5 основных правил веб-дизайна
- Дизайн
- 2 мин на чтение
- 3896
Все мы интуитивно понимаем что делает дизайн сайта плохим: злоупотребление эффектами, банальный клипарт, перегруженный макет. Этих частых ошибок легко избежать, если при разработке дизайна вы помните об основах, которыми пользуются профессиональные дизайнеры и художники.
На хороших сайтах внешний вид и функциональность существуют в гармонии. Также хорошо спроектированным ресурсам пользователь больше доверяет, а пользоваться такими сайтами проще и удобнее.
Ниже вы найдете пять основ, опираясь на которые, вы сможете улучшить свои работы, особенно если вы находитесь в начале своего профессионального пути.
1.
 Следуйте правилам… почти всегда
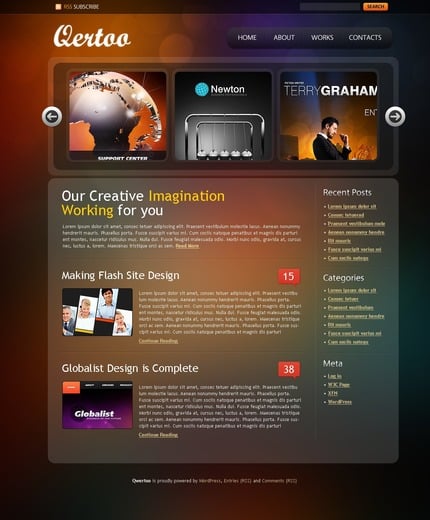
Следуйте правилам… почти всегдаВ школе дизайна вас снабдят рядом правил, которым нужно следовать, чтобы не нарушить эстетику: принципы создания макета, расположения элементов, создания симметрии. Однако нарушать правила все же нужно. Совсем немного и со знанием дела. Делайте это для того, чтобы привлечь внимание пользователя, добавить разнообразие, создать контраст.
Вот пример страницы, созданной в Edge Reflow CC. Попробуйте выделить отдельные элементы и поэкспериментировать с ними, немного нарушая правила.
2. Используйте образы и иконки где это возможно
Существуют универсальные иконки, которые пользователь сразу распознает. Увеличительное стекло (поиск), дом (домашняя страница), дискета (сохранить) — все эти элементы говорят сами за себя и не требуют объяснений. Используйте визуальные ярлыки, чтобы упростить восприятие информации.
3. Цвет как элемент дизайна, но не декора
Цвета играют большую роль, особенно учитывая что экраны мобильных устройств становятся все лучше. Это один из аспектов дизайна, который может стать ключевым элементом и рассказать о вашем проекте многое. Только используйте цвет, чтобы правильно подать, сопроводить контент, а не в качестве декоративного элемента. Если вы используете фото, цвета обычно подбираются из изображения, чтобы дизайн был целостным.
Это один из аспектов дизайна, который может стать ключевым элементом и рассказать о вашем проекте многое. Только используйте цвет, чтобы правильно подать, сопроводить контент, а не в качестве декоративного элемента. Если вы используете фото, цвета обычно подбираются из изображения, чтобы дизайн был целостным.
Вы вполне можете использовать для подбора цветов веб-приложение Adobe Kuler. Это отличный инструмент для экспериментов с цветов. Одно из главных правил — использование комплиментарных цветов. В этом случае теплые оттенки сочетаются с холодными, создавая баланс и подчеркивая друг друга.
4. Выбирайте шрифты, подходящие контенту
Существуют тысячи шрифтов, из которых вам приходится выбирать.
Вы можете сочетать и комбинировать шрифты, но помните, что рекомендуется использовать вместе не более трех шрифтов: один для заголовков, второй для общего текста, и третий для выделения особой информации, если вам это нужно. Часто, если вы используете шрифт без засечек для общего текста, для заголовка может подойти шрифт как без засечек, так и с засечками.
5. Просите помощи
Предположим, что ваш базовый проект готов: отличные иконки и изображения, удачная цветовая схема и шрифты. Что дальше?
Попросите помощи! И не просто у знакомых или случайных людей. Просите конструктивной критики у тех, кто разбирается в веб-дизайне, у профессионалов этой отрасли. Это поможет вам из хорошего сайта сделать сайт, который действительно цепляет. Попробуйте опубликовать работу на Behance. Активное сообщество поможет вам советом.
Источник: dejurka.ru
- #веб
- #веб-дизайн
- #дизайн
- #правила
- #совет
- #советы
- #список
- #статья
- 0
как применять правила на практике — Дизайн на vc.
