что учесть, чтобы не облажаться? — Маркетинг на vc.ru
Первая из цикла статей. Цель цикла — повысить конверсии и сделать онлайн-шопинг удобнее для людей. Мы в Mojo собрали лучшие практики из своего опыта и подкрепили их исследованиями.
17 945 просмотров
Меня зовут Женя Князев. Я — продуктовый дизайнер в Mojo. Мы тщательно анализируем дизайнерские исследования и гордимся своей экспертизой. Недавние eCommerce-проекты вдохновили меня на цикл статей о дизайне интернет-магазина.
Цель цикла — повысить конверсии и сделать онлайн-шопинг людей удобнее. Для этого я собрал best practices сферы и подкрепил их исследованиями. Ценю ваше время, поэтому буду вкратце доносить основную мысль.
Поехали!
Почему дизайн важен при разработке сайта?
В первой статье я покажу, почему дизайн действительно важен. А потом расскажу, как улучшить его малой кровью.
Первое впечатление решает
Первое впечатление, как телегония, влияет на всё последующее взаимодействие.
1. Классическая история Амбади
Чаще всего, при объяснении феномена первого впечатления упоминают опыт Налини Амбади и Роберта Розенталя. В 1992 году исследователи пригласили к себе студентов и попросили оценить преподавателей. Одни студенты отучились у лектора семестр, другие смотрели 10-секундную видеозапись лекции. Позже записи сократили сначала до 5, а потом до 2 секунд. Амбади сравнила оценки преподавателей от первой и второй группы студентов. Они совпали.
Достаточно двухсекундного видео, чтобы ваш мозг составил мнение о человеке.
2. Торндайк и вояки
Ещё раньше, в 1920 году американский психолог Эдвард Торндайк ввел понятие «гало-эффект» и связанное с ним когнитивное искажение. Торндайк просил военачальников оценить лидерские качества, внешность, интеллект, верность и надежность по фото.
Он обнаружил, что высокий или низкий рейтинг физических качеств влияет на другие. Высокий и привлекательный солдат был и самым умным, и вообще «лучше», чем другие.
Тенденция думать о человеке как о хорошем или о плохом в целом влияет на оценки. Это общее чувство влияет на суждения о конкретном качестве.
Эдвард Торндайк, Психолог, первым привел доказательства гало-эффекта
3. Соломон и порядок слов
В 1946 году польско-американский психолог Соломон Аш предложил подопытным оценить человека по списку прилагательных. В первой группе прилагательные были отсортированы от положительных к отрицательным. Во второй наоборот: от отрицательных к положительным. Первая группа оценивала человека лучше, чем вторая.
4. Опыт в Еврейском университете
В 2012 году в Еврейском университете ученые проанализировали более 200 000 человеческих решений в своём эксперименте. Они обнаружили, что результат первого опыта оказывает существенное и длительное влияние на последующее поведение участников.
«Первый опыт оказывает непропорционально большое влияние на последующие действия»
1. Узнать за 50 миллисекунд
В 2006 году Джит Линдгаард вместе со своей группой показывала подопытным сайты. 50 миллисекунд, чтобы изучить и оценить сайт. После пользователи могли оценивать сайт неограниченное время и давали новую оценку.
Джит Линдгаард сравнила рейтинги. Они совпали. Люди дали приблизительно одинаковые оценки при 50 миллисекундах на просмотр сайта и при неограниченном времени на анализ.
50 миллисекунд требуется пользователю, чтобы составить мнение о вашем интернет-магазине
2. Исследование от Google
Гугл подтвердил числа Линдгаард в собственном исследовании 2012 года. Некоторые аспекты люди оценивали даже за 17 миллисекунд. Другой важный вывод исследования:
«Чем меньше визуальная сложность, тем лучше»
Мы ещё вернемся к этому выводу позже.
3. Дизайн определяет первое впечатление в половине случаев
Исследование провели в 2002 году для WebWatch в Стенфордском университете. Исследователи измеряли, как люди оценивают надежность сайта. В 46,1% комментарии людей направлены на дизайн. Следующей по важности — 28,5% — была структура представления информации.
46,1%
людей назвали дизайн фактором надежности сайта
4. Визуал vs. Юзабилити
В 2009 году битву с юзабилити выиграл визуал. Барбара Чапарро из университета Эмбри-Риддл показала, что первое впечатление в большей степени диктуется визуальным наполнением. Для этого оценивалась визуальная составляющая, юзабилити и удовлетворенность самого пользователя по отдельности.
Непривлекательный сайт, несмотря на высокое юзабилити, не привлекает интереса пользователей и даёт низкую удовлетворенность.
Барбара Чапарро, Доктор психологии, профессор
Человек нерационален. Пользователь не разберется в непривычном интерфейсе. Ему просто не понравится страница, и он уйдет. Так «сгорают» рекламные бюджеты.
Пользователь не разберется в непривычном интерфейсе. Ему просто не понравится страница, и он уйдет. Так «сгорают» рекламные бюджеты.
Что учесть в первую очередь?
Дизайн важен. Он влияет на все пользовательское поведение. Причем в первую очередь человек смотрит на визуал, а потом на юзабилити. Давайте разберемся, что делать с этой информацией.
Прототипичность
В исследовании от Гугл есть два основных термина: визуальная сложность (visual complexity) и прототипичность (prototypicality). Остановимся на втором.
Прототипичность — не про серые блоки без картинок. Самым близким по значению будет слово привычность. Прототипичный сайт удовлетворяет представлению о стандартах вашей целевой аудитории. Принципиально отличающийся внешний вид фрустрирует пользователя. Он либо покупает, либо думает.
Прототипичность схожа по смыслу с «сognitive fluency» или «когнитивной беглостью». Когнитивная беглость подразумевает отсутствие когнитивной тяжести. Этот термин ввел Дрейк Беннет в статье для Boston Globe.
Этот термин ввел Дрейк Беннет в статье для Boston Globe.
Когнитивная беглость — мера того, насколько легко о чем-то думать. Люди предпочитают вещи, о которых легко думать, тем вещам, о которых думать трудно.
Дрейк Беннет, Статья Boston Globe «Просто = Правда»
В исследовании Гарварда совместно с университетом Мэрилэнда и Колорадо ученые показали: нет универсального гайдлайна для разных демографических групп.
В опыте использовали 450 веб-сайтов. Их оценивали 548 добровольцев. Они показали, что люди по-разному оценивают все, что связано с цветами на сайте (в исследовании это называется красочность, т.е. colorfulness). При этом визуальная сложность влияет сильнее.
Больше примеров и подробностей найдете в статье CXL. Мы же перейдем к конкретным шагам.
Простейший анализ конкурентов
Я не хотел добавлять этот пункт, потому что о нем говорят «из каждого утюга». К сожалению, я все еще встречаю людей, которые не анализируют рынок.
Проведите расширенный ресерч. Посмотрите на то, как выглядят магазины не только из вашей сферы. Сравнивайте качество дизайна. Забирайте себе то, чем удобно пользоваться. Выкидывайте некрасивое и сложное.
Привычность или прототипичность
После ресерча вы знаете, где люди ищут типичные элементы. Не ставьте корзину в левый верхний угол, каким бы оригинальным вам не казалось это решение.
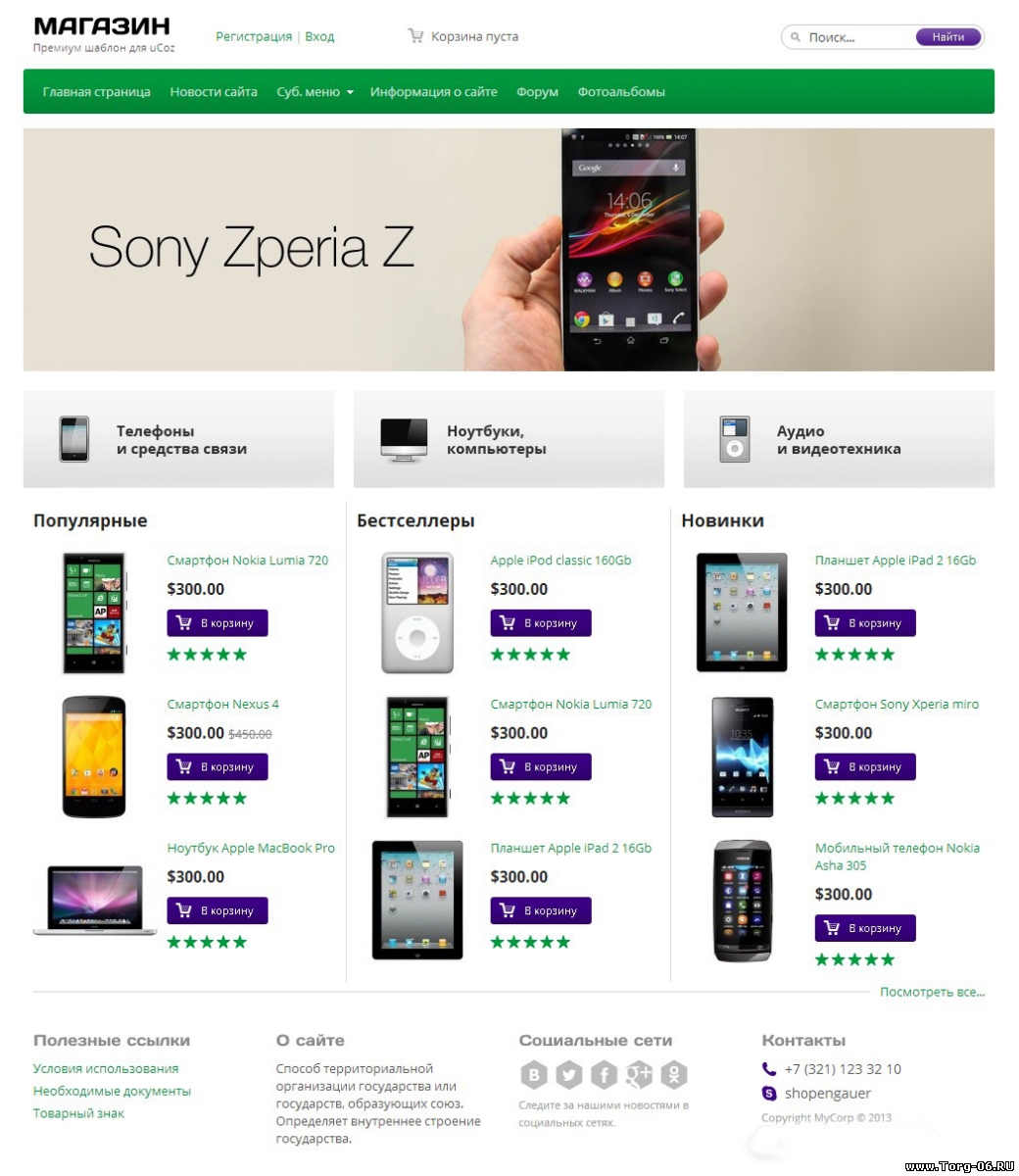
Остается только наслаждаться поиском кнопки «Купить» и стоимости. Что заставило дизайнера поставить кнопку в правый верхний угол — загадка. Сайт регионального представителя Sony
Меньше = лучше
Представим кейс: вы сомневаетесь, нужно ли добавлять на сайт новый элемент. Поиск по прямым и косвенным конкурентам ничего не дал. Никаких исследований нет. В таком случае просто не добавляйте ничего. Лишний контент или пункт в меню только запутает ваших пользователей.
Нужен ли отвлекающий от продуктов фон? Зато корзина на месте, правда иконку распознает не каждый. Интернет-магазин «ИЛЬ ДЕ БОТЭ»
Интернет-магазин «ИЛЬ ДЕ БОТЭ»
Оригинальность внутри ограничений
Прототипичность и когнитивная беглость не проповедуют ни скуку, ни деградацию. Творчество внутри ограничений еще более сложная задача. Решите ее.
8 шагов к хорошему тексту и типографике
Текст занимает большую часть контента интернет-магазина: описания, характеристики, отзывы, навигация. Начнем с него.
Шаг 1. Размер
Сложно читать — не буду читать. «Читабельный» текст начинается от 16pt. 14pt можно использовать для вторичного текста. 13pt для футера. Меньше использовать не стоит.
Сделайте сайт комфортным даже людям с небольшими зрительными проблемами. Их число будет расти.
Текст характеристик набран 12 pt и даже 11 pt. Его некомфортно читать даже человеку с идеальным зрением. Интернет-магазин «Эльдорадо»
Основная информация — 16 pt. Вторичная — 14pt. 13pt используется только для ярлычков. Они распознаются по цвету после первого прочтения.
Они распознаются по цвету после первого прочтения.
Кстати, текст, который вы читаете прямо сейчас набран 18px. Кажется большим?
