Адаптивные сетки и как их использовать
Вы ознакомились с аргументами зачем использовать сетку, узнали, как ее настроить, и со всем согласны. Однако, никто не сказал вам, как ее использовать. Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией. Фиолетовые прямоугольники – это элементы поля Элементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами. Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов.
 Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки. Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки. Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.1. Элементы поля должны занимать определенное количество столбцов
Идея состоит в том, что элементы поля должны располагаться на определенном количестве столбцов. Вы можете разделить их, как хотите, 6 на 6, 3 на 4, 4 на 3, как угодно. В этом примере я показываю карточку профиля с разным количеством столбцов. Карточки профиля со столбцами (первое изображение) и без столбцов (второе изображение) Иногда, когда вы захотите разделить секцию на определенное число столбцов, вы обнаружите, что, идеально расположив их на сетке, они окажутся слишком широкими. Смотрите на классический паттерн «How To» ниже: Если бы мы разместили их на сетке, текст бы слишком сильно растянулся.
2. Не оставляйте элементы поля в желобах
Ваши элементы должны находиться внутри столбцов и не попадать в желоба. Вы НЕ МОЖЕТЕ оставлять элементы в желобах, потому что это противоречит цели сетки.
3. Можно размещать элементы внутри полей, которые не выровнены по сетке, если родительское поле расположено на столбцах
Теперь мы рассмотрим моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам – на изображение и текст. И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов. Карточка профиля с родительским контейнером, расположенным на шести столбцах (1), без выделения (2) и без сетки (3)
Карточка профиля с родительским контейнером, расположенным на шести столбцах (1), без выделения (2) и без сетки (3)
4. Не используйте столбец в качестве внешнего отступа
Весь важный контент должен соответствовать ширине контента. Поначалу это будет казаться странным, потому что, если вы не привыкли использовать сетку, вам покажется, что сетка – это артборд, и вам нужно добавить в дизайн отступы. Именно для этого нужны боковые поля, они выступают в роли дополнительных отступов. «Но когда браузер сжимается, он просто станет равен ширине контента, и это будет выглядеть странно, правда?» Нет, все не так. Все зависит от кода. Либо ваш контент внутри сетки начнет пропорционально масштабироваться, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом. Дизайн должен заполнять ширину контента (1) и не оставлять столбцы в качестве поля (2) Поэтому, если кто-то говорит: «Мне нужен дизайн с шириной 1200px», это не означает, что ваш дизайн буквально имеет ширину 1200px.
5. Элементы без полей или текстурная графика должны располагаться от края до края артборда и выходить за пределы столбцов
Изображение без полей в верхнем разделе макета страницы Это исключение из 4 правила – когда у вас есть цвет фона или изображение без полей. В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы. Если у вас есть изображение, выходящее за пределы страницы, и вы согласны с тем, что оно будет обрезано, оно также может выходить за пределы сетки. Abstract содержит заголовки в сетке (1), в то время как другие сайты, такие как Google Flights, прикрепляют заголовки к браузеру (2) Заголовки и иногда футеры также могут иметь свои собственные исключения, они не считаются частью контента.
Как это работает
Видео объяснение от Intuit В традиционной сетке ширина столбцов и желоба остается неизменной, меняется только количество столбцов. Почему? И как это работает? Это должно упростить процесс проектирования. Если набор из трех карточек располагается в четырех столбцах в десктопной версии сайта, то на планшете вы должны показать две карточки, а третья так должна отображаться во втором ряду. Ура! Вам не нужно изменять их размер, потому что вы уже знали, что они расположены на четырех столбцах.
Фиксированная сетка (Fixed Grid)
Примеры фиксированной сетки от TrueCar и Warner Bros Careers Если ваш разработчик кодит фиксированную сетку, при переходе от настольного компьютера к планшету, вы переходите к следующей контрольной точке (точке останова), и большие боковые поля будут сжиматься до следующей контрольной точки.
Гибкая сетка (Fluid Grid)
Примеры гибкой сетки от Credit Karma и Airbnb Теперь перейдем к гибким сеткам. По мере того как вы уменьшаете окно, дизайн динамически изменяется, текст переносится, а элементы сужаются. Однако ваши элементы не изменят макет, пока вы не достигнете следующей спроектированной вами контрольной точки. Итак, разработанные вами контрольные точки – это просто ориентиры. Вот почему столбцы и желоба в сетках не меняются, потому что мы хотим упростить дизайнерам создание согласованности, когда нам нужно подумать о макете.
Гибридные сетки (Hybrid Grids)
Также общепринятой практикой является использование комбинации гибких и фиксированных сеток. Обычно сайты гибкие, когда они уменьшаются до размера мобильного устройства из-за множества различных размеров устройств.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Invision’s Genome Project
Вы можете видеть, что для своего дизайна они намеренно не использовали желоба Мало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Dropbox Design
У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Wordpress
Создание аккаунта для WordPress То, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
The Mockup Club
Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Я уверен, что Instagram может отказаться от 6 толстых столбцов в десктопной версии.
Вывод
Цель состояла в том, чтобы дать вам ряд рекомендаций, как использовать сетки в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество написанного кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все они делали акцент на том, почему это важно, а не на «правилах» использования сетки. Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток: Material Design – система Google Дизайн-система Intuit Carbon – дизайн-систем IBM …И большой список других систем Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток: Material Design – система Google Дизайн-система Intuit Carbon – дизайн-систем IBM …И большой список других систем Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Перевод статьи uxdesign.cc
Адаптивные сетки и как их использовать — Дизайн на vc.ru
В статье мы рассмотрим виды таких сеток, их реализацию на примере известных приложений, а также несколько важных советов при использовании данного инструмента в дизайне.
5903 просмотров
Источник
Итак, предположим, что у вас есть общее представление о том, как использовать сетки, но вы хотите узнать, как применять их к макетам, которые есть в интернете.
Адаптивные сетки — это метод систематической корректировки, наведения порядка, установления иерархии и «логики» ваших проектов. Они делают вещи менее плавными, и, набравшись опыта, вы с лёгкостью сможете сказать, кто использует сетки, а кто нет.
Когда люди становятся лучшими дизайнерами, их глаза постоянно рисуют горизонтальные и вертикальные линии, чтобы создать такой же порядок только у себя в голове.
Мы рассмотрим некоторые приложения адаптивной сетки, а также их масштабирование к мобильным устройствам. Что ещё важно, я хочу научить вас объединять и подбирать макеты так, чтобы удовлетворить потребности в дизайне.
Разметка одной колонки
Aka макет всей страницы. Это самый простой макет, который используется для лендингов. У вас есть место для больших изображений, которые могут рекламировать ваш продукт или бренд.
Элементы, находящиеся внутри вашей одностолбцовой разметки действуют как отдельные модули, из-за чего их можно легко масштабировать на мобильных устройствах, потому что всё что нужно уже расставлено в необходимом для вас порядке.
Поскольку такой макет мощен для провоцирования эмоций, он является обобщённым вариантом для домашних страниц, страниц «О нас», практических рекомендациях, новых продуктов и т.д. В общем и целом макет состоит из 12 столбцов для основного контента.
Использование сетки
Отчётливо видно, что WeWork использует сетки в своих проектах, потому что все элементы выстраиваются в линию, несмотря на то, что они разделены пустыми строками. Лёгкая подача заключается в том, что количество отступов между элементами одинаково, а внешние края имеют одинаковую ширину, что делает этот дизайн очень приятным для глаз.