 ru
ruЛюбой сайт состоит из компонентов. Это могут быть блоки, формы, текст и др. Композиция – это набор правил, которые помогают правильно расположить эти компоненты при создании дизайн-макета сайта. В данной статье мы создадим дизайн сайта, опираясь на композиционные правила. В качестве входных данных будем использовать техническое задание на разработку интерфейса, найденное в интернете. В статье в первую очередь будет дан ход мыслей, пошаговый алгоритм того, как белый лист превратить в дизайн-макет. Для того чтобы каждый прочитавший, смог применить шаги этого алгоритма на свой конкретный случай. Давайте приступим…
3158 просмотров
Мы будем проектировать дизайн главной страницы интернет-магазина косметики. Техническое задание следующее:
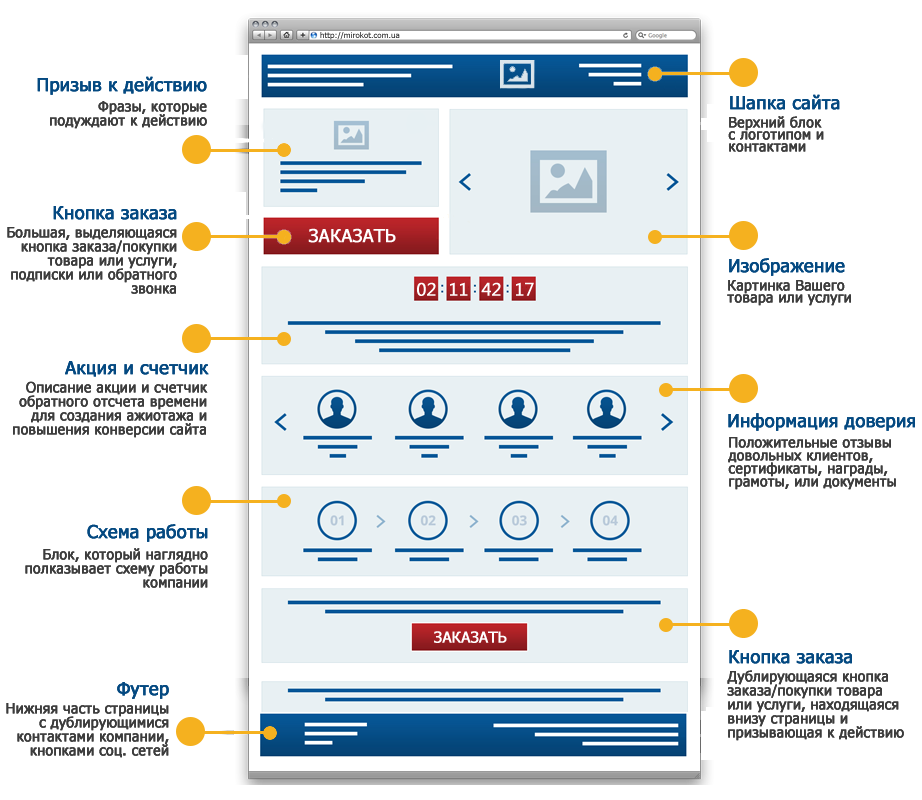
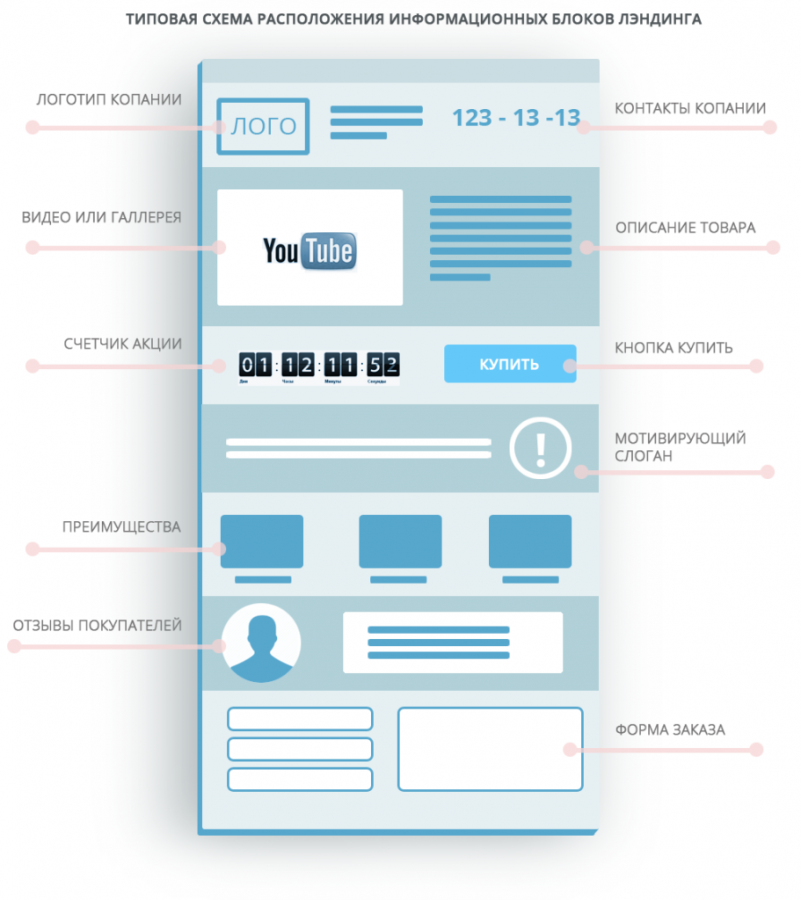
Главная страница включает в себя следующие блоки:
— Шапка с кнопкой заказа обратного звонка
— Слайдер с текущими акциями
— Лента логотипов партнерских сетей
— Блок соцсетей
— Ссылка на «Корзину покупок»
— Частично – каталог с подкатегориями
— Блок популярных товаров
— Блок с промо-акцией
— Лента новостей/записей блога
Описание структуры страницы
Для того чтобы получить базовое представление о том как будет выглядеть будущий сайт сформируйте структуру в виде простых блоков, в которых вы указываете какой контент будет находиться на месте этого блока.
На этом этапе не важен дизайн блоков. Важен лишь их порядок и наполнение.
Поскольку, ТЗ найдено в сети и у нас нет возможности пообщаться с заказчиком, то мы с вами будем придумывать, какой контент мог бы быть размещен в том или ином месте. Поэтому не удивляйтесь откуда вдруг появились неизвестные подпункты. В вашем случае все эти данные должны быть вам известны.
Создание базового интерфейса (Wireframe)
После того как вы создали схему будущего сайта, вам нужно для каждого блока создать его упрощенное представление. К примеру 3 пунктом в нашем ТЗ идет “Лента логотипов партнерских сетей”. То есть нам нужно создать некоторый горизонтальный список из логотипов.
Существует большое число различных вариантов дизайна таких лент. Этот элемент может выглядеть так:
или так:
На данном этапе нам не нужно думать о том как будет выглядеть дизайн конкретного блока. Нам нужно взять общую концепцию (грубое представление) и изобразить это в дизайне. Таким образом, если мы выполним этот этап для 2 и 3 пункта из нашего технического задания, то мы получим следующую картинку:
Таким образом, если мы выполним этот этап для 2 и 3 пункта из нашего технического задания, то мы получим следующую картинку:
В дальнейшем мы доработаем вид и расположение элементов внутри каждого из блоков, но сперва нужно увидеть общую картину.
Почему сложно придумать дизайн с нуля
Когда садишься за новый проект, бывает довольно трудно понять с чего же начать. Перед тобой пустой белый лист и хотелось бы его заполнить чем-нибудь. Ты видел тысячи сайтов с разными дизайнами, разным расположением элементов и нужно лишь перенести все это на новый макет. Но именно в этом главная проблема. Перед началом работы в твоей голове слишком много информации и вариантов, того как можно сделать. Поэтому просто не знаешь как подступиться.
