8 золотых правил типографики
Karol Andruszków
Обновлено: 07 сентября 2022 г.
Продуманная и грамотно подобранная типографика является залогом получения эстетически приятного и самое главное — легко читаемого веб-сайта. Но знаешь ли ты, как сделать текст на сайте понятным и соответствующим фирменному стилю вашего бренда?
Не волнуйся. Я собрал 8 наиболее главных правил типографики, которые сделают весь процесс создания идеальной типографики для вашего сайта простым и эффективным. Обязательно соблюдай все правила, и ты будешь вознагражден прозрачной системой типографики, которая сделает ваш проект профессиональным и улучшит его UX.
8 принципов типографики, которым необходимо следовать
1. Выберите правильный шрифт
Самое главное, чтобы ваша типографика отражала истинную природу вашей отрасли. Поэтому выбор правильной типографики сайта не может быть случайным. То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
Обратите внимание на то, что сообщает ваш шрифт и соответствует ли он стилю вашего бренда. Если вы управляете детским магазином, вы не будете использовать простые и элегантные деловые шрифты и наоборот. Всегда сопоставляйте шрифты с вашим брендом, чтобы соответствовать ему.
Узнать больше:
7 простых и проверенных шагов, чтобы выбрать блестящие шрифты для любого веб-сайта!
2. Выберите размер шрифта
Размер шрифта на странице имеет значение! Если вы выберете шрифт, который не будет слишком маленьким или слишком большим, вы значительно облегчите чтение своим пользователям. Специальная единица, которую типографы используют для описания шрифтов, — это «pt» или «point».
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Независимо от выбранного размера шрифта убедитесь, что размер шрифта:
а) делает текст разборчивым — размер шрифта 12pt и меньше может существенно ухудшить читабельность;
б) соответствует шрифту — например, для своего стандартного шрифта Roboto Google рекомендует не менее 16 pt. С другой стороны, San Francisco — шрифт, используемый, в том числе в устройствах Apple, должен иметь размер не менее 18 пунктов;
в) отражает цель веб-сайта — если на странице преобладает не текст, а дизайн, вы можете использовать меньший шрифт. Также в случае интерактивных страниц, которые побуждают пользователя кликать на каждом шагу, это решение можно смело использовать. Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
Как выбрать размер шапки?
Вы определились с размером шрифта основного текста, но не знаете, как сохранить размер заголовков пропорциональным остальному контенту? Для этого есть несколько лучших практик:
а) Размер заголовка h2 должен составлять 300 % от размера шрифта, используемого в основном тексте. Например, если на вашем веб-сайте для основного текста используется шрифт размером 18 pt, оптимальный размер для заголовков – 54 pt.
б) Заголовок h3 должен быть размером 200% от размера шрифта основного текста. В этом случае при базовом размере шрифта 18 пунктов идеальный заголовок h3 будет иметь размер 36 пунктов.
⚡ BOWWE Tip:
Для последовательных заголовков вы можете постепенно уменьшать процент; например, для заголовка h5 вы можете умножить основной размер шрифта на 130-150%.
Шрифты в мобильной версии
При выборе размера шрифта необходимо ответить на вопрос, на каких устройствах будет отображаться текст. Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
а) На экранах смартфонов крупный шрифт будет смотреться плохо,
б) Заголовки не должны занимать более двух строк.
Поэтому при разработке мобильного сайта стоит проверить, как выглядит текст и убедиться, что шрифт не слишком крупный.
⚡ BOWWE Tip:
При создании веб-сайта в конструкторе BOWWE он автоматически адаптируется. Это означает, что, во-первых, вам не нужно создавать отдельный сайт, заточенный под мобильные устройства. Во-вторых, при редактировании веб-сайта можно переключаться между предварительным просмотром на рабочем столе и на мобильных устройствах за несколько секунд. Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
3.
 Используйте принцип: меньше значит больше
Используйте принцип: меньше значит большеПри разработке веб-сайтов лучше всего придерживаться принципа минимализма. Использование более двух типов шрифтов в одном проекте может нарушить эстетику проекта. Самое безопасное решение — выбрать два типа шрифта: заголовки и обычный текст.
Тем не менее, вы также должны иметь в виду контраст. Если вы используете два слишком похожих шрифта, они не будут полностью привлекать внимание пользователей. Старайтесь не выбирать два шрифта без засечек, а вместо этого выберите комбинацию шрифтов с засечками и без засечек, чтобы ваш контент выглядел еще более привлекательным.
