Топ 10 трендов веб-дизайна 2021-2022 года — Дизайн на vc.ru
Вот и заканчивается этот год, до нового года осталось больше месяца, однако, это не повод расслабляться. Для многих дизайнеров последний месяц года очень нагруженный, а создавать актуальный дизайн все сложнее. Так что, я предлагаю вам насладиться этой статьей, ведь в ней мы поговорим о трендах уходящего 2021 года, вдохновимся работами и просто весело проведем время 🙂
19 739 просмотров
Поддержите видео лайком!
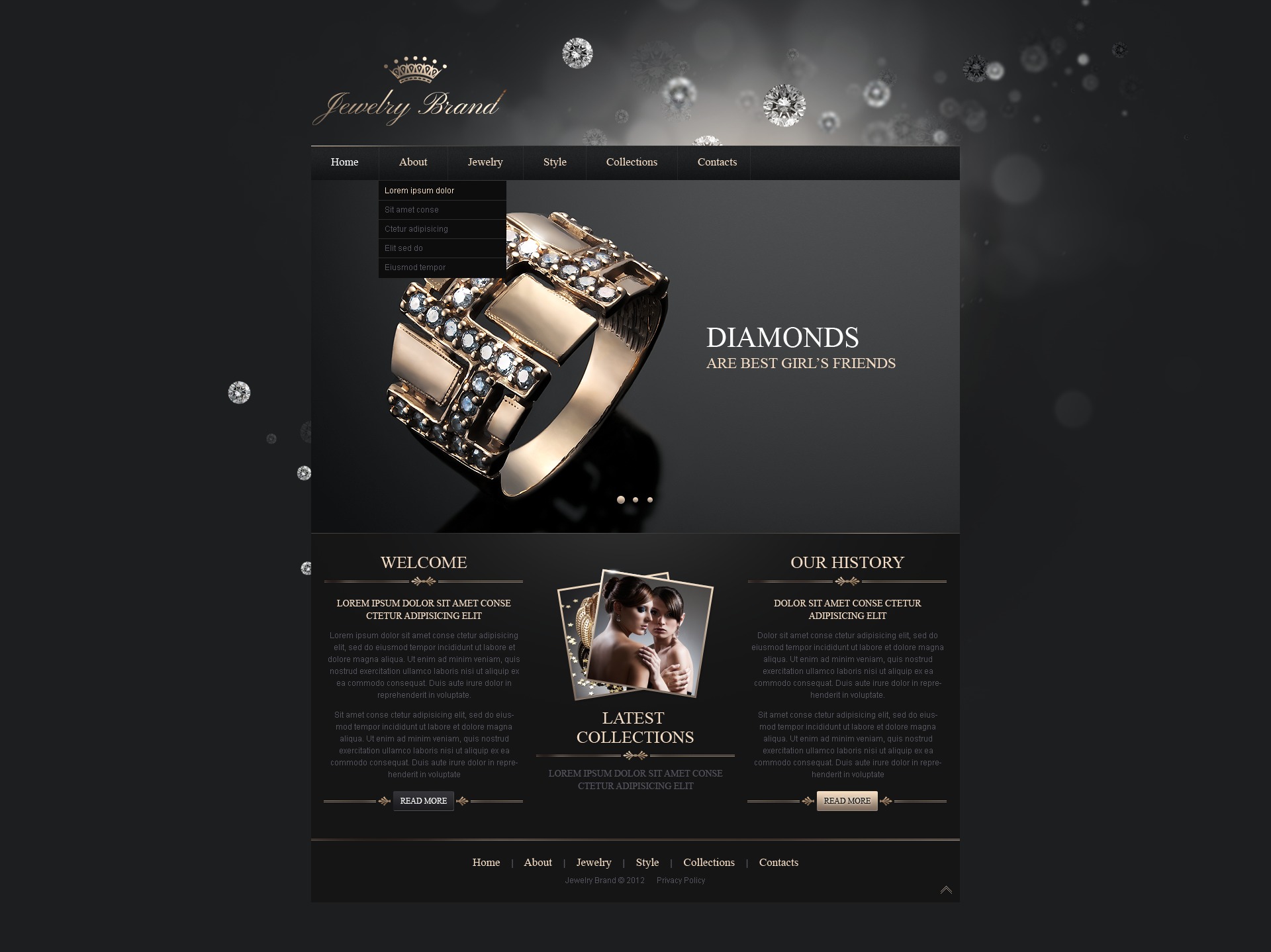
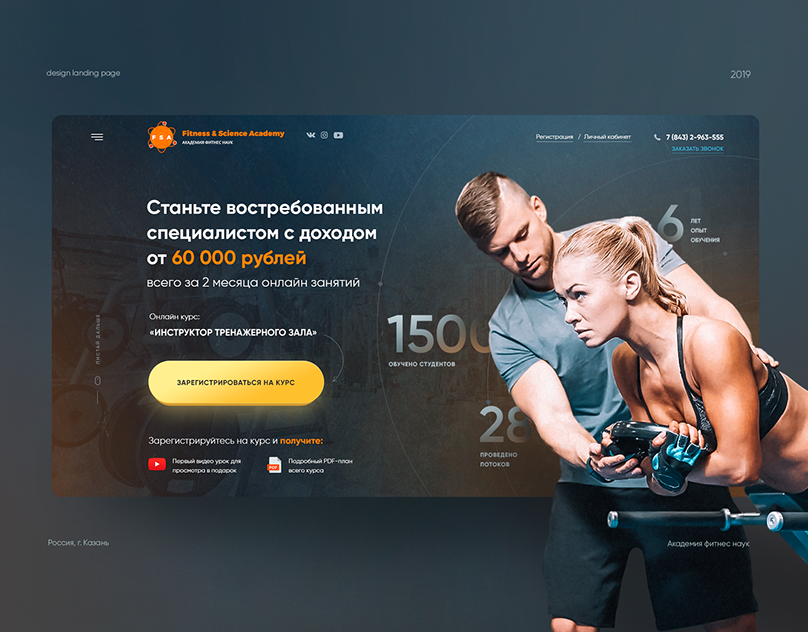
1. Текстовый гигантизм
Складывается впечатление, что, со временем, типографика на сайте становиться все больше и больше. И это вполне справедливо, поскольку заголовок — это то, на что внимание обращают в первую очередь и чем больше он будет, тем сильнее он будет кричать о себе.
Если говорить о том каким именно должен быть текст и его размер на сайте, то тут все неоднозначно. Однако, можно точно подчеркнуть тот факт, что чем короче заголовки, тем больше их можно сделать, а значит добавить больше акцентов.
Поэтому, размер шрифта на сайте будет расти в геометрической прогрессии, в ближайшем будущем, и это неизбежно.
2. Брутализм
