Лучшие дизайны сайтов | Веб-дизайн примеры лучших сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Это материал про услугу «Создание сайтов».
Узнать цену
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Тенденции
В 2021-м году базовые тенденции веб-дизайна ‒ это:
- оптическая иллюзия параллакс-скроллинга, создающая эффект погружения;
- неоморфизм, выражаемый в виде эффекта цифрового тиснения, создающий ощущение тактильности «картинки»;
- использование сложных абстракций вместо фотографий;
- спокойная цветовая гамма, приятная глазу;
- прецедентный веб-дизайн, фокусирующийся на моральных ценностях;
- визуализация обратной связи пользователя с сайтом через трансформацию скроллинга;
- цифровая интерпретация привычных продуктов, с целью смешивания цифрового и реального миров;
- целевые страницы, напоминающие последовательность карточек с анимированными переходами и вопросами;
- трехмерные цвета, визуально придающие выпуклую форму плоским иконкам.

Топ-10
Когда обсуждается самый креативный веб-дизайн, примеры лучших сайтов профессионалы приводят самые разные. На их основании составляются различные рейтинги. Поэтому приведенный ниже ТОП-10 составлен на основе субъективной оценки нескольких сотен дизайнеров и пользователей и не является единственно верным.
10 место
Наш Топ лучших дизайнов сайтов замыкает онлайн-площадка 5-звездного отеля UltimaGstaad (Швейцария). Его разработку доверили местному дизайнерскому агентству EWM. Результат оправдал ожидание заказчика. При разработке опирались на большинство современных трендов, от параллакс-скроллинга до выбора «экологичной» цветовой гаммы.
9 место
Сайт HeliasOils разработала диджитал-студия Buzzworthy. Упор был сделан на минимализм, экологичность и анимированность. Последняя подается максимально естественно и помогает удержать посетителя на площадке долгое время.
8 место
Даже услуги дезинсекции могут быть поданы ярко и увлекательно. Именно такая цель была поставлена перед разработчиками сайта компании PestStopBoys. Они использовали сложные абстрактные композиции и решили поразить посетителей буйством красок. Максимально визуализирована обратная связь. Манипуляции мышью вызывают активный отклик: начинают «летать» насекомые, курсор превращается в микроба, текст меняет цвет и пр.
Именно такая цель была поставлена перед разработчиками сайта компании PestStopBoys. Они использовали сложные абстрактные композиции и решили поразить посетителей буйством красок. Максимально визуализирована обратная связь. Манипуляции мышью вызывают активный отклик: начинают «летать» насекомые, курсор превращается в микроба, текст меняет цвет и пр.
7 место
Рейтинг «Лучшие примеры дизайна сайта» был бы не полным без интернет-ресурса ShapeStudio. Это агентство заказало веб-дизайн известной бристольской компании GreenChameleon (GC). Попав на главную страницу, пользователь оказывается погруженным в виртуальный мир, где фрагменты фото живут собственной жизнью: увеличиваются, становятся выпуклыми, перетекают друг в друга и прочее.
6 место
Консалтинговая фирма Altermind заказала дизайн студии PURÉEMAISON. Цель разработчиков ‒ предложить посетителям захватывающий опыт взаимодействия с сайтом. Погружение происходит шаг за шагом. Гость вынужден догадываться, что его ждет после каждой манипуляцией компьютерной мышью. Скроллинг позволяет переходить с «этажа» на «этаж» и путешествовать по сменяющим друг друга виртуальным «витринам».
Скроллинг позволяет переходить с «этажа» на «этаж» и путешествовать по сменяющим друг друга виртуальным «витринам».
5 место
5-ая позиция ‒ сайт приложения MavFarm. Его дизайн разработала авторитетная в своей области компания GeexArts. Использованы креативные решения и комическая тема. С помощью мыши можно «вращать» Земной шар.
4 место
На 4-ой позиции расположился сайт для египетского режиссера AliAli от компании EXOAPE. Его дизайн ‒ минимализм в чистом виде. Суперлаконичная цветовая гамма и фото в ретро-стиле, крупный текст и отсутствие каких-либо украшений ‒ все это свидетельствует об отличном вкусе дизайнеров и позволяет посетителю сконцентрироваться на самом главном.
3 место
Было бы странно, если бы известное креативное агентство SweetPunk отнеслось без энтузиазма к созданию собственного сайта. Результат ‒ площадка, мотивирующая проводить на ней больше времени. В дизайн в гамме Grayscale неожиданно врывается алый цвет. Он концентрирует внимание гостя на слоганах, отражающих философию компании. Учтены все основные тренды. Прокрутка позволяет путешествовать по странице, следуя за ярко-красным пятном с мушкой. В любой момент, можно нажать на нее и попасть в совсем другой мир (на другую страницу).
Учтены все основные тренды. Прокрутка позволяет путешествовать по странице, следуя за ярко-красным пятном с мушкой. В любой момент, можно нажать на нее и попасть в совсем другой мир (на другую страницу).
2 место
Почетная 2-ая позиция у Pioneer — Corn Revolutionized. Платформа разработана студией RESN. Фишка ‒ анимация, иллюстрирующая процесс роста кукурузы. На сайте шикарная графика и оригинальные переходы от темы к теме. Черный цвет фона позволяет сосредоточиться на яркой «картинке», находящейся в постоянном движении. В целом, дизайн прецедентный. Он фокусируется на моральных ценностях бренда Pioneer.