Шаг 2. Межстрочный интервал
Интерлиньяж — расстояние между базовыми линиями соседних строк. Слишком большой или малый интервал делают текст нечитабельным. Универсальной формулы нет. Интерлиньяж зависит от семейства шрифта, кегля, длины строки в блоке, начертания, цвета, размера отступов.
Пример неверного интерлиньяжа. Текст слипся, подзаголовок лезет на заголовок. Сайт регионального представителя Sony
Интерлиньяж выбран отдельно для заголовка и описания, чтобы обеспечить максимальную «читабельность» Дизайн одного из наших проектов
Шаг 3. Контрастность
Не делайте светло серый текст на сером фоне — недостаточно контрастно. Черный на белом тоже не делайте — слишком контрастно. Используйте оттенки серого, близкие к белому и черному, вместо насыщенных цветов.
Используйте оттенки серого, близкие к белому и черному, вместо насыщенных цветов.
Едва читаемый текст на карточке не только мелкий, но слишком светлый Интернет-магазин «Эльдорадо»
Серые названия характеристик достаточно темные, чтобы их прочитать. Сканирование упрощается за счет более темного цвета значения характеристик. Так их легче будет сканировать глазу. Интернет-магазин «М.Видео»
Шаг 4. Длина строки
Универсалий нет. Понятно, как делать не нужно. Описание товара не должно быть вытянуто «от края до края». Ориентируйтесь на 50-75 символов в строку.
Длинные строчки описания заставляют пользователя с большим экраном поворачивать голову. Сканировать не получится, значит, читать не будут. Интернет-магазин «OZON»
Шаг 5. Короткие абзацы
Люди приходят в магазин не почитать, они просто проскроллят текст. Начинайте новый параграф каждые 3-4 строчки или чуть реже.
Длинные полотна текста не читают. Текст выполняет SEO-функцию, но Интернет-магазин «DNS»
Текст, разделенный на короткие абзацы с подзаголовками читать удобнее. Хороший компромисс. Интернет-магазин «М.Видео»
Шаг 6. Структура
Используйте заголовки, подзаголовки и буллеты. Они визуально делят информацию и точно улучшают ее читабельность.
Абзац прочитают только гики — слишком длинно. Заголовки, подзаголовки и иконки просканируют почти все.
Интернет-магазин «Apple»Шаг 7. Выключка
Не используйте выключку по центру. В бóльшей части случаев будет лучше по левому краю. Такой текст удобнее читать, так как не нужно искать начало следующей строки.
На последней карточке можно ощутить физическую боль от «рваных краёв» описания. Интернет-магазин «SEPHORA»
Шаг 8. Информационный стиль
После внешнего вида начинается контент. Убрать воду, оценки и «впаривание» помогут советы Ильяхова. Многие действуют и для английского. Я их благополучно игнорирую в этой статье. Не делайте так.
Убрать воду, оценки и «впаривание» помогут советы Ильяхова. Многие действуют и для английского. Я их благополучно игнорирую в этой статье. Не делайте так.
Полезный инструмент для ленивых — Главред. Помогает удалить мусор.
Гугл — хит сезона
Барбара Чапарро в своем исследовании за 2009 год проводила исследование на главных страницах сайта. В 2020 главная страница больше не главная.
Главная страница больше не главная.
Посещаемость «домашних страниц» падает с 2003 года — об этом сообщил Джерри МакГоверн в 2010 году. В 2014 году падение посещаемости продолжалось. Думаю, причин для изменений нет и сейчас.
Бóльшая часть пользователей попадет в ваш интернет-магазин в поиске конкретного товара, а не в поиске магазина. Если у заказчика есть метрики, проверьте посещаемость главной страницы. Будете удивлены.
Просто держите в голове, что пользователь чаще попадает в каталог или на конкретный товар. Значит, стараться нужно на каждой странице.
Вы когда-нибудь покупали книгу у Amazon из-за рекламы, которую вы видели на главной странице? А покупали книгу на Amazon из-за блока «Клиенты, которые купили этот товар, также купили»?
Это два маркетинговых метода. Только первый — это мегафон старой школы печати и телевизионного маркетинга. Второе — веб-маркетинг.
Джерри МакГоверн, Главный дизайнер Land Rover и Range Rover
Еще один вывод в том, что человеку нужны удобные инструменты для дальнейшего пребывания на сайте. Такими инструментами являются навигация и поиск. О них мы поговорим в следующей статье.
Навигация и поиск нужны, чтобы клиент остался.
Что мы обсудили?
Для тех, кто промотал в конец статьи.
дизайн важен. Первое впечатление люди составляют за доли секунды;
для хорошего первого впечатления дизайн должен быть простым и соответствовать ожиданиям пользователя;
первое впечатление влияет на весь последующий опыт.
 Хорошее первое впечатление может «победить» плохой UX. В пределах разумного, конечно.
Хорошее первое впечатление может «победить» плохой UX. В пределах разумного, конечно.- главная страница — больше не главная. Люди попадают на конкретную страницу сайта из поисковика.
В статье уже есть советы, как поработать над первым впечатлением. Вы можете подумать, что они очевидные — это не так.
Что дальше?
Новая статья в следующий понедельник! Разберём важные элементы интернет-магазина: навигация, поиск, обратная связь.
Спасибо, что прочитали. Пожалуйста, кликайте «+1», если понравилось и добавляйте в закладки.
Благодарности, вопросы и возражения в комментариях.
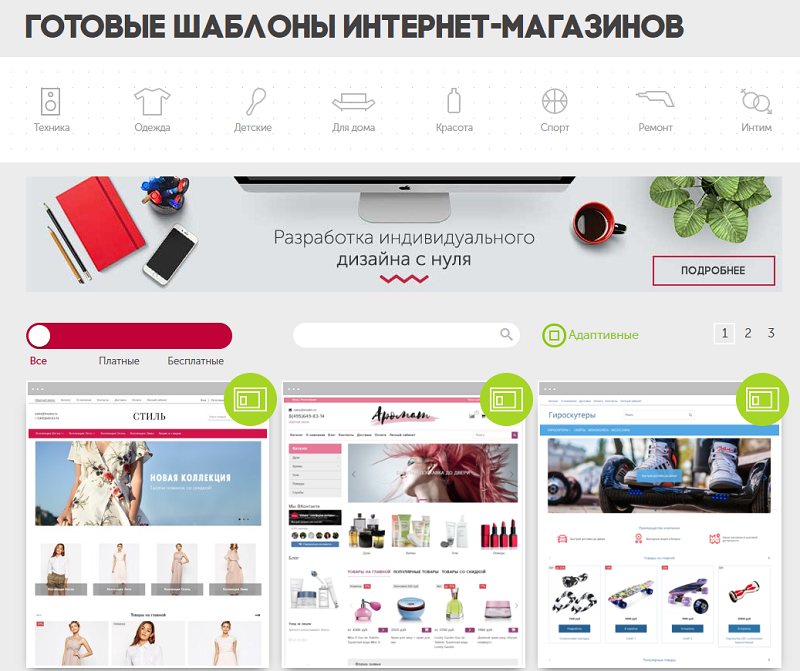
Обзор дизайнов Хорошопа для разных ниш
Дизайн — это одна из самых важных деталей в создании интернет-магазина. Предлагаем ознакомиться с нашими вариантами и найти наиболее подходящий именно для вашего сайта.
Содержание статьи
- Одежда
- Украшения
- Цветы
- Еда
- Детские товары
- Электроника
- Зоотовары
- Выводы
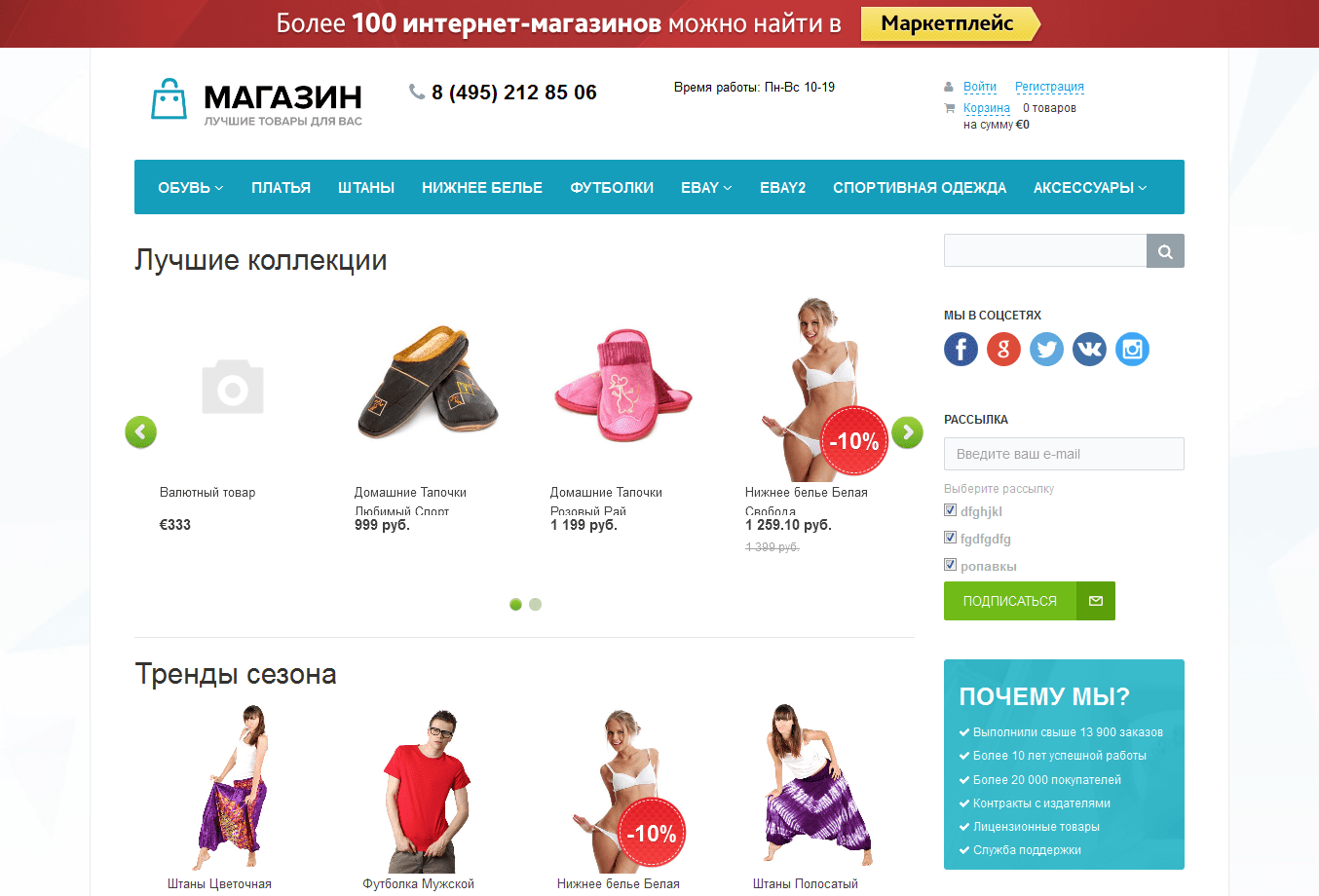
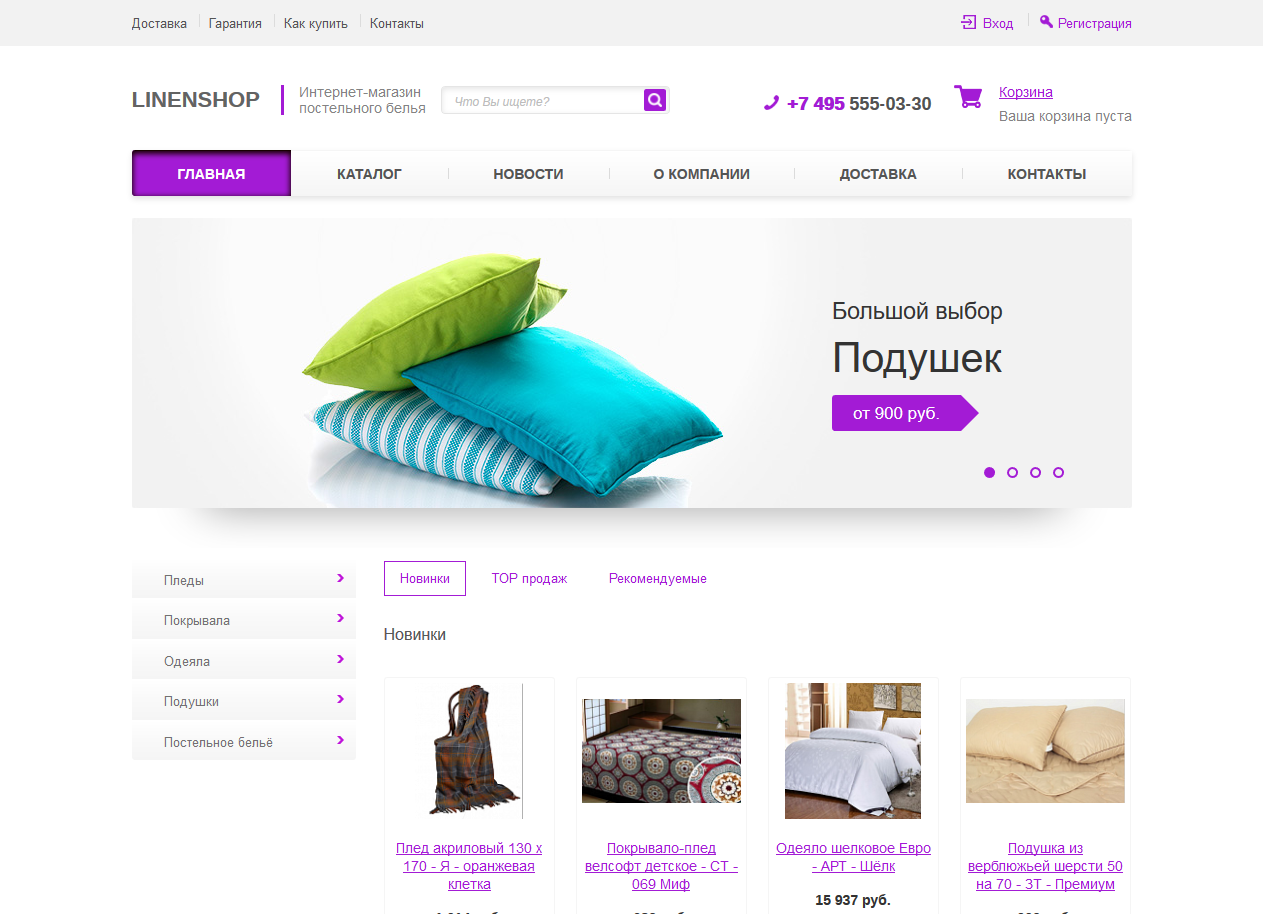
Прежде чем открыть свой интернет-магазин, нужно определиться с дизайном. Конструктор интернет-магазинов Хорошоп предлагает выбрать один из более чем 100 дизайнов сайтов для разных ниш. Надеемся, наш обзор поможет вам определиться с макетом, который идеально подойдет именно вашему магазину, с учетом особенностей ниши.
