40 прекрасно иллюстрированных примеров веб-дизайна (часть 1) / Habr
Часть 1. 1—20
Зачастую хороший и отличный сайт отличает наличие качественных визуальных элементов в его дизайне. Хотя для своего создания иллюстрации и требуют довольно много времени и таланта, результатом часто является потрясающий дизайн, который действительно могут потрясти и зацепить вашего посетителя. Следующий обзор как раз и включает в себя 40 примеров таких работ, помогая вдохновить вас для следующего проекта.
(Если обзор придется вам по вкусу, переведу вторую часть)
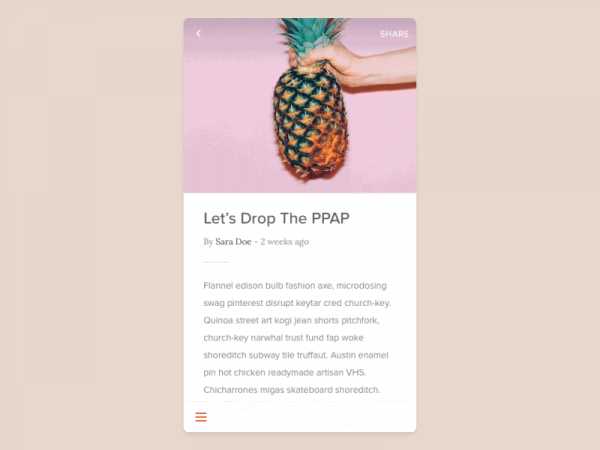
Сайт сочетает в себе креативный макет блога с симпатичными иллюстрациями, превращая его в весьма неординарный, но очень запоминающийся дизайн блога.
Этот одностраничный сайт использующий впечатляющие фоновое изображение для создания собственного уникального стиля.
В этой подводной сцене присутствует немного гранджа, делая его непохожим на векторные иллюстрации с других сайтов.
Эти парни используют простые иллюстрацию и текстуры для придания сайту некоторой индивидуальности.
Приятная цветовая схема и иллюстрации делают этот сайт легким для чтения.
Большая иллюстрация легко интерпретирует название сайта, делая его более запоминающимся.
Здесь же высоко детализированное изображение замка и его подводной части реализованное на Flash.
Кому не нравятся этот сайт с роботами? Пастельный цвета и большое количество маленьких роботов.
Крутое одностраничное портфолио. Пощелкайте по меню навигации, чтобы увидеть все уровни сайта.
(еще один достойный сайт со сходной схемой: www.pojeta.cz — Прим. пер.)
Комбинация уникальных цветов, макета и иллюстраций делает сайт немного «другим».
Простая анимация, прекрасная творческая работа и разумное размещение, тут есть это все.
Можно ожидать, что у анимационных игр сайт должен быть смелый и сделанный искусно. Хотя это и не самый хороший пример такого дизайна, он, все равно, большой и смелый.
Если Тим Бертон был бы веб-дизайнером, мне кажется его сайт был бы немного похож на этот.
Эта работа сочетает в себе достаточно современный стиль пользовательского интерфейса с яркими и красочными иллюстрациями.
Иллюстрация для этого сайта выполнена превосходно — она отлично передает пользователю общий посыл сайта и добавляет ему стоимости.
Откровенно говоря, не уверен точно, для чего предназначен этот сайт, но основываясь на изображении он напоминает сайт связанный с продажей недвижимости.
Сайт просто наполнен потрясающими иллюстрациями. Убедитесь, что не пропустили нижнюю часть странички.
В этом примере мне нравится, что автор попытался изобразить глубину иллюстрации, отсутствием чего часто грешат другие векторные изображения.
Этот сайт «с прокруткой» из разряда «должен быть увиденным». Помимо потрясающего творческого подхода, он еще содержит удобный постраничную навигацию, позволяющую почувствовать колорит сайта.
habr.com
7 самых горячих летних тенденций дизайна сайтов. | Блог | Разработка и дизайн сайтов и мобильных приложений
Создание обычного веб-сайта — не такая простая задача, как создание эффективного онлайн-маркетингового инструмента с современным дизайном. Для красивого и хорошо оптимизированного сайта требуется много времени, инвестиций и даже вдохновения. Как сделать дизайн сайта, чтобы привлечь больше клиентов? Разберемся в статье.
Согласно статистике Internet Live Stats, в мире насчитывается более 1,2 миллиарда сайтов. Каждую секунду это значение становится выше примерно на 10 единиц. Независимо от отрасли, в которой вы работаете, ваш веб-сайт должен соответствовать современным требованиям как в технологическом, так и в дизайнерском аспектах. В этой статье мы сделаем упор на внешний вид сайта — как он должен выглядеть в 2017 году. Слишком яркие, красочные и вычурные шрифты считаются устаревшими уже давно. Иконки вытесняют изображения, чтобы облегчить пользователям перемещение по пунктам меню. Впрочем, эти факты известны большинству специалистов, связанных с Интернет-маркетингом. Из данной статьи вы узнаете, как должен выглядеть современный дизайн сайтов.
1. Ориентированность веб-дизайна прежде всего на мобильные устройства.

Так называемый mobile-first подход в разработке веб-сайтов существует уже более 5 лет. Хоть это и не новая тенденция, но её точно стоит отметить, поскольку она стала обязательной для любого владельца бизнеса, если он стремится увеличить продажи с использованием этого маркетингового канала.
Что означает mobile-first подход? Это веб-разработка, в которой основное внимание уделяется адаптации под мобильные устройства. Использование адаптивного дизайна вполне обосновано, особенно, если учитывать официальную статистику, опубликованную компанией StatCounter, независимым агентством по веб-аналитике. По его данным, доля использования сети Интернет с помощью мобильных устройств составляет 51,3%. Именно по этой причине Google прекратил поддержку своего сервиса Instant Search. Эта функция была доступна пользователям десктопов и предлагала результаты поиска во время того, как человек только вводил свой запрос. С ростом трафика владельцы бизнеса смогут получить больше продаж. Поэтому сосредотачиваться на более широкой аудитории — вполне имеет смысл.
2. Скрытая навигация
Многие из нас слышали, чтобы увеличить долю выполнения целевого действия пользователем, требуется минимизировать количество необходимых кликов. Чем меньше кликов, тем выше конверсия. Несмотря на этот факт, современный web-дизайн часто подразумевает наличие скрытого всплывающего меню, которое появляется после нажатия на так называемый «гамбургер». Такое решение основано на адаптивном дизайнерском подходе, когда необходимо разместить меню таким образом, чтобы оно корректно выглядело на мобильных устройствах.
Традиционная навигация по сайту, содержащая элементы, расположенные в верхней части страницы, занимает слишком много места и ограничивает возможности привлечения внимания пользователя к содержательному контенту. Создание скрытой навигации содержит в себе еще одно преимущество, которое позволяет создать более привлекательную и эффективную главную страницу.

3. Просторный первый экран
Всплывающее меню создает дополнительное пространство на первом экране главной страницы. Это позволяет выделить основные преимущества компании, используя больший шрифт, более привлекательные и читаемые иконки, для эффективного привлечения внимания пользователей. Эпоха «чем больше информации, тем лучше» уже в прошлом. Важно, чтобы пользователь прошел плавный путь, точкой назначения которого является успешно выполненное целевое действие. Более свободное пространство предоставляет дизайнерам возможность реализовать свои лучшие идеи для главной страницы сайта, которые сделают этот маркетинговый канал уникальным и более привлекательным для пользователей. Лучшие варианты дизайна сайтов содержат первый экран с фоновым изображением на всю ширину с несколькими мягкими цветами. Области навигации должны быть легко распознаваемые и читаемые для пользователей.
4. Выделенные области навигации

Скрытое меню и просторный первый экран позволяют выполнить создание дизайна сайта таким образом, чтобы он концентрировал внимание пользователей на нескольких основных навигационных элементах, которые помогут им принимать решение быстрее и легче. Такой подход побуждает пользователей перемещаться по меню, выполняя необходимые вам шаги, при этом не тратя время на поиски нужной кнопки. Благодаря просторному первому экрану можно подчеркнуть основные элементы, используя более крупные шрифты и оставляя больше пространства между ними, выделяя таким образом самый полезный контент.
5. Разработка дизайна сайта в стиле Material Design Lite

Material Design стал важным продолжением так называемого плоского дизайна, широко используемого тренда в течение последних нескольких лет. Android-дизайн был создан как интерфейс для мобильных устройств, но теперь он полностью покорил и десктопы. Этот визуальный подход делает юзабилити основным компонентом всей задумки. Material Design Lite (MDL) является следующим поколением Material Design. Он включает в себя рекомендации, наборы макетов и общую структуру с инструментами, которые позволяют любому дизайнеру быстро и легко создавать MDL сайт с помощью удобной выборки палитр.
6. Большие иконки
Популярность значков в дизайне веб-сайтов объясняется тем, что человек помнит 65% визуальной информации через три дня и только 10-20% — письменной или устной. Поэтому человеческому мозгу легче обрабатывать изображения, чем текст. Стоит отметить, что иконка должна соответствовать тексту, к которому она относится, чтобы не путать пользователей. Приевшиеся изображения людей с гипертрофированной и искусственной мимикой — устарели. Иконки также должны быть векторными, чтобы корректно отображаться на любом устройстве. Вы можете посмотреть примеры дизайна сайтов в нашем портфолио и познакомиться с нашими работами.

