палитры для дизайнера | IN COLOR BALANCE
палитры для дизайнера | IN COLOR BALANCEЦветовая палитра №4559
ализариновый красный, алый, бледно-оливковый цвет, болотный зеленый, бордовый, бордовый цвет, зеленый, кирпичный красный, лиловый, насыщенный зеленый, нежный розовый, оливковый, оливковый цвет, оттенки зеленого, оттенки лилового, оттенки розового, палитры для дизайнера, палитры цветов, пастельные оттенки лилового, подбор цвета, серый, тёмно-зелёный, тёмно-розовый, теплые оттенки лилового, терракотово-красный, тусклый кирпичный красный, цвета розы.
Facebook Twitter Pinterest Share
Цветовая палитра №4539
болотный цвет, желтый, желтый и зеленый, желтый цвет, зеленый цвет, кремово-желтый цвет, оттенки зеленого, палитры для дизайнера, подбор цвета, травянистый цвет, цвет болота, цвет зелени, цвет луга, цвет солнечного дня, цвет солнца, цвет травы, цвета для декора, цветовые палитры для декора.
Facebook Twitter Pinterest Share
Цветовая палитра №4531
болотный цвет, желтый, желтый и зеленый, желтый цвет, зеленый цвет, кремово-желтый цвет, оттенки зеленого, палитры для дизайнера, подбор цвета, травянистый цвет, цвет болота, цвет зелени, цвет луга, цвет солнечного дня, цвет солнца, цвет травы, цвета для декора, цветовые палитры для декора.
Facebook Twitter Pinterest Share
Цветовая палитра №4527
ализариновый красный, алый, болотный зеленый, бордовый, бордовый цвет, зеленый, кирпичный красный, красный, красный и зеленый, оливковый, оттенки зеленого, оттенки красного, палитры для дизайнера, палитры цветов, подбор цвета, серый, терракотово-красный, тусклый кирпичный красный.
Facebook Twitter Pinterest Share
Цветовая палитра №4517
ализариновый красный, алый, болотный зеленый, бордовый, бордовый цвет, гранатовый, зеленый, кирпичный красный, красно-оранжевый, красный, красный и зеленый, мандариновый цвет, международный оранжевый, насыщенный зеленый, оливковый, оранжевый, оттенки зеленого, оттенки красного, палитры для дизайнера, палитры цветов, подбор цвета, салатовый, серый, терракотово-красный, тусклый кирпичный красный, цвет грейпфрута, цвет листьев мяты, цвет сицилийского апельсина, цвета цитрусовых.
Facebook Twitter Pinterest Share
Цветовая палитра №4499
ализариновый красный, алый, арбузный и зеленый, болотный зеленый, бордовый, бордовый цвет, зеленый, зеленый и красный, красный, красный и зеленый, красный и оранжевый, насыщенный зеленый, насыщенный красный, оливковый, оранжевый и зеленый, оранжевый и красный, оттенки зеленого, оттенки красного, оттенки салатового, палитры для дизайнера, палитры цветов, подбор цвета.
Facebook Twitter Pinterest Share
Цветовая палитра №4475
ализариновый красный, алый, болотный зеленый, бордовый, бордовый цвет, зеленый, кирпичный красный, красный, красный и зеленый, оливковый, оттенки зеленого, оттенки красного, палитры для дизайнера, палитры цветов, подбор цвета, серый, терракотово-красный, тусклый кирпичный красный.
Facebook Twitter Pinterest Share
Цветовая палитра №4416
ализариновый красный, алый, болотный зеленый, бордовый, бордовый цвет, зеленый, кирпичный красный, красный, красный и зеленый, оливковый, оттенки зеленого, оттенки красного, палитры для дизайнера, палитры цветов, подбор цвета, серый, терракотово-красный, тусклый кирпичный красный.
Facebook Twitter Pinterest Share
палитры цветов для дизайнеров | IN COLOR BALANCE
палитры цветов для дизайнеров | IN COLOR BALANCEЦветовая палитра №3271
«пыльный» розовый, «пыльный» синий, бледно-розовый, голубой и лиловый, голубой и серый, голубой и синий, лиловый и голубой, лиловый и серый, лиловый и синий, нежный розовый, оттенки розового, палитра для дизайна интерьера, палитра для дизайнеров, палитры цветов для дизайнеров, пастельный розовый, розовый и синий, серый и голубой, серый и лиловый, серый и оранжевый, серый и синий, синий, синий и голубой, синий и оранжевый, синий и розовый, синий и серый.
