Минималистичный дизайн сайта: 11 красивых примеров
Мы все слышали поговорку «Меньше значит больше», но этот принцип часто легче сказать, чем сделать.
Минималистичный дизайн веб-сайта дает пользователям преимущество в виде более быстрого времени загрузки и лучшей совместимости между размерами экрана. Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента.
Такой дизайн использует много однородного цвета. Но не путайте минималистичное со скучным. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет выглядеть тусклой, а не элегантной.
Ниже мы собрали интересные минималистичные дизайны сайтов, чтобы вдохновить вас делать больше, делая меньше.
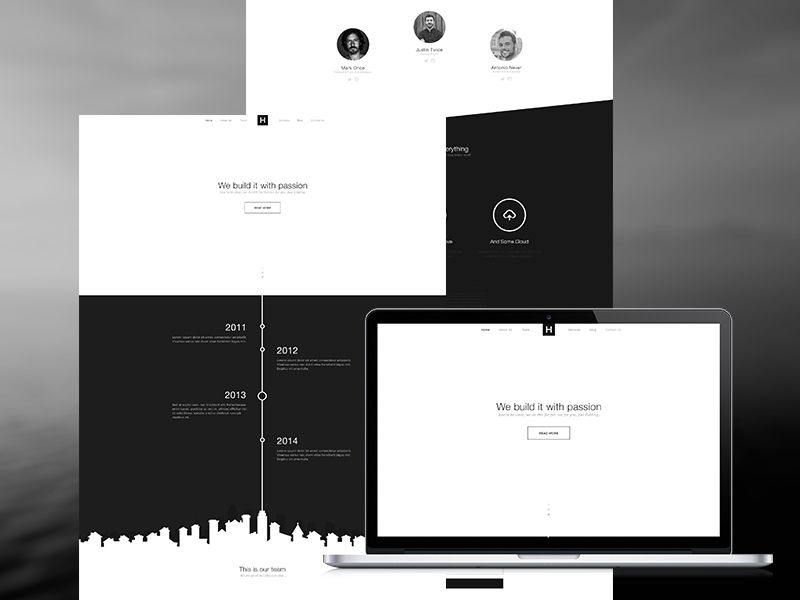
1. HalloBasis
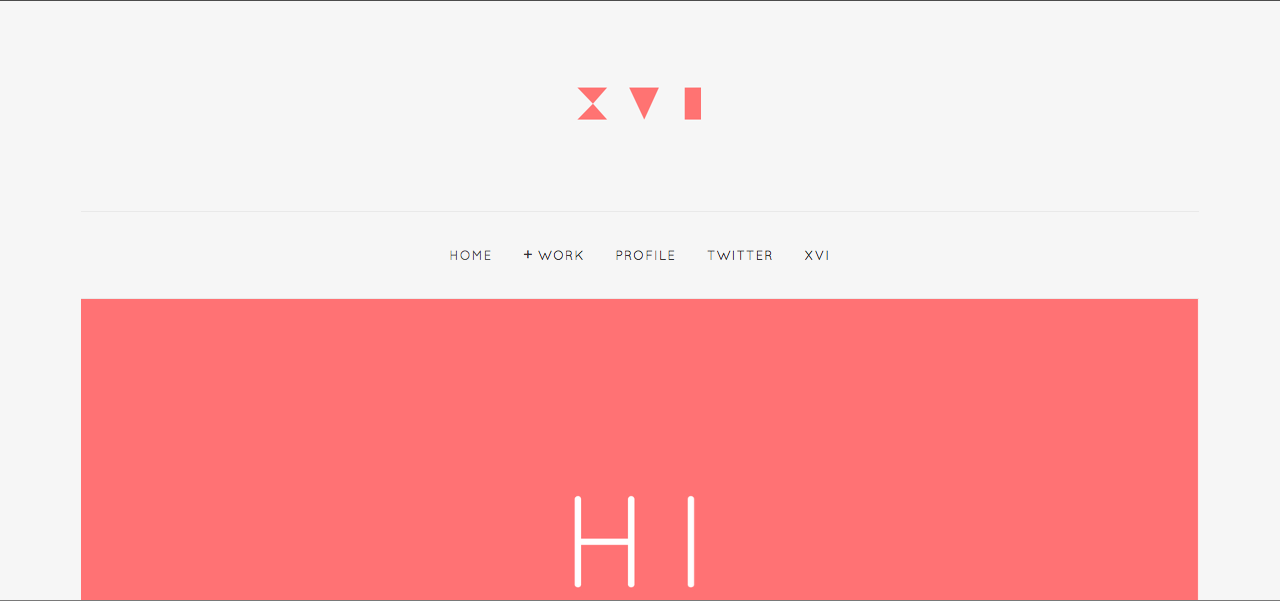
Студия дизайна HalloBasis гордится тем, что предоставляет проекты, которые хорошо взаимодействуют от имени своих клиентов. Этот веб-сайт действует как портфолио студии и является ярким примером минималистского дизайна, сделанного по-другому.
