Как Сделать Дизайн Сайта: Детальный Гайд Zyro
Современные конструкторы сайтов позволяют каждому создать свой собственный сайт. Для вашего присутствия в Интернете больше не нужно нанимать разработчика или дизайнера. Сегодня ответом на вопрос: “Как сделать дизайн сайта?” будет: “Просто!”
Вот правда знание того, как создать сайт, — это только начало. Также важно понимать, как сделать сайт одновременно красивым и функциональным.
Дело в том, что дизайн играет важную роль в успехе сайта. Непривлекательный дизайн может заставить покинуть ваш сайт почти половину посетителей.
Для людей, не являющихся дизайнерами, создание красивого сайта может показаться трудным. Если вам нужна помощь, прочтите эту статью, чтобы узнать, как создать собственный сайт и почему веб-дизайн так важен.
- Шаг 1. Выбирайте правильную платформу
- Шаг 2. Выбирайте правильный шаблон
- Шаг 3. Настройте свой шаблон
- Шаг 4. Редактировать и структурировать текст
- Шаг 5.
 Выделяйте некоторые изображения
Выделяйте некоторые изображения - Шаг 6. Подберите цвета
- Шаг 7. Не захламляйте свой макет
- Шаг 8. Оптимизируйте свой дизайн
- Шаг 9. Персонализируйте ваш сайт
- Шаг 10. Опубликуйте
- Почему веб дизайн важен для вашего сайта?
- Больше подсказок для хорошего веб дизайна
- Подсказка 1. Следуйте последний трендам веб дизайна
- Подсказка 2. Используйте одностраничный дизайн
- Подсказка 3. Добавляйте живые элементы
- Как сделать дизайн сайта: итоги
Шаг 1. Выбирайте правильную платформу
Выбор правильной платформы имеет важное значение, когда дело доходит до того как создать дизайн сайта. Этот выбор определит пределы вашего конечного результата.
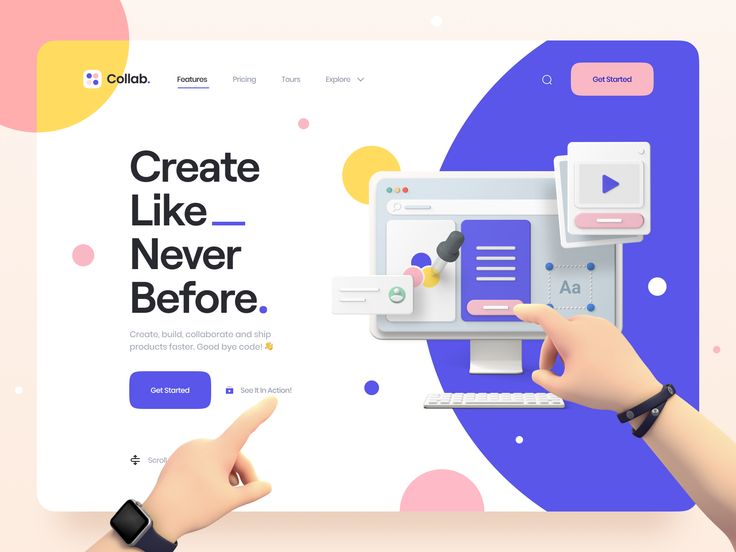
Zyro — это платформа для создания сайтов, в которой есть все необходимое. Это очень интуитивно понятный инструмент, и для начала вам не потребуются какие-либо знания в области программирования.
У Zyro есть набор красивых шаблонов, которые вы можете настроить с помощью редактора перетаскивания.
В нём также есть инструменты ИИ, такие как Генератор текстов ИИ и тепловая карта. Это помогает укрепить ваш онлайн-бренд и улучшить маркетинг. Мы вернемся к этому позже.
Шаг 2. Выбирайте правильный шаблон
Использование шаблона сайта значительно упрощает вашу задачу, поскольку вам не нужно начинать с нуля.
У Zyro есть выбор шаблонов, подходящих для самых разных целей — от портфолио и резюме до бизнес-сайтов .
Выбирая шаблон, убедитесь, что дизайн соответствует целям вашего сайта.
Например, если вы хотите представить новый продукт, попробуйте страницу продукта. Тут есть большие фотоблоки, позволяющие с гордостью хвастаться своими товарами.
Ещё один потрясающий шаблон называется Bakery. Такой идеально подходит для любого бизнеса, который хочет выглядеть немного игриво.
Просмотрите каждый шаблон, чтобы получить представление о том, насколько он подходит для вашего собственного контента.
После выбора шаблона вы будете перенаправлены в редактор Zyro. Переходите к следующему разделу, чтобы приступить к проектированию.
Шаг 3. Настройте свой шаблон
Пришло время проявить творческий подход. Редактор Zyro позволяет настраивать каждую часть вашего шаблона, поэтому найдите время, чтобы изучить свои возможности.
Если вы не знаете, с чего начать и как сделать дизайн сайта, попробуйте ознакомиться с тем, как работает конструктор перетаскивания.
Выберите элемент и переместите его в любое место или измените его размер. Система сетки гарантирует, что он останется пропорциональным.
Если вам нужно больше контента, нажмите «Добавить элементы» на вкладке меню в верхнем левом углу. Затем перетащите один из элементов в свой шаблон.
И вот вы уже разбираетесь в веб дизайне!
Когда вы будете готовы ещё немного поработать с шаблоном, вот несколько вещей, которые вы можете попробовать:
Шаг 4. Редактировать и структурировать текст
Начнём с текстовых элементов. Чтобы настроить их, выберите текстовое поле и нажмите «Изменить текст».
Чтобы настроить их, выберите текстовое поле и нажмите «Изменить текст».
Вы сможете настроить выделение текста, цвет, выравнивание, регистр букв и т.д.
Кроме того, вы можете выбрать стиль заголовка или абзаца для текста. У каждого стиля есть свой размерный ряд на выбор.
При редактировании текста используйте «типографскую иерархию». Это означает организацию и стилизацию текста на странице в зависимости от его важности.
Иерархия даёт вам контроль над тем, на что посетители обращают внимание в первую очередь, и обеспечивает удобочитаемость вашего контента.
Как правило, текстовое содержание сайта делится на:
- Главный заголовок — самая важная часть, которая должна мгновенно привлекать внимание пользователей. Как правило, он должен выделяться шрифтом и располагаться сверху.
- Подзаголовки — важные моменты, которые расширяют основной заголовок. Они должны быть достаточно чёткими и привлекать посетителей к изучению вашего сайта.

- Абзацы — вспомогательные детали, подробно описывающие каждый подзаголовок. Текст должен быть кратким, так как большинство людей будут просматривать его бегло.
Чтобы проиллюстрировать, как работает типографская иерархия, давайте взглянем на шаблон Pet Care ниже.
Здесь бизнес-слоган использует стиль заголовка XXL для основного заголовка. Читатели могут быстро понять, чем занимается бизнес.
Подзаголовки в шаблоне выполнены в стиле заголовка XL. Они используются для разделения страницы на разделы и более подробного объяснения бизнеса.
Между тем, большинство абзацев написаны в стиле M-абзаца. Чтобы его можно было читать на небольших устройствах, в каждом абзаце должно быть всего три-четыре строки.
Не стесняйтесь экспериментировать с типографской иерархией вашего сайта.
Ключевым выводом здесь является использование разных стилей для каждого типа контента. Таким образом, пользователям будет комфортно читать и они смогут легко искать нужную информацию.
