В каких программах работают дизайнеры
Веб-дизайнеру сложно создавать красивые сайты без хороших программ. Мы подобрали для вас те самые программы, которыми пользуются дизайнеры в Rubix.
Figma
Это простой графический редактор, который работает на Windows и на Mac OS. Главное преимущество данного редактора в том, что можно работать через браузер и сохранять результат в облаке в пару кликов.
Плюсы работы в Figma
1. Простой интерфейс, на изучение которого не понадобится много времени. Вы сможете создавать дизайн для компьютеров, планшетов и мобильных устройств.
2. Редактирование несколькими пользователями — удобство при работе в команде. Как и в Google-документах здесь можно работать одновременно нескольким людям в режиме редактирования, а также предоставить доступ в режиме просмотра и других уровнях доступа. Единственный минус в том, что редактура возможна лишь с подпиской.
Единственный минус в том, что редактура возможна лишь с подпиской.
3. Удобство для разработчиков, ведь для них есть доступ к выгрузке макета и активов, а также есть возможность запросить фрагменты сгенерированного кода для CSS, iOS и Android.
4. Автосохранение и история работ. Эта функция позволяет не потерять предыдущие версии, т.к. они автоматически загружаются в облако и не прерывать работу ради сохранения и экспорта файлов. Также на протяжении всей работы вы сможете видеть историю изменений: кто, когда и что именно изменил.
5. Сетки позволяют выравнивать детали в макете. В Figma их существует несколько вариантов и все их них настраиваемые. Также удобство сеток состоит в том, что можно один раз создать шаблон стиля и использовать его в других макетах.
6. Можно делать минимальные анимации, не смотря на то, что приложение предназначено для векторной графики и прототипирования.
Недостатки работы в Figma
1. Ограниченное количество шрифтов. Их можно брать только из библиотеки Google Fonts (+-2000). Некоторые шрифты нужно искать и скачивать дополнительно.
2. Комплектующие. Из-за недостаточно хороших комплектующих видеокарты и оперативной памяти, программа может лагать. Это не критично, но иногда может выводить из себя.
3. Не принимает файлы формата .psd (Photoshop) .ai (Illustrator) .sketch (ПО Sketch для Mac), т.е. файлы своих конкурентов. Чтобы открыть эти файлы в Figma, нужно пройти целый квест, чтобы перенести макеты.
Мария
Веб-дизайнер
1) его можно открывать в браузере, т. е. легко презентовать заказчику, ведь достаточно скинуть ссылку. В фотошопе, например, нужно открывать файл либо в формате pdf, либо в psd, что гораздо сложнее.
е. легко презентовать заказчику, ведь достаточно скинуть ссылку. В фотошопе, например, нужно открывать файл либо в формате pdf, либо в psd, что гораздо сложнее.
2) минималистичный инструментарий. Это означает, что все инструменты полезны и нет ничего лишнего, как опять же в том же фотошопе.
3) в Figma есть возможность создания «шаблонов», которые можно использовать в дальнейшей работе и не переделывать все с самого начала каждый раз.
4) можно создавать простую векторную графику.
Adobe Photoshop
В сфере дизайна эта программа не нуждается в представлении. Ей владеет почти каждый веб-дизайнер. Здесь можно редактировать фотографии, видео, а также создавать и редактировать растровые изображения и анимацию.
Плюсы работы в Adobe Photoshop
1. Поддерживает большинство форматов файлов. Сюда входят JPG, PNG, TIFF и прочие.
2. Множество опций для коррекции и редактуры изображений любого формата.
3. Возможность работы в программе с поддержкой русского языка. Это достаточно хорошо, если ваш уровень английского оставляет желать лучшег.
4. Плагины. Их можно использовать для расширения возможностей софта. При этом, их огромное количество.
5. Обучалки. Их вы можете найти на просторах Интернета. Существует множество различных роликов, статей и даже бесплатных курсов для обучения работы в данной программе.
Недостатки работы в Adobe Photoshop
1. Лицензированная версия. Всё бы ничего, но без этого вы не сможете полноценно работать в редакторе.
2. Системные требования должны быть на высоте, иначе программа будет тормозить и не даст вам нормально работать.
3. Навыки и опыт работы в программе очень нужны. Без них будет достаточно сложно разобраться в функционале. Новичку легко потеряться в сложных названиях инструментов и принципов работы.
Навыки и опыт работы в программе очень нужны. Без них будет достаточно сложно разобраться в функционале. Новичку легко потеряться в сложных названиях инструментов и принципов работы.
Мария
Веб-дизайнер
Adobe Photoshop — программа, которая наполнена более обширным количеством инструментов. Его лучше использовать для более детальной обработки фотографий и создания баннеров, т.к. многие инструменты в той же фигме отсутствуют. Лучшее сочетание инструментов для меня — фигма + фотошоп.
Adobe Illustrator
Adobe Illustrator, также как и Adobe Photoshop, достаточно популярен, но уже для векторной графики. Здесь можно создавать как простые, так и сложные иллюстрации.
Плюсы работы в Adobe Illustrator
1. Из-за обширного инструментария иллюстратор отлично подходит именно для векторной графики (рисование иконок, иллюстраций, брошюр, визиток и т. д.).
д.).
2. Возможность одновременной работы в нескольких проектах. Это позволяет увеличить вашу производительность.
3. Оффлайн-режим позволяет работать и без интернета, при этом файлы будут автоматически синхронизированы с облаком.
4. Из-за популярности программы, большинство типографий свободно работают с форматом .ai.
Недостатки работы в Adobe Illustrator
1. Непонятный интерфейс. Новичкам потребуется много времени для обучения в данной программе.
2. Лицензированная версия. Так же как и в предыдущей программе, она необходима для полноценной работы.
3. Системные требования должны быть на высоте, иначе программа будет тормозить и не даст вам нормально работать.
Мария
Веб-дизайнер
Иллюстратор я использую для создания или редактирования векторной графики (иконки, например), т. к. тут больше инструментов для этого.
к. тут больше инструментов для этого.
Итоги
Сегодня существует множество программ для web-дизайнеров и еще больше различных курсов и обучающих статей. На наш взгляд, для создания макетов для сайтов подойдут описанные выше программы. Вы можете смело выбирать ту из них, в которой хотите научиться работать. Если не хотите ограничивать себя, то можете научиться пользоваться и большим количеством. Rubix верит в ваши силы! У вас обязательно всё получится!
8 направлений, в которых дизайнеру нужно развить себя / Skillbox Media
Дизайн
#подборки
- 8
Собрали список скиллов, которые нужно освоить новичкам в профессии.