В СВОЕЙ ШЕРОХОВАТОСТИ И НЕЖЕЛАНИИ ВЫГЛЯДЕТЬ КОМФОРТНО ИЛИ ЛЕГКО, БРУТАЛИЗМ МОЖНО РАССМАТРИВАТЬ, КАК РЕАКЦИЮ МОЛОДОГО ПОКОЛЕНИЯ НА ЛЕГКОСТЬ, ОПТИМИЗМ И ЛЕГКОМЫСЛИЕ СОВРЕМЕННОГО ВЕБ-ДИЗАЙНА
Паскаль Девилль
Это один из самых ярких трендов в веб-дизайне последних годов. Брутализм — это смелый, шероховатый, необработанный стиль, который не стремится к идеальности, он является отголоском первых сайтов начала 90-х. Часто этот стиль называют “анти дизайном” из-за своей грубости и неряшливости.
В этом стиле действуют свои определенные принципы, которые следует понять. К примеру, то что, функционал опережает по значимости внешний вид. В брутализме нет мягких форм, теней и подобного, тут только грубые формы, специальные визуальные ошибки, отсутствует анимация, симметричность и совместимость цветов.
Поэтому, это направление направление набирает все больше оборотов, так как брутализм привлекает, как что-то новое и парадоксальное.
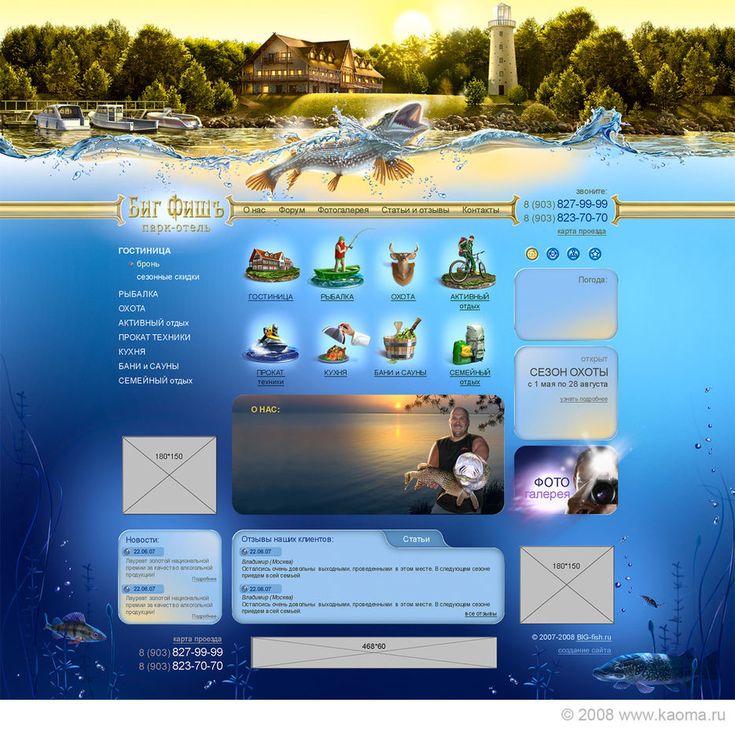
3. Ретро-ностальгия
Вспомните, что мы испытываем, когда просматриваем старые фотографии, игры, вещи. Нас накрывает теплое чувство ностальгии. Дизайнеры любят играть на чувствах пользователей, поэтому, пользуются этим трюков в веб-дизайне.