Конструктор интернет-магазинов Хорошоп предлагает выбрать один из более чем 100 дизайнов сайтов для разных ниш. Надеемся, наш обзор поможет вам определиться с макетом, который идеально подойдет именно вашему магазину, с учетом особенностей ниши.
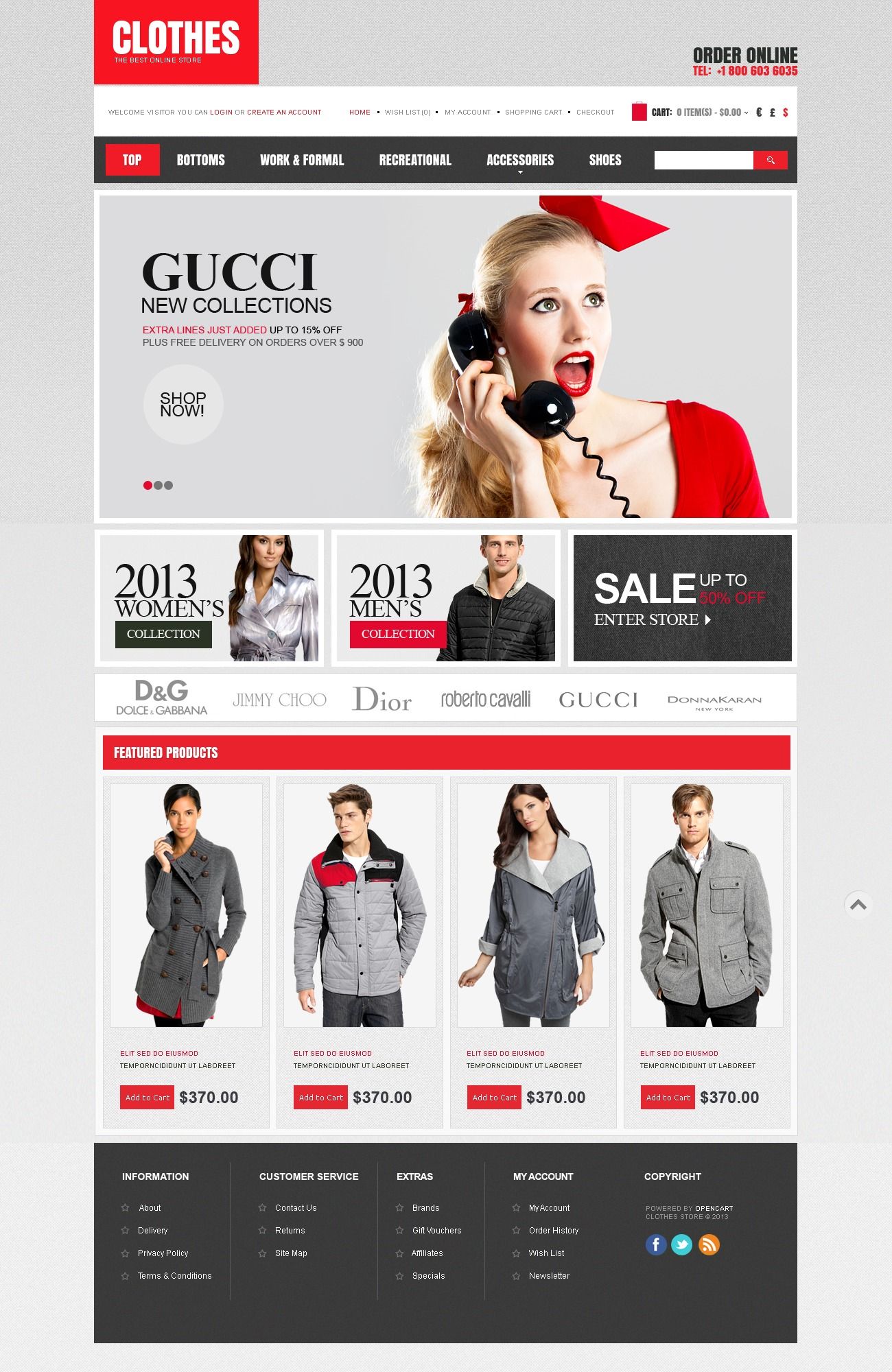
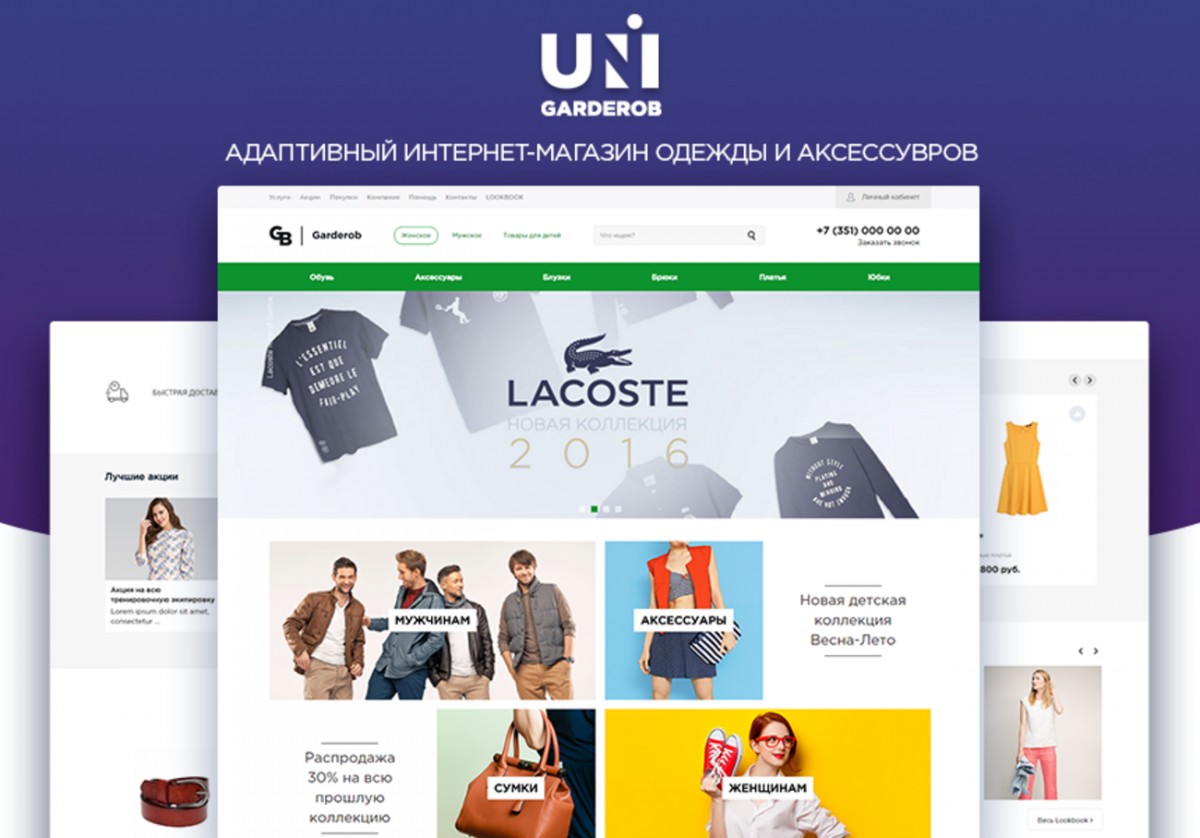
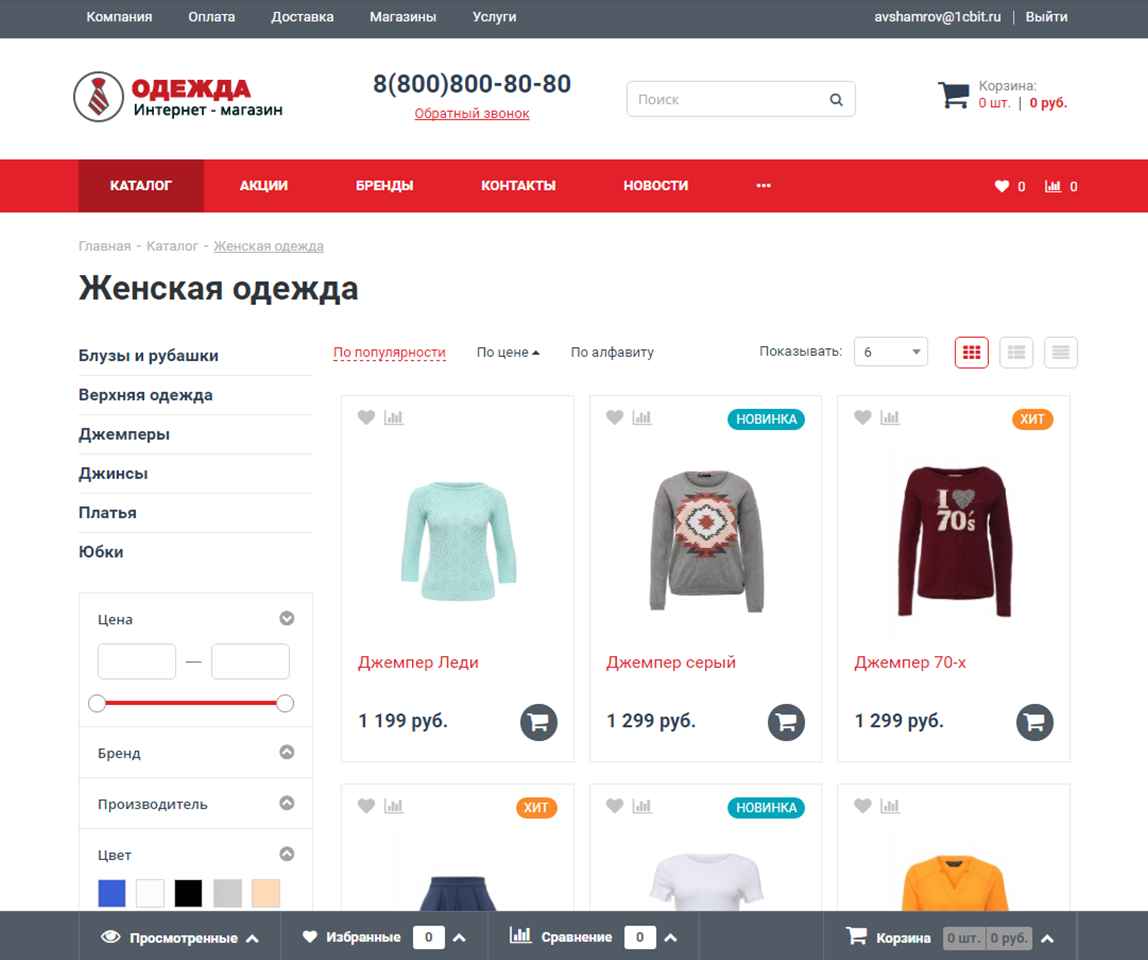
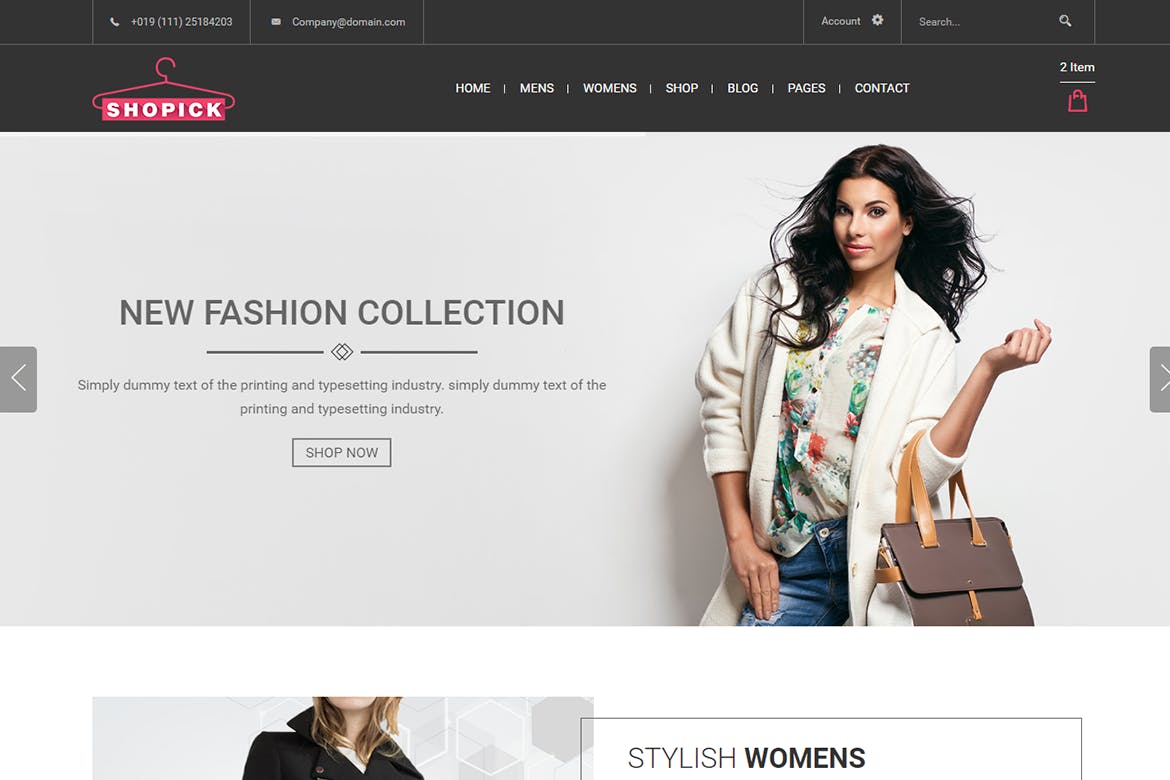
Одежда
Главные тренды дизайна интернет-магазина одежды — это много пустого пространства, минимализм и стильные баннеры. Лучшие основные цвета для интерфейса — черный и белый.
