26 полезных видеолекций для веб-дизайнеров
Подобрали полезнейшие лекции для всех, кто занимается или планирует начать заниматься веб-дизайном.
Практикующий дизайнер Максим Солдаткин рассматривает эту профессию со всех сторон: можно ли ей научиться без художественного образования, как быть фрилансером веб-дизайнером, как грамотно составлять ТЗ на работу, где искать клиентов и много других интересных тем.
Эти лекции будут полезны не только новичкам, но и всем тем, кто сейчас пытается уйти с работы в офисе на просторы фриланса.
8 базовых навыков веб дизайна для начинающих с нуля
Профессия: веб-дизайнер и дизайнер интерфейсов UX & UI
Сущности в веб-дизайне и интерфейсах
А/Б тестирование
Как сделать модульную сетку 960 grid
Куда ехать дизайнеру на фриланс зимовать
Первые деньги в веб-дизайне
Как сделать лендинг Landing Page
Как сделать идеальный сайт для поиска стилиста New You
10 рабочих способов найти клиентов на веб-дизайн
Как сделать интерактивный прототип сайта или мобильного приложения за 1 минуту
Как дизайнеру найти вдохновение для дизайна сайта или интерфейса
Как сделать адаптивный сайт под разные размеры экрана
Как написать пользовательский сценарий
Что такое рекламный инсайт и как придумать хороший инсайт
Как написать техническое задание (ТЗ) на дизайн сайта
Идеальная типографика и микротипографика
ТОП 5 правил типографики на веб-сайтах
Типографика: как подобрать шрифтовую пару для сайта
Как дизайнеру сверстать сайт?
HTML и CSS для веб-дизайнера
Как подготовить макет сайта для верстки, для верстальщика
Как делать только 1 вариант дизайна
Стили в графическом дизайне
Дизайн сайта в Photoshop (Фотошопе) с нуля за 60 минут самому
Ответы на вопросы в рамках курса веб-дизайна
Фото на обложке: ShutterStock
infogra.ru
Дизайн сайта с нуля. Как разобраться в фотошопе и сделать свой первый сайт с нуля, чтобы попробовать себя в роли веб-дизайнера. Курс по веб-дизайну. :: Школа веб-дизайна Максима Солдаткина
Вы узнаете базовые шаги по созданию
сайта, необходимые начинающему
веб-дизайнеру
Дизайн сайта это не фотошоп. На самом деле сайт это: смыслы,
иерархия, шрифты, картинки, цвет и магия.

На курсах «рисования сайтов» вам расскажут, что сайты это: шапка, тело
и подвал. Затем вы научитесь делать шаблонные одинаковые сайты.
На этом курсе вы научитесь нешаблонно мыслить и создавать новое.
Научиться магииСпециальная программа
для начинающих дизайнеров
Курс охватывает все вопросы с которыми сталкивается
начинающий дизайнер при создании своего первого сайта
Смыслы, с чего начинается любой хороший сайт
Что такое сайт
С чего начинается дизайн сайта
Чем отличаются плохой и хороший сайт
5 шагов к пользе
Как делать сайты, которые действительно нравятся людям
Живые трупы в веб-дизайне
Как найти вдохновение перед началом дизайна
Исследование перед началом любого дизайна
Поиск вдохновения
Как создавать лучшие сайты из возможных
Как быстро получить много опыта, техника «Подъемник»
Правильные шаги для иследования перед началом любого дизайна
Как дизайнеру найти вдохновение
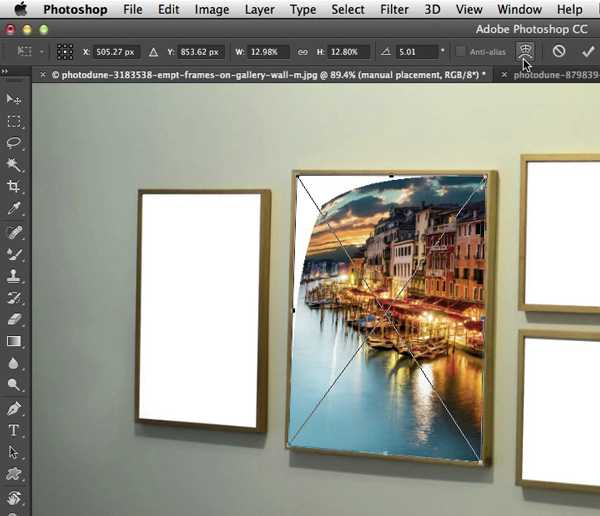
Фотошоп как основной инструмент веб-дизайнера
Бесплатная установка Фотошопа
Дизайн сайта в фотошопе с нуля за 60 минут
Простые фигуры
Текст
Шрифт
Смарт-объекты
Правильная структура сайта
4 основных уровня в устройстве сайта
Как быстро собрать сайт из блоков
Блочная структура сайта
Волшебные серые блоки
Треугольник сайта: текст, смысл, блоки
Главная ошибка при создании структуры сайта
Глубокая проработка и наполнение сайта
Обратный треугольник: блоки, смысл, текст
Как сделать сайт интересным
Что такое рыба и как обойтись без нее
Где брать тексты, картинки, иконки
Шрифт и размеры шрифтов
Как подобрать качестенный шрифт
Классические шрифты
Какие шрифты всегда выглядят хорошо
Как выбрать размеры шрифта
Золотое сечение в типографике
Цвет и акциденция
Как подобрать красивые цвета
Что делать, если сайт выглядит скучно
Акцидентный цвет
Как выделить самое важное на сайте
Красивая графика со стоков
Где бесплатно найти качественные картинки
Где бесплатно найти качественные иконки
С чего начинается красивый сайт
Выравнивание и верcтка: золотое сечение в вебе
Колонки для выравнивания веб-сайта
Простая сетка
Оптические оси
Пропорции золотого сечения
Как сделать гармоничный сайт
Как оформить свой первый сайт для портфолио
Как оформить свой первый сайт
Правильная подача в 4 шага
Закон хорошего портфолио
Шаблоны для оформления
Новые темы – бесплатно
Если вы не найдете в курсе ответа на ваш вопрос – задайте его мне. Я соберу вопросы участников и подробно раскрою самые актуальные и важные темы.
Новые темы будут доступны бесплатно для всех участников курса.
Вы получите подробный персональный ответ на ваш актуальный вопрос
Получить ответ на свой вопрос
dpng.me
50 лучших онлайн-курсов и ресурсов для обучения веб-дизайну
Если вы хотите научиться делать сайты или прокачать свои дизайнерские навыки, вам понадобится информация. Сейчас есть много специальных курсов веб-дизайна и платных обучающих пособий, но что, если у вас недостаточно средств? Гид по бесплатным учебникам, онлайн-курсам и справочникам поможет открыть для себя лучшие бесплатные материалы по дизайну и программированию.
Специальный гид создан для того, чтобы помочь дизайнерам, не имеющим достаточно денег на обучение. В одном месте собраны лучшие инструменты, подобранные командой профессионалов из 140 ресурсов. С помощью более чем доступных (часто и вовсе бесплатных) обучающих программ и учебников, вы сможете поднять свой уровень так же, как если бы учились на дорогостоящих платных курсах в реале.
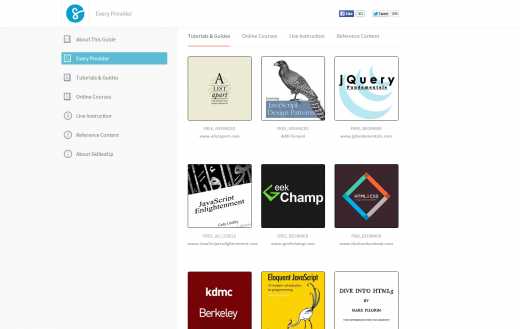
Для гида были протестированы самые разные ресурсы, из которых отобрали 50 лучших и распределили их на 4 категории:
1. Учебники и руководства
Все знают, что в интернете можно найти бесплатные учебники и руководства, правда на это может уйти много времени, а в результате вы скачаете что-то не сильно полезное. В гиде подобраны 11 учебников и пособий по дизайну и программированию, которые показались авторам сайта достойными изучения.

