горизонтали, чтобы увидеть что-либо четко.
Гибкие макеты будут использовать проценты вместо пикселей для определения размера, что позволит легко вносить коррективы. Например, сделать окно меньше или больше не будет неприятностью. Единственным недостатком является то, что макет может оказаться слишком маленьким или узким, и будет трудно определить, когда это произойдет.
Адаптивные макетыАдаптивный макет будет содержать сетки с различными контрольными точками. Веб-сайт не изменится, пока окно не станет достаточно маленьким или большим, а затем он соответствующим образом отрегулирует размер макета.
Адаптивные макетыАдаптивный макет представляет собой интересное сочетание гибких и адаптивных типов. Когда пользователь изменяет размер экрана, появляется плавность в том, как экран настраивается соответствующим образом, даже если размер не основан на процентах.
Вместо этого существуют отдельные концепции разработки и дизайна для каждой контрольной точки для каждого размера экрана, что гарантирует, что в макете дизайна вашего веб-сайта все будет в порядке независимо от изменений.
3. Обратите внимание на визуальную иерархию
Источник: Adobe XDЕсли вы хотите создать идеальный опыт для своих пользователей, то информация, размещенная на странице, должна идеально гармонировать с визуальной иерархией. Это означает, что любой объект на странице должен быть легко усваиваемым с первого взгляда, а также эстетически структурированным.
Это облегчит пользователям навигацию по странице и позволит быстрее выполнить задачу. Существуют различные методы, которые вы можете использовать, чтобы сделать визуальную иерархию вашего сайта более оптимизированной. Например, использование цвета и контраста — хороший способ привлечь внимание к кнопкам/тексту призыва к действию.
Другой способ — провести достаточное исследование пользователей, чтобы узнать, к каким моделям чтения люди склонны тяготеть по привычке. Затем вы можете разместить информацию соответствующим образом. Например, два наиболее распространенных способа, которыми пользователи просматривают веб-страницы, — это шаблон F или Z.
4. Папки для вдохновения очень помогают
Источник: Беатрис Перес Мойя | UnsplashИзображения — очевидная основа веб-дизайна, и на то есть веские причины; правильные изображения способны схватить вашу целевую аудиторию за шею и перетащить их именно туда, куда вы хотите, чтобы они были на вашем сайте.
Это инструмент, который может легко удерживать внимание пользователя достаточно долго, а также впечатлять его, чтобы он принял намеченное намерение. Но выбрать подходящее изображение не так просто, как кажется. Кто знает, где правильный, когда он вам нужен?
Поэтому лучше хранить галерею всех изображений в одной папке. Чтобы вы могли легко его порыбачить, вместо того, чтобы рыскать по интернету в поисках лучшего. Это может быть что угодно: фотографии, видео, другие веб-сайты и т. д. Все, что вы считаете интересным или достаточно впечатляющим, просто бросьте туда.
Еще одно большое преимущество такого подхода заключается в том, что он также приводит к постоянной оценке вашего нового концептуального дизайна. Ваш мозг всегда будет активно анализировать проекты, и это всегда пригодится дизайнеру веб-сайтов.
Ваш мозг всегда будет активно анализировать проекты, и это всегда пригодится дизайнеру веб-сайтов.
5. Не убегайте от критики
Источник: Testeur de CBD | UnsplashКак дизайнер, ожидается, что верный способ задеть вас, вероятно, кто-то постоянно придирается к вашей работе.
Независимо от того, полезен ли отзыв на самом деле, или это просто кто-то пытается побеспокоить вас ради развлечения, вы можете оценить, насколько важна манера подачи отзыва для тех, кто его получает.
Конструктивная обратная связь жизненно важна и является одним из лучших способов улучшить вашу текущую и будущую работу дизайнера. Хороший способ получить отзывы, которые действительно имеют значение, — собрать доказательства, основанные на том, что говорят пользователи, а также на таких вещах, как поток сайта, цели дизайна и визуальные принципы.
Таким образом, вы сможете найти обоснование любых необходимых изменений. И вы сможете более эффективно работать над решением проблем.
