25+ бесплатных кириллических шрифтов для дизайна 2022 — PixsoDSGN на vc.ru
Шрифт — один из основных инструментов любого дизайнера. Главный тренд этого года в графическом и веб-дизайне – крупные высокие заголовки, написанные заглавными буквами. Этот прием одинаково эффектно смотрится в оформлении сайта, соцсетей, рекламных баннеров, лид-магнитов, каталогов.
38 444 просмотров
Мы постарались выбрать самые хорошие из бесплатных шрифтов с кириллицей, опубликованных в 2022. Шрифты проверены на поддержку кириллицы и доступны для скачивания.
Условия лицензий могут отличаются, поэтому детали уточняйте при скачивании каждого шрифта.
1. Golos
Универсальный закрытый гротеск, разработанный по инициативе компании Смена (группа AIC) . Он хорошо подходит для чтения длинных текстов с экрана и рекомендуется для сайтов государственных и социальных сервисов. Текстовая линейка включает пять начертаний разной жирности от Regular до Black. Дизайнеры — Александра Королькова и Виталий Кузьмин.
Golos Text — универсальный закрытый, хорошо подходит для чтения длинных текстов с экрана и рекомендуется для государственных сайтов и социальных сервисов.
Golos UI — униширинный гротеск, который благодаря чуть зауженным пропорциям, идеально подходит для использования в элементах интерфейсов. Свойство фиксированной ширины знаков (Uniwidth) позволяет сохранять длину строки, при работе с начертаниями разной насыщенности.
2. frankinity
Шрифт frankinity высокий шрифт с засечками.
3. Neue Machina
Neue Machina — бесплатный вариативный гротеск с кириллицей, выпущенный Pangram Pangram. Презентацию оформил Васьен Катро aka Baugasm. Обратите внимание — ловушки для чернил (inktraps) вошли в моду.
4. Lack
Lack —это смелый, современный и экспериментальный шрифт, который поставляется в одной насыщенности с курсивом. Принадлежит к семейству Lack Family, начертание Regular.
5. Bebas Neue
Бебас — самый популярный во всем мире прописной шрифт стал «Гельветикой свободных шрифтов». Выпущенный в 2010 году Bebas Neue используется как крупными компаниями, так и начинающими дизайнерами для многих проектов. Новые начертания остаются верными стилю и изяществу Bebas со знакомыми чистыми линиями, элегантными формами, сочетанием технической прямоты и теплой простоты. Семейство Bebas Neue одинаково уместно для веб, печати, коммерции и искусства. Ему делают регулярные обновления, а в 2019 вышел долгожданный платный Bebas Neue Pro со строчными буквами и наклонными начертаниями. Но если вы пользуетесь шрифтами Adobe (включенными в Adobe Creative Cloud) , можно использовать все семейства Bebas бесплатно!
Дизайнер Ryoichi Tsunekawa. Количество глифов 486.
6. Bitter
Bitter — современный шрифт с засечками для текста, специально разработанный для комфортного чтения на любом компьютере или устройстве. Сделан на основе пиксельной сетки и скорее на рациональных, а не эмоциональных принципах. Он сочетает в себе большую высоту строчных, разборчивость гуманистической традиции и тонкие характеристики символов. Начертание Regular несколько толще, чем обычный стиль «Regular» для печатного дизайна. Это создает интенсивный цвет в абзацах, подчеркнутый толстыми засечками. Вариативность позволит подобрать необходимое начертание, а размер строки останется прежним. Каждый глиф тщательно проработан с превосходным качеством кривых и полностью соответствует пиксельной сетке. Шрифт сбалансирован и расставлен вручную, чтобы использовать очень мало пар кернинга, что особенно важно для веб-шрифтов, поскольку большинство браузеров в настоящее время не поддерживают эту функцию.
Разработан Солом Матасом для Huerta Tipográfica. Количество глифов 1475.
Количество глифов 1475.
7. Spectral
Spectral — текстовый шрифт, обращающийся к истории французского шрифтового дизайна, но современный и универсальный, хорошо подходящий для чтения с экрана: Spectral разрабатывался в первую очередь как шрифт для Google Docs и Google Sheets — офисных инструментов для совместной работы. У него характерные для динамической антиквы контраст, открытость знаков и оси овалов. Есть ещё родственный капительный шрифт Spectral SC с таким же набором начертаний.
Кириллица в шрифте качественная и сбалансированная, с хорошо применёнными конструкциями и решениями.
Нарисован Ильей Рудерманом и Юрием Остроменцким из type. today. Количество глифов 145.
8. Aqum two
Акум 2 — это минималистичный геометрический гротеск с закругленными углами и концами. Выделяется за счет очень дружелюбного вида. Начертание Classic — простой шрифт в котором все буквы заглавные. Дизайнер Slava Antipov.
Издатель Slava Antipov. Количество глифов 247.
Количество глифов 247.
9. Concrete
Concrete — Акцидентный гротеск с необычными формами и отличной читабельностью от Андрея Картера. Concrete подходит для заголовков, плакатов, логотипов, графического дизайна, веб-сайтов, резюме, дизайна продуктов, специальных мероприятий или всего, где нужна рукописная и умеренно брутальная манера. Количество глифов 215.
10. Mont
Mont — сбалансированный, характерный Mont с уникальными деталями, такими как заостренная буква «t» и заметная высота строчных, делает его идеальным для сильных заголовков и выдающихся логотипов. В настоящее время №17 в списке лучших шрифтов MyFonts. Mont оснащен рядом таких функций OpenType как табличные фигуры, лигатуры, дроби, формы с учетом регистра, надстрочные и подстрочные знаки и т. д. Универсальность и достоинства шрифта позволяют легко решать любые задачи графического дизайна — веб, печать, моушн-графика и т. д.
Дизайнеры Svetoslav Simov, Mirela Belova. Издатель Fontfabric. Впервые опубликован на MyFonts 16 января 2018 года. В бесплатной версии набор глифов ограничен.