Один из главных недостатков покупки одежды онлайн, с точки зрения покупателя — невозможность примерить понравившуюся вещь, и риск, что она не сядет как следует. Поэтому в карточке товара обязательно должна быть размерная сетка. В каталоге лучше использовать горизонтальную фильтрацию, так пользователь сможет увидеть все фильтры сразу. Плюс — останется больше места для карточек.
Украшения
Для магазинов дорогих товаров важно вызывать доверие пользователей, такое впечатление лучше всего создает лаконичный дизайн. Фотографии украшений часто имеют предсказуемую цветовую гамму, в оттенках золота и серебра, поэтому оформление может быть не слишком нейтральным. Можно использовать цветные фоны для фото или добавить в дизайн акцентный оттенок, который будет аккуратно сочетаться с фотографиями товаров. Карточки лучше сделать большими, так они привлекут больше внимания.
Фотографии украшений часто имеют предсказуемую цветовую гамму, в оттенках золота и серебра, поэтому оформление может быть не слишком нейтральным. Можно использовать цветные фоны для фото или добавить в дизайн акцентный оттенок, который будет аккуратно сочетаться с фотографиями товаров. Карточки лучше сделать большими, так они привлекут больше внимания.
Цветы
Цветы сами по себе очень яркие, поэтому сайт стоит делать максимально нейтральным, чтобы не отвлекать внимание от товаров. Покупатели воспринимают информацию образами, и только если их что-то заинтересовало — вглядываются и читают. Чем меньше на странице элементов, тем лучше пользователь сориентируется.
Выбирайте готовый дизайн в галерее Хорошоп или заказывайте стилизацию под ваши требования. Тестируйте все функции и возможности платформы 7 дней бесплатно
Оставить заявкуВ интернет-магазинах цветов обычно много позиций, поэтому в каталоге на главной странице лучше отображать только основные категории, а остальные оформить выпадающим списком. Также стоит добавить расширенные фильтры: вид цветов, тип оформления, высота букета и т.д.
Также стоит добавить расширенные фильтры: вид цветов, тип оформления, высота букета и т.д.
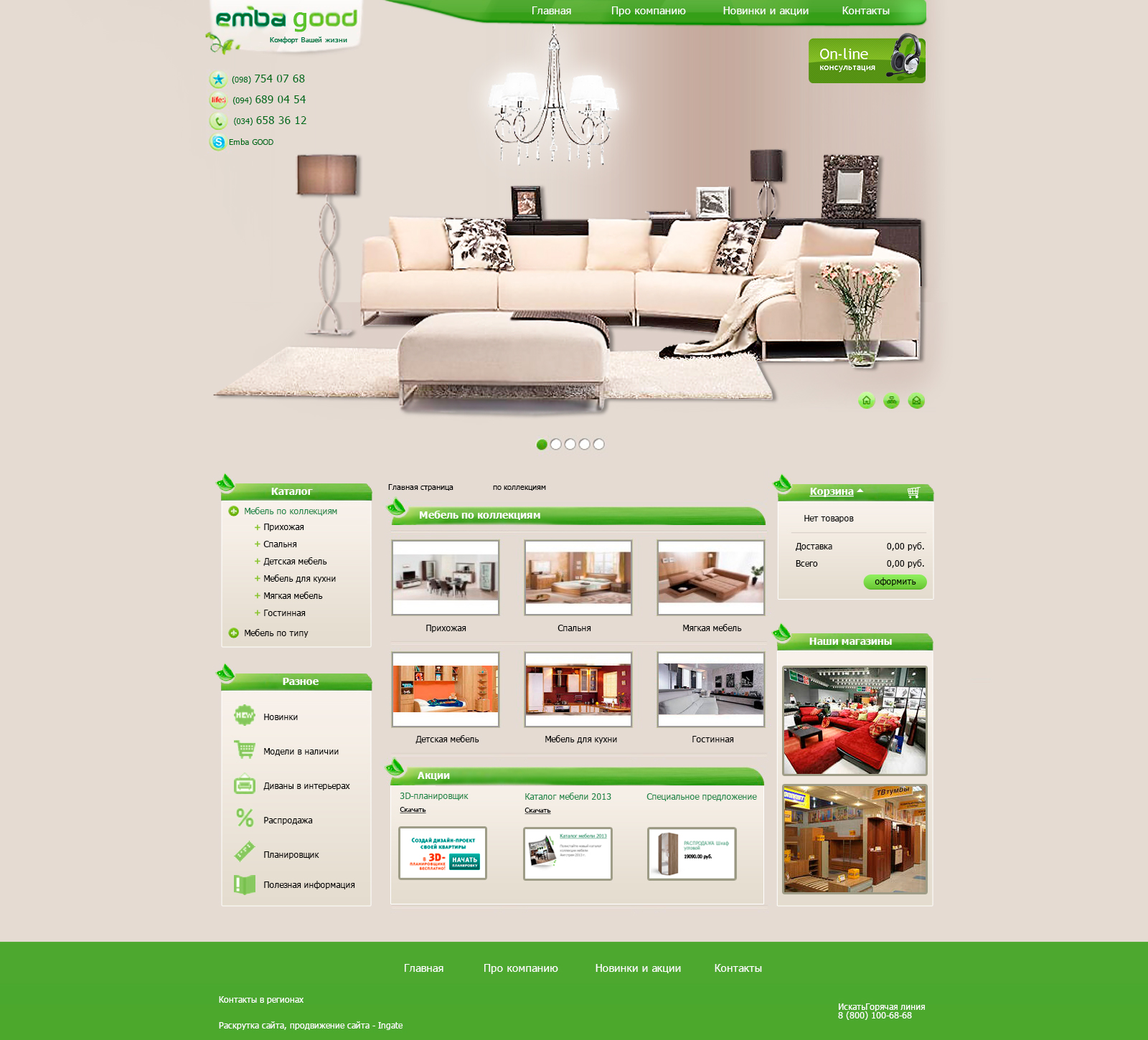
Еда
Дизайн интернет-магазина еды зависит от продуктов, которые вы предлагаете. Если это экотовары, стоит использовать свежие зеленые тона, если выпечка — создавать домашнюю атмосферу с помощью пастельных оттенков бежевого и коричневого.
Постоянные акции в интернет-магазинах продуктов — особенность ниши, поэтому вам понадобится много ярких баннеров. Например, можно использовать один большой слайдер и еще несколько статических баннеров поменьше. Карточки товаров лучше делать компактными, ведь основная задача интернет-магазина еды — показать разнообразие продукции.
Детские товары
При создании магазина таких товаров важно помнить, что ваши покупатели — родители, а не дети. Поэтому не следует перегружать дизайн рисованными элементами или популярными персонажами мультфильмов. А вот выбрать несколько ярких акцентных цветов будет очень уместно, главное, чтобы они хорошо сочетались.
Еще в интернет-магазине детских товаров очень важно использовать фильтр по возрасту, чтобы родители сразу могли отсортировать товары, которые подойдут их ребенку.
Электроника
В интернет-магазине электроники можно смело использовать яркие цвета и много баннеров. Карточки лучше делать не слишком большие, ведь товаров много и главное в них — характеристики, а не фотографии.
Кроме того, в превью карточек нужно вывести основные модификации товаров, чтобы они появлялись при наведении курсора. Так пользователь сразу сможет увидеть, есть ли в магазине, например, смартфон любимого цвета и с нужным объемом памяти.
Зоотовары
Для дизайна интернет-магазина зоотоваров чаще всего используются насыщенные цвета и анималистичные графические элементы. Особую роль играют фильтры, которые позволят покупателю выбрать товары именно для его любимца.
Выводы
Более 6000 интернет-магазинов создано на основе наших дизайнов. Часть клиентов выбрали один из макетов с небольшими вариациями, например, изменили цвета шапки, кнопок и т.д. Другие — заказали индивидуальную настройку выбранного дизайна в рамках возможностей платформы.
Часть клиентов выбрали один из макетов с небольшими вариациями, например, изменили цвета шапки, кнопок и т.д. Другие — заказали индивидуальную настройку выбранного дизайна в рамках возможностей платформы.
Если хотите узнать больше, оставляйте заявку на создание интернет-магазина. Наши менеджеры расскажут все подробности. Более того, вы сможете в течение 7 дней бесплатно тестировать готовый интернет-магазин.
Запустить свой интернет-магазин
50 лучших дизайнов веб-сайтов электронной коммерции, на которых стоит поучиться
Как и любой обычный магазин, ваш сайт электронной коммерции должен быть тщательно продуман для привлечения покупателей.
Дело не только в красивой графике и эффектах движения. В вашем дизайне должны использоваться принципы UX, которые создают беспроблемный опыт покупок, чтобы не возникало препятствий для достижения окончательной оплаты.
Помимо уменьшения разногласий, сайт должен отражать ценность вашего бренда с помощью четкого, преднамеренного стиля. Наличие профессионального единого «внешнего вида» дает покупателям представление о том, чем занимается ваш бизнес, и считается признаком ценности вашей продукции.
