Вдохновляющие идеи для арт-дизайна сайта
Запоминающийся сайт находит отклик в душе, заставляет возвращаться туда снова и снова, рассказывать о бренде. Особенно это касается тех страниц, которые могут вдохновлять одним своим видом. В каждом году свои законы по оформлению сайтов. Мы собрали самые вдохновляющие примеры страниц за 2020 год. А также тенденции этого и следующих годов, чтобы вы смогли создать лучший дизайн-проект сайта.
Как мы отбирали страницы
Мы руководствовались всего тремя критериями:
1. Страница имеет уникальный, красивый дизайн;
2. Страница имеет адаптивный интерфейс и удобное взаимодействие с пользователем;
3. Красивым этот сайт показался не только нам: дизайн получил какую-либо премию.
Естественно, мало какие страницы могут похвастаться соблюдением всех требований, но 2 из 3 уже неплохо в мире Digital. Вы можете вдохновляться на создание новых идей в дизайне или интерактиве по примеру признанных гениальных страниц.
Один из выбранных пунктов – получение премии за лучший дизайн. Это важный пункт, который смотрят многие посетители сайта. Вроде Оскара при выборе фильма. Какие премии значимы в digital дизайне?
Какие премии может получить дизайн сайта
В мире проводится множество конкурсов, где сайты получают признание общественности и жюри за самые лучшие дизайнерские решения. На сайте этих премий можно всегда посмотреть актуальных победителей, многие конкурсы проходят круглогодично.
Вот перечень популярных премий в РФ и мире:
— ADCR Awards — Art Directors Club Russian Awards. Инстанция выше — ADCE Awards, европейская премия. Награждает в сфере дизайна и рекламы;
Инстанция выше — ADCE Awards, европейская премия. Награждает в сфере дизайна и рекламы;
— «Золотой сайт». Старейшая премия в России;
— Конкурс фестиваля G8. Нацелен на развитие фантазии в рекламе и оформлении сайтов;
— Конкурс «Рейтинг Рунета». Одна из категорий в наградах – дизайн сайта;
— Tagline Awards. Самая почетная премия в России;
— Awwwards. Присуждается в Испании за внешний вид, удобство, новизну идей и содержание страниц;
— Clio Awards. Премия посвящена рекламе, сюда входят сайты, представляющие бренд;
— CSS Design Awards. За новые идеи во внешнем виде страниц;
— DRIVEN x DESIGN. Дизайн во всех его проявлениях, тут интернет скорее побочная ветвь награды;
— European Design Awards. Тут сайты приложения, журналы. Любая новая мысль в оформлении;
Тут сайты приложения, журналы. Любая новая мысль в оформлении;
— Golden Drum Awards. Digital & Mobile – одна из 8 отраслей награды;
— Golden Hammer Festival. Тоже присуждается за умение красиво показать бренд, а не за дизайн как таковой;
— Horizon Interactive Awards. Существует с 2001 года в области медиа;
— Mobileweb Awards. Созданы для поощрения качества индустрии дизайна;
— Webby Awards. Наличие этой награды – символ признания проекта в интернете.
Наличие этих наград дает право сайта считаться действительно успешным в плане дизайна. Но и их отсутствие не является чем-то плохим, ведь участие добровольное и часто недешевое. Если вы хотите участвовать в конкурсе, то рекомендуем посмотреть оформление сайта к выбранной премии. Ведь жюри всегда смотрит немного предвзято, а сайты стараются держать оформление в соответствии с представлениями о трендах в дизайне страниц.
Топ-10 лучших дизайнов сайта
Какие же сайты вошли в список 10 лучших в этом году? Мы посмотрели все сайты международных премий в сфере веб-дизайна и отобрали самые вдохновляющие, на наш взгляд, конечно.
10 место – Nakashima wood workers
Лендинг, содержащий большое количество очень вдохновляющих и красивых фотографий. Сам сайт посвящен деревообработке и эстетической красоте полученной мебели.
Здесь неизбежно начинаешь задумываться о правильности и экологичности деревообработки, охране лесов и качеству используемой в быту мебели. Сайт получил награду Webby в 2019 году.