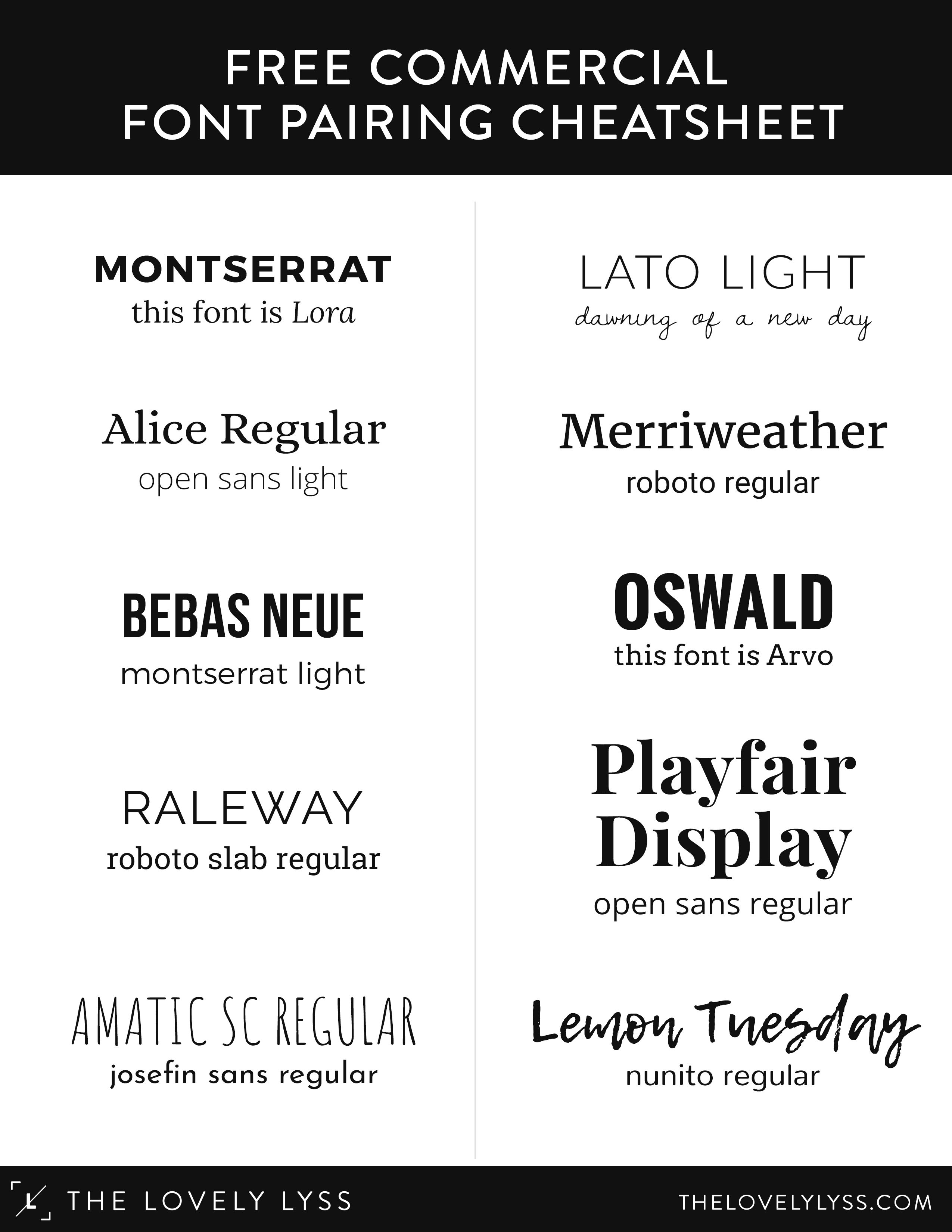
Кроме того, имейте в виду, что не все шрифты могут работать вместе. Есть пары шрифтов, которые больше подходят друг другу, а некоторые несовместимы. С ними стоит ознакомиться, прежде чем сделать окончательный выбор!
⚡ BOWWE Tip:
Если вы хотите быть на 100% уверены, что выбираете лучшее сочетание шрифтов , вы всегда можете черпать вдохновение из подборки шрифтов на сайте fontpair. co .
co .
4. Разработайте структуру контента
Столь же важным аспектом типографики, как и выбор шрифта, является макет и структура всего контента на странице. Неважно, будет ли это краткое описание вашего бизнеса или объемная статья в разделе блога — структура каждого типа контента существенно влияет на восприятие вашего сайта пользователями. Каковы правила типографики для лучшей читабельности?
Высота строки или интерлиньяжсоблюдать достаточную высоту строки (или интерлиньяжа) важно Слишком короткое расстояние приведет к тому, что строки текста будут практически перекрываться. С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
Абзацы и длина строкиДавно известно, что короткие текстовые фрагменты читаются гораздо лучше. Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
В типографике выравнивание — это позиционирование текста относительно поля, края страницы или другой контрольной точки.
⚡ BOWWE Tip:
Хотя кажется удобным выровнять все края текста, мы не рекомендуем вам в конечном счете выравнивать содержимое на странице. Обоснованные ридеры в Интернете просто некрасиво смотрятся и, вопреки видимости, мешают читабельности. При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
5.
 Подберите цвета
Подберите цветаЦвет шрифта — это элемент типографики, тесно связанный с визуальной идентификацией вашего бренда в Интернете. Однако, как и при комбинировании шрифтов, вы также должны быть осторожны при выборе их цветов. Вот наиболее важные стандарты для цвета шрифта:
Выберите максимум 3 цвета
Вы уже знаете, что в типографике лучше следовать минимализму. То же самое касается цветов. Старайтесь не использовать в тексте более трех цветов, потому что большее количество может вызвать хаос на сайте и сделать его инфантильным.
Позаботьтесь о контрасте
Текст должен иметь достаточный контраст с фоном. Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Сопоставьте только совпадающие цвета
Помните, что некоторые цвета, например красный и зеленый, не сочетаются друг с другом. Нарушение цветовых схем в случае со шрифтами обычно не работает.
Нарушение цветовых схем в случае со шрифтами обычно не работает.
