надо ли и как писать. Критика примера / Хабр
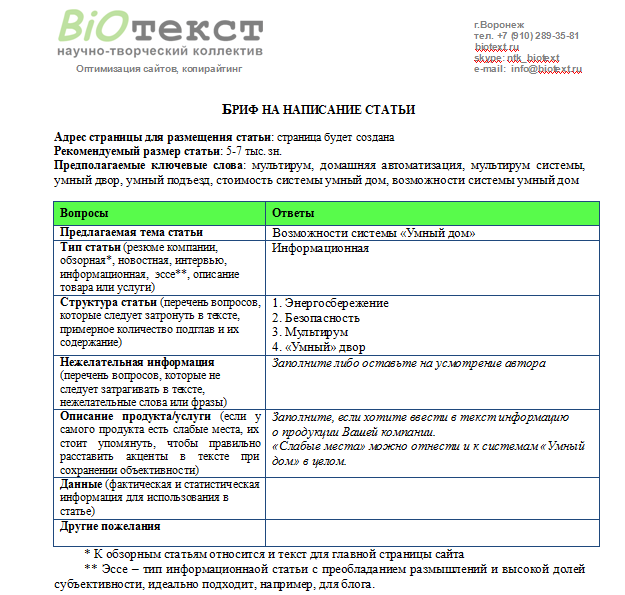
При создании объекта есть два способа описать требования: «что должен уметь/делать объект» (описание цели) и «каким должен быть объект» (описание реализации). Прощу прощения если формулировка не точна, источника сией мысли я не знаю, формулирую сам. Далее речь пойдет о втором способе описания объекта — дизайна сайта.
Есть два вопроса: нужно ли формализованное ТЗ на дизайн и если да, как его следует писать? Мое мнение, что ТЗ необходимо, а как его писать… мне нравится приложенный пример. Предлагаю рассмотреть и покритиковать. Естественно, не суть, а скорее форму изложения и перечень рассмотренных вопросов.
Интересует мнение руководителей проектов, арт-директоров и дизайнеров.
Исходные материалы: логотип, визитка, буклет, примеры продукции компании, фотографии работ, текстовое наполнение (15 стр в doc).
Компания специализизируется на производстве рекламных, сувенирных и полиграфических материалов, штемпельной продукции.
Сайт создается с целями:
— информирования клиентов об услугах компании,
— продвижения бренда АА как успешного, надежного и развивающегося поставщика рекламных услуг,
— популяризация положительного имиджа компании,
— увеличение объемов продаж,
— привлечение новых заказчиков на услуги компании.
— выход на рынок сувернирной продукции.
Конкуренты
Основные:
— Конкурент 1
Достоинства: необычный, хотя и странный, коллаж в шапке, много различного контента, грамотного написанного.
Недостатки: стиль сайта не выдерживается на страницах, меню производит впечателение криво повешенного,
— Конкурент 2
Достоинства: обширное портфолио.
Недостатки: дизайн сайта крайне примитивен, как и навигация.
— Конкурент 3
Достоинства: яркая, хотя и не очень впечатляющая, графика. Много грамотно написанных текстов (встречаются ошибки).
Много грамотно написанных текстов (встречаются ошибки).
Недостатки: каталог товаров и услуг не проиллюстрированы фотографиями и ценами. приходится качать файлы прайсов.
Дополнительно рассмотрены:
— Конкурент 4
Достоинства: достаточно интересный классический дизайн
Недостатки: внутренние страницы, в частности по сувенирке, не проработаны. масса странных ссылок и страшных фотографий
— Конкурент 5
Достоинства: нет.
Недостатки: скучный дизайн, примитивное оформление страниц
— Конкурент 6
Достоинства: удачный дизайн с применением флеш-элементов. Персонажики повсюду. Применены разумно. Много различного контента.
Недостатки: сайт не растягивается, что портит неплохой дизайн (половина экрана белая), внутри проблемы со структурой страниц.
— Конкурент 7
Достоинства: нетрадиционный дизайн во всем: структура, шрифты
Недостатки: шрифты трудночитаемы, фотографии размещены неудобно для скачивания, внутри стиль первой и вторых страниц не соблюдается.
— Конкурент 8
Достоинства: яркий и простой дизайн с применением флеш-анимации. Простая и понятная навигация.
Недостатки: шрифты страниц неконтрастны, плохо читаемы.
Хороший дизайн и концепцию испортили наполнением.
— Конкурент 9
Достоинства: проработанный дизайн, множество иллюстраций
Недостатки: внутри сайта нет фотографий, тексты смотрятся слепыми
— Конкурент 10
Достоинства: яркий дизайн, качественное наполнение, удачная флеш-анимация.
Недостатки: нет
— Конкурент 11
Достоинства: любовно и старательно наполнен
Недостатки: некоторые странные решения по дизайну и огрехи по наполнению
— Конкурент 12
Достоинства: яркие страницы, простой и хорошо структурированный каталог.
Недостатки: глаза устают.
Сайт абсолютно классический, на твердую 4.
— Конкурент 13
Достоинства: флешка красивая.
Недостатки: крайне неприятная цветовая гамма, наполнение сделано странно.
Ключевые особенности компании, которые должны найти отражение в дизайне и структуре навигации сайта:
— собственное производство
— сеть филиалов и представительств
— доверие к фирме со стороны многочисленных клиентов и партнеров
Целевая аудитория — собственники и руководители организаций среднего и малого бизнеса, желающие получить качественное комплексное обслуживание в сфере рекламных услуг и продукции от печатей до интерьерного и фасадного дизайна. Молодые социально активные люди среднего достатка.
Пожелания к визуальному образу:
1. соответствие фирменной символике и стилистике
2. использование интересных решений в дизайне или навигации, не мешающей восприятию сайта как удобного инструмента получения информации
3. информативность, удобство, легкость
Слоган для использования на сайте:
главная ценность нашей компании — наши клиенты
Сайты, на стиль исполнения которых следует обратить внимание, т. к. они нравятся заказчику:
к. они нравятся заказчику:
www.alfa-suvenir.ru
www.elenara.ru
www.tipograf.info
www.vremenagoda.biz
www.viveska.info
www.emotiondesign.ru
www.driada-pr.ru — не открылся
www.corporative.ru
www.credo-positive.ru
Образцами можно считать:
alfa-suvenir.ru — да
www.viveska.info — да, построение шапки, стиль оформления текстов и меню
Пункты меню главной страницы:
О компании
Новости
Услуг
Портфолио
Контакты
Полезно знать (статьи о рекламе)
Заказать
Оплаченные модули и графические средства:
— статичный дизайн — да
— анимация — нет
— система текстовых страниц
— каталог услуг
— лента работ
— лента заказчиков
— лента новостей
— лента статей (полезно знать)
— форма заказа
На всех страницах — шапка, меню, логотип.
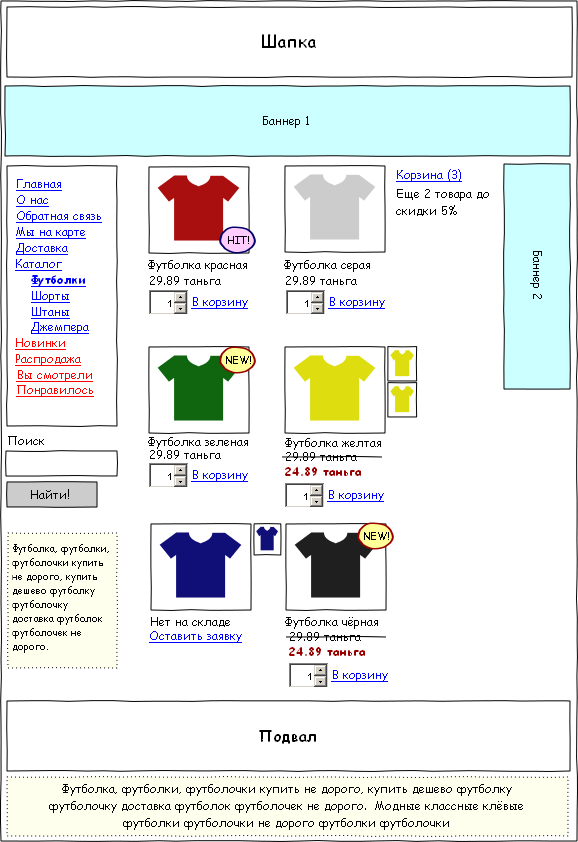
Первое предлагаемое решение по созданию дизайна сайта.
1. Стартовая и внутренние страницы имеют разную структуру. общие цвета: белый/кремовый, оранжевый, гамма синего, буквы черные.
2. Стартовая страница:
— содержит крупный логотип (до 25% высоты сайта) и в качестве шапки цветовую полосу (может быть неправильной формы) с блоками, иллюстрирующими направления деятельности (или конкретные работы) компании
— имеет структуру, собранную из информационных блоков: о компании, наши преимущества, что умеем, полезно знать, последние работы, наши услуги, новости, баннер перехода на форму, возможно еще что-то (скомпоновано по принципу www.ra-alterego.ru/?id=manufacture). Каждый блок построен по принипу вынесения главного или самого современного. Все блоки одного размера. В будущем возможно расширение и обновление сайта путем замены одного блока на другие.
2.
 Основные страницы (портфолио, клиенты, новости, услуги):
Основные страницы (портфолио, клиенты, новости, услуги):— логотип и шапка имеют меньшую высоту (10-15%), шапка содержит коллаж из работ или иллюстрацию (при наличии)
— имеют трехколоночное построение (лого, шапка, вертикальное меню, поле дополнительной иформации). В поле дополнительной информации выводятся небольшие блоки информации, которая может быть интересна при просмотре раздела (в новоястях-портфолио, в клиентах-услуги и т.п.) или блоки, аналогичные блокам на главной.