Фото: Toby Ng / Behance
Глеб ЛетушовПишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Дизайнеру необходимо разбираться в типографике и вёрстке, теории цвета, понимать, чем отличается лендинг от интернет-магазина. Рассказываем, какие знания и навыки помогут начинающему дизайнеру стать первоклассными специалистом.
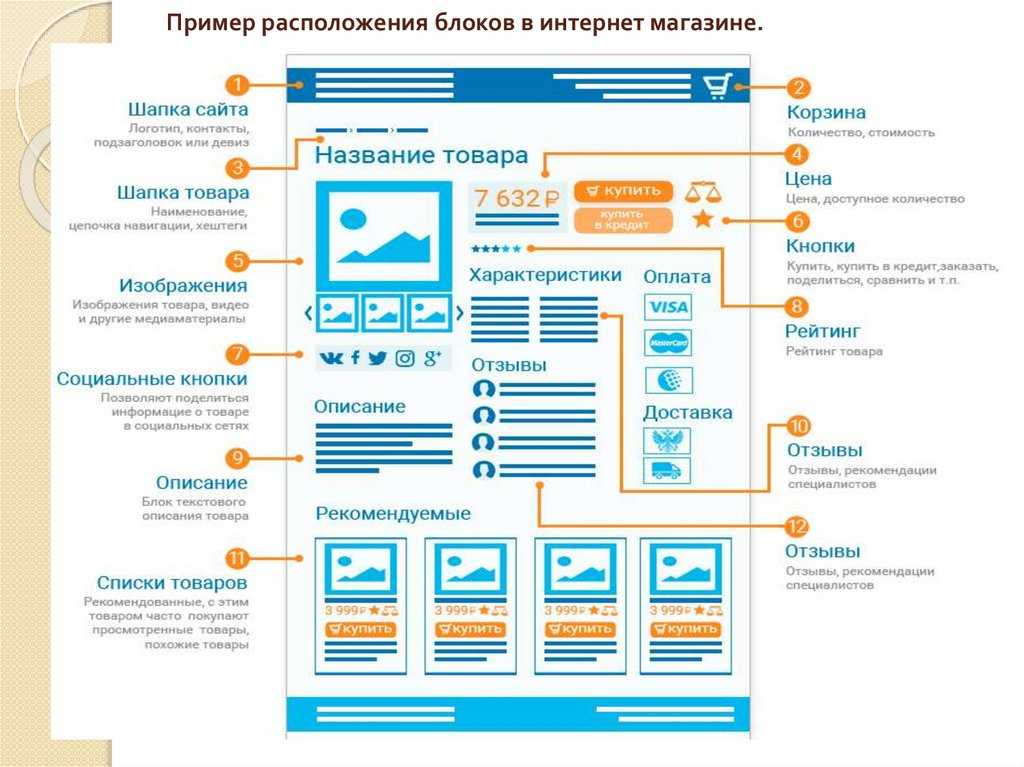
Дизайнер располагает элементы на макете так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создаёт контраст, наводит порядок в структуре. Пользователь легко ориентируется на сайте с хорошей вёрсткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приёмами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров.
 Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать. - Строить сетку, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратнее.
Страницу, свёрстанную с помощью таких базовых приёмов, удобно и интересно читать, на ней видны логические связи между разными объектами, понятно, какую информацию изучать в первую очередь:
Изображение: Andrey Kamenetskiy / BehanceРесурсы
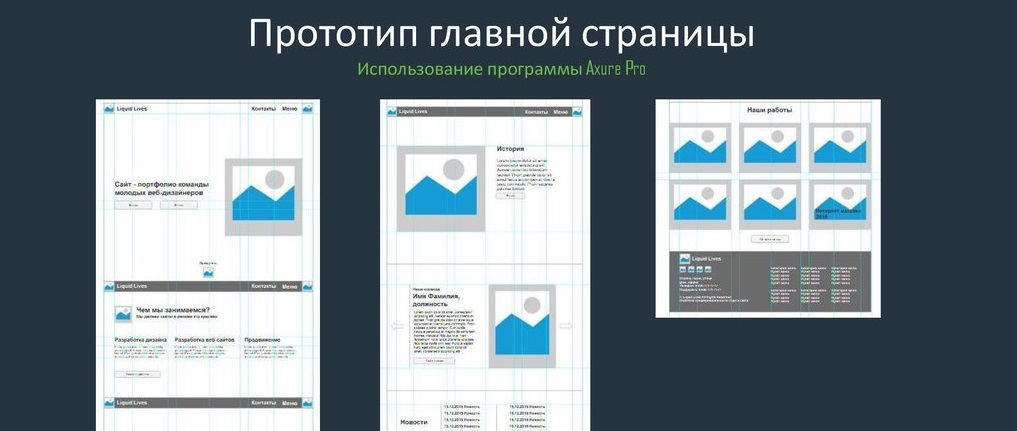
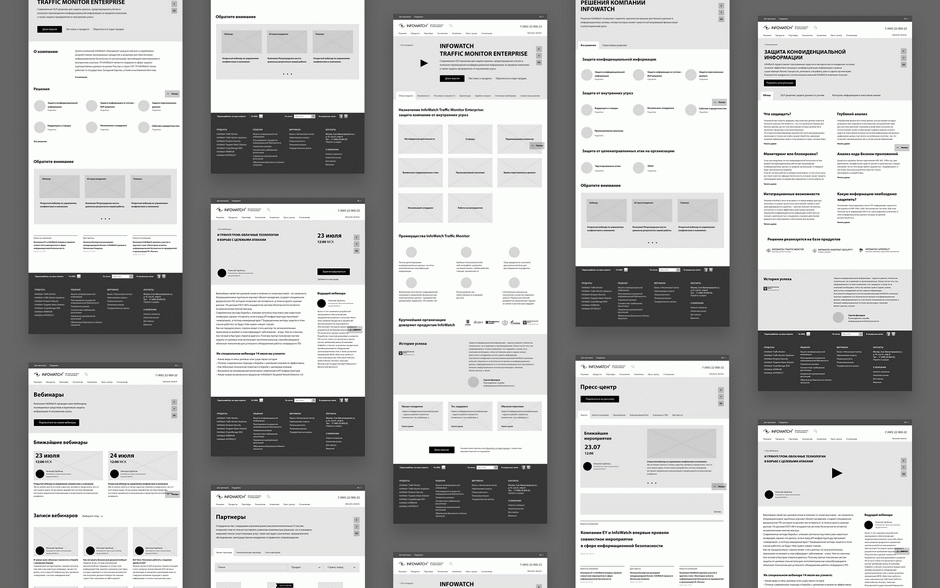
Чтобы ваши макеты выглядели аккуратно, советуем научиться работать с сеткой. Она полезна, когда вам нужно всё выровнять, и при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно:
Изображение: united by / Behance
Помните, что сетка — это инструмент, который помогает сделать макет ровным и аккуратным. Она может диктовать правила вёрстки, только когда нужно добиться единообразия.
