Основные принципы веб-дизайна и их характеристики | DesigNonstop
Современный веб-дизайн базируется на принципах акцентирования, контраста, балансировки, выравнивания, повторения и удобстве восприятия. Чем больше внимания вы будете уделять этим принципам, тем более удачным в итоге получится ваш дизайн. Если же вы будете забывать об основах, то зачастую будете оказываться на неверном пути при создании дизайна. Прокручивая у себя в голове основы, вы можете сконцентрироваться на нужных аспектах и создать уникальный дизайн. Однако, имейте в виду, что простое следование формуле не гарантирует успеха. Эти принципы — не рецепт, а скорее ориентиры, по которым вы должны следовать на пути создания успешного дизайна.
Акцентирование
Акцентирование — это подчеркивание особой важности или значимости какого-либо элемента. Во многом оно тесно связано, а то и совпадает с понятием иерархии. Чтобы соблюсти в процессе создания сайта принцип акцентирования, необходимо проанализировать содержимое сайта и выяснить, какая иерархия элементов имеет место в его содержимом.
Отличный способ определить, на чем нужно сделать акцент — представить себе перечень элементов, которые требуются на веб-странице. Затем необходимо прикинуть, каков будет порядок важности этих элементов. После этого, держа в уме свои прикидки, можно приступать к созданию дизайна, в котором визуальная иерархия веб-страницы будет отражать важность элементов, определенную вами ранее.
Одна из причин, по которым это так важно, состоит в том, что вы сможете избежать акцентирования на всем сразу. Кроме того, это позволит избежать ловушки в виде так называемой случайной иерархии. Всегда лучше заранее решить, какие именно элементы будут иметь приоритет в визуальном плане, а не оставлять его на волю случая. Если вы пытаетесь сделать акцент на всем сразу, то в действительности вы ни на чем не акцентируете внимание пользователя.
Контрастирование
Контрастирование — это визуальная дифференциация двух и более элементов. Элементы с высокой степенью контрастирования выглядят четкими и обособленными, в то время, как элементы с низкой степенью контрастирования кажутся сливающимися и имеют тенденцию смешиваться в единую массу. Существует множество характеристик элементов дизайна, которыми можно манипулировать с целью достижения необходимой степени контрастирования элементов, включая цвет, размер, местоположение, тип и толщину шрифта.
Элементы с высокой степенью контрастирования выглядят четкими и обособленными, в то время, как элементы с низкой степенью контрастирования кажутся сливающимися и имеют тенденцию смешиваться в единую массу. Существует множество характеристик элементов дизайна, которыми можно манипулировать с целью достижения необходимой степени контрастирования элементов, включая цвет, размер, местоположение, тип и толщину шрифта.
Если элементы дизайна будут контрастировать между собой, это придаст визуальное разнообразие сайту и позволит избежать заурядности в его внешнем виде. Контрастирование также позволяет привлекать внимание, обеспечивая акцент на определенных элементах.
Между основными принципами дизайна имеется взаимосвязь, которая проявляется в том, что контрастирование затрагивает акцентирование, удобство восприятия и прочие принципы дизайна. Самое большое влияние контрастирование оказывает на визуальную иерархию веб-страницы, поскольку оно часто используется для обеспечения желаемого акцента на конкретных элементах.
Таким образом, оно помогает быстро привлекать внимание к ключевым элементам, например к содержимому, элементам, позволяющим содержать определенные действия, или к тексту, дающему понять, в чем заключается назначение сайта. Как и всегда, следует принимать в расчет цель, преследуемую сайтом, чтобы намеренно привлекать внимание пользователя к соответствующим элементам посредством продуманного контрастирования.
Балансировка
Принцип балансировки крутится вокруг идеи о том, как распределены элементы в дизайне и как они соотносятся с общим распределением визуальной нагрузки в рамках веб-страницы. От этого зависит то, насколько уравновешенным окажется дизайн в визуальном плане. Группирование элементов в дизайне создает визуальную нагрузку.
Обычно эта нагрузка уравновешивается путем использования равнозначной нагрузки, находящейся на противоположной чаше «весов», благодаря чему достигается баланс в дизайне. Если не сделать этого, то результатом будет ощущение неуравновешенности дизайна, хотя сие не означает, что дизайн обязательно будет плохим. Однако, хорошо сбалансированный дизайн создает тонкое ощущение уравновешенности и, как правило, оказывается более привлекательным.
Однако, хорошо сбалансированный дизайн создает тонкое ощущение уравновешенности и, как правило, оказывается более привлекательным.
Баланс бывает двух видов: симметричный и асимметричный. Симметричный баланс в дизайне достигается, когда левая и правая половины дизайна относительно той или иной оси являются как бы зеркальными копиями друг друга и несут идентичную визуальную нагрузку. Как правила, это характерно для сайтов, где логотип и верхнее меню визуально располагаются по центру.
Асимметричный баланс достигается, когда визуальная нагрузка в рамках веб-страницы равномерно распределяется по той или иной оси, однако, отдельные элементы двух составляющих дизайна не являются зеркально одинаковыми. Кстати, мой сайт DesigNonstop является примеров асимметричного баланса.
Балансировка является одним из тонких аспектов дизайна, к которому многие из нас будут прибегать инстинктивно. Не выглядит ли ваш дизайн будто бы перевернутым с ног на голову? Не кажется ли он неуравновешенным? Именно такие вопросы вы должны задавать себе, чтобы понять, имеются ли у вас недочеты в балансе.
Выравнивание
Выравнивание — это упорядочение элементов таким образом, чтобы они максимально близко подступали к естественным линиям или границам, которые они образуют. Сделав это, вы унифицируете элементы. Данный процесс часто называют работой с сеткой. Невыровненные элементы имеют тенденцию отбиваться от общей группы и требовать унификации, к которой мы часто так стремимся. К примерам выровненных элементов можно отнести расположенные по одной линии заголовки двух столбцов, либо левые края находящихся друг над другом элементов, выровненных относительно друг друга.
Эти примеры довольно очевидны, однако на веб-страницах возможны и намного более замысловатые выравнивания, которые позволяют добиться унифицированного и привлекательного дизайна. Если вам доведется столкнуться с задачей, которая заключается в том, чтобы взять существующие на бумаге образцы дизайна и реализовать их в коде, то для вас особенно важным будет знать о необходимости соблюдения данного принципа.
При выполнении этой задачи часто оказывается утомительным и сложным воспроизвести в дизайне выравнивание, которое задумывалось изначально. Однако проблема заключается не только в самой процедуре, но также и в том, что эти детали очень легко упустить из виду. Поэтому знание того, что необходимо соблюдать принцип выравнивания, является немаловажным для веб-разработчика при реализации дизайна в коде.
Повторение
Повторение предполагает неоднократное использование в дизайне одних и тех же элементов разными способами. Дизайн, который содержит повторения, становится унифицированным. Повторение может выражаться во множестве форм, включая использование того же цвета, очертаний, линий, шрифтов, изображений и общего подхода к стилизации.
Зачастую соблюдение данного принципа оказывается неизбежным, поскольку если дизайн не включает в себя повторяющихся элементов, то это обычно свидетельствует о том, что он лишен логической связанности. Повторение несет в себе такое огромное преимущество, как предсказуемость.
Слишком часто бывает так, что тот или иной сайт теряет свою визуальную связанность из-за того, что на каждой его странице дизайнер использует совершенно разные подходы к оформлению, вместо того, чтобы выработать какую-то одну методику и брать ее за основу.
Удобство восприятия
Восприятие своего рода тропинка, которой пользователь придерживается при визуальном ознакомлении с элементами дизайна. Оно главным образом зависит от того, на чем дизайнер сделал акцент и в какой мере он обеспечил контрастирование элементов между собой. Фактически удобство восприятия всецело будет зависеть от того, как дизайнер скомпоновал все элементы страницы.
Когда вы будете обдумывать, как обеспечить удобство восприятия, не забывайте о естественном порядке вещей. Согласно исследованиям, люби склонны осматривать те или иные вещи в предсказуемой манере. Обычно человек скользит взглядом слева направо и сверху вниз. Именно поэтому сайты, которые навязывают пользователям изучение содержимого справа налево, отталкивают тех, кто привык это делать слева направо.
Обычно человек скользит взглядом слева направо и сверху вниз. Именно поэтому сайты, которые навязывают пользователям изучение содержимого справа налево, отталкивают тех, кто привык это делать слева направо.
В том, чтобы идти против естественного порядка вещей, нет ничего неправильного; нужно лишь принимать во внимание возможные последствия подобного решения. Каждый сайт обеспечивает для пользователя определенное восприятие, которое может быть как удобным, так и неудобным. Но как понять, что сайт не будет обеспечивать удобство восприятия своего содержимого? Наверное предпочтение будут иметь те сайты, которые обеспечивают плавный, комфортный и максимально естественный процесс восприятия.
Сайт может иметь сложную структуру, но должен обеспечивать естественный и удобный подход к восприятию своего содержимого, чтобы не приходилось прыгать взглядом по веб-странице. Сайт, который обеспечивает удобное восприятие, способствует тому, чтобы у человека возникло желание еще раз пройтись взглядом по тому, что он уже посмотрел, то есть поддерживать у него интерес.
По материалам книги Патрика Макнейла «Веб-дизайн. Идеи. Секреты. Советы«.
Пять основных принципов дизайна — Дизайн на vc.ru
Хороший дизайн, как и все остальное, начинается с понимания основ. Применение следующих принципов проектирования поможет вам избежать катастроф и позволит вам передать ключевую тему в дизайне. Редко удается использовать только один принцип за раз, так как все они работают в связке друг с другом.
6313 просмотров
Выравнивание
Выравнивание создает более острый, более упорядоченный дизайн. Выравнивание элементов позволяет им создавать визуальную связь друг с другом. Это устраняет беспорядочный эффект, который возникает при случайном размещении элементов. Выравнивание элементов, которые не находятся в непосредственной близости друг от друга, помогает обеспечить невидимую связь между ними. Выравнивание является одним из основных принципов дизайна. Оно позволяет создавать порядок и организацию между элементами.
Выравнивание элементов позволяет им создавать визуальную связь друг с другом. Это устраняет беспорядочный эффект, который возникает при случайном размещении элементов. Выравнивание элементов, которые не находятся в непосредственной близости друг от друга, помогает обеспечить невидимую связь между ними. Выравнивание является одним из основных принципов дизайна. Оно позволяет создавать порядок и организацию между элементами.
Повторение
Повторение усиливает дизайн, связывая отдельные элементы. Это помогает создать ассоциацию и последовательность. Последовательное повторение элемента широко используется в многостраничных документах и веб-сайтах. Элементами повторения могут быть простые вещи такие как цвет, форма, шрифт или даже текстура.
Контраст
Контраст позволяет подчеркнуть или выделить ключевые элементы в вашем дизайне. Контраст создается, когда два элемента являются полными противоположностями. Это не обязательно должны быть цвета. Его можно достичь с помощью шрифтов (классический/временный), линий (толстый/тонкий) и форм (большой/малый), и это лишь некоторые из способов достижения контраста. Контраст играет решающую роль в организации информации на странице. Оно направляет читателя туда, куда он должен посмотреть в первую очередь, или к самому важному элементу. Однако, чтобы контраст успешно работал, он должен быть очевидным. Он должен оказывать влияние.
Группировка
Группировка помогает создать организацию. Сгруппировав похожие элементы вместе или в непосредственной близости друг от друга, вы создаете связь между этими элементами. Группировка обеспечивает фокус и может дать читателю представление о том, где они должны начинать и заканчивать взаимодействие с дизайном. Это не означает, что элементы должны быть расположены вместе, это означает, что они должны быть визуально связаны в пространстве. Группировка может достигаться с помощью размера точки, шрифта, цвета и т. д.
Сгруппировав похожие элементы вместе или в непосредственной близости друг от друга, вы создаете связь между этими элементами. Группировка обеспечивает фокус и может дать читателю представление о том, где они должны начинать и заканчивать взаимодействие с дизайном. Это не означает, что элементы должны быть расположены вместе, это означает, что они должны быть визуально связаны в пространстве. Группировка может достигаться с помощью размера точки, шрифта, цвета и т. д.
Баланс
Баланс обеспечивает стабильность и структуру дизайна. Баланс — это смысловой вес, распределяемый в дизайне путем размещения элементов. Элементы не обязательно должны быть одинакового размера. Баланс может быть достигнут путем размещения большого элемента на одной стороне дизайна и нескольких маленьких элементов на другой стороне. Баланс может быть достигнут двумя способами: симметричным или асимметричным. Симметричный баланс достигается, когда вес элементов на обеих половинках конструкции равномерный, с учетом центральной линии. Асимметричный баланс достигается использованием контраста. Темный элемент должен быть сбалансирован несколькими более светлыми элементами.
Баланс может быть достигнут двумя способами: симметричным или асимметричным. Симметричный баланс достигается, когда вес элементов на обеих половинках конструкции равномерный, с учетом центральной линии. Асимметричный баланс достигается использованием контраста. Темный элемент должен быть сбалансирован несколькими более светлыми элементами.
8 Основных Принципов Веб-Дизайна, Базовые Принципы Web-Дизайна
Пренебрежение этой детали запутает посетителя. Пользователь любит контроль. При переходе в следующий раздел никто не ждет всплывающих окон или рекламы. Ведь они приводят к дополнительным кликам, которые сильно раздражают. Посетитель сайта принимает решения и хочет сразу получать результат, а не справляться с неправильной перелинковкой.
1. Исключаем мыслительные процессы
Веб-сайт не должен вызывать никаких вопросов. При изучении страницы пользователь не обязан думать «А что, если я сюда нажму?»: кнопка, картинка или текст должны содержать готовый ответ..PNG)
Расположение и название основных разделов на сайте
Яркий пример правильной структуры сайта – онлайн магазины вроде Zaful. Пользователь четко понимает, куда перейти для покупки рубашки или блузы. Он может быстро достигнуть цели (заказ товара), поскольку необходимые кнопки расположены в верхней части экрана, что исключает необходимость скролла страницы. Парадокс выбора. Многие думают, что мы идем в магазин, где более широкий выбор товара.
На самом деле, мы покупаем вещи там, где выбор соответствует нашим желаниям. Большое разнообразие сильнее запугивает. Подтверждение тому – эксперимент Шины Айенгар и Марка Леппера. Они дали участникам две таблицы: в одной 24 вида варенья, в другой – всего 6. Большее желание что-то купить появилось во втором варианте. Когда человек видит много информации, он устает и не хочет ничего решать, а значит не желает действовать.
Когда человек видит много информации, он устает и не хочет ничего решать, а значит не желает действовать.
Влияние широты выбора на количество принятых решений
Страница должна вести к выполнению минимуму действий. Клиент сможет быстро переходить между разделами и не устанет от контента. Более того, это исключает массу отвлекающих факторов и упрощает внешний вид сайта. Потому разобраться с его структурой намного проще, а значит цель будет достигнута быстрее.
2. Расположение контента
При сканировании страницы пользователь всегда концентрирует свое внимание на ключевых точках экрана. Они зависят не от самой информации, а от места ее размещения. В фотографии есть «правило третей», по которому изображение нужно делить на 9 равных частей. Так формируются 4 точки силы, к которым приковано основное внимание.
Правило третей и точки внимания
Что нужно разместить в одной из этих точек на сайте? Призыв к действию. Зайдите на любой маркетплейс и обратите внимание на дизайн, что предложение начала работы или осуществление покупки всегда находится в одной из этих четырех точек. При этом, на перекрестках нельзя размещать панель навигации. Ведь она побуждает не к действию, а к переходу на другую страницу, с которой еще нужно разобраться. Возможно пользователь получит желаемое, но владелец сайта вряд ли.
При этом, на перекрестках нельзя размещать панель навигации. Ведь она побуждает не к действию, а к переходу на другую страницу, с которой еще нужно разобраться. Возможно пользователь получит желаемое, но владелец сайта вряд ли.
Суть F-модели размещения информации
При дизайне сайтов используется F-модель. Мы привыкли изучать информацию слева на право и снизу-вверх. Потому самые важные элементы стоит располагать в соответствующих частях экрана. Чаще всего, в левой верхней части экрана располагается название сервиса, а правой верхней – кнопка регистрации. Именно на этом и должен концентрировать внимание владелец сервиса. До правой нижней части дело почти никогда не доходит. Как правило, там размещают рекламные баннеры, комментарии или оставляют пустое пространство.
3. Нервы не стальные
Мы все нетерпеливы от природы. Особенно это касается серфинга в Интернете, где среди бесконечного контента хочется побыстрее найти желаемое. Чем меньше кликов нужно посетителю, чтобы достичь результата, тем больше шанс, что он попробует сам сервис в действии. В первую очередь, позаботьтесь о скорости загрузки каждой страницы. Aberdeen Group провели исследование, которое показало, что секундная задержка снижает конверсию на 7%. Чтобы узнать скорость загрузки на сайте, можно использовать следующие сервисы:
В первую очередь, позаботьтесь о скорости загрузки каждой страницы. Aberdeen Group провели исследование, которое показало, что секундная задержка снижает конверсию на 7%. Чтобы узнать скорость загрузки на сайте, можно использовать следующие сервисы:
- Google PageSpeed Insights;
- GTmetrix;
- Sucuri Loadtime Tester.