Примеры
Вот несколько примеров разметки одной колонки. Обратите внимание, как дочерние элементы внутри родительского могут быть разделены на разные столбцы, но родительский всё так же находится в одном основном контейнере.
Разметка двух колонок
Один из самых распространённых макетов просто потому, что вам не нужен текст шириной более 6–8 столбцов. Другое преимущество заключается в том, что можно разместить другие элементы гораздо выше сгиба и использовать боковой столбец для навигации, рекламы, призыва к действиям и т.д. Вы должны использовать 8 столбцов для основного контента и 4 столбца для второстепенного.
«8 столбцов? Но ведь тогда у меня будет гораздо меньше места для дизайна», — могли бы сказать вы. В интернете нельзя позволять тексту занимать все 12 столбцов. Это основной типографский принцип, при котором удобная ширина чтения составляет около 60–80 символов при 16 пикселях, а на десктопе — не более 8 столбцов. Даже в одностолбцовых лендингах объекты располагаются по центру и имеют максимальную ширину. Так что на самом деле «мало места» не является проблемой и даже сделает ваш дизайн лучше.
Эта разметка очень универсальна и подходит для внутренних страниц сайта, например, когда у вас есть много текста для чтения. Примерами являются блоги, инструкции, часто задаваемые вопросы, гайды, или другие полезные вещи для пользователя.
Примерами являются блоги, инструкции, часто задаваемые вопросы, гайды, или другие полезные вещи для пользователя.
Примеры
На телефонах
Трёхколонная разметка
Поскольку вы имеете дело с тремя столбцами, соответственно у вас есть выбор, что и куда распределить. Вначале рассмотрим простой пример – чётное распределение 4–4–4.
4–4–4 распределение
Отличный вариант, когда вам нужно показать много изображений. Также подходит, если дизайн будет использовать максимальную ширину.
Неравномерное распределение (3–6–3)
Неравномерное распределение — разметка, когда у вас есть продукт с длинной прокруткой контента и другими вещами, доступными пользователю. Это удобно, когда основной контент не требует большого количества горизонтального пространства.
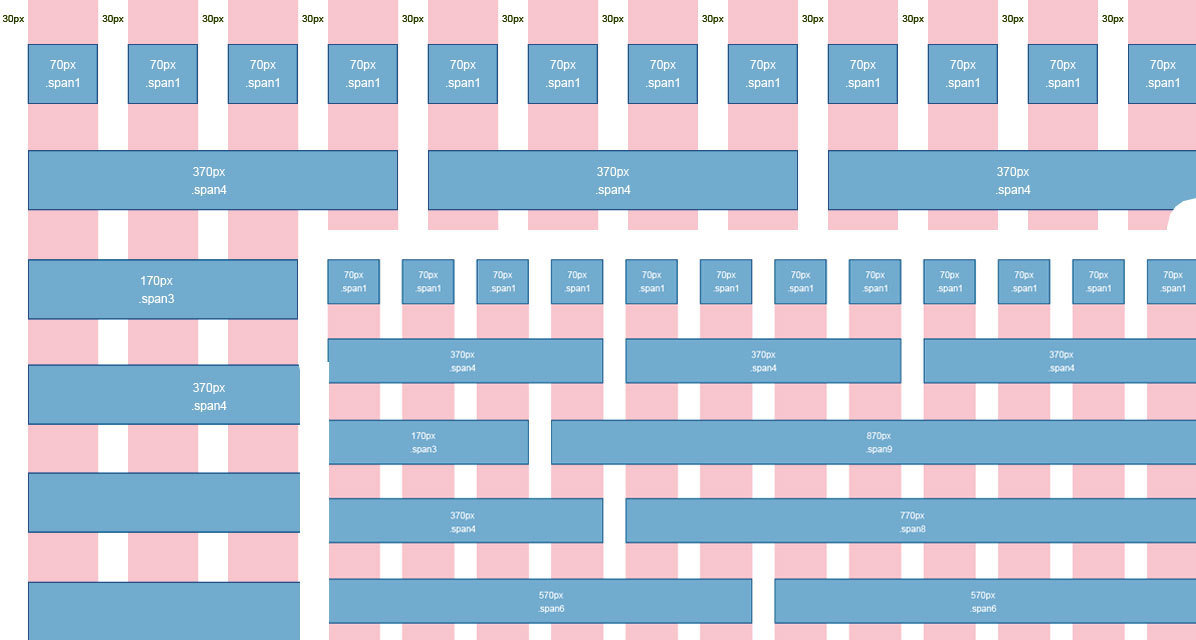
Вот пример макета 3–6–3 с доски объявлений Dribbble. Фиолетовый контур указывает, где на сетке находится содержимое, а фиолетовые блоки — на дополнительный отступ элемента. Мне очень нравится этот пример, потому что это своеоброзное напоминание о том, что вы можете разбить страницу как вам угодно. Здесь заголовок и большой CTA — это модуль, который работает как оператор заголовка перед тремя столбцами. Если присмотреться, то в центре можно увидеть всё те же 6 столбцов.
Мне очень нравится этот пример, потому что это своеоброзное напоминание о том, что вы можете разбить страницу как вам угодно. Здесь заголовок и большой CTA — это модуль, который работает как оператор заголовка перед тремя столбцами. Если присмотреться, то в центре можно увидеть всё те же 6 столбцов.
На телефонах
Как и при разметке с двумя столбцами, вам нужно принимать решение о том, как вы хотите отображать свой контент, что зависит от важности вашей информации. На всё том же примере из Dribbble, на планшете левая панель полностью исчезает. На телефоне правая панель убрана в кнопку фильтра. Нажатие на кнопку фильтра открывает раздел и перемещает содержимое ниже.
Неравномерное распределение (2–5–3)
Facebook и Twitter используют такую вариацию, где роль основного контента выполняет длинная область со скроллом. Как вы могли уже заметить — количество столбцов для левой и правой стороны неодинаково. Левая панель — это навигация, а правая часть занята такими элементами как дни рождения, хайлайты, напоминания и тренды.
Как вы уже знаете, разметка 12 столбцами считается базовым и стандартным вариантом для десктопа, но это не значит, что вам нужно использовать только её. Некоторым страницам может понадобиться собственная сетка, что зависит от вашего продукта. В этом случае разметка работает, потому что столбцы не особо широкие, а их неравномерное распределение обеспечивает иерархию и внимание к необходимым областям.
По правде говоря, вы можете сжать сетку так, как вам нравится. Просто нужно быть внимательней к цели вашего сайта и тому, как та или иная разметка будет соблюдать эту цель. Если бы основным контентом сайта были длинные истории или большие изображения, я бы не использовал разметку тремя столбцами, потому что мне нужно больше горизонтального пространства. Поэтому я бы поместил навигацию сверху и использовал бы два столбца.
Липкие панели
Липкая панель — это область, которая при скроле остаётся на своём прежнем месте. Информация на такой панели может быть статической, например, какое-то предупреждение с призывом к действию или же динамической, которая обновляется по мере изменения информации.
Сама разметка такая же, как и двухстолбцовая, но с липким элементом намного короче. Довольно таки эффективная штука, с помощью которой можно отображать то, что пользователь сделал на статичной стороне.
Призыв к действию в согласованном представлении важен, поскольку он напоминает пользователям о том, каким должен быть их следующий шаг, что приводит к увеличению конверсии. По сравнению со скроллом при двух столбцах, липкий столбец лучше всего подходит, если вы хотите выделить одно действие, которое может выполнить пользователь, тогда как статический элемент лучше всего подходит для нескольких действий.
Если вы проектируете с сеткой, панель должна быть внутри сетки. На десктопе она будет занимать 3 или 4 столбца. А остаток возьмёт на себя при скролле 8 или 9 столбцов.
