Лучшие дизайны сайтов по версии Awwwards
Дизайнер вы, фотограф, маркетолог или работаете в сфере онлайн-коммерции, вам стоит быть в курсе последних трендов веб-дизайна. Поэтому мы опубликовали подборку лучших дизайнов сайтов, отмеченных престижными наградами. Сегодня мы посмотрим на топ 18 дизайнов веб-сайтов 2017 года по версии Awwwards.
Awwwards — это конкурс профессиональных разработчиков и веб-дизайнеров. Цель сообщества заключается в продвижении лучших достижений и инноваций в веб-дизайне. Разработчики могут бесплатно подавать заявки на участие своих веб-сайтов в конкурсе, и Awwwards ежегодно проводит церемонию вручения призов, на которой награждает лучшие из работ.
Сначала веб-сайты проходят голосование в номинации «Сайт дня», которое проводится сообществом Awwwards совместно с международным жюри, состоящим из дизайнеров, разработчиков и рекламных агентств. В конце года победители попадают в книгу «The 365 Best Websites Around the World» («365 лучших веб-сайтов мира»). Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года».
Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года».
Ну а теперь давайте окунемся в креативный мир самых лучших дизайнов сайтов года.
1. KIKK Festival 2016от студии Dogstudio, Бельгия
Перейти на сайт
2. Because Recollectionот рекламного агентства 84.Paris, Франция
Перейти на сайт
3. In Piecesот дизайнера Брайана Джеймса, Нидерланды
Перейти на сайт
4. Falter Infernoот студии WILD, Австрия
Перейти на сайт
5. Protest Sportswearот агентства Build in Amsterdam, Нидерланды
Перейти на сайт
6. Weber — BBQ Culturesот агентства UncleGrey, Дания
Перейти на сайт
7. Paper Planesот продакшен-студии Active Theory, США
Перейти на сайт
8. Beagle — Better proposalsот цифрового агентства Spring/Summer, Дания
Перейти на сайт
9. Cavalier: Conqueror of Excellence
Cavalier: Conqueror of Excellenceот креативного агентства Your Majesty, США
Перейти на сайт
10. AQuest
от креативного агентства AQuest, Италия
Перейти на сайт
11. Интернет-магазин Nixonот дизайнерского агентства BASIC, США
Перейти на сайт
12. Dragoneот студии Dogstudio, Бельгия
Перейти на сайт
13. Blacknegativeот дизайнера Сильвена Трана, Франция
Перейти на сайт
14. Into the Arctic — Greenpeaceот рекламного агентства Hello Monday, Дания
Перейти на сайт
15. Made in a Free World: Slavery Footprintот студии UNIT9, Великобритания
Перейти на сайт
16. 360° Langstrasse Zürichот рекламного агентства Hinderling Volkart, Швейцария
Перейти на сайт
Чтобы получить еще больше вдохновения, читайте наши статьи:
Статьи по Теме
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Топ-11 креативных сайтов дизайнерских студий России
В сфере создания сайтов креатив был востребован всегда. Как только не проявлялась фантазия веб-дизайнеров! С появлением HTML5 / CSS3 / SVG и прочего, наконец-то, для создания крутых сайтов появились все возможности. Свободные дизайнеры, фрилансеры, креативные агентства и дизайнерские студии – первые, кто должны бы их использовать для создания невероятных веб-сайтов. И хотя появилась мода на яркие цвета, нельзя не заметить, что WEB переживает совсем иные тенденции. Это если не минимализм, то по крайней мере, простота и чистый дизайн.
Мало кто стремится создавать перегруженные дизайны, демонстрирующие всю мощь новых технологий. Распространенные веб-направления сводятся сейчас к простому оформлению интернет-ресурсов — для максимально эффективной подачи материалов, продаж продукта, представления миссии компании.
Некоторые дизайнерские студии Рунета уже последовали этой общей тенденции. Далее, дизайн-обзор отечественных сайтов интернет-агентств и веб-студий, передающих свой посыл целевой аудитории с помощью креативной простоты.
01. Sibirix
Выразительный сайт студии интернет-решений разработан специалистами Сибири.
Объемный и хорошо структурированный сайт с интересными материалами и оформительским разнообразием. Оригинальный дизайн гамбургер-меню и вторичной навигации на плашках.
Используемые веб-тренды:
- Стиль FLAT
- Модульный дизайн привлекает внимание эффектно оформленными плитками
- Микроитерации и красиво анимированный интерфейс развлекают посетителя
02. Cuberto
Современные дизайн-тенденции позволяют выразить себя, задать настрой на позитив.
Эмоциональным минимализмом сайт студии поддерживает оптимизм клиентов. Технологии: bootstrap, GSAP Animation, SVG. Используемые веб-тренды:
- Разделенный экран с анимированными элементами в общем пространстве
- Необычная навигация, скролл-эффекты, призрачные кнопки с эффектной заливкой
- Фоновое видео (в закольцованных видеороликах мелькают лица энергичных заказчиков и счастливых пользователей)
03.
 Nikoland
NikolandОтмеченный наградами сайт рейтинговой отечественной веб-дизайн студии.
Впечатление производят красивые бэкграунды с видео в первом экране главной страницы, выразительными иллюстрациями на странице «О студии». Используемые веб-тренды:
04. Red CollarВеб-студия из Воронежа в портфолио работ которой немало известных проектов.
Сайт на HTML5 с запоминающимся прелоадером загрузки, стильными эффектами и красивыми переходами. Используемые веб-тренды:
- Минималистичный дизайн с утонченными элементами навигации
- Анимированные микровзаимодействия в UI
- При переходах, анимация типографики с заливкой контуров
05. 12wave
Студия разрабатывает необычные запоминающиеся сайты, 3D-миры и продвинутую графику.
Команда студии представлена креативными баранами, занятыми творчеством на планетах, в открытом космосе и на борту корабля. Иллюстрирование в стиле Smooth Shading позволило сделать оформление ироничным и реалистичным. Используемые веб-тренды:
Используемые веб-тренды:
- Красочный дизайн с занимательными персонажами
- Анимация & Интерактивная анимация в HTML5
- Векторная графика 3D
06. Hungry Boys
Голодные парни» стартовали 5 лет назад и вышли в десятку лучших студий РФ.
Сегодня дизайн-студия создает проекты для стартапов и корпораций рунета / буржунета, входит в состав международной сети агентств POSSIBLE Group. Используемые веб-тренды:
07. Promo
Старейшее веб-агентство с репутацией и именитыми клиентами в портфолио основано в 1997 г.
Эффектный сайт начинается с социального доказательства в первом экране главной страницы. Используемые веб-тренды:
- Плитки, яркий дизайн
- Разметка вида «забыли выровнять блоки» и нестандартное согласование элементов в общем пространстве
- Стильный эффект при загрузке главного экрана, красивые hover-эффекты
08.
 Red-is
Red-isВ оформлении есть несколько нестандартных идей, впрочем об этом тут предупреждают.
Сайт выполнен на html5, дизайн компактный и минималистичный. Используемые веб-тренды:
- Зацикленные ролики (Coub)
- Креативное видео с эффектами
09. Сообща
С креативным Интро-роликом и неймингом, агентство производит впечатление и запоминается.
Буйство фантазии умеренное хулиганство распыляющих краску – это то, что демонстрирует видеобэкграунд с именным трафаретом, представляя агентство маркетинга на главной странице. Контурные иконки флип-переворотом знакомят с услугами. Используемые веб-тренды:
10. Pink Man
В анимационных сценариях пропагандируется простота — основная стратегия web-студии.
Пара креативных анимаций на лавной странице убеждают клиентов в преимуществе подходов российской веб-студии. Используемые веб-тренды:
- Минималистичный дизайн
- Сюжетная анимация
11.
 Nimax
NimaxИнтерактивное агентство специализируется на внедрении проверенных долгосрочных стратегий.
С чистым дизайном и четким структурированием контента страниц, многоуровневая навигация не выглядит сложной, а метафорические картинки «от руки» помогают понять смысл подразделов. Используемые веб-тренды:
- Анимация и интерактив
- Скетч-изображения
Топ-20 лучших сайтов для вдохновения веб-дизайнеров
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Топ сайтов о веб-дизайне и сайтостроении на английском
Подборка сайтов, на которые стоит подписаться.
Скачать исходники для статьи можно ниже
1. “smashingmagazine.com”
Интернет-журнал для профессиональных веб-дизайнеров и разработчиков. Наша миссия состоит в том, чтобы поддерживать сообщество статьями о последних тенденциях и методах в веб-разработке.
2. “webdesignerdepot.com”
Webdesigner Depot является одним из самых популярных блогов о тенденциях веб-дизайна, учебники и многое другое. Мы включаем учебные пособия Photoshop, плагины WordPress и инструменты веб-разработки.
Мы включаем учебные пособия Photoshop, плагины WordPress и инструменты веб-разработки.
3. “webdesign.tutsplus.com”
Tuts Web Design является домом для некоторых из лучших учебных пособий по веб-дизайну и статей про сайтостроение. Мы публикуем учебные пособия, которые не только дают отличные результаты и интерфейсы, но и объясняют методы, стоящие за ними, в дружественной, доступной форме.
4. “templatemonster.com/blog”
TemplateMonster-это проект, предоставляющий широкий спектр дизайнерских продуктов для веб-целей, а также элементы корпоративного дизайна. Предоставление лучших шаблонов веб-сайтов и продуктов дизайна для максимально широкой аудитории.
5. “awwwards.com/blog”
Awwwards – это награды, которые признают и продвигают талант и усилия лучших разработчиков, дизайнеров и веб-агентств в мире. Наша миссия состоит в том, чтобы обнаружить, признать и продвигать талант и усилия веб-дизайнеров, разработчиков и агентств по всему миру.
6. “boagworld.com/show”
“boagworld.com/show”
Boagworld-это подкаст о цифровой стратегии, дизайне услуг и пользовательском опыте. Он предлагает практические советы, новости, инструменты, обзоры и интервью с ведущими фигурами в сообществе веб-дизайна. Охватывая все: от юзабилити и дизайна до маркетинга и стратегии, это шоу имеет что-то для всего.
7. “reddit.com/r/web_design”
Тема блога – связанных с веб-дизайном: HTML, CSS, JS, макет, пользовательский интерфейс, графика и т. д
8. “sitepoint.com”
SitePoint – это онлайн-сообщество веб-профессионалов. Нам нравится делиться своей любовью к созданию невероятных интернет-вещей. Изучайте веб-дизайн и разработку с помощью учебников, курсов и книг SitePoint-HTML5, CSS3, JavaScript, PHP, разработка мобильных приложений, адаптивный веб-дизайн.
9. “css-tricks.com”
Блог о трюках и методах использования каскадных таблиц стилей. CSS-Tricks, сообщество веб-дизайна, курируемое Крисом Койером.
10. “shopify.com/partners/blog”
Блог о веб-дизайне и разработке, творческом вдохновении дизайна и обновлениях партнерской программы Shopify.
11. “tympanus.net/codrops”
Codrops-это блог веб-дизайна и разработки, который публикует статьи и учебные пособия о последних тенденциях в интернете, методах и новых возможностях. Команда Codrops предназначена для предоставления полезного, вдохновляющего и инновационного контента, который предоставляется бесплатно.
12. “ardentcreative.com/blog”
Блог следует по следам Ardent Creative, с обновлениями новостей цифровой индустрии, наград и многое другое. Просмотрите наш последний пост в блоге!
13. “hongkiat.com/blog/category/design”
Дизайн блог для дизайнеров, блоггеров и пользователей технологий. Охватывая полезные инструменты, учебные пособия, советы и вдохновляющие произведения искусства.
14. “designmodo.com”
Блог о дизайне и журнале веб-разработки. Мы обеспечиваем дизайн, веб-разработку, премиальные продукты, качественные халявы. Блог является отличным ресурсом как для начинающих, так и для продвинутых дизайнеров, стремящихся расширить и улучшить свои знания.
