Как создать сайт с помощью конструктора Тинькофф
Зачем нужен конструктор сайтов Тинькофф?
С помощью конструктора вы создаете подходящий сайт для вашего бизнеса. Сайт помогает добиваться бизнес-целей:
Сайт собирается из готовых блоков, как лего, — не нужно тратить деньги на дизайн и разработку. Вы можете настроить каждый блок под себя: загрузить изображение, написать текст, указать цену.
Сайт адаптируется под любое устройство: смартфон, планшет и ноутбук. Если открыть сайт на любом экране, текст и изображения не расплывутся.
На каждом сайте работает чат. Чат помогает общаться с посетителями сайта: отвечать на вопросы, подбирать тарифы, обрабатывать жалобы.
Вы не платите за сайты: мы предоставляем хостинг и домены. Вы можете бесплатно подключить свой домен.
Некоторые функции сайта доступны только клиентам Тинькофф Бизнеса. Например, принимать деньги в онлайне или отключить подпись «Тинькофф Бизнес» в подвале сайта.
Какие задачи решает конструктор сайтов?
Конструктор сайтов подходит для большинства задач индивидуальных предпринимателей и компаний.
Создайте сайт за 15 минут — без затрат на хостинг, разработчиков и дизайнеров. Сайт собирается из готовых блоков, которые сгруппированы под задачи бизнеса.
В конструкторе сайтов вы можете разместить отзывы клиентов, показать видеопрезентацию, создать продуктовую страницу, указать партнеров и так далееСделайте онлайн-магазин — можно собрать одностраничную интернет-витрину или большой магазин с корзиной для покупок.
Кроме товаров можно продавать услуги, запись на мероприятие, подписку на рассылкуПринимайте платежи в онлайне.
Пользуйтесь чатом, чтобы общаться с посетителями сайта и повышать продажи. Чат подключается к любому сайту.
По умолчанию чат включен на всех сайтах, созданных на конструктореНастройте SEO, чтобы вывести сайт в топ поисковиков и получать больше заказов без платной рекламы.
Собирайте статистику посещений сайта, чтобы анализировать воронку продаж: сколько людей пришли на сайт, оставили заявки и вернулись повторно.
Свяжите сайт с аккаунтом Яндекса, а мы создадим счетчик, добавим его на все страницы сайта и настроим целиДобавьте блок‑скрипт, если хотите подключить на сайт сторонний виджет: форму обратного звонка, онлайн-запись на получение услуг, калькулятор, онлайн‑тест, форму подписки на соцсети или рассылку.
Как начать пользоваться конструктором сайтов?
Если пользуетесь продуктами Тинькофф Бизнеса — войдите в личный кабинет и подключите конструктор сайтов через раздел «Продукты и сервисы». Если вы не клиент Тинькофф Бизнеса — зарегистрируйтесь на странице конструктора сайтов.
Если вы не клиент Тинькофф Бизнеса — зарегистрируйтесь на странице конструктора сайтов.
В личном кабинете вы увидите раздел «Конструктор сайтов».
Раздел конструктора сайтов в личном кабинетеСколько стоит конструктор сайтов?
Конструктор сайтов бесплатный для всех: компаний, ИП и физических лиц. После того как вы создадите и опубликуете сайт, он станет доступен клиентам. Не нужно платить за хостинг или покупать домен: все работает на движке Тинькофф.
Некоторые функции доступны только клиентам Тинькофф Бизнеса. Если у вас открыт счет в Тинькофф, вы сможете принимать онлайн-платежи и убрать подпись «Тинькофф Бизнес» в подвале сайта. Как удалить подпись «Тинькофф Бизнес» в подвале?
Можно ли протестировать конструктор сайтов?
Да. Для этого не нужно быть клиентом Тинькофф — достаточно зарегистрироваться на странице конструктора сайтов.
Для этого не нужно быть клиентом Тинькофф — достаточно зарегистрироваться на странице конструктора сайтов.
Вы сможете создать сайт из готовых блоков, не публикуя его в сети. Это бесплатно, как и весь остальной функционал конструктора сайтов.
Как устроен интерфейс конструктора сайтов Тинькофф?
Интерфейс конструктора сайтов Тинькофф состоит из трех блоков: главного экрана, настроек сайта и настроек страницы.
С главного экрана вы можете просматривать сайты, загружать товары и услуги, добавлять участников команды, принимать уведомления о заявках и оплатах, читать сообщения из чата.
Главный экран конструктора состоит из пяти разделов: «Cайты», «Товары», «Чат», «Команда», «Диалоги»В настройках сайта вы можете оптимизировать его: подключить домен и инструменты аналитики, настроить корзину и прием платежей, включить уведомления и добавить на сайт чат.
В настройках страницы вы можете оптимизировать каждую страницу: изменять адрес, загружать обложку для соцсетей, управлять индексацией и переходами по ссылкам, указывать ключевые слова и теги Title и Description.
Настройки страницы состоят из двух разделов — «Основные» и «SEO-оптимизация»Как создать сайт?
Для этого в личном кабинете Тинькофф Бизнеса перейдите во «Все сервисы» → «Конструктор сайтов» → «Добавить сайт».
Далее следуйте инструкции:
- Выберите шаблон, который больше всего вам подходит. Для удобства названия шаблонов разбиты по видам деятельности.

Нажмите «Продолжить», чтобы перейти к настройке страницы.
- Настройте страницу — выберите нужные блоки и настройте их.