Страница использует плавные, неяркие цвета. Фотографии сделаны черно-белыми или с затемнением. Сайт не вызывает отторжения для глаз. Прекрасный пример классического оформления сайта для широкой аудитории посетителей.
9 место – 1917
Этот сайт – реклама одноименного фильма, он целиком построен на взаимодействии. Посетитель может ходить, бегать и осматривать окопы. Почувствуйте себя героем фильма.
Посетитель может ходить, бегать и осматривать окопы. Почувствуйте себя героем фильма.
Сайт взял награду Awwwards. С сайта 1917 уходить не хочется совершенно, он больше похож на игру, чем на шедевр рекламы. Эта «игра» считается идеальным примером использования интерактива в оформлении страницы.
8 место. Amanda Martocchio
Традиционно лучшие дизайны у коммерческих сайтов. Покупатель должен влюбиться в продукт еще до его покупки. И студия архитекторов Аманды решила не упускать клиентов из-за скучного сайта.
Наград сайт не взял, но его устройство хорошая альтернатива модным сейчас лендингам. Сделать главную страницу презентацией – многие ли компании могут похвастаться таким решением? К тому же классическое оформление и качественные авторские фото.
7 место. Spinx digital
Вообще, этот сайт взял награду Awwwards в 2020 году. Но будет честными – таким лендингом уже никого не удивишь. Сайт использует фотографии, интересные шрифты и оптимальное количество интерактива.
Но будет честными – таким лендингом уже никого не удивишь. Сайт использует фотографии, интересные шрифты и оптимальное количество интерактива.
Лучшие дизайнерские агентства быстро взяли на вооружение идею авторов, в том числе прекрасную адаптированность для поисковых систем, и сейчас такой дизайн лендингов много кто использует. Но приятно знать первых в списке и вдохновляться именно ими?
6 место. Ispy heihei
Детский лагерь в Новой Зеландии совершили прорыв в дизайнерской мысли. Они оформили свой сайт, как детскую игру ISpy, может быть, вы больше знаете «Где Уолли?».
Этот сайт взял награду Awwwards как лучший сайт дня в 2020 году. Это интерактивная игра по поиску персонажей, созданная в стиле своих создателей. Дизайн сайта и его интерактив заставляют оставаться на сайте подольше, но понять, что они рекламируют, без подсказок сможет не каждый.
5 место. The year of Greta
Разве не очевидно, что такая фигура, как Грета, просто не могла пройти мимо наград в интернете?
Сайт посвящен Грете Турнберг, ее становлению как медийной личности. Он взял награду за лучший веб-дизайн. Он действительно необычно сделан, интуитивно понятен и приятен взгляду.
4 место. Swab the world
Необычный лендинг, посвященный стволовым клеткам. Он несет больше информационную функцию, но с точки зрения дизайна, цепляет глаз.
Прежде всего никаких стандартный пастельных цветов и фотографий природы. Только контраст, только необычные решения. На первом экране лендинга расположены два шарика, которые постоянно движутся и привлекают внимание.
3 место. Eliasa kentour
Крайне вдохновляющий сайт. Он просто приковывает взгляды и заставляет кликать мышкой.
Он просто приковывает взгляды и заставляет кликать мышкой.
На самом деле это портфолио художника и Арт-директора из Франции. Очень красивая анимация загрузки, при этом достаточно быстрая скорость загрузки новой страницы. Несмотря на преобладание черный и белых цветов, сайт не выглядит мрачным. Он яркий, красивый и необычный.
2 место. Alan Menken
Композитор многих любимых нами песен Диснея, разве может у него быть обычным сайт?
Это лучший интерактивный сайт в интернете в 2020 году. Красивые видео, очаровательно оформленные кнопки и интуитивно понятное меню. Добавьте сюда общую цветовую гамму в стиле сепии и в целом достаточно нежных цветов. И мы получаем действительно шикарный в плане оформления и содержания сайт, с которым приятно взаимодействовать.
1 место. True cannabis
Возможно, не самое этически верное решение включать сайт по продаже конопли в наш топ. Но этот сайт по праву лучший из того, что может предложить веб-дизайн. Яркие цвета, разделение всего сайта на четыре истории, каждая оформлена иначе чем остальные. Много элементов на самом сайте, на скриншоте это овечка, наковальня, машинка и шлем космонавта, которые реагируют на указатель мыши.
