Минимализм в веб-дизайне | maximsoldatkin.com
На смену 3D и скевоморфизму пришли двухмерность и минималистичный дизайн сайта. И хотя этот тренд распространился практически повсеместно, давайте попытаемся разобраться, почему это произошло и какое влияние оказывает на дизайн интерфейсов в целом. Эдриан Тейлор, поделился несколькими советами и размышлениями относительно проектирования плоских интерфейсов.
Интерфейсы на платформах Windows Phone 8 и iOS от Apple.
Почему минимализм в веб-дизайне стал популяренИтак, в какой момент коллективный разум вдруг решил разом променять всё градиентное, текстурное и оттенённое на простую цветовую палитру и примитивные шрифты? На самом деле, на возникновение минимализма в веб-дизайне повлияло множество факторов, но перечислим лишь основные из них.
Минималистичный дизайн сайта против излишнего шумаБудучи представителями поколения, непрерывно находящегося внутри информационного поля, мы вынуждены ежеминутно получать и обрабатывать непрекращающиеся потоки данных, лишь малая часть которых является действительно важными и стоящими внимания. Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Лаконичность: дизайн инфопанелей Geckoboard позволяет легко и мгновенно воспринимать информацию.
Минимализм в веб-дизайне интерфейсов
Существует множество основанных на этом принципе узкоспециализированных приложений и ресурсов с чрезвычайно ограниченным функционалом. В то время, как разработчики традиционного ПО, как правило, загружают свои детища массой возможностей и примочек, оправдывая тем самым высокую стоимость, создатели микро-приложений приносят универсальность в жертву лаконичности. А упрощение приложений неминуемо ведет к минималистичному дизайну сайта и интерфейса.
А упрощение приложений неминуемо ведет к минималистичному дизайну сайта и интерфейса.
Красота и минимализм: Погодное приложение Blue от Oak.
Минималистичный дизайн сайта не мешает видеть контент
Зачастую при появлении на рынке новых устройств и технологий мы поражаемся их возможностям и методам достижения интерактивности. Но страсть к сугубо визуальному фактору быстро сходит на нет, после чего мы все равно возвращаемся к контенту и работе с ним. Более того, потреблением информации, будь то текст, аудио или видео, мы занимаемся сегодня в основном с мобильных устройств, поэтому от интерфейса в большинстве случаев требуется одно — не мешать нам это делать. Минималистичный дизайн сайта полностью соответствует этому требованию.
Минимализм в веб-дизайне как следствие технологической грамотности
Поскольку смартфоны и планшеты молниеносно проникли и закрепились во всех слоях общества, обеспокоенность разработчиков в отношении наглядности кнопок управления заметно снизилась.
 Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.
Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.
Панель Fitbit воплощает яркую, минималистичную и интуитивно понятную стилистику.
Кстати, рекомендую посмотреть прямо сейчас:
Минималистичный веб дизайн: внимание на текст
Большая часть ПО ограничена рамками платформы, для которой оно разработано. Размер экрана и плотность пикселей являются ограничивающим фактором устройств. Минималистичный дизайн сайта предполагает весьма ограниченную цветовую палитру, а это значит, что каждый элемент должен буквально кричать. Выбор насыщенности, типа и размера шрифта в основном определяют как внешний вид, так и юзабилити плоского и минималистичного дизайна сайта.
Если же Ваше целевое устройство не способно передать такую степень детализации, то это однозначно плохой знак. Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
Отслеживание продаж в реальном времени с Wallmob: следим за диаграммами с любого устройства, имеющего браузер.
Минималистичный веб-дизайн проще адаптировать
По мере появления мобильных устройств всевозможных размеров пользовательскому интерфейсу пришлось становиться универсальным, и на помощь пришел адаптивный минималистичный дизайн сайта. А поскольку он в принципе не предусматривает особой эстетической составляющей, можно говорить о том, что плоский и минималистичный пользовательский интерфейс гораздо более адаптивен, нежели другие типы. Помимо уже сказанного, к преимуществам минималистичного дизайна относится снижение веса страницы и скорости её загрузки.
Лаконично, понятно и ничего не весит: OnSite. (Увеличить)
(Увеличить)
Ладно, хватит теории. Перейдем к некоторым практическим аспектам. Создание эффективного минималистичного дизайна сайта или приложения — на удивление сложное занятие. Отбросив привычные приёмы (тени, скосы, текстуры и т.д.), мгновенно осознаешь настоящую ценность оставшихся. И хотя перечисленные далее вещи, в основном, универсальны, они особенно актуальны именно для плоских пользовательских интерфейсов.
Подготовка
Как и в рамках любого другого проекта в первую очередь следует удостовериться, что выбранный стиль оправдан. Перед погружением во вселенную минималистичного дизайна сайта убедитесь, что он совместим с целевыми платформой и устройствами, типом приложения и, главное, восприятием Вашей целевой аудитории. Слепое следование модной тенденции — абсолютно бесполезный шаг, если эта тенденция не подходит Вашему проекту.
Процесс
Соблюдение процесса проектирования минималистичного дизайна сайта очень важно вне зависимости от выбранного стиля. Вот несколько моментов, которые нужно иметь в виду, если Вы стремитесь к простоте и лаконичности.
Вот несколько моментов, которые нужно иметь в виду, если Вы стремитесь к простоте и лаконичности.
- Проектируя минималистичный дизайн сайта, я часто черпаю вдохновение в докомпьютерной эре, когда дизайнерам приходилось выжимать максимум из минимума. Самое время обратиться к наследию великих, к примеру, Йозефу Мюллер-Брокманну и Виму Кроувелу. Кроме того, я вдохновляюсь творчеством некоторых художников-минималистов, таких как Эллсворт Келли, архитекторов вроде Мис ван дер Роэ и промышленных дизайнеров, таких как Дитер Рамс.
- Поверьте, перерыв в работе — это не только приятно, но и полезно. Во времена минимализма в веб-дизайне всё основано на нюансах. Так что идея отвлечься на какое-то время и вернуться к работе позже со свежей головой — зачастую гораздо более эффективное решение, чем непрерывная работа до потери пульса.
- Комплексное сравнение вариантов — также действенный метод. После 20 минут перемещений строки вверх и вниз на 5 пикселей я просто сохраняю обе версии и сравниваю их.
 Как правило, лучший вариант видно сразу же.
Как правило, лучший вариант видно сразу же. - Поскольку относительный масштаб объектов играет критическую роль в минималистическом дизайне сайта, испытайте выбранную концепцию на как можно большем количестве устройств, чтобы убедиться в его работоспособности.
- По мере работы постоянно задавайте себе вопрос: “Это действительно нужно?” Да, привязаться к чему-то, что Вы сами считаете уместным и красивым, очень легко, но помните, что наша цель — отбрасывать все лишнее и непрерывно упрощать. В этом суть минимализма в веб-дизайне. Избавляться от того, во что было вложено много работы, конечно же, тяжело, но в данном случае беспристрастное редактирование неизбежно.
Global Closet: интерактивная игра, разработанная The Workshop для National Geographic Education.
Роль сетки в минималистичном дизайне сайта
Сетка играет огромную роль в дизайне минималистичного сайта или интерфейса, и наш случай — не исключение. Она нужна для того, чтобы упорядочить элементы и сделать интуитивным юзабилити в условиях ограниченного количества визуальных элементов, которыми располагает минимализм в веб-дизайне.
Но сетка формирует не только внешний порядок. Используйте её для конструирования контента и функциональных групп. Ведь для объединения ряда объектов далеко не всегда нужны линии или рамки. Грамотное выравнивание и расстановка интервалов позволят пользователю понять структуру интерфейса.
При этом сетку все же можно нарушить, но только для привлечения внимания к самым важным элементам. Без всевозможных 3-D фокусов, которым нет места в минималиме веб-дизайна, визуальную иерархию остается строить сугубо на базовых принципах верстки.
Поэкспериментируйте с более плотной сеткой, чем та, с которой Вы привыкли работать. После значительного сокращения визуальной палитры часто оказывается, что получившийся дизайн успешно справляется с более сложной структурой, причем без привычного ощущения запутанности. Вы удивитесь, как много можно передать при помощи одного только правильного размещения элементов.
Live School : приложение для iPad от Rossul Design.
Цвет в минимализме веб-дизайна
Разумеется, цветовая палитра всегда является основным компонентом дизайна.
- Для начала возьмите палитру пошире. Скорее всего, очень быстро Вы придете к осознанию того, что цветовое разнообразие обратно пропорционально функциональности интерфейса. Использовать все цвета радуги — дело нехитрое. Смысл в том, чтобы с небольшим количеством рабочих элементов постепенно расширять палитру до минимально необходимого уровня. В этом фишка цветового оформления минималистичного дизайна сайта.
- При выборе палитры обязательно проверяйте оттенки в широком спектре на предмет того, как они ведут себя в более светлом и темном вариантах.
- Обычно первым желанием становится эксперимент с близкими тонами и резкостью. Поэтому на начальном этапе убедитесь, что выбранная палитра располагает достаточным спектром оттенков как для ярких, так и для ненасыщенных цветов.
В дизайне TriplAgent использована потрясающая цветовая палитра.
