10 лучших генераторов цветных палитр Material Design / Полезное в сети / Постовой

Цвет — важнейший элемент веб-дизайна, поэтому, когда вы работаете с Material Design, стоит обратить внимание на активное использование насыщенных, контрастных и ярких цветов. Существует бесконечное множество комбинаций, и любому дизайнеру не избежать размышлений о подборе наиболее подходящих оттенков.
Так как выбор палитры задаст весь будущий дизайн, на это нужно потратить достаточно времени, и чтобы помочь с выбором идеальных комбинаций, в этой статье собрано топ 10 генераторов цветных палитр для стиля Material Design.
Также хочу заменить, что ранее мы уже публиковали подборку с генераторами цветовых палитр, но они к Material Design никак не относились. Называлась статья 5 генераторов цветовых схем для веб-дизайнера.
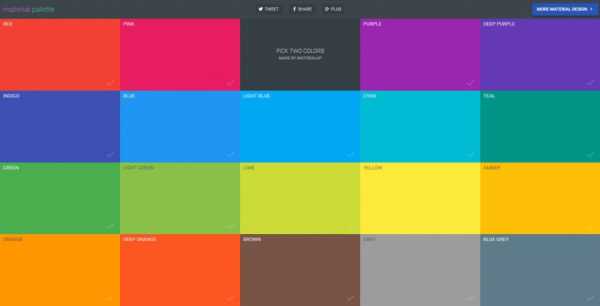
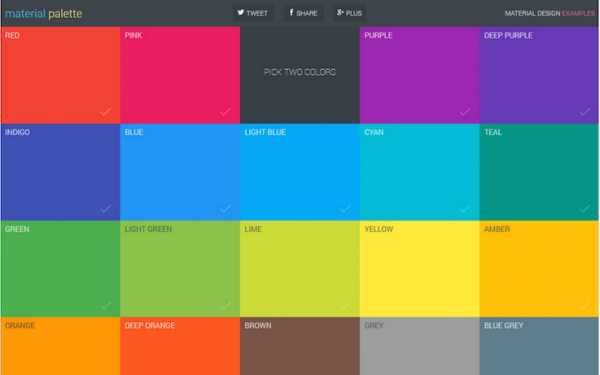
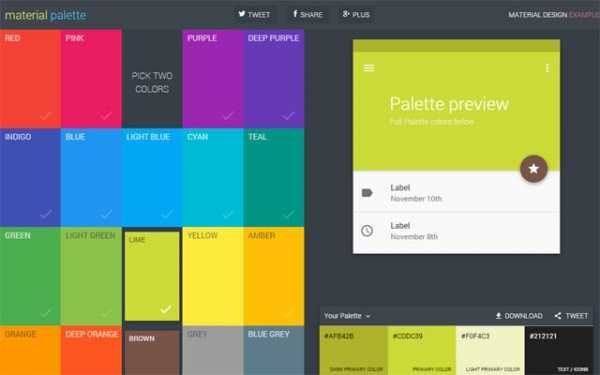
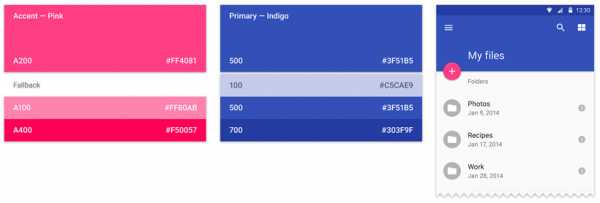
Material Palette
Material Pallete один из лучших инструментов подбора палитр в стиле Material Design. Его хорошо продуманный интерфейс точно не оставит вас равнодушным. Это приложение позволяет выбрать главный цвет и дополнительные к нему, после чего покажет вам превью созданной палитры и предложит несколько способов её скачать.
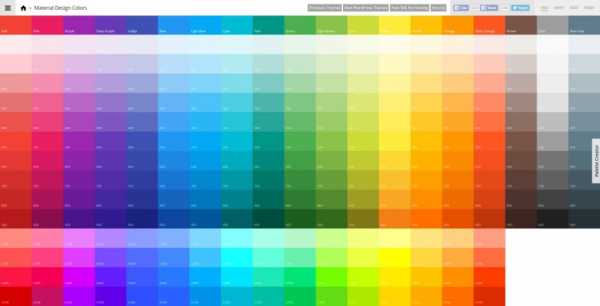
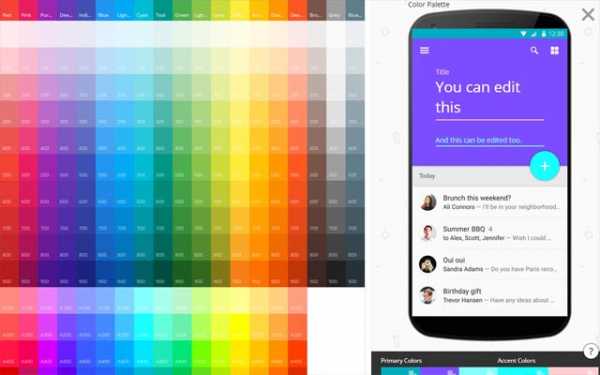
Material UI
Material UI пользуется популярностью среди графических и веб-дизайнеров. Он содержит основные и дополнительные цвета для использования или же поможет при работе над цветовой темой вашего проекта. Создание палитры начинается с выбора основных цветов, после чего заполняется спектром с соответствующими ему цветами. Так можно создать полноценную, готовую к использованию палитру для Android, Web, и iOS. 500 цветов Google рекомендует использовать как основные в вашем приложении, а также ряд других цветов как дополнительные.
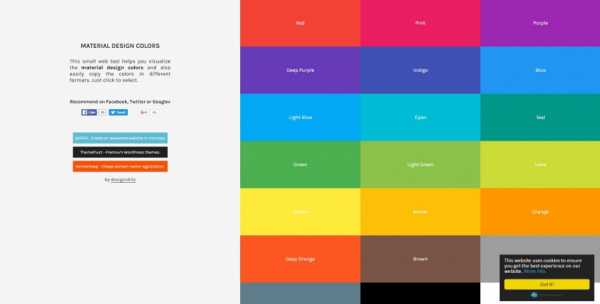
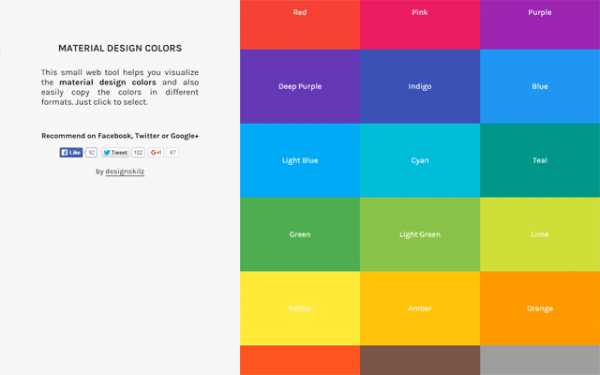
Designskillz Material design
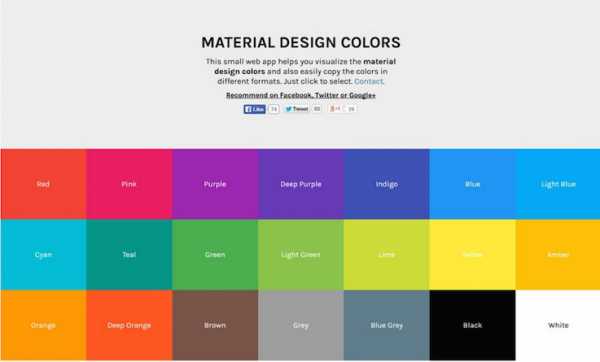
Этот ресурс отобразит для вас все цвета material дизайна вместе с их названиями (например Pink, Light Blue, и т. д.).
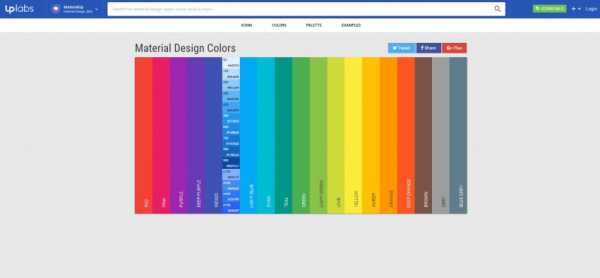
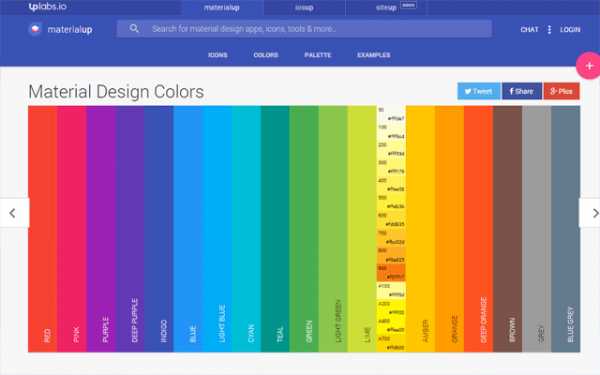
Material UP
Material UP это инструмент, предоставляющий палитры для дизайна. Показывает основные цвета в ряд, один за другим. Кликнув на один из них можно увидеть все дополнительные цвета, которые привязаны к нему.
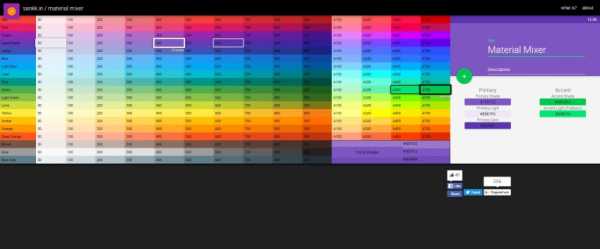
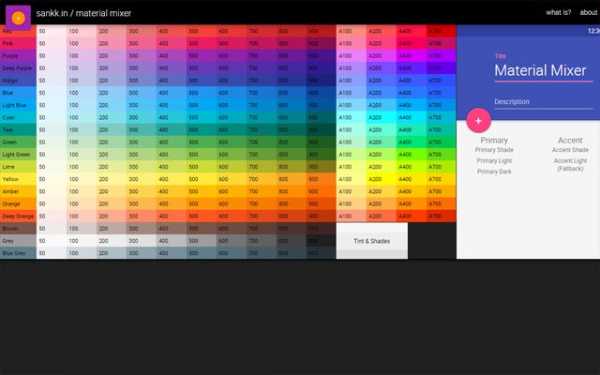
Material Mixer
Material mixer поможет вам выбрать сочетание основных и дополнительных цветов в material дизайне. Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.
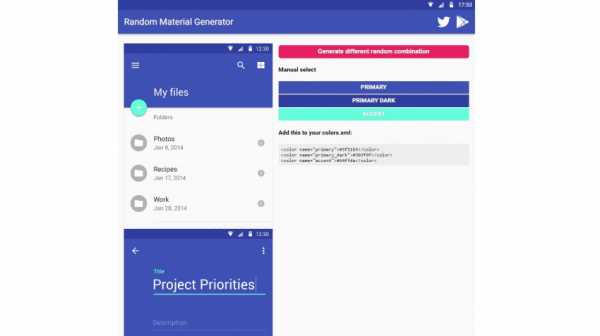
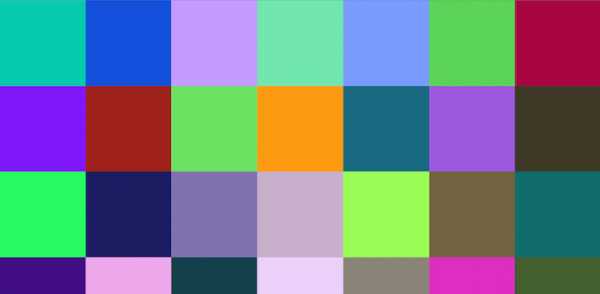
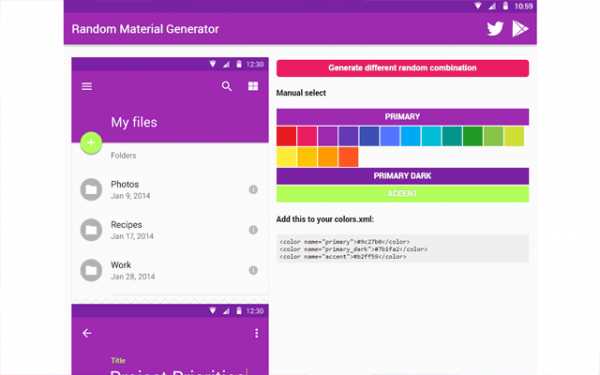
Random Material Generator
Позвольте Random Material Generator выбрать палитру для вашего дизайна случайным образом.
Colordrop
Это расширение для браузера Chrome. Позволяет окрашивать DIV-блоки и шрифты с помощью Drag & Drop в цвета из палитры Material Design. Отличное решение в тех случаях, когда нужно быстро посмотреть, как будет выглядеть элемент на рабочем сайте. Расширение хоть и сыроватое, но занимательное.
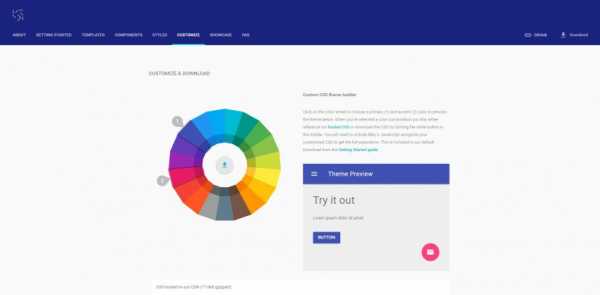
Material Design css генератор
Простой инструмент, который позволяет удобно подобрать цветовую палитру для вашего приложения. После того, как определились с основными активными цветами, можно скачать CSS файл.
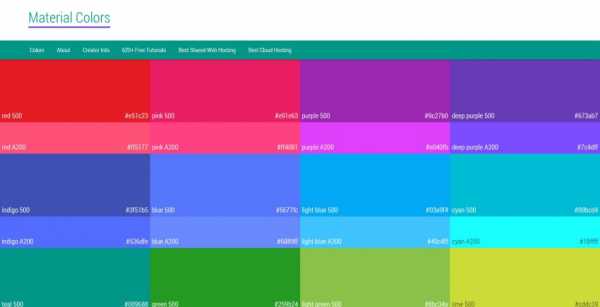
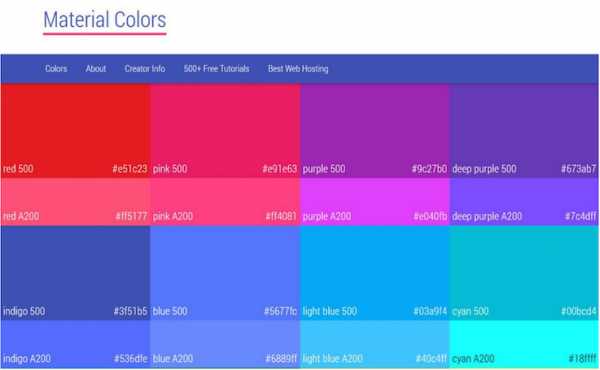
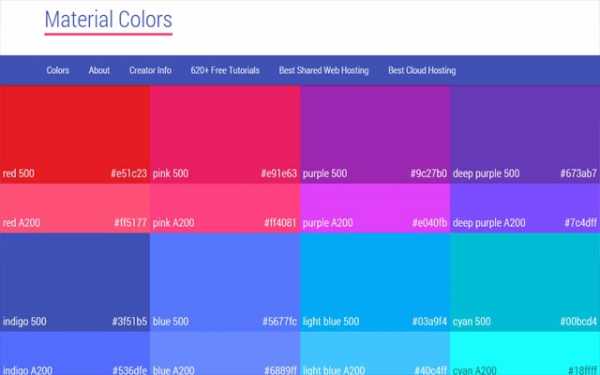
Material Colors
Material Colors — это простой в использовании ресурс для тестирования и быстрого копирования цветов Material Design. Здесь вы найдете 500 основных и 200 дополнительных цветов для создания цветовой темы.
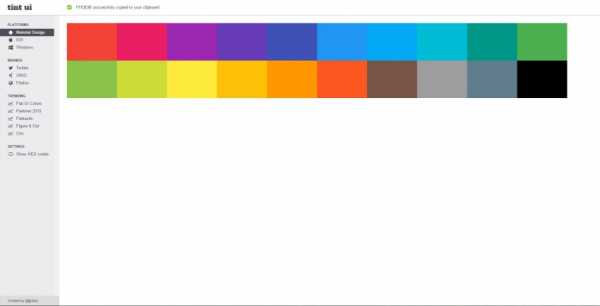
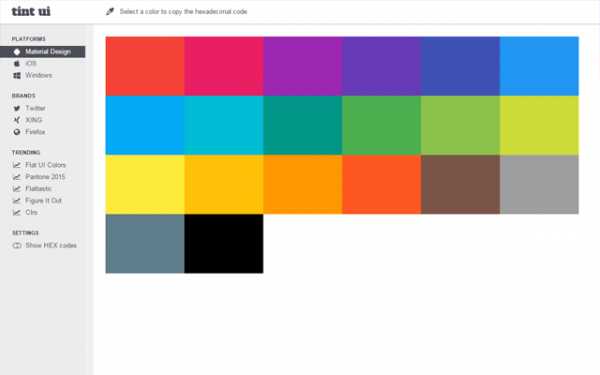
Tint ui
Tint UI это инструмент для подбора цветов, где собраны официальные палитры Material Design, iOS, Flat UI Colors и Windows.
postovoy.net
Цвет в дизайне / ua-hosting.company corporate blog / Habr
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.
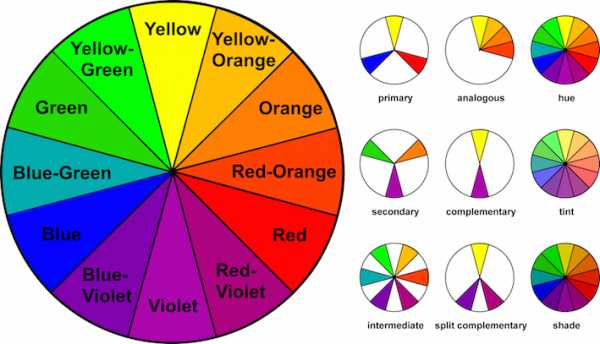
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