Ностальгию в дизайне у нас может вызвать множество вещей, например, использование шума, текстуры, яркие цвета, как в старых играх и шрифты, которые вдохновлены советским прошлым. Все это, может вызывать эмоции, а значит, работать на пользу клиента.
Поэтому, если знать, чем вы можете зацепить аудиторию сайта, который создаете, проанализируйте внимательно этот момент и сделайте классный продукт.
4. Аутентичность
К сожалению для дизайнеров и к радости для пользователей — сайты стали очень разнообразными и чтобы выделяться нужно сделать поистине что-то необычное. Из-за чего аутентичность — это новый тренд, родившийся из многообразия различных визуальных решений. В принципе, эта тенденция хорошо описывает всю ситуацию в современном мире дизайна.
Из-за чего аутентичность — это новый тренд, родившийся из многообразия различных визуальных решений. В принципе, эта тенденция хорошо описывает всю ситуацию в современном мире дизайна.
Аутентичность означает быть за рамками всего, чем необычнее — тем лучше. Это умение совместить несовместимое, сделать так, чтобы пользователь остался недоумении от того, что увидел. Также, это работа со смыслами, идеями и подачей информации.
Так что, дизайнерам придется искать все более сумасшедшие идеи, чтобы их проекты вызывали фурор у зрителя, а это далеко не простая задача.
5. Плавучесть
Речь идет о тренде на интерактивную анимацию сайта. Сейчас условия рынка диктуют свои условия и статическим сайтом уже вряд ли кого-то удивишь. Поэтому, дизайнеры и верстальщики придумывают все новые способы анимировать сайт, чтобы удивить пользователя. В подтверждение этому мы видим все больше анимации на сайтах.
Плавность скролла, анимация различных элементов, таких как текст и фото, добавляет веб-сайту некой премиальности, к которой многие разработчики стремятся прийти.
Некоторые сайты получает перегруз по анимации, она затрудняет пользование и запутывает. Следовательно, чтобы использовать анимацию нужно не переусердствовать и понимать базовые принципы анимированных элементов на сайте.
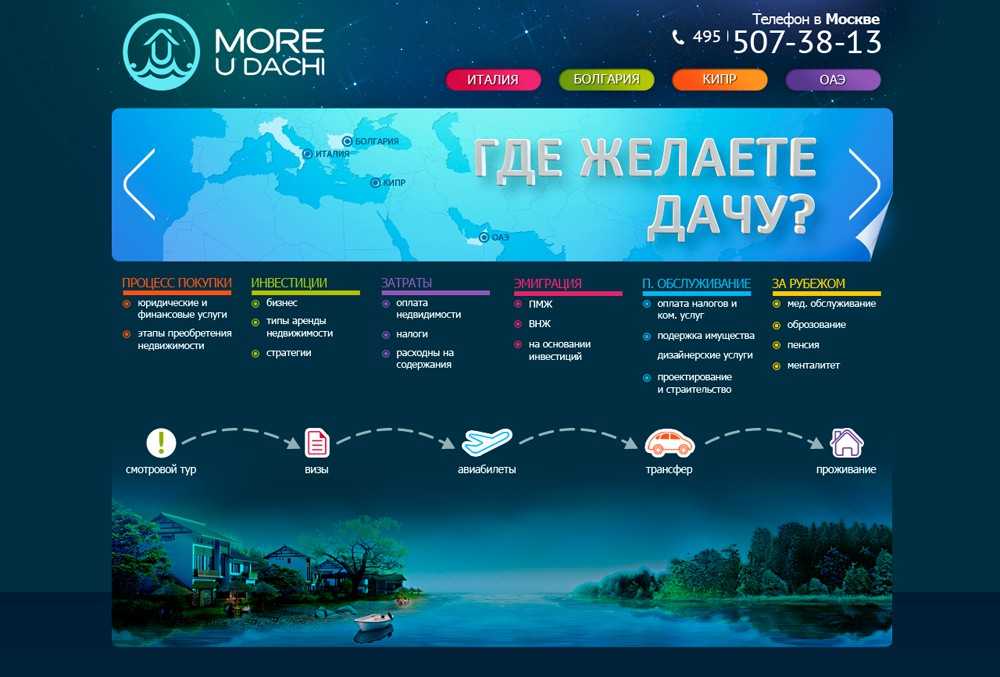
6. Табличность
Тренд на табличность в веб-дизайне за последнее время набирает все больше оборотов. Все стремиться к структурированию и блочности. Этот тренд отдает духом ретро, потому что тут также есть четкие линии и структура.