Но этот сайт по праву лучший из того, что может предложить веб-дизайн. Яркие цвета, разделение всего сайта на четыре истории, каждая оформлена иначе чем остальные. Много элементов на самом сайте, на скриншоте это овечка, наковальня, машинка и шлем космонавта, которые реагируют на указатель мыши.
Над этой страницей работали профессионалы, в том числе психологи и действительно хорошие дизайнеры. Вот чем не стыдно вдохновляться.
Что сейчас модно
Какие тенденции сайтов стартовали в начале 2020 года и до сих пор не сдают позиций:
— Яркость. Сепия не западает в памяти, в этом году стараются сделать сайты более вырви глазными, чем это было ранее. До определенной грани это даже хорошо, но все ли умеют эту грань видеть?
— Градиент. Плавные переходы цветов опять в моде. Добавьте яркое оформление и получить либо гениальный и запоминающийся сайт, либо тот, который хочется поскорее закрыть;
Добавьте яркое оформление и получить либо гениальный и запоминающийся сайт, либо тот, который хочется поскорее закрыть;
— Простота. Сайт должен быть понятен даже маленькому ребенку, иначе многие пользователи просто уйдут от вас, не разобравшись в кнопках. Упрощение – тенденция прошлых лет, которая со временем только упрочняет свои позиции;
— Минимализм. Дополнение к прошлому. Сайт должен быть как сцена в театре – только минимум самых необходимых инструментов и картинок. Перегружать, значит, не уважать пользователей медленного или дорогого интернета и делать сайт тяжелее для восприятия;
— Дополненная реальность. Инструмент тяжелый в реализации, что делает его не замыленным и интересным для посетителей;
— Объемные фото и плоские рисунки. Эта тенденция особенно видна в магазинах одежды и обуви. Весь сайт подчеркнуто плоский, а фотографии одежды подчеркнуто объемные. А лучше, интерактивные;
Эта тенденция особенно видна в магазинах одежды и обуви. Весь сайт подчеркнуто плоский, а фотографии одежды подчеркнуто объемные. А лучше, интерактивные;
— Плавность вместо резкости. Телефоны становятся все более круглыми, дизайны вместе с ними;
— Крупная геометрия в рисунках. Как сделать обычный букет цветов уникальным и запоминающимся арт-объектом? Нарисовать его их геометрических фигур, раскрасить градиентом и больше контрастных решений в цветах;
— Больше движений, больше интерактива. Можете сделать мини-игру – делайте. Не можете – вставьте красивое видео. И то и другое будет на пике моды.
Тенденций 2020 и 2021 годов множество, мы выбрали самые интересные. Те, которые сделают сайт уникальным и интересным.
Как сделать сайт лучшим
Чтобы сделать сайт-победитель премий и любимец публики, мало быть в тренде сегодняшней моды. Нужно соблюдать правила хорошего сайта и не бояться пробовать новое.
Какие общие правила попадания сайт в список лучших:
— Авторское фото. Все же помнят, что стоковые фотографии отталкивают клиентов от бренда? С каждым годом использование собственных фотографий все более критично, а если вы хотите дизайнерский сайт, то и снимки делайте дизайнерскими;
— Интуитивно понятный интерфейс. 70-летняя бабушка должна разобраться, как купить ваш холодильник. А если вас не понимает даже молодежь, то о каких продажах и наградах может идти речь;
Приятное глазу сочетание цветов фона, картинок, шрифтов. Сайт должно быть легко читать, а не думать о больных глазах и как бы не поддаться искушению закрыть сайт;
Сайт должно быть легко читать, а не думать о больных глазах и как бы не поддаться искушению закрыть сайт;
Продуманная адаптивность. В век мобильных устройств сайт обязан быть идеально адаптированным для мобильных и маленьких экранов;
Разделение экрана на зоны. Разнообразит сайт и сделает его более читабельным;
Отсутствие лишних деталей. Как на сцене театра, только самое нужное.