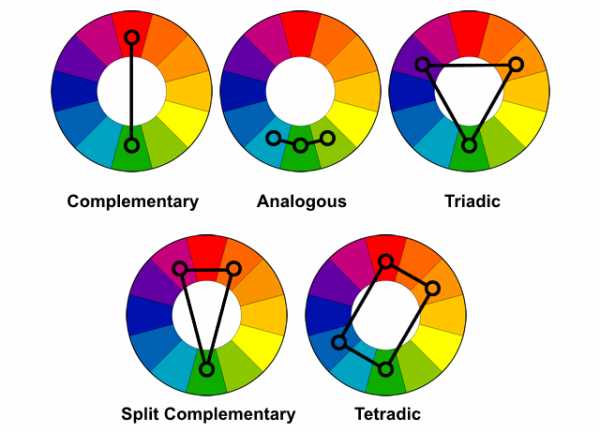
Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
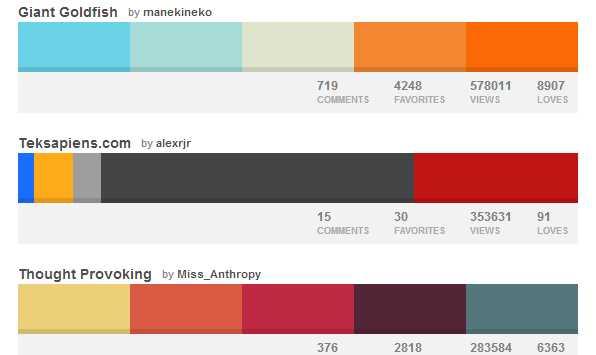
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

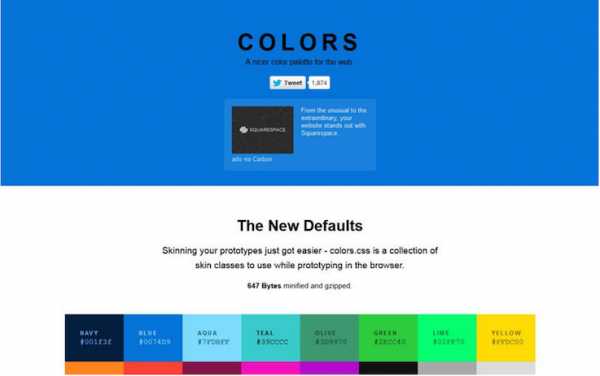
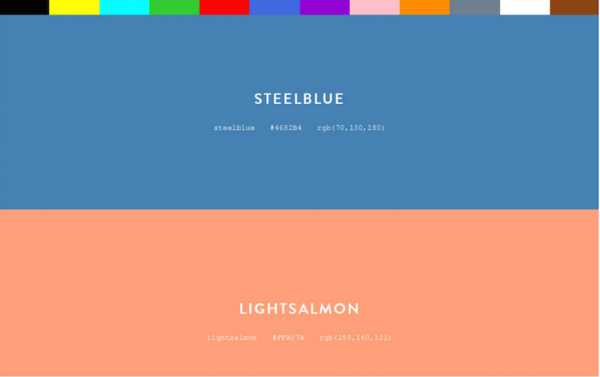
COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

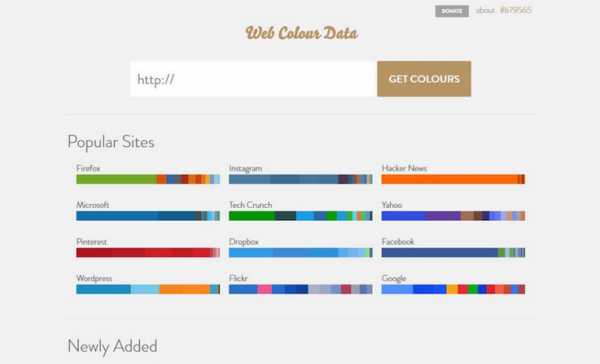
Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.

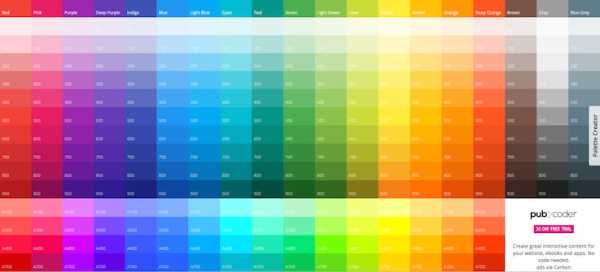
Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.