Также, не заставляйте посетителей сразу вводить какие-то данные. Более того, оставьте обязательными для регистрации лишь электронную почту и пароль. Впервые зайдя на сайт, пользователь хочет его испытать, а не раскрывать свои данные. В идеале – сначала показать, как работает Ваш сервис, а потом призывать к действию. Пользователь должен понимать, зачем он «отдает e-mail». Иными словами, он знает, зачем тратит время на заполнение всех форм.
4. Минимализм
Сегодня это тренд во всех сферах, от интерьера комнаты до фотографии. Веб-дизайн не исключение. Существует два понятия: положительное и отрицательное пространство. Первое характеризует часть страницы, которая содержит любую информацию. Второе – пустое место, белый пробел. Многие боятся оставлять пустое пространство на страницах. Люди считают, что это создает впечатление незавершенности. Но это огромная ошибка, из-за которой многие сайты становятся нечитаемыми.
Второе – пустое место, белый пробел. Многие боятся оставлять пустое пространство на страницах. Люди считают, что это создает впечатление незавершенности. Но это огромная ошибка, из-за которой многие сайты становятся нечитаемыми.
Сайт Apple как пример минимализма в веб-дизайне
Веб-дизайн сайта Apple в этом плане можно считать эталонным. На экране всегда есть минимум информации, однако ее достаточно для ответа на все вопросы и призыва к действию. Во многом его оформление похоже на презентацию какого-то продукта этой компании. На экране всегда большая картинка и одно-два предложения или список.
При посещении страницы пользователь условно разделяет страницу по приоритету и важности информации. Так ему проще воспринимать контент и принимать решение. Именно поэтому с очередным гаджетом от Apple можно ознакомиться в считанные минуты. Очень часто для этих целей используеют плоский дизайн. Несколько советов касательно правильного использования пустого пространства:
- Большой шрифт – меньшее расстояние между буквами и наоборот.

- Полуторная высота строки (150% от размера шрифта). При использовании мелкого шрифта этот параметр должен быть выше.
- Делите информацию небольшими блоками.
- Панель навигации, заголовки или слоганы должны быть выделены большими буквами.
Между ними всегда должно быть много пространства, поскольку они являются ключевыми элементами сайта.
5. Цветовая гамма
Цвет – один из самых важных элементов маркетинга. Фаст-фуд заведения часто используют более яркие и трендовые цвета, которые быстро давят на зрение. Так посетитель подсознательно быстрее уходит, что увеличивает поток клиентов. Наоборот, дорогие рестораны располагают пастельными тонами, которые создают ощущение покоя.
Однако выбор оттенка – лишь малая доля успеха. Более важным элементом является именно сочетание разных цветов и градиентов в веб дизайне. Вернитесь к сайту Apple: он исполнен преимущественно в темных тонах. Однако они идеально между собой сочетаются. Блоки текста и панель навигации при этом полностью белые.
Цветовое колесо Adobe Color CC
Идеальным помощником станет Adobe’s Color Wheel. При выборе одного оттенка сервис автоматически подбирает 4 подходящий цвета. Также можно взять качественную фотографию или картину, которой можно любоваться часами и загрузить ее на сервис. Исходя из имеющихся цветов будет создана соответствующая гамма. Важные элементы сайта всегда должны быть контрастными (к примеру, на черном фоне белый текст). Так они привлекут больше внимания, а значит оставят пользователя на сайте.
6. Правило 8-ми секунд
Один из принципов психологии – произвести яркое первое впечатление на человека, чтобы завоевать его внимание. Это полностью применимо к веб-дизайну. Только в этом случае нет права на ошибку. Если за 8 секунд пользователь не заинтересуется, он покинет сайт и не вернется. Как привлечь внимание за 8 секунд?
- использовать лаконичные, броские заголовки;
- объясните цель проекта на главном экране;
- добавьте релевантное видео и изображения;
- анимируйте кнопки призыва к действию;
- избегайте рекламы на главной странице.

7. Не изменяйте традициям
Для многих сайтов можно выделить несколько традиций в их дизайне. К примеру, сегодня очень много сайтов располагают кнопки регистрации и авторизации в правом верхнем углу. Панель навигации, как правило, расположена вверху и выделяется белым цветом. Мы привыкли к таким элементам и подсознательно ищем их на своих местах. Таким традициям изменять не стоит. Никто из-за этого не будет называть сайт однообразным, шаблонным или скучным. Наоборот, пользователь будет рад, что ключевые элементы на своих местах.
8. Не скупитесь на тестирование
Лучшие товары в мире прошли много проверок. Но большинство из них проводились на ранних этапах создания продукта. Более того, почти все тесты осуществлены несколько раз. Только так можно обнаружить все неточности и исправить их.
- Тестируйте каждый элемент дизайна по несколько раз.
- Найдите независимого помощника для тестов.
- Проводите повторные испытания.
Проверять веб-дизайн нужно как на первых этапах создания, так и перед запуском. Только в таком случае можно достигнуть максимальной эффективности и создать высококачественный проект.
Только в таком случае можно достигнуть максимальной эффективности и создать высококачественный проект.
Основные принципы web дизайна
Веб-дизайн сегодня во многом определяет успешность сайта. Профессиональный веб-дизайнер способен создать такой сайт, который бы сумел привлечь потенциальную аудиторию и при этом был абсолютно понятен каждому посетителю. С момента своего появления веб-дизайн постоянно развивается и трансформируется, однако, к сегодняшнему дню сформировались определенные базовые принципы, значение которых остается неизменным уже на протяжении многих лет. Если дизайнер забывает об этих основах, то зачастую он оказывается на неверном пути при создании проекта сайта, вследствие чего Интернет-проект может потерпеть неудачу. Эти принципы являются своего рода ориентирами, которых придерживаются специалисты на пути организации успешного и привлекательного веб-дизайна.
Ключевые принципы дизайна веб-страниц – это та база, которой стараются соответствовать вне зависимости от выбранного стиля сайта. Хотя эти принципы кажутся сами собой разумеющимися или элементарными, не следуя им, веб-дизайнеры не могут добиться популярности создаваемого сайта и привлечения широкой аудитории. Остановимся на них поподробнее.
Хотя эти принципы кажутся сами собой разумеющимися или элементарными, не следуя им, веб-дизайнеры не могут добиться популярности создаваемого сайта и привлечения широкой аудитории. Остановимся на них поподробнее.
Акцентирование
Принцип акцентирования заключается в том, что дизайнер должен умело подчеркнуть значимость графического или функционального элемента на сайте, проанализировав его содержимое. Отдельные детали, на которые необходимо сделать основной акцент, требуется определить заранее. Подчеркивание особой важности элемента позволяет грамотно управлять вниманием посетителя, приходящего на сайт. Фокусировка пользовательского внимания на конкретных участках сайта способствует тому, чтобы он быстрее нашел нужную ему информацию и не отвлекался бы на второстепенные элементы вроде графических изображений. Ведь взгляд человека далеко не прямолинейный.
Кроме того, акцентирование также помогает организовать правильную структуру или иерархию на сайте. При создании проекта Интернет ресурса веб-дизайнер сначала должен составить список тех элементов, которые должны быть на веб-странице, и определить, каков должен быть порядок значимости этих элементов. Грамотно выстроенная иерархия Интернет-страниц – один из залогов успеха в дизайне. Акцентирование позволяет избежать одной из самых распространенных ошибок начинающих дизайнеров – случайной иерархии, акцента на малозначимые или на все элементы сразу.
Грамотно выстроенная иерархия Интернет-страниц – один из залогов успеха в дизайне. Акцентирование позволяет избежать одной из самых распространенных ошибок начинающих дизайнеров – случайной иерархии, акцента на малозначимые или на все элементы сразу.
Простота
Данный принцип предполагает использование ограниченного набора визуальных элементов – на Интернет-ресурсе в первую очередь должны размещаться все наиболее важные детали для коммуникации и информирования. Ведь посетители приходят на сайт, прежде всего, для поиска нужной им информации, а не для того, чтобы любоваться красивым оформлением и интересными визуальными эффектами. Сайт должен встречать пользователей простым и одновременно привлекательным дизайном. Недаром опытные веб-дизайнеры никогда не прибегают к нагромождению разнообразных графических и функциональных элементов на странице.
Принцип простоты также предполагает, что на сайте должно быть больше свободного пространства. Это не только помогает снизить нагрузку на посетителей, создаваемую сайтом, но еще и обеспечивает более быстрое усвоение предоставляемого контента. Если Интернет-ресурс перегружен различными смысловыми и графическими элементами, рекламными и визуальными блоками, то посетители быстро теряют к нему интерес и уходят на другие сайты.
Если Интернет-ресурс перегружен различными смысловыми и графическими элементами, рекламными и визуальными блоками, то посетители быстро теряют к нему интерес и уходят на другие сайты.
Уравновешенность
Этот принцип предполагает, что все визуальные и функциональные элементы в рамках веб-страницы должны располагаться так, чтобы дизайн получился сбалансированным или уравновешенным. В частности, если значительная часть элементов располагаются в одной небольшой части страницы, формируя целую группу, то создается неприятная визуальная нагрузка, которую можно сбалансировать только путем размещения на странице другой группы элементов. Ощущение баланса передается людям, посещающим сайт, и делает их общение с Интернет-ресурсом куда более приятным.
Различают симметричный и асимметричный характер дизайна. При симметричном балансе противоположные части страницы по выбранной оси являются зеркальными аналогами друг друга и поэтому несут примерно одинаковую зрительную нагрузку. В свою очередь, при асимметричном балансе элементы могут быть расположены равномерно по отношению к одной из осей, однако при этом они не будут совершенно одинаковыми. Вопрос уравновешенности дизайна сайта решается дизайнером зачастую на интуитивном уровне, это довольно тонкий аспект веб-дизайна.
В свою очередь, при асимметричном балансе элементы могут быть расположены равномерно по отношению к одной из осей, однако при этом они не будут совершенно одинаковыми. Вопрос уравновешенности дизайна сайта решается дизайнером зачастую на интуитивном уровне, это довольно тонкий аспект веб-дизайна.
Контраст
Контраст – важнейший прием в дизайне, служащий для привлечения внимания посетителей. Размещение контрастирующих элементов рядом способно легко заинтересовать человека и придает внешнему виду сайта определенное разнообразие. Каждый элемент на странице сайта должен быть четко отделен от других по своему цвету, форме, размеру или даже гарнитуре шрифта. Если в дизайне Интернет-ресурса не соблюден принцип контрастирования, то отдельные элементы, объекты и блоки начинают просто сливаться между собой, что, в конечном счете, обеспечивает не высокую привлекательность внешнего вида сайта.
Этот принцип тесно связан с акцентом, простотой, легкостью восприятия и другими основополагающими принципами в веб-дизайне. Ко всему прочему, контраст способствует быстрому привлечению внимания пользователей к нужным деталям или содержимому веб-страницы, позволяя им легко понять основную функцию сайта.
Ко всему прочему, контраст способствует быстрому привлечению внимания пользователей к нужным деталям или содержимому веб-страницы, позволяя им легко понять основную функцию сайта.
Упорядочивание
Упорядочивание элементов на страницах Интернет-ресурса обязательно необходимо, чтобы они смотрелись натурально и естественно в формируемых границах и линиях. Как правило, если на веб-странице присутствуют какие-либо не упорядоченные или не выровненные элементы в виде графических изображений, идущих не по одной линии, или текста, то они явно выбиваются из визуальной картины. Упорядочивать присутствующие на странице детали можно с помощью сетки в специализированном редакторе при создании проекта дизайна веб-сайта.
Упорядочивание предоставляет возможность получить унифицированный дизайн, который будет более понятным и удобным для восприятия. Зачастую дизайнеры вынуждены сталкиваться с довольно замысловатыми выравниваниями различных элементов и одна упущенная деталь здесь может серьезно подпортить впечатление о внешнем облике Интернет-страницы.
Повторение
Помимо принципа упорядочивания, для достижения унифицированного веб-дизайна так же важно повторение, то есть использование одних и тех же по сути визуальных элементов, но разными способами. Речь идет о шрифтах, линиях, цветовых решениях, очертаниях и изображениях, которые могут повторяться в оформлении сайта, тем самым, делая дизайн более предсказуемым и согласованным для посетителя. На различных страницах Интернет-ресурса пользователь стремиться увидеть некоторые, уже привычные ему вещи. Но когда веб-дизайн лишен таких повторяющихся элементов, то зачастую это приводит к полному отсутствию каких-либо логических связей, что делает восприятие более сложным.
Удобство восприятия
Наконец, последний базовый принцип дизайна в Интернете, тесно взаимосвязанный со всеми предыдущими – удобство восприятия. Одна из главных задач, стоящих перед специалистами при разработке дизайна сайта, состоит в том, чтобы обеспечить правильное восприятие веб-страниц за счет грамотной компоновки элементов по отношению друг к другу. Не рекомендуется предлагать пользователю то, что значительно отличается от того, что он видел ранее, например, навязывать просмотр страницы снизу – вверх, либо справа – налево. Это только запутывает и раздражает человека. Необходимо создать сайт, соответствующий ожиданиям пользователей, с хорошей читабельностью текстового содержимого и четкой структурой.
Не рекомендуется предлагать пользователю то, что значительно отличается от того, что он видел ранее, например, навязывать просмотр страницы снизу – вверх, либо справа – налево. Это только запутывает и раздражает человека. Необходимо создать сайт, соответствующий ожиданиям пользователей, с хорошей читабельностью текстового содержимого и четкой структурой.
Принцип удобства восприятия предполагает, что Интернет-ресурс должен характеризоваться легкостью чтения, а также максимальной простотой навигации по отдельным страницам. Грамотная компоновка деталей на веб-странице опять-таки не должна противоречить привычному порядку вещей, например, тому, что человек всегда начинает просматривать страницу слева направо и сверху вниз. Дизайн, обеспечивающий удобство восприятия, способствует возникновению у пользователя непреодолимого желания снова зрительно пройтись по странице, то есть, тем самым, поддерживается его интерес.
Вышеупомянутые принципы являются лишь базовыми, а потому они не всегда в полном соответствии соблюдаются в современном веб-дизайне. Тем не менее, профессиональные веб-дизайнеры обязаны понимать их суть и руководствоваться этими основными идеями при проектировании сайта. Основные принципы веб-дизайна понятны и полезны, они позволяют создавать готовые решения, которые будут удовлетворять требованиям пользователей. Тем не менее, веб-дизайн так же должен быть оригинальным, непохожим на другие, поэтому нередко дизайнеры уходят в сторону от базовых принципов (впрочем, четко представляя себе последствия такого решения), чтобы обеспечить требуемую оригинальность и захватить внимание посетителей.
Тем не менее, профессиональные веб-дизайнеры обязаны понимать их суть и руководствоваться этими основными идеями при проектировании сайта. Основные принципы веб-дизайна понятны и полезны, они позволяют создавать готовые решения, которые будут удовлетворять требованиям пользователей. Тем не менее, веб-дизайн так же должен быть оригинальным, непохожим на другие, поэтому нередко дизайнеры уходят в сторону от базовых принципов (впрочем, четко представляя себе последствия такого решения), чтобы обеспечить требуемую оригинальность и захватить внимание посетителей.
Формирование культуры пользователей посредством визуальной композиции веб-сайтов
Библиографическое описание: Захарова, М. В. Формирование культуры пользователей посредством визуальной композиции веб-сайтов / М. В. Захарова. — Текст : непосредственный // Молодой ученый. — 2016. — № 20 (124). — С. 782-785. — URL: https://moluch.ru/archive/124/34321/ (дата обращения: 03. 06.2021).
06.2021).
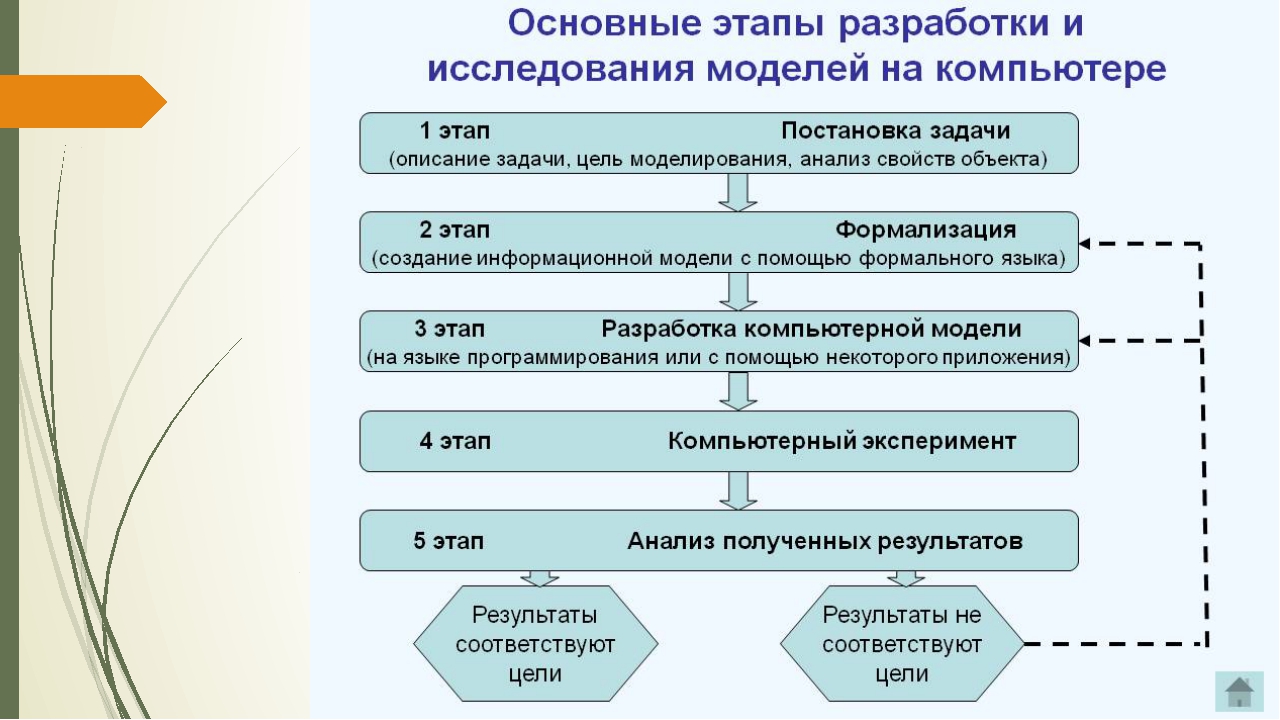
В статье проводится анализ современной системы электронного взаимодействия, а также основных технологий процесса производства web-сайтов. Описываются основные этапы и принципы проектирования, создания и верстки макета сайта. Автор исследования делает акцент на влиянии визуальной композиции веб-сайтов на формирование культуры пользователей сети Интернет.
