Лучшие дизайны сайтов по версии Awwwards (2018)
С приходом виртуального мира в нашу жизнь многие привычные вещи тоже стали цифровыми. Мы общаемся в соцсетях, учимся на интернет-платформах, делаем покупки в онлайн-магазинах. Как и в реальной жизни, наш выбор — оставаться в конкретном месте или нет — зависит от того, насколько нам здесь нравится. И в случае с виртуальными площадками это в первую очередь зависит от визуальной части. Именно поэтому web-дизайн так важен.
Дизайнерам, фотографам, маркетологам, бизнесменам стоит быть в курсе последних трендов в этом направлении. Чтобы воспитывать вкус, важно ориентироваться на лучшие работы. В этом вам поможет наша подборка стильных дизайнов сайтов по версии Awwwards.
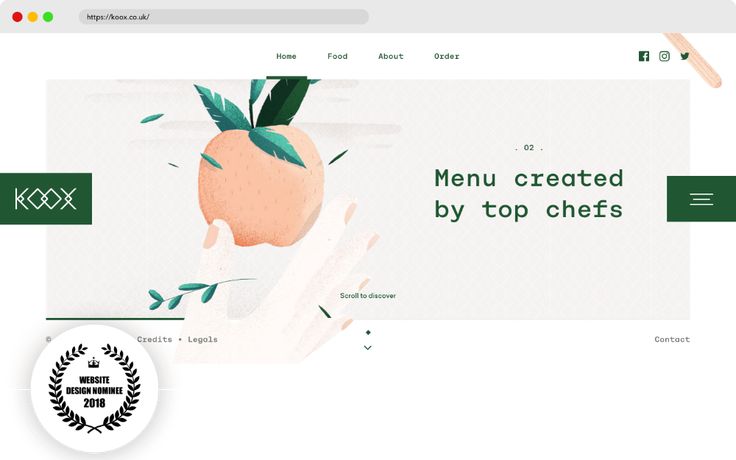
1. KOOX
от BLUE CHEESE
Сайт предлагает еду с доставкой от топовых шеф-поваров Лондона. Он привлекает пользователей не только изображением аппетитных блюд, но и веселыми иллюстрациями, дополненными анимацией.
Посмотреть сайт
2.
 Frans Hals Museum
Frans Hals Museumот BUILD IN AMSTERDAM
Авторы создали платформу, которая передает двойственный характер музея Франса Халса — его классическое и современное лицо. Дизайнеры использовали яркие цвета и большие гарнитуры шрифтов, а еще предложили посетителям поиграть в художественную рулетку и найти себе пару среди известных живописцев.
Посмотреть сайт
3. Active Theory v4
от ACTIVE THEORY
Креативное цифровое агентство Active Theory представило четвертую часть портфолио с примерами работ и экспериментов. Сайт впечатляет своей интерактивностью и визуальными эффектами.
Посмотреть сайт
4. The Unknown Face
от FF
Сайт был создан к 100-летию окончания Первой мировой войны. На нем собрали фотографии и истории участников войны. 30 тысяч портретов соединили, создав одно уникальное “неизвестное” лицо.
Посмотреть сайт
5. Ugly Christmas Sweater
от COCOBONGO
Дизайнеры предлагают поэкспериментировать всем, кто любит и ненавидит Рождество. Посетители могут создать свой вариант “уродливого” рождественского свитера благодаря анимированному интерфейсу сайта.
Посетители могут создать свой вариант “уродливого” рождественского свитера благодаря анимированному интерфейсу сайта.
Посмотреть сайт
6. Ocean School
от AKUFEN
Образовательный проект Ocean School погружает посетителей в подводный мир с помощью интерактивных игр, видео 360° и 3D-технологий.
Посмотреть сайт
7. Women’s Workplace Equality
от AREA 17
Этот сайт рассказывает о том, какие препятствия приходится преодолевать женщинам по всему миру в их желании просто хотят работать и реализовать свой потенциал.
Посмотреть сайт
8. TXS Broadway
от QUALLS BENSON
Создатели платформы использовали комбинацию иллюстраций, архитектурных визуализаций, фотографий, анимации и видео, чтобы показать пользователям легендарную улицу Нью-Йорка.
Посмотреть сайт
9. Goodbye to the Middle Ages!
от POSSIBLE MOSCOW
Дизайнеры выбрали креативный способ рассказать о венерических болезнях, а помог им в этом средневековый триптих Иеронима Босха “Сад земных наслаждений”. Вышло познавательно и очень атмосферно.
Вышло познавательно и очень атмосферно.