2. Курсы
Проходя онлайн-курсы, вы сможете получить больше эффекта, чем от пособий и учебников. В этом разделе вы найдете платные и бесплатные онлайн курсы с приятным интерфейсом, качественным видео и специализированными форумами.
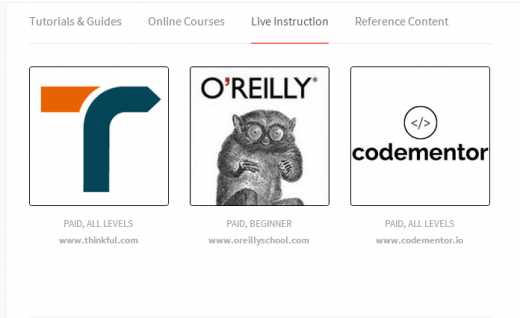
3. Онлайн инструкции
Считается, что лучший способ выучить что-то — это тренироваться с учителем. Гид представляет три сайта с возможностью онлайн-обучения, и указывает, для какого уровня знаний предназначены уроки.

4. Справочники
Здесь вы найдете ссылки на разные хранилища, в которых можно найти нужную информацию в любое удобное время.
Итак, если вы неплохо знаете английский, хотите выучить дизайн и программирование, и при этом не потратить на это много денег, гид по обучалкам ждет вашего внимания.
A skilledup curated collection
lifehacker.ru
Обучение web-дизайну. С чего начать обучение веб-дизайну?
От автора: многие новички не знают, с чего им начать обучение веб-дизайну. Великий и ужасный Интернет полон разнообразных материалов, которые часто сбивают с толку. У большинства людей, к тому же, присутствуют элемент сомнения в своем таланте и страх неудачи. Особенно если их знакомство с графикой ограничилось уроками ИЗО в начальной школе.
Сегодня я расскажу вам, как стать веб-дизайнером и не потеряться в огромном количестве информации. Если у вас есть вера в себя и желание учиться, значит, эта статья для вас!
Пещерные люди делали наскальные рисунки, древние египтяне рисовали иероглифы, а мы живем в эпоху веб-дизайна. Что же это такое? Постараюсь объяснить «на пальцах» и упаковать в данную статью тот минимум, с которым вам просто необходимо будет разобраться прежде, чем перейти в эту сферу.

Веб-дизайн — это…
Все мы интуитивно понимаем, что веб-дизайн — это превращение информации на экране в нечто эстетически приятное и узнаваемое. Это обмен идеями с другими людьми. Выражение своей индивидуальности. Графическая формулировка основных целей и задач сайта, его концепции. В общем, это нечто многогранное и, на первый взгляд, очень сложное. Особенно, если вы:
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее87-летний дедушка;
не имеете соответствующего опыта и/или образования;
не умеете рисовать;
не владеете компьютером.
Если хотя бы один пункт из вышеперечисленных не про вас, значит, у вас есть реальный шанс стать веб-дизайнером! Ну а если серьезно, то для человека, который увлечен любимым делом, не существует никаких преград. Обучение web-дизайну может проходить и самостоятельно, и с помощью специализированной литературы, уроков, Интернет-ресурсов, платных и бесплатных видеокурсов.