Что с этим можно сделать
Мы должны загнать себя в некоторые рамки, тем самым ограничив до минимума то количество вариантов, с помощью которых мы можем разместить компоненты и блоки на странице сайта.
Когда мы ищем товар в интернет-магазине, то довольно сложно найти то, что нужно именно нам, просто листая каталог. Поэтому мы пользуемся фильтрами. Они помогают нам отсеивать нерелевантные товары. Проектируя дизайн-макет, мы также можем пользоваться такими фильтрами. Существует 6 фильтров:
Поэтому мы пользуемся фильтрами. Они помогают нам отсеивать нерелевантные товары. Проектируя дизайн-макет, мы также можем пользоваться такими фильтрами. Существует 6 фильтров:
Сетка
Направление взгляда
Иерархия
Баланс
Цвет
Типографика
Давайте выставим все эти фильтры для нашего макета. Это поможет применить фантазию целенаправленно, в рамках правил веб-дизайна.
Сетка и контейнер
Сейчас все новые сайты адаптируются под различные размеры устройств. Соответственно, когда мы создаем дизайн для сайта, то также должны учитывать это в макете. А значит для любой из страниц сайта нужно создать как минимум 2 представления (для мобильных и десктопных устройств), а лучше еще для планшетов. Чтобы все элементы вашего сайта были правильно выровнены и имели подходящий размер, нужна сетка.
Сеток бывает много, но мы будем использовать 12-ти колоночную. Так как она самая популярная и простая.
Как использовать сетку
Возьмем получившийся у нас wireframe и наложим на него сетку.
Как можете заметить элементы (блоки и текст) не выровнены. То есть сейчас начало блоков не совпадает с границами колонок. Давайте выровняем их.
Уже лучше. Чтобы теперь адаптировать наш макет под меньшее разрешение, нужно сделать следующее: создать сетку с меньшим числом колонок, при этом сохранив ширину элементов (количество колонок, которое занимает этот элемент). В случае с блоками “Наши партнеры”, ширина каждого из блоков – 3 колонки. Создадим еще одно представление нашей странички, но уже с 6 колонками вместо 12 (это будет планшетный вид).
Аналогично делается для мобильных.
С выравниванием и размерами разобрались, осталась другая проблема. Элементы прижаты к краям экрана.
Контейнер
В некоторых случаях компоненты могут быть прижаты к сторонам экрана, но в подавляющем числе случаев добавляют отступы. Сетка также находится внутри этих отступов. Область которую занимает сетка, с учетом отступов называют контейнером.
Сетка также находится внутри этих отступов. Область которую занимает сетка, с учетом отступов называют контейнером.
Отступы для контейнера выбираются в зависимости от ширины экрана и ширины самого контейнера. К примеру максимальную ширину контейнера можно выставить в 1400px. В этом случае даже если человек будет просматривать ваш сайт на 4К экране, то весь контент все равно будет умещаться внутри контейнера в 1400 px, но будут большие отступы с обеих сторон.
При этом при размере экрана 1400 px, контейнер будет меньше, а отступы фиксированными. К примеру 40px с каждой стороны (эта цифра выбирается на глаз). Чтобы показать что максимальная ширина контейнера 1400 px, нужно просто создать дизайн-макет для десктопа с контейнером данной ширины и небольшими отступами. В свою очередь верстальщики просто будут иметь ввиду, что сайт на большем разрешении будет иметь тот же вид, но с большими отступами.
Все компоненты должны быть внутри контейнера, но есть исключения. За контейнер могут выходить элементы интерфейса которые являются разделителями между блоками.
Когда использовать сетку
Если задавать контейнер нужно с самого начала, то выравнивать элементы по сетке лучше к конце разработке. Т.к если вы сразу будете подгонять все элементы под сетку, то она будет ограничивать ваше воображение и дизайн может получиться сухим.
Типографика
Текст – это большая часть контента на сайте, поэтому, то как он выглядит очень важно. В каком месте на сайте нужно размещать текст мы обсудим немного позднее. При этом кроме положения текстовых блоков, также очень важно правильно выбрать визуальный стиль текста внутри блока. О том как правильно настроить этот стиль мы писали здесь.
Цвет
Первое, что нужно сделать при выборе цветовой палитры для вашего дизайна – посмотреть как выглядят уже существующие сайты из той же ниши. На то есть 2 причины:
Причина №1 – Пользователи уже привыкли к конкретной цветовой гамме и не нужно шокировать их чем то новым.
Причина №2 – Если в нише преобладает какой либо цвет, то это значит, что дизайнеры до вас уже определили методом проб и ошибок наиболее подходящие цвета. А значит вам не нужно совершать эти ошибки, только для того чтобы проявить креативность.
В нашем случае, если мы посмотрим, что Яндекс считает магазином косметики, то заметим следующее:
Мы видим зеленый, розовый, черный и белый цвет. При этом в основном цвет фона белый, а компоненты либо все зеленые, либо розовые. Поэтому давайте следовать тренду и сделаем наш дизайн в светлых тонах. Я выберу розовый в качестве основного цвета, но этот выбор ничем не обоснован. Просто на мой взгляд косметика больше ассоциируется с розовым, чем с зеленым. Но вы можете считать по другому.
Как сделать цветовую палитру для сайта
Цветовых сочетаний можно сделать сколько угодно. Некоторые сайты используют по 50 разных цветов. Мы так делать НЕ будем.
Во-первых, это действительно сложно самостоятельно подобрать столько сочетающихся цветов. Во-вторых, для классного дизайна достаточно 2-3 цветов.
Во-вторых, для классного дизайна достаточно 2-3 цветов.
Универсальный вариант
Если вообще не представляете какие цвета использовать на сайте, то используйте черно-белую палитру. Это точно будет выглядеть достойно. И с такой цветовой гаммой вы с меньшей вероятностью где-то ошибётесь.
Монохромная палитра
Эта палитра хороша тем что, вы пожете создать ее на основе всего одного цвета. Давайте создадим такую палитру при помощи этого сайта, взяв за основной цвет розовый.
Эти цвета мы можем использовать как для текста, так и для компонентов. При этом необязательно использовать все оттенки. Достаточно выбрать 3-4 основных, которые вы будете использовать. Для заголовков, текста, основной цвет (тот что вы будете использовать для отдельных компонентов, к примеру шапка сайта), акцентный. Остальные цвета вы также можете использовать, просто реже.