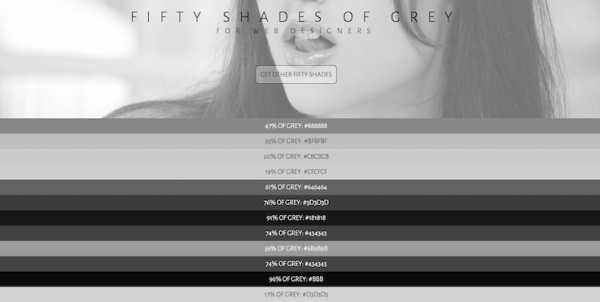
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.

Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

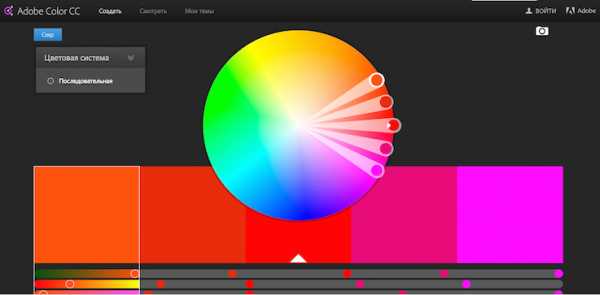
Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

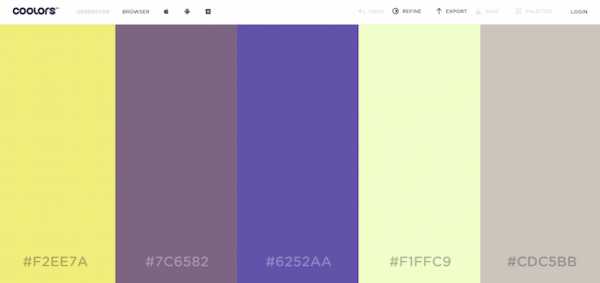
Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.

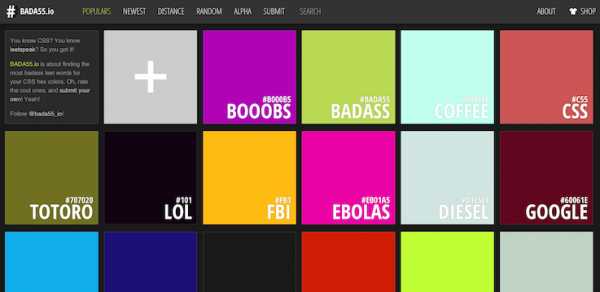
BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.

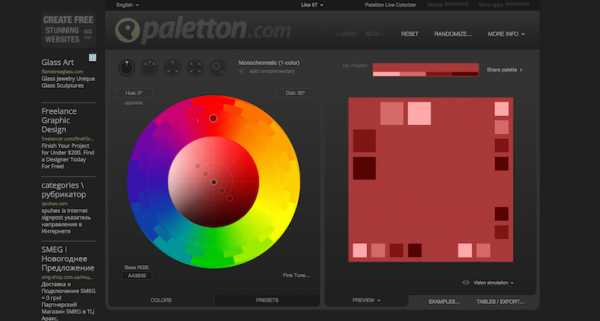
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.

Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

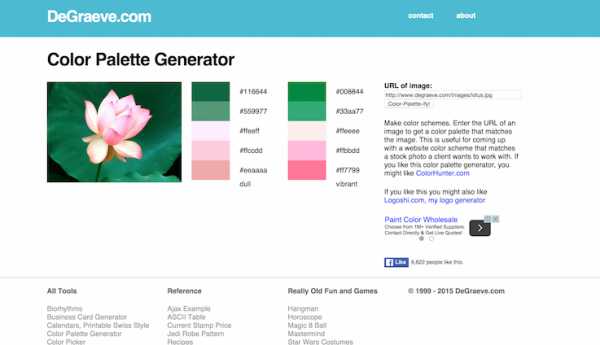
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

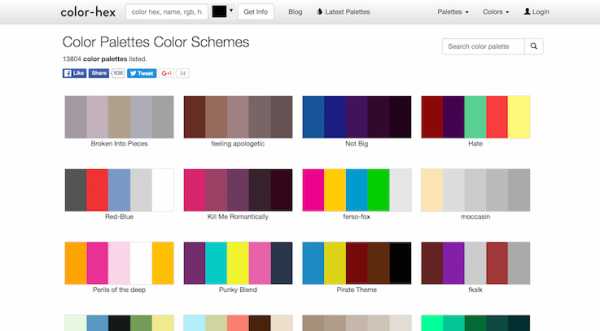
Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.

Colllor
colllor.com
Генератор цветовой палитры.

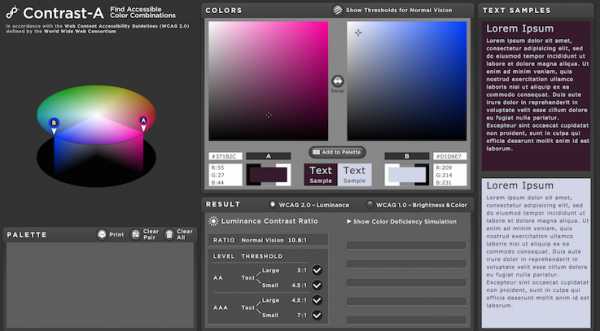
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.

ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.

habr.com
10 лучших генераторов цветовой палитры Material Design
27.5KЦвет можно рассматривать как один из самых популярных и важнейших элементов веб-дизайна. В Material Design используются смелые, яркие и насыщенные цвета. Иногда весь макет может быть испорчен, если вы выберите неправильную цветовую палитру. Поэтому дизайнерам постоянно приходится решать, какая палитра идеально подходит в данном случае.
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.
Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.
MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.
Tint ui — это инструмент для выбора цвета из стандартных палитр Material Design, iOS, Flat UI Colors и Windows.
Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда. Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.
Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т.д.).
Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.
Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов. Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.
Позвольте инструменту Random Material Generator выбрать для вас цвета Material Design случайным образом.
Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация представляет собой перевод статьи «10 Best Material Design Color Palette Generators» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Материальный дизайн — Цвет — CSS-LIVE
Перевод раздела Color официальной документации Google: http://www.google.com/design/spec/material-design/.
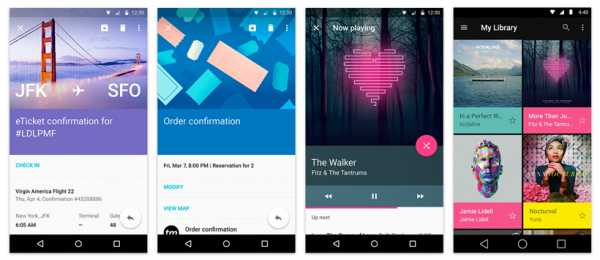
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
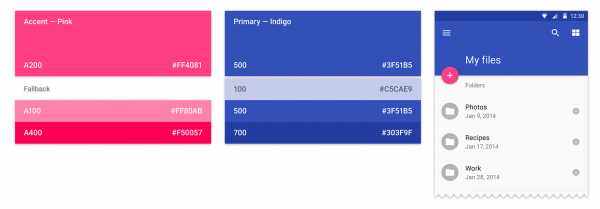
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные – в качестве акцентных цветов.
Скачать цветовые образцы
Использование цветов в UI
Выберите палитру
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.
Пример основной цветовой палитры
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы сообщить пользователю, насколько важна определенная информация относительно остального текста, вы можете изменять непрозрачность текста.
Темный текст на светлом фоне
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
| Темный текст (#000000) | Непрозрачность |
| Основной текст | 87% |
| Вспомогательный текст | 54% |
| Подсказки (текстовые поля, метки) | 26% |
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
| Светлый текст (#FFFFFF) | Непрозрачность |
| Основной текст | 100% |
| Вспомогательный текст | 70% |
| Подсказки (текстовые поля, метки) | 30% |
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.
Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
В плавающей кнопке действия используется акцентный цвет.
Переключатель, использующий акцентный цвет.
Правильно.
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.
Неправильно.
Не используйте акцентный цвет в качестве цвета основного текста.
Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
Неправильно.
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета. Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.
Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.
Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Скачать темы
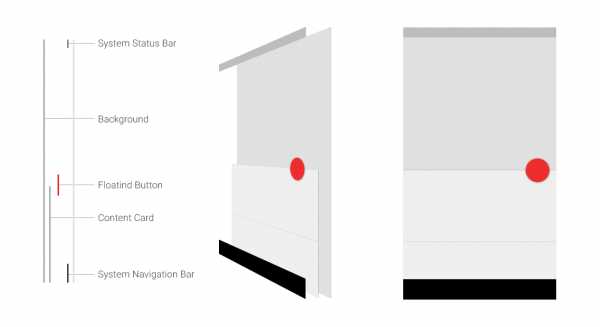
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра светлой темы
Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра темной темы
Применение в UI
css-live.ru
9 Инструментов для подбора material цветовых схем
Одна из самых больших вещей, заметная невооруженным глазом, в material design — это использование ярких и смелых цветов.
Если вы решили выбрать палитру для своего проекта в стиле материального дизайна от гугл, то вам помогут эти инструменты.
1. Material Palette
В данном инструменте вы выбираете основной цвет для вашей палитры, после этого выбераете цвет акцента. После этого инструмент сам предложит вам цветовую палитру на основе двух ваших цветов, а так же предложит различные способы для загрузки палитры

Перейти к инструменту
2. Material UI’s Material Design Colors
Это довольно-таки простая шпаргалка, которая представляет на своей странице все цвета материального дизайна.

Перейти к инструменту
3. Random Material Generator
Если вы хотите жоверить подбор цветовой схемы для вашего проекта случайным числам, то этот инструмент для вас.

Перейти к инструменту
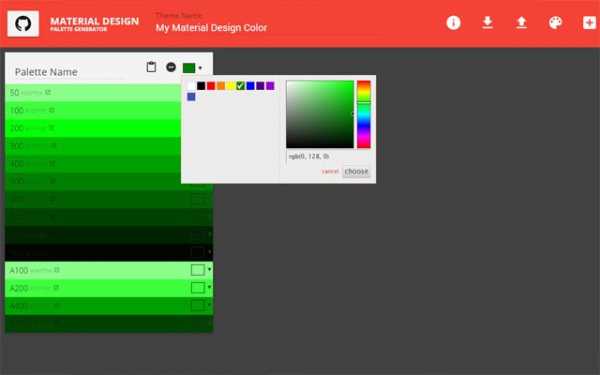
4. Material Design Palette Generator
Если вы заинтересованы в создании собственной палитры материального дизайна — попробуйте этот интсрумент. В первую очередь вы должны выбрать свой цвет, отличный от официальных цветов палитры material design, а инструмент, в свою очередь, предложит вам палитру на основе выбранного цвета.

Перейти к инструменту
5. Material Mixer
Данный инструмент покажет вам все цвета доступные в палитре материального дизайна в виде удобно скомпонованной сетки. Для создания палитры нужно выбрать основной и акцентирующий цвет.

Перейти к инструменту
6. Material Colors
Этот инструмент отображает только 500 и А200 цвета materila design.

Перейти к инструменту
7. MaterialUp’s Material Design Colors
Это довольно-таки простой инструмент — служит для визуализации цветов . При кике на колонку с цветом — оказывает все образцы цвета, которые связаны с выбранным.

Перейти к инструменту
8. Tint UI’s Material Design
Данный инструмент показывает только 500 цвета

Перейти к инструменту
9. designskilz’s Material Design Colors
Этот простой инструмент поможет вам визуализировать все конструкции материальных цветов вместе с их официальными названия (например Pink, Light Blue, Cyan и др.)