Важно: если вы решите создать липкую панель, она должна быть короткой, чтобы её было видно на любых мониторах для десктопа. И если липкий элемент будет динамическим или будет сворачиваться/разворачиваться, убедитесь, что содержимое не будет обрезаться.
На телефонах
Заметили, что для ПК это то же самое, что и разметка двумя колонками, но с боковой панелью покороче? Разница в том, что на мобильных эта панель превращается в липкий колонтитул. Другой вариант — модуль, спрятанный в контенте.
Airbnb хороший тому пример. Когда пользователь нажимает кнопку «Забронировать», отображается модальное окно с деталями бронирования. Обычно липкий нижний колонтитул становится очень резюмированным и если пользователь тапает по нему, то отображается модальное окно, или же вместо тапа можно просто свайпнуть вверх.
Веб-приложение
У некоторых сайтов есть постоянная навигация, которая привязана к краям экрана ( часто вверху и слева).
Эти скучные навигационные меню помогают пользователям чувствовать, что они используют приложение и полезны для очень ориентированных на действия интерфейсов, где нужно переключаться между различными действиями. Поскольку подобный дизайн означает, что навигация есть всегда, вы можете использовать это в своих интересах.
Для веб-приложения липкая навигация фактически никак не относится к сетке. Сетка — это только ваш контент. Обычно у навигации фиксированный размер. На скринах выше — Spotify, у которого липкие левая и нижняя панели, а при изменении размера окна браузера менять размеры будет только содержимое сетки.
Вот идеальный пример того, как в таком случае будет работать эта сетка. Календарь Google уже размечен сеткой! И как в случае Spotify, здесь тоже есть навигация, привязанная к левому краю.
Примеры
Google Keep
YouTube
На мобильных
Как правило, у веб-приложений есть и мобильный вариант. Если на вашем телефоне такое приложение есть — ваши возможности становятся больше по сравнению с веб-версией в мобильном браузере.
В мобильном интерфейсе навигационные элементы, как правило, находятся в бургер-кнопке. Если бы на десктопе навигация находилась сверху и действовала всеобъемлюще, она бы всё равно была привязана к верхнему краю.
Точно так же и со смартфонами — навигация привязана к нижней части телефона. Почему именно к ней? Весь секрет в легкодоступности, именно по этой причине некоторые компании больше не делают свою навигацию в верхней части.
Мобильное приложение Slack скрывает свою навигацию в верхнем левом значке. Google Keep — в бургер-меню, а ещё показывает новую липкую кнопку для создания новых заметок. В веб-версии Youtube навигация находится в нижнем колонтитуле.
И это далеко не всё. Есть также много других интересных способов использовать сетку для создания потрясающего дизайна. Иногда вам не нужно делать все 12 столбцов для десктопа (как в примере с Twitter).
Трёхколоночный макет даже не нужно начинать с самого начала страницы. Это только малая часть того, как вы можете использовать сетки в дизайне и более того, именно такие элементы дизайна как сетки могут заставить вас задуматься об иерархии.
Хэй, дизайнер! Больше подборок и увлекательных статей ищи в нашем блоге или Telegram.
Адаптивное руководство по сетке макета для дизайнеров | ORIOL BANUS
Опубликовано в
·
6 мин. Читать
·
января 6, 2022
Начните свой проект пользовательского интерфейса.
Точки останова Определение макетаЭто первая часть серии из двух статей. Вы можете найти вторую статью, Руководство по расстоянию для дизайнеров здесь.
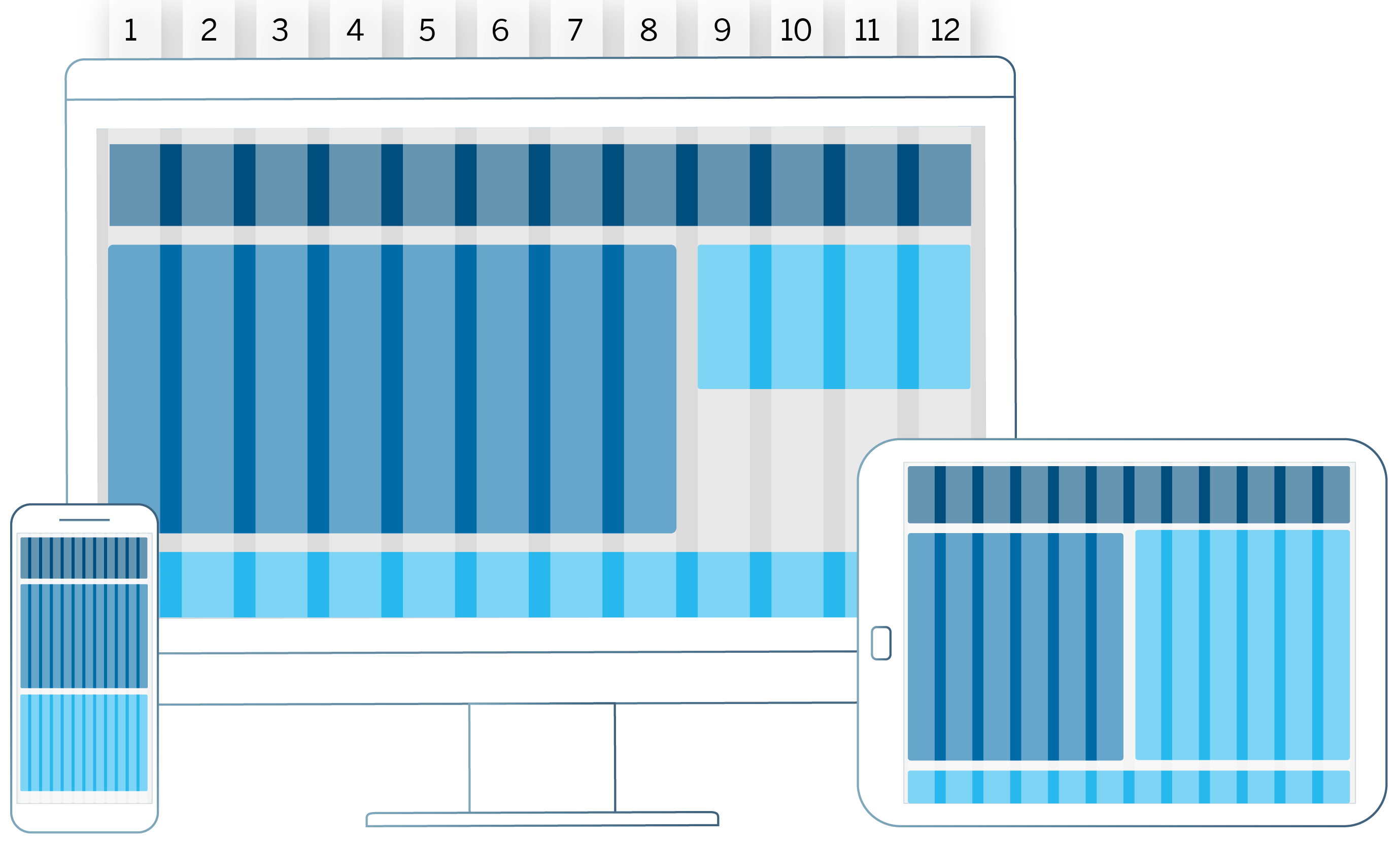
Компоновка в основном означает расположение заранее определенных элементов, таких как изображения, текст и компоненты на экране . Макеты используют одинаковые элементы и интервалы, чтобы обеспечить согласованность между платформами и размерами экрана.
