Топ сайтов для дизайнеров: полезные ресурсы для вдохновения
Дизайн • 19 июня 2023 • 5 мин чтения
Чтобы расти в профессии, для дизайнера важна насмотренность и понимание трендов. Составили подборку образовательных ресурсов и сайтов для вдохновения, актуальных в 2023.
- Сайты для вдохновения дизайнера
- Сайты о веб-дизайне
- Сайты для дизайнеров о шрифтах
- Сайты для дизайнеров о цвете
- Сайты о UX-дизайне
- Совет эксперта
Насмотренность — навык, который можно развивать. Например, час в день просматривать ленту популярных дизайнерских сообществ и сервисов, где создатели площадок собирают портфолио интересных проектов. Если анализировать понравившиеся референсы, можно научиться видеть и понимать тенденции дизайна, отличать, что сделано хорошо, а что — нет.
Сайты для вдохновения дизайнера
Подобрали сайты, на которых можно следить за новыми проектами, специалистами, творческими студиями, на работы которых хочется и стоит равняться.
Pinterest
В Pinterest ищут референсы по цветовой гамме, отдельным графическим элементам и даже по настроению
Визуальная платформа для поиска идей и вдохновения. Пользователи сохраняют понравившиеся иллюстрации и фотографии в пинах-закладках профиля. Дизайнеры часто создают здесь собственные доски и делятся ими.
Dribbble
Dribbble сотрудничает с брендами, продвигающими идею важности дизайн-мышления, включая Apple, Google, Slack и другие известные компании
На сайте собраны портфолио дизайнеров и агентств со всего мира. Удобный поиск: например, есть фильтр downloads, где пользователь выбирает, в какой программе сделан дизайн (Figma, Adobe XD и так далее).
Behance
На Behance ищут исполнителей для своих проектов и небольшие агентства, и крупные компании
Интернет-платформа сообщества креативных профессионалов — дизайнеров, иллюстраторов, фотографов. Здесь выкладывают дизайны интерфейсов, анимацию, типографику, векторную графику и другое.
Здесь выкладывают дизайны интерфейсов, анимацию, типографику, векторную графику и другое.
Dprofile
На Dprofile планируют размещать вакансии для дизайнеров, в том числе и эксклюзивные
Российский проект, входит в тройку самых популярных сайтов для дизайнеров (Dribbble, Behance — остальные два), развивающих дизайн-сообщество. Есть рейтинги лучших работ, а пользователи могут добавлять понравившиеся портфолио в избранное, чтобы при необходимости возвращаться к ним.
Awwwards
Важно учиться у лучших: в работах-призёрах конкурсов для дизайнеров часто отражён нестандартный подход
Сайт конкурса для профессиональных веб-дизайнеров и разработчиков со всего мира, на котором можно увидеть примеры инновационных решений в веб-дизайне.
Designspiration
Если нажать на выбранный цвет или оттенок, появится подборка работ в этой гамме
Проект Designspiration из камерного закрытого сообщества дизайнеров, которые присоединялись на платформу по приглашению, вырос в проект с огромной базой коллекций дизайнов и иллюстраций.
World Brand Design Society
На сайте World Brand Design Society можно подписаться на рассылку с самыми свежими новостями индустрии
Сообщество дизайнеров со всего мира. Проводят ежегодную премию. Поддерживают и глобальные агентства, и независимых фрилансеров, и начинающих талантливых студентов по всему миру.
Colossal
На сайте 10 миллионов ежемесячных читателей, архив — 6700+ статей
Платформа о современном искусстве и средствах визуального дизайна, которую называют «Тейт Модерн интернета» (по аналогии с лондонской галереей модернистского и современного искусства). На ней делают подборки с работами как начинающих, так и признанных художников, стремясь сделать искусство доступным для всех.
Wepresent
Издание сотрудничает с 1000+ художников из 100 стран
Платформа цифрового искусства, рассказывающая о творчестве в широком смысле — о моде, о дизайне, о современном искусстве, о музыке и иллюстрации.Работать с композицией, цветом, типографикой учат на курсах по направлению «Дизайн». Программа подойдёт как новичкам, так и практикующим профессионалам — дизайнерам, UX-писателям и UX-исследователям.
Программа подойдёт как новичкам, так и практикующим профессионалам — дизайнерам, UX-писателям и UX-исследователям.
Попробуйте себя в дизайне
Выберите курс по душе и начните бесплатную вводную часть.
Сайты о веб-дизайне
Подборка полезных сайтов про дизайн, которые помогут быть в курсе последних новостей, учиться новым фишкам, а значит, работать эффективнее.
Siteinspire
Работы на сайте публикуются бесплатно — это авторская подборка дизайнеров студии
Профессиональный ресурс для дизайнеров. Сайты отобраны и курируются Howells-Studio — цифровой студией Дэниела Хоуэллса, специализирующейся на дизайне и разработке веб-сайтов.
Httpster
На сайте можно отсортировать работы по стилю — colourful, fullscreen, interactive, light
Httpster — витрина с сайтами с хорошей типографикой и дизайном. Каждый месяц публикуется небольшое количество работ: 15―20. Сайты, попавшие в каталог, подобраны и распределены по категориям основателем ресурса.
Landbook
Хорошо структурированный сайт для веб-дизайнеров, где подборка обновляется каждый день
Поиск на сайте разбит по разным категориям: можно искать референсы по цветовой гамме, типографике, сфере деятельности компании и даже стилю работ — 3D, анимация, параллакс, и другим.
Landingfolio
Основная идея ресурса — не создавать сайты с нуля, а использовать библиотеку компонентов
Landingfolio отличает не только впечатляющее портфолио сайтов о компании, посадочных страниц, лендингов, но и возможность просматривать код понравившихся элементов страниц и копировать его сразу в Figma или в Webflow.
Mindsparkle Mag
Представлены работы в разных стилях — от минимализма до поп-арт концептов
Онлайн-журнал с вдохновляющими видео и работами графических и веб-дизайнеров. «Чтим признанные имена и талантливых новичков, растим сообщество единомышленников», — говорят создатели ресурса.
Кириллица дизайн
Разнообразие выборки сайтов вдохновляет на эксперименты и внедрение новых идей в собственные проекты
Образовательный ресурс о веб-дизайне. Все проекты в подборке — на кириллице. Создатели ресурса запустили сообщество для дизайнеров, ведут телеграм-канал: если есть чем поделиться, можно написать в бот.
Все проекты в подборке — на кириллице. Создатели ресурса запустили сообщество для дизайнеров, ведут телеграм-канал: если есть чем поделиться, можно написать в бот.
Сайты для дизайнеров о шрифтах
Собрали подборку библиотек шрифтов и ресурсов о типографике и всём, что с ней связано.