Она может диктовать правила вёрстки, только когда нужно добиться единообразия.
Ресурсы
Знание типографики — один из основных навыков любого дизайнера. Текст тесно связан с другими элементами любого макета, поэтому нужно уметь правильно верстать его.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-ёлочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который решает задачу — например, сделать чтение лёгким или поддержать настроение.
Ресурсы
С помощью цвета дизайнер выделяет важные вещи, создаёт пользователям настроение и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определённые действия.
Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определённые действия.
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — тёплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
Изображение: Skillbox MediaЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они связаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например для фона страниц или баннеров.
- Комплементарная состоит из цветов, которые на цветовом круге расположены друг напротив друга. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
Ресурсы
На протяжении долгого времени дизайнеры работали только в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веба: Sketch, Figma и Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо справляются даже с большим количеством открытых макетов и их легко освоить.
Поэтому они хорошо справляются даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся дизайнеру:
- Sketch, Figma, Principle — для работы с графикой и создания макетов, создания прототипов и анимаций.
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
- Adobe Photoshop — для редактирования растровых картинок.
- Adobe After Effects — для редактирования растровых картинок.
Помните, что программы — это инструмент дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, что вам больше нравится. Мы рекомендуем начать с Figma.
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять своё полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Текст для дизайнера — такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать тексты, чтобы создавать сайты, в которых есть смысл.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Начинающим дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.

Ресурсы
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
Простой способ узнать, как работает вёрстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
Скриншот: Skillbox MediaРесурсы
До этого мы говорили о навыках, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Хороший дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, чётко планирует своё время и сдаёт работу в срок.
Ресурсы
* * *
Мы рассказали про основные направления и инструменты, которыми должен владеть дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приёмы, учитесь анализировать чужие работы.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Больше полезных знаний для дизайнера
Vkontakte Twitter Telegram Скопировать ссылку Научитесь: Профессия Веб-дизайнер Узнать больше
В Pentagram создали айдентику для ИИ Cohere, вдохновившись биологией 06 апр 2023
«Сбер» представил новую версию нейросети Kandinsky — Kandinsky 2. 1: как ей пользоваться
06 апр 2023
1: как ей пользоваться
06 апр 2023
Fanta провела ребрендинг и убрала апельсин с логотипа 06 апр 2023
Понравилась статья?
Да
Топ-5 программ для веб-дизайна для Windows 10/8/7
Веб-дизайн
-
Лучшее программное обеспечение для веб-дизайна
-
Идеи веб-дизайна
-
Что такое веб-дизайн
-
Как создать веб-дизайн
Albert Shepherd обновлено 2023-03-23 14:48:53
Вам нужно лучшее программное обеспечение для веб-дизайна для Windows , которое создает красивые шаблоны и проекты в мгновение ока? Тогда вы попали на лучший технический веб-сайт, на котором представлена вся важная информация о лучшем программном обеспечении для веб-дизайна.
Получение лучшего программного обеспечения UI/UX, особенно для Windows, — это не прогулка по парку. Тем не менее, как эксперты в этой области, мы тщательно изучили все программное обеспечение, доступное для веб-дизайна, и представляем вам 5 лучших из них.
Вот 5 лучших программ для веб-дизайна, которые вы можете использовать для создания полноценного веб-сайта.
Wondershare Mockitt возглавляет список нашего рейтинга, поскольку это самый сложный инструмент, созданный для руководителей проектов, аналитиков и профессионалов отрасли, которым необходимо планировать программные проекты, создавать прототипы решений и передавать спецификации разработчику без написания кода. Это программное обеспечение имеет интуитивно понятный пользовательский интерфейс, который позволяет вам перемещаться по нему, не нуждаясь в помощи профессионала или эксперта в области технологий. Приложение позволяет вам сотрудничать с вашей командой в любой точке мира, если там есть подключение к Интернету. Он отлично работает на ОС Windows, особенно 7/8/10. Однако его несовместимость с предыдущей ОС Windows является одной из проблем, с которыми сталкивается программное обеспечение.
Он отлично работает на ОС Windows, особенно 7/8/10. Однако его несовместимость с предыдущей ОС Windows является одной из проблем, с которыми сталкивается программное обеспечение.
Попробуйте бесплатно
Функции
- Интуитивно понятный пользовательский интерфейс
- Множество дизайнерских виджетов и иконок.
- Многоформатная автономная загрузка файлов
- Совместная работа в реальном времени
- Автоматическое преобразование всех показателей платформы
Pros
- Доступно несколько интерактивных функций перетаскивания
- Это доступно
- Многофункциональное программное обеспечение
Попробуйте бесплатно
Axure RP
Если вам нужно профессиональное программное обеспечение для веб-дизайна, которое создает яркие прототипы, то Axure RP — это то, что вам нужно. Это приложение считается золотым стандартом в области прототипирования. Новички и профессиональные дизайнеры UX находят его простым в использовании. С Axure RP вы можете разрабатывать профессиональные веб-сайты и приложения без написания кода. Axure RP предлагает как бесплатную, так и платную версию, однако первая имеет некоторые ограничения. Используйте платную версию, чтобы получить доступ ко всем доступным функциям приложения.
С Axure RP вы можете разрабатывать профессиональные веб-сайты и приложения без написания кода. Axure RP предлагает как бесплатную, так и платную версию, однако первая имеет некоторые ограничения. Используйте платную версию, чтобы получить доступ ко всем доступным функциям приложения.
Особенности
- Интеллектуальная привязка и дистанционная шкала
- Позволяет оперативное редактирование для динамической панели и повторителей
- Поддерживает различные средства выбора цвета, такие как цветовой круг, радиальный градиент и готовые цвета
- Совместная работа в режиме реального времени
Профи
- Удобный интерфейс
- Поддерживается на всех Mac и ОС Windows
- Доступен как в бесплатной, так и в платной версии
- Функция перетаскивания позволяет быстро проектировать
Минусы
- Требуется подключение к интернету
- Не поддерживается в предыдущих версиях ОС Windows
- Дорого для одиночных пользователей, стандартная и профессиональная версии стоят 289 и 589 долларов США соответственно
Figma
Figma — это веб-редактор векторной графики и программное обеспечение для создания прототипов, созданное как для начинающих, так и для профессионалов. В основном это веб-интерфейс, но дополнительные автономные функции включаются настольными приложениями для устройств Windows и MacOS. С программным обеспечением для веб-дизайна Figma вы можете превратить свои файлы статического дизайна в интерактивный опыт практически без опыта программирования. Приложение было создано в основном для будущего Интернета, поэтому вы можете найти его функции в другом месте.
