Веб дизайн — для начинающих и профи. Основы дизайна и создания сайтов
Большинство современных страниц в интернете имеют креативное оформление. Наполнением сайтов изображениями занимаются веб-дизайнеры. Работа в этой области все же отличается от занятия художника, требуя схожих талантов, вкуса и фантазии. Основным требованием в веб дизайне для начинающих, является получение минимальных навыков по взаимодействию с графическими редакторами.
Каких целей позволяет достичь веб-дизайн?
Прежде чем выяснить, как стать веб дизайнером, нужно понять какие преимущества позволяет получить данный навык. Знание принципов работы в оформлении страниц интернета, даст вам значительную мотивацию, поддержит на первых шагах и поможет эффективно использовать полученные навыки.
Создание оформления для страниц интернета – перспективное занятие, с возможностью получения творческой работы. Большинство владельцев сайтов обращаются за услугами веб-дизайна, пытаясь выделить свой проект, дав посетителям наглядное пояснение представленной информации.
Большинство крупных проектов не используют графические шаблоны, поэтому им требуются услуги дизайнера. Знания и практические навыки помогут одновременно реализовать себя, имея неплохую перспективу получения дохода. Решив освоить веб дизайн, важно продумать с чего начать изучение, особенно не имея опыта взаимодействия с графическими редакторами.
Первые шаги новичка
Учить веб дизайн с нуля, обладая способностями к иллюстрированию, свободным временем и желанием, достаточно легко. Интерфейс современных программ для создания изображений имеет одновременно широкий функционал и удобный интерфейс.
Прежде чем приступить к разработке первого дизайн-проекта на веб-сайт, нужно представить желаемый результат. Разработка плана оформления позволит быстрее определить, какие инструменты потребуется использовать. Имея примерное представление о поставленной задаче, можно приступать к изучению полезных программ, необходимых для конкретной цели.
Обучение веб дизайну
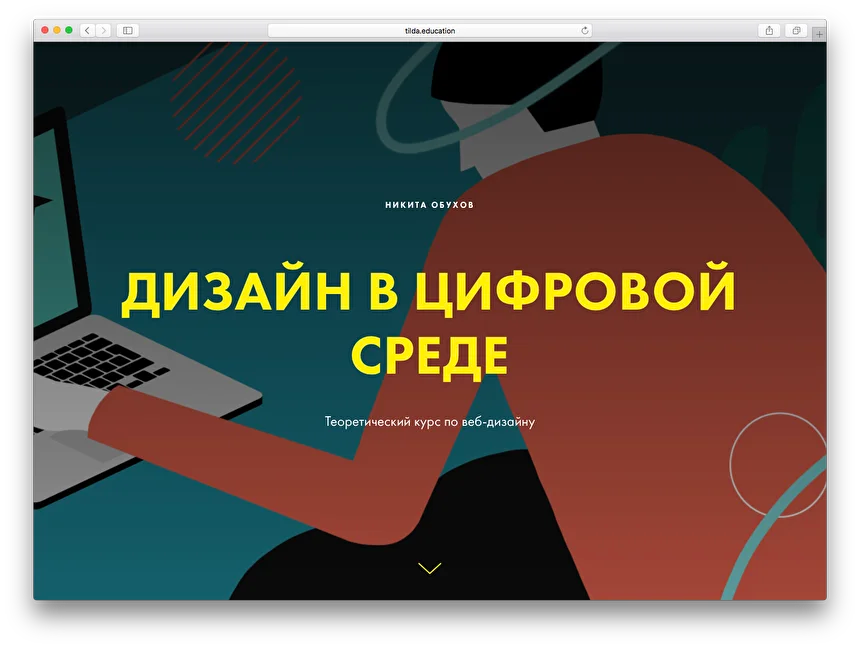
Основы web дизайна можно изучить на сайте https://tumen.videoforme.ru/designschool по эффективному учебному плану, или самостоятельно просматривая видеоуроки и практикуясь, разрабатывая оформления самостоятельно.
Однако практика – лучший учитель для веб дизайнера, обучение же помогает эффективно применять все рабочие инструменты и существенно экономит время. Например, создавая каждое изображение вручную, используя только графический редактор, вы быстро отчаетесь, заметив отсутствие прогресса в своем занятии.