Шрифтотека
Проект «Шрифтотека» — проект с бесплатными шрифтами: есть телеграм-канал и сайт
Качать бесплатные шрифты для проектов можно на Google Fonts, Behance или на сайтах студий. Например, проект «Шрифтотека» в телеграм-канале — это библиотека кириллицы.
TypeType
Чтобы увидеть пояснение, как будет выглядеть шрифт, для каких целей подойдёт, нужно нажать на его название
Студия шрифтового дизайна TypeType. На сайте представлены шрифты проекта Free Fonts, которые можно использовать как в коммерческих, так и в личных целях без ограничений.
Paratype
При выборе шрифта можно узнать, кто его разработал, в чём его особенности. На сайте подробно рассказано о типах лицензий
На сайте подробно рассказано о типах лицензий
Один из крупнейших шрифтовых российских магазинов. Благодаря специально разработанной классификации шрифтов легко найти тот, что подходит под конкретный проект.
«Шрифт»
Образовательный ресурс, который поможет понять, как подбирать шрифты и создавать их самостоятельно
Электронный журнал и издательство «Шрифт». Авторы ресурса публикуют образовательный и исторический контент, интервью, новости. Пишут о шрифтах и типографике, о визуальной культуре.
Сайты для дизайнеров о цвете
Подбор цветовой палитры — одно из ключевых направлений дизайна. Подготовили список сервисов — универсальных инструментов для подборки подходящих комбинаций цветовых сочетаний.
Huemint
Цветовые схемы для бренда, веб-сайта или графики создаются с помощью искусственного интеллекта
Генератор палитр, где примеры цветовых сочетаний показаны сразу на мокапах: они помогают понять, как дизайн будет выглядеть в контексте. Вот так это выглядит на сайте: пример палитры.
Вот так это выглядит на сайте: пример палитры.
Spectrum
На сервисе Spectrum можно скачать плагин Figma и применять цвета выбранной палитры прямо во время работы над проектом
Генератор цветов. Выбранный оттенок можно применить к иллюстрациям-референсам на сайте и увидеть, как цветовая палитра будет выглядеть в дизайне. «Это как получить набор из 56 оттенков карандашей, когда всю жизнь пользовался 12», — делятся в отзывах.
TinEye
У TinEye есть расширения для Firefox, Chrome, Edge и Opera
Компания TinEye предлагает решения в области искусственного интеллекта — распознавание изображений, нейронные сети и машинное обучение. Дизайнеры используют этот сервис для поиска фотографии по цвету, что особенно актуально для мудбордов.
Schemecolor
В каждой из подборок есть подробное описание всех оттенков выбранной цветовой гаммы
Сервис, который позволяет выбрать нужную палитру по цвету, по тематике или по настроению. Например, выбирая пастельные оттенки, пользователь может дополнительно настроить фильтр по хэштегам — wedding, retro, monochromatic.
Например, выбирая пастельные оттенки, пользователь может дополнительно настроить фильтр по хэштегам — wedding, retro, monochromatic.
Coolors
В библиотеке 500 наименований цветов: 12 базовых и их оттенки, есть возможность исследовать градиенты с плавными переходами цветов
Случайный генератор палитр предлагает тысячи цветовых схем, из которых можно выбрать подходящую для своих задач.
Сайты о UX-дизайне
В веб-дизайне важен не только визуальный стиль, но и создание функциональных и удобных продуктов. Поэтому дизайнерам важно анализировать готовые интерфейсы. Сделали подборку сайтов для поиска вдохновляющих идей для веб-дизайна.
Mobbin
На сайте представлены 100 000+ скриншотов для мобильных и веб-приложений
Библиотека дизайна цифровых продуктов, где дизайнеры могут найти вдохновение для создания собственных работ.
Screenlane
Фильтры поиска в Screenlane по экранам приложения — регистрация, меню приложения; элементы — календарь, аудиоплеер; категории — здоровье, медиа
Сайт, на котором представлены последние вдохновляющие идеи в области мобильного дизайна. Начиная с 2023 года автор сосредоточился на Page Flows и Page Collective.
Начиная с 2023 года автор сосредоточился на Page Flows и Page Collective.
Uisources
В коллекции Uisources 2400+ шаблонов приложений, разработанных в Америке, Индии, Юго-Восточной Азии
Ресурс, где собраны скриншоты и видео экрана из популярных приложений — с необычным интерфейсом, встроенной геймификацией, с работой чат-ботов и другими инновационными решениями.
UXArchive
Сайт создан разработчиками Waldo — сервиса для автоматизации мобильного тестирования
Библиотека дизайна с архивом 200+ приложений. Собраны примеры, отвечающие тенденциям мобильного UX, референсы отдельных страниц — с кратким описанием и ссылкой на приложение. Библиотека дизайна с архивом 200+ приложений. Собраны примеры, отвечающие тенденциям мобильного UX, референсы отдельных страниц — с кратким описанием и ссылкой на приложение.
UI-patterns
Типовые паттерны дизайна для UI-проектирования разбиты по категориям и тематикам для быстрого поиска нужного варианта
На сайте представлена подборка паттернов — повторяющихся решений, сценариев взаимодействия. Оформлены они в готовые серии экранов. Например, скриншоты пути пользователя при покупке товаров с помощью корзины.
Оформлены они в готовые серии экранов. Например, скриншоты пути пользователя при покупке товаров с помощью корзины.
Patttterns
Часть дизайнов оформлены в gif — анимация наглядно демонстрирует возможности сервисов и приложений
Библиотека бесплатных шаблонов UX/UI для веб и приложений, оформленная в Notion. Представлен интерфейс для разных версий устройства — десктопная, мобильная, планшет.
Совет эксперта
Алевтина Гринмирис
«Большая тройка» сайтов для дизайнеров — Dribbble, Behance и российский Dprofile. Здесь собраны проекты из разных сфер, можно вдохновляться дизайнами из смежных ниш.Опасность таких платформ — работы выкладывают в том числе студенты и джуниоры. Начинающему дизайнеру бывает тяжело отличить хороший пример от плохого, и есть вероятность скопировать чужие ошибки. Об этом стоит помнить.
Ещё один нюанс. Изучение работ коллег — не бесцельно потраченное время. Это возможность сформировать авторский стиль. А значит — и в своей собственной работе создавать что-то свежее и уникальное. При этом дизайн будет отвечать глобальным трендам. Поэтому так важно развивать насмотренность.
А значит — и в своей собственной работе создавать что-то свежее и уникальное. При этом дизайн будет отвечать глобальным трендам. Поэтому так важно развивать насмотренность.