⚡ BOWWE Tip:
Чтобы выбрать цвет шрифта быстрее и эффективнее, вы можете использовать Color Tool из material.io . Благодаря этому вы сможете увидеть, будет ли выбранный цвет шрифта хорошо сочетаться, например, с цветом фона на вашем сайте.
6. Выделяйтесь
С помощью иерархии степени важности в вашем тексте вы можете подчеркнуть, что одно слово важнее другого. Поэтому наиболее важные слова на вашем сайте должны быть выделены. Вы можете сделать их больше, раскрасить или использовать полужирный шрифт или курсив.
⚡ BOWWE Tip:
Выделение более важных слов или текстовых фрагментов очень важно в случае материалов блога. Такая процедура делает их более читабельными и легкими для запоминания. Также стоит использовать их жирным шрифтом для ключевых слов, необходимых для высокого позиционирования сайта в поисковой выдаче.
7. Создайте свой масштаб шрифта
Масштабирование шрифта — это процесс увеличения или уменьшения размера текста на веб-сайте.
Вы можете захотеть создать масштаб шрифта основавыясь на нескольких правилах. Одно из правил гласит о том, чтобы убедиться, что весь текст вашей страницы имеет одинаковый размер. Это может быть важно для удобства использования, особенно если вы используете текст для передачи важной информации своим посетителям. Это также может сделать вашу страницу более единообразной и профессиональной.
Еще одно правило это использовать масштаб шрифта — облегчить чтение текста. Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Есть несколько вещей, которые следует помнить при создании масштаба шрифта.
а) Убедитесь, что весь текст на вашей странице имеет одинаковый размер. Это включает в себя как основной текст, так и любые заголовки или другие текстовые элементы.
б) Выберите размер шрифта, который удобен и легко читается. Возможно, вам придется поэкспериментировать с разными размерами шрифта, чтобы найти тот, который подходит именно вам. Некоторые шрифты могут хорошо выглядеть в большом размере, но их становится трудно читать, когда они уменьшены.
⚡ BOWWE Tip:
Существует множество бесплатных онлайн-инструментов, с помощью которых можно легко создать шкалу шрифта. Один из них — type-scale.com .
8. Проводите анализ и найдите вдохновение
Найдите лучшие дизайны веб-сайтов с примерами захватывающей типографики. На таких сайтах, как Dribbble , вы можете найти массу вдохновения. Вы также можете использовать такие платформы, как Pinterest , которые позволяют создавать так называемые доски , где вы можете собирать все, что вас вдохновляет, и делиться этим с друзьями или коллегами.
Также стоит провести анализ среди сайтов, похожих на ваш или ваших конкурентов. Затем вы узнаете, как другие реализуют лучшие принципы типографики, и как вы тоже можете это сделать!
Готовы создать сайт своей мечты?
Попрощайтесь с хлопотами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассным SEO уже сегодня!
НАЧАТЬ СЕЙЧАС
Лучшие правила типографики — вывод
Помните, что типографика является ключом к успеху любого успешного дизайна веб-сайта. Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя рекомендациям по правильной типографике , описанным в этой статье, вы сможете быстро улучшить внешний вид своего веб-сайта и, что наиболее важно, удобство для пользователей.
Читайте также:
Karol Andruszków
CEO BOWWE
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Строгий, брусковый или с засечками – выбираем шрифты для веб-дизайна
Вы здесь
Главная » Блог » Создание сайтов » Строгий, брусковый или с засечками – выбираем шрифты для веб-дизайна
Для того чтобы правильно и удачно подобрать оптимальный вид шрифта для определённой страницы или сайта необходимо придерживаться установленных канонов. Как бы со стороны не казалось, что это исключительно творческий безумный процесс бесконечного подбора, но это не так. На самом деле с годами приходит и необходимая отточенная практика у дизайнера, и более внимательное отношение к собственной интуиции.
Как бы со стороны не казалось, что это исключительно творческий безумный процесс бесконечного подбора, но это не так. На самом деле с годами приходит и необходимая отточенная практика у дизайнера, и более внимательное отношение к собственной интуиции.
Подбор шрифта – это как выбор одежды в гардеробе, при удачном сочетании элементов Вы будете всегда выглядеть и стильно, и уместно. Вот так и здесь. Кириллический шрифт имеет десятки вариаций исполнения, и очень важно подобрать лучший вариант.
Лучшие шрифты для веб дизайна можно собрать в свою коллекцию, выделить универсальные и всегда их использовать. Так, например:
- Строгий вариант будет уместен во многих случаях, но если ресурс изначально несет развлекательный характер, то не стоит его перенасыщать серьезностью и сдержанностью.
- Брусковый – один из десятка оригинальных шрифтов, главной особенностью которого является прямоугольные засечки в конце основных штрихов.
- Шрифты для веб дизайна с засечками – целая плеяда вариантов, которые отлично подчеркнут особенность и уникальность ресурса.

Шрифты для веб дизайна русские сегодня представлены в большом разнообразии. Поэтому дизайнерам есть, где развернуться и не ограничивать свой творческий подход в оформлении. Главное, всегда необходимо помнить, что только неограниченная фантазия и игра контрастов – это залог успешной реализации проекта.