Типографика в минималистичном веб-дизайне
Когда речь идет о минималистичном дизайне сайта, типографика — это ключевой аспект.
- Шрифты с засечками, безусловно, тоже вариант, но рубленые шрифты практически всегда выглядят аккуратнее в минималистичном дизайне сайта
- Подбирайте семейство шрифтов с широким диапазоном насыщенности и стилей. Это не значит, что придется использовать их все, но обилие альтернатив позволит четче выстроить иерархию. Кроме того, Вы обнаружите, что определенные варианты насыщенности лучше вписываются в определенную палитру.
- Не бойтесь совмещать шрифты, принципиально отличающиеся по размеру и насыщенности, для визуального упорядочивания пространства. Ультратонкий шрифт большого размера отлично подходит для заголовков, в то время как мелкий шрифт средней насыщенности — для остального текста.
- Обязательно оценивайте выбранные шрифты на предмет читаемости и разборчивости. Возможно, это прозвучит странно, но от выбранного Вами шрифта будет зависеть действительно очень многое, поэтому убедитесь в том, что все надписи нормально читаются в любом масштабе.

Аккуратная и легкочитаемая типографика на Siteleaf.
Минимализм в веб-дизайне: интерактивность
Если вы создаете минималистичный дизайн сайта, то бывает сложно показать пользователю, что элемент интерактивен. Вот несколько советов из моей практики.
- Контраст — это ключевой фактор. Если большая часть макета белого цвета, интерактивным элементам можно придать цвет. Если дизайн в большей степени текстовый, то есть смыл использовать простую иконографику. Если заголовки состоят из крупных строчных букв, то ссылки можно сделать заглавными буквами мелкого размера. В общем, суть Вы поняли. Используйте контраст в минимализме веб-дизайна.
- Продуманное расположение элементов также является вариантом. Если для кнопки «Назад» Вы выбрали тонкий шеврон, разместите его в верхнем левом углу, ведь именно там большинство пользователей привыкли видеть эту кнопку.
- Если на странице предполагается много интерактивных элементов, то делать каждый из них в виде кнопки — плохая идея.
 Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок.
Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок. - Выпадающие и всплывающие элементы, режимные окна и прочие подобные вещи довольно сложно вписать в плоский дизайн. Для отделения уровней интерактивности используйте резкий контраст, рамки или тонирование.
Элементы дизайна в рамках простой разметки и с оптимальным контрастом: Taasky.
Действительно ли минимализм в веб-дизайне только плоский?
Я не верю в четкие правила и быстрые решения в дизайне. Мне приятно видеть, как дизайнеры выкладываются для создания чрезвычайно лаконичных и аккуратных интерфейсов. Означает ли применение плоского дизайна полный отказ от градиентов и теней? Конечно же, нет. На самом деле, одни из самых лучших работ, которые я видел за последнее время, идеально балансируют между плоским и объемным дизайном, выгодно подавая контент, но при этом оставляя интерактивную составляющую интуитивной.
