Современные тренды UI-дизайна и способы их применения в ваших мобильных приложениях
Все интерфейсы основных операционных систем начинают выглядеть одинаково, от контурных иконок до переключателей.
Если вы похожи на меня, то вы в восторге от крупных релизов софта и с удовольствием читаете обзоры новых функций и настроек интерфейса, сравнивая их с предыдущей версией. После выхода в этом году Windows 11, Android 12 и iOS 15 (и прошлогодней macOS Big Sur) я заметил довольно много общего в дизайнах основных операционных систем. А в некоторых случаях это похоже на конвергенцию. Сходство варьируется от использования контурных иконок до вариативных шрифтов интерфейса и вставных элементов.
Это сходство показывает, что дизайнеры придумывают новые стандарты цифровых интерфейсов, и дает подсказки, в каком направлении будут развиваться интерфейсы в следующем десятилетии, и как изменится мышление, лежащее в основе UI-дизайна.
Я работаю фронтенд разработчиком в Rowy, и недавно я провел редизайн интерфейса с целью улучшения насыщенного информацией десктопного опыта.
Контурные иконки, дополняющие текст
Иконки играют важную роль в интерфейсах и за последние несколько десятилетий стали символом трендов UI-дизайна. Когда графические пользовательские интерфейсы были новинкой, иконки имитировали объекты реального мира с максимально возможной детализацией в рамках ограничений технологии отображения. Они были созданы, чтобы стать мостом между физическим и цифровым пользовательским опытом. Это видно по иконкам Сьюзан Каре для оригинального Macintosh и фотореалистичного набора иконок Microsoft в Windows Vista и 7.
Когда в Windows 8 и iOS 7 интерфейсы перешли от скевоморфного стиля к «плоскому», дизайн иконок также изменился на монохромный контурный стиль.
Но почему все используют этот стиль иконок? Дизайнеры не просто вкладывают все больше средств в создание согласованных и комплексных наборов иконок для дизайн-систем – они создают иконки так же, как типографы создают шрифты. Этот стиль демонстрирует, что иконки стали так же важны для пользовательского опыта, как и текст.
Иконки спроектированы с учетом тех же соображений, что и шрифты, и часто размещаются рядом с текстом.
— Material Design 3 guidelines
Иконография предназначена для бесшовной интеграции с системным шрифтом San Francisco.
— Apple Human Interface Guidelines
Ярким примером этого являются символы шрифта SF от Apple: они имеют те же девять весов, что и системный шрифт, и выровнены по высоте заглавных букв текста. Это также означает, что иконки могут учитывать настройки специальных возможностей для более жирного текста интерфейса.
Символы шрифта SF имеют те же девять весов, что и системный шрифт. Источник: Apple
Они также выравниваются по высоте заглавной буквы системного шрифта, чтобы лучше дополнять текст. Источник: Apple
Команда дизайнеров Uber создала аналогичные иконки в дополнение к шрифту интерфейса Uber Move, установленному в трех вариантах веса для разной степени акцента.
Источник: Uber
Иконки имитируют системы письма
Таким образом, становится понятно, почему системные иконки монохромны и нарисованы контурами: вместо того, чтобы имитировать физические объекты, они имитируют наши системы письма. Современные алфавиты, в частности латынь, в основном состоят из линий, а не из заполненных фигур. Они сделали аналогичный переход от пиктограмм, которые напоминают физические объекты (например, египетские иероглифы), к более абстрактным представлениям физических объектов. Например, чтобы сказать о птице, необязательно рисовать ее, просто напишите набор букв или символов, которые означают «птицу».
Проектируя иконки, похожие на текст, дизайнеры понимают, что они являются жизненно важным средством передачи информации пользователям. Иконки могут преодолевать языковые барьеры, в то время как текст остается важным для тех, кто не знаком с иконками. И то, что они выглядят одинаково, может снизить когнитивную нагрузку при чтении иконок рядом с текстом.
Еще одно преимущество использования контурных иконок состоит в том, что иконки с заливкой теперь можно использовать для выделения или представления состояния. Например, в Material Design 3 для текста, написанного полужирным шрифтом, «активные состояния представлены заполненными иконками» , а Apple в своих рекомендациях Human Interface Guidelines, предлагает «использовать вариант с заливкой для обозначения выбора» или «чтобы придать символу больше визуального акцента». Редизайн Твиттера 2021 года продвинул эту идею еще дальше: активная страница отличается только иконкой с заливкой и полужирным шрифтом без какого-либо изменения цвета.
Twitter использует только заполненные иконки и полужирный текст, чтобы различать текущую страницу. До сих пор нет единого мнения, достаточно ли это доступно
Предсказывать будущее – глупая затея, но, глядя на историю систем письма, они заметили сходство в том, какие звуки и идеи какие символы представляют: символ «а» всегда означает «а», а сложенные вместе в определенном порядке буквы «муравей» означают конкретное насекомое. Остаются различия в том, как нарисованы эти символы (заглавная буква A может иметь засечки или нет), но в основном все они выглядят одинаково для разных гарнитур.
Иконография, похоже, тоже движется в этом направлении – иконка «добавить папку» имеет одинаковый базовый дизайн для наборов иконок Apple, Google и Microsoft: контур папки Manila с символом «+». По мере того как иконки становятся все более обычным явлением в графическом интерфейсе пользователя, люди склонны соглашаться с тем, какие символы соответствуют каким идеям, и различия становятся исключительно стилистическими, как с текстом.
Как этого добиться? В приложениях следует использовать набор иконок, спроектированный со шрифтом, который вы выбрали. Это тривиально, если вы используете системные шрифты, которые теперь имеют соответсвующие системные иконки. Но, если вы используете другой шрифт интерфейса, вероятно, нет набора иконок, спроектированного специально для него. Тогда достаточно выбрать набор контурных иконок, например, Feather icons или Iconic.app. И, если вы использовали иконки с заливкой Material, вы можете легко переключиться на контурный стиль. (Кажется, теперь Google сделал этот стиль по умолчанию частью Material Design 3).
Персонализация на основе обоев
Персонализация становится все более важным элементом UI-дизайна. В то время как кастомизация существовала с 90-х годов в виде пользовательских обоев и тем, теперь дизайнеры находят больше способов персонализировать интерфейс во всей системе, в первую очередь с помощью обоев, выбранных пользователем. Лучше всего об этом говорится в блоге Material Design: «Пользователи настраивают свои рабочие столы в физическом и цифровом мирах с помощью изображений, которые являются личными и доставляют комфорт и радость».