В целом дизайн вашего сайта должен создавать эмоциональную связь между вами и вашими покупателями. Аллен Берт, управляющий директор BlueStout.com, описывает значение этого эмоционального дизайна для вашей прибыли.
Способ № 1 повысить конверсию в вашем магазине — создать эмоциональный опыт и связь с вашими покупателями с продуктом. Клиенты покупают сначала на эмоциях, а потом оправдывают логикой. Великолепный дизайн магазина, который связывает покупателя на эмоциональном уровне, сделает больше для конверсии сайта, чем что-либо еще.
Чтобы помочь вам связаться с клиентами, мы собрали 50 лучших веб-дизайнов для электронной коммерции , чтобы учиться и вдохновлять вас. По-своему, эти сайты используют привлекательный, дружественный к UX дизайн, чтобы привлечь посетителей и привести их к покупкам.
По-своему, эти сайты используют привлекательный, дружественный к UX дизайн, чтобы привлечь посетителей и привести их к покупкам.
Одежда
1. Allbirds
Компания Allbirds, производящая экологически чистую обувь, использует цвет и интервалы, чтобы подчеркнуть ценность своего продукта. На приглушенном желтом фоне выделяется красный цвет обуви и сразу заставляет посетителя сайта сосредоточиться на товаре. Помимо этого контраста, ценностное предложение бренда «естественный комфорт» находится прямо в центре, поэтому посетители сразу понимают, почему они должны купить пару.
2. Everlane
Магазин одежды Everlane использует высококачественные фотографии, чтобы доказать посетителям, что их товар будет доставлен. Во-первых, посетители читают, почему эти платья-рубашки того стоят — их можно «просто надеть и уйти». Кристально чистые изображения защищают это обещание, показывая, что на платьях минимум пуговиц, но при этом они не мятые и четкие. Увидев, насколько прост и привлекателен наряд, посетители могут легко совершить покупку с помощью кнопки «Купить сейчас» в центре.
Увидев, насколько прост и привлекателен наряд, посетители могут легко совершить покупку с помощью кнопки «Купить сейчас» в центре.
3. MeUndies
Компания нижнего белья MeUndies использует цвет для демонстрации своей продукции. Дизайн сайта в основном использует черно-белую цветовую схему, что позволяет ярким фотографиям продуктов выделяться и сиять для посетителей.
4. Knotty Tie Co.
Компания по производству галстуков Уникальная ценность компании Knotty Tie Co. заключается в ее индивидуальном дизайне. Чтобы посетители могли сразу оценить эту ценность, Knotty Tie Company позволяет людям заполнять опрос по индивидуальному дизайну без регистрации. Такой дизайн опроса устраняет трения и позволяет большему количеству посетителей ознакомиться с их продуктами.
5. Outdoor Voices
Вместо разделения меню и фото компания Outdoor Voices, занимающаяся спортивной одеждой, позволяет изображению расширяться в меню. Это делает фотографию более захватывающей, поэтому посетители могут мгновенно представить, как они бегут по улице в своей одежде. Готовые к просмотру, посетители могут легко найти CTA, так как его белый цвет выделяется и находится в центре.
Готовые к просмотру, посетители могут легко найти CTA, так как его белый цвет выделяется и находится в центре.
7. Hardgraft
Компания hardgraft, производящая роскошную мужскую одежду, выражает свое мнение о стиле посредством текстов, чтобы продавать свой бренд посетителям. В заявлении о продукте увеличен жирный шрифт, чтобы привлечь внимание посетителей и заставить их почувствовать, что одежда изготовлена мастерами.
8. Chubbies
Компания по производству купальников Chubbies использует яркие цвета и фотографии, чтобы вызвать у посетителей веселое отпускное настроение и воодушевить их перед покупкой. Например, на своей домашней странице они демонстрируют свои яркие плавки в окружении тропических джунглей.
9. Alice + Whittles
Обувная компания Alice + Whittles использует лаконичный дизайн, отражающий ценность собственной продукции: минималистский, но качественный. Как и небольшой выбор черных ботинок бренда, сайт, ориентированный на фотографии, кажется лаконичным, но хорошо сделанным. Лаконичный дизайн привлечет внимание посетителей, которые ищут незаменимую обувь, неподвластную времени.
Лаконичный дизайн привлечет внимание посетителей, которые ищут незаменимую обувь, неподвластную времени.
10. Fiercely
Компания по производству футболок Fiercely использует фотографии продуктов и текст, чтобы подчеркнуть то, что делает их футболки уникальными: винтажный дизайн с современным посланием. Посетители на главной странице могут сразу понять эту ценность благодаря заметному тексту «винтажные флюиды» и четким фотографиям графических сообщений на футболке.
11. Solstice Intimates
В отличие от большинства сайтов, магазин нижнего белья и купальников Solstice Intimates привлекает внимание посетителей низким качеством их фотографий. Многие из их изображений продуктов слегка размыты, чтобы создать винтажный, песчаный вид, который ищут их целевые покупатели. Конечно, смысл не в том, чтобы использовать фотографии низкого качества, а в том, чтобы передать стиль вашего бренда и ключевых клиентов, даже если это означает нарушение традиционных правил дизайна.
Ювелирные изделия, часы и аксессуары
12. Ювелирные изделия Wild Heart
Чистый дизайн ювелирных изделий Wild Heart не только напоминает минималистский стиль их продукции для привлечения целевых покупателей, но и упрощает навигацию по сайту. Белый фон магазина позволяет легко найти бежевое меню для просмотра. И в отличие от большинства сайтов, Wild Heart оставляет много пустого пространства вокруг золотой панели поиска в верхней части, поэтому ее также очень легко увидеть.
13. Away
Компания по производству багажа Away демонстрирует ценность своей продукции с помощью стратегически стилизованных изображений. Помимо высокого разрешения, на изображениях продукты выглядят великолепно, потому что модели одеты в соответствии с чемоданами, как в примере выше. Благодаря красивой, подходящей палитре цветов продукты выглядят потрясающе в глазах посетителей.
14. Skagen
Часовая компания Skagen использует изображения высокого разрешения крупным планом, чтобы продемонстрировать ценность своей продукции. Четкое качество фотографий, например, передает блеск металлического циферблата, четкость экрана цифровых часов и замысловатую оплетку браслета.
Четкое качество фотографий, например, передает блеск металлического циферблата, четкость экрана цифровых часов и замысловатую оплетку браслета.
15. Часы MVMT
Минимальная строка меню сайта часов MVMT делает магазин более привлекательным и удобным для просмотра. Всего три пункта меню — «Мужское», «Женское», «Бренд» — на каждой веб-странице есть много свободного места для выделения великолепных фотографий продукта. Небольшое количество вариантов меню также облегчает посетителям выбор, поэтому они с большей вероятностью начнут делать покупки.
16. Miansai
Ювелирный магазин Miansai размещает минимальную рамку или вообще не обрамляет большинство своих фотографий, чтобы они чувствовали себя более захватывающими. Отсутствие пустого пространства вокруг изображений позволяет легко забыть, что сайт является магазином, поэтому покупатели могут легко представить, что они носят продукты. Предвидя использование продукта, посетители, скорее всего, начнут делать покупки.
17. Warby Parker
Warby Parker умело сочетает чистый стиль с веселыми пастельными тонами, чтобы привлечь своих целевых покупателей. Минималистский вид сайта привлекает их ключевых клиентов, которым нужны гладкие очки в тонкой оправе. В то же время использование пастельных тонов придает бренду творческий, художественный вид, что ценят многие клиенты WP.
18. Stay Home Club
На сайте компании Stay Home Club, создающей стильный образ жизни, легко ориентироваться, но в то же время непринужденно и непринужденно, как и у их клиентов. Их посетители могут легко найти каждую категорию продуктов, так как меню не загромождено. В то же время стильные всплески цвета на фоне простого, чистого дизайна магазина показывают его ключевым покупателям, что магазин не относится к себе слишком серьезно.
19. Herschel
Являясь одним из самых привлекательных средств массовой информации, видео стратегически размещено на домашней странице компании по производству сумок Herschel, чтобы заинтриговать новых посетителей. Видео привлекает зрителей к продукту не только тем, что показывает четкие детали предметов, но и демонстрирует интересные эффекты, такие как разрушение блоков, на которые интересно смотреть.
Видео привлекает зрителей к продукту не только тем, что показывает четкие детали предметов, но и демонстрирует интересные эффекты, такие как разрушение блоков, на которые интересно смотреть.
20. Goorin Bros.
С дизайном сайта компании Goorin Bros, занимающейся головными уборами, высококачественные четкие изображения занимают большую часть экрана. Такое размещение позволяет посетителям погрузиться в фотографии и погрузиться в осмотр товара.
21. Очки Diff
Дизайн очков Diff подражает захватывающему стилю жизни, которого покупатели хотят от своей продукции. Яркие, энергичные цвета используются в рекламных изображениях, чтобы напомнить посетителям, что бренд — это весело. Их сайт также посвящает много места фотографиям солнцезащитных очков, которые они носят на улице, поэтому посетители могут легко представить, что они носят эти очки в своей жизни.
Электроника
22. LOU Board
Компания по производству скейтбордов Lou Board использует черную цветовую схему на ярких фотографиях продуктов, чтобы заинтересовать посетителей своей продукцией. Черный цвет имеет резкое ощущение, которое привлекает аудиторию, занимающуюся скейтбордингом, а также делает фотографии продуктов более кинематографичными и привлекательными.
Черный цвет имеет резкое ощущение, которое привлекает аудиторию, занимающуюся скейтбордингом, а также делает фотографии продуктов более кинематографичными и привлекательными.
23. Beats by Dre
Наушники — не самый простой товар для визуального продвижения — в конце концов, для покупателей важно качество их звука. Beats by Dre по-прежнему удается сделать дизайн своего сайта интересным с помощью ярко-красного цвета. Компания сочетает яркий оттенок с другими визуальными элементами, чтобы привлечь покупателей к CTA для совершения покупок. Например, белая полоса на фотографии выше подчеркивает кнопку «Исследовать» на фоне красной.
24. Симплисейф
В отличие от магазинов одежды, интернет-магазины товаров для обеспечения безопасности должны уделять больше внимания своей репутации, чем своему стилю. Компания по обеспечению домашней безопасности SimpliSafe достигает этого, размещая отзывы и отзывы прямо на своей домашней странице. Эти одобрения и обзоры особенно привлекают внимание посетителей, поскольку они сочетаются с бело-синей цветовой схемой сайта.
25. Nest
Компания Nest, производящая устройства для дома, привлекает внимание своих посетителей смелым использованием цвета и потрясающими фотографиями продуктов. На их текущей домашней странице их новый продукт выделен ярко-синим фоном. Очарованные цветом, посетители переходят к высококачественной фотографии дверного звонка, на которой видно, насколько он маленький, гладкий и простой.
26. Bose
Компания по производству наушников Bose привлекает посетителей, уделяя фотографиям своих продуктов много места. От главной страницы до страниц продукта есть множество больших высококачественных изображений, чтобы показать продукт сам по себе, а также фотографии с моделями. Эти большие изображения позволяют посетителям потеряться в продукте и легко представить, что они используют его, что, как мы надеемся, побудит их купить его.
27. Oculus
Сайт VR-компании Oculus — это урок дизайна магазинов для незнакомых товаров. Зная, что гарнитуры виртуальной реальности не являются распространенным продуктом, на сайте на видном месте размещено изображение используемого продукта и указана цена. Без такого уровня прозрачности многие посетители, вероятно, растерялись бы и покинули сайт. Вовлеченные захватывающей перспективой VR, посетители Oculus могут легко найти CTA «Купить сейчас», выделенный синим цветом.
Зная, что гарнитуры виртуальной реальности не являются распространенным продуктом, на сайте на видном месте размещено изображение используемого продукта и указана цена. Без такого уровня прозрачности многие посетители, вероятно, растерялись бы и покинули сайт. Вовлеченные захватывающей перспективой VR, посетители Oculus могут легко найти CTA «Купить сейчас», выделенный синим цветом.
28. Peloton
Компаниям, производящим нестандартные продукты, необходимо ясно показывать посетителям сайта, как работает продукт, чтобы они могли оценить его ценность. Велосипедная компания Peloton делает это с помощью видео на главной странице, которое воспроизводится при входе на сайт. Видео показывает, как пользователи едут на велосипеде из своего частного дома во время просмотра видео с инструктором в прямом эфире. Увидев продукт в действии, посетители проявляют интерес и хотят узнать больше о продукте.
29. Birdi
Производитель детекторов дыма Birdi использует комбинацию текста и видео на своей домашней странице, чтобы быстро показать ценность своего продукта. Без лишних слов на главной странице указано, что это детектор дыма, угарного газа и качества воздуха. За текстом воспроизводится видео, показывающее, как продукт используется на смартфонах. Это простое объяснение продукта с помощью видео и текста помогает посетителям сразу понять, почему Birdi стоит купить.