Перейти к инструменту
Если веб-инструменты не для вас, то можете попробовать цветовую палитру для Photoshop/Illustrator (.aco) Скачать палитру
Отличным дополнением к использованию цветов в стиле material design, будут отличные иконки, исполненные в таком же стиле, недавно мы показывали пример иконок
css3-html5.ru
на Луну и обратно / Redmadrobot corporate blog / Habr
“Это унылое диалоговое окно действительно нужно?”

В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).

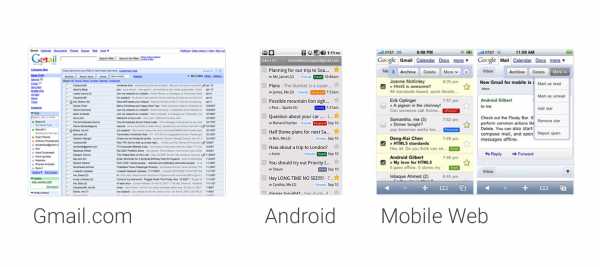
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
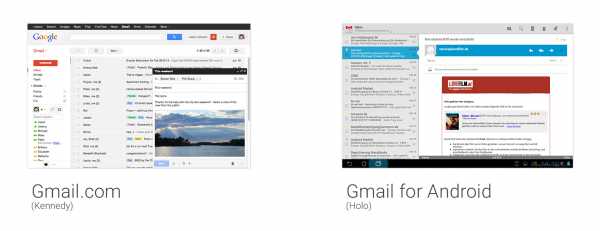
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
Результат в первую очередь коснулся веба, но затронул и некоторые мобильные продукты. В то же время шла отдельная работа над дизайном Android — Holo, который пришел на смену не слишком эстетически приятным интерфейсам старой Android.
Но оставалась одна проблема: Holo по-прежнему отличался от Project Kennedy.

Пользователям приходилось подстраиваться под новый интерфейс при переключении, привыкать к внешнему виду, расположению элементов управления и так далее.
Поэтому в какой-то момент группа дизайнеров из разных уголков Google собралась и стала биться над этой проблемой, чтобы решить ее раз и навсегда.
В 2014 году на конференции I/O была представлена новая дизайн-система, подход, который получил название Material Design. Новая дизайн-система позволяет создавать консистентный пользовательский опыт на всех экранах: десктоп, смартфон, планшеты, часы, телевизоры, машины. Для Android-приложений Material Design представляет собой эволюцию визуального языка Holo и дизайн-гайдлайнов. Во многих смыслах это более гибкая система, которая создавалась с учетом того, что пользоваться ей будут другие дизайнеры — Google был лишь первым пользователем.
Material Design позволяет более объективно подходить к принятию дизайн-решений: как что-то выглядит, как что-то работает, как осуществляется анимация и так далее. Она задает разумные рамки, но не излишние ограничения.
4 принципа Material Design
Material Design зиждется на четырех основных принципах:
- Тактильные поверхности. В Material Design интерфейс складывается из осязаемых слоёв так называемой «цифровой бумаги». Эти слои расположены на разной высоте и отбрасывают тени друг на друга, что помогает пользователям лучше понимать анатомию интерфейса и принцип взаимодействия с ним.
- Полиграфический дизайн. Если считать слои кусками «цифровой бумаги», то в том, что касается «цифровых чернил» (всего того, что изображается на «цифровой бумаге»), используется подход из традиционного графического дизайна: например, журнального и плакатного.
- Осмысленная анимация. В реальном мире предметы не возникают из ниоткуда и не исчезают в никуда — такое бывает только в кино. Поэтому в Material Design мы всё время думаем о том, как с помощью анимации в слоях и в «цифровых чернилах» давать пользователям подсказки о работе интерфейса.
- Адаптивный дизайн. Речь идет о том, как мы применяем предыдущие три концепции на разных устройствах с разными разрешениями и размерами экранов.
Итак, будем двигаться по порядку.
Тактильные поверхности

Начнём с тактильных поверхностей. Это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму. В остальном же ведут себя в полном соответствии с законами физики и законодательством РФ.
Поверхность
Что такое поверхность? В основе своей это “контейнер” с тенью и ничего больше. Но и этого вполне достаточно, чтобы отличить один объект от другого и показать, как они расположены друг относительно друга. Философия Material Design стремится к простоте и “чистому” дизайну.
Нет необходимости заходить слишком далеко и использовать текстуру, накладывать градиенты для изображения светотени. Не нужно давать визуальные свойства кожи как у бабушкиной двери в квартиру — аккуратная тень может выразить очень многое. Но у каждой поверхности есть своя высота — расположение на оси Z. И каждая из поверхностей отбрасывает тень на нижнюю, как и в реальном мире.
Глубина

В традиционном «плоском дизайне» избегают таких теней, как всяческих проявлений объема, но они исполняют важную функцию обозначения структуры и иерархии элементов на экране. Например, если подъем элемента больше, то и тень у него больше. Эта увеличенная глубина помогает сфокусировать внимание пользователя на критически важных вещах и сделать это изящно.
Глубина также задаёт подсказки о взаимодействии. Здесь по мере того, как пользователь делает скролл, зеленая плашка прилипает к верхнему слою и добавляется тень. Это показывает, что двигаются не только «чернила», а белый фон находится ниже и перемещается целиком.

Важно заметить, что у глубины есть “дно”. Предполагается, что она ограничена толщиной самого мобильного устройства. То есть, если на смартфоне это сантиметр от стекла до задней стенки, а у вас в интерфейсе есть кредитная карточка, то её нельзя просто перевернуть — она упрётся в стекло и заднюю стенку.
NB!
- Глубина должна иметь смысл. Задавайте себе вопрос: «Почему так, а не иначе?» Если ответа нет, имеет смысл поискать другое решение.
- Позаботьтесь о логистике. Плавающие кнопки, тулбары и диалоговые окна находятся на определенной высоте. Иногда им нужно перемещаться по оси Z, чтобы избегать столкновений, когда что-то происходит. С этой вот хореографией нужно быть предельно внимательным.
- Не надо насиловать кнопку. Плавающая кнопка — очень характерный элемент. Многие считают, что стоит добавить её в интерфейс: так это сразу становится Material Design. Но она должна использоваться только для ключевого действия в вашем приложении. Если вам нужно закрыть какое-то окошко или подтвердить действие, то не нужно использовать плавающую кнопку. Для этого есть другие элементы.
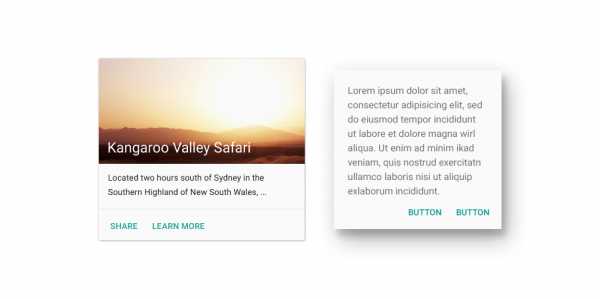
- Не все должно быть на карточке. Если у какого-то объекта есть много форм и он содержит в себе много разного контента, то карточка подходит. А если нет, то, может, лучше сделать это обычным текстом или текстовым списком?
- Это унылое диалоговое окно действительно нужно? Дизайнеры Google постарались, чтобы сделать диалоговые окна получше, но всё равно для большинства задач больше подходят Bottom Sheets. Есть еще Snackbars. Диалоговые окна нужны только чтобы задать вопрос пользователю.
- Используйте раскрытие списков. Это недооценённый паттерн, но он вполне себе Material и хорошо решает задачу.
Полиграфический дизайн

Раз поверхности в Material Design мы называем «цифровой бумагой», то всё, что на ней размещается — текст, изображения, пиктограммы — нанесены «цифровыми чернилами». И Material Design использует классические принципы полиграфического дизайна в оформлении интерфейсов.
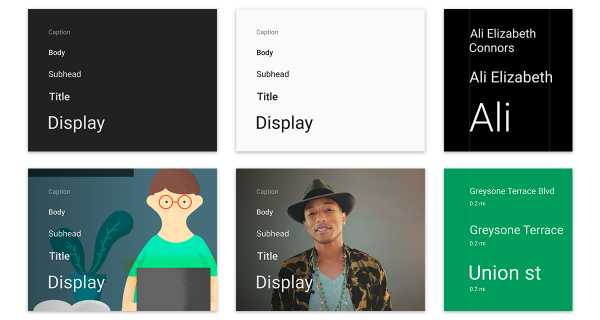
Изящная типографика
В полиграфическом дизайне типографика играет принципиально важную роль. Возьмите любой журнал, и вы заметите, что типографика выполняет там две важные функции. Во-первых, выбор и композиция шрифта является стилеобразующим элементом бренда издания. Во-вторых, типографика задаёт структуру контента.

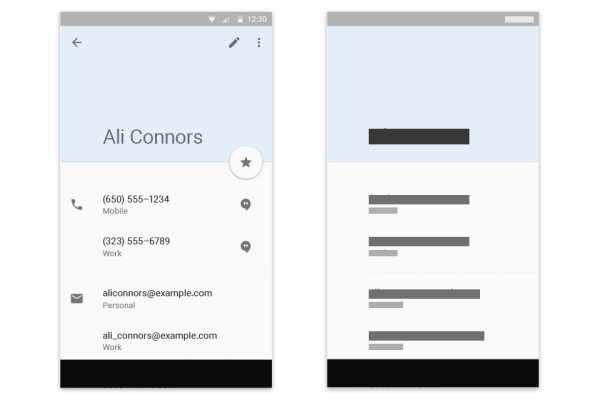
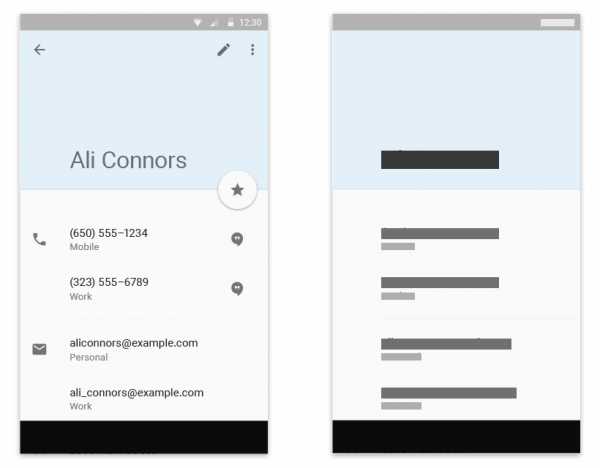
На этом экране довольно много текста. Но если отбросить иконки и превратить текст в серые блоки, то станет очевидно, что структура вполне различима.
Перед нами крупный заголовок и набор более мелких элементов, которые отличаются своей насыщенностью — более важные темнее. При этом мы явно различаем группировку за счет того, что некоторые прямоугольники расположены близко, а между блоками есть существенный отступ. В общем, всё в лучших традициях!
Размер шрифта
На сайте google.com/design/spec есть стандартная палитра шрифтов, которую можно смело использовать. В палитре используется шрифт Roboto, но его можно заменять своим фирменным шрифтом, чтобы поддержать бренд. Важно всё внимательно протестировать, так как на разных устройствах рендеринг шрифтов может работать по-разному. Обычно OTF шрифты работают лучше, чем TTF.
Контрастная типографика