3. Внутренние и текстовые страницы имеют двухколоночное представление: шапка+меню+текст страницы.
4. Наобходимо придумать визуальное решение, позволяющее подчеркнуть широкий спектр оказываемый услуг и собственную производственную базу.
Второе предлагаемое решение по созданию дизайна сайта.
Идея решения заключается в использовании в дизайне в качестве рамки символов печати (штампа), сувенирной продукции, других примеров продукции компании. Сайт будет иметь фиксированную ширину.
По высоте сайт растягивается либо путем добавления белого пространства слева и справа по периметру, либо повторяющегося рисунка.
1. Стартовая и внутренние страницы имеют разную структуру. общие цвета: белый фон, графика фона с приглушенными серо-сине-желтыми тонами, заголовки в гамме синего, буквы черные.
2. Стартовая страница:
— содержит крупный логотип (до 25% высоты сайта) и левое текстовое меню с графическими маркерами (стиль как на www.viveska.info)
— имеет структуру, собранную из вертикально следующих информационных блоков: о компании, наши преимущества, что умеем, полезно знать, последние работы, наши услуги, новости. Каждый блок построен по принципу вынесения главного или самого современного. Все блоки одного размера. В будущем возможно расширение и обновление сайта путем замены одного блока на другие.
Под меню можно разместить ленту работ.

2. Основные страницы (портфолио, клиенты, новости, услуги):
— логотип имеет меньшую высоту (10-15%), левая колонка содержит коллаж из работ или иллюстрацию (при наличии)
— имеют двухколоночное построение (лого вертикальное меню).
3. Внутренние и текстовые страницы имеют двухколоночное представление: шапка+меню+текст страницы.
ТЗ написано по результатам изучения брифа, двух бесед с руководителем и изучения продукции заказчика.
Имена заказчика и конкурентов я поубирал. Если кто-то поделится своими образцами или требованиями к ТЗ на дизайн (из фрилансеров), будет здорово.
Как правильно писать техническое задание на разработку веб-сайта
 Эта статья для тех, кто хочет самостоятельно написать ТЗ для разработки своего проекта! Лично мы в 99% случаев ТЗ разрабатываем бесплатно.
Эта статья для тех, кто хочет самостоятельно написать ТЗ для разработки своего проекта! Лично мы в 99% случаев ТЗ разрабатываем бесплатно. {«id»:51971,»url»:»https:\/\/vc.ru\/marketing\/51971-kak-pravilno-pisat-tehnicheskoe-zadanie-na-razrabotku-veb-sayta»,»title»:»\u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u0445\u043d\u0438\u0447\u0435\u0441\u043a\u043e\u0435 \u0437\u0430\u0434\u0430\u043d\u0438\u0435 \u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0443 \u0432\u0435\u0431-\u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/51971-kak-pravilno-pisat-tehnicheskoe-zadanie-na-razrabotku-veb-sayta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.
 ru\/marketing\/51971-kak-pravilno-pisat-tehnicheskoe-zadanie-na-razrabotku-veb-sayta&text=\u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u0445\u043d\u0438\u0447\u0435\u0441\u043a\u043e\u0435 \u0437\u0430\u0434\u0430\u043d\u0438\u0435 \u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0443 \u0432\u0435\u0431-\u0441\u0430\u0439\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/51971-kak-pravilno-pisat-tehnicheskoe-zadanie-na-razrabotku-veb-sayta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u0445\u043d\u0438\u0447\u0435\u0441\u043a\u043e\u0435 \u0437\u0430\u0434\u0430\u043d\u0438\u0435 \u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0443 \u0432\u0435\u0431-\u0441\u0430\u0439\u0442\u0430&body=https:\/\/vc.
ru\/marketing\/51971-kak-pravilno-pisat-tehnicheskoe-zadanie-na-razrabotku-veb-sayta&text=\u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u0445\u043d\u0438\u0447\u0435\u0441\u043a\u043e\u0435 \u0437\u0430\u0434\u0430\u043d\u0438\u0435 \u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0443 \u0432\u0435\u0431-\u0441\u0430\u0439\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/51971-kak-pravilno-pisat-tehnicheskoe-zadanie-na-razrabotku-veb-sayta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u043f\u0440\u0430\u0432\u0438\u043b\u044c\u043d\u043e \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u0445\u043d\u0438\u0447\u0435\u0441\u043a\u043e\u0435 \u0437\u0430\u0434\u0430\u043d\u0438\u0435 \u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0443 \u0432\u0435\u0431-\u0441\u0430\u0439\u0442\u0430&body=https:\/\/vc. ru\/marketing\/51971-kak-pravilno-pisat-tehnicheskoe-zadanie-na-razrabotku-veb-sayta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/marketing\/51971-kak-pravilno-pisat-tehnicheskoe-zadanie-na-razrabotku-veb-sayta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
9841 просмотров
Давайте разберемся, как все-таки правильно писать техническое задание на разработку веб-сайта?
Есть 2 варианта:
1. Описать все очень подробно в свободной форме и отдать это подрядчику, подрядчик на основании этого составит для вас профессиональное ТЗ. Минус — за это нужно заплатить дополнительно.
Минус — за это нужно заплатить дополнительно.
2. Если средства ограничены, то можно попробовать это сделать самому, давайте разберемся пошагово как что и к чему?
Суть техзадания:
Ваша первоначальная задача донести до разработчика суть вашего проекта. Именно с этого должно начинаться любое техническое задание на разработку сайта.
Опишите в свободной форме свой проект, расскажите разработчику, что вы хотите получить от своего нового сайта (или доработки уже существующего) и каким его должен видеть посетитель.
Пример: «Будущий интернет-магазин кондиционеров будет служить основным инструментом для привлечения клиентов и увеличения продаж. От большинства конкурентов нас отличает наличие собственного сервисного центра и технический персонал прошедший обучение в Японии. Наш посетитель и потенциальный клиент должен с первого взгляда понять, что попал на сайт серьезной организации, однако серьезность не должна „давить“ — мы хотим произвести впечатление открытой компании с которой легко работать.».
Подобное описание даст разработчикам возможность прочувствовать что им предстоит сделать, а значит все дальнейшее описание будет восприниматься через призму этих ощущений и избавит от необходимости без видимых причин вдаваться в ненужные и путающие на начальном этапе подробности. Вышеописанное особенно актуально для дизайнеров.
Вышеописанное особенно актуально для дизайнеров.
Название, логотип, стиль и дизайн и их значение в техническом задании
Сообщите разработчику название вашего сайта, пришлите логотип и руководство по использованию фирменного стиля. Если логотипа и стиля нет, вполне возможно вам может помочь разработчик, или порекомендуют нужных специалистов. Как минимум, вы должны сообщить свои предпочтения по стилистике будущего проекта. Даже если у вас пока нет четкой определенности — вы сэкономите массу времени и себе и разработчику просто в свободной форме изложив свои соображения о том, как должен выглядеть ваш сайт.
Например: «Мы видим наш сайт в светлых тонах, без лишних деталей, возможно использование оранжевого цвета для выделения заголовков и других акцентов. Ссылки, кнопки, навигация — на усмотрение дизайнера.»
Ссылки, кнопки, навигация — на усмотрение дизайнера.»
Постарайтесь объяснить разработчику в каких аспектах вы хотите точного выполнения описанного, а в каких даете творческую свободу. Это необходимо для того, что бы исполнитель знал, как вы отреагируете на то или иное решение. Будьте готовы, что не все из того что вы хотите получить при написании ТЗ в итоге будет гармонично выглядеть. В этом нет ничего страшного и опытный разработчик, как правило, еще на этапе согласования ТЗ или первых эскизов укажет на ошибку и предложит пути ее решения.
В идеале вам нужно достаточно подробно описать ваше виденье будущего дизайна, так же привести в техническом задании список сайтов (желательно, но не обязательно) тематически близких к вашему. Снабдить список из 5-10 сайтов краткими описаниями, например:
Снабдить список из 5-10 сайтов краткими описаниями, например:
- www.site1 — нравится цветовая гамма и подача товаров, размер шрифтов мелковат.
- www.site2 — отлично реализован «быстрый заказ», все остальное ужасно.
- www.site3 — основной конкурент, все хорошо, но на него похожим быть нельзя.
ТЗ на создание сайта с человеческим лицом (не по ГОСТу)
Как для постройки дома, так и для создания сайта нужен планВы – умница! Знаете, что для создания сайта, необходимо сделать техническое задание (ТЗ). В этой статье рассматриваем, как сделать ТЗ на создание сайта или портала. В конце статьи вы получите нашу рыбу ТЗ, которую мы постоянно развиваем и улучшаем.
Важный момент, мы говорим о сложных сайтах, а не сайтах, сделанных с помощью сборки на WordPress или других CMS (системах управления сайтом). Мы говорим о порталах, биржах, CRM, онлайн-сервисах и так далее.
Мы говорим о порталах, биржах, CRM, онлайн-сервисах и так далее.
Зачем нужно ТЗ на создание сайта?
Если вы задумались построить дом, то имеет смысл нарисовать его план. Портал – это штука не менее сложная, чем дом. Почему же некоторые считают, что крупный сайт можно сделать без технического задания? Просто по обрывкам фраз или “как Youdo.ru”. ТЗ снижает риски, уменьшает бюджет и сроки проекта, улучшает аппетит, снимает бессонницу… Если вы работаете без ТЗ – фундамент вашего проекта строится на болоте.
Скажем так, лучше плохое ТЗ, чем вообще без него. ТЗ – это ваши ожидания относительно процесса и результата создания сайта. Если нет ожиданий, то что вы будете требовать от разработчика в итоге?
Более подробно проблему о необходимости и специфике ТЗ на разработку сайта мы разобрали в другой статье.