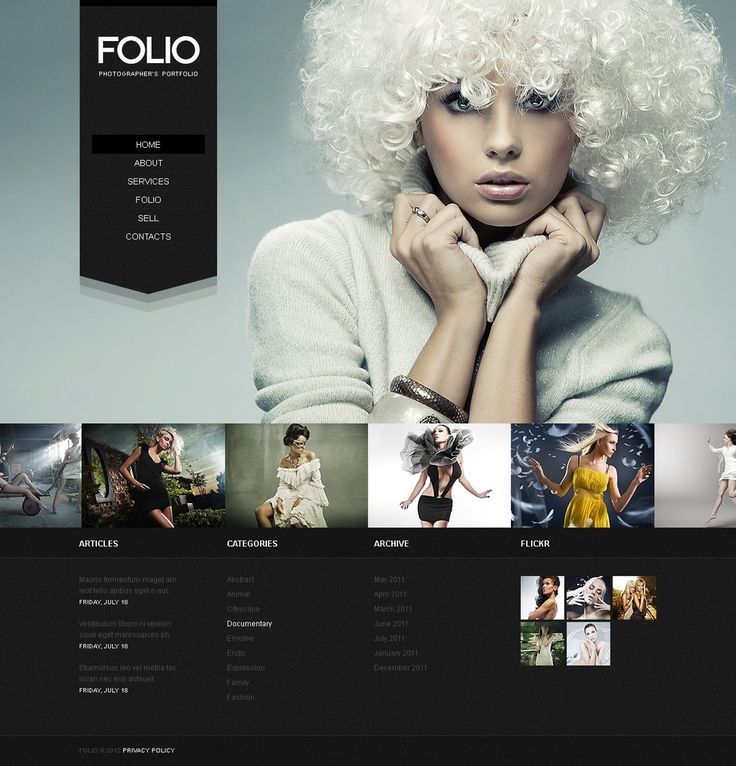
Шаг 5. Выделяйте некоторые изображения
То, какие изображения вы используете и где вы их размещаете, определит, удастся ли ему привлечь аудиторию.
Один из самых простых способов произвести впечатление на посетителей — использовать избранные изображения. Это большое изображение во всю ширину, размещённое в верхней части вашего сайта.
Это может создать захватывающий пользовательский интерфейс, задать правильное настроение для страницы и пригласить людей еще раз изучить ваш сайт. Шаблон «Современное искусство» лучше всего иллюстрирует это:
Избранные изображения могут также стать контентом, который покажет, как продукт или услуга могут принести пользу клиентам.
Взгляните на следующий пример от Luxy Hair. Здесь на снимке показано, как посетители могут наращивать волосы, чтобы сделать их гуще.
В редакторе Zyro есть два способа улучшения изображений: через элемент изображения или через фон раздела:
- Чтобы изменить элементы изображения в вашем шаблоне.
 Выберите изображение и нажмите «Редактировать изображение» -> «Заменить изображение».
Выберите изображение и нажмите «Редактировать изображение» -> «Заменить изображение». - Вы можете решить, использовать ли собственное изображение или выбрать изображение из бесплатной библиотеки фотографий Zyro.
- Чтобы загрузить собственный файл, перейдите на сайт На вкладке «Фотографии» перетащите файл JPG, PNG или SVG в редактор.
Убедитесь, что вы используете изображения высокого качества, но с небольшим размером файла. Большие файлы изображений могут снизить производительность вашего сайта. В этом вам помогут инструменты сжатия изображений, например Compressor.io.
После загрузки изображения оно должно сразу же появиться в разработке шаблона.
Если вы хотите использовать фото из библиотеки Zyro:
- Перейдите в настройки, во вкладку «Бесплатные фотографии».
- Введите несколько ключевых слов в строку поиска. Это даст вам наиболее релевантные результаты контента.
- Найдя нужное изображение, нажмите

При использовании элементов изображения не забудьте отредактировать замещающий текст на вкладке SEO в настройках изображения.
Альтернативный текст помогает поисковым системам распознавать ваши изображение и сообщать людям с ослабленным зрением что он содержит.
Если вы хотите добавить изображение в качестве фона для раздела:
- Нажмите “Изменить раздел” в правом верхнем углу раздела.
- Перейдите на вкладку “Изображение” -> “Добавить изображение”.
- Вы можете использовать свое собственное изображение или изображение из Zyro.
Шаг 6. Подберите цвета
Как сделать дизайн сайта уникальным?
Цвета — ключ к работе над любым дизайном. Они передают вашу визуальную идентичность и влияют на то, как посетители чувствуют себя при открытии вашего сайта.
Как правило, лучше выбрать один основной цвет и несколько второстепенных для цветовой схемы вашего сайта.
Доминирующим цветом должен быть тот, с которым в первую очередь ассоциируется ваш бренд. Вторичные цвета должны усиливать или дополнять доминирующий цвет.
Вторичные цвета должны усиливать или дополнять доминирующий цвет.
Нет определенного правила, сколько дополнительных цветов выбрать, но лучше использовать несколько. Использование слишком большого количества цветов может привести к тому, что ваш сайт будет выглядеть детским и отвлечет внимание пользователей.
Нужна помощь в поиске подходящей цветовой схемы? Используйте генератор цвета. Такие инструменты, как Coolors, дают представление о том, какие цвета хорошо сочетаются друг с другом.
Выбрав нужные цвета, наметьте, где их использовать. В Zyro вы можете настроить цвета шрифта и фона для каждого раздела.
Чтобы изменить цвета шрифта, выберите текстовый элемент и щелкните значок цвета. Регулируйте настройки, пока не найдёте нужный цвет.
Если вы используете Coolors, вы можете скопировать и вставить цветовой код в инструмент настройки цвета.
Что касается фона, нажмите «Изменить раздел» в правом верхнем углу и измените настройки на вкладке «Цвет».
Доминирующий цвет должен использоваться на всём вашем сайте, в местах, которые привлекают много внимания, например, в верхней части страницы.
Например, этот шаблон Wellness приветствует посетителей на бежевом фоне. Этот цвет также используется в некоторых гарнитурах и визуальных элементах, чтобы сохранить визуальную целостность.
В результате посетители знают, что бежевый — это фирменный цвет бренда. В остальной части страницы белый и черный используются в качестве второстепенных цветов, что помогает выделить доминирующий цвет.
Шаг 7. Не захламляйте свой макет
Работая над шаблоном и контентом, не забывайте, что макет должен быть простым и понятным. Отсутствие лишних элементов на сайте важно для удобства чтения и навигации.
Создайте место для пробелов, чтобы элементы не располагались слишком близко друг к другу.
Если вам кажется, что в шаблоне не хватает места, нажмите “Добавить раздел” в нижней части раздела.
Вы можете выбрать один из готовых блоков или пустой, чтобы заполнить его своим содержанием.
Шаг 8. Оптимизируйте свой дизайн
Публикация сайта до его оптимизации может снизить ваши шансы на успех.
Вам нужен инструмент, чтобы увидеть, работает ли дизайн так, как задумано.
Вы можете использовать одну из функций Zyro для того, чтобы сделать проверку. Эта функция — тепловая карта ИИ. Она прогнозирует поведение посетителей на вашем сайте.
Чтобы использовать тепловую карту, загрузите в инструмент снимок экрана своего сайта. Он отобразит области вашей страницы, которые больше всего выделяются посетителями.
Функция окрашивает элементы, привлекающие наибольшее внимание, в красный цвет, а те, на которые меньше всего, — в синий. Чем ближе цвет к красному, тем он заметнее для зрителей.
Используйте информацию, предоставленную тепловой картой, для улучшения своего сайта. Поэкспериментируйте с различными макетами и местами размещения, чтобы дизайн вашего сайта превращал посетителей в клиентов.
Что касается оптимизации вашего сайта для мобильных пользователей, Zyro и тут поможет вам. Все наши шаблоны адаптивны, поэтому вам не нужно беспокоиться о корректировке дизайна.
Более того, с нашими встроенными инструментами SEO ваш сайт гарантированно получит высокие позиции на мобильных устройствах.
Если вы хотите посмотреть, как ваш сайт будет выглядеть на мобильных устройствах, просто нажмите на значок смартфона в правом верхнем углу.
Как видите, сделать дизайн сайта с помощью Zyro — простой процесс. Наша платформа позаботится о технических деталях, поэтому вы можете сосредоточиться на эстетических аспектах.
Шаг 9. Персонализируйте ваш сайт
При создании сайта использование элементов вашего личного или бизнес бренда должно быть приоритетом.
Вы можете выделиться среди конкурентов и продемонстрировать свой авторитет и опыт. Это, в свою очередь, может повысить вашу репутацию и привлечь больше клиентов.
Элементы брендинга, такие как логотип, слоган и контент, не следует воспринимать как должное.
Если вы начинаете новый бизнес, придумать твердую идентичность бренда самому может быть непросто. К счастью, у Zyro есть функции, которые могут вам помочь.
Вы можете использовать наш бесплатный генератор слоганов ИИ, чтобы придумать броский слоган. Введите несколько ключевых слов, описывающих ваш бизнес, и инструмент предложит варианты на выбор.
Найдя хороший слоган, работайте над ним до тех пор, пока он не станет как мёд для ушей.
Вы также можете воспользоваться преимуществами нашего конструктора логотипов. Создайте логотип, отредактировав любое из предоставленных изображений.