1 место
На вершине топ-10 «Самые лучшие дизайны сайтов» находятся сразу две площадки. Дизайн обеих настолько хорош, что трудно сделать выбор в пользу одной из них. Это The Year of Greta от студии Superhero cheesecake и Swab The World от компании LOCOMOTIVE. Интернет-ресурс, посвященный подростку Грете Тунберг, ‒ в числе лучших образцов веб-дизайна, созданных за 2 последних года. Без преувеличения его можно назвать шедевром. Его дизайн ‒ источник вдохновения для начинающихся разработчиков оформления сайтов. В противоположность первому сайту, SwabTheWorld ‒ платформа для поиска доноров с дизайном, с преобладанием графических абстракций и их композиций. Его отличают приятная глазу цветовая гамма, использование бегущих строк и необычные переходы цвета. Интересно реализован отклик на действия пользователя.
Без преувеличения его можно назвать шедевром. Его дизайн ‒ источник вдохновения для начинающихся разработчиков оформления сайтов. В противоположность первому сайту, SwabTheWorld ‒ платформа для поиска доноров с дизайном, с преобладанием графических абстракций и их композиций. Его отличают приятная глазу цветовая гамма, использование бегущих строк и необычные переходы цвета. Интересно реализован отклик на действия пользователя.
Теперь вы знаете, какие тенденции веб-дизайна сегодня актуальны. Вероятно, эта информация будет полезна начинающим дизайнерам и вдохновит их на создание интересных сайтов.
Чек-листы
Чек-лист проверки UX
Сбор требований
Анкетирование по дизайну
Эскиз сайта
Составить эскиз
Статьи
Что такое веб-дизайн?
Что такое веб-дизайн — общее определение. Этапы разработки сайта. Разница между дизайнером и веб-дизайнером.
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
лучшие дизайны сайтов Archives — Дизайн Мания
На странице собраны все публикации по метке «лучшие дизайны сайтов»
Вдохновение Дизайны сайтов
В творческих профессиях портфолио — важная составляющая для построения успешной карьеры. Рынок специалистов и фрилансеров развивается очень активно, и одна из немногих вещей, которая выделит вас среди других исполнителей – качественное портфолио иллюстратора, веб-дизайнера, фотографа и т.
Читать дальше >>
Вдохновение Дизайны сайтов
Раздел про красивые дизайны сайтов содержит не только подборки макетов по определенным стилям и тематикам, там также есть статьи, посвященные отдельным элементам веб-страниц, например, недавно мы постили оригинальные формы логина, а сегодня рассмотрим красивый footer для сайта. Похожая заметка у нас уже была ранее, но спустя много лет практически ни одно из тех дизайнерских решений не сохранилось: какие-то веб-проекты закрылись, а где-то разработчики просто сделали…
Читать дальше >>
Вдохновение Дизайны сайтов
При создании палитры для сайтов дизайнеры учитывают не только сферу будущего веб-проекта, его функциональность, целевую аудиторию, а и множество других нюансов.
Читать дальше >>
Вдохновение Дизайны сайтов
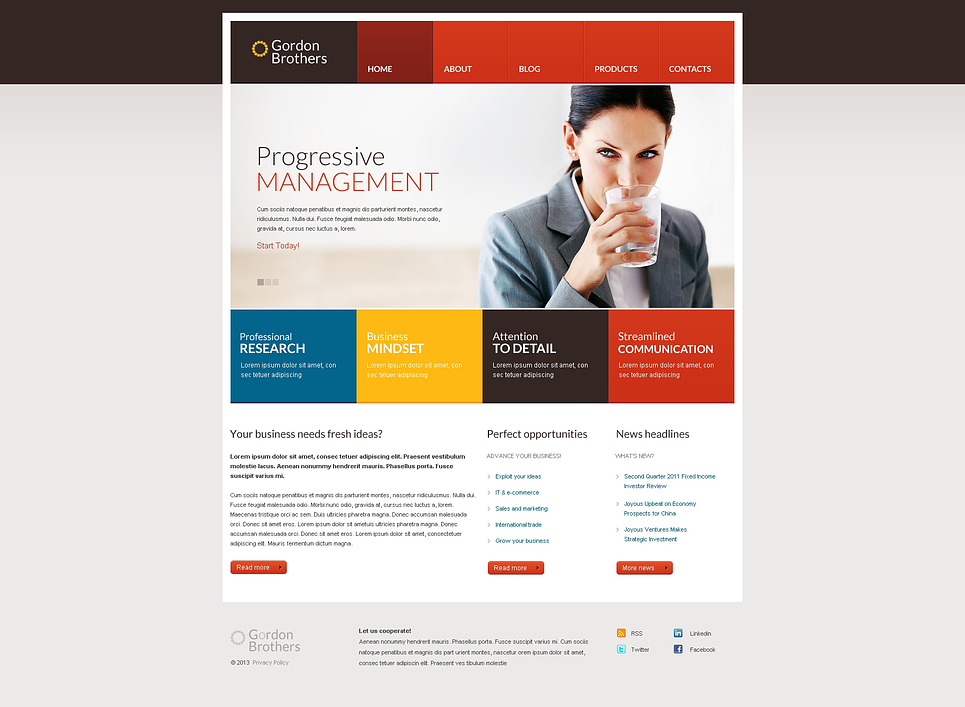