Но кроме таких стандартных правил, нужно не бояться экспериментировать. Совместить фотографию с графикой? Замечательная идея. Это тоже тренд, пусть и из более «высокой» моды. Совмещение разных художественных стилей, видов искусства и другие интересные эксперименты могут благоприятно сказаться на удовольствии от использования странички.
Для создания вдохновляющего дизайна поможет возврат к истокам. И это может быть использование тенденций начала эры интернета, а может быть использование рисунков и мотивов из 80-х и 70-х. люди любят отсылки к старине.
Рекомендуем сделать логотип сайта запоминающимся и адаптивным. Запомниться может видео, собирающее ваш лого из деталей. А адаптивность – это разный внешний вид логотипа на разном размере экрана. Чем меньше экран, тем меньше мелких деталей и дополнительных символов.
Не забывайте и про детали. Экраны загрузки, интерактивные отдельные элементы страницы, анимация кнопок. Все это делает сайт более запоминающимся и необычным.
Теперь вы сможете создать свой собственный сайт на Ucraft, используя основные правила оформления, модные тенденции этого и следующего годов и 10 самых крутых сайтов 20 года.
30 сайтов с креативным интерфейсом и дизайном
по kikky 9 487Когда у вас кончаются идеи в создании новых дизайнов для сайтов или затягивает рутина работы, имеет смысл немного развеется, отдохнуть и посмотреть на дизайн со стороны обывателя, а не разработчика. Поэтому мы и собрали для таких случаев эту подборку из 30 сайтов с креативным дизайном.
Стоит отметить, что большинство сайтов выполнено во Flash. И если вы ищете источник для вдохновения, то не забудьте проверить, поддерживает ли ваш браузер эту платформу.
Ecodazoo.com
Нам понравился трёхмерный интерактивный формат этого сайта. Цвета, формы и звуки мастерски объединены вместе для создания уникальной атмосферы, а удобный интерфейс дополняет картину.
Phong.com
Этот сайт предоставляет очень необычный интерфейс для взаимодействия с пользователями. В нём использованы очень необычные перемещающиеся формы, которые служат в роли ссылок для разделов сайта. Всё сделано просто и со вкусом.
Всё сделано просто и со вкусом.
Buero-buero.org
Когда начнете прокручивать страницу вниз, то почувствуете резкое головокружение. Изображения будут двигаться по странице с обычным белым фоном во всех четырёх направлениях. Некоторые из них ещё и будут меняться на другие. Сосредоточьте своё внимание на перемещениях изображений по экрану. Когда страница не прокручивается, изображения перестают двигаться, чтобы их можно было внимательно рассмотреть.
Basilgloo.com
Вам понравится трёхмерный дизайн этого сайта, он как будто вытекает из экрана. Следует отметить, что информация на сайте организована очень грамотно.
Mikimottes.com
Этот замечательный сайт полон отличными иллюстрациями. Можем только сказать, что на его дизайн ушло много времени и сил. Весь сайт покрыт трёхмерными ландшафтами, на которых “живёт” множество уникальных и забавных мультипликационных героев. Если Вы переместите курсор мыши в то место, где нарисованы эти самые герои, то они сразу же “оживут”.
Soft.se
Когда вы будете двигать курсор мыши, находясь на страницах этого сайта, то текстовые блоки и другое содержание будут прямо «выпрыгивать» из экрана монитора. Чёрный и белый цвета приходятся очень кстати.