В нынешнем цифровом мире, насыщенном информационными потоками и способами их получения, неожиданно широкое распространение минимализма в веб-дизайне воистину выглядит глотком свежего воздуха. Безусловно, это не панацея от всего, но если его применение обдумано и оправдано, минималистичный дизайн сайта обеспечит пользователям максимально удобный и информативный интерфейс.
Тренд минимализма в дизайне — Айтилогия
Тренд минимализма в дизайне
Минимализм в дизайне стал трендом последних лет. Концепции дизайна, выполненные в стиле минимал способны с первых секунд захватить дыхание пользователей. В этой статье вы узнаете главное о «простом» дизайне и о самых необходимых правилах для его создания.
Веб-дизайн
24 апр. 2020
Что такое минимализм?
Минимализм – это стиль или техника экстремального упрощения и соблюдения строгости. Используется в самых разных направлениях деятельности – архитектуре, музыке, одежде и даже в стиле жизни.
 В большей степени минимализм набирает популярность в цифровом дизайне. Веб-дизайнеры утверждают, что дизайн – это не просто визуальное представление, но и общение. Поэтому те, кто придерживаются минимализма в своих работах уверены, что общение должно быть лаконично.
В большей степени минимализм набирает популярность в цифровом дизайне. Веб-дизайнеры утверждают, что дизайн – это не просто визуальное представление, но и общение. Поэтому те, кто придерживаются минимализма в своих работах уверены, что общение должно быть лаконично.Почему веб-дизайнеры отдают предпочтение минимализму?
Сочетание эстетики и удобного пользовательского интерфейса оставляют превосходные впечатления у пользователей, однако, минималистичный дизайн имеет преимущества не только в этом. Такой дизайн легко адаптивен, имеет более быструю загрузку страницы в браузере из-за отсутствия множества объектов, позволяет сосредоточить все внимание пользователей на главном, а также делает навигацию понятной и интуитивной.Как создать минимализм?
Достичь минимализма в веб-дизайне возможно максимально упростив интерфейс, удаляя ненужные элементы со страницы, а также придерживаясь основных его принципов, которые позволят создавать потрясающие дизайны:
Использовать воздух
Одно из главнейших правил минимализма в дизайне – это использование максимального количества пространства. Перед началом работы стоит тщательно проанализировать весь набор контента и функций. Это поможет исключить ненужную информацию и не захламлять дизайн лишним.
Перед началом работы стоит тщательно проанализировать весь набор контента и функций. Это поможет исключить ненужную информацию и не захламлять дизайн лишним.
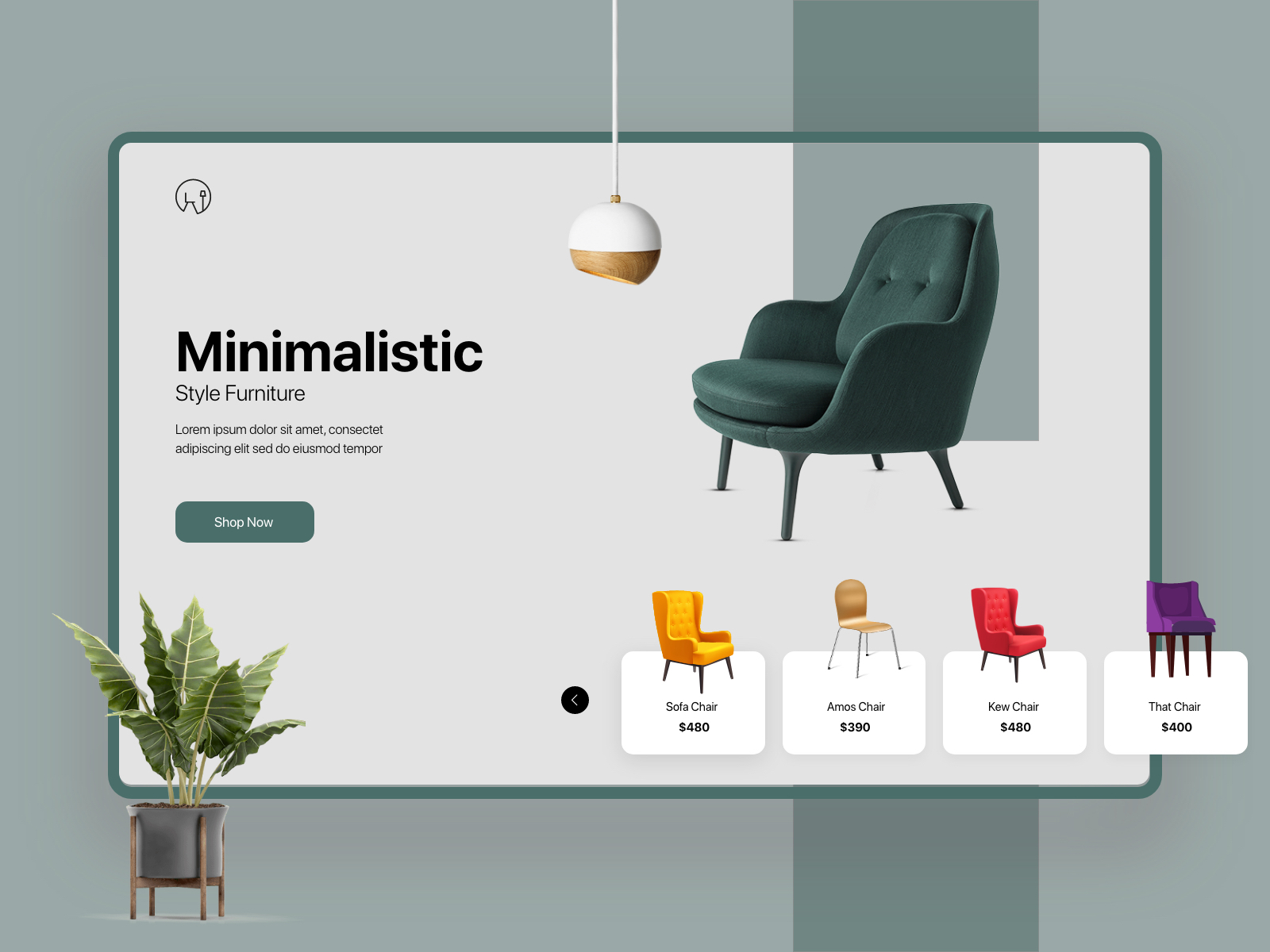
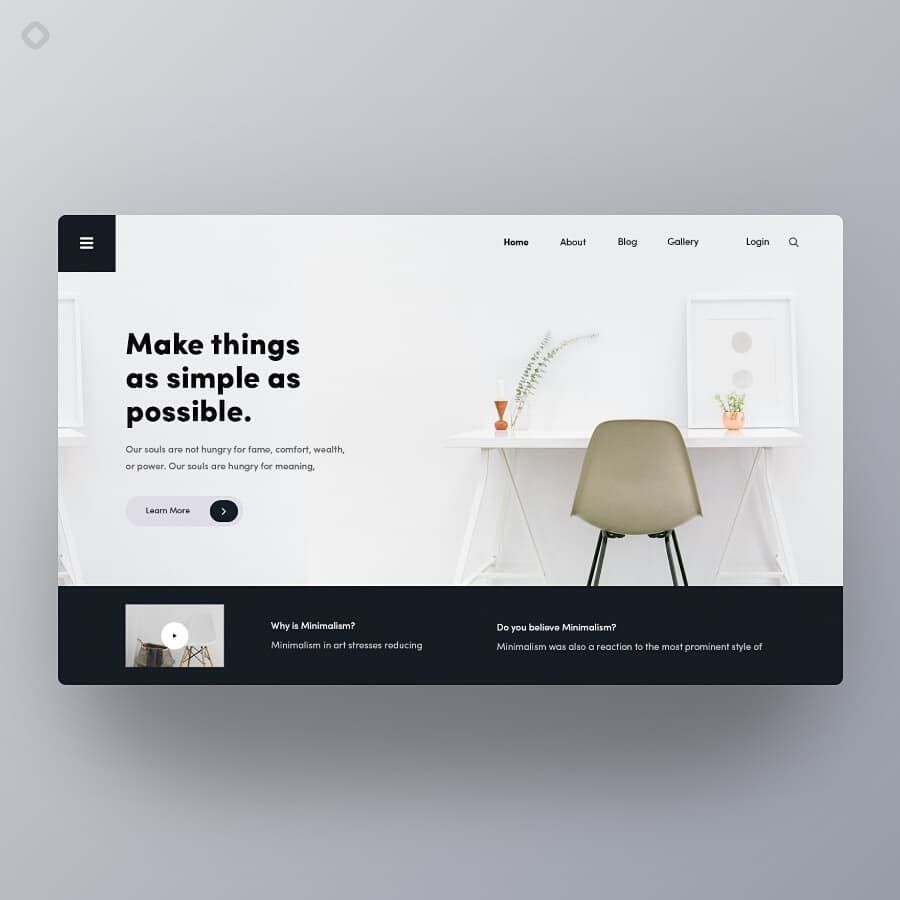
Обязательно соблюдайте баланс элементов на странице: балансируйте изображения текстом или другими элементами, не бойтесь выходить за рамки сетки и играйте с пространством!
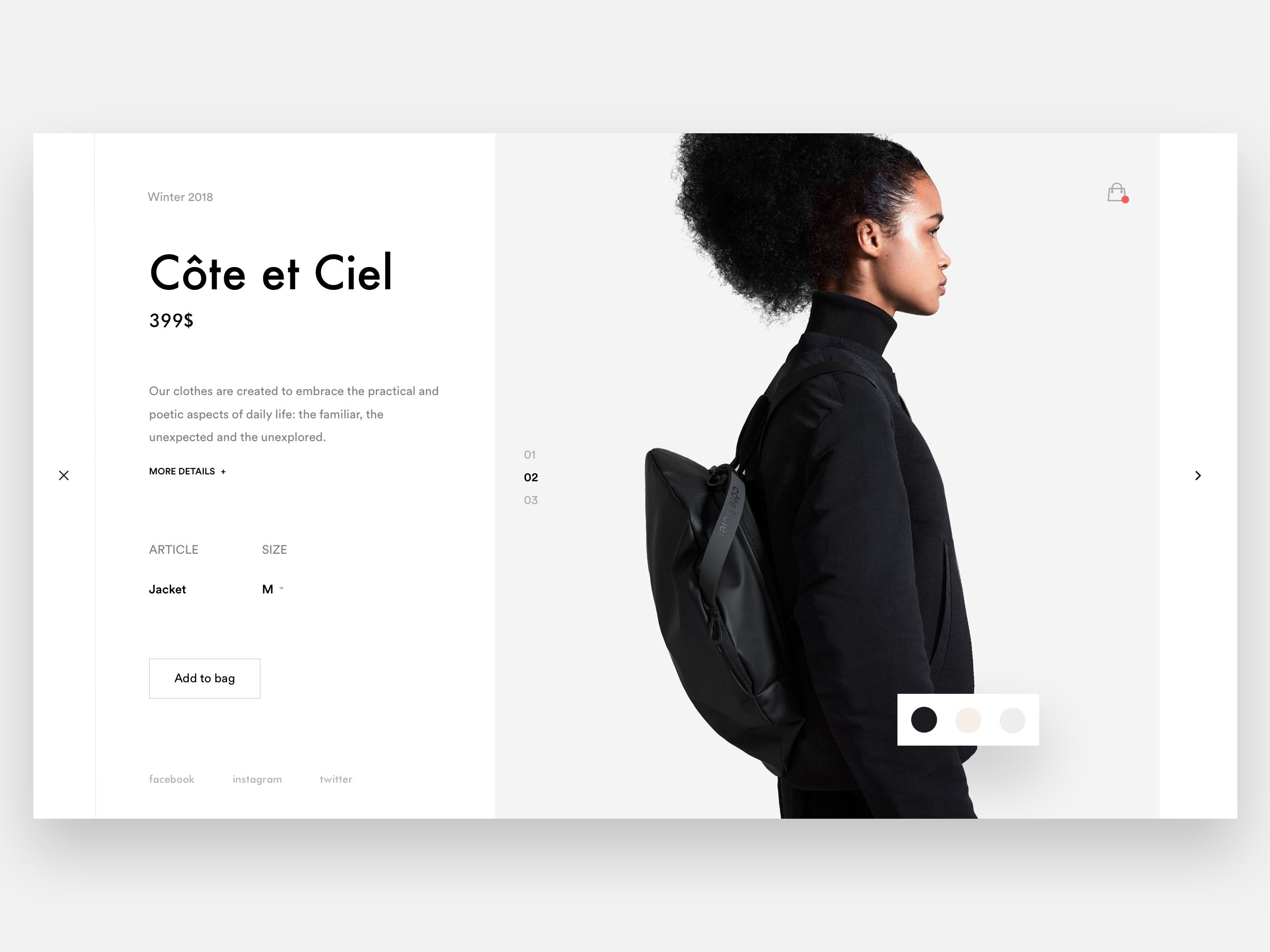
Дизайн в минималистичном стиле, где четко сбалансированы текст и изображение, а также добавлены геометрические фигуры, чтобы дизайн не выглядел плоскимНе более двух цветов
Не считая черного и белого, в стиле минимализма принято выбирать один-два основных цвета. Каждый цвет имеет определенные ассоциации у пользователей, с точки зрения психологии восприятия, поэтому крайне важно задуматься, какую эмоцию вы хотите им передать.