Издатель Fontfabric. Впервые опубликован на MyFonts 16 января 2018 года. В бесплатной версии набор глифов ограничен.
11. Outward
Outward — семейство дисплейных сверхузкрих брутальных геометричных шрифтов, представленное в трех начертаниях: Block (обычный) , Round (курсив) и Borders (жирный) . Изначально Outward Block был разработан только в прописных буквах с намерением избавиться от белых пробелов, чтобы достичь черного цвета шрифтового набора, в отличие от идеального серого, к которому стремятся типографы. Расширенный набор символов и семейств был разработан в соответствии с этой основой.
Дизайнер Raoul Audouin. Количество глифов 472.
12. Ramona
Ramona — семейство шрифтов, разработанное Кристианом Турнье в 2020 году. Он вдохновился знаменитой аргентинской исполнительницей народных песен Мерседес Соса и предлагает в своей карте символов прописные и строчные глифы, диакритические знаки и множество альтернативных символов. Его замечательные неровные очертания имитируют ручную работу, что делает его идеальным для теплого и дружеского общения. Рамона имеет два начертания, Light и Bold, которые помогают в процессе создания гармоничных публикаций и создают визуальный контраст. Идеально подходит для заголовков или выделений в плакатах, книгах, журналах, рекламных материалах, рекламе.
Его замечательные неровные очертания имитируют ручную работу, что делает его идеальным для теплого и дружеского общения. Рамона имеет два начертания, Light и Bold, которые помогают в процессе создания гармоничных публикаций и создают визуальный контраст. Идеально подходит для заголовков или выделений в плакатах, книгах, журналах, рекламных материалах, рекламе.
13. Neutral Face
Neutral Face — закрытый неогротеск из одних заглавных букв без контраста и со средней насыщенностью. Несмотря на заявленную в названии нейтральность, шрифт имеет несколько округлых альтернатив для Е и Ж, которые можно использовать как необычный акцент.
14. Catallina
Catallina — шрифт полностью из прописных букв, вдохновленный типографикой 1920-х годов и ар-деко, разработан Мариано Диесом, набор кириллицы от Дениса Игнатова. Содержит альтернативные символы для многих букв и более 50 латинских лигатур. Образцы использования можно изучить на Behance.
15. Code Next
Code Next — ремейк 2021 года популярного шрифта Code Pro, который выпустили 10 лет назад. Этот геометрический шрифт несет в себе сильную конструктивную эстетику за счет упрощенных форм с изюминкой. Платная версия включает 22 шрифта, среди которых 2 вариативных. Но и в бесплатной версии есть более 1280 глифов и обширный набор функций OpenType, включая заглавные буквы, стандартные и дискреционные лигатуры, контекстные и стилистические альтернативы, стилистические наборы, формы с учетом регистра и многое другое. Подходят для элегантного и современного дизайна громких заявлений в интернете и печати.
16. Steclo
Steclo — полузакрытый суженный гротеск с ярко выраженным техническим характером. Steclo имеет богатую языковую поддержку, включая общеевропейскую латиницу и основные наборы кириллических глифов. Оснащен рядом функций OpenType: альтернативы, дроби. числители, знаменатели, цифры старого стиля, надстрочные знаки, табличные цифры и прочие. Дизайнер Олег Лищук.
Оснащен рядом функций OpenType: альтернативы, дроби. числители, знаменатели, цифры старого стиля, надстрочные знаки, табличные цифры и прочие. Дизайнер Олег Лищук.
Впервые опубликован 23 февраля 2021 года. Количество глифов 642.
17. Spaceland
Spaceland идеальный выбор для дизайна, где требуются очень узкие, но разборчивые буквы, например, для киноафиш, предупреждений о вреде здоровью, жирных заголовков и т. д. Он имеет богатую языковую поддержку, а также многочисленные функции OpenType для тонкой настройки вашего дизайна.
Дизайнер Олег Лищук. Количество глифов 989.
18. LifeTree Font

Шрифт LifeTree интенсивный, сглаженный, живой, что раскрывает характер эволюционного процесса. Имеет ярко выраженный викторианский стиль. Подойдит для плакатов, билетов, значков и многого другого.
Автор — Dina Gumen
19. PP Writer
PP Writer — это элегантный и динамичный шрифт с засечками, вдохновленный шрифтом французского Ренессанса. Он включает в себя три вырезки, стили текста и отображения, а также игривый курсив и девять весовых коэффициентов на вырезку. Каждый шрифт включает в себя 744 глифа с различными вариантами, орнаментами и многим другим. Предназначен для предоставления пользователю разборчивого традиционного текстового шрифта для печати и редакционного использования. Writer Text — рабочая лошадка этого шрифта, его назначение — для текста размером от 6 до 14 пунктов.
20. Masvol
Masvol (Бесплатно для личного использования) — шрифт, основанный на классической форме, включает детали с острыми засечками и мягкие каплевидные формы. Контрастный, одновременно мягкий и сильный. Masvol — это элегантная кириллица + латиница.
Контрастный, одновременно мягкий и сильный. Masvol — это элегантная кириллица + латиница.
21. TS remarker
TS remarker — эффектный дизайн этого шрифта прекрасно сочетается с веселым праздничным настроением. Шрифт подходит для небольших текстов-открыток, изображений в социальных сетях, приглашений, брендинга, макетов, упаковки, рекламы и подписей.
22. Romile
Romile — это классический дисплейный шрифт производства DinStudio. Минималистичный контрастный образ, который десятилетиями был синонимом моды. Благодаря скорописи и уникальным завитушкам в конце некоторых символов создается ощущение элегантного внешнего вида. Шрифт придает силу любому заголовку.
Эта версия является только демо-версией с ограниченными функциями, которые могут быть использованы только в личных целях. Если вы заинтересованы в использовании Romile для коммерческих проектов, ознакомьтесь с полной версией.
23. Uni Sans
Семейство шрифтов Uni Sans включает в себя 14 весов – 7 вертикальных и 7 курсивных.