15. “speckyboy.com”
Speckyboy Design Magazine предлагает проницательные учебные пособия, методы экономии времени, свежие и полезные ресурсы и вдохновляющее искусство, охватывающие веб-дизайн и разработку, графический дизайн, рекламу, мобильные приложения и даже, иногда пост Lego.
16. “designshack.net”
Блог демонстрирует вдохновляющий веб-дизайн, наряду с ресурсами и учебниками для вас, чтобы добиться успеха таким же образом. Мы предлагаем только сливки отличного дизайна, фильтруя через множество редизайнов, которые происходят каждый день через Интернет, и каталогизируя самые большие проекты там – идеально подходит для получения этой искры творчества происходит снова.
17. “1stwebdesigner.com”
Это дизайнерский блог, посвященный блоггерам, фрилансерам, веб-разработчикам и дизайнерам. Темы посвящены веб-дизайну, графическому дизайну, учебным пособиям и вдохновляющим статьям.
18. “alistapart.com/articles”
Данный блог исследует дизайн, разработку и значение веб-контента, с особым акцентом на веб-стандарты и лучшие практики.
19. “designyourway.net/blog”
Журнал дизайна, который демонстрирует ресурсы для веб-и графических дизайнеров.
20. “wpkube.com”
WPKube-это сайт ресурсов WordPress, который фокусируется на темах WordPress, плагинах, учебниках, новостях и модификациях.
21. “onextrapixel.com”
Это цифровое сообщество, посвященное обмену бесплатным веб-дизайном и разработкой, отличные учебные пособия, полезные интернет-ресурсы, онлайн-советы и рекомендации для веб-дизайнеров.
22. “instantshift.com/category/web-design”
Это ведущий блог о дизайне, который предоставляет ежедневные ресурсы, такие как полезные советы, учебные пособия, вдохновляющие произведения искусства и инструменты для веб-дизайнеров и разработчиков.
23. “vandelaydesign.com/blog”
С помощью красиво созданного кода мы пишем и создаем продукты, которые помогают обучать и вдохновлять. Учебники, вдохновение, халява и многое другое.
24. “noupe.com”
Noupe страстно поставляет стильные и динамичные новости для дизайнеров и веб-разработчиков по всему миру по всем темам дизайна; начиная от CSS, фотографии, JavaScript, веб-дизайна, графики, типографики и многое другое.
25. “line25.com”
Line25 предоставляет идеи и вдохновение для веб-креативов, в том числе раунды крутых дизайнов веб-сайтов и учебных пособий, чтобы помочь вам научиться новым навыкам.
26. “weblium.com/blog”
Получите больше вдохновения от Блога Weblium: дизайн веб-сайта, создание веб-сайта, малый бизнес, советы по маркетингу и трюки!
27. “siteinspire.com”
SiteInspire – это витрина лучшего веб-дизайна на сегодняшний день, выделяющая примеры захватывающего визуального и интерфейсного дизайна и являющаяся источником вдохновения для вашего следующего веб-дизайн-проекта.
28. “webdesignledger.com”
Web Design Ledger-это публикация, написанная веб-дизайнерами для веб-дизайнеров. Основная цель этого сайта-выступать в качестве платформы для обмена знаниями и ресурсами, связанными с веб-дизайном.
29. “designtaxi.com”
Мы говорим о дизайне, искусстве, фотографии, рекламе, архитектуре, стиле, культуре, технологиях и социальных сетях. Что-нибудь творческое или инновационное.
Что-нибудь творческое или инновационное.
30. “designrfix.com”
Рассказывает о полезных интернет-ресурсах для веб-дизайна и графического дизайна.
31. “10bestdesign.com/blog”
Блог предоставляет кладезь информации о веб -, печатной и цифровой индустрии дизайна.
32. “webdesigndev.com”
Как создать веб-сайт, учебные пособия по веб-дизайну и многое другое.
33. “designbeep.com/category/articles”
Это дизайнерский блог, посвященный веб-разработчикам,блоггерам, дизайнерам и фрилансерам.Наша цель-поделиться всем о веб-дизайне, графическом дизайне, обучающих программах и вдохновляющих статьях.
34. “popwebdesign.net/popart_blog/en”
PopArt Studio-это полнофункциональное цифровое агентство, которое предоставляет профессиональные услуги веб-дизайна, веб-разработки, графического дизайна и интернет-маркетинга.
35. “designerblogs.com/the-blog”
Designer Blogs-это студия дизайна блогов, которая специализируется на создании красивых дизайнов блогов для платформ Blogger и WordPress. Мы гордимся тем, что имеем превосходное обслуживание клиентов и создаем проекты, в которые наши клиенты влюбляются мгновенно.
Мы гордимся тем, что имеем превосходное обслуживание клиентов и создаем проекты, в которые наши клиенты влюбляются мгновенно.
36. “dharmishi.com/blog”
Мы делимся некоторыми лучшими советами, трюками, ресурсами и нашими мыслями, связанными с веб-дизайном и разработкой.
37. “designer-daily.com”
Designer Daily-это блог для дизайнеров и веб-дизайнеров Мирко Гумберта, швейцарского графического дизайнера, который делится своими мыслями о дизайне, ресурсах и советах для дизайнеров, красивых вещах и многое другое.
38. “victorwinners.com”
Мы мирового класса веб-дизайна агентство в Лагос предлагает веб-Дизайн | Разработка, digital-маркетинг, брендинг и консалтинговых услуг для бизнеса в Нигерии.
39. “thehotskills.com/blog”
Мы ищем лучшие блоги веб-дизайна для веб-дизайнеров, чтобы получить идеи веб-дизайна, ресурсы, инструменты и вдохновение для последних тенденций веб-дизайна, чтобы держать вас в курсе все время.
40. “webdesignertrends. com/category/webdesign”
com/category/webdesign”
Webdesigner Trends – это сайт, посвященный творческому, профессиональному и увлеченному веб-дизайну . Вы найдете статьи о последних тенденциях в веб-дизайне, выборе сайта для вашего вдохновения, ресурсах, инструментах и многое другое.
41. “pixlogix.com/blog”
Pixlogix – отмеченная наградами компания веб-дизайна и разработки. Блоги на последнем веб-разработки технологий, мобильных приложений, графический дизайн, электронной коммерции, СЅЅ, HTML, в формате PSD, пользовательский интерфейс/UX, веб-сайт платформы CMS, как Magento и WordPress
42. “digitalgravity.ae/blog”
Предоставляет последние сведения о SEO, оптимизации конверсии и онлайн-маркетинговых советах, стратегиях и тематических исследованиях от лидеров в мире цифрового маркетинга.
43. “directlinedev.com/blog”
Мы являемся группой разработчиков, целью которых является создание пользовательских веб-сайтов, мобильных приложений и цифрового маркетинга для развития брендов в интернете.
44. “blazedream.com/blog”
BlazeDream – это компания по разработке веб-сайтов и мобильных приложений с полным спектром услуг в Ченнае, Индия. Мы создаем адаптивный дизайн веб-сайта, статический и динамический дизайн веб-сайта с помощью CMS.
45. “endertech.com/blog”
Endertech – это веб-разработка с полным спектром услуг, веб-дизайн, компания по разработке программного обеспечения в Лос-Анджелесе. Мы предоставляем услуги по дизайну, электронной коммерции, разработке программного обеспечения и онлайн-маркетингу.
46. “maniwebify.com/articles”
Советы, идеи и лучшие практики для профессионалов с темами, сосредоточенными на полезных методах дизайна, SEO-советах и трюках, популярных CMS и многое другое…
47. “thedsgnblog.com”
Сайт показывает работы дизайнеров и дизайнерских студий со всего мира, с основным акцентом на молодых дизайнеров/ студентов. Кроме ежедневного вдохновения, вся неделя заполнена различными типами вдохновляющих сообщений и разделов, связанных с дизайном.
48. “freshwebdev.com”
Freshwebdev – это сайт, который написан для веб-разработчиков и веб-дизайнеров. Мы также собираем лучшие ресурсы со всего интернета в мире.
49. “weblite.com.my/blog”
Подпишитесь на последние советы и идеи, связанные с веб-дизайном и маркетингом электронной почты, чтобы помочь повысить ваши усилия в области цифрового маркетинга.
50. “greenthoughtsconsulting.com”
Сайт специализирующийся на веб-дизайне, который приводит к результатам. Мы также предоставляем в цифровом маркетинге.
51. “payperclicked.co.uk”
Это агентство цифрового маркетинга и дизайна веб-сайтов, базирующееся в Лондоне.
52. “yuxer.com/blog”
Мы увлечены новыми технологиями, чистым дизайном веб-сайтов и действительно удобными веб-сайтами, которые могут предложить восхитительный опыт каждому посетителю. Мы любим исследования пользовательского опыт, потому что мы верим в то, что предлагаем именно то, что нужно пользователям.
53. “atlanticbt. com”
com”
Atlantic BT – это отмеченная наградами технологическая фирма, расположенная в Роли, Северная Каролина. Мы предлагаем корпоративный веб-дизайн, ИТ-консалтинг, разработку программного обеспечения, кибербезопасность, развитие электронной коммерции и многое другое.
54. “acawebconsulting.com/pages/web-design-blog”
ACA Web Consulting была основана в 2001 году Анитой Андерсон и базируется в Карлсбаде, Калифорния, пригородном городе, расположенном в округе Сан-Диего. Мы работаем вместе с талантливыми дизайнерами, разработчиками, программистами и талантливыми программистами.
55. “trihead.com/blog”
Лучший веб-дизайнер в Хьюстоне. Читая наши блоги, вы узнаете больше о веб-дизайне и онлайн-маркетинге.
56. “studiovink.co.uk/news”
Студия V Ink специализируется на доступных пакетах веб-дизайна для вашего онлайн-бизнеса.
57. “webfx.com/blog/web-design”
Это регулярно обновляемый Веб-журнал для дизайнеров и цифровых художников, где вы можете найти и изучить советы и рекомендации по дизайну.
58. “websitedrona.blogspot.com”
Статьи по веб-дизайну и веб-разработке.
59. “freshdesignweb.com”
Является одним из популярных блогов веб-дизайна и веб-разработки. Он предоставил лучшие темы WordPress, веб-шаблоны и полезные учебники.
60. “element8.ae/dubai”
Рассказывает о технологии веб-дизайна и его тенденциях.
61. “seattlewebdesign.com/blog/seattle-web-design-online-marketing-blog”
Это отмеченное наградами цифровое агентство, базирующееся в Сиэтле, штат Вашингтон, США. Мы предлагаем широкий спектр услуг онлайн-маркетинга, включая: веб-дизайн, веб-разработку, услуги электронной коммерции, SEO-услуги, маркетинг электронной почты и облачный хостинг.
62. “blog.fluidui.com”
Как правило, речь идет о дизайне и предпринимательстве.
63. “blog.simplesite.com”
Советы для начинающего владельца сайта. Находите тактику и ресурсы, которые помогут продвигать и улучшать дизайн и маркетинг вашего сайта!
64. “bostonwebsitedesignagency. com/”
com/”
Дизайн веб-сайтов и цифровой маркетинг.
Лучшие дизайны сайтов для бизнеса
Если вы владелец мелкого бизнеса, ваш сайт является важной частью бизнес-стратегии и бренда. Посетители приходят к вам по определенной причине и дизайн сайта должен отвечать на их вопросы. Но в то же время продавать ваши услуги или продукты. Если сайт неправильно разработан, можно легко потерять много денег. В конечном счете можно потерять еще больше учитывая потенциальный доход, который можно было получить с хорошо спроектированного, правильно функционирующего сайта. Запускайте только качественные бизнес-сайты.