Просто добавьте название своей компании и слоган, который вы сделали ранее. Вы можете предварительно просмотреть, как будет выглядеть логотип, в четырех различных вариантах макета.
Когда слоган и логотип будут готовы, не забудьте разместить их на своем сайте.
Слоган можно использовать в качестве основного заголовка, а логотип можно разместить в верхнем и нижнем колонтитулах.
Ещё один инструмент, который вы можете использовать, — Генератор текстов ИИ , который вы можете найти в редакторе Zyro. Чтобы получить к нему доступ, нажмите желтый значок под кнопкой «Опубликовать сайт».
Эта функция помогает вам создавать уникальный, удобный для SEO контент. Всё, что вам нужно сделать, это выбрать подходящую тему текста, категорию и тип содержания.
Он генерирует несколько примеров, которые вы можете использовать. Как только вы найдете контент, который вам нравится, скопируйте его и вставьте в текстовый элемент и настройте контент в соответствии со своими потребностями.
Шаг 10. Опубликуйте
Перед публикацией сайта нажмите “Предварительный просмотр” в верхнем левом углу, чтобы сначала посмотреть, как он выглядит.
Убедитесь, что все элементы выглядят хорошо, ссылки и мультимедиа работают правильно, и вы не забыли ключевые моменты.
Когда всё будет готово, нажмите Опубликовать сайт. Вам будет предложено придумать имя для бесплатного домена Zyro или подключить собственный домен.
Обратите внимание, что вы можете использовать личный домен только в том случае, если вы перешли на тарифный план Basic или Unleashed.
У вас ещё нет доменного имени? Используйте генератор доменных имен, чтобы помочь вам. По завершении настройки домена нажмите “Продолжить”.
По завершении настройки домена нажмите “Продолжить”.
После публикации сайта нажмите “Просмотреть свой сайт”, чтобы увидеть его в действии.
После публикации , не забывайте следить за эффективностью вашего сайта. Если вы являетесь пользователем премиум-плана, используйте для этого интеграцию с Google Analytics.
Инструмент анализирует ваш трафик, скорость веб-сайта, коэффициенты конверсии и многое другое.
С помощью Analytics вы можете выявлять и устранять любые проблемы на своем сайте.
Это может избежать неправильного использования изображений или размещение кнопок в неправильных местах.
С Zyro вы можете вносить изменения на свой сайт, даже если он уже общедоступен. Просто войдите в свой аккаунт и выберите «Просмотр своих сайтов» под своим аватаром.
Нажмите «Изменить сайт» на сайте, который необходимо настроить.
Почему веб дизайн важен для вашего сайта?
В наши дни сайты являются ключом к брендингу. Компании делают всё возможное, чтобы их сайты выглядели профессионально и производили положительное впечатление.
Большинство людей знают, что они ищут, когда они посещают сайт. При правильном дизайне пользователи могут легко перемещаться по вашим страницам и быстро находить нужную им информацию.
С другой стороны, плохой дизайн может вызвать у посетителей чувство неудовлетворенности.
Чтобы продемонстрировать важность дизайна сайтов, взгляните на Slack.
Здесь визуальные эффекты бизнес-сайта выглядят красиво и аккуратно. Шрифт читабельный, кнопки видны, а меню навигации чёткое.
В результате люди могут легко изучить сайт и лучше узнать продукт. Кроме того, цветовая схема и шрифт современные и стильные.
Еще один отличный пример — Yelp. На главной странице сайта есть панель поиска, чтобы люди могли искать нужную услугу.
Кроме того, между компонентами контента сохраняются пробелы, чтобы страница не выглядела загроможденной.
Больше подсказок для хорошего веб дизайна
Создание идеального дизайна — это бесконечное путешествие. Вот еще несколько советов, которые помогут вам научиться создавать отменный веб-дизайн.
Подсказка 1. Следуйте последний трендам веб дизайна
Как правило, тенденции веб-дизайна показывают, что нравится пользователям в данный момент. Если ваш сайт удовлетворяет вкусы людей, вам будет проще привлекать клиентов к своему бренду.
Нужны идеи, каким тенденциям следовать? Попробуйте отобразить собственные иллюстрации.
Люди используют иллюстрации в своих рекламных материалах, чтобы показать уникальную эстетику. Посмотрите следующий пример от ресторана Spicy NoSpicy.
В качестве альтернативы рассмотрите возможность использования минималистичного дизайна сайта, как показано в этом портфолио Энди Донохо.
Это не только модно, но и помогает оптимизировать производительность сайта, поскольку нужно загружать меньше элементов.
Подсказка 2. Используйте одностраничный дизайн
Поскольку мобильные пользователи сейчас составляют более половины интернет-трафика, многие сайты сегодня используют только одну страницу, оптимизированную для длинной прокрутки.
Такой дизайн отлично подходит для сайтов, на которых нет огромного количества контента — например, резюме, сайты событий или целевые страницы.
При правильном создании одностраничные сайты имеют большое значение. Пользователи сосредотачиваются на перемещении вниз по разделам, чтобы исследовать ваш контент, вместо того, чтобы переходить к другим страницам.
Совет 💁 – Если вы хотите использовать одностраничный дизайн, обязательно придумайте стратегию, которая побуждает посетителей продолжать прокрутку.
Вам также необходимо логически организовать свой контент, чтобы прокрутка была удобной.
Отличный пример это онлайн-резюме Бриттани Чан. На одной странице сайт предоставляет всё, что работодатель должен знать о разработчике программного обеспечения.
Разделив сайт на разделы, посетители могут легко пролистывать и читать резюме.
Подсказка 3. Добавляйте живые элементы
Если возможно, подумайте об использовании изображений людей на своём сайте.
Исследования показали, что изображения реальных людей вызывают доверие посетителей и повышают коэффициент конверсии, если все сделано правильно.
Вы можете попробоватьсделать то же, что Bench делает со своим сайтом.
На главной странице представлены фотографии сотрудников и клиентов. Это создаёт ощущение того, что их услуги надежны и имеют социальное доказательство.
Как сделать дизайн сайта: итоги
Недостаточно знать, как создать сайт — вы также должны изучить все советы и рекомендации по его созданию.
Кроме того, хорошо продуманный сайт может облегчить пользователям навигацию по вашему содержанию и поиск нужной информации.
При разработке сайта вы должны:
- Выберите правильную платформу. Конструктор сайтов, такой как Zyro, — идеальное место, чтобы быстро и легко создать красивый сайт.
- Выберите шаблон, который соответствует вашим целям.
- Настройте его — поиграйте с Zyro Editor, чтобы познакомиться с платформой. Постарайтесь организовать тексты, добавить изображения, изменить цвета, сохранить шаблон в чистоте и оптимизировать дизайн.

- Персонализируйте свой сайт — используйте инструменты Zyro ИИ и конструктор логотипов для продвижения своего бренда.
- Опубликуйте — просмотрите свой сайт перед публикацией. После его выпуска отслеживайте эффективность своего и при необходимости отредактируйте его снова.
Мы надеемся, что эта статья предоставила вам знания о том, как сделать дизайн сайта.
как сделать дизайн сайта значительно лучше
19 подсказок по оформлению веб-страницы для недизайнеров
Чтобы сделать отличный проект, необязательно быть профессиональным дизайнером, главное — стратегия. Стив Шогер, дизайнер и автор проекта Refactoring UI, в своём Твиттере объясняет на примерах, как быстро исправить ошибки в визуальной части и привести в порядок неудачный сайт. Вот несколько способов улучшить дизайн минимальными усилиями.
Стив Шогер
@steveschoger
Чистый серый цвет всегда выглядит блекло на цветном фоне. Чтобы быстро это исправить, сделайте текст ярче, применив к нему оттенок фона.
Посмотреть пост
Стив Шогер
@steveschoger
Большое количество линеек и обводок перегружают дизайн. Вот несколько идей, как сделать его более лёгким для восприятия.
Посмотреть пост
В поле поиска замените обводку на фоновый цвет
Вместо линеек между строками — увеличенные отступы
Уберите верхнюю границу нижней части формы и используйте цветной фон
Вместо границ добавьте лёгкую тень по краям формы
Стив Шогер
@steveschoger
Когда используете иконки с большим весом, чем текст, сделайте их немного светлее в неактивном состоянии.