Подведение итогов
Источник: Классный | UpqodeЗдесь, в Upqode, вы обязательно получите профессиональную и креативную концепцию дизайна, которая будет соответствовать именно тому, что вам нужно для вашего бренда / бизнеса. Дизайнеры Upqode знают, что ваш сайт — это больше, чем просто еще одна страница в Интернете; это воплощение вашего цифрового бренда и идентичности.
Первые впечатления обычно бывают последними, особенно когда речь идет о пользователях, которые заходят одновременно с нескольких цифровых платформ. Вот почему наши дизайнеры помогут вам создавать, масштабировать и поддерживать первоклассные и новые концептуальные веб-дизайны. Новый концептуальный дизайн, которого раньше не было, можно найти у нас.
Рубрика: Веб-дизайн
10 концепций дизайна, которые должен знать каждый веб-разработчик
Последние несколько лет я провожу семинар по основам визуального дизайна для разработчиков. Как и в большинстве вещей в Интернете, я обнаружил различный уровень знаний и интереса к дизайну как у студентов, принимавших участие в моем семинаре, так и у разработчиков, с которыми я работал.
Этот список предназначен для краткого перечня концепций, которые я хотел бы, чтобы разработчики, с которыми я работаю, поняли о дизайне. Он предназначен для того, чтобы направить разработчиков в правильном направлении как введение в размышления и общение о дизайне.
Дизайн — это не только фасад; это личность ниже. Почему-то дизайн имеет клеймо исключительно визуальной части сайта. Это не могло быть более ложным или неправильно понятым. Дизайн — это весь опыт с момента, когда пользователи заходят на ваш сайт, и до того, как они его покинули.
Дизайн — это «как» и «почему» люди хотят использовать сайт; скорость загрузки сайта; взаимодействие между наведением, щелчком и касанием; и скорость, с которой вы предоставляете новые функции и контент. Все эти понятия составляют дизайн.
Поскольку дизайн — это больше, чем визуальные аспекты, и он влияет на весь опыт, каждый человек, участвующий в проекте, является дизайнером. Любой член команды, который намеревается выяснить, как пользователь взаимодействует с сайтом, является дизайнером. Фронтенд, бэкенд и управление проектами должны думать о дизайне.
Фронтенд, бэкенд и управление проектами должны думать о дизайне.
02. Будьте ориентированы на пользователя
Пользователи имеют первостепенное значение и всегда должны быть в центре внимания каждого решения о вашем сайте или приложении. Дизайн должен позволять вашим пользователям достигать своих целей быстро, эффективно и, самое главное, с удовольствием.
На моем семинаре я прошу студентов составить первоначальный план проекта после того, как они выбрали проект для работы. Хотя я даю им простые рекомендации, которым они должны следовать, по большей части они сосредоточены на пользователе: кто они, что они делают на вашем сайте и какие чувства вы хотите, чтобы они испытывали, когда они посещают, а также когда они ушли?
Хотя это хорошо работает для небольших проектов мастерской, когда дело доходит до более крупных проектов, вы должны думать об этом фундаменте в более широком масштабе. Дизайнеры используют персонажей, рассказывание историй и многое другое, чтобы указать, кто пользователи сайта и что они хотят делать на сайте. Изучите эти рекомендации в любой форме, которую они примут в вашем проекте, и используйте их, чтобы повлиять на все ваши дизайнерские решения.
Изучите эти рекомендации в любой форме, которую они примут в вашем проекте, и используйте их, чтобы повлиять на все ваши дизайнерские решения.
Дизайнер не должен брать на себя всю работу с пользователем; дизайнеры должны просто возглавить его. Вместо этого опытом следует делиться со всей командой (если она существует). Есть много случаев, когда я полагался на разработчиков, чтобы они помогли мне найти лучший способ создать лучший пользовательский интерфейс. Они не только лучше знают свои пределы, но и имеют более четкое представление обо всех возможностях.