Сайт делает смелое заявление с помощью всего лишь нескольких элементов, благодаря своей огромной эстетике, которая имеет бонус облегчения доступа.
2. Jazz FM
Этот красочный сайт для радиостанции, базирующейся в Бухаресте, позволяет музыке говорить за себя. На первый взгляд Jazz FM Romania от Anagrama просто воспроизвести музыку с помощью треугольной кнопки воспроизведения, которая заполняет половину области просмотра. Тем не менее, это только заголовок, и длинная структура страницы выглядит гораздо более динамично.
В частности, существует множество великолепных «джазовых» SVG-иллюстраций, которые, конечно, масштабируются с потрясающей четкостью независимо от размера экрана. Другие интересные особенности включают в себя четкое и ясное семидневное расписание, прокрутка тикертапа FM-тюнера и даже руководство по джазовому фестивалю.
3. Uber Sign Language
В соответствии со своим принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов основному языку жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха. Uber Sign Language — это мастер-класс по дизайну со сдержанностью. Он показывает пользователям, как показывать простые общие фразы (да, нет, повернуть налево и т.д.) или даже их имя с помощью простых коротких видеороликов. Контент говорит сам за себя, доказывая, что вам не нужны умные слова, чтобы передать важное послание бренда.
Uber Sign Language — это мастер-класс по дизайну со сдержанностью. Он показывает пользователям, как показывать простые общие фразы (да, нет, повернуть налево и т.д.) или даже их имя с помощью простых коротких видеороликов. Контент говорит сам за себя, доказывая, что вам не нужны умные слова, чтобы передать важное послание бренда.
4. Evoulve
Evoulve — компания, занимающаяся превращением новых технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе, футуристично. На экране очень мало элементов: простые текстовые аннотации и очень минимальные параметры навигации, расположенные на фоне медленно вращающегося шара и звездного неба.
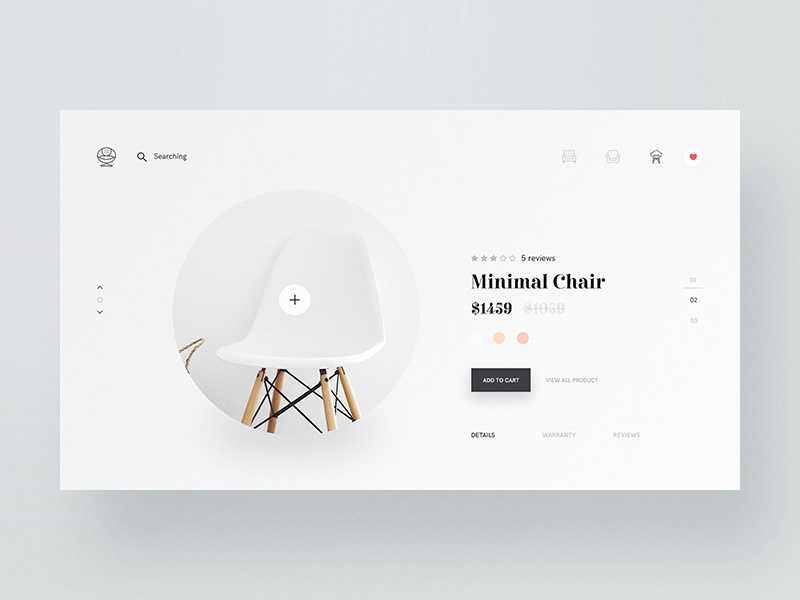
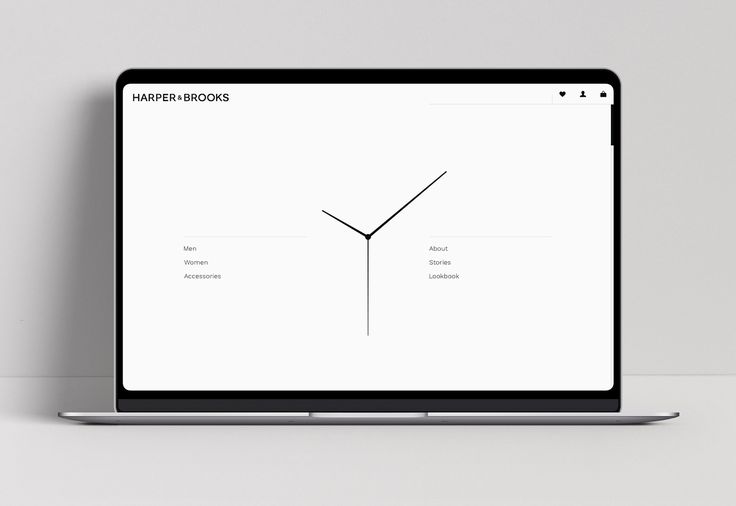
5. Tinker
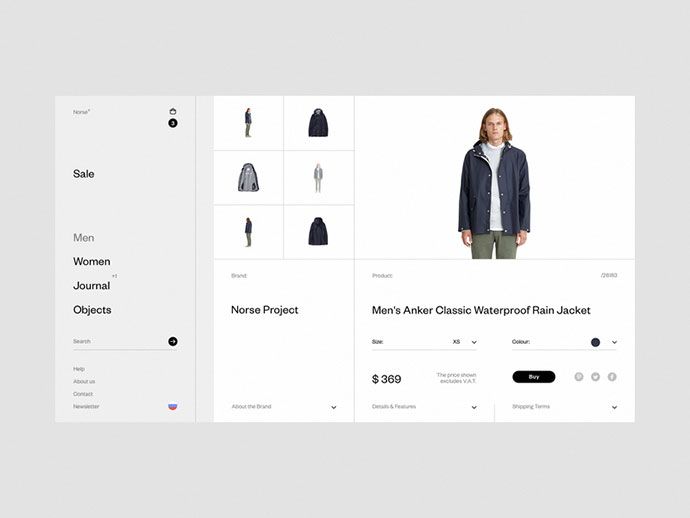
Tinker — это бренд часов с простой концепцией: покупатели могут выбрать размер, цвет ремешка и металл в любой комбинации. Там нет ненужных функций или детализации. Интерфейс для сайта компании проясняет концепцию; пользователи могут легко выбрать свою идеальную комбинацию из доступных ограниченных вариантов.
6. Leen Heyne
Помимо ювелирных украшений, монохромный логотип Leen Heyne и название компании являются единственными значимыми визуальными элементами на его домашней странице.
7. We Ain’t Plastic
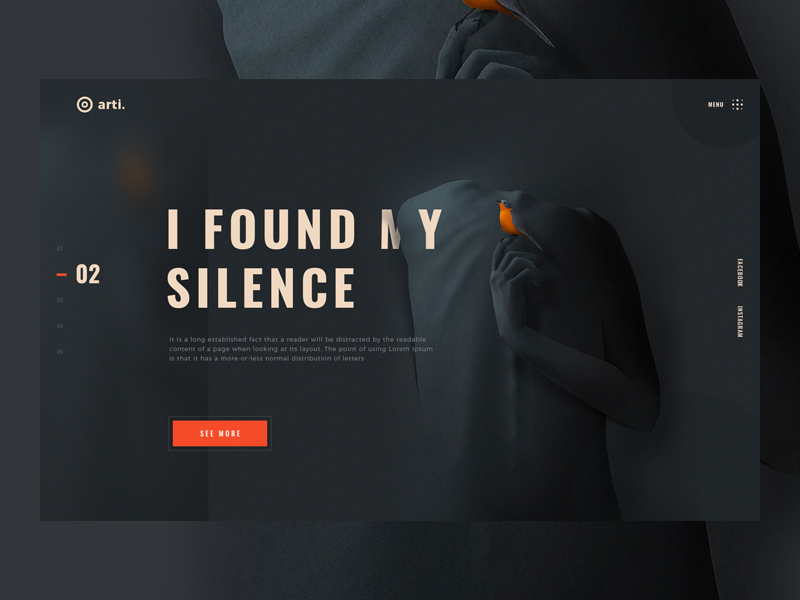
Контраст — еще одна полезная визуальная тактика для поддержания минималистичного дизайна. Сайт немецкого UX-инженера Roland Lösslein We Ain’t Plastic устанавливает резкий контраст в размерах между центральным изображением и текстом.