Главные требования к использованию иконок в веб-дизайне:
- Иконка должна соответствовать контенту;
- Она должна содержать четкое сообщение;
- Она должна быть векторной;
- Иконка должна легко читаться, будь она маленькая или крупная.
Перейдем к последним тенденциям в выборе шрифтов и цветов для сайта.
7. Простые шрифты и мягкая цветовая палитра

Токсичные цвета в веб-дизайне перестали быть популярными около пятнадцати лет назад. Теперь дизайнеры перешли к сдержанным пастельным оттенкам, мягким не кричащим цветам. Схема 60-30-10 не теряет свою актуальность: в современном веб-дизайне превалируют нейтральные цвета от белого до бледно серого, для 30 процентов пространства используют более яркий тон, и всего 10 % окрашивают в насыщенный цвет, создавая тем самым призыв к действию.
Веб-разработка теперь вступила в эпоху простой красоты, где предпочтения отдаются большим и простым шрифтам с несколькими мягкими оттенками. Как можно объяснить такую тенденцию? Этот подход имеет смысл, поскольку он фокусирует внимание пользователей исключительно на наиболее важных блоках информации.
Мы представили базовый список новых тенденций в дизайне веб-сайтов. Нас самом деле их намного больше, что делает материал слишком обширным для одной статьи. Мы обязательно продолжим рассказывать вам о новейших дизайнерских решениях в веб-разработке на нашем блоге.
Наша команда с удовольствием поможет вам создать адаптивный дизайн сайта, в котором будут внедрены основные тенденции веб-дизайна и эффективные технологии для достижения максимальной оптимизации. Напишите нам на [email protected], и мы будем рады помочь!
Похожие статьи
Вернуться к списку записей К списку записейstfalcon.com
74 лучших ресурса о веб-дизайне
Советы экспертов что добавить в закладки и на кого подписаться, чтобы самостоятельно учиться и развиваться как веб-дизайнер.
«Нельзя научить, можно только научиться». И, пожалуй, сейчас то время, когда учиться легко — источников знаний много. Их даже слишком много. Информации о веб-дизайне — читать не перечитать. Есть и готовые подборки самых важных ресурсов.
Проблема в том, что зачастую они написаны копирайтерами, которые не имеют дела с практикой. Поэтому мы пошли от обратного — обратились к экспертам и попросили их поделиться действительно нужными ресурсами из своей практики. Получилась полезная подборка — концентрат витаминов в мире разбавленных соков. Наслаждайтесь.
Что читать, смотреть и слушать о веб-дизайне
Чтобы сделать сайт на Тильде, дизайнером быть не обязательно: вы собираете сайт из готовых универсальных блоков и даже шаблонов. Однако для вдохновения и общего развития стоит посмотреть и почитать, что и как делают другие специалисты: какие решения используют, как проектируют интерфейсы сайтов, в какой последовательности размещают блоки, как комбинируют шрифты.
Для вашего удобства мы свели все ресурсы в таблицы, разбитые по категориям.