Лучшие решения для Вашего бизнеса
Разработка веб-дизайна – это занятие трудоемкое, и требует от специалиста всегда быть в курсе последних новинок в области инструментов и модных тенденций на рынке. Именно поэтому необходимо выбрать опытных специалистов, которые могут продемонстрировать вам уже осуществлённые проекты. Оценив их, вы сможете понять, стоит ли доверять этому дизайнеру оформление всего ресурса. Команда компании Lion-IT уже реализовала не один десяток проектов и добилась их успешного продвижения. Именно наши эксперты смогут разработать и внедрить отличный фирменный стиль в основные элементы вашей будущей площадки. Мы учтем все ваши пожелания и выполним их. С нами вы сможете прилечь большое количество клиентов, раскрутить свою марку и увеличить прибыль в продажах. На весь перечень работ мы даем определенные гарантии заказчику и, конечно, озвучиваем ожидаемые результаты по завершению оформления.
С нами вы сможете прилечь большое количество клиентов, раскрутить свою марку и увеличить прибыль в продажах. На весь перечень работ мы даем определенные гарантии заказчику и, конечно, озвучиваем ожидаемые результаты по завершению оформления.
TAG`S:
Разработка сайтов
веб-дизайн
Похожие статьи
TAG`S:
undefined
Читать статью
полностьюTAG`S:
Создание сайтов; Разработка сайтов;
Читать статью
полностьюTAG`S:
Создание сайтов
Читать статью
полностьюTAG`S:
Создание сайтов
Читать статью
полностью
- Загрузить еще
30 Профессиональные шрифты для высококлассного веб-дизайна
Высококлассный веб-дизайн состоит из множества мелких элементов — правильной цветовой палитры, привлекательного макета, высококачественных изображений и, конечно же, идеальных профессиональных шрифтов для работы.
Независимо от того, разрабатываете ли вы новый веб-сайт для люксового бренда или просто обновляете имидж клиента, эти 30 профессиональных шрифтов пригодятся вам. Давайте проверим их!
- 1
30 профессиональных шрифтов для высококлассного веб-дизайна
- 1.1 1. Освальд
- 1,2 2. Раулуэй
- 1,3 3. Роботизированная плита
- 1,4 4. Ното Санс
- 1,5 5. Фьялла Один
- 1,6 6. Доза
- 1,7 7. Пуаре Один
- 1,8 8. Катамаран
- 1,9 9. Экзо 2
- 1.10 10. Сигника
- 1.11 11. Патуа Один
- 1.12 12. Хаммерсмит Один
- 1.13 13. Серебряный CF
- 1.14 14. Орегон
- 1,15 15. Монополия
- 1,16 16. Коллектор CF утилитарный
- 1,17 17. Портленд
- 1,18 18. Грейклифф CF
- 1.19 19. Метрополис
- 1,20 20. АКВИЛОН
- 1,21 21. Трасандина
- 1,22 22. Гответика
- 1,23
23.
 Большой Джон и Тонкий Джо
Большой Джон и Тонкий Джо - 1,24 24. Краеугольный камень
- 1,25 25. Куинси CF
- 1,26 26. ПРОСТОТА
- 1,27 27. Изидора
- 1,28 28. Корберт Обычный
- 1,29 29. Бошко
- 1.30 30. ДрафтВерк
- 2 Заключение
30 профессиональных шрифтов для высококлассного веб-дизайна
При создании высококлассных дизайнов вам больше не нужно смотреть на скучные, классические старые шрифты. С нашей точки зрения, красота современного веб-дизайна заключается в его разнообразии, поэтому мы решили использовать шрифты всех форм и размеров, которые имеют одну общую черту: все они будут хорошо смотреться на высококлассном веб-сайте. веб-сайт, независимо от его области.
Примечание. Чтобы использовать эти шрифты на своем веб-сайте WordPress, вам, вероятно, потребуется использовать бесплатный плагин Use Any Font.
1. Освальд
Oswald — это современный взгляд на альтернативную готику, шрифт, впервые выпущенный в 1903 году и теперь увековеченный в сети благодаря логотипу YouTube.
Помимо своей родословной, этот шрифт выделяется своим строгим стилем — идеально подходит для ярких заголовков и логотипов.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
2. Дорога
Raleway — это высококлассный шрифт без засечек, разработанный для использования в больших размерах, таких как заголовки веб-сайтов. Его карьера в Интернете началась с одного облегченного шрифта, совершенно не подходящего для заголовков, который затем был расширен несколькими дизайнерами до семейства из девяти.
Нам особенно нравится стиль этого шрифта Black Italic (см. выше) из-за его надежности и элегантности — мы можем легко представить его как часть логотипа роскошного бренда мужской одежды.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
3. Роботизированная плита
Roboto Slab представляет собой удивительное сочетание жестких каркасов и причудливых изгибов. Этот уникальный шрифт был разработан, чтобы позволить читателям достичь хорошего темпа чтения благодаря естественной ширине символов.
Этот уникальный шрифт был разработан, чтобы позволить читателям достичь хорошего темпа чтения благодаря естественной ширине символов.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
4. Ното Санс
Noto Sans — шрифт с большими амбициями. Он намеревается сделать Интернет более удобным и дружелюбным местом, устранив случаи, когда символы не могут отображаться. Noto охватывает более 30 скриптов и планирует расширяться, пока не охватит весь набор символов.