8. Nua Bikes
Сайт Nua Bikes обманчиво минималистичен, потому что на экране действительно много элементов. Однако, сокращая текст и максимизируя пробелы, фирма привлекла внимание к своему продукту — байку.
9. Sendamessage.to
Забавный Sendamessage.to позволяет людям отправлять сообщения для друзей с жестами. Черный фон добавляет мощность к основному изображению и жирным белым буквам текста.
10. Maaemo
Веб-сайт норвежского ресторана с тремя звездами Мишлен Maaemo использует минимализм, чтобы создать настроение. Визуальная обработка идеально подходит для представленных историй, так как на сайте демонстрируются HD фотографии готовящихся блюд.
Визуальная обработка идеально подходит для представленных историй, так как на сайте демонстрируются HD фотографии готовящихся блюд.
11. Ava
Черно-белая цветовая схема и соответствие типографии этого промо-сайта научно-фантастическому триллеру Ex Machina позволяют сосредоточиться на тексте — интерактивном разговоре со звездой фильма, AI-роботом Ava .
Креатив vs минимализм: делаем лаконичный сайт нескучным
Креатив vs минимализм: делаем лаконичный сайт нескучным
Минимализм остается одним из главных трендов веб-дизайна уже несколько лет. Одновременно дизайнерам хочется впечатлить интернет-пользователей креативными решениями. Как же найти баланс?
Веб-дизайн
14 дек. 2021
В этой статье расскажем, какие приемы помогут сделать дизайн сайта лаконичным и понятным, но при этом ярким и нескучным.
Минимализм — скучно, а креатив — сложно?
Особенность дизайна сайтов в стиле минимализм — присутствие только элементов интерфейса, которые нужны пользователям для выполнения основных действий. Оформление страницы должно быть максимально простым и удобным для человека. Вместе с тем хороший минималистичный дизайн дает пользователю достаточно информации.
Оформление страницы должно быть максимально простым и удобным для человека. Вместе с тем хороший минималистичный дизайн дает пользователю достаточно информации.
Важно не перестараться в стремлении избавиться от лишнего, иначе может оказаться, что:
- На сайте нет важных деталей интерфейса. В итоге пользователям непонятно, куда нажимать для совершения целевого действия.
- Страница смотрится пусто и скучно, не видна связь с брендом, у посетителей не возникает правильных ассоциаций при посещении ресурса.
Избыток креатива в веб-дизайне тоже может обернуться проблемами. Сайт с изощренным декором, яркой анимацией в первые секунды впечатляет пользователей, но важно поддержать этот эффект четким и понятным интерфейсом, удобной навигацией.
Если же страница перегружена декоративными деталями, ненужными формами и кнопками, у пользователя могут возникнуть сложности с поиском интересующей информации. Ему придется долго разбираться, чтобы найти нужный контент. Это раздражает.
Это раздражает.
Для создания лаконичного, но запоминающегося дизайна сайта предлагаем взять за основу главные принципы минимализма: простоту и отсутствие лишних деталей. А креативный подход к оформлению ключевых элементов сделает готовый дизайн ярким и динамичным.
Объединяем креативные решения с минимализмом
«Подружить» креатив с минимализмом в веб-дизайне помогут несколько проверенных приемов.