Мы хотим, чтобы макет имел следующие принципы:
- Сбалансированный: Используйте сетки для размещения визуальных элементов.

- Ответ: Расположите визуальный элемент в зависимости от размера экрана.
- Стандартизированный: Используйте стандартизированные элементы, организованные в пространстве.
Адаптивная сетка позволяет динамически изменять макет в зависимости от размера экрана. Это также гарантирует единообразие макетов на всех страницах веб-сайта.
Определение сетки 8 пикселей
Лучше всего построить макет с сеткой 8 пикселей, геометрической основой всех визуальных элементов, включая типографику и иконографию. Мы рассмотрим эту 8-пиксельную сетку позже в другой статье.
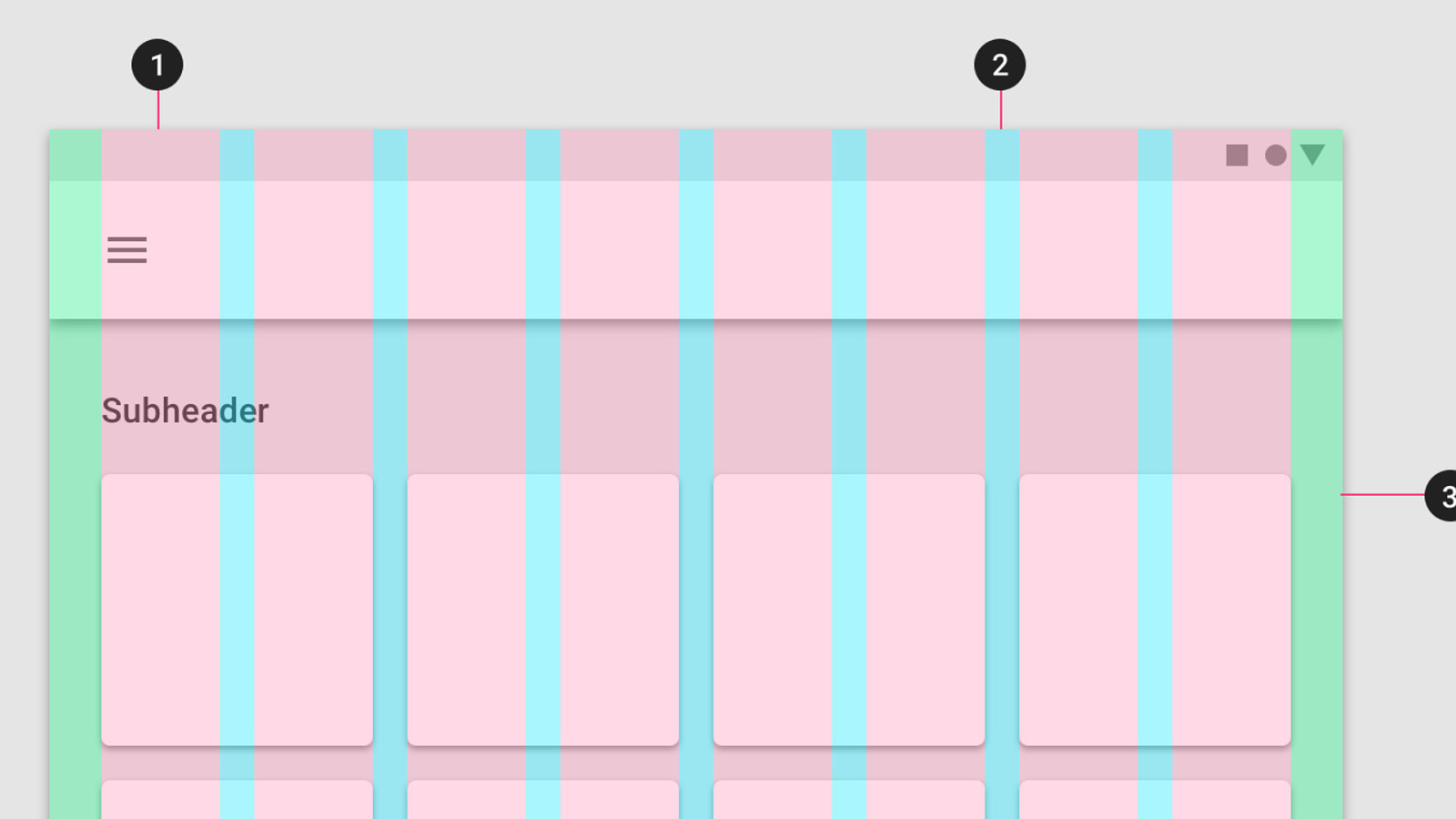
Компоновка состоит из группы из столбцов , разделенных промежутками, которые называются желобами . Поля макета — это внешние поля сетки. Наконец, анатомия макета — это блоки контента, такие как заголовок, навигация или нижний колонтитул; содержимое может охватывать любое количество столбцов и изменять размер с сеткой.
Столбцы
СтолбцыВ этой адаптивной сетке 12 или 4 столбца. Ширина столбцов зависит от размера сетки. Столбцы всегда выравниваются по центру экрана.
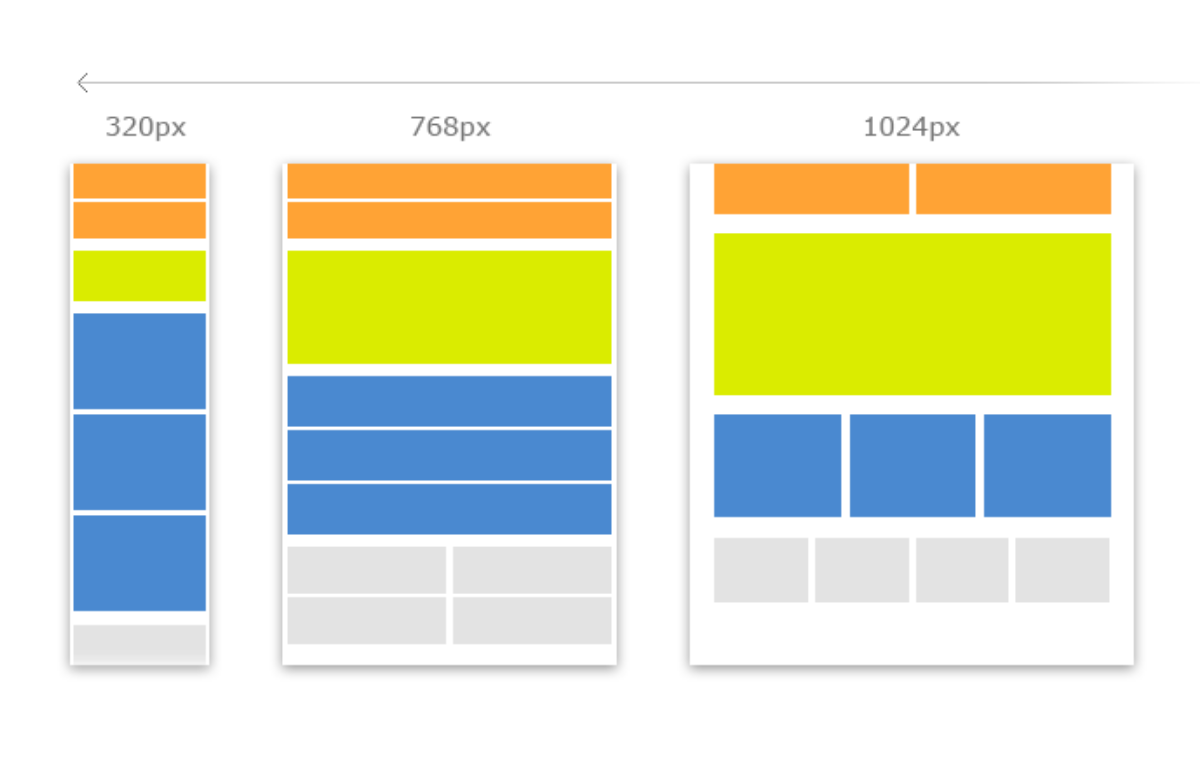
- МОБИЛЬНЫЕ: 4 столбца: На экранах шириной от 320 до 655 пикселей имеется 4 столбца. Ширина столбцов меняется в зависимости от размера экрана.