Техника влияния обоев на интерфейс существует уже давно, от полупрозрачной док-панели и меню в интерфейсе Aqua Mac OS X до полупрозрачных строк заголовков окон в Windows Vista и теме Aero Glass 7. Известно, что iOS 7 принесла размытый фон во многие части своего интерфейса, причем целые экраны, такие как Центр уведомлений и Пункт управления, использовали размытые обои пользователя.
В последнее время обои начали влиять почти на весь интерфейс. Когда Apple представила темную тему в macOS Mojave, они добавили оттенок, подобранный на основе обоев, в фон окна. Он получил название Desktop Tinting. Согласно руководству Human Interface Guidelines, это «помогает окнам более гармонично сочетаться с окружающим их контентом».
Источник: Apple
Позже они расширили это в крупном редизайне Big Sur, применив Desktop Tinting к светлой теме:
Слева фон окна окрашен в фиолетовый цвет в тон обоям. Справа Desktop Tinting отключен, а фон окна чисто серый
Справа Desktop Tinting отключен, а фон окна чисто серый
Windows 11 представляет аналогичный элемент с материалом Mica, который в их руководстве по дизайну описывается как «непрозрачный материал, включающий в себя тему пользователя и обои рабочего стола для создания индивидуального внешнего вида». Он также использует этот оттенок, как указатель для текущего активного окна.
На следующий уровень выходит Material You в Android 12, который окрашивает фон приложения, яркие акцентные цвета кнопок и других элементов управления, а также меняет цвет текста на более нейтральный. Целая цветовая палитра создается из уникальных обоев каждого пользователя.
Это важнейший элемент их новой философии дизайна: «Что если форма следует не за функцией, а за чувством?» Это радикальный отказ от статус-кво UI-дизайна, который стремится к «универсальному» дизайну с технически совершенным интерфейсом для удовлетворения потребностей пользователей. Будет интересно посмотреть, последуют ли этому примеру другие.
Источник: Google
Как Material Design создал цветовую систему
Что команда Material Design не упомянула в своих анонсах, так это то, как они этого добились, тем более что они отметили, что «должны были найти способ, чтобы любая цветовая комбинация имела доступный контраст […], не тестируя каждую из них». Погружение в недавно опубликованный репозиторий утилит цвета Material на GitHub раскрыл загадку:
- Команда Materialразработала собственнуюцветовую систему: «hue, chroma, tone» (оттенок, цветность, тон), или «HCT», на основе цветовых моделей CAM16 и CIELAB (или LAB). CAM16 является преемником LAB, созданным, чтобы соответствовать тому, как люди воспринимают цвет.
- Ключом к этим моделям является «тон» или значение L *, которое описывает воспринимаемую светимость (luminance) или светлоту (lightness) цвета, при этом значение L *, равное 0, соответствует черному цвету, а 100 – белому. Это очень полезно при создании доступных цветовых палитр, обеспечивая достаточный контраст цветов на основе воспринимаемой светимости.

- Рекомендации WCAG 2предписывают минимальный контраст 4,5 : 1 для основного текста. Непосредственное использование воспринимаемой светимости в качестве значения для описания цвета значительно упрощает это. Как поясняет команда Material: «В отличие от коэффициента контрастности, измерение контраста в L * является линейным, и его легко вычислить […] разница в 50 единиц гарантирует коэффициент контрастности > = 4,5».
- Обладая этими знаниями, все, что осталось – это создать палитру цветов с разными тонами или значениями L * и применить к ней любой оттенок. Затем используйте достаточно контрастные пары для элементов интерфейса. Например, кнопка может иметь цвет фона с L * = 40 и белый текст (L * = 100), и она легко удовлетворяет требованиям минимальной контрастности (L * разница> 50).
Источник: Google
LCH, как альтернативный вариант
Это мощный метод для легкого создания доступных цветов, но для него не требуются утилиты цвета Material. LAB может быть представлен как LCH (luminosity, chroma, hue – светимость, цветность, оттенок), аналогично модели HCT, где значение L может использоваться для расчета контраста. (Это лучший вариант, чем существующие модели, например, HSL, которые могут различаться по воспринимаемой светлоте, даже если значение яркости такое же). Вы можете узнать больше о модели LCH в этой статье.
LAB может быть представлен как LCH (luminosity, chroma, hue – светимость, цветность, оттенок), аналогично модели HCT, где значение L может использоваться для расчета контраста. (Это лучший вариант, чем существующие модели, например, HSL, которые могут различаться по воспринимаемой светлоте, даже если значение яркости такое же). Вы можете узнать больше о модели LCH в этой статье.
(Кроме того, LCH входит в веб-стандарты, как часть CSS Color Level 4! Таким образом, вы можете написать lch(40% 44 49) в CSS без необходимости конвертировать его в HSL или RGB, но в настоящее время это поддерживает только Safari. Леа Веру, написавшая статью по ссылке выше, является частью рабочей группы W3C CSS, разрабатывающей этот самый стандарт).
Итак, все, что вам нужно, это начальный цвет, преобразовать его в LCH и изменить значение L, чтобы создать палитру. Затем используйте пару цветов с разницей светимости в 50 или более единиц, чтобы обеспечить доступный контраст.
Мы можем увидеть, как эта техника используется в цветовой системе Material ниже: тона в палитре соответствуют значению светимости LCH. (Они также немного изменяют цветность (аналогично насыщенности) и оттенок по тонам). Я сделал небольшое веб-приложение, которое отображает палитры, созданные утилитами цвета Material, чтобы получить значения LCH.
(Они также немного изменяют цветность (аналогично насыщенности) и оттенок по тонам). Я сделал небольшое веб-приложение, которое отображает палитры, созданные утилитами цвета Material, чтобы получить значения LCH.
Источник: Google
До создания HCT команды дизайнеров Lyft и Stripe изучали ту же проблему, и Stripe также в конечном итоге использовал LCH. Я связал оба исследования, и они отлично читаются.