Содержание технического задания
Я не буду говорить о ГОСТе и детальных спецификациях по ГОСТу. На мой субъективный взгляд, гораздо важнее в точности описать то, что вам нужно, нежели придерживаться некоторых правил оформления.
Что является самым важным для ТЗ?
Раздел Цели и общее описание проекта. Здесь указываем реальные цели, которых должен добиться исполнитель при выполнении этого ТЗ. Очень кратко, просто для того, чтобы понять, в чем суть проекта.
Раздел Термины и определения. Не нужно забивать его общими понятиями типа “сайт”, “хорошо”, “плохо”. Здесь должны быть термины предметной области (например, “Обналичивание чеков”), с которыми предстоит познакомиться разработчикам, а также специфические термины, которых может не знать заказчик (например, “DNS-зона”). Термины и определения должны встречаться не только в этом разделе, а использоваться в ТЗ! Не создавайте мертвые термины, которые не планируете использовать.
Раздел Общие моменты по взаимодействию. Здесь мы проявляем различные ожидания по взаимодействию. Например, что все, что не описано в ТЗ – это доп (дополнительные работы; доработка, не включенная в ТЗ), который оплачивается отдельно. Заказчик должен сразу это понимать, а не делать изумленный взгляд, когда ему сообщают, что реализовать кабинет Исполнителя в системе – отдельный доп, которого нет в текущем ТЗ.
Заказчик должен сразу это понимать, а не делать изумленный взгляд, когда ему сообщают, что реализовать кабинет Исполнителя в системе – отдельный доп, которого нет в текущем ТЗ.
Раздел Структура сайта и структура данных. Важнейший раздел, где описывается скелет будущего проекта. Прописываем все страницы, карту адресов и краткое описание, что будет на странице. Это по сути задает некоторые границы проекта.
Структура данных описывает основные сущности, связи между сущностями и атрибуты сущностей. Например, сущность Заказ, имеет атрибуты – Стоимость, Товары, Дата заказа и др.
Раздел Требования к страницам. Здесь описываются конкретные требования к каждой странице. Главное слово “конкретные”. Очень опасно писать неконкретику в этом разделе – это порождает споры и недопонимание на этапе сдачи проекта. “Я думал, что это входит”, “а мы поняли это так-то…”.
В нашей практике был случай, когда лет 7 назад в ТЗ была прописана безобидная фраза “Интеграция с 1С”. Такого автора ТЗ можно смело увольнять – при такой постановке задачи заказчик вправе интегрировать все, что угодно из 1С. Нужно конкретно указать какие данные будут передавать из 1С (в одну сторону или в обе). Без этих деталей есть риск возникновения принципиальных разногласий.
Такого автора ТЗ можно смело увольнять – при такой постановке задачи заказчик вправе интегрировать все, что угодно из 1С. Нужно конкретно указать какие данные будут передавать из 1С (в одну сторону или в обе). Без этих деталей есть риск возникновения принципиальных разногласий.
Так что же описывать в разделе Требований к страницам? Во-первых, как работают кнопки, что выводится на странице, критерий вывода, ограничения по правам доступа, привести макет страницы (об этом позже), полезно также указать, что не входит в состав страницы для прояснения взаимных ожиданий.
Раздел Общие требования к сайту. Здесь необходимо описать требования к безопасности, верстке, дизайну, SEO, быстродействию, используемым технологиям и другим параметрам. Если вы что-то забыли, то считайте, что этого нет. Не описали требования к поисковой оптимизации – исполнитель сделает, как ему проще. А переделывать всегда сложнее, поэтому лучше сразу заложить требования в ТЗ и реализовать их. В нашей рыбе ТЗ вы найдете эти элементы.
В нашей рыбе ТЗ вы найдете эти элементы.
Разделы про Различные процессы. Здесь имеется в виду в первую очередь Регламент внедрения сайта в эксплуатацию. Также сюда можно отнести настройку сервера, процессы приемки этапов. Чем точнее прописаны эти процессы, тем проще будет взаимодействие между заказчиком и исполнителем. Раз прописано и согласовано – значит надо делать. Отсутствие вариативности в этом плане – это хорошо.
Раздел про Требования к заказчику. Да, заказчик тоже должен участвовать в проекте. И надо явно обозначить его роль. Чем точнее эта роль и чем лучше заказчик осознает свои обязанности в проекте, тем больше шансов на успех проекта. Наверно кто-то подумает “вообще обнаглели. Заказчику вешают какие-то обязанности”. Можно и так сказать, но сознательный разработчик-исполнитель должен понимать, что ему не нужна в портфолио мертвая работа. Если заказчик себя плохо проявляет в начале проекта в плане общего менеджмента, то, вероятнее всего, проект быстро загнется, а исполнитель просто потратит время на неперспективный проект.
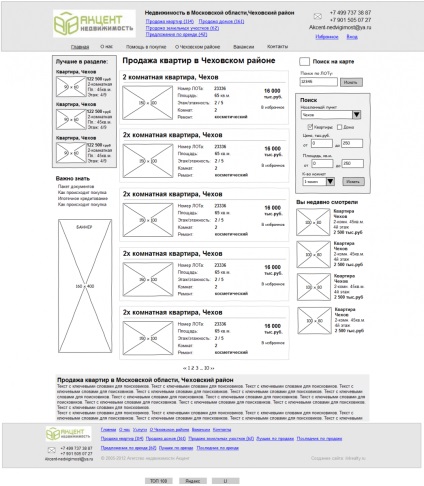
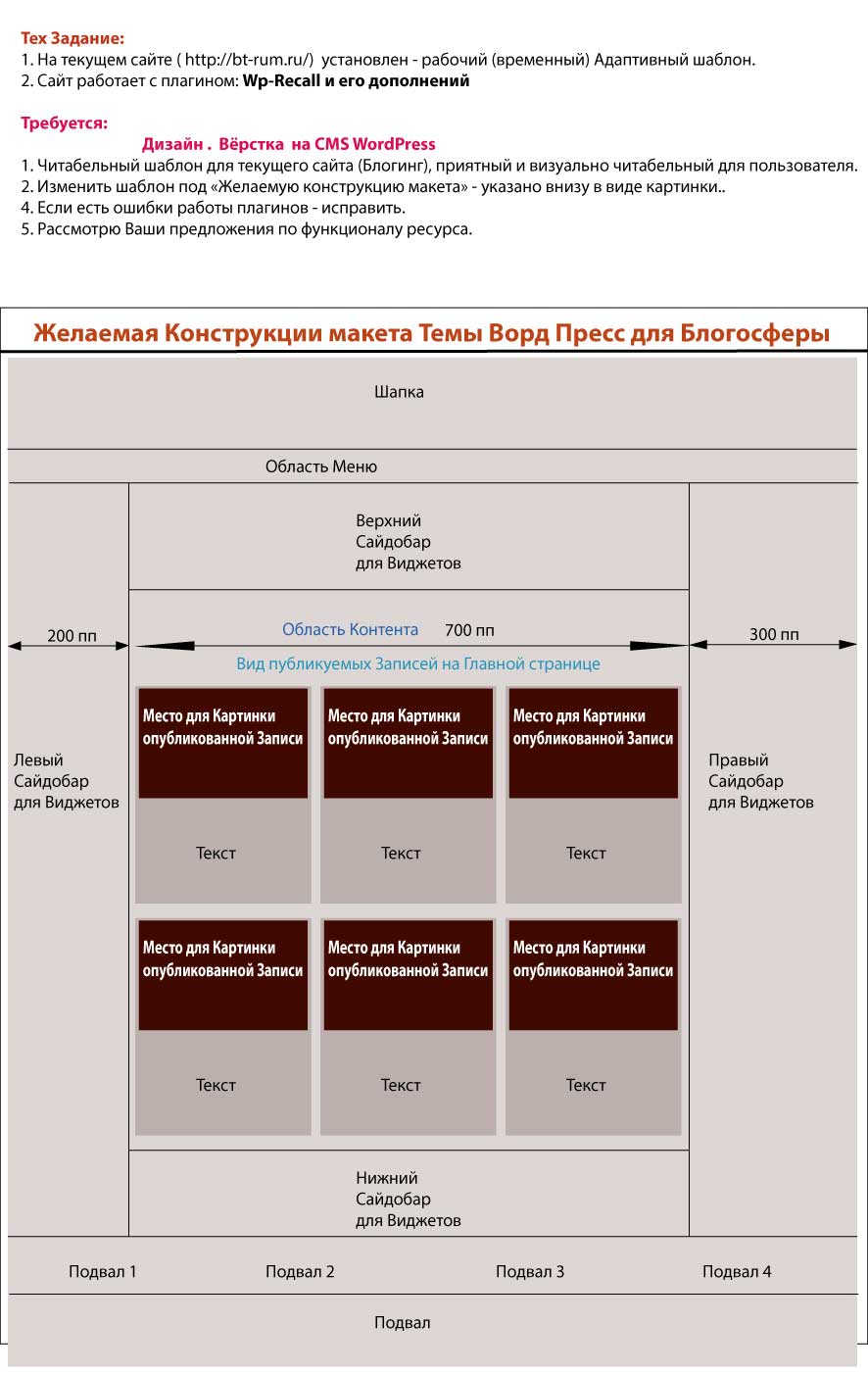
ТЗ на создание сайта и макеты (прототип)
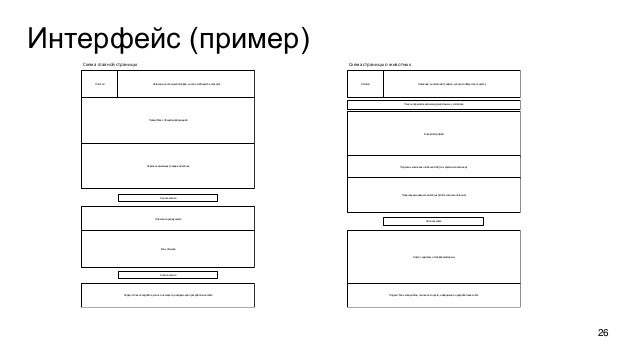
И последнее, что непременно должно быть в современном ТЗ – это макеты.