Ключевые слова: web-сайт, web-дизайн, графическое оформление сайта, вебмастеринг, интернет-культура
В современных условиях глобальная телекоммуникационная сеть информационных и вычислительных ресурсов приобретает свойства технически доступного и социально-массового явления, затрагивающего все сферы человеческой деятельности, что актуализирует исследование культуры Интернета. «Современные технологии взаимодействия открывают широкие возможности для создания культурного продукта с высокой степенью инноваций и креативности, который, в свою очередь, становится автономным источником формирования интернет-культуры, отличающейся высокой динамичностью, интерактивностью, вариативностью, полифункциональностью, способностью к саморазвитию и саморегулированию». [3]
[3]
Способом организации информации в Интернете является веб-дизайн. Пользователь воспринимает значение контента в том объеме и с теми коннотациями, в каком виде веб-дизайнер выразил их в композиции сайта и овладевает возможностями, традициями, моделями поведения интернет-культуры.
Веб-дизайн — это процесс производства web-сайтов, который включает техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по сети. Рассмотрим подробнее, из каких этапов состоит процесс создания веб-сайта. Детальное понимание процесса создания сайта даст нам возможность определить, чем занимаются на каждом этапе и кого принято называть веб-дизайнером. Исходя из четкого понимания цели, для которой создается сайт, объемов сайта, его функциональности задаются основные параметры визуального представления и структуры сайта. Данный этап заканчивается после утверждения технического задания заказчиком, с которым работает менеджер проекта.
На первом этапе происходит структурирование информации (юзабилити). Сюда входят форма и организация содержимого сайта, а также широкий ряд вопросов — от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Дизайнер, менеджер проекта прорабатывает концепцию графического оформления сайта. В графическом редакторе компонуется визуальное пространства сайта с помощью элементов украшения или навигации. [1] Собственно, дизайн страницы представляет собой графический файл, который выполняется дизайнером.
Далее происходит верстка сайта, на этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. На стадии «вебмастеринга» осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.
Веб-дизайнер — это человек, самостоятельно осуществляющий запуск сайта и выполняет все этапы создания сайта своими силами. При этом следует понимать, что веб-дизайнер может делегировать сторонним лицам выполнение некоторых этапов, но при этом сам контролирует весь процесс. Сам веб-дизайнер должен быть специалистом широкого профиля и разбираться во всех аспектах веб-дизайна. Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру.
При этом следует понимать, что веб-дизайнер может делегировать сторонним лицам выполнение некоторых этапов, но при этом сам контролирует весь процесс. Сам веб-дизайнер должен быть специалистом широкого профиля и разбираться во всех аспектах веб-дизайна. Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру.
К основным элементам дизайна относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма, светотень, размер. Именно из них, как из кирпичиков, строится вся композиция дизайна. Чтобы правильно ими пользоваться, надо знать их характерные свойства, сильные и слабые стороны, поведение в разных ситуациях. Современный веб-дизайн базируется на принципах акцентирования, контраста, балансировки, выравнивания, повторения и удобстве восприятия.
- Акцентирование — это подчеркивание особой важности или значимости какого-либо элемента. Во многом оно тесно связано, а то и совпадает с понятием иерархии. Чтобы соблюсти в процессе создания сайта принцип акцентирования, необходимо проанализировать содержимое сайта и выяснить, какая иерархия элементов имеет место в его содержимом.
 Отличный способ определить, на чем нужно сделать акцент — представить себе перечень элементов, которые требуются на веб-странице. Затем необходимо определиться, каков будет порядок важности этих элементов. После этого можно приступать к созданию дизайна, в котором визуальная иерархия веб-страницы будет отражать важность элементов, определенную вами ранее. Всегда лучше заранее решить, какие именно элементы будут иметь приоритет в визуальном плане.
Отличный способ определить, на чем нужно сделать акцент — представить себе перечень элементов, которые требуются на веб-странице. Затем необходимо определиться, каков будет порядок важности этих элементов. После этого можно приступать к созданию дизайна, в котором визуальная иерархия веб-страницы будет отражать важность элементов, определенную вами ранее. Всегда лучше заранее решить, какие именно элементы будут иметь приоритет в визуальном плане. - Контрастирование — это визуальная дифференциация двух и более элементов. Элементы с высокой степенью контрастирования выглядят четкими и обособленными, в то время, как элементы с низкой степенью контрастирования кажутся сливающимися и имеют тенденцию смешиваться в единую массу. Существует множество характеристик элементов дизайна, которыми можно манипулировать с целью достижения необходимой степени контрастирования элементов, включая цвет, размер, местоположение, тип и толщину шрифта. Если элементы дизайна будут контрастировать между собой, это придаст визуальное разнообразие сайту и позволит избежать заурядности в его внешнем виде.
 Контрастирование также позволяет привлекать внимание, обеспечивая акцент на определенных элементах.
Контрастирование также позволяет привлекать внимание, обеспечивая акцент на определенных элементах.
Между основными принципами дизайна имеется взаимосвязь, которая проявляется в том, что контрастирование затрагивает акцентирование, удобство восприятия и прочие принципы дизайна. Самое большое влияние контрастирование оказывает на визуальную иерархию веб-страницы, поскольку оно часто используется для обеспечения желаемого акцента на конкретных элементах. [2]
Таким образом, оно помогает быстро привлекать внимание к ключевым элементам, например, к содержимому, элементам, позволяющим содержать определенные действия, или к тексту, дающему понять, в чем заключается назначение сайта. Как и всегда, следует принимать в расчет цель, преследуемую сайтом, чтобы намеренно привлекать внимание пользователя к соответствующим элементам посредством продуманного контрастирования.
- Принцип балансировки крутится вокруг идеи о том, как распределены элементы в дизайне и как они соотносятся с общим распределением визуальной нагрузки в рамках веб-страницы.
 От этого зависит то, насколько уравновешенным окажется дизайн в визуальном плане. Группирование элементов в дизайне создает визуальную нагрузку. Обычно эта нагрузка уравновешивается путем использования равнозначной нагрузки, находящейся на противоположной чаше «весов», благодаря чему достигается баланс в дизайне. Если не сделать этого, то результатом будет ощущение неуравновешенности дизайна, хотя сие не означает, что дизайн обязательно будет плохим. Однако, хорошо сбалансированный дизайн создает тонкое ощущение уравновешенности и, как правило, оказывается более привлекательным. Баланс бывает двух видов: симметричный и асимметричный.
От этого зависит то, насколько уравновешенным окажется дизайн в визуальном плане. Группирование элементов в дизайне создает визуальную нагрузку. Обычно эта нагрузка уравновешивается путем использования равнозначной нагрузки, находящейся на противоположной чаше «весов», благодаря чему достигается баланс в дизайне. Если не сделать этого, то результатом будет ощущение неуравновешенности дизайна, хотя сие не означает, что дизайн обязательно будет плохим. Однако, хорошо сбалансированный дизайн создает тонкое ощущение уравновешенности и, как правило, оказывается более привлекательным. Баланс бывает двух видов: симметричный и асимметричный.
Симметричный баланс в дизайне достигается, когда левая и правая половины дизайна относительно той или иной оси являются как бы зеркальными копиями друг друга и несут идентичную визуальную нагрузку. Как правила, это характерно для сайтов, где логотип и верхнее меню визуально располагаются по центру.
Асимметричный баланс достигается, когда визуальная нагрузка в рамках веб-страницы равномерно распределяется по той или иной оси, однако, отдельные элементы двух составляющих дизайна не являются зеркально одинаковыми. Балансировка является одним из тонких аспектов дизайна, к которому многие разработчики и заказчики приходят инстинктивно.
Балансировка является одним из тонких аспектов дизайна, к которому многие разработчики и заказчики приходят инстинктивно.
- Выравнивание — это упорядочение элементов таким образом, чтобы они максимально близко подступали к естественным линиям или границам, которые они образуют. Данный процесс часто называют работой с сеткой. Не выровненные элементы имеют тенденцию отбиваться от общей группы и требовать унификации, к примерам выровненных элементов можно отнести расположенные по одной линии заголовки двух столбцов, либо левые края находящихся друг над другом элементов, выровненных относительно друг друга. Однако, на веб-страницах возможны и намного более замысловатые выравнивания, которые позволяют добиться унифицированного и привлекательного дизайна.
При выполнении этой задачи часто оказывается утомительным и сложным воспроизвести в дизайне выравнивание, которое задумывалось изначально. Однако проблема заключается не только в самой процедуре, но также и в том, что эти детали очень легко упустить из виду. Поэтому знание того, что необходимо соблюдать принцип выравнивания, является немаловажным для веб-разработчика при реализации дизайна в коде.
Поэтому знание того, что необходимо соблюдать принцип выравнивания, является немаловажным для веб-разработчика при реализации дизайна в коде.
- Повторение предполагает неоднократное использование в дизайне одних и тех же элементов разными способами. Дизайн, который содержит повторения, становится унифицированным. Повторение может выражаться во множестве форм, включая использование того же цвета, очертаний, линий, шрифтов, изображений и общего подхода к стилизации. Зачастую соблюдение данного принципа оказывается неизбежным, поскольку если дизайн не включает в себя повторяющихся элементов, то это обычно свидетельствует о том, что он лишен логической связанности. Пользователь ожидает увидеть уже знакомые ему вещи, если в ключевых элементах дизайна прослеживаются согласованность и постоянство. Слишком часто бывает так, что тот или иной сайт теряет свою визуальную связанность из-за того, что на каждой его странице дизайнер использует совершенно разные подходы к оформлению, вместо того, чтобы выработать какую-то одну методику и брать ее за основу.

- Удобство восприятия — это принцип, которого пользователь придерживается при визуальном ознакомлении с элементами дизайна. Оно главным образом зависит от того, на чем дизайнер сделал акцент и в какой мере он обеспечил контрастирование элементов между собой. Фактически удобство восприятия всецело будет зависеть от того, как дизайнер скомпоновал все элементы страницы. Чтобы обеспечить удобство восприятия, необходимо учитывать естественный порядок вещей. Обычно человек скользит взглядом слева направо и сверху вниз, именно поэтому сайты, которые навязывают пользователям изучение содержимого справа налево, отталкивают тех, кто привык это делать слева направо. Предпочтение будут иметь те сайты, которые обеспечивают плавный, комфортный и максимально естественный процесс восприятия. Сайт, который обеспечивает удобное восприятие, способствует тому, чтобы у человека возникло желание еще раз пройтись взглядом по тому, что он уже посмотрел, то есть поддерживать у него интерес.

Современный веб-дизайн сайтов — индустрия абсолютно не статичная, ее развитие настолько стремительно, что уследить за всем происходящим не всегда удается. Опытные дизайнеры всегда стараются спрогнозировать важнейшие направления, потому что только так можно получить преимущество перед конкурентами, выделиться на общем фоне. Главным ресурсом вдохновения дизайна традиционно остается веб-пространство и все, что его окружает. Новая система электронного взаимодействия, сформированная веб-дизайном, посредством визуальной композиции веб-сайтов транслирует культурные ценности и формирует восприятие и культуру пользователей.
Литература:
- Веб-дизайн/ DesigNonstop — О дизайне без остановки [Электронный ресурс] — URL: http://www.designonstop.com/webdesign/article/chto-takoe-veb-dizajn-ego-osnovnye-elementy-etapy-i-principy.htm (дата обращения: 26.09.16)
- Веб-дизайн/ Журнал WebForMySelf: все для создания сайта [Электронный ресурс] — URL: http://webformyself.
 com/trendy-veb-dizajna-glavnye-napravleniya-2016-goda (дата обращения 26.09.16)
com/trendy-veb-dizajna-glavnye-napravleniya-2016-goda (дата обращения 26.09.16) - Ляшенко Е. С. Семантика веб-дизайна интернет-культуры/ автореферат диссертации по культурологии [Электронный ресурс] — URL: http://cheloveknauka.com/semantika-veb-dizayna-internet-kultury#ixzz4N0Wu3CSK (дата обращения: 26.09.16)
- Макнейл П. Веб-дизайн. Идеи. Секреты. Советы. М.: Вильямс, 2010. — 480 с.
Основные термины (генерируются автоматически): элемент, удобство восприятия, дизайн, визуальная нагрузка, сайт, визуальная иерархия веб-страницы, визуальная композиция веб-сайтов, визуальный план, графическое оформление сайта, электронное взаимодействие.
6 принципов дизайна Дона Нормана — Блог диджитал-агентства ADN
Объясняем основу основ дизайна. Если ты, дорогой читатель, в этой теме тёртый калач, то тебе, скорее всего, будет скучно. Статья предназначена для тех, кто научился делать всякие штуки в дизайнерских инструментах, но испытывает недостаток теоретической базы.
Кто не в курсе, Дон Норман — это такой крутой учёный дедуля из Америки, который известен научными работами по теории познания, в частности когнитивной психологии. Кроме того, он специализируется на компьютерной инженерии и дизайне и даже является сооснователем Nielsen Norman Group. Это консалтинговая компания, которая занимается вопросами UI/UX.
Эту статью мы подготовили на основе публикации UX-дизайнера из Лиссабона Тани Виейры (Tania Vieira). Привет, Таня!
Что за принципы?
Принципы, которые излагает Дон, универсальные, но мы будем пересказывать их именно с точки зрения UI/UX.
Начнём с краткого изложения наиболее общей теории. Итак, когда перед человеком стоит задача как-либо взаимодействовать с миром, он сталкивается с двумя проблемами:
- Разрыв выполнения. Пользователю нужно что-то сделать, но это требует усилий.
- Разрыв оценки. Пользователю нужно понять, что происходит с системой, когда он с ней взаимодействует.
Пользователь поочерёдно преодолевает эти разрывы, пока не достигнет своей цели. Проще объяснить это на примере.
Проще объяснить это на примере.
Допустим, нужно удалить фото с Facebook. Для этого пользователь сначала нажимает «Параметры» — этим он преодолевает разрыв выполнения. Вылезает меню, и пользователь понимает, что всё нажалось удачно и теперь предстоит выбрать один из пунктов — преодолён разрыв оценки. Нажимает «Удалить это фото» — снова преодолевает разрыв выполнения. И так далее, пока пользователь не удалит эту чёртову фотокарточку.
Чем больше препятствий на пути к цели ставит система, тем больше таких циклов проходит пользователь. В случае с удалением фото с Facebook, например, система ещё спросит, уверен ли он, что ему это надо.
Так вот дизайн помимо эстетических функций должен помогать пользователю преодолевать эти разрывы. Следующие шесть принципов как раз об этом.
Видимость функций
Это самый базовый принцип. Если пользователь видит функции, которые есть в его распоряжении, он с большой вероятностью поймёт, что делать дальше. Напротив, если функции скрыты от его взора, ему будет трудно узнать, как этим пользоваться.
Например, Google Документы. Когда ты их открываешь, ты видишь страницу, на которой можно печатать текст, и основные инструменты редактирования: стиль, шрифт, кегль и так далее.
Но есть и другая важная сторона этого принципа. Большое количество настроек может захламить интерфейс. Избыточная видимость функций наоборот мешает. В этом случае лучше скрыть функции, которыми пользуются только продвинутые юзеры. Или те, которые просто нужны нечасто.
Настройками изображения в Google Документах пользуются нечасто, поэтому их можно скрыть.
Главное, не скрывать базовые функции. Например, вот этот сенсорный смеситель. Чтобы из него полилась вода, нужно поднести руки к определённому месту. Но если пользователь увидит такую конструкцию впервые, он какое-то время будет тупить прежде чем догадается, как добыть из него воду.
У этого смесителя заметные и понятные вентили заменили на сенсор, разглядеть который довольно сложно.
Обратная связь
Хрестоматийный пример про бабушку из бухгалтерии: «Я куда-то нажала, и всё исчезло». Такие ситуации будут возникать реже, если система будет сообщать пользователю о том, что он только что сделал.