В режиме редактирования блоки можно изменять как угодно: добавлять, удалять, копировать, перемещать.
Когда закончите настройку, нажмите «Опубликовать».
У вашего сайта появится уникальная ссылка. Вы можете изменить адрес или подключить свой домен в настройках сайта.
Вы можете создать до 10 сайтов на одной учетной записи Тинькофф. На каждом сайте может быть до 200 страниц.
Конструктор Тинькофф позволяет создать сайт из профиля магазина в Инстаграме*. Аккаунт может быть как личным, так и профессиональным, но обязательно должен быть открыт в настройках приватности. Мы добавим на сайт до 100 последних постов, фотографии станут карточками товаров, а тексты постов — описанием товаров. Также на сайте автоматически появится название магазина и контактная информация, которую вы указали в описании профиля.
Как создать сайт из профиля магазина в Инстаграме*:
Перейдите в Конструктор сайтов Тинькофф, нажмите на стрелку рядом с кнопкой «Создать сайт» и выберите «Из магазина в соцсети».
Укажите имя аккаунта или дайте полную ссылку на аккаунт и нажмите на кнопку «Создать». Доступ к аккаунту магазина должен быть открыт в настройках приватности соцсети.
В нашем примере мы указали имя аккаунта. Еще можно дать полную ссылку на аккаунт — она имеет вид «Адрес соцсети / имя аккаунта»Дождитесь создания магазина — это займет до трех минут. Магазин создастся, даже если вы обычно используете VPN для доступа к своему профилю.
Магазин создан, проверьте информацию в нем — нажмите на кнопку «К редактированию».
Если находитесь в общем списке сайтов, нажмите на иконку созданного сайта и выберите страницу с товарами — откроется режим редактированияПосле того как отредактируете информацию, нажмите на кнопку «Опубликовать» — сайт смогут увидеть ваши клиенты.

Мы бесплатно предоставляем домен tb.ru — ничего дополнительно настраивать и подключать не нужно. При желании вы сможете позже подключить ваш домен. Как это сделать
Сайт из профиля магазина в Инстаграме* создается автоматически. Иногда что‑то идет не так и появляется ошибка «Не получилось создать сайт».
Проверьте, что правильно указали имя профиля или ссылку на профиль магазина в соцсети и что профиль открыт для всех в настройках приватности. Затем нажмите на кнопку «Попробовать снова». Если ошибка снова появится, обратитесь в техподдержку: напишите в чат в личном кабинете Тинькофф Бизнеса или позвоните по телефону 8 800 555-77-78.
Как добавить сотрудника к управлению сайтами?
Чтобы добавить участника к управлению сайтом:
Зайдите в раздел «Команда»;
Нажмите «Добавить участника», введите его номер телефона и нажмите «Создать ссылку»;
Отправьте сформированную ссылку новому участнику;
Новый участник переходит по ссылке, регистрируется и получает СМС с логином и паролем для входа.

Если СМС не приходит, участнику команды нужно позвонить в Тинькофф по номеру 8 800 700-66-66. После этого наш сотрудник отправит логин и пароль.
Если у приглашенного участника есть аккаунт в Тинькофф Бизнесе, то ему нужно нажать «Войти» и ввести логин и пароль от личного кабинета.
Участники команды получают доступ только к конструктору сайтов. Они не смогут посмотреть вашу финансовую информацию, взять кредит на компанию или перечислить себе деньги.
Могу ли я передать сайт другому пользователю?
В Конструкторе есть возможность передать права на сайт другому пользователю. Напишите в чат поддержки Тинькофф Бизнеса сообщение с просьбой о передаче прав на сайт. В нем должны быть:
фраза о согласии от имени единоличного исполнительного органа.
 Для ИП — самого предпринимателя, для компаний — руководителя организации, для физлиц — самого физлица;
Для ИП — самого предпринимателя, для компаний — руководителя организации, для физлиц — самого физлица;адрес сайта;
наименование компании, ИП или ФИО физлица, которые передают права на сайт;
наименование компании, ИП или ФИО физлица, которые получают права на сайт.
Например, «Я, Иванов Иван Иванович, генеральный директор ООО «Иваныч», прошу перенести сайт www.ivanych.ru на Петрова Петра Петровича, ИП Петров Петр Петрович. С передачей прав на сайт согласен».
Чтобы перенести сайт, обе компании или ИП должны быть действующими. Например, если одна из компаний регистрируется или открывает счет, ей нужно окончить эти процедуры и затем передавать сайт.
Если передаете сайт, убедитесь, что вы отключили на нем интернет-эквайринг или кредитование покупателей. Новый владелец должен подключить их самостоятельно через чат поддержки.
Чтобы передать сайт, необходимо, чтобы у всех участников процесса был подключен конструктор сайтов.
Куда обращаться с вопросами по конструктору сайтов Тинькофф?
Если появились вопросы по конструктору сайтов, задайте их в личном кабинете Тинькофф Бизнеса или позвоните по телефону 8 800 700-66-66.
Получилось найти ответ?
Как создать прототип сайта на бумаге, в программе или онлайн. Для чего он вам нужен? – Webpromo
16.08.2021
Редакция: Ольга Коцофане. Автор: Оксана Харьковчук
Разработка сайтов начинается с создания прототипов. Это схематичные планы, в которых отображается расположение блоков и основных элементов. С их помощью заказчикам проще составлять ТЗ и выражать свои мысли, а веб-мастерам оценивать стоимость работы.