Детали способны сделать «хороший» дизайн «великим». Внимание к деталям в пользовательском опыте может быть разницей между довольным пользователем и раздраженным. Правильный оттенок синего или обтекание ссылки определенным текстом действительно имеет значение. Проблема с деталями в том, что в них легко запутаться. Слишком раннее сосредоточение внимания на деталях не является необходимым и может замедлить процесс. Важно знать, когда нужно сосредоточиться на конкретных деталях, а когда полезно визуализировать всю картину в целом.
Преимущества (открывается в новой вкладке) зарисовок взаимодействия с пользователем хорошо задокументированы. Наброски помогают вам думать о содержании, иерархии и потоке среди других аспектов. Эскизы дешевы, просты в исполнении и очень быстры. Вы должны быть в состоянии создавать одну новую идею каждые тридцать секунд. Наброски также являются одним из лучших способов поделиться идеями о макете, пользовательском опыте и взаимодействии пользователей с сайтом.
Эскизы позволяют быстро повторять идеи и экономить много времени, экспериментируя с макетами или кодомМой первый профессор колледжа внушил мне это, когда я был студентом. Она не позволяла нам пользоваться компьютером, пока не просмотрела страницы за страницами набросков. Молодые дизайнеры, как правило, экономят на эскизах или вообще опускают их. Я до сих пор вижу, как многие дизайнеры слишком рано переходят от эскизов к более точному дизайну, не изучив предварительно все возможные решения.
Лучшее в набросках то, что каждый может это сделать. Все умеют рисовать прямоугольники, волнистые линии и стрелки. Это основные инструменты, необходимые для начала проектирования — это действительно так просто. Мы не ищем бесценные произведения искусства, и вам, конечно же, не нужна профессиональная степень в области искусства. Вам просто нужно уметь четко излагать свои наброски и мыслительный процесс, стоящий за ними.
Все умеют рисовать прямоугольники, волнистые линии и стрелки. Это основные инструменты, необходимые для начала проектирования — это действительно так просто. Мы не ищем бесценные произведения искусства, и вам, конечно же, не нужна профессиональная степень в области искусства. Вам просто нужно уметь четко излагать свои наброски и мыслительный процесс, стоящий за ними.
05. Используйте пустое пространство
Кажется, это самая сложная концепция для разработчиков: самое большое преимущество наличия надлежащего количества пробелов — это предоставление пользователю передышки. Перерывы важны для обработки информации, особенно когда ее нужно обработать достаточно много. Вот почему у нас есть абзацы и предложения, а не один длинный блок бегущего текста.
Ключевым моментом является обеспечение взаимосвязи пустого пространства с другими объектами на странице, включая другое пространство. Если у вас есть один столбец с пустым пространством, убедитесь, что рядом есть еще один столбец с пустым пространством, чтобы сбалансировать его.
Для отступа по вертикали используйте доли размера основного шрифта. Я склонен к простоте и использую шкалу 0,25, но есть несколько других шкал, которые вы можете использовать. Например, если размер основного шрифта 16px(1em): 4, 8, 12, 16, 20, 24, 28, 32, 40, 48. Это позволяет выбирать размеры шрифта, просто перемещаясь вверх и вниз по шкале, как я хотите большего или меньшего типа.
Apple очень хорошо использует пустое пространство, чтобы выделить и продемонстрировать свои продукты06. Сетки — это не просто CSS-фреймворки
Сумасшедший, да? Сетки впервые нашли свое применение в дизайне, который сейчас называется международным типографским стилем.
Сетка должна использоваться для:
- создания отношений между объектами
- предоставления базовой системы для визуального выравнивания
- помощи в создании горизонтального и вертикального ритма
- помощи в создании оптического баланса
Все эти концепции работают вместе для лучше всего позволит вам создать лучшую визуальную систему для ваших пользователей. Выбранная вами сетка влияет на единство дизайна; выбор сетки, основанной на том, что проще всего реализовать, не обязательно будет лучшим выбором дизайна для вашего контента и пользователей. В конце концов, это всего лишь инструмент, и он будет так же хорош, как и человек, который им владеет.