Как и другие шрифты без засечек, семейство Uni Sans type характеризуется превосходной разборчивостью как в веб-дизайне, так и в области печати, хорошо проработанным геометрическим дизайном, оптимизированным кернингом, отличной производительностью веб–шрифтов и удобочитаемостью и т. д.
Вдохновленные классическими гротескными сильными шрифтами, такими как DIN и Dax, шрифты Uni Sans имеют свой собственный уникальный стиль в выраженных идеальных смягченных геометрических формах.
Семейство шрифтов Uni Sans наиболее подходит для заголовков всех размеров, а также для текстовых блоков, которые имеют как максимальные, так и минимальные вариации.
Стили шрифтов Uni Sans применимы для любого типа графического дизайна в Интернете, печати, движущейся графике и т. д. И идеально подходят для футболок и других предметов, таких как плакаты, логотипы. Поддерживает расширенную латиницу и кириллицу.
24. Prego
Prego – это небольшая семья шрифтов с шармом, упакованная в 3 веса — легкий, обычный и смелый. Высококонтрастный дизайн в сочетании с простыми и элегантными формами, оснащенными функциями OpenType (перекосы, стилистические и контекстуальные альтернативы, дроби). Поддерживает расширенный набор латинских символов, а также кириллицу.
Высококонтрастный дизайн в сочетании с простыми и элегантными формами, оснащенными функциями OpenType (перекосы, стилистические и контекстуальные альтернативы, дроби). Поддерживает расширенный набор латинских символов, а также кириллицу.
25. Dejavu
Шрифт DejaVu Sans относится к категориям гротески, для заголовков. Гарнитура содержит 5 начертаний. Бесплатно для личного и коммерческого использования.
26. Tektur
Tektur — это конструктивный шрифт с гранеными контурами и прямоугольными внутрибуквенными просветами. Этот принцип применяется там, где обычно встречаются окружности, но большинство диагоналей оставлено нетронутыми, что помогает сохранить хорошую читаемость и привычную расстановку. Высота очка установлена высоко, а восходящие элементы выровнены по высоте прописных, что позволяет осуществлять компактный набор.
Семейство шрифтов Tektur включает три варианта ширины (Tight, Narrow, Normal) и 6 вариантов насыщенности (Regular, Medium, SemiBold, Bold, ExtraBold, Black)
27. LOT
LOT
LOT — один из самых толстых, крутых, ретро-бесплатных шрифтов. Стилизованные надписи в блогах и рекламе, на плакатах и в журналах в стиле 1970, 1980 годов. LOT — гладкий новый винтажный стиль с коллекцией толстых геометрических букв. Располагает 78 символами, бесплатный шрифт LOT хорош для разработки логотипов и заголовков.
Полезные материалы
Рекомендации по работе со шрифтами
Чаще всего одного шрифта недостаточно. Нужно правильно уметь с ними работать. Если вы новичок, то рекомендую изучать типографику. Типографика — это искусство расположения и оформления печатного текста, для достижения максимальной удобочитаемости.
Удобочитаемость — это скорость восприятия отдельных символов и текста в целом. Успех при работе с текстом зависит от того, насколько быстро люди смогут прочитать оформленный вами текст. Это главная цель при работе и оформлении текста.
На удобочитаемость влияют разные параметры текста:
- Ширина строки.

- Количество строк в абзаце.
- Цвет текста.
- Единство стиля.
- Иерархия.
- Близость расположения строк и отдельных символов. Интерлиньяж (межстрочное расстояние) , трекинг (междуквенное расстояние) .
- Размер шрифта (кегль) .
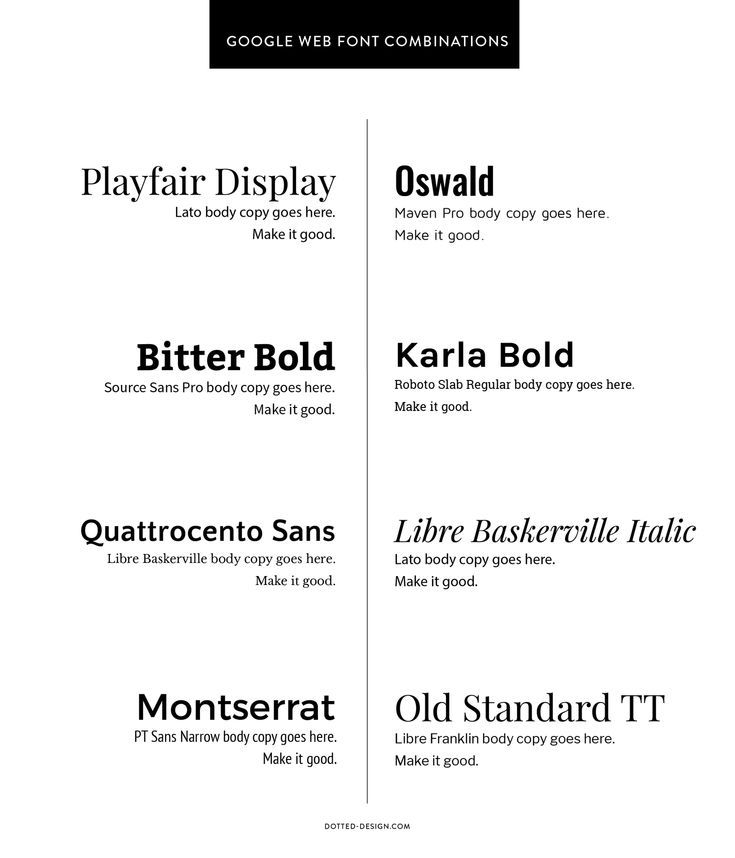
Как подобрать пару для шрифта
Представим, что у вас есть на примете шрифт, который вам нравится. И вы хотите с одной стороны иметь его в проекте, но с другой найти пару. Которая сочеталась бы с ним. Для этой цели можно использовать генератор шрифтов. В сети их довольно много, но в основном это генераторы, которые сразу предлагают вам готовую пару, но есть и исключение. С помощью Font Joy, можно подобрать пару к уже имеющемуся шрифту.