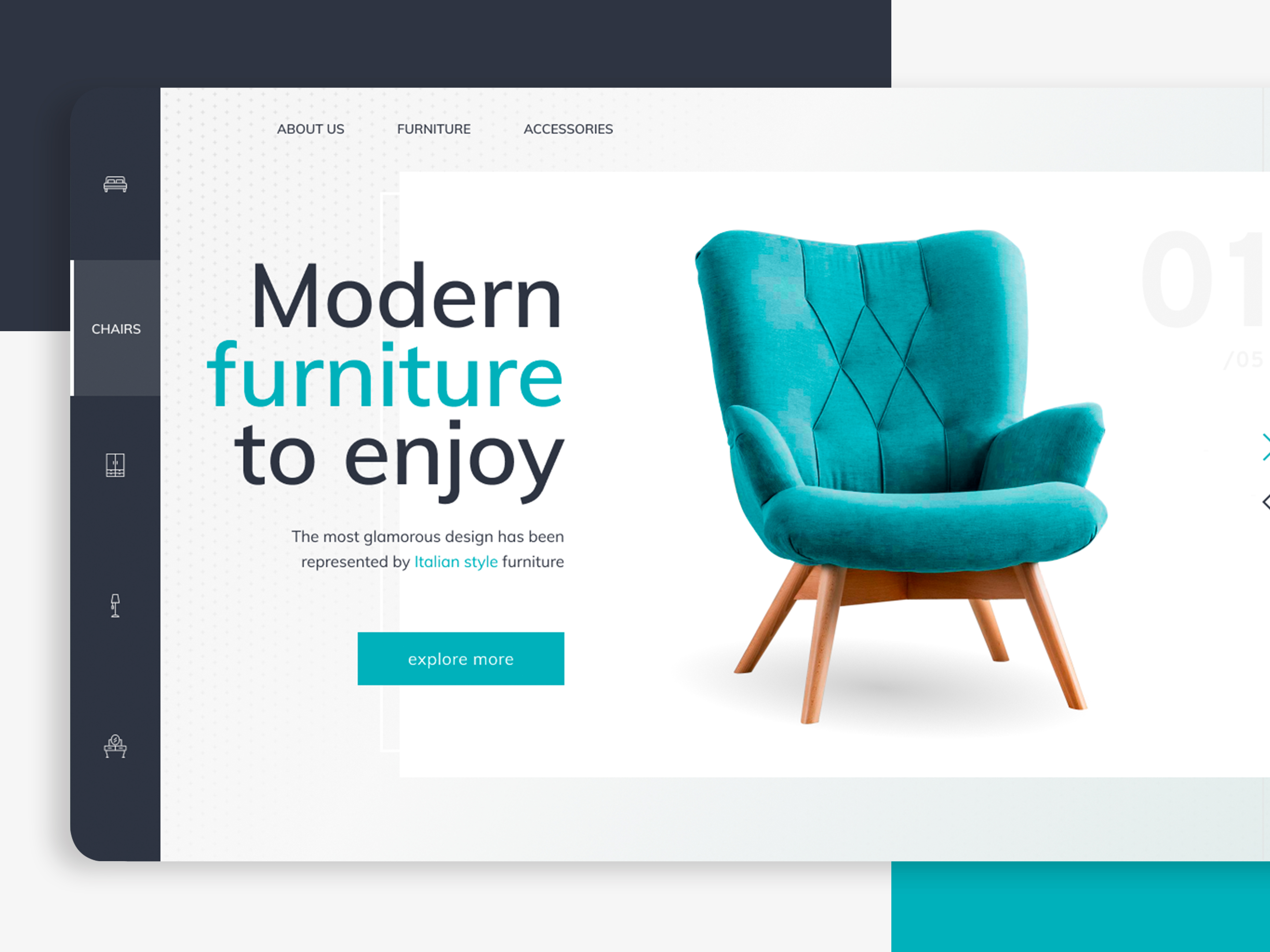
С помощью контрастного цвета в минималистичном дизайне можно выделить центральные объекты, вывести важный контент на передний план или привлечь внимание к ключевой фразе или фигуре.
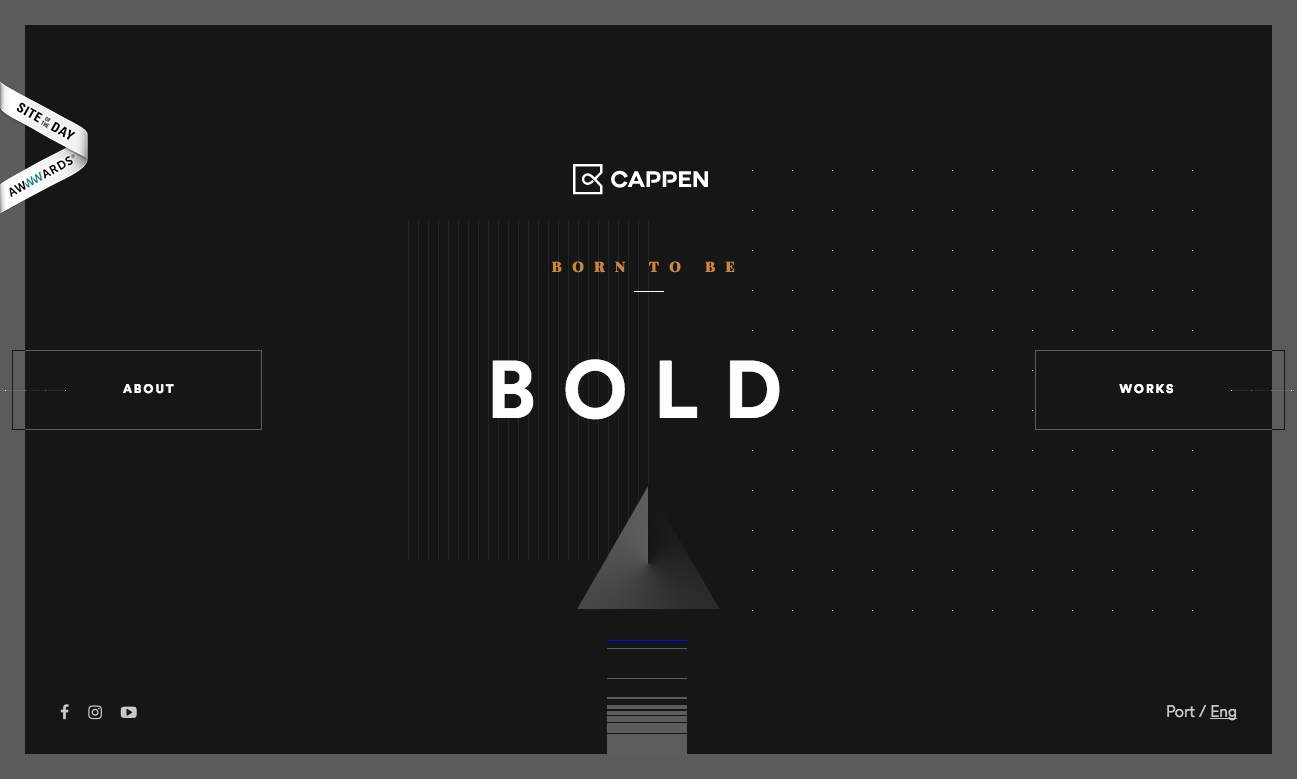
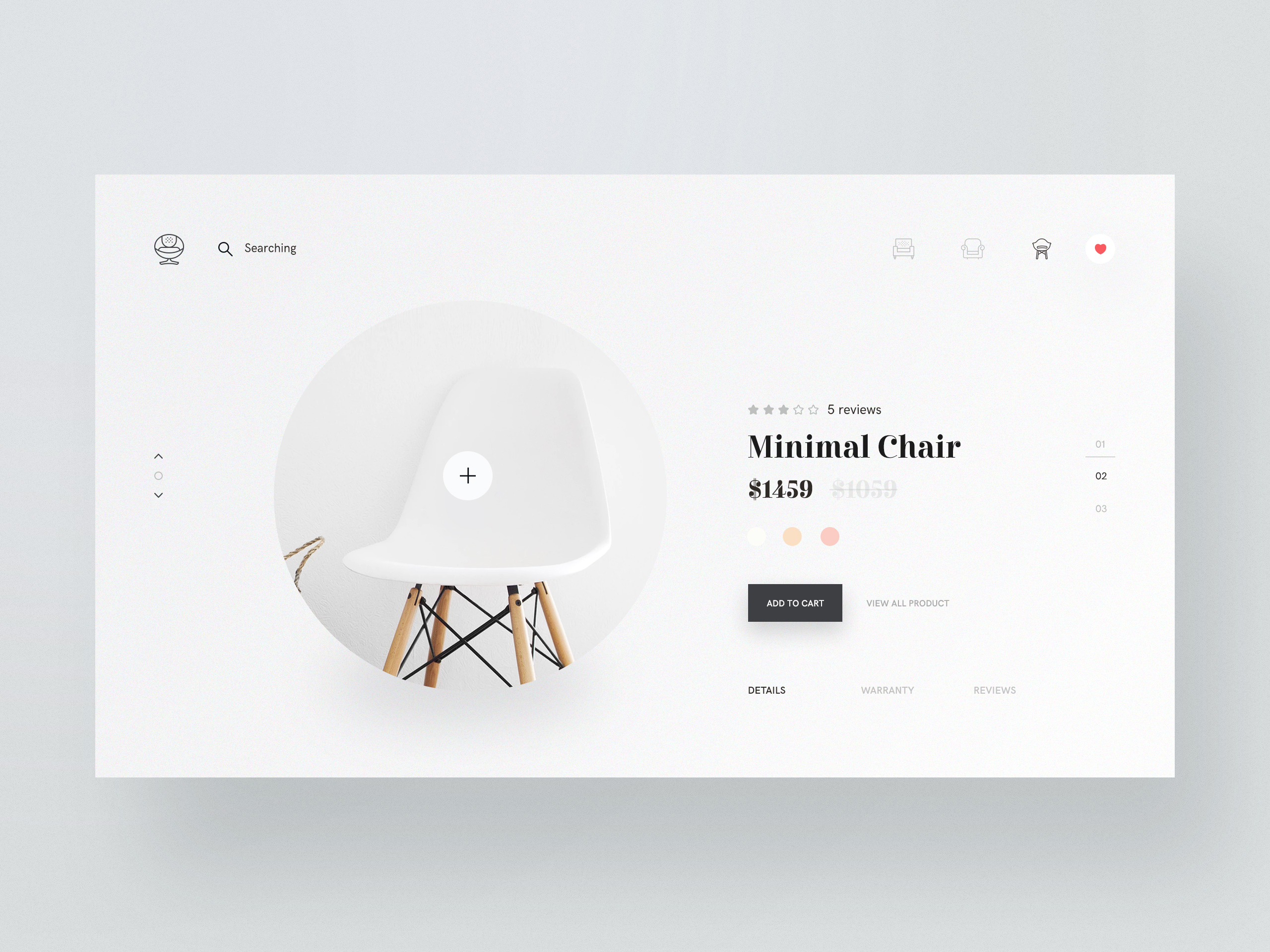
Выполнены яркие цветовые акценты красным цветом на важных словах, действиях, соц. сетях, именах и цифрах, что сразу привлечет на них все внимание пользователяНа этом кейсе можно увидеть использование неброских цветовых акцентов в общей черно-белой стилистике, что балансирует дизайн и не делает его скучнымИгра шрифта
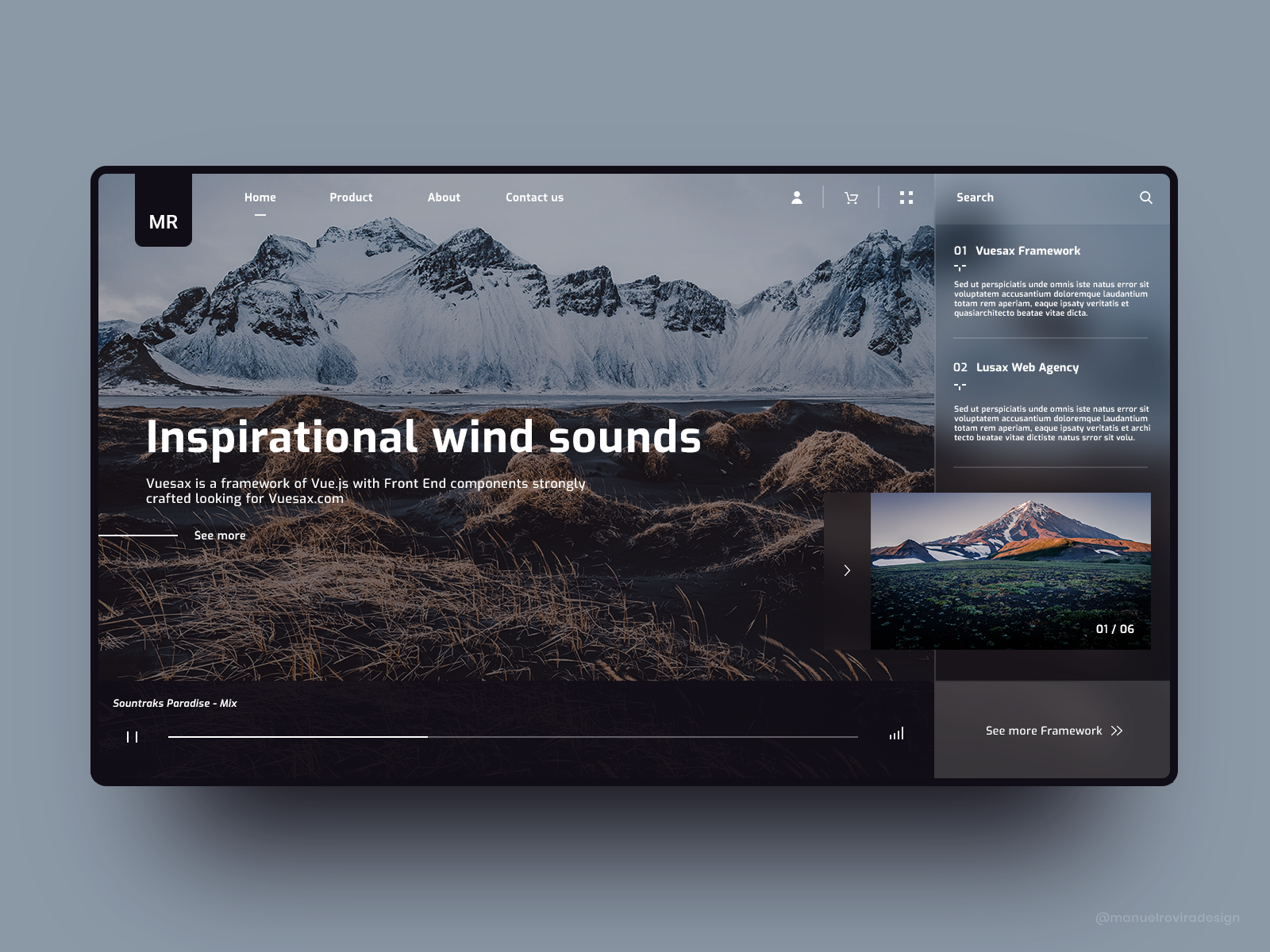
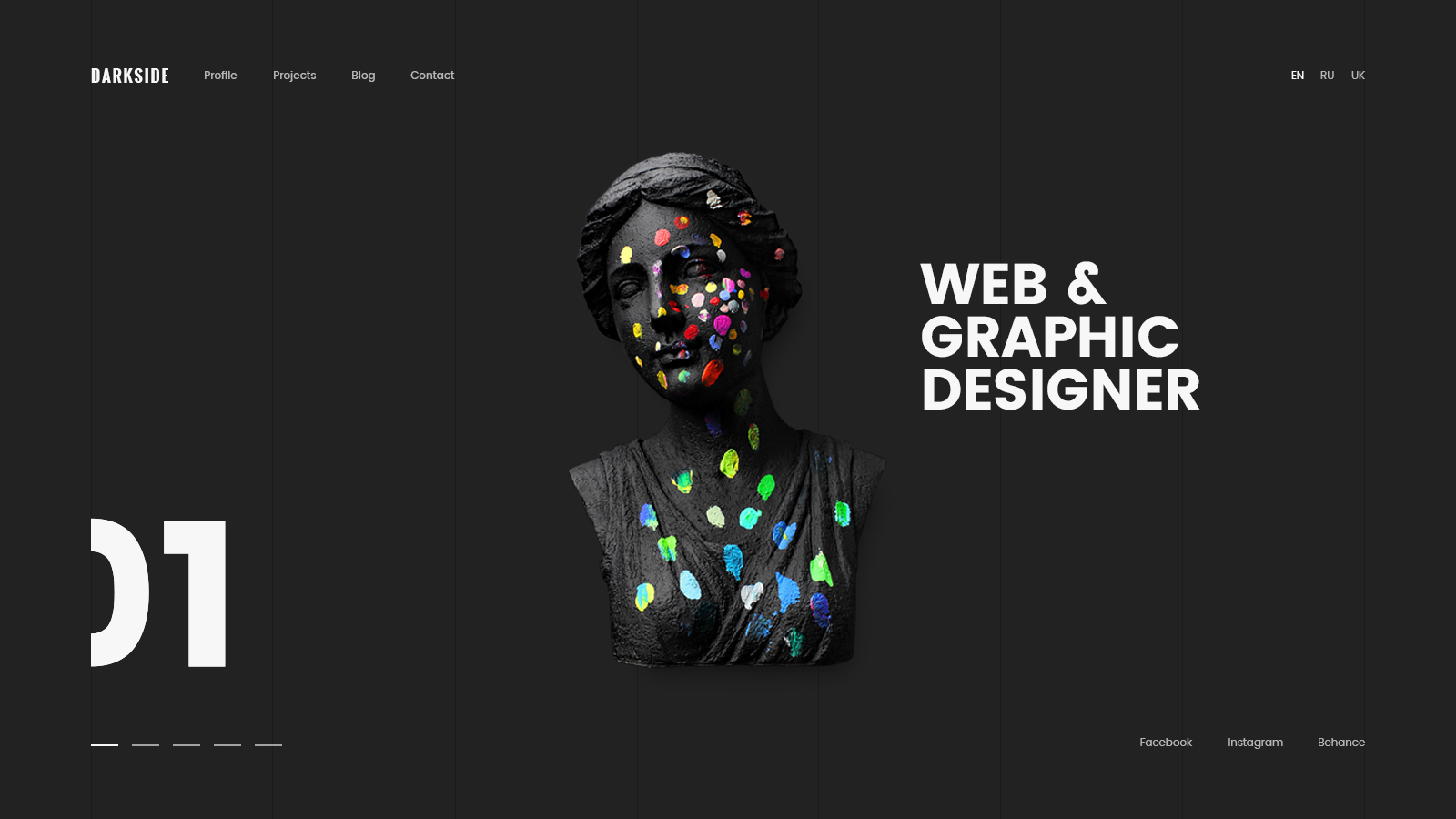
 Игра со шрифтами помогает нам проникнуться образом чистотой природы Исландии. Утончённый и простой
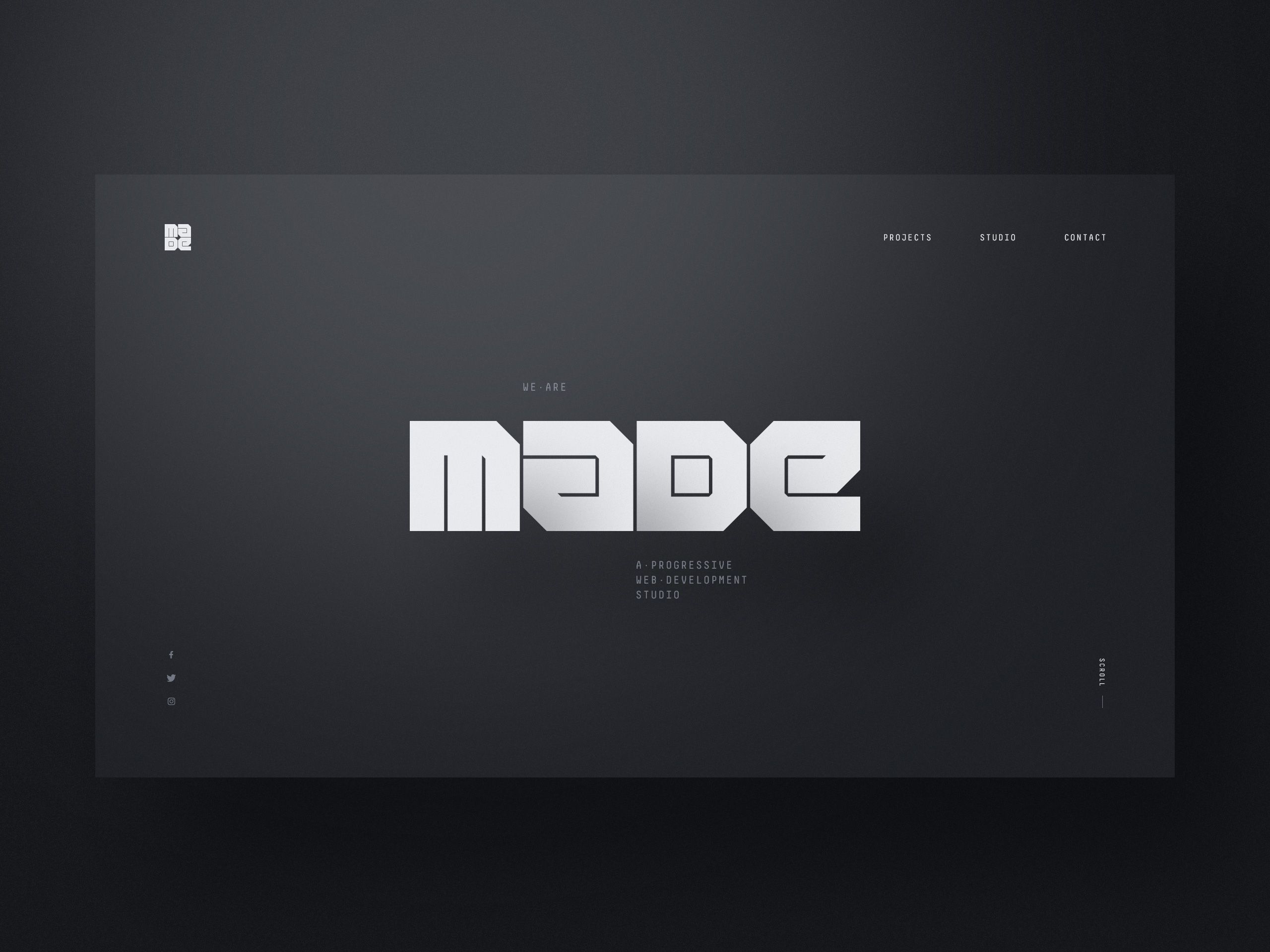
Игра со шрифтами помогает нам проникнуться образом чистотой природы Исландии. Утончённый и простойА в данном случае текст будто продолжает тянуться вверх из высоток, чтобы показать высоту зданий и мегаполис. Такой эффект создает чувство большого города, дает ощущение роста и развития
Медиа хорошего качества
Ошибочно полагать, что минимализм – это отсутствие каких-либо иллюстративных элементов. Здесь важную роль играет их качество и грамотная расстановка. Правильный выбор изображения и передача идей через образы помогает координировать пользователей на центральный объект без использования пояснительного текста.
 Спортивное накаченное тело – желаемый результат многих клиентов, именно поэтому фигуры размещены центрально и привлекают все внимание на себя
