Как создать сайт с помощью конструктора Тинькофф
Зачем нужен конструктор сайтов Тинькофф?
С помощью конструктора вы создаете подходящий сайт для вашего бизнеса. Сайт помогает добиваться бизнес-целей:
Сайт собирается из готовых блоков, как лего, — не нужно тратить деньги на дизайн и разработку. Вы можете настроить каждый блок под себя: загрузить изображение, написать текст, указать цену.
Сайт адаптируется под любое устройство: смартфон, планшет и ноутбук. Если открыть сайт на любом экране, текст и изображения не расплывутся.
На каждом сайте работает чат. Чат помогает общаться с посетителями сайта: отвечать на вопросы, подбирать тарифы, обрабатывать жалобы.
Вы не платите за сайты: мы предоставляем хостинг и домены. Вы можете бесплатно подключить свой домен.
Вы можете бесплатно подключить свой домен.
Некоторые функции сайта доступны только клиентам Тинькофф Бизнеса. Например, принимать деньги в онлайне или отключить подпись «Тинькофф Бизнес» в подвале сайта.
Какие задачи решает конструктор сайтов?
Конструктор сайтов подходит для большинства задач индивидуальных предпринимателей и компаний.
Создайте сайт за 15 минут — без затрат на хостинг, разработчиков и дизайнеров. Сайт собирается из готовых блоков, которые сгруппированы под задачи бизнеса.
В конструкторе сайтов вы можете разместить отзывы клиентов, показать видеопрезентацию, создать продуктовую страницу, указать партнеров и так далееСделайте онлайн-магазин — можно собрать одностраничную интернет-витрину или большой магазин с корзиной для покупок.
Пользуйтесь чатом, чтобы общаться с посетителями сайта и повышать продажи. Чат подключается к любому сайту.
По умолчанию чат включен на всех сайтах, созданных на конструктореНастройте SEO, чтобы вывести сайт в топ поисковиков и получать больше заказов без платной рекламы.
Собирайте статистику посещений сайта, чтобы анализировать воронку продаж: сколько людей пришли на сайт, оставили заявки и вернулись повторно.
Свяжите сайт с аккаунтом Яндекса, а мы создадим счетчик, добавим его на все страницы сайта и настроим целиДобавьте блок‑скрипт, если хотите подключить на сайт сторонний виджет: форму обратного звонка, онлайн-запись на получение услуг, калькулятор, онлайн‑тест, форму подписки на соцсети или рассылку.
Как начать пользоваться конструктором сайтов?
Если пользуетесь продуктами Тинькофф Бизнеса — войдите в личный кабинет и подключите конструктор сайтов через раздел «Продукты и сервисы». Если вы не клиент Тинькофф Бизнеса — зарегистрируйтесь на странице конструктора сайтов.
Зарегистрироваться
В личном кабинете вы увидите раздел «Конструктор сайтов».
Раздел конструктора сайтов в личном кабинетеСколько стоит конструктор сайтов?
Конструктор сайтов бесплатный для всех: компаний, ИП и физических лиц. После того как вы создадите и опубликуете сайт, он станет доступен клиентам. Не нужно платить за хостинг или покупать домен: все работает на движке Тинькофф.
Не нужно платить за хостинг или покупать домен: все работает на движке Тинькофф.
Некоторые функции доступны только клиентам Тинькофф Бизнеса. Если у вас открыт счет в Тинькофф, вы сможете принимать онлайн-платежи и убрать подпись «Тинькофф Бизнес» в подвале сайта. Как удалить подпись «Тинькофф Бизнес» в подвале?
Можно ли протестировать конструктор сайтов?
Да. Для этого не нужно быть клиентом Тинькофф — достаточно зарегистрироваться на странице конструктора сайтов.
Вы сможете создать сайт из готовых блоков, не публикуя его в сети. Это бесплатно, как и весь остальной функционал конструктора сайтов.
Как устроен интерфейс конструктора сайтов Тинькофф?
Интерфейс конструктора сайтов Тинькофф состоит из трех блоков: главного экрана, настроек сайта и настроек страницы.
С главного экрана вы можете просматривать сайты, загружать товары и услуги, добавлять участников команды, принимать уведомления о заявках и оплатах, читать сообщения из чата.