Макеты – это схематичное отображение графического интерфейса портала.
Существуют программы, которые позволяют делать интерфейс интерактивным, т.е. кликать по кнопкам, переходить между страницами. Макеты сильно облегчают понимание. Рекомендую делать описание требований после согласования макетов, а не наоборот. Набросали макет, посмотрели в колле по скайпу, скорректировали, утвердили и можно описывать требования уже в текстовом виде.
Вот пожалуй и все, что нужно рассказать про ТЗ на создание сайта с человеческим лицом (не по ГОСТУ).
Так, а где рыба ТЗ? Рыба ТЗ на разработку сайта: https://web-automation.ru/wp-content/uploads/2017/11/ТЗ-Web-Automation.docx. Здесь учтены многие дополнительные нюансы, о которых мы не упомянули. Она составлена в таком плане, чтобы максимально прояснить ожидания по проекту.
Более глубокие знания о разработке ТЗ можно получить на нашем курсе создания технического задания.
P. S. Рекомендуем прочитать статью о стоимости услуг разработки ПО, которая подробно рассматривает вопрос ценообразования программирования и нюансы работы специалиста IT.
Составляем ТЗ для дизайнера: образец
Чтобы ваш контент или реклама в Инстаграм работали эффективно, нужно позаботиться о том, чтобы дизайнер смог понять задачи – для этого пишется техническое задание. Разберемся, какие элементы могут входить в ТЗ, как их прописывать и что указывать. Разберем сразу два формата – Истории и посты.
Итак, для работы дизайнеру нужно знать требования к следующим элементам креативов для Инстаграм:
- Особенность цветовых решений и айдентики бренда для соцсетей.
- Формат – указываем размер и разрешение готовых файлов.
- Текст – готовый материал, вычитанный редактором и корректором, без сокращений.
- Количество слайдов – с подробным описанием каждого слайда.
- Наличие ссылки и призыва (для сторис) – пишется внизу основного текста.

- Референсы – примеры оформления при необходимости.
- Исходники для работы – все обработанные ретушером файлы для работы.
Важно! Перед началом работы определитесь с дизайнером, где именно вам будет удобней работать с креативами – это могут быть Google Docs, Trello, Notion или ActivCollab. А может быть вы будете обсуждать создание креативов в групповом чате Facebook, ВКонтакте или общем чате Телеграм? Выбор за вами.
Теперь пройдемся по каждому из пунктов и приведем примеры того, как это прописывается. В конце у нас получится шаблон/пример полноценного ТЗ для Инстаграм-дизайнера.
Цветовая гамма – указания
Если у вашего бренда нет установленной айдентики на использование тех или иных визуальных решений, то в ТЗ для Инстаграм дизайнеру необходимо прописать:
- Предпочтительные цвета оформления.
- Запрещенные к использованию цвета.
Прописываем их, если нет общего документа. Так, например, в проекте по курсам женственности у нас стоит запрет на использование черного цвета в оформлении. Естественно, что это пожелание клиента не касается цвета шрифта.
Так, например, в проекте по курсам женственности у нас стоит запрет на использование черного цвета в оформлении. Естественно, что это пожелание клиента не касается цвета шрифта.
Пожелания к формату
Прописываем нужное разрешение и формат (сторис/пост с одним фото или галерея). В крупных компаниях чаще всего есть прописанные заранее регламенты по созданию медиафайлов, в том числе и для социальных сетей. Мы в блоге SMMplanner писали подробную статью-руководство по форматам публикаций для Инстаграм, можете сделать документы для вашего бизнеса на ее основе.
А в ТЗ можем просто прописать следующее:
- Сделать сторис разрешением 1080 px × 1920 px.
Размещение текста
Я никогда не пишу для дизайнера указания по тому, где размещать текст, каким шрифтом и цветом. Предпочтительные шрифты и единая цветовая гамма прописываются еще на этапе создания SMM-стратегии, поэтому дизайнеры всегда получают к ней доступ и даже принимают участие в ее создании по части визуала.
Нанимая специалиста по дизайну, надо доверять его вкусу – для этого изучайте предварительно портфолио дизайнера. Попросите показать его работы: если вам нравится оформленные им аккаунты в Instagram, скорее всего, его дизайн для вашего контента вас не разочарует. Именно поэтому я делегирую размещение текста на сторис дизайнерам а не трачу время на муки выбора.
В тексте главное – отдать его на вычитку, чтобы проверили на ошибки, перед тем как дизайнер приступит к созданию креатива. Еще заранее стоит побескоиться о количестве текста на отдельном слайде. У нас нет четко, по знаково прописанных, ограничений, опытные контент и сторис-мейкеры итак представляют себе, сколько текста можно прочитать на одном сторис, к примеру. Что касается постов – там надписи еще короче.
Пишем в ТЗ следующее содержимое:
- Разместить текст на слайде: «Привет, я Лия из SMMPlanner. Я люблю свою работу»
Указание числа слайдов
В длинных простынях текста — т. е. длинно-постах, описание которых выходит за 2200 знаков, чаще всего остатки текста размещают в галерею после фото. С появлением возможности публиковать закрепленный комментарий в Инстаграм, такой формат постепенно исчезает. Однако многие еще делают такие галереи. Как правило, дизайнеры получают просто текст для размещения ну плюсом – референсы на создание таких текстовых фотографий.
е. длинно-постах, описание которых выходит за 2200 знаков, чаще всего остатки текста размещают в галерею после фото. С появлением возможности публиковать закрепленный комментарий в Инстаграм, такой формат постепенно исчезает. Однако многие еще делают такие галереи. Как правило, дизайнеры получают просто текст для размещения ну плюсом – референсы на создание таких текстовых фотографий.
В сторис число слайдов будет, естественно, зависеть от количества текста. Чем больше текста – тем больше слайдов. Это связано, в первую очередь с тем что большое количество текста невозможно прочитать за 15 секунд. Поэтому копирайтеры пишут текст и делят его на слайды, заранее, не перекладывая это на дизайнера. Но вы всегда можете попросить помощи, если у вас возникают сомнения:
дизайнер получает четкий текст, который нельзя менятьПишем в ТЗ:
- Количество слайдов в сторис: 1.
Размещение ссылки и призыва
Естественно, мы говорим больше о сторис чем о фото для постов. Но призыв для публикации в основной ленте Инстаграм можно легко разместить в конце видео, к примеру. Кстати, мы в блоге написали и постоянно обновляем статью о видео в Инстаграм, рекомендую прочитать – там много полезного.
Но призыв для публикации в основной ленте Инстаграм можно легко разместить в конце видео, к примеру. Кстати, мы в блоге написали и постоянно обновляем статью о видео в Инстаграм, рекомендую прочитать – там много полезного.
Если вы помните, то призыв, или колл-ту-экшен – важная часть рекламных креативов. С помощью призывов мы облегчаем пользователю взаимодействие с контентом и в то же время преследуем выполнение своих маркетинговых целей, манипулируя вниманием пользователя.
Если вам хочется, можете указать формат для реализации: например, смайлик, гифка, стрелочка.
Важно помнить – пишется призыв внизу основного текста. Если крепите ссылку – в Инстаграм она будет автоматически прикрепляться в виде стрелочки с текстом «Еще». Дизайнер это знает, поэтому будет учитывать при создании эту особенность.
- Ссылка/призыв: используем анимированную стрелку и размещаем след ссылку https//:…
Есть и еще один нюанс – если ваш дизайнер и менеджер постинга, один и тот же человек, то в ТЗ вам нужно сразу прописывать адрес ссылки.
Если нет – то отдавайте файл и ссылку другому ответственному специалисту. Постить и сторис и посты по четко установленному времени и возможностью командной работы можно в сервисе SMMplanner.
Демонстрация примеров
Референсы – важная часть взаимодействия с дизайнером. Если вы имеете четкое представление о том, как должен выглядеть контент, постарайтесь найти примеры. Так вы сэкономите свое время и время специалиста. А также сможете избежать споров.
Искать референсы можно и в самом Инстаграм – например, мы подготовили для вас 15 идей для вдохновения. Очень часто в поиске примеров оформления постов и сторис, я обращаюсь в сервис Pinterest. Итак, размещаем в ТЗ визуальные примеры оформления креатива. Причем желательно указывать, какая именно идея должна быть взята для реализации
- Референсы:
Предоставление исходников
Тут нужен доступ к фото-банку вашего проекта, если вы размещаете в публикациях личные фото. Если не можете решить сами, договоритесь, что дизайнер будет выбирать сам. Все опубликованные фото переносите в отдельную папку, чтобы избежать повторов. Так, к примеру, на одном из моих проектов не принято размещать рекламные креативы с новыми фотографиями, только теми, что уже опубликованы в ленте Инстаграм.
Если не можете решить сами, договоритесь, что дизайнер будет выбирать сам. Все опубликованные фото переносите в отдельную папку, чтобы избежать повторов. Так, к примеру, на одном из моих проектов не принято размещать рекламные креативы с новыми фотографиями, только теми, что уже опубликованы в ленте Инстаграм.
Естественно, обговорите заранее, какие фотографии доходят до дизайнера – напрямую от фотографа, без ретуши, либо – уже заранее обработанные. Исходники крепятся файлами, либо – ссылкой на диск (Google или Яндекс, решать вам). В моем примере исходников нет, например
- Исходники: отсутствует
Как выглядит ТЗ для дизайнера – итог
Итак, мы пошагово разобрали, что именно прописывается в ТЗ. Теперь посмотрим как это выглядит целиком:
Техзадание для дизайнера Инстаграм – шаблон:
- Предпочтительные цвета оформления.