Спортивное накаченное тело – желаемый результат многих клиентов, именно поэтому фигуры размещены центрально и привлекают все внимание на себяМинимализм – модный и любимый тренд последних лет в веб-дизайне. Создать минималистичный стиль на первый взгляд может показаться простым делом. Однако даже опытные дизайнеры способны допустить ошибки. Органичность и гармония, а также завершенность и перфекционизм достигается только трудом и потом. Овладеть такой техникой можно путем совершенствования своих работ, оттачивания навыков, наблюдения за профессионалами в этом деле, а также расширения кругозора день за днем.
Читайте другие статьи
Лучшие плагины Figma 2020В статье вы найдете актуальную подборку лучших плагинов Figma на 2020 год, заслуживающих ваше внимание. Хорошие плагины помогут сэкономить кучу времени и расширить возможности платформы.
Веб-дизайн
8 сент. 2020
UX-исследование в дизайне: что это и зачем нужноПри разработке дизайна нового продукта или редизайне текущего у специалиста могут возникать догадки и гипотезы о том, что и как нужно сделать, улучшить. Но как понять, что гипотезы верные и их стоит брать в работу? С этим поможет UX-исследование.
Но как понять, что гипотезы верные и их стоит брать в работу? С этим поможет UX-исследование.
Веб-дизайн
21 июля 2020
Где веб-дизайнеру искать вдохновение?Эта статья — спасение для дизайнеров, которые часто находятся в поиске музы творчества и теряют вдохновение. Мы подготовили несколько советов, которые помогут не пасть духом и найти крутые идеи для ваших проектов.
Веб-дизайн
18 нояб. 2019
Минимализм в веб-дизайне: основы и преимущества | by Imia Hazel
Опубликовано в·
Чтение: 7 мин.·
27 декабря 2021 г.Термин «минимализм» используется в различных контекстах. Будь то образ жизни или вид искусства, слово «минимализм» может иметь несколько значений. Минимализм занимает такую постоянно растущую нишу для дизайнеров, которые ищут инновационные способы передачи жизненно важной информации в веб-дизайне. Как и любая тенденция или идея в области веб-дизайна, минимализм подвержен ошибкам.