Главный экран конструктора состоит из пяти разделов: «Cайты», «Товары», «Чат», «Команда», «Диалоги»В настройках сайта вы можете оптимизировать его: подключить домен и инструменты аналитики, настроить корзину и прием платежей, включить уведомления и добавить на сайт чат.
Основные настройки сайта состоят из пяти разделов: «Основные», «Продвижение», «Уведомления», «Прием платежей», «Корзина»В настройках страницы вы можете оптимизировать каждую страницу: изменять адрес, загружать обложку для соцсетей, управлять индексацией и переходами по ссылкам, указывать ключевые слова и теги Title и Description.
Настройки страницы состоят из двух разделов — «Основные» и «SEO-оптимизация»Как создать сайт?
Для этого в личном кабинете Тинькофф Бизнеса перейдите во «Все сервисы» → «Конструктор сайтов» → «Добавить сайт».
Далее следуйте инструкции:
Выберите шаблон, который больше всего вам подходит. Для удобства названия шаблонов разбиты по видам деятельности.
В режиме предпросмотра можно удалять и добавлять блоки.
Нажмите «Продолжить», чтобы перейти к настройке страницы.
Настройте страницу — выберите нужные блоки и настройте их.
В режиме редактирования блоки можно изменять как угодно: добавлять, удалять, копировать, перемещать.
Когда закончите настройку, нажмите «Опубликовать».
У вашего сайта появится уникальная ссылка. Вы можете изменить адрес или подключить свой домен в настройках сайта.
Вы можете создать до 10 сайтов на одной учетной записи Тинькофф. На каждом сайте может быть до 200 страниц.
Конструктор Тинькофф позволяет создать сайт из профиля магазина в Инстаграме*.
Как создать сайт из профиля магазина в Инстаграме*:
Перейдите в Конструктор сайтов Тинькофф, нажмите на стрелку рядом с кнопкой «Создать сайт» и выберите «Из магазина в соцсети».
Укажите имя аккаунта или дайте полную ссылку на аккаунт и нажмите на кнопку «Создать». Доступ к аккаунту магазина должен быть открыт в настройках приватности соцсети.
Дождитесь создания магазина — это займет до трех минут. Магазин создастся, даже если вы обычно используете VPN для доступа к своему профилю.
Можно нажать на кнопку «К моим сайтам» и дождаться появления магазина в списке сайтов, которые вы создали в конструкторе Тинькофф
Магазин создан, проверьте информацию в нем — нажмите на кнопку «К редактированию».
Если находитесь в общем списке сайтов, нажмите на иконку созданного сайта и выберите страницу с товарами — откроется режим редактированияПосле того как отредактируете информацию, нажмите на кнопку «Опубликовать» — сайт смогут увидеть ваши клиенты.
Мы бесплатно предоставляем домен tb.ru — ничего дополнительно настраивать и подключать не нужно. При желании вы сможете позже подключить ваш домен. Как это сделать
Сайт из профиля магазина в Инстаграме* создается автоматически. Иногда что‑то идет не так и появляется ошибка «Не получилось создать сайт».
Проверьте, что правильно указали имя профиля или ссылку на профиль магазина в соцсети и что профиль открыт для всех в настройках приватности. Затем нажмите на кнопку «Попробовать снова». Если ошибка снова появится, обратитесь в техподдержку: напишите в чат в личном кабинете Тинькофф Бизнеса или позвоните по телефону 8 800 555-77-78.
Затем нажмите на кнопку «Попробовать снова». Если ошибка снова появится, обратитесь в техподдержку: напишите в чат в личном кабинете Тинькофф Бизнеса или позвоните по телефону 8 800 555-77-78.
Как добавить сотрудника к управлению сайтами?
Чтобы добавить участника к управлению сайтом:
Зайдите в раздел «Команда»;
Нажмите «Добавить участника», введите его номер телефона и нажмите «Создать ссылку»;
Отправьте сформированную ссылку новому участнику;
Новый участник переходит по ссылке, регистрируется и получает СМС с логином и паролем для входа. Участнику нужно нажать на кнопку «Войти» и ввести данные из СМС;
Если СМС не приходит, участнику команды нужно позвонить в Тинькофф по номеру 8 800 700-66-66. После этого наш сотрудник отправит логин и пароль.