Такие ситуации будут возникать реже, если система будет сообщать пользователю о том, что он только что сделал.
Facebook спрашивает своих пользователей: «Уверены, что хотите удалить эту фотографию?» С одной стороны, это ещё одно препятствие на пути к цели, ещё один разрыв выполнения. С другой стороны, это важный отклик от системы. Facebook сообщает пользователю, к чему ведёт его предыдущее действие. Если он хотел сделать что-то другое, система даёт ему шанс всё исправить.
Кнопки понятно сообщают, на каком этаже остановится лифт.
Система информирует пользователя: «Да, твой запрос получен, сейчас выполняется, и вот какой будет результат». Причём пользователь должен получать обратную связь немедленно.
Вспомните анимацию курсора в Windows с песочными часами. Она сообщает о том, что система сейчас занята каким-то процессом. Сталкивались с ситуацией, когда эта анимация не срабатывала? Делаете двойной клик на значке программы — ничего не происходит. Может, не получилось? Делаете ещё раз — снова тишина. Ещё двойной клик, ещё, ещё… внезапно открывается десять окон этой программы. Всё потому, что система не дала ясной обратной связи пользователю.
Ещё двойной клик, ещё, ещё… внезапно открывается десять окон этой программы. Всё потому, что система не дала ясной обратной связи пользователю.
Обратная связь может проявляться по-разному: в виде звука, анимации или подробного текстового сообщения.
Интерфейс подтверждения заказа сообщает пользователю, что он только что сделал, и какой получился результат.
Ограничители
Чтобы направить пользователя по нужному пути, нужно ограничить его выбор, исключив все остальные варианты.
Самые очевидные ограничители — физические. Например, USB-разъём сделан так, что к нему можно подключить только USB-кабель.
Компьютерные порты — идеальный пример того, как ограничения помогают определить возможные действия.
Этот принцип широко используют и в дизайне интерфейсов. Не хотите, чтобы пользователь оставил заявку на товар, который закончился, лишите их этой возможности — сделайте так, чтобы у таких товаров кнопка заказа была не кликабельной. Хотите принудить всех пользователей ознакомиться с условиями использования сервиса — не давайте переходить на сайт, пока не поставят галочку, что согласны.
Есть ограничения, на которые дизайнер никак не может повлиять, например, размер экрана устройства. Но эти ограничения можно использовать в своих целях. Если на сайте пользователь увидит выглядывающую картинку снизу, он естественным образом поймёт, что страница длинная и надо скроллить вниз, чтобы увидеть контент.
Соответствие
Здесь имеется в виду отношение между элементами управления и эффектами, которые они дают. Дизайн должен сообщать о соответствии между ними. Чем очевиднее для пользователя будет это соответствие, тем лучше.
Например, клавиатура. Стрелки на клавишах сообщают, в какую сторону будет двигаться курсор при нажатии. Цифры и буквы дают понять, что будет напечатано в документе.
Дон объясняет разницу между хорошим соответствием и не очень на примере газовой плиты.
Слева трудно понять, какая ручка какой конфоркой управляет, справа — соответствие очевидно.
Иногда этот принцип сознательно нарушают. В этом случае дизайн говорит пользователю, что такой-то элемент управления соответствует такому-то результату, но в действительности результат иной. То есть дизайн обманывает пользователя. Раньше этим особенно злоупортебляли файлообменники. Пользователь нажимал на кнопку «Скачать», но вместо нужного файла скачивал менеджер драйверов или ещё какую-нибудь бесполезную дичь.
То есть дизайн обманывает пользователя. Раньше этим особенно злоупортебляли файлообменники. Пользователь нажимал на кнопку «Скачать», но вместо нужного файла скачивал менеджер драйверов или ещё какую-нибудь бесполезную дичь.
Самая большая кнопка Download — это рекламный баннер. Настоящая кнопка скачивания менее заметная.
Благо, сейчас так почти не делают, ибо современные браузеры блокируют сайты с такими приколами, а поисковые системы убирают их из выдачи.
Аффорданс
Этим термином называют свойство объекта, которое позволяет людям понять, как этим пользоваться. Видим открытую дверь — без подсказок понимаем, что через неё можно пройти. Видим табурет — очевидно же, что на него можно сесть.
Чайник обладает высоким аффордансом: сама его конструкция позволяет понять, как им пользоваться.
Самый простой пример применения этого принципа — написать текстом, что это за элемент, и как его использовать. Например, «Поиск», «Подписаться», «Мне нравится».
Если человек не первый раз в интернете, он поймёт, что при клике на фразе со стрелочкой вниз раскроется в выпадающее меню. Если объект при наведении курсора меняется, то он кликабельный. Если нажать на крестик, то поп-ап закроется.
Если объект при наведении курсора меняется, то он кликабельный. Если нажать на крестик, то поп-ап закроется.
Видим по бокам от изображения стрелочки и выглядывающие картинки — догадываемся, что это слайдер, который можно листать.
Принцип аффорданса тесно связан с принципом согласованности.
Согласованность
С опытом человек формирует в своём сознании устойчивые модели мышления. Они используются в хорошем дизайне, чтобы пользователи быстро разбирались в функционале, исходя из своего прошлого опыта. Плохой дизайн заставляет людей изучать функции с нуля.
Например, каждого из нас с детства учат понимать сигналы светофора: зелёный — иди, красный — стой. Поэтому, когда видим на абсолютно незнакомом устройстве кнопки этих цветов, как минимум догадываемся об их предназначении.
Знакомые всем образы логично использовать в дизайне элементов интерфейса. Функцию поиска можно обозначить стилизованной лупой, раздел с видео — значком с киноплёнкой, предпросмотр — изображением глаза.
Можно выделить четыре уровня согласованности:
1. Функциональная. Это то, о чем мы говорили выше: функции обозначаются с помощью знакомых образов.
2. Эстетическая. Различные элементы дизайна должны сочетаться друг с другом с точки зрения красоты. Плюс, они должны соответствовать фирменному стилю, чтобы пользователь на любом этапе взаимодействия с продуктом чувствовал, что он всё ещё имеет дело с одним брендом.
3. Внутренняя. В рамках одной системы все элементы управления должны выглядеть одинаково. Иначе вы просто запутаете пользователя, заставите его задаваться вопросом: «Это та же функция или другая?»
Если на вашем сайте пользователь увидит такое разнообразие, он запутается. К тому же это некрасиво.
4. Внешняя. Дизайн различных систем строится по схожему принципу. Если пользователь освоился в одной системе, он легко разберётся и в другой. Если везде функция поиска обозначается лупой, вряд ли имеет смысл использовать какой-то другой образ.
Внешняя согласованность в разном ПО позволяет пользователям быстро разобраться, как этим пользоваться.
В сообществе дизайнеров нет единого мнения, какие принципы считать основными. Однако все сходятся в одном — дизайн должен не только украшать, но и помогать пользователю пользоваться продуктом.
Элементы и принципы дизайна. Вы читаете перевод статьи Мэри Стрибли… | by Nancy Pong | Основы визуального дизайна
Давайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.
Постер DME 2008 от Джека КроссингаПрозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста, на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.
Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле — это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.
Чистый, четкий и гладкий графический дизайн — это классно, но иногда немного “грубой” текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.
Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит “грязный” образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.
Ever Upward от Дэна КассароА теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень — сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) — и вы сможете создавать действительно выдающиеся работы.
Визитка компании Foremost WineБаланс важен во всех сферах нашей жизни — и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть “вес” каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
Посмотрите на этот логотип с кошкой от Джорджа Бохуа — работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.
Кошка из линий от Джорджа БохуаОдной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается “уравновешиванием” элементов за счет размера и выравнивания. Рассмотрим пример.
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны — это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.
What’s Your Graphic Design Personality?Иерархия в дизайне — это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, “короли” . Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
Посмотрите на эти примеры из журнала A2 Magazine: мы видим три разных способа подчеркнуть важность заголовка — от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.
A2 MagazineСледующий уровень нашей иерархии — это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем “короли”. В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper. Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка “Audrey and Grant”.
Приглашение “Audrey and Grant” от Southern Fried PaperИ на нижней ступени иерархического списка находятся “крестьяне” — скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т.д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй. Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.
The Night Market от Мэри ГэллоуэйКонечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе “Масштаб”. Чем ярче и красочнее элемент, чем ближе к центру он расположен — тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза” — а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста — именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой — темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.
Представьте, что автор написал бы “New York” тем же цветом, что и “Bike Expo” — контраст был бы гораздо ниже и фразу было бы сложно разобрать.
Bike Expo New York: работа Джонатана КоррейрыЕще один отличный пример контрастного дизайна — работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.
One от Робби КоббаКонтраст — это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.
AudibleСмотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
Мы помещаем памятные фотографии и произведения искусства в рамки — и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки — такие как границы блоков или другие графические элементы — помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана. Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.
Меню Joe’s Coffee от Тревора ФиннеганаРамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер, на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.
Дизайн постера от MyDesyСетка — это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка — это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.
Пятиколоночная сетка в журнале Magazine DesigningВ этом примере от Николы из Magazine Designing мы видим пятиколоночную сетку в деле. Заметьте, как одни элементы занимают одну колонку, а другие — две, а то и три, и все же благодаря сетке дизайн выглядит аккуратно, чисто и ровно.
Если хотите сделать сетку более гибкой, добавьте больше колонок, как в следующем примере.
Двенадцатиколоночная сетка в журнале Magazine DesigningЕще одна работа Николы из Magazine Designing. На картинке мы видим двенадцатиколоночную сетку, которая обеспечивает гораздо большую гибкость при выравнивании элементов. Опять же, заметьте как одни элементы занимают более одной колонки. Не стоит рассматривать сетку как набор рамок и ограничений — это скорее вспомогательная база, на основании которой можно создать выдающийся дизайн.
Поэтому найдите сетку, которая подходит вам и вашему дизайну, и отталкивайтесь от нее.
Теперь, когда мы определились, что такое сетка и как она работает, давайте рассмотрим несколько настоящих примеров. Взгляните на этот пример от Мэтта Уайли и попробуйте сказать, сколько колонок входит в состав сетки.
Журнал YouCanNowMagazine от Мэтта УайлиДумаете, три? Или может шесть? Как бы то ни было, в примере явно прослеживается четкая сетка, по которой выстроены элементы — и дизайн выглядит аккуратно и привлекательно.
Сетка — это гибкий, адаптивный и очень удобный инструмент, поэтому обязательно воспользуйтесь ею в своей работе, и результат не заставит себя ждать!
До этого момента вы восхваляли выравнивание и порядок. Но как же быть с более органичными, грубыми и хаотичными дизайнами? Беспорядок играет в дизайне важную роль, но беспорядок тоже бывает разным. Давайте введем термин “дизайнерский беспорядок”.
“Дизайнерский беспорядок” отличается от других форм беспорядка своей целью и исполнением. Основной целью дизайна должно быть сообщение. Что мы хотим сказать клиенту своей работой? Понятно ли мы это доносим? Можно ли усилить эффективность передачи информации?
К примеру, давайте рассмотрим дизайн, в котором шрифт выглядит беспорядочно, но у этого беспорядка есть цель. На постере Хита Киллена к фильму “The Killer Inside Me” мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами “прыгают” в беспорядке.
Постер Хита Киллена для фильма (14/18)В этой работе дизайнер использовал рукописный шрифт и расположил слова и буквы довольно беспорядочно. Да, это снижает разборчивость, но такой стиль текста олицетворяет неуравновешенную и извращенную натуру главного героя.
В этом то и заключается основное различие между “беспорядком” и “дизайнерским беспорядком”. Если бы дизайнер использовал такой прием при создании постера детского фильма про веселых говорящих животных, то форма дизайна не соответствовала бы его содержанию. Но в случае с фильмом The Killer Inside Me (Убийца внутри меня) дизайн идеально дополняет картину.
А еще посмотрите на этот дизайн Лауры Берлунд, в котором визуальный беспорядок используется для создания органичного эффекта коллажа. На первый взгляд может показаться, что дизайнер просто набросала элементы на страницу — и сразу получился такой стильный беспорядок. Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.
Seed от Лауры БерлундЗаметьте, что расположение каждого элемента продумано, направляющие линии “ведут” взгляд зрителя от одного блока к другому, а также соблюден увидительный баланс цвета, текстур и фотографий.
А теперь посмотрим дизайн Хуана Камило Корредора. За счет использования странных форм, текстур, иллюстраций, организованных в интересной манере, дизайнер добился ощущения беспорядка.
Indicadores от Хуана Камило КорредораЭтот дизайн кажется беспорядочным, но если рассматривать элементы по-отдельности, можно заметить, что многие из них выровнены (голубая фигура слева идеально выровнена с зеленой заостренной фигурой), лейаут помогает последовательно изучить содержимое страницы, а кое-где можно даже заметить использование сетки.
Подведем итог — дизайн не обязательно должен быть упорядоченным и аккуратным. Некоторый беспорядок в духе авангарда может сработать очень эффективно.
Возьмите страничку из книги Хуана Камило Корредора и попробуйте поэкспериментировать с размерами элементов, “заправьте” хвостик у буквы “а”, отрежьте голову курице — но всегда помните об ограничениях и целях дизайна.
Важным аспектом дизайна выступает “поток” внимания — то есть путь, по которому движется взгляд пользователя. В каком порядке мы изучаем содержимое? Как читателю понять, куда смотреть дальше? Логично ли направление, по которому следует взгляд?
Ученые исследовали природу движений человеческого взгляда и вывели несколько закономерностей. Взгляните на это исследование, проведенное Nielsen Norman Group: ученые фиксировали направление взгляда людей при просмотре веб-страниц, чтобы выявить паттерны “потребления” контента. Ниже вы видите результаты в форме тепловых карт.
F-паттерн при чтении веб контента: исследование от Nielsen Norman GroupИсследования доказали, что существуют стандартные паттерны движения взгляда (в форме букв “F” и “E”), поэтому больше всего внимания пользователь уделит тому, что расположено по левому или по верхнему краю. Еще один распространенный паттерн — форма буквы “Z”.
Z-диаграмма от Tuts+Общая идея в том, что глаз обычно стремительно и “рывками” движется из верхнего левого угла в правый нижний. Лучше всего эту теорию объясняет диаграмма Гутенберга: всю теорию мы можете прочитать здесь.
Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить “поток” внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.
Guimaraes JAZZ 2009 от Atelier Martino&JanaКороче говоря, поток внимания распределяется между текстом и фотографией.
Поднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть — и очень много. И технически правы и те, и другие.
При освоении любого навыка приходится много изучать — в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна — то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила — пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).
Постер “Как выбесить друзей-дизайнеров так, что у них заболит голова”Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон. Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным — и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:
1994 год, разворот журнала Ray Gun от Дэвида КарсонаУ Карсона был принцип в отношении дизайна: “не стоит считать разборчивость залогом эффективной коммуникации”.
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона — чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
Наверняка вам случалось слышать, что в какой-либо картине или произведении искусства “много движения”? Возможно, впервые такая характеристика поставила вас в тупик — откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве — а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне — именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б — то дизайн будет “двигаться” плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.
Колибри от Владимира МирозянаПохожий эффект используется в постере Алана Кларка для Олимпийских Игр 2012 года. Наслоение простых полупрозрачных форм создает ощущение движения и скорости.
Велосипедный спорт от Алана КларкаДвижения также можно добиться эффектом размытия. Взгляните на следующий пример, в котором размыт шрифт — хотя мы привыкли, что шрифт в дизайне является статичным элементом.
В данном случае мы видим дизайн обложки от немецких дизайнеров Анцингера, Вюшнера и Распа: края и углы буквы F размыты, что создает иллюзию движения.
“F: Роман” Книга Дэниэла Кельмана, обложка от Анцингера, Вюшнера и РаспаИ наконец, движение можно создавать при помощи линий движения. Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
В этой работе Мэтта Чейза линии движения на слове “futute” создают ненавязчивое ощущение, что слово движется. Линии отлично подходят для создания такого мягкого и легкого ощущения движения.
“Ни прошлое, ни будущее” от Мэтта ЧейзаГлубина — это очень важная и восхитительная вещь в мире дизайна. Даже на самом плоском носителе можно создать ощущение глубины и иллюзию третьего измерения.
Так как же придать нашим дизайнам глубины? Существует множество тактик, давайте разберем несколько из них.
Во-первых, одна из наиболее известных техник — тени. Тени — коварные маленькие дьяволята: они могут растягиваться, изгибаться, искажаться, закручиваться. Чтобы научиться правильно пользоваться тенями — наблюдайте за ними в реальном мире и старайтесь воспроизвести в своих работах.
Давайте рассмотрим пример, который иллюстрирует эффективное использавние теней для создания глубины. На этом постере к книге дизайнер Доминик Шмитц использует множество разные теней: они выглядят достаточно сложно, зато очень реалистично. Взгляните: каждая тень исполнена по-разному и идеально подходит к “своему” элементу дизайна. Реализм требует больших усилий, но результат того стоит!
Постер для книги от Доминика ШмитцаЕще одна техника — наложение некоторых элементов. За счет этого приема создается многослойный дизайн. Взгляните на этот дизайн от Фабиана Де Ланге — детали иллюстрации, графические элементы (белая граница) и шрифты наслаиваются друг на друга, создавая ощущение глубины.