Посмотреть сайт
10. TIM: The History of Connection
от TOMMASO MEZZAVILLA
Интерактивная площадка показывает технологический прогресс через эволюцию телекоммуникаций. Пользователи становятся участниками этой истории, следуя от одного этапа к другому.
Посмотреть сайт
11. Benoit Nihant Chocolatier
от PERVERTE
Сайт Benoit Nihant Chocolatier приглашает всех любителей шоколада присоединиться к путешествию какао-боба, начиная с дерева на плантации и заканчивая изысканными сладостями.
Посмотреть сайт
12. GUCCI SS 18
от GUCCI
В онлайн-версии весенней кампании модный бренд использовал оригинальные иллюстрации испанского художника Игнаси Монреаль, разбавив их анимацией и игровыми элементами.
Посмотреть сайт
13. Teatr Lalka
от HUNCWOT
Сайт театра Lalka сразу показывает, что ожидает его зрителей. Дизайнеры использовали иллюстрации, анимацию и яркие цвета, чтобы захватить внимание посетителей.
Посмотреть сайт
14. Foosball World Cup 18
от AQUEST
Foosball World Cup 18 — интерактивная игра, созданная для любителей настольного футбола в честь Чемпионата мира.
Посмотреть сайт
15. The G-spot of Europe
от UPNDEV
Создатели сайта утверждают, что Вильнюс — G-точка Европы. И поддерживают это игривое настроение соответствующим контентом, предлагая пройти тест и составить карту удовольствий.
Посмотреть сайт
Веб-дизайн динамично развивается, каждый год в нем появляются новые тренды, главная цель которых — положительный пользовательский опыт. Вы сможете добиться его, если при создании своего сайта учтете актуальные тенденции и позаботитесь об удобстве пользователей.
Чтобы увидеть больше примеров стильного веб-дизайна, посмотрите наши подборки:
- Лучшие дизайны сайтов по версии Awwwards (2019)
- Лучшие дизайны сайтов по версии Awwwards (2017)
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
Десять тенденций проектирования веб-дизайна в 2018 году — Дизайн на vc.ru
Команда студии «Вебпинк» — о методах и инструментах для проектирования сайтов и цифровых продуктов в 2018 году.
13 321 просмотров
1. Эволюция плоского дизайна
Последние несколько лет плоский дизайн был главным трендом на рынке, но теперь под влиянием Material Design от Google он начинает приобретать объём. Это эволюция плоского дизайна из минималистского стиля в полуплоский дизайн с добавлением теней, анимации и функциональности.
Плоский дизайн продолжит развиваться, и мы ещё не раз увидим новые решения, основанные на нём.
2. Больше 3D
Использование 3D в дизайне определённо набирает обороты, и мы увидим его влияние во всех областях. Благодаря быстрому росту технологий виртуальной и дополнительной реальностей 3D-дизайн будет развиваться ещё быстрее.
3. Анимация
Анимация была очень популярна в 2017 году и использовалась в дизайне для привлечения и управления вниманием пользователя. В этом году она будет развиваться и переходить от просто декоративной функции к более осознанному управлению пользовательским вниманием, как бы подсказывая, где стоит акцент на странице или какой может быть следующий шаг.
Такие эффекты, как смягчение, плавные переходы, анимация в навигации, работа сайта без перезагрузки нужны для комфортного взаимодействия пользователей с сайтом, а микровзаимодействия при работе с сайтом или приложением должны стать частью вашего дизайна.
4. Смелые насыщенные цвета и градиенты
Дизайнеры используют яркие цвета, совмещают фотографии с градиентами и отходят от линейности в переходе цвета. Но важно это делать с умом, чтобы акцентировать самое важное.
5. Творческое использование пространства и сетки
В предыдущие годы веб-дизайн был адаптирован к организованным колонкам и сеткам, но в 2017 году мы увидели значительный сдвиг в сторону нерегулярных слоёв, асимметрии и отхода от 12-колоночной сетки.
6. Персональные фото и иллюстрации
Стоковые фотографии по-прежнему используются, но в 2017 году главная тенденция 2017 года — использование фото, графики и иллюстраций на заказ. Это направление продолжит развиваться и в 2018 году. Если вам нужен уникальный сайт, который будет помнить любой посетитель, закажите цифровую графику. Вы получите оригинальные образы, раскрывающие продукт или услуги.
7. Дизайн без кода
Растёт популярность онлайн-сервисов для создания прототипов, дизайна без кода и конструкторов сайтов. Всё это приводит к простоте создания, доступности и более быстрому запуску небольших проектов.