Такая палитра еще хороша тем, что сразу дает спектр оттенков для построения, как светлой, так и темной темы.
3-х цветная палитра
Чем больше цветов, тем сложнее выстроить цветовую композицию. Поэтому переходите к этому пункту, только если есть весомые основания для отказа от первых двух.
Выберите основной цвет и с помощью Adobe Color сгенерируйте остальные 2 цвета. Для этого используйте треугольную или сплит-комплементарную схему. Здесь надо отметить один момент. Adobe Color всегда создает палитру из 5 цветов.
Но 2 пары цветов представляют из себя темный и светлый оттенки одного цвета. Поэтому вы можете использовать один из оттенков как цвет кнопок, а второй в качестве hover эффекта.
При этом количество каждого из цветов должно измеряться пропорцией 60-30-10. В данном случае 60% — красный, 30% — голубой, 10% желтый.
Цвет фона и текста
Поскольку текст часто расположен на странице без дополнительных подложек, то цвет фона и текста нужно выбирать в паре. И самое главное они должны иметь высокую контрастность. Просто потому, что главное в тексте не то на сколько красиво он выглядит, а то как легко его читать.
Именно поэтому самый популярный цвет фона – белый. На нем выглядит контрастным практически любой текст. Если вы все таки решили использовать цвет отличный от белого, то проверяйте контрастность с помощью этого инструмента.
Направление взгляда и визуальная иерархия
При создании дизайна, мы наполняем нашу будущий сайт 2-мя типами контента: текст и визуальный контент (картинки, видео и все что НЕ текст)
В зависимости от типа контента, пользователи, по-разному будут считывать его. Есть 3 паттерна восприятия информации человеком: F-паттерн, Z-паттерн и Диаграмма Гутенберга. Первый используется при считывании текста, второй и третий для считывания “блочного” контента. В основном это визуальные элементы (картинки, кнопки), но может быть и текст (В этом случае это очень короткий и крупный текст. Например, заголовок.)
F-паттерн
Этот паттерн говорит нам о том, что когда люди читают, то обращают особенное внимание на текст расположенный на линиях этой буквы. Что это значит ? Давайте взглянем на широко известную карту внимания:
Что это значит ? Давайте взглянем на широко известную карту внимания:
Мы здесь видим, что наибольшее внимание уделяется вертикальной линии, верхней горизонтальной и еще немного второй горизонтальной. Исходя из этого мы можем сделать следующие выводы:
В первую очередь люди читают информацию сверху вниз и только потом слева направо. Это означает, что ширина текста должна быть как можно меньше. Чтобы люди могли прочитать ее, просто пройдясь глазами сверху вниз.
Если текста много, то главная часть должна находиться вверху.
- Если все таки нужно разместить широкий блок текста, то он опять же должен находится на месте “Верхней горизонтальной линии F”.
Данные правила распространяются на сайты с небольшим числом текста (лендинги, корпоративные). Если у вас блог или новостной сайт, то жестить с узкими блоками текста не нужно. Т.к текст здесь главная вещь и люди БУДУТ его читать независимо от ширины.
Z-паттерн и Диаграмма Гутенберга
2 этих паттерна говорят нам о том, что главные для пользователя элементы находятся в левом-верхнем и правом-нижнем углах. При этом сначала человек смотрит на левый угол и только потом на правый. Поэтому в л-в углу нужно размещать контент, который будет побуждать пользователя к действию. А в п-н углу должен быть размещен способ исполнения этого действия.
Все эти паттерны чем-то похожи на якорные точки.
Как привлечь внимание
На странице всегда есть более и менее важные элементы. Какие именно зависит от вашего конкретного случая. Но эти элементы нужно выделять. Чтобы они контрастировали на фоне других.
В основном используется выделение при помощи размера и цвета. К примеру большой заголовок на фоне остального текста или большая аватарка пользователя. Но также можно выделять при помощи выравнивания (то есть отделить элемент, на который нужно сделать акцент, от основной группы) или отличной формы (один треугольник на фоне группы квадратов).
Баланс
Страницу сайта всегда можно разделить на 2 части. Левая и правая. По обе стороны как правило расположены разные компоненты (кнопки, текст, формы, инпуты). Представьте, что каждый из таких компонентов имеет некоторую массу. Например кнопка весит 2 кг, текст 500 г, заголовок 3 кг. Задача веб-дизайнера разместить все компоненты таким образом, чтобы на левой и правой части веб-страницы суммарный вес всех компонентов был примерно одинаковым (вес на левой части = весу на правой части).
Из чего складывается масса компонента
Если мы вспомним физику, то масса тела равна m = p * V. Произведение плотности на объем. Эквивалентом объема в 2D плоскости будет выступать площадь компонента. А эквивалентом плотности – оттенок цвета (чем более темный оттенок, тем выше плотность). Таким образом вес элемента при построении дизайна можно вычислить по формуле m = S * C. Где S – это площадь, а С – плотность. Разумеется никаких точных цифр массы для “темно-красного h2 заголовка” нет. Масса вычисляется лишь приблизительно.
Масса вычисляется лишь приблизительно.
Две части страницы можно назвать уравновешенными, не смотря на разные площади прямоугольников и размеры шрифтов. В левой части шрифт больше, но самого текста меньше, поэтому текст на обеих сторонах занимает примерно равную площадь. Больший по размеру прямоугольник слева, уравновешивается более темным квадратом меньшей площади справа. Также текст слева имеет более светлый оттенок.
Приступим к практике
Мы изучили все правила, но как нам перейти от серых прямоугольников к цветным картинкам ? Мы разобрались как сделать удобно, теперь нужно понять как сделать красиво. Здесь нет никаких правил, мы просто будем использовать референсы. Референсы – это примеры готовых дизайн-макетов, сделанные другими дизайнерами. Если не знаете где их искать, то вот список.
Некоторые могут считать, что дизайнеры обязательно должны брать все из головы и самостоятельно придумывать новые решения. Но примите за аксиому, что 99% идей, которые вам могут прийти в голову, уже придуманы кем то. Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
Поэтому не нужно тратить время на изобретение велосипеда. Нужно посмотреть из чего он сделан и подстроить его под себя.