Сайты и блоги
Alistapart.com
Издание о дизайне и разработке.
Awwwards
Подборка лучших работ агентств и веб-студий со всего мира.
Behance
Каталог портфолио дизайнеров.
COLOURlovers
Готовые палитры и примеры сочетания цветов.
CreativeLive
Обучающая платформа с курсами для дизайнеров.
CSS Winner
Подборка лучших сайтов.
Deadsign
Перевод статей о дизайне и диджитал с английского.
Design Shack
Издание о веб-дизайне: статьи, вдохновление, галереи.
Developer.apple.com/design
Гайдлайны Apple для дизайнеров.
Digest MBLTdev
Дайджет статей для разработчиков.
Dribbble
Сообщество и портфолио хороших дизайнеров.
Getpocket команды CreativePeople
Команда CreativePeople сохраняет интересные материалы и делится ими.
Graphiclovedesign.tumblr.com
Лучшие образцы графического дизайна.
Great Apps Timeline
Ретроспектива дизайна самых популярных приложений.
Growth Supply
Подборка бесплатных ресурсов для дизайнера.
Jvetrau.com
Дайджет об интефейсах Юры Ветрова.
Infogra.ru
Подборки кейсов, полезных инструментов и фильмов для дизайнеров.
Invision
О том, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов.
Land-book
Подборка лучших лэндингов.
Marvel
Статьи о дизайне.
Material.io
Ресурс Google для дизайнеров: теория, источники и инструменты для создания диджитал-продуктов.
Mediascunk
Блог Михаила Калашникова о медиа и технологиях.
Muzli
Блог о дизайне.
Nathan Curtis
Блог Натана Кёртиса, основателя UX компании EightShapes.
Osasto.tumblr.com
Лучшие образцы графического дизайна.
Product Hunt
Витрина новых IT продуктов.
Re:Vision
Портфолио дизайнеров. Много хороших работ от дизайнеров из стран СНГ.
SiteInspire
Каталог лучших образцов веб-дизайна.
Sketchapp.me
Статьи о том, как эффективно использовать Sketch.
Tilda Education
Библиотека знаний о веб-дизайне и интернет-маркетинге.
Vc.ru
Издание о о стартапах, растущих бизнесах, новых моделях заработка, неординарных героях со всего мира и технологиях роста.
Underconsideration
Блог о дизайне.
Waitbutwhy.com
Популярные иллюстрированные лонгриды практически обо всем на свете.
Zeldman.com
Новости веб-дизайна.
Блог о дизайне и интерфейсах
Блог Максима Шайхалова, проектировщика интерфейсов.
Дизайн-кабак
Коллективный блог дизайнеров.
Журнал Type.today
Журнал проекта Ильи Рудермана и Юрия Остроменцкого.
Журнал «Шрифт»
Онлайн-издание о шрифте и типографике.
Ководство Артемия Лебедева
Заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д.
Рейтинг Рунета
Конкурс сайтов российского интернета.
Сайт Людвига Быстроновского
Сайт дизайнера и арт-директора: ссылки на публикации и анонсы выступлений.
Советы. Дизайн-бюро Артема Горбунова
Советы о дизайне, верстке, редактировании текста и переговорах с клиентами.
Хабрхабр
Крупнейшее российское IT-сообщество.
Рассылки
Speckyboy Design Magazine
Рассылка статей для дизайнеров— о создании интерфейсов, об инструментах, о маркетинге и работе с клиентами. Рекомендует Роман Квартальнов.
Главред
Рассылка о том, как писать полезный текст в информационном стиле. Рекомендует: Максим Смирнов и Дарья Прокуда.
Дизайн-мышление
Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы. Рекомендует: Ольга Павлова.
Дизайнерский дайджест
Платная рассылка-дайджест о графическом дизайне от создателя Awdee. Рекомендует: Ольга Павлова.
Интерфейсы без шелухи
Еженедельная рассылка-дайджест Антона Жиянова. Рекомендует: Ольга Павлова.
Дизайн-сообщества
CreativeRussia
Сообщество в Slack про дизайн.
Design Thinking Russian Group
Российское сообщество о дизайн-мышлении в фейсбуке.
Russian Prototyping Club
Группа в фейсбуке, где дизайнеры со всей России и делятся полезными ссылками и опытом.
UX club
Группа UX-специалистов в фейсбуке.
UX&UI Intensive
Открытая группа, посвященная интенсиву по UX/UI в Британке. Материалы, статьи, курсы и вакансии для дизайнеров.
UX Ноунеймовая
Обзоры, дайджесты, трансляции по тематике UX-дизайна.
Заметки UX-проектировщика
Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
Сообщество дизайн-менеджеров в фейсбуке
Группа в фейсбуке, выросла из курса «Дизайн-менеджмент» в Британской Высшей Школе Дизайна.
Подкасты и видео
Casey Neistat
Канал Кейси Нейстата, очень популярной личности на YouTube, создателя фильмов, влоггера и сооснователя компании социальных медиа Beme.
Don’t Fear The Internet
Бесплатные видеолекции по азам HTML и CSS.
Google Developers
Канал Google для разработчиков.
Inside Intercom
Подкасты от команды Intercom, в которых эксперты-практики рассказывают о дизайне, стартапах и маркетинге.
Photoshop Tutorials by PHLEARN
Видео-уроки фотошопа для дизайнеров, иллюстраторов и фотографов.
TechCrunch
Канал крупнейшего издания о технологических новинках.
UX Podcast
Грамотный подкаст на узкие темы в сфере UX.
Y Combinator
Канал крупнейшего акселератора стартапов. Эксперты делятся историями становлений компаний.
ZephyrLab
Канал студии ZephyrLab. Истории о дизайне и доклады с конференций — Dribbble, Дизайн-выходные, LeanKanban.
Академия Яндекса
Доклады от дизайнеров Яндекса.
Телеграм-каналы
Being Danil Krivoruchko
Канал Данилы Криворучко, дизайнера визуальных эффектов из Нью-Йорка.
Internet9000
Канал Сергея Сурганова, арт-директора «Медузы».
Now How Channel
Ссылки на сайты с хорошим дизайном со всего света.
R.G.B.
Ссылки на дизайн тематику, обычно без пояснений.
TechSparks
Аннотированные ссылки на интересные, полезные и удивительные новости хайтека.
UX-notes
Заметки UX-проектировщика Антона Григорьева.
Паша и его прокрастинация
Канал Павла Федорова о том, как писать текст, проблемы пишущих, правила русского языка, советы писателей, книги о ремесле.
Источник: tilda.education
infogra.ru
22 примера отличного дизайна веб-приложений
По мере все большего проникновения интернета в нашу жизнь, виртуальное присутствие интегрируется в реальный мир и становится неотъемлемой его частью. Как следствие веб-сфера претерпевает радикальные изменения, что, в свою очередь, сказывается на методиках управления бизнес-организациями.
Чтобы успевать за текущими тенденциями, дизайнерам приходится разрабатывать качественные веб-приложения для целевой аудитории. Любое приложение можно считать выполняющим свою работу, только если при разработке веб-дизайна учитывались интересы потребителей; если имеется адаптивный и удобный в использовании интерфейс.
Основные нюансы, относящихся к фазе разработки веб-дизайна приложения:
- оптимизация скорости UI,
- индикатор свободного места,
- грамотное применение визуальных эффектов,
- соответствующая подача информации и инструкции,
- подбор точных курсоров,
- альтернативной атрибутики.
Но для дизайнера важно тщательно исследовать каждую деталь.
В этой статье представлены примеры веб-ресурсов, которые могут послужить источником вдохновения и стать отправной точкой для новых идей.
- PollDaddy, iPlotz, Harvest, Mint, Pulse, Freckle, Wufoo, Donor Tools и CrazyEgg — отличные образцы интерфейсов, которые можно найти в сети.
- Jamiq. Этот мониторинговый инструмент разработан для отслеживания страниц поисковых систем и социальных платформ на всех языках.
- FreshBooks разрабатывался уже для того, чтобы помочь небольшим бизнес-организациям и фрилансерам с инвойсами и организацией рабочего времени.
- CrazyEgg помогает идентифицировать наиболее кликабельные зоны веб-сайта.
- Donor Tools созданно, чтобы упростить работу некоммерческих организаций и благотворительных фондов.
- Wufoo ускоряет создание веб-формуляров, приглашений, онлайн-опросников и контакт-форм.
Все эти разработки учитывают требования и цели, для которых они предназначались. У веб-дизайнеров есть возможность проанализировать детали этих интерфейсов и использовать некоторые их особенности уже в своих проектах.
Среди прочих выдающихся дизайнерских работ можно выделить такие: Artician, Peepnote, Tachyon HTML5 Admin Template, Pixlr, MyClientBase или Admin Panel Template.
Перечисленные образцы веб-дизайна отбирались по ряду критериев:
- простота,
- цветовая схема,
- общий дизайн,
- юзабилити.
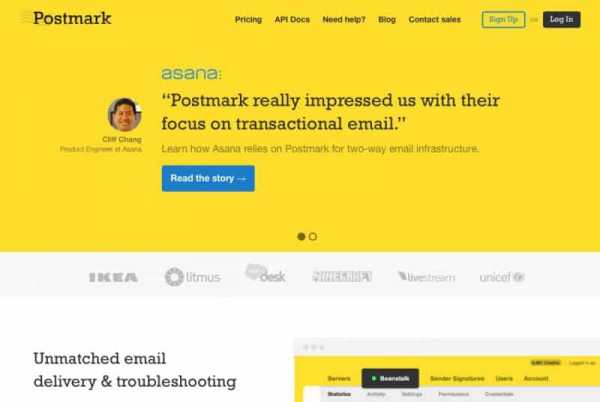
Postmark

Postmark отличается яркой расцветкой. Все разделы качественно разграничены. Горизонтальные линии подчеркивают в таком веб-дизайне наиболее важные аспекты.
Еще один примечательный нюанс — фотографии разработчиков. Это то, что позволяет установить контакт с целевой аудиторией.
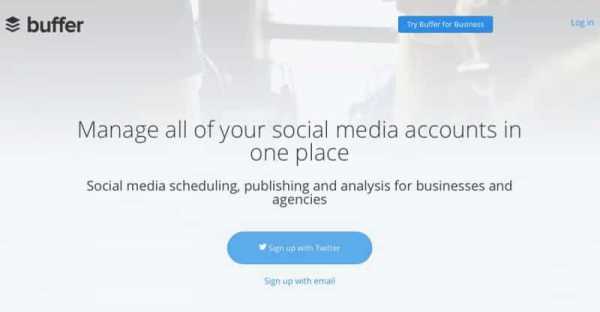
Buffer

Интерфейс Buffer беспрерывно подвергается изменениям. Команда разработчиков стремится своевременно учитывать интересы клиентов, окружает пользователей комфортной средой и обеспечивает первоклассный сервис.
Другими словами, все свидетельствует о том, что разработчики учитывают новейшие веяния и тенденции. И также, отдают себе отчет относительно требований, которые современность предъявляет к веб-дизайну. Текущая версия сайта содержит посадочную страницу, разделенную на две равных части в целях более эффективного сбора информации. В общем, веб-дизайн выглядит смело и ново.
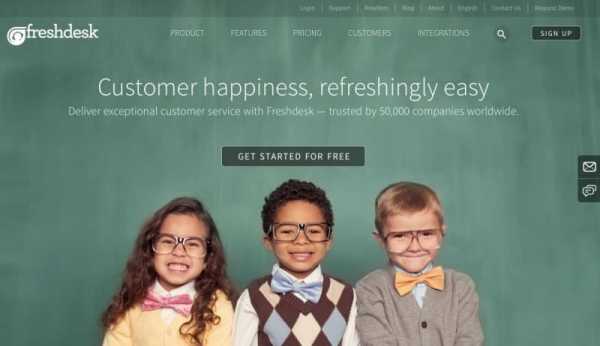
Freshdesk

Freshdesk излучает позитивные эмоции и дружелюбное отношение, что сразу же подкупает. Главным образом это достигается за счет фона, для которого использовалась забавная детская фотография. Такие визуальные элементы формируют теплую располагающую атмосферу.
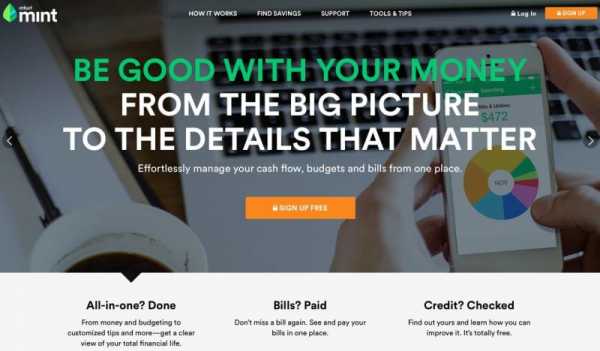
Mint

