Разработка сайтов, основы веб-дизайна
Приветствую на fotodizart.ru друзья! Ох уж я и назвал статью, сейчас буду стараться оправдать ее название. На самом деле я назвал ее так по нескольким причинам, и о них Вы узнаете уже скоро в процессе чтения данной статьи о разработке сайтов, если конечно не подумаете что вы это и так знаете и вам это не нужно и неинтересно. Ну что же, тем, кто все знает, мне сказать нечего, а вот дизайнеры, ищущие новых знаний я уверен узнают для себя ряд новых основ веб-дизайна.
Разработка сайтов зачастую долгий и кропотливый процесс, который включает в себя не только процесс создания дизайна сайта в фотошопе но также процесс структурирования данных из которых складывается макет. Структурирование этих данных я бы отнес к основам веб-дизайна, которых следует придерживаться, дабы при сдаче проекта исключить проблемы которые могут возникнуть у верстальщика либо других дизайнеров работающих с вами в команде, или производящих дальнейшую работу по данному проекту.
Для себя я взял эти основы веб-дизайна за правила и стараюсь по максимуму их придерживаться. Итак, что же это за такие правила, которых следует придерживаться при создание дизайна сайта в фотошопе.
О некоторых я уже говорил в ранних моих статьях, одно упоминалось в первой статье о макетах сайта, другое это размеры макета сайта.
Очень важно! Запомните, макет вы создаете для людей, которым в последствие с ним работать, поэтому все должно быть структурировано, четко, понятно без лишних вопросов.
Организационные правила, начальный этап создания дизайна сайта
В данный пункт я отношу все организационные правила, которые необходимо производить в процессе и перед началом работ над дизайном сайта. Сюда входят вся организация работы.
1) Создаем папку с проектом, в ней создаем папку, в которой будем хранить все ресурсы, такие как нестандартные (несистемные) шрифты, документы, пояснительные записки, паттерны и так далее все что потребуется в дальнейшей разработке сайта. Сами основные psd-исходники страниц сохраняем в корне папки с проектом.

2) Папки и файлы желательно называть на английском, так как если дизайн сайта создается на платформе windows, а дальнейшая работа будет производиться на mac все названия могут слететь и получится нечитаемые названия документов, с которыми работать очень неудобно. Названия документов будут похожи на html страницы, когда имеется проблема с кодировкой, многие вебмастера об этом знают.
3) Давайте понятные названия psd файлам (index, contact, faq либо транслитом glavnaia, kontakti, vopros-otvet). Хоть это и неправильно, но я часто называю на русском мне так удобно, главное заранее уточнить на какой платформе будет производиться дальнейшая работа.
4) Размеры макета создавайте с учетом стандартных разрешений мониторов. Контентную часть делайте в пределах 1000 пикс. если хотите чтобы будущий сайт корректно отображался на большинстве экранных разрешений мониторов в браузере.

5) Используйте модульную сетку. Используя сетку, информация получается более структурированной и упорядоченной.
Разработка дизайна сайта, работа
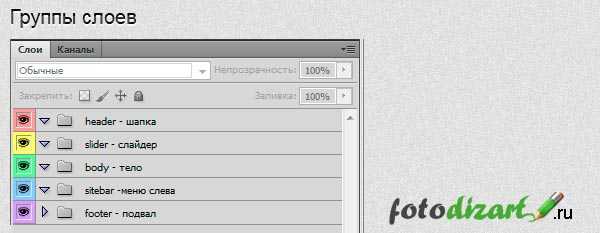
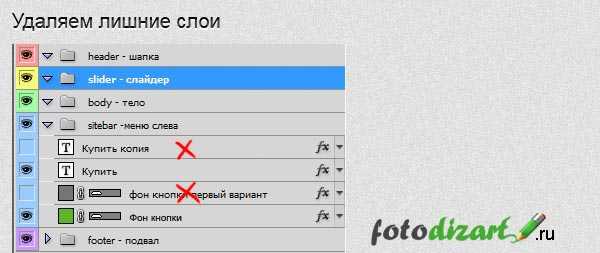
1) Создавайте группы слоев. По принципу (шапка, слайдер, тело, сайтбар подвал и т.д. (header, slider, body, sitebar, footer)). Задавайте цвета группам слоев, это поможет ориентироваться в исходнике.