Посмотреть пост
Иконки и текст одинакового цвета
Иконки немного светлее текста
Стив Шогер
@steveschoger
Стрелки, галочки и другие универсальные иконки вместо буллетов — это отличный способ сделать маркированный список визуально интереснее.
Посмотреть пост
Стив Шогер
@steveschoger
Добавьте цветную полосу в шапку — эта небольшая деталь оживит ваш дизайн. Такой трюк также сработает с формами и другими модульными элементами.
Такой трюк также сработает с формами и другими модульными элементами.
Посмотреть пост
Стив Шогер
@steveschoger
Размещение элементов на странице в несколько слоёв — хороший способ создать глубину и побудить пользователей прокрутить страницу дальше.
Посмотреть пост
Стив Шогер
@steveschoger
Такой двухколоночный макет подойдёт, когда нужно организовать длинную форму и заполнить всю ширину экрана без громоздких растянутых полей.
Посмотреть пост
Стив Шогер
@steveschoger
Размер шрифта — не лучший способ выделить или приглушить текст. Вместо этого попробуйте использовать цвет и насыщенность шрифта.
Посмотреть пост
Имя выделено полужирным начертанием, а не размером.
Размер шрифта — 20 px, насыщенность — Bold
Ник, локация и заголовки чисел светлее, но не меньше.
Размер шрифта — 14 px, прозрачность—50 %
Числа жирнее, но не больше
Размер шрифта — 20 px, насыщенность — Medium
Стив Шогер
@steveschoger
Не растягивайте маленькие иконки приложений для лендинга. Попробуйте разместить их поверх фигуры с цветным фоном.
Попробуйте разместить их поверх фигуры с цветным фоном.
Посмотреть пост
Стив Шогер
@steveschoger
Межстрочные отступы одного размера на протяжении всего текста — не самая заметная, но распространённая ошибка. Интервал 1.5 может хорошо работать в основном тексте, но когда текст становится больше, делайте межстрочное расстояние плотнее.
Посмотреть пост
Размер шрифта — 36 px
Межстрочное расстояние — 1.5
Размер шрифта — 24 px
Межстрочное расстояние — 1.5
Размер шрифта — 16 px
Межстрочное расстояние — 1.5
Размер шрифта — 36 px
Межстрочное расстояние — 1.125
Размер шрифта — 24 px
Межстрочное расстояние — 1.25
Размер шрифта — 16 px
Межстрочное расстояние — 1.5
Стив Шогер
@steveschoger
Сделать хороший дизайн таблицы непросто. Вот несколько идей, которые облегчат вам задачу.
Вот несколько идей, которые облегчат вам задачу.
Посмотреть пост
Сделайте шапку таблицы менее броской
Выровняйте текст в колонках по левому краю
Сделайте линии светлее
Уберите вертикальные границы
Выровняйте цены вправо
Показывайте варианты действий при наведении и замените кнопки на текстовые ссылки
Добавьте цветной фон, появляющийся при наведении на строку
Увеличьте отступы в строках
Стив Шогер
@steveschoger
Добавляйте к модальным элементам лёгкие тени. Смещение по вертикали поможет сделать их более естественными.
Посмотреть пост
Стив Шогер
@steveschoger
Иногда возникают сложности при оформлении текста. Перед вами несколько советов, как исправить частые ошибки.
Посмотреть пост
Используйте качественные шрифты из сервисов вроде Typekit
Добавьте отступы между пунктами списка
Чтобы выделить заголовок, набирайте основной текст более светлым цветом
Выделите ключевые слова насыщенностью и цветом
Увеличьте межстрочный отступ для удобства чтения
Используйте иконки вместо буллетов, чтобы улучшить оформление списка
Стив Шогер
@steveschoger
Выпадающее меню — больше, чем просто скучный список ссылок. Вы можете оформлять его, как угодно! Например, такой шаблон отлично подойдёт, если вы хотите добавить в меню текстовые подсказки.
Вы можете оформлять его, как угодно! Например, такой шаблон отлично подойдёт, если вы хотите добавить в меню текстовые подсказки.
Посмотреть пост
Дополнительное пространство позволит выделить новые возможности и разместить пояснительный текст
Иконки облегчат поиск нужного варианта при беглом просмотре
Стив Шогер
@steveschoger
Серый — не значит скучный. Добавьте в серый текст или фон немного оттенка голубого, коричневого для создания нужного ощущения.
Посмотреть пост
Холодный
Нейтральный
Теплый
Стив Шогер
@steveschoger
Если хотите, чтобы текст разного размера казался одинаковым по насыщенности, набирайте большой текст тонким начертанием, а текст поменьше — полужирным.
Посмотреть пост
Размер шрифта — 30 px
Насыщенность шрифта — 400
Размер шрифта — 20 px
Насыщенность шрифта — 400
Размер шрифта — 60 px
Насыщенность шрифта — 400
Размер шрифта — 60 px
Насыщенность шрифта — 300
Размер шрифта — 20 px
Насыщенность шрифта — 500
Размер шрифта — 30 px
Насыщенность шрифта — 400
Стив Шогер
@steveschoger
Изображения с частичным наложением — хороший способ добавить интерфейсу глубины и сделать его более «дизайнерским». Сделайте вокруг картинок рамки того же цвета, что и фон, чтобы разграничить и упорядочить их.
Сделайте вокруг картинок рамки того же цвета, что и фон, чтобы разграничить и упорядочить их.
Посмотреть пост
Рамка 4 px
Стив Шогер
@steveschoger
Несколько идей по оформлению тарифных карточек, которые придают им особый блеск.
Посмотреть пост
1. Частично накладывайте карточки, чтобы добавить глубины и направить внимание
2. Используйте оригинальные иллюстрации, которые становятся подробнее с расширением тарифного плана
4. Сделайте ключевые слова заметнее, выделив их тёмным полужирным текстом
5. Увеличивайте межбуквенный отступ в тексте, набранном прописными, чтобы легче читалось
3. Ставьте универсальные цветные иконки вместо буллетов чтобы выделить возможности
6. Добавьте в серый текст и фон немного голубого оттенка, чтобы он воспринимался холодным
Стив Шогер
@steveschoger
Не бойтесь выходить за пределы базы данных: ваш интерфейс не должен состоять из заголовков и значений, записанных в столбик. Вот несколько советов, как представить эту информацию интереснее.
Вот несколько советов, как представить эту информацию интереснее.
Посмотреть пост
Думайте о пользе, когда показываете данные
Выделяйте самое важное
Сочетайте заголовки и значения так, чтобы фразы звучали человечнее
Источник: Design Tips / Steve Schoger
Перевод: Лера Мерзлякова
Дизайн и вертстка: Юлия Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Частые ошибки дизайна сайта
7 простых советов, как придумывать новые идеи
Опыт работы с брендингом и запуском стартапов в агентстве Red Antler
Как использовать правила языка в работе с интерфейсом
Как сделать интернет-магазин самостоятельно с нуля
Простые идеи развития творческих способностей
5 ошибок в онлайн-портфолио, которые стоят вам денег
Почему любому сайту нужна страница 404
Основы сторителлинга для UX
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как правильно использовать карточки в дизайне сайта
Зачем компании нужен HR лендинг
Что такое UX дизайн?
25 онлайн-курсов по веб и UX дизайну и программированию — подборка
Как не облажаться с дизайном
Как создать сайт. Пошаговое руководство
Пошаговое руководство
| Показать больше |
5-этапный процесс веб-дизайна — business.com
Каждый проект по дизайну и разработке веб-сайта — будь то создание нового веб-сайта или редизайн веб-сайта — включает в себя важные этапы. Хотя каждый проект уникален, вы должны выполнять определенные задачи, чтобы запустить бизнес-сайт.
Четко определенный и задокументированный процесс веб-дизайна сокращает время, необходимое для завершения проекта, повышает эффективность и гарантирует, что вы не пропустите ни одного важного шага.
Мы рассмотрим эффективный пятиэтапный процесс веб-дизайна и выделим распространенные ошибки веб-дизайна, которых следует избегать.
Примечание редактора: Нужна помощь в разработке веб-сайта вашей компании? Заполните приведенную ниже анкету, чтобы наши партнеры-поставщики связались с вами и предоставили бесплатную информацию.
Звездный дизайн веб-сайта — это не только красивый визуальный интерфейс. Он объединяет хорошо продуманную стратегию с процессом проектирования и разработки для достижения конечной цели веб-сайта.