Итак, что означает минимализм с точки зрения веб-дизайна? Что более критично, не так ли? Легко представить, как базовый веб-дизайн интерпретируется как требующий меньше работы или времени для создания. В конце концов, минималистичный дизайн направлен на то, чтобы передать ощущение простоты и основной акцент. Однако утверждение о том, что для этого требуется меньше труда, заведомо ложно. Минималистичный веб-дизайн намеренно лишен посторонних функций и уловок, чтобы общаться с целевой аудиторией прямо и лаконично.
В конце концов, минималистичный дизайн направлен на то, чтобы передать ощущение простоты и основной акцент. Однако утверждение о том, что для этого требуется меньше труда, заведомо ложно. Минималистичный веб-дизайн намеренно лишен посторонних функций и уловок, чтобы общаться с целевой аудиторией прямо и лаконично.
Минимализм — это не стратегия веб-дизайна. Истоки этого эстетического стиля восходят к началу двадцатого века. Немецко-американский архитектор Людвиг Мис ван дер Роэ разработал язык простого дизайна.
Минимализм приобрел известность в дизайне в 1940-х и 1950-х годах, когда популярность приобрел швейцарский стиль печатного дизайна. Он отличался яркими цветами, яркими образами и четким шрифтом без засечек.
Мышление «меньше значит больше» распространилось на различные носители и, наконец, обосновалось в Интернете и на цифровых платформах.
Минимализм в онлайн-дизайне развился в ответ на увеличение количества компонентов веб-сайта, таких как
- Навигация
- Кнопки призыва к действию.

- Imagery Forms
- Плагины для социальных сетей и многое другое
Минимализм в цифровом дизайне предполагает эксперименты с цветами, переходами, CSS-формами, навигацией и отказом от ненужных функций. Однако минимализм по-разному используется в дизайне.