Если вы производите продукт/услуги, которые востребованы в той или иной сфере и пытаетесь создать подходящий вебсайт, полноценно отражающий ваше отношение к работе, то эта статья точно для вас. B2B проекты (бизнес для бизнеса) не обязательно должны быть скучными, максимально серьезными и с минималистичным дизайном. Ведь специалисты и профессионалы такие же люди, как и любые другие посетители, да и вы сами, наверняка бы, обратили внимание на…
Читать дальше >>
Вдохновение Дизайны сайтов
В прошлой статье мы публиковали подборку советов по созданию эффективного главного изображения сайта (Hero Image), где советовали использовать эмоциональную, красочную и обязательно релевантную графику с элементами Call to action стратегий и контрастными цветами. Несмотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации. Частично этот пост перекликается с…
Несмотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации. Частично этот пост перекликается с…
Читать дальше >>
Вдохновение Дизайны сайтов
Несколько недель назад мы показали вам 60 классных примеров рисованного дизайна сайтов а сегодня хотим дополнить тему интересной статьей про использование иллюстраций в веб-дизайне. Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все…
Читать дальше >>
Вдохновение Дизайны сайтов
Большинство веб-дизайнеров начинали свой творческий профессиональный путь с помощью обычного карандаша и бумаги, изучая разные упражнения для рисования до того как заняться Photoshop’ом. Многие все еще применяют эти навыки в компьютерной графике — процесс создания макетов онлайн-проектов, как правило, начинается с эскизов и набросков от руки. Кроме того, частенько можно наблюдать использование ярких иллюстраций и рисунков в дизайне сайтов. Без сомнения подобные веб-решения — одни из наиболее интересных, т.к. они хорошо…
Многие все еще применяют эти навыки в компьютерной графике — процесс создания макетов онлайн-проектов, как правило, начинается с эскизов и набросков от руки. Кроме того, частенько можно наблюдать использование ярких иллюстраций и рисунков в дизайне сайтов. Без сомнения подобные веб-решения — одни из наиболее интересных, т.к. они хорошо…
Читать дальше >>
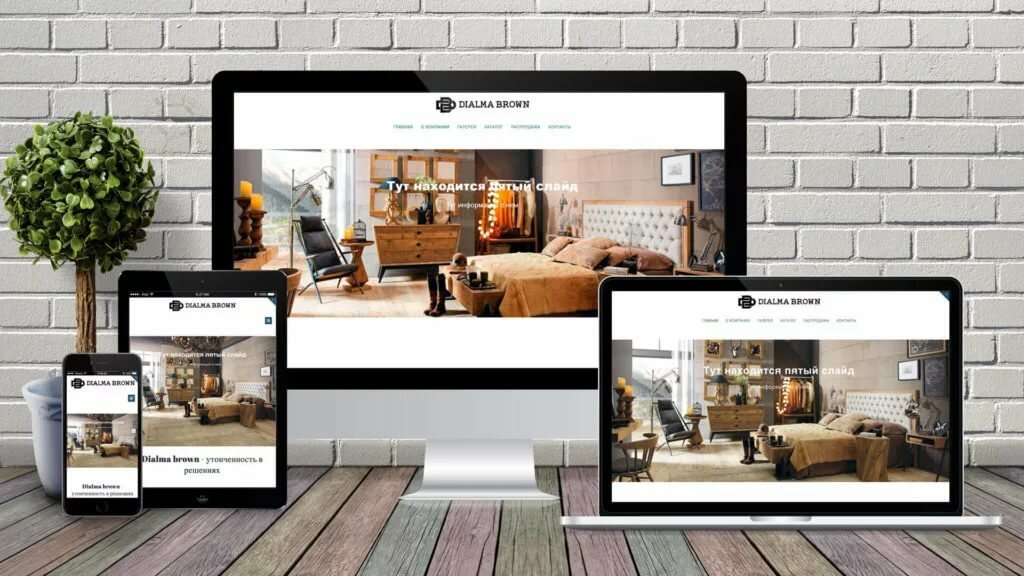
Вдохновение Дизайны сайтов
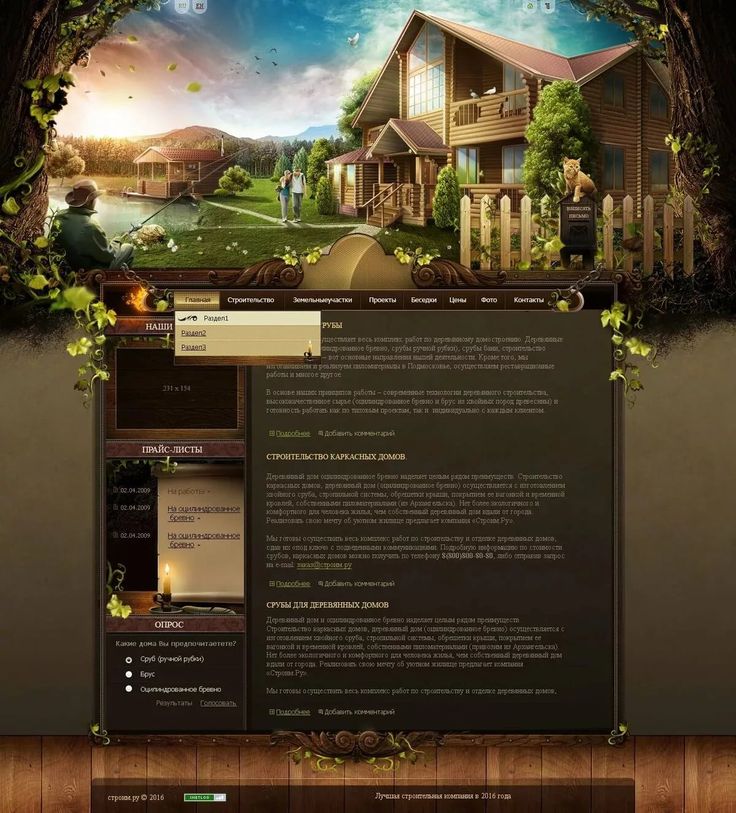
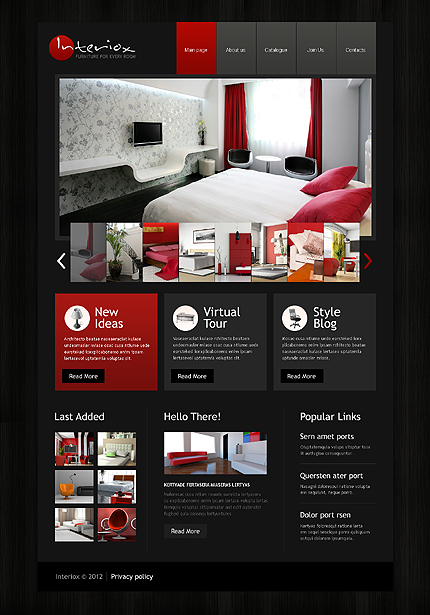
Сегодня решили дополнить раздел лучших дизайнов примерами мебельных сайтов. Если перед вами сейчас стоит похожая задача, то публикация должна помочь. Также советуем почитать статью про создание дизайна мебельного сайта где найдете полезные советы и приемы, характерные для данной ниши. Вдохновляйтесь существующими творческими решениями и посмотрите какая функциональность там должна присутствовать. В самом конце заметки добавили парочку подходящих крутых шаблонов по теме (прокрутить вниз). Часто в данной нише…
Читать дальше >>
Вдохновение Дизайны сайтов
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера.