Требования к веб-дизайнеру
На плечи веб-дизайнера ложится то, как именно корпоративный сайт, блог или другой ресурс будет восприниматься пользователем. Насколько легко и быстро он поймет содержимое страниц, сориентируется в навигации, найдет нужную ему информацию и совершит то или иное действие. Например, оформит заказ на услугу или товар.
Таким образом, главными задачами специалиста по дизайну сайтов являются:
обратить внимание пользователя на достоинства компании;
выделить важную информацию о товаре, услуге, предприятии;
логично подвести посетителя к покупке или совершению другого действия.
Инструментами веб-дизайнера в этой нелегкой борьбе за клиента должны стать соответствующие элементы структуры сайта: кнопки, изображения, видео, ссылки, текстовые блоки.
С чего начать самообучение? 5 шагов к успеху
1. Изучите внешние аспекты web-дизайна. Обучение и самообразование следует начать с просмотра других работ для вдохновения. Просмотрите работы крупных студий, известных дизайнеров, проанализируйте сайты с высокой посещаемостью.
Какие шрифты они используют? Как подобрана цветовая палитра? Особенности основных блоков, заголовков, изображений, кнопок? На все эти тонкости нужно обязательно обращать внимание.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее2. Следуйте своему внутреннему интересу. Прислушайтесь к себе и постарайтесь понять, что вас восхищает в той или иной работе, что наиболее интересно именно вам.
Пробуйте и экспериментируйте, пока к вам не придет видение того, чем именно вы хотите заниматься. Это может быть дизайн сайтов, брендинг и разработка логотипов, айдентика или создание фирменного стиля, дизайн мобильных приложений и т. д.

3. Изучите основы рисунка и композиции. Для этого совершенно необязательно записываться в художественную школу, сидеть в аудитории с такими же новичками и пытаться нарисовать шар или вазу. Вам вполне достаточно уметь сделать набросок. Дайте вашей руке привыкнуть к карандашу. Для этого наберитесь терпения и срисовывайте с фотографий, картинок, видеоуроков.
Чтобы удачно пройти этот этап, забудьте о предмете, который вы рисуете. Думайте только о его пропорциях и расположении в пространстве.
Если вы не верите в собственные силы, загуглите биографию художников Матисса, Поля Гогена, Мозес, Адольфа Бугро, которые впервые начали рисовать в зрелом возрасте.

4. Научитесь пользоваться инструментами Photoshop, изучите основы CSS и HTML, принципы адаптивной верстки. Не стоит сразу гнаться за множеством программ, в процессе обучения веб-дизайну вы поймете, каких конкретно знаний вам не хватает.

5. Найдите практическое применение своим знаниям. Создайте собственный сайт или блог. Сделайте портфолио и разместите его на специализированных биржах фриланса.
Чтобы обзавестись своими работами, совсем необязательно выполнять настоящие проекты. Вы можете сделать свои зарисовки сайтов, интерфейсов приложений, логотипов местных фирм.
Выполняйте упражнения из книг или уроков, найденных в Интернете. На начальном этапе в целях обучения web-дизайну можно даже заимствовать чужие идеи и видоизменять их.
И еще пара советов начинающим веб-дизайнерам
Будьте в тренде и развивайтесь. Будь у вас хоть необъятный талант художника, вы все равно обязательно должны знать такие вещи, как растровая и векторная графика, CMYK и RGB, принципы адаптивного, плоского и материального дизайна, инструменты Photoshop.
Уделяя хотя бы 1–2 часа в день изучению этих вещей, вы набьете руку и достигнете определенного уровня, что позволит вам стать высокооплачиваемым специалистом в области веб-дизайна. С чего начать обучение — с самостоятельного изучения основ рисования и графических программ или комплексных обучающих курсов — решать вам, в зависимости от ваших стремлений и мотивации.
Когда есть интерес к дизайну сайтов, обучение проходит очень легко. Можно бесконечно смотреть сайты и блоги, читать интервью дизайнеров и слушать лекции на youtube, совершенно не уставая от этого.
Однако помните, веб-дизайн — это направление, которое нельзя изучать только теоретически. Чем больше реального опыта, тем лучше.
Современный рынок накладывает на профессию «веб-дизайнер» свой отпечаток. В последние пару лет закрепилась тенденция к минималистичной, упрощенной структуре сайта, без экзотических шрифтов, «рюшек», теней и т. п. На пике популярности также большая типографика, фоновые изображения на всю ширину страницы, плоский дизайн (flat style).