Еще один принцип из мира полиграфии, который хорошо уживается в Material Design, это контрастная типографика — действительно заметный контраст между размерами шрифта заголовка и наборного текста. Это красиво и хорошо выделяет главное.
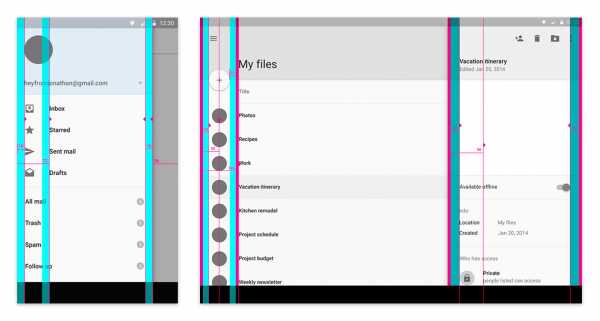
Модульная сетка и направляющие

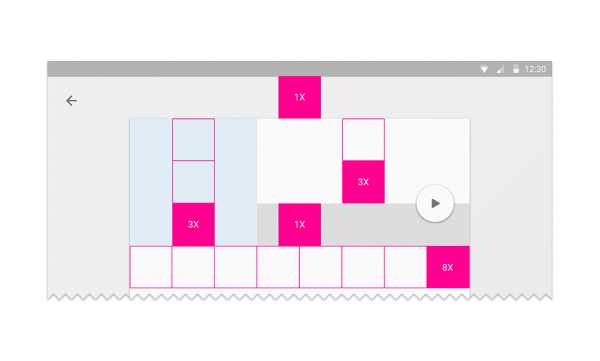
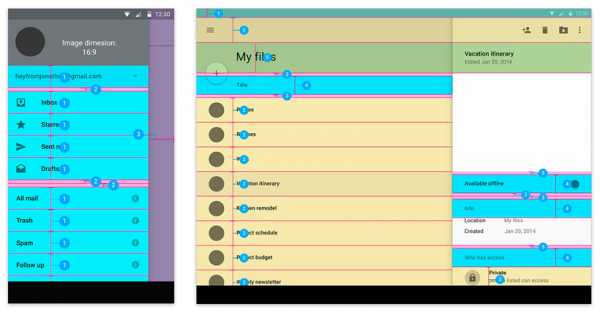
Теперь к расположению контента на экране. В полиграфическом дизайне используются модульные сетки, в экранном дизайне это больше базовые сетки с очень маленькими модулями. Так, в Material Design используется сетка с шагом в 8dp. DP — это density-independent pixel, единица во многом аналогичная единице point в iOS.
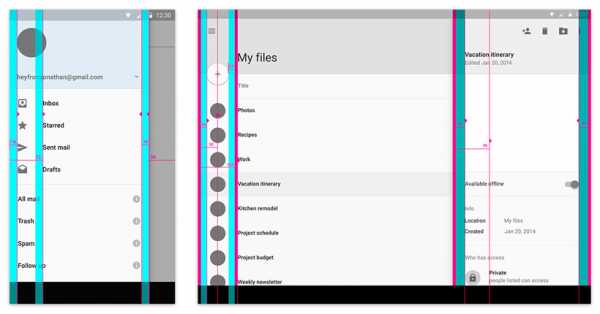
Но главная отличительная черта размещения контента в соответствии с принципами Material Design — расположение ключевых направляющих. Они задают отступы от краёв экрана, структурируя информацию и управляя взглядом пользователя. Если вы знакомы с дизайном многостраничных изданий или читали Чихольда, то наверняка многое знаете о сетке и полях и понимаете, откуда тут растут ноги.
Фактически мы видим колонку текста посередине и большое поле слева, что даёт возможность сфокусировать внимание на основном контенте, а вспомогательные элементы дать на полях.
Геометрическая иконографика

Если говорить про иконографику, то простые иконки использовались в Android уже на протяжении какого-то времени, но в Material Design они стали еще проще и дружелюбней. На неофициальном ресурсе materialdesignicons.com дизайнеры могут найти пиктограммы для своих целей и по возможности внести свой вклад.
Цвет

Как и в полиграфическом дизайне, в дизайне интерфейсов цвет является важным средством выразительности. В прежнем Android цвет был чем-то дополнительным, теперь же он играет более заметную роль. В Material Design стандартная цветовая палитра приложения состоит из основного и акцентного цветов.

Основной используется для больших областей вроде action bar, а в его более тёмную вариацию красится status bar. Более яркий акцентный цвет используется точечно в элементах управления, кнопках, полосках, индикаторах и т.д. Акцентный цвет призван привлекать внимание пользователя к ключевым элементам, таким как плавающая кнопка.
Насколько много цвета применять? Акценты ставятся точечно, в небольшом количестве. Для раскрашивания остальной части интерфейса есть простое базовое правило. Когда текста много, например, это список почты, стоит оставить app bar стандартного размера и покрасить его, чтобы позволить пользователю сосредоточиться на содержимом. Если контента не так много, например, детальный просмотр отдельного элемента, фото или калькулятор, то это отличная возможность для применения больших цветных плашек — 2х или 3х высоты app bar.

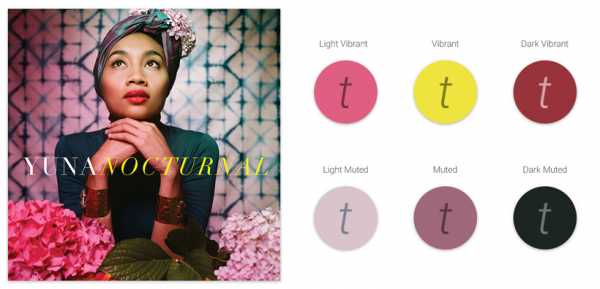
Android поддерживает библиотеку под названием Palette, которая позволяет экстрагировать цвет из фотографий. То есть имеется возможность динамически красить интерфейс, исходя из фотоиллюстраций в приложении.

Мы взяли фотографию, и алгоритм выделил из него 6 цветов с разными характеристиками:
— есть 3 сочных и 3 приглушенных цвета;
— они делятся на светлые, стандартные и тёмные тона;
— для каждого цвета фона определяется свой цвет текста, который также можно использовать.
Красивые фото

И наконец, как и в печатном дизайне, в Material Design поощряется использование фотографии и иллюстраций во всей красе. Картинки в основном размещаются без рамок, часто «навылет». Даже status bar специально делается прозрачным, чтобы не мешать. При этом каждая капля «цифровых чернил» на экране имеет функцию, почти ничего нет просто для украшения.
NB!
- Брендируйте с удовольствием. Google находится в более выгодном положении с тем, что может использовать яркие цвета в качестве фирменных, но это не стоит воспринимать как проблему. Цвета можно выбрать из корпоративного брендбука и вообще использовать логотип.
- Не забывайте отступы и “давайте воздуха”. Базовая сетка в 8dp и отступ слева в 72dp — практически правило. Пусть контенту будет хорошо и свободно.
- Выразительные фото делают погоду. Фотографии и иллюстрации в качестве выразительных средств — наш выбор.
Осмысленная анимация

В реальном мире объекты не могут просто появляться из ниоткуда или исчезать в никуда. Это вызывало бы недоумение и ставило людей в тупик. Поэтому и в Material Design осмысленная анимация используется, чтобы показать, что именно только что произошло.

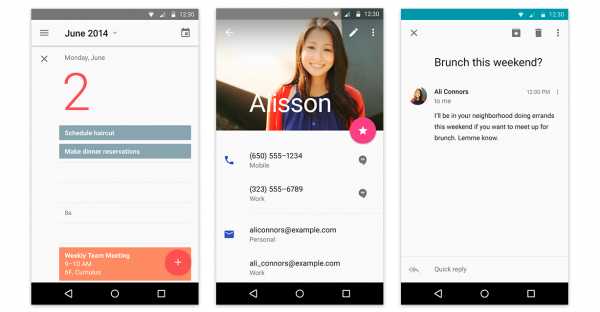
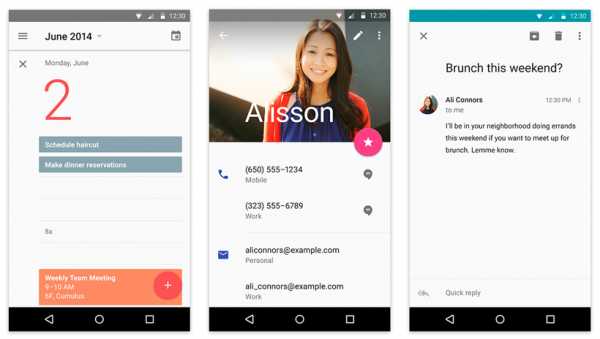
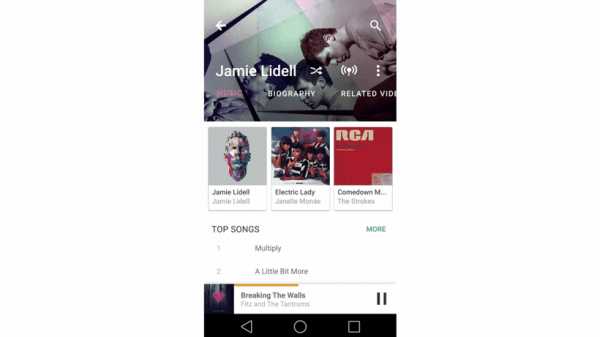
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.
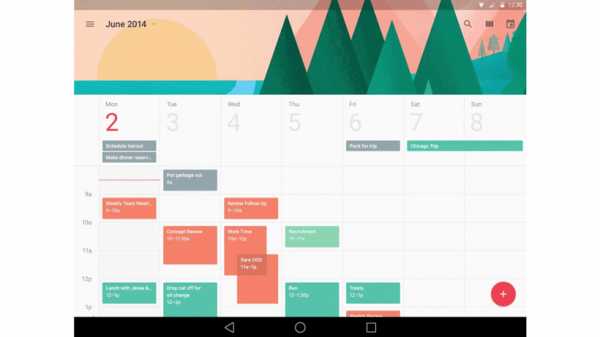
Пример 2. Событие в календаре после нажатия отрывается от поверхности, превращается в отдельный слой «бумаги», начинает трансформироваться и раскрывается в виде подробной информации о событии.
Интересный момент в том, что активное движение привлекает взгляд — это естественно для нашего зрения. C помощью анимации мы управляем вниманием пользователя.
Асимметрия
Поскольку глубина интерфейса ограничена толщиной устройства, все трансформации объектов приходится производить в плоскости. Это также приводит к тому, что анимация трансформаций должна быть асимметричной — то есть изменение ширины и высоты объекта должно быть независимым. В противном случае возникает иллюзия приближения или отдаления от зрителя, причём на очень большое расстояние.
Реакция
Другой очень важный принцип анимации в Material Design — реакция на действия пользователя. Там, где это возможно, эпицентром изменений в интерфейсе должно быть прикосновение к экрану устройства. Например, волна, которая появляется и идёт от точки касания пальцем. Этот эффект без проблем реализуется в Android L.
Микроанимации