Без лишних слов на главной странице указано, что это детектор дыма, угарного газа и качества воздуха. За текстом воспроизводится видео, показывающее, как продукт используется на смартфонах. Это простое объяснение продукта с помощью видео и текста помогает посетителям сразу понять, почему Birdi стоит купить.
Цветы, поздравления и подарки
30. ProFlowers
Компания подарков и цветов ProFlowers предлагает большой и разнообразный каталог товаров, который легко может ошеломить покупателей. Чтобы сделать их магазин удобным для пользователя, сайт использует только пять категорий в своем главном верхнем меню, каждая из которых ориентирована на конкретные потребности клиентов. Эта организация значительно упрощает посетителям поиск того, что они ищут, не теряясь в других продуктах.
31. Букс Ко
Покупка цветов в Интернете сопряжена с некоторыми трудностями — большинство людей хотят лично увидеть букет, который они покупают, поскольку презентация требует определенного уровня мастерства. Bouqs Co завоевывает доверие посетителей с помощью элегантного милого веб-дизайна, который выглядит так же красиво, как цветочный магазин. Изображения продуктов четкие и яркие, а цветовая палитра сайта представлена множеством опрятных пастельных тонов.
Bouqs Co завоевывает доверие посетителей с помощью элегантного милого веб-дизайна, который выглядит так же красиво, как цветочный магазин. Изображения продуктов четкие и яркие, а цветовая палитра сайта представлена множеством опрятных пастельных тонов.
32. Leaf & Clay
Заводская компания Leaf & Clay делает свой сайт легким для просмотра благодаря уникальному дизайну домашней страницы. Вместо того, чтобы просто размещать одну фотографию, магазин показывает несколько фотографий, чтобы указать различные категории магазина. Как посетитель, этот дизайн невероятно полезен, так как растения настолько разнообразны. Просмотр изображений приближает посетителей на один шаг к решению, хотят ли они продукт.
33. Simone LeBlanc
Магазин подарочных коробок Simone LeBlanc использует прекрасную цветовую гамму цвета слоновой кости, чтобы привлечь своих целевых покупателей, которые ценят элегантный классический стиль. Простые цвета также делают навигацию по магазину очень приятной и успокаивающей. Без каких-либо отвлекающих элементов посетители сосредотачиваются только на четких фотографиях продукта.
Без каких-либо отвлекающих элементов посетители сосредотачиваются только на четких фотографиях продукта.
34. FoxBlossom
Компания по производству свадеб и подарков Foxblossom использует инновационные возможности отображения фотографий, чтобы очаровать своих посетителей и побудить к покупкам. Изображения больше, чем фотографии продуктов в большинстве интернет-магазинов, и фотографии многих продуктов показывают альтернативное изображение при прокрутке.
Здоровье, красота и уход за собой
35. Ritual
Компания по производству женских витаминов Ritual привлекает посетителей сразу на главной странице ярко-желтым фоном. Цвет не только привлекает внимание — он также дает посетителям ощущение бодрости, которое Ritual хочет, чтобы люди ассоциировали с их поливитаминами. Создавая эту положительную эмоциональную ассоциацию, цвет побуждает посетителей нажимать на CTA и узнавать больше.
36. Курология
Компания по уходу за кожей Curology знает, что они завоюют покупателей только в том случае, если их продукт поможет решить их болевые точки. Чтобы показать посетителям, насколько полезны их продукты, текст на главной странице переключается, чтобы показать различные проблемы с кожей, которые устраняет Curology — угри, прыщи, прыщи и многое другое. Движение — увлекательный способ заставить посетителей сосредоточиться на Curology как на решении.
Чтобы показать посетителям, насколько полезны их продукты, текст на главной странице переключается, чтобы показать различные проблемы с кожей, которые устраняет Curology — угри, прыщи, прыщи и многое другое. Движение — увлекательный способ заставить посетителей сосредоточиться на Curology как на решении.
37. Glossier
Как и любой интернет-магазин, косметическая компания Glossier хочет, чтобы посетители заходили на их сайт и копались в категориях, чтобы найти нужные товары. Традиционные меню сайта показывают только текст, поэтому у посетителей не всегда есть мотивация продолжать нажимать на них. Glossier побуждает посетителей исследовать категории с помощью меню, ориентированного на изображения. Каждая категория показывает предварительные изображения продуктов, которые она содержит.
38. Hairstory
Компания Hairstory, выпускающая продукцию для волос, отличается уникальной викториной на своей домашней странице. Немедленно показывая посетителям ценность их бренда, викторина позволяет Hairstory давать индивидуальные рекомендации по продуктам. Такое персонализированное обращение с помощью дизайна оставляет положительное первое впечатление у посетителей, как только они заходят на сайт.
Такое персонализированное обращение с помощью дизайна оставляет положительное первое впечатление у посетителей, как только они заходят на сайт.
39. Дезодорант Native
Когда сайты предлагают слишком много страниц продуктов, UX становится дезориентирующим. Чтобы создать простой и удобный процесс совершения покупок, Native Deodorant объединила свои предложения на трех страницах продуктов: для женщин, мужчин и для чувствительной кожи. На каждой странице посетители могут увидеть разные ароматы и сорта. Всего три варианта делают магазин невероятно простым в навигации.
40. Harry’s
Бритвенная компания Harry’s использует цветные и высококачественные изображения, чтобы показать ценность своего бренда. Смелые оттенки на их сайте, такие как классическая оранжевая ручка Harry’s, делают продукт привлекательным. В то же время четкие изображения демонстрируют мельчайшие детали лезвий бритвы, поэтому посетители могут убедиться, что у Гарри высокое качество.
41. Quip
Пользовательский интерфейс компании Quip, производящей зубные щетки, настолько прост и понятен, что побуждает посетителей совершить покупку. Два привлекательных визуальных элемента главной страницы — фотография продукта в высоком разрешении и неоново-зеленый призыв к действию — образуют крест в центре, привлекая посетителей. Их глаза, естественно, будут двигаться вниз по вертикальной зубной щетке, чтобы попасть в CTA, поэтому они точно знают, где делать покупки.
42. Dollar Shave Club
В веб-дизайне фотографии человеческих лиц придают вашему сайту индивидуальность, вызывая доверие у посетителей. Dollar Shave Club использует этот принцип, чередуя изображения людей, использующих их продукты. Движение и смелые цвета уже привлекают внимание, но именно концепция отображения разных пользователей добавляет человечности и признательности посетителям.
43. Volition
Косметическая компания Volition предлагает уникальное ценностное предложение: их сообщество пользователей предлагает идеи для продуктов, за которые голосуют и создают, поэтому процесс приводит к инновационным творениям. Они подчеркивают это значение захватывающей анимацией на своей домашней странице, показывающей увеличение числа пользователей в сообществе. Посетители, заинтригованные движением, скорее всего, углубятся в изучение сайта, чтобы узнать об интересной модели.
Они подчеркивают это значение захватывающей анимацией на своей домашней странице, показывающей увеличение числа пользователей в сообществе. Посетители, заинтригованные движением, скорее всего, углубятся в изучение сайта, чтобы узнать об интересной модели.
44. Julep
Вместо стандартного призыва к действию — узнайте больше, делайте покупки сейчас — косметическая компания Julep предлагает интересную кнопку для привлечения посетителей. Коробка ярко-фиолетового цвета предлагает посетителям эксклюзивное предложение. Посетителям, которые нажимают, предлагается скидка 25%, если они вводят свой адрес электронной почты. Некоторым посетителям это может показаться слишком навязчивым, но многие оценят награду и в обмен на нее начнут связываться с бизнесом.
45. Билли
Компания по производству средств для бритья для женщин Billie привлекает внимание новых посетителей видеороликом на главной странице, одним из самых привлекательных средств массовой информации. В видео используется женский розовый фильтр, поэтому женщины чувствуют себя в бренде как дома. Если посетители достаточно заинтригованы видео, прямо в центре есть белоснежный призыв к действию для совершения покупок.
В видео используется женский розовый фильтр, поэтому женщины чувствуют себя в бренде как дома. Если посетители достаточно заинтригованы видео, прямо в центре есть белоснежный призыв к действию для совершения покупок.
Еда и напитки
46. Winc
Винная компания Winc использует минимальные категории меню для упрощения навигации по сайту. Выбирая только между «винами», «подарками» и «открытием», посетители сайта могут легко решить, куда им нужно перейти, чтобы совершить желаемое действие, будь то покупка вина для себя или получение дополнительной информации о компании.
47. NatureBox
Компания NatureBox, занимающаяся производством коробок для закусок, предлагает посетителям исследовать свой сайт с помощью нескольких способов достижения категорий. Посетители могут либо нажимать на категории в верхнем меню, либо просматривать их с помощью меню на основе изображений на главной странице. Предоставление посетителям обоих вариантов просмотра повышает вероятность того, что они начнут делать покупки.
48. Blue Bottle Coffee
Кофейная компания Blue Bottle Coffee использует фотографию, чтобы подчеркнуть экзотическое и роскошное качество своей продукции. Вместо того, чтобы просто показывать изображения своих кофейных зерен, Blue Bottle использует великолепные фотографии мест, откуда поступает их продукция, чтобы заинтересовать посетителей.
49. Crema
Компания по подписке на кофе Crema упрощает взаимодействие посетителей со своим продуктом с помощью доступного, визуально ориентированного опроса клиентов. После нажатия кнопки «Начать» на главной странице посетители перенаправляются на опрос из 3 вопросов с картинками для каждого ответа. Этот опрос, который легко найти и на который легко ответить, отлично подходит для поощрения вовлеченности посетителей.
50. Soylent
Компания по производству коктейлей Soylent использует текст на страницах продуктов, чтобы показать их уникальную ценность для посетителей. Вместо того, чтобы просто указывать количество и цену, Soylent включает стоимость 400 калорий, а также экономию от подписки.
Позвольте дизайну привлечь внимание ваших клиентов
Веб-дизайн вашего интернет-магазина формирует покупательский опыт ваших клиентов. Точно так же, как ваш дизайн может стимулировать покупки, ваш дизайн может заставить посетителей отказаться от своих корзин. Чтобы получать заказы, ваш дизайн должен учитывать принципы UX и стиль вашего бренда. Принятие во внимание и того, и другого подтолкнет посетителей к пониманию ценности вашего бренда и переходу к оформлению заказа с минимальными трудностями.
Хоть вы и хотите, чтобы ваш веб-дизайн был уникальным для вашего бизнеса, никогда не помешает обратить внимание на удачные дизайны из других интернет-магазинов, чтобы узнать, как улучшить свой собственный. Просмотрите примеры в этом руководстве, чтобы понять, как дизайн может стимулировать покупки и какие стратегии вы можете реализовать на своем собственном сайте.
20+ примеров дизайна веб-сайтов электронной коммерции в 2023 году
Следите за @Cloudways
Дизайн веб-сайта является сердцем любого бизнеса электронной коммерции.
И если вы планируете его иметь, вам нужно будет позаботиться о дизайне вашего магазина. Впечатляющий дизайн превращает посетителей в клиентов.
Небрежный дизайн приводит к брошенным корзинам, увеличению показателей отказов и общему ухудшению здоровья бизнеса. Небрежные интернет-магазины также изо всех сил пытаются получить высокие рейтинги в поисковой выдаче.
Ключевым моментом является оптимизация вашего веб-сайта, чтобы предложить первоклассный пользовательский опыт. Без этого вам будет трудно вести бизнес в Интернете.
Но не волнуйтесь.
Вот список из 22 лучших дизайнов веб-сайтов электронной коммерции, которые вы можете просмотреть и черпать вдохновение при создании или перезапуске веб-сайта для вашего бизнеса электронной коммерции.
Содержание
- Как сделать лучший дизайн веб-сайта электронной коммерции
- 22 удивительных примера дизайна веб-сайта электронной коммерции, из которых можно черпать вдохновение
- Блаженство
- Великие
- Нален Аюрведа
- Одень
- Волшебная ложка
- Нафф
- ДециБуллз
- Геба
- Богемские торговцы
- Олбердс
- Клеймо для бороды
- Морпоркс
- РАЙДЕР
- Махабис
- Джеки Смит
- Муроэксе
- Природная сила
- Хиппи-бегун
- Бытовая техника онлайн
- Бремон
- Долларовый клуб для бритья
- Бооху
- Контрольный список дизайна веб-сайта электронной коммерции для страниц
Ну, это может быть немного субъективно, так как каждая компания хочет иметь веб-сайт с элементами дизайна, которые соответствуют ее бренду.
Но есть несколько ключевых составляющих высокоэффективного веб-сайта электронной коммерции. Давайте посмотрим на них!