В основном это веб-интерфейс, но дополнительные автономные функции включаются настольными приложениями для устройств Windows и MacOS. С программным обеспечением для веб-дизайна Figma вы можете превратить свои файлы статического дизайна в интерактивный опыт практически без опыта программирования. Приложение было создано в основном для будущего Интернета, поэтому вы можете найти его функции в другом месте.
Особенности
- Адаптивный дизайн с Auto Layout
- Наличие конструкции мгновенной дуги, современные перьевые инструменты
- Автоматизация и расширение проектов с помощью плагинов
- Интуитивно понятный пользовательский интерфейс
Pros
- Совместное использование файлов стало проще благодаря изобретению активных ссылок
- Функция автоматического сохранения всегда под рукой
- Встроенный редактор
- Файлы могут быть легко доступны из любого места, где есть доступ в Интернет
- Поддерживает добавление нескольких элементов, таких как наложения, GIF-файлы и переходы
Минусы
- Требуется подключение к интернету
- Дорогие подписки для доступа ко всем функциям, которые он содержит
InVision
InVision — это веб-программа, предназначенная для разработки или создания прототипов и веб-шаблонов. Это программное обеспечение совместимо только с ОС Windows. В отличие от Axure XP, совместная работа в InVision очень проста. Он имеет удобный интерфейс, который позволяет легко и быстро организовывать прототипы и экраны. С этим приложением вы можете уверенно выполнять итерации, проектировать лучше и быстрее.
Это программное обеспечение совместимо только с ОС Windows. В отличие от Axure XP, совместная работа в InVision очень проста. Он имеет удобный интерфейс, который позволяет легко и быстро организовывать прототипы и экраны. С этим приложением вы можете уверенно выполнять итерации, проектировать лучше и быстрее.
Профи
- Отличные инструменты для проверки
- Поддерживается на устройствах iOS и ОС Windows
- Отличная совместная работа с бесперебойной связью
- Поддерживает добавление нескольких элементов, таких как переходы.
- Недорого для индивидуальных пользователей, так как предлагает начальную версию по доступным ценам
Минусы
- Ограниченная служба поддержки клиентов
- Требуется подключение к Интернету
- Медленный и неуклюжий
- Не поддерживается создание каркаса или изменение элемента. Подходит для готовых дизайнов
Adobe XD
Это инструмент веб-дизайна, разработанный и опубликованный Adobe Inc. как для веб-приложений, так и для мобильных приложений. Работа этой программы совместима с ОС Windows, Mac OS, устройствами iOS и Android. Он имеет интуитивно понятный пользовательский интерфейс, который позволяет создавать высокоточные проекты, каркасы, анимацию и интерактивные прототипы без помощи эксперта.
как для веб-приложений, так и для мобильных приложений. Работа этой программы совместима с ОС Windows, Mac OS, устройствами iOS и Android. Он имеет интуитивно понятный пользовательский интерфейс, который позволяет создавать высокоточные проекты, каркасы, анимацию и интерактивные прототипы без помощи эксперта.
Особенности
- Редактировать в фотошопе
- Доступность панели плагинов
- Единые ссылки для разработки
- Улучшенный контроль типа
Pros
- Расширенные API-интерфейсы подключаемых модулей, которые позволяют перетаскивать ресурсы из подключаемых модулей непосредственно на холст дизайна
- Поддерживает обмен активными ссылками
- Поддерживает добавление наложений, переходов, текста, воспроизведения звука, воспроизведения речи и т. д.
- Автономная поддержка совместного редактирования
Минусы
- Не работает при отсутствии подключения к интернету
- Дорого для индивидуальных пользователей
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
Статьи по Теме
Посмотреть все ресурсы
10 лучших инструментов для создания мокапов веб-сайтов в 2023 году
Что такое рейтинг кликов? Как улучшить его в маркетинге?
Что такое показатель отказов и что такое идеальный показатель?
Как понять CTR (рейтинг кликов) дизайнеру UI/UX?
Лучшее программное обеспечение для веб-дизайна для Mac
Что такое ПО для веб-дизайна для Mac?
Программное обеспечение для веб-дизайна позволяет пользователям разрабатывать и создавать веб-сайты и веб-страницы с помощью HTML или с помощью редактора перетаскивания. Программное обеспечение для веб-дизайна также известно как программное обеспечение для веб-разработки.
Сравните лучшее программное обеспечение для веб-дизайна для Mac, доступное в настоящее время, используя приведенную ниже таблицу.
Программное обеспечение для веб-дизайна также известно как программное обеспечение для веб-разработки.
Сравните лучшее программное обеспечение для веб-дизайна для Mac, доступное в настоящее время, используя приведенную ниже таблицу.
- 1
Канва
Канва
Дизайн чего угодно. Публикуйте где угодно. Используйте функцию перетаскивания Canva и профессиональные макеты для создания потрясающей графики. Дизайнерские презентации, графика для социальных сетей с тысячами красивых форм, более 100 миллионов стоковых фотографий, видео и аудио, а также все инструменты, необходимые для создания уникальных дизайнов. Дизайн с миллионами стоковых фотографий, векторов и иллюстраций. Вы даже можете загрузить свои собственные. Отредактируйте свои фотографии, используя предустановленные фильтры, или воспользуйтесь дополнительными инструментами для редактирования фотографий; вы никогда не застрянете с выбором.
 С легкостью используйте значки, формы и элементы. Выбирайте из тысяч деталей для своих проектов или загружайте свои собственные. Получите доступ ко всему, что вам нужно, чтобы создать фантастический дизайн для ваших творческих нужд. Используйте Canva Teams, чтобы поддерживать свою компанию и развивать совместную работу над проектами без необходимости переключаться между приложениями. Canva интегрируется во все основные CRM, социальные сети и платформы управления.
Magic Write в Canva Docs — это ваш собственный генератор текста с искусственным интеллектом.
С легкостью используйте значки, формы и элементы. Выбирайте из тысяч деталей для своих проектов или загружайте свои собственные. Получите доступ ко всему, что вам нужно, чтобы создать фантастический дизайн для ваших творческих нужд. Используйте Canva Teams, чтобы поддерживать свою компанию и развивать совместную работу над проектами без необходимости переключаться между приложениями. Canva интегрируется во все основные CRM, социальные сети и платформы управления.