Он объединяет хорошо продуманную стратегию с процессом проектирования и разработки для достижения конечной цели веб-сайта.
Следуйте этому пятиэтапному процессу, чтобы создать свой веб-сайт-победитель.
1. Определите цели вашего веб-сайта.
Приступая к разработке дизайна веб-сайта, создайте творческое задание, в котором будут изложены цели веб-сайта. Задайте себе и своей команде следующие вопросы. Включите свои ответы в творческий бриф, чтобы придать вашему дизайн-проекту ясность и направление.
- Какую цель или задачи должен выполнять этот веб-сайт?
- Какие проблемы решает?
- Кто является целевыми пользователями веб-сайта?
- Какую предполагаемую выгоду получат пользователи от использования вашего веб-сайта?
- Какова основная цель веб-сайта? Это информирование, продажа, побуждение пользователей подписаться на услугу или что-то еще?
- Есть ли веб-сайт конкурента, который работает в вашей нише? Каковы его сильные и слабые стороны?
- Должен ли веб-сайт интегрироваться с вашей базой данных, бухгалтерией или другими системами?
Вы должны точно определить свою целевую аудиторию, чтобы правильно ответить на эти вопросы. Вот как определить вашу целевую аудиторию:
Вот как определить вашу целевую аудиторию:
- Классифицируйте потенциальных клиентов, чтобы создать индивидуальный образ клиента.
- Работайте над своим ценностным предложением и преимуществами, которые ваш веб-сайт предлагает целевой аудитории.
- Проведение маркетинговых исследований и анализа конкурентов.
Совет: Некоторые советы по дизайну веб-сайта для малого бизнеса включают создание подробного плана функций вашего веб-сайта, удаление ненужных элементов и включение ссылок на ваши учетные записи в социальных сетях.
2. Спланируйте стратегию дизайна своего веб-сайта.
Расширение области видимости — распространенная проблема веб-разработки. Масштабы проекта продолжают расширяться на этапе проектирования и разработки, увеличивая предполагаемые сроки и в конечном итоге требуя увеличения бюджета.
Стратегическое планирование с реалистичными сроками имеет решающее значение для долгосрочного успеха проекта. Вам нужно будет разобраться с тремя основными элементами:
Вам нужно будет разобраться с тремя основными элементами:
- Язык программирования и технологические стеки
- Карта сайта и каркасы
- Планирование контент-стратегии
На этом этапе необходимо определиться с техническими аспектами проекта, такими как выбор технологического стека. Вы выберете лучший конструктор веб-сайтов или платформу для своих нужд, основываясь на целях, которые вы наметили на предыдущем шаге. Ваш бюджет также будет фактором.
Систем управления контентом, таких как WordPress, скорее всего, будет достаточно, если вы хотите, чтобы ваш веб-сайт служил источником информации для пользователей. С другой стороны, если вы хотите построить онлайн-бизнес, такой как веб-сайт электронной коммерции, надежные веб-фреймворки лучше подойдут для ваших нужд.
Проведите подробный анализ языков программирования и технологических стеков и изучите плюсы и минусы внедрения каждой технологии, прежде чем сделать выбор. Проведите сравнительный анализ выбора технологий, чтобы лучше понять преимущества и недостатки одной платформы по сравнению с другой.
Проведите сравнительный анализ выбора технологий, чтобы лучше понять преимущества и недостатки одной платформы по сравнению с другой.
Карта сайта и каркасы — это план вашего веб-сайта.
- Карта сайта дает представление об информационной архитектуре веб-сайта. Создание карты сайта до этапа проектирования поможет вам спланировать более эффективную навигацию по сайту и разработку контента.
- Wireframing — это хорошо продуманная основа веб-сайта. Он обеспечивает основу для визуального дизайна веб-сайта и элементов контента и служит ориентиром для окончательного вида сайта.
Каркас и карта сайта определяют распространение и размещение вашего контента на веб-сайте. Сосредоточьте свой дизайн на наиболее важных страницах и создавайте бункеры контента для эффективности, чтобы помочь достичь целей сайта. Существует множество инструментов прототипирования для разработки каркаса вашего веб-сайта.
Совет: Спросите своего веб-разработчика об использовании программы тепловых карт при проектировании каркаса. Программное обеспечение Heatmap отслеживает, где пользователи просматривают страницу, позволяя стратегически размещать важный контент, например призывы к действию.
Программное обеспечение Heatmap отслеживает, где пользователи просматривают страницу, позволяя стратегически размещать важный контент, например призывы к действию.
Контент — это смысл существования веб-сайта . Ценность вашего контента заключается в том, почему пользователи посещают сайт, поэтому невозможно переоценить важность хорошо спланированной контент-стратегии.
Разработка контента должна включать стратегию SEO, чтобы контент веб-сайта достиг своей целевой аудитории. Хорошо спланированная контент-стратегия повышает видимость и рейтинг сайта в поисковых системах. Оптимизация с использованием таких инструментов, как Google Analytics, имеет решающее значение для создания контента.
3. Дизайн и разработка нового веб-сайта.
Существующие элементы вашего бренда должны влиять на дизайн нового веб-сайта. Включите свою цветовую схему, шрифты, дизайн и логотип компании, чтобы посетители веб-сайта мгновенно узнавали вас. Стартапы могут предоставить веб-дизайнерам больше свободы в выборе дизайна веб-сайта.
Стартапы могут предоставить веб-дизайнерам больше свободы в выборе дизайна веб-сайта.
После передачи дизайна вашей команде разработчиков пришло время для процесса кодирования. Платформа, база данных и инфраструктура, которые вы определили на этапе планирования, играют роль в преобразовании вашего дизайна в работающие веб-страницы.
Вы будете заниматься внешней и внутренней разработкой на этапе разработки, когда будете включать контент веб-сайта в дизайн.
- Интерфейсное кодирование. Интерфейсное кодирование включает в себя компиляцию кода HTML/CSS и его развертывание для работы на сервере.
- Внутреннее кодирование. Back-end coding включает в себя расширенные функции, интеграции, плагины и другие закулисные функции. Например, при создании бизнеса электронной коммерции вы включите платежный шлюз или платежный процессор.
4. Протестируйте свой веб-сайт.
Тестирование — важный этап в процессе разработки веб-сайта; это должно происходить одновременно с развитием. Сквозное тестирование веб-сайта включает тестирование функциональности, взаимодействия с пользователем (UX), интерфейса, совместимости, производительности и безопасности веб-сайта.
Сквозное тестирование веб-сайта включает тестирование функциональности, взаимодействия с пользователем (UX), интерфейса, совместимости, производительности и безопасности веб-сайта.
Вот некоторые из основных категорий тестирования:
- Функциональное тестирование. Функциональное тестирование гарантирует, что все функции веб-сайта проверяются на соответствие тем, которые указаны в документе функциональных спецификаций.
- Юзабилити-тестирование. Юзабилити-тестирование направлено на простоту использования при просмотре с точки зрения доступности, возможности поиска и полезности.
- Проверка совместимости. Тестирование на совместимость гарантирует, что веб-сайт работает одинаково на различных устройствах и операционных системах, включая мобильные устройства.
Тщательный режим тестирования гарантирует, что у пользователей не возникнет проблем при просмотре веб-сайта или веб-приложения. Тщательное тестирование имеет решающее значение для обнаружения и исправления проблем или ошибок до запуска веб-сайта.
Тщательное тестирование имеет решающее значение для обнаружения и исправления проблем или ошибок до запуска веб-сайта.
Знаете ли вы? По словам Оберло, почти 54% всех посещений веб-сайтов совершаются с мобильных устройств, поэтому крайне важно сделать ваш веб-сайт удобным для мобильных устройств.
5. Запустите и поддерживайте свой новый веб-сайт.
Запуск вашего веб-сайта включает перенос его с локального сервера на рабочий сервер. Веб-дизайн — это натянутый канат между формой и функцией, и ваша команда дизайнеров и разработчиков должна найти золотую середину между ними перед запуском веб-сайта.
Веб-сайты являются динамическими, что означает, что вы должны постоянно обновлять их и добавлять функциональные возможности и контент.
Понимание процесса разработки веб-сайта — отличный первый шаг. Однако, прежде чем начать, ознакомьтесь со следующими распространенными ошибками дизайна веб-сайта, чтобы избежать их и максимально повысить эффективность своего сайта.