Более сложные и функциональные проекты не могут идти по этому пути, но это идеальное решение для создания небольших страниц и сервисов для тестирования гипотез или быстрого запуска первой страницы. Все онлайн-сервисы без кода будут развиваться и обрастать новыми функциями.
8. Дизайн-системы
Дизайн-система — это библиотека или набор правил фирменного стиля и брендинга в едином стиле на всех проектах компании: от сайтов до дизайна рекламной кампании.
Это важный аспект в дизайне, потому что часто можно встретить разный стиль одной компании на сайте, в соцсетях, логотипе и рекламе. Дизайн-система должна быть единой, качественно проработанной и правильно внедряться во всех направлениях вашей компании.
9. Выразительная типографика
Типографика, возможно, самая важная часть в создании дизайна. В этом году типографика будет выразительной, смелой и красивой. Для выразительности могут использоваться яркие цвета и градиенты, анимация, шрифты на заказ и визуальная иерархия контента.
10. Логотипы
Логотипы переходят в минимализм и упрощения. Отсекаются лишние слоганы, значки «™», «®» и сложные графические элементы. Дизайнеры представляют логотипы в анимированном виде, адаптируют под разные устройства, используют яркие цвета и градиенты. Все тенденции веб-дизайна переходят и на логотипы.
Все тенденции веб-дизайна переходят и на логотипы.
Итог
Мы осознано не добавили то, что является сомнительным или не используется в большинстве популярных проектов. Помните, что все тенденции исходят не от визуальной составляющей, а от удобства взаимодействия конечного продукта с пользователем, под которого и должен делаться дизайн с применением современных тенденций.
В 2018 году мы также прогнозируем начало популярности голосового взаимодействия с интерфейсами, рост влияния искусственного интеллекта в проектировании и более плотное взаимодействие аналитики с дизайном. Но всё это находится на стадии развития, ещё слишком рано говорить об этом.
25 потрясающих дизайнов веб-сайтов 2018 года, которые поразят вас
Новый год стал отличным началом для людей, ищущих лучшие из существующих проектов и веб-дизайнов, реализованных в прошлом году. Ожидается, что 2018 год принесет революционные изменения, от функциональности до фреймворка, которые изменят сценарий веб-разработки.
Говоря о веб-сайтах, на данный момент действительно необходимо, чтобы
Мы собрали огромный список из 25 лучших дизайнов веб-сайтов 2017 года, которые могут помочь вам успешно реализовать отличный проект. Они следуют всем последним тенденциям дизайна и имеют такой же современный вид.
Давайте взглянем:
- Насыщенный
Профессиональное цифровое креативное агентство Saturized остается верным своему названию, сосредоточившись на создании и предоставлении высококачественного интерактивного опыта. Веб-сайт не меньше, чем они утверждают. Веб-сайт выглядит более ориентированным на пользовательский опыт, который понимает повседневные проблемы многих других конкурентов. Таким образом, веб-сайт отличается успехом в современном цифровом мире.
2. ООО «Опасити Дизайн Групп»
Opacity Design Group (ODG) — это брендинговая и креативная фирма, предлагающая идеальное сочетание подхода, дизайна и технологий, которое создает нечто удивительное. Веб-сайт был разработан их собственной командой, которая подходит для их повседневной деятельности, что превратило его в уникальный веб-сайт, который пользователи с удовольствием посещают.
3. Lightbox Digital
Веб-сайт был разработан их собственной командой, которая подходит для их повседневной деятельности, что превратило его в уникальный веб-сайт, который пользователи с удовольствием посещают.
3. Lightbox Digital
Lightbox — цифровое агентство, которое в основном работает с малыми и средними предприятиями, позволяя им создавать цифровые продукты и кампании для преобразования своего бренда. Их веб-сайт — это роскошный вид для их огромных клиентов по всему миру с ориентированным на потребителя цифровым опытом. Они также находятся в процессе создания своего веб-сайта электронной коммерции. Наверняка будет что-то интересное.
4. Versett
Студия Versett, занимающаяся разработкой и дизайном продукции, занимается веб-дизайном для будущего использования Интернета. Навигация по их веб-сайту проста и быстра благодаря новому опыту редизайна. Домашняя страница веб-сайта состоит из некоторых из лучших и интересных тематических исследований, которые демонстрируют правильный процесс.
5. Spindel
Веб-сайт, разработанный фрилансером для демонстрации ее портфолио, spindle использует очень простой, но стильный дизайн, превращая сложный контент в очень красивый и интерактивный опыт. Сам сайт — это большой оборот для фрилансера с уникальным и красивым адаптивным дизайном.