Повторить этот тренд достаточно просто, нужно понимать как строятся сетки в веб-дизайне и иметь идею, как это реализовать. Выглядит это достаточно минималистично и последовательно, из-за чего и понравилось пользователям.
7. Скетчинг
Различные каракули и рисунки от руки стали очень востребованы в современном веб-дизайне. Во многих сайтах вы стали замечать использование подобных графических элементов. Чаще всего они выглядят неопрятно и минималистично, что добавляет дизайну уникальности и “своего почерка”.
Если захотите повторить этот тренд на своем следующем сайте, то знайте, чтобы рисовать подобные элементы не нужно прилагать много усилий. Достаточно сделать яркие и интересные элементы, которые будут тематически дополнять дизайн.
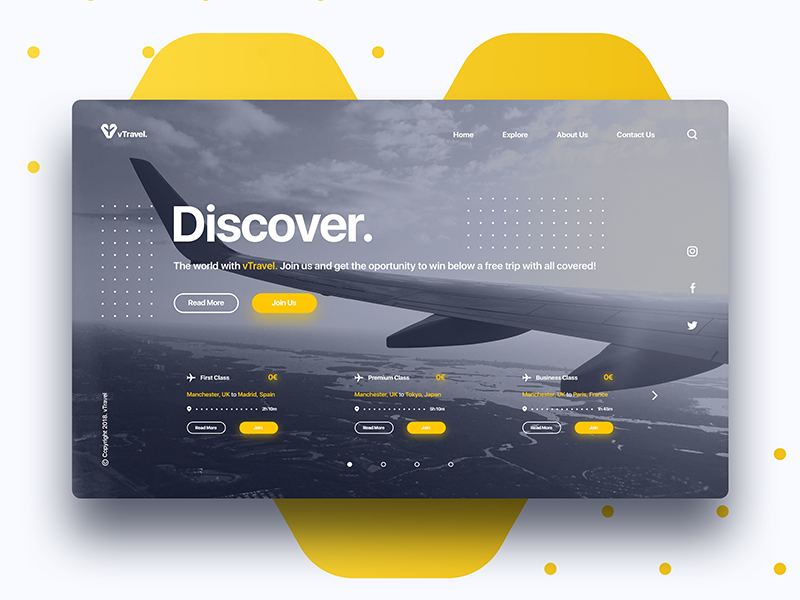
8. Очень яркие цвета
Тренд на яркие цвета косвенно вытекает из тренда на ретро-дизайн, так как все яркие цвета идут с 80-х. Кислотные, выедающие цвета все чаще видно на сайтах, они хорошо привлекают внимание и смотрятся необычно. Это помогает выделяться среди сотни сайтов конкурентов, а значит, работает на пользу компании.
Больше всего пользуется спросом именно теплые оттенки цветов: красный, желтый, оранжевый, зеленый. Связано это с тем, что теплые цвета больше бросаются в глаза, хорошо сочетаются между собой и приятнее человеческому глазу.