После этого наш сотрудник отправит логин и пароль.
Если у приглашенного участника есть аккаунт в Тинькофф Бизнесе, то ему нужно нажать «Войти» и ввести логин и пароль от личного кабинета.
Участники команды получают доступ только к конструктору сайтов. Они не смогут посмотреть вашу финансовую информацию, взять кредит на компанию или перечислить себе деньги.
Могу ли я передать сайт другому пользователю?
В Конструкторе есть возможность передать права на сайт другому пользователю. Напишите в чат поддержки Тинькофф Бизнеса сообщение с просьбой о передаче прав на сайт. В нем должны быть:
фраза о согласии от имени единоличного исполнительного органа. Для ИП — самого предпринимателя, для компаний — руководителя организации, для физлиц — самого физлица;
адрес сайта;
наименование компании, ИП или ФИО физлица, которые передают права на сайт;
наименование компании, ИП или ФИО физлица, которые получают права на сайт.

Например, «Я, Иванов Иван Иванович, генеральный директор ООО «Иваныч», прошу перенести сайт www.ivanych.ru на Петрова Петра Петровича, ИП Петров Петр Петрович. С передачей прав на сайт согласен».
Чтобы перенести сайт, обе компании или ИП должны быть действующими. Например, если одна из компаний регистрируется или открывает счет, ей нужно окончить эти процедуры и затем передавать сайт.
Если передаете сайт, убедитесь, что вы отключили на нем интернет-эквайринг или кредитование покупателей. Новый владелец должен подключить их самостоятельно через чат поддержки.
Чтобы передать сайт, необходимо, чтобы у всех участников процесса был подключен конструктор сайтов.
Куда обращаться с вопросами по конструктору сайтов Тинькофф?
Если появились вопросы по конструктору сайтов, задайте их в личном кабинете Тинькофф Бизнеса или позвоните по телефону 8 800 700-66-66.
Как создать прототип сайта на бумаге, в программе или онлайн. Для чего он вам нужен? – Webpromo
16.08.2021
Редакция: Ольга Коцофане. Автор: Оксана Харьковчук
Разработка сайтов начинается с создания прототипов. Это схематичные планы, в которых отображается расположение блоков и основных элементов. С их помощью заказчикам проще составлять ТЗ и выражать свои мысли, а веб-мастерам оценивать стоимость работы.
Иногда создают подробные макеты, на которых полностью показывается будущий дизайн и верстка. В статье расскажем подробно, что такое прототипирование сайта, его разновидности, задачи и функции (для заказчиков и разработчиков). Дополнительно рассмотрим цели, способы и этапы создания макета вашего сайта.
Содержание:
1. Разновидности прототипов и задачи, которые они решают
2. Функции прототипов для заказчиков и разработчиков
3. Цели и способы создания макетов сайта
- От руки
- Программное обеспечение
- Онлайн-сервисы
- Использование готовых вариантов
4. Выводы
Выводы
Читайте также: Главные тренды UX/UI дизайна 2021 года
Разновидности прототипов и задачи, которые они решают
Что такое прототип сайта? Это макет, на котором показано расположение всех элементов: блоки, функциональные кнопки и т.д. С его помощью заказчик может внести правки и подробнее выразить свои пожелания. Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
- Low-fidelity. Простой вариант, оформляемый в виде черно-белых схем, помечаются только элементы, на которых нужно акцентировать внимание. Особенности:
- Создание прототипа сайта осуществляется вручную или с помощью графических редакторов.
- С помощью Low-fidelity заказчик узнает общий функционал сайта, без визуализации контента.

- Плюс такого формата в скорости создания: даже при большом количестве блоков на прототипирование сайта уходит несколько дней. Он нужен в первую очередь для оценки юзабилити будущих страниц.
Пример макета сайта в виде скетча:
- High-fidelity. Более функциональные прототипы лендингов или многостраничных сайтов. Позволяют представить заказчику полную визуализацию всех страниц. Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
- Для создания используются онлайн-сервисы или специализированное ПО. Макет включает в себя полную иерархию страниц, благодаря этому можно реализовать подробный прототип интернет магазина или информационного блога.