В следующих статьях я более подробно расскажу вам о современных тенденциях дизайна. На этом буду прощаться. Подписывайтесь на обновления нашего блога, чтобы быть в курсе всех событий и новинок в среде дизайнеров и разработчиков сайтов. Учитесь, развивайтесь и все у вас получится!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Онлайн-курсы веб-дизайна — Обучение на web дизайнера с нуля — 12 уроков
Онлайн курсы веб-дизайна: освойте одну из самых популярных профессий современности
Вам надоела рутинная работа, и вы хотите заняться творчеством? Вы мечтаете стать веб-дизайнером и работать удаленно из любой точки мира? А может быть вы предприниматель, и вашей компании нужно представить товары или услуги в интернете? Вы, конечно же, можете ничего не менять в своей жизни и оставить все как есть. Можете попробовать научиться веб-дизайну самостоятельно, потратив на это много времени, допуская непоправимые ошибки. А можете пройти онлайн-курсы веб-дизайна с нуля.
В академии «HEDU» есть возможность получить хорошую основу одной из самых востребованных и высокооплачиваемых профессий современности.
Онлайн-обучение веб-дизайну с нуля
Веб-дизайнер — специалист, который создает макет будущего сайта. Именно он отвечает за то, как будет выглядеть будущий ресурс в сети интернет. Одной из его главных задач является создание сайта таким, чтобы он был удобным, а также привлекательным для пользователей. При разработке специалисту нужно учитывать несколько факторов, среди которых стилевое решение, уникальность, узнаваемость, навигация, интерфейсы, структура и т.д. Как правило, веб-дизайнер создает макеты сайтов, разрабатывает дизайн лендингов, создает логотипы, баннеры, презентации, инфографику и другие графические элементы.
На сегодняшний день вы можете проходить обучение в высших учебных заведениях, потратив на это несколько лет своей жизни. Но вы также можете пройти онлайн-курсы web-дизайна, где получите базовые знания и навыки, необходимые для работы в данной сфере.
Дистанционное обучение на веб-дизайнера в академии HEDU
Для нашей академии важно дать качественное и доступное образование для студентов. Поэтому для вас открывается возможность получить по-настоящему хорошие знания дистанционно. Вы будете обучаться по авторским материалам, разработанным практикующими специалистами сферы веб-дизайна. На уроках вы будете получать актуальную информацию, а также перенимать опыт практикующих специалистов.
Программа онлайн-обучения web-дизайну построена таким образом, чтобы студенты освоили полный курс занятий. Пошаговое изучение уроков позволит из новичка с нулевым уровнем знаний превратиться в практикующего дизайнера с возможность высокого заработка. Также вы получаете доступ к видео урокам, которые сможете просматривать в удобное для вас время, что позволит повторить пройденный материал.
В процессе обучение вы познакомитесь с популярными программами Adobe Illustrator и PhotoShop, освоите основы типографики, научитесь работать с админкой сайта и многими другими вещами, необходимыми для работы веб-дизайнера.
Пройдя онлайн-курсы веб-дизайнера, студент получает сертификат, подтверждающий его квалификацию.
Если интересна творческая профессия, хотите развиваться в популярной интернет-среде, мечтаете о дистанционной работе, желаете продвигать свои товары или услуги через интернет, то записывайтесь на онлайн обучение веб-дизайну в академии HEDU.
Веб-дизайн: с чего начать обучение?
Веб-дизайн с чего начать обучение? Этот вопрос задает себе каждый будущий профессиональный веб-дизайнер! Решили обучиться веб-дизайну с нуля? Поздравляем! Веб-дизайн может быть одним из самых полезных навыков для вашей профессиональной карьеры.
Первые 30 дней обучения имеют решающее значение, потому что многие просто отказываются от идеи научиться веб-дизайну через одну или две недели. В этой статье будут даны несколько полезных советов и приемов, которые помогут вам начать изучение веб-дизайна и остаться «в теме» на длительный период.
Веб-дизайн представляет собой довольно широкое поле знаний.
Сказать «я хочу изучать веб-дизайн» — это как сказать «хочу научиться готовить». Существуют тысячи рецептов и способов приготовления еды. Так же существуют тысячи специфичных инструментов дизайна а также важных принципов, которое должен знать каждый веб-дизайнер.
С тех пор, когда веб-дизайн превратился в отдельную отрасль знаний, много стали задавать один вопрос: «Как научиться веб-дизайну?» Этот же вопрос и останавливает многих от его изучения. Выбор способов, инструментов и стилей огромен, это и настораживает многих.
Мой опыт обучения
Решив начать обучение веб-дизайну, я также был поражен разнообразием инструментов и способов это сделать. Какую программу использовать для изучения, Dreamweaver или Photoshop? Или, может, сначала стоит начать с изучения кодирования и научиться Javascript, HTML и CSS? Правда заключается в том, что существует множество ресурсов для изучения веб-дизайна самостоятельно. Поэтому многим сложно сделать выбор, с чего начать?
Почему необходимо начинать обучение веб-дизайну с HTML и CSS?
Большинство сайтов (думаю 99%) созданы на языке HTML. Чтобы убедиться в этом, зайдите на ваш любимый сайт и нажмите “Ctrl+U”. Вы видите в тексте <p>, <a>, <script type=’text/javascript’> и так далее? Это все называется тегами HTML. Не волнуйтесь, что вы не знаете их. Пройдет немного времени и во всем разберетесь.
HTML – это каркас или структура почти любого современного сайта. А как на счет CSS? CSS на самом деле передает этой структуре некий стиль. Без использования CSS сайты выглядят ужасно. Чтобы по-настоящему понять и изучить веб-дизайн, необходим знать эти два несложных языка.
Главное в изучении языка – понять его логику, и тогда можно легко понять, как строится конструкция сайта с помощью него.
Кроме того, не волнуйтесь, это не имеет ничего общего с реальными языками программирования, такими как PHP, Javascript или C++. Это совершенно разные вселенные. Изучение HTML и CSS по сравнению с этими языками, это как научиться ездить на велосипеде по сравнению с полетом самолета. Вы же умеете ездить на велосипеде? Тогда скорее всего и HTML с CSS осилите!
Как же начать изучение HTML и CSS?
Есть два пути: онлайн-курс или учебные пособия. О книгах поговорим в следующей статье. Сейчас расскажем о некоторых курсах по изучению программирования. В интернете можно найти огромное количество онлайн-курсов по изучению веб-дизайна вообще и кода, в частности. Некоторые из них окажутся полезными, а некоторые оставят не очень приятные впечатления. Вот несколько ресурсов, на которые стоит обратить внимание:
- Нетология позиционирует себя как «университет по подготовке и дополнительному обучению специалистов в области интернет-маркетинга, управления проектами, дизайна, проектирования интерфейсов и веб-разработки».
- Кроме того, при владении английским языком на уровне пользователя, можно обратить внимание на школу CodeAcademy.com
Ознакомьтесь с основами Photoshop
После того, как вы разберетесь с HTML и CSS, необходимо переходить собственно к обучения основам веб-дизайна. А именно к изучению программ, с помощью которых происходит проектирование (дизайн) веб-сайтов. Существует несколько программных комплексов, используемых для этого. Главным из них является Adobe Photoshop.
В интернете существует множество курсов по его изучению. Как платных так и бесплатных. При должном стремлении и усердии понимание работы с этой программой придет быстро.
И вот пришел момент, когда вы вроде бы разобрались и с HTML и с Photoshop, что же делать дальше? Самым же действенным способом обучению веб-дизайну в первое время является постоянное ознакомление с работами профессиональных веб-дизайнеров и попытка повторить увиденное во всех мелочах.
Не бойтесь копировать чужие работы. Таким образом, вы быстрее разберетесь и определите, что в веб-дизайне главное, какие «фишки» можно использовать в своих работах. Это поможет «набить руку» в этом деле. В первое время необходимо работать над своим портфолио. И так с каждой новой работой вы будете узнавать все больше, и через некоторое время выработаете свой собственный стиль в веб-дизайне.
Решив начать обучение веб-дизайну, следует знать, что веб-дизайн – это отдельная огромная отрасль знаний со своими правилами и законами. Изучение дизайна, как и любой другой профессии требует упорства и стремления к достижению поставленных целей.
ЭТО ИНТЕРЕСНО!
pt-blog.ru
Уроки по веб-дизайну
Для построения действительно выдающегося сайта, который бы нравился и клиенту и посетителю, необходимо изучать уроки по веб-дизайну. Вашему вниманию предлагаются некоторые из таких уроков, которые доступны в сети Интернет. Помимо всего прочего, эти уроки сейчас актуальны и соответствуют текущим тенденциям. Будьте уверены, что плодотворно потратите свое время.
Elegant Patterned Web Design in Photoshop
Урок по созданию элегантного макета для сайта-портфолио.