Статью подготовили:
Яндекс Практикум
Ревьюер на курсах «Графический дизайнер», «Коммуникационный дизайнер», «Коммерческий иллюстратор»
Яндекс Практикум
Редактор
Анастасия Павлова
Яндекс Практикум
Иллюстратор
Поделиться
Читать также:
Востребованные профессии в дизайне: какое направление выбрать?
Не плагиат, а вдохновение: зачем нужны референсы в дизайне
Как успевать учиться и не пропустить лето?
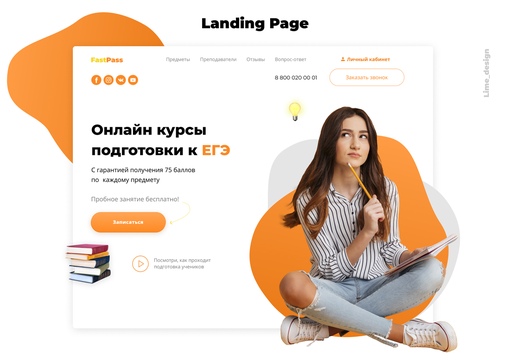
Лучшие веб-сайты для веб-дизайнеров 2023: лучшие идеи дизайна веб-сайтов
Создание портфолио — трудоемкая и важная задача в вашей карьере веб-дизайнера. Используйте эти выдающиеся примеры, чтобы помочь вам в процессе разработки вашего портфолио веб-дизайна.
Портфолио веб-дизайна — это коллекция отобранных проектов и тематических исследований, которые дизайнер использует, чтобы продемонстрировать свои лучшие и наиболее многообещающие работы потенциальным клиентам или компаниям.
Портфели рассматриваются как отправная точка в бизнесе веб-дизайна, поскольку они дают дизайнерам их первый шанс представить себя, свою индивидуальность, свой творческий стиль и профессионализм, среди прочего.
Портфолио веб-дизайна может включать в себя реальные веб-сайты, созданные дизайнером, примеры проектов, тематические исследования, шаблоны веб-дизайна или даже более мелкие активы, такие как дизайн шрифта, иллюстрации и дизайн логотипа.
Как начинающим веб-дизайнерам, пришло время четко понять, как портфолио веб-дизайна может помочь нам продвинуться по карьерной лестнице в качестве дизайнеров, а также стратегическое мышление и подготовка, необходимые для создания привлекательного, сложного портфолио дизайна.
Давайте рассмотрим несколько примеров.
Содержание
- 7 лучших веб-сайтов для веб-дизайнеров
- 1. Уэно:
- 2. Папестиелиз:
- 3. Компания с одним дизайном:
- 4. Совушка:
- 5. Адриан З:
- 6. Кэмерон Уорд:
- 7. Дэнн Пэтти:
- Зачем дизайнерам портфолио веб-дизайна?
- 1. Определите свою нишу или специализацию в дизайне:
- 2. Позвольте клиентам узнать вас:
- 3. У клиентов мало времени:
- 4. Онлайн-портфолио продемонстрируют ваш опыт:
- 5. Онлайн-портфолио делает вас доступным для поиска и клиентов:
- Как сделать свое портфолио веб-дизайна выдающимся?
- Что включить на веб-сайт портфолио веб-дизайна?
- 1. Контактная страница:
- 2. Сервисы:
- 3. Страница работы/портфолио:
- 4. О странице:
- 5. Домашняя страница/главная целевая страница:
- Что вы должны включить в портфолио своего веб-сайта?
- 1. Покажите текущую работу вместе с окончательным результатом:
- 2.
 Создайте тематические исследования:
Создайте тематические исследования: - 3. Покажите 3-5 ваших лучших примеров работ:
- Часто задаваемые вопросы: лучшие сайты веб-дизайнеров 2023 года
- 👉 Сколько должен брать веб-дизайнер?
- ✅ Что такое хороший сайт?
- 👉 Могу ли я разместить свой сайт?
- 👉 Можно ли сделать сайт бесплатно?
- Вывод: лучшие веб-сайты для веб-дизайнеров 2023 года
От отмеченных наградами фирм мы можем многое узнать о том, как настроить веб-сайты нашего портфолио.
Они не только посвящают много времени и внимания работе, которую они выполняют для своих клиентов, но и тому, как они демонстрируют эту работу в тематических исследованиях, чтобы получить дальнейший бизнес от этих клиентов.
В одну сторону Уэно отличается от других фирм своим резким языком; обратите внимание, как они демонстрируют это на своем веб-сайте, а также рассказывают всю историю о том, как они перестроили онлайн-опыт Verve.
Помимо превосходного дизайна, как еще вы можете выделить свой сайт-портфолио? Вы опытный фотограф, иллюстратор или даже моушн-дизайнер? Подумайте о том, чтобы включить их на свой веб-сайт.
2. Папестиелиз:Папестеллизы Сайт-портфолио — прекрасный пример сайта-портфолио.
Дизайн полон жизни, от графических персонажей, которые представляют дизайнеров, стоящих за этим «совместным проектным партнерством», до микровзаимодействий, которые происходят, когда вы перемещаетесь по сайту.
Они, безусловно, выделяются своим уникальным шрифтом и цветовой палитрой. Подумайте, как вы можете выделить свой сайт-портфолио. Как приятно удивить и порадовать потенциального клиента, который зайдет на ваш сайт и подумывает нанять вас?
3. Компания с одним дизайном:Хотя это не сайт личного портфолио, а веб-сайт чикагской фирмы веб-дизайна, это отличный пример.
Обязательно ознакомьтесь с развлекательной анимацией в дизайне шапки главной страницы; это отличный способ поприветствовать посетителей и передать больше информации с помощью анимированной графики.
Как правило, вы можете определить разницу между сайтом-портфолио отдельного человека и сайтом фирмы или агентства по тому, как представлены их тематические исследования.
Обратите внимание на то, как они упоминают все свои услуги, которые варьируются от исследования пользователей до картирования пути, прототипирования и интерактивного дизайна.
Кроме того, они дают важные детали в своих тематических исследованиях, таких как этот график, иллюстрирующий, как они приходят к оптимальному ответу с помощью итерация.
4. Совушка:В веб-сайте портфолио веб-дизайна Owltastic так много замечательных аспектов. Начнем с того, что брендинг является важным аспектом того, что делает его уникальным. С таким именем Сова, как вы могли проигнорировать это?
Логотип имеет очаровательную маленькую сову, прекрасную цветовую палитру и небольшие детали дизайна, которые объединяют опыт брендинга; даже сообщение приятно читать: «Проектирование в течение ночи, чтобы пролить свет на разумные мысли».
Это отличный пример одностраничного веб-сайта, где все находится на главной странице.
Наша единственная критика заключается в том, что вместо того, чтобы Dribbble, если вы не можете контролировать процесс просмотра, было бы разумнее создать отдельный раздел на сайте и разместить ссылку на него внутри.