В Android L мы можем анимировать каждый элемент приложения — будь это переходы между контентом или маленькие иконки действий. Каждая деталь приложения важна, и микроанимации добавляют приложению более полную детальность и отзывчивость на каждое действие пользователя.
Четкость и резкость
И последний, ключевой принцип анимации: движение должно быть быстрым и чётким. В отличие от банального ускорения в начале и замедления в конце кривая анимации в Material Design более натуральная и интересная. Объекты быстрее реагируют и достигают целевого состояния, резче возвращаются назад, но чуть дольше идут к состоянию покоя в конце. В результате пользователю нужно меньше ждать (это меньше раздражает). При этом там, где объект уже вышел из сферы интересов пользователей, он позволяет себе вести себя более естественно.
NB!
- Не оставляйте анимацию напоследок. Не стоит оставлять анимацию на самый конец — она может служить ключевым фактором пользовательского опыта, и её нужно продумывать заранее.
- Знайте меру. Слишком много анимации — тоже плохо. Держите себя в руках и помните, что она должна быть осмысленной.
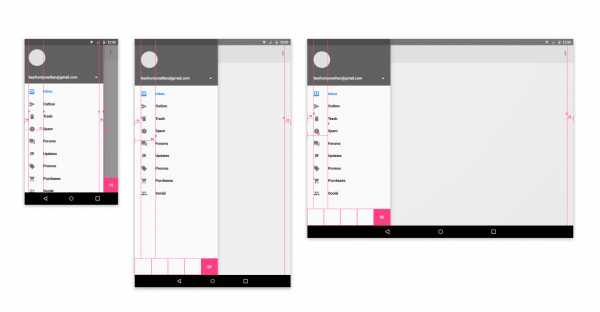
Адаптивный дизайн

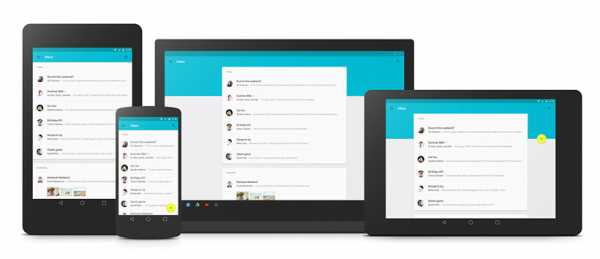
Последний главный аспект Material Design — это концепция адаптивного дизайна. То есть как мы можем применить все три первые концепции на разных устройствах и экранах в разных форм-факторах.
От общего к частному

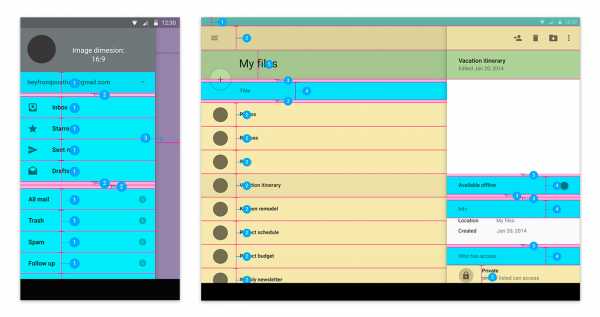
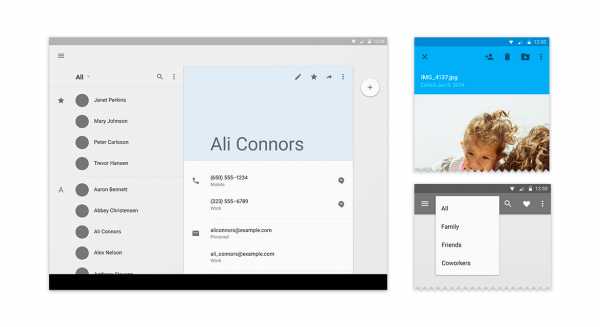
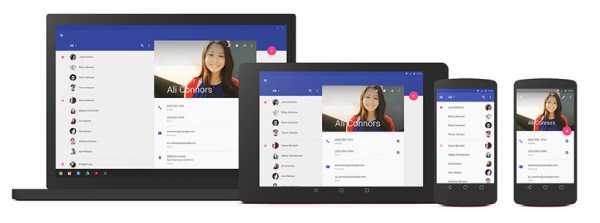
Самый распространенный приём — уменьшение количества информации, отображаемой на экране вместе с уменьшением экрана. Если на большом экране мы можем позволить себе показать и список, и детальную информацию по выбранному элементу, то на смартфонах сперва отображается список, а для подробностей нужен отдельный экран. В случае с планшетами app bar иногда можно увеличивать, чтобы хоть немного справиться с избытком свободного места.
Отступы

Размещение контента с помощью блоков сильно упрощает работу со свободным пространством на больших экранах. Мы знаем содержимое каждого блока, понимаем, насколько широким он может быть, чтобы не потерять в читаемости, а также насколько узким, чтобы не было слишком тесно. На широких экранах блоки растягиваются до своих пределов удобочитаемости, а потом добавляются отступы от краёв, которые вполне могут быть большими. Их можно заполнять плавающей кнопкой и цветными плашками.
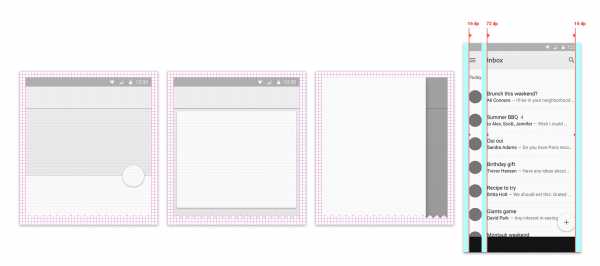
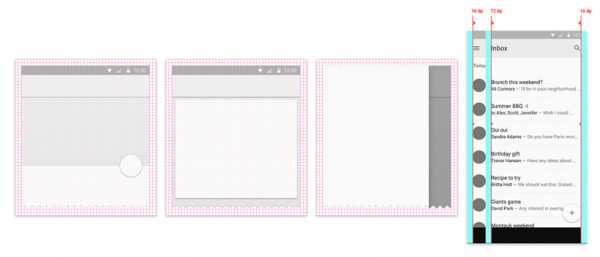
Whiteframes

Идеи по организации пространства и отступам для разных экранов можно подсмотреть на сайте google.com/design/spec в разделе Whiteframes. Это отличное место, чтобы начать, понять общий смысл и затем продолжить собственные эксперименты.
Направляющие

Направляющие задают нам отступы для «чернил» на отдельных листах «бумаги». На смартфоне у нас один лист и один хороший отступ слева, а на планшете их два и в обоих случаях есть отступ. Важно, что для этих двух форм-факторов отступ будет разным. На планшете это 80dp, а на смартфоне — 72dp. Отступы от краёв экрана также разные.
Размеры

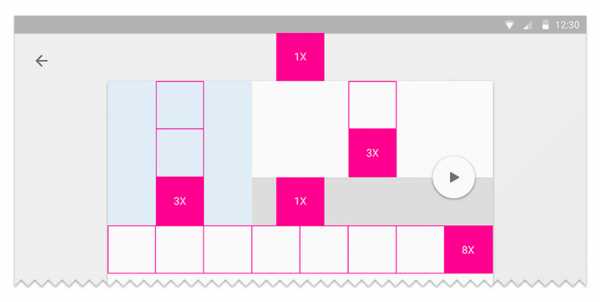
Рекомендуется брать кратные пропорции для всех элементов. В частности — выбирать размер app bar значительно удобнее, если делать его кратным: 1х, 2х, 3х. На смартфонах и планшетах этот размер разный, но приложение без проблем адаптируется.
Блоки

Мышление блоками вообще может быть полезным. Если задать такую вот модульную сетку из блоков, кратных 8dp, то получится отличный визуальный ритм и принимать решения будет удобнее. Зайдите на сайт с вайтфреймами и посмотрите материалы.
Toolbar

Action bar — одна из самых важных частей интерфейса. В нём размещается заголовок, кнопки действий и навигация. В Android Lollipop action bar превратился из скованной полоски сверху в полноценный виджет — функциональный и красивый блок управления приложением. Это стало возможным благодаря тому, что теперь в тулбар можно поместить много функциональных элементов, о которых раньше и мечтать не приходилось:
— поля ввода, формы;
— плавающая кнопка основного действия;
— тулбар скрыт выдвинутой навигацией, но и здесь мы видим вполне функциональный виджет;
— тулбаром удобно управлять при необходимости.
NB!
- Далеко не всегда нужен navigation drawer. Google очень часто использует выдвижную навигацию в своих приложениях, поэтому вы можете видеть её в разных примерах. Но у Google очень много задач, которые можно решить с её помощью: разместить помощь, настройки, логин/логаут, информацию о пользователе и так далее. Если у вас похожие задачи, то всё OK, а если вы делаете простой инструмент, то не стоит.
- Cмелее и остроумнее с тулбарами. Возможность менять размер тулбара динамически, делать его двойного и тройного размера — это очень круто и удобно. Большинство дизайнеров боится с этим связываться и выбирают один размер раз и навсегда, но тут можно и стоит быть смелее.
- Не надо делать из нижнего угла гетто для плавающей кнопки. Плавающая кнопка может быть где угодно: снизу, сверху, справа, слева. Конечно, в углу до неё может быть удобно дотягиваться, но это не единственный вариант. Кнопка может перемещаться с места на место в зависимости от задач.
- И смартфоны, и планшеты; и вертикально, и горизонтально. Линейка Android-устройств велика, и это не упрощает жизнь разработчикам. Но правда в том, что у пользователей действительно есть все эти устройства, которые они поворачивают и так и этак (даже если речь идет о смартфонах). Этот момент надо отрабатывать.
Это Material Design. Не бойтесь экспериментировать и ошибаться: не стоит зацикливаться на копировании существующих решений. Пробуйте!
habr.com
ВоркДримсMaterial Design (Материал дизайн). Подробное описание концепции

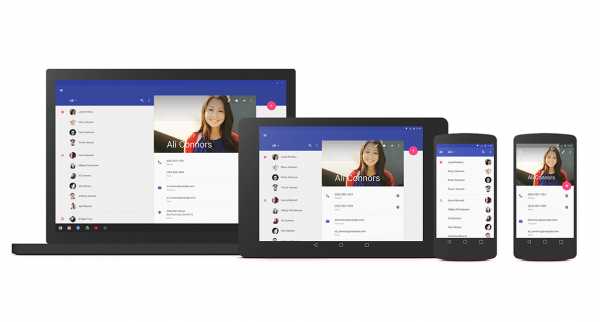
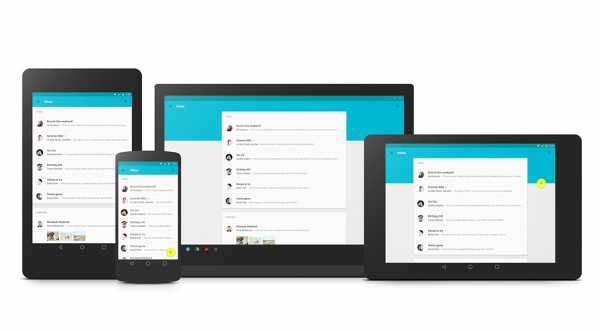
Разнообразие применений Material Design
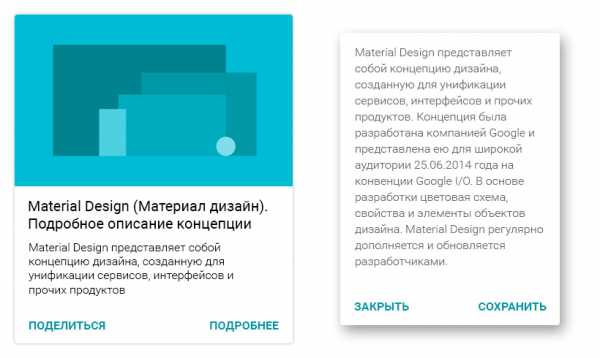
Material Design представляет собой концепцию дизайна, созданную для унификации сервисов, интерфейсов и прочих продуктов. Концепция была разработана компанией Google и представлена ею для широкой аудитории 25.06.2014 года на конвенции Google I/O. В основе разработки цветовая схема, свойства и элементы объектов дизайна. Material Design регулярно дополняется и обновляется разработчиками. Говоря простым языком, основная идея заключается в дизайне в виде блоков, которые открываются и сворачиваются кубиками, подобно картам, с использованием эффекта тени. Сами карты должны плавным образом переключаться между собой.
В основе стратегии такого дизайна лежит в создании целостного пользовательского опыта, возможности проникновения сервисов в самые разные сферы жизнедеятельности пользователя ПК.
Создавая предметы, мы исходим из многовекового опыта и опираемся на него. Но программный дизайн — это еще только зародившийся и планомерно развивающийся продукт. Посмотрев всецело на него, мы задались вопросом: из чего он состоит?
— Джон Вайли, главный по дизайну поиска Google
Главные принципы