Если вы хотите включить минимализм в свой подход к веб-сайту, рассмотрите следующее:
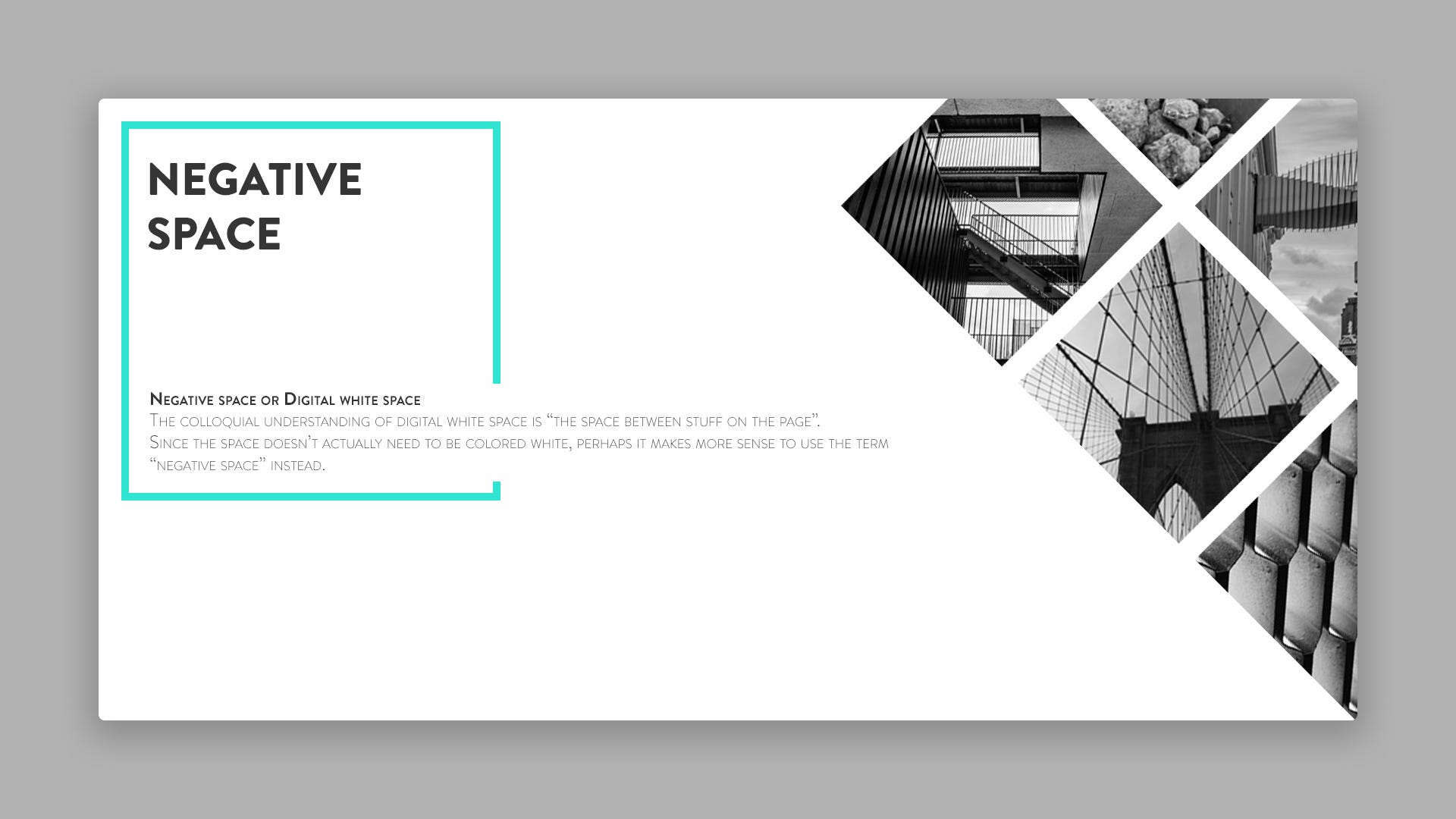
Негативное пространство — это метод, относящийся к минималистичному дизайну. Негативное пространство влияет на визуальный поток пользователя и отвлекает его внимание.
По сути, чем больше негативного пространства окружает произведение, тем больше к нему притягивается взгляд зрителя. Это позволяет тщательно группировать элементы и работать над дизайном и предотвращает перегрузку посетителя веб-сайта окончательным дизайном.
Кроме того, он обладает эстетическим и психологическим преимуществом: негативное пространство символизирует богатство, знатность и отличный вкус.
Минималистичный дизайн веб-сайта и минималистичный графический дизайн могут показаться эмоционально отстраненными. Всплеск контраста, такой как большие фотографии, обеспечивает столь необходимый баланс.
Наиболее часто используемые примеры ярких изображений в минималистичном цифровом дизайне — главные изображения и заголовки. Они устанавливают эмоциональную или контекстуальную связь и помогают задать тон средствам массовой информации, в которых они появляются. Artisansdidees — великолепный пример в этом контексте.
Контраст между этими компонентами — относительно минимализма — повышает простоту интерфейса сайта.
Эти фотографии не должны быть заняты, чтобы сохранить минималистский стиль. Они также должны иметь минимальные характеристики, такие как обширное небо, широкие пейзажи и простой интерьер.
Цвет обладает огромным потенциалом в веб-дизайне, поскольку он может устанавливать информационные и эмоциональные связи между продуктом и потребителем.
Цвета создают визуальную привлекательность или привлекают внимание без дополнительных элементов дизайна или графики. Дизайнеры-минималисты часто выжимают максимум из нескольких тщательно подобранных цветов, и дизайнеры нередко используют только один оттенок (монохроматический цвет).
Когда мы думаем о простоте, мы естественно идем к видимым и взаимодействующим компонентам минимализма. Например, стиль Apple мгновенно узнаваем и является важным законодателем моды в индустрии высоких технологий. Несмотря на свою простоту, их дизайн всегда визуально привлекателен. И это потому, что их эстетический стиль скромен.
Очень важно установить правильную связь между всеми визуальными компонентами дизайна. Типографика, фотографии и цвета должны работать в унисон, чтобы создать ощущение равновесия.
Хорошо сбалансированный дизайн не содержит ингредиентов, которые неоправданно перевешивают друг друга. Добавляя в свой макет визуально мощную функцию, ищите способы сбалансировать ее с другими элементами — например, содержимым, пустым пространством и цветами.
В контексте минималистического цифрового дизайна четкая, четкая и разборчивая типографика может значительно способствовать согласованности дизайна. DNA, одностраничный HTML-шаблон, элегантно использовал эту технику. В данном случае типографика имеет два семейства шрифтов. Самые блестящие типографские примеры — те, которые лучше всего читаются.
Согласно философии простого цифрового дизайна, цвет всегда должен помогать типографике и изображениям на экране.
Белый – популярный выбор дизайнеров-минималистов. Он создает нейтральный фон, включающий цвет и другие контрастные элементы.
Дизайн с контрастом достигается за счет использования цвета и размера, формы, положения и масштаба. Контраст привлекает внимание зрителя к определенным компонентам дизайна и создает узнаваемую визуальную иерархию.
Плоские текстуры, значки пользовательского интерфейса и визуальные элементы необходимы для минималистичных интерфейсов. В плоских интерфейсах отсутствуют видимые блики, тени, градиенты и другие поверхности, которые придают компонентам пользовательского интерфейса глянцевый или трехмерный вид.
Используя минималистский подход к веб-дизайну, дизайнеры могут создавать веб-сайты как функциональные, так и привлекательные. Попробуйте различные инструменты UX-дизайна, чтобы усовершенствовать свои навыки. Некоторые из основных преимуществ базового веб-дизайна включают следующее:
Простой интерфейс без дополнительных кнопок и ярких цветов позволяет людям легко перемещаться по ним. Результаты отображаются в упорядоченном, удобном для чтения формате.
Это преимущество обусловлено эффективными системами навигации, лаконичными текстовыми ссылками и выделенными основными кнопками, что упрощает пользователям сканирование и поиск нужной информации.
По мере роста популярности Интернета мы делаем его доступным для всех. Веб-сайты должны содержать четкие и простые инструкции о том, как пользоваться Интернетом для людей с ограниченными возможностями, например:
- Разборчивая типографика
- Сильная иконография
- Эффективное использование контраста
Минимализм нерушим и работает на настольных компьютерах, мобильных устройствах и даже носимых устройствах. Он совместим с разными платформами и является частью более значимой эстетической тенденции, предшествующей веб-дизайну.
Он совместим с разными платформами и является частью более значимой эстетической тенденции, предшествующей веб-дизайну.
Минималистский дизайн удобен для SEO, поскольку позволяет поисковым системам быстро сканировать и понимать содержимое веб-сайта. Минималистский дизайн приводит к увеличению воздействия поисковых систем.
Поисковые системы вознаграждают веб-сайты за чистый код и оптимизацию для мобильных устройств. Это SEO-преимущество минимализма подразумевает, что бэкенд успешного веб-сайта также должен быть скромным в использовании кода.
Было доказано, что устранение ненужных отвлекающих факторов в дизайне повышает продажи на сайте электронной коммерции и другие показатели конверсии. Например, если вы хотите расширить свой список подписчиков на рассылку новостей по электронной почте, вам следует избегать конкуренции каждого элемента на странице с другими, поскольку это может привести к отсутствию окна подписки.
Руководство по интеллектуальному дизайну требует включения пустого пространства и визуальной иерархии для облегчения регистрации пользователей. Кроме того, четкие изображения и яркие цвета могут сосуществовать с цифровой простотой, чтобы привлечь внимание к наиболее важным областям.
Кроме того, четкие изображения и яркие цвета могут сосуществовать с цифровой простотой, чтобы привлечь внимание к наиболее важным областям.
Поскольку простой дизайн помогает надежному SEO, поднятие веб-сайта на вершину результатов поисковой системы положительно влияет на имя и имидж компании.
Некоторые компании, такие как Apple, приняли минимализм и сделали его своим. Они адаптируют свой простой дизайн веб-сайта к своим продуктам и наоборот, что приводит к мгновенному узнаваемому имиджу бренда.
Минималистский подход приводит к более простому дизайну. Этот упрощенный дизайн приводит к более эстетичной конструкции.
Чем проще дизайн сайта, тем проще его поддерживать. Простой дизайн подходит для решения проблемы, вызывающей ошибки, и добавления нового материала на сайт. Сложный дизайн содержит множество плагинов, тем и функций, которые создают путаницу и засоряют архитектуру веб-сайта.
В течение долгого времени минималистский дизайн был одним из самых популярных методов дизайна, и эта тенденция остается вечнозеленой.