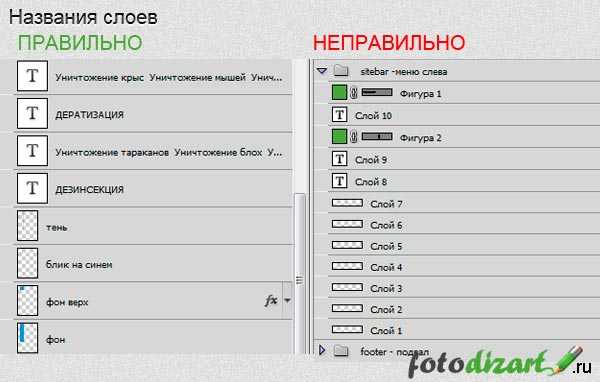
2) Давайте названия слоям, иначе, когда их будет множество, сориентироваться будет гораздо сложнее. Это поможет как верстальщику, так и Вам, если придется вносить правки в макет.

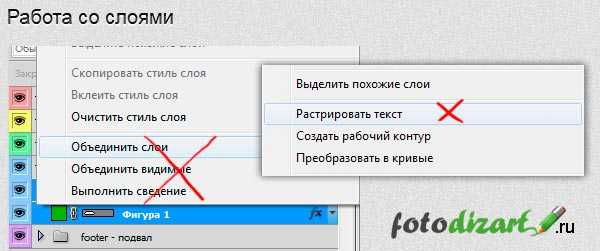
3) Не склеивайте слои в фотошопе без необходимости, это повысит скорость внесения изменений в макет при необходимости. Не растрируйте шрифты без надобности.

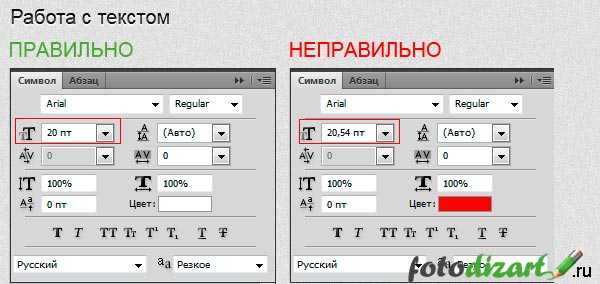
4) Высоту шрифтов задавайте целыми числами. Иначе верстка получится отличной от макета.

5) Старайтесь использовать стандартные, системные шрифты для контента. Это необходимо для того чтобы контент отображался у всех пользователей одинаково.
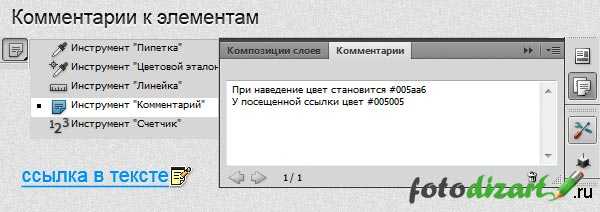
6) Оставляйте заметки о том, что нарисовали, если это необходимо.

7) Показывайте на макетах указателями курсоров как реагируют элементы.
Подготовка к сдаче дизайна сайта
- Удаляем все лишние файлы из папок с проектом дизайна.
- Удаляем все лишние слои из исходников, иначе верстальщик сверстает и их.

- Удаляем все лишние направляющие, можно оставить только те, что использовались в качестве сетки.
- Проверяем орфографию, чтобы не пришлось краснеть из-за ошибок или опечаток, и переделывать.
- Проверяем, все ли дополнительные материалы приложены к проекту (шрифты, текстуры, документы).
- При необходимости создаем пояснительную записку, в которой описываем работу интерфейсов и т.д.
- Для веба сохраняйте изображения через (файл > сохранить для Web и устройств…( Save for Web & Devices…)) таким образом файлы будут весить меньше.