Иногда создают подробные макеты, на которых полностью показывается будущий дизайн и верстка. В статье расскажем подробно, что такое прототипирование сайта, его разновидности, задачи и функции (для заказчиков и разработчиков). Дополнительно рассмотрим цели, способы и этапы создания макета вашего сайта.
В статье расскажем подробно, что такое прототипирование сайта, его разновидности, задачи и функции (для заказчиков и разработчиков). Дополнительно рассмотрим цели, способы и этапы создания макета вашего сайта.
Содержание:
1. Разновидности прототипов и задачи, которые они решают
2. Функции прототипов для заказчиков и разработчиков
3. Цели и способы создания макетов сайта
- От руки
- Программное обеспечение
- Онлайн-сервисы
- Использование готовых вариантов
4. Выводы
Читайте также: Главные тренды UX/UI дизайна 2021 года
Разновидности прототипов и задачи, которые они решают
Что такое прототип сайта? Это макет, на котором показано расположение всех элементов: блоки, функциональные кнопки и т.д. С его помощью заказчик может внести правки и подробнее выразить свои пожелания. Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
- Low-fidelity. Простой вариант, оформляемый в виде черно-белых схем, помечаются только элементы, на которых нужно акцентировать внимание. Особенности:
- Создание прототипа сайта осуществляется вручную или с помощью графических редакторов.
- С помощью Low-fidelity заказчик узнает общий функционал сайта, без визуализации контента.
- Плюс такого формата в скорости создания: даже при большом количестве блоков на прототипирование сайта уходит несколько дней. Он нужен в первую очередь для оценки юзабилити будущих страниц.
Пример макета сайта в виде скетча:
- High-fidelity. Более функциональные прототипы лендингов или многостраничных сайтов. Позволяют представить заказчику полную визуализацию всех страниц.
 Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
- Для создания используются онлайн-сервисы или специализированное ПО. Макет включает в себя полную иерархию страниц, благодаря этому можно реализовать подробный прототип интернет магазина или информационного блога.
- Применение таких макетов позволяет оценить объём работы и определиться со структурой. Поэтому они в первую очередь нужны исполнителям.
- Разработка занимает больше времени, по сравнению с предыдущим вариантом.
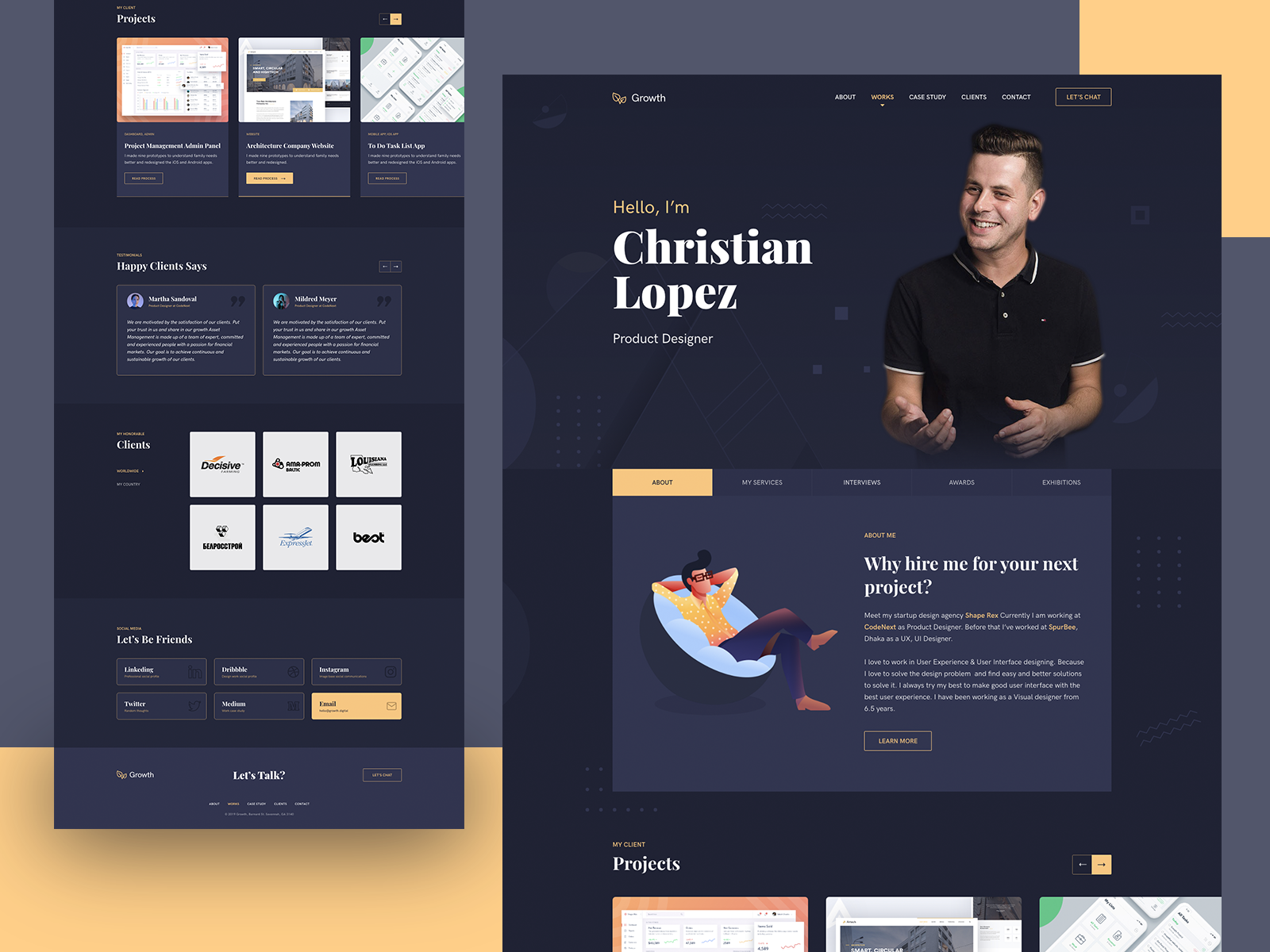
Пример прототипа сайта High-fidelity, созданного в Figma:
Несмотря на то, что создание макетов сайтов занимает время (в среднем от 1 до 10 дней), оно ускоряет процесс разработки. Предварительная визуализация будущего проекта позволяет избежать ошибок и постоянных правок со стороны заказчика. Это облегчает работу back-end программистов и дизайнеров.