В качестве жертвы над которой мы будем производить опыты выберем “Ленту логотипов партнерских сетей”, т.к некоторые этапы мы уже выполнили. Вот референсы которые мы будем использовать:
У нас будет заголовок, небольшое описание и сетка из квадратов (как на 2-м референсе). Каждый из квадратов будет содержать логотип партнера. А при наведении будет показываться небольшое описание этого партнера.
Сначала добавим все элементы на наш макет.
Поработаем с текстом
Добавим цвет, на основе монохромной палитры, которую мы ранее создали.
Добавим акцент для важных партнеров
Выровняем по сетке
И немного уравновесим композицию
Резюме
Надеюсь вам хоть немного было не скучно читать все это. Хорошо если вы что-то запомнили и просто замечательно если сами делаете так.
А тех кто считает что все не так и изо всех сил пытается сдержать себя от гневных комментариев, прошу не сдерживать себя. Буду рад услышать что помогает вам.
Буду рад услышать что помогает вам.
11 правил, которым нужно следовать
Обучение / Руководства / Руководство по веб-дизайну
Вернуться к руководствам
Правила созданы для того, чтобы их нарушать, верно? Не когда дело доходит до веб-дизайна. Использование установленных принципов веб-дизайна, адаптированных к вашим уникальным бизнес-потребностям, поможет вам создать сайт, который позволит пользователям выполнять свои самые важные задачи.
Последнее обновление
27 мая 2022 г.В этой статье вы ознакомитесь с 11 ключевыми принципами веб-дизайна, которым необходимо следовать: применяя их на практике, вы узнаете, насколько эффективным может быть ваш веб-сайт для достижения целей вашей компании и пользователей.
Следуйте этим проверенным стратегиям проектирования, чтобы расставить приоритеты по важным элементам и создать веб-сайт, который даст вашим пользователям именно то, что им нужно .
1. Имейте цель
Четко определите цель вашего веб-сайта, прежде чем вы начнете процесс проектирования: почему ваш сайт должен быть движущей силой при принятии решения о том, какие функции ему нужны.
Знайте, для каких целей предназначен ваш веб-сайт для ваших пользователей, и создавайте и оптимизируйте свой сайт в соответствии с этой идеей . Приоритизация почему поможет вам создать веб-сайт, который будет привлекать трафик и удерживать пользователей, вызывая восхищение клиентов .
«Одна из самых распространенных ошибок, которую вы видите, это когда человек или компания создают сайт, который преследует одну цель, но предназначен для чего-то совершенно другого.
«Подумайте о различиях между потребностями веб-сайт розничной торговли модной одеждой по сравнению с потребностями веб-сайта, который публикует данные и статьи. Сайту электронной коммерции потребуются изображения с высоким разрешением, видео и другой богатый контент, который загружается быстро, в то время как последнему потребуется хорошо структурированная информационная архитектура, чтобы информация легкий доступ как для пользователей, так и для роботов поисковых систем».
Шарль Демаркль
Основатель Demarkles Digital
2. Знайте своих пользователей
Ваш веб-сайт предназначен для ваших пользователей. Чтобы создать фантастический пользовательский интерфейс (UX), начните с глубокого их понимания. Если вы создаете веб-сайт с нуля, используйте такие инструменты, как UXPressia и инструмент Hubspot Make My Persona , чтобы представить тип пользователя, для которого вы разрабатываете.
Ваш пользователь должен быть в центре всех ваших решений по веб-дизайну. Если вы не знаете своего пользователя, вы не будете знать, каким элементам веб-сайта отдавать приоритет. Методы исследования пользователей , такие как представление вашего идеального образа клиента и запрос обратной связи в режиме реального времени, гарантируют, что вы создадите что-то, что удовлетворит потребности ваших пользователей.
Если у вас уже есть сайт или прототип, используйте инструменты Hotjar Feedback и Survey , чтобы задавать посетителям сайта вопросы, чтобы лучше понять, что им нужно, нравится и не нравится. Затем используйте эти идеи, чтобы внести изменения в макет и удобство использования вашего сайта.
Затем используйте эти идеи, чтобы внести изменения в макет и удобство использования вашего сайта.
Измеряйте результаты взаимодействия с клиентом с помощью виджета обратной связи Hotjar, спрашивая пользователей об их опыте работы с продуктом SaaS
3. Обеспечьте удобство для пользователей
Ваш веб-сайт должен облегчать, а не усложнять жизнь посетителей. Пользователи потеряют интерес, если не смогут интуитивно ориентироваться при переходе на страницу, поэтому вам нужно сделать путь пользователя понятным и легким для понимания .
Создавайте простые, упорядоченные меню навигации для повышения удобства пользователей, что поможет вам снизить показатель отказов и повысить показатель кликабельности .
Вы также должны включить четкие и действенные призывы к действию (CTA). По данным Hubspot , CTA с анкорным текстом с гиперссылками могут увеличить коэффициент конверсии на 121%. Убедитесь, что ваши призывы к действию выделяются на фоне остального контента, чтобы они могли помочь вашим пользователям легко выполнять свою работу.
HubSpot использует стратегию CTA с якорным текстом в своем блоге
4. Будьте проще
Чем меньше, тем лучше, когда дело доходит до дизайна веб-сайта: убедитесь, что вы не втискивайте слишком много визуальных элементов на одну страницу и придерживайтесь единой цветовой схемы и одного или двух разных шрифтов.
Когда ваш веб-сайт имеет оптимизированный дизайн, пользователям легче сосредоточиться на задаче и выполнить то, ради чего они пришли на него. Чтобы отдать предпочтение простому функциональному дизайну, спросите себя, для какой цели служит каждый элемент; если это не улучшает пользовательский опыт и путешествие, оно, вероятно, не нужно.
Принципы веб-дизайна взаимосвязаны: гораздо проще сделать ваш веб-сайт простым, если вы четко определили его цель и поняли своих пользователей.
5. Будьте последовательны
Хотя не каждая страница вашего веб-сайта будет выглядеть одинаково, все страницы должны выглядеть одинаково. Согласованность является одним из наиболее важных передовых методов веб-дизайна .