Magic Write в Canva Docs — это ваш собственный генератор текста с искусственным интеллектом. - 2
Конструктор сайта CoffeeCup
Программное обеспечение CoffeeCup
Для тех, кто программирует, и для тех, кто не пишет. Элементы управления Site Designer без кода позволяют вам экспериментировать с высокоуровневыми функциями, не зная, как написана разметка. Ваше творчество может разгуляться! Создавайте, используя рабочий процесс перетаскивания в среде реального браузера.
 Затем стилизуйте свой контент на суперскорости, используя интерактивные элементы управления. Используйте мощь CSS Frameworks в сочетании с гибкостью CSS Grid. Настраиваемые компоненты Site Designer помогут вам работать быстрее, не ограничивая свободу творчества. Эти премиальные элементы «включай и работай» включают в себя все основные функции, которые вы ожидаете от любого веб-сайта. Поскольку они готовы, вам не нужно тратить время на их изготовление своими руками.
Затем стилизуйте свой контент на суперскорости, используя интерактивные элементы управления. Используйте мощь CSS Frameworks в сочетании с гибкостью CSS Grid. Настраиваемые компоненты Site Designer помогут вам работать быстрее, не ограничивая свободу творчества. Эти премиальные элементы «включай и работай» включают в себя все основные функции, которые вы ожидаете от любого веб-сайта. Поскольку они готовы, вам не нужно тратить время на их изготовление своими руками. - 3
Руттл
Brucira Softwares Pvt. ООО
Ruttl — это самый быстрый инструмент обратной связи с веб-сайтом, который позволяет пользователям оставлять комментарии непосредственно на действующем веб-сайте и вносить изменения в режиме реального времени, чтобы они могли сообщать разработчикам точные значения изменений. Чтобы просмотреть полностью разработанные веб-сайты, в настоящее время люди делают скриншоты, обводят вопросы дизайна и делятся ими в документе Word или проводят длительные встречи с разработчиками, чтобы внести изменения.
 Среднее время, необходимое для просмотра любой страницы с использованием только таких методов, составляет более 3-4 часов, что делает такие методы неэффективными и трудоемкими!
Вот почему мы построили Ruttl! Обладая мощными функциями, он позволяет пользователям редактировать контент, заменять изображения, вносить изменения в дизайн веб-элементов и делиться всеми видами изменений, которые должны быть реализованы разработчиками. Имея более 4000 пользователей, Ruttl упростил весь процесс предоставления отзывов о веб-дизайне и стал любимым инструментом обратной связи для дизайнеров, разработчиков и агентств по всему миру!
Среднее время, необходимое для просмотра любой страницы с использованием только таких методов, составляет более 3-4 часов, что делает такие методы неэффективными и трудоемкими!
Вот почему мы построили Ruttl! Обладая мощными функциями, он позволяет пользователям редактировать контент, заменять изображения, вносить изменения в дизайн веб-элементов и делиться всеми видами изменений, которые должны быть реализованы разработчиками. Имея более 4000 пользователей, Ruttl упростил весь процесс предоставления отзывов о веб-дизайне и стал любимым инструментом обратной связи для дизайнеров, разработчиков и агентств по всему миру! - 4
Adobe Dreamweaver
Adobe
Адаптивные веб-сайты. Действительно быстро. Создавайте красивые сайты для любого браузера и устройства. Быстро создавайте и публикуйте веб-страницы практически в любом месте с помощью программного обеспечения для веб-дизайна, которое поддерживает HTML, CSS, JavaScript и многое другое.
 Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов. И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите.
Легко создавайте, кодируйте и управляйте динамическими веб-сайтами с помощью интеллектуального упрощенного механизма кодирования. Доступ к подсказкам кода для быстрого изучения и редактирования HTML, CSS и других веб-стандартов. И используйте наглядные пособия, чтобы уменьшить количество ошибок и ускорить разработку сайта. Ускорьте работу своих сайтов с помощью начальных шаблонов, которые можно настроить для создания электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио. А поскольку Dreamweaver является частью Creative Cloud, вы можете быстро использовать ресурсы из своих библиотек и Adobe Stock для улучшения своих сайтов. Создавайте адаптивные веб-сайты, которые адаптируются под любой размер экрана. Перед публикацией просматривайте свои сайты и редактируйте их в режиме реального времени, чтобы убедиться, что ваши страницы выглядят и работают так, как вы хотите. - org/ListItem»>
5
Bootstrap Studio
Начальная студия
Мощное настольное приложение для создания адаптивных веб-сайтов с использованием платформы Bootstrap. Он поставляется с большим количеством встроенных компонентов, которые вы можете перетаскивать для сборки адаптивных веб-страниц. Приложение построено на основе чрезвычайно популярной среды Bootstrap и экспортирует чистый и семантический HTML. Приложение поставляется с рядом полностью адаптивных шаблонов премиум-класса, которые вы можете настроить. Каждый шаблон состоит из нескольких страниц и виджетов, которые вы можете подобрать для идеального веб-сайта. Bootstrap Studio поставляется с большим количеством красивых компонентов для создания адаптивных страниц. У нас есть верхние и нижние колонтитулы, галереи, слайд-шоу и даже базовые элементы, такие как промежутки и элементы div. См. некоторые из них ниже. Bootstrap Studio знает, какие компоненты Bootstrap могут быть вложены друг в друга, и дает вам рекомендации.
 Он автоматически генерирует для вас красивый HTML-код, который выглядит так, как будто он был написан вручную экспертом.
Он автоматически генерирует для вас красивый HTML-код, который выглядит так, как будто он был написан вручную экспертом. - 6
БлюГрифон
Подрывные инновации
Веб-редактор нового поколения и редактор EPUB, основанный на движке рендеринга Firefox. BlueGriffon® имеет длинный список известных предков и с гордостью наследует от них всех: Netscape®, Mozilla® Composer и Nvu. Он работает на Gecko, том же движке рендеринга, который лежит в основе Firefox®, и содержит множество мощных функций. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент.
 Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. - 7
Рамщик
Фреймер
Framer — это универсальный инструмент, который помогает командам проектировать каждую часть продукта. Начните с Framer и получите функциональный прототип быстрее, чем когда-либо — код не требуется. Во Framer взаимодействие является первоклассным на протяжении всего рабочего процесса — каркасного проектирования, визуального проектирования, прототипирования, проектирования систем, передачи и пользовательского тестирования. Создавайте прототипы на холсте с анимацией, переходами и смарт-компонентами и получайте лучшую обратную связь от пользовательских тестов, полезный код передачи для инженеров и более быстрое участие заинтересованных сторон.