Что касается стиля, Noto — это стильный шрифт, который не затмевает окружающую среду, но может сиять в сочетании с правильным дизайном.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
5. Фьялла Один
Fjalla One — один из наших любимых профессиональных шрифтов. Он простой, с четкими линиями и одинаковой шириной символов, что обеспечивает приятное чтение при любом размере. Этот шрифт был тщательно разработан для современных дисплеев.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
6.
 Доза
Доза
Dosis — это современный шрифт без засечек с мягкими изгибами, внушительными основами и в целом дружелюбным внешним видом. Это отличный выбор для профессиональных сайтов, которые хотят внести немного озорства в свой дизайн, не теряя при этом эксклюзивности.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
7. Пуаре Один
Poiret One отличается свежим геометрическим дизайном, который легко узнаваем благодаря наклонным перекладинам. По словам его создателя, он был вдохновлен смесью ар-деко и конструктивизма.
В любом случае, это очевидный выбор для логотипов, названий и заголовков — везде, где вы можете пролить свет на его гладкие линии, это хорошее начало.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
8. Катамаран
Catamaran — это шрифт, разработанный специально для эпохи цифровых технологий благодаря совместимости с Unicode для типов текста на латинице и тамильском языке. Этот универсальный шрифт включает в себя девять начертаний и был разработан для достижения тонкого баланса между классическими типографскими условностями и дозой неортодоксальности (например, его асимметричными ногами). Мы считаем, что это удалось!
Мы считаем, что это удалось!
Цена: БЕСПЛАТНО ǀ Дополнительная информация
9. Эксо 2
Exo 2 — это интерпретация футуристического типографского дизайна, в котором сочетаются высокие технологии и элегантность. Он был тщательно оптимизирован для хорошего отображения даже при небольших размерах, что делает его отличным вариантом для мобильных дисплеев.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
10. Сигника
Signika — это мягкий шрифт без засечек, подходящий там, где удобочитаемость имеет первостепенное значение. Он имеет поразительную высоту x для улучшения читаемости на больших расстояниях, что также делает его жизнеспособным вариантом для нецифровых проектов.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
11. Патуа Один
Patua One — это плоский шрифт с высокой контрастностью и прочным ощущением. Это станет исключительным дополнением к вашему списку шрифтов для заголовков. Вы даже можете пойти по старинке и добавить буквицу в дизайн своих постов, если используете WordPress.
Это станет исключительным дополнением к вашему списку шрифтов для заголовков. Вы даже можете пойти по старинке и добавить буквицу в дизайн своих постов, если используете WordPress.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
12. Хаммерсмит Один
В отличие от нашей последней записи, Hammersmith One — низкоконтрастный шрифт с более мягкими линиями. Он черпает вдохновение из букв, написанных кистью, что заметно по достаточной ширине букв «e» и «s». Этот шрифт особенно хорошо адаптируется к более низким разрешениям, что делает его идеальным выбором для веб-дизайна.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
13. Аргент CF
Argent CF — это стильный шрифт с элегантными изгибами и почти одинаковой высотой x, что придает ему компактный вид. Этот аспект делает его идеальной альтернативой всем бейсболкам в вашем дизайне, поскольку он дает аналогичные результаты, оставаясь при этом более классным.
Цена: $25 ǀ Подробная информация
14.
 Орегон
Орегон
Oregon — простой шрифт в привлекательном винтажном стиле. Его гладкие края призваны имитировать стиль старых печатных машин. Несмотря на свой ретро-наклон, Орегон выглядит определенно современно — он не будет выглядеть неуместным, если его использовать для логотипа магазина элитного спортивного оборудования. Однако, если вы решите включить его в свой собственный дизайн, мы должны предупредить вас, что лучше всего он работает в сочетании с небольшим количеством текста.
Цена: $12 ǀ Подробная информация
15. Монополия
Облегченная версия этого шрифта мало чем отличается от того, что используется в классической настольной игре «Монополия» — отсюда и название. Однако этот шрифт не просто полагается на ностальгию, чтобы привлечь ваше внимание. Он также предлагает два очень привлекательных смелых и встроенных стиля — второй, в частности, был бы фантастическим, если бы сочетался с винтажным элегантным дизайном.
Цена: $15 ǀ Подробнее
16.
 Коллектор CF Утилитарный
Коллектор CF Утилитарный
Manifold — сильный шрифт, оправдывающий свое название. По словам его автора, стиль шрифта призван имитировать холодную точность терминала, что вполне уместно, если мы имеем в виду футуристические пользовательские интерфейсы фильмов. Он имеет достаточный кернинг и четкие четкие линии, поэтому он не особенно хорошо подходит для длинных текстов, но превосходно работает с заголовками и логотипами.
Цена: $25 ǀ Подробная информация
17. Портленд
Первое слово, которое приходит на ум при виде этого шрифта, — «классный». Этот тонкий шрифт с заглавными буквами обладает сдержанной элегантностью, которая особенно хорошо подойдет для блогов о роскошном образе жизни. Мы считаем, что базовый вес шрифта в самый раз, но его приятные пропорции немного портятся, если вы попробуете его легкое и смелое представление.
Цена: $12 ǀ Подробная информация
18. Грейклифф CF
Greycliff — хорошая альтернатива для дизайнеров, предпочитающих надежные профессиональные шрифты. Эта прочность достигается благодаря сочетанию факторов, в том числе сильным капителям, крутым плечам и обрезанным хвостам. В целом, этот шрифт демонстрирует классическую долговечность с чертой геометрического дизайна.