К главным принципам Material Design нужно отнести тактильные поверхности, полиграфический дизайн, осмысленная анимация, адаптивный дизайн.
Тактильные поверхности. Интерфейс состоит из «цифровой бумаги». Слои этой «бумаги» размещаются один над другим, и отбрасывают тени. Благодаря этим теням, пользователи персональных компьютеров лучше понимают основы работы с интерфейсом.
Полиграфический дизайн. На «цифровой бумаге» отображаются «цифровые чернила». Для изображений — «цифровых чернил» применяется подход традиционного журнального или плакатного дизайна. Основными элементами печати дизайна являются типографика, масштаб, сетка, цвет и пространство. Из них создается фокус, иерархия и значение. Благодаря цвету, шрифтам, размерам, фону и прочим элементам создается сам дизайн интерфейса. Пользование им акцентирует внимание на главных функциональных возможностях, ключевых точках управления продуктом или сервисом.
Осмысленная анимация. От четкости и понятности анимации приложения напрямую зависят затраты времени пользователя персонального компьютера на осознание результатов действий, применяемых в данной программе. Анимация — это своеобразная подсказка по управлению интерфейсом Материального дизайна.
Адаптивный дизайн. Одной из особенностей Материального дизайна является его универсальность, то есть возможность применения трех выше описанных составляющих на разных устройствах, таких как компьютер, телефон, планшет и т.д.
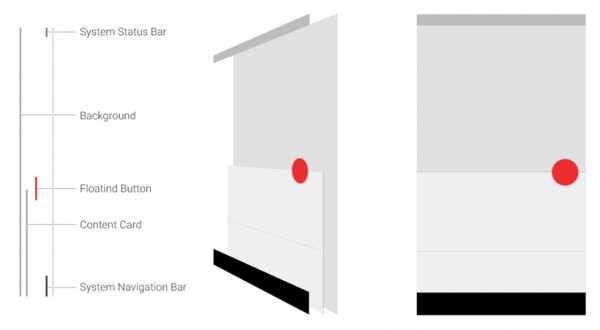
Тактильные поверхности

Тактильные поверхности с разными уровнями
Тактильные поверхности — это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму.
Поверхность
Поверхностью называют часть элемента дизайна, отбрасывающую тень, благодаря которой один элемент отличается от другого. Материальный дизайн стремится к максимальной простоте и «чистому» дизайну.
«Чистым» дизайном принято называть возможность передачи свойств объекта посредством градиента или тени, без применения структуры. Все поверхности имеют собственную тень и определенную высоту.
Глубина
В «плоском дизайне» стараются не использовать тени, которые демонстрируют объем. Одновременно с этим тени задают определенную иерархию и структуру элементов интерфейса. Глубокая тень выделяет ключевой объект и акцентирует на нем внимание тонким и изящным образом.

Блоки с разной иерархией
Глубина является подсказкой о взаимодействии объектов. В момент пользовательского скролла зеленая плашка прикрепляется к верхнему слою и образует тень. Это наглядно демонстрирует не только движение «чернил», но и перемещение белого фона, расположенного ниже.

Нижний слой глубины является «дном».
- Помните о логистике. Различные диалоговые окна, плавающие окна, тулбары имеют определенную высоту. Во избежание столкновений периодически им необходимо двигаться по оси Z.
- Не насилуйте кнопки. Применять плавающую кнопку нужно только в случае острой необходимости, так как ее использование сразу же привносит в дизайн эффект Material Design. Для подтверждения каких-либо действий и закрытия окон использовать ее не стоит.
- На карточке должно быть не все. Использовать карточку уместно только в случае, когда объект содержит в себе множество форм и большой объем контента. При других вариантах целесообразнее использовать традиционный текст или списки.
- Минимализм в диалоговых окнах. Использовать диалоговые окна следует исключительно для подтверждения действий пользователя при возникновении вопросов.
Полиграфический дизайн

Все объекты, расположенные на поверхности материального дизайна, наносятся «цифровыми чернилами». Этими объектами являются изображения, тест, пиктограммы. Расположение этих объектов происходит по принципу полиграфического дизайна.
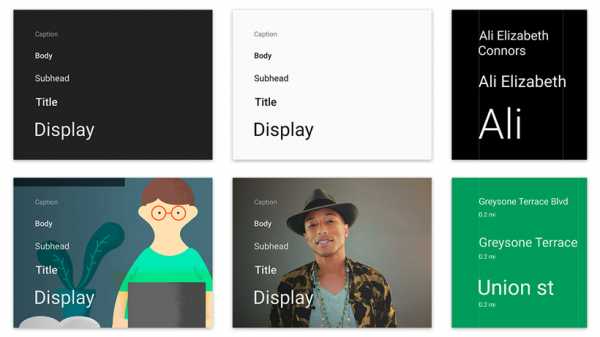
Изящная типографика
Типографика имеет важное значение в полиграфическом дизайне. Она задает структуру контента и влияет на образование стиля определенного бренда.
 Типографика образует структуру элементов, которые имеют свой размер, шрифт, иерархию С их помощью мы визуально понимаем, какие элементы более значимы и почему одни из них являются ключевыми, а другие — второстепенными.
Типографика образует структуру элементов, которые имеют свой размер, шрифт, иерархию С их помощью мы визуально понимаем, какие элементы более значимы и почему одни из них являются ключевыми, а другие — второстепенными.Контрастная типографика

Еще одним важным принципом полиграфии является контраст типографики. Несложно заметить, что крупный заголовок и темный шрифт означают нечто важное и основное, а более мелкий текст и светлый тон означают второстепенную информацию. Контраст позволяет выделять главные тезисы, придавая общую эстетичность контенту.
Модульная сетка и направляющие

Модульная сетка
Если в экранном дизайне применяются базовые сетки, то в полиграфическом дизайне — модульные сетки. Для Material Design используют сетку с шагом 8dp.
Отличительной чертой размещения контента в Материальном дизайне считается размещение основных направляющих. Благодаря им, создаются отступы от границ экрана, влияющие на структуру содержания страницы и управление взглядом пользователя. В результате, в центре экрана мы видим основной текст, а дополнительные элементы размещены за его пределами, у границ.
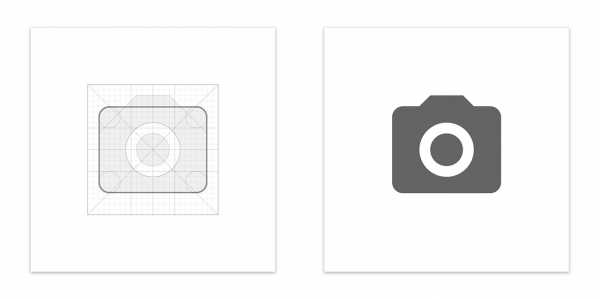
Геометрическая иконографика

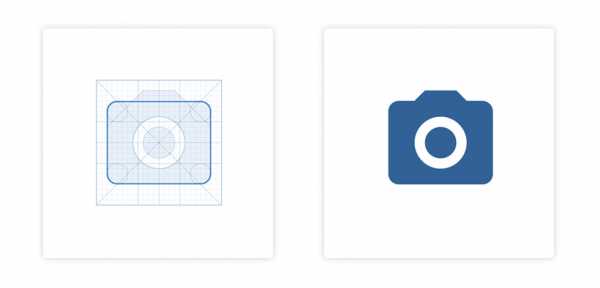
Геометричность иконки приложения «Камера»
Простейшие иконки давно использовались на базе работы системы Андроид. В Material Design они выглядят еще проще и визуально приятнее.

Примеры геометричных иконок
Для примера, индикаторы и кнопки выделяют насыщенными яркими цветами. Благодаря таким цветам, расставляют акценты на основных элементах управления (плавающих кнопках и т.д.). При необходимости внесения дополнительных цветов в дизайн рекомендуется использовать базовые, неброские оттенки.
Скачать иконки по теме:
Цвет

Цвет в дизайне отвечает за выразительность. Ранее в Андроид цветовая гамма была второстепенной, теперь же ей отводится одна из ключевых ролей. В Материальном дизайне базовая палитра цвета состоит из акцентных и основных оттенков.

Основным цветом окрашивают action bar, а status bar выделяют более насыщенным его тоном. Акцентный цвет применяется для полосок, индикаторов, плавающих кнопок. Он привлекает внимание к ключевым элементам правления.
Акценты расставляются точечно и в небольшом количестве. Для остальной части интерфейса цвета применяют в соответствии с правилом: большой объем текста (список писем почты) оставляют стандартного размера и добавляют цвет для обращения внимания пользователя ПК; малый объем текста (калькулятор, фото) увеличивают в 2-3 раза в размере и добавляют цветные плашки.

В системе Андроид можно раскрашивать интерфейс динамически, то есть выделять основные цвета из общей фотографии.

Пример работы библиотеки «Palette»
Красивые фото

В Material Design можно и даже нужно использовать различные фотографии и иллюстрации. Часто в картинках отсутствуют рамки. Сам status bar делается бесцветным, чтобы не отвлекать внимание от изображений. «Цифровые чернила» всегда используют не только для красоты, но обязательно для функциональности дизайна.
- Рекомендуется брендирование.
- Нельзя забывать об отступах и свободном пространстве (для базовой сетки 8dp, для отступов — 72 dp).
- Используйте яркие изображения.
Осмысленная анимация

В Материальном дизайне, как и в обычном мире, используется осмысленная анимация, чтобы продемонстрировать пользователю то, что произошло в данный момент. То есть, пользователь должен видеть, что ни один объект не берется из ниоткуда и не исчезает в никуда.

Пример анимации вкладок
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.

Пример 2. При нажатии на дату в календаре всплывает событие, которое плавно отрывается слоем от общего календаря, превращается в отдельный блок и раскрывается в подробном отдельном блоке с описанием этого события.