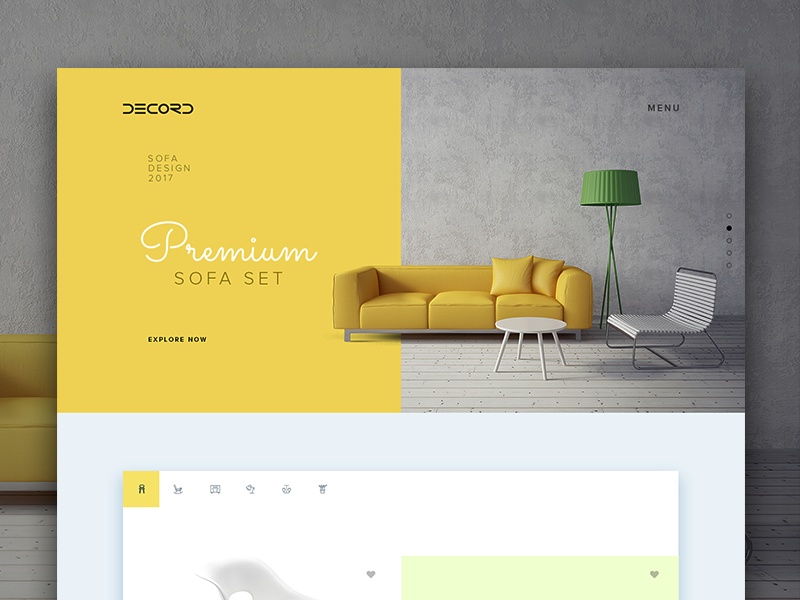
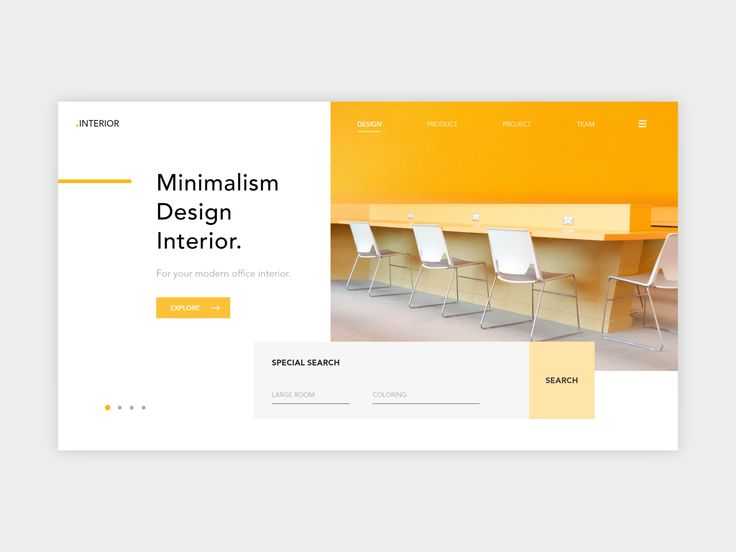
«Чистые» цвета
Минимализм подразумевает ограниченную цветовую палитру. Однако яркие цвета в этом стиле не запрещены. Главное —использовать их в «чистом» виде, без градиентных переходов, 3D-эффектов и т. д. Тогда получится выделить объект и привлечь внимание пользователя к важному контенту. Для этого цвет должен создавать выраженный контраст между фоном и изображением.
Графика в едином стиле
Изображения выполняют роль самых заметных элементов в лаконичном дизайне. Чтобы графика не нарушала целостность стиля и в то же время оживляла страницу, учитывайте при выборе ряд моментов:
Чтобы графика не нарушала целостность стиля и в то же время оживляла страницу, учитывайте при выборе ряд моментов:
- Все изображения должны быть выполнены в одной стилистике.
- Фотографии желательно отбирать максимально простые, но качественные, без мелких деталей, отвлекающих внимание.
- Выделить продукт и создать единую композицию помогут изображения без фона.
- Иконки, кнопки, формы и другие элементы интерфейса лучше сделать плоскими, без теней, бликов и прочих визуальных эффектов.
- Фотографии и иллюстрации должны создавать заметный контраст с фоном, чтобы на них обратили внимание.