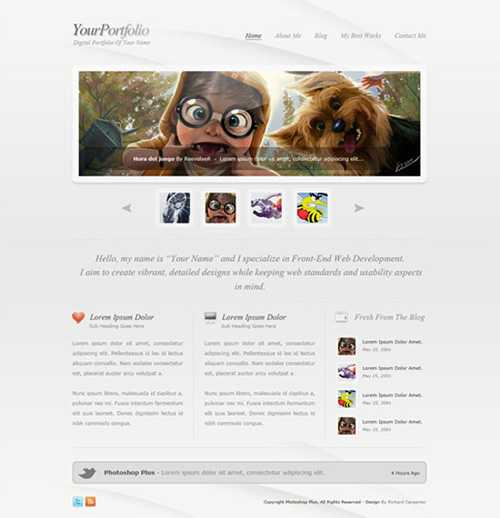
How to Easily Design an Attractive Portfolio Web Template
Создаем шаблон для персонального сайта фотографа, художника, графического дизайнера.

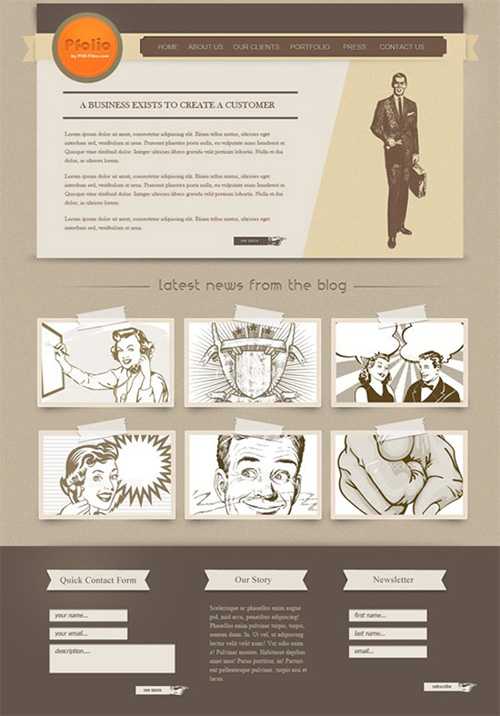
Vintage Photoshop Website design
Создание винтажного макета сайта.

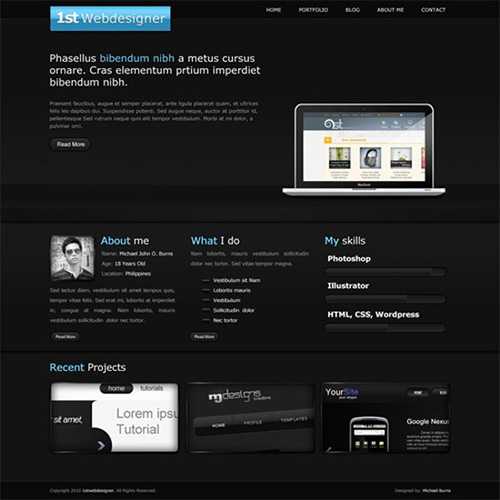
3D Portfolio Dark webdesign
Этот урок научит вас создавать дизайн макета в 3D, используя простые градиенты и другие эффекты.

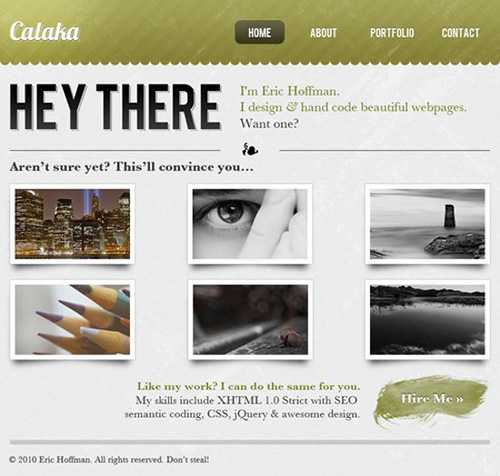
Clean Style Portfolio Layout
В этом подробном уроке вы научитесь создавать чистый макет портфолио.

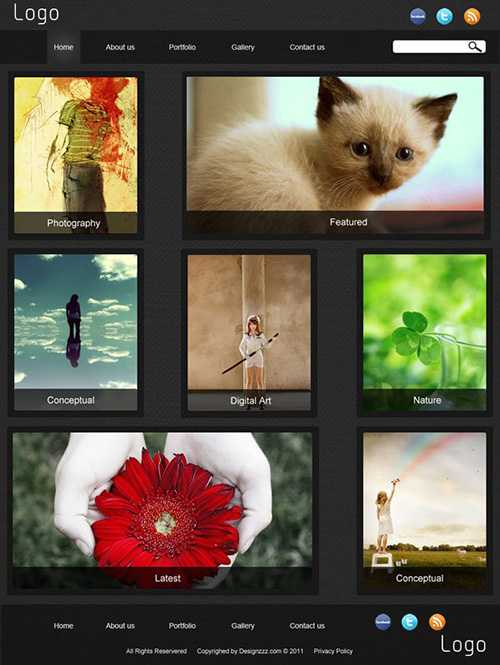
Creating stylish Gallery Web Template in Photoshop
Простой и изящный веб-дизайн, который может быть использован в качестве страницы-галереи.

Creating Simple Clean Portfolio design in Photoshop
Создаем чистый макет для портфолио.