Как этого добиться? Есть несколько инструментов для преобразования в LCH и обратно:
- Леа Веру создала инструмент выбора LCH цветов,
- Сайт Colordпозволяет конвертировать из LCH в шестнадцатеричное значение или RGB,
- Если у вас Mac, отлично подойдет System Color Picker от Синдре Сорхуса
- Accessible Paletteсоздает палитру, используя LAB / LCH.
Я использовал этот метод, чтобы добавить темы в Rowy, позволяя пользователям выбирать свой собственный акцентный цвет, сохраняя при этом доступность и подкрашивая ключевые элементы интерфейса. Исходный код имеет точные значения LCH, которые я использовал.
Исходный код имеет точные значения LCH, которые я использовал.
Закругленные углы гармоничны
Если у вас есть прямоугольник с закругленными углами, и вы хотите вложить внутренний прямоугольник с небольшим зазором, внутренний элемент должен иметь меньший радиус скругления угла. Если вы сделаете радиусы скругления одинаковыми для обоих прямоугольников, внутренний будет выглядеть неуместно. Этот метод уже давно известен в цифровом дизайне и даже является частью спецификации CSS3.
🌠 PSA: if you nest elements with rounded edges, you need to tweak the radius! Otherwise you get chunky corners.
✨ The formula I use:
outerRadius = innerRadius + (outerSize — innerSize) / 2Live demo: codepen.io/joshwcomeau/pe…
18:15 PM — 14 Jan 2021
Это также нашло отражение в дизайне девайсов: закругленные углы экрана совпадают с рамкой устройства в дизайнах iPad Pro и iPhone X. На iPhone с закругленными экранами док-панель соответствует кривизне экрана – Apple даже указывает точный размер в программном обеспечении. Вы также можете увидеть в проигрывателе другие элементы, соответствующие кривизне экрана.
На iPhone с закругленными экранами док-панель соответствует кривизне экрана – Apple даже указывает точный размер в программном обеспечении. Вы также можете увидеть в проигрывателе другие элементы, соответствующие кривизне экрана.
Эти значения были измерены с использованием изображения из шаблона иконок iOS-приложений от Sketch, и радиуса скругления угла экрана iPhone 12 из библиотеки ScreenCorners Кайла Башура. Радиус иконки приложения остается неизменным во всей системе, поэтому он не соответствует закруглению экрана
Как ни странно, этот принцип не применялся к элементам интерфейса, которые использовали один радиус скругления угла. В Material Design 2 и диалоговые окна, и внутренние кнопки имеют радиус 4dp , несмотря на то, что между ними есть промежуток в 8dp. MacOS имела похожий дизайн в эпоху ОС Yosemite, а Windows 10 использовала квадратные углы почти для всех элементов интерфейса.
Однако в Big Sur и Windows 11 этот эффект усиливается за счет увеличения радиусов углов больших элементов интерфейса. Теперь в macOS кнопки имеют радиус скругления 5pt, а диалоговые окна – 10pt. Плюс все они используют «гладкие углы», чтобы соответствовать углам техники Apple. Между тем, Windows 11, как известно, скругляет ранее острые углы кнопок на 4px и окон на 8px.
Теперь в macOS кнопки имеют радиус скругления 5pt, а диалоговые окна – 10pt. Плюс все они используют «гладкие углы», чтобы соответствовать углам техники Apple. Между тем, Windows 11, как известно, скругляет ранее острые углы кнопок на 4px и окон на 8px.
Также кажется, что интерфейсы в целом становятся более округлыми:
- BigSurувеличивает радиусы скругления углов и использует гладкие углы, которые выглядят более закругленными;
- В iOS 15 представленыстили кнопок с полностью закругленными углами;
- Windows 11 удалила острые углы на большинстве элементов интерфейса;
- В Android 12 увеличены радиусы длядиалоговых окон, navigation drawers и полностью закруглены углы кнопок, что резко контрастирует со всеми предыдущими версиями Material Design.
Как этого добиться? Установите базовый радиус скругления для самых маленьких элементов интерфейса, а затем задайте больший радиус для более крупных элементов, таких как диалоговые окна. Постарайтесь сделать их пропорциональными расстоянию между меньшими элементами или удвойте меньший радиус. Вот как это выглядит в нашем приложении, с удвоенными радиусами скругления углов:
Постарайтесь сделать их пропорциональными расстоянию между меньшими элементами или удвойте меньший радиус. Вот как это выглядит в нашем приложении, с удвоенными радиусами скругления углов:
Вариативные шрифты интерфейса с оптическими размерами
Когда шрифты были впервые созданы, это были физические рисунки, выгравированные на металле, с фиксированными размерами. Когда типограф создавал тот же шрифт для другого размера, он изменял дизайн, чтобы сделать его оптимальным, изменяя такие аспекты, как интервал и пропорции: это называется оптическим размером. Вы можете узнать больше об оптических размерах в этой статье.
Вариативные шрифты – это новый формат шрифтов, основанный на OpenType, который позволяет дизайнеру настраивать определенные «оси вариаций» (или переменные) дизайна шрифта. Например, нефиксированный вес, наклон и оптический размер. Вы можете узнать больше о вариативных шрифтах на этом отличном ресурсе Variable Fonts Primer. Он использует Roboto Flex, расширение вариативного шрифта для гарнитуры Roboto от Google.
В 2021 году все основные операционные системы используют вариативные шрифты для реализации оптических размеров в типографике интерфейса:
- Системный шрифт AppleSanFranciscoбыл выпущенв 2015 году с двумя оптическими размерами: «Display» для размеров 20pt и больше и «Text» для всего, что меньше. В 2020 году, Apple выпустила эти шрифты как один переменный шрифт SF Pro с оптическим размером в качестве оси вариации. В системных иконках Apple, SF Symbols, также используются вариативные шрифты.
- Для Windows 11 Microsoftизменила свой системный шрифт SegoeUIнаSegoe UI Variable с собственной оптической осью размера.
- А в рамках MaterialDesign 3 GoogleпредставляетGS Text и GS Variable – эволюцию своего корпоративного шрифта Google Sans.
Также обратите внимание: все эти шрифты имеют разные стили без засечек. San Francisco – это неогротеск, Segoe – гуманистичный шрифт, а Google Sans – геометрический.