Задачи, которые решают прототипы:
- Ускоряют создание сайтов, т.
 к. у разработчиков появляется четкий план действий.
к. у разработчиков появляется четкий план действий. - Облегчают взаимодействие между заказчиком и исполнителе. Клиенту проще выражать свои пожелания, проект-менеджерам формировать задачи сотрудникам.
- Позволяют реализовывать сложные и нетривиальные проекты.
- Заказчик сразу получает итоговую стоимость проекта (без последующих наценок) и сроки его реализации.
Функции прототипов для заказчиков и разработчиков
Большинство клиентов веб-студий не представляют, каким должен быть их сайт. Они руководствуются исключительно субъективным мыслями (цветовая гамма, пример Landing Page конкурента и т.д.).
Функции создания макета сайта онлайн:
- Визуализация идей заказчика – позволяет посмотреть на конкретном примере, как сочетаются цвета, выглядят выбранные изображения вместе с логотипом и т.д.
- Оценка, как будет выглядеть сайт для целевой аудитории бизнеса.
 При наличии «теплой» клиентской базы, заказчик может спросить мнение ЦА.
При наличии «теплой» клиентской базы, заказчик может спросить мнение ЦА. - Определение стоимости и сроков работ. Распространенная проблема, когда в процессе создания повышается цена проекта (добавляются новые элементы, функции, изменения front-end и т.д.). Создав прототип сайта, разработчикам проще определиться со сроками и стоимостью. Это предотвращает ситуацию, когда ожидания клиента не совпадают с его возможностями.
Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. Такая форма взаимодействия упрощает сотрудничество, т.к. заказчику не приходится «объяснять на пальцах», что он хочет. Прототип сайта – это своего рода визуализация технического задания. С его помощью заказчику легче выражать свои пожелания.
Функции прототипов для разработчиковДля команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
- Возможность корректировки локальных задач. Например, дизайнер может менять расположение блоков, без необходимости создавать новую задачу back-end программистам. Если используется макет сайта онлайн, к нему есть доступ у всех разработчиков.
- Упрощает работу с возражениями клиентов. Устные договоренности не имеют ценности. Бывают ситуации, когда на финальной стадии разработки заказчик требует внести корректировки, не соответствующие принятому ТЗ. Когда все пожелания занесены в макет, подобных ситуаций не случается.
- Повышение доверия со стороны заказчиков. Структурированный макет подтверждает профессионализм разработчиков.
- Возможность воплощать в жизнь нестандартные идеи.
 Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Для руководителей веб-студий и проект-менеджеров, прототипирование сайтов – это инструмент, с помощью которого проще контролировать работу сотрудников. Следование макету – практически 100% гарантия отсутствия правок на финальных этапах разработки.
Читайте также: Как улучшить юзабилити лендинга: 7 советов, чтобы продавать больше
Цели и способы создания макетов сайта
Перед тем как сделать макет сайта, нужно определиться для каких целей он создается:
- Определение расположения блоков на странице.
- Систематизация структуры всего сайта – составление иерархии страниц.
- Визуализация, т.е. составление подробного плана, в котором указано расположение основных элементов.

Если задача состоит в определении структуры страниц, подойдут варианты категории Low-fidelity. Если же требуется визуализация, рациональнее создать подробный макет в приложении или через онлайн сервисы. Рассмотрим все варианты.
От рукиПеред тем, как создавать дизайн сайта можно составить план структуры на бумаге. Для этого не нужны навыки верстальщика или знания начертательной геометрии. Достаточно вооружиться ручкой, линейкой и листом бумаги. Некоторые заказчики так и поступают – перед встречей с исполнителями рисуют от руки примерный план проекта. Для многих это проще, чем заполнять десятки страниц брифов или составлять подробное ТЗ.
Как сделать прототип сайта на бумаге? Четких требований нет, главное чтобы схема была понятна всем сторонам (клиенту, менеджеру проекта и исполнителям). Схему можно сделать на листе формата А4 или ватмане (если речь идёт о многостраничном сайте). Пример прототипа лендинга, созданного ручкой:
Недостаток такого способа в примитивности визуализации. На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
На этапах первичной разработки используются программы для прототипирования сайта. Они обладают обширным функционалом, позволяя прорабатывать структуру будущего проекта. Создаваемые макеты легко верстать и переносить во фреймворк. Приведем 3 популярных в странах СНГ приложения, которыми пользуются разработчики.
Adobe Photoshop – функциональный графический редактор. Несмотря на появление других программ, остается незаменимым инструментом для дизайнеров.
Плюсы:
- Для использования не требуется наличие интернета.