- Применение таких макетов позволяет оценить объём работы и определиться со структурой. Поэтому они в первую очередь нужны исполнителям.
- Разработка занимает больше времени, по сравнению с предыдущим вариантом.

Пример прототипа сайта High-fidelity, созданного в Figma:
Несмотря на то, что создание макетов сайтов занимает время (в среднем от 1 до 10 дней), оно ускоряет процесс разработки. Предварительная визуализация будущего проекта позволяет избежать ошибок и постоянных правок со стороны заказчика. Это облегчает работу back-end программистов и дизайнеров.
Задачи, которые решают прототипы:
- Ускоряют создание сайтов, т.к. у разработчиков появляется четкий план действий.
- Облегчают взаимодействие между заказчиком и исполнителе. Клиенту проще выражать свои пожелания, проект-менеджерам формировать задачи сотрудникам.
- Позволяют реализовывать сложные и нетривиальные проекты.
- Заказчик сразу получает итоговую стоимость проекта (без последующих наценок) и сроки его реализации.
Функции прототипов для заказчиков и разработчиков
Большинство клиентов веб-студий не представляют, каким должен быть их сайт. Они руководствуются исключительно субъективным мыслями (цветовая гамма, пример Landing Page конкурента и т.д.).
Они руководствуются исключительно субъективным мыслями (цветовая гамма, пример Landing Page конкурента и т.д.).
Функции создания макета сайта онлайн:
- Визуализация идей заказчика – позволяет посмотреть на конкретном примере, как сочетаются цвета, выглядят выбранные изображения вместе с логотипом и т.д.
- Оценка, как будет выглядеть сайт для целевой аудитории бизнеса. При наличии «теплой» клиентской базы, заказчик может спросить мнение ЦА.
- Определение стоимости и сроков работ. Распространенная проблема, когда в процессе создания повышается цена проекта (добавляются новые элементы, функции, изменения front-end и т.д.). Создав прототип сайта, разработчикам проще определиться со сроками и стоимостью. Это предотвращает ситуацию, когда ожидания клиента не совпадают с его возможностями.
Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. Такая форма взаимодействия упрощает сотрудничество, т.к. заказчику не приходится «объяснять на пальцах», что он хочет. Прототип сайта – это своего рода визуализация технического задания. С его помощью заказчику легче выражать свои пожелания.
Клиент может открыть макет и внести комментарии. Такая форма взаимодействия упрощает сотрудничество, т.к. заказчику не приходится «объяснять на пальцах», что он хочет. Прототип сайта – это своего рода визуализация технического задания. С его помощью заказчику легче выражать свои пожелания.
Для команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
- Возможность корректировки локальных задач. Например, дизайнер может менять расположение блоков, без необходимости создавать новую задачу back-end программистам. Если используется макет сайта онлайн, к нему есть доступ у всех разработчиков.
- Упрощает работу с возражениями клиентов.
 Устные договоренности не имеют ценности. Бывают ситуации, когда на финальной стадии разработки заказчик требует внести корректировки, не соответствующие принятому ТЗ. Когда все пожелания занесены в макет, подобных ситуаций не случается.
Устные договоренности не имеют ценности. Бывают ситуации, когда на финальной стадии разработки заказчик требует внести корректировки, не соответствующие принятому ТЗ. Когда все пожелания занесены в макет, подобных ситуаций не случается. - Повышение доверия со стороны заказчиков. Структурированный макет подтверждает профессионализм разработчиков.
- Возможность воплощать в жизнь нестандартные идеи. Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Для руководителей веб-студий и проект-менеджеров, прототипирование сайтов – это инструмент, с помощью которого проще контролировать работу сотрудников. Следование макету – практически 100% гарантия отсутствия правок на финальных этапах разработки.
Читайте также: Как улучшить юзабилити лендинга: 7 советов, чтобы продавать больше
Цели и способы создания макетов сайта
Перед тем как сделать макет сайта, нужно определиться для каких целей он создается:
- Определение расположения блоков на странице.