- ПЛАНШЕТ И НАСТОЛЬНЫЙ КОМПЛЕКТ: 12 столбцов: В адаптивной сетке на экранах, начиная с ширины 656 пикселей, имеется 12 столбцов. Ширина столбцов зависит от размера сетки.
Поля
Поля по бокамПоля сетки — это внешние поля сетки. Они могут быть такой же ширины, как желоба или больше. У нас есть два типа маржи: фиксированная или изменчивая.
Фиксированные и изменчивые поляФиксированные поля:
Поля на внешнем краю сетки имеют фиксированный размер в пределах контрольной точки, когда сетка является изменчивой.
Гибкие поля:
Когда мы сталкиваемся с фиксированной сеткой на экранах шириной более 1440 пикселей, мы будем использовать гибкие поля, то есть сетка всегда будет иметь ширину 1264 пикселей, а поля будут одинакового размера с обеих сторон, справа и слева. , и размер будет отличаться в зависимости от размера экрана.
, и размер будет отличаться в зависимости от размера экрана.
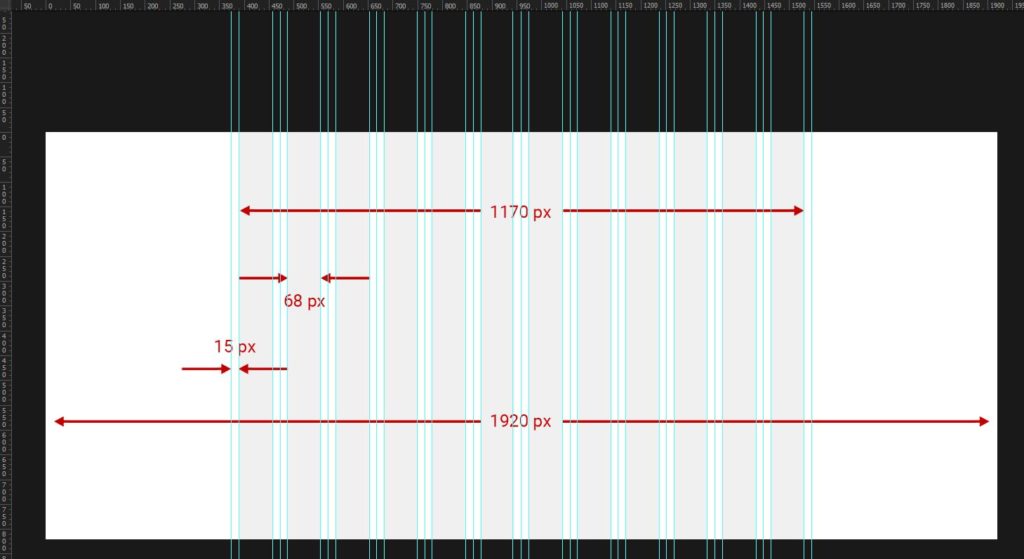
Пример расчета:
При размере экрана 1920 пикселей мы применим Фиксированную сетку 1264 пикселей. Свободное поле будет результатом деления размера экрана за вычетом фиксированного размера сетки: 1920–1264 пикселей = 656 пикселей. Затем нам нужно разделить результат на 2: 656/2=328px. Таким образом, мы добавим отступ в 328 пикселей с каждой стороны.
Желоба
Желоба разделяют колонныЖелоба — это промежутки между колоннами. Ширина поля — это фиксированные значения (8 пикселей, 16 пикселей или больше), основанные на контрольных точках.
Я рекомендую использовать 8px Gutter для экранов шириной от 320px до 655px, а 16px Gutter применяется для экранов от 656px и выше. Вы также можете использовать больший желоб для широких экранов.
Структура макета
Анатомия макета Области макета, содержащие содержимое. Области макета могут охватывать любое количество столбцов и изменять размер в соответствии с сеткой.
Области макета могут охватывать более 12 столбцов и изменять размер или оставаться фиксированными с сеткой. Я рекомендую использовать макет из 4 столбцов для небольших экранов (мобильных) и макет из 12 столбцов для стандартных экранов (планшетов и компьютеров).
Горизонтальная компоновкаМы можем использовать компоновку двумя разными способами: либо использовать все столбцы макета (связующий столбец) , либо мы можем использовать некоторые из столбцов (смещение) .
1. Компоновка связующих столбцов
В связующей модели мы используем все доступные столбцы и группируем их для создания групп «промежутков столбцов». Содержимое страницы охватывает 4 или 12 столбцов, используя все предоставленное пространство. Содержимое изменяет размер до тех пор, пока изменяется размер экрана.
Пример использования макета:
- МОБИЛЬНАЯ КОЛОННА РАЗМЕЩЕНИЕ 4/4: 1 колонка, состоящая из 4 колонок сетки.

- РАСПРЕДЕЛЕНИЕ КОЛОНН DESKTOP 6/12 : 2 колонки, составленные из 6 колонок сетки.
- РАСПРЕДЕЛЕНИЕ КОЛОНН DESKTOP ИЗ 4/12 : 3 колонки по 4 в каждой.
2. Смещенный макет
Смещенный макетСодержимое страницы не всегда должно занимать 12 столбцов; он может занимать меньшую область в центре страницы. В этом примере показана область макета сетки из 12 столбцов со смещением в 2 столбца с обеих сторон, в результате чего диапазон столбцов составляет 8,9.0003
Этот макет достаточно гибкий.
FluidГибкая сетка предназначена для веб-приложений, так как использует почти 100% ширины экрана (кроме полей). В пределах точки останова количество столбцов является постоянным, а размер блока масштабируется с размером экрана.
Использование:
Fluid Grid будет использоваться для экранов шириной от 320 до 1440 пикселей.
Фиксированная
Фиксированная сетка имеет максимальную ширину . Ширина обеспечивает максимальную читаемость содержимого страницы на больших экранах и экранах высокой четкости.
Использование:
Фиксированная сетка будет использоваться для экранов размером более 1440 пикселей ; от этой ширины и выше мы будем использовать фиксированную сетку шириной 1264 пикселей.
ФиксированныйИспользуйте набор стандартных контрольных точек для сохранения целостности макета на экранах разных размеров.