Читать дальше >>
Вдохновение Дизайны сайтов
Если перед вами стоит задача создания сайта для бизнеса то без страницы с информацией о сотрудниках компании просто не обойтись. Важно показать, что за всей этой корпоративной «онлайн витриной» стоят реальные люди — основатели бизнеса и лучшие работники. Сейчас это особенно актуально во время социальных сетей, которые делают бизнес более личным и персонально ориентированным. Данный подход поможет построить доверительные отношения с посетителями ресурса и, возможно, вашими…
Читать дальше >>
Вдохновение Дизайны сайтов
Продолжаем знакомить вас с красивыми тематическими веб-ресурсами, где можно подсмотреть интересные приемы, а также вдохновиться разными идеями. Помнится, недавно показывали примеры сайтов о мебели и дизайны кондитерских, а сегодня рассмотрим подборку WooCommerce интернет-магазинов. Если собираетесь создавать проект в нише eCommerce заметка вам пригодится. Данный движок является один из самых востребованных для подобных задач — по статистике на нем работает более 40% магазинов в сети! Это, в принципе,…
Помнится, недавно показывали примеры сайтов о мебели и дизайны кондитерских, а сегодня рассмотрим подборку WooCommerce интернет-магазинов. Если собираетесь создавать проект в нише eCommerce заметка вам пригодится. Данный движок является один из самых востребованных для подобных задач — по статистике на нем работает более 40% магазинов в сети! Это, в принципе,…
Читать дальше >>
Вдохновение Дизайны сайтов
Если вам нужно создать зимний дизайн сайта, то данная заметка из 30-ти примеров может оказаться весьма полезной. Во-первых, вы посмотрите какие функциональные решения для веб-роектов сейчас актуальны, во-вторых, вдохновитесь похожими тематическими дизайнами. Также для работы можете использовать разные зимние подборки которые мы неоднократно публиковали: новогодние фоны и векторные материалы, а также зимние шритфы и много другого. Что касается направленности сайтов из подборки ниже, то логично, что большая…
Читать дальше >>
Веб-дизайн Статьи
Изначально планировалось разместить перевод англоязычной статьи о трендах веб-дизайна в 2017 году, но после изучения разных источников, решили немного изменить концепцию данной заметки. Все дело в том, что за последний месяц в интернете было опубликовано достаточно много тематических материалов про современные тенденции веб-дизайна, и мнения, как говорится, разошлись. С одной стороны, это логично, т.к. у разных авторов имеются свои какие-то предположения о том, что же…
Все дело в том, что за последний месяц в интернете было опубликовано достаточно много тематических материалов про современные тенденции веб-дизайна, и мнения, как говорится, разошлись. С одной стороны, это логично, т.к. у разных авторов имеются свои какие-то предположения о том, что же…
Читать дальше >>
Страница 1 из 41234»
11 веб-сайтов с лучшим дизайном 2022 года — Forbes Advisor
Опубликовано: 14 октября 2022 г., 12:00
Примечание редактора: мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Веб-сайты с лучшим дизайном 2022 года
- 1. Кисмет
- 2.
 Полностью необработанный
Полностью необработанный - 3. Промышленные украшения
- 4. Девушка-босс
- 5. Толстый Чой
- 6. Рюкзак Creative
- 7. Гретта
- 8. Крутой клуб
- 9. Венди Джу
- 10.
 Микаэла Рубен
Микаэла Рубен - 11. Харпер Уайлд
- Ключевые элементы веб-сайтов с лучшим дизайном
- Итог
- Часто задаваемые вопросы (FAQ)
Подробнее
Независимо от того, ведете ли вы бизнес в Интернете или в обычном бизнесе, веб-сайт — это важный способ, с помощью которого клиенты могут найти вас и узнать о вас больше. Создание потрясающего профессионального веб-сайта является простым и доступным для любого бизнеса благодаря множеству бесплатных и недорогих конструкторов веб-сайтов, которые может использовать каждый. В этом руководстве мы поделимся веб-сайтами для вдохновения в дизайне и несколькими основными принципами дизайна, которые помогут вам добиться наилучших результатов в Интернете.
В этом руководстве мы поделимся веб-сайтами для вдохновения в дизайне и несколькими основными принципами дизайна, которые помогут вам добиться наилучших результатов в Интернете.