Сосредоточьтесь на удобной навигации
Запутанный веб-сайт — плохой знак для электронной коммерции.
Все, от первого контакта до оформления заказа, должно быть настолько простым, чтобы с этим справился 10-летний ребенок. Сложные макеты заставят ваших посетителей отскочить. Большинство веб-сайтов, которые мы рассмотрели, имеют аккуратный и удобный макет.
Взгляните на это в качестве примера. Глядя на домашнюю страницу, вы можете видеть, как легко было бы получить то, что вы хотите, в этом магазине.
На самом деле существует правило под названием KISS — Будь проще, глупышка!
Обязательно следуйте ему на всех этапах создания своего веб-сайта электронной коммерции, и вы получите отличные результаты.
Создание дизайна, адаптируемого к мобильным устройствам
92% людей, которые выходят в Интернет, делают это со своих мобильных устройств. По оценкам, продажи мобильной электронной коммерции достигнут 314 миллиардов долларов в 2021 году, что составит примерно 54% от общего объема продаж электронной коммерции.
По оценкам, продажи мобильной электронной коммерции достигнут 314 миллиардов долларов в 2021 году, что составит примерно 54% от общего объема продаж электронной коммерции.
В этом свете можно ожидать, что значительный процент людей зайдет на ваш сайт электронной коммерции со своих мобильных телефонов.
Следующие элементы могут потребовать регулировки для обеспечения надлежащего отклика:
- Кнопки: Размер и поля должны быть адаптированы для предотвращения ошибок.
- Навигация по меню: Возможно, потребуется создать отдельную навигацию по меню, чтобы обеспечить адекватные размеры и отступы.
- Телефонные номера: Они должны отображаться в виде цифр, а не изображений, чтобы пользователи могли легко звонить касанием.
- Поля формы: Размер полей должен быть увеличен для облегчения заполнения и отправки на небольших экранах.
Если ваш веб-сайт не адаптирован для мобильных устройств и не оптимизирован для мобильных устройств, они мгновенно уйдут. И вы потеряете бизнес.
И вы потеряете бизнес.
Настройка рычага
Интернет наполнен общими темами электронной коммерции, которые используются на многих сайтах.
Убедитесь, что ваш кот тоже не подражатель. Конечно, вы можете начать работать с темой, но не забудьте настроить свой сайт так, чтобы он действительно отражал индивидуальность вашего бренда. Варианты настройки доступны для различных элементов веб-сайта, начиная от дизайна, анимации и типографики и заканчивая цветовыми темами и всплывающими окнами.
Используя эти параметры, владельцы веб-сайтов могут адаптировать свой веб-сайт в соответствии с конкретными потребностями своего бренда и аудитории. Будь то настройка макета для лучшего соответствия мобильным устройствам, экспериментирование с выбором шрифта для улучшения читабельности или добавление привлекательной анимации для привлечения посетителей, существует множество способов выделить веб-сайт и оставить неизгладимое впечатление.
Убедитесь, что вы сделали лучшие настройки, чтобы привлечь как можно больше посетителей.
Думай как покупатель
Владельцы интернет-магазинов часто думают, что то, что красиво и просто для них, также красиво и просто для посетителей.
НЕПРАВИЛЬНО!
Вам нужно будет думать как клиент и разработать веб-сайт, отвечающий его потребностям.
Хотите узнать 3 самых простых способа сделать это?
Вот на что следует обратить внимание:
- Посетите своих конкурентов и найдите проблемы в их расположении. Определите, с чем могут столкнуться их клиенты, а затем исправьте это на своем веб-сайте. Вуаля! У вас будет удобный для клиентов веб-сайт, не потеряв ни копейки.
- Создавайте портреты своих клиентов и смотрите, что им нравится, а что нет. Затем создайте подходящий сайт, который им понравится.
- Проведите тестовые прогоны от потенциальных клиентов на вашем сайте, прежде чем запускать его. Интегрируйте их ответы, чтобы предложить посетителям более адаптированный сайт.

Используйте изображения продуктов в высоком разрешении
Высококачественные изображения абсолютно необходимы для интернет-магазинов.
В отличие от обычных транзакций, люди не могут получить истинное представление о продуктах в Интернете. Тем не менее, с изображениями продуктов в высоком разрешении вы помогаете своим посетителям представить максимально точное изображение вашего продукта, облегчая им покупку у вас.
Посетите Mahabis, чтобы лучше понять, как магазин, заполненный изображениями в высоком разрешении, может выглядеть так потрясающе.
Сигналы социального подтверждения/доверия
Опять же, совершая покупки в Интернете, люди в значительной степени полагаются на обратную связь.
Статистика показывает, что 99,9% людей читают отзывы, прежде чем что-то купить, а 96% специально ищут негативные отзывы.
Таким образом, отсутствие отзывов на вашем сайте может быть ошибкой. Кроме того, показ только положительных результатов также может быть предзнаменованием.
Лучше всего, если вы нарисуете своим клиентам самую правдивую картину. Было бы еще лучше, если бы вы могли делиться рейтингами с надежных сторонних сайтов, таких как G2 или Trustpilot.
Пример рейтинга Cloudways от Trustpilot
Это сделает ваш бизнес заслуживающим доверия, и люди без колебаний приобретут ваши продукты.
Увеличьте рост своей электронной коммерции с помощью высокоскоростного хостинга!
Ваши красиво оформленные магазины будут работать намного лучше, если они загружаются с молниеносной скоростью с помощью Cloudways.
Начните бесплатно!
22 потрясающих примера дизайна веб-сайта электронной коммерции для поиска вдохновения От Владельцу бизнеса очень важно быть в курсе отраслевых тенденций и учиться у коллег и конкурентов. Один из способов сделать это — изучить некоторые из лучших веб-сайтов электронной коммерции и определить элементы, которые могут быть успешными для вашего бизнеса.
Вы можете получить ценную информацию о том, что хорошо работает в вашей отрасли, делая заметки об элементах дизайна, функциях взаимодействия с пользователем и маркетинговых стратегиях. Включив эти успешные элементы в свой собственный веб-сайт, вы можете улучшить общий пользовательский опыт и повысить вероятность привлечения и удержания клиентов.
Имея это в виду, вот список из 22 дизайнов веб-сайтов электронной коммерции, которые, по нашему мнению, вам обязательно должны почерпнуть вдохновение.
1. БлиссВ #1 у нас есть Блисс. Bliss — фантастический сайт электронной коммерции. Компания производит и продает различные средства по уходу за кожей, в том числе маски, средства для умывания и т. д.
Верный голосу своего бренда, Bliss поддерживает ауру веселья во время своих маркетинговых и брендинговых усилий.
Достаточно одного взгляда на сайт, чтобы вызвать у зрителя радостные и радостные эмоции. Кроме того, они упростили навигацию по сайту.
Кроме того, они быстро приступают к делу и не тратят время на ненужную информацию.
С самой первой страницы вы начинаете видеть продукты и предложения.
Отличительной особенностью веб-сайта Bliss является то, что он загружается очень быстро. Скорее всего, они используют быстрый хостинг интернет-магазина, который позволяет сайту быстро загружаться.
2. GreatsGreats объединяет все, что хорошо в современных элементах пользовательского интерфейса.
Очень минималистичный интерфейс с огромными изображениями продуктов. Независимо от того, как далеко вы прокручиваете страницу, изображение их кроссовок сопровождает страницу.
Довольно мощно. Кроме того, ни одно изображение продукта не обходится без кнопки действия. Похоже, Greats знает, что легко потерять посетителя в любой момент своего путешествия по серфингу, и они не хотят, чтобы он уходил.
Осторожно. Хотя Greats хорошо поработали над кнопками действий, но без тщательного проектирования легко переусердствовать. Если вы хотите разместить кнопки действий везде, убедитесь, что они естественны и не выглядят навязчиво и раздражающе.
Если вы хотите разместить кнопки действий везде, убедитесь, что они естественны и не выглядят навязчиво и раздражающе.
Nalen Ayurveda продает аюрведические средства по уходу за кожей.
В разделе о нас владельцы говорят, что хотят вернуть людям чувство гармонии и равновесия. Это, безусловно, верно для их веб-сайта.
С первого взгляда вы увидите, что домашняя страница имеет уникальный баланс цветов, дизайна, анимации и текста. И это очень простой веб-сайт всего с 3 вкладками на панели навигации.
В вашем магазине должны быть простые вещи, так как сложные магазины отпугивают покупателей.
4. Dress UpDress Up — бутик женской одежды.
Их веб-сайт просто Awesome . Он имеет приятный контраст ярких цветов и большой жирный текст, приятный для глаз, но удобный для просмотра.
Их макет прост, что, безусловно, будет способствовать их продажам в электронной коммерции.
Этот веб-сайт, наполненный яркими изображениями их продуктов, привлечет клиентов и заставит их потратить несколько долларов на красивое новое платье или два.
5. Волшебная ложкаВолшебная ложка выглядит как очень веселый бренд, который продает хлопья с высоким содержанием белка. Напоминает мне один эпизод Суперкрошек о хлопьях Lucky Captain Rabbit King Nuggets.
Сайт живой и имеет простую панель навигации. А в верхней части сразу видно предложение.
Одна вещь, которую можно было бы улучшить, — это цвет текста на панели навигации. Белый цвет кнопки «О нас» нечетко виден и исчезает на фоновом изображении.
Об этом следует помнить при разработке собственного веб-сайта, чтобы весь текст оставался читабельным.
Далее, Magic Spoon выставляет напоказ отзывы известных личностей, чтобы сделать свой сайт более достоверным.
6. «Нафф»«Нафф» — детская книга с яркой историей.
Автор этой книги был больным раком. Борясь с раком, она работала и продюсировала The Nuff, чтобы вдохновлять своих дочерей в ее отсутствие. Но теперь эта книга является источником вдохновения для девочек по всему миру.
Борясь с раком, она работала и продюсировала The Nuff, чтобы вдохновлять своих дочерей в ее отсутствие. Но теперь эта книга является источником вдохновения для девочек по всему миру.
Что касается веб-сайта, The Nuff имеет довольно простой дизайн. Он создан для того, чтобы привлечь как маленьких детей, так и их родителей. Веб-копия на странице привлекательна. Кроме того, прямо перед вами есть кнопка покупки с четко указанными вариантами оплаты и предложениями.
В целом, веб-сайт аккуратный и приятный для глаз — определенно достойный вариант для вдохновения для вашего веб-сайта, если ваша аудитория молода.
7. DecibullzDecibullz — это бренд по уходу за ушами, который продает аэродромы, индивидуальные беруши и наушники.
Их веб-сайт также доставляет удовольствие. Первые впечатления — это так просто. Элегантная черно-белая тема сразу бросается в глаза. Затем, сразу же, они предлагают кнопки действий для своих продуктов.
И это необходимо для интернет-магазинов. Потому что люди ищут быстрые решения в Интернете. Не заставляйте их бороться без необходимости. В противном случае вы их потеряете.
Потому что люди ищут быстрые решения в Интернете. Не заставляйте их бороться без необходимости. В противном случае вы их потеряете.
Также стоит отметить, как они раскрасили свое предложение со скидкой в левом нижнем углу. На фоне черно-белой темы это действительно становится заметно.
В целом, Decibullz, безусловно, является простым и эффективным веб-сайтом электронной коммерции.
8. HebeОдного взгляда на веб-дизайн Hebe для электронной коммерции становится ясно, что компания в значительной степени полагается на свои фотографии.
В отличие от нескольких других примеров в этом списке, цветовая схема Hebe не слишком громкая, что позволяет людям больше сосредоточиться на визуальных элементах и меньше отвлекаться.
В магазине используются качественные изображения, что помогает людям понять, как выглядят товары.
Они также используют более толстый шрифт, что обеспечивает легкость чтения и уникальную эстетику. Что действительно нравится в этом веб-сайте, так это его простая панель навигации. Пользователям не нужно прилагать особых усилий, чтобы найти то, что им нужно. В конечном итоге это приводит к повышению коэффициента конверсии.
Что действительно нравится в этом веб-сайте, так это его простая панель навигации. Пользователям не нужно прилагать особых усилий, чтобы найти то, что им нужно. В конечном итоге это приводит к повышению коэффициента конверсии.
Для тех, кто ищет вдохновение для дизайна веб-сайта электронной коммерции, не ищите ничего, кроме Bohemian Traders.
Верный своему названию, веб-сайт имеет богемный оттенок в своей эстетике.
Посетители могут легко перемещаться между различными категориями одежды, аксессуаров, рекламных акций и событий.
Использование приглушенных цветов удерживает внимание на товарах. А складки на главной странице показывают категории продуктов, которые вы можете просматривать.
При более глубоком изучении веб-сайта видно, что товары четко распределены по категориям с указанием цены и описания.