Визуальная иерархия и теория близости
Визуальная иерархия помогает направить взгляд пользователя на объекты в порядке убывания их важности. Ключевые элементы оформления сайта делаем самыми крупными, яркими и заметными. Одновременно используем в дизайне мелкие и средние детали, а также не забываем для построения визуальной иерархии варьировать не только масштаб объектов, но и применять:
- 2-3 разных размера шрифта
- разную насыщенность одного цвета
- расстояния разной ширины между объектами
Помним, чем ближе расположены элементы дизайна, тем сильнее они связаны между собой. Пользуясь этим правилом теории близости, объединяйте взаимосвязанные объекты на веб-странице в единую визуальную группу.
Пользуясь этим правилом теории близости, объединяйте взаимосвязанные объекты на веб-странице в единую визуальную группу.
Сбалансированное расположение
Сайт выглядит гармонично, если расположение элементов дизайна сбалансировано. Они должны располагаться равномерно с обеих сторон оси, проходящей через центр экрана, не важно, вертикальной, горизонтальной или радиальной.
Не обязательно, чтобы расположение было симметричным или чтобы с каждой стороны оси было одинаковое число объектов. Важнее, чтобы занимаемая ими площадь была примерно равной.
Заключение
Умело встраивая в минималистичный концепт креативные решения при помощи наших советов, вы сможете создать лаконичный дизайн сайта, который приведет пользователей в восторг.
Узнать еще больше секретов создания красивых стильных сайтов можно на курсе «Мир веб-дизайна». Здесь вы освоите основные программы, научитесь мыслить как дизайнер, узнаете, где черпать идеи для вдохновения и получите все необходимое, чтобы стартовать в новой профессии.
Читайте другие статьи
Максимум пользы от совещаний: 3 совета дизайнеру
Работаете дизайнером и ненавидите совещания? Подготовьтесь к ним так, чтобы получить максимум пользы и минимум стресса!
Веб-дизайн
11 февр. 2022
Лучшие плагины Figma 2020
В статье вы найдете актуальную подборку лучших плагинов Figma на 2020 год, заслуживающих ваше внимание. Хорошие плагины помогут сэкономить кучу времени и расширить возможности платформы.
Веб-дизайн
8 сент. 2020
Роль дизайна в продажах клиента
Знали ли вы, что финансовый успех клиента, напрямую зависит от качества вашего дизайна? В этой статье вы узнаете, какую роль дизайн играет в воронке продаж клиента и что вы должны сделать как дизайнер, чтобы положительно повлиять на его бизнес-показатели.
Веб-дизайн
8 мая 2020
Минимальные дизайны веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть концепцию заголовка Hero
Концепция заголовка героя
Посмотреть портфолио Design Exploration
Разработка портфолио
Просмотр веб-сайта цифрового агентства
Сайт цифрового агентства
Просмотр экранов Kove®
Экраны Kove®
Просмотр взаимодействия с Kove®
Взаимодействия Kove®
-
View Trioli — Креативное цифровое агентство
Trioli — Креативное цифровое агентство
Посмотреть дизайн целевой страницы недвижимости
Дизайн целевой страницы недвижимости
Посмотреть портфолио | Целевая страница
Портфолио | Целевая страница
Посмотреть дизайн целевой страницы доставки еды
Дизайн целевой страницы доставки еды
Посмотреть целевую страницу дизайна приложения
Целевая страница App Design
- Посмотреть дизайн целевой страницы скутера
Дизайн целевой страницы скутера
View Paradox — целевая страница SaaS премиум-класса
Paradox — Целевая страница Premium SaaS
Посмотреть дизайн целевой страницы электрического скутера
Дизайн целевой страницы электрического скутера
Посмотреть Crypter® — Концепция героя
Crypter® — Hero Concept
Посмотреть Oxfore — целевую страницу обучающего приложения
Oxfore — целевая страница обучающего приложения
- Просмотреть дизайн целевой страницы туров
Туры Дизайн целевой страницы
Просмотр элементов пользовательского интерфейса темной темы
Темные элементы пользовательского интерфейса
Просмотреть дизайнерское агентство
Дизайнерское агентство
Посмотреть дизайн элементов пользовательского интерфейса Dark Theme
Темная тема Дизайн элементов пользовательского интерфейса
Посмотреть дизайн веб-сайта DigiSource
Дизайн веб-сайта DigiSource
- Посмотреть ДСМ.