- Есть бесплатные версии (в т.ч. пиратские).
- Поддержка всех графических форматов
Минусы:
- Приложение потребляет много оперативной памяти (ОЗУ), на офисных ПК или ноутбуках работает с перебоями.

- Сложность разработки – чтобы разобраться в функционале, потребуются десятки часов.
Axure RP – профессиональная программа для прототипов приложений и сайтов. Возможностей для визуализации минимум, поэтому ее применяют при создании Low-fidelity макетов.
Плюсы:
- Расположение элементов меняется путём перетаскивания, что экономит время.
- Можно сделать кликабельный макет (так заказчику будет проще оценить юзабилити).
- Создание интерактивных макетов.
Минусы:
- Минимальный тариф — 25 долларов в месяц. Trial-версия предоставляется всего на 30 дней.
- Отсутствует встроенный графический редактор, для создания визуализации (баннеры, логотипы) приходится использовать другое ПО.
Figma – профессиональная программа для создания макетов сайта, которые легко переносятся во фреймворк. Векторный редактор позволяет экспортировать созданные файлы практически в любые форматы. Количество графических инструментов сопоставимо с Adobe Photoshop.
Векторный редактор позволяет экспортировать созданные файлы практически в любые форматы. Количество графических инструментов сопоставимо с Adobe Photoshop.
Плюсы:
- Есть бесплатная версия, ее достаточно для небольших веб-студий. Платные тарифы дешевле, по сравнению со многими аналогами.
- Доступно сотни плагинов.
- Есть онлайн-версия, что позволяет делать любой проект интерактивным.
Минусы:
- В интерфейсе отсутствует русский язык.
Читайте также: 5 фатальных ошибок веб-дизайна в 2021 году, которые вредят пользовательскому опыту (UX)
Онлайн-сервисы
Также есть множество сайтов, на которых можно сделать макет онлайн. По функционалу такие сервисы сопоставимы с программами. Однако для работы с ними требуется интернет-соединение. Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
Draftium – сервис для создания прототипов сайтов онлайн. Пользователям доступна база из сотен готовых шаблонов, которые можно редактировать с помощью встроенного конструктора. Доступ к полной версии обойдется в 99 долларов за год.
Плюсы:
- Простой интерфейс.
- Готовые шаблоны адаптированы под все устройства.
- Высокая скорость работы (при интернете 100 мб).
Минусы:
- В бесплатной версии всего 50 шаблонов.
- На сайте нет русского языка.
Wireframe – онлайн конструктор для создания Low-fidelity проектов. Интерфейс сервиса предельно прост – пользователь рисует блоки посредством стандартных инструментов (как в Paint).
Плюсы:
- Чтобы разобраться с интерфейсом хватит 10-15 минут.
- Сервис не требователен к «железу», работает даже при небольшом (2-3 Гб) количестве оперативной памяти.

Минусы:
- В базовой версии минимальный функционал, платные тарифы начинаются с 16 долларов в месяц.
- Нет возможностей для создания сложных графических элементов.
Marvel – функциональный онлайн-сервис с десятками инструментов визуализации. С его помощью можно создавать масштабные проекты, готовые для переноса во фреймворк.
Плюсы:
- Пользователям платных тарифов доступны сотни готовых шаблонов.
- Функциональный графический редактор.
- Наличие бесплатной версии с базовым функционалом.
Минусы:
- Относительно сложный интерфейс.
- Нет поддержки русского языка.
В условиях дефицита времени можно использовать готовые прототипы сайтов. Они бывают двух типов:
- Личные – разработанные для конкретного проекта.
 На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП). Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт.
На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП). Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт. - Готовые – шаблоны, на которых минимум информации. Их можно назвать основой прототипа, т.к. для использования требуется редактура. Подходят для небольших веб-студий или начинающим дизайнерам, которым приходится создавать много однотипных Landing Page.
Выводы
- Прототипирование в дизайне – одно из важнейших направлений, от которого зависит успех проекта. Создание макетов можно сравнить с возведением фундамента при строительстве дома.
- Прототипы решают ряд задач – от повышения скорости разработки, до возможности реализации сложных проектов.
- Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта.
 Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии.
Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. - Для команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой.
- Среди целей создания сайта выделяют расположения блоков на странице, систематизацию структуры всего сайта, визуализацию, т.е. составление подробного плана. Существует 4 способа создания макета сайта: от руки, с помощью программ, онлайн-сервисов, или использовать готовые варианты.
Читайте также: Что такое портрет пользователя и как его анализировать с помощью Google Analytics?
Также читайте другие статьи в блоге Webpromo:
- 7 рекомендаций по составлению UTM-меток.
 Виды, способы использования, полезные UTM-генераторы;
Виды, способы использования, полезные UTM-генераторы; - Как создать и использовать воронки продаж в маркетинге? Отслеживаем в Google Analytics;
- Как делать YouTube-рекламу: 5 рекомендаций по улучшению стратегии от Бена Джонса.
И подписывайтесь на наш Telegram-канал про маркетинг.
- Prototype
- Usability
Создайте свой веб-сайт, добавьте ссылки в биографии, формы, блоги и продавайте цифровые продукты
Все, что вам нужно для создания и продажи в Интернете, в одном простом инструменте.
Все, что вам нужно для создания и продажи в Интернете, в одном простом инструменте.