Анимация помогает сконцентрировать внимание пользователя, сосредоточить его взгляд на действиях интерфейса.
Реакция

Еще одним ключевым моментом анимации в Материальном дизайне считается реакция на определенные действия пользователя ПК. Изменения в интерфейсе Андроид L происходят после касаний пальцев. Эти изменения отображаются волнообразным действием.
Микроанимации

Микроанимации крайне важны. Их используют в качестве ответных действий на все манипуляции пользователя. Это придает интерфейсу детальности и отзывчивости.
Четкость и резкость
Заключительным принципом анимации является четкость и резкость действий. В Material Design интересная кривая анимации. Все объекты быстро реагируют на действия пользователя, резко возвращаются обратно, но занимают несколько больше времени для замирания и перехода в финальное спокойное состояние. В конечном итоге, пользователь не тратит времени на ожидание, а значит, не раздражается и не получает негативных эмоций при взаимодействии с интерфейсом.
- Продумывайте анимацию заранее.
- Используйте анимацию оптимально (чрезмерное злоупотребление не поощряется, так как вся анимация должна быть обязательно осмысленной).
Адаптивный дизайн
Заключительным ключевым аспектом Материального дизайна является концепция адаптивного дизайна. Это означает варианты применения других трех аспектов на различных экранах устройств (телефон, ПК, телевизор и т.д.).
От общего к частному

Самый популярный метод — сжатие объема информации вместе со сжатием самого экрана. На телевизоре можно разместить много контента. На телефоне сначала размещается список, при нажатии на который можно раскрыть детальную информацию.
Отступы
На больших экранах контент размещается с помощью блоков. Они заполняют собой свободное пространство и могут растягиваться по ширине. Растяжение происходит с учетом удобочитаемости содержимого. На оставшейся части экрана создаются отступы, на которых можно расположить плавающие кнопки или плашки.
Направляющие

Отступы задаются благодаря направляющим. Ширина отступов для смартфонов, планшетов, компьютеров и телевизоров будет абсолютно разной. Так, для планшета она составляет 80 dp, а для экрана смартфона — всего 72 dp.
Размеры

Все элементы интерфейса должны иметь кратные пропорции. Размеры экранов планшетов и смартфонов отличаются друг от друга, но приложения с использованием элементов с кратными параметрами адаптируются к любым размерам устройств.
Блоки

Модульная сетка, состоящая из блоков, помогает задать визуальный ритм для оптимального принятия решения.
Тулбар (Toolbar)

Action bar — один из главных составляющих интерфейса. В нем размещают кнопки действий и заголовки. В Андроид L экшен бар стал привлекательным и функциональным блоком управления. Этого удалось достичь благодаря тому, что в Тулбар можно поместить формы, плавающие кнопки, выдвижную навигацию с удобным управлением.
- Не стоит использовать navigation drawer для простых инструментов. Применять навигацию рекомендуется только для многочисленных задач в приложении.
- Будьте смелее с тулбарами.
- Размещайте плавающую кнопку в наиболее оптимальном месте. Не делайте привязку строго к нижнему углу.
- Отрабатывайте элементы интерфейса как под вертикальный, так и под горизонтальный экран устройства.
Material как метафора
Разработчикам компании Google удалось соединить хороший привлекательный дизайн с инновациями современных технологий и науки.
Материализм в цифровой сфере используют не впервые. Так, Apple недавно использовала в дизайне интерфейсов философию скевоморфизма (имитации восприятия визуальных объектов из окружающего нас материального мира).

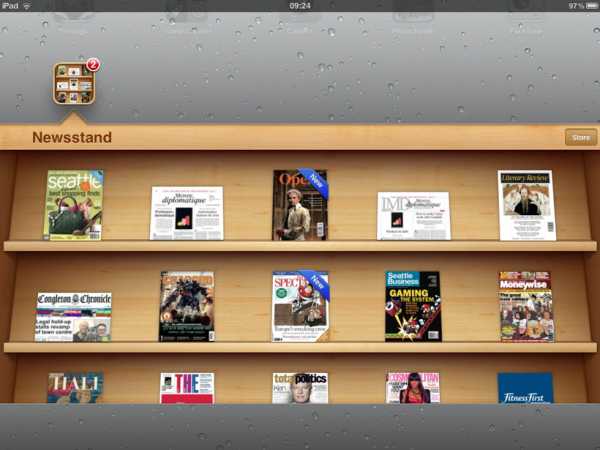
Скриншот приложения «Newsstand» из iOS 6
Хорошим его примером является приложение «Newsstand». Здесь визуализировались привычные нам объекты: газеты, журналы, которые стоят на полках. Перелистывая эти журналы мы имитируем реальное перелистывание обычной книги из повседневной жизни. Таким образом, в «цифру» продублирована традиционная реальная жизнь.
Развитие цифрового дизайна
Подавляющее большинство пользователей ежедневно взаимодействует с цифровой средой. Они уже не требуют точного сходства виртуальных объектов с реальным миром. Чем скорее к этому моменту привыкнут все пользователи, тем скорее digital design сможет начать активно шагать вперед.
Опираясь на это, Материальный дизайн уже не так сильно подвергается влиянию скевоморфизма. Теперь это лишь новая ступень в эволюции виртуальных объектов.
Наглядность как фундаментальная основа
Поверхности и грани различных элементов управления в Материальном дизайне создают подсказки в ориентировании, управлении интерфейсом, подобно действиям в реальной жизни.

Тактильные характеристики объектов помогают отличать ключевые объекты от дополнительных, определять взаимосвязь между ними.
Основы Material design также включают в себя принципы печатного дизайна. Акценты расставляются не только для эстетики, но и для создания особой структуры, иерархии, создания простой системы управления.
В основе визуальной составляющей Материального дизайна лежат: насыщенные цвета, четкие края, крупная типографика и большие отступы между различными элементами.
Осмысленная динамика
Главное внимание фокусируется на поведении (действиях) пользователя. Его взаимодействие с дизайном происходит на базе накопленного пользовательского опыта, и никак не иначе.
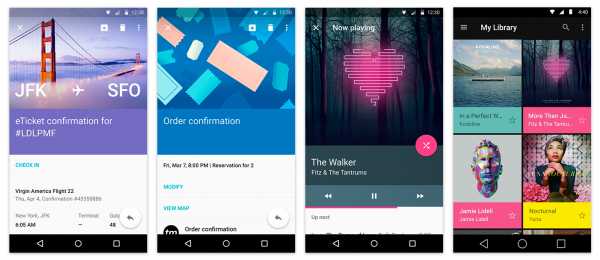
Примеры Material Design
Скачать исходники Android-приложений:
Главная цель Материального дизайна заключается в создании унифицированного пространства для пользователей на всех устройствах, совершенно любых платформах, без привязки к диагонали или определенному размеру экрана.

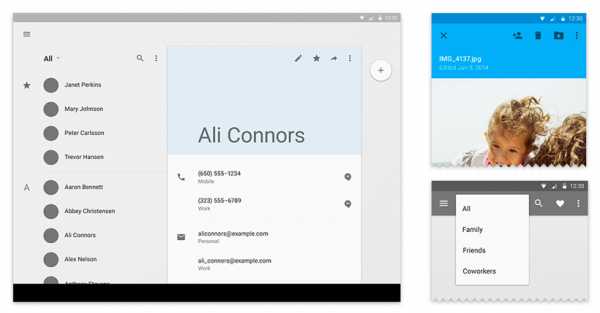
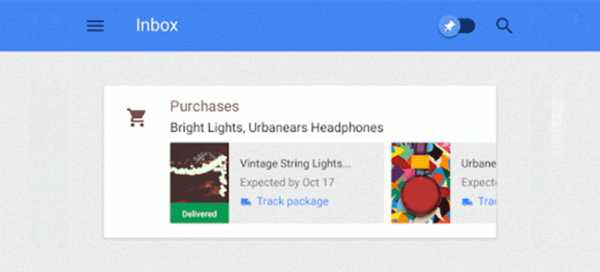
Приложение «Gmail Inbox»

Анимация приложения на Android Wear

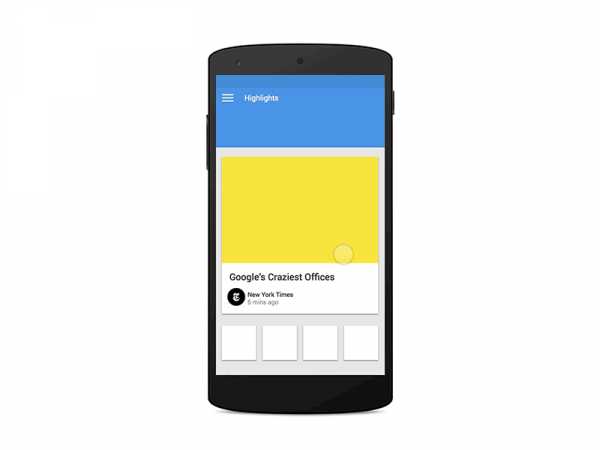
Приложение «Newspaper»

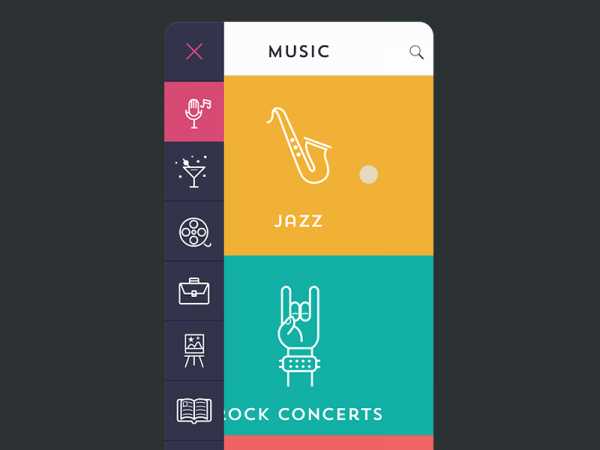
Приложение «Events List»

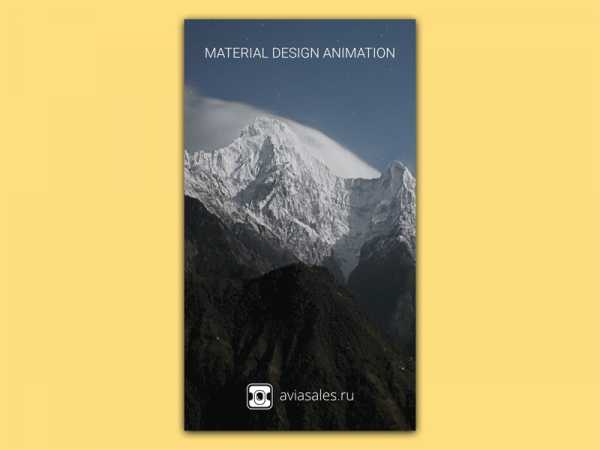
Приложение «Flight Animation»
Создание единой концепции дизайна интерфейса и интеграции различных сервисов поможет получить абсолютно новый пользовательский опыт, который будет предельно простым и интуитивно понятным. Алгоритм управления будет схож с управлением в материальном мире. Грань между реальностью и виртуальностью будет стерта.
Примеры сайтов в стиле Material Design
Как только в интернете появился релиз концепции, в сети появилось множество представителей Материального дизайна.
Сайты, взятые для примеров, созданы в точном соответствии с основными принципами Материального дизайна. Они просты и понятны, содержат в себе плавающие кнопки, тени, яркие цвета и визуальные эффекты, плавную навигацию. Все это в совокупности помогает получить прекрасный пользовательский опыт.
Видеоролики
Material Design заинтересовал собой огромную аудиторию. Он демонстрирует как правильно создавать UI, чтобы он был абсолютно понятен и ясен пользователю ровно также, как и привычный объект из реального мира, который можно потрогать руками.
Roman Nurik, один из дизайнеров команды Google, рассказал, как изменилось приложение I/O 2014 в процессе разработки, чтобы соответствовать принципам Material Design. Специально для вас мы перевели его видео.
Видео от канала «Google Design».
workdreams.ru