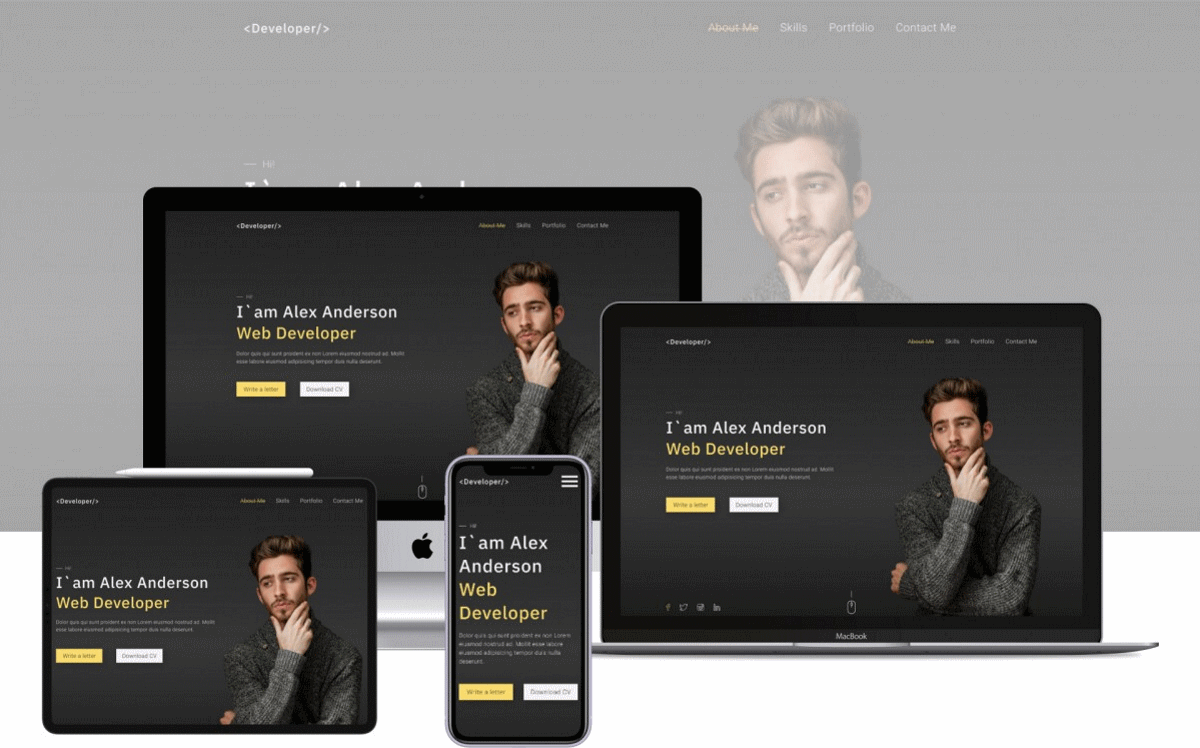
5. Адриан З:Вы непременно захотите открыть Адриана портфолио в новой вкладке браузера, чтобы оценить все забавные взаимодействия.
Вы увидите непрерывный шаблон жирного заголовка, тонкий начальный абзац, который предоставляет дополнительную информацию о дизайнере, четкий призыв к действию, чтобы связаться с ним, и потрясающее портфолио работ.
Тем не менее, этот сайт выводит его на совершенно новый уровень благодаря высококачественным макетам и великолепному интерактивному опыту.
6. Кэмерон Уорд:Это удивительный пример простого портфолио дизайна продуктов, созданного с помощью Webflow. Сайт поразительно простой, что очень важно для потенциальных клиентов, пытающихся нанять веб-дизайнера.
В настольной версии дизайн имеет раздельную компоновку. Каждое тематическое исследование занимает значительную часть экрана в этих огромных цветных блоках.
Их всего пять, что позволяет нам быстро оценить их способности к дизайну продукта. Как вы увидите в разделе о том, что добавить в свое портфолио, вам не нужно множество образцов вашей дизайнерской работы.
Предпочтительно давать меньше качественных образцов, демонстрирующих широту вашего творчества и ваших талантов. Вам не нужно демонстрировать каждый проект, который вы когда-либо разрабатывали; вместо этого будьте избирательны и выделяйте свои лучшие работы.
7. Дэнн Пэтти:Дэнн Петти — известный внештатный дизайнер, специализирующийся на создании веб-сайтов и мобильных приложений для компаний из списка Fortune 500, таких как Google, Airbnb, The North Face, и Uber.
Что мне больше всего нравится в его веб-сайте, так это то, насколько хорошо оформлена домашняя страница. Начнем с того, что наверху есть четкое заявление, в котором излагается вид дизайнерской работы, на которой он специализируется.
Он сослался на предыдущую работу с клиентами с оперативным обновлением текста для организаций, начиная от «Airbnb» и заканчивая «Uber». Ниже представлена прекрасная коллекция его работ, которую вы можете просмотреть, чтобы получить представление о его предыдущей работе и о том, чего он может достичь для следующего клиента.
И, что, возможно, наиболее важно, есть сильный призыв к действию, который включает его контактную информацию, которая повторяется много раз.
Первоначально он появился в виде кнопки под заявлением сайта вверху, и он снова появляется после того, как вы прокрутите вниз, напоминая вам, что он доступен для внештатной работы.
Разрешается предоставлять вашу контактную информацию во многих местах, особенно с учетом цели веб-сайта портфолио. Возьмите страницу с веб-сайта Дэнна и выберите наиболее подходящие места для предоставления вашей контактной информации.
Зачем дизайнерам портфолио веб-дизайна?Есть несколько веских причин, по которым каждому веб-дизайнеру нужно потрясающее портфолио веб-дизайнера, чтобы проявить себя с лучшей стороны и получить работу для выполнения задач веб-дизайна, к которым он подготовился.
Это верно не только с точки зрения создания его репутации, но и с точки зрения повышения его шансов быть нанятым для перспективных, высококачественных проектов.
1. Определите свою нишу или специализацию в дизайне:Как опытные веб-дизайнеры, мы понимаем, что дизайнеры часто идентифицируют себя в соответствии с видами организаций и веб-сайтов, с которыми у них есть опыт и интересы.
Эти дизайнерские ниши могут включать что угодно: сайты электронной коммерции на новостные интернет-сайты, на личных тренеров и терапевтов.
Потенциальные клиенты захотят увидеть не только работу, сравнимую с тем, что они ищут, но и знать, что вы понимаете их сектор с точки зрения целей компании и интересов аудитории.
Ниши дизайна определяются не только секторами и вертикалями, но и тенденциями веб-дизайна и макетами веб-сайтов.