Как этого добиться? Вариативные шрифты – относительно новая технология, и их создание стоит дорого, поэтому их не так много, особенно бесплатных с открытым исходным кодом. Пока что единственный переменный шрифт с открытым исходным кодом и оптическими размерами, который я обнаружил – это Roboto Flex, но он, похоже, еще не доделан. Набирающий популярность шрифт Inter от Расмуса Андерссона имеет размер дисплея в бета-версии. А пока использование более выразительного шрифта для заметных заголовков может улучшить ваш дизайн. Для Rowy, я использовал Inter в качестве гарнитуры для мелкого текста и Space Grotesk в заголовках.
Пока что единственный переменный шрифт с открытым исходным кодом и оптическими размерами, который я обнаружил – это Roboto Flex, но он, похоже, еще не доделан. Набирающий популярность шрифт Inter от Расмуса Андерссона имеет размер дисплея в бета-версии. А пока использование более выразительного шрифта для заметных заголовков может улучшить ваш дизайн. Для Rowy, я использовал Inter в качестве гарнитуры для мелкого текста и Space Grotesk в заголовках.
Фокус на контенте
Плоский дизайн существует уже более десяти лет, и его основная цель – сосредоточиться на контенте, убрав беспорядок и украшения элементов интерфейса. В рекомендациях по дизайну iOS 15 говорится: «Четкий, красивый интерфейс помогает людям понимать контент и взаимодействовать с ним, при этом никогда не конкурирует с ним».
Самые последние релизы ОС повторяют эту концепцию за счет еще меньшего количества декоративных элементов. Панели навигации прозрачны в iOS 15 и Android 12 и сливаются с фоном, пока вы не начнете скроллить.
MacOS Big Sur совмещает строку заголовка и панель инструментов, пока вы не начнете скроллить или не наведете курсор на панель в течение нескольких секунд. А некоторые приложения в Windows 11 вообще не различают строку заголовка, а размещают контент на отдельном карточном слое.
Все эти элементы достигают одной цели: уменьшить количество визуального беспорядка и повысить визуальную заметность контента.
Как этого добиться? Если у вас есть панель навигации, прикрепленная к краю, смешайте ее с фоном, когда ее не нужно различать, например, когда пользователь не прокручивает страницу. А если у вас есть основной контент, разместите его на тонком слое, отличном от фона. Мы используем библиотеку React UI, MUI, которая позволяет нам легко достичь этого эффекта , когда панель навигации выделяется только при скролле:
Вставка (Inset)
Аналогичным образом больше элементов интерфейса представлено в виде вставок, которые больше не занимают всю ширину своих контейнеров. Когда в iPhone X вместо кнопки «Домой» появился экранный индикатор «Домой», Apple изменила свои рекомендации , прописав кнопки-вставки с закругленными углами, отказавшись от кнопок на всю ширину, представленных в iOS 7. Рекомендации изменились для многих других элементов, закрепленных в нижней части экрана, чтобы адаптироваться к новому дизайну iPhone.
Когда в iPhone X вместо кнопки «Домой» появился экранный индикатор «Домой», Apple изменила свои рекомендации , прописав кнопки-вставки с закругленными углами, отказавшись от кнопок на всю ширину, представленных в iOS 7. Рекомендации изменились для многих других элементов, закрепленных в нижней части экрана, чтобы адаптироваться к новому дизайну iPhone.
В iOS 15 Apple добавила «табличные представления» в большее количество приложений. Например, «Настройки» и «Почта». Похоже, это является ответом на растущий размер экранов iPhone, при этом в руководящих принципах отмечается, что «в компактной среде сгруппированная во вставке таблица может вызвать перенос текста, особенно при локализации контента».
В macOS Big Sur этот дизайн распространяется на списки в приложении «Почта», в соответствии с дизайном iPadOS. Он также присутствует в меню всей системы, включая строку меню. Обратите внимание, что цели касания доходят до края меню, как и в предыдущем дизайне на всю ширину. Windows 11 использует тот же стиль в меню и элементах навигации. Системный интерфейс и приложения Android 12 обычно также следуют этому стилю.
Системный интерфейс и приложения Android 12 обычно также следуют этому стилю.
Данный стиль может улучшить доступность, поскольку разделение между элементами и их контейнерами теперь распространяется на все четыре стороны, но я не нашел никаких исследований, подтверждающих это. В сочетании с гармонично закругленными углами он может сделать меню более современным.
Другие способы дифференциации элементов помимо цвета
Дизайнеры добавляют больше способов отображения состояний, не полагаясь только на цвет, недоступный для людей страдающих дальтонизмом. Вот несколько примеров, которые я заметил:
- В 2017 году Spotify добавил точки под кнопками перемешивания и повтора вместо того, чтобы полагаться исключительно на изменение их цвета.
- В MaterialDesign 3 отображается индикатор в форме пилюли, а для активных страниц напанели навигации используются иконки с заливкой.
- Windows 11 добавляет единообразную, четкую строку для выбранных элементов всписках и на панелях навигации.

Это повлияло на решение изменить дизайн переключателей Rowy:
Стандартный дизайн переключателя
В Android 12 переключатели имеют дизайн, используемый во всех основных операционных системах. Это облегчает пользователю переключение между этими платформами и снижает когнитивную нагрузку.
Куда движется UI-дизайн?
Во всех этих дизайн-решениях общая тема сводится к тому, что дизайнеры рассматривают дизайн интерфейса в перспективе. Они прекрасно понимают, где цифровые интерфейсы вписываются в человеческий опыт и взаимодействуют с физическим миром.
- Конвергенция контурных иконок, имитирующих текст, демонстрирует важность иконок в общении.
- Все более персонализированные элементы интерфейса – особенно направление, заданное языком дизайна MaterialYou – подтверждают, что люди любят самостоятельно делать или кастомизировать вещи, включая технологии, которые они используют каждый день.
- Гармонично скругленные углы и элементы-вставки вдохновлены физическими объектами и промышленным дизайном, поэтому наш софт более точно соответствует «железу».

- Использование вариативных шрифтов с оптическими размерами восходит к истокам типографики, и, наряду с использованием других средств помимо цвета для различения элементов, они повышают юзабилити для всех пользователей, особенно для людей с ограниченными возможностями.
- Помогают и более мелкие детали: уменьшение визуального беспорядка для выделения контента позволяет пользователям сосредоточиться на том, что они хотят делать. А использование стандартного дизайна переключателя устраняет любую когнитивную нагрузку, необходимую для определения того, что делает элемент интерфейса.