 – Концепция заголовка героя – Темный режим
– Концепция заголовка героя – Темный режимДСМ. – Концепция заголовка героя – Темный режим
Посмотреть дизайн целевой страницы школьной сумки
Дизайн целевой страницы школьной сумки
Посмотреть Агентство дизайна интерьера Kuproy.co — Целевая страница
Агентство дизайна интерьера Kuproy.co — Целевая страница
Посмотреть веб-сайт партнера службы гостеприимства
Веб-сайт партнера службы гостеприимства
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
12 примеров минималистичных веб-сайтов, которые помогут вам создать свой собственный
Минимализм имеет важное значение в веб-дизайне.
Чистый веб-сайт — отличный способ выделить наиболее важный контент без ущерба для удобства пользователей.
Если вы хотите вдохновиться и узнать больше о минимализме как об одной из горячих тенденций веб-дизайна, вы попали по адресу.
Ознакомьтесь с 12 лучшими минималистичными веб-дизайнами и создайте свой собственный.
Сайт ресторанаGinza — яркий пример минимализма в веб-дизайне.
Веб-сайт сосредоточен на коротких абзацах текста и изображений шеф-поваров в действии, что делает весь веб-дизайн четким и лаконичным.
Это помогает создать утонченный и воздушный общий вид, что важно для минималистского веб-сайта.
Этот минималистичный веб-сайт использует плоский веб-дизайн. Домашняя страница включает в себя различные разделы, каждый из которых содержит большое изображение в качестве фона.
На этих изображениях применяется эффект прокрутки параллакса, чтобы дизайн выглядел менее монотонным.
Что касается навигации, то здесь используется липкий заголовок, который появляется на каждой странице сайта, обеспечивая аккуратность и ясность.
Вы уже можете увидеть применение минималистского дизайна на главной странице The Post Family, где посетителей встречает простой заголовок с черным фоном.
В блоге используется ограниченная цветовая палитра — базовые цвета — черный, белый и серый. Однако богатство исходит от акцентных цветов, которые появляются в разных областях веб-сайта.
Навигация сделана простой и эффективной. Вы можете нажать кнопку глобальной навигации, чтобы получить доступ к их проектам, описанию и контактным страницам.
Если вам нужен хороший пример простого дизайна веб-сайта, веб-сайт Мэтта Д’Авеллы идеально вам подойдет. Он создатель контента, который фокусируется на минимализме и продуктивности.
Он остается верным своим принципам, применяя минималистский дизайн к своему веб-сайту — например, цель главной страницы — расширить список адресов электронной почты.
Д’Авелла не полагается на большие блоки текста или яркие элементы дизайна, чтобы побудить своих посетителей подписаться — это всего лишь абзац и простое поле для регистрации.
Стив — фотограф из Германии. Его веб-сайт использует упрощенный подход, сохраняя при этом определенное преимущество.
Его фотографии красочные, хотя основной цвет его веб-сайта — оттенки серого, включая логотип и меню.
Типографика является одной из наиболее заметных особенностей его сайта. Это наиболее заметно в центре главной страницы, где вы можете увидеть его логотип.
Адам Андрасчик — модельер, использующий минималистский одностраничный веб-дизайн для демонстрации своих работ.
Посещение его веб-сайта наверняка вдохновит на новые идеи по применению минималистского дизайна к сайту-портфолио.
На главной странице представлены разделы, посвященные различным темам его творчества. Каждый раздел включает в себя тонкие оттенки палитры в своем минималистичном дизайне.
The Minimalists — это веб-сайт, принадлежащий двум создателям контента, которые специализируются на темах, связанных с минимализмом.
Веб-сайт обладает всеми основными характеристиками минималистского веб-сайта, включая плоский веб-дизайн, творческое использование пустого пространства по всему сайту и ограниченную цветовую палитру.
Хотя скрытая кнопка глобальной навигации не используется, меню не выглядят загроможденными.