Если владелец компании, например, заинтересован в разработке веб-сайта с видеофонами и умными эффектами движения, он захочет узнать, работали ли вы ранее с такими элементами.
Успешный дизайн-проект требует прочной связи между клиентом и дизайнером. Это больше, чем общее знание требований клиента и возможностей дизайнера.
Здесь задействовано общение, а также требуется личная связь для «щелчка».
Вот почему, читая ваше портфолио, потенциальные клиенты захотят узнать о вас как о человеке, как о личности, чтобы понять, с кем они будут работать, и какую динамику принесет их команда экспертов.
Лучшее место, где можно представиться посетителям вашего портфолио, часто находится на странице «О нас», которую можно рассматривать как более личную или индивидуальную версию обычной страницы «О нас», которую вы обычно найдете на бизнес-сайтах.
Мы обсудим этот компонент портфолио более подробно позже в этом эссе.
Позволить потребителям познакомиться с вами — это больше, чем просто опубликовать ваш рассказ на странице «О нас».
Речь идет о том, чтобы определить, какие аспекты вашей личности вы хотите выделить, например, ваш сильный вкус и склонность к ярким цветовым схемам или ваш языковой дар, который проявляется в названиях и описаниях, которые вы используете в портфолио.
Воспринимайте выбор изображений как средство передать свою индивидуальность, будь то снимки потрясающих видов и пейзажей, современные произведения искусства или изображения вашей напряженной работы, окруженные стенами ментальных карт. Вам слово.
3. У клиентов мало времени:Существует также прагматическая причина, по которой лица, ищущие работу, считают, что демонстрация проектов и тематические исследования являются более эффективным методом оценки соискателей дизайнеров.
Клиенты, которые ищут специалистов по веб-дизайну, иногда получают сотни портфолио и резюме. Время имеет решающее значение, сроки должны быть соблюдены, и потребители хотят, чтобы их запросы решались быстро.
Это означает, что пролистывание страниц объяснений того, кем вы являетесь как дизайнер и почему ваш опыт ценен, менее заманчиво для людей с плотным графиком.
Вместо этого анализ завершенных проектов может быть эффективным подходом для клиентов, чтобы увидеть, соответствуют ли ваши таланты их требованиям.
Когда клиенты хотят нанять отдельного веб-дизайнера или дизайнерскую фирму, они больше всего заинтересованы в просмотре фактической работы дизайнера или дизайнеров.
Действительно, клиенты хотят знать, какие инструменты вы используете для дизайна, в какой области дизайна вы специализируетесь и так далее; но их больше интересует просмотр образцов работ.
Как только они увидят, на что вы способны, у них будет лучшее представление о том, соответствуют ли ваш дизайнерский опыт, стиль и другие характеристики тому, что они ищут.
Это означает, что клиенты хотят видеть примеры реальной, конкретной работы, выполненной творческими экспертами в прошлом.
Клиенты хотят понять ваш мыслительный процесс и то, как вы воплотите их концепции в визуальный материал, используя свои творческие способности и дизайнерские таланты.
Они хотят видеть, как вы преодолеваете препятствия и создаете уникальный, впечатляющий веб-сайт, который успешно выражает, кто они и чем занимаются.
Всем известно, что сегодня все крутится вокруг Google.
Когда компании ищут веб-дизайнера, независимо от того, специализируются ли они в определенном секторе или базируются в определенном регионе, соответствующий поиск в Интернете приближает их к своим возможностям.
Например, когда потенциальные клиенты ищут внештатного веб-дизайнера в Сиэтле, штат Вашингтон, они, скорее всего, наберут «внештатный веб-дизайнер в Сиэтле» или что-то подобное.
Если ваше дизайнерское портфолио соответствует стандартам SEO, вы в отличном состоянии для получения этой работы.
Как сделать свое портфолио веб-дизайна выдающимся?Поскольку ваш веб-сайт часто является первым знакомством потенциального клиента с вами и вашими навыками, очень важно создать эффективный веб-сайт.
Прежде чем выбрать первый попавшийся шаблон сайта или начать создавать его с нуля, подумайте о своей аудитории и целях веб-дизайна. С какими клиентами и брендами вы хотите работать и как вы собираетесь их привлекать?
С какими клиентами и брендами вы хотите работать и как вы собираетесь их привлекать?
Как опытный веб-дизайнер, определение вашей аудитории позволяет вам установить свою специализацию и цели. Рассмотрим бренды, с которыми вы хотите сотрудничать. Какие отрасли или подсектора вызывают у меня интерес?
После того, как вы определили, какие секторы вас интересуют, общайтесь с ними, четко определяя свою дизайнерскую специализацию или специализацию с помощью единого дизайна и брендинга.
Предположим, вы заинтересованы в сотрудничестве с минималистичными, высококачественными устойчивыми фирмами по уходу за кожей и косметикой. Вы можете тяготеть к приглушенным пастельным цветовым палитрам и стилистическим шрифтам с засечками.
Экспериментируя с макетом, изображениями и пространством, а также со стратегически размещенными анимациями и переходами, вы можете привлечь внимание своей целевой аудитории.
Что включить на веб-сайт портфолио веб-дизайна?Хотя ваше портфолио веб-дизайна должно быть уникальным для вас или вашей дизайнерской фирмы, в каждое портфолио должны быть включены несколько вещей.
Потенциальные клиенты не смогут нанять вас, если не будут знать, как с вами связаться. Крайне важно иметь контактную страницу, которая содержит контактную форму или ваш адрес электронной почты.
Кроме того, страница контактов — отличное место для размещения ссылок на ваши профили в социальных сетях и другие соответствующие учетные записи, такие как LinkedIn, Dribbble, Behance и Medium.
2. Сервисы:В этом разделе вы можете указать, какие услуги веб-дизайна вы предоставляете. У клиентов могут быть разные представления о том, что влечет за собой пакет веб-дизайна; таким образом, используйте эту страницу, чтобы явно определить работу, которую вы делаете.
3. Страница работы/портфолио:Называете ли вы эту страницу работой или портфолио, она должна освещать ваши лучшие дизайнерские проекты и тематические исследования. Курируйте свою лучшую работу — работу, которая демонстрирует как ваши способности, так и то, что вам нравится.
Включите всесторонние тематические исследования, которые подробно описывают ваш подход к проектированию проекта и прототипы готового продукта, где это возможно.
4. О странице:Ваша страница «О нас» — это просто страница, посвященная вам. Это ваше время проявить себя, так что продемонстрируйте свою индивидуальность и поделитесь частью своей истории.
Кроме того, вы можете использовать эту страницу, чтобы расширить свое введение в дизайн и определить, что дизайн значит для вас. Это помогает потенциальным клиентам лучше понять, как вы подходите к своему бизнесу.