Facebook Twitter Pinterest Share
Цветовая палитра №2457
белый и темно-нефритовый цвет, зеленовато-серый цвет, монохромная зеленая цветовая палитра, монохромная изумрудная цветовая палитра, монохромная цветовая палитра, мятные оттенки, нефритовый, оттенки бирюзового, оттенки голубого и зеленого, оттенки зеленого, оттенки изумрудного цвета, палитры цветов для дизайнеров, пастельные оттенки зеленого, подбор цвета для ремонта, светло-голубой, светло-изумрудный, темно-изумрудный, цвет мороженного, цвет мятного мороженного, цвета для дизайна, цветовая палитра для свадьбы зимой, цветовое решение для квартиры.
Facebook Twitter Pinterest Share
Цветовая палитра №2265
бледно-желтый, джинсовый, лиловый цвет, палитры цветов для дизайнеров, подбор цвета, салатовый, синий, темно серый, темно-синий, фисташковый цвет, цвет джинсы, цвет мороженного, цвет фисташкового мороженного, цветовое решение для дизайна.
Facebook Twitter Pinterest Share
Цветовая палитра №1938
белый и темно-нефритовый цвет, зеленовато-серый цвет, монохромная зеленая цветовая палитра, монохромная изумрудная цветовая палитра, монохромная цветовая палитра, мятные оттенки, нефритовый, оттенки бирюзового, оттенки голубого и зеленого, оттенки зеленого, оттенки изумрудного цвета, палитры цветов для дизайнеров, пастельные оттенки зеленого, подбор цвета для ремонта, светло-голубой, светло-изумрудный, темно-изумрудный, цвет мороженного, цвет мятного мороженного, цвета для дизайна, цветовая палитра для свадьбы зимой, цветовое решение для квартиры.
Facebook Twitter Pinterest Share
Цветовая палитра №1892
«пыльный» розовый, «пыльный» синий, белый и розовый, бледно-розовый, нежный розовый, оттенки розового, палитра для дизайна интерьера, палитра для дизайнеров, палитры цветов для дизайнеров, пастельный розовый, розовый и синий, синий, синий и розовый, цвета для вечеринки в честь дня святого Валентина, цвета для дизайна, цвета для дня святого Валентина, цветовое решение для дизайнеров, яркий розовый.Facebook Twitter Pinterest Share
Цветовая палитра №1890
«пыльный» розовый, бирюзовый и розовый, бледно-розовый, бледно-розовый и голубой, бледно-розовый и розовый, бледно-розовый и синий, голубой и бледно-розовый, голубой и лиловый, голубой и розовый, нежный розовый, оттенки розового, палитра для дизайна интерьера, палитра для дизайнеров, палитры цветов для дизайнеров, пастельный розовый, розовый и бирюзовый, розовый и бледно-розовый, цветовое решение для дизайнеров.
Facebook Twitter Pinterest Share
Цветовая палитра №1778
«пыльный» розовый, «пыльный» синий, бледно-розовый, голубой и лиловый, голубой и серый, голубой и синий, лиловый и голубой, лиловый и серый, лиловый и синий, нежный розовый, оттенки розового, палитра для дизайна интерьера, палитра для дизайнеров, палитры цветов для дизайнеров, пастельный розовый, розовый и синий, серый и голубой, серый и лиловый, серый и оранжевый, серый и синий, синий, синий и голубой, синий и оранжевый, синий и розовый, синий и серый.
Facebook Twitter Pinterest Share
Цветовая палитра №1756
«пыльный» розовый, «пыльный» синий, белый и розовый, бледно-лиловый и бирюзовый, бледно-розовый, бледно-синий и зеленый, голубой и лиловый, голубой и оранжевый, голубой и серый, голубой и синий, лиловый и голубой, лиловый и серый, лиловый и синий, нежный розовый, оттенки розового, палитра для дизайна интерьера, палитра для дизайнеров, палитры цветов для дизайнеров, пастельный розовый, розовый и синий, серый и голубой, серый и лиловый, серый и оранжевый, серый и синий, синий, синий и голубой, синий и оранжевый, синий и розовый, синий и серый, цвета для дизайна, цветовое решение для дизайнеров, яркий розовый.
Facebook Twitter Pinterest Share
Как создать цветовую палитру для вашей дизайн-системы
Цветовая палитра — один из наиболее важных аспектов дизайн-системы. Дизайнеры могут использовать их для создания визуальной иерархии, определения эмоций и создания единого внешнего вида. В этой статье мы обсудим создание цветовой палитры для вашей дизайн-системы. Мы также дадим несколько советов по выбору цветов, которые хорошо сочетаются друг с другом. Давайте начнем!