Эта прочность достигается благодаря сочетанию факторов, в том числе сильным капителям, крутым плечам и обрезанным хвостам. В целом, этот шрифт демонстрирует классическую долговечность с чертой геометрического дизайна.
Цена: $29 ǀ Подробная информация
19. Метрополис
Этот элегантный шрифт был вдохновлен классическим шедевром научной фантастики 1927 года, носящим такое же название, но в современной интерпретации. Исчезли наклонные, зазубренные буквы, которые были заметны на оригинальном постере фильма, и вместо этого мы видим приятные геометрические формы. Этот вневременной стиль дополняется короткими кривыми и длинными засечками.
Цена: $19 ǀ Подробнее
20. АКВИЛОН
AQUILONE — это профессиональный шрифт, состоящий из сжатых геометрических фигур. Это вневременной дизайн, который не будет выглядеть неуместным на любом высококлассном веб-сайте. Несмотря на то, что все заглавные буквы несколько ограничивают его потенциал, мы считаем его достойным дополнением к вашей книге шрифтов.
Цена: $20 ǀ Подробнее
21. Трасандина
Trasandina — строгий шрифт с уникальным характером. С одной стороны, его легко читать благодаря его гуманистическим корням в дизайне, а с другой, его геометрическая чувствительность делает его хорошим кандидатом для логотипов и других типов рисунков, бросающихся в глаза.
Цена: $199 ǀ Подробная информация
22. Гответика
Gothvetica — смелое детище маловероятного союза знаменитых шрифтов Gotham и Helvetica. Эта конкретная комбинация была достигнута за счет сочетания наиболее выдающихся черт обоих родителей, что привело к энергичному шрифту. На данный момент он доступен только во всех заглавных буквах, хотя его создатели работают над увеличением веса.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
23. Большой Джон и Тонкий Джо
Номер 23 в нашем обзоре обладает двойным преимуществом — это два шрифта в одном. Big John и Slim Joe являются частью одного семейства шрифтов, и они созданы, чтобы играть друг с другом благодаря резкому контрасту. Оба шрифта имеют одинаковую высоту x, короткие уши и в целом прочный дизайн.
Оба шрифта имеют одинаковую высоту x, короткие уши и в целом прочный дизайн.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
24. Краеугольный камень
Cornerstone — это эффективный модульный шрифт, который идеально подойдет на домашнюю страницу компании, производящей строительные материалы, — он такой мужественный! Такой вид достигается за счет низкой x-height, острых углов и достаточного кернинга.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
25. Куинси CF
Quincy — классический шрифт с плавными формами букв, мягкими углами и игривыми хвостиками. Он отлично подойдет для рекламы духов или экстравагантного модного журнала.
Цена: $19 ǀ Подробнее
26. ПРОСТОЙ
SIMPLIFICA — это шрифт, состоящий только из заглавных букв, с тонкой шириной символов, плавно изогнутыми концами и широким кернингом. Сочетание этих вариантов дизайна приводит к гладкому, но все же читабельному шрифту, который кажется подходящим для элегантного веб-дизайна.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
27. Изидора
Isidora — это современный дизайн, основанный на геометрических шрифтах без засечек, которые были широко популярны в 20-х и 30-х годах. Он принимает их чистые, простые линии, но добавляет несколько современных изюминок, таких как закругленные клеммы и диагональные разрезы.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
28. Корберт Регулярный
Corbert Regular — это точный шрифт, заимствовавший черты немецкой художественной школы Баухаус и тенденций раннего модернизма. Этот шрифт сочетает в себе четкие круги с небольшими изгибами для достижения очень приятного эффекта. Кроме того, он сочетает в себе высокую удобочитаемость с достаточной индивидуальностью, чтобы также служить центральным элементом логотипа или заголовков.
Цена: БЕСПЛАТНО ǀ Дополнительная информация
29. Бошко
Bosko — толстый плоский шрифт с классическими пропорциями и современными чувствами. Первое, что пришло нам в голову, — это сходство со шрифтами, используемыми на старомодных обложках книг — это классический дизайн, если мы когда-либо его видели.
Первое, что пришло нам в голову, — это сходство со шрифтами, используемыми на старомодных обложках книг — это классический дизайн, если мы когда-либо его видели.
Цена: 14,50 $ ǀ Подробная информация
30. DraftWerk
Последняя запись в нашем обзоре профессиональных шрифтов для высококлассного дизайна отличается от всех других, которые мы представили до сих пор. Проект DraftWerk был вдохновлен архитектурными чертежами, о чем свидетельствуют его точные закругленные углы. Этот шрифт будет идеально смотреться на обложке книги по архитектуре для журнального столика или даже на веб-дизайне высококлассной фирмы.
Цена: примерно 24 $ ǀ Подробная информация
Заключение
Эти 30 профессиональных шрифтов идеальны, если вы хотите придать своим проектам нотку элегантности. Они бывают всех форм и размеров, поэтому у вас не должно возникнуть проблем с поиском одного (или нескольких) на ваш вкус.