Фото Vinicius «amnx» Amano с Unsplash
Такое мышление, лежащее в основе UI-дизайна, хорошо настраивает нас на следующее поколение вычислений, основанных на AR / VR метавселенной, где нужно будет ответить, как они улучшают человеческий опыт и взаимодействуют с физическим миром. Дизайнеры уже думают, как адаптировать дизайн-системы к этому изменению. Приведенные выше решения, с применением науки о цвете (модель HCT от Material Design учитывает условия просмотра) и элементами-вставками, которые выделяют контент, помогают перейти элементам интерфейса из 2D-мира в 3D-метавселенную.
Перевод статьи bootcamp.uxdesign.cc
Тренды в дизайне мобильных приложений, которые останутся в 2022 году
Аудио перевод статьи
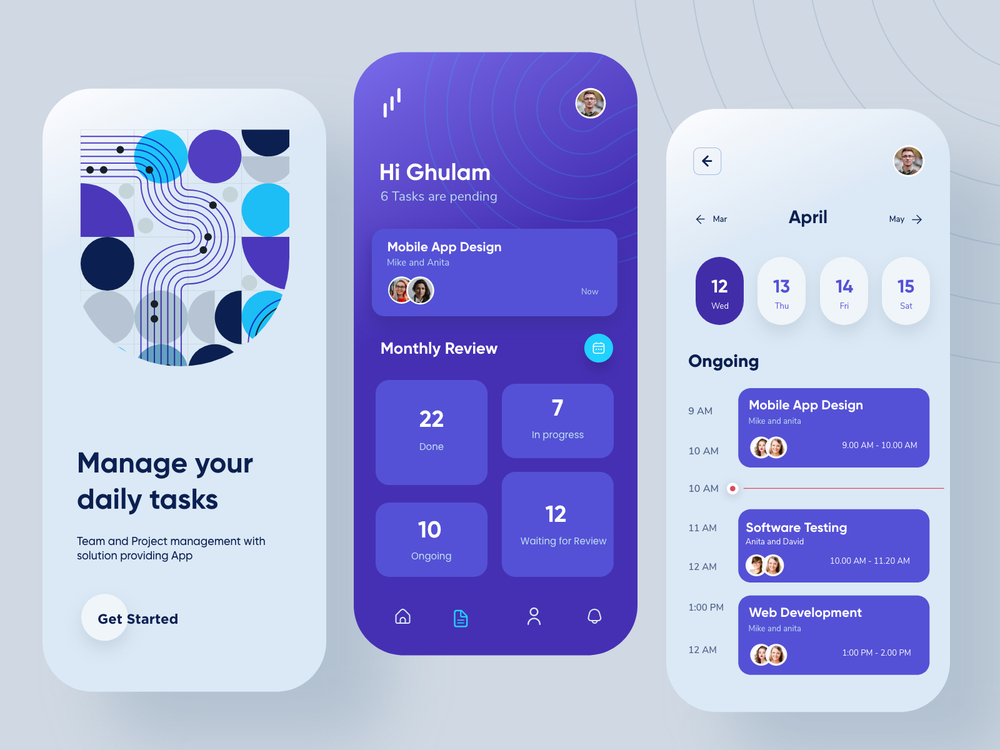
Примеры дизайна мобильных приложенийОднако лучшие идеи остаются: с небольшими изменениями их можно будет повторно использовать в будущем. Лучшими я называю те решения, которые работают как для бизнеса, так и для пользователей.
Первая половина 2021 года отличалась быстрым отказом от непопулярных и некачественных концепций. Давайте посмотрим, что у нас осталось, что по-прежнему популярно и какие тренды останутся с нами в ближайшем будущем.
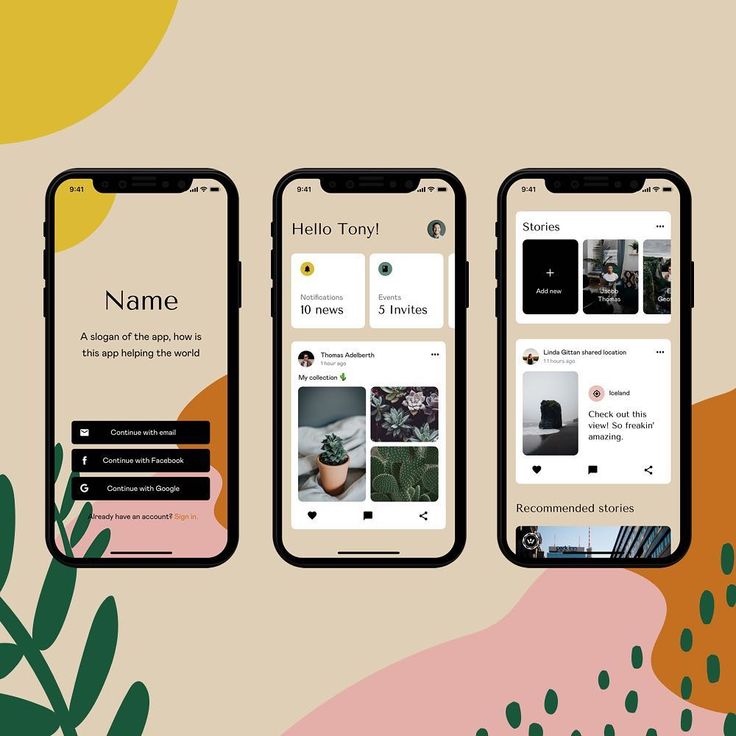
1. Простота и минимализм
Простой и понятный дизайн всегда актуален для мобильных экранов, учитывая их небольшие размеры. За последние несколько лет стало еще более очевидно, что пользователи любят чистые минималистичные интерфейсы. Такой дизайн позволяет проще воспринимать контент и помогает приложениям лучше выполнять свои функции.
Line — мобильное приложение для бронирования билетов2.