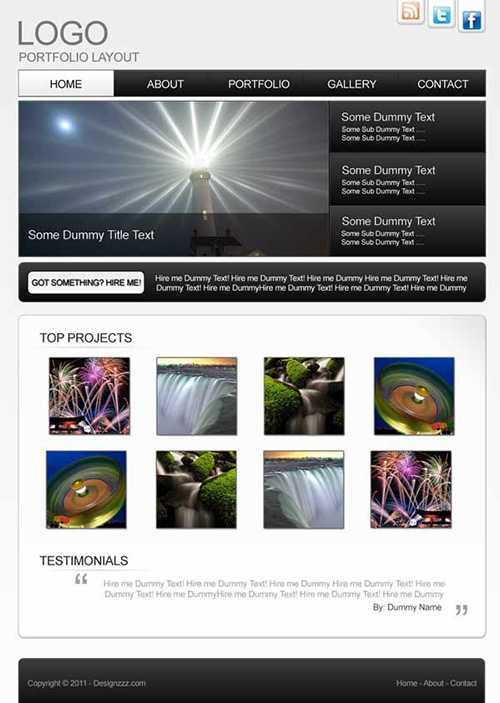
Portfolio Web Layout in Photoshop
Этот урок также расскажет о процессе создания макета для портфолио с помощью Adobe Photoshop.

Make a Vibrant Portfolio Web Design in Photoshop
Создаем цветной макет для портфолио.

Minimalist Portfolio Web Design Layout
Элегантный, стильный и минималистичный макет для портфолио фотографов или дизайнеров.

Build a Stylish Portfolio Web Design Concept
Элегантный дизайн портфолио в Photoshop.

Create a Grungy, Translucent Web Portfolio Design
Создание веб-дизайна макета с использованием мазков кистей акварельных красок в соединении с другими популярными веб-тенденциями.

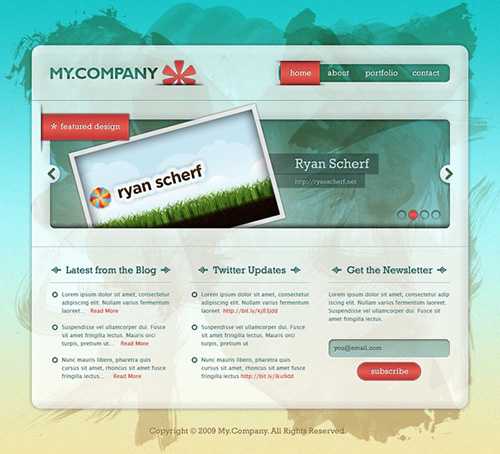
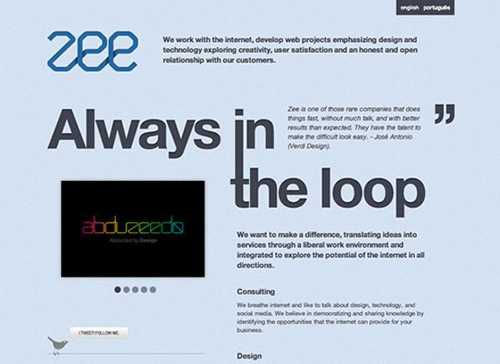
Zee Site
Дизайн великолепного сайта.

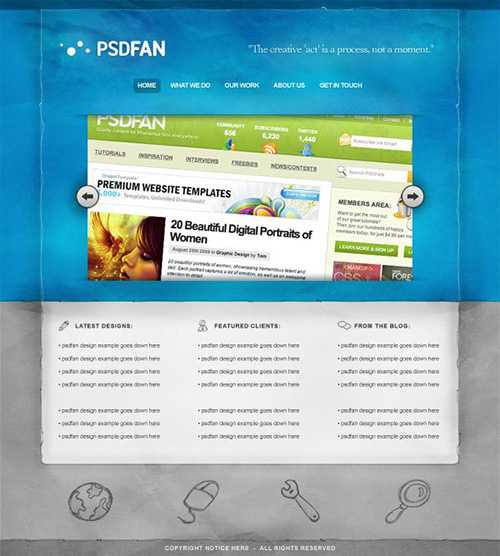
Design a Sleek Textured Blue Portfolio
Красивый дизайн веб-сайта в Photoshop.

Simplistic Black and White Portfolio Layout in Photoshop
Создание красивого дизайна портфолио в черно-белых тонах в Photoshop.

Design A Vintage Portfolio Layout Using Photoshop
Создание шаблона веб-сайта, который создан специально для публикации графических работ (портфолио для веб-дизайнеров, художников, графических дизайнеров или фотографов).

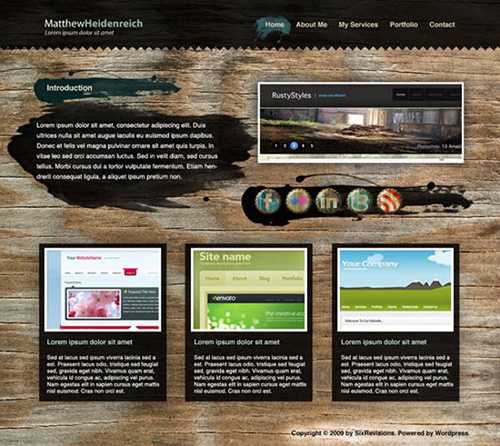
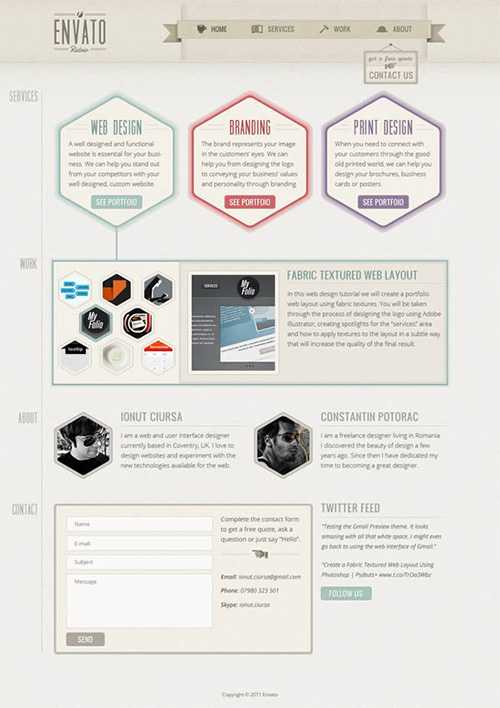
Wooden Grunge Portfolio Web Layout in Photoshop
Урок по веб-дизайну для начинающих, который показывает как построить макет портфолио с фиксированным деревянным фоном в Photoshop.