- Систематизация структуры всего сайта – составление иерархии страниц.
- Визуализация, т.е. составление подробного плана, в котором указано расположение основных элементов.
Если задача состоит в определении структуры страниц, подойдут варианты категории Low-fidelity. Если же требуется визуализация, рациональнее создать подробный макет в приложении или через онлайн сервисы. Рассмотрим все варианты.
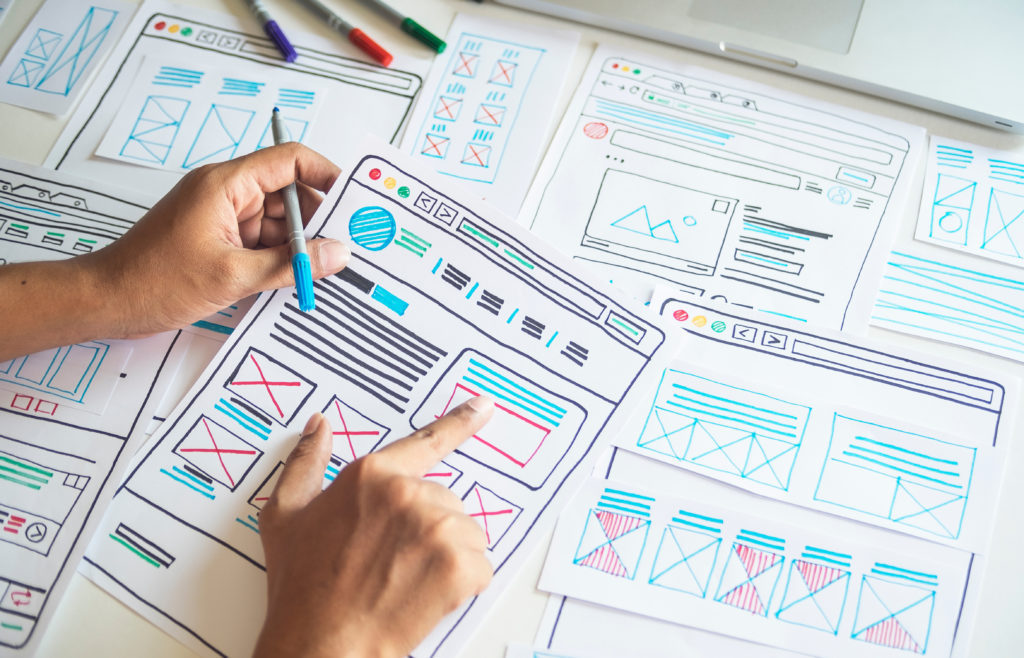
От рукиПеред тем, как создавать дизайн сайта можно составить план структуры на бумаге. Для этого не нужны навыки верстальщика или знания начертательной геометрии. Достаточно вооружиться ручкой, линейкой и листом бумаги. Некоторые заказчики так и поступают – перед встречей с исполнителями рисуют от руки примерный план проекта. Для многих это проще, чем заполнять десятки страниц брифов или составлять подробное ТЗ.
Как сделать прототип сайта на бумаге? Четких требований нет, главное чтобы схема была понятна всем сторонам (клиенту, менеджеру проекта и исполнителям). Схему можно сделать на листе формата А4 или ватмане (если речь идёт о многостраничном сайте). Пример прототипа лендинга, созданного ручкой:
Схему можно сделать на листе формата А4 или ватмане (если речь идёт о многостраничном сайте). Пример прототипа лендинга, созданного ручкой:
Недостаток такого способа в примитивности визуализации. На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
Программное обеспечениеНа этапах первичной разработки используются программы для прототипирования сайта. Они обладают обширным функционалом, позволяя прорабатывать структуру будущего проекта. Создаваемые макеты легко верстать и переносить во фреймворк. Приведем 3 популярных в странах СНГ приложения, которыми пользуются разработчики.
Adobe Photoshop – функциональный графический редактор. Несмотря на появление других программ, остается незаменимым инструментом для дизайнеров.
Плюсы:
- Для использования не требуется наличие интернета.
- Есть бесплатные версии (в т.ч. пиратские).