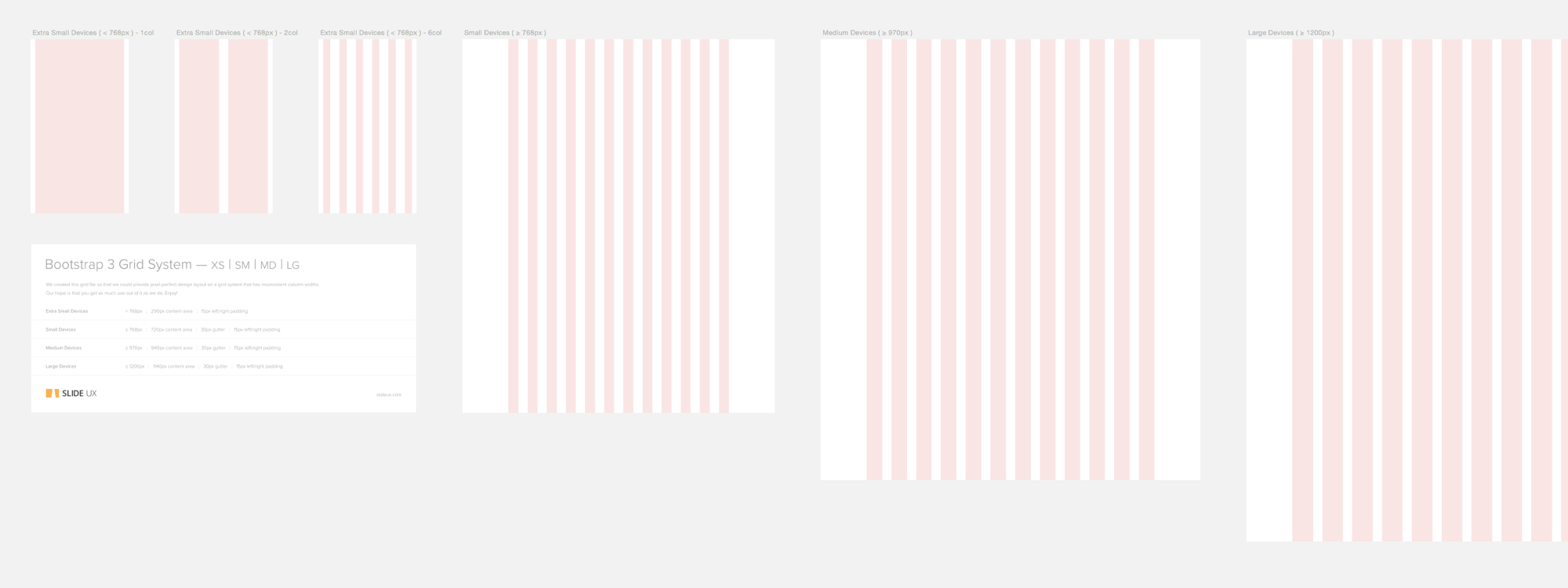
Здесь я предлагаю таблицу, которую используют дизайнеры и фронтенд-инженеры для работы над сайтом. Вы можете изменить цифры в соответствии с потребностями вашего продукта, но имейте в виду стандартные размеры экрана.
Точки останова определяются как атрибуты минимальной ширины. Это означает, что размеры экрана между двумя определенными размерами точки останова будут наследовать все размеры точки останова меньшего размера.
- 12 Ширина столбцов является плавной и соответствует 8,33% ширины сетки.
- 4 Ширина столбцов изменчива и равна 25% ширины сетки.
Пример:
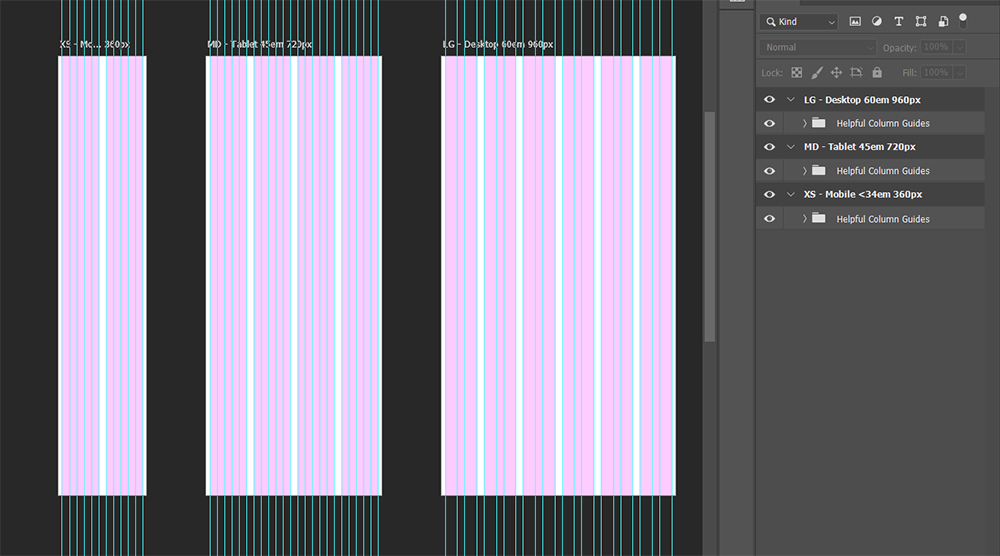
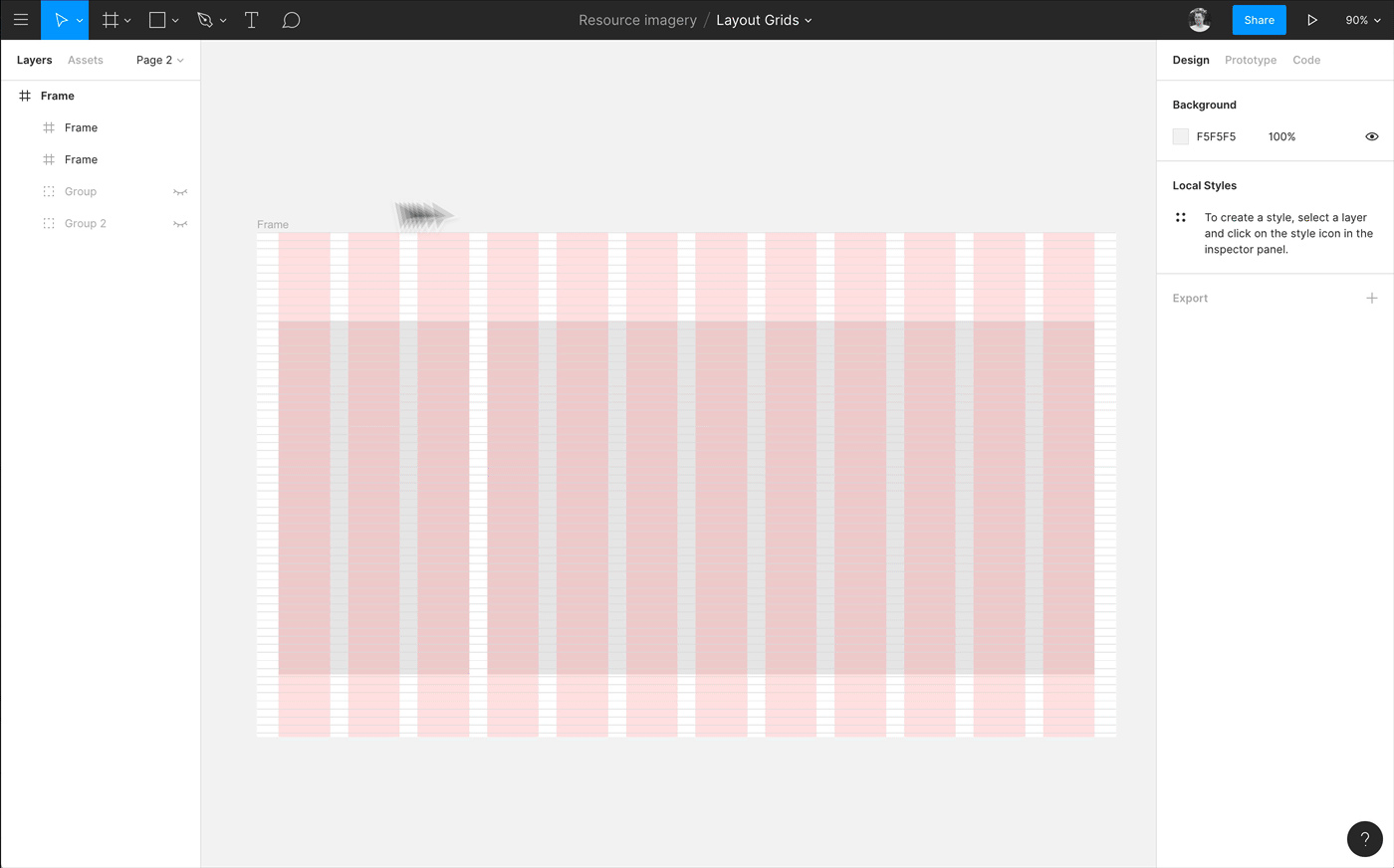
МакетыВнимательно изучив приведенную ниже таблицу, вы можете настроить свои файлы дизайна, чтобы они соответствовали ранее предложенным числам. Здесь вы можете увидеть пример страницы настроек макета на скетче для каждой точки останова, но вы можете сделать то же самое в Figma или любом другом программном обеспечении, с которым вы работаете.