- Плохая связь с веб-разработчиками. Веб-сайты иногда страдают из-за разрыва связи между владельцами бизнеса, маркетинговой командой и командой веб-разработчиков. Независимо от того, разрабатываете ли вы свой сайт собственными силами или отдаете веб-дизайн на аутсорсинг, назначайте встречи для обсуждения целей, выбора технологий, карты сайта, каркасов и контента, чтобы все были на одной странице. Заранее определите, сколько времени и денег займет проект, и внесите необходимые изменения до начала разработки.
- Не думайте о SEO. У вас может быть лучший веб-сайт в мире, но если его никто не сможет найти, это не поможет вашему бизнесу. Создайте свой сайт с учетом SEO, чтобы увеличить посещаемость сайта. Проведите исследование ключевых слов и поймите вопросы, ответы на которые ваша целевая аудитория ожидает от веб-сайта. SEO не ограничивается контентом; вы также должны включить его в код в тегах заголовков, тегах заголовков, мета-описаниях, тегах ALT и именах страниц.
 Убедитесь, что ваш веб-разработчик хорошо разбирается в передовых методах SEO. Это сэкономит вам деньги в будущем, когда вы поймете, что вам необходимо модернизировать существующий веб-сайт для SEO.
Убедитесь, что ваш веб-разработчик хорошо разбирается в передовых методах SEO. Это сэкономит вам деньги в будущем, когда вы поймете, что вам необходимо модернизировать существующий веб-сайт для SEO. - Слишком общий. Вы, вероятно, посещали несколько веб-сайтов с одними и теми же стоковыми фотографиями (молодые профессионалы, сидящие за столом, рукопожатия и техно-тезисы). Хотя эти образы доступны по цене, они также скучны и легко забываются. То же самое касается расплывчатых формулировок в тексте с чрезмерно употребленными словами и фразами, такими как «решение», «превосходство», «ваш партнер», «инновация» и «эффективная аналитика». Этот язык не говорит посетителям, что вы делаете, какую пользу это им принесет или почему ваш способ сделать это лучше, чем у ваших конкурентов. Используйте привлекательные изображения и копии, а также рассмотрите возможность видеоконтента для связи с посетителями.
- Не закрытие сделки. Хотя просвещение посетителей и создание доверия с помощью контента — это здорово, веб-сайт должен делать больше.
 Вы должны предлагать посетителям призыв к действию (CTA) или два. CTA может попросить посетителей подписаться на блог или информационный бюллетень, что-то купить, подписаться на учетную запись в социальной сети или ввести свои адреса электронной почты в рамках вашей стратегии привлечения потенциальных клиентов. Сделайте призывы к действию привлекательными и разместите их на своем веб-сайте. Варианты размещения включают верхние и нижние колонтитулы, боковые панели и пробел в конце каждой статьи контента.
Вы должны предлагать посетителям призыв к действию (CTA) или два. CTA может попросить посетителей подписаться на блог или информационный бюллетень, что-то купить, подписаться на учетную запись в социальной сети или ввести свои адреса электронной почты в рамках вашей стратегии привлечения потенциальных клиентов. Сделайте призывы к действию привлекательными и разместите их на своем веб-сайте. Варианты размещения включают верхние и нижние колонтитулы, боковые панели и пробел в конце каждой статьи контента. - Установить и забыть. Некоторые компании создают свой сайт и считают дело законченным. Тем не менее, запуск веб-сайта — это не конец пути разработки — это просто веха. Далее следует этап обслуживания; усердное обслуживание вашего веб-сайта имеет решающее значение для его успеха. Веб-разработчики должны тестировать и исправлять неработающие ссылки, добавлять и тестировать новые функции и контент, а также учитывать отзывы клиентов и текущие тенденции, чтобы вносить изменения и обеспечивать безупречный пользовательский опыт.

- Не настраивать и не использовать аналитику. Веб-сайты легко обновлять, поэтому вы должны стремиться к их постоянному совершенствованию. Аналитика веб-сайта может показать вам, что работает, а что нужно подправить. Вы можете видеть, откуда приходят посетители веб-сайта (географически и с других сайтов), как долго они остаются, какие места они посещают на сайте, какой процент вернувшихся посетителей и много другой полезной информации. Аналитика может помочь вам снизить показатель отказов, определить низкую скорость загрузки страниц и выяснить интересы и потребности вашей аудитории.
Рахул Варшня участвовал в составлении и написании этой статьи.
См. Как создать веб-интерфейс и UX
Дизайн веб-сайта не менее ответственная задача, чем создание дизайна для мобильных приложений. Наши разработчики UI/UX применяют свои навыки для создания привлекательного и удивительного веб-сайта. Процесс веб-дизайна может занять от пары недель до нескольких месяцев, в зависимости от типа сайта и его сложности.
Эту статью мы хотели бы посвятить именно UI/UX сервисам для веб-продуктов, в дополнение к статье о процессе разработки мобильных приложений в Cleveroad.
Мы хотели бы отметить, что этапы процесса проектирования веб-сайтов практически такие же, как и при создании дизайна мобильного приложения. Но в любом случае есть некоторые отличия, которые мы хотели бы выделить и поделиться с вами, чтобы вы глубже погрузились в процесс создания UI и UX для веб-сайтов.
Шаг 1. Составление плана проекта
Как сделать хороший дизайн сайта? Конечно, все начинается с планирования, первого этапа, на котором мы строим дизайн-план. Если вы начнете создавать веб-дизайн без плана, вы не будете знать, какого результата вы добьетесь в итоге. Так что это может привести к простой потере времени и денег.
- Прежде чем перейти к этапу проектирования, следует изучить проект. Мы обсуждаем это с нашим клиентом, чтобы понять его требования;
- Мы выясняем, какой бренд должен продвигать веб-сайт, должен ли это быть веб-сайт, способствующий продажам, или клиенту просто необходимо привлечь больше внимания к бренду;
- Затем мы изучаем функции, которые должен содержать будущий сайт, чтобы определить примерный дизайн.
 Также мы должны знать, что целевая аудитория будущего веб-сайта предоставляет аудитории именно то, что они хотят.
Также мы должны знать, что целевая аудитория будущего веб-сайта предоставляет аудитории именно то, что они хотят.
Эта информация поможет нам создать хороший дизайн веб-сайта и избежать нежелательных ошибок и изменений.
Шаг 2. Исследования и наброски
Когда мы завершили стадию планирования, мы можем перейти к стадии исследования. Мы можем проверить другие существующие веб-сайты, чтобы увидеть, как они сделаны, какие элементы там используются , и мы можем обсудить с клиентом, можно ли использовать соответствующие веб-сайты в качестве примера для его или ее пользовательского веб-сайта или нет.
Эскиз как первый шаг к созданию веб-дизайна
Кроме того, мы всегда намекаем нашим клиентам, что они всегда должны знать своих конкурентов. Это означает, что мы изучаем и анализируем сайт конкурентов и принимаем решение о том, как сделать дизайн нашего сайта лучше и привлекательнее.
В результате мы можем сделать несколько эскизов в любом графическом редакторе, чтобы обсудить их с заказчиками. Наброски наших идей помогают нам найти правильное направление, и во время набросков может появиться много творческих идей. Пошаговый процесс веб-дизайна обязательно включает этот шаг.
Наброски наших идей помогают нам найти правильное направление, и во время набросков может появиться много творческих идей. Пошаговый процесс веб-дизайна обязательно включает этот шаг.
Шаг 3. Создание вайрфреймов
Пришло время для проектирования вайрфреймов, которые придадут будущему сайту визуальную структуру. Мы используем редактор Sketch, чтобы построить макеты и сделать первый серьезный дизайн будущего веб-сайта . Каркасы обычно черно-белые, так как нам не нужно их раскрашивать, так как это скелет веб-сайта.
Каркасное проектирование
Создаем видимые кнопки, бары и другие элементы, которые могут быть расположены на реальном сайте далее, он заполняет вайрфрейм лучшим пониманием того, как он будет спроектирован и как он будет выглядеть в будущем. Кроме того, вайрфреймы сайта позволяют нам видеть порядок размещения информации на главной странице, что нужно делать в первую очередь, что делать во вторую. Здесь мы продумываем пользовательский опыт и пытаемся понять психологию поведения пользователей.