 Framer — ваш инструмент для проектирования всего. Работайте со своей командой, чтобы получить высококачественные прототипы за считанные минуты с интеллектуальными функциями, перетаскиванием компонентов, инструментами компоновки, стандартными блоками и многим другим. Асинхронная совместная работа в вашем инструменте дизайна — это здорово, но какой в этом смысл, если это просто означает больше обратной связи? Framer помогает переосмыслить совместную работу, предлагая дизайнерам более широкие возможности для совместной работы и подключения к существующим рабочим процессам.
Framer — ваш инструмент для проектирования всего. Работайте со своей командой, чтобы получить высококачественные прототипы за считанные минуты с интеллектуальными функциями, перетаскиванием компонентов, инструментами компоновки, стандартными блоками и многим другим. Асинхронная совместная работа в вашем инструменте дизайна — это здорово, но какой в этом смысл, если это просто означает больше обратной связи? Framer помогает переосмыслить совместную работу, предлагая дизайнерам более широкие возможности для совместной работы и подключения к существующим рабочим процессам. - 8
Сосна
Сосна
Pinegrow — это веб-редактор для Mac, Windows и Linux, который позволяет быстрее создавать адаптивные веб-сайты с многостраничным редактированием в реальном времени, стилями CSS и SASS, редактором CSS Grid и поддержкой Bootstrap, Tailwind CSS, Foundation и WordPress. Pinegrow — это конструктор веб-сайтов для настольных компьютеров, который открывает и сохраняет стандартные файлы HTML и CSS.
 Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов.
Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов. - 9
Блоки
Блоки
Blocs — это быстрое, интуитивно понятное и мощное программное обеспечение для визуального веб-дизайна, которое позволяет создавать адаптивные веб-сайты без написания кода.
 Blocs работает над концепцией объединения предварительно созданных разделов для создания полностью кодированных, адаптивных веб-сайтов. Это невероятно быстрый и очень естественный способ строительства. Создавайте полностью настраиваемые макеты веб-страниц за считанные минуты. Элементы визуального редактирования обеспечивают интуитивно понятный пользовательский интерфейс. Создавайте полностью адаптивные веб-сайты, которые отлично смотрятся на любом экране. Создавайте столько сайтов, сколько хотите, без ограничений. Интуитивно понятные элементы управления визуальным стилем позволяют легко настраивать мельчайшие детали любого элемента для создания красивых современных веб-сайтов. Создавайте плавные макеты или размещайте элементы с абсолютной точностью до пикселя. Создавайте красивую, насыщенную типографику с помощью полнофункциональной коллекции настроек и элементов управления типографикой. Применяйте стильные детали дизайна, такие как фоновые изображения, градиенты, тени и многое другое.
Blocs работает над концепцией объединения предварительно созданных разделов для создания полностью кодированных, адаптивных веб-сайтов. Это невероятно быстрый и очень естественный способ строительства. Создавайте полностью настраиваемые макеты веб-страниц за считанные минуты. Элементы визуального редактирования обеспечивают интуитивно понятный пользовательский интерфейс. Создавайте полностью адаптивные веб-сайты, которые отлично смотрятся на любом экране. Создавайте столько сайтов, сколько хотите, без ограничений. Интуитивно понятные элементы управления визуальным стилем позволяют легко настраивать мельчайшие детали любого элемента для создания красивых современных веб-сайтов. Создавайте плавные макеты или размещайте элементы с абсолютной точностью до пикселя. Создавайте красивую, насыщенную типографику с помощью полнофункциональной коллекции настроек и элементов управления типографикой. Применяйте стильные детали дизайна, такие как фоновые изображения, градиенты, тени и многое другое.
- 10
Блеск
Блеск
Sparkle — это новый стандарт веб-дизайна. Забудьте все, что вы знали о создании веб-сайтов, Sparkle — это конструктор веб-сайтов для Mac, не похожий ни на один другой. Обновление веб-сайтов раньше было рутиной, болезненным процессом споров с вашим дизайнером или борьбы с установкой WordPress. Представляем Sparkle, конструктор веб-сайтов для людей, которые (обычно) не создают веб-сайты. Благодаря встроенному SEO-помощнику Sparkle не требуется никаких специальных знаний, чтобы ваш сайт стал лучшим новым другом Google. Sparkle также очень жестко кодирует, друзья-ботаники будут впечатлены. В Sparkle есть встроенные инструменты для добавления кнопок оплаты и корзин для покупок от ведущих поставщиков услуг коммерции, а также бронирование столов, недвижимости и встреч. Начните свой онлайн-бизнес за считанные минуты. Средний мобильный сайт WordPress имеет оценку Google PageSpeed ниже 30, в то время как средний мобильный сайт Sparkle имеет оценку выше 75 в наших тестах.
 Сайты Sparkle показывают контент в среднем за 1,3 секунды против 3,9.секунд для WordPress.
Сайты Sparkle показывают контент в среднем за 1,3 секунды против 3,9.секунд для WordPress. - 11
Эспрессо
Эспрессо
Веб-редактор для Mac вернулся. Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью. Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser Xray, инструменты CSSEdit, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Независимо от того, начинаете ли вы с нуля или настраиваете работающий сайт, Espresso поможет вам. Измените CSS для действующих сайтов и следите за обновлением дизайна в режиме реального времени. Нет необходимости публиковать, перезагружать или даже сохранять. Только Espresso делает игру с живыми проектами такой веселой, легкой и неразрушающей.
 Новый Espresso позволяет создавать первоклассные стандартные CSS, а также модульные SCSS и LESS. Стилизация — это радость с красивым навигатором, автоматическим построением Dynamo и невероятной интеграцией с предварительным просмотром в реальном времени и переопределениями.
Новый Espresso позволяет создавать первоклассные стандартные CSS, а также модульные SCSS и LESS. Стилизация — это радость с красивым навигатором, автоматическим построением Dynamo и невероятной интеграцией с предварительным просмотром в реальном времени и переопределениями. - 12
Chrome DevTools
Google
Chrome DevTools — это набор инструментов веб-разработчика, встроенных непосредственно в браузер Google Chrome. DevTools может помочь вам редактировать страницы на лету и быстро диагностировать проблемы, что в конечном итоге поможет вам быстрее создавать лучшие веб-сайты. Есть много способов открыть DevTools, поскольку разным пользователям нужен быстрый доступ к разным частям пользовательского интерфейса DevTools. Если вы хотите работать с DOM или CSS, щелкните правой кнопкой мыши элемент на странице и выберите «Проверить», чтобы перейти на панель «Элементы». Или нажмите Command+Option+C (Mac) или Control+Shift+C (Windows, Linux, Chrome OS).