Уроки по e-commerce веб-дизайну
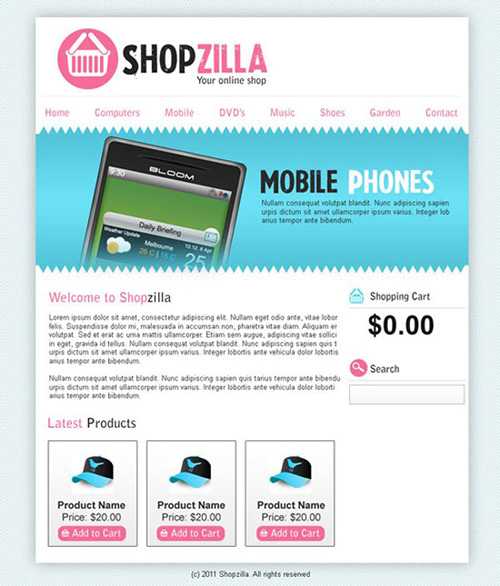
Creative ecommerce Layout in Photoshop
Урок по созданию цветного и чистого шаблона E-Commerce сайта в Photoshop.

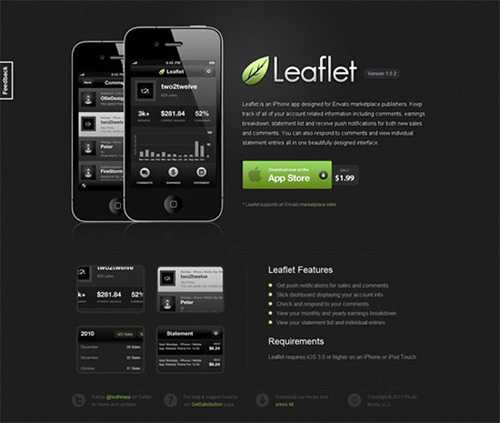
Design a Sleek Mobile App Webdesign
Урок Photoshop по созданию гладкого интерфейса, который может использоваться для любого веб-сайта мобильных приложений.

Уроки бизнес веб-дизайна
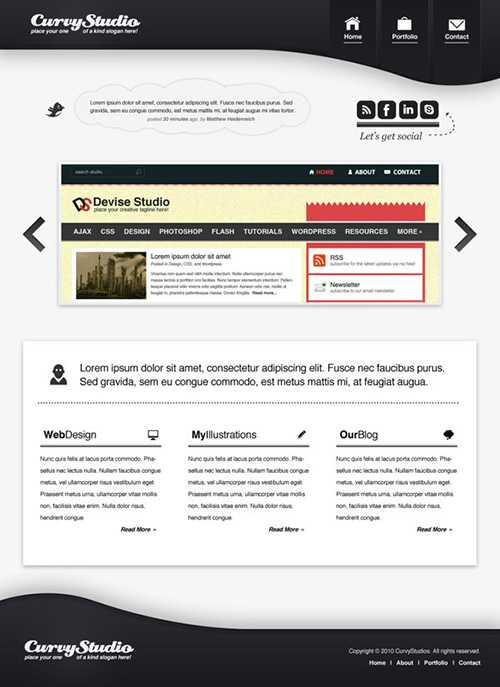
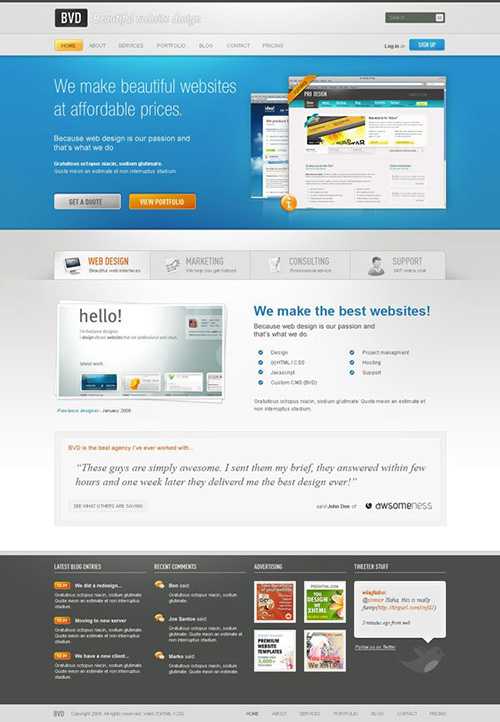
DESIGN A BUSINESS WEB LAYOUT
Урок о создании в Photoshop макета бизнес веб-сайта.

Design a Classic Corporate Web Template in Photoshop
Создание шаблона бизнес сайта в Photoshop.

Modern Lab Theme Web Design in Photoshop
Урок по созданию гладкого макета в Adobe Photoshop, который выглядит современно.

Create Grid Based Website Design
Урок Photoshop по созданию стильного веб-дизайна сайта.

Design an Elegant Hotel Website
Простой урок по созданию макета сайта гостиницы в Photoshop.

Jewelery webdesign
Веб-дизайн для магазина ювелирных изделий.

Designing a Beautiful Website From Scratch
Красивый веб-дизайн в Photoshop.

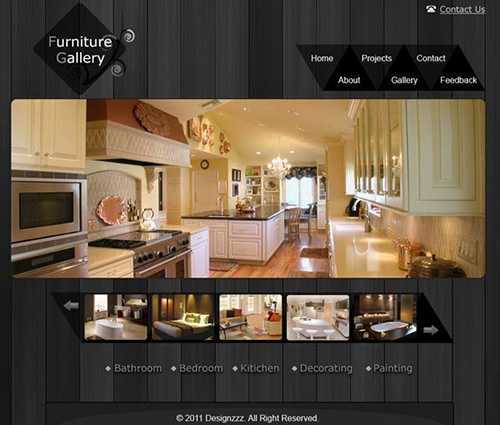
Clean Furniture Website and Gallery Layout in Photoshop
Дизайн сайта для любого производителя.