Если вы все еще ищете что-то другое, ознакомьтесь с некоторыми из наших прошлых обзоров высококачественных шрифтов:
- 30 шрифтов без засечек идеально подходят для заголовков веб-сайтов
- 30 невероятно читаемых шрифтов с засечками для вашего следующего проекта веб-дизайна
- 10 забавных шрифтов для вашего следующего проекта веб-дизайна
Что вы ищете в шрифте для своего веб-дизайна? Поделитесь с нами своим мнением в разделе комментариев ниже и подпишитесь, чтобы следить за обсуждением!
Миниатюра статьи SKARIDA / Shutterstock. com
com
10 лучших шрифтов для веб-сайтов [Лучшие веб-шрифты]
Список контента, который вы прочтете в этой статье:
Типографика относится к внешнему виду и стилю языка. Типографика — важнейший компонент дизайна, улучшающий предоставляемый вами материал.
Интернет-клиенты принимают быстрые решения; им требуется всего 0,5 секунды, чтобы составить мнение о веб-сайте, и 94% этого суждения основаны на дизайне сайта и стилях шрифтов, которые они видят и читают.
В результате, поскольку шрифты играют важную роль в веб-дизайне веб-сайта, их необходимо эффективно использовать, чтобы убедить пользователей в том, что эта страница им подходит.
Различные значения могут быть переданы читателям с помощью разных типов шрифтов, включая доверие, последовательность, силу, элегантность, утонченность и изобретательность.
Дизайнер должен решить, какие шрифты использовать (или не использовать), выбирая лучшие шрифты для веб-сайтов из бесчисленных вариантов, доступных в Интернете.
Теперь, когда вы знаете, насколько важна типографика для дизайна веб-сайта, давайте рассмотрим 10 лучших шрифтов для веб-дизайна.
класс = «идентификатор ссылки»>Этот шрифт очень удобочитаемый, беспристрастный и простой вариант, который считается одним из лучших шрифтов без засечек для удобства чтения и взаимодействия с пользователем (UX).
Open Sans является надежным вариантом для большинства ситуаций и лучше всего подходит для компаний, которые придают большое значение согласованности и надежности.
Как мы видим,Open Sans стал одним из самых популярных шрифтов в Интернете. Фактически, в 2020 году этот шрифт использовался для создания некоторых из лучших веб-сайтов.
Многие известные компании обновляют свои веб-сайты, используя Open Sans, чтобы обеспечить удобочитаемость и привлекательность.
Open Sans — очень эффективная замена стандартным шрифтам без засечек из-за его исключительной разборчивости и исключительно надежных форм букв.
Playfair Display — это шрифт с засечками, в котором чувствуется женственность и привлекательность, поэтому этот шрифт для веб-дизайна является идеальным выбором для веб-сайтов, ориентированных на женщин.
Playfair — уникальный шрифт, разработанный Клаусом Эггерсом Соренсеном. Мы ценим его главным образом из-за нетрадиционных изящных засечек и прекрасного курсивного стиля.
Он имеет традиционные формы букв с тонкими линиями и превосходным контрастом. Playfair обычно используется, чтобы придать заголовкам и названиям сайтов более «классический» вид.
класс = «идентификатор ссылки»>Все больше и больше веб-сайтов выиграют от таких шрифтов, как Roboto, поскольку наш мир становится все более технологически связанным и продвинутым.
Широко открытые символы придают этому шрифту приятный тон в дополнение к его технологичному, машинному ощущению.
Этот неогротескный шрифт без засечек изначально был создан Google как системный шрифт Android и в настоящее время используется на таких веб-сайтах, как Vice. com, YouTube и Flipkart.
com, YouTube и Flipkart.
Этот шрифт действительно легко читается, и, поскольку Google использует его так часто, большинство пользователей уже знакомы с ним.
Это может быть отличным вариантом шрифта, если на вашем веб-сайте много контента, который вы хотите, чтобы посетители читали.
класс = «идентификатор ссылки»>Lato изначально создавался как корпоративный шрифт, так как это один из лучших шрифтов для веб-сайтов. Дизайнер решил сделать его общедоступным шрифтом с открытым исходным кодом после того, как клиент отклонил его.
Особенно при использовании в меньших пропорциях этот шрифт источает ощущение гармонии и прочности, что делает его аккуратным и ненавязчивым выбором.
Тонкие качества проявляются при использовании для заголовков и другого крупного текста. Поэтому вполне логично, что это третий наиболее часто используемый шрифт Google.
Простота использования и стабильность этого шрифта будут полезны для веб-сайта любой компании, стремящейся выглядеть солидно и надежно.
Кроме того, из-за своей нейтральности он хорошо сочетается с другими, более декоративными шрифтами.
класс = «идентификатор ссылки»>Число, значение и ценность — все это переводы финского слова arvo. Антон Коовит разработал семейство шрифтов с засечками Arvo.
Arvo, один из лучших шрифтов для дизайна веб-сайтов, представляет собой геометрический шрифт с засечками, который представлен в 4 различных стилях: от обычного веса и обычного курсива до полужирного курсива.
Хотя этот шрифт имеет чистый дизайн, небольшие дополнения придают ему явное преимущество над другими шрифтами с засечками.
Этот шрифт для веб-дизайна хорошо работает как экранный шрифт, поскольку он был создан для экранов и печати.
Убедитесь, что геометрический стиль соответствует истории, которую сайт пытается рассказать, независимо от того, используете ли вы его для заголовка или основного содержимого.