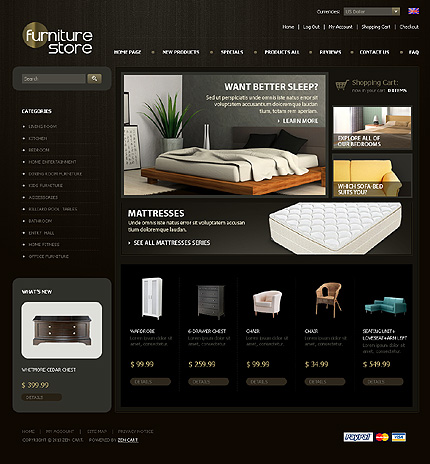
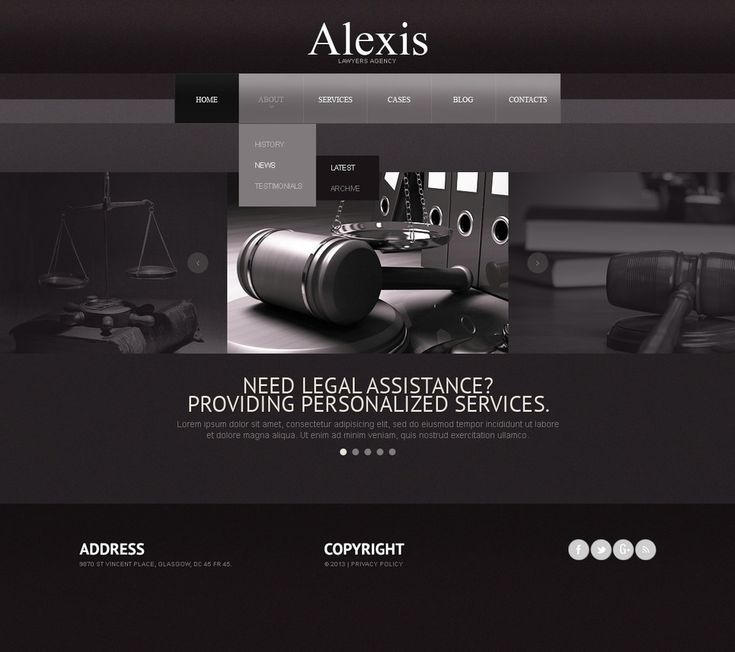
9. ЧБ стиль
Как вы могли заметить, сейчас все движется из крайности в крайность и мы видим то яркий, вызывающий дизайн, то серый и неприметный, в черно-белом монохроме. Так что, тенденция на черно-белый дизайн начала появляться буквально несколько лет назад и мы замечаем все больше сайтов в этом стиле.
Так что, тенденция на черно-белый дизайн начала появляться буквально несколько лет назад и мы замечаем все больше сайтов в этом стиле.
ЧБ стиль подходит для тематических сайтов, лонгридов, связанных с историей, биографией и искусством. Это передает строгость и постоянство, что тоже необходимо передавать в некоторых проектах. Поэтому, такие работы хорошо передают дух времени и погружают в определенное настроение.
10. Минимализм
Как ни крути, сейчас веб-дизайн стремиться к минималистичности и простоте. Простой и понятный сайт всегда будет приятен пользователю, будет делать хорошую посещаемость. Несмотря на все тренды, которые были перечислены выше, важно создавать минималистичный сайт, не ставить элементы рандомно, не перегружать стиль.
Однако, если мы посмотрим на минимализм 2013 года и 2021 и поймем, что это разный стиль. В 2013 был популярен flat design, тусклые невыразительные цвета, дурацкие паттерны. А в 2021 минимализм полностью изменился, дизайн яркий, не плоский, акценты на самом важном и крутая графика.
❤ Если вам понравилась статья то поддержите ее лайком, а я продолжу делиться полезным о дизайне 🙂
✌🏻 Также я открыт к сотрудничеству Сайт Телеграм Intagram YouTube Behance
9 инновационных трендов в веб-дизайне на 2022 год — Дизайн на vc.ru
Команда Магвай всегда внимательно следит за трендами и старается внедрять их в своей работе. Как известно — основные тренды зарождаются на западном рынке, а потом плавно появляются в России. Поэтому, чтобы понять, какие новые веяния будут главенствовать в 2022 году, мы подготовили перевод статьи, вобравшей в себя мнения профессионалов из «99designs» (99designs — компания, основанная в 2008 году в Австралии, но имеющая на данный момент офисы по всему миру. Она управляет онлайн-платформой, соединяющей экспертов в области дизайна и потенциальных клиентов

55 094 просмотров
Веб-дизайн — это всегда взгляд в будущее. Благодаря взаимосвязи с технологиями, цифровая сфера каждый год может демонстрировать что-то новое в анимации, пользовательских интерфейсах и глубине погружения. 2022 год в этом плане также будет многообещающим, в чем мы вскоре и убедимся.
80-е и 90-е возвращаются, типографика берет на себя ведущую роль, а живая анимация поднимается на новые высоты. Визуальные стили, между тем, варьируются от умопомрачительно высокотехнологичных до причудливо “изготовленных вручную”.
В общем, 2022 год обещает войти в цифровые летописи разнообразным и экспериментальным. Но прежде чем мы вступим в этот смелый новый год, давайте рассмотрим 9 ожидаемых инновационных трендов веб-дизайна.