Полезные инструменты
Pixso — кросс-платформенный облачный сервис для ui ux дизайнеров по типу Figma, создан для эффективной работы дизайн-команд в режиме реального времени.
Главред — помогает сделать текст для сайтов, блогов, профессиональной литературы, СМИ и рекламы коротким и понятным.
Accidently Great Font Pairings — генерирует шрифтовые пары от Google Fonts.
ТОП-15 лучших дизайнерских шрифтов: самые крутые и популярные
На чтение 6 мин Обновлено ТэгиUX/UI-дизайн / Графический дизайн / Моушн-дизайн
Дмитрий ОчаковДизайнер
Если вы только начинаете работать с типографикой, то, скорее всего, вам сложно сразу найти подходящие шрифты для своих проектов. Поэтому мы сделали подборку популярных и стильных шрифтов для разных задач. Каждый из них дополнили примерами работ разных дизайнеров, чтобы вы могли найти интересные идеи или вдохновиться. Составить эту подборку нам помог дизайнер Дмитрий Очаков – преподаватель школы Contented, который работает в компании Monotype.
Содержание
- Raleway
- Fira Sans
- Open Sans
- Uni Sans
- DIN Pro
- Avenir Next World
- San Francisco
- Geometria
- Pragmatica
- Zona Pro
- Auch
- Garamond
- Colus
- Averta
- Forum
Открытая лицензия.
Raleway ― гротескный шрифт, то есть шрифт без засечек, который в 2010 году разработал дизайнер Мэтт Макинерни, он тогда создал первое начертание шрифтов. Затем над Raleway работали еще несколько дизайнеров: Пабло Импаллари, Родриго Фуэнсалида в Иджинио Марини. Они добавили в семейство другие начертания, в том числе курсив. Сейчас этот шрифт поддерживает 318 языков, начертания на латинице и кириллице.
ИсточникГде использовать: Лучше всего его использовать в заголовках, даже с большим кеглем в тексте он выглядит броско и интересно.
Открытая лицензия.
ИсточникFira Sans ― еще один гротескный шрифт без засечек, созданный немецким типографом Эриком Шпикерманом специально для Mozilla Firefox. Он был разработан для удобства чтения как на большом мониторе, так и на мобильных устройствах с разным качеством экранов.
ИсточникГде использовать: У шрифта множество начертаний различной жирности, что позволяет применять его как к заголовкам, так и к текстам.
Открытая лицензия.
ИсточникOpen Sans завоевал популярность за счет применения в плоском дизайне (его еще называют flat design, то есть дизайн без передачи объема). Графический шрифт разработан Стивом Мэтисоном по заказу Google.
ИсточникГде использовать: Open Sans по умолчанию используется в Mozilla Firefox, WordPress и Telegram. Так что если нужен популярный шрифт для веб-дизайна или сайтов, то присмотритесь к нему.
Открытая лицензия.
ИсточникUni Sans ― пример современного гротеска, с выраженным характером и геометрическим оттенком. Он смотрится дорого и профессионально, но чуть скругленные углы создают ощущение дружелюбия. Шрифт создан относительно недавно, в 2002 году, дизайнером Святославом Симовым и имеет 14 начертаний; из них бесплатно можно получить 4.
ИсточникГде использовать: Uni Sans используется для корпоративных проектов, телевидения, журналов, брендинга и упаковки.
Платная лицензия. Принадлежит компании Monotype.
DIN Pro был разработан голландским типографом Альбертом-Яном Пулом в 2009 году. Гротескный шрифт без засечек, создание которого уходит корнями в немецкие стандарты, определенные еще в 1931 году. У шрифта есть множество начертаний, функций, все знаки и почти все языки мира.
ИсточникГде использовать: Встретить DIN Pro можно на упаковках, плакатах, вывесках, также он подходит для рекламы и брендинга.
Платная лицензия. Принадлежит компании Monotype.
ИсточникШрифт Avenir создан в 1988 году Адрианом Фрутигером, который вдохновлялся геометрическим гротеском 1920-х годов. Позже на его основе появился Avenir Next World — это расширенная версия семейства, которая поддерживает более 150 языков, включая латиницу, кириллицу, греческий, иврит, арабский, грузинский, армянский и тайский.
ИсточникГде использовать: В электронных и интерактивных материалах, приложениях, логотипах и полиграфии.
Условно открытая лицензия, можно использовать для личной работы. Полная лицензия принадлежит компании Apple.
Полная лицензия принадлежит компании Apple.
San Francisco или просто SF разработан специально для Apple Watch в 2014 году. Поэтому он самый популярный среди брендовых шрифтов. Создатели ориентировались на то, чтобы текст можно было читать в маленьком кегле, на маленьком экране. Также он внедрен в iOS/Mac. Подсемейства у них два: Text и Display. Шрифт современный и динамично меняет начертания в зависимости от контекста.
ИсточникГде использовать: Для собственных, немонетизируемых проектов в digital-направлении.
Платная лицензия. Шрифт принадлежит компании Brownfox.
ИсточникGeometria ― гротескный шрифт, который поддерживает 72 языка. Он разработан в 2013 году Вячеславом Кириенко и Гаяне Багдасарян. В России встречается часто, так как его используют государственные учреждения, например музеи. Geometria отлично подходит для чтения большого количества текста.
ИсточникГде использовать: Geometria является одним из базовых веб-шрифтов, поэтому отлично подходит для сайтов.
Платная лицензия. Принадлежит компании Paratype.
ИсточникPragmatica ― отечественный шрифт, который разработан Владимиром Ефимовым в 1987 году для энциклопедий. Позже его доработала Ольга Чаева, которая добавила еще 8 дополнительных начертаний. Pragmatica основана на шрифте Helvetica, поэтому не имеет засечек.
ИсточникГде использовать: Используется для приложений, книг, журналов и рекламы.
Открытая лицензия.