Эффективный дизайн для бизнес-сайта не может быть создан без размышлений о контексте, в котором он будет использоваться. Хороший дизайн наблюдает за людьми в этом самом контексте. И обязательно решает вопросы: «Как люди будут использовать этот продукт?» или «В какой среде люди будут использовать это?».
Чтобы было проще определить какой же дизайн можно назвать хорошим TemplateMonster определил ключевые элементы веб-дизайна. Веб-дизайн использует многие из тех же основных визуальных элементов, что и все типы дизайна, а именно:
- Макет: так устроены графика, реклама и текст. В мире интернета ключевая цель — помочь найти информацию, которую ищут с первого взгляда. Это включает поддержание баланса, согласованности и целостности дизайна.
- Цвет: выбор цветов зависит от цели и клиентов; он может быть как простым черно-белым, так и полностью разноцветным, передающим личность человека или организации.
- Графика: может включать в себя логотипы, фотографии, клипарт или иконки, все из которых улучшают веб-дизайн. Для удобства пользователя они должны быть размещены соответствующим образом, работая с цветом и остальным содержимым страницы, не перегружая его или замедляя загрузку.
- Шрифты: использование различных шрифтов может улучшить дизайн сайта.
 Большинство веб-браузеров могут читать только определенное количество шрифтов, известных как «безопасные веб-шрифты». Поэтому ваш дизайнер должен работать в этой широко принятой группе.
Большинство веб-браузеров могут читать только определенное количество шрифтов, известных как «безопасные веб-шрифты». Поэтому ваш дизайнер должен работать в этой широко принятой группе. - Содержание: контент и дизайн могут работать вместе, чтобы эффективно передать посыл сайта с помощью визуальных эффектов и текста. Текст всегда должен быть актуальным и полезным. Чтобы читатель оставался на сайте ему нужно давать то, за чем он пришел к вам на сайт. Ну и, конечно, контент должен быть оптимизирован для поисковых систем и иметь подходящую длину, включая релевантные ключевые слова.
Предлагаем посмотреть 10 примеров лучших дизайнов сайта для бизнеса.
Orenda Security
Design Leadership
Smartbrand
Almanac
Kara Design
Enso
Copperheart Creative
DianaCorp
ID digital
Gemfields
А какие сайты вы считаете примерами лучшего дизайна?
Очаровательный дизайн веб-сайтов с минимальным набором цветов: лучшие решения
Подход с использованием цветовой дифференциации – это самый простой способ создания фокуса на выбранном участке экрана, а также локализации взгляда пользователя непосредственно на ключевых блоках, разбиения однообразного контента на усваиваемые части, и выделения естественным образом необходимых сообщений.
Словом, являясь элементарным, вездесущим и весомым инструментом украшения — цвет, в умелых руках, может легко заменить любую чудесную иллюстрацию, эффектное изображение или обильный орнамент, позволяя создавать стильный и сложный дизайн. Не говоря уже о том, что эффект, производимый в результате искусной комбинации различных основных декоративных приемов, может превзойти все ожидания.
Цвет, сам по себе, это действительно мощный инструмент, поэтому даже минималистская цветовая гамма может добавить много контраста в проект, делая его правильно сбалансированным, гармоничным, энергичным и даже выглядящим достаточно замысловато.
Мы рассмотрим различные примеры дизайна, которые соответствуют разным оригинальным, распространенным и классическим наборам цветов, помогающим вывести веб-дизайн на новый уровень.
Ниже вы найдете наш свежий список дизайнов веб-сайтов, искусно использующих минимум цветов.
Solasie
Веб-сайт Solasie создает жаркую летнюю атмосферу. Дизайнер использует палитру теплых приглушенных оттенков, чтобы мастерски поддержать теплые картинки морского пейзажа.
Derek Boateng
Онлайн портфолио Дерека Боатенга (Derek Boateng) главным образом базируется на сером цвете, монотонность которого время от времени нарушается зеленым и красным цветами, использующимися для выделения важных элементов.
Lukas ‘NK’ Nikitczuk
Дизайнер использует синий и светлый оттенок цвета мокко как основные в цветовой схеме, чтобы придать сайту Lukas ‘NK’ Nikitczuk нежный и изысканный вид. Абстрактный фон с трехмерными струями жидкости в сочетании с множеством круглых элементов умело создает атмосферу элегантности.
1300 Just Dial
Этот веб-сайт, в отличие от предыдущего, выглядит достаточно жестким и резким, главным образом за счет поразительного контраста между желтым и черным, поддерживаемым обильными декорациями в стиле «гранж» и строгим цифровым оформлением.
Panna’s en Akka’s
Этот веб-сайт имеет, бесспорно, мрачный вид. Дизайнер использует однотонно-черный фон, преднамеренно затемненные изображения и темную текстуру для создания загадочного дизайна, который красиво оттеняется с помощью нежно-розового цвета.
Последний задействован в создании определенной траектории взгляда от начала до конца сайта.
Rscollab
Синий тон (определенно преобладающий на этом сайте) задает должное деловое настроение и в сочетании с простыми плоскими геометрическими иллюстрациями создает ощущение детской непосредственности. Дизайнер использует три основных цвета, удивительным образом дополняющих друг друга.
Snapwire
Веб-сайт Snapwire имеет изящную, неперегруженную посадочную страницу, которая содержит только колоритное изображение, пропитанное городским настроением, и пару кнопок, которые легко притягивают внимание пользователя своим контрастным однородным фоном.
Bitwip
Дизайнер этого веб-сайта строго придерживается трехцветной палитры, которая украшает весь сайт. Так, насыщенный пурпурный цвет служит фоном, белоснежно-белый используется для шрифта и графики, а желтый – для выделения ключевых моментов.
The Pete Design
Веб-сайт The Pete Design – это стильное, акцентированное на шрифтах мини-портфолио, которое завораживает зрителя своей простотой и утонченностью. Дизайнер хорошо поработал, скомбинировав сильно размытый коричневый фон с обычным и рукописным шрифтами. В целом, сайт выглядит как краткое и очень милое онлайн резюме.
Дизайнер хорошо поработал, скомбинировав сильно размытый коричневый фон с обычным и рукописным шрифтами. В целом, сайт выглядит как краткое и очень милое онлайн резюме.
PITCH Festival Amsterdam
PITCH Festival Amsterdam имеет довольно необычный, но действительно привлекательный веб-сайт, который создает это чувство посредством нетрадиционного выбора цветов. Теплые приятные оттенки зеленого и оранжевого гармонично сочетаются друг с другом.
MoreSleep
Смесь черного и красного цветов может быть легко отнесена к классической цветовой гамме, которая создает лаконичный, сбалансированный дизайн. Эффективная реализация двухмерного стиля придает сайту организованный и аккуратный вид.
Red Pen
Red Pen – это еще один удивительный веб-сайт в нашей коллекции, в котором минималистический подход был умело реализован на практике. Дизайнер применил правила минимализма не только к верстке и внутренней структуре (веб-сайт состоит только из одной посадочной страницы), но и к оформлению, используя всего два основных цвета и отказавшись от всей графики, за исключением маленькой иконки в центре и логотипа.
Kerem Suer
Kerem Suer имеет чертовски опрятный и красивый веб-сайт, который основан на изящной и спокойной светло-серой цветовой гамме. Светло-голубой оттенок гармонично сочетается с основной темой и улучшает дизайн в целом.
Wanderio
Веб-сайт Wanderio имеет довольно стандартную разметку одностраничного сайта, основанного на вертикальном смещении. Дизайнер украсил сайт с помощью ярко-голубого и глубокого оранжевого цветов, отлично сочетающихся друг с другом. Преобладающий белый цвет создает ощущение чистоты и воздушности.
Radiuus
Этот простой веб-сайт построен на идее минимализма, которая охватывает как разметку, так и цветовую гамму. Белый шрифт помогает эффективно отделить текст от сочно-фиолетового фона.
Biere du Sorcier
На этом сайте вы не сможете оторвать взгляд от кислотно-зеленного пятна рекламируемого продукта и основного меню, не обращая внимания ни на что другое. Ярко-зеленый тон сразу же притягивает взгляд читателя благодаря мощному контрасту между чисто-черным фоном и элементами кричащего цвета на переднем плане. Определенно, в этом случае двух цветов более чем достаточно.
Определенно, в этом случае двух цветов более чем достаточно.
Kyle Thacker
Портфолио Кайли Трэкера (Kyle Thacker) имеет эффектный монохромный фон с небольшим добавлением шума, который занимает всю секцию приветствия для того, чтобы эффективно привлечь внимание к огромным кнопкам приглушенно оранжевого цвета. И все это искусно вписывается в белый фон.
Rezo Zero
Несмотря на то, что этот сайт наполнен контентом, он выглядит хорошо организованным и удобным для поиска. Дизайнер справился с большим объемом контента за счет правильного размещения и использования минимального количества цветов, что помогло не загромоздить сайт информацией.
Romain Briaux
Дизайнер умело использует светлый жирный шрифт, поля с тонким светлым контуром и светлый лаконичный логотип в противовес эффектного фона с темным изображением. Отсутствие ярких цветов придает веб-сайту сдержанный и изящный вид.
Smith
Смит (Smith) использует классическую черно-белую гамму с целью поддержания наглядности контента, подчеркнув его естественным образом. Привычное, проверенное временем цветовое сочетание делает веб-сайт строгим и удобным для чтения.
Привычное, проверенное временем цветовое сочетание делает веб-сайт строгим и удобным для чтения.
Kendu
Веб-сайт Kendu имеет чистый монохромный дизайн с набором специально обесцвеченных изображений. Ярко-голубой цвет, используемый в качестве инструмента для выделения, легко вламывается в ход мыслей читателя и привлекает внимание.
Enso
Этот веб-сайт притягивает внимание своим очень непривычным и необычным видом. С помощью комбинации энергичного желтого и нежного розового цветов дизайнеру прекрасно удается сочетать контент с двухмерной черной графикой и однородно-серым фоном.
Font You
Сайт Font You выглядит ярким и привлекает внимание. Гармоничный и действительно исключительный выбор цвета – вот что придает сайту неповторимый облик. Хотя дизайнер и использует всего два цвета, сайт получился ярким и визуально привлекательным.
Как правило, использование минимального количества цветов подразумевает применение двух или трех сочетаемых или, наоборот, контрастных цветов. Однако, если макет сайта основан на приглушенной палитре цветов, или используются разные оттенки одного цвета, его также можно отнести к дизайну с минималистической гаммой.
Однако, если макет сайта основан на приглушенной палитре цветов, или используются разные оттенки одного цвета, его также можно отнести к дизайну с минималистической гаммой.
Данная публикация является переводом статьи «Charming Website Designs with Minimal Coloring: Best Practice» , подготовленная редакцией проекта.
38 сайтов, которые вдохновляют, дают новые идеи и готовые решения
Лучшие дизайн-проекты, эксперименты от креативных кодеров, подборки фотографий — представляем вам 38 сайтов, которые вдохновляют.
Вероятно, каждый сталкивался с тем, как трудно быть творческим, когда нет вдохновения. Особенно, если приходится делать одни и те же вещи, а от вас каждый раз ждут оригинальных идей.
Представляем вам сайты с подборками самых интересных проектов в разных творческих областях, которые вдохновят вас на создание своих работ.
- Bēhance — один из ведущих сайтов, на котором представители разных творческих областей делятся своими работами.

- Synaptic Stimuli — курируемый проект, который может повлиять на ваше восприятие прекрасного и расширить ваше сознание.
- Sites we like — сайты, которые нам нравятся.
- Little Big Details — ежедневная доза вдохновения для дизайнеров.
- Lookwork — визульный RSS.
- Hover States — курируемый ресурс с новыми и интересными примерами интерактивного дизайна.
- Dribbble — подборка для дизайнеров.
- Awwwards — лучшие дизайнеры, разработчики и рекламные агентства.
- Design Shack’s — архив аналитических обзоров разных веб-сайтов.