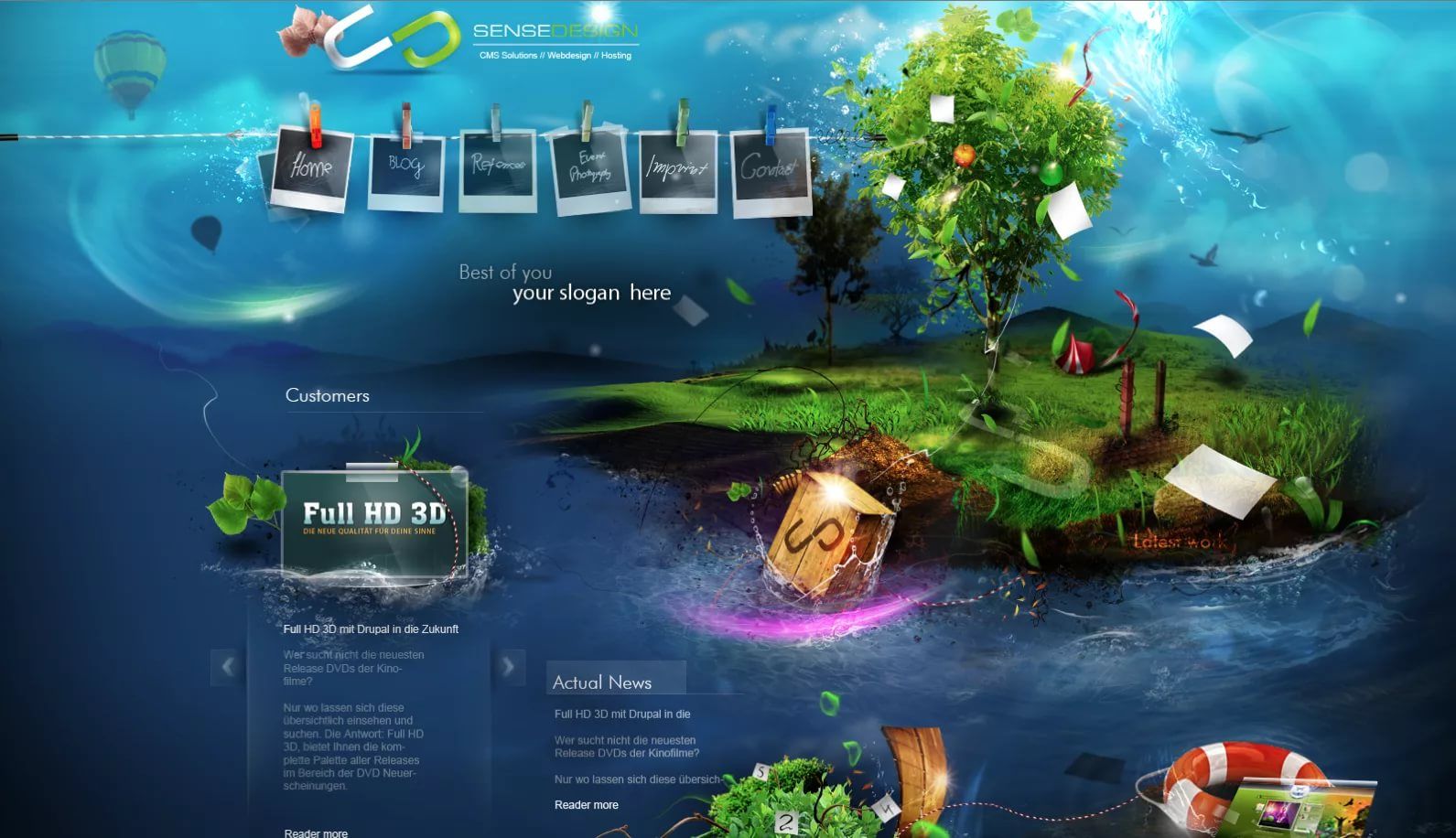
Sensisoft.com
Этот сайт очень сложен и просто ошеломляет визуально. Все компоненты дизайна очень интерактивны и имеют полезную функциональность.
Saizenmedia.com
Этот сайт генерируют одно красивое изображение за другим. Изображения представлены в очень высоком качестве с отличной цветопередачей и резкими линиями.
Bokicabo.com
Перемещая курсор мыши по этому сайту, можно наблюдать одну фотографию за другой. От пребывания на сайте остаются позитивные приятные впечатления.
Syfy.com/tinman
Дизайн этого сайта очень детализирован. Можно путешествовать добрых пять минут, изучая его подробнейшие пейзажи. Сайт держит посетителя в своём плену до последнего момента, пока тот не понимает, что нужно остановиться.
Waterlife.nfb.ca
Нам понравились водяные эффекты на этом сайте. Дизайнеры создали ошеломляющие световые эффекты на воде. Очень познавательно и информативно.
Bootb.com
Весь сайт похож на большую асфальтную площадку детских рисунков. Надписи и рисунки, сделанные мелом, делают его визуально очень привлекательным.