ИсточникZona Pro создан греческим дизайнером Костасом Бартсокасом, который руководствовался геометрическими стилями 1920-х годов. В общей сложности у Zona Pro 16 начертаний, но бесплатны только несколько. Он поддерживает немного языков, но среди символов есть кириллица.
ИсточникГде использовать: Формы шрифта удобочитаемые и подходят для брендинга, заголовков и основного текста.
Свободное использование для личных и коммерческих целей. Принадлежит компании Pinspiry.
ИсточникAuch разработал турецкий дизайнер Мурат Юксель. Шрифт считается необычайно красивым и уникальным. В наборе есть спецсимволы и множество начертаний. Языков также много, поддерживает в том числе кириллицу.
Шрифт считается необычайно красивым и уникальным. В наборе есть спецсимволы и множество начертаний. Языков также много, поддерживает в том числе кириллицу.
Где использовать: Auch можно использовать в брендинге, на витринах и для заголовков.
Открытая лицензия.
ИсточникGaramond относится к классу антиква ― это типографские шрифты с засечками, которые появились еще в эпоху Возрождения. Вариантов этого шрифта много: есть классический, создание которого приписывают типографу Клоду Гарамонду в XVI веке, есть российская версия от Александра Тарбеева ― ITC Garamond, а есть версия для Apple ― Apple Garamond.
ИсточникГде использовать: Лучшее применение для Garamond ― приметные заголовки; еще его можно использовать в тех случаях, когда нужно создать чувство традиционности и неизменности.
Открытая лицензия.
ИсточникColus опирается на античные надписи и тексты, высеченные на камне. Относится к классу антиква. У шрифта много языков, он читаем как в заголовках, так и в текстовых блоках. Уникальность Colus в том, что он разработан в единственной форме, в одном стиле и с одними характеристиками, без наклонов и изменения толщин.
Уникальность Colus в том, что он разработан в единственной форме, в одном стиле и с одними характеристиками, без наклонов и изменения толщин.
Где использовать: Шрифт подходит для обложек, журналов, заголовков и в любом дизайне в качестве акцента.
Условно открытая лицензия, можно использовать для личной работы. Принадлежит компании Fontfabric.
ИсточникAverta разработан тем же дизайнером, что и Zona Pro. Это изящный авторский шрифт, который имеет черты как американского, так и европейского гротеска. У него больше 40 начертаний, порядка 200 языков. Он постоянно обновляется и имеет два бесплатных начертания. Читается хорошо не только в заголовках, но и в тексте.
ИсточникГде использовать: Подходит как для электронного формата, так и для печатного.
Открытая лицензия.
ИсточникForum создал Денис Мошаров в 2011 году. Шрифт имеет античные, классические «римские» пропорции. В нем есть множество символов, знаков и языков, однако имеет он всего лишь одно начертание.
Где использовать: Forum подходит для основного текста, заголовков и подзаголовков.
6 концепций, которые должен знать каждый UX дизайнер Некоторые люди думают, что дизайн — это чисто художественная работа, когда дизайнер создает красивые, элегантные дизайны. Однако возможность разработать эстетически приятный интерфейс не гарантирует его успеха. Что делает или разрушает дизайн, так это
то, как пользователь думает и воспринимает его на каждом этапе своего опыта. Успешный дизайнер может не только создавать эстетически привлекательный дизайн, но и понимать психологию пользователя, которая создает или разрушает пользовательский опыт. Понимание психологии пользователей позволяет дизайнеру создавать интуитивно понятный и оптимизированный интерфейс, в котором пользователь находит повышенное удобство использования, эффективность и удовольствие от взаимодействия с продуктом. Если дизайнер сосредотачивается исключительно на том, чтобы сделать вещи «красивыми», и пренебрегает частью психологии, более чем вероятно, что их продукт потерпит неудачу. К счастью для дизайнеров, существует множество принципов психологии дизайна, которые помогают нам принимать решения. Как только мы поймем психологию дизайна, мы сможем создавать прекрасные впечатления, которые соответствуют психологии, лежащей в основе пользовательского опыта.
К счастью для дизайнеров, существует множество принципов психологии дизайна, которые помогают нам принимать решения. Как только мы поймем психологию дизайна, мы сможем создавать прекрасные впечатления, которые соответствуют психологии, лежащей в основе пользовательского опыта.
Проектирование взаимодействия человека с компьютером
Первая и наиболее фундаментальная концепция дизайна, которую должен знать каждый дизайнер, — это проектирование взаимодействия человека с компьютером (HCI). HCI объединяет концепции и методологии из трех дисциплин: компьютерных наук, дизайна и психологии. Эти концепции в целом помогают дизайнеру принимать решения по созданию доступных, простых в использовании и эффективных интерфейсов. Цель гиперконвергентной инфраструктуры — сделать компьютерные действия более человечными, тем самым сделав пользовательский опыт естественным.
HCI состоит из компьютерных наук, когнитивных наук и дизайна. Кредит изображения Quora. Появившись в 1980-х годах, специалисты по HCI начали наблюдать за тем, как люди взаимодействуют с компьютерами. HCI стал учитывать психологию и ментальные модели пользователя. По мере развития цифровой эпохи мы начали видеть другие формы компьютеров, такие как планшеты, ноутбуки, сотовые телефоны и носимые устройства. Эта эволюция продукта также привела к эволюции дизайна HCI в UX. Во многих отношениях HCI является предшественником дизайна UX.
HCI стал учитывать психологию и ментальные модели пользователя. По мере развития цифровой эпохи мы начали видеть другие формы компьютеров, такие как планшеты, ноутбуки, сотовые телефоны и носимые устройства. Эта эволюция продукта также привела к эволюции дизайна HCI в UX. Во многих отношениях HCI является предшественником дизайна UX.
Сегодня гиперконвергентная инфраструктура — это широкая область, которая пересекается с такими областями, как дизайн, ориентированный на пользователя, дизайн пользовательского интерфейса и дизайн взаимодействия с пользователем. Практики HCI, как правило, более академически ориентированы, в то время как дизайнеры UX больше ориентированы на отрасль и обычно участвуют в создании продуктов или услуг, таких как мобильные приложения или веб-сайты. Итеративное тестирование — еще один важный принцип UX-дизайна, основанный на HCI. В конце концов, чтобы стать успешным дизайнером, вы должны понимать основы взаимодействия человека с компьютером.