Mumbai от Фабиана Де ЛангеЕще один способ — поиграть с перспективой: это обычно означает создание элементов с эффектом 3D. Правильно настроив перспективу, дизайнер может “приподнять” некоторые элементы над страницей, создавая ощущение глубины. Давайте рассмотрим пример.
В этом постере Нила Стевенса каждая буква немного выдвигается вправо. Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.
Electronica от Нила СтевенсаКонечно, бывают и случаи, когда нужно уменьшить глубину дизайна. Это популярное в последнее время направление называется “плоским дизайном”.
Самый известный ценитель плоского дизайна — компания Apple. В сентябре 2013 года компания Apple запустила новую операционную систему, которая шла в комплекте с полностью обновленным дизайном: пропали тени и глубина, а им на смену пришли плоские иконки приложений, интерфейсы и т.п.
Многие утверждают, что типографика является одной из самых важных основ дизайна. Текст может многое сказать (в буквальном смысле), а само оформление текста в дизайне способно сказать еще больше.
Чтобы тщательно изучить все, что относится к шрифтам и типографике, обязательно загляните в эту шпаргалку с советами, подсказками и ссылками, которые помогут вам освоить искусство слова!
Давайте рассмотрим пример “показной” типографики (display typography). Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Взглядите на примеры журнальных разворотов от Бенджамина Боурса, на каждом из которых заголовок оформлен по-особенному: оригинально и эффективно. Эта яркая и проработанная типографика иллюстрирует то, как работает шрифт.
Развороты журнала GQ от Бенджамина БоурсаПереходим к основному тексту. Дизайнеры постоянно спорят, какой шрифт читабельнее и разборчивее: с засечками или без.
Так какой же? Конечно, все зависит от ситуации и ваших личных предпочтений, но в общем и целом шрифты с засечками лучше для печати, а без засечек — для веб. В качестве объяснения разрешите мне использовать эту великолепную инфографику от UrbanFonts.
Как только вы разобрались с засечками, начинается скрупулезный и зачастую долгий процесс подбора шрифта.
Если хотите поподробнее разобраться с основами подбора шрифтов, обязательно почитайте эту статью: “20 типографических ошибок, которые допускает каждый новичок!”
Взгляните на 20 типографических ошибок, которые допускает каждый новичок.Тем не менее, я все же еще раз обозначу несколько базовых мудростей:
- Следите за кернингом в заголовках
- Убедитесь, что основной текст не выглядит слишком большим/маленьким на том носителей, который вы используете
- Постарайтесь не использовать слишком много шрифтов сразу
- Если вы работаете с большим объемом текста, лучше выровнять его по левому краю
- Если сомневаетесь в подборе шрифта, распечатайте дизайн (на листе странные шрифты будут заметнее, чем на экране)
Что касается типографики, еще одна наука, которую нужно освоить — это комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
В журнале 99U Magazine используется один и тот же набор шрифтов, но дизайнерам удается комбинировать их множеством различных способов. Эффективно и стильно! Смотрите:
Ежеквартальный журнал 99U, номер 4Если хотите поподробнее узнать о комбинировании шрифтов, изучите эти полезные советы.
Композиция отлично подойдет, чтобы подытожить все вышеизложенные принципы.
“Композиция” — это общая организация элементов вашего дизайна. Знаю, объяснение звучит скучновато, но на практике это самый веселый раздел дизайна. Именно здесь можно поиграть, поэкспериментировать и добиться прекрасного внешнего вида.
Как я уже говорил, в композиции сходятся все предыдущие 19 элементов дизайна. Для создания эффективных и уместных лейаутов можно использовать все: размеры, повторения, типографику, линии, беспорядок и т.д.
Давайте возьмем несколько дизайнов и разберем их композиции. Во-первых, у нас есть рассылка от J.Crew. В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.
Реклама J.CrewВ этом простом дизайне использовано несколько техник. Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
Вот еще один случайный пример — на этот раз это постер от Lab B Design Office. В этом дизайне применяются похожие техники и те же принципы, но результат получился совсем другим. В этой работе используются масштаб и глубина: блоки текста разные по размеру, а расположение текста за фотографией создает глубину. Кроме того, очевидно использование иерархии и рамок: белый фон обрамляет текст, а текст служит “рамкой” для изображения.
Дизайн His Master’s Voice от Lab B Design OfficeТаким образом, при помощи различных комбинаций, техник и типов контента мы можем создавать бесконечное множество разных лейаутов.
Пусть это будет вашим “до ре ми”. Как только вы освоите ноты, сможете бесконечно комбинировать их, создавая самые разные мелодии.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
- Сбалансирован ли дизайн?
- Логична ли иерархия в дизайне?
- Скользит ли глаз по странице легко и логично?
- Понятна ли аудитории основная идея дизайна?
Дизайн — это сложный бизнес, полный принципов, фишек и техник: о некоторых вам расскажут, а какие-то придется изучать самим.
Относитесь к каждому “правилу” скептически и применяйте его только тогда, когда это уместно (а если неуместно — забейте на правила!). Дизайн — это постоянно развивающаяся и изменяющаяся область, и каждый случай по-своему сложен, уникален и интересен.
Но если вы новичок, держите в голове эти 20 принципов. Где бы вы ни были — замечайте постеры, меню, знаки и пытайтесь понять, какие принципы в них применяются. Развивайте в себе “взгляд дизайнера” и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
А вообще, получайте удовольствие. Играйте, экспериментируйте — но делайте это намеренно и осторожно. Удачи!
У вас есть свои техники и советы для начинающих? Или какие-то свои принципы? Если готовы раскрыть пару своих секретов, пишите в комментариях!
8 принципов веб-дизайна, которые будут работать в 2020 году
Дизайн вашего веб-сайта важнее для конверсии, чем вы думаете. Вы можете реализовать любую тактику повышения конверсии в мире, но если ваш веб-дизайн выглядит как дерьмо, это не принесет вам много пользы.
Дизайн — это не только то, чем занимаются дизайнеры. Дизайн — это маркетинг. Дизайн — это ваш продукт и то, как он работает. Чем больше я узнаю о принципах веб-дизайна, тем лучше получаю результаты.
Бесплатный курс UX и юзабилити
Карл Гилис
Переходите от принципов к практике.Посмотрите бесплатные курсы по UX и юзабилити.
Вот 8 эффективных принципов веб-дизайна , которые вы должны знать и следовать.
1. Визуальная иерархия
Скрипучие колеса смазывают, а заметные визуальные эффекты привлекают внимание. Визуальная иерархия — один из важнейших принципов хорошего веб-дизайна. Это порядок, в котором человеческий глаз воспринимает то, что видит.
Упражнение. Расположите кружки в порядке важности:
Не зная ничего об этих кругах, вы могли легко ранжировать их как
. Это визуальная иерархия.
Некоторые части вашего веб-сайта более важны, чем другие (формы, призывы к действию, ценностные предложения и т. Д.), И вы хотите, чтобы они привлекали больше внимания, чем менее важные части.
Если в меню вашего сайта 10 пунктов, все ли они одинаково важны? Где вы хотите, чтобы пользователь щелкнул? Сделайте важные ссылки более заметными.
Иерархия зависит не только от размера. Amazon делает кнопки призыва к действию «Добавить в корзину» и «Купить сейчас» более заметными, используя цвет:
Какие кнопки бросаются в глаза? Цвет может помочь выделить элементы веб-страницы. Начните с бизнес-целиВы должны ранжировать элементы на своем веб-сайте на основе вашей бизнес-цели. Если у вас нет конкретной цели, вы не будете знать, что делать в первую очередь.
Вот пример. Это скриншот, который я сделал с веб-сайта Williams-Sonoma.Они хотят продавать уличную посуду.
Визуальная иерархия необходима для эффективного веб-дизайна.Больше всего привлекает внимание огромный кусок мяса (заставьте меня захотеть его), за которым следует заголовок (скажите, что это) и призыв к действию (получите). Четвертое место занимает абзац текста под заголовком; пятый — баннер бесплатной доставки, а верхняя панель навигации — последняя.
Это визуальная иерархия — вневременной принцип веб-дизайна — хорошо сделана.
Упражнение. Просматривайте веб-страницы и сознательно ранжируйте элементы в визуальной иерархии. Тогда зайдите на свой сайт. Не находится ли что-то важное (например, ключевая информация, которую ищут посетители) слишком далеко в иерархии? Сделайте это более заметным.
2. Божественные пропорции
Строчная греческая буква фи используется для золотого сечения.Золотое сечение — это магическое число 1,618 (φ). Считается, что дизайны, в которых используются пропорции, определяемые золотым сечением, эстетичны.
Тогда есть последовательность Фибоначчи.Каждый член представляет собой сумму двух предыдущих членов: 0, 1, 1, 2, 3, 5, 8, 13, 21 и так далее. Интересно то, что две, казалось бы, не связанные между собой темы дают одно и то же точное число.
Вот как выглядит золотое сечение:
Многие художники и архитекторы используют пропорции, чтобы приблизиться к золотому сечению. Известный пример — Парфенон, построенный в Древней Греции:
.Может ли золотое сечение работать в веб-дизайне? Вы делаете ставку. Вот твиттер:
Вот комментарий креативного директора Twitter Дуга Боумена, сделанный много лет назад.Выбор дизайна был выбран не случайно:
Итак, если ширина вашего макета составляет 960 пикселей, разделите его на 1,618 (= 593 пикселей). Вы знаете, что ширина области содержимого должна быть 593 пикселей, а ширина боковой панели — 367 пикселей. Если высота веб-сайта составляет 760 пикселей, вы можете разделить его на блоки по 470 и 290 пикселей (760 / 1,618 = ~ 470).
Если вы хотите узнать больше, прочтите эту статью о том, как применить золотое сечение к типографике.
3. Закон Хика
Закон Хика гласит, что с каждым дополнительным выбором увеличивается время, необходимое для принятия решения.
Вы испытывали это бесчисленное количество раз в ресторанах. Меню с огромными вариантами затрудняет выбор ужина. Если бы предлагалось два варианта, принятие решения заняло бы гораздо меньше времени. Это похоже на парадокс выбора — чем больше вариантов вы дадите, тем легче ничего не выбирать. Оба принципа играют важную роль в веб-дизайне.
Чем больше опций у пользователя на вашем веб-сайте, тем сложнее им пользоваться (если они вообще используются). Нам нужно избавиться от выбора.Чтобы улучшить веб-дизайн, сосредоточьтесь на устранении отвлекающих факторов на протяжении всего процесса проектирования.
В эпоху бесконечного выбора людям нужны более качественные фильтры! Если вы продаете огромное количество товаров, добавьте более качественные фильтры, чтобы облегчить принятие решений. В винной библиотеке продается огромное количество вина.
С фильтрами справляются хорошо:
4. Закон Фитта
ЗаконФитта гласит, что время, необходимое для перехода к целевой области (например, щелчка кнопки), является функцией расстояния до цели и размера цели.Другими словами, чем больше объект и чем он ближе, тем проще его использовать.
Spotify упрощает нажатие «Play», чем другие кнопки:
В приложении для мобильного телефона они также помещают кнопку воспроизведения в удобное для нажатия место.
Больше не всегда лучше. Кнопка, занимающая половину экрана, — не лучшая идея, и нам не нужны математические исследования, чтобы сказать нам об этом. Даже в этом случае закон Фитта представляет собой двоичный логарифм. Это означает, что прогнозируемые результаты использования объекта проходят по кривой, а не по прямой.
На крошечную кнопку намного легче нажимать, если увеличить размер на 20%, тогда как очень большой объект при таком же увеличении размера на 20% не даст тех же преимуществ в удобстве использования.
Это похоже на правило размера цели. Размер кнопки должен быть пропорционален ожидаемой частоте ее использования. Вы можете использовать отслеживание мыши, чтобы увидеть, какие кнопки люди используют чаще всего, а затем сделать популярные кнопки больше (чтобы их было легче нажимать).
Представим, что есть форма, которую вы хотите, чтобы люди заполнили.В конце формы есть две кнопки: «Отправить» и «Сбросить» (очистить поля).
99,9999% хотят нажать «Отправить». Следовательно, кнопка должна быть намного больше, чем «сброс».
5. Правило третей
Хорошая идея — использовать изображения в вашем дизайне. Визуализация передает ваши идеи намного быстрее, чем текст.
Лучшие изображения следуют правилу третей: изображение должно быть разделено на девять равных частей двумя одинаковыми горизонтальными линиями и двумя одинаковыми вертикальными линиями.Вдоль этих линий или на их пересечениях следует размещать важные композиционные элементы.
Ниже посмотрите, насколько картинка справа интереснее? Это правило третей в действии.
Правило третей — это простой принцип проектирования изображений. (Источник изображения)Использование красивых больших изображений способствует хорошему веб-дизайну. Если ваши изображения будут более интересными, ваш сайт станет более привлекательным.
6. Законы о гештальт-дизайне
Гештальт-психология — это теория разума и мозга.Его принцип заключается в том, что человеческий глаз видит объекты целиком, прежде чем воспринимать их отдельные части.
Вот что я имею в виду:
Обратите внимание, как вы могли видеть собаку, не обращая внимания на каждое черное пятно, из которого состоит собака? Основатель гештальтизма Курт Коффка объяснил это так: «Целое существует независимо от частей».
Что касается веб-дизайна, люди сначала видят весь ваш веб-сайт — прежде, чем они различают заголовок, меню, нижний колонтитул и так далее.
Существует восемь так называемых законов гештальт-дизайна, которые позволяют нам предсказать, как люди что-то воспримут. Вот как каждый из них связан с веб-дизайном:
1. Закон близостиЛюди группируют предметы, которые находятся близко друг к другу в пространстве. Они становятся единым воспринимаемым объектом.
Для эффективного веб-дизайна, убедитесь, что вещи, которые идут вместе, не не воспринимаются как одно целое. Точно так же вы группируете связанные элементы дизайна вместе (меню навигации, нижний колонтитул и т. Д.), чтобы сообщить, что они составляют единое целое.
Закон близости показывает, как разум естественным образом группирует (или отделяет) предметы в зависимости от их расстояния друг от друга.Craigslist использует этот закон, чтобы легко понять, какие подкатегории подпадают под категорию «для продажи»:
2. Закон подобияМы группируем похожие вещи вместе. Это сходство может проявляться в форме, цвете, оттенке или других качествах.
Здесь мы группируем черные точки в одну группу, а белые — в другую, потому что, ну, точки одного цвета выглядят похожими друг на друга.
Как это выглядит применительно к веб-дизайну? Mixpanel использует аналогичный дизайн для ссылок на тематические исследования, поэтому мы рассматриваем их как единую группу, каждая из которых усиливает другую:
3. Закон закрытияМы стремимся к полноте. Когда формы не замкнуты или отсутствуют части изображения, наше восприятие заполняет визуальный пробел. Мы видим круг и квадрат, хотя на приведенном ниже рисунке на самом деле нет ни одной формы.
Без закона замыкания мы бы просто увидели разные линии разной длины.Но закон замыкания объединяет линии в цельные формы.
Использование закона закрытия может сделать логотипы или элементы дизайна более интересными. Хорошим примером является логотип Всемирного фонда дикой природы, который был разработан сэром Питером Скоттом в 1961 году:
4. Закон симметрииРазум воспринимает объекты как симметричные, формирующиеся вокруг центральной точки. С точки зрения восприятия приятно разделять предметы на четное количество симметричных частей.
Когда мы видим два симметричных элемента, которые не связаны между собой, разум перцептуально соединяет их, образуя связную форму.
Когда мы смотрим на изображение выше, мы склонны видеть три пары симметричных скобок, а не шесть отдельных скобок.
Люди предпочитают симметричный вид асимметричному. Чередование столбцов изображений и текста, ползунки по центру и список из трех столбцов добавляют визуального удовольствия от дизайна домашней страницы Trello:
5. Закон общей судьбыМы склонны воспринимать объекты как линии, движущиеся по пути. Мы группируем вместе объекты, которые имеют одинаковую тенденцию движения и, следовательно, находятся на одном пути.
Мысленно люди группируются вместе палками или поднятыми руками, указывающими куда-то, потому что все они указывают в одном направлении. В дизайне своего сайта вы можете использовать это, чтобы направить внимание пользователя на что-то (например, форма регистрации, ценностное предложение и т. Д.).
Например, если есть массив точек, и половина точек движется вверх, а другая половина движется вниз, мы воспринимаем движущиеся вверх точки и движущиеся вниз точки как две отдельные единицы.
6.Закон непрерывностиЛюди склонны воспринимать линию как продолжение установленного направления. Когда есть пересечение между объектами (например, линиями), мы склонны воспринимать две линии как две отдельные непрерывные сущности. Стимулы остаются отчетливыми даже при наложении.
Fixel использует это для подключения лиц к BIOS:
Существуют и другие законы гештальта, такие как Закон фигуры и основания или Закон хорошего гештальта. (Объекты, как правило, группируются вместе в восприятии, если они образуют регулярный, простой и упорядоченный узор, как олимпийские кольца.Тем не менее, те, что описаны выше, являются лучшими руководящими принципами для веб-дизайна.