Согласованность является одним из наиболее важных передовых методов веб-дизайна .
Чтобы реализовать это на практике, используйте ту же цветовую схему и шрифты, похожие макеты страниц и изображения, которые соответствуют единой эстетике.
Для блогов убедитесь, что вы форматируете все сообщения одинаково, чтобы они выглядели единообразно и доставляли удовольствие пользователям.
Для веб-сайтов электронной коммерции с несколькими различными визуальными функциями сохраняйте структуру страниц одинаковой на всем сайте. Вы также должны снимать изображения своих продуктов с тем же фоном и освещением, даже если это означает обновление старых изображений по мере загрузки новых. Вы можете увидеть отличный пример этого на веб-сайте бренда экологически чистой одежды Kotn .
Изображения и цветовые схемы должны быть одинаковыми на всех страницах вашего веб-сайта
6. Расставьте приоритеты визуальной иерархии
Визуальная иерархия — ключевой элемент отличного UX-дизайна. Организуйте элементы дизайна таким образом, чтобы пользователи привлекались к каждому элементу в порядке важности.
Организуйте элементы дизайна таким образом, чтобы пользователи привлекались к каждому элементу в порядке важности.
Чтобы добиться сильной визуальной иерархии на вашем веб-сайте , используйте фокусные точки, такие как большие призывы к действию, заголовки и изображения, чтобы привлечь внимание пользователей к наиболее важным элементам. Спросите себя, куда вы хотите, чтобы ваши пользователи нажимали, и сделайте так, чтобы им было легко это сделать.
Вы можете увидеть отличный пример визуальной иерархии на Домашняя страница Zendesk . Крупный текст делает ценностное предложение страницы и заголовки более заметными, а призывы к действию выделяются среди других элементов на странице.
Выделите важные элементы страницы с помощью более крупного шрифта и контрастных цветов
7. Публикуйте качественный контент
Контент — это основа вашего веб-сайта. Без качественного контента ваш веб-сайт не будет представлять ценность для пользователей или занимать высокие позиции на страницах результатов поисковых систем (SERP). Крайне важно инвестировать в хороший текст и контент как для пользователей, так и для поисковой оптимизации (SEO).
Крайне важно инвестировать в хороший текст и контент как для пользователей, так и для поисковой оптимизации (SEO).
Ключевым моментом здесь является создание контента, полезного для ваших пользователей, в рамках стратегии, которая представляет вашу компанию как эксперта в отрасли . Затем вы можете связать их с другими соответствующими страницами на вашем веб-сайте — внутренние ссылки не только полезны для пользователя, но также имеют решающее значение для рейтинга SERP.
«На многих веб-сайтах есть сообщения в блогах, которые являются автономными, без ссылок на соответствующие страницы услуг внутри. Это не только ограничивает их потенциальные продажи, но также оказывает негативное влияние на рейтинг, поскольку внутренние ссылки являются ключевой практикой SEO. Решение состоит в том, чтобы разработать контент-стратегию, тесно связанную с основными услугами вашей компании, которая позиционирует вашу компанию как эксперта в этом секторе и предоставляет пользователям дополнительные бизнес-ориентации».
Дж. М. Литманн
Директор, Webheads
8. Дизайн для нескольких устройств
По состоянию на 2021 год более 90% пользователей Интернета выходят в Интернет с мобильных устройств, поэтому оптимизируйте свой веб-сайт для всех пользователей и устройств.
При разработке мобильной версии вашего сайта сосредоточьтесь на продвижении положительного UX:
Оптимизируйте изображения, чтобы они загружались быстро
Убедитесь, что CTA так же заметны, как и в версии для ПК
Обеспечьте простую и интуитивно понятную навигацию на мобильном устройстве
Сделайте текст достаточно крупным, чтобы пользователям было удобно его видеть на маленьком экране
Совет для профессионалов PX) идеи. Записи сеансов и Тепловые карты могут показать вам, где пользователи разных устройств застревают или отключаются, чтобы вы могли видеть, какие элементы веб-сайта следует обновить.
9. Доступность и инклюзивность
Ваш веб-сайт должен быть разработан с учетом всех типов пользователей.
Это означает, что ваш веб-сайт должен быть доступен для пользователей, у которых могут возникнуть трудности с навигацией, например, для людей с нарушением зрения. Начните работу с доступным дизайном, написав описательный замещающий текст для изображений, включив навигацию с помощью клавиатуры, обеспечив разборчивость и контрастность текста, а также оптимизировав код для программ чтения с экрана.
Сделайте свой веб-сайт приоритетным включительно для пользователей любого происхождения и личности . Используйте инклюзивный язык и разнообразные изображения, чтобы каждый, кто посещает вашу страницу, чувствовал себя желанными и удобными.
Хотя мы не можем утверждать, что являемся экспертами в области доступного дизайна, мы всегда работаем над тем, чтобы сделать наш собственный сайт более инклюзивным и доступным. Мы считаем, что доступность является важным принципом веб-дизайна, которому должен следовать каждый, кто создает веб-сайт.
Dove — отличный пример бренда, веб-сайт которого ориентирован на инклюзивность и расширяет возможности всех пользователей
10. Часто тестируйте
Важно тестировать ваш веб-сайт на ранних стадиях, но также крайне важно продолжать тестирование после того, как вы уже запустили его. Благодаря регулярному тестированию вы можете постоянно улучшать взаимодействие с пользователем, удаляя блокираторы и находя новые возможности, чтобы радовать своих клиентов .
Используйте такие инструменты, как Hotjar Тепловые карты , Записи и Опросы с по выполняют качественные и количественные исследовать и получать информацию о поведении пользователей . Это поможет вам узнать, какие аспекты вашего сайта привлекают пользователей, а какие уходят.
Увидев, как посетители взаимодействуют с вашим сайтом, вы узнаете, какие элементы дизайна работают хорошо (а какие нет), и обнаружите ошибки, которые негативно сказываются на пользовательском опыте.
Записи сеансов Hotjar позволяют вам наблюдать за тем, как ваши пользователи работают с вашим веб-сайтом, чтобы помочь вам оценить, удовлетворяете ли вы их потребности
11. Будьте уникальными
Несмотря на то, что при создании веб-сайта полезно ссылаться на источники вдохновения и примеры веб-дизайна, не менее важно быть уникальным и позволить вашему бренду и его посланию сиять.