- Delectable — курируемый архив современного веб-дизайна.
- The Fox Is Black — блог, посвященный вопросам дизайна.
- Design You Trust — ежедневная подборка новостей, событий и трендов в мире дизайна.
- but does it float — визуальные подборки.

- Lovely Package — лучшие подборки из области product design.
- FormFiftyFive — сообщество дизайнеров, иллюстратеров и программистов, которые делятся интересными работами.
- One Page Love — подборка лучших веб-сайтов, состоящих из одной страницы.
- Smashing Magazine’s — секция с вдохновляющими работами в Smashing Magazine.
- Pattern Tap — подборка паттернов для веб-дизайнеров и дизайнеров интерфейсов.
- Media Queries — коллекция сайтов с адаптивным веб-дизайном.
- Chrome Experiments — подборка экспериментальных работ от креативных кодеров.
- Ui Parade — вдохновляющая подборка для дизайнеров интерфейсов.
- Minimal Sites — подборка для любителей минимализма.
- Siiimple — минималистичная CSS-галерея.
- OrTheme — подборки бесплатных ресурсов для веб-дизайнеров.

- Noosfeer — вдохновляющие истории и идеи.
- NOTCOT — визуальная подборка различных проектов и идей.
- Swiss Miss — блог, посвященный дизайну.
- Abduzeedo — коллекция примеров для вдохновения и полезных материалов.
- LENS — фотография и фотожурналистика.
- Art-Spire — ресурс с вдохновляющими работами в области графического и веб-дизайна.
- Cargo — платформа для творческих людей, где можно публиковать свои работы.
- Designspiration — подборка для дизайнеров.
- showme design — подборка вдохновляющих проектов дизайнеров и фотографов.
- deviantART — площадка для публикации своих работ.
- Codrops Playground — ресурс для веб-разработчиков и программистов.
- 1X — курируемый фоторесурс.
- The Big Picture — истории и новости в фотографиях.

- burn magazine — сайт для фотографов.
По материалам: Growth Press.
10 лучших дизайнов веб-сайтов, которые вдохновят вас в 2021 году
Согласно SWEOR, « пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте, которое определяет, нравится им ваш сайт или нет, останутся они или уйдут». Что ж, зная вышеупомянутый факт, теперь очевидно, почему нам нужны лучшие дизайны для нашего веб-сайта.
Потому что правильно сказано: «Первое впечатление — это последнее впечатление, иногда у вас никогда не будет второго шанса»
Итак, здесь мы представили 10 лучших дизайнов веб-сайтов, получивших награды CSS за свой дизайн.Эти веб-сайты являются лучшими примерами красивого дизайна, пользовательского интерфейса, пользовательского интерфейса, хлебных крошек, простой навигации, цветовой палитры и информационной архитектуры.
Вы можете использовать этот список как готовый справочник, чтобы включить элементы, которые соответствуют требованиям вашего веб-сайта, и удержать посетителей на вашем сайте.
С учетом сказанного, вот 10 примеров лучших веб-сайтов, получивших награду CSS.
Это сайт, предназначенный для покупок.Вы можете виртуально прогуляться по магазину и убедиться в этом сами.
Он отображает четкие изображения с минимальным использованием цветов и использует эффекты параллакса. Он получил награду CSS за лучший пользовательский интерфейс и инновации.
Для новаторских идей вместо простой кнопки они использовали «ананасы».
«Helixes» специализируется на стратегии, брендинге, визуальном дизайне, производстве контента и цифровых коммуникациях.
Веб-сайт эффективно отображает их «творческую сторону», а также «сторону услуг» с помощью единой цветовой палитры.
Он был удостоен награды CSS за лучший веб-сайт в категориях анимированных, сеточных и webGL.
Благодаря идеальному пользовательскому интерфейсу и пользовательскому интерфейсу и минимальному использованию цветов для отображения, мы думаем, что вам нужно посетить сайт один раз, чтобы получить опыт.
Что ж, Finprint предлагает один из лучших дизайнов веб-сайтов, который нравится агентствам, и привлекает внимание пользователей главным образом к углеродным следам, возникающим при выборе определенного вида транспорта или определенного сорта морепродуктов.
Он был награжден CSS «Лучшим веб-сайтом дня» за то, что с помощью игры помогал пользователям понять, как их выбор покупки морепродуктов и транспорта влияет на уровень выбросов углекислого газа.
Сайт использует отличную графику с классными цветовыми сочетаниями и включает игры, чтобы доказать свою точку зрения перед пользователем.
Иллюстрации и эффекты параллакса делают сайт потрясающим.
Если вы просто подумали, зачем кому-то делать такой веб-сайт, вот несколько фактов.
‘Beauvoir’ — креативное агентство, которое занимается брендингом, созданием контента, рекламными кампаниями и HR-маркетингом.
Он был удостоен награды CSS как «Лучший веб-сайт дня». Помимо дизайна, он имеет отличные хлебные крошки, удобную навигацию, лучший UX и UI.
Изображения и видео, размещенные на сайте, имеют превосходное качество и способны привлечь внимание посетителя.
Возможности прокрутки, используемые на сайте, необычны.Меню размещены на боковой панели, обеспечивая четкое представление изображений и видео.
Ufomammoot представляет первую рождественскую гоночную игру, созданную с использованием WebGL и создающую развлечения с использованием цифровых технологий.
Награжден CSS за лучшую категорию веб-сайтов, он использует отличную графику и анимацию с единой цветовой палитрой и песней, которая играет в фоновом режиме.
Nest Wifi — это веб-сайт о Wi-Fi, который соединяет все устройства в доме.
Он был удостоен звания «Лучший веб-сайт дня» по версии CSS в 2014 году.
Использование спокойных цветов, идеальные изображения, удобная прокрутка и навигация — вот что делает этот сайт идеальным.
Он использует видео, чтобы направлять пользователя по использованию своего устройства «Nest Wifi», и использует призрачные кнопки с призывом к действию в подходящих местах для превращения посетителя в покупателя.
В целом простой дизайн и верстка, а также лаконичный веб-сайт делают его одним из лучших.
Что ж, это классический пример использования WebGL, трехмерной графики для разработки веб-сайта от поискового гиганта Google.
Это делает интерфейс для пользователя весьма интересным, вовлекая его в трехмерную физическую игру, которая в конечном итоге приводит к форме регистрации на фестиваль Wonderful Weekend в парке Мэгги Дейли.
Он был признан «Лучшим веб-сайтом дня по версии CSS» в категории «развлечения».
Это имя всем знакомо. Carlsberg славится своим пивом. Что ж, у него отличный веб-сайт, который направляет пользователя через повествование.
Он был признан «Лучшим веб-сайтом дня по версии CSS». На нем изображен минималистичный дизайн с эффектами параллакса.
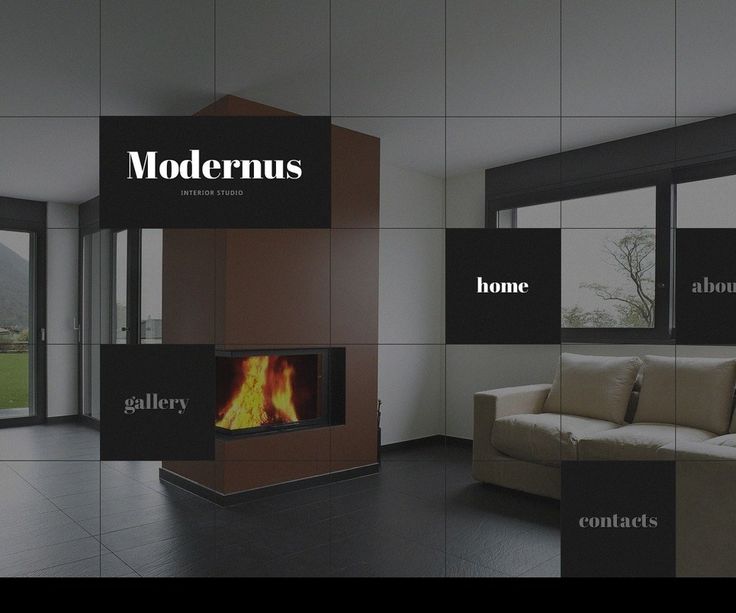
Homecult занимается проектированием интерьеров домов с комфортом и уютом.
Сайт довольно простой и лаконичный. Очень хорошо продуманные страницы для «проектов», «свяжитесь с нами», «дома» и «о нас».
Сайт предлагает отличную навигацию и хлебные крошки. Использование холодных цветов делает его привлекательным для посетителя.Он получил награду «Лучший веб-сайт дня от CSS» в 2019 году.
«Лимонад» — сайт страховой компании. Что особенного в этом веб-сайте, так это то, что он изображает «раздачи» на своей домашней странице, побуждая людей поверить в его услуги.
Еще одной примечательной особенностью этого веб-сайта является то, что вам просто нужно прокручивать страницы вниз, следующие страницы загружаются автоматически, без необходимости щелкать несколько вкладок.
Благодаря отличной типографике и анимации, он стал лучшим веб-сайтом дня от CSS в 2019 году.
Заключение
Что ж, на этом мы подошли к концу темы. Тем не менее, существует множество веб-сайтов и множество организаций, таких как The Webby Awards, Awwwards, SiteInspire, W3 Awards и т. Д., Которые присуждают лучший дизайн веб-сайтов, UX, UI и т. Д. Функции.
Этот список не о количестве посетителей, это список веб-сайтов с лучшим дизайном. Вот список самых посещаемых интернет-сайтов за 2020 год.
Создание веб-сайта — сложная задача, но просмотр перечисленных выше веб-сайтов наверняка вас вдохновит.Было бы разумно искать дизайнеров веб-сайтов в своей нише. Например, вы можете найти лучшие компании по разработке веб-сайтов по недвижимости или другие специализированные агентства для определенных ниш.
Стоит отметить, что существует множество платформ, которые позволяют пользователям создавать полнофункциональные и красивые веб-сайты без привлечения дорогих веб-дизайнеров. WordPress, Squarespace, Wix, Blogger и другие платформы могут быть полезны, если у вас ограниченный бюджет. У некоторых из них даже есть бесплатные варианты.Например, здесь вы можете найти несколько бесплатных шаблонов Blogger.
Надеемся, это поможет!
Об авторе:
Крис Вагнер , руководитель отдела контента @HostingPill. Я регулярно пишу о хостинге веб-серверов и WordPress. У меня более 9 лет опыта работы в отрасли. Основываясь на своем опыте, я составил список лучших веб-хостинговых компаний.
Лучшие сайты для вдохновения в веб-дизайне
Если вы хотите повысить эффективность своего процесса веб-дизайна, отличное место для начала — это готовый источник вдохновения для веб-дизайна.
Ключевым моментом является поиск подходящего источника вдохновения для проекта; и если вы не знаете, где искать, вы можете потратить часы на поиск в сети только в поисках некачественных примеров (исходя из собственного опыта). Оптимизируйте свой процесс и быстрее находите лучший источник вдохновения для веб-сайтов с помощью списка популярных источников.
12 лучших веб-сайтов для вдохновения в веб-дизайне
В этом посте я собрал список моих любимых источников, вдохновляющих на красивый и функциональный дизайн веб-сайтов. Продолжайте читать, чтобы узнать больше о каждом источнике и о том, почему их стоит добавить в закладки, когда вам понадобится доза вдохновения.
1. siteInspire
Первое, к чему я обычно обращаюсь за вдохновением в веб-дизайне, — это siteInspire. Благодаря простому пользовательскому интерфейсу siteInspire делает процесс просмотра и поиска идей для веб-сайтов простым и интуитивно понятным. Верный своему названию, его дизайн никогда не перестает меня вдохновлять.