7. Белое пространство и чистый дизайн
Пустое пространство (также называемое «отрицательным пространством») — это часть веб-страницы, которая остается «пустой». Это пространство между графикой, полями, промежутками, промежутком между столбцами, промежутком между строками текста или визуальными элементами.
Это не просто «пустое пространство» — это важный элемент веб-дизайна. Это позволяет объектам внутри него существовать. Белое пространство — это использование иерархии для информации, типографики, цвета или изображений.
Страница без пробелов, переполненная текстом или графикой, может показаться загруженной или загроможденной. Обычно это трудно читать. (Люди даже не станут беспокоиться.) Вот почему простые веб-сайты лучше с научной точки зрения.
Правильное количество белого пространства делает веб-сайт «чистым». Хотя чистый дизайн имеет решающее значение для передачи четкого сообщения, он не означает только минус содержимого.
Чистый дизайн наилучшим образом использует пространство, в котором он находится. Чтобы создать чистый дизайн сайта, вам нужно знать, как четко общаться, разумно используя пустое пространство.Made.com хорошо использует пустое пространство:
Тонкое использование белого пространства позволяет легко сосредоточиться на основном сообщении и визуальных эффектах, а основной текст легко читается. В целом пустое пространство способствует элегантности и изысканности, улучшает читаемость и стимулирует фокусировку.
Узнайте больше о пустом пространстве и простоте.
8. Бритва Оккама
Когда предлагается несколько конкурирующих гипотез, бритва Оккама побуждает вас выбрать ту, которая делает наименьшее количество предположений и, таким образом, предлагает простейшее объяснение.Если рассматривать это в контексте веб-дизайна, бритва Оккама утверждает, что самое простое решение обычно лучше.
В сообщении об опыте работы с Angelpad команда Pipedrive пишет:
Команда Angelpad и наставники поставили перед нами разные задачи. «У вас слишком много информации на вашей домашней странице» — это то, с чем мы сначала не согласились, но мы счастливы протестировать. И оказалось, что мы действительно ошибались. Мы удалили 80% контента и оставили одну кнопку регистрации и одну ссылку «Узнать больше» на главной странице.Конверсия на регистрацию увеличилась на 300%.
Дело не только в внешнем виде, но и в том, как это работает. Некоторые компании, например 37Signals, превратили «простую» в бизнес-модель. Вот цитата из книги Rework, , написанной основателями Джейсоном Фридом:
Многие люди ненавидят нас, потому что наши продукты менее эффективны, чем у конкурентов. Их оскорбляют, когда мы отказываемся включать их домашнее животное. Но мы гордимся тем, чего не делают наши продукты, как и тем, что они делают.Мы делаем их простыми, потому что считаем, что большая часть программного обеспечения слишком сложна: слишком много функций, слишком много кнопок, слишком много путаницы.
Простой минималистичный дизайн не гарантирует, что он будет работать. Но, по моему опыту, простота всегда лучше, чем противоположность, и, следовательно, мы должны стремиться к упрощению нашего веб-дизайна.
Заключение
Эффективный веб-дизайн и искусство — это не одно и то же. Но к веб-сайтам применимы многие психологические и дизайнерские принципы.Вы можете создать отличный веб-сайт, применив соответствующие аспекты этих законов к своему макету, типографике и изображениям.
Разработайте для пользователя и ваших бизнес-целей. Хороший веб-дизайн может приносить эстетически приятные и финансово выгодные результаты.
10 принципов хорошего веб-дизайна
Хороший веб-дизайн — это больше, чем просто эстетичный внешний вид.
Фактически, целый ряд профессионалов с различными областями знаний участвует в принятии каждого важного решения, если оно принято правильно.Мы обрисовали в общих чертах 10 основных принципов хорошего веб-дизайна, направленных на решение наиболее важных моментов при создании сайта, приносящего большое количество конверсий.
1. Меньше значит больше — правила простоты
Многие сайты имеют чрезмерный дизайн, на странице слишком много элементов, что отвлекает посетителей от цели сайта. В эффективном веб-дизайне важна простота. Чистый, свежий дизайн не только упрощает навигацию по сайту, но и делает его более привлекательным и выдерживает испытание временем.Нет необходимости загружать сайт с конструктивными элементами, которые не служат цели, и это отвлекает. Какова цель веб-сайта вашей компании? Чтобы направить новый бизнес прямо в руки вашего предприятия по объему, сохраняйте простой дизайн, чтобы пользователи могли легко и естественно находить свой путь.
2. Новаторский, но не отвлекающий
Впечатляющий дизайн предполагает творческий подход и природный талант. Профессионалы в области дизайна понимают, как использовать пробелы.Пробел или отрицательное пространство — это «пустая» область страницы между графическими элементами, изображениями и текстом. Новаторское использование элементов дизайна и пробелов создает менее отвлекающий, более привлекательный дизайн и направляет посетителей туда, куда вы хотите. Считайте культовые логотипы Apple и Google незабываемо. Простой, чистый дизайн, окруженный пробелами, делает веб-сайт более эффективным. Более дешевые товары низкого качества часто имеют загруженный, шумный, ориентированный на рекламу дизайн, и посетители веб-сайтов автоматически считают, что отвлекающий сайт продвигает товар более низкого качества.
3. Эстетическая привлекательность — для ПРАВИЛЬНЫХ пользователей
У вас есть определенный сегмент рынка, который является вашим целевым покупателем (или клиентом). Дизайн должен быть разработан таким образом, чтобы он соответствовал этой нише. Исследование привычек покупателей может выявить тип изображения, цвета и другие особенности дизайна, которые нравятся тем, кого вы хотите охватить. У каждой «личности покупателя» есть определенные симпатии и антипатии, и очень важно исследовать симпатии / антипатии. Большое количество посетителей сайта бесполезно, если они не те, кто в конечном итоге конвертирует — и покупает.
4. Уважительное, честное и интересное
Социальные сети оказали значительное влияние на общение, как письменное, так и устное. Посетители хотят заниматься очень «человечным» образом. Даже крупнейшие транснациональные корпорации были вынуждены сделать то, что они делают, с человеческим лицом. Каждое слово, фраза и заголовок должны уважать пользователя, быть честными и иметь привлекательные качества, которые делают их интригующими. Например, ответ «приведи свою крышу в работу» будет более вероятным, чем «найти установщика солнечной энергии».«Основная идея состоит в том, что люди хотят честности и ценят ее. Ваша компания может участвовать в различных благотворительных мероприятиях или посвящать время делу, которое вам небезразлично — дайте им знать, кто вы. Станьте реальным.
5. Разработан для удобства использования и функциональности
В дизайне веб-сайтов удобство использования и функциональность должны определять каждое решение — опережая любые другие соображения дизайна. Чтобы достичь ясного, простого и, в конечном итоге, прямого пути к конверсиям, в игру вступают как дизайнерские, так и технические проблемы.Каждая ссылка должна работать быстро, а каждая кнопка и призыв к действию должны быть расположены правильно, требуя от посетителя как можно меньше усилий, чтобы перейти к следующему шагу.
6. Сплоченный дизайн, вплоть до деталей
Ваше предприятие как единое целое обладает уникальной индивидуальностью. Эта личность проявляется в вашей службе, в вашей истории, в том, как вы представляете свою миссию, и в действиях каждого члена вашей команды. Передача уникальных качеств вашего бизнеса через дизайн подразумевает, что каждый элемент, вплоть до деталей, отражает вашу индивидуальность.В дизайне нет второстепенных деталей — каждая деталь должна идеально подходить друг к другу и создавать единый внешний вид, который поддерживает привлекательность вашего бренда.
7. Легко понимаемый
Посетители сайта должны уметь легко понимать каждое слово, фразу и заголовок без какой-либо путаницы. Одно необычное или редко используемое слово или фраза их отпугнет. Специфические отраслевые термины, которые не используются широко, будут препятствовать вашей апелляции. Плотное и сложное содержание не подойдет.Призывы к действию, которые неясны или трудно найти, будут пропущены — и у вас появится еще один потерянный покупатель. Все содержимое сайта и каждый визуальный элемент должны быть размещены четко и четко, а все критические точки конверсии должны быть видны над сгибом (не требуя прокрутки для поиска). Любое отклонение просто создает барьер для конверсии.
8. Элементы дизайна побуждают пользователей углубляться
Ваша домашняя страница должна изначально привлекать внимание дизайном и удобством использования. Затем каждая функция дизайна разрабатывается с определенной целью, чтобы вдохновить посетителя узнать больше — и углубиться в ваш сайт, и, в конце концов, конвертировать и стать клиентом.Для достижения этой цели требуются редкие навыки, а также опыт и понимание поведения пользователей. Ничего не следует оставлять на волю случая — ваш дизайн должен естественным образом вести их туда, куда вы хотите.
9. Визуальные элементы, привлекающие внимание пользователя
Точное размещение визуальных элементов является основным фактором успешного веб-дизайна. Все конструктивные особенности создают открытый и привлекательный путь к конверсиям. Элементы дизайна могут быть явными, например стрелки, или очень тонкими.Эти элементы дизайна действуют как подсказки, которые привлекают внимание посетителей именно туда, куда нужно. Предоставление глазам только одного элемента дизайна, на котором можно сосредоточить внимание, и тщательное позиционирование призывов к действию — это важные факторы, которые необходимо тщательно спланировать и выполнить, чтобы обеспечить большое количество конверсий.
10. Акцент на том, что важнее всего
Что больше всего важно для посетителей вашего веб-сайта? Суть вашей презентации должна четко указывать на то, что ваш бизнес — это то место, где можно решить конкретную проблему или потребность.Баланс между изображениями и копией — лишь одна часть этого процесса. Чтобы привлечь внимание целевой аудитории, необходимо сделать акцент на том, чего больше всего хочет ваш клиент. Для получения результатов необходимо изучить, что ищут ваши клиенты как группа и какие вопросы они задают. Как только эти потребности и желания определены, вы работаете с этими концепциями, чтобы создать презентацию, которая подчеркнет их цветом, дизайном и текстом.
Glide Design в Остине, Техас: индивидуальный дизайн веб-сайтов
В Glide Design наша команда сосредоточена на создании веб-сайтов, которые работают.Они чисты и целеустремленны, плюс наша упорная работа делает их обожаемыми поисковыми системами. Позвоните нам или свяжитесь с нами через Интернет — мы можем оживить ваше присутствие в Интернете.
10 основных принципов эффективного веб-дизайна
Подобно фразе «красота в глазах смотрящего», об эффективном веб-дизайне судят пользователи веб-сайта, а не его владельцы. Есть много факторов, которые влияют на удобство использования веб-сайта, и дело не только в форме (насколько хорошо он выглядит), но и в функциях (насколько легко им пользоваться).Веб-сайты, которые плохо спроектированы, как правило, плохо работают и имеют неоптимальные показатели Google Analytics (например, высокие показатели отказов, малое время на сайте, мало страниц за посещение и низкие конверсии). Так что же отличает хороший веб-дизайн? Ниже мы рассмотрим 10 основных принципов веб-дизайна, которые сделают ваш сайт эстетичным, простым в использовании, интересным и эффективным.
1. Назначение
Хороший веб-дизайн всегда учитывает потребности пользователя. Ваши посетители в Интернете ищут информацию, развлечения, какой-то способ взаимодействия или взаимодействия с вашим бизнесом? Каждая страница вашего веб-сайта должна иметь четкую цель и максимально эффективно удовлетворять конкретную потребность пользователей вашего веб-сайта.
2. Связь
Люди в Интернете, как правило, хотят получать информацию быстро, поэтому важно четко общаться и делать вашу информацию удобной для чтения и усвоения. Некоторые эффективные приемы, которые следует включить в ваш веб-дизайн, включают: систематизацию информации с использованием заголовков и подзаголовков, использование маркеров вместо длинных ветреных предложений и сокращение пустяков.
3. Гарнитуры
В целом, шрифты без засечек, такие как Arial и Verdana, легче читать в Интернете (шрифты без засечек — это современные шрифты без декоративной отделки).Идеальный размер шрифта для удобного чтения в Интернете — 16 пикселей, и используйте максимум 3 шрифта и максимум 3 кегля, чтобы ваш дизайн был оптимизирован.
4. Цвета
Хорошо продуманная цветовая палитра может иметь большое значение для улучшения пользовательского опыта. Дополнительные цвета создают баланс и гармонию. Использование контрастных цветов для текста и фона облегчит чтение для глаз. Яркие цвета вызывают эмоции, и их следует использовать экономно (например, для кнопок и призывов к действию).И последнее, но не менее важное: пустое пространство / негативное пространство очень эффективно придают вашему сайту современный и лаконичный вид.
5. Изображения
Изображение может говорить тысячу слов, и выбор правильных изображений для вашего веб-сайта может помочь в позиционировании бренда и налаживании связи с вашей целевой аудиторией. Если у вас нет под рукой высококачественных профессиональных фотографий, подумайте о покупке стоковых фотографий, которые улучшат внешний вид вашего сайта. Также подумайте об использовании инфографики, видео и графики, поскольку они могут быть намного эффективнее при общении, чем даже самый хорошо написанный отрывок текста.
6. Навигация
«Навигация» показывает, насколько легко людям совершать действия и перемещаться по вашему веб-сайту. Некоторые тактики для эффективной навигации включают логическую иерархию страниц, использование хлебных крошек, разработку интерактивных кнопок и следование «правилу трех щелчков», что означает, что пользователи смогут найти информацию, которую они ищут, за три щелчка.
7. Макеты на основе сетки
Размещение содержимого на вашей веб-странице в произвольном порядке может иметь беспорядочный вид.Макеты на основе сетки упорядочивают контент в разделы, столбцы и блоки, которые выстраиваются в линию и кажутся сбалансированными, что приводит к более красивому дизайну веб-сайта.
8. «F» Узор
Исследования слежения за глазами показали, что люди сканируют экраны компьютеров по буквам «F». Большая часть того, что люди видят, находится в верхней и левой части экрана, а правая часть экрана видна редко. Вместо того, чтобы пытаться форсировать визуальный поток зрителя, эффективно спроектированные веб-сайты будут работать с естественным поведением читателя и отображать информацию в порядке важности (слева направо и сверху вниз).
9. Время загрузки
Все ненавидят веб-сайт, на загрузку которого уходит много времени. Советы по повышению эффективности времени загрузки страницы включают оптимизацию размеров изображений (размер и масштаб), объединение кода в центральный файл CSS или JavaScript (это сокращает количество HTTP-запросов) и минимизацию HTML, CSS, JavaScript (сжатие для ускорения времени загрузки).
10: Оптимизация для мобильных устройств
Сейчас обычным явлением является доступ к веб-сайтам с нескольких устройств с экранами разных размеров, поэтому важно учитывать, удобен ли ваш веб-сайт для мобильных устройств.Если ваш веб-сайт не оптимизирован для мобильных устройств, вы можете либо перестроить его в адаптивный макет (это означает, что ваш веб-сайт будет адаптироваться к разной ширине экрана), либо вы можете создать специальный мобильный сайт (отдельный веб-сайт, оптимизированный специально для мобильных пользователей). Создать красивый и функциональный веб-сайт легко, просто помня об этих элементах дизайна. У вас есть дизайн веб-сайта, который нужно пересмотреть или оптимизировать? Или, возможно, вы планируете веб-сайт и хотите получить правильный дизайн с нуля.В любом случае, эти принципы эффективного веб-дизайна могут сделать ваш сайт более интересным, полезным и запоминающимся для посетителей.
10 эффективных принципов веб-дизайна, которые должен знать каждый дизайнер
Как и любая творческая дисциплина, веб-дизайн имеет свои правила. Контент, навигация и визуальные эффекты должны работать вместе, чтобы обеспечить идеальный баланс в вашем дизайне. Но как подойти к основам хорошего веб-дизайна? Давай выясним.
10 принципов хорошего веб-дизайна
Вот 10 принципов, которые помогут составить основу вашего следующего веб-дизайна.
1. Цель закладывает основу
Latinxs Who Design имеет очевидную миссию.Сообщения и призывы к действию на веб-сайте являются ключом к достижению его целей. Цель сайта может быть такой же простой, как продвижение покупок, рассказ о компании или предоставление руководств. Вы должны уметь выразить цель своего сайта в одном-двух предложениях — подумайте о миссии.
Дизайн сайта — это не то, что вы должны придумывать по ходу дела. Цель даст вам четкий план и направит дизайн и создание контента. Крыло — это не практическая философия дизайна.
Частью укрепления цели вашего сайта является знание того, для кого он предназначен — кто ваша аудитория, какая информация им нужна и как ваш сайт будет ее предоставлять? Зная демографические данные своей аудитории и болевые точки, вы сможете найти правильное направление для своего сайта.
Есть общие цели дизайна и особенности маркетинговой стратегии, чтобы победить конкурентов.Как визуальные эффекты и контент укрепят ваш бренд и выделят его? И как ваш сайт может принести больше пользы, чем ваши конкуренты? Создание бренда и с привлечением аудитории важно.
2. Содержимое придает смысл
Purple Mattress просто и оптимистично рассказывает о преимуществах своего бренда. Дизайн их сайта выглядит неплохо, но действительно важно то, что находится внутри. Сайт должен иметь содержание, а не бездумный наполнитель.
Система должна говорить на языке пользователя, используя слова, фразы и концепции, знакомые пользователю, а не системные термины. Следуйте обычным правилам, чтобы информация отображалась в естественном и логическом порядке.