Интерактивный дизайн
Интерактивный дизайн — еще одна психологическая концепция, которую должен знать и понимать каждый успешный дизайнер. Дизайн взаимодействия (IxD) — это дизайн взаимодействия между человеком и продуктами. За тем, как пользователи взаимодействуют с цифровыми продуктами и услугами, стоит психология. Вот пять вещей, которые следует учитывать при понимании психологии дизайна взаимодействия.
Дизайн взаимодействия (IxD) — это дизайн взаимодействия между человеком и продуктами. За тем, как пользователи взаимодействуют с цифровыми продуктами и услугами, стоит психология. Вот пять вещей, которые следует учитывать при понимании психологии дизайна взаимодействия.
- Доступность и означающие — Доступность — это очевидная функция свойства (т. е. дверь говорит нам, что ее можно открыть), где означающие являются визуальными подсказками, указывающими на доступность этой функции (например, дверная ручка). Без означающих пользователи часто не могут воспринимать аффорданс. В пользовательском интерфейсе форма кнопки, на которую можно нажать, является возможностью, а текст «Отправить» — означающим.
- Обучаемость . Количество времени, которое требуется пользователю, чтобы понять, как использовать ваш интерфейс, относится к обучаемости. Если кривая обучения занимает слишком много времени, пользователи с большей вероятностью откажутся от опыта.
 Последовательность и предсказуемость помогают пользователю быстро научиться использовать продукт, тем самым создавая более приятный пользовательский опыт.
Последовательность и предсказуемость помогают пользователю быстро научиться использовать продукт, тем самым создавая более приятный пользовательский опыт. - Удобство использования . Самой основой IxD является удобство использования: интерфейс должен быть удобен для использования пользователем, чтобы добиться успеха. Вы можете добиться этого, удалив ненужные шаги, настроив информационную архитектуру, изменив визуальную иерархию и т. д.
- Обратная связь (и время ответа) — Без обратной связи нет взаимодействия между продуктом и пользователем. От тонких микровзаимодействий до звуковой очереди обратная связь позволяет пользователю понять, как он взаимодействует с продуктом. Имея дело с обратной связью, вы должны учитывать время отклика на эту обратную связь. В идеале, в течение 0,1 секунды пользователь должен получить сигнал, чтобы он почувствовал, что контролирует интерфейс. Примером обратной связи является звуковой сигнал при отправке электронного письма или звуковой сигнал, сообщающий о завершении загрузки.

- Целеустремленный дизайн — Успешные продукты позволяют пользователям достигать целей. Понимание того, чего хотят ваши пользователи и их предпочтения для достижения цели, является центром дизайна, ориентированного на достижение цели. Исследование пользователей здесь очень важно, поскольку оно помогает вам определить свои болевые точки и персонажей, для которых вы разрабатываете дизайн. Как только вы поймете своего пользователя, его цели и его разочарования, вы сможете разработать для них решение для достижения своих целей.
Закон Хика
Закон Хика гласит, что время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов выбора, представленных пользователю. Чем больше пользователей стимулируют варианты, тем больше времени им требуется, чтобы принять решение. Например, вы когда-нибудь были в ресторане с длинным и громоздким меню? Вам потребовалась целая вечность, чтобы выбрать из такого количества вариантов? Это закон Хика в полной мере.
Например, вы когда-нибудь были в ресторане с длинным и громоздким меню? Вам потребовалась целая вечность, чтобы выбрать из такого количества вариантов? Это закон Хика в полной мере.
В UX-дизайне, если вы хотите, чтобы ваш пользователь без проблем работал с вашим продуктом, постарайтесь уменьшить количество опций, которые вы предлагаете им одновременно. Ограничьте варианты именно тем, что им нужно для достижения своей цели. Ограничение их возможностей именно тем, что нужно пользователю, поможет ему эффективно и упорядоченно перемещаться по вашему приложению. Тщательное исследование пользователей — лучший способ точно определить эти ключевые функции для включения в ваш дизайн.
Один из способов применить закон Хика в вашем дизайне — разбить длинные или сложные процессы на экраны с меньшим количеством опций. Отличным примером этого является разделение процесса оформления заказа на несколько экранов, таких как «корзина > сведения о доставке > информация об оплате > просмотр и отправка». Еще один способ включить закон Хика — выделить рекомендуемые варианты для ваших пользователей, чтобы не перегружать их вариантами. Наконец, прогрессивная адаптация — отличный способ минимизировать когнитивную нагрузку для новых пользователей.
Еще один способ включить закон Хика — выделить рекомендуемые варианты для ваших пользователей, чтобы не перегружать их вариантами. Наконец, прогрессивная адаптация — отличный способ минимизировать когнитивную нагрузку для новых пользователей.
Эффект Фон-Ресторфа
Эффект Фон-Ресторфа, также известный как «эффект изоляции», предполагает, что при предъявлении пользователям нескольких однородных стимулов запоминается тот, который отличается от остальных. Другими словами, объект, который отличается от других, будет иметь больше шансов запомниться. Поскольку уникальный объект выделяется на фоне толпы подобных объектов, он запоминается.
Три зеленые и одна красная. Красный выделяется и запоминается благодаря эффекту фон-Ресторффа. Кредит изображения SiteW. UX-дизайнеры используют эффект фон-Ресторффа в своих интересах. Классический вариант использования этой концепции — создание больших красивых кнопок. Вы хотите, чтобы призыв к действию (CTA) выделялся, поэтому вы должны разработать его таким образом, чтобы он отличался от всего остального. Видимый призыв к действию может привести к конверсиям или сломать их, поэтому вы должны убедиться, что обращаете внимание на его присутствие. Страницы с ценами также являются распространенной областью, где UX-дизайнеры используют эффект Фон-Ресторффа.