 Если вы хотите просмотреть зарегистрированные сообщения или запустить JavaScript, нажмите Command+Option+J (Mac) или Control+Shift+J (Windows, Linux, Chrome OS), чтобы сразу перейти на панель консоли. Переключайте различные наложения и ускоряйте навигацию по дереву DOM с помощью значков. Основные области применения Chrome DevTools Console — регистрация сообщений и запуск JavaScript.
Если вы хотите просмотреть зарегистрированные сообщения или запустить JavaScript, нажмите Command+Option+J (Mac) или Control+Shift+J (Windows, Linux, Chrome OS), чтобы сразу перейти на панель консоли. Переключайте различные наложения и ускоряйте навигацию по дереву DOM с помощью значков. Основные области применения Chrome DevTools Console — регистрация сообщений и запуск JavaScript. - 13
Арахнофилия
Арахноид
Arachnophilia — это мастерская по разработке веб-страниц и общий инструмент программирования. Arachnophilia написана на компьютерном языке Java.
- 14
РапидВивер
Программное обеспечение Realmac
RapidWeaver для Mac — это мощный и простой в использовании конструктор веб-сайтов, который возвращает вам контроль. Создайте и опубликуйте свой собственный адаптивный мобильный веб-сайт, не написав ни строчки кода.
 Все из одного мощного приложения. RapidWeaver создан исключительно для Mac, он содержит все, что вы ожидаете от работы с Mac. Он включает полную поддержку новейших технологий macOS, таких как iCloud и вкладки документов. Лучше всего то, что он отлично работает на всем, от macOS 10.12 до macOS 11 Big Sur и выше! RapidWeaver содержит все функции, необходимые для создания потрясающего веб-сайта. Никакой другой инструмент веб-дизайна на Mac не может сравниться с набором функций и гибкостью RapidWeaver. RapidWeaver содержит все элементы, необходимые для работы с Mac. RapidWeaver дает вам контроль. Веб-дизайнер не требуется.
Все из одного мощного приложения. RapidWeaver создан исключительно для Mac, он содержит все, что вы ожидаете от работы с Mac. Он включает полную поддержку новейших технологий macOS, таких как iCloud и вкладки документов. Лучше всего то, что он отлично работает на всем, от macOS 10.12 до macOS 11 Big Sur и выше! RapidWeaver содержит все функции, необходимые для создания потрясающего веб-сайта. Никакой другой инструмент веб-дизайна на Mac не может сравниться с набором функций и гибкостью RapidWeaver. RapidWeaver содержит все элементы, необходимые для работы с Mac. RapidWeaver дает вам контроль. Веб-дизайнер не требуется. - 15
НВУ
НВУ
Полная система веб-разработки для пользователей Linux Desktop, Microsoft Windows и Macintosh, конкурирующая с такими программами, как FrontPage и Dreamweaver. Nvu (произносится как N-view, «новый вид») упрощает управление веб-сайтом. Теперь любой может создавать веб-страницы и управлять веб-сайтом без технических знаний или знаний HTML.
 Nvu и KompoZer — это бесплатные решения с открытым исходным кодом, поддерживаемые сообществом. Если у вас возникли проблемы с Nvu или KompoZer, посетите сайт и обратитесь за помощью. NVU 1.0, выпущенный в июне 2005 года, является последним официальным выпуском, который вы найдете на большинстве сайтов загрузки, однако это не самая новая или лучшая версия программного обеспечения Nvu. Неофициальное исправление/обновление под названием «KompoZer» доступно здесь. KompoZer не является панацеей от всех ошибок в NVU 1.0, но он исправляет некоторые из основных неприятностей. Если вы используете NVU 1.0 и он у вас работает, придерживайтесь его. Но если у вас возникнут проблемы, попробуйте KompoZer и посмотрите, поможет ли это.
Nvu и KompoZer — это бесплатные решения с открытым исходным кодом, поддерживаемые сообществом. Если у вас возникли проблемы с Nvu или KompoZer, посетите сайт и обратитесь за помощью. NVU 1.0, выпущенный в июне 2005 года, является последним официальным выпуском, который вы найдете на большинстве сайтов загрузки, однако это не самая новая или лучшая версия программного обеспечения Nvu. Неофициальное исправление/обновление под названием «KompoZer» доступно здесь. KompoZer не является панацеей от всех ошибок в NVU 1.0, но он исправляет некоторые из основных неприятностей. Если вы используете NVU 1.0 и он у вас работает, придерживайтесь его. Но если у вас возникнут проблемы, попробуйте KompoZer и посмотрите, поможет ли это. - 16
Инструменты разработчика Firefox
Мозилла
Инструменты разработчика Firefox — это набор инструментов веб-разработчика, встроенных в Firefox. Вы можете использовать их для проверки, редактирования и отладки HTML, CSS и JavaScript.
 Этот раздел содержит подробные руководства по всем инструментам, а также информацию о том, как отлаживать Firefox для Android, как расширять DevTools и как отлаживать браузер в целом. Вы можете открыть инструменты разработчика Firefox из меню, выбрав «Инструменты» > «Веб-разработчик» > «Инструменты веб-разработчика», или использовать сочетание клавиш Ctrl + Shift + I или F12 в Windows и Linux или Cmd + Opt + I в macOS.
Этот раздел содержит подробные руководства по всем инструментам, а также информацию о том, как отлаживать Firefox для Android, как расширять DevTools и как отлаживать браузер в целом. Вы можете открыть инструменты разработчика Firefox из меню, выбрав «Инструменты» > «Веб-разработчик» > «Инструменты веб-разработчика», или использовать сочетание клавиш Ctrl + Shift + I или F12 в Windows и Linux или Cmd + Opt + I в macOS. - 17
Синяя рыба
Луфарь
Bluefish — мощный редактор, предназначенный для программистов и веб-разработчиков, с множеством опций для написания веб-сайтов, сценариев и программного кода. Bluefish поддерживает множество языков программирования и разметки. Ознакомьтесь с подробным обзором функций, просмотрите снимки экрана или загрузите его прямо сейчас. Bluefish — это проект разработки с открытым исходным кодом, выпущенный под лицензией GNU GPL. Bluefish — это многоплатформенное приложение, которое работает на большинстве настольных операционных систем, включая Linux, FreeBSD, MacOS-X, Windows, OpenBSD и Solaris.
 Bluefish 2.2.12 — это небольшая отладочная версия с некоторыми незначительными новыми функциями. Наиболее важным является исправление сбоя в простом поиске. Совместимость с Python 3 была улучшена. Улучшено обнаружение кодировки в файлах Python. Тройной щелчок теперь выделяет линию. В Mac OSX Bluefish лучше справляется с новыми функциями разрешений. Также исправлено использование правильного языка в пользовательском интерфейсе Bluefish для некоторых языков в OSX.