Зачем посещать siteInspire для вдохновения в веб-дизайне
Доступен для поиска
На siteInspire вы можете фильтровать дизайн веб-сайтов по стилю, типу, теме и платформе.Кроме того, вы можете ввести ключевые слова в их строку поиска, чтобы найти именно то, что вы ищете. Эта надежная функция поиска сэкономит вам много времени, если вы ищете что-то действительно конкретное.
Создание коллекций
Если вы зарегистрируете бесплатную учетную запись на siteInspire, вы можете добавлять свои любимые веб-сайты в коллекции для удобного использования при необходимости.
2. Awwwards
Ищете удостоенный наград вдохновение для дизайна веб-сайта? Не смотрите дальше, чем Awwwards.На сайте Awwwards представлены работы лучших веб-дизайнеров и разработчиков мира, одобренные жюри из известных специалистов.
Зачем посещать Awwwards, чтобы вдохновиться веб-дизайном
Высокое качество
На Awwwards представлены только лучшие из лучших веб-сайтов. Это отличное место, чтобы найти по-настоящему уникальные и инновационные идеи для веб-дизайна. Ежедневно поступают новые материалы, поэтому вы гарантированно найдете широкий спектр стилей, отраслей и типов веб-сайтов для ознакомления.
Комплексная рейтинговая система
Awwwards оценивает веб-сайты по пяти категориям: дизайн, удобство использования, креативность, контент и мобильность. Для каждого веб-сайта вы получаете разбивку его оценок в каждой из этих категорий в дополнение к его общей оценке (по шкале от 1 до 10). Эта рейтинговая система поможет вам увидеть , почему конкретный веб-сайт получил хорошие оценки, поэтому вы не просто полагаетесь на эстетику.
3. Lapa.Ninja
Lapa.ninja содержит постоянно растущую коллекцию прекрасных вдохновляющих лендингов со всего Интернета.Их база данных о вдохновении для веб-дизайна обновляется ежедневно, и любой может отправить на рассмотрение целевую страницу.
Зачем посещать lapa.ninja для вдохновения в веб-дизайне
Разнообразные категории
Целевые страницы, представленные на lapa.ninja, разделены на 47 категорий. Ищете дизайн на основе иллюстраций? Сайты с градиентами? Для этого есть категория. Также есть возможность фильтровать дизайны по цвету, что может пригодиться, если вам нужно вдохновение для цветовой палитры.
Скриншоты на всю страницу
Одна из особенностей, которые мне нравятся в lapa.ninja, заключается в том, что они отображают полный дизайн целевой страницы, а не только раздел героя. Это экономит мне время, когда мне не хочется переходить на действующий веб-сайт только для того, чтобы посмотреть, как устроена остальная часть страницы.
4. CSS Nectar
CSS Nectar — еще один отличный источник вдохновения для веб-дизайна, проверенный командой экспертов по дизайну. Здесь вы можете просматривать веб-сайты по категориям, цвету, функциям и стране.
Зачем посещать CSS Nectar для вдохновения в веб-дизайне
Проверенные дизайны
Благодаря процессу проверки вы можете быть уверены, что веб-сайты, представленные на CSS Nectar, высокого качества и достойны вашего времени. Отправка веб-сайта стоит всего 5 долларов, и комиссия возвращается, если веб-сайт не одобрен.
Рейтинговая система
Как и Awwwards, CSS Nectar оценивает каждый веб-сайт по категориям. Во время просмотра вы можете видеть, как каждый веб-сайт оценивается по дизайну, кодированию и творчеству.Рейтинги формируются пользователями, и любой желающий может проголосовать.
5. Галерея лучших веб-сайтов
Галерея лучших веб-сайтов представляет собой дизайн веб-сайтов высшего уровня, подобранный дизайнером и разработчиком Дэвидом Хеллманом. То, что начиналось как коллекция закладок одного человека, со временем превратилось в один из лучших сайтов для вдохновения веб-дизайна.
Зачем посещать Best Website Gallery для вдохновения в веб-дизайне
Множественные снимки экрана
Уникальной и экономящей время функцией Best Website Gallery является отображение нескольких снимков экрана с каждого избранного веб-сайта.Вместо того, чтобы переходить на действующий веб-сайт и переходить к разным страницам, вы можете просматривать снимки сразу нескольких разных страниц, все они размещены на одной странице. Для меня это огромный плюс, потому что иногда я ищу вдохновение для веб-дизайна внутренних страниц веб-сайта (например, «О нас», «Магазин» или «Услуги»). Большинство других веб-сайтов в этом списке демонстрируют только дизайн домашней страницы.
Комплексная маркировка
Best Website Gallery использует надежную систему тегов, которая позволяет фильтровать веб-сайты по цвету, CMS, стилю и структуре.Если вы ищете вдохновение для веб-дизайна для своего собственного веб-сайта, тег «Портфолио дизайнера» — отличное место для начала с более чем 50 примерами.
6. Behance
Behance — платформа Adobe для демонстрации и знакомства с творческими работами. Он включен в подписку Adobe Creative Cloud, что означает, что любой, у кого есть подписка, может публиковать свои работы на Behance. Чтобы найти лучший источник вдохновения для дизайна веб-сайтов на Behance, посетите их страницу для изучения веб-дизайна.
Зачем посещать Behance, чтобы найти вдохновение в веб-дизайне
Огромное сообщество и выбор
Adobe — золотой стандарт программного обеспечения для дизайна — многие ведущие дизайнеры мира используют свои продукты и демонстрируют свои работы на Behance.А учитывая большое количество пользователей, вы можете найти вдохновение для веб-дизайна в любом стиле и отрасли.
Фильтр по инструменту
Behance предлагает уникальную функцию фильтрации результатов по инструменту. Отфильтруйте результаты поиска по программному обеспечению для проектирования, CMS или среде разработки, чтобы увидеть, какие возможности доступны с инструментами, имеющимися в вашем распоряжении.
7. Designspiration
Designspiration предлагает полосу прокрутки в стиле Pinterest для вдохновения в дизайне и фотографии. Просто выполните поиск по запросу «Веб-дизайн», чтобы просмотреть бесконечный поток источников вдохновения для веб-дизайна для вашей работы.
Зачем посещать Designspiration для вдохновения в веб-дизайне
Прокручиваемая лента дизайнов
Designspiration отлично подходит, если вы не совсем уверены, что ищете, и хотите просмотреть множество дизайнов, пока что-то не бросится в глаза. Этот формат удобен на ранних этапах дизайн-проекта или если вы просто ищете общее вдохновение. Создайте учетную запись, чтобы сохранять дизайны в коллекциях, которые похожи на доски Pinterest. А если вы ищете что-то конкретное, вы всегда можете воспользоваться строкой поиска.
8. Dribbble
Если вы дизайнер, вы, несомненно, знакомы с Dribbble. В противном случае Dribbble — это платформа, доступная только по приглашениям, для демонстрации дизайнерских работ и найма дизайнеров. Помимо веб-дизайна, Dribbble включает категории анимации, брендинга, иллюстраций, мобильных устройств, печати, дизайна продуктов и типографики.
Зачем посещать Dribbble, чтобы найти вдохновение в веб-дизайне
Ориентация на сообщество
Миссия Dribbble двояка: делиться вдохновением и помогать дизайнерам получить работу.Благодаря огромному сообществу, на Dribbble нет недостатка в вдохновении для веб-дизайна. А поскольку Dribbble доступен только по приглашению, стандарты немного выше по сравнению с платформой, такой как Pinterest, где любой может создать учетную запись и опубликовать свою работу.
9. Webflow Showcase
Если вы являетесь пользователем Webflow, Webflow Showcase — отличное место, где можно найти вдохновение для дизайна веб-сайта для вашей работы. Сортируйте дизайны по популярности, чтобы узнать, что сейчас в тренде. Кроме того, вы можете фильтровать по анимации, взаимодействию, шаблону, CMS, электронной коммерции и портфолио, чтобы найти более конкретные примеры.
Зачем посещать Webflow Showcase, чтобы вдохновиться веб-дизайном
Для конкретной платформы
При разработке для конкретной платформы веб-сайта вы можете столкнуться с определенными внутренними ограничениями. В этом случае полезно просмотреть источники вдохновения для веб-дизайна, характерные для этой платформы, чтобы увидеть, что возможно. Витрина Webflow предлагает именно это. Но в отличие от других платформ веб-сайтов, возможности дизайна с помощью Webflow практически безграничны — просто взгляните на их витрину, чтобы убедиться.
П.С. Хотите вывести свои навыки работы с Webflow на новый уровень? Наш мастер-класс по Webflow научит вас, как быстро создавать собственные веб-сайты без обучения программированию. Наши студенты могли брать больше за проекты по веб-дизайну, работая меньше часов. Щелкните здесь, чтобы узнать больше о курсе.
10. Commerce Cream
Commerce Cream — еще один источник вдохновения для веб-дизайна, ориентированный на платформу. Как следует из названия, Commerce Cream ориентирован на веб-дизайн электронной коммерции, в частности на Shopify.
Зачем посещать Commerce Cream, чтобы стать источником вдохновения для веб-дизайна
Для вдохновения в нише
Если вы особенно ищете вдохновение для веб-дизайна электронной коммерции, Commerce Cream — отличное место для начала. Рекомендуемые веб-сайты проходят предварительную проверку, поэтому вы просматриваете только лучшие из лучших.
Модный дизайн
Веб-сайты, представленные на Commerce Cream, современные и модные. Например, многие из них являются отличными примерами минимализма, смелой типографики и игривых цветовых палитр.Поэтому, даже если вы не ищете вдохновения специально для электронной коммерции, Commerce Cream по-прежнему является отличным источником вдохновения для дизайна веб-сайтов.
11. Pinterest
Мы все знаем и любим Pinterest. Это идеальная платформа для поиска рецептов, вдохновения для нарядов, предметов домашнего декора, тренировок … и идей для веб-дизайна? Хотя он, вероятно, не предназначался для веб-дизайна или даже для графического дизайна, Pinterest превратился в отличный и надежный источник вдохновения для дизайна веб-сайтов.
Зачем посещать Pinterest за вдохновением для веб-дизайна
Многоцелевой
Когда я ищу вдохновение для дизайна на начальных этапах проекта, я часто ищу различные типы дизайна, а не только веб-дизайн . Например, я также смотрю на брендинг, полиграфический дизайн, канцелярские товары, типографику, цветовые палитры и даже на фотографию. Pinterest предлагает комплексное решение, в котором я могу собрать все эти источники вдохновения на одной доске проекта.Кроме того, у многих других веб-сайтов в этом списке есть активная учетная запись Pinterest, поэтому вы знаете, что на Pinterest можно найти качественный дизайн.
12. Instagram
И последнее, но не менее важное: Instagram. То, что начиналось как простое приложение для обмена фотографиями, теперь стало платформой №1 для получения любого визуального контента перед миллиардом активных пользователей. Учитывая огромную базу активных пользователей, неудивительно, что многие дизайнеры используют Instagram для демонстрации своих портфолио.
Зачем посещать Instagram в поисках вдохновения для веб-дизайна
Хэштеги
Instagram известен своими хэштегами.Все, что вы ищете, вы можете найти в Instagram, включая идеи для веб-дизайна. Вот несколько хэштегов, с которых вы можете начать:
- #webdesign
- #webdesigntrends
- #webdesigninspiration
- #webdesigner
- #uxdesign
- #uidesign
сеть, и одна из ее лучших функций — возможность следить за другими пользователями. Просто подписывайтесь на своих любимых дизайнеров и дизайнерские аккаунты, чтобы ежедневно черпать вдохновение в своей ленте.