—Якоб Нильсен, «10 эвристик юзабилити для дизайна пользовательского интерфейса»
Качественный контент полезен, понятен и направляет вашу аудиторию к действиям, которые вы хотите, чтобы они предприняли. SEO следует планировать и вплетать в контент. SEO можно продумать и со вкусом, используя разговорный тон, который объединяет ключевые слова и фразы, которые не отвлекают от вашего сообщения.
Определение цели вашего сайта помогает информировать о нужном вам контенте, а принятие подхода, ориентированного на контент, означает работу с реальным контентом с самого начала процесса разработки. Реальный контент облегчает выявление изменений, которые необходимо вносить в процессе, вместо того, чтобы тратить время на корректировки и капитальные ремонты в конце.
Порадуйте свою аудиторию отличным контентом, который отвечает их потребностям. В противном случае ваш сайт мог бы выглядеть так:
3. Визуальные эффекты привлекают людей
Finsweet использует необычные изображения и анимацию, чтобы привлечь ваше внимание — например, неоново-розово-зеленый лев. Каждый элемент дизайна должен отражать и передавать индивидуальность бренда. Фотографии, иллюстрации и другая графика уравновешивают текст и разбивают веб-страницу, давая глазам отдохнуть от чтения.
Захватывающий образ героя производит хорошее первое впечатление. Анимированные переходы и эффекты, запускаемые при прокрутке, заставляют людей двигаться и превращают навигацию из бессмысленной необходимости в интерактивный опыт. Независимо от стиля бренда, визуальные эффекты должны добавлять энергию в дизайн, а не просто занимать место.Компании-разработчики программного обеспечения, фургоны и бухгалтеры могут творчески подходить к графике своего сайта, оставаясь при этом на бренде.
Ваши визуальные эффекты должны быть высококачественными и хорошо выглядеть — используйте четкие, сбалансированные по цвету фотографии и графику соответствующего размера и разрешения. Плохая графика может испортить отличный дизайн.
4. Гармония заставляет дизайн петь
NUA Bikes использует серую цветовую палитру, достаточно белого пространства и разреженный текст, чтобы сосредоточить наше внимание на своих велосипедах.Все важные элементы макета должны работать вместе — вплоть до HTML и CSS.Если у большой кнопки контрастного цвета нет веских причин для несоответствия, это будет неправильно. Несоответствия отвлекают и мешают работе пользователей. Трудно увидеть в целом хорошее, когда что-то не так. Точно так же плохой пользовательский опыт может привести к отказу посетителей веб-сайта, что снижает ваши шансы на ранжирование в Google.
Хороший дизайнер делает вещи удобными для пользователя и знает, какие шрифты, визуальные эффекты и типы навигации привлекают внимание. У них есть видение того, как все они подходят друг другу.У начинающих дизайнеров часто возникает соблазн вложить в макет как можно больше азарта. Но когда слишком много элементов требуют нашего внимания, мы теряем фокус.
Квалифицированные веб-дизайнеры заботятся о весе каждого элемента и знают, когда использовать сдержанность. Они знают, как создать дизайн страницы, в котором будет легко ориентироваться. Это чувство гармонии распространяется и на идентичность бренда. Все, от голоса и тона сайта до цветовой палитры, должно быть согласованным.
Руководящие принципы бренда и руководство по жизненному стилю могут помочь в единообразии.Руководящие принципы бренда служат исчерпывающим объяснением всего, от содержания до цветов. А живое руководство по стилю показывает, как все выглядит вместе, и позволяет легко и незамедлительно вносить изменения в масштабе всего сайта.
5. Типографика формирует восприятие
Николас Джексон использует стильный шрифт наряду с печатными изображениями, чтобы придать своему портфолио изящную изысканность.Самая важная вещь в печати — это то, что она передает мысли, идеи, образы от одного разума к другому.
— Беатрис Вард, «Хрустальный кубок»
Типографика — это сосуд для мыслей.Наряду с собственно словами, форма и стилизация букв передают смысл. Типографика подобна кольцу декодера, переводящему идеи автора в визуальное представление.
Шрифты должны соответствовать как выбору размещения, так и тону дизайна. Курсивные шрифты могут хорошо работать для заголовков или декоративных целей, но они непрактичны для больших блоков текста.
Неправильный шрифт может испортить важную информацию. Просто спросите ученых, объявивших об открытии частицы бозона Хиггса, с помощью слайд-шоу с изображением Comic Sans.Люди могли многое сказать об этом выборе типографики. И кто знает — может быть, скептики ошибались? Убедитесь, что вы знаете и любите свою причину выбора шрифта.
В дизайне есть место как для традиционных шрифтов, так и для более индивидуального. Для больших блоков контента и другой важной информации простой шрифт улучшает читаемость. К стилизованной типографике следует относиться как к сильным приправам — добавьте немного здесь и там, чтобы придать ей немного аромата.
6.Организация объединяет упорядоченный дизайн сайта
Blue Apron, позволяющий легко и увлекательно читать о подписках на наборы продуктов.Контент должен иметь логику, последовательность и укладываться в иерархию. Ваш контент должен вести вашу аудиторию к неизбежному выводу, каждая часть должна строиться на том, что было до него. В каждом предложении должно быть больше ясности о вашем бренде и целях, чтобы читатели читали в ожидании того, что будет дальше.
Заголовочные теги должны использоваться для структурирования контента и помощи поисковым роботам в ранжировании вашего сайта для поиска в Интернете.Если у вас нет готового контента до начала работы над дизайном, по крайней мере используйте заголовки, чтобы помочь обрамить то, что вы создаете.
Визуальные элементы также должны быть организованы. Определите разделы с изображениями и графикой, которые дополняют письменный контент.
7. Цвет задает тон
Используя упаковку своего продукта и ингредиенты для создания цветовой палитры сайта, дизайн Simply Chocolate сочетается с их брендом и демонстрирует их вкусные плитки шоколада.
Палитра, которую вы выбираете для дизайна, очень много общается.Он может быть игривым, как компания по производству игрушек, или более серьезным для сайта, предлагающего финансовые услуги. Цветовая схема может во многом отразить дух и послание бренда.
Выбирайте цвета, которые передают вашу индивидуальность и, что самое главное, делают контент легко читаемым. Помня об этом, всегда проверяйте свои цветовые комбинации с помощью средства проверки цветового контраста, чтобы обеспечить удобочитаемость.
8. Белое пространство создает баланс
В онлайн-портфолио Дэна Мачадо используются огромные участки белого пространства и четкие линии. Пустое пространство, кнопки и другие элементы визуального дизайна помогают изображениям и контенту выделяться и не загромождают макет. Белое пространство, также известное как негативное пространство, является важным аспектом любого утилитарного дизайна. Без него обмен сообщениями может превратиться в нечеткое пятно.
9. Визуальная иерархия упрощает навигацию
Fumo, продавец кальянов, использует раскрывающееся меню с ограниченным количеством опций, чтобы упростить навигацию по категориям продуктов.Визуальная иерархия навигации вашего сайта должна упростить доступ к вашему контенту всего за несколько шагов.Конечно, вы не хотите, чтобы какой-либо контент был пропущен, но бесконечные выпадающие списки, кнопки и внутренние ссылки ошеломят людей.
Пути к разделам и содержанию вашего сайта должны быть четкими и удобными. Представьте себе перекресток с 3 вариантами улиц вместо 10 — простота делает путешествие лучше.
10. Подлинность укрепляет доверие
С момента своего основания до приобретения крупной корпорацией Ben & Jerry’s придерживалась своих ценностей и оставалась верной своим ценностям.
«Хороший дизайн — это честно. Это не делает продукт более инновационным, мощным или ценным, чем он есть на самом деле. Он не пытается манипулировать потребителем обещаниями, которые невозможно выполнить ». — Из книги Витсо «Сила хорошего дизайна».
Потребители сообразительны. Они могут видеть сквозь поверхностный маркетинговый жаргон — они хотят и ожидают, что бренды будут настоящими. Наряду с визуальным шипением сайта должны быть также глубина и аутентичность. Если вы когда-нибудь заходили на сайт с поддельными отзывами, вы, вероятно, сразу отказались от него.Мы знаем, когда кто-то пытается навязать нам кого-то, и это никогда не приносит радости.
Клише и расплывчатые маркетинговые тексты не помогут вам общаться с людьми. Позиционируйте свой бренд как голос подлинности, предоставляя информацию, которая имеет ценность и передает человечность, стоящую за вашим брендом.
Несколько простых правил направят ваши безграничные возможности дизайна.
Эти руководящие принципы будут полезны практически для любого веб-сайта, который вы посетите. Всегда есть исключения, но знание правил помогает сгибать их, не нарушая дизайна.
Какие принципы лежат в основе вашей работы? Расскажите нам в комментариях, что направляет ваш процесс и помогает лучше проектировать.
8 принципов хорошего веб-дизайна
Краткое описание:
Успех любого веб-сайта полностью зависит от его веб-дизайна. Независимо от того, проявили ли дизайнеры максимальную осторожность при его разработке. Ваш красиво оформленный сайт, который включает в себя удобство использования и полезность, определяет успех, а не визуальный дизайн.Поскольку ваш сайт — это лицо вашего бизнеса, и большинство потенциальных клиентов посетят ваш сайт еще до того, как заглянут в ваш магазин, становится неизбежным осторожный дизайн вашего сайта. Отсутствие какого-либо аспекта может разрушить впечатление о вашем бренде.
Дизайн веб-страницы более важен для конверсии, чем вы думаете. Несмотря на то, что вы используете отличную тактику повышения конверсии, вы ничего не сможете сделать, если она будет выглядеть некачественно. На самом деле дизайн веб-сайта не обязательно означает то, как он выглядит и ощущается, а именно то, как он работает.Даже простой на вид веб-сайт с исключительным удобством использования и хорошей структурой обычно отлично работает в Google. Просмотры таких сайтов также выше, чем у пользователей с плохим пользовательским интерфейсом. Производительность полностью зависит от эффективности сайта.
Итак, как создать хороший веб-сайт?
Для хорошего веб-дизайна нужен широкий круг профессионалов, обладающих опытом в различных областях. Их коллективные усилия необходимо вкладывать, когда необходимо принять важное решение.В этой статье мы расскажем о 8 основных принципах хорошего дизайна веб-сайта, которые необходимо учитывать при разработке веб-сайта. Эти принципы дизайна определенно помогут веб-дизайнерам создавать впечатляющие дизайны и повышать удобство использования веб-сайта.
Вот список 8 хороших принципов дизайна, которые сделают ваш сайт эстетичным, удобным, эффективным и интересным:
1. Простое — лучшее
Веб-сайт с чрезмерным дизайном может не работать.Размещение слишком большого количества элементов на странице может отвлечь посетителей от основной цели вашего сайта. Простота всегда работает в эффективном дизайне веб-страницы. Чистый и свежий дизайн вашего сайта не только делает его привлекательным, но и помогает пользователю легко переходить с одной страницы на другую. Загрузка веб-сайта с конструктивными особенностями, которые не служат цели, может вызывать разочарование. Сделайте свой дизайн максимально простым, чтобы посетители могли почувствовать его простоту в использовании и легко сориентироваться.
2. Согласованность
Последовательность в дизайне веб-сайтов очень важна. Обратите внимание на соответствие элементов дизайна на каждой странице. Понятно, что ваши шрифты, размеры, заголовки, подзаголовки и стили кнопок должны быть одинаковыми на всем веб-сайте. Планируйте все заранее. Доработайте шрифты и правильные цвета для ваших текстов, кнопок и т. Д. И придерживайтесь их на протяжении всей разработки. CSS (каскадные таблицы стилей) пригодятся для хранения полной информации о стилях и элементах дизайна.
3. Типографика и удобочитаемость
Независимо от того, насколько хорош ваш дизайн, на веб-сайте по-прежнему правит текст, поскольку он предоставляет пользователям желаемую информацию. Поскольку сканеры поисковых систем хорошо знакомы с этими данными, они становятся неотъемлемой частью деятельности SEO. Вы должны сохранить визуально привлекательную и удобочитаемую типографику для посетителей, а также хитрое использование ключевых слов, метаданных и других SEO-чувствительных элементов.
Рассмотрите возможность использования шрифтов, которые легче читать. Современные шрифты без засечек, такие как Arial, Helvetica и т. Д.можно использовать для основного текста. Создавайте правильные комбинации шрифтов для каждого элемента дизайна, такого как заголовки, основной текст, кнопки и т. Д.
4. Мобильная совместимость
Принимая во внимание постоянно растущее использование смартфонов, планшетов и фаблетов, веб-дизайн должен быть эффективным для различных экранов. Если дизайн вашего веб-сайта не поддерживает все размеры экрана, велика вероятность, что вы проиграете битву своим конкурентам. Существует ряд студий веб-дизайна или пунктов обслуживания, где вы можете превратить дизайн своего рабочего стола в адаптивный и адаптивный для всех размеров экрана.
5. Цветовая палитра и изображения
Идеальное сочетание цветов привлекает пользователей, а плохое сочетание может отвлечь внимание. Это требует от вас выбора идеальной цветовой палитры для вашего веб-сайта, которая может создать приятную атмосферу и, таким образом, оказать хорошее влияние на посетителей. Повысьте удобство работы пользователей, выбрав дополнительную цветовую палитру, которая придаст сбалансированности дизайну вашего веб-сайта. Не забывайте использовать пробелы, так как они защищают ваш сайт от визуального беспорядка и беспорядка.Также не используйте слишком много цветов. 3 или 4 тона для всего веб-сайта достаточно, чтобы создать привлекательный и понятный дизайн.
То же и с изображениями. Не используйте несколько ярких изображений
6. Простая загрузка
Никому не нравится веб-сайт, загрузка которого занимает слишком много времени. Так что позаботьтесь об этом, оптимизируя размеры изображений, объединяя код в центральный файл CSS или JavaScript, поскольку это уменьшает количество HTTP-запросов. Кроме того, сжимайте HTML, JavaScript и CSS для повышения скорости загрузки.
7.Простая навигация
Исследование показывает, что посетители больше времени проводят на сайтах с удобной навигацией. Для эффективной навигации вы можете рассмотреть возможность создания логической иерархии страниц, использования хлебных скрамов и разработки интерактивных кнопок. Вы должны следовать «правилу трех кликов», чтобы посетители могли получить необходимую информацию за три клика.
8. Связь
Конечная цель посетителей — получить информацию, и если ваш веб-сайт может эффективно общаться с вашими посетителями, скорее всего, они будут проводить больше времени на вашем веб-сайте.Уловки, которые могут сработать, чтобы установить легкое общение с посетителями, — это систематизация информации с использованием заголовков и подзаголовков, сокращение пустых слов и использование маркеров вместо длинных резких предложений.
Завершить
Придерживаясь вышеупомянутых принципов хорошего дизайна веб-сайта, вы можете легко разработать эстетичный и функциональный веб-сайт. Без этой базы было бы сложно пройти долгий путь. Только с чистым и удобным дизайном можно рассчитывать на успех.
Это гостевая статья, предоставленная Элис Джексон.
Она — бизнес-консультант, блогер, энтузиаст социальных сетей, аналитик онлайн-рынка, дизайнер-любитель и заядлый автор в Designhill. Она писала по нескольким темам, включая маркетинг в социальных сетях, SEO, контент-маркетинг, стратегии стартапов и электронную коммерцию. Когда она не пишет, она любит проводить время за чтением романтических романов и созданием новых дизайнов футболок.
Свяжитесь с ней в Twitter: @ jackson_alice1 🙂
3 Принципа веб-дизайна, которые должен знать каждый новичок
Когда вы запускаете собственный веб-сайт, кажется, что есть миллион вариантов дизайна, которые нужно сделать.Но правда в том, что большинство успешных веб-сайтов используют одни и те же правила дизайна, чтобы сделать себя привлекательными и удобными для посетителей.
На это тоже есть причина. Согласно исследованию Google, пользователи предпочитают простой и знакомый дизайн — и они будут судить о веб-сайте практически мгновенно.
В этом посте рассматриваются некоторые основы веб-дизайна, которые помогут разгадать тайну создания вашего собственного сайта. Если вы хотите погрузиться глубже, есть еще много советов для веб-сайтов, сделанных своими руками, но они являются хорошей отправной точкой.
Каковы три основных принципа веб-дизайна?
- Не предлагайте слишком много вариантов (Парадокс выбора)
- Расставьте вещи в разумном порядке (Визуальная иерархия)
- Оставьте достаточно места между элементами на странице (пустое пространство)
1. Парадокс of Choice
Знаете ли вы, что чем больше вариантов вы предлагаете, тем меньше вероятность того, что кто-то примет решение? И если они или примут решение, люди с большим количеством вариантов в конечном итоге будут чувствовать себя менее удовлетворенными своим выбором.Это известно как парадокс выбора.
Не будь Монстромартом из Симпсонов! Слишком много вариантов = сложный опыт для ваших клиентов.Закон Хика гласит, что чем больше вариантов вы представите, тем больше времени потребуется для принятия решения. А если это займет слишком много времени, люди могут покинуть ваш сайт, ни на что не нажимая.
Вот пример страницы с разумным количеством вариантов. Дизайн показывает читателю, что читать в первую очередь, а что делать дальше.