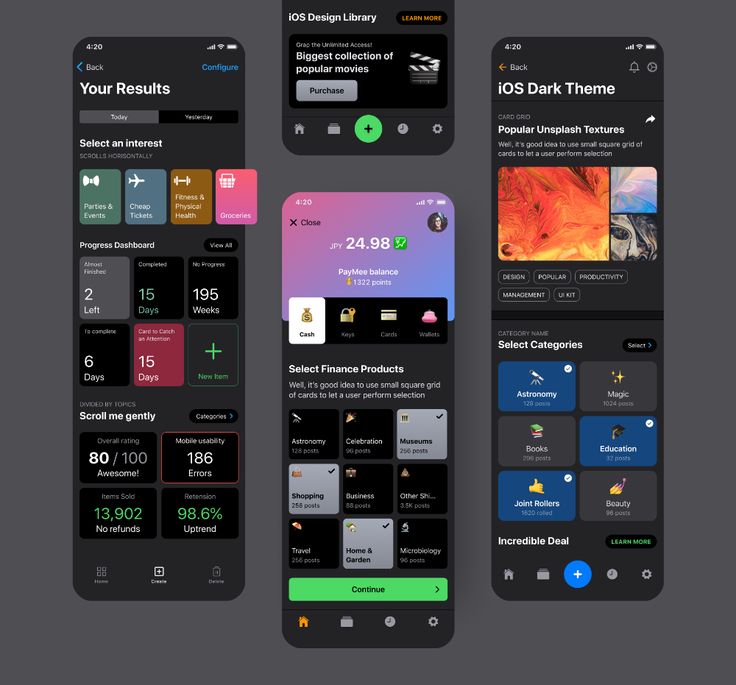
 Темный контрастный дизайн
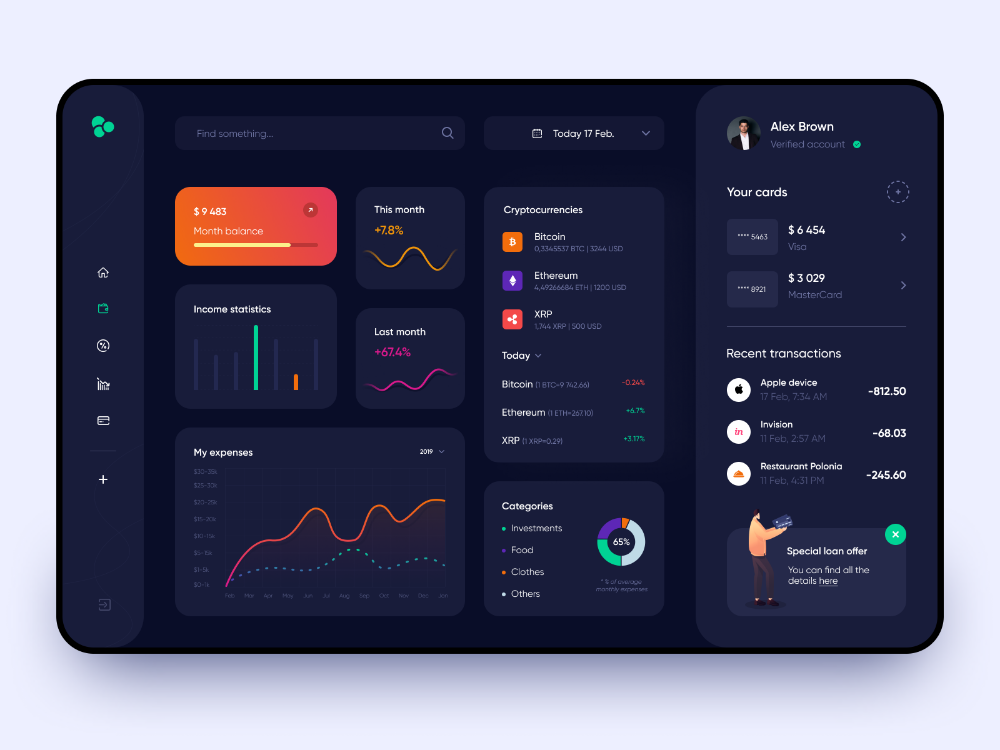
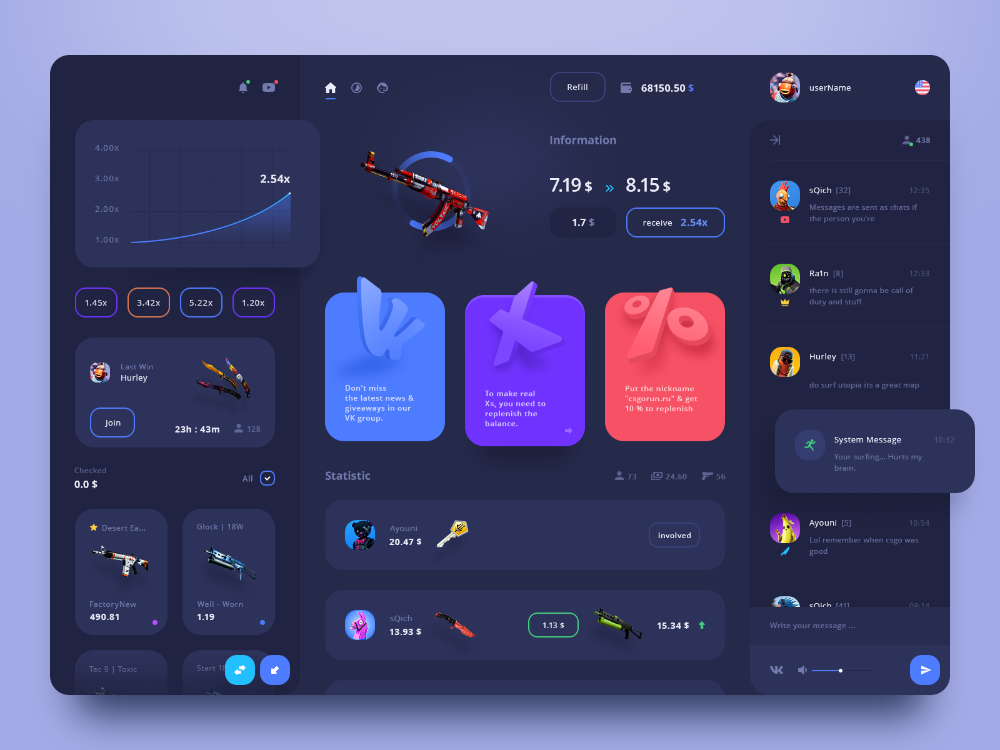
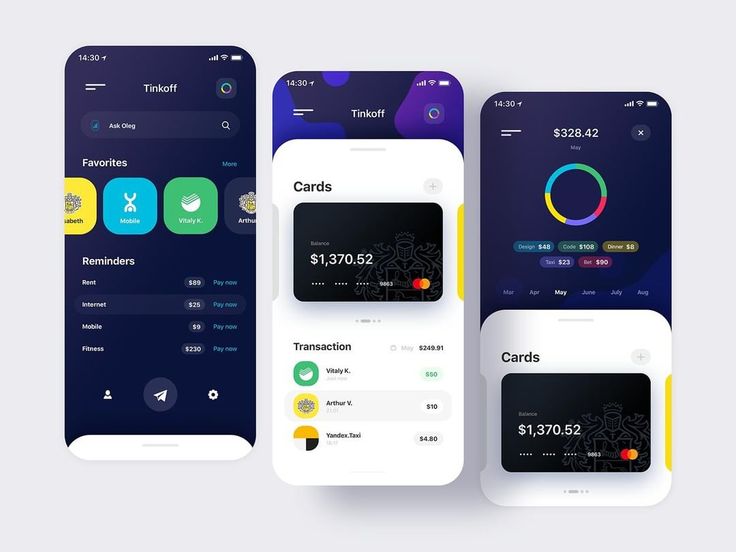
Темный контрастный дизайнТемный режим является одной из самых эффективных UI-практик. У него много поклонников, и они никуда не исчезнут. Темные контрастные дизайны снижают нагрузку на глаза.