Работа с современным программным обеспечением, которое оснащено огромной базой шаблонов, позволит детально разрабатывать только логотип и крупные иллюстрации. Остальные изображения можно создавать посредством нескольких кликов. Чтобы научиться оптимизации собственной работы и экономии времени, необходимо понять принципы взаимодействия с дизайнерским ПО.
Основные инструменты
Самой необходимой частью любого дизайнерского проекта, является создание оптимальной цветовой гаммы. Полезным инструментом выбора цвета является палитра. Составить собственную палитру под отдельный проект можно используя специальные сервисы, либо посредством программ. Сохранив оптимальную палитру, заниматься разработкой дизайна проще.
Полезным инструментом выбора цвета является палитра. Составить собственную палитру под отдельный проект можно используя специальные сервисы, либо посредством программ. Сохранив оптимальную палитру, заниматься разработкой дизайна проще.
Распространенным элементом веб-сайтов выступают анимации. При помощи онлайн инструментов можно создавать анимированные индикаторы, работающие на универсальном JavaScript, поддерживаемом большинством браузеров. Навык использования анимации в современном веб-дизайне – необходимое условие профессионального развития.
Большое значение при разработке дизайна сайтов имеет оптимизация. Использование мегабайтногофона, при наличии многочисленных элементов переходов приведет к тому, что пользователь более секунды пользователь видит только пустую, белую страницу. Чтобы ускорить загрузку, дизайнеры использую инструменты, автоматически упрощающие оформление шеринг кнопок.
Разрабатывая дизайн, полезно регулярно тестировать внешний вид элементов страницы на различныхбраузерах, планшетах и смартфонах. Существуют специальные онлайн и клиентские программы, которые позволяют просмотреть документы с различных эмуляторов.
Существуют специальные онлайн и клиентские программы, которые позволяют просмотреть документы с различных эмуляторов.
Технологии веб дизайна
Изучая основы веб дизайна лучше получить навыки, которые находятся в тренде и востребованы на рынке. Лучший способ обучаться базовым навыкам — научиться актуальным и полезным технологиям, изучая азы на практике.
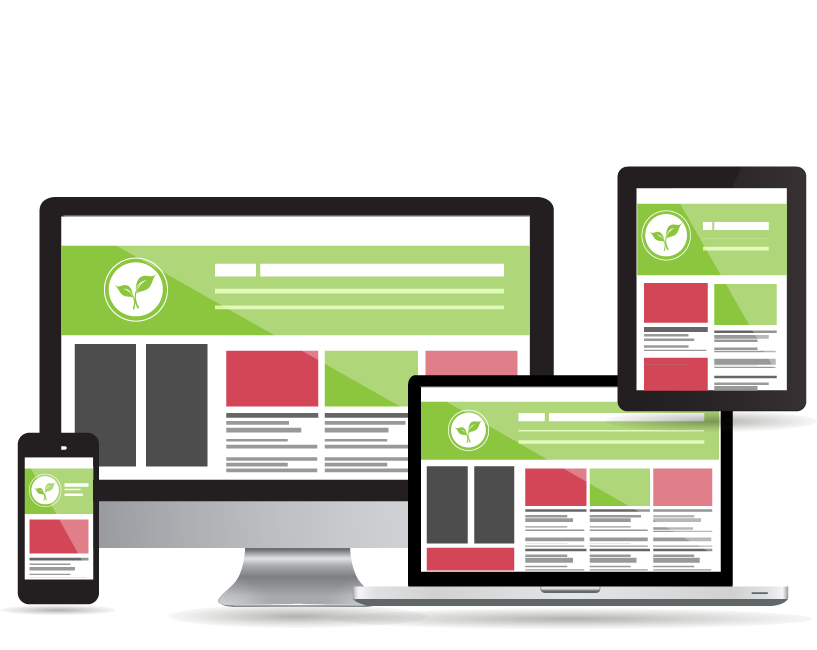
Результат развития мобильной техники – просмотр пользователями страниц интернета через устройства, обладающие маленьким экраном. Поэтому приоритетным сейчас, для современного оформителя сайтов, является умение разрабатывать адаптивный дизайн веб ресурсов. Ваше изображение должно выглядеть одинаково хорошо на смартфоне и мониторе компьютера.