- Запрещенные к использованию цвета.
- Задача: сделать сторис разрешением 1080 px × 1920 px.

- Разместить следующий текст на слайде: «Привет, я Лия из SMMplanner. Я люблю свою работу»
- Количество слайдов в сторис: 1.
- Ссылка/призыв: используем анимированную стрелку и ведем на аккаунт @smmplanner
- Референсы: 1.gif и 2.gif
- Исходники: отсутствуют.
Разумеется, под задачи конкретных проектов не все пункты обязательны. Лучше всего договориться о формате ТЗ на берегу, когда заключаете сотрудничество с дизайнером. Красивой и эффективной работы вам и настоящего Инстаграм-дзена!
Образец ТЗ на разработку сайта: каким оно должно быть?
Здравствуйте, уважаемые читатели! Эта статья адресована не только тем, кто собирается заказать создание сайта, но и веб-студиям, которые этими вещами, собственно, и занимаются. Речь пойдёт о техническом задании. Этот термин прочно вошёл в лексикон всех веб-разработчиков, программистов, дизайнеров и прочих тружеников интернет-тыла, сократившись до понятного всем «ТЗ».
Куда бы вы ни обратились (к фрилансерам или в компанию по созданию веб-проектов), с вас будут требовать техзадание. Некоторые «умудрённые опытом» специалисты без него даже разговаривать с вами не будут.
Некоторые «умудрённые опытом» специалисты без него даже разговаривать с вами не будут.
Где же взять образец ТЗ на разработку сайта? В Интернете, если порыться, можно найти много примеров заданий на создание проектов по разным тематикам. Вот только доставляет ли заказчикам удовольствие заполнять все эти нудные документы? Большинство разработчиков не думают об этом и… теряют клиентов.
Нужно ли вообще ТЗ?
Техническое задание, несомненно, нужно. Без него невозможно представить себе весь проект в целом, составить структуру будущего сайта и нарисовать дизайн. ТЗ здорово помогает не только тем, кто будет делать сайт, но и тем, кто его заказывает. В процессе составления задания заказчик более детально начинает рисовать в голове картинку того, что он хочет видеть.
Таким образом, ответ здесь однозначен: ТЗ необходимо!
Кто должен составлять техзадание?
Теперь мы подошли к более неоднозначному вопросу – кто должен заниматься составлением ТЗ?
В некоторых случаях веб-студии требуют техническое задание с клиентов. Если у клиента в голове есть готовая картинка, а также чёткая стратегия развития проекта, то он без проблем его составит. Вот только часто ли всё проходит так гладко?
Если у клиента в голове есть готовая картинка, а также чёткая стратегия развития проекта, то он без проблем его составит. Вот только часто ли всё проходит так гладко?
Представьте: вы решили повысить продажи своей компании путём дополнительной рекламы в Интернете. Для этого вам необходим сайт-визитка или, возможно, интернет-магазин. Вы начинаете искать подрядчика, готового выполнить ваш проект за приемлемые деньги. Обзваниваете десяток веб-студий, и в пяти из десяти вам говорят: «Пришлите нам ТЗ, и тогда мы скажем вам стоимость».
Вы находите в Интернете шаблон техзадания и видите там множество пунктов:
- Выбранный домен.
- Предполагаемая возрастная аудитория.
- Какие страницы должны быть.
- Основные ключевые слова.
- И так далее…
Скажите, ну откуда вам, ранее не сталкивавшемуся с понятиями «сайт» и «домен», знать ответы на эти вопросы. Итог – выбор другой студии, которая не требует ТЗ, а сама помогает в его составлении.
Вывод: ТЗ предпочтительнее составлять тем людям, кто будет вести работу над проектом. И выглядеть оно должно совсем по-другому…
И выглядеть оно должно совсем по-другому…
Каким должно быть ТЗ?
Когда у меня заказывают сайт, первым делом я составляю его предварительный макет (другими словами — прототип). Он и является тем самым ТЗ, который в дальнейшем обсуждается с заказчиком и редактируется по необходимости.
Другими словами, если вы будете работать со мной, то я предложу вам своё видение вашего сайта (если оно у вас отсутствует), а затем мы его будем дорабатывать в соответствии с вашими пожеланиями и разумными предложениями.
Никаких заполненных бланков я не требую. Всё, что мне нужно – это знать:
- для чего вам нужен сайт,
- какая стратегия развития проекта есть у вас в голове (возможно, у вас есть какие-то интересные идеи касательно сайта),
- какова ваша целевая аудитория,
- имеется ли у вас контент для наполнения.
После этого я создаю макеты страниц, показываю вам, и определённая картинка начинает прорисовываться и в вашей голове.
Домен и хостинг – это детали, которые обсуждаются достаточно быстро. Цветовую гамму есть смысл обсуждать только на стадии рисования дизайна.
Я работаю по такой схеме уже давно, и она показала свою состоятельность.
Уважаемые читатели, если вам всё же необходим образец технического задания для разработки веб-ресурса, то советую взять лист бумаги и нарисовать макет от руки. Так будет намного понятнее для всех. Можно ещё воспользоваться одной из специальных программ для рисования макетов – так будет ещё и красиво.
Приношу свои извинения тем, кто планировал найти и скачать в этой статье готовое ТЗ. Это не мой метод.
Возникли вопросы? Отвечу на них в комментариях!
С уважением, автор блога Сергей Чесноков
ТЗ для лендинга пример | ЗЕКСЛЕР
Сведения, включаемые в бриф на создание лендинга
- С первым пунктом проблем никогда не возникает – общие сведения о заказчике и контактная информация. Однако составление даже этого раздела имеет свои нюансы.
 Постарайтесь отразить положительные моменты в работе вашей компании – основная деятельность и ее особенности, конкурентные преимущества, географический охват интересов.
Постарайтесь отразить положительные моменты в работе вашей компании – основная деятельность и ее особенности, конкурентные преимущества, географический охват интересов. - Краткий анализ конкурентов. Нельзя сказать, что это обязательно, разработчик все-равно будет проверять представленную информацию. Но включение обзора коммерческих соперников в техническое задание лендинга поможет ускорить работу – кто лучше инициатора проекта знает своих конкурентов и особенности их деятельности.
- Торговое предложение. Его часто называют уникальным и это путает владельцев сайтов, которые точно знают – ничего особенного, просто бизнес. Между тем, в техзадании следует отразить индивидуальные особенности коммерческого предложения и его привлекательные стороны. Это могут быть как характеристики товара или услуги, так и уровень сервиса или гарантийные обязательства.
- Описание веб-страницы. Следует указать все собственные наработки, способные помочь разработчику понять замысел инициатора проекта.
 Внешний вид и дизайн. Логотипы, слоганы, рекламная составляющая, элементы фирменного стиля. Перечень и расположение информационных блоков, которые вы хотите разместить на сайте. Соотношение текстового и графического контента, их качественная и ценностная составляющие. Разработчику пригодится любая информация, способная проиллюстрировать требования заказчика к лендингу. Многие веб-агентства рекомендуют предоставить образцы действующих веб-ресурсов, которые полностью или частично отвечают требованиям заказчика.
Внешний вид и дизайн. Логотипы, слоганы, рекламная составляющая, элементы фирменного стиля. Перечень и расположение информационных блоков, которые вы хотите разместить на сайте. Соотношение текстового и графического контента, их качественная и ценностная составляющие. Разработчику пригодится любая информация, способная проиллюстрировать требования заказчика к лендингу. Многие веб-агентства рекомендуют предоставить образцы действующих веб-ресурсов, которые полностью или частично отвечают требованиям заказчика.
Отдельно рассмотрим еще несколько вопросов, непосредственно влияющих на качество составления технического задания для продающего лендинга.
Система управления контентом (CMS). Пользователи, запускающие первый проект, часто забывают про движок сайта, а к нему нужно отнестись серьезно и продумать заранее. После сдачи лендинга на заказчика ложится обязанности его администрирования и здесь удобство CMS выйдет на передний план. Поэтому в техзадании его желательно указать.
Вторая деталь – доменное имя и хостинг. Не забудьте внести этот пункт. В противном случае размещать проект в сети будете самостоятельно, а это весьма специфическая работа.
И последнее. В техническом задании оговорите необходимость создания контента для посадочной страницы. Имеет значение все – тексты, анимация и видео, качественные изображения для получения которых желательно организовать отдельную профессиональную фотосессию.
Требования к изображениям для лендинга
Чем способен выделиться продающий сайт на фоне себе подобных, в достаточном количестве представленных в интернете. Торговое предложение – едва ли. Если, конечно, вы не производите авторские украшения и не имеете достойных конкурентов в своей нише. Уровень сервиса или других сопутствующих услуг – действительно, здесь можно найти свою «фишку» и привлечь покупателя (клиента). Но мы-то говорим о выделении сайта. Прежде чем оценить ваше предложение, посетителя следует заставить с ним ознакомиться, заинтересовать внешним видом. И здесь первостепенное значение играют элементы оформления сайта – дизайн, программные эффекты, цветовые решения и, конечно, фотографии.
И здесь первостепенное значение играют элементы оформления сайта – дизайн, программные эффекты, цветовые решения и, конечно, фотографии.
Об изображениях для лендинга в следующей статье.
Справочные примеры
Более 100 справочных примеров и соответствующие им ссылки в тексте представлены в седьмом издании Publication Manual . На этой странице представлены примеры наиболее распространенных произведений, на которые ссылаются писатели; дополнительные примеры доступны в Руководстве по публикациям .