Ну, вроде все что хотел перечислить перечислил, надеюсь, эти основы веб-дизайна при разработке сайтов помогут Вам в вашей работе и исключат лишние вопросы которые возможно у Вас возникали.
Подписывайтесь на обновления сайта, добавляйтесь в группу вконтакте, комментируйте, дополняйте, если у кого-то есть какая-то дополнительная информация по теме статьи.
fotodizart.ru
Основы веб-дизайна: обучающий мини-курс | Уроки Фотошопа (Photoshop)
Представляю вам мини-курс по основам веб-дизайна. Курс записывался на youtube в течение двух лет. Разумеется, это не исчерпывающий курс по веб-дизайну, и он не заменит полноценного обучения.
Тем не менее, после этого курса вы сможете стартовать в профессии (постоянно углубляя свои знания и навыки). Здесь разобраны самые необходимые для старта темы (на чем строится веб-дизайн, как общаться с заказчиком, и как именно работать в фотошопе).
Курс построен следующим образом: сначала дается вводная теоретическая информация (модульные сетки, бриф, прототипирование, коммуникация с заказчиком), затем сразу приступаем к практике (создание главной и внутренней страниц с адаптивными версиями). Вся информация привязана к конкретному проекту, т.е. это не абстрактные рассуждения и не дизайн абстрактной страницы в вакууме.
Вы можете посмотреть, что получилось по итогам курса на behance странице проекта
1. Основы веб дизайна #1 — модульные сетки (Grid Systems)
Знакомимся с понятием модуля и модульной сетки. Для чего нужна сетка, и как она работает (на конкретных примерах)? Какие модульные сетки бывают? Где взять готовые, и как создать свою? В этом модуле мы разберем эти и многие другие вопросы.
Сайты с сетками, которые упоминались в уроке:
Сайты для создания модульных сеток:
2. Основы веб дизайна #2 — Постановка задачи, работа с заказчиком, бриф, тз
Второй модуль курса. Здесь разбираемся с ключевыми для любого дизайнера темами: пониманием задач бизнеса, коммуникацией с заказчиком, составлением брифа и технического задания (тз). Во втором видео составляем бриф для проекта, над которым мы будем работать на протяжении этого курса.
Ссылки на документы, упомянутые в видео:
3. Основы веб дизайна #3 — Прототипирование (Prototype — Photoshop, Muse, Axure, Online services)
Третий модуль курса — введение в тему прототипирования. Рассмотрим основные понятия, сервисы и программы для создания прототипов. Поговорим в каких случаях прототипы незаменимы, а в каких могут оказаться откровенно вредны.
Сервисы:
Упомянутые программы:
4. Основы веб дизайна #4 — Создание главной страницы
В четвертом модуле от теории переходим к практике — создаем главную страницу. Это самый объёмный модуль курса. Помимо демонстрации рабочего процесса в фотошопе мы поговорим о необходимых инструментах и рассмотрим базовые принципы дизайна.
5. Основы веб дизайна #5 — Страница категории
В пятом модуле демонстрируется процесс создания внутренней страницы сайта (страница категории в нашем случае). Также мы рассмотрим важные моменты, которые необходимо учитывать при разработке внутренних страниц (единство навигации и стиля, понимание структуры и т.д.).
6. Основы веб дизайна #6 — Мобильная (адаптивная) версия
Завершающий, шестой модуль курса познакомит вас с процессом создания адаптивной версии сайта. Здесь вы узнаете только о самых базовых вещах, т.к. тема адаптивного дизайна (и тем более дизайна мобильных приложений) заслуживает отдельного курса (и даже не одного).
На этом всё. Буду рад, если вы напишете в комментариях свои впечатления от курса.
psforce.ru
Дизайн — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
В этом разделе собраны всевозможные уроки и советы по дизайну, которые помогут вам расширить свои знания, улучшить профессиональные навыки и повысить уровень мастерства. Знания компьютерного дизайна сегодня необходимы веб-дизайнерам, дизайнерам полиграфии, арт-директорам, верстальщикам, креативным дизайнерам, ретушерам и представителям других профессий. Чтобы выбрать максимально подходящие вам
Специальные уроки по веб дизайну помогают научиться создавать высококлассные сайты, которыми будут довольны и владельцы ресурсов, и их посетители. Современные дизайн уроки, видео которых вы можете посмотреть в этом разделе, мы отбирали вручную, выискивая самые полезные советы по дизайну. Они помогут вам освоить новые приемы и научиться создавать яркие и запоминающиеся образы, поэтому время на изучение таких уроков будет проведено с пользой.
Графический дизайн, урок которого можно с легкостью подобрать на нашем сайте, окружает человека повсюду. С его помощью создаются плакаты, книги, рекламные проспекты, упаковка для подарков, альбомы и т.д. Знание графического дизайна помогает человеку реализоваться в творческом плане и построить успешную карьеру, например, стать арт-директором рекламного агентства или журнала. Если вы желаете поделиться полезным дизайн уроком, загружайте его через форму сайта.
Тренды веб-дизайна 2017 года
Наша команда обращает пристальное внимание на все изменения в мире дизайна. Это помогает всегда держать вас в курсе новостей и новинок этой сферы.
26.02 0 4718
Специфика работы full-stack designerКто такой full-stack дизайнер и в чём заключается специфика его работы? За что full-stack дизайнер несёт ответственность в проекте.
26.02 0 3195
Как сделать UX обзор?Обзор UX – это отличный способ поделиться советами эксперта о пользовательском удобстве и опыте на основе конкретного сайта.
26.02 0 1967
Плоский дизайн делает веб скучным — экспертыПлоский дизайн сосредоточен на простых формах, цвете и отчетливо «цифровом» виде. Не выглядит ли такая конструкция скучной, на фоне сложных современных дизайнерских проектов?
26.02 0 1284
Психология UX дизайнаКаждый элемент имеет психологическое влияние на создание пользовательского опыта. Зная эти элементы, вы сможете создавать потрясающий UX дизайн.
26.02 0 1508
Каркасы и как с ними работатьКаркасы имеют большое значение для создания хорошего сайта. Почему стоит их использовать и как это правильно делать?
26.02 0 1287
Как стать UX дизайнеромUX дизайнера Opower делится советами о том, как стать выдающимся UX дизайнером. Читайте подборку на страницах Skillsup.
26.02 0 2289
skillsup.ru
50 лучших онлайн-курсов и ресурсов для обучения веб-дизайну
Если вы хотите научиться делать сайты или прокачать свои дизайнерские навыки, вам понадобится информация. Сейчас есть много специальных курсов веб-дизайна и платных обучающих пособий, но что, если у вас недостаточно средств? Гид по бесплатным учебникам, онлайн-курсам и справочникам поможет открыть для себя лучшие бесплатные материалы по дизайну и программированию.
Специальный гид создан для того, чтобы помочь дизайнерам, не имеющим достаточно денег на обучение. В одном месте собраны лучшие инструменты, подобранные командой профессионалов из 140 ресурсов. С помощью более чем доступных (часто и вовсе бесплатных) обучающих программ и учебников, вы сможете поднять свой уровень так же, как если бы учились на дорогостоящих платных курсах в реале.
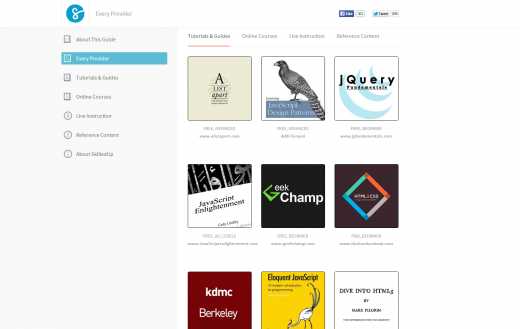
Для гида были протестированы самые разные ресурсы, из которых отобрали 50 лучших и распределили их на 4 категории:
1. Учебники и руководства
Все знают, что в интернете можно найти бесплатные учебники и руководства, правда на это может уйти много времени, а в результате вы скачаете что-то не сильно полезное. В гиде подобраны 11 учебников и пособий по дизайну и программированию, которые показались авторам сайта достойными изучения.