Вторым актуальным брендом веб-оформления, для разработки которого достаточно изучить азы, является плоский дизайн. Создание графики в стиле минимализма не требует от разработчика использовать шумы, градиенты и другие сложные технологии веб дизайна. Важно научиться размещать изображения на странице, добиваясь интуитивной понятности интерфейса.
Полезным, востребованным и широко используемым навыком, остается создание оригинальной типографии. Технология создания надписи изысканным шрифтом, приятной на вид, достаточно проста. При работе со шрифтами, открыт простор для экспериментальных геометрии, расцветок и графических элементов. Для получения опыта веб дизайна, практика разработки текстовых изображений достаточно полезна.
Понравилась полезная статья? Подпишитесь на RSS и получайте больше нужной информации!
Рейтинг 0.0 из 5. Голосов: 0
Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика (Дженнифер Роббинс)
2 628 ₽
2 090 ₽
+ до 394 баллов
Бонусная программа
Итоговая сумма бонусов может отличаться от указанной, если к заказу будут применены скидки.
Купить
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
В наличии 3 шт
В наличии в 22 магазинах. Смотреть на карте
3
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Создание сайтов
Книга поможет освоить веб-дизайн, не имея опыта. На практических примерах показано, как создать простой сайт и постепенно его совершенствовать. Рассказано о создании веб-страниц, содержащих текст, ссылки, изображения, таблицы и формы. Описано применение CSS для создания и выбора цвета, фона, форматирования текста, макетирования страниц и выполнения простой анимации. Даны основы языка JavaScript и подчеркнута его важность в веб-дизайне. Описано создание, оптимизация и сокращение времени загрузки веб-изображений.
В каждой главе представлены упражнения, которые позволят освоить описанные методики, и краткие контрольные вопросы для закрепления ключевых понятий.
В пятом издании добавлен материал об использовании CSS Flexbox и Grid для создания сложных и гибких макетов страниц, тонкостях адаптивного веб-дизайна для отображения веб-страниц на экранах любых устройств, о работе с командной строкой, Git и другими инструментами веб-дизайнера, а также применении SVG-изображений.
Описание
Характеристики
Создание сайтов
Книга поможет освоить веб-дизайн, не имея опыта. На практических примерах показано, как создать простой сайт и постепенно его совершенствовать. Рассказано о создании веб-страниц, содержащих текст, ссылки, изображения, таблицы и формы. Описано применение CSS для создания и выбора цвета, фона, форматирования текста, макетирования страниц и выполнения простой анимации. Даны основы языка JavaScript и подчеркнута его важность в веб-дизайне. Описано создание, оптимизация и сокращение времени загрузки веб-изображений.

В пятом издании добавлен материал об использовании CSS Flexbox и Grid для создания сложных и гибких макетов страниц, тонкостях адаптивного веб-дизайна для отображения веб-страниц на экранах любых устройств, о работе с командной строкой, Git и другими инструментами веб-дизайнера, а также применении SVG-изображений.
BHV-CПб
На товар пока нет отзывов
Поделитесь своим мнением раньше всех
Как получить бонусы за отзыв о товаре
1
Сделайте заказ в интернет-магазине
2
Напишите развёрнутый отзыв от 300 символов только на то, что вы купили
3
Дождитесь, пока отзыв опубликуют.
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать
неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в
первой десятке.
Правила начисления бонусов
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов
Книга «Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика» есть в наличии в интернет-магазине «Читай-город» по привлекательной цене.
Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом
другом регионе России, вы можете оформить заказ на книгу
Дженнифер Роббинс
«Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика» и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
9 Принципы хорошего веб-дизайна
Эффективный дизайн веб-сайта должен выполнять свою намеченную функцию, передавая свое конкретное сообщение и одновременно привлекая посетителя. Несколько факторов, таких как согласованность, цвета, типографика, изображения, простота и функциональность, способствуют хорошему дизайну веб-сайта.
При разработке веб-сайта существует множество ключевых факторов, влияющих на его восприятие. Хорошо разработанный веб-сайт может помочь завоевать доверие и побудить посетителей к действию. Чтобы создать отличный пользовательский опыт, необходимо убедиться, что дизайн вашего веб-сайта оптимизирован для удобства использования (форма и эстетика) и насколько прост в использовании (функциональность).