Чтобы найти нужный вам справочный пример, сначала выберите категорию (например,ж., периодические издания), а затем выберите подходящий вид работы (например, журнальная статья) и следуйте соответствующему примеру.
При выборе категории используйте категорию веб-страниц и веб-сайтов только в том случае, если работа не подходит лучше для другой категории. Например, отчет с правительственного веб-сайта будет использовать категорию отчетов, тогда как страница на правительственном веб-сайте, которая не является отчетом или другой работой, будет использовать категорию веб-страниц и веб-сайтов.
Например, отчет с правительственного веб-сайта будет использовать категорию отчетов, тогда как страница на правительственном веб-сайте, которая не является отчетом или другой работой, будет использовать категорию веб-страниц и веб-сайтов.
Также обратите внимание, что печатные и электронные ссылки во многом одинаковы.Например, чтобы процитировать как печатные, так и электронные книги, используйте категорию книг и справочников, а затем выберите соответствующий тип работы (например, книгу) и следуйте соответствующему примеру (например, целая авторская книга).
Текстовые произведения
Текстовые работы описаны в разделах 10.1–10.8 Руководства по публикациям . Здесь представлены наиболее распространенные категории и примеры. Обзоры других категорий работ см. В разделе 10.7.
Книги и справочники
Отредактированные главы книги и статьи в справочниках
Отчеты и серая литература
Презентации и материалы конференции
Неопубликованные и неофициально опубликованные работы
Наборы данных
Наборы данных рассматриваются в разделе 10. 9 Руководства по публикациям . Категории программного обеспечения и тестов см. В разделах 10.10 и 10.11.
9 Руководства по публикациям . Категории программного обеспечения и тестов см. В разделах 10.10 и 10.11.
Аудиовизуальные СМИ
Аудиовизуальные средства массовой информации рассматриваются в разделах 10.12–10.14 Руководства по публикациям . Здесь собраны наиболее распространенные примеры. В руководстве эти и другие примеры разделены на категории аудиовизуальных, аудио и визуальных средств массовой информации.
Интернет-СМИ
Интернет-СМИ рассматриваются в разделах 10.15 и 10.16 Руководства по публикациям . Обратите внимание, что сообщения в блогах относятся к категории периодических изданий.
Дата создания: февраль 2020 г.
Американская психологическая ассоциация.(2020). Справочные примеры. http://apastyle.apa.org/style-grammar-guidelines/references/examples
Справочные примеры. http://apastyle.apa.org/style-grammar-guidelines/references/examples
Техническое задание. Лот № 2: Дизайн веб-сайтов и услуги хостинга для Молодежной команды Connekt
ИНДИВИДУАЛЬНАЯ КОНСУЛЬТАЦИЯ
ИНДИВИДУАЛЬНАЯ КОНСУЛЬТАЦИЯ СЛУЖБА АРХИТЕКТУРНОГО КОНСУЛЬТАНТА ДЛЯ РАЗРАБОТКИ КОНЦЕПЦИИ ДИЗАЙНА И ОБНОВЛЕНИЯ ТЕХНИЧЕСКИХ ХАРАКТЕРИСТИК ЗДАНИЯ ОДНОГО ДОМА ООН В УСЛОВИЯХ ОБРАЩЕНИЯ В РУАНДЕ 1.Предпосылки и описание проекта
ПодробнееЗАПРОС ПРЕДЛОЖЕНИЯ (RFP)
ЗАПРОС ПРЕДЛОЖЕНИЯ (RFP) Программа развития Организации Объединенных Наций — Руанда P. O. Box 445, 12 Avenue de l’armée, Кигали, Руанда, ДАТА: 24 января 2014 г. СПРАВОЧНАЯ ИНФОРМАЦИЯ: RFP / UNDP / 2014/001 Уважаемый господин / госпожа! Любезно,
O. Box 445, 12 Avenue de l’armée, Кигали, Руанда, ДАТА: 24 января 2014 г. СПРАВОЧНАЯ ИНФОРМАЦИЯ: RFP / UNDP / 2014/001 Уважаемый господин / госпожа! Любезно,
ДОСТУП К ФИНАНСАМ РУАНДА (АФР)
ДОСТУП К ФИНАНСАМ РУАНДА (AFR) НАБОР ТЕХНИЧЕСКОГО ДИРЕКТОРА — (повторно объявлено) 1.ПРЕДЫСТОРИЯ За последние десять лет Департамент международного развития Великобритании (DFID) работал с другими
ПодробнееКреативность. Технологии. Полученные результаты.
Творчество ТМ. Технологии. Полученные результаты. www.webmasterstudio.com Введение Webmaster Studio — это нью-йоркская фирма, специализирующаяся на совершенствовании веб-дизайна и интернет-маркетинга. Уже более десяти лет у нас
ПодробнееСпециалист по веб-дизайну
Обучение UKWDA: CIW Web Design Series Специалист по веб-дизайну Описание курса CIW Web Design Specialist предназначен для тех, кто хочет развить навыки, чтобы специализироваться на дизайне веб-сайтов и основывается на существующем
ПодробнееУСЛОВИЯ ОБРАЩЕНИЯ (ТЗ)
УСЛОВИЯ ОБЗОРА НАЗВАНИЕ РАСПОЛОЖЕНИЕ ЯЗЫКОВ НАЗНАЧЕНИЯ НЕОБХОДИМЫЕ ЯЗЫКИ НА ПУТЕШЕСТВИЕ ПРОДОЛЖИТЕЛЬНОСТЬ ДОГОВОРА ОТЧЕТЫ КОНСУЛЬТАНТА ПОДРАЗДЕЛЕНИЯ ИССЛЕДОВАНИЮ ИССЛЕДОВАНИЙ ИССЛЕДОВАНИЙ ИССЛЕДОВАНИЙ
ПодробнееПриложение -1 — Техническое задание (ТЗ)
Приложение -1- Техническое задание (ТЗ) Название проекта: Первый обновленный двухгодичный отчет Ливана Номер ссылки: 00086912 Тема: Консультант по вопросам изменения климата и образования Краткосрочные консультации по подготовке
ПодробнееЗапрос предложений
Запрос предложений IOM приглашает потенциального поставщика услуг предоставить технические и финансовые предложения по следующим услугам: разработать и провести сертифицированный тренинг по лидерству и эффективности
Подробнее ПРИЕМ ПРЕДЛОЖЕНИЙ ПО РАЗВИТИЮ ИНСТИТУЦИОНАЛЬНОГО ПОТЕНЦИАЛА 1. ПРЕДЫСТОРИЯ Организационный контекст: Национальный федеральный парламент (НФП) был открыт в августе 2012 года путем выбора (традиционным
ПРЕДЫСТОРИЯ Организационный контекст: Национальный федеральный парламент (НФП) был открыт в августе 2012 года путем выбора (традиционным
стр. 1 1. Резюме Название Цель
1. Резюме Название Цель Ожидаемая плата Местоположение Продолжительность Дата начала Отчетность в Бюджетный кодекс / PBA Нет Коды проектов и мероприятий Консультант по информационной системе управления образованием (EMIS) Поддержка ливийского
ПодробнееВведение в Dreamweaver
Введение в Dreamweaver ЗАДАНИЕ Прочитав следующее введение, прочтите страницы DW1 DW24 в своем учебнике Adobe Dreamweaver CS6.Обязательно прочтите цели в начале Web
. ПодробнееОБЪЯВЛЕНИЕ ОБ ОТКРЫТИИ ВРЕМЕННОЙ РАБОТЫ
ОРГАНИЗАЦИЯ ОБЪЕДИНЕННЫХ НАЦИЙ UNIES Ref. №: 43/2015 ОБЪЯВЛЕНИЕ ОБ ОТКРЫТИИ ВРЕМЕННОЙ РАБОТЫ FS-6 Административный сотрудник TJO Уровень 1 Функциональное звание ONUCI, Секция безопасности Департамент / Офис / Отдел / Служба / Раздел
Подробнее Донорская сеть SUN. Введение
Введение
Сеть доноров РВП I. Введение Доноры — одна из пяти ключевых групп, поддерживающих глобальное движение за расширение масштабов питания. На страновом уровне доноры РВП обычно формируют координационную группу, если это
человек. ПодробнееТехнологии веб-дизайна
Термины технологии веб-дизайна, используемые в интерфейсе веб-дизайна. Обнаружены в серверной части веб-разработки. Браузеры. Использует HTTP для связи с веб-сервером. Браузер запрашивает HTML-документ. Веб-сервер отправляет HTML-документ
. ПодробнееЗАПРОС ПРЕДЛОЖЕНИЯ (RFQ)
ЗАПРОС ПРЕДЛОЖЕНИЯ (RFQ) НАИМЕНОВАНИЕ И АДРЕС ФИРМЫ или компании: UNDP / GEF 304 E.45 th Street FF-9th floor New York, NY 10017 ДАТА: 4 марта 2010 г. СПРАВКА: Разработчик веб-базы данных Подразделение ПРООН / ГЭФ в рамках
Подробнее Техническое задание. Дизайн, разработка и обслуживание веб-сайтов для. Проект One Health One Caribbean One Love
Дизайн, разработка и обслуживание веб-сайтов для. Проект One Health One Caribbean One Love
Руководство администратора панели управления
Руководство администратора приборной панели программного обеспечения MadCap Pulse Copyright 2014 MadCap Software.Все права защищены. Информация в этом документе может быть изменена без предварительного уведомления. Программное обеспечение, описанное в этом документе
ПодробнееСоциальные сети Elgg 1.8
Социальные сети Elgg 1.8 Создайте, настройте и разверните свой собственный сетевой сайт с помощью собственной социальной сети Elgg Cash Costello PACKT PUBLISHING с открытым исходным кодом * опыт сообщества с открытым исходным кодом — БИРМИНГЕМ МУМБАИ Предисловие
ПодробнееРуководство пользователя nopcommerce
Руководство пользователя nopcommerce Решение для электронной коммерции с открытым исходным кодом Версия 1. 90 Уведомление об авторских правах Информация в этом документе, включая URL-адреса и другие ссылки на веб-сайты в Интернете, может быть изменена без предварительного уведомления.