Светлые элементы особенно хорошо смотрятся на темном фоне, при этом каждая деталь отлично видна. Такой дизайн выглядит стильным и элегантным. Это классика, которая никогда не выйдет из моды.
Приложение Crystal stock, автор Глеб Кузнецов
3. Функциональная 3D-графика
3D-графика остается в тренде, особенно в области электронной коммерции. Однако роль 3D меняется: теперь важно не столько произвести сильное впечатление, сколько сделать элементы интерактивными.
Речь не просто о демонстрации продукта со всех сторон, а о том, чтобы помочь пользователю настроить параметры работы с 3D-изображением. Нет никаких сомнений, что 3D-графика будет становится все более функциональной.
Нет никаких сомнений, что 3D-графика будет становится все более функциональной.
4. Кастомизация
Кастомизированный дизайн заставляет пользователя чувствовать, что контент был создан специально для него. Популярность этого тренда будет лишь расти, а дизайн — еще больше учитывать индивидуальные особенности каждого пользователя.
5. Визуализация данных
Трансформация скучных чисел и фактов в легко воспринимаемые графики и диаграммы — по-прежнему важная задача. Этот тренд работает для всех видов бизнеса и, безусловно, останется с нами.
Приложение для обмена криптовалют, Gregory Riaguzov для Cuberto6.
 Уникальные иллюстрации
Уникальные иллюстрацииИллюстрации все так же популярны, особенно если они уникальные. Они формируют имидж бренда и помогают ему выделиться среди конкурентов. Иллюстрации делают контент доступным для восприятия, красивым и человечным, поэтому они нравятся пользователям. Эта тенденция сохраняется и даже усиливается.
7. Максимум взаимодействий
Современные интерфейсы практически всегда ориентированы на личный, почти интимный контакт с пользователем. Поэтому популярность следующих трендов будет лишь расти:
- Интерактивные видео получили распространение во многих сферах. Скорее всего, в ближайшем будущем их можно будет встретить в большинстве приложений.
- Эмоциональный дизайн всегда был и остается востребованным. Он делает любое приложение более персонализированным, побуждает пользователей взаимодействовать с интерфейсом, вызывает у них эмоции и удерживает в приложении.

- Анимация и геймификация упрощают взаимодействие с интерфейсом и повышают вовлеченность пользователей, поэтому нет ничего удивительного в том, что они становятся все более распространенными.
- Сторителлинг — в последние годы визуальный сторителлинг стал самым эффективным способом заинтересовать пользователей и сообщить им информацию. Этот тренд точно сохранится.
- Эмодзи делают опыт взаимодействия более живым. Они стали незаменимыми в нашем общении и не утратят популярность в будущем.
- UX-копирайтинг — его задача состоит в том, чтобы сделать взаимодействие с интерфейсом проще. Длинные тексты и сложные предложения все чаще заменяются простыми, понятными фразами, которые сопровождаются визуальными подсказками.
Fleet — Mobile — Travel Shopping UI Kit, автор Tran Mau Tri Tam для UI8
Что всегда будет в тренде?
Качественный, ориентированный на пользователя дизайн, разработанный с учетом результатов маркетинговых исследований и данных об аудитории. Дизайн, который помогает приложению выполнять главную задачу, активно вовлекает пользователей и делает их опыт взаимодействия приятным, никогда не выйдет из моды.
Дизайн, который помогает приложению выполнять главную задачу, активно вовлекает пользователей и делает их опыт взаимодействия приятным, никогда не выйдет из моды.