Хороший веб-дизайн предлагает посетителям очень четкий выбор.Как парадокс выбора может повлиять на дизайн вашего веб-сайта?
- Расставьте приоритеты в отношении того, что вы действительно хотите, чтобы посетители делали, когда они посещают ваш сайт. Это может быть подписка на рассылку новостей, совершение покупки, прослушивание музыки и т. Д. Создание плана сайта перед началом работы может помочь. Как бы то ни было, сосредоточьтесь на том, чтобы довести их до этой точки.
- Делайте навигационное меню простым и коротким. Хорошее практическое правило — в меню навигации должно быть не более семи пунктов.Если даже больше, пользователям будет сложно прочитать все варианты и решить, куда они хотят двигаться дальше.
- Уменьшите количество вариантов выбора на целевых страницах и домашней странице. Например, покажите на главной странице только три ваших бестселлера или самые популярные услуги. Затем предложите более подробную информацию или продукты на других страницах. Сохранение ограниченного и сгруппированного выбора означает, что зритель может быстро выбрать, что он хочет делать дальше, вместо того, чтобы «пинг-понг» по странице, глядя на различные варианты.
2. Визуальная иерархия
После того, как вы сузили количество вариантов, которые вы предлагаете, следующим шагом будет определение приоритета информации на странице. Вот здесь и появляется визуальная иерархия . Визуальная иерархия означает использование визуальных сигналов, таких как размер, цвет и размещение, чтобы сообщить читателям, что наиболее важно, менее важно и на что им следует обратить внимание в первую очередь.
Ваша задача как дизайнера — сделать так, чтобы наиболее важная информация на вашем веб-сайте выделялась, а менее важная — нет.Новички часто пропускают этот шаг и делают все на своем сайте примерно одинакового размера.
Возьмите образец веб-сайта ниже. На этой странице представлен лот из вариантов. Мы должны выйти на связь? Купить рубашку? Узнать больше об услугах? Трудно понять… и с шестью кнопками на выбор, велика вероятность, что они не будут знать, с чего начать.
У этого примера веб-страница плохая визуальная иерархия. Куда вы должны смотреть в первую очередь?Как вы используете визуальную иерархию в дизайне своего веб-сайта?
Создание визуальной иерархии — это создание различий между элементами.если вы сделаете все крупным шрифтом, потому что все важно, то это то же самое, что не делать ничего важного. Вместо этого подумайте об этих различных подходах:
- Размер. Больше = важнее. Меньше = менее важно. Используйте большие, средние и маленькие заголовки, чтобы разбить текст и структурировать страницу. Большое изображение важнее, чем множество изображений меньшего размера в сетке.
- Цвет. Обычно мы говорим о цвете как о добавлении индивидуальности вашему сайту, но это также инструмент для привлечения внимания людей.Необычный цвет, который выделяется на фоне остальной части страницы, может помочь выделить что-то важное.
- Размещение. Информация вверху страницы более важна, чем информация внизу. Информация на левой стороне традиционно более важна, чем на правой (поскольку мы обычно читаем в F- или Z-образном шаблоне).
Совет. В Jimdo большая часть работы с визуальной иерархией выполняется за вас с использованием существующих блоков (или предлагаемых макетов в Creator).Они разработаны с учетом правил веб-дизайна и ясного представления информации.
Давайте возьмем пример, который мы использовали выше, и изменим его так, чтобы визуальная иерархия была лучше. Теперь стало яснее, на что вы хотите, чтобы посетитель посмотрел на первое, второе и третье, и какое действие наиболее важно.
Та же страница с улучшенной визуальной иерархией.3. Пустое пространство
Пустое пространство — это пустое пространство вокруг элементов на вашем веб-сайте. Он не обязательно должен быть буквально белым, он должен быть просто пустым.Дизайнеры давно знают, что белое пространство — это не пустая трата пространства. Он предоставляет столь необходимую передышку, чтобы помочь посетителям сосредоточить взгляд на разных частях страницы.
Пустое пространство облегчает чтение и навигацию по вашему сайту. Думайте об этом как о Мари Кондо для вашего веб-сайта — разница между поиском чего-то в переполненном туалете и в незагроможденном.
Как создать больше белого пространства на вашем веб-сайте
- Разделите страницу на разные разделы. В Jimdo каждый блок имеет идеальное количество встроенного белого пространства. Поэтому вместо того, чтобы втиснуть весь ваш контент в один блок, создайте свою страницу из разных блоков. Если у вас есть веб-сайт Creator, используйте элемент Spacing, чтобы добавить пустое пространство над и под разными разделами вашей веб-страницы, и элемент Columns , , чтобы создать пустое пространство между элементами, которые расположены бок о бок.
- Разбейте текст на более мелкие части. Создайте пустое пространство в блоках текста, используя более короткие абзацы и разбивая большие разделы.
- Используйте пустое пространство и на фотографиях. Изображения — отличный способ добавить веб-сайту передышку. Обратите внимание на пример ниже, как на фотографиях достаточно свободного места для спокойного и лаконичного вида.
С чего начать веб-дизайн?
Изучить веб-дизайн несложно, и каждый может изучить основы самостоятельно. Если вы обнаружите, что застряли, просто помните, что простота почти всегда будет лучше для ваших посетителей:
- Сузьте свой выбор,
- разместите их в порядке, который имеет смысл, а
- оставьте достаточно свободного места на страницу, чтобы важные части могли выделяться.
Сделайте это, и вы попадете на новый потрясающий веб-сайт!
Сделайте свой бизнес онлайн с Jimdo.
Принципы дизайна и их значение
Слушайте аудиоверсию этой статьи
Одна из самых сложных частей разговора о принципах дизайна — это выяснить, сколько на самом деле принципов (пять? Семь? 10?). И как только это будет выяснено, какие из этих предполагаемых основ проектирования следует включить?
Выполните поиск по запросу «принципы дизайна», и Google выдаст результаты для статей, содержащих от пяти до более десятка отдельных принципов.Даже статьи, в которых согласовано количество, не обязательно соглашаются с тем, какие из них должны быть , включая в это число.
На самом деле существует около дюжины основных принципов дизайна, которые как начинающие, так и опытные дизайнеры должны помнить при работе над своими проектами. Кроме того, существует еще около дюжины «второстепенных» принципов дизайна, которые иногда включаются в качестве базовых (например, принципы гештальта, типографика, цвет и обрамление). Основные принципы проектирования объяснены и проиллюстрированы ниже.
Основные принципы проектирования
Как уже упоминалось, в сообществе дизайнеров нет единого мнения о том, каковы на самом деле основные принципы дизайна. При этом следующие двенадцать принципов чаще всего упоминаются в статьях и книгах по этой теме.
Контрастность
Одна из самых распространенных жалоб дизайнеров на отзывы клиентов часто связана с клиентами, которые говорят, что дизайн должен «выделяться» больше. Хотя это звучит как совершенно произвольный термин, клиент обычно имеет в виду, что дизайну нужно больше контраста.
Контрастность относится к тому, как разные элементы находятся в дизайне, особенно смежные элементы. Эти различия выделяют различные элементы. Контраст также является очень важным аспектом создания доступного дизайна. Недостаточная контрастность может затруднить чтение текста, особенно для людей с нарушениями зрения.
Веб-сайтParabola — отличный пример высококонтрастного дизайна.
Остаток
Каждый элемент дизайна — типографика, цвета, изображения, формы, узоры и т. Д.- несет визуальный вес. Некоторые элементы тяжелые и притягивают взгляд, другие — более легкие. Расположение этих элементов на странице должно создавать ощущение баланса.
Есть два основных типа баланса: симметричный и асимметричный. Симметричные конструкции размещают элементы равного веса по обе стороны от воображаемой центральной линии. В асимметричном балансе используются элементы разного веса, часто расположенные по отношению к линии, не центрированной в общем дизайне.
Слегка смещенный по центру макет обеспечивает баланс между ярким изображением и минималистичной типографикой на веб-сайте Nue Co.
Акцент
Акцент имеет дело с частями дизайна, которые должны выделяться. В большинстве случаев это означает наиболее важную информацию, которую должен передать дизайн.
Крупный шрифтClique четко подчеркивает его слоган.
Акцент также может использоваться для уменьшения влияния определенной информации. Это наиболее очевидно в тех случаях, когда «мелкий шрифт» используется для вспомогательной информации в дизайне.Крошечная типографика, спрятанная внизу страницы, имеет гораздо меньший вес, чем что-либо еще в дизайне, и поэтому ей не уделяется должного внимания.
Пропорции
Пропорции — один из наиболее простых для понимания принципов проектирования. Проще говоря, это размер элементов по отношению друг к другу. Пропорция указывает на то, что в дизайне важно, а что нет. Более крупные элементы более важны, более мелкие — менее.
Пропорциональная разница между крошечным шрифтом и большими изображениями четко определяет, какие элементы являются наиболее важными на веб-сайте Коллина Хьюза.
Иерархия
Иерархия — это еще один принцип дизайна, который напрямую связан с тем, насколько хорошо контент может обрабатываться людьми, использующими веб-сайт. Это относится к важности элементов в дизайне. Наиболее важные элементы (или контент) должны показаться наиболее важными.
Веб-сайтGrafill создает иерархию за счет использования макета (самая важная часть находится вверху), размера (более важный контент больше) и типографики (заголовки крупнее основного текста).
Иерархию легче всего проиллюстрировать с помощью заголовков и заголовков в дизайне. Заголовку страницы следует уделять наибольшее внимание, и поэтому его следует сразу же распознать как наиболее важный элемент на странице. Заголовки и подзаголовки должны быть отформатированы таким образом, чтобы показать их важность по отношению друг к другу, а также по отношению к заголовку и основной копии.
Повтор
Повторение — отличный способ закрепить идею.Это также отличный способ унифицировать дизайн, объединяющий множество разных элементов. Повторение может быть выполнено несколькими способами: путем повторения одних и тех же цветов, шрифтов, форм или других элементов дизайна.
В этой статье, например, используется повторение в формате заголовков. Каждый принцип дизайна оформлен так же, как и другие в этом разделе, сигнализируя читателям, что все они одинаково важны и связаны между собой. Последовательные заголовки объединяют эти элементы на странице.
Изображения в левой части веб-сайта Type и Pixel — отличный пример повторения дизайна.
Ритм
Промежутки между повторяющимися элементами могут вызывать формирование чувства ритма, подобно тому, как пространство между нотами в музыкальной композиции создает ритм. Дизайнеры могут создать пять основных типов визуального ритма: случайный, регулярный, чередующийся, плавный и прогрессивный.
Случайные ритмы не имеют различимого паттерна.Регулярные ритмы следуют одинаковому интервалу между каждым элементом без изменений. Чередующиеся ритмы следуют установленному шаблону, который повторяется, но между фактическими элементами есть различия (например, шаблон 1-2-3-1-2-3). Плавные ритмы следуют изгибам и изгибам, подобно волнам песчаных дюн или волнам. Прогрессивные ритмы меняются по мере продвижения, каждое изменение дополняет предыдущие итерации.
Неравномерный интервал между фигурами на фоне веб-сайта TheArtCenter создает случайный ритм.
Ритмов можно использовать для создания различных ощущений. Они могут вызывать возбуждение (особенно плавные и прогрессивные ритмы) или создавать уверенность и последовательность. Все зависит от того, как они реализованы.
Образец
Паттерны — это не что иное, как повторение нескольких элементов дизайна, работающих вместе. Узоры на обоях являются наиболее распространенным примером узоров, с которыми знаком практически каждый.
В дизайне, однако, шаблоны могут также относиться к установленным стандартам того, как проектируются определенные элементы.Например, верхняя навигация — это шаблон проектирования, с которым взаимодействовало большинство пользователей Интернета.
Верхняя навигация — один из самых распространенных шаблонов дизайна в Интернете, проиллюстрированный здесь, на веб-сайте Изабель Фокс.
Белое пространство
Белое пространство, также называемое «негативным пространством», — это области дизайна, которые не содержат никаких элементов дизайна. Пространство фактически пусто.
Многие начинающие дизайнеры чувствуют необходимость упаковать каждый пиксель каким-либо «дизайном» и упускают из виду ценность белого пространства.Но пустое пространство служит многим важным целям в дизайне, прежде всего, давая элементам дизайна комнаты дышать . Негативное пространство также может помочь выделить конкретный контент или определенные части дизайна.
Он также может облегчить распознавание элементов дизайна. Вот почему типографика более разборчива при использовании прописных и строчных букв, поскольку отрицательное пространство вокруг строчных букв более разнообразно, что позволяет людям быстрее их интерпретировать.
Белое пространство позволяет простому тексту и иллюстрированному содержанию веб-сайта Яна Бена «дышать», внося вклад в эстетику минимализма.
В некоторых случаях негативное пространство используется для создания вторичных изображений, которые могут быть не сразу заметны зрителю. Это может быть ценным элементом брендинга, который может порадовать клиентов. В качестве примера возьмем скрытую стрелку на логотипе FedEx.
Механизм
Движение относится к тому, как взгляд перемещается по дизайну. Самый важный элемент должен вести к следующему по важности и так далее. Это достигается за счет позиционирования (внимание, естественно, сначала падает на определенные области дизайна), акцента и других уже упомянутых элементов дизайна.
Наклонные изображения и числа соответствуют принципу движения на веб-сайте Эбби Столфо.
Сорт
Разнообразие дизайна используется для создания визуального интереса. Без разнообразия дизайн может очень быстро стать однообразным, что приведет к потере интереса пользователя. Разнообразие можно создать разными способами: с помощью цвета, типографики, изображений, форм и практически любого другого элемента дизайна.
Однако разнообразие ради разнообразия бессмысленно. Разнообразие должно усиливать другие элементы дизайна и использоваться вместе с ними для создания более интересного и эстетически приятного результата, улучшающего восприятие пользователем.
Фон веб-сайта Кеннарда Лилли использует различные цвета и формы для создания интереса, а также делает акцент на основном текстовом содержании.
Единство
Каждый видел веб-сайт или другой дизайн, который, казалось, просто размещал элементы на странице, не обращая внимания на то, как они работают вместе. Почти сразу на ум приходят газетные объявления, в которых используется десять разных шрифтов.
Unity указывает на то, насколько хорошо элементы дизайна работают вместе. Визуальные элементы должны иметь четкие взаимосвязи друг с другом в дизайне.Unity также помогает обеспечить четкую и связную передачу концепций. Образцы с хорошим единством также кажутся более организованными, более качественными и авторитетными, чем образцы с плохим единством.
Использование синего цвета во всем дизайне (включая синие накладки на изображениях), а также последовательная типографика и пропорции создают ощущение единства в дизайне.
Прочие принципы проектирования
Другие принципы дизайна также затрагиваются в различных статьях на эту тему.К ним относятся типографика, цвет, принципы гештальта, сетка и выравнивание, обрамление и форма. Некоторые определенно подходят под определение «принципы», в то время как другие больше похожи на элементы дизайна.
Типографика — это способ расположения текста в дизайне. Это включает в себя используемые шрифты, их интервал, размер и вес, а также то, как различные текстовые элементы соотносятся друг с другом. Хороший типографский дизайн во многом зависит от всех других принципов дизайна, упомянутых ранее в этой статье.
Использование цвета в дизайне является одной из наиболее психологически важных частей дизайна и оказывает огромное влияние на пользовательский опыт. Психология и теория цвета сильно влияют на некоторые другие принципы, упомянутые ранее.
Гештальт-принципы включают сходство, продолжение, завершение, близость, фигуру / фон и симметрию и порядок (также называемые прэгнанц). Некоторые из этих принципов тесно связаны с принципами, упомянутыми выше.
Сетка и выравнивание тесно связаны с балансом и относятся к способу расположения элементов по отношению к невидимой сетке на странице.
Обрамление относится к тому, как основной объект дизайна размещается по отношению к другим элементам на странице. Чаще всего это упоминается в кинематографии или фотографии, когда основной фокус изображения помещается в общее изображение. Но принцип переносится и в дизайн.
Форма также является важной частью любого дизайна, как с точки зрения конкретных форм, используемых в качестве элементов в дизайне, так и с точки зрения общей формы самого дизайна. Различные формы могут вызывать разные чувства, т.е.Круги органические и плавные, квадраты более жесткие и формальные, а треугольники дают ощущение энергии или движения.
Эти «принципы» или элементы дизайна являются важными аспектами хорошего дизайна и должны рассматриваться наряду с другими базовыми принципами для создания наилучшего пользовательского опыта.
Заключение
Что составляет «основные» принципы дизайна, безусловно, вызывает споры. Но понимание и реализация изложенных выше принципов жизненно важны для успеха любого дизайн-проекта.
Дизайнеры должны стремиться понять, как каждый из этих принципов дизайна на самом деле влияет на их работу. Изучение того, как другие дизайнеры реализовали эти идеи для структурирования своих собственных дизайнов, также является невероятно ценным инструментом в обучении созданию лучших дизайнов.
Вполне возможно создать хороший дизайн без глубокого понимания этих элементов и принципов дизайна. Однако обычно это делается «интуицией дизайнера» и может потребоваться много проб и ошибок, чтобы создать что-то, что действительно хорошо выглядит и создает оптимальные условия для пользователей.Дизайнеры могут сэкономить много времени и энергии, применяя принципы, которые мы обсуждали, до тех пор, пока они не станут второй натурой.
•••