П.С. Если вы любите Instagram, обязательно подпишитесь на @ransegall, чтобы получить полезные советы и рекомендации по веб-дизайну и фрилансу. А если вы больше любите видео и вам не терпится получить больше контента, вдохновляющего веб-дизайн, то посмотрите наше видео на Youtube о том, как и где найти вдохновение для веб-дизайна:
Узнайте, как создавать премиальные веб-сайты с награды -Победитель веб-дизайнера
Просмотр вдохновения веб-сайтов из проверенных источников, таких как веб-сайты, перечисленные выше, является отличным способом повысить чувствительность вашего дизайна.Но как на самом деле собрать воедино все эти различные элементы дизайна, чтобы создать красивый и функциональный веб-сайт для клиента? Курс Рэна Сегала «Процесс создания веб-сайта за 10 тысяч долларов» учит именно этому посредством пошагового процесса, который включает в себя как стратегию, так и искусство веб-дизайна.
Щелкните здесь, чтобы узнать, как этот курс помогает веб-дизайнерам по всему миру уверенно взимать 10 тысяч долларов и более за свою работу.
5 из лучших веб-сайтов 2020 года
Иллюстрация Трейси Дай
Технологии сделали создание и проектирование веб-сайтов все более доступными с годами.Такие компании, как Squarespace и Wix, позволяют пользователям создавать живые веб-сайты в считанные часы без необходимости кодирования.
Но при такой большой конкуренции на рынке как никогда важно сосредоточиться на удобстве использования. При правильном дизайне ваш веб-сайт может произвести впечатление на ваших посетителей и побудить их возвращаться снова и снова.
Итак, как вы собираетесь выделить свой сайт среди толпы? Хотя существует множество отличных примеров веб-дизайна, бывает сложно определить, какие сайты являются хорошими и почему. В этой статье мы продемонстрируем некоторые из лучших веб-сайтов 2020 года и выделим общие тенденции дизайна, лежащие в их основе. Давайте начнем!
5 главных тенденций дизайна 2020 года
Каждый год мы видим, что определенные тенденции в дизайне становятся все более актуальными. Они распространяются как лесной пожар, и их использование может значительно способствовать вашему успеху. Идти в ногу со временем не только говорит с вашим пользователем, но и подтверждает ваш бренд. Ниже приведены 5 основных тенденций в дизайне, которые мы наблюдали в 2020 году.
1. Темный режим
С введением темного режима в популярных приложениях многие пользователи полюбили отдыхать глазами. Темный режим позволяет пользователям просматривать свой экран в цветовой схеме, в которой используются светлый текст, значки и графические элементы пользовательского интерфейса на темном фоне. Включенный в веб-дизайн, темный режим придает вашему сайту ультрасовременный вид. Потребители обычно хотят самые современные продукты и услуги, поэтому ваш веб-сайт должен отражать эти тенденции и предпочтения.
Темный режим — отличный способ создать контраст и выделить элементы дизайна. Темный интерфейс дополняет яркие элементы, позволяя пользователям с легкостью читать ваш текст при навигации по сайту. Помимо отличной контрастности, темный режим известен тем, что экономит заряд батареи цифровых устройств, что всегда является приятным дополнительным подарком для ваших пользователей.
Целевая страница сайта Coffee в темном режиме. Изображение предоставлено akorn.creative. Целевая страница в темном режиме с основным изображением рубашки и костюма с надписью «Начать.Изображение предоставлено Davenport Blazers.2. Смешивание фотографий с иллюстрациями и графикой
Наложение графики поверх фотографий — отличный способ смешать иллюстрацию с реализмом в вашем дизайне. Эта тенденция нарушения правил доминировала на рынке в 2020 году, проявившись во многих отраслях, от моды до домашней кухни. Этот альтернативный творческий подход добавляет некоторую привлекательность и радость обычным изображениям.
Вы также можете использовать эту тактику для выявления серьезных атрибутов, таких как передача сложных концепций, таких как финансы или технологии.Какую бы причину вы ни выбрали, это отличный способ добавить индивидуальности вашему веб-дизайну.
Целевая страница с фотографиями и графикой для создания визуально привлекательного первого впечатления. Имиджевый кредит Женя Рынжук. Главная страница компании по продвижению подушек безопасности для велосипедистов. Он включает в себя настоящие фотографии байкеров в окружении графики, чтобы сделать целевую страницу визуально привлекательной. Имиджевый кредит Игорь Венско.3. Минимализм и пустое пространство
Минимализм — это классическая тенденция дизайна, по-прежнему популярная среди лучших сегодня дизайнов веб-сайтов 2020 года.Его элегантный, красивый и легкий для понимания внешний вид делает эту технику очень удобной в использовании, обеспечивая приятный пользовательский интерфейс.
Это также тенденция, развивающаяся с течением времени; например, в 2020 году мы увидим еще большие участки белого пространства. Это помогает направить взгляд пользователя к наиболее важным частям страницы, таким как копия или изображение продукта. Минималистичный подход позволяет пользователю не отвлекаться и сосредоточить внимание на продукте и на самом важном.
Пример веб-страницы с минималистичным дизайном и большим количеством белого пространства, привлекающий внимание к слогану.Изображение предоставлено Белая доска.4. 3D везде!
3D-модели нашли свое отражение во многих основных направлениях деятельности. От Nintendo до мультфильмов, мы перешли от плоских игр к чему-то более трехмерному. Неудивительно, что эта тенденция нашла свое отражение и в дизайне.
Параллакс-дизайн веб-сайта. 3D-дизайн, разрушающий границы между цифровым пространством и реальностью. Он добавляет глубины и реализма вашему сайту и уникальным образом увлекает пользователя. А с появлением виртуальной реальности спрос на создание 3D-элементов возрос.Это отличный способ создать эффект присутствия на вашем сайте, побуждая пользователей оставаться на нем дольше.
Изображение 3D-обуви, создающее реалистичный вид. Изображение предоставлено Toke. Изображение 3D-рамки с элементами внутри и надписью Gucci на стене над ней. Изображение предоставлено GG Marmont.5. Оптимизированная, минимальная навигация
Другая тенденция дизайна — включить упрощенную, минимальную навигацию. Минимальная навигация ограничивает количество вариантов, которые пользователь должен сделать, позволяя им сосредоточиться на вашем продукте.Имея минимальную информационную архитектуру, вы можете создать впечатление, которое мало что отвлекает.
Другая причина этой тенденции связана с уменьшением размеров экрана с годами. От настольных компьютеров до телефонов и современных носимых устройств пространство пользовательского интерфейса становится все меньше и меньше. Перед дизайнерами стоит задача встроить навигацию в умные часы — очень популярную форму носимых устройств. С экранами размером всего 44 мм неудивительно, что минимальная навигация является популярной тенденцией дизайна.
Целевая страница с очень немногими вариантами навигации, кроме «вниз» или «Уведомить меня.»Изображение предоставлено deandesign. Пример веб-сайта с ограниченной навигацией; единственный призыв к действию — это подписка по электронной почте. Изображение предоставлено Клинтом Инглишем.5 веб-сайтов с лучшим дизайном в 2020 году
Теперь, когда мы понимаем современные тенденции дизайна, давайте рассмотрим несколько хороших примеров дизайна веб-сайтов. Эти примеры отражают тенденции и показывают, насколько сильными они могут быть. Если вы когда-нибудь задавались вопросом: «Как выглядит хороший веб-сайт?» Тогда я рад представить вам 5 веб-сайтов с лучшим дизайном 2020 года.
1.Harry’s
Чтобы имитировать чистое бритье, которое оно создает, веб-сайт Гарри имеет урезанный дизайн с большим количеством белого пространства, что позволяет пользователю сосредоточиться на том, что важно. Ярко-оранжевый призыв к действию (CTA) выделяется и указывает, куда пользователь должен перейти дальше. Ценностное предложение находится в центре внимания, что делает его очень понятным для пользователя.
Существует также минимальный подход к навигации, поэтому пользователь не будет так отвлекаться. Этот минималистичный подход хорошо работает в мобильном дизайне, поскольку недвижимость ограничена.Harry’s — отличный пример минималистичной и простой темы, выполненной хорошо.
Целевая страница Гарри включает пустое пространство, предварительное ценностное предложение, минимальную навигацию и хорошо заметный призыв к действию. Изображение предоставлено Гарри.2. Хоанг Нгуен
Хоанг Нгуен создает идеальное сочетание трехмерного искусства с белым пространством на своем отмеченном наградами сайте, создавая всеобъемлющий опыт, подпитываемый плавным, привлекающим внимание искусством. Благодаря точной навигации и ограниченному количеству отвлекающих факторов становится ясно, что может предложить этот сайт, и оставляет пользователю желание щелкнуть по нему и изучить больше.
Кроме того, веб-сайт Хоанг Нгуена является прекрасным примером образцовых методов звукового дизайна. Добавление звука на ваш сайт — отличный способ вывести пользовательский опыт на новый уровень.
Целевая страница с красивыми трехмерными изображениями и большим количеством белого пространства. Изображение предоставлено Хоанг Нгуен.3. Orano
Технологическая компания, базирующаяся во Франции, Orano создает темный режим, демонстрируя все элементы хороших руководств по UX. Сайт представляет собой цифровой шедевр, демонстрирующий «самую маленькую гамма-камеру в мире», позволяя пользователю изучить продукт на интимном уровне.Он содержит очень мало информационной архитектуры, а навигация довольно линейна, что ведет пользователя через точный, но эффективный путь пользователя. Трехмерные изображения также создают футуристический, ориентированный на технологии вид, имитирующий рассматриваемую тему.
В дизайне использована целевая страница с более темными элементами. Изображение предоставлено Orano .4. EmberHouse
Веб-сайт EmberHouse погружает пользователя в визуальное путешествие, подчеркивая ценностное предложение компании. Сочетая графику с текстом и другими визуальными эффектами, этот веб-сайт оживляет тему финансового благополучия.Это яркий пример того, как эти тенденции в дизайне могут улучшить взаимодействие с пользователем по любой теме!
Пример целевой страницы с пустым пространством и графикой, смешанной с текстом для повышения удобства работы пользователей. Изображение предоставлено EmberHouse.5. Couro Azul
Есть много отличных примеров веб-дизайна, но этот занимает первое место. Этот шедевр адаптивного дизайна демонстрирует кожаные интерьеры Couro Azul для основных рынков, включая авиацию, транспорт и железную дорогу. Неудивительно, что благодаря их аккуратной информационной архитектуре, темам темного режима, 3D-графике и захватывающему звуковому дизайну они попали в список лучших веб-сайтов 2020 года.
Изображение кожаного автомобильного кресла 3D с одной стороны экрана и темного режима с другой со словом «Добро пожаловать». Изображение предоставлено Couro Azul.Теперь ваша очередь
Теперь, когда вы узнали о последних тенденциях и увидели их в действии, настала ваша очередь воплощать идеи в жизнь в ваших собственных проектах. Если взять основные тенденции дизайна 2019 года и объединить их с указанными выше тенденциями дизайна, вы встанете на верный путь к успеху. Если сомневаетесь, обратитесь к этим веб-сайтам с лучшим дизайном 2020 года, чтобы получить вдохновение для своего следующего дизайна!
24 лучших креативных идеи для веб-сайтов
О нашем творческом веб-дизайне Вдохновение
Подумайте о некоторых веб-сайтах, которые вы используете, читаете и покупаете ежедневно.Что в них выделяется? Во многих случаях вы сможете рассказать о функциях, которые отличают ваш любимый веб-сайт от других, и о причинах, по которым вам нравится использовать определенные веб-сайты.
Напротив, вы можете обнаружить, что некоторые группы веб-сайтов выглядят одинаково. Вы изо всех сил пытаетесь думать о чем-то отличительном о веб-сайте, и вы просто посещаете его, потому что всегда это делали. Часто легко найти веб-сайты, созданные с использованием общих шаблонов. Хотя это может создать стильный и привлекательный дизайн, эти веб-сайты не делают ничего, чтобы отличаться друг от друга.
Выбирая креативный дизайн веб-сайта, вы сразу же ставите себя впереди всех конкурентов, которые полагаются на дизайн, основанный на шаблонах. Зачем нужен веб-сайт, который выглядит как любая другая платформа, если у вас может быть креативный веб-дизайн, который выделяется среди остальных? Клиенты сразу запомнят ваш веб-сайт из-за конкретной особенности дизайна, которую вы использовали, и захотят вернуться благодаря пользовательскому опыту, который вы им предоставили.