9 главных тенденций веб-дизайна на 2022 год:
- Дизайн в стиле Memphis
- Типографика в главном баннере (hero image)
- Ретро революция
- Видимые границы
- Вовлекающий интерактив
- Необрутализм
- Движущийся текст
- Креативный скроллинг
- Графика, нарисованная от руки
1. Дизайн в стиле Memphis
Дизайн в стиле Memphis
Дизайн в стиле Memphis — одна из определяющих эстетики 1980-х годов — иногда считается кричащим стилем, сочетающим в себе множество хаотичных узоров и форм. В свое время дизайн в стиле Мемфис, одновременно более красочный, доступный и авантюрный, чем когда-либо был дизайн, стал отказом от минимализма и предположительно изысканного вкуса искусствоведов.
By Aneley
By Iconic Graphics
By MASER
В настоящее время, когда минималистичные подходы привели к появлению множества интерфейсов, которые, будучи интуитивно понятными, в подавляющем большинстве все же одинаковы, эта позиция звучит особенно искренне. Поэтому неудивительно, что для того, чтобы получить взрыв яркой индивидуальности, который не забудет ни один посетитель, многие веб-дизайнеры обращаются к стилю Мемфис.
By e2infinity
By Adam Muflihun
2. Типографика в главном баннере (hero image)*
Типографика в главном баннере (hero image)*
(*здесь и далее под hero image, переведенном как “главный баннер” или “первый экран”, подразумевается первый экран главной страницы — прим.переводчика)
Первый экран — это то, что сразу видят пользователи сайта, и он должен о чем-то заявлять. Веб-дизайнеры в 2022 году реализуют эту идею с помощью типографики, использующейся при создании главных баннеров.
By jonasgo
By Bluesjay
По сути, эти первые экраны меньше используют или полностью исключают изображения, позволяя самому сообщению брать на себя роль первого впечатления. Они не кажутся пустыми, они смелы в своей простоте, привлекая внимание так же, как увлекательный заголовок новостей. И попутно предоставляют пространство для стильных, творческих надписей.
By Bluesjay
By Sebastian ✅
В веб-дизайне в целом меня всегда вдохновляет хорошая типографика, и как часть дизайна, и как самостоятельный элемент
[email protected], дизайнер 99designs by Vista
By malzi.
By Bluesjay
By Jack Kingslain
При использовании типографики мы получаем много пространства для сочетания с необычными элементами и свежими цветами — это путь в будущее!
adamk, дизайнер 99designs by Vista
3. Ретро революция
Поскольку появление Всемирной паутины становится все более отдаленным воспоминанием, многообещающие веб-дизайнеры наших дней черпают вдохновение из тех ранних “времен Дикого Запада”. Так называемый стиль “Web 1.0” 90-х годов отличался яркими цветами фона, видимой разметкой таблиц и роботизированными шрифтами, такими как Courier.
Хотя тогда все это было реализовано с трагическими и зачастую веселыми результатами, веб-дизайнеры 2022 года возрождают эту тенденцию, при этом все же имея преимущество в виде почти 30-летнего опыта коллективного проектирования.
By Hiroshy
via curry. cafe
cafe
Кроме того, что Интернет 90-х был витриной излишних уловок, графики и цветов, это было также время, когда никаких правил еще не было — более того, не было профессии «веб-дизайнер». Появившиеся с тех пор дизайнеры — работавшие по стандартам отрасли — теперь видят те ранние времена как очаг неограниченного творчества (в лучшем или в худшем смысле).