Ryanscherf.net
Этот сайт вызывает у нас тёплые чувства. На нём присутствуют осенние цвета и песочные текстуры.
Razvangarofeanu.com
Нас сразу же привлек персонаж Garphee, который используется в качестве виртуального образа хозяина сайта. У авторов отличное чувство юмора, которое будет сопровождать Вас по всему сайту.
Teamfannypack.com
Внешний вид этого сайта напоминает старую газету. Ни один сантиметр не оставлен без внимания, всё пространство используется по назначению.
Wakwaw.com
Этот сайт прост и прямолинеен. Использованные на сайте шрифты доставляют эстетическое удовольствие.
Werkstette.dk
Нам нравится то, как меняется внешний вид сайта, когда я возвращаюсь на главную страницу. Все использованные фотографии очень своеобразны и естественны.
Kuperbergweddings.com
Фотографии на этом сайте представлены в очень простом и одновременно элегантном формате. Пользователь может быстро и в приятной атмосфере просмотреть все изображения и дать им оценку.
Your-majesty.com
Нам нравится стиль, в котором спроектирован внешний вид сайта. Он придаёт отточенности и профессиональности страницам.
Northkingdom.com
Видео, представленное на этом сайте просто изумительно. Графика очень детализирована в каждом из клипов. Сайт является примером дизайна в стиле минимализма, который говорит сам за себя.
Estudioagraph.com
Нам понравился необычный внешний вид сайта. Дизайн уникален и полон глубины. Сайт выглядит просто потрясающе!
Thisisgrow.com
Этот сайт пример того, как можно завоевать расположение посетителей совершенно неброским дизайном.
Puma.com
На страницах этого сайта прыгают яркие цветные схемы и интерактивные изображения. Дизайн очень функционален, а управление сайтом простое и понятное.
Yugop.com
На этом сайте очень гармонично переплетена физика объектов, с которыми можно играться, также есть полезный функционал, предоставляющий информацию.
Skydiver-mike.de
Дизайн сайта прост и элегантен. Переход с одной страницы на другую реализован очень классно. Играющая на фоне музыка идеально подходит для сайта, хотя кого-то, может быть, будет раздражать.
Atutiplen.es
Этот сайт очень необычный. Нам понравилось, как реальные живые существа использованы в его дизайне наряду с искусственными материалами.
Wechoosethemoon.org
Всё реализовано просто потрясающе! В интерактивном режиме представлено большое количество информации о запуске Аполлона-11.
Mono-1.com
Рекомендуем посетить этот сайт! Вы сможете изменять внешний вид людей простым и интуитивно понятным способом. Повеселитесь, как следует!
Повеселитесь, как следует!
Wired.co.uk
Дизайн пользовательского интерфейса на этом сайте очень необычный. Облако тегов, как будто мысли, всплывает из головы. Навигация очень простая и удобная.
Krolikov.net
На сайте использована очень приятная цветовая схема. Также нам понравились трёхмерные детали, очень гармонично вписывающиеся в общий дизайн.
20 Чрезвычайно творческие веб-макеты
Самая важная функция
дизайна макета веб-сайта — структурирование информации, поэтому определение иерархии контента , а также обеспечение интуитивно понятного доступа к нему — важные задачи, которые должен решать хороший макет. Хотя хороший дизайн макета должен облегчить поиск путей навигации между веб-страницами, речь идет не только о доступности и возможности обнаружения . Макет целевой страницы также чрезвычайно важен для создания первого впечатления, и он должен оказывать визуальное воздействие, передавая сообщение и историю, которую мы хотим рассказать пользователю.
Понятия из психологии восприятия, такие как визуальный вес, отрицательное пространство и фокусы для привлечения внимания , — это вещи, с которыми хороший дизайнер должен быть знаком и применять почти инстинктивно. Однако, когда дело доходит до веб-дизайна или мобильного дизайна , использование популярного шаблона проектирования является огромным подспорьем.
Шаблоны веб-дизайна
Существует множество популярных шаблонов веб-дизайна для макетов для решения проблем в зависимости от типа контента, с которым мы работаем. Например, Zig-Zag Layout воспроизводит то, как глаза пользователей сканируют веб-страницу, и размещает важные элементы и «призыв к действию» соответствующим образом. F-Layout также эмулирует сканирование глаз, но больше подходит для сайтов с большим количеством контента .