Выбранная вами сетка влияет на единство дизайна; выбор сетки, основанной на том, что проще всего реализовать, не обязательно будет лучшим выбором дизайна для вашего контента и пользователей. В конце концов, это всего лишь инструмент, и он будет так же хорош, как и человек, который им владеет.
07. Когда все имеет акцент, ничто не делает
Это похоже на разговор с группой людей, которые все одновременно кричат на вас, чтобы вы делали разные вещи. Только один элемент должен иметь акцент на странице: самый важный. Акцент на одном элементе и четкая иерархия обеспечивают поток для читателей и должны указывать им желаемое направление.
08. Храните папку для вдохновения
Храните галерею всех вещей, которые вдохновляют вас визуально. Это могут быть фото, видео, постеры, футболки и сайты; все, что может вызвать идеи для решения конкретной проблемы проектирования, с которой вы столкнулись.
Это не только служит ориентиром, но и заставляет вас постоянно искать и оценивать дизайн. Простой процесс выбора элементов дизайна и сохранения их в папку заставляет вас использовать эти мускулы анализа дизайна.
Держите галерею вдохновения. От фотографий до футболок, возможность ссылаться на фотографии, дизайны или что-либо еще может помочь найти идею для вашего собственного дизайнаВы должны подходить к дизайну как к набору проблем, требующих решения. У всего на странице должна быть причина для того, чтобы быть там, и решать конкретную проблему для пользователя или дизайна. У меня есть тенденция удалять функции из набора функций до тех пор, пока проблема, которую я решаю, не станет очевидной.
Иногда нам трудно сформулировать проблему, а не сразу перейти к решению. Работа в обратном направлении действительно помогает в этом. Например, решая, должно ли что-то быть красным, остановитесь и подумайте о причинах, по которым вы вообще хотели, чтобы оно было красным. Спросите себя: чего я пытаюсь добиться, делая его красным? Каков был мой мыслительный процесс? Возможно, вы вернетесь к тому, с чего начали, но у вас будет лучшее понимание того, почему и что вы делаете.
Спросите себя: чего я пытаюсь добиться, делая его красным? Каков был мой мыслительный процесс? Возможно, вы вернетесь к тому, с чего начали, но у вас будет лучшее понимание того, почему и что вы делаете.
Верный способ разозлить дизайнера — это сказать ему, что красный блок должен быть синим, что нужно передвинуть часть текста или сделать логотип больше. Я думаю, вы поняли идею.
Лучший способ дать конструктивный отзыв — привлечь внимание к проблемам с дизайном. Имейте доказательства, основанные на пользователях, потоке сайта, целях дизайна и визуальных принципах, чтобы поддержать проблемы, которые вы видите с дизайном. Затем это поддерживает ваше мнение о том, что должно измениться, и обеспечивает прочную основу для успеха как для пользователя, так и для дизайна.
Затем, надеюсь, дизайнер вместе с вами найдет решение проблемы. Это ваша возможность предложить решение; только не просите сделать логотип больше.
Ресурсы и семинар
Если вы нашли это интересным, не стесняйтесь проверить мой дизайн для ресурсов разработчиков и учебных курсов по дизайну. Я также хотел бы видеть вас в онлайн-версии или на очной версии семинара.
Я также хотел бы видеть вас в онлайн-версии или на очной версии семинара.
Слова: Кайл Фидлер
Кайл Фидлер (Kyle Fiedler) — дизайнер в Thoughtbot, помогает создавать приложения для Rails и iOS. Он занимался проектированием и разработкой в той или иной форме со времен бума (и краха) доткомов и с тех пор не останавливался.
Эта статья первоначально была опубликована в выпуске сетевого журнала 244.
Понравилось? Прочтите это!
- Полезные инструменты составления карт памяти для дизайнеров
- Руководство дизайнера по золотому сечению
- Советы для профессионалов по созданию идеального макета веб-сайта
Есть отличный совет по дизайну? Поделитесь им в комментариях!
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за £1 / $1 / €1
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.

 также
также