Избранные партнеры
Реклама
1
GODADDY
1
GODADDY
Узнайте большена веб -сайте Godaddy
2
. Web.com3
Web.com
Узнать большеНа сайте Web.com
Узнать большеНа сайте Wix
Сайты с лучшим дизайном 2022 года
Вот некоторые из лучших веб-сайтов 2022 года:
1. Kismet
Конструктор веб-сайтов: Squarespace
Веб-сайт ресторана Kismet
Этот ресторан в Лос-Анджелесе делает свой веб-сайт простым и содержит только информацию, необходимую потенциальному клиенту. , интуитивно организованные на связанных страницах. Фирменный дизайн ресторана просвечивает на сайте небольшими штрихами, включая двухцветный фон и настраиваемый шрифт в меню навигации и заголовках страниц. Сайт также включает простые в использовании параметры доступности с виджетом Squarespace от AudioEye.
Сайт также включает простые в использовании параметры доступности с виджетом Squarespace от AudioEye.
2. FullyRaw
Разработчик веб-сайтов: Kajabi
Веб-сайт Fully Raw
Кристина Каррильо-Букарам, также известная как «FullyRaw Кристина», управляет брендом образа жизни FullyRaw, продавая онлайн-программы, ретриты, книги, живые выступления, коучинг и более. Веб-сайт содержит много информации, позволяющей охватить множество аспектов бизнеса, но домашняя страница хорошо организована, чтобы быстро показать вам, что может предложить бизнес. Смелые цвета и шрифты бренда одинаковы на всем сайте, даже на соках и продуктах на фотографиях.
3. Промышленные ювелирные изделия
Разработчик веб-сайтов: Wix
Промышленные ювелирные изделия Веб-сайт
Лондонский дизайнер современных ювелирных изделий Хила Равет Карни делит пространство со своими промышленными изделиями благодаря умному дизайну домашней страницы. Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.
Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.
4. Girlboss
Создание веб-сайтов: Shopify
https://girlboss.com/
Веб-сайт Girlboss
Girlboss создает сообщество с помощью контента и монетизирует через интернет-магазин продуктов, одобренных Girlboss, от партнерских розничных продавцов и создателей. Этот сайт, построенный на Shopify, облегчает сложность интернет-магазина, но при этом позволяет чувствовать себя ориентированным на сообщество. Дизайн выдвигает контент на передний план, а графика, включающая оригинальные и стоковые фотографии, сочетается с современным женственным дизайном, чтобы продемонстрировать индивидуальность бренда.
5. Fat Choy
Создатель веб-сайта: Squarespace
Веб-сайт Fat Choy
Этот веганский, «китайский» ресторан в Нью-Йорке сразу бросается в глаза, когда вы попадаете на его домашнюю страницу. Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
6. Knapsack Creative
Разработчик веб-сайтов: Squarespace
Веб-сайт Knapsack Creative
Это агентство, которое разрабатывает и создает веб-сайты Squarespace, неудивительно, что использует множество сложных элементов дизайна, подкрепленных сложным кодированием CSS. Он демонстрирует свои преимущества с чистой домашней страницей, которая размещает один четкий призыв к действию (CTA) над сгибом и использует креативный дизайн фона, чтобы провести вас вниз по странице. Графика с неправильными рамками и фотографии, перекрывающие их матовый фон, — это простой штрих, который делает сайт визуально более привлекательным, чем стандартные прямоугольные изображения.
7. Grette
Разработчик веб-сайтов: WordPress
Веб-сайт Grette
Эта норвежская юридическая фирма должна демонстрировать профессионализм и опыт, но не в ущерб стилю. Раздел-герой с современным графическим элементом и большим количеством негативного пространства приветствует посетителей сайта и задает тон профессионализму юристов, не бомбардируя нас лишней информацией. Постоянный фон для снимков головы команды позволяет сайту выглядеть чистым, а разнообразное наложение при наведении курсора на изображения — восхитительный сюрприз, достигнутый с минимальными хитростями CSS.
8. The Cool Club
Разработчик веб-сайтов: WordPress
Веб-сайт The Cool Club
Эта голландская компания продает карточные игры и графические принты с акцентом на хороший минималистский дизайн, поэтому неудивительно, что ее веб-сайт соответствует этой эстетике. Движущееся изображение колоды карт бросается в глаза над сгибом на главной странице, а умный CSS-код внизу страницы добавляет рамку и подложку к каждому дизайну в галереях. Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда.
Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда.
9. Wendy Ju
Разработчик веб-сайтов: Wix
Wendy Ju Website
UI/UX-дизайнер из Нью-Йорка Wendy Ju применила свои навыки для работы над веб-сайтом Wix, улучшенным с помощью кодирования CSS и HTML. Динамическое изображение на главной странице приветствует посетителей на английском и китайском языках. Пользовательский эффект курсора создает светящуюся красную точку, которая следует за указателем мыши по экрану, радуя и поощряя вас к взаимодействию с сайтом.
10. Микаэла Рубен
Конструктор сайтов: Wix
Микаэла Рубен Веб-сайт
Частный шеф-повар и автор кулинарной книги Микаэла Рубен использует повторяющееся видео в качестве основного изображения на сайте, чтобы быстро привлечь внимание посетителя и сразу же познакомить нас с Рубеном. Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
11. Harper Wilde
Конструктор сайтов: Shopify
https://harperwilde.com/
Harper Wilde Website
Этот бренд интимной одежды использует изображения и дизайн, чтобы продемонстрировать свою приверженность инклюзивности: на главной странице представлены модели разных рас, полов и размеров тела, а виджет Shopify от AudioEye делает сайт доступным. Плоский дизайн и широкие шрифты без засечек подмигивают эстетике дизайна, предпочитаемой поколением Z. Информация организована интуитивно для покупателя, поэтому миссия и ценности бренда понятны, когда вы просматриваете сайт, не загромождая его.