Bohemian Traders — это определенно магазин, на который стоит обратить внимание, когда вы экспериментируете с дизайном вашего интернет-магазина.
Allbirds продает обувь из натуральных материалов.
На веб-сайте есть довольно привлекательный раздел героев с интересным текстом. Это вызывает интерес и побуждает людей исследовать больше.
Опять же, кнопки действий находятся в разделе героев, чтобы люди могли начать делать покупки с первой точки касания.
И фото с туфлями в лаборатории тоже новинка для посетителей. Конечно, что-то, что привлекает внимание и может превратить глазные яблоки в конверсию.
11. BeardbrandBeardbrand — это интернет-магазин, в котором продаются товары для ухода за бородой.
Он отличается от большинства веб-сайтов электронной коммерции, которые мы рассмотрели до сих пор. На сайте нет изображений в разделе героев и отображается история концепции бренда.
Схема очень проста. Просто наведите курсор на кнопку «Магазин», чтобы увидеть все товары, которые продает этот магазин.
Прокрутив немного вниз, вы увидите, что на веб-сайте также есть изображения в высоком разрешении. Beardbrand также щеголяет платформой, на которой был представлен этот бренд. Это важно, если вы хотите, чтобы ваш бренд вызывал доверие у посетителей.
Beardbrand также щеголяет платформой, на которой был представлен этот бренд. Это важно, если вы хотите, чтобы ваш бренд вызывал доверие у посетителей.
Компания Moreporks использует несколько иной подход к дизайну веб-сайтов.
Веб-сайт открывается сильным изображением реки в высоком разрешении, снятым с палубы корабля. Видео перекликается с атмосферой активного отдыха бренда.
Итак, видео-визуальные эффекты — это еще один элемент дизайна вашего веб-сайта.
Вернемся к Moreporks, магазин очень простой. Это не самый красивый сайт, но с наименьшим количеством отвлекающих факторов и такой простой навигацией, покупать у них очень легко.
Всего одна прокрутка на их домашней странице приведет вас в раздел новых поступлений. Это показывает, что они хотят, чтобы их посетители переходили прямо к покупкам, не тратя ни минуты на излишне цветистые веб-тексты.
13. RYDER RYDER означает прямой бизнес.
Простой дизайн, ограниченный выбор, ничего запутанного — это стиль RYDER.
На самом деле это отличная стратегия для увеличения продаж в вашем магазине. Потому что грязные и кричащие веб-сайты могут сбить людей с толку, заставив их уйти из вашего магазина.
РАЙДЕР сделал все очень просто. Панель навигации также заслуживает внимания.
Если в вашем бизнесе не так много категорий, то элементы дизайна RYDER вполне могут вписаться в структуру вашего сайта.
14. MahabisMahabis — магазин обуви. Лучшая часть их веб-сайта — цветовая схема. Ярко, креативно и не бросается в глаза.
Повсюду есть кнопки действий, на которые посетители могут нажать и сразу перейти на страницы продуктов.
В целом, это чистый, стильный и ориентированный на действие.
Кроме того, прокручивая главную страницу вниз, вы увидите их рекламные акции в 3 подкатегориях:
- Бестселлеры
- Новое в
- Последний шанс
И они также поделились своим рейтингом Trustpilot, чтобы завоевать доверие.
Если у вас также есть что-то, что вызывает доверие, например рейтинги или отзывы пользователей, поделитесь ими. Это заставит ваш магазин выглядеть заслуживающим доверия, а аудитория будет более уверенной при покупке у вас.
15. Джеки СмитПод номером 9 у вас есть Джеки Смит, еще один пример феноменального дизайна веб-сайта электронной коммерции, которому удается реализовать яркие цвета.
Яркая цветовая палитра разлита по всему веб-сайту и продуктам. Это фантастическая эстетика дизайна, которая стала довольно популярной за последние несколько лет, и очевидно, что она никуда не денется.
Опять же, Джеки Смит имеет простой макет веб-сайта, несмотря на все цвета. Они сделали навигацию простой, чтобы их посетители не отвлекались и могли легко делать покупки.
16. MuroexeУ Muroexe очень интригующий дизайн веб-сайта электронной коммерции!
Кнопки расположены аккуратно, панель навигации тоже не сложная. Изображения на главной странице выглядят довольно прилично и хорошо отсортированы. Только с первой страницы вы можете начать заполнять тележки самыми продаваемыми продуктами Muroexe.
Изображения на главной странице выглядят довольно прилично и хорошо отсортированы. Только с первой страницы вы можете начать заполнять тележки самыми продаваемыми продуктами Muroexe.
В целом, это простой и эффективный дизайн, из которого вы можете черпать вдохновение и для своего магазина.
17. Сила природыNatural Force — это австралийский веб-сайт органических добавок для тренировок с довольно упрощенным веб-дизайном электронной коммерции.
Веб-сайт привлекателен и сразу же предлагает посетителям пройти викторину, после чего они получат индивидуальное предложение на основе их ответов.
Лучшая часть?
Сайт совсем не выглядит загроможденным. Общая атмосфера веб-сайта довольно веселая, и вы можете использовать ее и для своего бизнеса.
18. Хиппи-бегунHippie Runner — магазин одежды с интересным веб-сайтом.
Главная страница показывает явный контраст между меню навигации и предложениями.
Раздел с предложениями достаточно красочный и увлекательный, чтобы привлечь внимание, а меню настолько простое, что посетители без труда найдут то, что им нужно.
Веб-сайт поддерживает крутую, яркую атмосферу, соответствующую своему названию — Hippie Runner.
19. Бытовая техника онлайнБытовая техника Интернет продает тонны продуктов. Если ваш магазин также продает много товаров, черпайте вдохновение в дизайне Appliances Online.
Обратите внимание, что дизайн совсем не скучный, но настолько упрощенный, что не отвлекает внимание от категорий продуктов.
В тот момент, когда вы войдете на страницу, вы заметите, что дизайн говорит сам за себя, с простым белым фоном и хорошо отсортированными категориями. Кроме того, когда вы перебираете категории, вам также представлены подкатегории.
Это позволяет посетителям легко покупать то, что они хотят, не тратя время на просеивание ненужных вещей.
20. Bremont Bremont — бренд часов класса люкс. Все на сайте говорит о роскоши.
Все на сайте говорит о роскоши.
Впечатление начинается с первого взаимодействия с посетителями. Вместо того, чтобы бомбардировать посетителей всеми их продуктами сразу, он проводит их через путешествие и медленно показывает все, что они продают.
Кроме того, если посетитель ищет что-то конкретное, он может легко найти это с помощью простой панели навигации вверху.
Раздел Hero очень элегантный и соответствует роскошной теме бренда.
21. Клуб бритья DollarКлуб бритья Dollar имеет довольно простой и сдержанный дизайн. Выбор цвета тоже блестящий. Синий обычно считается мужским цветом, который идеально подходит, поскольку бизнес продает товары мужчинам.
Дизайн прост, удобен для навигации и содержит нужные слова, чтобы заинтриговать посетителей.
The Dollar Shave Club также публикует обзоры, чтобы их веб-сайт выглядел заслуживающим доверия для новых посетителей.
На этом веб-сайте вы наверняка найдете несколько вещей, которые вы также можете реализовать для своего интернет-магазина.
Boohoo не ждет ни секунды, чтобы бросить вам предложения.
Дизайн и стиль текста таковы, что акцент остается на предложении, и посетитель не отвлекается ни на что другое.
Всегда помните об этом — не переусердствуйте с дизайном, чтобы ваши посетители не отвлекались.
Конечно, вы хотите произвести на них впечатление, но не в ваших интересах усложнять им задачу.
Это факт, что даже самый блестяще разработанный веб-сайт потерпит неудачу без правильных страниц.
Вашим пользователям потребуется различная информация с вашего сайта, когда они попадут на сайт. Не все будут просто впечатлены вашими роскошными фотографиями в высоком разрешении и разместят свои заказы.
Многие посетители будут копать глубже, прежде чем передать вам свои с трудом заработанные доллары. Но с правильными страницами вы можете гарантировать, что это произойдет гладко.
Вот обязательный контрольный список страниц при создании интернет-магазина:
Домашняя страница
Это несложно — приложите максимум усилий к своей домашней странице. Часто это будет ваша первая точка соприкосновения с вашими клиентами. Если им не понравится домашняя страница, они быстро рикошетят!
Часто это будет ваша первая точка соприкосновения с вашими клиентами. Если им не понравится домашняя страница, они быстро рикошетят!
Делайте это приятно и увлекательно, и посетители будут продолжать продвигаться в вашей воронке, пока не совершат покупку.
Страницы категорий
Грязные веб-сайты никогда не конвертируются. Убедитесь, что ваши продукты аккуратно распределены по категориям на разных страницах, чтобы посетители не пытались найти то, что им нужно.
Целевые страницы продуктов
Дважды проверьте, чтобы на странице каждого продукта была необходимая информация. Например, размер, варианты цвета, марка, модель и т. д.
Чем полнее будут ваши страницы, тем больше они помогут вашим посетителям принять решение.
Касса
Сделайте максимально простые страницы оформления заказа.
Из-за сложных процессов оформления заказа интернет-магазины теряют продажи. Будь проще. Наличие большого количества вариантов оплаты. Кроме того, разрешите гостевые кассы. Если людей заставляют создавать учетную запись, они, скорее всего, отказываются от тележек.
Если людей заставляют создавать учетную запись, они, скорее всего, отказываются от тележек.
О нас
Расскажите о своей компании на странице О нас. Людям интересно знать о бизнесе. Убедитесь, что вы оставили правильное впечатление на странице «О нас».
Расскажите здесь о своих ценностях, членах вашей команды и другой важной информации. Многие люди становятся лояльными к бизнесу только потому, что их ценности совпадают с ценностями бизнеса.
Политика доставки и возврата
Опять же, очень важно. Доставка и возврат товаров больше всего беспокоят людей, когда речь идет о покупках в Интернете.
Тщательно соблюдайте правила возврата и доставки. Четко сформулированные правила возврата делают людей уверенными в совершении покупки. Четкое знание условий доставки также позволит людям решить, хотят они покупать у вас или нет.
Контактная форма
Всегда найдется группа людей, которые захотят связаться с вами. Либо уточнить запрос, узнать о распродажах или скидках, либо даже оставить отзыв. Убедитесь, что у вас есть контактная форма, с помощью которой люди могут обращаться к вашему бизнесу.
Убедитесь, что у вас есть контактная форма, с помощью которой люди могут обращаться к вашему бизнесу.
Дизайн веб-сайта электронной коммерции очень важен. Все дело в том, чтобы использовать дизайн вашего веб-сайта, чтобы подчеркнуть индивидуальность вашего бизнеса.
Вы можете придумать уникальный дизайн и цветовую палитру, но они также должны наилучшим образом отражать эстетику вашего бренда и дизайна. Проведите A/B-тестирование на своем веб-сайте, чтобы определить, эффективно оно или нет, и не переставайте возиться!
Помните, что найти лучший дизайн веб-сайта электронной коммерции будет непросто, но как только вы попадете в золотую середину, у вас появится целая куча клиентов!
Q1. Что такое дизайн сайта электронной коммерции?
Дизайн веб-сайта электронной коммерции — это создание магазина электронной коммерции для ваших потенциальных клиентов. Пока вы представляете дизайн своего веб-сайта электронной коммерции, вам необходимо предложить элегантный макет, а также удобные этикетки и изображения продуктов для впечатляющего появления в Интернете.
Q2. Что делает хороший дизайн сайта электронной коммерции?
Хороший дизайн веб-сайта электронной коммерции состоит из сочетания ярких изображений, жирного текста, красивой графики и простой навигации. Отличный пользовательский опыт — это ключ к созданию полнофункционального дизайна веб-сайта электронной коммерции для ваших потенциальных клиентов.
Q3. Как построить здоровые отношения с вашими поставщиками прямой поставки?
Невозможно описать одну «лучшую» платформу электронной коммерции. Это зависит от ваших потребностей. Некоторые лучшие варианты для лучших платформ электронной коммерции включают WordPress (Woocommerce), Magento, Joomla, Bigcommerce и Shopify.
Q4. Какая лучшая бесплатная платформа для электронной коммерции?
Если измерять в процентах рынка, WordPress является самой популярной платформой электронной коммерции с долей рынка 64,3%
Q5. Сколько денег зарабатывают сайты электронной коммерции?
Согласно данным, только что созданный магазин электронной коммерции может приносить ежемесячный доход чуть более 63 000 долларов США через три месяца.

 Хорошее первое впечатление может «победить» плохой UX. В пределах разумного, конечно.
Хорошее первое впечатление может «победить» плохой UX. В пределах разумного, конечно.