Bluefish 2.2.12 — это небольшая отладочная версия с некоторыми незначительными новыми функциями. Наиболее важным является исправление сбоя в простом поиске. Совместимость с Python 3 была улучшена. Улучшено обнаружение кодировки в файлах Python. Тройной щелчок теперь выделяет линию. В Mac OSX Bluefish лучше справляется с новыми функциями разрешений. Также исправлено использование правильного языка в пользовательском интерфейсе Bluefish для некоторых языков в OSX. - 18
Веб-дизайнер Google
Google
Создавайте привлекательные интерактивные проекты на основе HTML5 и анимированную графику, которые можно запускать на любом устройстве. Google Web Designer дает вам возможность создавать красивый и привлекательный контент HTML5. Используйте анимацию и интерактивные элементы, чтобы воплотить в жизнь свое творческое видение, и наслаждайтесь бесшовной интеграцией с другими продуктами Google, такими как Google Диск, Дисплей и Видео 360 и Google Реклама.
 Настройте события, чтобы ваше объявление реагировало на действия пользователя, даже на физические жесты, такие как касание, поворот или встряхивание на мобильных устройствах. Используйте предустановленные события или создайте свои собственные с нуля с помощью JavaScript. Адаптируйте свою рекламу к своей аудитории с помощью рабочего процесса динамической рекламы. Подключайте элементы к сигналам данных и проверяйте, как выглядит ваше объявление, с помощью образцов данных фида. Анимируйте, соединяя вместе простые сцены в быстром режиме или используя слои на временной шкале в расширенном режиме. Пути движения и индивидуальное замедление дают вам полный контроль над анимацией.
Настройте события, чтобы ваше объявление реагировало на действия пользователя, даже на физические жесты, такие как касание, поворот или встряхивание на мобильных устройствах. Используйте предустановленные события или создайте свои собственные с нуля с помощью JavaScript. Адаптируйте свою рекламу к своей аудитории с помощью рабочего процесса динамической рекламы. Подключайте элементы к сигналам данных и проверяйте, как выглядит ваше объявление, с помощью образцов данных фида. Анимируйте, соединяя вместе простые сцены в быстром режиме или используя слои на временной шкале в расширенном режиме. Пути движения и индивидуальное замедление дают вам полный контроль над анимацией. - 19
Хьюго
Хьюго
Самый быстрый в мире фреймворк для создания веб-сайтов. Hugo — один из самых популярных генераторов статических сайтов с открытым исходным кодом. Благодаря удивительной скорости и гибкости Hugo снова превращает создание веб-сайтов в удовольствие.
 Hugo — самый быстрый инструмент в своем роде. При <1 мс на страницу средний сайт создается менее чем за секунду. Hugo поддерживает неограниченные типы контента, таксономии, меню, динамический контент на основе API и многое другое, и все это без плагинов. Нам нравится красивая простота синтаксиса уценки, но бывают случаи, когда нам нужна большая гибкость. Шорткоды Hugo обеспечивают красоту и гибкость. Hugo поставляется с готовыми шаблонами для быстрой работы с SEO, комментариями, аналитикой и другими функциями. Одна строка кода, и все готово. Hugo обеспечивает полную поддержку i18n для многоязычных сайтов с тем же простым процессом разработки, который пользователям Hugo нравится в одноязычных сайтах. Hugo позволяет выводить контент в нескольких форматах, включая JSON или AMP, и упрощает создание собственного.
Hugo — самый быстрый инструмент в своем роде. При <1 мс на страницу средний сайт создается менее чем за секунду. Hugo поддерживает неограниченные типы контента, таксономии, меню, динамический контент на основе API и многое другое, и все это без плагинов. Нам нравится красивая простота синтаксиса уценки, но бывают случаи, когда нам нужна большая гибкость. Шорткоды Hugo обеспечивают красоту и гибкость. Hugo поставляется с готовыми шаблонами для быстрой работы с SEO, комментариями, аналитикой и другими функциями. Одна строка кода, и все готово. Hugo обеспечивает полную поддержку i18n для многоязычных сайтов с тем же простым процессом разработки, который пользователям Hugo нравится в одноязычных сайтах. Hugo позволяет выводить контент в нескольких форматах, включая JSON или AMP, и упрощает создание собственного. - 20
Композер
КомпоЗер
KompoZer сочетает в себе управление веб-файлами и простые в использовании WYSIWYG (что видишь, то и получишь) инструменты редактирования веб-страниц, которые помогут вам создать привлекательный, профессионально выглядящий веб-сайт без необходимости знать HTML или веб-кодирование.
 Откройте свой бизнес в Интернете с легкостью, создайте веб-сайт, запустите блог или создайте интернет-магазин и быстро масштабируйте свой онлайн-бизнес. Зарегистрируйтесь в бесплатном веб-конструкторе и хостинге для настройки вашего сайта. Выберите тип веб-сайта, который вы хотите создать. Начните разрабатывать и создавать собственные высококачественные веб-сайты. Добавьте уникальные функции, необходимые для легкого запуска и управления онлайн-бизнесом. Начните свой собственный блог, добавьте логотип, принимайте заказы онлайн и добавьте интернет-магазин. Любой онлайн-бизнес начинается с веб-сайта. Создайте свой первый веб-сайт бесплатно за считанные минуты, даже если вы создаете сайт впервые. Выберите один из множества великолепных бесплатных HTML-шаблонов веб-сайта, чтобы превратить его в то, что вы хотите.
Откройте свой бизнес в Интернете с легкостью, создайте веб-сайт, запустите блог или создайте интернет-магазин и быстро масштабируйте свой онлайн-бизнес. Зарегистрируйтесь в бесплатном веб-конструкторе и хостинге для настройки вашего сайта. Выберите тип веб-сайта, который вы хотите создать. Начните разрабатывать и создавать собственные высококачественные веб-сайты. Добавьте уникальные функции, необходимые для легкого запуска и управления онлайн-бизнесом. Начните свой собственный блог, добавьте логотип, принимайте заказы онлайн и добавьте интернет-магазин. Любой онлайн-бизнес начинается с веб-сайта. Создайте свой первый веб-сайт бесплатно за считанные минуты, даже если вы создаете сайт впервые. Выберите один из множества великолепных бесплатных HTML-шаблонов веб-сайта, чтобы превратить его в то, что вы хотите. - 21
Опус Про
Цифровая мастерская
Opus Pro — это инструмент визуальной разработки для быстрой разработки приложений и ресурсов HTML5, Flash и Windows.