5. Домашняя страница/главная целевая страница:Домашняя страница вашего веб-сайта с портфолио, пожалуй, самая важная страница. В то время как основная цель — привлечь внимание потенциальных клиентов к вашей работе и кейсам, ваша домашняя страница — это то, что пробуждает их интерес к вашему портфолио работ.
Интегрируйте свои учетные записи Behance, Dribbble, LinkedIn и электронной почты в нижний колонтитул или панель навигации вашего веб-сайта, используя интеграцию социальных символов вашего конструктора веб-сайтов.
Это широко распространенная деловая практика, которая гарантирует, что ваша контактная информация отображается на каждой странице вашего веб-сайта.
Это основные страницы, которые вы увидите на веб-сайте дизайнерской фирмы или портфолио. Если вы выберете шаблон, на этих страницах часто будет заполняющий контент, который вы можете просто включить в свой веб-сайт портфолио.
Что вы должны включить в портфолио своего веб-сайта?Теперь, когда вы видели несколько экземпляров выдающихся портфолио веб-дизайнеров и творческие способы, которыми они демонстрируют свою работу и способности. Как вы можете использовать эти данные, чтобы улучшить свое портфолио или, возможно, запустить веб-сайт своего портфолио?
Хотя вы можете создать свой веб-сайт-портфолио так, как хотите, чтобы продемонстрировать свои способности и индивидуальность как дизайнера, следует помнить несколько важных моментов. То, что вы должны разместить на своем веб-сайте портфолио, выглядит следующим образом.
Предоставьте контекст для ваших тематических исследований, включив описание проблемы и, возможно, некоторую информацию о целях, с которыми вы помогали этому клиенту с помощью вашего дизайна.
Не забудьте включить временную шкалу разработки вашего дизайна, от первых рисунков, каркасов с низкой точностью и досок настроения до окончательного макета дизайна пользовательского интерфейса с высокой точностью.
2. Создайте тематические исследования:Подумайте, как вы могли бы представить свою работу в тематическом исследовании, когда решаете, какую работу включить в свое портфолио. Вместо того, чтобы отображать один дизайн, например дизайн одной целевой страницы, подумайте, как вы могли бы продемонстрировать это более эффективно.
Вы хотите продемонстрировать не только свои дизайнерские способности, но и свою ценность как стратегического творческого партнера, который решает творческие задачи.
Многие дизайнеры совершают ошибку, добавляя каждый проект, над которым они когда-либо работали, в свое портфолио. Это серьезная ошибка. Вместо этого вы хотите включить от трех до пяти своих величайших работ.
Предпочтительнее предоставить меньше, но более качественных образцов работы, чем множество крошечных, незавершенных и неудовлетворительных примеров.
Часто задаваемые вопросы: лучшие сайты веб-дизайнеров 2023 года👉 Сколько должен брать веб-дизайнер?
Самостоятельный дизайн веб-сайта является наименее дорогой альтернативой. Цена колеблется от 100 до 3,000 долларов и выше. Базовый индивидуальный дизайн веб-сайта от агентства может стоить от 15,000 30,000 до 40,000 75,000 долларов, тогда как более сложные веб-сайты стоят от XNUMX XNUMX до XNUMX XNUMX долларов +.
✅ Что такое хороший сайт?
Хорошо спроектированный веб-сайт доступен для сканирования и информирует поисковые системы о том, что они могут и не могут индексировать. Хороший сайт не имеет большого количества ошибок. Отличный сайт загружается очень быстро из любой точки планеты. Убедитесь, что вы делаете все необходимое для того, чтобы эти страницы загружались как можно быстрее.
Хороший сайт не имеет большого количества ошибок. Отличный сайт загружается очень быстро из любой точки планеты. Убедитесь, что вы делаете все необходимое для того, чтобы эти страницы загружались как можно быстрее.
👉 Могу ли я разместить свой сайт?
Вы, конечно, можете. Это часть программного обеспечения, которое позволяет пользователям Интернета получать доступ к веб-файлам вашего компьютера. Ваш интернет-провайдер позволяет вам просматривать веб-страницы с вашего домашнего компьютера.
👉 Можно ли сделать сайт бесплатно?
Хотя вы можете создать веб-сайт бесплатно, есть некоторые оговорки. В конструкторах веб-сайтов в бесплатных учетных записях отсутствует множество важных функций. Пользовательские домены не поддерживаются, и на вашем бесплатном сайте будет реклама конструктора сайтов. Если вы хотите узнать больше о создании веб-сайтов, стоит рассмотреть бесплатные варианты.
Быстрые ссылки:
- Лучшие конструкторы сайтов White Label
- Лучшие сайты
- Самый простой способ сделать сайт
В этом посте мы узнали, как разработка портфолио дизайнеров может произвести неизгладимое впечатление на потенциальных работодателей.
Поступая таким образом, вы пользуетесь возможностью продемонстрировать (и даже доказать) свой исключительный опыт, делая кристально очевидным, в чем заключаются ваши сильные стороны и способности как дизайнера.
Чрезвычайно общие портфолио подразумевают, что дизайнеру не хватает настоящей специальности или ниши, а также четкого сообщения в его или ее работе.
Нахождение баланса между соблюдением лучших практик портфолио веб-дизайна и включением вашего уникального, единственного в своем роде стиля и способностей — побудит потенциальных клиентов более подробно изучить ваше портфолио и рассмотреть возможность найма вас для своего следующего проекта.
25 веб-сайтов, которые каждый дизайнер должен добавить в закладки в 2020 году (обновлено)
Как веб-дизайнер Spiralytics, часть моей работы заключается в том, чтобы никогда не иссякать вдохновение и активно использовать эти творческие соки. И когда вы занимаетесь дизайном каждый день с соблюдением сроков, вам нужно избавиться от дизайнерского блока. К счастью для таких дизайнеров, как я, Интернет предлагает не только неограниченное количество видеороликов с кошками, но и множество веб-сайтов для дизайнеров, которые могут пополнить мой бак дизайнерского вдохновения, когда я в этом остро нуждаюсь.
К счастью для таких дизайнеров, как я, Интернет предлагает не только неограниченное количество видеороликов с кошками, но и множество веб-сайтов для дизайнеров, которые могут пополнить мой бак дизайнерского вдохновения, когда я в этом остро нуждаюсь.
Я поделюсь своими 25 полезными веб-сайтами для дизайнеров, чтобы у вас никогда не заканчивались новые творческие идеи и вы возвращали свое дизайнерское мастерство. Список включает в себя свежие, удивительные и очень полезные веб-сайты, которые обязательно нужно добавить в закладки в этом году.