Макет журнала больше фокусируется на архитектуре контента, а цифровые журналы используют макеты с несколькими столбцами для приоритизации информации, эмулируя систему сетки , которая использовалась дизайнерами полиграфии для этой цели. Многоколоночная сетка очень удобна для работы с текстом и изображениями, создавая визуальная иерархия , которая позволяет пользователям быстро сканировать и находить наиболее важную информацию.
Многоколоночная сетка очень удобна для работы с текстом и изображениями, создавая визуальная иерархия , которая позволяет пользователям быстро сканировать и находить наиболее важную информацию.
Существует много других шаблонов макетов, которые служат различным целям, например: Полноэкранное фото, Макет сетки, Макет карты, Макет блока, Макет журнала, Разделенный экран, Макет одной страницы id, Column Drop, Layout Shifter и шаблон Off Canvas .
Creative Layouts
Здесь, на Awwwards, нам нравится искать и выделять веб-сайты, которые нашли инновационный способ ведения дел, очень легко найти информацию о распространенных шаблонах макета веб-дизайна, поэтому мы хотим показать вам коллекцию веб-сайтов, которые нарушают сетки и формальные правила, используя различные подходы к макету для творческого отображения архитектуры Интернета.
Например, Infinite Canvas — обычное решение для сайтов WebGL, но ни в коем случае не является стандартным и безопасным шаблоном макета. На другие примеры в нашей коллекции повлияли исторические стили графического дизайна, и в последнее время мы широко наблюдаем пересмотр исторических стилей с композициями, вдохновленными Швейцарский стиль и макеты, вдохновленные постмодернистскими плакатами . С этим желанием отойти от классических макетов на основе сетки принимаются композиции, которые больше похожи на редакционный дизайн , в котором типографика играет центральную роль в дизайне макета.
На другие примеры в нашей коллекции повлияли исторические стили графического дизайна, и в последнее время мы широко наблюдаем пересмотр исторических стилей с композициями, вдохновленными Швейцарский стиль и макеты, вдохновленные постмодернистскими плакатами . С этим желанием отойти от классических макетов на основе сетки принимаются композиции, которые больше похожи на редакционный дизайн , в котором типографика играет центральную роль в дизайне макета.
Выбор макета веб-сайта
Что ж, держитесь за свои шляпы, люди, потому что вот 20 веб-сайтов, которые увлекли нас эмоциями — да, они сломали сетки (но не наши сердца), так что расслабьтесь и наслаждайтесь поездкой, это наша последняя коллекция веб-макетов!
👉 Наслаждайтесь другими примерами в нашей коллекции макетов
- Блюменкопф к Спатцек Студия и Даниэль Спатцек в ЧМ
- Пицца Пицца к Пицца Пицца Дизайн в ЧМ
-
Художественный музей Covid — виртуальный музей искусства, вдохновленного коронавирусом.
 из Художественный музей Ковида
из Художественный музей Ковида Необычная сетка с вертикальной прокруткой — Rekki из
Макет из Кора Ливинг
Музыкальный блог
из выбрано.
Прокрутка с изображениями и текстами из Ла Гата Пердуда
Страница проекта из Юссри Рахман
Прокрутка навигации, макет из Семья Роуз
Чистый макет из
Редакционная анимация из Звездные угасания Интернэшнл
Рекламная целевая страница, Прокручиваемый сайт
из Остров РоузГоризонтальная прокрутка из Мир курортов Лас-Вегас
10 необычных веб-дизайнов — SitePoint
Блоги
- DesignIllustrationUX
Следующие совершенно нетрадиционные веб-дизайны являются типичными примерами достижения больших организационных целей уникальными, отличительными и необычными способами. Их преднамеренный отказ от общепринятых условностей укрепляет их усилия, направленные на то, чтобы их проекты действительно выделялись. Взгляните на эти десять совершенно нетрадиционных веб-дизайнов.