- Поддержка всех графических форматов
Минусы:
- Приложение потребляет много оперативной памяти (ОЗУ), на офисных ПК или ноутбуках работает с перебоями.
- Сложность разработки – чтобы разобраться в функционале, потребуются десятки часов.
Axure RP – профессиональная программа для прототипов приложений и сайтов. Возможностей для визуализации минимум, поэтому ее применяют при создании Low-fidelity макетов.
Плюсы:
- Расположение элементов меняется путём перетаскивания, что экономит время.
- Можно сделать кликабельный макет (так заказчику будет проще оценить юзабилити).
- Создание интерактивных макетов.
Минусы:
- Минимальный тариф — 25 долларов в месяц.
 Trial-версия предоставляется всего на 30 дней.
Trial-версия предоставляется всего на 30 дней. - Отсутствует встроенный графический редактор, для создания визуализации (баннеры, логотипы) приходится использовать другое ПО.
Figma – профессиональная программа для создания макетов сайта, которые легко переносятся во фреймворк. Векторный редактор позволяет экспортировать созданные файлы практически в любые форматы. Количество графических инструментов сопоставимо с Adobe Photoshop.
Плюсы:
- Есть бесплатная версия, ее достаточно для небольших веб-студий. Платные тарифы дешевле, по сравнению со многими аналогами.
- Доступно сотни плагинов.
- Есть онлайн-версия, что позволяет делать любой проект интерактивным.
Минусы:
- В интерфейсе отсутствует русский язык.
Читайте также: 5 фатальных ошибок веб-дизайна в 2021 году, которые вредят пользовательскому опыту (UX)
Онлайн-сервисы
Также есть множество сайтов, на которых можно сделать макет онлайн. По функционалу такие сервисы сопоставимы с программами. Однако для работы с ними требуется интернет-соединение. Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
По функционалу такие сервисы сопоставимы с программами. Однако для работы с ними требуется интернет-соединение. Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
Draftium – сервис для создания прототипов сайтов онлайн. Пользователям доступна база из сотен готовых шаблонов, которые можно редактировать с помощью встроенного конструктора. Доступ к полной версии обойдется в 99 долларов за год.
Плюсы:
- Простой интерфейс.
- Готовые шаблоны адаптированы под все устройства.
- Высокая скорость работы (при интернете 100 мб).
Минусы:
- В бесплатной версии всего 50 шаблонов.
- На сайте нет русского языка.
Wireframe – онлайн конструктор для создания Low-fidelity проектов. Интерфейс сервиса предельно прост – пользователь рисует блоки посредством стандартных инструментов (как в Paint).
Плюсы:
- Чтобы разобраться с интерфейсом хватит 10-15 минут.

- Сервис не требователен к «железу», работает даже при небольшом (2-3 Гб) количестве оперативной памяти.
Минусы:
- В базовой версии минимальный функционал, платные тарифы начинаются с 16 долларов в месяц.
- Нет возможностей для создания сложных графических элементов.
Marvel – функциональный онлайн-сервис с десятками инструментов визуализации. С его помощью можно создавать масштабные проекты, готовые для переноса во фреймворк.
Плюсы:
- Пользователям платных тарифов доступны сотни готовых шаблонов.
- Функциональный графический редактор.
- Наличие бесплатной версии с базовым функционалом.
Минусы:
- Относительно сложный интерфейс.
- Нет поддержки русского языка.
В условиях дефицита времени можно использовать готовые прототипы сайтов. Они бывают двух типов:
Они бывают двух типов:
- Личные – разработанные для конкретного проекта. На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП). Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт.
- Готовые – шаблоны, на которых минимум информации. Их можно назвать основой прототипа, т.к. для использования требуется редактура. Подходят для небольших веб-студий или начинающим дизайнерам, которым приходится создавать много однотипных Landing Page.
Выводы
- Прототипирование в дизайне – одно из важнейших направлений, от которого зависит успех проекта. Создание макетов можно сравнить с возведением фундамента при строительстве дома.
- Прототипы решают ряд задач – от повышения скорости разработки, до возможности реализации сложных проектов.

- Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии.
- Для команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой.