В этой статье мы обсудим создание цветовой палитры для вашей дизайн-системы. Мы также дадим несколько советов по выбору цветов, которые хорошо сочетаются друг с другом. Давайте начнем!
Что такое цветовая палитра?
Цветовая палитра — это набор цветов, используемых вместе в дизайне. Цветовая палитра — это группа цветов, которые хорошо сочетаются друг с другом, чтобы обеспечить единообразие использования цвета в ваших проектах и создать согласованность в том, как вы используете цвет в продуктах.
Создание цветовой палитры помогает связать все воедино и создать гармонию используемых вами цветов. Дизайнеры используют цветовые палитры для создания визуальной иерархии, определения эмоций и создания единого внешнего вида. Цветовая палитра обычно состоит из трех-пяти цветов, хотя может быть и больше.
Зачем нужны цвета дизайн-системы?
Звуковая цветовая палитра должна:
- Улучшать взаимодействие с пользователем
- Выделять вас среди конкурентов
- Создайте согласованность, иерархию и контрастность в своем дизайне
- Повысьте эффективность дизайна, предоставив организованные стандартизированные цвета на выбор
Очень важно иметь цветовую палитру для вашей системы дизайна, поскольку она поможет создать согласованный брендинг и визуальные эффекты. интерес. Цветовая палитра также может помочь создать визуальную иерархию, определить эмоции и обеспечить единый внешний вид.
интерес. Цветовая палитра также может помочь создать визуальную иерархию, определить эмоции и обеспечить единый внешний вид.
Когда все элементы вашего дизайна используют правильные цвета, они будут выглядеть более профессионально и изысканно. Эта сплоченность является конечной целью системы дизайна, а палитра определенных цветов бренда обеспечивает согласованность.
Палитры могут сделать вашу работу более привлекательной с эстетической точки зрения, но они также помогут вам работать более продуктивно. Не было бы проще, если бы все в вашей команде согласились с языком дизайна?
Наличие определенной цветовой палитры помогает при работе с другими дизайнерами или разработчиками. Они могут легко увидеть, какие цвета использовать при создании новых дизайнов или добавлении к существующим. Подумайте о том, насколько более масштабируемым станет ваш дизайн с единым источником достоверной информации о выборе цвета.
11 шагов по созданию цветовой палитры для вашей дизайн-системы
Давайте посмотрим, как создать цветовую палитру для вашей дизайн-системы. Создание цветовых палитр не должно быть пугающим процессом. Выберите тон и атмосферу, которые вы хотите для своего дизайна, и оттуда все становится проще.
Создание цветовых палитр не должно быть пугающим процессом. Выберите тон и атмосферу, которые вы хотите для своего дизайна, и оттуда все становится проще.
Тем не менее, вы часто не знаете, с чего начать. Мы все были там. К счастью, мы создали это руководство из 11 шагов, чтобы помочь вам сориентироваться в дизайне цветовой палитры.
1. Идентифицируйте любой основной цвет в вашем каталоге цветов
Создание эффективной цветовой палитры опирается на одну из наиболее распространенных ментальных моделей: у тебя нет).
В данном случае это ваши базовые цвета. Базовые цвета относятся к наиболее часто используемым цветам в вашем пользовательском интерфейсе и тем, которые отличают ваш продукт.
Такие цвета задают тон дизайну, передают сообщение или вызывают эмоциональный или психологический отклик у вашей аудитории.
Вот некоторые из правил основных цветов:
- Никогда не используйте абсолютно черный или белый
- У вас может быть от одного до трех основных цветов
- Вы никогда не ошибетесь с синим
большинство этих цветов в логотипах вашего продукта, маркетинге и общем языке дизайна.
2. Разработайте систему для создания расширенных палитр
Разработка акцентных цветов станет намного проще, если вы определили основные цвета. Вы можете определить цвет акцента как вариацию основного цвета.
Общепринятой практикой является определение каждого акцентного цвета в трех оттенках для использования в различных ситуациях:
- Светлый
- Темный
- Яркий
Вы используете цвета в своем интерфейсе, чтобы сообщать аудитории о дискретных вещах. Именно это имеют в виду дизайнеры, когда говорят о семантических цветах, выделяющих важную информацию. Например, вы можете выбрать:
- Синий (или другой яркий цвет), чтобы выделить новую функцию, например сообщение
- Красный для подтверждения серьезного действия (например, деактивация учетной записи)
- Или зеленый для положительного сообщения, такого как успешная транзакция
Вот несколько вариантов цветовой схемы для вас в следующий раз, когда вы будете создавать расширенные палитры:
- Смежный или аналогичный (выберите основной цвет и выберите цвета рядом с ним)
- Триада (нарисуйте равносторонний треугольник над цветовым кругом)
- Оттенки (вы можете выбрать основной цвет и его вариации с разной насыщенностью)
3.