Ниже приведены некоторые рекомендации, которые помогут вам при рассмотрении вашего следующего веб-проекта.
1. НАЗНАЧЕНИЕ ВЕБ-САЙТА
Ваш веб-сайт должен соответствовать потребностям пользователя. Наличие простого четкого намерения на всех страницах поможет пользователю взаимодействовать с тем, что вы предлагаете. Какова цель вашего веб-сайта? Вы делитесь практической информацией, такой как «Как направлять»? Это развлекательный веб-сайт, такой как спортивное освещение, или вы продаете продукт пользователю? У веб-сайтов может быть много разных целей, но есть основные цели, общие для всех веб-сайтов;
Какова цель вашего веб-сайта? Вы делитесь практической информацией, такой как «Как направлять»? Это развлекательный веб-сайт, такой как спортивное освещение, или вы продаете продукт пользователю? У веб-сайтов может быть много разных целей, но есть основные цели, общие для всех веб-сайтов;
- Описание опыта
- Создание репутации
- Генерация потенциальных клиентов
- Продажи и послепродажное обслуживание
2. ПРОСТОТА
Простота
Простота вашего веб-сайта — лучший способ для пользователей и простота. Ниже приведены способы достижения простоты с помощью дизайна.
Цвет
Цвет способен передавать сообщения и вызывать эмоциональные реакции. Поиск цветовой палитры, которая подходит вашему бренду, позволит вам влиять на поведение ваших клиентов по отношению к вашему бренду. Ограничьте выбор цвета менее чем 5 цветами. Дополнительные цвета работают очень хорошо. Приятные цветовые сочетания повышают вовлеченность клиентов и заставляют пользователя чувствовать себя хорошо.
Типографика играет важную роль на вашем сайте. Он привлекает внимание и работает как визуальная интерпретация голоса бренда. Шрифты должны быть разборчивыми и использовать на веб-сайте не более 3 разных шрифтов.
Образы
Образы — это все визуальные аспекты, используемые в коммуникациях. Это включает в себя фотографии, иллюстрации, видео и все формы графики. Все изображения должны быть выразительными, отражать дух компании и служить воплощением индивидуальности бренда. Большая часть первоначальной информации, которую мы потребляем на веб-сайтах, является визуальной, и для первого впечатления важно, чтобы использовались высококачественные изображения, чтобы сформировать у посетителей впечатление о профессионализме и доверии.
3. НАВИГАЦИЯ
Навигация — это система навигации, используемая на веб-сайтах, где посетители взаимодействуют и находят то, что ищут. Навигация по сайту является ключом к удержанию посетителей. Если навигация по сайту сбивает с толку, посетители сдадутся и найдут то, что им нужно, в другом месте. Важно, чтобы навигация была простой, интуитивно понятной и единообразной на каждой странице.
Важно, чтобы навигация была простой, интуитивно понятной и единообразной на каждой странице.
4. F-ОБРАЗНОЕ ЧТЕНИЕ ШАБЛОНА
F-образный шаблон — наиболее распространенный способ, которым посетители просматривают текст на веб-сайте. Исследования с отслеживанием взгляда показали, что большая часть того, что люди видят, находится в верхней и левой частях экрана. Раскладка в форме буквы F имитирует нашу естественную схему чтения на Западе (слева направо и сверху вниз). Эффективно разработанный веб-сайт будет работать с естественной схемой просмотра страницы читателем.
5. ВИЗУАЛЬНАЯ ИЕРАРХИЯ
Визуальная иерархия – это расположение элементов в порядке их важности. Это делается либо по размеру, цвету, изображениям, контрасту, типографике, пробелам, текстуре и стилю. Одна из наиболее важных функций визуальной иерархии — установить фокус; это показывает посетителям, где находится самая важная информация.
6. СОДЕРЖАНИЕ
Эффективный веб-сайт сочетает в себе отличный дизайн и отличное содержание. Используя привлекательный язык, отличный контент может привлечь посетителей и повлиять на них, превратив их в клиентов.
Используя привлекательный язык, отличный контент может привлечь посетителей и повлиять на них, превратив их в клиентов.