Примечание. Конструктор веб-сайтов соответствует версии What CMS, где информация была доступна и подтверждена просмотром исходного кода страницы сайта.
Ключевые элементы веб-сайтов с лучшим дизайном
Вышеупомянутые веб-сайты имеют совершенно различный дизайн, но каждый из них следует некоторым фундаментальным принципам хорошего дизайна веб-сайта, а именно: ясность. Не каждый веб-сайт должен иметь минималистский дизайн, но все они должны предлагать посетителю четкую и лаконичную информацию.
Когда посетитель попадает на вашу домашнюю страницу, он должен найти две основные вещи: что вы делаете и что вы хотите, чтобы они сделали, говорит Стефан Дэвис, владелец и главный дизайнер компании Stefan Davis Design, которая предлагает веб-сайты и другие услуги по дизайну для кампаний и некоммерческих организаций.
«Какой бы ни была ваша цель, выберите призыв к действию, который приведет вас к этой цели», — сказал Дэвис. «[Включите] один раздел, который говорит [посетителю], что этот веб-сайт будет делать для вас? Какую информацию мы даем читателю? И что мы от них хотим?»
Дэвис рекомендует следующие ключевые элементы хорошего дизайна веб-сайта:
- Согласованность цветов.
 Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду.
Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду. - Единые шрифты и размеры. Используйте шрифты, соответствующие вашему руководству по бренду, если оно у вас есть. Выберите один размер и толщину для шрифтов заголовков и один для основного шрифта. Слишком большое разнообразие делает сайт загроможденным.
- Используйте много фотографий, особенно изображения людей. Дэвис рекомендует, чтобы на главной странице было 50/50 изображений и текста, чтобы не перегружать посетителя стеной текста.
- Лаконичный. Избегайте слишком большого количества текста и не помещайте несколько CTA или слишком много информации в один раздел.
- Включите один CTA на главную страницу, чтобы дать читателю четкое направление.
Дизайнер и разработчик могут добавить навороты и свистки, чтобы выделить ваш сайт, но вы можете добиться профессионального и полезного взаимодействия с веб-сайтом без тонны технических ноу-хау или большого бюджета, следуя этим основным принципам. Дэвис отмечает, что конструкторы веб-сайтов с перетаскиванием, такие как Squarespace и Wix, специально настроены для тех, кто не занимается кодированием, в то время как WordPress лучше подходит, если вы хотите сильно настроить.
Дэвис отмечает, что конструкторы веб-сайтов с перетаскиванием, такие как Squarespace и Wix, специально настроены для тех, кто не занимается кодированием, в то время как WordPress лучше подходит, если вы хотите сильно настроить.
Bottom Line
Ваш веб-сайт — это лицо вашего бизнеса в Интернете, первое впечатление о вашем бренде, которое сложится у многих потенциальных клиентов или заказчиков. Позаботьтесь о том, чтобы создать положительный опыт, который поможет им найти именно ту информацию, которая им нужна, и побудит их сделать следующий шаг, который переместит их вниз по воронке продаж в ваше сообщество.
Избегайте чрезмерного усложнения дизайна, особенно если у вас нет дизайнерских идей или бюджета на найм дизайнера. Сделайте приоритетным создание веб-сайта, на котором легко ориентироваться и который предлагает посетителям только самую важную информацию о том, как связаться с вашим бизнесом.
Избранные партнеры
Реклама
1
GODADDY
1
GODADDY
Узнайте большена веб -сайте Godaddy
2
. Web.com
Web.com3
Web.com
Узнать большеНа сайте Web.com
Узнать большеНа сайте Wix
Часто задаваемые вопросы (FAQ)
Что такое чистый дизайн сайта?
Под чистым дизайном веб-сайта обычно понимается лаконичный минималистский дизайн, включающий только основные элементы и текст и использующий много пустого или пустого пространства.
Какие существуют типы веб-сайтов?
Семь распространенных типов бизнес-сайтов: онлайн-центры, электронная коммерция, портфолио, веб-сайты событий, образование/курсы, каталоги и сайты членства или подписки.
Что нужно для создания сайта?
Чтобы разместить свой сайт в Интернете, вам необходим веб-хостинг, система управления контентом (CMS), домен и контент (копии и изображения для страниц). Создатели размещенных веб-сайтов, такие как Squarespace и Wix, включают веб-хостинг и бесплатный домен вместе с CMS, в то время как продукты с самостоятельным размещением, такие как WordPress, требуют, чтобы вы покупали хостинг и домен отдельно и подключали к нему CMS.
Была ли эта статья полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Дана Миранда — сертифицированный преподаватель по личным финансам (CEPF), с 2011 года пишет и редактирует материалы, посвященные личным финансам, карьере и цифровым медиа. Она писала о работе и деньгах для New York Times, CNBC, The Motley Fool, The Penny Hoarder, колонки для Inc. и многого другого. Дана обучала журналистов, писателей и редакторов тому, как писать для Интернета, через Университет долины Юты, Королевский университет в Кингстоне, ACES: Общество редакторов, Национальную ассоциацию независимых писателей и редакторов, онлайн-курсы и частные тренинги. Найдите ее на danasitar.com.
Найдите ее на danasitar.com.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
11 веб-сайтов с лучшим дизайном 2022 года — окончательный список!