6. Abingworth
Abingworth — международная инвестиционная группа в области биотехнологий и наук о жизни. Веб-сайт разработан командой суперталантливых дизайнеров, которые правильно разработали концепцию через свой дизайн. Бизнес можно легко изучить, не отвлекая внимание от основного бизнеса.
7. Jardan
Веб-сайт действительно является умопомрачительной концепцией его разработчиков. Jardan уже давно работает на рынке и предлагает широкий выбор дизайнов мебели. Интерактивные макеты и дизайн выделяются среди всех других дизайнов. Сайт имеет отличный дизайн и хорошо оптимизирован для работы на любых устройствах.
8. Fueled
Компания Fueled, известная своим отмеченным наградами портфолио, была разработана собственной командой, которая подчеркивает дизайн, функциональность и стратегию привлечения клиентов.
9. Daesk
Daesk — это команда фрилансеров и агентств, которые помогают вам получить стратегическое представление о вашем бизнесе, позволяя вам сосредоточиться на работе, которая наиболее важна для вас. Веб-сайт содержит привлекательные изображения с удобной навигацией и информацией об их бизнесе. Веб-сайт не заставит вас заболеть и не потратит ваше время благодаря элегантному и простому пользовательскому интерфейсу.
10. Shade Master
Shade Master — австралийская фирма, специализирующаяся на великолепном ассортименте качественных кровельных решений для вашего жилья. Специальная команда веб-разработчиков сделала все возможное, чтобы совместить бизнес-цели с потребностями пользователей. Веб-сайт передает то, что именно вы ищете, и дает вам проницательные результаты.
11. НЛО Маммут
Вот это интересно. Хотя сайт выглядит немного сложным по своей природе, идея его дизайна и используемая тактика выходят далеко за рамки воображения. Сайт недавно создан с помощью WebVR, Chatbot и WebGL — и как бы вы его ни называли. Веб-сайт представляет собой идеальное сочетание идеи и технологии в уникальной и инновационной заготовке.
Хотя сайт выглядит немного сложным по своей природе, идея его дизайна и используемая тактика выходят далеко за рамки воображения. Сайт недавно создан с помощью WebVR, Chatbot и WebGL — и как бы вы его ни называли. Веб-сайт представляет собой идеальное сочетание идеи и технологии в уникальной и инновационной заготовке.
12. Bold Earth
Вы ищете веб-сайт, посвященный приключенческим путешествиям? Ну, вам определенно нужно проверить это. Bold Earth рассказывает о группе подростков-авантюристов, которые организуют путешествия по всему миру. Сайт сам по себе является уникальной точкой продажи бренда. Сайт демонстрирует атмосферу, уверенность, смелость и многое другое. Вам предстоит незабываемое приключение по изучению их интерактивного веб-сайта.
13. Расплавленные подводные лодки
Кто не любит подводные лодки, но мы тоже любим этот сайт. В соответствии со своим названием, расплавленные субтитры вызывают у вас аппетит благодаря привлекательным и простым в навигации меню, а также некоторым аппетитным HD-изображениям. Сайт выглядит свежо и довольно круто. Он разработан с использованием простого HTML5 и CSS без ущерба для пользовательского интерфейса.
Сайт выглядит свежо и довольно круто. Он разработан с использованием простого HTML5 и CSS без ущерба для пользовательского интерфейса.
14. Студия Chaptr
Студия Chaptr занимается веб-разработкой и визуальным контентом. Веб-сайт красиво оформлен, имеет интеллектуальный контент и предлагает отличные цифровые возможности. Контент является совместным и отражает хорошую идентичность бренда. Черно-белое сочетание цветов подчеркивает содержание сайта и выделяется на фоне остальных аспектов дизайна.
15. РедБайтс Redbytes — компания по разработке приложений, и созданный ими веб-сайт специально разработан с учетом того, что нужно донести до аудитории. Дизайн практичный и выглядит привлекательно. Им удалось эффективно рекламировать себя на самой домашней странице, выделяя то, что должно быть. На главной странице есть анимированный GIF, которого более чем достаточно, чтобы передать бизнес компании. 16. Волшебный прыжок
Начинающая компания Magic Jump работает над виртуальным ретинальным дисплеем для крепления на голове, трехмерным компьютерным изображением объектов реального мира. Веб-сайт оказался хорошей, красивой и новой темой, связанной с анимацией, которая предназначена для ретро-футуристических людей. Весь веб-сайт разработан таким образом, чтобы вы чувствовали себя комфортно и органично.
Веб-сайт оказался хорошей, красивой и новой темой, связанной с анимацией, которая предназначена для ретро-футуристических людей. Весь веб-сайт разработан таким образом, чтобы вы чувствовали себя комфортно и органично.