Макет эскизаЭто макет, который я сделал для веб-сайтов и продуктов, над которыми я работаю; но это всего лишь пример, и вы можете изменить эту концепцию, чтобы адаптировать макет к своим дизайнерским интересам.
Я бы порекомендовал вам просмотреть хорошо документированные макеты других компаний. Вот список моих фаворитов:
- Bootstrap: https://getbootstrap.com/docs/4.0/layout/grid/
- Adobe: https://spectrum.adobe.
 com/page/responsive-grid/
com/page/responsive-grid/ - Дизайн материалов: https://material.io/design/layout/understanding-layout.html#composition
- IBM: https://www.carbondesignsystem.com/guidelines/2x-grid/overview/
Не стесняйтесь обращаться, если у вас есть какие-либо вопросы — я всегда готов поболтать.
Создание адаптивного дизайна с помощью сеток
Система сеток — один из самых важных инструментов в дизайне пользовательского интерфейса. Это помогает дизайнерам создавать адаптивные макеты проще и легче.
Вы можете начать писать электронное письмо на домашнем компьютере и закончить его с планшета или мобильного телефона в поезде или в кафе.
Мы получаем доступ к контенту через различные устройства и размеры экрана. И эти приложения должны адаптироваться, чтобы сделать задачи доступными для вас, независимо от размера экрана, с которым вы работаете.
Итак, главная проблема сегодня — это адаптация контента к различным экранам и устройствам, которые находятся в наших руках. Если вы хотите узнать больше об этом, не ждите больше. Эта статья проведет вас через основы сеток.
Если вы хотите узнать больше об этом, не ждите больше. Эта статья проведет вас через основы сеток.
Совет по прочтению: Выравнивание в пользовательском интерфейсе: невидимая структура дизайна
Что такое сети?
Fonte: 960.gsСетка — это структура, образованная невидимыми линиями, которые делят страницу на столбцы или модули. Эти столбцы помогают дизайнерам выравнивать и упорядочивать элементы страницы в своих проектах.
Работа с сеткой позволяет дизайнерам настраивать и выравнивать элементы, помогая поддерживать согласованность без особых усилий.
Чтобы понять, насколько они важны, просто представьте, как сложно изменить размер всех элементов на странице, доверяя только своим глазам или «чутью».
Больше точности и гибкости
Сетки облегчают выравнивание элементов на странице, а также необходимы для обеспечения единообразия дизайна.
Схема столбцов, строк и пробелов служит основой для макета страницы, позволяя разрабатывать приложения и веб-сайты с большей организованностью и точностью.
Таким образом, сетки обеспечивают еще большую гибкость для межплатформенного отклика с экранами разных размеров.
Эта гибкость позволяет вашему интерфейсу адаптироваться к различным устройствам и обеспечивать надлежащее взаимодействие для каждого размера экрана, не сводя дизайнеров с ума.
Совет по прочтению: Типографика в пользовательском интерфейсе: как улучшить взаимодействие с пользователем
Сетки — старая концепция программное обеспечение, которое необходимо наполнить контентом.
Но этот инструмент существует уже давно. Сетки использовались для организации элементов в книгах и даже в искусстве эпохи Возрождения, где художники искали идеальную геометрию.
В 13 веке французский архитектор разработал технику, используемую до сих пор: диаграмму Виллара де Оннекура.
Этот метод, названный в честь своего создателя, смешивает систему сетки с концепцией золотого сечения для создания макетов с полями на основе фиксированных соотношений.
Терминология
Прежде чем мы перейдем к типам решеток и их использованию, давайте сначала разберемся с терминами, связанными с этой концепцией. Итак, мы кратко объясним следующее:
- Столбцы;
- Желоб;
- Маржа;
- точки останова;
- Поля.
Колонны
Колонны являются основой сетки. Они определяют область, где будет располагаться контент.
Ширина каждого столбца измеряется в процентах, а не в фиксированных числах, что дает профессионалам больше гибкости при проектировании для разных размеров экрана.
Количество столбцов будет зависеть от размера и разрешения каждой контрольной точки экрана. Наиболее распространенные фреймворки используют сетку из 12 столбцов одинаковой ширины; это дает дизайнерам большую гибкость в макете.
Но, конечно, нет смысла использовать сетку из 12 столбцов, если в вашем дизайне нужно только 8 столбцов.
Желоб
Синие вертикальные полосы обозначают желоба.Желоба — это пространство между колоннами. Их функция в основном та же, что и у пробелов: дать макету передышку.
Поля
Поля — это свободное пространство между границей и внешними краями формата; они обходят все четыре стороны содержания. Дизайнеры могут настроить и изменить поля для каждой стороны.
Точки останова
Точки останова — это точки, в которых содержимое веб-сайта будет изменяться и подстраиваться под размер экрана пользователя. Таким образом, макет настраивается в соответствии с конкретной ориентацией в заданном диапазоне точек останова.
Каждое устройство имеет определенные точки останова в зависимости от размера экрана; подумайте о мобильных телефонах, планшетах, часах и настольных компьютерах.
В конечном счете, точки останова — это значения пикселей, которые разработчики или дизайнеры могут определить в CSS. Таким образом, когда адаптивный веб-сайт достигает предварительно определенных значений пикселей, макет изменяется, чтобы предоставить зрителям наилучшие возможности.
Концепция точки останова необходима для понимания адаптивного дизайна. Вы можете проверить таблицу с диапазонами точек останова для каждого устройства по ссылке ниже:
- Система точек останова
Поля или модули
Поля или модули представляют собой пересечения строк и столбцов . Эти блоки являются основой страницы, потому что все элементы дизайна помещаются в эти единицы пространства, созданные прямоугольными узорами в сетке.
Поддерживать поля на одной высоте может быть хорошо, но это не всегда возможно.
Дизайн интерфейса и сетки
Если в прошлом сетки были необходимы для печати, то сегодня они незаменимы в цифровом мире.
Сетки стали важнейшим инструментом для разработки цифровых продуктов с целью обеспечения наилучшего взаимодействия с пользователем на всех устройствах.
Таким образом, независимо от размера экрана, дизайнеры должны иметь возможность наилучшим образом организовать содержимое на каждом экране. По этой причине использование Grid-системы в UX/UI-дизайне просто необходимо.
По этой причине использование Grid-системы в UX/UI-дизайне просто необходимо.