дизайнов приложений, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
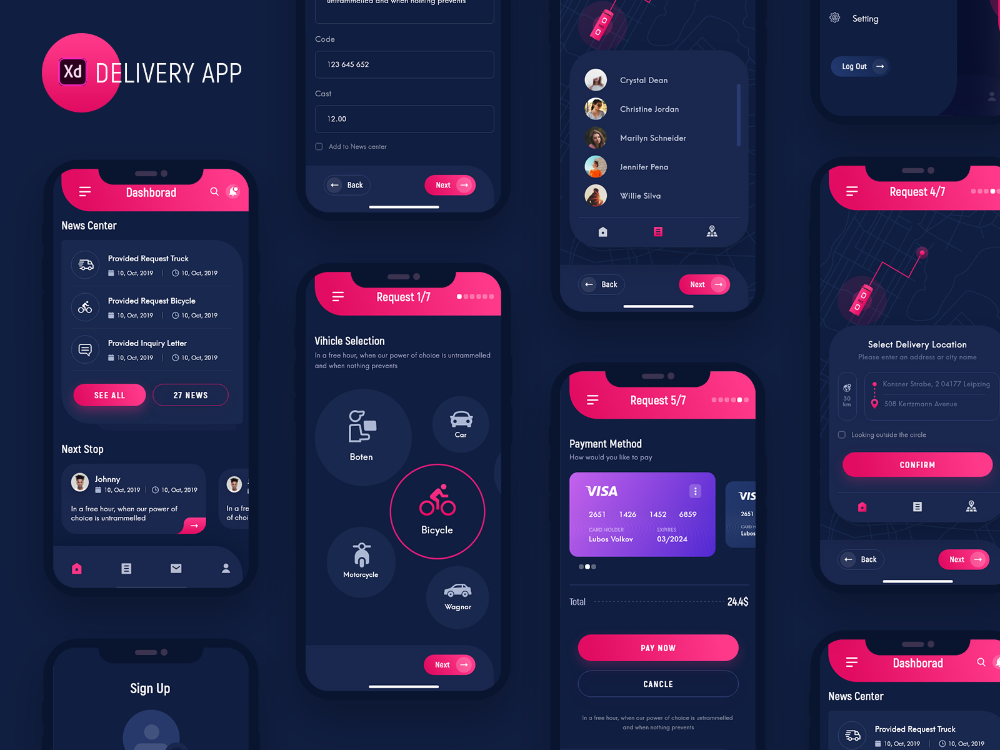
Посмотреть дизайн мобильного приложения: iOS Android ux ui Designer
Дизайн мобильного приложения: iOS Android ux ui Designer
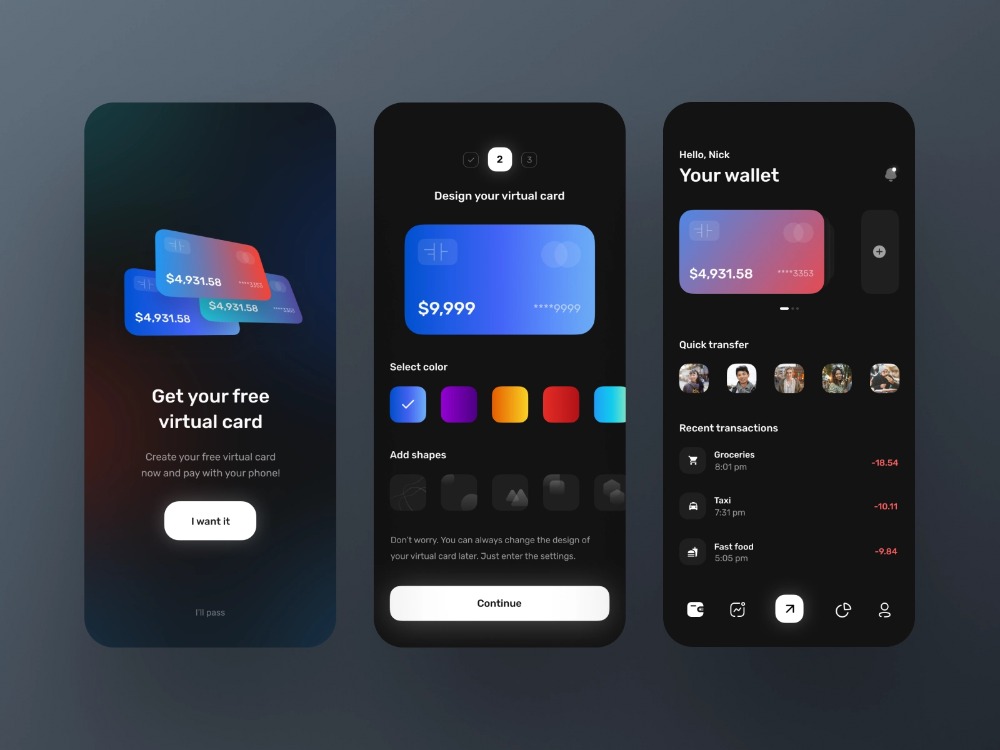
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть дизайн мобильного приложения Sila: iOS Android ux ui Designer
Дизайн мобильного приложения Sila: iOS Android ux ui Designer
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
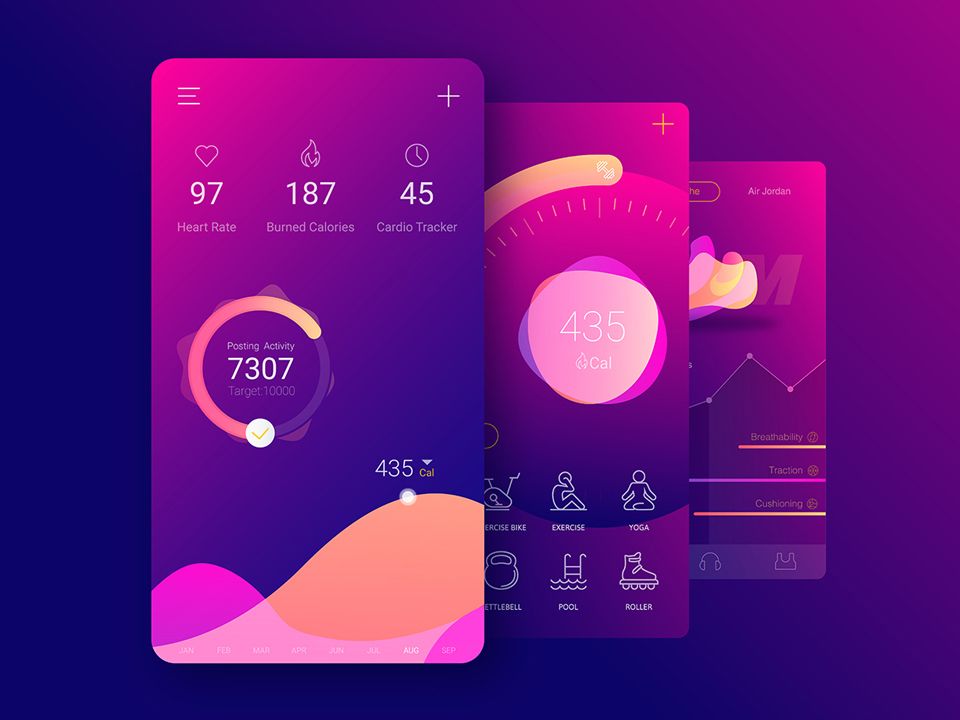
Посмотреть Дизайн мобильного приложения для фитнеса: iOS Android ux ui Designer
Дизайн мобильного приложения Fitness: iOS Android ux ui Designer
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть приложение Crypto Mobile V 3.