В верхней части страницы — громадный раздел с фотографическим фоном и многообещающим подзаголовком. Для пользователей смартфонов или планшетов доступны бесплатные приложения для небольших экранов.
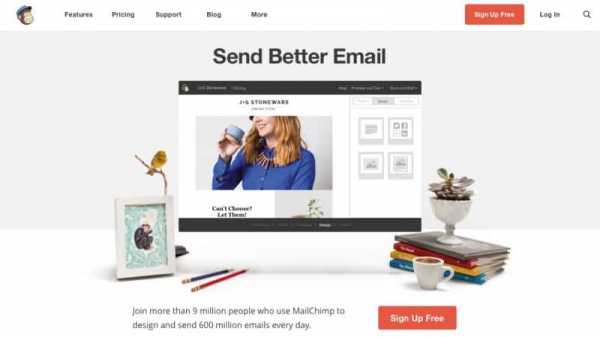
MailChimp

Главную страницу сайта на протяжении нескольких лет украшал забавный мультяшный персонаж (сейчас его переместили в верхний угол и уменьшили в размерах), вносивший свою лепту в общую атмосферу веб-ресурса. Но теперь страница выглядит освежающе динамично, чисто и изящно. Вся важная информация вышла на передний план.
Skyclerk

Стилистика веб-дизайна Skyclerk сочетает в себе современную деловую атмосферу. Колорит, типографика и графические компоненты усиливают ощущение гармонии.
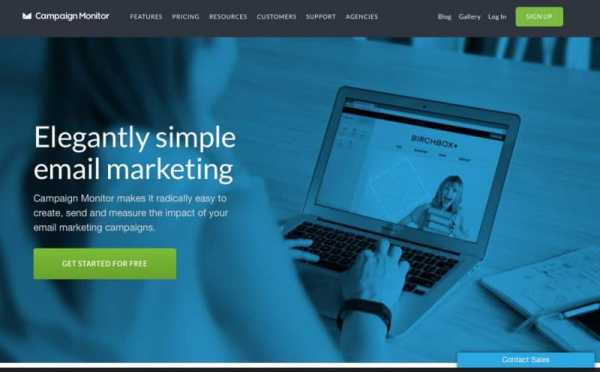
Campaign Monitor

Campaign Monitor отличает планировка главной страницы; подача информации на самом высоком уровне. Этот проект оставляет ощущение типичного веб-сервиса, где данные представлены линейно, сопровождаются изображениями и дополняющей графикой, тем не менее в конкретном случае это отлично работает.
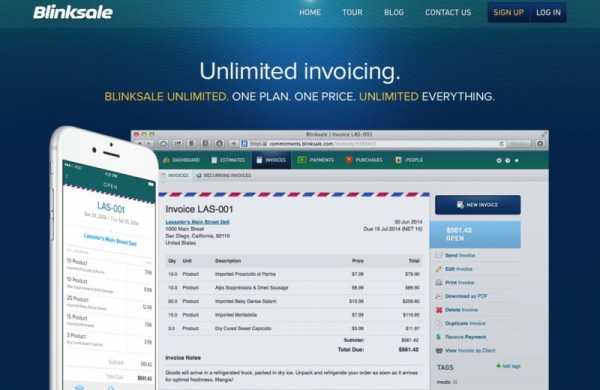
Blinksale

Blinksale — хороший пример сайта, дизайнеры которого остаются верны своим традициям. Интерфейс не менялся на протяжении нескольких лет, но тем не менее в эстетическом отношении он до сих пор выглядит неплохо. В веб-дизайне присутствуют старомодные элементы (кнопки с плавным переходом цветовых оттенков), но вместе с тем, такой подход подчеркивает присущую компании стабильность.
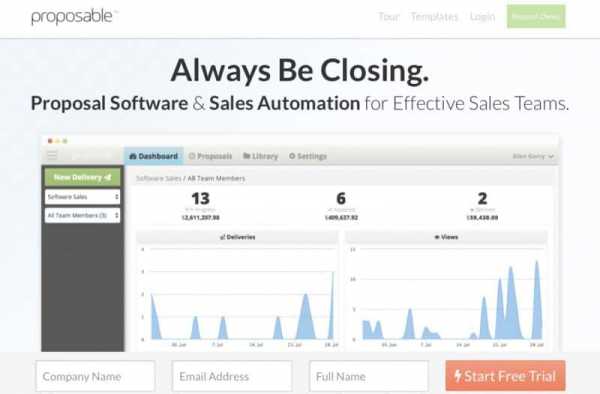
Proposable

Создатели Proposable предпочти более минималистский подход, который не шокирует посетителей беспорядком и ненужными данными. Светлая расцветка, плоская стилистика и продуманный объем белого пространства обеспечивают целостность всех элементов сайта, делая его комфортным для посетителей.
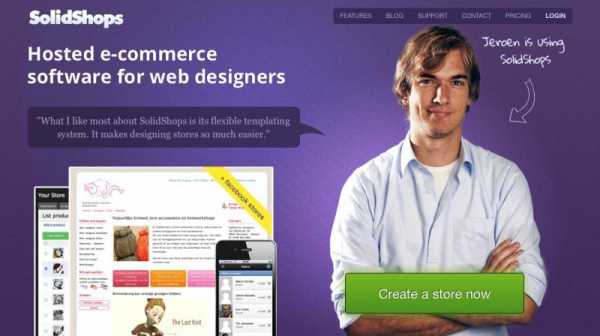
SolidShops

Еще один сервис, который длительной время не менял свой веб-дизайн. Ресурсу не помешало бы добавить немного «модерна», но, как бы то ни было, он и без того достаточно удобен. Вся нужная информация на поверхности, поэтому пользователи сразу же могут составить представление о проекте.
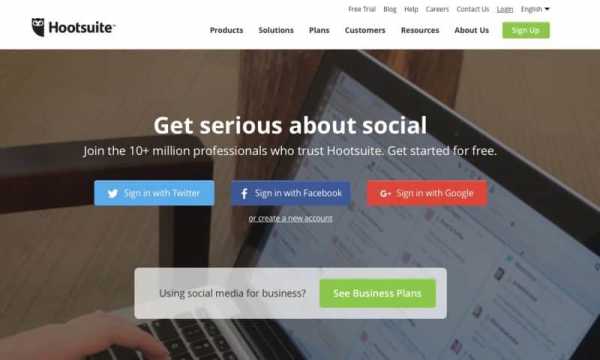
Hootsuite

Нет затяжного скроллинга (сайт не приходится долго листать), динамических особенностей или масштабных таблиц. Но так даже лучше, поскольку информация корректно структурирована. Если зайти на сайт с планшета или смартфона, можно загрузить бесплатное приложение.
MyEnergy

Структуру MyEnergy составляет ряд разделов (каждый последующий находится под предыдущим). Традиционный способ объяснить предназначение проекта. Информация подается последовательно; важные аспекты размещены сверху; занятная визуальная эстетика.
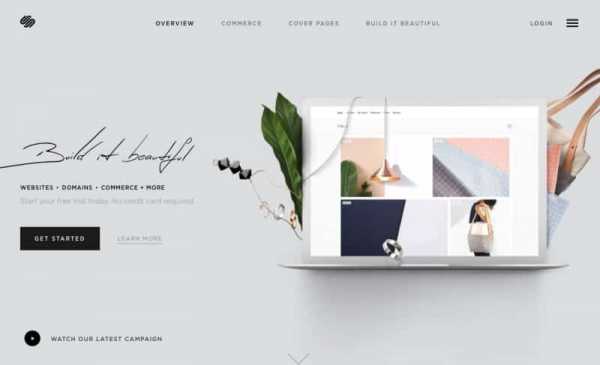
Squarespace