 Придумайте соглашение об именах
Придумайте соглашение об именахСоглашение об именах поможет вам объединить всех ваших дизайнеров и разработчиков на одной странице и убедиться, что они говорят на одном языке дизайна.
При выборе соглашения об именах для цветовой палитры вы избалованы выбором.
Вы можете использовать абстрактные имена, такие как bx7300, но некоторые распространенные подходы включают выбор фактических имен цветов (например, синий) или нумерованных имен, таких как 07000.
То, что вы можете называть свои цвета как угодно, не означает, что вы должны это делать. Вам лучше использовать стандартизированную систему именования, которую легко понять.
Вот некоторые из правил именования:
- Не используйте номенклатуру цветовых градаций, например темно-синий
- Предлагайте точное название для каждого цвета
- Соблюдайте простоту именования
Вы никогда не ошибетесь с выбором функционального имени для вашей цветовой палитры. Это названия, которые дают назначение цвета, например, основной зеленый.
4. Протестируйте цветовые палитры в сравнении с имеющимися цветами
Вооружившись представлением об основных и акцентных цветах, вы можете продолжить и проверить доступность этих цветов.
Пока вы это делаете, убедитесь, что ваши новые цвета совпадают, и замените или объедините цвета, которые вы используете в своем текущем пользовательском интерфейсе.
5. Определите палитру и рекомендации по использованию
Теперь у вас есть набор основных и акцентных цветов в вашей палитре. Вам еще предстоит решить, что куда.
Следующим логическим шагом будет назначение каждого из этих аспектов вашей цветовой палитры глобальным элементам пользовательского интерфейса. Сюда могут входить:
- Фон
- Текст
- Контейнер
- Кнопки
6. Внедрите цветовые палитры в цветовую систему CSS
У вас есть цветовая палитра. Теперь вам нужно реализовать его в вашей цветовой системе CSS. Это поможет обеспечить согласованное применение цветов во всем интерфейсе вашего продукта.
Сегодня большинство дизайнеров используют смесь шестнадцатеричных значений, иначе называемых шестнадцатеричными кодами, для определения цветовых палитр.
Вы можете сделать это без усилий, используя свой список цветовых переменных с препроцессором CSS.
/*Имена переменных должны быть интуитивно понятными*/
$основной цвет: #bada55;
$вторичный цвет: #c0ffee;
/*Применение*/
.некоторый класс {
цвет: $основной цвет; /* Это сделает цвет текста элемента равным bada55 */ } После того, как все ваши цвета настроены как переменные, вы можете затем использовать их во всех файлах CSS, вызывая имя переменной. Это дает дополнительное преимущество, позволяя легко менять цвета глобально, если возникнет такая необходимость.
7. Проверьте влияние новых цветовых палитр на интерфейс
Как новые цвета, которые вы выбрали, влияют на существующий интерфейс?
Вы, без сомнения, примерили палитру для определения размера в макетах дизайна, но ничто не сравнится с реальным использованием для поиска точек улучшения.
Вы с большей вероятностью поймете, где цвета слишком нечитаемы или слишком яркие, или когда контрастность ваших кнопок неправильная, когда вы принимаете реальную информацию, а не замалчиваете Lorem Ipsum.
Есть только один способ выяснить это — проверить влияние внесенных вами изменений на существующий интерфейс.
Разверните среду разработки и дайте вашей палитре надежное применение в реальном мире. Ответы на следующие вопросы помогут:
- Эта новая палитра улучшает интерфейс?
- Эта новая палитра ухудшает интерфейс?
- Насколько хорошо эти изменения сочетаются с существующими цветами?
8. Подтвердите контраст между цветами в новом интерфейсе
После введения новой цветовой палитры в интерфейс убедитесь, что эта новая цветовая палитра обеспечивает достаточную контрастность для доступности.
Мы можем сделать это, проверив, что элементы нашего пользовательского интерфейса имеют достаточный уровень контрастности в соответствии с Руководством по доступности веб-контента.