Полное семейство онлайн-шрифтов Slab Serif встречается довольно редко, и этот шрифт довольно близко соответствует нашим требованиям к четким символам и отличной читабельности.
Arvo хорошо подходит для использования в качестве шрифта для заголовков и подзаголовков в сочетании с основным шрифтом без засечек.
класс = «идентификатор ссылки»>Centra No. 1 отличается от хорошо известных шрифтов, таких как Futura и Century Gothic, тем, что имеет современное преимущество в отличие от других геометрических дизайнов без засечек эпохи модернизма.
По сравнению с этими традиционными шрифтами, вдохновленными Баухаусом, он имеет дополнительную глубину благодаря своим текстурам и углам.
В семействе шрифтов восемь разных начертаний. Centra No. 1 Black, самый тяжелый шрифт семейства, лучше всего подходит для логотипов и заголовков.
Несмотря на это, Centra No. 1 Hairline, самый тонкий шрифт в семействе, почти кажется другим шрифтом, поскольку его недостаточная толщина упрощает стиль символов. Поэтому он лучше всего подходит для использования в основном материале корпуса.
Centra No. 1 может многое предложить, если вы ищете гибкий шрифт, который может украсить различные элементы веб-сайта и элементы брендинга.
Voyage — один из последних шрифтов, включенных в этот список лучших для дизайна веб-сайтов. Кроме того, это единственный шрифт в нашем списке, который является каллиграфическим.
Путешествие может хорошо вписаться в дизайн вашего веб-сайта, потому что он не слишком декоративный, как можно было бы ожидать от каллиграфического шрифта. Это особенно верно при разумном использовании в конкретных ситуациях.
Путешествие было создано, чтобы добавить ощущение приключения к огромному шрифту вашего сайта. Поскольку это дисплейный шрифт, он лучше всего работает в материалах заголовков, которые должны немедленно привлекать читателей.
класс = «идентификатор ссылки»>Montserrat — еще один из лучших доступных шрифтов для веб-дизайна. Вывески из района Монтсеррат в Буэнос-Айресе в начале 1900-х годов послужили источником вдохновения для этого шрифта.
Понятно, почему типограф был вдохновлен этим местом, учитывая богатое архитектурное наследие города и самобытную красоту его улочек (похожих на тонкие буквы шрифта).
Этот геометрический шрифт без засечек прост в использовании практически в любом месте вашего веб-сайта.
Montserrat хорошо масштабируется, так как он читаем как в большом, так и в маленьком размере. Кроме того, этот мощный современный шрифт привлекает поколение миллениалов.
Этот яркий и красивый шрифт без засечек лучше всего подходит для более мелкого основного текста в Интернете, потому что он был создан в первую очередь для быстрого чтения.
класс = «идентификатор ссылки»>Следующим в нашем списке лучших шрифтов для веб-сайта является Lora, современный шрифт с засечками.
Хотя это, несомненно, облегчает посетителям веб-сайта чтение большого количества текста, этот конкретный шрифт с засечками имеет более художественный вид, чем другие шрифты с засечками, из-за характерных мазков кисти в конце символа.
Содержание абзацев новостных и развлекательных веб-сайтов, таких как FOX News, Urban Dictionary и The Kitchn, значительно выигрывает от этой функции.
Хотя Лора имеет знакомый вид шрифта с засечками, его корни уходят в каллиграфию. Кривые, обработанные вручную, контрастируют со шрифтами с засечками и придают этому шрифту более художественную атмосферу, если вы посмотрите достаточно внимательно.
Этот шрифт, имеющий четыре разных веса, отлично подходит для основной части ваших страниц.
Дизайн этого шрифта идеально подходит для художественных брендов, например, для писателей, агентств, отличительных витрин или других типов компаний.
класс = «идентификатор ссылки»>Основываясь на заголовках рекламных объявлений, опубликованных в Англии и Франции в 1800-х годах, Abril Fatface является шрифтом Google.
Любой заголовок или заголовок, на котором вы его используете, будут иметь силу благодаря весу шрифта. Тем не менее, буквы и изгибы цифр также излучают утонченность. Это будет прекрасным вариантом, если вы хотите придать своему веб-сайту традиционный характер старого мира.
Abril Fatface — это семейство шрифтов премиум-класса со значительно большим бесплатным семейством шрифтов с таким же названием.
Все семейство шрифтов представляло собой интерпретацию современного читателя традиционного новостного шрифта. Однако этот конкретный шрифт выделяется среди других в своем семействе более толстыми («жирными») символами.
Это связано с тем, что текст заголовка, найденный на рекламных плакатах начала 1900-х годов, послужил образцом для шрифта Abril.
Это аккуратный, но мощный шрифт веб-дизайна для ваших заголовков, если вы ищете способ придать новостному сайту, онлайн-журналу или блогу более смелое ощущение.
класс = «идентификатор ссылки»>Удобство использования веб-сайта повышается за счет хорошо подобранной типографики и его эстетической привлекательности, поэтому озабоченность по поводу используемых нами шрифтов продолжает расти с каждым годом.
Однако то, что выбор лучших шрифтов для веб-сайта требует осторожности, не мешает получать от этого удовольствие.
Существует множество красивых и полезных шрифтов, которые могут подчеркнуть индивидуальность вашего бренда, сохраняя при этом удобочитаемость.


 Большой Джон и Тонкий Джо
Большой Джон и Тонкий Джо