17. Johos
Дизайн Joho имеет великолепный визуальный дизайн, который постепенно объясняет историю бизнеса. Макет интерактивный, изображения и все такое, все со звуком. Все эти исходные материалы объединяются, чтобы дать вам идеальный рецепт того, каким должен быть веб-дизайн. Кроме того, это один из сайтов, которые рассказывают историю о путешествии кофейного зерна.
18. Brain Pickings
Преодоление скуки не означает, что вы путешествуете по Интернету, чтобы читать что угодно. Попробуйте расширить свои знания, прочитав несколько действительно интересных блогов Марии Поповой, основанных на ее реальном жизненном опыте. Она сама проводит все исследования, и они обязательно присмотрятся.
19. Ximena Vengoechea
Милый, простой и элегантный дизайн делает этот сайт одним из наших любимых. Используемые цвет и текстура действительно помогают нам понять, как веб-сайт помогает расти личному веб-сайту. Кроме того, контент выделяется, предлагая людям четкое действие.
Используемые цвет и текстура действительно помогают нам понять, как веб-сайт помогает расти личному веб-сайту. Кроме того, контент выделяется, предлагая людям четкое действие.
20. Oddee
любит читать странный контент. Этот сайт является местом. Вы испытываете странное чувство, находясь там, полностью потерянный, читая какие-то очень странные блоги. На веб-сайте также есть много видеороликов, напоминающих задачи современного дизайна, которые уже привлекли более 10 миллионов пользователей и подписчиков.
21. myst
Поскольку все больше и больше людей предпочитают смотреть видео, а не читать текст, myst выделяется своим кинематографическим опытом с полным сценарием голоса и видео на своей домашней странице. У вас также есть возможность включать и выключать звук, поскольку не все пользователи предпочитают такой дизайн. Многие отталкиваются от такого дизайна, но при продуманном представлении он может привнести в отрасль красивые дизайнерские тенденции.
22. Allendjal
Allendjal
Вам нравятся эффекты параллакса? Когда-то они были в тренде в 2016 году, и дизайнеры, которые действительно практиковали это, стали мудрее с событиями на основе мыши. Тенденция продолжается с Allendjal, с более впечатляющими и причудливыми эффектами параллакса. Чем реальнее эффекты на экране, тем больше количество пользователей, посещающих сайт.
23. y7k
Разве вы не слышали о калейдоскопическом эффекте веб-сайтов? Это означает наличие сложных узоров и многоцветий с психоделическими эффектами. Y7k иллюстрирует то, что именно сказано. Сайт имеет свежий двухцветный вид и современный дизайн, от которого захватывает дух. Хотя поначалу это может показаться немного неприятным, перейдите, чтобы узнать, что предлагается миру веб-дизайна.
24. Newacton
Сегодня графика всегда играла важную роль на многих веб-сайтах. Но для некоторых это больше, чем просто графика. Newacton с его минималистичным дизайном и простыми иллюстрациями подходит к бизнесу, у которого есть веская причина быть в списке. Сайт отображает только абсолютные элементы дизайна.
Сайт отображает только абсолютные элементы дизайна.
25. Thibault Pailloux
Веб-сайт использует концепцию наложения текста на изображения и наоборот. Веб-сайт был разработан креативным арт-директором-фрилансером и выделяется яркими и красочными шаблонами и страницами дизайна. Веб-сайты поражают индивидуальностью яркими цветами и несложным дизайном.
Заключение :
У предприятий никогда не будет второго шанса произвести первое впечатление. Что делает веб-сайт блестящим, так это цель, которую он служит своим клиентам. Из приведенного выше списка ясно, что каждый веб-сайт выделяется по-своему и служит уникальной цели. Это означает, что не все вышеперечисленные веб-сайты являются конверсионными машинами, которые продают свои идеи и продукты. Наоборот, они являются источником вдохновения для некоторых замечательных дизайнов, созданных в разных уголках мира.
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1.
 Тени и глубина Via Algolia
Тени и глубина Via AlgoliaИспользование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Через ClearbitVia ScaleAPIShadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
2. Яркие, насыщенные цветовые схемы
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via Heco Фон из частиц — отличное решение проблем с производительностью, с которыми веб-сайты сталкиваются при использовании фонового видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для роста волос от Typelab DКак уже упоминалось ранее, мобильные устройства теперь официально превзошли настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMapp Хотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRouxТипографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
Через Nurture Digital В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и ломаная сетка
Via Dada-DataVia Veintidos GradosVia BeoplayОдним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов, и эта веб-тенденция будет по-прежнему актуальна в 2018 году. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).