Самый простой способ — использовать плагин в выбранном вами инструменте дизайна пользовательского интерфейса. Контраст для Figma — один из примеров. Stark — это более полнофункциональная платформа для создания специальных возможностей, которая предлагает плагины для Figma, Adobe XD и Sketch. Он предлагает проверки контрастности на бесплатном плане.
9. Представьте свою новую палитру и пользовательский интерфейс всем дизайнерам продуктов
Если вы работали над этим проектом самостоятельно, вам придется представить его другим дизайнерам продукта в будущем.
Это можно сделать несколькими способами, но самое главное — своевременно и часто сообщать о своих проектных решениях.
Отличный способ сделать это — написать короткую запись в блоге или создать скринкаст, в котором рассказывается о новых цветах, о том, как они были выбраны и как их следует использовать.
На этом этапе ваша цветовая палитра созрела для представления другим участникам процесса проектирования, например вашим коллегам, членам команды, партнерам или клиентам.
10. Приглашайте к творческой критике, отзывам и предложениям по изменению
Две головы лучше, чем одна, и дизайн не исключение. Не бойтесь получать идеи и предложения от заинтересованных сторон при выборе цветовой палитры.
Если вы разработали цветовую палитру самостоятельно, обязательно представите ее своей команде и получите предложения от коллег.
11. Окончательная обработка палитры
Поздравляем, вы почти закончили. Однако, прежде чем вы уйдете, вам нужно сделать несколько последних штрихов, прежде чем ваша палитра будет готова.
Вам следует:
- Добавьте эту палитру в документацию по дизайн-системе и руководства по стилю.
- Задокументируйте переменные вашего процессора CSS (собственного или другого) в системе дизайна.
Следует помнить, что выбор цветовой палитры — это не наука, и любой, кто пытается продать вам одну формулу, лжет.
Большую часть времени судить будет ваш глаз, а когда вы не можете ему доверять, у вас есть члены вашей команды для консультации.
При доработке найдите любые несоответствия, исправления или улучшения, которые вы можете внести.
Понимание теории цвета: ключ к созданию лучших палитр
Разработка цветовых палитр не должна лишать вас бессонных ночей.
Если вы хотите выйти за рамки реализации и научиться создавать цветовые палитры, которые красиво гармонируют и передают эмоциональный тон вашего бренда, то пришло время изучить теорию цвета.
Во втором разделе «Принципов красивого веб-дизайна» мы проводим сжатый мастер-класс по теории цвета, который быстро сделает вас опасным с помощью палитры цветов. Узнать:
- The Psychology of Color
- Color Temperature
- Chromatic Value
- Color Theory 101
- Red, Yellow, and Blue, or CMYK
- The Scheme of Things
- Creating a Palette
- Color Tools and Resources
- Приложение: Выбор цветовой палитры
Цветовые комбинации, которые должен использовать каждый дизайнер!
Выбор правильных цветов для ваших дизайнерских проектов — довольно сложная задача.
 В этом посте мы хотим более подробно рассмотреть некоторые из наших любимых цветовых комбинаций и объяснить психологию, стоящую за ними, а также несколько учебных пособий, которые помогут вам понять цвет. теория!
В этом посте мы хотим более подробно рассмотреть некоторые из наших любимых цветовых комбинаций и объяснить психологию, стоящую за ними, а также несколько учебных пособий, которые помогут вам понять цвет. теория!Зеленый и розовый
RGB 29 152 106 и RGB 245, 190, 219 | Исходное изображение : 1 и 2
Зеленый и розовый очень хорошо сочетаются друг с другом, зеленый представляет мир и гармонию, а розовый представляет женственность и любовь! Это популярное сочетание цветов для ботанических, весенних и женских иллюстраций!
Совет: Читайте блоги, посвященные цветам
Если вы застряли с выбором цвета, воспользуйтесь такими платформами, как ColorMatters. ColorHunt, DesignSeed и Picular. Эти сайты предоставляют бесплатные красивые цветовые комбинации, которые вы можете использовать в своих работах!