By Kristen Ryan via Dribbble
via starface.world
By Ruxandra Nastase via Dribbble
By Max Osichka via Dribbble
2020-е годы когда-то считались будущим дизайна и технологий. Сейчас мы отворачиваемся от безупречного минимализма настоящего и смотрим в прошлое в поисках вдохновения
Джастин Хамра, арт-директор 99designs by Vista
By Ana Rumenović via Dribbble
via goliath-entertainment. com
com
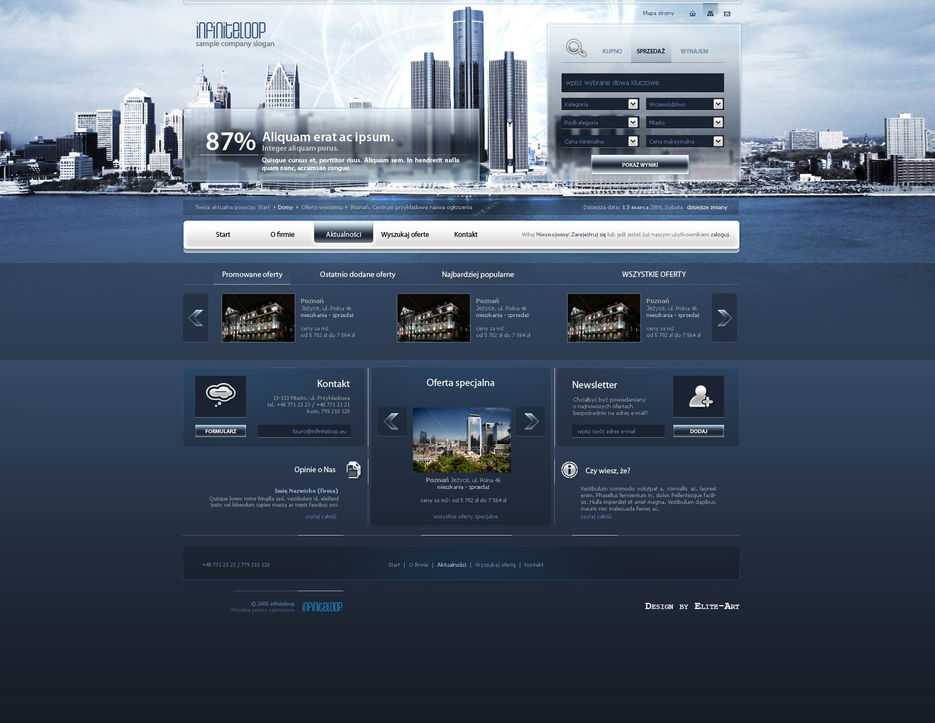
4. Видимые границы
Веб-дизайн любит создавать ощущение волшебства — или, по крайней мере, иллюзию того, что контент аккуратно организован невидимой рукой, свободно плавающей в цифровом пространстве. Реальность, конечно, такова, что сайты построены по строгой сетке и содержат в себе код. Эту реальность и стремятся показать дизайнеры в 2022 году, раскрывая суть макетов с помощью простых границ и рамок.
By logogram ♬
By Ashik via Dribbble
By Soumitro Sobuj via Dribbble
By Gavrisov Dmitri via Dribbble
Видимая сетка имеет очевидное преимущество в том, что позволяет отличать один раздел от другого. Это упрощает просмотр страницы, позволяет отображать больше контента, не создавая ощущения переполненности страницы. Кроме того, такие простые границы придают сайтам тонкий ретро-оттенок, который хорошо сочетается с другими возвращающимися тенденциями около-девяностых.
By Anastasia Fesiuk via Behance
By JJay Jay via Behance
By Arvin Aradhana via Dribbble
Пересечение художественного стиля Мондриана и современного веба, границы и рамки позволяют дизайнерам приближать и отдалять фокус и по-настоящему передавать то, что они пытаются сказать
Джастин Хамра, арт-директор 99designs by Vista
By Ashik via Dribbble
5. Вовлекающие интерактивы
В прошедшие годы мы наблюдали, как веб-сайты выводят показы анимации на технологически новаторские высоты. Хотя раньше они чаще использовались в первом экране и в переходах между страницами, мы ожидаем, что в 2022 году все больше дизайнеров обратятся к крупномасштабным анимационным взаимодействиям.
via Spotify
via weareimpero. com
com
Эти взаимодействия выходят за рамки прокрутки (которая может быть относительно пассивной) для поощрения более осознанного взаимодействия со страницей, например, клика, пролистывания и перетаскивания.
Ключ к этому тренду — создать немного загадки: например, следующий за курсором крошечный черный куб на сайте LEQB, или явно отсутствующая навигация на сайте Chiara Luzzana, — и посетителю предлагается использовать определенную форму взаимодействия, чтобы узнать, как работает страница. Это создает новые впечатления, которые заставляют пользователей сайта чувствовать себя исследователями, активно кликающими по странице, чтобы раскрыть ее секреты.
via le-qb.com
via chiaraluzzana.com
Простой и при этом эффективный дизайн дополнен современными визуальными hover-эффектами
[email protected], дизайнер 99designs by Vista
via kim-jooyoung. com
com
via monopo.london
6. Необрутализм
Необрутализм происходит от классических корней брутализма, архитектурного движения 50–70-х годов, в котором упор делался на сырые, необработанные материалы, такие как бетон. Брутализм набирает обороты в веб-дизайне с момента его цифрового возрождения в 2014 году, как указано на сайте brutalistwebsites.com. Примитивный HTML без применения стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии — все это характеризует цифровой брутализм.