Squarespace выглядит ультрасовременно. Контрастными белым и черным выделены информационные блоки, значительный объем белого улучшает опыт взаимодействия, плоский стиль добавляет щеголеватости.
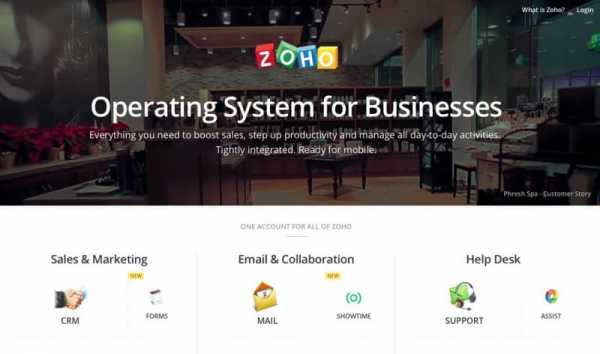
Zoho

Подобно яркому трехмерному логотипу, интерфейс заполнен графикой, отображающей объекты реального мира. Классический UI из двух колонок с тонкими обрамлением, благодаря которому нужный материал оказывается в центре пользовательского внимания.
123ContactForm

Меню-гамбургер распускается списком с необходимыми вкладками. Плоский дизайн, крупные изображения в заголовке, большой объем белого пространства. Интерфейс разрабатывался с учетом текущих трендов: основной фокус внимания смещен в сторону контента.
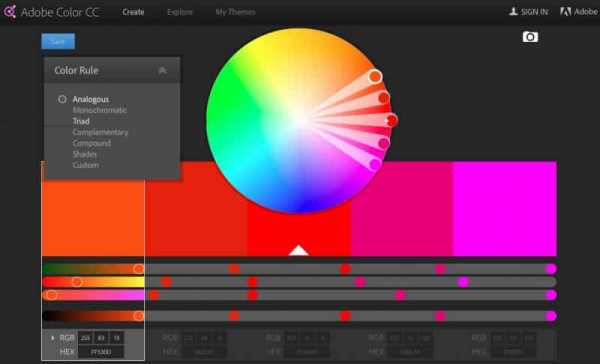
Adobe Kuler

Главная отличительная особенность Kuler — цветовая схема. Тем не менее, дизайн сайта смотрится гармонично, нет ничего радикального, отсутствуют излишние визуальные эффекты.
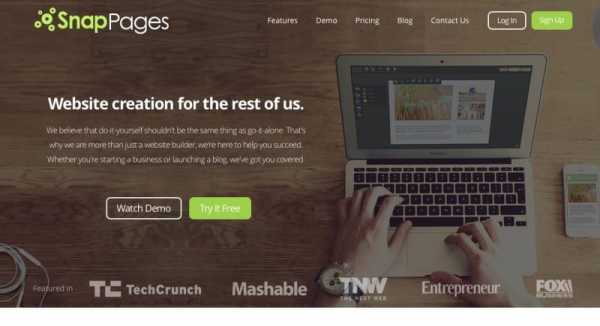
SnapPage

На сайте SnapPages контент дополнен визуальной динамикой. Все остальное выглядит просто и незамысловато: стандартная схема и серия иллюстраций.
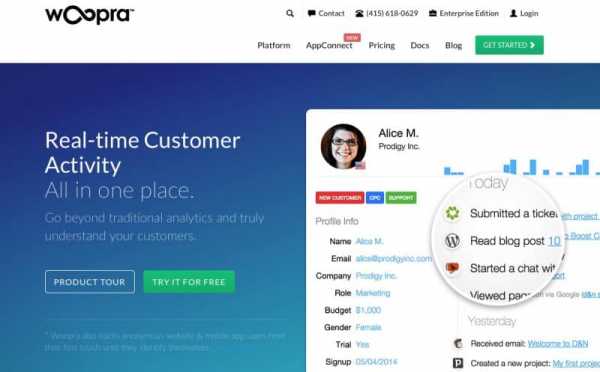
Woopra

Важная информация в центре веб-страницы, несколько CTA-кнопок, привычное расположение контентных блоков, встречающееся у многих интернет-ресурсов. Последнее обстоятельство упрощает навигацию по сайту, делает его более интуитивно-понятным.
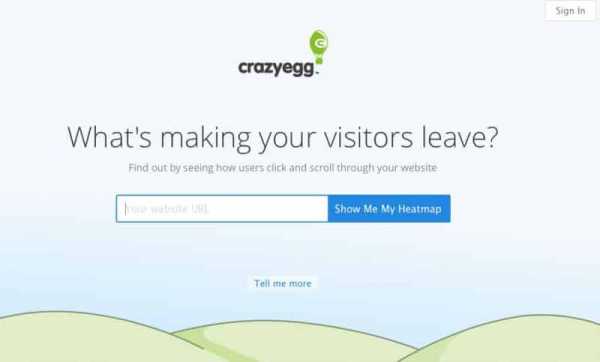
CrazyEgg

Видимо, для пущей наглядности информационного посыла и создания дружелюбной атмосферы CrazyEgg использует иллюстративный подход в отношении того, как должен выглядеть веб-дизайн посадочных страниц. Мягкая цветовая палитра и тонкие линии отличают графическую стилистику. Много пространства, в общем, все декорации расставлены таким образом, чтобы важная информация была заметнее.
Wufoo

Сайт позволяет создавать онлайн-формы. Интерфейс, как и у предыдущих ресурсов, выполнен в мультипликационной стилистике. Яркие плоские иллюстрации разбросаны по всей веб-странице, они дополняют контент и обогащают общую тематику.
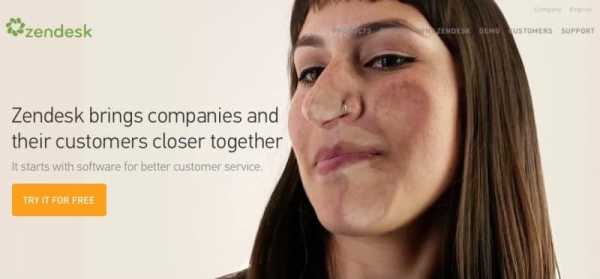
Zendesk

ZenDesk стремится установить хорошие взаимоотношения с онлайн-аудиторией через посредство первоклассного дизайна. Домашняя страница встречает пользователей фотопортретом, который вносит в дизайн элемент человеческого контакта и улучшает двустороннюю коммуникацию.
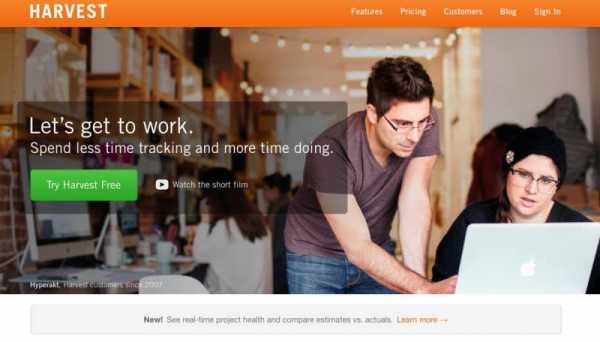
Harvest

Разработчики Harvest сразу переходят к делу и проводят краткий вводный курс по работе сервиса. Плоский стиль и четкое расположение блоков — для большего контраста текста и фона. Важные элементы становятся заметнее.
Итог
Хорошие пользовательские интерфейсы охватывают широкий спектр деталей: прейскурант, список функций и многие другие элементы, которые должны легко восприниматься и всегда быть доступными.
Четкая информационная структура, сбалансированная схема и понятное расположение элементов, наряду с иллюстрациями и соответствующей эстетикой веб-дизайна, в ненавязчивой манере демонстрируют контент. Все это способствует улучшению UX и повышению конверсии.
rusability.ru
Современный веб-дизайн: популярные стили и элементы
По мере того, как WEB среда развивается, меняются восприятие пользователем дизайна и оформления контента. Новые направления веба с передовыми технологиями сайтостроения меняют и дизайнерские взгляды, но в целом, популярность современного чистого веб-дизайна продолжает расти. В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
Coastal Creative называет 2018-й годом контрастов и сочетаний разных стилей & направлений. Оформляя веб-сайт крупными изображениями, современный дизайнер волен добавить ретро-паттерны, цвета & типографику. Может использовать 2D окружение в трехмерном дизайне или статические иллюстрации с ненавязчивыми эффектами.
Визуальные контрасты уже начинают менять веб-дизайн. Стремясь к ясному разграничению, дизайнеры тонко сочетают изысканные штрихи с объёмными формами. Далее, ТОП популярных элементов и стилей современного веб-дизайна с примерами применения в композициях запоминающихся сайтов.
Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:
elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
Дизайны с асимметричной разметкой и наслаиванием элементов:
welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:
muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Современное ретро в иллюстрациях и элементах
Как старина в дизайне уживается с новыми тенденциями и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
Современные сайты с элементами ретро-стиля:

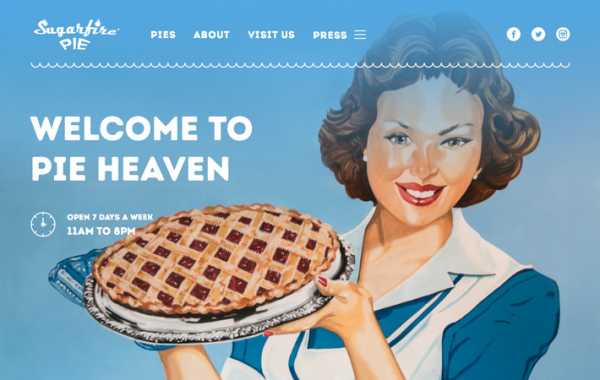
sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Кастомные иллюстрации
Творчески проиллюстрированные коммерческие сайты пользуются популярностью, потому как их стремление к индивидуальности не остается без внимания. Уникальная иллюстрация в фоне, способна создать особый настрой и даже повлиять на эстетику сайта.
Эстетичные сайты с уникальными иллюстрациями:
getonboardbrt.com – красивое применение акварельной иллюстрации в плоском дизайне
bostonbrt.org – инновационную систему транспорта, бостонский сайт иллюстрирует акварелью
mamyfactory.com – рисованным изображением процесса вязки французский e-Commerce сайт привлекает целевого посетителя
lattice.com – стартапу важно показать фото с рабочим процессом, однако призывы к действию они усилили позитивными иллюстрациями
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
Стиль брутализм применяемый в веб-дизайнах:


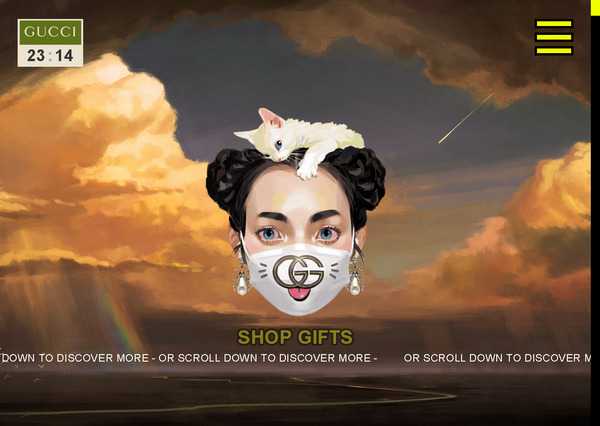
gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
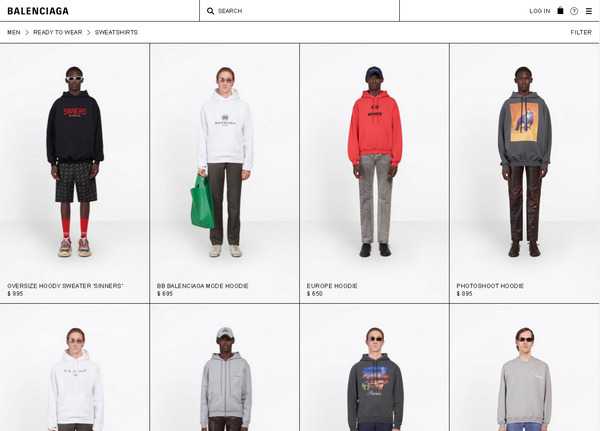
balenciaga.com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Стильные текстуры в фоне
Подобно тому, как в дизайне интерьера обои то входят в моду, то выходят из моды – сейчас наблюдается возрождение фоновых текстур. Снова в тренде плиточные фоны и бэкграунды с повторяющимися элементами. Творчески подобранные текстуры придают сайту персональности. Также, стильный бэкграунд может отлично гармонировать с нестандартным формами элементов (например иконками) или кастомными иллюстрациями.
Современные веб-дизайны творчески применяющие фоновые текстуры:
simone-simon.fr – стильный французский сайт, эффектный дизайн создается наложением кусков текстур, полых фигур, больших букв
abcdentaltexas.com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
djeco.com/ru – клетчатый фоновый паттерн и другие текстуры в красивом мультяшном дизайне сайта компании
Градиенты 2.0
В 2017 году градиенты вернулись в веб-дизайн с более чистыми цветами (без примеси грязного оттенка). Возможно не надолго, но в 2018-м тренд крепнет и применяется в разных стилях.
Характерные признаки модного направления: колорит, оживленность, сайт с градиентами 2.0 выглядит свежим и современным.
Сайты с яркими оттенками и градиентами в дизайне:
wpengine.com – wordpress-хостинг оформил градиентами выпадающее меню и формы подписки
chunkagency.com – сайт креативного агентства с двухцветным неоновым градиентом и эффектными переходами
fullstory.com – двухцветные градиенты применяются для кнопок и в фонах
Продуманные анимации и эффекты UI
Анимация в веб-дизайне проделала долгий путь и применялась еще в 1999-м для создания агрессивных flash-баннеров «Кликни меня!». Продуманные микроитерации выглядят стильно и улучшают пользовательский опыт, интересные анимационные сценарии могут развлекать и служить навигационным центром, визуально обозначив интерактивное взаимодействие с пользователем. Без преувеличения – аудитория любителей анимированных эффектов широка.
Примеры сайтов с хорошо продуманной анимацией:

insuranceexperiments.org.uk – занимательный промо-сайт британской страховой компании в стиле FLAT, с плоским видео и мультяшными анимациями
aproposducancer.fr – свежий сайт лионского хосписа с фантастически иллюстрированным и анимированным дизайном. Красивые прелоадер, интерактив, скролл, UI
hellobloom.io – анимация с высокой детализацией, эффектное обучающее видео. Так, товарный Landing Page вовлекает и настраивает на позитив
stripe.com – уникальный эффект превращает выпадающее меню в украшательство, а легкая анимация акцентирует важный контент
district0x.io – современный полу-плоский дизайн анимирован по максимуму: креативные хедер / футер, облака в фоне карточек и сами карточки
Масштабируемая SVG-графика
Важные преимущества масштабируемой векторной графики (SVG) перед растровыми форматами: изображения масштабируются без потерь в качестве, легко редактируются при помощи CSS и весят мало. Технологии HTML5 позволяют интегрировать гибкие SVG-элементы в веб-страницу. С сервисами вроде svgator.com, можно создавать SVG-анимации без знаний кодинга.
Примеры эффектного применения SVG-графики:
blockcollider.org – свежий современный сайт с SVG эффектами и анимацией
boite-a-oeufs.com – креативное агентство сделало свой сайт на вордпрессе, используя SVG и анимировав на GSAP платформе
playground.it – страница-«заглушка» пока идет редизайн, анимированные SVG-иллюстрации делают ее просто залипательной. Сыграете в Jump UP?
Изометрия в дизайне
Вероятно, возвращение изометрического дизайна стало реакцией на FLAT-экспансию по всему миру.
Этот стиль оформления достаточно трудоемкий. Для 3D-визуализации в двумерном пространстве веб-страницы потребуется работа с графическими элементами. С другой стороны, изометрические иконки и графика – это отличный способ показать свою индивидуальность.
Примеры современных изометрических дизайнов:
pikmykid.com – приятный веб-дизайн в мягких тонах с плавными эффектами, изометрическими иллюстрациями, фиксированными полигональными фонами и красивыми кнопками (призрачные / с градиентным фоном)
brightscout.com – зеленый дизайн сайта компании красиво проиллюстрирован, использован полу-плоский стиль с тенями, градиентами и скорлл-эффектами
mibexsoftware.com – сайт софт-компании, современный плоский изометрический дизайн с фирменным персонажем
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:
enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
seo-design.net
Свежие примеры крутой типографики в веб-дизайне
Типографика в веб-дизайне — тема вечная и совершенно неисчерпаемая. Сегодня мы собрали сайты, на которых использованы интересные начертания. По прежнему круто смотрятся надписи коллажированные с фото, большие шрифты, красивый рукописный текст. Смотрите, вдохновляйтесь и придумывайте собственные варианты для вашего сайта.
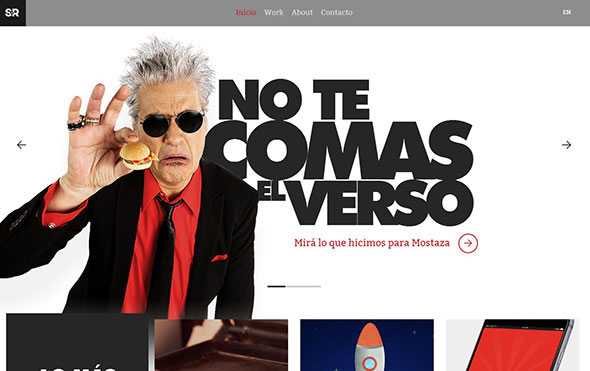
srcreativo.com