- Typoguide
- DesignWizard
- Adobe Color
- 0–255
- Behance
- DashBurst 9 0007 Envato
- Цифровая телепатия
- Вдохновение для веб-дизайна
- Sitepoint
- Digital Synopsis
- Graphic Burger
- Premium Pixels
- Raw Pixel
- DAfont
- Fonts In Use
- Flipping Standard
- Font Fabric
- The Verge
- Designmodo
- Digiday
- Greatist
- The Daily Dot
- Mashable
- Spiralytics
- Typoguide
Карманный путеводитель по ежедневным типографским приключениям. Это небольшое руководство подготовлено Бенедиктом Ленертом. Он сделал это для всех, кто просто хочет делать все правильно. Это отличный ресурс, который объясняет основы типографики. И даже если вы обнаружите, что у вас есть опыт в типографике, я уверен, что вы все равно узнаете здесь что-то классное и новое.
Это небольшое руководство подготовлено Бенедиктом Ленертом. Он сделал это для всех, кто просто хочет делать все правильно. Это отличный ресурс, который объясняет основы типографики. И даже если вы обнаружите, что у вас есть опыт в типографике, я уверен, что вы все равно узнаете здесь что-то классное и новое.
- DesignWizard
Минималистическое программное обеспечение для дизайна по конкурентоспособной цене, которое придаст изюминку вашему маркетингу и привлечет внимание к вашим социальным сетям. Вы можете подписаться на один из наших трех удивительных и доступных тарифных планов, чтобы создавать персонализированные профессиональные стандартные изображения за считанные минуты. Кроме того, вы получаете доступ к огромной библиотеке высококачественных изображений и видео.
- Adobe Color
Позволяет создавать, проектировать и делиться собственной цветовой палитрой. Вы также можете просмотреть тысячи тем здесь. Этот веб-сайт может помочь вам решить, какие цвета использовать в дизайне.
Вы также можете просмотреть тысячи тем здесь. Этот веб-сайт может помочь вам решить, какие цвета использовать в дизайне.
- От 0 до 255
Простой инструмент, помогающий веб-дизайнерам находить вариации любого цвета. Этот веб-сайт идеально подходит для наведения курсора, границ, градиентов и многого другого.
Как это использовать:
1. Выберите цвет, с которого вы хотите начать
2. От 0 до 255 создаст диапазон цветов
3. Щелкните цвет на ваш выбор ( затем он будет скопирован в буфер обмена, не правда ли, лол)
Начни прямо сейчас!
- Behance
Это одна из ведущих онлайн-платформ, где люди могут делиться и демонстрировать свои творческие работы. Он работает так же, как социальная сеть, где пользователи могут взаимодействовать с другими учетными записями и подписываться на них.
- DashBurst
Журнал социальных сетей, освещающий последние новости в области бизнеса, маркетинга, технологий и дизайна
- Envato
Отличный блог для поиска идей и вдохновение для вашего следующего творческого проекта. Они также предлагают несколько удобных инструментов, которые помогут вам на этом пути.
- Цифровая телепатия
Блог для людей, которые заботятся о дизайне. Этот блог содержит личный опыт и знания дизайнеров-авторов в области дизайна. Не забудьте подписаться на их блог, чтобы получать последние обновления.
- Вдохновение для веб-дизайна
Он включает в себя последние вдохновения, идеи, советы и бесплатные подарки в области веб-дизайна. Это позволяет вам искать конкретную отрасль, тип, цвет или ощущение, которое вы хотите.
Это позволяет вам искать конкретную отрасль, тип, цвет или ощущение, которое вы хотите.
- Sitepoint
Ваша ежедневная доза информации о html, css, js, php, ruby, мобильных устройствах, UX и дизайне. Идеально подходит для всех разработчиков, дизайнеров, программистов, фрилансеров и владельцев сайтов.
- Цифровой синопсис
Ваш источник для личных и коммерческих проектов.
- Graphic Burger
Ресурсы для дизайна высшего качества предлагаются бесплатно.
- Пиксели Premium
Коллекция бесплатных дизайнерских ресурсов, созданных Орманом Кларком.
- Raw Pixel
Большой выбор высококачественных стоковых фотографий, векторов и макетов PSD. Бесплатная галерея абсолютно бесплатна для личного или коммерческого использования.
Бесплатная галерея абсолютно бесплатна для личного или коммерческого использования.
- DAfont
Огромный архив бесплатных загружаемых шрифтов. Это популярный ресурс, поэтому, если вы знаете, что ищете, вы, вероятно, найдете это здесь.
- Используемые шрифты
Общедоступный архив типографики. Это отличный сайт, на котором вы можете выбрать шрифт и проверить, как он используется. Вы также можете внести свой вклад, создав учетную запись.
- Перелистывание Обычный
Позволяет вводить текст, а затем сравнивать его с сотнями шрифтов. Потому что выбор и комбинация шрифтов — дело серьезное.
- Font Fabric
Ваш еженедельный источник бесплатных шрифтов.
- Грань
Интернет-журнал, посвященный стыку технологий, науки, искусства и культуры.
- Designmodo
Большой источник информационных материалов для дизайнеров и веб-разработчиков.
- Digiday
Беседы о цифровых медиа, маркетинге и рекламе. Спасибо моему супер крутому боссу за то, что познакомил меня с этим сайтом! (Привет, Джимми)
- Greatist
Источник всего, что нужно для фитнеса, здоровья и счастья.
- The Daily Dot
Ваши онлайн-новости. Они сообщают о самых важных и актуальных темах по всему Интернету. Они охватывают темы для развлечений, новостей, образа жизни, спорта, фэндома, бизнеса, преступности и мнений. И о, у них также есть раздел комиксов!
И о, у них также есть раздел комиксов!
- Mashable
Ваш ведущий источник новостей, информации и ресурсов. Mashable — это крупнейшая независимая онлайн-новость, которую сегодня посещают 34 миллиона уникальных посетителей и 14 миллионов подписчиков в социальных сетях. Моя любимая страница здесь — раздел «Разработка и дизайн», где они предоставляют потрясающие ресурсы для нас, дизайнеров.
- Spiralytics
От контент-маркетинга, ведения блогов, SEO, аналитики до графического дизайна (представьте!), веб-сайт и блог нашей компании — отличный ресурс советы и рекомендации по настройке создание, управление и маркетинг бизнес-сайтов, сайтов электронной коммерции и блогов
У вас тоже есть свой список лучших сайтов для дизайнеров? Поделитесь ими в комментариях!
10 лучших сайтов с бесплатным графическим и векторным дизайном • Стартапы Geek
✓ Последняя проверка и обновление: 19 июня 2023 г.
У вас в голове много блестящих идей, но картина не складывается. У вас также нет времени начинать с нуля. Или, может быть, вы только что обнаружили свою страсть к дизайну. Вы хотите изучить, как строятся дизайны и векторы. Что вы делаете?