Классический вариант использования этой концепции — создание больших красивых кнопок. Вы хотите, чтобы призыв к действию (CTA) выделялся, поэтому вы должны разработать его таким образом, чтобы он отличался от всего остального. Видимый призыв к действию может привести к конверсиям или сломать их, поэтому вы должны убедиться, что обращаете внимание на его присутствие. Страницы с ценами также являются распространенной областью, где UX-дизайнеры используют эффект Фон-Ресторффа.
Еще одна распространенная область, в которой UX-дизайнеры используют эту концепцию, — страницы продуктов. Это отличный способ выделить бестселлеры или новинки и учесть закон Хика (ограничение возможностей) и эффект фон-Ресторффа.
Один вариант помечен как «Бестселлер», что изолирует его от остальных и ограничивает выбор для пользователя. Изображение предоставлено Revolve Clothing.
Гештальт-принципы визуального восприятия
Одними из моих любимых принципов UX-психологии являются гештальт-принципы визуального восприятия. Принципы гештальт-психологии описывают, как человеческий глаз воспринимает визуальные элементы. Они стремятся объяснить, как глаза воспринимают формы как единую, единую форму, а не как отдельные элементы. Это яркий пример того, как психология и дизайн идут рука об руку. Это определенно то, что должен знать каждый дизайнер при работе с пользовательским интерфейсом.
Основными гештальт-принципами визуального восприятия являются:
- Сходство: Человеческий глаз выстраивает взаимосвязь между сходными элементами дизайна. Эффективным способом является использование основных элементов, таких как формы, цвета и размер.
- Продолжение: Человеческий глаз склонен следовать траекториям, линиям и изгибам рисунка.
 Глаза пользователя предпочитают видеть непрерывный поток визуальных элементов, а не отдельные объекты.
Глаза пользователя предпочитают видеть непрерывный поток визуальных элементов, а не отдельные объекты.
- Закрытие: Человеческий глаз предпочитает видеть законченные формы и заполняет пробелы. Если визуальные элементы не завершены, пользователь может воспринять законченную форму, заполнив недостающую информацию.
- Близость: Простые формы, сложенные вместе, могут создать более сложный образ.
- Фигура/фон: Человеческий глаз изолирует формы от фона.

- Симметрия и порядок: Дизайн должен быть сбалансированным и законченным. Мозг пользователя автоматически потратит время и силы, пытаясь воспринять общую картину.
Понимание психологии дизайна UX расширяет возможности дизайнеров
Теперь, когда вы понимаете важность психологии в дизайне, у вас есть инструменты, чтобы воплотить это в жизнь. Понимание основ человеко-компьютерного взаимодействия может помочь вам в упорядоченном и эффективном взаимодействии. Понимание уровней интерактивного дизайна помогает дизайнерам проникнуть в психологию этого взаимодействия. Применение таких принципов, как закон Хика, эффект фон-Ресторфа и принципы гештальта, позволяет дизайнеру использовать визуальную психологию, стоящую за дизайном. В конце концов, понимание психологического компонента в UX-дизайне — это то, что делает или ломает успешных дизайнеров.
В конце концов, понимание психологического компонента в UX-дизайне — это то, что делает или ломает успешных дизайнеров.
Взаимодействие человека с компьютером
Words by
Джастин Моралес
Джастин Моралес — старший UX-дизайнер, в настоящее время работает в Signify Health, компании B2B Healthtech, расположенной в Лос-Анджелесе. Он вырос в Техасе, повзрослел в Колорадо и провел свои последние 20 лет, живя в Австралии, Новой Зеландии и Азии. Его любимая среда — фотография, и он любит UX, потому что это означает постоянную помощь людям.
Вдохновение для дизайна рабочих процессов UX и UI
Иллюстрация Бхавьи Миноча
Одна из самых сложных частей работы дизайнера — это когда вы получаете совершенно новый проект, но не знаете, с чего начать. В других случаях вы, возможно, сможете начать, но на полпути вы застрянете в дизайнерском блоке и тратите время, глядя в монитор своего компьютера, обескураженный и надеясь, что правильная идея просто волшебным образом появится в вашем уме.
Когда вы застряли в таких моментах, часто небольшое дизайнерское вдохновение может иметь большое значение, помогая вам появиться с новыми идеями для создания потрясающих пользовательских интерфейсов.
Вот почему для всех дизайнеров, независимо от их уровня опыта, жизненно важно вести список мест, которые можно посетить в поисках вдохновения. Также важно понимать, что определенные сайты и физические пространства лучше подходят для дизайнерского вдохновения на разных этапах рабочего процесса UX и UI.
Давайте начнем с рассмотрения основных рабочих процессов UX и UI, а затем обсудим, где лучше всего искать вдохновение для дизайна для каждого конкретного этапа.
Рабочий процесс UX и UI каждого дизайнера может различаться в зависимости от его личного стиля, команды дизайнеров, частью которой он является, или даже конкретного проекта, который им назначен. Для целей этой статьи рассмотрите следующее как рабочий процесс UX и UI: мозговой штурм, исследование, низкокачественный дизайн, тестирование, высококачественный дизайн и прототипирование.
Вот что входит в каждый из этих этапов:
Мозговой штурм: Этот этап может быть как веселым, так и сложным для дизайнеров, в зависимости от того, насколько они знакомы с назначенными им деталями проекта. Это этап, когда вы начинаете с нуля и сотрудничаете с членами команды, чтобы составить список идей о том, как лучше всего решить проблему, которую вы должны решить.
Исследования: Как UX-дизайнеры, вы должны следить за тем, чтобы исследования, ориентированные на человека, постоянно проводились наряду с дизайном. На этапе исследования все начинается: вы намечаете свой план исследования и обсуждаете, какие исследования пользователей необходимо провести до начала какой-либо фактической работы по проектированию. Если все сделано правильно, эффективное исследование пользователей может значительно сократить время производства, увеличивая при этом шансы на то, что ваш дизайн решает правильную проблему.