90 Уведомление об авторских правах Информация в этом документе, включая URL-адреса и другие ссылки на веб-сайты в Интернете, может быть изменена без предварительного уведомления.
Добро пожаловать, чтобы войти в систему, чтобы учиться
Добро пожаловать в Log on to Learn! Вы только что стали участником ведущей веб-службы обучения программному обеспечению. Теперь вы получите доступ ко всему, что может предложить «Вход в систему для обучения». Это краткое руководство будет
ПодробнееРуководство пользователя nopcommerce
Руководство пользователя nopcommerce Решение для электронной коммерции с открытым исходным кодом Версия 2.40 Уведомление об авторских правах Информация в этом документе, включая URL-адреса и другие ссылки на веб-сайты в Интернете, может быть изменена без предварительного уведомления.
ПодробнееЗАРУБЕЖНАЯ ШКОЛА МЕНЕДЖМЕНТА
FORE SCHOOL OF MANAGEMENT Объявление о тендере №: FSM / CC / RFQ / Website / 2015-16 / 03 (пересмотрено) Дата: 12. 01.2016 Тема: RFP для редизайна и разработки веб-сайта FORE School of Management (FSM), один Премьера
01.2016 Тема: RFP для редизайна и разработки веб-сайта FORE School of Management (FSM), один Премьера
Что такое Oracle Web Conferencing?
Oracle Collaboration Suite с использованием Oracle Web Conferencing Release 2 (9.0.4.2.0) Номер детали B12133-02, март 2004 г. Используйте этот документ, чтобы изучить основы Oracle Web Conferencing. Рекомендуется, чтобы конференция
ПодробнееИнструмент для совместной работы Alfresco Online
Alfresco Online Collaboration Tool РУКОВОДСТВО ПО ЭКСПЛУАТАЦИИ ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА … 4 МОЯ ПАНЕЛЬ … 4 МОЙ ПРОФИЛЬ … 6 ПРОСМОТР ПОЛНОГО ПРОФИЛЯ … 6 РЕДАКТИРОВАНИЕ ПРОФИЛЯ … 7 ИЗМЕНЕНИЕ ПАРОЛЯ …
ПодробнееСоздание успешного веб-сайта
Создание успешного веб-сайта Широкое распространение сверхбыстрого широкополосного доступа среди потребителей и предприятий означает, что вы можете включить на свой веб-сайт больше функций, что, в свою очередь, повышает вероятность того, что
ПодробнееКак использовать Egnyte
ПРЕДСТАВЛЯЕМ ФАЙЛОВЫЙ СЕРВЕР ПО ТРЕБОВАНИЮ ИЗ ОПТОВОГО МАГАЗИНА ПРИЛОЖЕНИЙ BT ЧТО ТАКОЕ ФАЙЛОВЫЙ СЕРВЕР ПО ТРЕБОВАНИЮ? Три наиболее распространенных технологических проблемы, с которыми сталкивается каждый малый бизнес, — это хранение данных, информация
. Подробнее
Подробнее ОТКРЫТЫЙ УНИВЕРСИТЕТ ТАНЗАНИИ
ОТКРЫТЫЙ УНИВЕРСИТЕТ ТАНЗАНИИ Институт образовательных и управленческих технологий ПЛАН ДИПЛОМА ПО КОМПЬЮТЕРНЫМ НАУКАМ 2-Й ГОД (NTA УРОВЕНЬ 6) СЕМЕСТР I 06101: Advanced Website Design Gather
ПодробнееИнструментарий запроса предложений (RFP)
Инструментарий запроса предложений (RFP) Обращение генерального директора Привет, это Райан Фланнаган, основатель и генеральный директор Nuanced Media.Благодарим за загрузку RFP Toolkit. Моя команда и я очень рады, что вы приняли решение
ПодробнееБрифинг для поставщика решений
Брифинг для поставщика решений История компании Luceo Luceo является дочерней компанией CareerBuilder, LLC, которая предоставляет облачное программное обеспечение ATS для предприятий в Северной Америке и Европе. Кандидат Люсео
Кандидат Люсео
Спецификация требований к программному обеспечению
Курс разработки программного обеспечения CSL740, ИИТ Дели. Спецификация требований к программному обеспечению, представленная Абхишеком Сриваставой (2011EEY7511) Анил Кумар (2009CS10180) Джагджитом Сингхом Даливалом (2008CS50212) Иерум Шанайя
ПодробнееМАССАЧУСЕТС ГАРВАРД
MGH / McLean Программа ординатуры для взрослых по психиатрии Запрос предложений по системе управления обучением 1.Введение 1.1. Программа ординатуры для взрослых психиатров MGH / McLean ищет разработчика для работы около
ПодробнееПоднимите свой рейтинг в Google
https://www.google.com Повысьте свой рейтинг в Google с помощью Symantec Google — самая популярная поисковая система в мире, и она намерена и дальше оставаться на этом уровне. Его популярность является отражением его стремления предоставлять лучшие
Его популярность является отражением его стремления предоставлять лучшие
Легко, практично и доступно
Простое, практичное и доступное программное обеспечение Piilo ориентировано на то, чтобы сделать управление талантами и человеческим капиталом простым, практичным и доступным для малого, среднего и крупного бизнеса.Программное обеспечение Piilo поможет вам управлять
ПодробнееТребования к библиотеке
Требования к библиотеке Future Airborne Capability Environment (FACE) Open Group Версия 2.2, апрель 2015 г. Подготовлено Подкомитетом библиотеки бизнес-рабочей группы FACE Консорциума Open Group AMRDEC PR1201
ПодробнееПОРТАЛ СПРАВОЧНИКОВ TARGETPROCESS
ПОРТАЛ СПРАВКИ TARGETPROCESS v.2.17 Руководство пользователя Этот документ описывает функции портала службы поддержки TargetProcess и предоставляет информацию об использовании портала службы поддержки TargetProcess. 1 ПОРТАЛ СПРАВОЧНИКОВ … 2
1 ПОРТАЛ СПРАВОЧНИКОВ … 2
Руководство пользователя BPMonline CRM
BPMonline CRM 1 СОДЕРЖАНИЕ Об этом руководстве … 4 1. Концепция BPMonline CRM … 5 1.1. Выводы … 6 1.2. Учетные записи … 7 1.3. Контакты … 10 1.4. Мероприятия … 12 1.5. Возможности … 14 1.6. Счета-фактуры … 16 1.7.
ПодробнееСистема отслеживания кандидатов BirdDog
Система отслеживания кандидатов BirdDog Упрощение набора и найма На сегодняшнем непростом рынке труда вам нужны самые талантливые люди, чтобы предоставлять исключительную ценность для клиентов и развивать вашу компанию. Облачная версия BirdDog
ПодробнееAPA Format for Papers [Word & Google Docs Template]
В этой статье отражены рекомендации 7-го издания APA.Щелкните здесь, чтобы ознакомиться с рекомендациями 6-го издания APA.В 7-м издании Руководства по публикациям APA представлены рекомендации по четкому общению, цитированию источников и форматированию документов. Эта статья посвящена форматированию бумаги.
На протяжении всей статьи вам необходимо применять следующие рекомендации по формату APA:
- Установите поля страницы равными 1 дюйму со всех сторон.
- Двойной интервал для всего текста, включая заголовки.
- Отступ первой строки каждого абзаца 0,5 дюйма.
- Используйте доступный шрифт (например, Times New Roman 12pt., Arial 11pt. Или Georgia 11pt.).
- Включите номер страницы на каждой странице.
Как настроить формат APA (с шаблоном)
Руководство по алфавиту APA
Список литературы отсортирован в алфавитном порядке по фамилии первого автора. Если автор неизвестен, отсортируйте ссылку по первому значимому слову в названии (игнорируя статьи: «the», «a» или «an»).
Шаблон формата APA[Бесплатная загрузка]
Зачем создавать формат APA с нуля, если вы можете скачать шаблон Scribbr бесплатно?
В студенческих и профессиональных статьях правила относительно титульного листа, реферата и заголовка немного отличаются. Наш шаблон доступен в формате Word и Google Docs для обеих версий.
В статье в стиле APA каждая страница имеет заголовок. Для студенческих работ верхний колонтитул страницы обычно состоит из номера страницы в правом верхнем углу.Для профессиональных статей, предназначенных для публикации, он также включает бегунок.
Пробежка — это просто название статьи, написанное заглавными буквами. Он выравнивается по левому краю и может содержать до 50 символов. Более длинные названия сокращаются.
Заголовки и субпозиции
ЗаголовкиAPA имеют пять возможных уровней. Уровень заголовка 1 используется для основных разделов, таких как «Методы» или «Результаты». Уровни заголовков со 2 по 5 используются для подзаголовков. Каждый уровень заголовка форматируется по-разному.
Хотите знать, сколько уровней заголовков вам следует использовать, когда использовать какой уровень заголовка и как настроить стили заголовков в Word или Google Docs? Тогда ознакомьтесь с нашей подробной статьей о заголовках APA.
Титульный лист
Титульный лист — это первая страница статьи в стиле APA. Существуют разные правила для студенческих и профессиональных работ.
Обе версии включают название статьи, имя автора и место работы. Версия для учащихся включает номер и название курса, имя преподавателя и срок выполнения задания.Профессиональная версия включает в себя примечание автора и бегущую голову.