Веб-сайты СайтыСоздавайте потрясающие и полностью адаптивные целевые страницы, чтобы продемонстрировать, кто вы, или продавать свои продукты/услуги
Ссылка в биосе легкостьПлатежи
Начните продавать цифровые продукты и заработайте свой первый доллар онлайн прямо со своего веб-сайта
Создавайте красивые опросы, контактные формы и RSVP!
Никаких хлопот, никакого кода, только онлайн-успех!
Один инструмент для всего: создайте свой онлайн-бренд и бизнес без навыков программирования! Как это удивительно!
118Kсозданных веб-сайтов
670+общие формы
280+ 9 0002 проданных товаров 22Kблогов написано
330+ссылка в биосе создана
Присоединяйтесь к более чем 84 000 создателей на Typedream, расширяющих свою аудиторию и создающих собственный цифровой бизнес «Я только что создал целевую страницу без программирования за 5 минут. Отсутствие кода — это будущее веб-дизайна. Спасибо @typedreamHQ»
Отсутствие кода — это будущее веб-дизайна. Спасибо @typedreamHQ»
Easlo
Предприниматель без кода — Создатель идей
Второй мозговой шаблон идей Easlo ->
«Когда я серьезно занялся своим творческим путешествием, я понял, что списка кнопок недостаточно для моего веб-сайта. С Typedream я не просто делюсь ссылкой, я делюсь своей историей в визуально привлекательной форме. Мне нравится, насколько проста и красива Typedream».
Брайан О’Киф
Тренер по похудению
Ссылка Брайана О’Киффа в био →
Создание этого в @typedreamHQ позволило быстро поднять страницу. Больше всего понравился свежий дизайн, возможность выбора шаблонов и блоков. Это действительно ускорило мое общее время сборки.
Михаил Новотный
Основатель Side Product Led Growth
Спасибо, команда!! Типдрим потрясающий. Все спрашивают, как мы сделали такой красивый лендинг. 💜 ты!
💜 ты!
Дэн Кульков
Основатель MakerBox
Typedream — мой любимый конструктор сайтов без кода. Это помогло мне создать все мои лучшие страницы продаж Поддержите их запуск 🚀
Atul A Cleaver
Notion Certified Creator
Показать ещеШаблоны для всего, что вам нужно для создания
Страницы, формы, блоги, ссылки в биосе, все, что вам нужно! Просто выберите, настройте, опубликуйте и запустите через несколько минут!
Пространство для совместной работы
Typedream
Brooklyn — персональный сайт
Typedream
Watch Party
Typedream
Tempstore
9 — Персональный сайтTypedream
Finsend — Лендинг Fintech
Typedream
Banker — Лендинг Fintech
Typedream
Кристин — Персональный сайт
Typedream
Студенческая организация
Typedream
9 0007 Coffee & Co — Specialty Retail Products Page
Typedream
Baked
Typedream
UseBase — Шаблон каталога ресурсов
Typedream
Coach
Typedream
Приготовление еды
Typedream
Hired — Шаблон страницы карьеры
Typedream
Недвижимость
Typedream
Показать большеВпервые в Typedream? Ознакомьтесь с этими руководствами и ресурсами
Руководства и учебные пособия
Изучите все основы Typedream для создания своего сайта
Блог Typedream
Ознакомьтесь с идеями команды Typedream
9 0002 АктивыПоднимите свой сайт на новый уровень с помощью пакетов ресурсов и инструментов
Попробуйте Typedream бесплатно! Давайте возьмем эту отметку в вашем онлайн-присутствии сегодня!
Typedream
Copyright © 2023 Govest, Inc. Все права защищены.
Все права защищены.
Компания
О компании
Карьера
Безопасность
Стать партнером
Юридическая информация
Условия Сервиса
Политика конфиденциальности
Политика возврата средств
Злоупотребление
Ресурсы
Цены
Руководства и учебные пособия
Список изменений
Шаблоны
Витрина
90 002 БлогКонтакты
TikTok
Youtube
Электронная почта
Сделано в Typedream7 идей веб-дизайна, которые приносят результаты
Пока вы учитесь создавать свой веб-сайт, вы можете не знать, какие элементы включать в него. Есть десятки элементов, которые вы можете использовать на своем сайте. Итак, как узнать, какие из них будут работать для вашего бизнеса?
На этой странице мы рассмотрим семь идей веб-дизайна, которые помогут вам улучшить дизайн вашего сайта. Если вам нужна помощь во внедрении этих элементов, позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
Если вам нужна помощь во внедрении этих элементов, позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
Не забывайте, мы предоставляем услуги веб-дизайна клиентам по всему миру! Нужны ли вам услуги веб-дизайна в Гаррисберге или вы ищете услуги веб-дизайна в Бостоне, мы вам поможем.
WebFX знает веб-дизайн, и мы можем помочь создать веб-сайт, который конвертируется.
СВЯЖИТЕСЬ С НАМИ СЕГОДНЯ, ЧТОБЫ ЗАПРОСИТЬ БЕСПЛАТНУЮ ЦЕНУ!
1. Убедитесь, что ваш сайт адаптивен
Адаптивный дизайн — один из важнейших элементов вашего сайта. Ваша аудитория получает доступ к вашему сайту через различные типы устройств, включая настольные компьютеры, мобильные телефоны и планшеты. Вы должны убедиться, что у каждого типа пользователей есть хороший опыт на вашем сайте.
Вы должны убедиться, что у каждого типа пользователей есть хороший опыт на вашем сайте.