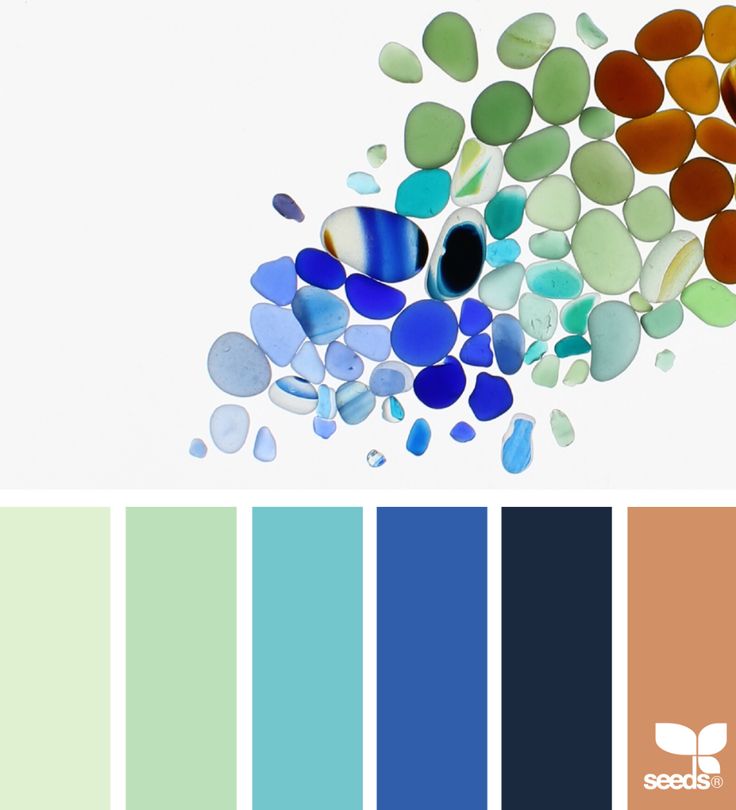
Синий и розовый
Синий и розовый создают сильный контраст и прекрасно сочетаются друг с другом! Темно-синий обладает силой и олицетворяет мудрость и уверенность, его можно найти в природе, такой как море и небо, поэтому он создает спокойное и умиротворенное настроение.
Розовый цвет также создает успокаивающий эффект и используется для женских дизайнов и для творчества молодых девушек.
RGB 0,62,123 и RGB 245, 190, 219 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
темно-синий и оранжевый
Оранжевый цвет ассоциируется с солнечным светом и счастьем и обычно используется в корпоративных логотипах для обозначения уверенности и успеха. Добавьте немного оранжевого на тусклые темные цвета, и это сразу же выделит вашу работу!
RGB: 21,48, 75 и RGB: 239, 103, 63 | ИСТОЧНИК ИЗОБРАЖЕНИЕ: 1 и 2
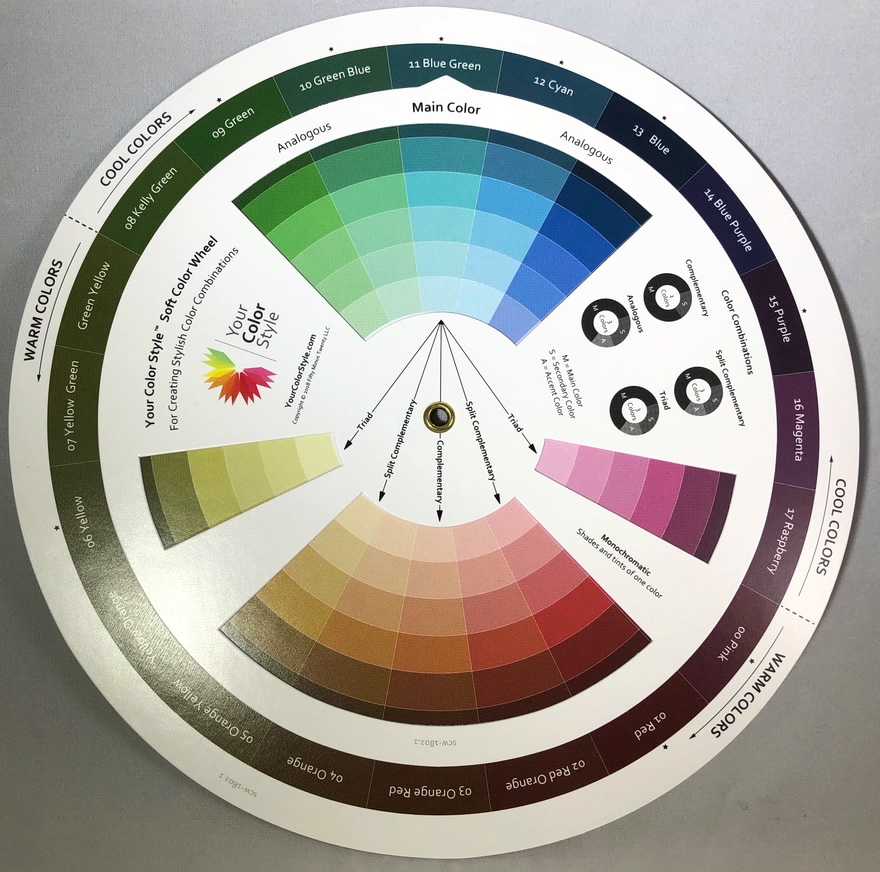
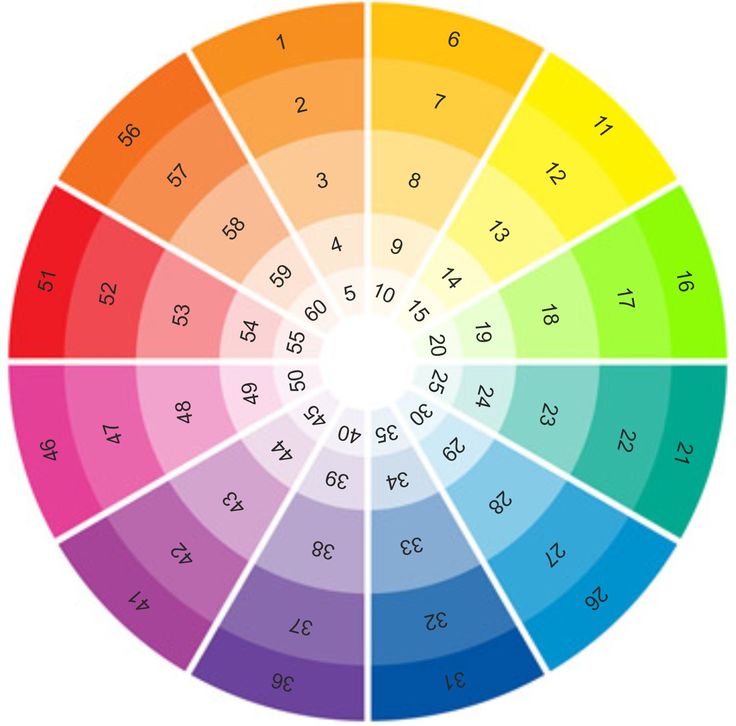
Совет: Изучите цветовой круг
Изучите цветовой круг и ознакомьтесь со структурой. Поэкспериментируйте со смешиванием цветов, чтобы понять, как они работают.
Желтый и оранжевый
Оранжевый цвет символизирует уверенность и успех! Добавьте немного оранжевого на тусклые темные цвета, и это сразу же выделит вашу работу! Эти цвета используются в работах для осеннего сезона.