Почему стоит выбрать креативный дизайн сайта?
Ваша целевая аудитория может посетить десятки веб-сайтов, прежде чем решить, что они подпишутся на вашу услугу или купят ваш продукт.Вам решать, чтобы люди запоминали ваш веб-сайт раньше других! Более того, с креативным дизайном веб-сайта у вас гораздо больше шансов вдохновить людей покупать у вас или сразу же регистрироваться. Зачем кому-то нужно посещать другой веб-сайт, если вы явно лучший вариант ?!
Использование креативного веб-дизайна также может быть полезным, если вы работаете в творческой сфере. Зачем кому-то доверять вам создание фантастического видео, если вы даже не можете добавить невероятные эффекты на свой веб-сайт?
Нужно ли мне использовать креативный дизайн веб-сайта?
Креативный дизайн веб-сайта не является предпосылкой успеха, и вам не обязательно использовать креативный дизайн для создания эффективного веб-сайта.
Однако в сочетании с мощным, оптимизированным сообщением креативный веб-дизайн может оживить ваш веб-сайт и ваш бренд, быстрее привлечь клиентов и упростить вам начало получения дохода.
Когда ваш веб-сайт настроен так, чтобы помочь вам быстрее зарабатывать деньги, вы можете переключить свое внимание на другие области своего бизнеса.
На каких типах веб-сайтов можно использовать креативный дизайн?
Креативный дизайн веб-сайта может быть эффективным для любого типа сайта, независимо от того, хотите ли вы создать корпоративный веб-сайт или простой блог.
Самый важный фактор при использовании креативного дизайна веб-сайтов — убедиться, что дизайн не только на вашем сайте. Вам нужно будет иметь увлекательное и мощное сообщение и давать вашим посетителям информацию, которая им нужна, чтобы помочь им решить, стоит ли иметь с вами дело. Великолепно разработанный веб-сайт, который не помогает клиентам конвертировать или делать то, что вы хотите, бесполезен для вас или посетителей вашего сайта!
10 лучших веб-сайтов с лучшим дизайном в 2020 году
Как попасть в десятку лучших веб-сайтов с лучшим дизайном
- Лучше меньше, да лучше.Чистота и простота идеальны.
- Типографика выделяет самое важное для читателя.
- Визуальные эффекты могут создать захватывающую историю.
- Простая навигация.
- Отображение известных клиентов повышает доверие к вашему сайту.
- Мощный образ героя предоставляет читателю ценную информацию.
Это первый блог из серии статей, посвященных веб-дизайну.
Лови серию здесь:
Давайте посмотрим правде в глаза: даже при наличии достаточного творческого потенциала веб-дизайнерам может потребоваться вдохновение при разработке вашего веб-сайта.
Вот почему мы составили список из 10 веб-сайтов с лучшим дизайном .
Но мы не просто покажем вам картинки — мы выделим ПОЧЕМУ дизайн веб-сайта крут .
** Следите за другими статьями из этой серии статей о веб-дизайне. В будущих блогах мы будем говорить о худшем дизайне веб-сайтов, а также о более вдохновляющих веб-сайтах, выделяя передовые методы для домашних страниц, страниц блогов, страниц услуг и т. Д. Для увеличения доходов от входящего маркетинга.
10 лучших веб-сайтов с лучшим дизайном — вперед!
Почему нам нравится этот дизайн веб-сайта
- В данном случае действительно работает философия «меньше значит больше». Тонкая анимация оживляет простые иллюстрации на всем сайте. Также обратите внимание, что когда вы прокручиваете анимации, они перемещаются!
- Простое использование типографики подсказывает пользователю, как пользоваться сайтом, побуждая пользователей совершать правильные действия.
- Дизайнер стратегически выбрал вес текста, чтобы четко отличать более важную информацию от менее важного содержания.
Почему нам нравится этот дизайн веб-сайта
- Этот одностраничный сайт получил нашу награду за лучший дизайн. Его дизайн супер чистый и простой — и он также требует минимальной прокрутки от пользователей.
- В главном изображении используется полужирный цвет для демонстрации их работ прямо с порога, быстро показывая пользователям, что представляет собой их бренд.
- Дизайн демонстрирует впечатляющий список клиентов, таких как Disney и RedBull, быстро обеспечивая социальное доказательство.
Почему нам нравится этот дизайн веб-сайта
- Красивое использование фотографии показывает, о чем весь сайт. Не нужно много слов!
- Сайт очень удобен для двуязычной аудитории.
- Общий дизайн поистине потрясающий, в нем есть все необходимое: он чистый, простой и легкий в навигации.
Почему нам нравится этот дизайн веб-сайта
- Дизайнеры используют знакомую пользователям концепцию: Алиса в стране чудес.
- Использование звука на этом веб-сайте соответствует и усиливает эмоциональные чувства пользователя.
- Сайт воспринимается как как приключение, что и является его целью: компания хочет, чтобы вы спланировали свое приключение в Калифорнийские секвойи.
- Дизайн подсказывает пользователю, как использовать сайт (т. Е. Щелкать видео, чтобы добавить его в маршрут).
- Сама видеозапись потрясающая и сделана очень хорошо. Это очень человечно и понятно.
Почему нам нравится этот дизайн веб-сайта
- Он дает пользователю пошаговые инструкции, и процесс действительно прост.
- Цветовая палитра соответствует содержанию: любовь, валентинки и конфеты — напоминают сладкие пирожные.
- Он предлагает элемент неожиданности. Песни выбираются случайным образом по ключевой фразе
Почему нам нравится этот дизайн веб-сайта
- Хотите попасть в список веб-сайтов с лучшим дизайном? Следуйте примеру Rally Interactive.Их домашняя страница всегда меняется, и содержимое страницы отражает то, что изображено на главном изображении.
- В дизайне также есть единственное в своем роде (OOAK) меню, которое развивается из анимации изображения героя.
- Это впечатляющая коллекция клиентов, демонстрирующая, что это агентство — сила, с которой нужно считаться.
Почему нам нравится этот дизайн веб-сайта
- Изображение главного героя легко читается и сообщает пользователю, что делать дальше.
- У него САМАЯ классная форма для связи, которую мы когда-либо видели!
- Дизайн веб-сайта выделен жирным шрифтом и подчеркивает его.
Почему нам нравится этот дизайн веб-сайта
- Цель веб-сайта четко определена: он представлен в первом C2A, который видит пользователь. Nest хочет, чтобы пользователь купил их продукт, и их использование C2A выделяется.
- Выбор слов в дизайне продуман и соответствует целевому рынку.
- Фотография — это все: на высшем уровне, чисто и просто.
Почему нам нравится этот дизайн веб-сайта
- Обратите внимание на красивую демонстрацию иерархии текста с помощью цвета и веса текста.Белое пространство усиливает общий дизайн.
- Классный переход между страницами для контактной формы вызывает желание связаться с Кекселиасом.
- Хотя контент не слишком интересен для обычного пользователя, дизайн увлекает пользователя и вызывает у него интерес.
Почему нам нравится этот дизайн веб-сайта
- Этот дизайн имеет мощное изображение героя, которое не застаивается и отличается смелым использованием цвета и яркой анимацией.
- Сайт демонстрирует репутацию агентства, выделяя его многочисленные местоположения. На странице «Наша работа»
- Huge Inc. размещено видео их работы на всю страницу. Пользователь может воочию увидеть, что делают компании, не делая много шагов.
Подготовьтесь к дизайну вашего веб-сайта
Как видите, веб-сайтов с лучшим дизайном используют такие компоненты, как простая в использовании навигация, четкий призыв к действию и простой дизайн.
В следующем блоге о веб-дизайне этой серии мы рассмотрим худших дизайнов веб-сайтов, , чтобы вы знали, чего следует избегать!
Вам сложно понять, какой хороший дизайн веб-сайта для вашего бизнес-сайта? Мы рады помочь вам разработать стратегию, которая максимизирует ваши инвестиции.Просто позвоните нам!
7 веб-сайтов для вдохновения веб-дизайном
Пабло Пикассо сказал, «Хорошие художники копируют, великие художники воруют». Произведения искусства, музыка и фильмы часто вдохновлены другими художниками, певцами и режиссерами. Поэтому неудивительно, что многие профессиональные веб-дизайнеры и разработчики контента также черпают вдохновение из других источников, подстраивая их под бренд или бизнес клиента. В конце концов, если вы видите что-то, что работает, почему бы не заставить это работать на вас?
Старая поговорка «Если что-то не сломалось, не чини» не совсем применима к веб-дизайну.Вместо этого современные веб-дизайнеры придерживаются мантры: «Даже если ничего не сломалось, сделай это лучше».
Умение распознавать разумные варианты веб-дизайна и реализовывать их таким образом, чтобы улучшить ваш дизайн, — это просто хорошая стратегия. Для начала вот семь веб-сайтов, на которых веб-дизайнеры могут найти вдохновение.
1. Behance
Наш первый сайт Behance — это социальная сеть, принадлежащая королю программного обеспечения для творчества, Adobe. Источником вдохновения является не сам веб-сайт, а его цель: тщательно отбирать и демонстрировать самые выдающиеся творческие проекты со всего Интернета.Думайте о Behance как о буфете лучших из лучших — художников, дизайнеров, фотографов, ретушеров — и все это выставлено на обозрение, чтобы вы могли выбирать и просматривать. Это онлайн-галерея исключительного веб-дизайна и художественного самовыражения.
То, что делает Behance достойным упоминания здесь, связано с финансовой поддержкой и авторитетом Adobe. Это хорошо управляемый сайт, который также мгновенно подключается к значительному творческому сообществу, которое отправляет, рассматривает и добавляет в избранное самые впечатляющие работы.
Поисковые фильтры на сайте включают категории, известные дизайнерам и художникам.Например, «галереи по основным областям творчества» Behance включают такие категории, как «графический дизайн, фотография, архитектура, реклама» и другие. «Галереи по лучшим творческим инструментам» разбивают категории по таким инструментам, как «Photoshop, After Effects, Illustrator» и так далее. Веб-дизайнерам было бы разумно проверить специальное поле поиска для вдохновения веб-дизайна.
2. Любовь на одной странице
Как и Behance, One Page Love — это центр, где вы можете просматривать вдохновляющие веб-дизайны и макеты шаблонов.Разница в том, что One Page Love предназначена исключительно для одностраничных сайтов.
Не каждый сайт, который вы разрабатываете, будет одной страницей. Большинство веб-сайтов, которые вы разрабатываете, будут иметь более одной страницы. Тем не менее, One Page Love — отличный источник вдохновения для дизайна целевой страницы.
One Page Love даже предлагает учебные ресурсы и статьи по таким темам, как учебные пособия по целевым страницам и тренды по целевым страницам.
3. Awwwards
Awwwards — это больше, чем просто веб-сайт, посвященный разработке отмеченного наградами веб-дизайна.Это также организация, которую очень уважают за вручение наград подобного рода.
Awwwards — это торговая площадка и подиум для лучших талантов со всего мира, а победители ежегодных премий представляют мировую элиту веб-дизайнеров, веб-разработчиков и дизайнерских агентств.
Это означает, что вы найдете вдохновляющие элементы дизайна и полностью концептуальные функции веб-дизайна на полном экране. Недавние победители предлагают смелый выбор дизайна, выразительные цветовые палитры и привлекательный UI / UX-дизайн от агентств и дизайнеров со всего мира.
Awwwards даже собирает отраслевые веб-сайты, чтобы продемонстрировать вдохновляющие примеры того, что определенные отрасли делают со своим веб-дизайном. На этой странице представлены почти 100 различных вдохновляющих веб-сайтов для агентств веб-дизайна.