Подумайте об этом так: хотели бы вы получить доступ к настольной версии сайта на своем мобильном телефоне? Текст будет слишком мелким, и вам придется постоянно увеличивать и уменьшать масштаб, чтобы прочитать информацию. Это плохой опыт.
Внедряя адаптивный дизайн, вы дарите своей аудитории положительный опыт. Ваш сайт адаптируется к их устройству, поэтому они могут легко получить доступ к вашей информации. Это отличный способ убедиться, что все посетители получают удовольствие от посещения вашей страницы.
Это также приведет к большему количеству конверсий. Если лиды могут легко прочитать информацию, они с большей вероятностью останутся на вашей странице и узнают больше о вашем бизнесе. Итак, если вы хотите повысить конверсию для своего бизнеса, вам необходимо интегрировать адаптивный дизайн.
2. Сосредоточьтесь на пользовательском опыте
Как уже говорилось ранее, вы хотите, чтобы ваша аудитория получила положительный опыт. Взаимодействие с пользователем – это ключевой аспект, который необходимо учитывать при разработке веб-сайта. Положительный пользовательский опыт имеет решающее значение для удержания потенциальных клиентов на вашей странице.
Взаимодействие с пользователем – это ключевой аспект, который необходимо учитывать при разработке веб-сайта. Положительный пользовательский опыт имеет решающее значение для удержания потенциальных клиентов на вашей странице.
Если вашим лидам не нравится проводить время на вашем сайте, они покинут ваш сайт, и вы упустите потенциальных клиентов для своего бизнеса. Чтобы бороться с этим, вам нужно инвестировать в улучшение пользовательского опыта.
Существует множество элементов, повышающих удобство работы с пользователем. Одним из элементов является скорость вашей страницы. Пользователи ненавидят ждать медленной загрузки страниц и покинут ваш сайт, если загрузка занимает слишком много времени.
Вы хотите, чтобы ваш сайт работал быстро и эффективно. Вы можете использовать Google PageSpeed Insights, чтобы узнать, насколько быстро работает ваш сайт, или вы можете инвестировать в услуги ускорения страницы от компании цифрового маркетинга.
Другим важным элементом является навигация. Когда вы разрабатываете навигацию на своем сайте, вы должны помнить о своей аудитории. Вы хотите создать простую и удобную для них навигацию.
Когда вы разрабатываете навигацию на своем сайте, вы должны помнить о своей аудитории. Вы хотите создать простую и удобную для них навигацию.
Пользователи хотят быстро найти информацию. Они не хотят искать на вашем сайте нужную информацию. Вам нужно будет создать простую панель навигации с широкими заголовками, чтобы помочь людям найти то, что им нужно.
Это лишь некоторые из многих элементов взаимодействия с пользователем, которые важны для вашей аудитории. Чтобы создать эффективный веб-сайт, вам нужно инвестировать в пользовательский опыт. Если вы наймете дизайнера веб-сайта, он поможет вам расставить приоритеты в дизайне вашего сайта.
3. Сделайте так, чтобы ваш дизайн отражал ваш бизнес
Когда вы начинаете разрабатывать свой сайт, вы хотите, чтобы ваш дизайн отражал ваш бизнес. Важно создать дизайн, соответствующий вашему бизнесу, чтобы люди легко узнавали его. Это поможет повысить узнаваемость бренда, чтобы лиды запомнили ваш бизнес в будущем.
Если у вас есть цветовая схема для вашего бизнеса, вы можете внедрить ее в дизайн своего веб-сайта. Это поможет обеспечить согласованность между вашим сайтом и местом вашего бизнеса.
Это поможет обеспечить согласованность между вашим сайтом и местом вашего бизнеса.
Многие компании выбирают цветовые схемы, которые помогают создать прочную ассоциацию с брендом. Офисы врачей часто выбирают сине-белую цветовую гамму, компании по переработке отходов сосредотачиваются на зеленой теме, а дизайнерские компании выбирают красочную цветовую гамму. Все эти компании делают этот выбор, потому что люди уже ассоциируют эти цвета с этими типами бизнеса.
То же самое касается и дизайна. Кабинет врача может придерживаться более современного, чистого дизайна, в то время как дизайнерская компания выбирает более современный и вычурный дизайн. Это отражение этих разных типов бизнеса.
Если вы хотите повысить узнаваемость бренда своего бизнеса, вам нужно выбрать дизайн, отражающий ваш бизнес. Это поможет вашим посетителям лучше запомнить ваш бизнес.
4. Выберите правильный шрифт
Наряду с выбором правильного дизайна вы должны убедиться, что выбрали правильный шрифт. Правильный шрифт имеет решающее значение для впечатления ваших посетителей.
Правильный шрифт имеет решающее значение для впечатления ваших посетителей.
Во-первых, вы хотите выбрать шрифт, который легко читается вашей аудиторией. Если вы хотите, чтобы они усвоили вашу информацию, вы должны убедиться, что они могут ее прочитать. Вам нужно выбрать шрифт, который легко увидеть, когда он большой и маленький.
Когда вы смотрите на разные шрифты, вам следует избегать слишком вычурных. Как правило, они не обеспечивают удобочитаемости для вашей аудитории. Вы также захотите отказаться от курсива, так как это может быть сложно для чтения вашей аудитории.
Это не означает, что вы должны быть полностью понятным с вашим текстом. Вы по-прежнему хотите привлечь аудиторию и заинтересовать ее своим бизнесом. Существует множество удобочитаемых шрифтов, которые добавят изюминку вашему сайту, но при этом легко читаются.