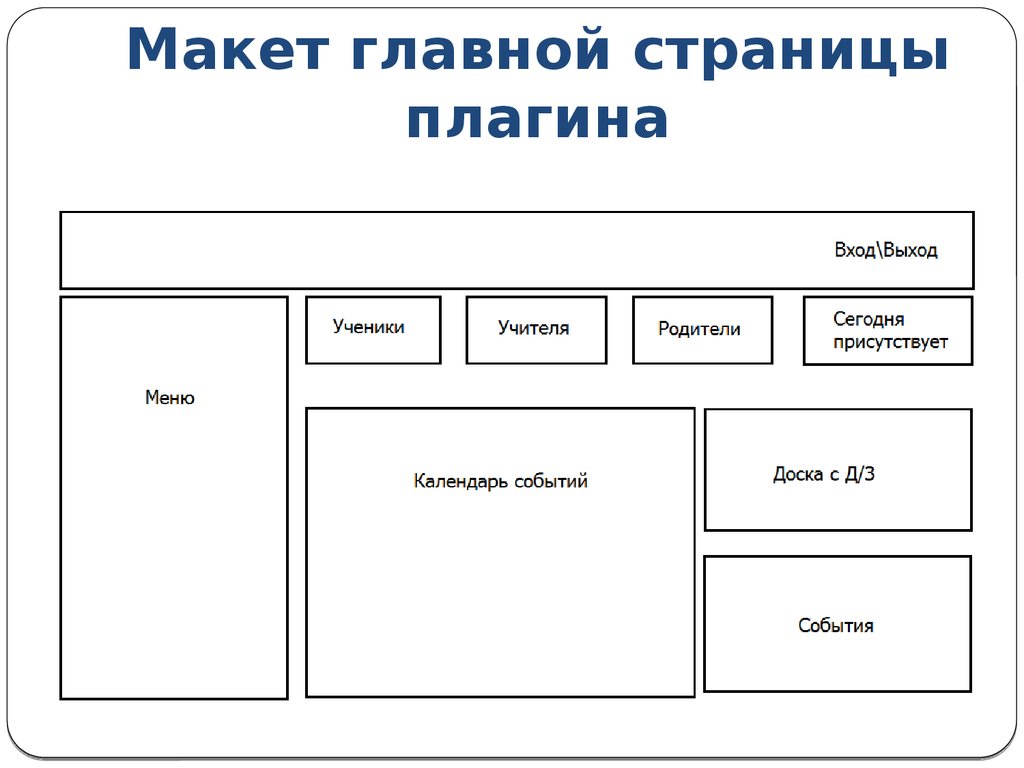
Шаг 4. Навигация по главной странице и построение макета
Домашнюю страницу нужно делать с умом, так как это первое, что увидят ваши клиенты. Поэтому мы уделяем пристальное внимание этому вопросу в процессе рабочего процесса веб-дизайна, поскольку домашняя страница сообщает вашим пользователям, о чем этот веб-сайт и что он им предлагает. Поэтому мы должны правильно построить макет домашней страницы и сделать процесс навигации простым и интуитивно понятным.
Что касается макета домашней страницы, необходимо распределить информацию, которая будет располагаться выше и ниже сгиба.
- Над сгибом — вся информация в этой части видна пользователям в первую очередь. Как правило, сюда мы добавляем самую важную для пользователя информацию, чтобы пользователям не нужно было искать ее через сайт. Все интересные предложения и бонусы также должны располагаться в этом месте.
- Внизу страницы — здесь должна содержаться более подробная информация о вашем бренде или продукте, который вы предлагаете.
 Например, список услуг, которые вы предоставляете пользователям, и подробное описание каждой услуги. Чтобы увидеть эту информацию, пользователям необходимо прокрутить страницу вниз.
Например, список услуг, которые вы предоставляете пользователям, и подробное описание каждой услуги. Чтобы увидеть эту информацию, пользователям необходимо прокрутить страницу вниз.
Макет главной страницы
В большинстве случаев мы размещаем логотип над линией сгиба , чтобы каждый мог увидеть его первым, когда зайдет на ваш сайт.
Что касается навигации , большинство веб-сайтов имеют строку меню в верхней части страницы, которая позволяет пользователям легко перемещаться по веб-сайту. Обычно 9Строка меню 0195 содержит основные ссылки на разделы «О компании», «Услуги», «Часто задаваемые вопросы», «Контакты», «Отзывы» и так далее.
Навигация по сайту Cleveroad
Когда мы создаем дизайн сайта и строим навигацию, мы учитываем видимость каждого элемента, создаем короткие заголовки, так как длинные обычно раздражают пользователей. Кроме того, все ссылки должны иметь определенный заголовок. Пользователи не хотят тратить свое время на то, чтобы разобраться в том, что вы хотели сказать. Итак, панель навигации обычно располагается в верхней части сайта, и мы всегда придерживаемся этого принципа.
Итак, панель навигации обычно располагается в верхней части сайта, и мы всегда придерживаемся этого принципа.
Шаг 5. Оформление дополнительных элементов сайта
Помимо общего дизайна сайта, мы часто добавляем разные мелкие элементы, которые обогащают сайт и делают его полноценным.
Анимации. Чтобы сделать сайт более ярким, при создании веб-дизайна можно добавлять различные анимированные объекты, это хорошо влияет на пользовательский опыт и повышает доверие и лояльность к сайту со стороны ваших потенциальных клиентов.
Какими инновациями может похвастаться UX в 2022 году? Прочтите нашу статью о последних трендах UX-дизайна
Погрузчики. Когда пользователь щелкает ссылку на любую страницу на веб-сайте и ждет, пока страница загрузится, на экране может появиться значок загрузчика. Такие знаки вы можете увидеть в мобильных приложениях, которыми пользуетесь, а еще они украшают сайт и делают его интереснее и ярче.
Баннеры. Если мы создаем веб-сайт для торговой площадки или какого-либо веб-сайта электронной коммерции, то такие веб-сайты должны содержать баннеры. Обычно баннеры представляют собой прямоугольные изображения, содержащие промо-ролик или изображение, имеющее релевантную рекламу.
Если мы создаем веб-сайт для торговой площадки или какого-либо веб-сайта электронной коммерции, то такие веб-сайты должны содержать баннеры. Обычно баннеры представляют собой прямоугольные изображения, содержащие промо-ролик или изображение, имеющее релевантную рекламу.
Советы. Windows с полезными подсказками, всплывающими при переходе по сайтам — это очень удобно, особенно когда заходишь на сайт впервые и хочешь найти что-то конкретное. Подсказки содержат полезную информацию о сайте.
Шаг 6. Цветовая схема и типографика
Имейте в виду, что почти 90% интернет-пользователей подтвердят, что правильно подобранные цвета для веб-сайта окажут прямое влияние на их решение купить ваш продукт.
Поэтому цветовая схема должна быть составлена с умом в процессе проектирования сайта. Обычно мы продумываем, какого цвета должен быть фон сайта, цвет кнопок и других элементов, их согласованность. Также мы помним, что определенный цвет может повлиять на решение пользователя. Например, сайт не должен быть переполнен черным или красным цветом — они раздражают и злят людей.
Например, сайт не должен быть переполнен черным или красным цветом — они раздражают и злят людей.
Пример цвета и типографики на сайте
Подбирать цвет для каждого товара необходимо отдельно, так как общая цветовая гамма напрямую зависит от тематики сайта.
Типографика должна соответствовать цветовой схеме, иначе сайт превратится в какую-то шрифтово-цветовую какофонию. Кроме того, шрифт должен быть читабельным, а тип шрифта не должен быть слишком необычным. Как правило, Times New Roman — это обычный шрифт, который мы часто используем на веб-сайтах. Наша главная цель — научиться делать веб-дизайн с умом.
Шаг 7. Предоставление заказчику прототипов
И, наконец, мы отправляем заказчику прототипы дизайна сайта, чтобы они могли оценить качество и общее состояние сайта. Клиент может добавить некоторые примечания, попросить внести изменения, если это необходимо, и мы исправляем все, что хочет клиент. После утверждения мы передаем дизайн сайта разработчикам, где фронтенд-разработчики вместе с бэкенд-разработчиками работают над функционалом сайта.
Перечислив все шаги, которые мы предпринимаем для разработки веб-сайта, мы можем говорить о различных типах веб-дизайна, с которыми мы можем иметь дело время от времени.