Низкоточный дизайн: Не существует единственно правильного способа сделать низкоточный дизайн; это действительно сводится к предпочтениям самих дизайнеров. Тем не менее, есть одно правило проектирования с низкой точностью: делать его быстро и грязно. Это могут быть наброски на салфетках, блокнотах и досках или даже цифровая работа с Adobe XD. На этом этапе важно не тратить много времени на то, чтобы дизайн выглядел красиво, а скорее углубляться в фундаментальную концепцию или функциональность дизайна, тем самым сокращая время, необходимое для итерации.
Тем не менее, есть одно правило проектирования с низкой точностью: делать его быстро и грязно. Это могут быть наброски на салфетках, блокнотах и досках или даже цифровая работа с Adobe XD. На этом этапе важно не тратить много времени на то, чтобы дизайн выглядел красиво, а скорее углубляться в фундаментальную концепцию или функциональность дизайна, тем самым сокращая время, необходимое для итерации.
Тестирование: Как только проект с низким уровнем точности завершен, пришло время получить обратную связь. Этот этап включает в себя планирование сеансов тестирования с вашими пользователями, чтобы увидеть, как они могут использовать дизайн вашего продукта. Вы также хотите убедиться, что вы действительно решаете проблему и устраняете болевые точки, с которыми они сталкиваются. Некоторыми формами пользовательского тестирования, которые следует изучить, являются тепловая карта и тестирование удобства использования.
Высококачественный дизайн: Здесь вы можете сделать свой дизайн красивым и безупречным. Это также тип дизайна, который можно использовать для второго раунда пользовательского тестирования, поскольку он часто содержит интерактивные элементы, которые расширяют возможности взаимодействия с пользователем. UX-дизайнеры используют психологию дизайна для дальнейшего усиления дизайна на этом этапе и создания улучшенного пользовательского опыта на основе предыдущих отзывов и тестирования. Именно на этом этапе мы закрепляем и оцениваем успех нашего дизайна.
Это также тип дизайна, который можно использовать для второго раунда пользовательского тестирования, поскольку он часто содержит интерактивные элементы, которые расширяют возможности взаимодействия с пользователем. UX-дизайнеры используют психологию дизайна для дальнейшего усиления дизайна на этом этапе и создания улучшенного пользовательского опыта на основе предыдущих отзывов и тестирования. Именно на этом этапе мы закрепляем и оцениваем успех нашего дизайна.
Прототипирование: Последним шагом в рабочем процессе UX и UI является создание прототипа дизайна, координация и синхронизация ваших экранов, а также создание кликабельности для проведения дальнейшего пользовательского тестирования или передачи его команде разработчиков. Цель прототипирования — убедиться, что вы создаете продукты с использованием методов взаимодействия человека с компьютером (HCI). Таким образом, вы можете убедиться, что дизайн улучшает пользовательский опыт, а не мешает ему.
Теперь, когда у вас есть краткий обзор рабочего процесса UX И UI, давайте посмотрим, где вы можете найти вдохновение для дизайна.
Куда пойти, чтобы найти вдохновение для дизайна
Вдохновение для дизайнеров можно найти практически где угодно, но довольно часто оно черпается из виртуальных источников и от других дизайнеров. Наличие коллекции виртуальных мест, которые вы часто посещаете, — отличный способ оставаться вдохновленным и быть в курсе тенденций дизайна. Вот несколько мест, чтобы проверить.
Medium
Medium заполнен профессионалами в области дизайна, которые увлеченно пишут о вещах, которые они узнали и испытали на протяжении всей своей карьеры, и хотят поделиться ими с другими дизайнерами. Если вы ищете советы по эффективному пользовательскому тестированию и исследованиям или другую информацию о дизайне, это отличное место для регулярного посещения.
Если вам нужен хороший баланс вдохновения для ваших низкокачественных проектов или даже для ваших исследовательских презентаций, Pinterest — отличная платформа для проверки. Он предлагает широкий спектр вдохновения от моды до графического дизайна. Это также упрощает сбор и создание коллекций, специфичных для различных типов дизайнерских работ.
Он предлагает широкий спектр вдохновения от моды до графического дизайна. Это также упрощает сбор и создание коллекций, специфичных для различных типов дизайнерских работ.
Designspiration
Концепция Designspiration, аналогичная Pinterest, уделяет особое внимание тенденциям в дизайне. Это отличное место, чтобы посетить и изучить широкий спектр дизайнерских работ, чтобы получить вдохновение для ваших будущих и текущих проектов.
Dribbble
Платформа номер один для обмена проектными работами и получения вдохновения — Dribbble. Платформа выступает в качестве места для обмена и продвижения вашей работы, а также для поиска любимых дизайнеров и подписки на них. Это прекрасное место, где можно найти вдохновение для дизайна с низкой и высокой точностью.
Instagram больше не просто место для обмена фотографиями и личным опытом; он стал домом для всех видов искусства. Если вы еще этого не сделали, следите за хэштегами, связанными с UX-дизайном, такими как #ux, #uxdesign и #userresearch, чтобы получать регулярную дозу дизайнерской работы, которой делятся другие дизайнеры UX/UI.
Как использовать вдохновение в дизайне
Вдохновение в дизайне означает не поиск дизайна для повторения, а скорее изучение работ других дизайнеров, чтобы помочь вдохновить какой-то элемент вашего дизайна. Это может быть что-то совершенно не связанное с проектом, над которым вы работаете, но оно все же может зажечь творческую идею о том, как решить тот или иной аспект вашего дизайна.
Дизайн, как в реальном, так и в виртуальном мире, стимулирует новые и уникальные идеи. Как дизайнеры, вы не пытаетесь просто скопировать чужой дизайн, а вдохновляетесь использовать определенные элементы при создании собственного дизайна. Дизайн — это прекрасно, и удивительное разнообразие — это то, что мотивирует нас, когда вы чувствуете себя менее чем вдохновленным.
Вдохновение в дизайне прощания
Творчество — это не просто переключатель, который можно включать и выключать в любое время.