Для получения дополнительной информации о написании яркого заголовка, указании нескольких авторов (с разной принадлежностью) и написании примечания к автору, ознакомьтесь с нашей подробной статьей на титульной странице APA.
Абстрактные
Аннотация представляет собой краткое изложение вашей статьи из 150–250 слов. Реферат обычно требуется в профессиональных статьях, но редко включается в студенческие работы (за исключением более длинных текстов, таких как диссертации и диссертации).
Аннотация размещается на отдельной странице после титульного листа. Вверху страницы напишите метку раздела «Аннотация» (жирным шрифтом по центру). Содержание аннотации отображается непосредственно под этикеткой. В отличие от обычных абзацев, первая строка не имеет отступа. Тезисы обычно пишутся одним абзацем без заголовков и пустых строк.
Непосредственно под аннотацией вы можете указать от трех до пяти релевантных ключевых слов. В новой строке напишите метку «Ключевые слова:» (выделенную курсивом и с отступом), а затем ключевые слова строчными буквами, разделенные запятыми.
Содержание
APA Style не содержит рекомендаций по форматированию оглавления. Это также не обязательный бумажный элемент ни в профессиональных, ни в студенческих документах. Если ваш инструктор хочет, чтобы вы включили оглавление, лучше всего следовать общим рекомендациям.
Разместите оглавление на отдельной странице между аннотацией и введением. Напишите заголовок раздела «Содержание» вверху (жирным шрифтом и по центру), нажмите «Ввод» один раз и перечислите важные заголовки с соответствующими номерами страниц.
Справочная страница
Справочная страница APA помещается после основной части статьи, но перед любыми приложениями. Здесь вы перечисляете все источники, которые вы цитировали в своей статье (в виде цитат в тексте). APA предоставляет рекомендации по форматированию ссылок, а также самой страницы.
Создание ссылок на стиль APA
Поэкспериментируйте с генератором примеров цитирования Scribbr ниже, чтобы узнать о справочном формате APA
для наиболее распространенных типов источников или бесплатно сгенерируйте цитаты APA с помощью генератора цитирования APA Scribbr.
Форматирование справочной страницы
Напишите метку раздела «Ссылки» вверху новой страницы (жирным шрифтом и по центру). Разместите справочные записи непосредственно под этикеткой в алфавитном порядке.
Наконец, примените выступ, означающий, что первая строка каждой ссылки выравнивается по левому краю, а все последующие строки имеют отступ 0,5 дюйма.
Таблицы и рисунки
Таблицы и рисунки представлены в аналогичном формате. Им предшествуют номер и название, а за ними следуют пояснительные примечания (при необходимости).
Используйте полужирный шрифт для номера и поместите заголовок на отдельной строке непосредственно под ним (курсивом и регистром). Старайтесь содержать столы в чистоте; не используйте вертикальные линии, используйте как можно меньше горизонтальных линий, а названия строк и столбцов должны быть краткими.
Делайте рисунок фигур как можно проще. При необходимости добавьте ярлыки и легенду и используйте цвет только при необходимости (чтобы он не выглядел более привлекательно).
Прочтите нашу подробную статью о примечаниях к таблицам и рисункам, чтобы узнать, когда использовать примечания и как их форматировать.
Часто задаваемые вопросы о формате APA
- Кто использует формат APA?
- Формат
APA широко используется профессионалами, исследователями и студентами в области социальных и поведенческих наук, включая такие области, как образование, психология и бизнес.
Обязательно ознакомьтесь с правилами вашего университета или журнала, в котором вы хотите публиковаться, чтобы еще раз проверить, какой стиль вам следует использовать.
Образец технического задания (ТЗ) для консультантов по ГЧП
При разработке и развитии проекта государственно-частного партнерства (ГЧП) государственное учреждение может обратиться за помощью к внешним консультантам, чтобы дополнить свою собственную команду и пополнить свои ресурсы и опыт.Круг потенциальных консультантов включает юридических, финансовых и технических консультантов, и их можно использовать для разработки предварительных технико-экономических обоснований и технико-экономических обоснований, а также для составления проектов тендерных документов и поддержки подрядного агентства в закупках и переговорах по проекту.
Если государственное учреждение не имеет большого опыта в управлении и координации таких советников и / или если оно хочет иметь только одного главного советника, оно может рассмотреть возможность назначения советника по сделке, который будет консорциумом различных типов советников, но с один ведущий советник.Это имеет то преимущество, что в этом случае правительству необходимо иметь дело только с одним субъектом, а не с несколькими субъектами, и любые различия в вариантах и рекомендациях между разными консультантами будут регулироваться внутри консорциума консультантов по сделкам. Потенциальные недостатки включают возможность того, что совет одного консультанта может быть смягчен или смягчен для удовлетворения интересов другого консультанта и / или что общие гонорары могут быть выше.
Южноафриканское подразделение ГЧП разработало полезный модуль по назначению консультантов по сделкам (PDF).Казначейство Великобритании разработало записку о том, как назначать советников по проектам PFI и управлять ими. См. Также Инструментарий Всемирного банка / PPIAF по найму и управлению консультантами для частного участия в инфраструктуре (PDF).
Техническое задание (ТЗ) должно быть четко составлено с подробным описанием объема работ и структуры оплаты. Если выплаты комиссионных зависят от результатов или этапов, которые будут достигнуты, тогда они должны быть четко определены и легко поддаются оценке.
Ниже приведены ресурсы, предлагающие руководство по составлению ТЗ, а также образцы ТЗ:
Контрольный список: Составление ТЗ для консультантов
КАКОЙ ТИП СОВЕТНИКА НЕОБХОДИМО? Существует ряд потенциальных консультантов, которых правительству может потребоваться рассмотреть возможность использования в рамках инфраструктурного проекта.Например, если проект направлен на реформу законодательства и регулирования, то потребуется консультант по правовым, экологическим и, возможно, налоговым вопросам. В случае проекта финансирования проекта, такого как платная дорога или проект IPP, потребуются юридические, технические, финансовые, налоговые, экологические, страховые и, возможно, экономические консультанты. Также необходимо будет рассмотреть вопрос о назначении консорциума консультантов, охватывающих все аспекты требуемых консультаций, или менеджера транзакции, в обязанности которого входит управление всеми различными консультантами.Это может быть уместно, если государственное агентство не имеет возможности должным образом управлять советниками или не желает посвящать этому время. Однако есть преимущества в том, чтобы нанять каждого советника напрямую, чтобы следить за ним, давать инструкции и получать советы от каждого конкретного советника.
КАКОВЫ ОБЪЕМ РАБОТЫ СОВЕТНИКА? См. Контрольные списки и образцы ТЗ для различных секторов для потенциальных задач, которые могут потребоваться.Иногда возникает соблазн подробно описать предысторию проекта, не вдаваясь в подробности о фактическом объеме работы и конкретных задачах, которые должны быть выполнены консультантами — в то время как описание предыстории важно для создания сцены, АКТУАЛЬНЫЕ ЗАДАЧИ, НЕОБХОДИМЫЕ ДЛЯ КОНСУЛЬТАНТА ПОДЛЕЖИТ ЧЕТКОМ ОПРЕДЕЛЕНИЮ.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ — Изложите конечные результаты, график предоставления результатов, формат (электронная форма) и способ доставки (моя электронная почта или иначе), на каком языке, сколько бумажных копий.Консультант по составлению документов [плюс переговоры и доработки]? Какие данные от третьих лиц требуются перед составлением / редактированием?
ПРОБЛЕМЫ КОНФЛИКТОВ — Установить, запрещал ли консультант консультировать другие стороны, участвующие в проекте.
ИДЕНТИФИКАЦИЯ КОМАНДЫ — Укажите, кто входит в команду консультанта. Присутствует ли указанный человек на встречах с клиентом? Если есть местный советник и международный советник, что до интерфейса? Какая линия отчетности? Есть ли у клиента предпочтительный список местных консультантов или он готов позволить международному консультанту выбрать предпочтительного консультанта? Возможно ли это в процессе закупки консультантов? Есть ли предопределенный ввод от старшего лица / указанного человека? Каким образом эти лица должны быть вовлечены в заявку?
СТРУКТУРА КОЛИЧЕСТВА И СЧЕТА — если это контракт, финансируемый Всемирным банком, то следующие вопросы должны решаться автоматически в процессе закупок.Для других контрактов необходимо будет отдельно решить следующие вопросы:
Какова структура комиссий? Это единовременная почасовая оплата с максимальной оплатой, если да, то что она покрывает? Если есть местные и международные юридические консультанты, покрывает ли единовременная выплата / максимальная сумма гонорара и то, и другое? какие допущения были сделаны при переходе к единовременной выплате / лимиту — есть ли возможности для возобновления обсуждения паушальной выплаты / квоты?
Путешествие — Требуется ли поездка в страну клиента — сколько поездок? Личность человека, который будет присутствовать? Оплачивается ли время поездки консультанта по полной ставке? Как быть с дорожными расходами? Это неограниченные / разумные / деловые поездки? По договоренности с клиентом?
Как взимаются другие расходы? как насчет ксерокопий, затрат на печать, расходов на отправку факсов?
Биллинг — ежемесячно, за просрочку платежа, за просрочку платежа и т. Д.
к началу
Образцы ТЗ: Чистые технологии
к началу
Образец технического задания: Power Projects
к началу
Образцы технического задания: Транспортные проекты
к началу
Образец технического задания (ToR): телекоммуникационные проекты
к началу
Образцы технического задания: проекты водоснабжения и канализации
к началу
Образцы ТЗ: разработка и / или проверка законодательства
к началу
Образцы ТЗ: ГЧП / Группа реализации
к началу
Образцы ТЗ: Реализация программы ГЧП
к началу
Дополнительная литература и ресурсы
к началу
.