Create a Professional Web 2.0 Layout
Урок по созданию web 2.0 макета.

Create a Law Firm Web Design
Дизайн сайта для юридической фирмы.

Elegant Boutique or Garment Industry Web Design
Урок по созданию веб-дизайна в Photoshop для любого сайта индустрии моды.

Create Simple and Professional Looks Financial Website Layout
В этом уроке Adobe Photoshop CS6 Вы узнаете как создать простой и профессиональный макет финансового веб-сайта.

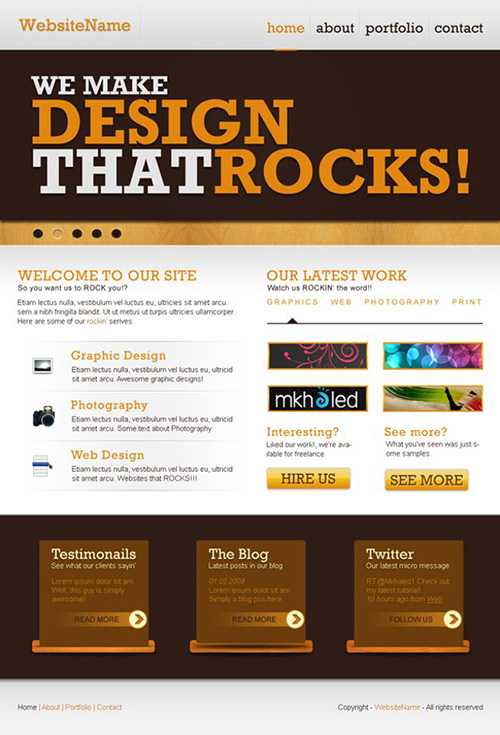
Create a Rockin’ Website Layout In Photoshop
Урок по созданию веб-сайта в Photoshop в шоколадной расцветке.

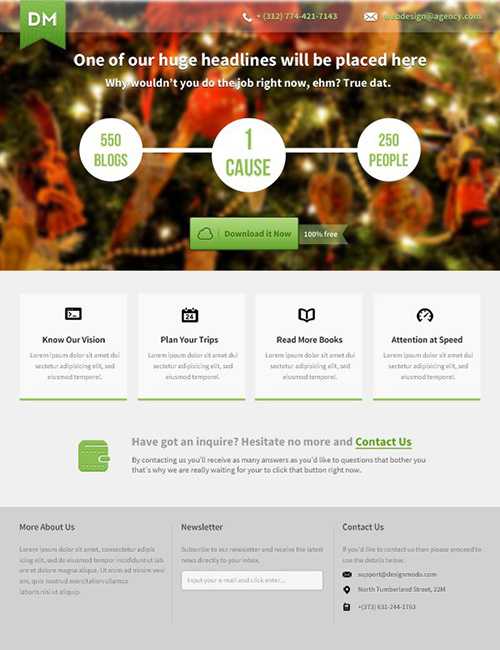
Make a Beautiful Landing Page with Photoshop
Урок по созданию увлекательной целевой страницы в Adobe Photoshop.

Разные уроки по веб-дизайну
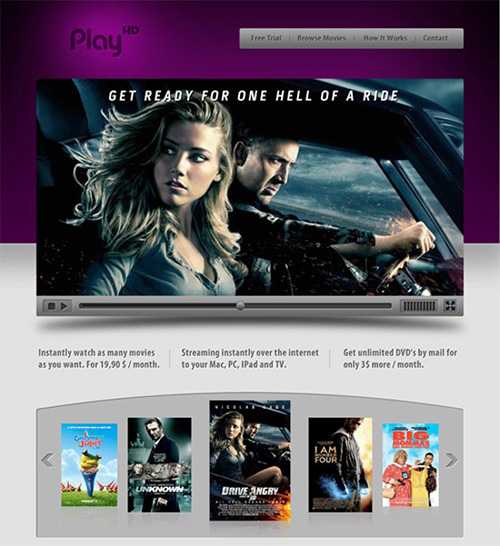
Movie Video Streaming Website
Создаем красивый сайт, который поддерживает видео.

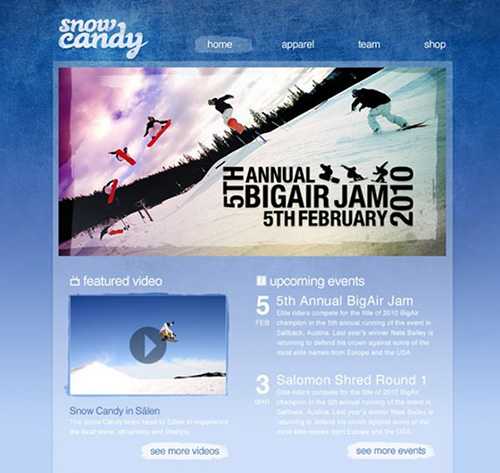
Create a Gnarly Snowboarding Themed Web Design
Урок по созданию макета сайта по сноубордингу в Photoshop.

How to Create a Unique WordPress Theme
Создание креативного макета сайта, который может быть преобразованным в тему wordpress.

How to Make a Creative Blog Layout
Учимся создавать макет блога, используя простые формы, некоторые методы использования кистей, изображения и изобретательность в Photoshop.

Create a One-Page Retro Web Design Layout in Photoshop
В уроке объясняется создание одностраничного ретро макета сайта в Adobe Photoshop.

Create A Dark, Clean Website Design In Adobe Photoshop
Создаем макет темного и чистого веб-сайта в Adobe Photoshop.

Design a Grungy Newspaper Web Layout in Photoshop
В этом уроке научимся создавать макет веб-сайта газеты в стиле гранж.

Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, Вам также будет интересно:
www.dejurka.ru