Хотите, чтобы ваш сайт всегда был свежим и актуальным? Мы рассмотрели основные тенденции дизайна 2022 года и определили самые популярные визуальные элементы, используемые на некоторых из самых больших и успешных веб-сайтов. Возьмите эти тенденции и следуйте им, и ваш веб-сайт также может стать одним из лучших веб-сайтов года.
В конце концов, если веб-сайт имеет четкий внешний вид, плавный визуальный поток и интуитивно понятную навигацию, люди будут чувствовать себя намного более комфортно, следуя за ним, взаимодействуя с ним и совершая покупки. Особенно в неспокойные времена, когда стоимость жизни растет, чем проще навигация по вашему веб-сайту, тем лучше!
Особенно в неспокойные времена, когда стоимость жизни растет, чем проще навигация по вашему веб-сайту, тем лучше!
Итак, читайте дальше, чтобы познакомиться с 6 лучшими веб-сайтами 2022 года, некоторые из которых были созданы с помощью веб-конструкторов — отличного инструмента для экономии денег и простого создания веб-сайтов.
И не забывайте проверять — сеть постоянно меняется, поэтому мы будем регулярно обновлять эту страницу, когда появляются новые тенденции или если новые веб-сайты отражают эти существующие тенденции.
Ностальгия — мощная сила в наши дни. Так много средств массовой информации, которые мы потребляем в настоящее время — популярные шоу, такие как Stranger Things , или поток голливудских перезагрузок — основан на том, что мы привыкли любить. И если он достаточно мощный, чтобы заработать миллиарды для Голливуда, то он достаточно мощный, чтобы спроектировать ваш веб-сайт.
Сайт Block Rage, созданный с использованием WordPress и посвященный соревновательной игре-головоломке, имеет интерфейс, призванный вызвать чувства 80-х/начала 90-х годов. Видеокассеты, памятные вещи Охотники за привидениями и старые видеоигры разбросаны по всему веб-сайту, придавая ему заманчивую атмосферу ушедших времен.
Видеокассеты, памятные вещи Охотники за привидениями и старые видеоигры разбросаны по всему веб-сайту, придавая ему заманчивую атмосферу ушедших времен.
Одно дело — добавить на страницу множество различных элементов, вызывающих чувство ностальгии, но и противоположное направление также допустимо. Отрежьте все лишнее, и у вас останется один из самых стойких принципов дизайна 21 века — минимализм.
Колонизация Марса — это веб-сайт, на котором рассказывается о логистике и возможностях колонизации нашего галактического соседа Марса. Существует много информации, связанной с колонизацией новой планеты, но этот веб-сайт сокращает все, что вам не нужно знать, оставляя вам удобоваримые основы.
Этот сайт также является хорошим ускоренным курсом по лучшим способам подачи информации. Веб-сайт действует почти как интерактивная инфографика, показывающая сравнения между Землей и Марсом в визуальных макетах, которые поощряют умственное взаимодействие.
Что касается представления вашей информации в привлекательной форме, Wealth, Shown to Scale — один из самых информативных и интересных веб-сайтов в Интернете.
Этот веб-сайт показывает непостижимый уровень богатства основателя Amazon Джеффа Безоса, заставляя вас пролистывать несколько минут, чтобы добраться до конца его состояния, сравнивая его с такими вещами, как зарплата медицинских работников или стоимость жилья для каждого бездомного ветерана. в США.
Когда имеешь дело с такими большими числами, они могут потерять смысл, если их просто написать, поэтому их визуализация с помощью вдохновенного метода может превратить хороший веб-сайт в великий. Этот сайт также существует для передачи того, что сводится к единой статистике, а это означает, что ничто не запутается и не потеряется в потоке информации.
Немногие бренды являются синонимами элегантного дизайна, как Apple. Apple играет с идеей минимализма, но не делает этого полностью, добавляя несколько дополнительных элементов дизайна, таких как изображения и движущиеся меню, которые не являются строго необходимыми, но все же привлекательными и заманчивыми.
Мы поговорили с Ганешем, старшим UX-архитектором, который сказал, что ему нравятся «сверхреалистичные, сенсационные изображения Apple, сделанные с причудливых ракурсов для продвижения их продуктов». Он также сказал, что «именно уникальное освещение действительно заставляет iPhone выделяться на их веб-сайте».
Он также сказал, что «именно уникальное освещение действительно заставляет iPhone выделяться на их веб-сайте».
Использование мягких цветов дополняется невероятно высоким качеством изображения. Продукты Apple могут выглядеть лучше в Интернете, чем в реальной жизни, что может быть одной из причин того, что это такая успешная компания. Поэтому, если вы продаете товары в Интернете, обязательно найдите время, чтобы получить несколько лестных фотографий ваших продуктов!
Хорошо продуманная фотография может принести пользу не только технике. Egg Shop, веб-сайт, созданный на Squarespace, использует фотографии своих рецептов, от которых у любого потекут слюнки, и это живое доказательство того, что вам не нужно быть техническим специалистом, чтобы создать красивый сайт.
Получите скидку 10% на любой план Squarespace
Готовы попробовать Squarespace? У нас есть код эксклюзивного предложения для наших читателей, который сэкономит вам 10% на стоимости любого тарифного плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите:
Код предложения: «WBE»
на кассе.
Портфолио Пей Юнг Хо, разработанное на Wix, является отличным примером веб-сайта, на котором применяется тонкая анимация, чтобы сайт выглядел живым и дышащим.
Вращающийся гамбургер в правом верхнем углу и различные части сайта, на которых просматриваются его работы, — это два небольших штриха, которые позволяют зрителю создать впечатление, что он смотрит на веб-сайт, который работает как система, а не статическая страница.
Ничто не должно прыгать по странице или выпрыгивать на вас — пока есть небольшое движение, это может сделать страницу более привлекательной.