Джон О’Нолан — дизайнер и разработчик.
И его сайт — это простой, хорошо спроектированный одностраничный веб-сайт, который определенно заслуживает место среди лучших примеров минималистского веб-дизайна.
Основная цель этого веб-сайта — связать посетителей с блогом О’Нолана и учетными записями в социальных сетях, ссылки на которые расположены внизу главной страницы.
Юрген Хасслер — дизайнер из Берлина, чей веб-сайт умудряется творчески сочетать как эффективные минималистичные элементы дизайна, так и необходимое количество пустого пространства.
Это также отличный пример многостраничного веб-сайта с минимальным дизайном.
Когда вы наводите курсор на различные ссылки на проекты Хасслера, появляется изображение, представляющее проект. Это отличный способ передать сообщение, не используя слишком много информации.
Wingmen предоставляют услуги, связанные с прототипированием, веб-дизайном UX и UI, а также разработкой интерфейса, поэтому неудивительно, что их сайт является одним из лучших примеров минималистского веб-дизайна.
Вместо ярких цветов или элементов дизайна на одностраничном веб-сайте используются простые и жирные заголовки разделов, чтобы привлечь внимание.
Этот сайт действительно воплощает минималистский подход «меньше значит больше». Ему удается показать, что представляет собой бизнес, без использования меню, виджетов или боковой панели. Это делает его прекрасным примером минимализма в веб-дизайне.
Zen Habits — это блог, который специализируется на темах, связанных с простотой и внимательностью.
Неудивительно, что минималистский веб-сайт включает эти концепции в свой веб-дизайн. Он хочет, чтобы читатели сосредоточились на самой важной части сайта — сообщениях в блогах.
Например, в центре внимания всегда находится только самая последняя запись в блоге. Таким образом, посетители взаимодействуют с контентом сразу после попадания на первую страницу.
Blvck — отличный пример минималистического дизайна сайта интернет-магазина.
Он использует плоские текстуры, крупную типографику, большое фоновое изображение, скрытую глобальную навигацию и минимальные цвета, которые являются основными элементами минимализма в веб-дизайне.
Чтобы усилить визуальный язык своего бренда, во всех изображениях на веб-сайте преобладает черный цвет. Эта последовательность создает ощущение простоты и элегантности.
Что такое минималистичный веб-сайт и зачем он вам нужен?
Минималистский веб-сайт отдает предпочтение простоте, избегая элементов дизайна, которые не имеют отношения к хорошему пользовательскому опыту.
Выбор минимального веб-дизайна вместо более яркого дизайна не означает удаление всего контента и чрезмерное упрощение вашего сайта. Вместо этого суть минимализма в веб-дизайне заключается в том, чтобы расставить приоритеты в функциях, важных для ваших посетителей.
Некоторые из наиболее распространенных характеристик минимального веб-дизайна включают в себя:
- Плоский минималистичный дизайн — используйте упрощенный «плоский» интерфейс, а не трехмерные элементы или глянцевые эффекты.
- Ограниченная цветовая палитра – используйте один или два акцентных цвета или однотонные тона.

- Жирный шрифт – используйте крупный и понятный шрифт для визуального интереса и передачи четкого сообщения.
- Большое фоновое изображение – используйте фон сайта в качестве холста, чтобы он выглядел одновременно объемным и визуально привлекательным. Просто помните, что при использовании изображения указывайте имя владельца или фотографа.
- Пробел – сосредоточьтесь на главном на вашем сайте; избегайте потенциальных отвлекающих факторов, включив пустое пространство в свой дизайн.
- Скрытая глобальная навигация – не загромождайте свой сайт меню, скрывая их внутри кнопки глобальной навигации.
Создайте свой минималистичный веб-сайт
Минималистский дизайн веб-сайта — это больше, чем просто элегантный внешний вид, он обеспечит ваш сайт чистым интерфейсом, отвечающим потребностям ваших посетителей.
Минималистские веб-сайты, которые мы рассмотрели, дают вам представление о тенденциях минималистского дизайна, таких как плоский графический дизайн, пустое пространство, жирная типографика или скрытая глобальная навигация.