- Среди целей создания сайта выделяют расположения блоков на странице, систематизацию структуры всего сайта, визуализацию, т.е. составление подробного плана. Существует 4 способа создания макета сайта: от руки, с помощью программ, онлайн-сервисов, или использовать готовые варианты.
Читайте также: Что такое портрет пользователя и как его анализировать с помощью Google Analytics?
Также читайте другие статьи в блоге Webpromo:
- 7 рекомендаций по составлению UTM-меток.
 Виды, способы использования, полезные UTM-генераторы;
Виды, способы использования, полезные UTM-генераторы; - Как создать и использовать воронки продаж в маркетинге? Отслеживаем в Google Analytics;
- Как делать YouTube-рекламу: 5 рекомендаций по улучшению стратегии от Бена Джонса.
И подписывайтесь на наш Telegram-канал про маркетинг.
- Prototype
- Usability
Фигурка | Как превратить дизайн Figma в веб-сайт
Как создать веб-сайт с помощью Figma
05.03.2022 • Тайлер Кеннеди
Figma — популярный инструмент без кода, используемый дизайнерами и создателями для создания прототипов веб-сайтов. В Figma вы можете разместить весь свой дизайн с точностью до пикселя. Этот инструмент отлично подходит для создания уникальных веб-дизайнов, которые ломают стереотипы скучных шаблонов веб-сайтов.
Проблема с использованием Figma заключается в том, что вы можете часами создавать идеальный веб-дизайн, но у вас все еще нет работающего веб-сайта. Теперь вы должны потратить еще больше времени на создание или аутсорсинг разработки дизайна вашего веб-сайта.
Теперь вы должны потратить еще больше времени на создание или аутсорсинг разработки дизайна вашего веб-сайта.
С помощью Figment вы можете создать свой веб-сайт прямо из дизайна Figma без программирования. Вот как это работает:
Первый шаг к созданию нового веб-сайта — его разработка в Figma. Если вы уже знакомы с Figma, это должно быть очень просто. Даже если Figma для вас новинка, ее легко освоить.
Чтобы ускорить процесс, в Интернете доступно множество бесплатных шаблонов Figma. Вы можете взять один из них и настроить дизайн или начать заново и воплотить свое видение в жизнь.
Дизайн для мобильных и настольных компьютеров
Пока вы заняты созданием дизайна, подумайте, планируете ли вы поддерживать как мобильных, так и настольных пользователей. Мобильные пользователи составляют большую часть интернет-трафика, поэтому вполне вероятно, что у вас будут посетители как с мобильных, так и с настольных компьютеров. Это означает, что вам нужно создать дизайн для каждого размера экрана.
Это означает, что вам нужно создать дизайн для каждого размера экрана.
Не волнуйтесь, в Figma легко копировать компоненты, поэтому вы можете легко дублировать свой дизайн для экрана другого размера. Вы также можете использовать рамки экрана в Figma, чтобы сделать свой дизайн идеального размера.
2. Установите подключаемый модуль Figment
Когда ваш дизайн завершен, пришло время создать веб-сайт. Для этого установите плагин Figment со страницы сообщества Figma. На странице плагина Figment нажмите «Установить» в правом верхнем углу.
Теперь у вас есть все необходимое для создания своего сайта на Figma.
3. Запустите подключаемый модуль Figment
Установив подключаемый модуль Figment, откройте свой дизайн в Figma. Затем запустите плагин Figment. Для этого щелкните правой кнопкой мыши свой дизайн и выберите «Плагины», а затем щелкните плагин Figment.
Это запустит окно плагина Figment внутри приложения Figma. Плагины Figma работают как в браузерной, так и в настольной версии Figma, поэтому вы можете использовать плагин Figment на любой платформе.
Вы только что открыли плагин Figment со своим дизайном. Теперь у вас есть все необходимое для добавления эффектов наведения, анимации, ссылок и мультимедиа в ваш дизайн, прежде чем публиковать его на своем веб-сайте.
Для начала давайте рассмотрим структуру плагина Figment и способы его использования.
Знакомство с макетами плагинов Figment
Плагин Figment позволяет полностью настроить дизайн Figma перед тем, как превратить его в веб-сайт. В открытом окне плагина вы увидите 3 раздела.