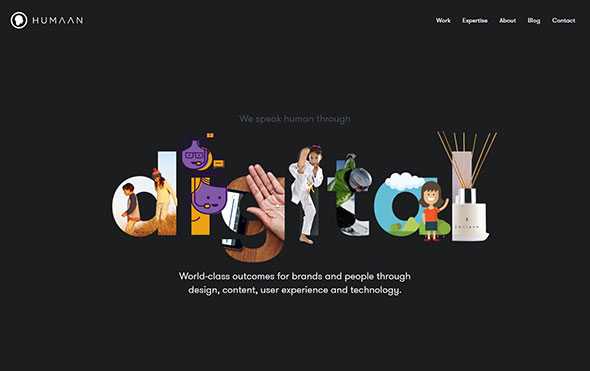
humaan.com

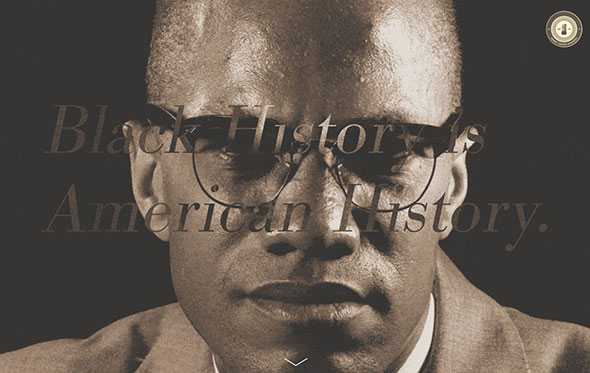
blackinhistory.tumblr.com

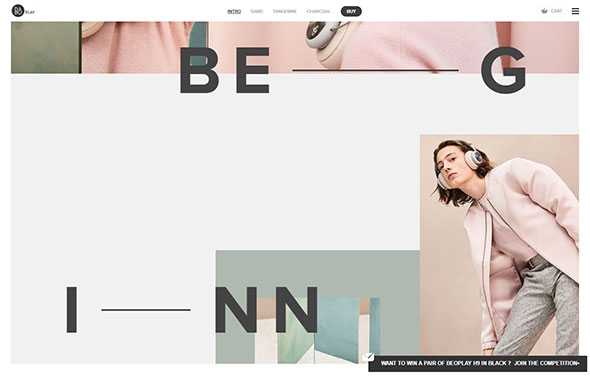
beoplay.com

easygym.co.uk

popingroup.com

ddd.it

iliketofu.eu

philippundkeuntje.de

lescardinaux.com

britvulin.com

hiddendangersproject.com

aimen.io

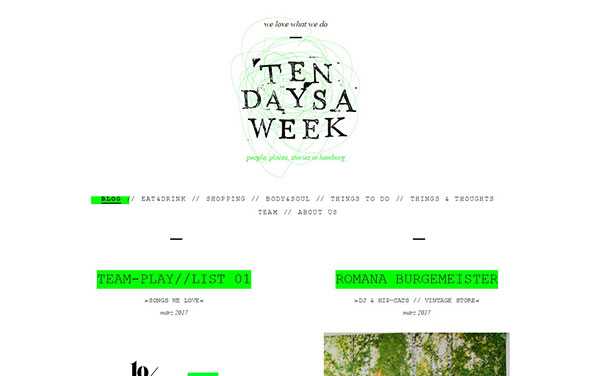
tendaysaweek.de

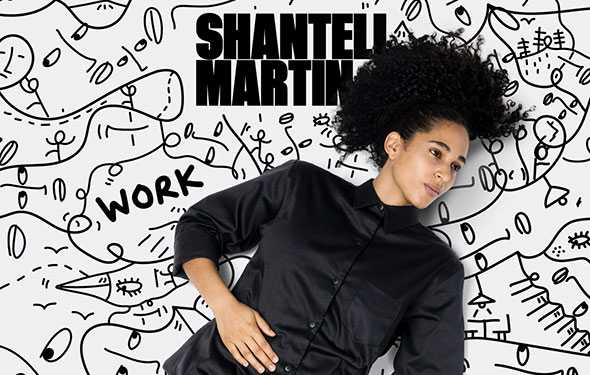
shantellmartin.art

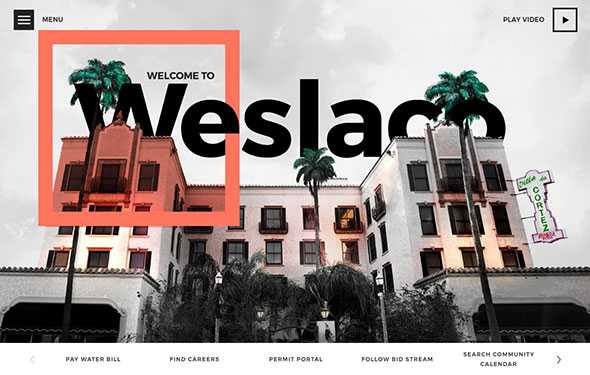
weslacotx.gov

margoweathers.com

kvellhome.com

johnsonbanks.co.uk

pure.dating

Автор подборки — Дежурка
Смотрите также:
- Типографика, заменившая изображения в веб-дизайне
- Свежие примеры крутой типографики в веб-дизайне
- Большая типографика в веб-дизайне
www.dejurka.ru
Вдохновляющие примеры адаптивных веб-сайтов
Адаптивный дизайн помогает удобно просматривать веб-страницы с различных устройств, в которых есть возможность выхода в Интернет. По технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта, для разных размеров указываются различные стили. Сегодня мы хотим предложить вашему вниманию подборку адаптивных сайтов, которые могут вдохновить вас и натолкнуть на новые идеи.
1. Deux Huit Huit