2. Курсы
Проходя онлайн-курсы, вы сможете получить больше эффекта, чем от пособий и учебников. В этом разделе вы найдете платные и бесплатные онлайн курсы с приятным интерфейсом, качественным видео и специализированными форумами.
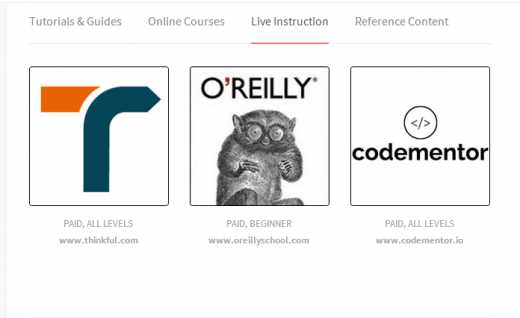
3. Онлайн инструкции
Считается, что лучший способ выучить что-то — это тренироваться с учителем. Гид представляет три сайта с возможностью онлайн-обучения, и указывает, для какого уровня знаний предназначены уроки.

4. Справочники
Здесь вы найдете ссылки на разные хранилища, в которых можно найти нужную информацию в любое удобное время.
Итак, если вы неплохо знаете английский, хотите выучить дизайн и программирование, и при этом не потратить на это много денег, гид по обучалкам ждет вашего внимания.
A skilledup curated collection
lifehacker.ru