7. МАКЕТ НА ОСНОВЕ СЕТКИ
Сетки помогают структурировать дизайн и упорядочивать содержимое. Сетка помогает выравнивать элементы на странице и содержать ее в чистоте. Макет на основе сетки упорядочивает контент в виде чистой жесткой сетки с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными и наводят порядок, что приводит к эстетически приятному веб-сайту.
8. ВРЕМЯ ЗАГРУЗКИ
Ожидание загрузки веб-сайта приведет к потере посетителей. Почти половина веб-посетителей ожидают, что сайт загрузится за 2 секунды или меньше, и они потенциально покинут сайт, который не загружается, в течение 3 секунд. Оптимизация размеров изображений поможет быстрее загрузить ваш сайт.
9. ПОДДЕРЖКА МОБИЛЬНЫХ УСТРОЙСТВ
Все больше людей используют свои телефоны или другие устройства для просмотра веб-страниц. Важно рассмотреть возможность создания вашего веб-сайта с адаптивным макетом, чтобы ваш веб-сайт мог адаптироваться к различным экранам.
Важно рассмотреть возможность создания вашего веб-сайта с адаптивным макетом, чтобы ваш веб-сайт мог адаптироваться к различным экранам.
Наша команда вдохнет жизнь в ваш веб-сайт и расскажет вашу историю. Мы — «семейная» команда творческих практиков в области дизайна, маркетинга и технологий. Свяжитесь с нами, чтобы узнать больше.
Услуги веб-дизайна, ориентированные на результат
Убедитесь, что ваш следующий веб-сайт ориентирован на рост — увеличение числа посетителей и увеличение количества конверсий
8 примеров дизайна веб-сайта для начинающих
Albert Shepherd обновлено 12.10.2020 20:12:58 сложная задача создать идеальный сайт, если у вас нет дизайна. В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти дизайн сайта для начинающих ? Что ж, мы справились с этим, поскольку собрали все лучшие дизайны для новичков, чтобы они могли вдохновиться и получить преимущество.
Уважаемые братья-дизайнеры и разработчики, прежде чем мы погрузим вас в суть дела, у нас есть для вас предложение инструмента.
Создайте свой первый веб-сайт самостоятельно
Как UI\UX-дизайнер, вы должны искать платформу, которая поможет вам создавать прототипы и макеты за несколько минут. Этот инструмент очень полезен на ежедневной основе для всех нужд разработки и проектирования. Wondershare Mockitt — правильный выбор для вас. Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании ни одной строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров. Основное внимание уделяется созданию проектов для iOS и Android, также доступны варианты макета нестандартного размера.
Попробуйте бесплатно
Некоторые из вас могут подумать, почему Mockitt? В Интернете можно найти неограниченное количество инструментов для создания каркасов и прототипов. Некоторые из них бесплатны, а некоторые требуют оплаты. Mockitt — лучший инструмент, потому что когда дело доходит до создания интерактивных мобильных приложений, эта платформа экономит время, выполняя работу быстрее. Он также ориентирован на сотрудничество между членами команды. Забудьте об использовании других инструментов или скриншотов, просто работайте над проектом и добавляйте членов команды. Каждый член команды может выбирать свои экранные жесты, цвет темы, переходы, тестирование мобильных приложений на устройстве и создавать столько экранов, сколько необходимо. Также доступны встроенные шаблоны.
Некоторые из них бесплатны, а некоторые требуют оплаты. Mockitt — лучший инструмент, потому что когда дело доходит до создания интерактивных мобильных приложений, эта платформа экономит время, выполняя работу быстрее. Он также ориентирован на сотрудничество между членами команды. Забудьте об использовании других инструментов или скриншотов, просто работайте над проектом и добавляйте членов команды. Каждый член команды может выбирать свои экранные жесты, цвет темы, переходы, тестирование мобильных приложений на устройстве и создавать столько экранов, сколько необходимо. Также доступны встроенные шаблоны.