By Maia I
By Luka Marr via Dribbble
Стиль брутализм создан быть суровым, жестким, и он часто производит захватывающий эффект, ключом к которому является осознанная честность, усиленная своей неприкрытостью. Но мы ожидаем, что в 2022 году этот стиль превратится в более сдержанную и менее экстремальную версию — в сущности, необрутализм. Он объединяет грубость брутализма со сдержанными вкусами минимализма, позволяя разрабатывать сайты для менее авангардных клиентов и избегать ловушек, которые в конечном итоге привели к упадку архитектурного брутализма.
Он объединяет грубость брутализма со сдержанными вкусами минимализма, позволяя разрабатывать сайты для менее авангардных клиентов и избегать ловушек, которые в конечном итоге привели к упадку архитектурного брутализма.
By Pier-Luc Cossette via Dribbble
By Tee Tran via Dribbble
Брутализм всегда был связан с минимализмом и грубыми материалами. Необрутализм берет основные ценности брутализма, уточняет и оживляет их. Сильный, смелый и яркий
Джастин Хамра, арт-директор 99designs by Vista
via cargo.site
By Aleksandar Igrošanac via Dribbble
7. Движущийся текст
Дизайнерам всегда было известно, что типографика может не только передавать информацию — она может перемещать зрителя. В 2022 году веб-дизайнеры развивают эту идею буквально с помощью движущегося текста.
via esfuerzomezcal.com
via vitaarchitecture.com
Конечно, анимация привычна для веб-дизайна, но обычно она используется для иллюстрированной графики, элементов пользовательского интерфейса и переходов между страницами. По этой причине движущийся текст может быть свежим и неожиданным, даже если сама анимация проста — такая как круговое вращение или прокрутка «бегущей строки». Эти мелкие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными шутками.
via chungiyoo.com
via vancouverartbookfair.com
Движущийся текст станет заметным трендом 2022 года. Мы живем в цифровом мире, и круто, что мы можем наблюдать разные забавные способы использовать это преимущество в мире шрифтов — создавать живые дышащие буквы
Ариан Бозорг, комьюнити-менеджер 99designs by Vista
via spielzeit. jungesschauspielhaus.de
jungesschauspielhaus.de
via enjoylunacoffee.com
8. Креативный скроллинг
Прокрутка — это наиболее распространенный тип взаимодействия со страницей, дающий пользователю возможность постоянно получать анимированную интерактивную обратную связь. В 2022 году возможности прокрутки станут больше и лучше, чем когда-либо, отправляя посетителей в увлекательные странствия.
via uncannyvalley.studio
via tote.design/sirup/
Поскольку анимация прокрутки не нова, главное в этой тенденции — удивить посетителя творческим опытом. Мы видим, как страницы превращаются в живые миры с помощью психоделических образов, эффектов параллакса и даже прорывов в третье измерение.
Эти анимации становятся все более детализированными и психоделическими, многие дизайнеры используют на переднем плане заметный элемент, от которого посетители не смогут оторвать глаз, например, черный кристалл на сайте Stone & Style. Таким образом, в то время как иммерсивная анимация побуждает посетителей перемещаться в нижнюю часть страницы, объект на переднем плане не дает им заблудиться по пути.
Таким образом, в то время как иммерсивная анимация побуждает посетителей перемещаться в нижнюю часть страницы, объект на переднем плане не дает им заблудиться по пути.
via stonestyle.co.th
via dgstudio.com
Простая, и в то же время элегантная интерактивная прокрутка — заметный тренд веб-дизайна на 2022 год
Халед Лиуи, Тим лид Студии творческого производства в Vista
via drinkcann.com
via kikk.be
9. Графика, нарисованная от руки
Как мы уже увидели в трендах 2022 года, технологии открыли путь для некоторых невероятных достижений в веб-дизайне. Но полагаясь на цифровые инструменты, очень легко упустить то самое чувство индивидуальности, которое свойственно несовершенным произведениям искусства, созданным своими руками. Вот почему в 2022 году мы ожидаем увеличения объемов DIY-графики для создания близких пользователю интерфейсов.
By Brent & Jo Studio
By Realysys
By Sudip Dutta
Это могут быть каракули, неряшливые вырезки, а также аналоговые текстуры, такие как мелки и краски. Эффект состоит в том, чтобы уменьшить разрыв между онлайн и офлайн, с помощью человеческого прикосновения “заземлить” эти слишком часто взаимозаменяемые экраны в реальный мир.
Создавайте грубо, очевидно от руки, чтобы выделиться из толпы
c-artworker, дизайнер 99designs by Vista
via inapsquare.com
By andrei2709
By Bernardo Henning
Меня всегда привлекали простота и ремесло. Отпечаток винтажа и естественное человеческое прикосновение — очень интересные вещи для меня, я постоянно продолжаю их развивать.