RGB: 244,172, 64 и RGB: 234, 89, 42 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Синий и красный
Оба основных цвета прекрасно сочетаются и дополняют друг друга! Красный и синий яркие, поэтому избегайте использования слишком большого количества дополнительных цветов при их сочетании!
RGB: 254, 55, 48 и RGB: 46, 98, 182 | ИСТОЧНИК ИЗОБРАЖЕНИЕ : 1 и 2
Совет: Понимание культурных различий
Используйте цвета, соответствующие культурным традициям. Например, в западных культурах белый цвет олицетворяет чистоту и невинность, тогда как в некоторых культурах Южной Азии это цвет смерти.
Нам очень нравится эта книга о значении цветов по всему миру!
Прочтите этот пост о психологии цвета и о том, как ведущие компании используют цветовые трюки!
Красный — очаровательный цвет, и в этом видео ниже я объясню, почему он так важен в культурном отношении, и покажу вам примеры великолепных рисунков и иллюстраций с использованием красного цвета в качестве основного.
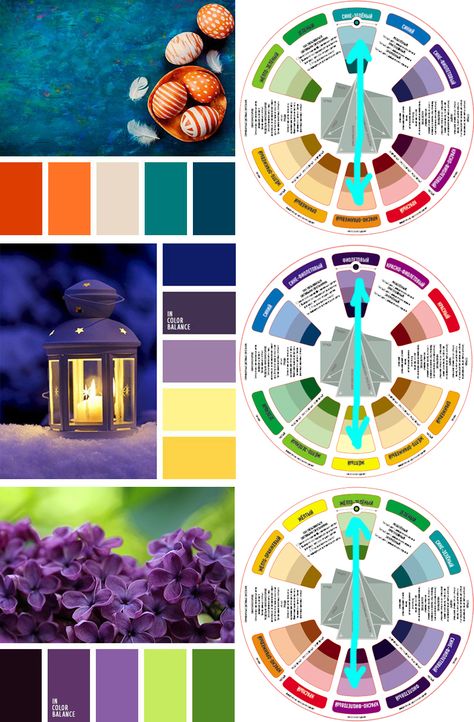
Сине-желтый
Темно-синий олицетворяет ночь и спокойствие, а желтый — веселье и позитив! Оба цвета противоположны друг другу на цветовом круге, поэтому этот контраст очень хорошо работает для создания яркой цветовой схемы!