Не копируйте другие веб-сайты, которые кажутся вам работающими, без учета ваших конкретных целей бизнеса и пользователей. То, что определенные элементы дизайна работают для чужих пользователей, не означает, что они будут работать для ваших.
Возможно, определенный макет дизайна, такой как домашняя страница с бесконечной прокруткой, является популярной тенденцией, которую, кажется, использует каждый веб-сайт. Однако, прежде чем принимать тенденции веб-дизайна, спросите себя и своих пользователей, действительно ли бесконечная прокрутка улучшит ваш UX.
Сделайте акцент на оригинальном дизайне, и ваш веб-сайт будет выделяться для самых важных людей: ваших пользователей.
Хотя важно опираться на установленные правила веб-дизайна, существуют определенные ситуации, в которых вы можете (и должны) их нарушать.
В конце концов, вы знаете свой веб-сайт и его цели лучше, чем кто-либо другой. Если вы знаете, что ваши пользователи предпочитают видеть много разных элементов одновременно — даже если это означает «занятый» дизайн — дайте им это. И если использование разных цветовых схем на разных страницах работает для вас (и, что более важно, для ваших пользователей), не беспокойтесь о «нарушении» правила веб-дизайна.
Принципы, от которых нельзя отклоняться, — это те, которые действительно играют центральную роль в пользовательском опыте, такие как знание своей цели, понимание своей целевой аудитории и разработка веб-сайта, навигация по которому будет легкой и приятной для всех пользователей.
«Всякий дизайн субъективен. Просто потому, что у вас «красивый» дизайн, он не покрывает других ошибок. Не забывайте, что в Интернете есть бесчисленное множество «уродливых» веб-сайтов, которые чрезвычайно успешны и прибыльны— скорее всего, потому что они сосредоточены на намерениях пользователя, структуре сайта, навигации и четком содержании».
Стивен Хеффернан
Специалист по веб-сайтам и цифровому маркетингу, The Connected Narrative
Проверенные принципы веб-дизайна помогут вам создать веб-сайт, превосходящий ожидания ваших пользователей. Помните, что ваш веб-сайт предназначен для ваших посетителей, поэтому они должны быть в центре каждого решения.
Будьте внимательны, ориентированы на пользователей и проявляйте творческий подход, и вы создадите веб-сайт, который будет привлекать постоянных посетителей и постоянных клиентов.
Часто задаваемые вопросы о принципах веб-дизайна
Руководство по веб-дизайну
Предыдущая глава
Лучшие практики веб-дизайна
Следующая глава
7 правил веб-дизайна, которые вы никогда не должны нарушать
Веб-дизайн может быть сложным. Он полон правил, терминологии и методов, которые определяют, что делает превосходную веб-страницу, которая достигает цели (целей), для которой она была разработана, и ту, которая не достигает. Тем не менее, веб-дизайн может быть сложным для освоения, если у вас нет соответствующей подготовки. Несмотря на сложность, веб-дизайн становится все более ценным навыком в нашем цифровом мире. Изучение основ веб-дизайна поможет вам создать и усовершенствовать бренд вашей компании.
Тем не менее, веб-дизайн может быть сложным для освоения, если у вас нет соответствующей подготовки. Несмотря на сложность, веб-дизайн становится все более ценным навыком в нашем цифровом мире. Изучение основ веб-дизайна поможет вам создать и усовершенствовать бренд вашей компании.
В SPINX Digital, компании, в которой я работаю, мы гордимся тем, что предоставляем превосходные услуги веб-дизайна для создания наилучшего присутствия в Интернете для наших клиентов. Основываясь на нашем опыте, вот самые важные правила веб-дизайна , которые вы никогда не должны нарушать.
1. Избегайте проблем с читаемостью
Если пользователи не могут правильно прочитать текст на вашем сайте, ваше сообщение не проходит. Наличие разборчивого текста на вашем сайте невероятно важно, но есть несколько ошибок, которые допускают начинающие дизайнеры, которые ухудшают разборчивость.
Неправильный выбор цвета текста может легко привести к неприятным последствиям. Например, на веб-сайте может быть белый текст на светлом фоне, что затрудняет его чтение. Точно так же наличие темного текста на темном фоне также затрудняет чтение. Текст, размещенный поверх изображения (например, баннера), также может затруднить интерпретацию.
Например, на веб-сайте может быть белый текст на светлом фоне, что затрудняет его чтение. Точно так же наличие темного текста на темном фоне также затрудняет чтение. Текст, размещенный поверх изображения (например, баннера), также может затруднить интерпретацию.
Чтобы этого избежать, используйте соответствующий цвет контрастности . Используйте темный текст на белом фоне или светлый текст на темном фоне. Хотя оба варианта хороши, темный текст на светлом фоне, как правило, обеспечивает наилучшую контрастность , но больше утомляет глаза при чтении в течение длительного периода времени. Если вы помещаете текст поверх изображения, используйте наложение, чтобы увеличить контраст между текстом и изображением. Темное наложение поможет выделить светлый текст, а использование светлого наложения сделает темный текст более заметным.
Кроме того, было бы лучше, если бы вы выбрали шрифты, которые легко читаются и не слишком маленькие. Сложный шрифт, написанный курсивом или с засечками, может быть чрезвычайно трудным для чтения, особенно для пожилых пользователей. Если текст слишком мелкий, вы столкнетесь с той же проблемой. Выбирайте четкие шрифты без засечек и крупный размер шрифта, чтобы улучшить читаемость вашего сайта.
Если текст слишком мелкий, вы столкнетесь с той же проблемой. Выбирайте четкие шрифты без засечек и крупный размер шрифта, чтобы улучшить читаемость вашего сайта.
2. Применить
Визуальная иерархияЕще одна фундаментальная концепция веб-дизайна — это идея визуальная иерархия . Это порядок, в котором пользователь обрабатывает информацию на веб-странице.
Существует ряд методов, которые вы можете использовать, чтобы облегчить пользователям понимание иерархии вашего контента, например, используя разные размеры и цвет шрифта. Например, заголовок статьи, которую вы сейчас читаете, намного больше заголовка раздела. Кроме того, заголовок этого раздела крупнее шрифта текста. Это потому, что мы хотим, чтобы пользователи сначала прочитали заголовок, а затем переместились вниз по странице. Различные размеры наших заголовков, заголовков и текста помогают зрителям ориентироваться при взаимодействии с нашим контентом.