В верхней части окна находится строка меню плагина. Вы можете использовать это для навигации по плагину и получения быстрых ссылок на ресурсы, если вам нужна помощь.
Вы можете использовать это для навигации по плагину и получения быстрых ссылок на ресурсы, если вам нужна помощь.
Основная область содержит редактор элементов. Это отобразит имя узла Figma, который вы сейчас выбрали и редактируете, а также предварительный просмотр того, как выглядит этот элемент. Это удобно для отслеживания того, какой элемент вы настраиваете при использовании плагина, и позволяет вам видеть ваши изменения в режиме реального времени.
Ниже находится список эффектов, которые вы можете добавить к любому элементу. Нажмите на одну из строк, чтобы выбрать этот эффект, и откроется новое меню. В этом меню вы можете настроить эффект, который вы добавляете к элементу, и предварительно просмотреть его в редакторе перед добавлением.
Каждый тип эффекта позволяет быстро добавить эффект с настройками по умолчанию или настроить эффект под свои нужды.
Внизу находятся кнопки для публикации вашего сайта или экспорта кода. Вы захотите вернуться к ним, чтобы опубликовать после того, как закончите настройку дизайна с эффектами.
Вы захотите вернуться к ним, чтобы опубликовать после того, как закончите настройку дизайна с эффектами.
4. Опубликуйте свой веб-сайт
Когда вы закончите последние штрихи и будете готовы опубликовать свой веб-сайт, Figment сделает это очень просто. Вернитесь на главный экран и найдите кнопки Опубликовать на веб-сайте или Код экспорта внизу.
Это дает вам два варианта того, как вы можете превратить свой дизайн в веб-сайт.
Публикация Figma Design на веб-сайте
Нажмите Опубликовать на веб-сайте , чтобы открыть меню публикации, и вы увидите экран, подобный этому:
Здесь вы можете выбрать кадр, который хотите экспортировать как веб-сайт. ( Подсказка: Чтобы опубликовать несколько фреймов, поместите их в один контейнер фреймов)
Далее вы можете просмотреть домен, на котором будет размещен ваш новый веб-сайт. Если у вас есть хобби-план, для вас будет создан домен. Если вы используете план Pro или Team, вы можете подключить свой собственный домен, нажав Use Custom Domain .
Если у вас есть хобби-план, для вас будет создан домен. Если вы используете план Pro или Team, вы можете подключить свой собственный домен, нажав Use Custom Domain .
Чтобы добавить метаданные на веб-страницу в целях SEO, введите заголовок и описание страницы. Вы даже можете увидеть предварительный просмотр Google для вашей веб-страницы.
Когда вы будете готовы к запуску, нажмите Build & Publish! и наблюдайте, как ваш сайт появляется перед вашими глазами. Когда ваш сайт будет готов, нажмите кнопку еще раз, чтобы просмотреть ваш новый великолепный сайт в браузере.
Ваш веб-сайт официально запущен 🚀 и готов для всего мира. Начните делиться URL-адресом, чтобы показать свой новый шедевр.
Экспорт дизайна Figma в код HTML и CSS
В качестве альтернативы, если вы хотите разместить свой веб-сайт самостоятельно, Figment позволяет экспортировать код для вашего дизайна. На главном экране нажмите Код экспорта , чтобы открыть кодовую страницу экспорта.
На главном экране нажмите Код экспорта , чтобы открыть кодовую страницу экспорта.
Вы мгновенно получаете доступ к коду CSS для любого элемента, который вы нажимаете внутри своего дизайна. Вы можете скопировать код из окна кода прямо под просматриваемым элементом.
Чтобы экспортировать полный код веб-сайта, вам потребуется план Pro или Team. Нажмите Экспорт полной страницы в нижней части экрана, чтобы получить полный код HTML и CSS для вашего дизайна.
Все готово 😆
И с этим все в порядке! Figment позволяет легко создать веб-сайт из Figma без необходимости кодирования. Время создания веб-сайта с помощью Figma сокращается вдвое, поэтому вы можете тратить больше времени на разработку и меньше времени на кодирование.
Разместите свой веб-сайт с помощью Figment и продолжайте обновлять его.