Mockitt включает предопределенные виджеты, комбинации и шаблоны объектов. Их очень легко смешать с вашим проектом, вам просто нужно перетащить их, чтобы переместить на холст. Вы также можете поделиться ходом своего проекта с членами команды, поскольку этот инструмент может генерировать URL-адрес, который позволяет просматривать проект в любом веб-браузере. Однако изменения или правки не могут быть выполнены. Вы также можете протестировать прототип на устройстве Apple или Android и сгенерировать QR-код с помощью Mockitt. Камера устройства может сканировать этот код и отображать ваше приложение, а вы можете получать отзывы от пользователей или клиентов. Самое главное, Mockitt позволяет пользователям создавать комбинированные и объектные шаблоны. Но имейте в виду, что вы можете выбирать только из множества встроенных виджетов.
Вы также можете протестировать прототип на устройстве Apple или Android и сгенерировать QR-код с помощью Mockitt. Камера устройства может сканировать этот код и отображать ваше приложение, а вы можете получать отзывы от пользователей или клиентов. Самое главное, Mockitt позволяет пользователям создавать комбинированные и объектные шаблоны. Но имейте в виду, что вы можете выбирать только из множества встроенных виджетов.
Дизайнеры UI/UX, которые хотят работать над своим первым проектом, могут бесплатно воспользоваться этим прототипом инструмента, поскольку Mockitt предлагает бесплатную версию. Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке.
Попробуйте бесплатно
Вот несколько замечательных примеров дизайна веб-страниц для начинающих
#1: Dropbox
Dropbox взят как отличный пример, чтобы получить представление о дизайне веб-страницы для начинающих. Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Маркетинговая стратегия, используемая здесь, очень проста, поскольку они нацелены на ключевые точки аудитории в дизайне их веб-сайта, которые их интересуют. Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
#2: Slack
Каждому посетителю нравится дизайн веб-сайта Slack. Они проделали большую работу, когда дело доходит до добавления пользовательской графики и уникальных иллюстраций. Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Slack изо всех сил старался сделать дизайн веб-сайта доступным для своих посетителей. Доступен вариант входа или создания учетной записи. В этом дизайне вы можете найти больше вариантов навигации, чем в Dropbox, цель каждого из них — помочь посетителям получить то, что им нужно. Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
#3: CarMax
Вы столкнетесь со многими проблемами, работая над проектами веб-дизайна для начинающих. CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Они добавили несколько призывов к действию, чтобы посетители либо продали свой подержанный автомобиль, либо купили новый. Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
#4: ThredUp
Разработка домашней страницы веб-сайта электронной коммерции может быть сложной задачей, которая включает одновременное отображение вашего флагманского продукта и знакомство с вашим бизнесом. Как не перегрузить посетителей списком товаров или категорий? Надеюсь, если вы новичок, этот дизайн веб-сайта вдохновит вас.
В Thredup все доступные продукты разбиты по категориям. Они меняют дизайн своей домашней страницы в соответствии с сезонным подходом. Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
#5: Skype
В наши дни Skype используется во всем мире, и все знакомы с его работой. Дизайн домашней страницы Skype идеально ориентирует целевых посетителей. На специальном графике тонко указано, что технология совместима со всеми типами устройств, и если вы углубитесь и узнаете больше об их функциях, вы поймете, почему их сервис популярен.
Они разработали все три важных фактора Skype: общение в чате, совместная работа и аккуратное общение. Графическая работа над кнопками CTA в дизайне сайта — это сама красота. Они демонстрируют преимущества загрузки сейчас, чтобы сэкономить время и быть готовыми к работе.
#6: Горячая линия по предотвращению самоубийств
Дизайн домашней страницы некоммерческих организаций имеет свои собственные барьеры, и это одна из проблем веб-дизайна для начинающих. Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Дизайн их веб-сайта очень интересен, так как они использовали номер телефона для основного призыва к действию. Это может показаться противоположным тому, что мы обычно наблюдаем, но оно предназначено для посетителей. Если вы просматриваете веб-сайт со смартфона, вы можете нажать на этот номер, чтобы быстро набрать его.
#7: United Healthcare
Если вы изучаете основы веб-дизайна для начинающих, вы не знакомы с психологией цвета в маркетинге. Вы должны иметь в виду, что для обозначения здоровья и исцеления эмоций синий цвет часто используется в дизайне таких веб-сайтов. Если вы посетите домашнюю страницу UnitedHealthcare, вы поймете, почему ее дизайн настолько привлекателен. Они также использовали соответствующие изображения, чтобы всячески поддержать свою аудиторию.