Цвет также полезен для создания визуальной иерархии. Например, кнопки на главной странице, предлагающие пользователям «зарегистрироваться» или «купить сейчас», могут быть более яркими, чем другие цвета на странице. Ссылки также могут быть другого цвета, чем обычный текст.
Например, кнопки на главной странице, предлагающие пользователям «зарегистрироваться» или «купить сейчас», могут быть более яркими, чем другие цвета на странице. Ссылки также могут быть другого цвета, чем обычный текст.
Подумайте, какова ваша конечная цель для вашего веб-сайта. Вы хотите, чтобы пользователи покупали ваши товары? Вы хотите, чтобы они подписались на ваш список рассылки? Записаться на бесплатную консультацию? В любом случае, вы можете использовать визуальная иерархия , чтобы направлять пользователей к торговым точкам вашего веб-сайта.
3. Не сходите с ума по шрифтам
Говоря о шрифтах, следует отметить, что общее правило заключается в использовании трех или менее шрифтов. Очень часто достаточно одного шрифта. Проще говоря, слишком много шрифтов сделает ваш сайт неструктурированным и, мягко говоря, непрофессиональным.
Вы также должны убедиться, что выбранный вами шрифт согласован. Кроме того, они должны соответствовать вашей отрасли и тому сообщению, которое вы пытаетесь донести. Шрифты без засечек особенно полезны для передачи современного изображения, а также идеально подходят для цифровых продуктов (например, веб-сайтов). Избегайте чрезмерных, детских или непрофессиональных шрифтов любой ценой.
Шрифты без засечек особенно полезны для передачи современного изображения, а также идеально подходят для цифровых продуктов (например, веб-сайтов). Избегайте чрезмерных, детских или непрофессиональных шрифтов любой ценой.
4. Имейте очевидный призыв к действию
Одна из первых вещей, которую пользователи должны увидеть, когда они переходят на ваш веб-сайт, — это очевидный призыв к действию (СТА). Обычно это кнопка на главной странице вашего сайта, предлагающая «Купить сейчас», «Узнать больше» или «Запланировать консультацию». Ваш CTA служит вашим аргументом в пользу продажи и будет стимулировать взаимодействие с клиентами.
Некоторые веб-сайты прячут свой призыв к действию внизу страницы или вообще забывают включить его. Поскольку призыв к действию генерирует ответ клиента, который вы ищете, убедитесь, что это один из первых элементов, который кто-то увидит.
5. Укажите вашу контактную информацию
Кажется очевидным, верно? Вы будете удивлены, узнав, как много компаний пренебрегают размещением своей контактной информации на своих веб-сайтах. Одной из основных причин, по которой посетители приходят на ваш сайт, является обращение в вашу компанию. Если они не смогут найти нужную им информацию в течение первых нескольких секунд посещения вашей страницы, они уйдут.
Одной из основных причин, по которой посетители приходят на ваш сайт, является обращение в вашу компанию. Если они не смогут найти нужную им информацию в течение первых нескольких секунд посещения вашей страницы, они уйдут.
По этой причине не забудьте указать четкую и легкодоступную контактную информацию на своем веб-сайте. Не забудьте включить такие вещи, как:
- Ваш номер телефона
- Юридический адрес вашей компании
- Почтовый адрес вашей компании, если он отличается от юридического адреса
- Адреса электронной почты ключевых контактов (или хотя бы общий адрес электронной почты)
Вы также можете настроить контактную форму на своем веб-сайте, чтобы пользователи могли заполнять и отправлять запросы. Тем не менее, вы все равно должны указать свои полные контактные данные, такие как номер телефона и физический адрес. Помните, что некоторые пользователи по-прежнему предпочитают звонить вам или посещать ваши помещения. Процент пользователей, которые предпочитают использовать «традиционные» механизмы связи, будет варьироваться в зависимости от типа пользователей, на которых вы ориентируетесь. Чем проще вы сделаете так, чтобы люди могли связаться с вами, тем эффективнее будет ваш сайт.
Чем проще вы сделаете так, чтобы люди могли связаться с вами, тем эффективнее будет ваш сайт.
6. Не отвлекайте автовоспроизведение
Хотя видео, аудио и другие формы цифрового мультимедиа могут оживить веб-страницу и привлечь внимание, избегайте функции автовоспроизведения. Включение автоматически воспроизводимого видео или аудио на ваш сайт может затруднить пользователям навигацию по вашему сайту. Кроме того, эти функции могут затруднить поиск CTA.
Кроме того, автоматическое воспроизведение аудио или видео может раздражать зрителей. Вы когда-нибудь открывали ссылку на веб-сайт на своем телефоне только для того, чтобы внезапно начать воспроизводиться громкий звук из встроенного видео? Это может не только раздражать, но и видео с автоматическим воспроизведением может быть неловким и смущающим, если вы находитесь на публике!
Решение этого довольно простое. Вместо включения функций автозапуска просто разрешите пользователям нажимать кнопку воспроизведения.
7. Вычитка, вычитка, вычитка
Вы когда-нибудь просматривали корпоративный сайт и натыкались на грубую опечатку? Эта опечатка может вытащить вас прямо из контента веб-сайта и заставить вас больше думать об ошибке, которую допустила компания. В то время как визуальные элементы на сайте имеют решающее значение для его общего дизайна, текст не менее (если не более) важен.
Нарушения пунктуации, а также грамматические и орфографические ошибки могут снизить доверие к вашей компании . Хотя несколько опечаток время от времени не обязательно означают катастрофу, многие ошибки со временем могут повредить профессиональному имиджу, который вы пытаетесь создать.
При разработке окончательного варианта веб-сайта обязательно уделите дополнительное время проверке всех разделов. Попросите коллегу или двух также проверить, если вы случайно пропустили какие-либо ошибки. Как только вы видите опечатку, исправьте ее! Следите за тем, чтобы ваш веб-сайт был чистым и не содержал ошибок, чтобы они не отвлекали от вашего потрясающего дизайна и контента.