Хотите узнать больше о Wix? Взгляните на эти подробные обзоры:
Обзор Wix
Цены Wix
Resp — это веб-сайт, посвященный фильмам, который использует чат-бот для ответов на вопросы пользователей, связанные с фильмами. Вы можете запрашивать время показа фильмов, запрашивать популярные телепередачи или фильмы и даже регистрировать фильмы, которые вы видели, и использовать эту информацию для получения рекомендаций.
Одно дело иметь веб-сайт, который хорошо разработан и подходит для всех. Другое дело иметь сервис, который предоставляет индивидуальный контент каждому из своих пользователей в зависимости от их потребностей. Используя чат-бота, вашим пользователям не придется копаться в меню и кнопках, они смогут найти то, что им нужно, просто задав вопрос.
Создание чат-бота — более сложная часть спектра создания веб-сайтов, но это не невозможно. Удобный совет — писать сценарий чат-бота небольшими сегментами, предсказывая все возможные ответы пользователей. И убедитесь, что вы научили его наиболее распространенным орфографическим ошибкам пользователей!
Если создание чат-бота кажется вам пугающим, есть несколько ресурсов, которые могут вам помочь. Посетите страницу Drift о поддержке чат-ботов или страницу Intercom на ту же тему.
В настоящее время все больше и больше людей выходят в Интернет со своих телефонов. Хотя хорошо иметь свой веб-сайт для настольных компьютеров, если вы хотите максимизировать трафик или продажи, не менее важно убедиться, что он полностью функционален на смартфонах.
WeAreOSM — это сайт, который прибил свою мобильную версию, с интервалами и меню, созданными так, чтобы они идеально подходили для мобильного экрана.
Есть несколько моментов, о которых следует помнить при управлении мобильной версией вашего сайта. Во-первых, при использовании конструктора веб-сайтов убедитесь, что вы выбрали мобильную тему. Затем, когда вы разрабатываете свой мобильный сайт, имейте в виду, что экран телефона занимает гораздо меньше места, поэтому делайте текст крупным, меню быстрым и дисплей чистым.
Помните, когда Интернет только зарождался, и были всевозможные веб-сайты, которые взаимодействовали с вашими движениями курсора? Такие вещи, как блестящие GIF-файлы, следующие за вами, пока вы просматриваете сайт.
По мере того, как мы развивались как в технологическом, так и в творческом плане, наши стандарты менялись. Это отражено в Squadeasy, веб-сайте, посвященном пропаганде ответственного и здорового образа жизни.
Пока вы просматриваете их сайт, анимированная голова их талисмана Буги будет подпрыгивать, у вас будет кружиться голова, если вы прокрутите слишком быстро, и даже съест ваш курсор, если вы подойдете слишком близко к нему. Он находится в центре экрана, но не закрывает важную информацию при просмотре своих кейсов или информации. Это всего лишь простой способ выделить свой веб-сайт и запомниться людям.
Он находится в центре экрана, но не закрывает важную информацию при просмотре своих кейсов или информации. Это всего лишь простой способ выделить свой веб-сайт и запомниться людям.
Одно дело иметь интерактивный элемент на вашем сайте, и совсем другое — превратить ваш сайт в полноценный опыт.
Сайт-портфолио Бруно Саймона является примером применения нестандартной перспективы ко всему веб-сайту, поскольку навигация осуществляется не с помощью мыши и курсора, а скорее с помощью автомобиля с дистанционным управлением, управляемого клавишами со стрелками.
Вы можете ездить по его портфолио, играть в боулинг и находить все его социальные сети, наезжая на правильные логотипы. Бруно Саймон — веб-разработчик, поэтому он демонстрирует свое творчество и талант, создавая уникальный и увлекательный опыт, который произведет впечатление на любого, кто ищет дизайнера.
Все эти страницы и советы были показаны в вакууме, но важно помнить, что одна тенденция может усилить другую. Посмотрите на Pioneer, веб-сайт, посвященный будущему производства кукурузы.
Посмотрите на Pioneer, веб-сайт, посвященный будущему производства кукурузы.
Этот веб-сайт, несомненно, является опытом, со страницей, которая эволюционирует по мере прокрутки, показывая жизненный цикл кукурузы. На каждом уровне представлен идеальный объем информации, а эффекты, окружающие ваш курсор во время навигации, позволяют вам полностью погрузиться в страницу.
Трудно объяснить, как этот веб-сайт сочетает в себе эти элементы, не испытав это на себе. Это идеальный уровень информации, интерактивных элементов и визуального чутья, который показывает, как сочетание и учет тенденций может полностью поднять ваш сайт на новый уровень.
В заключение, вот одиннадцать советов, которые мы взяли с наших продемонстрированных веб-сайтов:
- Блокирование ярости : Используйте визуальные эффекты, чтобы вызвать эмоции
- Колонизация Марса : Не забивайте страницу слишком ненужный контент
- Богатство, показанное в масштабе : Подумайте о творческих способах поделиться своей информацией
- Apple : Используйте высококачественные визуальные эффекты вашего продукта, чтобы привлечь вашу аудиторию
- Pei Jung Ho : Используйте тонкую анимацию, чтобы оживить ваш сайт
- Resp : Удовлетворите потребности ваших пользователей и позвольте им легко находить то, что они ищут
- WeareOSM : помните об этом мобильных пользователей
- Squadeasy : Иметь интерактивный элемент
- Bruno Simon : Включите участок в опыт
- Кукуруза революционизировал : внедрить множество тенденций на разгар 9000 2
9000 2 9000 2 9000 2 9000 2 9000 2 9000 2
- .