RGB: 50, 42, 89и RGB: 241, 191, 1 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Вы хотите стать графическим дизайнером или иллюстратором?
Присоединяйтесь к более чем 10 000 креативщиков и подпишитесь на нашу БЕСПЛАТНУЮ рассылку
«Набор для выживания в графическом дизайне» .Вы получите мгновенный доступ к нашей библиотеке ресурсов и почувствуете, что готовы сделать следующий большой скачок в своей карьере дизайнера.
Бледно-розовый и горчичный
Розовый и желтый в бледных тонах отлично подходят для детского творчества, а также для демонстрации женственности. Эти цветовые тона хорошо работают, так что создавайте мягкие, женственные произведения искусства!
Эти цветовые тона хорошо работают, так что создавайте мягкие, женственные произведения искусства!
RGB: 226, 175, 154 и RGB: 231, 191, 67 | ИСТОЧНИК ИЗОБРАЖЕНИЯ : 1 и 2
Ярко-розовый и желтый
Ярко-розовый — это стимулирующий цвет. Он полон энергии и хорошо сочетается с ярко-желтым лаймом! Эти яркие цвета отлично подходят для детей и предметов домашнего обихода.
RGB: 248, 117, 123 и RGB: 216, 111, 68 | ИСТОЧНИК ИЗОБРАЖЕНИЕ : 1 и 2
Совет: Белый – это цвет
Когда вы только начинаете свою дизайнерскую карьеру, у вас может возникнуть соблазн заполнить все пространство цветом, который может сделать ваш дизайн загроможденным и непрофессионально. Вместо этого используйте белый цвет как часть макета, он добавит негативное пространство вашему дизайну и создаст гораздо более спокойное настроение!
Ярко-розовый и зеленый
Ярко-розовый и зеленый создают свежую, яркую весеннюю атмосферу и отлично подходят для иллюстраций, ориентированных на природу и женщин!
RGB: 253, 128, 136 и RGB: 72, 166, 152 | ИСТОЧНИК ИЗОБРАЖЕНИЯ : 1 и 2
Красный и золотой
Красный и золотой — отличное сочетание для праздничного оформления Рождества. Это роскошно и стильно, и его можно найти
Это роскошно и стильно, и его можно найти
в предметах роскоши.
RGB: 200, 2, 27 и RGB: 197, 136, 30 | ИСТОЧНИК ИЗОБРАЖЕНИЯ : 1 и 2
Совет: Экспериментируйте с насыщенностью оттенка
Оттенок в дизайне означает цвет, а яркость цвета называется насыщенностью. Всегда экспериментируйте со значениями насыщенности, так как это может легко изменить ваш макет. Увеличение насыщенности сделает ваш дизайн ярче и живее. Уменьшение его сделает его более тусклым и серым.
Сиреневый и синий
Сочетание ярких тонов с мягкими оттенками всегда создает изысканный контраст! Эти цвета — цвета природы, поэтому они всегда хороши для создания спокойного и счастливого настроения.
RGB: 191, 194, 237 и RGB: 36, 61, 206 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Пурпурный на фиолетовом
Смешивание темных и светлых фиолетовых оттенков в виде градиентов создает поразительно яркий эффект.
RGB: 31, 37, 89 и RGB: 173, 109, 170 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Зеленый и красный
Красный олицетворяет любовь и зеленый мир. Популярное сочетание для праздничного сезона!
RGB: 252, 68, 18 и RGB: 24, 56, 41 | ИСХОДНОЕ ИЗОБРАЖЕНИЕ: 1 и 2
Совет: Используйте яркие цвета
Необязательно добавлять все цвета радуги, но людям нравятся яркие цвета. Клиенты всегда хотят что-то, что выделит их дизайн, лучший способ сделать это — не бояться добавить немного ярких цветов.
Зеленый на зеленом
Зеленый на зеленом — идеальное сочетание природы, символизирующее надежду и рост.
RGB: 130, 177, 161 и RGB: 30, 46, 45 | ИСХОДНОЕ ИЗОБРАЖЕНИЕ: 1 и 2
Фиолетовый и синий
Оба цвета встречаются в природе, эти пастельные тона отлично подходят для создания успокаивающей и женственной атмосферы.