Выбрав правильный шрифт, вы поможете пользователям получить больше удовольствия от просмотра вашей страницы.
5.
 Интегрируйте визуальные элементы
Интегрируйте визуальные элементыВизуальные элементы являются ключевой частью вашего веб-сайта. Если на вашем сайте есть только текст, вы не сможете привлечь аудиторию. Они потеряют интерес и перейдут на другой сайт.
Интегрируя визуальные элементы, вы поддерживаете интерес аудитории к своей странице. Существует множество типов визуальных элементов, которые вы можете использовать на своей странице.
Фотографии являются наиболее распространенным визуальным элементом. Это отличное издание для вашего сайта, если вы хотите дать им представление о вашем бизнесе. Вы можете размещать фотографии своих продуктов, сотрудников, бизнеса или другие соответствующие изображения.
Многие предприятия начинают использовать инфографику для визуальных элементов. Это информационные фотографии, которые предоставляют вашей аудитории важную информацию. Вы можете использовать эти элементы, если хотите, чтобы информация выделялась на вашем сайте.
Одним из лучших визуальных элементов для вашей страницы является видео. Видео — отличный инструмент вовлечения для использования на вашем сайте. С ростом таких сайтов, как YouTube, видео становится все более популярным.
Видео — отличный инструмент вовлечения для использования на вашем сайте. С ростом таких сайтов, как YouTube, видео становится все более популярным.
На самом деле ваши посетители в 10 раз чаще взаимодействуют с видео, чем с блоком текста. Это отличный способ заинтересовать их на своей странице. Вы можете заинтересовать аудиторию своей страницей, добавив видео.
Визуальные элементы — отличный способ заинтересовать аудиторию вашей страницей. Это помогает разбить текст на вашей странице и помочь вашей аудитории легче усваивать информацию.
6. Интегрируйте элементы, чтобы помочь лидам наладить контакт
Многие лиды первыми найдут ваш сайт. Они проверят вашу информацию и решат, что хотят узнать больше о вашем бизнесе. Итак, как вы помогаете им соединиться?
Одним из вариантов является интеграция панелей регистрации электронной почты, которые позволяют людям вводить свои адреса электронной почты, чтобы получать обновления и оставаться на связи с вашим бизнесом. Это отличный способ привлечь потенциальных клиентов и в конечном итоге привести их к конверсии.
Это отличный способ привлечь потенциальных клиентов и в конечном итоге привести их к конверсии.
Еще один вариант — встроить кнопки социальных сетей. Многие люди имеют учетные записи в социальных сетях и используют их для связи с друзьями, семьей и бизнесом. Это возможность для вашего бизнеса наладить связь с вашими лидами.
Если эти лиды проверят ваш бизнес и им понравится то, что они увидят, они могут захотеть связаться с вами в социальных сетях. Это отличная возможность привлечь потенциальных клиентов, чтобы вы могли способствовать их конверсии.
Вы можете помочь своей аудитории связаться с вашим бизнесом, интегрировав кнопки социальных сетей и панель подписки по электронной почте в свой веб-дизайн.
7. Включите кнопки призыва к действию
При разработке дизайна сайта необходимо включить кнопки призыва к действию (CTA). Кнопки призыва к действию направляют пользователей к следующему шагу.
Многие люди заходят на ваш сайт и им нравится информация, которую они видят. Они могут захотеть сделать следующий шаг, но не знают, как это сделать. Вы можете направить их к следующему шагу, интегрировав CTA на свою страницу.
Они могут захотеть сделать следующий шаг, но не знают, как это сделать. Вы можете направить их к следующему шагу, интегрировав CTA на свою страницу.
CTA направляют пользователей к следующему шагу. Они сообщают вашей аудитории, как перейти к следующему шагу. Эти призывы к действию эффективны для направления вашей аудитории к конверсии.
Вы должны убедиться, что ваши кнопки CTA выделяются для вашей аудитории. Важно, чтобы они вписывались в ваш дизайн, но при этом выделялись достаточно, чтобы привлечь внимание аудитории. Вы хотите, чтобы они видели эти кнопки, чтобы они знали, что делать дальше.
призывы к действию — отличный способ удержать потенциальных клиентов на своей странице и заставить их сделать следующий шаг.
Пора повысить уровень продаж
Наш длинный список услуг поможет вам развить все аспекты вашего бизнеса с помощью маркетинговых стратегий, которые, как доказано, повышают итоговые показатели, такие как доход и количество конверсий.
За последние 5 лет мы провели более 12,9 МИЛЛИОНА транзакций по нашей клиентской базе.
WebFX — ведущая компания веб-дизайна
Дизайн вашего веб-сайта — неотъемлемая часть вашего бизнеса. Это создает первое впечатление у новых посетителей и влияет на то, как они воспринимают ваш бизнес. В WebFX мы знаем, как разрабатывать веб-сайты, чтобы максимизировать ваш потенциал для привлечения новых потенциальных клиентов.
Мы — компания цифрового маркетинга с полным спектром услуг, специализирующаяся на создании индивидуальных веб-сайтов. У нас есть команда из более чем 500 экспертов, которые поделятся своими знаниями и опытом с вашей кампанией. Наша отмеченная наградами команда дизайнеров поможет вам создать индивидуальный веб-сайт, который будет работать для вашего бизнеса.
Если вы ищете компанию, работающую на результат, не ищите дальше. На сегодняшний день мы добились продаж на сумму более 3 миллиардов долларов и привлекли более 7,8 миллионов потенциальных клиентов для наших клиентов.