Parallax.JS
Нечасто можно увидеть сайт, который работает так же, как работает Parallax.JS. Детище Мэтью Вагерфилда и Клаудио Гульери, сайт абсолютно красив с такой разнообразной цветовой палитрой. Все объекты перемещаются по странице (кроме фона и с интегрированным parallax. js), ориентация страницы изменит слои и сцены, независимо от того, находитесь ли вы на своем мобильном устройстве или на настольном компьютере.
js), ориентация страницы изменит слои и сцены, независимо от того, находитесь ли вы на своем мобильном устройстве или на настольном компьютере.
Одежда Red Fish
Большое фотографическое изображение, используемое в качестве фона для вашего веб-сайта, ни в коем случае не является новой тенденцией, но с Red Fish Apparel она прекрасно работает благодаря таким смелым цветам. Креативный захват выделяет этот веб-сайт, не говоря уже об абстрактных узорах и текстурах, которые можно найти в обеих сплошных частях фона.
Akiyoshi Ishigami
Дизайнеры часто беспокоятся о том, чтобы втиснуть слишком много в ограниченное пространство, но иногда чем больше, тем лучше. Красочный сайт Исигами доказывает это, добавляя не только больше элементов, но и больше цвета. Хотя сайт может не соответствовать эстетическим предпочтениям каждого, он действительно показывает вам, что расширение границ и отклонение от правил может привести к интересным и творческим результатам.
Miagui
Если вы хотите, чтобы ваш веб-сайт выделялся, иногда стоит выделить свои изображения (как в прямом, так и в переносном смысле) — отличная идея. Нечасто увидишь на сайте большого динозавра, не говоря уже о том, чтобы он был в такой позе. Захватывающие образы имеют первостепенное значение в вашем веб-дизайне, и этот конкретный пример способствует яростной привлекательности.
Нечасто увидишь на сайте большого динозавра, не говоря уже о том, чтобы он был в такой позе. Захватывающие образы имеют первостепенное значение в вашем веб-дизайне, и этот конкретный пример способствует яростной привлекательности.
Madwell
Иллюстрации — обычное дело на сайтах художников, но они редко бывают такими отличительными. Хотите верьте, хотите нет, но вам не обязательно быть художником, чтобы использовать иллюстрации на своем сайте, как показал нам Мэдвелл. Рисунок имеет волшебное качество, которое воплощает миссию Мэдвелла по воплощению небольших идей в жизнь. Рисунок имеет идеальный размер для дизайна и концепции.
Аксель Обер
Лично я никогда не видел веб-сайт, который функционирует и перемещается так, как у Акселя Обера. Совершенно красивый сайт, Aubert предлагает отличный пример того, как вы можете отказаться от типичных условностей портфолио и создать полноценный веб-сайт с творческим использованием движения и кодирования.
Шри Хануман Чалиса
Если вы хотите использовать большой фон, вам не всегда нужно идти по пути использования больших красивых фотографий. Иногда вы можете пойти по пути использования больших красивых произведений искусства, как на сайте Шри Ханумана Чалисы. Цветовая палитра привлекательна и действительно бросается в глаза благодаря форме цветка. Если вам нужен простой сайт с яркой индивидуальностью, этот сайт предлагает сильное вдохновение.
Иногда вы можете пойти по пути использования больших красивых произведений искусства, как на сайте Шри Ханумана Чалисы. Цветовая палитра привлекательна и действительно бросается в глаза благодаря форме цветка. Если вам нужен простой сайт с яркой индивидуальностью, этот сайт предлагает сильное вдохновение.
Sketcha
Иногда оригинальный дизайн может прийти к вам довольно просто. Впечатление, которое излучает ваш сайт, имеет большее значение, чем то, сколько кода было на него потрачено. Хотя некоторым рисунки Sketcha могут показаться детскими, они действительно придают сайту характер, делая его приветливым и дружелюбным, что является желанным качеством для любого бизнеса или организации.
Designer Atlas
Минималистичные веб-сайты не являются чем-то новым для сообщества дизайнеров, и, стремясь к простоте, вас не может не привлечь упрощенный дизайн Designer Atlas. Сайт компенсирует свой деликатный подход наличием фона с компасом и картой, что соответствует названию.

 из Художественный музей Ковида
из Художественный музей Ковида