Адаптивный дизайн
Адаптивный веб-дизайн — это дизайн, который идеально подойдет для любого устройства, будь то планшет, смартфон или ноутбук. Пользователям мобильных устройств не нужно расширять определенные области веб-сайта на своих устройствах, они могут легко перейти по нужной ссылке. Если бюджет заказчика достаточно высок, приветствуется адаптивный дизайн, так как он привлекает больше пользователей и повышает лояльность к бренду.
Адаптивный дизайн
Адаптивный дизайн похож на адаптивный дизайн, но это не одно и то же. Это гибкий веб-дизайн, который меняется при использовании на разных устройствах. В отличие от адаптивного дизайна, адаптивный веб-дизайн не изменяет некоторые элементы, а просто растягивает их. В большинстве случаев заказчика не волнует адаптивность или отзывчивость дизайна сайта, наш UI/UX дизайнер принимает решение, что лучше, в зависимости от особенностей сайта, поэтому мы делаем веб-дизайн под конкретные требования.
Знаете ли вы разницу между отзывчивым и адаптивным дизайном? Посмотрите это видео, чтобы узнать:
Адаптивный и адаптивный дизайн: что лучше для вас?
Bootstrap grid
Этот тип используется для быстрого создания макетов веб-сайтов и упрощает процесс проектирования, а также ускоряет его. Сетка Bootstrap предлагает набор инструментов для создания веб-сайтов и уникальных веб-приложений. Наши дизайнеры UI/UX часто используют его для быстрого и эффективного создания дизайна веб-сайта.
Целевая страница
Это одностраничный веб-сайт, который служит определенной цели — призывать пользователей к действию. Как правило, на таких сайтах нет лишней рекламы, большого количества кнопок и так далее. Он имеет ограниченное количество целей — генерация потенциальных клиентов, загрузка электронной книги или учебных пособий, подписка, регистрация на вебинар и так далее. В отличие от обычных веб-сайтов, целевая страница обычно создается быстро и создается как дополнение к основному сайту.
В заключение мы хотели бы показать вам набор инструментов, которые наши UI/UX-дизайнеры используют для разработки ваших веб-сайтов. Помимо необходимых навыков, наши дизайнеры должны иметь соответствующие инструменты для дизайна веб-сайтов, которые помогут им эффективно применять все навыки.
InVision
Облачная платформа для создания макетов и прототипов интерфейсов. С помощью InVision наши дизайнеры могут делиться своей работой с заказчиком и с разработчиками, а также можно отслеживать весь процесс создания UI и UX. Agile-методология лежит в основе этой платформы, InVision позволяет разделить все задачи на итерации и версии.
Sketch
Инструмент для создания пользовательских интерфейсов в Mac OS. Это очень удобный инструмент, который позволяет дизайнерам одновременно делать дизайн сайта и рисовать десятки экранов приложений. Тем более, что у него очень продуманный интерфейс, хорошее взаимодействие со стилями, параметрами элементов, есть интуитивно понятные ярлыки и так далее. Кроме того, дизайнеры UI/UX в Cleveroad используют такие Плагины Sketch , такие как Craft, Material, User Flows , которые значительно упрощают и улучшают рабочий процесс, а процесс создания UI/IX идет намного быстрее.
Кроме того, дизайнеры UI/UX в Cleveroad используют такие Плагины Sketch , такие как Craft, Material, User Flows , которые значительно упрощают и улучшают рабочий процесс, а процесс создания UI/IX идет намного быстрее.
Principle
Платформа, которая помогает нам создавать анимацию и анимированные объекты в интерфейсе. Также с помощью Principle можно сгенерировать интерактивный прототип. В отличие от других инструментов, Principle позволяет нам создавать анимацию намного быстрее и проще. Кроме того, с Principle мы можем создавать несколько экранов для анимации.
After Effects
Этот инструмент от Adobe предназначен для видеомонтажа, редактирования динамических изображений, анимации, создания различных эффектов. С помощью After Effects мы создаем анимацию для мобильных приложений и сайтов. After Effects имеет большой набор различных гибких инструментов.
Также, если мы не создаем UI и UX с нуля и нам нужно изменить уже существующий веб-дизайн, мы можем использовать следующие инструменты:
- Photoshop
- Illustrator
- Figma
- XD
Инструменты проектирования, которые мы используем в Cleveroad
Это полный список инструментов, которые наши дизайнеры используют для создания дизайна веб-сайта и мобильного приложения для вас.
Вообще, при грамотном подходе любой слабенький дизайн можно превратить в произведение искусства. Именно поэтому наши специалисты всегда учатся чему-то новому и стремятся получить новые навыки и повысить свой уровень. Если у вас есть какие-либо вопросы, свяжитесь с нами в любое время, наши менеджеры будут рады вам помочь. Кроме того, если вы нажмете Кнопка подписки с правой стороны , вы будете получать бесплатные электронные книги с полезной информацией и не пропустите наши новые статьи. Следите за обновлениями!
Часто задаваемые вопросы
Для создания веб-дизайна необходимо выполнить следующие семь шагов:
- Шаг 1. Создайте план проекта.
- Шаг 2. Исследования и наброски.
- Шаг 3. Создание каркасов.
- Шаг 4. Навигация по главной странице и построение макета.
- Шаг 5. Оформление дополнительных элементов сайта.
- Шаг 6. Цветовая схема и типографика.
- Шаг 7. Предоставление заказчику прототипов.

Мы можем говорить о разных типах дизайна сайта:
- Адаптивный дизайн
- Адаптивный дизайн
- Сетка начальной загрузки
- Целевая страница
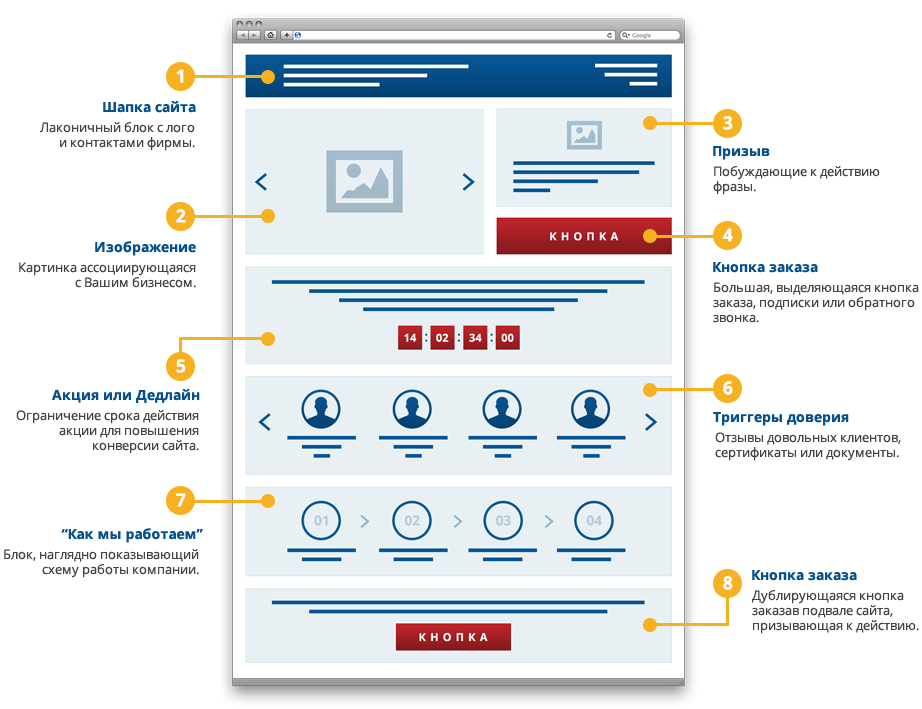
Основная цель этого подхода — разместить весь необходимый контент — кнопки, тексты, призывы к действию, функции — на ограниченном пространстве. И все эти элементы должны быть размещены в нужном месте, чтобы они были доступны и просматривались.
- Шаг 1. Составьте план проекта.
- Шаг 2. Исследования и наброски.
- Шаг 3. Создание каркасов.
- Шаг 4. Навигация по главной странице и построение макета.
- Шаг 5. Оформление дополнительных элементов сайта.
- Шаг 6. Цветовая схема и типографика.
- Шаг 7. Предоставление заказчику прототипов.
Оцените статью!
6318 оценок, в среднем: 4,64 из 5
Поделитесь своим впечатлением об этой статье
Поделитесь своим мнением об этой статье
Ваше полное имя*Введите комментарий*Комментарии
4 комментария
V
vishudev 3
207 09.

 Выделяйте некоторые изображения
Выделяйте некоторые изображения