4. Дэвид Хеллман и Best Website Gallery
Цифровой дизайнер и разработчик Дэвид Хеллман впервые основал Best Website Gallery еще в 2008 году, и с тех пор этот сайт служит его личным источником вдохновения для дизайна.
Дэвид называет этот веб-сайт своей «коллекцией визуальных закладок», но Best Website Gallery стала эпицентром вдохновения для бесчисленных дизайнеров и разработчиков. Простая, но эффективная функция тегов позволяет посетителям быстро просматривать тысячи различных веб-сайтов. Ищите конкретные отрасли, отраслевые тенденции, примеры агентств и даже выбор цвета. Хотите узнать, что нового в мире зеленого, синего или оранжевого веб-дизайна? Best Website Gallery поможет вам.
Кроме того, собственный веб-сайт Дэвида является прекрасным примером эстетики веб-дизайна и хорошо реализованной функциональности UI / UX.
5. ABDZ
ABDZ (также называемый Abduzeedo) следит за тенденциями дизайна со всего мира и разделяет их более десяти лет. Он начинался как блог и разветвлялся на дизайн-курирование и обучение.
ABDZ уделяет больше внимания элементам визуального дизайна, а это означает, что это полезный ресурс для творческих веб-дизайнеров, ищущих вдохновения.На веб-сайте собраны вдохновляющие материалы из самых разных источников. В результате дизайнеры могут найти визуальные и типографические тенденции и темы из цифрового дизайна, полиграфического дизайна и даже дизайна художественных инсталляций.
6. Сайты бруталистов
В современном мире веб-дизайна ожидания от UI и UX формируют то, как дизайнеры создают и корректируют веб-контент. Веб-сайты Brutalist предпочитают демонстрировать сайты со всего Интернета, которые берут традиционные тенденции дизайна UI / UX и заводят их с ног на голову.
Смелые, часто противоречащие интуиции варианты дизайна занимают центральное место на большинстве рекомендуемых сайтов на Brutalist Websites.
Конструкторы веб-сайтов, перетаскивая их мышью, упростили создание собственных веб-сайтов, как никогда ранее. В результате веб-дизайн выглядит и ощущается так же, как и все остальные. Посетите веб-сайты, представленные на Brutalist Design, за вдохновением, если вы хотите создать что-то необычное и немного странное.
7. Pinterest
Pinterest — это, по сути, доска мечты в Интернете.Если вы можете это мечтать, вы можете найти это на Pinterest. К счастью, это верно не только для планирования свадьбы и украшения интерьера. Pinterest предоставляет простой способ найти вдохновляющий веб-дизайн.
Вам нужно будет зарегистрироваться, чтобы пройти через стену замка Pinterest, но, оказавшись внутри, вы сможете искать и рыскать в Интернете практически все, что может вообразить ваш веб-дизайнер. Нужен конкретный элемент дизайна? Как насчет хороших примеров функций UI / UX? Вероятно, вы сможете найти то, что ищете, на Pinterest.
Профессионалы веб-дизайна по-прежнему делают это лучше всех
Нажатие и перетаскивание — не всегда лучший вариант для веб-дизайнеров и бизнес-менеджеров. На самом деле, доверить свой веб-дизайн и разработку опытным профессионалам — зачастую лучший способ получить то, что вы хотите. Скорее всего, профессионалы сталкивались с проблемами, подобными вашей в прошлом, и опытные веб-дизайнеры держат руку на пульсе в том, что касается отраслевых тенденций.У них, вероятно, есть для вас несколько советов и трюков по веб-дизайну!
Основные тенденции дизайна веб-сайтов на 2021 год
В 2020 году владельцы бизнеса перешли на цифровой маркетинг и запустили свои веб-сайты электронной коммерции, чтобы поддерживать работу своих предприятий. Многие люди искали возможности трудоустройства или зарабатывали деньги в Интернете, создавая блог или веб-сайт с портфолио.
Это явление продолжится и станет еще более масштабным в этом году. Чтобы помочь вам черпать вдохновение и оставаться впереди в этой творческой сфере, ознакомьтесь с 12 крупнейшими тенденциями дизайна веб-сайтов на 2021 год.
1. Эффекты параллакса
Концепция эффектов параллакса была вдохновлена эстетикой старинных 2D-видеоигр. Он создает иллюзию глубины за счет использования слоев, движущихся с разной скоростью. Вы можете найти множество методов для создания этого эффекта, но часто он реализуется путем перемещения фона медленнее, чем передний план.
Эффекты параллакса могут побудить пользователей с чувством анимации и любопытства пролистать весь дизайн. Это отличный способ выделить дизайн вашего сайта.Однако имейте в виду, что веб-дизайн с параллаксом может негативно сказаться на SEO.
2. 3D-визуализация
С распространением экранов с более высоким разрешением дизайнеры следуют этому, играя с 3D для анимации и иллюстраций на веб-сайтах. По сравнению с тоннами фотографий он может предложить лучшую визуализацию продукта.
Вот лучшие примеры личных веб-сайтов с использованием 3D-графики.
- Бруно Ортолланд . Этот художник компьютерной графики демонстрирует свои 3D-изображения прямо на главной странице.Их можно перемещать с помощью курсора и даже сопровождать музыкой.
- Титуан Матис . Этот веб-разработчик оживляет свой веб-сайт интерактивными спиралевидными трехмерными узорами, с которыми интересно поиграть.
- Диана Мартель . Режиссер этого музыкального видеоклипа наносит на свою страницу титры в формате 3D. Вы можете использовать мышь, чтобы навести указатель мыши на заголовок.
3. Emojis
По данным Adobe, более 60 процентов людей говорят, что смайлики делают общение более увлекательным и игривым.Они являются отличным средством для передачи мыслей и чувств и широко известны как невербальные сообщения.
Однако будьте осторожны при выборе определенных смайлов. Один и тот же смайлик можно по-разному интерпретировать в разных сферах. Например, машущие руками на Западе означают прощание, а в Китае — «мы не друзья».
Добавление слишком большого количества смайликов в сообщения также может заставить вас выглядеть немного непрофессионально и незрелым.
4. Минимализм
Простота дизайна может спасти от перегрузки цифровой информацией во время пандемии.Однажды он может полностью вытеснить сложные дизайны, потому что минимализм помогает пользователям сосредоточиться только на самом главном.
Вы можете использовать тенденции минималистского дизайна на своем веб-сайте:
- Применяя ограниченную цветовую палитру . Выберите однотонную цветовую схему с одним или двумя цветовыми акцентами, чтобы выделить важные элементы вашего сайта.
- Ограничение использования элементов и функций. При проектировании спросите себя, нужен ли каждый элемент, служит ли цели или можно сделать его проще.
- Максимальное использование пустого пространства. Многие дизайнеры боятся утомлять посетителей белым пространством, вместо этого оно помогает вам направить взгляд посетителя на важные разделы.
5. Анкеты
Учитывая количество продуктов или услуг, доступных на вашем сайте, побудите посетителей выбрать продукт, используя персонализированную викторину для интерактивного взаимодействия.
Оценка Persona Nutrition является ярким примером этой тенденции. Компания по производству пищевых добавок помогает своим клиентам выбрать питательные вещества, соответствующие их образу жизни и целям в отношении здоровья.
Ключевые выводы из этого примера:
- Сделайте четкие кнопки призыва к действию (CTA).
- Объясните, что респонденты могут ожидать после заполнения викторины и сколько времени им нужно на ее заполнение.
- В некоторых вопросах, таких как пол и вес, она включает ссылку, объясняющую, почему компании необходимо ее задать. Предложите респондентам прозрачность, добавив полезную информацию.
6. Абстрактные композиции
Абстрактное искусство существует уже много лет, но в 2021 году веб-дизайнеры усложняют его, используя яркие цвета с различными формами и текстурами.
Результат веб-страницы будет более выразительным и энергичным. Также можно сочетать абстрактные композиции с фотографиями и рисунками.
7. Горизонтальная прокрутка
Прокрутка вниз всегда была нормой навигации, но в 2021 году горизонтальная прокрутка стала популярной.
Это может быть проблемой для правильной реализации, поскольку многие посетители, открывая веб-страницу, естественным образом прокручивают страницу вниз. Если вы не дадите им четких указаний на то, что страница предназначена для боковой прокрутки, они могут предположить, что страница с горизонтальной прокруткой сломана, и просто уйти.
Чтобы адаптироваться к этой тенденции, подумайте, какие типы контента лучше представлены с помощью горизонтальной прокрутки по сравнению с вертикальной прокруткой.
Фотогалерея — это хорошо, но не используйте эту функцию на странице, заполненной текстом. Вы также можете использовать его для отображения категорий.
Примените четкий индикатор, который помогает читателям узнать, что конкретная страница будет прокручиваться по горизонтали.
8. Возможности дополненной реальности
Дополненная реальность (AR) может улучшить пользовательский опыт, особенно для пользователей веб-сайтов электронной коммерции.Это дает вашей аудитории возможность получить 360-градусный опыт.
Проверьте эти веб-сайты, предлагающие технологию AR.
- Джип . Использует дополненную реальность, чтобы потенциальные клиенты могли увидеть салон автомобиля, не посещая автосалоны.
- Purina . Этот сайт информирует посетителей о признаках здоровья домашних животных, показывая кошку или собаку в вашей комнате с помощью технологии AR и отображая цикл здоровья.
- Первый человек .Этот фильм использует AR в их маркетинге. Откройте веб-сайт и наведите свой смартфон на Луну, чтобы имитировать визуальный опыт миссии «Аполлон-11».
9. Искусство коллажа
Эта тенденция веб-дизайна заимствована из офлайновых СМИ, таких как журналы и газеты. Он коснулся цифровых медиа после того, как стал форматом ленты социальных сетей, и скоро станет популярным в веб-дизайне.
Коллаж довольно популярен благодаря своей универсальности и привлекательности.Дизайнеры могут применять различные стили художественных работ для создания коллажа, подходящего для их бренда.
Вот несколько аспектов, которые следует учитывать при разработке искусства коллажа.
- Тема. Ограничьте свои широкие творческие возможности для более впечатляющего произведения. Вы можете выбрать очевидную тему, например, «зима», или абстрактную, например, «завтра».
- Состав. Будьте изобретательны с композиционными приемами, такими как одноточечная перспектива и правило третей.
- Узоры и текстуры. Используйте шаблоны для создания физической иллюзии и контраста с коллажами.
10. Эмоциональная типографика
Эмоциональная типографика — это типографский дизайн, который соединяет слова и эмоциональные реакции. Например, слово «всплеск» будет ассоциироваться с водой, поэтому в дизайне используются синие и крошечные капли.
Чтобы выделить типографику, используйте простой фон. Постарайтесь, чтобы количество букв и слов было минимальным, чтобы это не ошеломило читателей.
11. Эффекты прокрутки
Помимо эффектов горизонтальной прокрутки и параллакса, в этом году дизайнеры будут экспериментировать с другими типами прокрутки.
Вдохновляйтесь этими эффектами прокрутки.
- Длинная прокрутка. Часто используется для одностраничных веб-сайтов. В нем часто используется плавная и линейная техника повествования — например, Le Mugs.
- Исправлена длинная прокрутка. Объединяет несколько разделов на одной странице.Каждый раздел посвящен объяснению одной темы, такой как история, учебник и контакты, например, Carandache.
- Прокрутка карточек. Используйте макет, который делает веб-сайт похожим на прокручиваемую карточку по горизонтали или вертикали — например, Ofcina.
12. Приглушенные цвета
Приглушенные цвета позволяют посетителям продолжать просмотр веб-страницы благодаря удобным цветам с низкой насыщенностью. Этот цвет часто бывает тусклым или серым, как в пасмурный день.
Многие дизайнеры используют эту светлую цветовую палитру для демонстрации минималистичного образа. Это также может дать более естественный и элегантный вид.