Посетить сайт
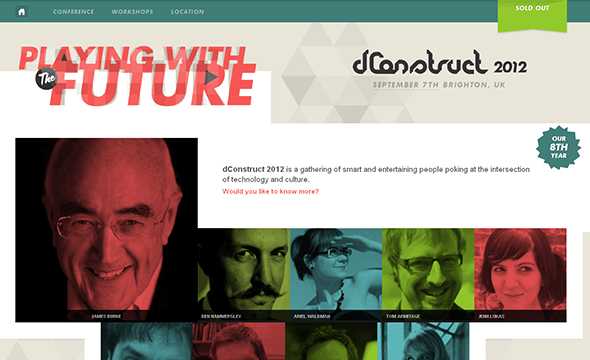
2. dConstruct 2012

Посетить сайт
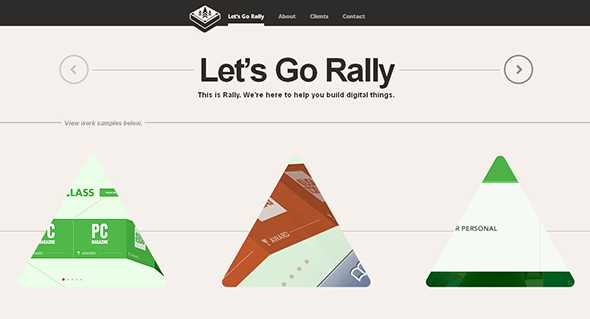
3. Rally Interactive

Посетить сайт
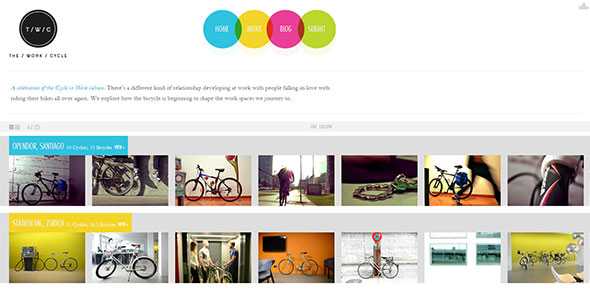
4. The Work Cycle

Посетить сайт
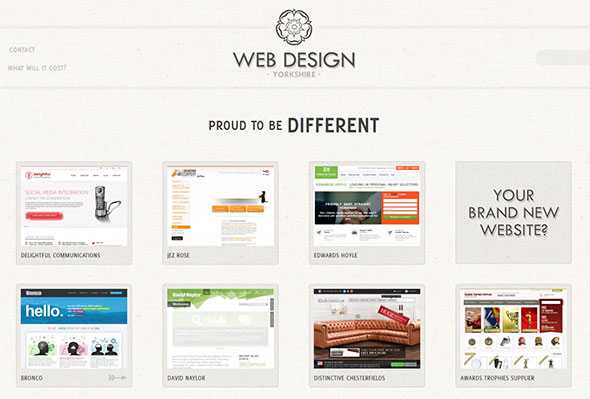
5. Web Design Yorkshire

Посетить сайт
6. More Hazards

Посетить сайт
7. Stunning CSS3

Посетить сайт
8. 2012 Sasquatch Music Festival

Посетить сайт
9. Teixido

Посетить сайт
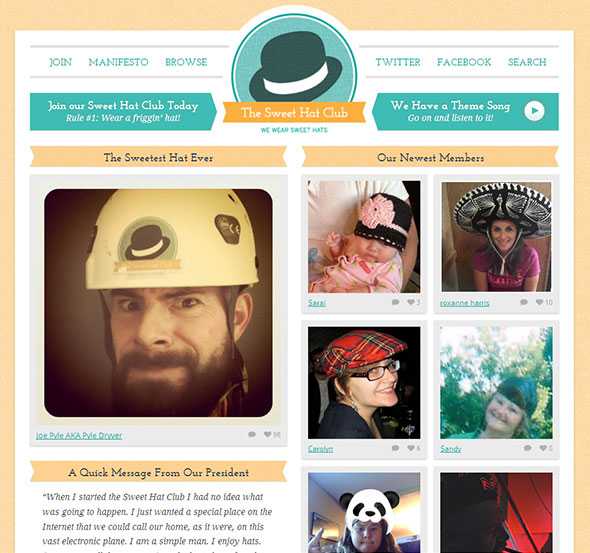
10. Sweet Hat Club

Посетить сайт
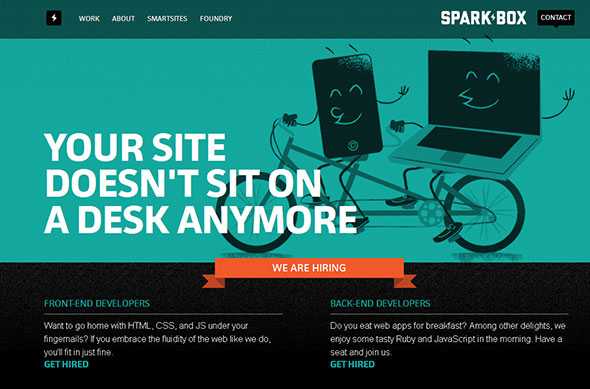
11. Sparkbox

Посетить сайт
12.Touchtech

Посетить сайт
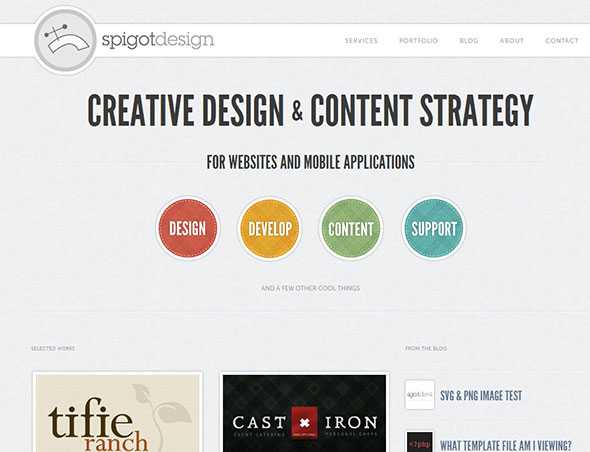
13. Spigot Design

Посетить сайт
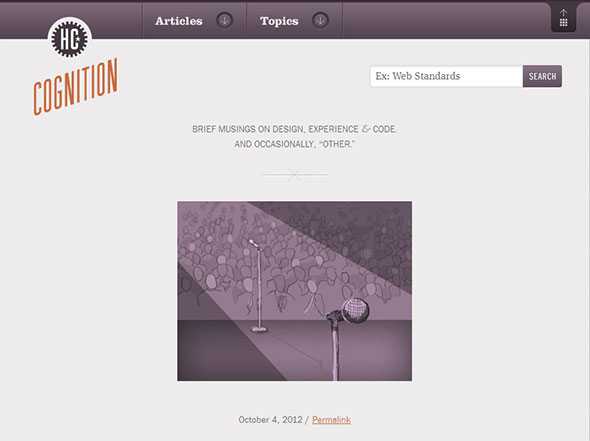
14. Cognition

Посетить сайт
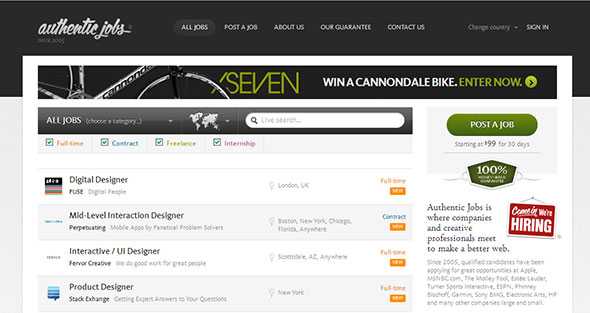
15. Authentic Jobs

Посетить сайт
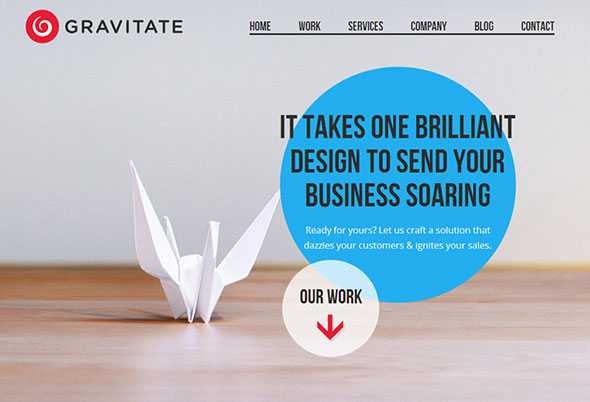
16. Gravitate Design

Посетить сайт
17. Alsacreations

Посетить сайт
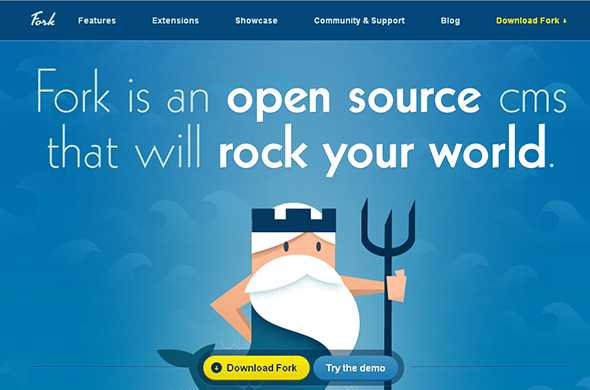
18. Fork

Посетить сайт
19. Glitch

Посетить сайт
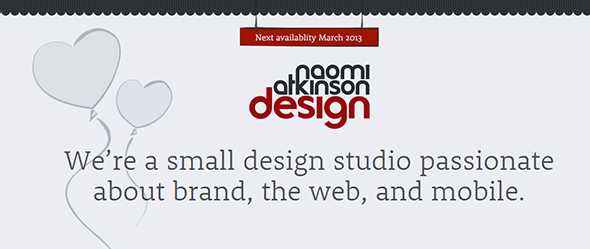
20. Naomi Atkinson Design

Посетить сайт
Автор подборки: Дежурка
Возможно, вас также заинтересуют статьи:
- Делаем адаптивный сайт при помощи Foundation
- Формы в отзывчивом веб-дизайне
- Адаптивные слайдеры и галереи изображений
- Создаём адаптивный сайт
- Responsive web design — красиво и удобно
www.dejurka.ru