Минимализм на первый взгляд кажется простым; сделать его легким и удобным для пользователя. Никогда не жертвуйте функциональностью ради эстетики; организуйте свой материал и постоянно стремитесь разработать более эффективный путь на вашем веб-сайте.
Минимализм в веб-дизайне: руководство
Минимализм — это слово, которое используется в самых разных контекстах. Будь то стиль жизни или вид искусства, слова «минималистичные» могут иметь разные значения. В области веб-дизайна минимализм занимает постоянно растущую нишу среди дизайнеров, стремящихся по-новому передать важный контент.
Как и любая тенденция или теория в мире веб-дизайна, в минимализме легко ошибиться. Так что же такое минимализм в веб-дизайне? Так же важно, что это не так? Легко понять, как минималистичный веб-дизайн может быть ошибочно истолкован как нечто, требующее меньше усилий или времени для создания. В конце концов, передать ощущение простоты и сфокусировать основное внимание на самом деле является целью минимального дизайна.
Однако заявление о том, что для этого требуется меньше работы, не может быть дальше от истины. Минималистичный веб-дизайн стратегически лишен лишних функций и уловок, чтобы донести до целевой аудитории четкое и лаконичное сообщение.
Мышление минимализма
Чтобы должным образом воплотить минимализм в своем дизайне, необходимо установить фокус.
Возможность донести до посетителей четкое сообщение — основная функция минималистского дизайна. Попытка реализовать широкий объем информации при сохранении минимального стиля может привести к довольно плачевным результатам, поэтому, прежде чем вы погрузитесь в реальный процесс проектирования, наличие плана проекта и узкого охвата будет иметь большое значение. Потратьте время, чтобы подумать, о чем будет этот сайт.
Не все сайты могут позволить себе посвятить себя одной миссии, и если этот конкретный проект является одним из таких сайтов, то лучше всего подойдет другой метод проектирования. Если у вас есть четкая направленность, следующим шагом будет рассмотрение того, какие фрагменты информации будут иметь жизненно важное значение для вашего дизайна, и структурирование их в порядке значимости. Вы можете быть удивлены тем, как мало информации нужно предоставить пользователю за раз, чтобы донести свою точку зрения.
Вы можете быть удивлены тем, как мало информации нужно предоставить пользователю за раз, чтобы донести свою точку зрения.
Искусство забирать
Французский писатель Антуан де Сент-Экзюпер однажды сказал: «Совершенство достигается не тогда, когда нечего добавить, а тогда, когда нечего убрать». Дизайнеров часто хвалят за умение творить. Начиная с чистого экрана или холста, мы создаем прекрасные произведения искусства — часто с нуля. Из-за этих тренированных навыков искусство удаления объектов из дизайна может быть трудным для некоторых.
Дизайнеры любят использовать визуальную стимуляцию везде, где только можно, что обычно означает плохие новости для минималистичных дизайнов. Иногда наилучшей практикой может быть разработка полного сайта — и как только дизайн будет завершен, начать удаление всех тех объектов, которые не удовлетворяют функциональным потребностям сайта. Правда, это может быть болезненным и трудоемким процессом, но если все сделать правильно, результаты могут быть ошеломляющими.
Практикуйте концепцию редукционизма.
Умный цвет
Минималистичный веб-дизайн, как известно, черно-белый, но это, конечно, не правило, высеченное на камне. Минимализм в веб-дизайне не означает отсутствие цвета ; вместо этого он требует разумного использования хорошо спланированных цветовых палитр.
С учетом сказанного, когда дело доходит до цветов, предпочтение отдается черному и белому. Это связано с тем, что он оставляет дверь широко открытой практически для любого акцентного цвета, позволяя дизайнерам соответствовать существующему имиджу бренда. Более уникальные цветовые варианты могут быть столь же эффективными.
Ключ здесь не только в том, что вы используете цвет, но и в том, как вы его используете. В минималистичном дизайне непрерывный фоновый цвет может использоваться для задания тона и эмоций сайта, а акцентный цвет используется для привлечения внимания зрителя и выделения наиболее важных функций веб-сайта. Правильно используемый акцентный цвет будет использоваться экономно и никогда не будет привлекать внимание пользователя к более чем одному биту информации за раз.
Цвета, встроенные в минималистичный веб-дизайн, играют огромную роль в восприятии сайта. От гладкого и изысканного черно-белого дизайна до ярких и смелых цветов по всему спектру, минималистичный веб-дизайн не наносит ущерба ни одному цвету.
Типографика
Дизайны, лишенные всех ненужных наворотов, делают дополнительный акцент на содержании.
Естественно, это увеличивает важность хорошо продуманной типографики. С меньшим количеством отвлекающих факторов для пользователя все сводится к тексту, чтобы поддерживать внимание и развивать поток веб-сайта. По мере того, как Интернет становится все более гибким для использования шрифтов, искусство типографики прочно закрепилось в сердцах и умах веб-дизайнеров.
Минималистичный дизайн — один из лучших способов продемонстрировать, что можно сделать с помощью хорошо подобранного шрифта, как и должно быть. Гарнитуры, которые вы решите использовать, и то, как вы их реализуете, оставят неизгладимое впечатление о вашем дизайне. Типографика способна передать структурную важность и добавит индивидуальности любому сайту.
Типографика способна передать структурную важность и добавит индивидуальности любому сайту.
Основной выбор между использованием шрифта с засечками или без засечек может быть каким угодно, только не простым. Обязательно используйте различные стили текста, доступные вам. Выходя за рамки изменения размера и цвета и переходя к интерлиньяжу, кернингу, весу и стилю, вы откроете широкий спектр возможностей для вашего контента, который поможет создать структуру вашего сайта.
Структура макета
Минималистичный дизайн не всегда означает простую структуру сайта. Часто, чтобы уменьшить визуальную перегрузку сайта, нужно приложить усилия к интеллектуальному макету. Немногие вещи могут разрушить эффективность минимального веб-дизайна так, как плохо продуманная структура сайта.
Ваш логотип находится в нужном месте? Легко ли найти навигацию по вашему сайту и удобно ли ею пользоваться? Это огромные вопросы, которые сделают или сломают функциональность вашего сайта без чрезмерной графики для поддержки этих важных элементов.
Если ваш дизайн требует, чтобы пользователи думали о том, как они должны его использовать, или искали нужный им контент, то вы нарушаете одно из основных правил веб-дизайна. Несмотря на то, что мы видим, что многие хорошо выполненные минималистичные дизайны блестяще просты в навигации и визуально индексируются, по своей сути они не таковы. Вместо этого требуется огромное количество усилий и отличное визуальное восприятие, чтобы добиться такого естественного потока, который кажется легким.
Негативное пространство
Искусство правильного размещения контента отделит мужчин от мальчиков в любой области дизайна — и когда цель состоит в том, чтобы сделать меньше значит больше, негативное пространство становится одним из самых мощных инструментов, доступных дизайнерам. Различное количество негативного пространства действует как подсознательный визуальный гид, давая нам важную информацию о том, какие элементы на экране являются наиболее важными. Проще говоря: чем больше предмет стоит особняком, тем больше внимания он привлечет.
Кроме того, отрицательное пространство используется для группировки одинаковых фрагментов информации, что помогает укрепить структуру дизайна. Пустое пространство между этими информационными группами дает нашим глазам и мозгу необходимый перерыв от информации. Как дизайнер, легко захотеть заполнить это пространство графикой и красивыми безделушками, но следование этим побуждениям быстро приведет к загроможденному и неорганизованному дизайну.
Найдите баланс
Со всеми этими разговорами об устранении и предотвращении графического обжорства может показаться, что изображения здесь враги. Напротив, минималистичный дизайн позволяет изображениям иметь еще больше смысла. Увеличение отрицательного пространства и использование простых цветовых палитр в минималистичном веб-дизайне дают изображениям реальную возможность сиять как настоящие фокусы экрана.
Важно помнить, что при размещении графики или изображений необходимо соблюдать баланс. Работает ли ваше изображение для поддержки имеющегося контента? Избегайте размещения изображений для того, чтобы занимать место или отображать цвета, убедитесь, что они соответствуют содержанию и поддерживают то, что читают ваши пользователи.
В некоторых случаях такие элементы, как инфографика, диаграммы или изображения, могут еще больше очистить ваш сайт. Говорят, что «картинка стоит тысячи слов» — и если вы можете использовать картинку, чтобы заменить тысячу слов, то сделайте это! Точно так же диаграммы и графики могут быть более разумным способом отображения информации и на самом деле быть менее небрежным в вашем минималистичном дизайне, чем несколько абзацев словесных объяснений.
Что взять домой
В конце концов, очень важно понять какие цели мы надеемся достичь с помощью минимального веб-дизайна. Если вы создаете минималистичный веб-дизайн ради того, чтобы опробовать новую тенденцию, то у вас совершенно неправильные причины. Минимализм — это не просто еще одна тенденция, он выходит за рамки Интернета или компьютера и занимает место в искусстве, архитектуре и даже философии.
Минимализм — это практика выдвижения только самого важного сообщения и устранения нежелательных отвлекающих факторов.