Как использовать сетку в вашем проекте?
Сетки — это структуры со столбцами, разделителями и полями, цель которых — помочь организовать содержимое интерфейса.
Первый важный шаг для начала использования Grid — понять, как настроить его, чтобы он служил вам наилучшим образом.
Как создать сетку
Для начала вы можете настроить ширину желобов и полей вашей сетки. При этом вы автоматически получите ширину столбцов.
Вы можете отрегулировать ширину Gutters, чтобы между столбцами было больше или меньше места. Чем уже желоба, тем больше создается ощущение, что элементы поля являются частью одной и той же группы.
Следовательно, чем шире желоба, тем больше кажется, что они представляют собой контент другого типа.
Однако следите за тем, чтобы промежутки не были слишком широкими и не превышали размеры столбцов.
Поля, с другой стороны, следуют более или менее тем же правилам, что и желоба.
Их можно отрегулировать, чтобы оставить больше или меньше места между содержимым и краем экрана.
.Но, как и в Gutters, не делайте поля слишком широкими, так как это оставит мало места для размещения контента на странице.
.Горизонтальная сетка
Сетку макета можно настроить, если вы работаете над проектом сенсорного пользовательского интерфейса с горизонтальной прокруткой.
В этой конфигурации поля и промежутки располагаются горизонтально, а не сверху вниз, как в стандартной сетке.
В горизонтальной сетке высота экрана определяет количество столбцов.
Обратите внимание, что интерфейсы с горизонтальной прокруткой редко встречаются на платформах без сенсорного экрана и на веб-платформах. Поэтому используйте эту конфигурацию только для сенсорного устройства с горизонтальной прокруткой. Его использование вне этой цели весьма необычно.
Сетки 960px и 1440px
Когда мы говорим о сетках, мы также должны говорить о разрешении экранов для размещения контента.
В этом смысле стоит пояснить, что использование сеток напрямую связано с количеством пикселей на экране.
Таким образом, мы можем работать с двумя типами разрешения сетки — наиболее распространенными в настоящее время.
- 960: при ширине 960 пикселей. Это разрешение может быть немного устаревшим. Более современные устройства имеют более высокое разрешение экрана. Однако Grid 960 все еще работает и может использоваться;
- 1440: при ширине 1440 пикселей. В отличие от 960, эта сетка больше рекомендуется для размера экрана современных устройств.
Сетки 960 и 1440 можно загрузить из Интернета и использовать в программном обеспечении для проектирования.
Их можно найти на соответствующих веб-сайтах:
- 960.гс
- 1440px.com
В чем разница между сетками 960 и 1440 пикселей?
Элементарное различие между двумя сетками заключается в их адаптации к различным размерам экрана, которые мы имеем сегодня.
На веб-сайте 960.gs вы найдете макеты с сетками из 12 и 16 столбцов, а на веб-сайте 1440.px.com вы найдете сетки из 8, 9 и 12 столбцов.
Все будет зависеть от вашего проекта и размера экрана, над которым вы будете работать.
Основные рекомендации по работе с Grids
Хотя его использование кажется интуитивно понятным, некоторые инструкции и основные правила использования Grid в ваших проектах UX/UI заслуживают внимания.
1) Поместите элементы в наборы столбцов
В сетке с 12 столбцами вы можете разместить элементы несколькими способами. Например, вы можете создать два блока контента с шестью столбцами, три набора с четырьмя столбцами в каждом или четыре блока с тремя столбцами. См. изображение ниже для лучшей визуализации:
.Не забудьте оставить промежутки (передышку) между каждым блоком контента. Кроме того, установите пределы ваших элементов в столбцах, не помещая их края в желоба, как вы можете видеть в примере ниже:
На изображении показано, как верхнее диалоговое окно имеет оба края, заканчивающиеся на пределах столбца, а второе имеет правый край на границе желоба.
Кроме того, при центрировании элементов в столбцах всегда оставляйте немного места по краям. То есть добавить отступы внутри.
.2) Не используйте столбцы в качестве отступов
Если вы не привыкли работать с сетками, вам может понадобиться добавить отступы в свои проекты. Но для этого и нужны боковые поля: они будут дополнительным отступом.
Как вы можете видеть на изображении ниже, дизайн должен заполнять всю ширину содержимого.
.Не оставляйте внешние столбцы без содержимого, как если бы они были отступами:
3) Можно выходить за пределы сетки
Можно использовать изображения или элементы, выходящие за пределы сетки; они могут идти от края к краю.
Если вы хотите создать фоновый цвет или изображение с полным обрезом, просто вытащите его за пределы сетки в макете. С помощью сетки и ваших боковых полей разработчики поймут, что это элемент, имеющий полную ширину.
.4) Обратите внимание на промежутки между блоками содержимого
При размещении различных элементов в сетке следите за тем, чтобы промежутки между ними были одинаковыми.
5) Протестируйте и дайте волю своему творчеству
Как и в случае любого решения в области UX-дизайна, вам следует протестировать и собрать отзывы о том, как вы разместили элементы в своем пользовательском интерфейсе. Таким образом, у вас будет информация и идеи о пути пользователя, которые могут быть полезны для дальнейшего улучшения вашего дизайна.
Кроме того, не бойтесь исследовать систему сетки. Используйте его наилучшим образом, чтобы помочь вам улучшить организацию вашего контента. Попытайтесь понять, какими еще способами вы можете выделить свой контент и улучшить взаимодействие с пользователем.
Совет по прочтению: Визуальная иерархия: как расставлять приоритеты и выделять информацию
Сетки в областях пользовательского интерфейса
Области пользовательского интерфейса присутствуют во всех макетах. Эти области могут генерировать действия и направлять пользователя на другие страницы.
Эти области могут генерировать действия и направлять пользователя на другие страницы.
В этом смысле области пользовательского интерфейса должны быть согласованными на всех устройствах, адаптированными в соответствии с контрольными точками.
Постоянная область пользовательского интерфейса
Это области, которые могут отображаться вне сетки и не могут быть свернуты.
Постоянный пользовательский интерфейс
Эти области активируются с помощью некоторой команды взаимодействия и остаются активными до тех пор, пока другое взаимодействие не скроет их снова.
Когда эти области видны, они не влияют на сетку макета.
Временный пользовательский интерфейс
Эти панели временно отображаются в макете и не влияют на сетку.
При переключении, чтобы быть видимым, его можно снова скрыть, если пользователи коснутся любого места за пределами панели (или внутри).
Поведение сетки: фиксированное или изменчивое
Quando trabalhamos com responsividade, существующий dois typeos de Grids que podemos utilizar: Grids Fixos e Grids Fluidos .
Фиксированные сетки
В фиксированных сетках при уменьшении размера экрана нет изменения размеров элементов, текста или изображений. Вместо этого столбцы имеют фиксированный размер, а поля изменчивы, чтобы содержимое не менялось в пределах каждого диапазона точек останова.
Макет фиксированной сетки может измениться только в назначенной точке останова.
Жидкостные сетки
Гибкие сетки изменяют размер всех элементов в соответствии с размерами экрана. Но даже с такой динамикой элементы изменятся только тогда, когда они достигнут диапазона контрольной точки.
Таким образом, макет гибкой сетки использует контрольные точки, чтобы определить, когда макет необходимо резко изменить.
Совет по прочтению: WWDC22: Последние объявления Apple
Преимущества использования системы сеток
Помимо выравнивания и организации элементов дизайна интерфейса, использование системы сеток дает другие преимущества:
- Последовательность и ясность: система сетки помогает минимизировать когнитивную нагрузку пользователей.