Ответы на оба эти вопроса приходят в виде бесплатного дизайна. К счастью для вас, для вас доступно множество дизайнерских ресурсов.
Ниже в произвольном порядке приведен список из десяти лучших веб-сайтов, предлагающих такие услуги.
1. Ouch
Основная миссия Ouch — помочь дизайнерам и креативщикам воплотить свои идеи в жизнь, даже если у них нет большого бюджета для работы. Вот почему Ouch предлагает широкий выбор векторных иллюстраций, в том числе бесплатных. Их можно найти на главной странице Ouch, отмеченной желтым значком «бесплатно».
Обратите внимание, что бесплатное членство позволяет вам загружать и использовать всю графику, помеченную как «бесплатная», только для обратной ссылки на Ouch.
2.
 Template.net
Template.netВ Template.net они создают дизайны и документы премиум-класса для своих пользователей. Это глобальная команда преданных своему делу программистов, художников, дизайнеров, юристов, маркетологов и писателей. Все они преследуют одну и ту же цель: сделать работу в мире быстрее и эффективнее. Зачем начинать с нуля, если вы можете выполнить свою работу быстрее с огромной коллекцией из более чем 100 000 профессионально разработанных готовых шаблонов, которые легко редактируются, публикуются и распечатываются? Просматривайте, ищите, сохраняйте и загружайте их удобные шаблоны.
3. DeviantArt
DeviantArt — одна из крупнейших художественных галерей. Это отлично подходит для ссылок. DeviantArt также содержит замечательные бесплатные и полезные ресурсы, в том числе креативные векторные изображения.
Хотя это может быть немного хаотично, вы можете использовать панель поиска, чтобы найти нужные вам ресурсы. Он также имеет категоризацию для просмотра дизайна и искусства точно в соответствии с вашими предпочтениями.
4. Dribbble
Dribbble содержит «бесплатный тег», который делает этот сайт удобным. Многие бесплатные дизайны обновляются ежемесячно. Если у вас нет премиум-аккаунта, вы все равно можете просматривать бесплатные бонусы за последние два-три месяца.
Также ежедневно выпускается большое количество обновлений. Можно сказать, что Dribble содержит бесплатные бесплатные услуги самого высокого качества.
5. Iconfinder
Iconfinder — лучший веб-сайт, если вы ищете самые простые значки. На этом сайте существуют буквально тысячи иконок. Многие даже доступны бесплатно.
Iconfinder позволяет выполнять поиск именно в соответствии с вашими предпочтениями. Это очень удобно и удобно для пользователя.
6. «Бренды мира»
Если вы работаете на корпоративного клиента, «Бренды мира» — идеальное место для вас. Он содержит векторы и логотипы высокого разрешения.
Вам не нужно ни на кого полагаться, если у вас есть Brands of the World.
7. Freepik
Freepik был создан, чтобы помочь вам найти иллюстрации, логотипы, файлы PSD и векторы для использования в вашем дизайне. Ежедневно на Freepik загружается до сотни бесплатных векторов.
Freepik справедливо называет себя «ведущей поисковой системой бесплатных векторных изображений».
8. 1001 Free Downloads
Лучшая часть 1001 Free Downloads заключается в том, что она ищет в Интернете лучшую бесплатную графику, доступную для вас. Мало того, он также демонстрирует тысячи высококачественных шрифтов, градиентов, кистей и PSD-файлов.
Изучая Интернет, а также создавая высококачественную графику собственными силами, вы быстро найдете на этом веб-сайте именно то, что вам нужно.
9. FreeVectors
Сообщество, созданное для таких же любителей векторов, как и вы, FreeVectors состоит из других любителей векторов, которые любят делиться бесплатными векторами.
Разобрано по обновлению. Самые последние будут отображаться вверху. Все векторы бесплатны для личного использования. Большинство из них также бесплатны для коммерческого использования.
Все векторы бесплатны для личного использования. Большинство из них также бесплатны для коммерческого использования.
10. GraphicBurger
Этот веб-сайт использует разговорный тон. Концепция GraphicBurger заключается в буквальном утолении аппетита и отличном вкусе дизайна.
Вы можете прокручивать бесконечный список бесплатных предложений, пока одно из них не привлечет ваше внимание. Все дизайны, содержащиеся в GraphicBurger, бесплатны как для личного, так и для коммерческого использования.
365PSD
365PSD — одна из старейших бесплатных галерей, содержащая более шести лет бесплатных архивов. Он включает в себя все, от значков и кнопок до типичных веб-элементов.
Вы можете сортировать бесконечное множество векторов и файлов Photoshop для вашего использования. Этот веб-сайт отлично подходит для веб-дизайнеров и дизайнеров приложений.
Visme
Visme — это простой в использовании онлайн-инструмент, используемый создателями контента для создания графиков, диаграмм, инфографики и многого другого.
Более 50 диаграмм и графиков, интерактивные карты, а также мультимедийные функции с полной конфиденциальностью и инструментами для совместной работы.
Visme сочетает в себе простоту и гибкость. Большая коллекция шаблонов и визуальных элементов, которые можно включить, позволяет создавать привлекательный визуальный контент.
Behance
Behance более известен демонстрацией онлайн-портфолио со всего мира. Дизайнеры Behance более чем готовы поделиться своими внешними веб-ресурсами, на которые они ссылаются.
Это делает Behance отличным порталом для демонстрации дизайнерских ресурсов, учитывая огромное количество поклонников, которые у него есть.
Каждый новый дизайнер нуждается в мотивации, когда дело доходит до дизайна. Эти веб-сайты являются отличным источником знаний. Они также дают представление о том, какой дизайн сейчас в тренде и нравится большинству клиентов.
Venngage Infographic Maker
Откройте для себя силу визуального повествования с Venngage, одним из лучших веб-сайтов для бесплатных графических и векторных дизайнов.
Благодаря обширной библиотеке шаблонов, значков и иллюстраций вы сможете легко воплотить свои идеи в жизнь. Venngage предлагает интуитивно понятные инструменты и удобный интерфейс, от привлекательной инфографики до привлекательной графики для социальных сетей, что делает графический дизайн доступным для всех.
Категории Графический дизайн, Маркетинг, Только для членов, Методыⓘ Сравнить варианты?
Важно – Информация, представленная в наших статьях, предназначена только для общего использования, а не как совет для вас или вашего бизнеса. Мы стремимся публиковать точную информацию, но рекомендуем вам проверить факты и обратиться за советом к эксперту. Вам всегда следует обращаться к квалифицированному специалисту, чтобы получить индивидуальный совет о том, как вести свой бизнес в соответствии с вашими конкретными требованиями и обстоятельствами.

 Создайте тематические исследования:
Создайте тематические исследования: