Лучшие Landing Page, Примеры, Факты, Цифры
Сегодня я хочу поговорить о достаточно важной на стратегическом уровне теме: что объединяет лучшие landing page?
Тема непростая, поскольку дизайн лендинг пейдж — тема субъективная, и я буду высказывать свою точку зрения, которая может не подходить вам. Несмотря на это я постарался взять, так сказать, «самый сок» и синтезировать через себя большое количество разной информации, различных лендингов и наших кейсов. Плюс, наш опыт в разработке landing page позволяет мне с уверенностью обсуждать этот вопрос.
Вот общий список того, что объединяет лучшие landing page:
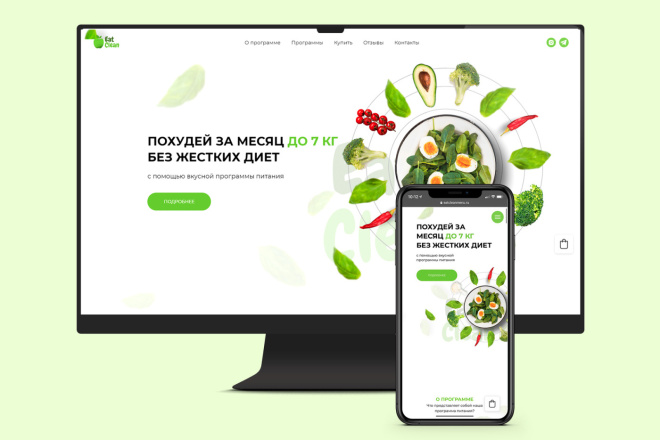
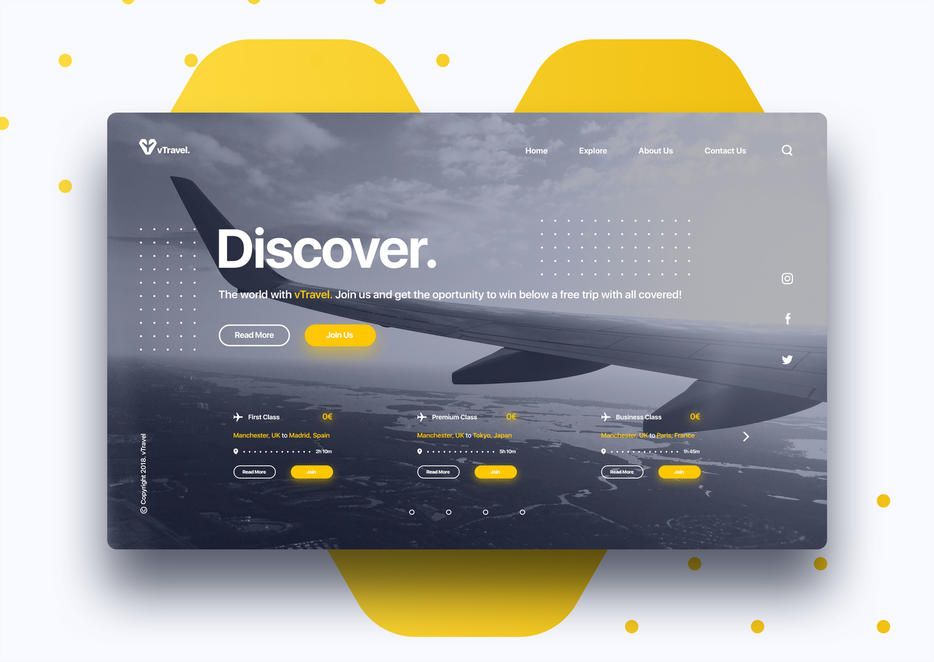
- На хороших посадочных страницах используется не более 3-4 цветов. Чуть дальше я Вам это докажу 🙂
- Сайты сделаны в стиле «чистый дизайн»: много свободного места, много белого фона
- Присутствует правильная иерархия заголовков и подзаголовков
- Очень качественные изображения.
- Эмоциональный дизайн
- Мало текста и он действительно информирует и продает
- Удобная навигация
Теперь разберем все по порядку.
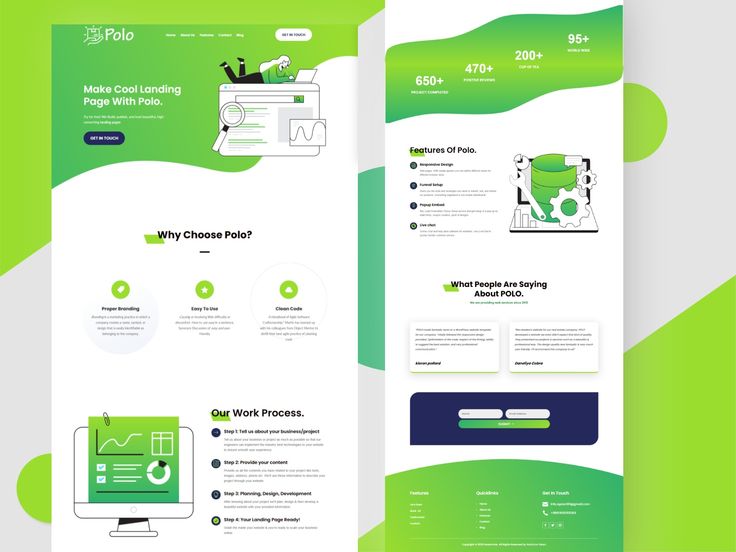
Цветовая палитра
Удачно подобранные цвета — это залог успеха.Не нужно делать10 цветов на одном лендинге.
Обратите внимание на скриншот выше. Я вижу три основных цвета: белый, зеленый и синий. Все остальное, по сути, подложка и разбросанные элементы, которые просто помогают нам воспринимать заголовок и не отвлекают от важной информации.
Не знаю, с чем это связанно, но такое правило существует. Точнее, это не столько правило, сколько хороший тон у дизайнеров. Если дизайнер присылает вам макет с тысячей цветов, то это плохой дизайнер и работать с ним не стоит. Возвращайте деньги и больше не связывайтесь.
Посудите сами: кому понравится бешеная радуга на вашем landing page?
Слишком много цветовых акцентов приводят к каше, которая собьет с толку и заказчика, и потенциальных клиентов. Такой дизайн-макет настолько хаотичный, что на нем глаз не цепляется за т.н. «точки захвата». Клиент не увидит важные места на лендинге, кнопки, текстовые акценты.
Ну и это в 98% случаев выглядит ужасно некрасиво. Хотя, признаю, есть и качественные работы с большим количеством цветов. Просто это в лучшем случае 2% от общей массы.
Хотя, признаю, есть и качественные работы с большим количеством цветов. Просто это в лучшем случае 2% от общей массы.
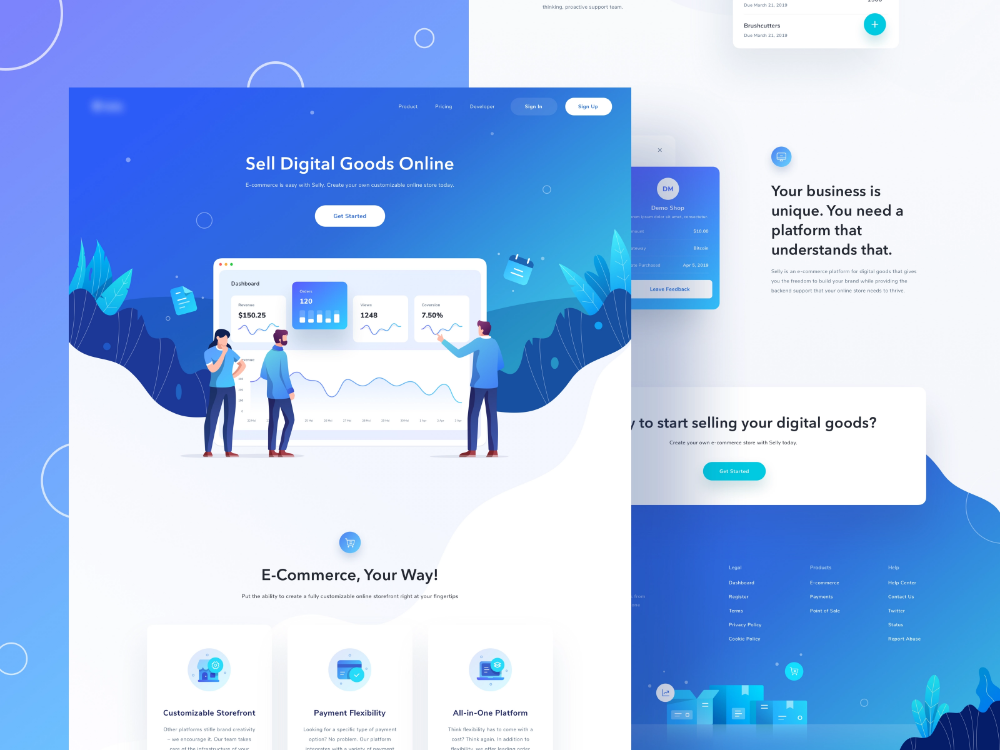
Чистый дизайн
Многие лендинги известных крупных компаний сделаны в «чистом» стиле. То есть, мы видим много свободного места, много белого (как правило, это белый фон).
Что такое «чистый дизайн»?
Это когда ты смотришь и понимаешь, что все сделано «вкусно» и выглядит свежо: нет лишних цветов, а все элементы укладываются в общую концепцию и выполнены в одном стиле.
Правильная иерархия заголовков и подзаголовков
Что я имею в виду?
Представьте, что вы попали на landing page, где видите на первом развороте видите шрифт 24-го размера, на втором — 27-го, дальше внезапно 19-й и так далее.
Это — грубейшая ошибка дизайнера, сравнимая с «лажей» в количестве цветов. Опять же, из-за таких ошибок получается «каша» и невозможно определить, что на сайте главное, а что второстепенное.
Не забывайте о том, что и цветом, и текстом мы показываем то, что нам выгодно, чтобы клиент увидел.
Не упускайте этот момент, это важно.
Очень качественные изображения
Я уже писал на похожую тему: Картинки для лендинг пейдж, как выбрать?
Но здесь прослеживается немножко другая мысль: крутые фото/изображения/графика важны на посадочной странице.
Они привлекают взгляд и с их помощью гораздо проще продавать.
Открою Вам секрет, что почти любой дизайн landing page можно спасти хорошими изображениями.
Есть сайты, которые полностью построены на рисованной графике и картинках. Как правило, на таких сайтах минимум текста и другого контента, продает только дизайн. Естественно, такая работа стоит очень дорого.
Эмоциональный дизайн
Наверняка Вы встречали такие сайты, попадая на которые хочется сказать: «ВАААУ!»
Что нас «подкупает»? Часто такие сайты с очень красивой анимацией/видео и завораживающими изображениями. Кстати, если на них есть музыка, то она не раздражает. Такие landing page смотрятся очень дорого и притягивают взгляд. Естественно, я говорю о хорошо выполненной работе.
Естественно, я говорю о хорошо выполненной работе.
Мало текста, без «воды»
Как говорится, краткость — сестра таланта.
Я где-то слышал, что горы бесполезного текста на лендинге считаются плохой приметой. Говорят, что приводит к снижению конверсии, а нам этого точно не нужно 😉
Удобная навигация
Конечно не забываем о юзабилити в лендинг пейдж.
Когда пользователю неудобно или непонятно, что вообще нужно делать на сайте — это беда. Я уже упоминал в какой-то статье о том, что в каталогах многих интернет-магазинов элементарно не видно корзины или нельзя удалить товар.
Если взять целевую страницу, то пользователь должен четко понимать, что если он нажимает на кнопку «Заказать», то его ждет окно с формой заказа, а не что-то неожиданное и не очень релевантное. Надеюсь, что привел понятный пример.
Оценок: 719 (средняя 5 из 5)
Лучшие Landing Page, Примеры, Факты, Цифры {descr}
- org/» typeof=»BreadcrumbList»>
- Главная
- Лучшие Landing Page, Примеры, Факты, Цифры
как улучшить дизайн landing page, повысив при этом конверсию? / Хабр
Лендинг — двигатель продаж? Далеко не всегда это так, бывает, что продукт настолько тяжело понять, исходя из информации на landing page, что продажи падают: посадочная страница отталкивает потенциальных клиентов. Мы продолжаем публиковать материалы, которые могут быть полезны молодому бизнесу для повышения конверсии. Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица.
Не покидайте страницу
Иногда у вас есть дополнительная информация, которая может быть полезна лишь части целевой аудитории.
Выпадающие окошки с информацией
В данном примере мини-сайт или лендинг используется как страница FAQ. Когда вы нажимаете на вопрос – блок ответа разворачивается. Такой дизайн позволит вам сделать страницу короче, а также сделает навигацию для пользователей гораздо проще.
Вынесение информации в лайтбокс
Вы можете «спрятать» информацию в ссылку, которая будет не выводить на другую страницу, а открывать лайтбокс с информацией, как в данном примере:
Используйте Sidecar-блок или нечто подобное
Компания Digital Telepathy разработала инструмент, который был назван Sidecar. С его помощью, кликая на ярлычок, можно вызвать всплывающее окно с информацией, спрятанное сбоку страницы, и снова его скрыть.
Хороший дизайн действительно имеет значение
Дизайн – это половина дела в маркетинге и продажах. Отличный дизайн призван повышать доверие и служить проводником посетителя на сайте. Дизайн должен правильно расставлять акценты между наиболее важной информацией и второстепенной.
Отличный дизайн призван повышать доверие и служить проводником посетителя на сайте. Дизайн должен правильно расставлять акценты между наиболее важной информацией и второстепенной.
Если ваш сайт выглядит ужасно, продукт будет также восприниматься плохо. Посмотрите на пример ниже. Неужели на планете есть кто-то, кто увидит эту страницу и скажет «хм, это заслуживает доверия»?
Показать полную версию
Многие люди имеют искаженное представление о дизайне, полагая, что хороший дизайн – это флеш-ролики и всякие другие излишества.
Если говорить о крайностях, то иногда это выливается вот в это:
Стоит посмотреть полную версию и насладиться в полной мере
Мы не знаем, какие у этого сайта показатели конверсии, но в любом случае огромное количество анимации не делает дизайн лучше, и очень редко способствует повышению продаж. Отличный дизайн, оптимизированный с целью повышения конверсии, призван повышать продажи, и больше ничего. И любая составляющая дизайна, которая мешает этому, должна быть усовершенствована либо удалена.
Я видел записи в блогах, в которых навязывалось мнение, что «уродливые сайты привлекают больше людей». И каждый раз, когда для сравнения приводился «хороший» дизайн, он был, мягко говоря, никаким.
Пример с форума: «Я хочу узнать причину того, почему уродливые сайты конвертируют настолько больше покупателей, чем «профессионально» сверстанные. Я протестировал эту гипотезу на некоторых из моих продуктов и понял, что это действительно так. В одном случае я наполнял сайт красивыми картинками, графиками, а в другом – просто выложил обложку электронной книги и текст, больше ничего. ВО втором случае конверсия была просто сумасшедшая! Почему?».
Автор темы не привел примеров страниц для сравнения, поэтому какая-то часть меня считает, что он все это придумал. «Профессионально сверстанные», «красивые картинки», «графики»… Возможно, мы должны быть благодарны, что он не разместил скриншоты. Я могу представить только бездарно сделанный сайт.
Похоже, вот настоящая причина того, почему некоторые люди думают, что сайты с уродливым дизайном привлекают больше посетителей: вероятно, они считают, что профессионально сделанный сайт должен быть переполнен стоковыми фотографиями и листалками. Они просто понятия не имеют, как выглядит хороший дизайн.
Они просто понятия не имеют, как выглядит хороший дизайн.
Итак, давайте взглянем на некоторые аргументы в пользу «уродливого» и против «хорошего» дизайна и попытаемся их оспорить.
• №1: “Если ваш сайт выглядит так же шикарно, как новенький BMW, то пользователи, будут предполагать, что продукт и стоит как BMW”
Покупатель понимает реальную стоимость продукта. Если бы BMW продавались по цене Suzuki – все бы ездили на BMW и были довольны. Поэтому, если ваш сайт выглядит как BMW, но продукт стоит как Isuzu – вы и ваш клиент только выиграете. Например, планшеты iPad продаются лучше всех остальных в мире. Вы когда-нибудь видели их сайт (и ценник)?
• №2: “Поверьте, никто не любит рекламу”.
Да, доверие клиента крайне важно, и хороший дизайн его только укрепляет, а уродливый дешевый дизайн, напротив, убивает доверие к продукту. Отождествлять хороший дизайн и рекламу товара — нелогично и глупо.
• №3: “Для того, чтобы сделать читабельный и доступный сайт, хватит и технологий двухгодичной давности».
Утверждать, что крутой дизайн сделает сайт менее удобным и читабельным, просто смешно. Хороший дизайн всегда рассчитан на то, чтобы быть понятным и доступным аудитории, а этот аргумент — для ленивых.
• №4: «Сайты Google, Amazon, eBay, Craigslist довольно примитивны и уродливы».
Прежде всего, они вовсе не «уродливые», а довольно качественные (за исключением Craiglist, пожалуй).
Кроме того, если вы не заметили, то дизайн Google подвергся глобальной переработке, потому что они воспринимают эту проблему всерьез. Сайты Amazon и eBay также подвергались «косметическому ремонту».
Ebay — старый интерфейс:
Ebay — новый интерфейс:
Сайт Craigslist – это уникальный случай (а исключения лишь подтверждают правило), и он был успешен вопреки, а не благодаря своему дизайну.
Попробуйте создать никому не известный сайт такого типа сегодня, и мы посмотрим, чего вы добьетесь.
• №5: “Уродливые сайты очень простые”
Это не аргумент. Почему красивые сайты не могут быть простыми? Посмотрите на Simple, Blossom, Customer.io или на минимализм от Google. Сейчас можно найти невообразимое количество простых, но от этого не менее красивых сайтов.
Почему красивые сайты не могут быть простыми? Посмотрите на Simple, Blossom, Customer.io или на минимализм от Google. Сейчас можно найти невообразимое количество простых, но от этого не менее красивых сайтов.
Пример — лендинг Blossom:
• №6: “Самое главное — контент, дизайн — лишь дополнение”
Да, действительно. Но дизайн нужен для того, чтобы визуально поддерживать контент. Дизайн облегчает восприятие контента. На уродливых сайтах же дизайн наоборот препятствует пониманию текста, отвлекает от содержимого.
• №7: “Я протестировал эффективность уродливого старого дизайна и нового усовершенствованного – и старая версия выиграла!”
Невозможно комментировать данное высказывание без примера той новой усовершенствованной версии. Я думаю, что в этом случае усовершенствованная версия содержит листалку, стоковые фотографии и флеш-проигрыватели то там, то здесь. В таком случае – неудивительно. Без примеров аргументы бессмысленны.
• №8: “Смотрите – кейс”.
Бывает, что версия с плохим дизайном действительно продает лучше. Почему? Эффективность лендинга напрямую связана с призывом к действию в нужное время в нужном месте. В «красивой» версии обычно предлагается минимум текста (в том числе рекламного), а затем неожиданно предлагается заплатить. Неудивительно, что это не работает. Так называемая «уродливая» версия обычно продает идею еще до того, как предложит заплатить за нее, с помощью простого описания продукта. В подобных кейсах нужно всего лишь взять текст и его структуру из «уродливой» версии и качественно улучшить ее внешний вид, тогда и результат станет лучше.
• №9: “Но этот уродливый сайт и так отлично продает!”
Бьюсь об заклад, он будет продавать еще лучше, если поработать над его дизайном!
Любой тщательно подобранный для примера некрасивый сайт, который продает хорошо, не превращает этот парадокс в правило, которому стоит следовать. Тот, кто следует логике «если этот страшненький сайт отлично продает, то и мне следует создать похожий, чтобы мои продажи пошли вверх», невероятно заблуждается. А как насчет сайтов с привлекательным дизайном, которые продают еще лучше?
А как насчет сайтов с привлекательным дизайном, которые продают еще лучше?
Люди выносят субъективные суждения обо всем, что видят. Мы встречаем нового человека – и судим о нем по тому, как он выглядит. Мы идем в новое место, и наше мнение о нем формируется на основе обстановки там. Друг покупает новую машину – мы смотрим на нее и делаем первый вывод на основании только того, как она выглядит.
Когда люди заходят на ваш сайт, им необходимо около 50 миллисекунд, чтобы создать устойчивое впечатление о нем, которое останется с посетителями вашего сайта даже после того, как вы измените дизайн.
Эти впечатления оказывают сильное влияние на конверсию.
Заключение
Большинство длинных продающих страниц неэффективны, но дело вовсе не в их формате, а в исполнении. Повысить конверсию помогут исследование аудитории, хороший рекламный текст и привлекательный дизайн, если они идут рука об руку. Опираться же на субъективное мнение, что этот уродливый сайт хорошо продает именно из-за своего ужасного внешнего вида — довольно глупо.
Источник: conversionxl.com/how-to-design-kickass-long-form-sales-pages/#.
Casa Media — 16 отличных примеров дизайна целевой страницы
Что такое целевая страница?
Прежде чем мы приступим к анализу каждого отличного дизайна целевой страницы в этой статье, давайте начнем с некоторых определений.
В мире цифрового маркетинга целевая страница — это отдельная уникальная веб-страница, созданная исключительно для маркетинговой или рекламной кампании. Это место, куда попадает посетитель, когда он нажимает на определенную ссылку или рекламу, которую он видел на Facebook, Google, Youtube, LinkedIn или других подобных сайтах.
Особенность целевой страницы заключается в том, что она разработана с единственной целью или целью, также известной как призыв к действию (CTA).
Использование одной веб-страницы в качестве целевой страницы — отличный способ повысить количество конверсий и снизить стоимость приобретения, поскольку отвлекающих факторов меньше, чем на веб-сайте. Отличный дизайн целевой страницы , как правило, даже не имеет панели навигации вверху, поэтому единственное действие, которое может предпринять посетитель, — это ответить на призыв к действию.
Отличный дизайн целевой страницы , как правило, даже не имеет панели навигации вверху, поэтому единственное действие, которое может предпринять посетитель, — это ответить на призыв к действию.
Теперь любая страница на веб-сайте может быть целевой, если вы тщательно проработаете свой пользовательский интерфейс/UX, но ради этой статьи мы будем использовать этот термин для описания страниц, относящихся к кампании, которые содержат только один вызов к действию и без панели навигации.
Итак, без лишних слов, вот некоторые из лучших примеров целевых страниц (с анализом), которые вдохновят вас на 2020 год и сделают ваши конверсии невероятно высокими .
СОДЕРЖАНИЕ
1. Shopify
2. Groupon
3. Codecademy
4. Webflow
5. Ханская академия
70008 5. Хан. 7. Трулия
Трулия
8. OFFSET
9. Conversion Lab
10. Quicksprout
11. Hubspot
12. Hubspot (again)
13. Impact
14 . Indochino
15. Fabletics
16. Ucraft
Как создать высокую конвертирующую, отличную целевую страницу. Почти безупречный Shopify, крупная канадская платформа электронной коммерции, всегда старается упрощать вещи. Они общаются напрямую со своим пользователем с помощью эффективного, прямолинейного большого заголовка. Они укрепляют свой авторитет подзаголовком, ориентированным на социальную защиту, в котором говорится, что платформу используют более 800 тысяч человек. Их графический дизайн также придает странице новое измерение благодаря использованию суперпозиции/перекрытия и теней, которые чрезвычайно полезны, чтобы привлечь внимание ваших зрителей. Но интересно то, насколько он обтекаемый. Там нет абзаца, только ключевые моменты, есть только одно поле формы для заполнения, что позволяет им очень легко заключить сделку, и вам едва ли нужно прокручивать, чтобы увидеть все это. Завершение страницы еще одним социальным доказательством (логотипы компаний, которые работают с Shopify и отзыв) также является мощным способом вызвать волнение у ваших клиентов. 1- Дизайн целевой страницы должен быть коротким, упорядоченным и легко читаемым. 2- Создавайте простые, но привлекательные дизайны, используя суперпозицию/перекрытие и тени. 3- Чем меньше, тем лучше: хотя большее количество полей формы может быть лучше для привлечения более серьезных и квалифицированных потенциальных клиентов, подписка на бесплатную пробную версию не требует больших обязательств, поэтому только одно поле формы — это то, что будет генерировать больше всего преобразования. Нет ничего более минималистского, чем этот великолепный дизайн целевой страницы от Groupon. Этот не фокусируется на сильном дизайне или ярких эффектах, но невероятно ориентирован на конверсию. Плоский зеленый фон создает сильный контраст с элементами на странице, что делает их единственными объектами, на которые действительно можно смотреть. Они используют персонализацию геолокации, чтобы создать близость к зрителю страницы, который в данном случае находится в Уичито, штат Канзас. Их название простое, но эффектное: все любят большие скидки. Требуется заполнить только одну форму: меньше усилий со стороны потенциальных клиентов. И, наконец, креатив подходит и не отвлекает вас от остальной части страницы. Кто не любит хороший фруктовый коктейль? Они выглядят гладкими. 1- Используйте однородный цветной фон, чтобы создать сильный контраст с элементами вашей страницы. 2- Используйте простой, остроумный заголовок, чтобы вызвать у посетителей слюноотделение от вашего предложения. 3- Если поле вашей формы маленькое (1-3 поля ввода), поместите его в самый центр вашей страницы. Туда, куда естественным образом тянутся глаза. Дизайн над информационной частью минималистичный и тонкий, что позволяет пользователю легко сосредоточиться на форме и удивительном предложении, заявленном в названии. Красный цвет, который они используют для кнопки CTA, гармонирует с остальной частью страницы и действует как отличный акцентный цвет. Он также отлично выделяется, не будучи слишком агрессивным. Они предлагают возможность зарегистрироваться в Facebook или Google+, снижая барьер для конверсии и демонстрируя отличное социальное доказательство. Наконец, они показывают свидетельство студента, объясняющее, как программирование помогает ему. 1- Используйте минималистский дизайн. Если вы не обратили внимания, минималистский дизайн абсолютно доминирует в Интернете. Больше никаких беспорядков и больших абзацев, больше пробелов и копирайтинг прямо по делу. 2. Выделите свой призыв к действию, но также убедитесь, что он соответствует остальной части вашей страницы. Зеленая кнопка в этом, даже если бы это была единственная вещь, на которую мы могли бы смотреть, выглядела бы неуместно. 3- Используйте социальное доказательство, ориентированное на аудиторию. В этом случае Codecademy точно знала, с кем разговаривает, что резко увеличивает конверсию. Несмотря на то, что типичный пример хорошей целевой страницы представляет собой что-то короткое и приятное, Webflow может создать отличный дизайн целевой страницы, даже если нам придется прокрутите еще немного (бедные мы). Они начинают с заявления с чрезвычайно солидным социальным доказательством (Facebook, NASA, Twitter, DELL) и броским заголовком. Самая интересная часть и то, где они могут реализовать длинный одностраничный дизайн, заключается в том, что они разбивают важную информацию на 3 отдельные части. 3 больших названия, 3 разных части градиентного цвета и прямолинейный графический дизайн. Они даже подкрепляют социальное доказательство тремя разными отзывами, каждый из которых соответствует своей конкретной категории и дает представление о том, для чего вы можете использовать платформу. В общем, одна из самых полных целевых страниц в этом списке. 1. Более длинный дизайн может стать отличной целевой страницей. Обязательно разделяйте текст на очень характерные, легко читаемые и хорошо продуманные части. Я бы также рекомендовал хранить самую важную информацию в 3-х частях, так как это становится слишком много. 2- Используйте отзывы, относящиеся к разделу, о котором вы говорите. 3- Приведите примеры того, что люди могут использовать ваше предложение. Это поможет им представить себя с помощью вашего продукта/услуги и облегчит конверсию. Эта целевая страница демонстрирует лучшее использование пространства. Они начинают целевую страницу с привлекательного заголовка и 3 отдельных призывов к действию, в зависимости от того, кем вы являетесь по отношению к образованию. Следующая часть интересна тем, что они могут направить наше внимание на главное, используя как минималистский текст, так и дизайн. Интервал — это то, что действительно создает эффект, так как мы можем дышать по всей странице и уделять внимание маленьким важным частям. Они также обращаются к как можно большему количеству людей: в какой бы области вам ни понадобилась помощь, они ее предоставят. И затем, конечно же, повторение важного заявления о том, что в конце это навсегда бесплатно, — это то, что закрывает сделку. 1. Используйте много пробелов, чтобы сосредоточить внимание пользователей на самой важной части. Это также обеспечивает плавную прокрутку и ощущение «я хочу увидеть следующую точку». 2- Убедитесь, что у вас есть призыв к действию для каждого человека из вашей целевой аудитории. Здесь простая кнопка «Зарегистрироваться» может сбить пользователя с толку. 3- Если у вас есть отличное предложение, например, что-то бесплатное или большая скидка, всегда размещайте его в самом начале и в самом конце страницы. Я бы даже добавил его где-нибудь посередине в заголовке или тексте, чтобы подчеркнуть его. Использование суперпозиции в этом замечательном примере дизайна целевой страницы от UBER показывает, как вы можете сжать информацию немного больше, чем обычно, без ощущения перегруженности страницы. У них также есть свой копирайтинг, который говорит пользователям о многом: работа в свободное время. Здесь выложена форма со всей необходимой информацией. Даже если он немного длиннее, это работает с дизайном, поскольку форма действительно выделяется, расположена высоко, поэтому вы не можете ее пропустить, и не выглядит слишком пугающей для заполнения. Вся необходимая информация сжата в 3 ключевых пунктах (3 причины, по которым вы должны подписаться), что упрощает ее просмотр. Они также используют знакомых и дружелюбных людей для креатива, чтобы помочь с конверсиями — это можете быть вы. Обратите внимание, что эти люди оба улыбаются, что является одним из наиболее распространенных и эффективных маркетинговых приемов. 1- Используйте психологию улыбки. Улыбки продаются, поскольку вызывают радость и доверие у зрителей. Если вы сделаете этих людей привлекательными, вы сможете охватить еще большую аудиторию. 2- Они используют изображения и разделы, которые накладываются друг на друга, что делает страницу чрезвычайно динамичной. 3- При использовании более длинной формы постарайтесь сделать часть формы меньше и хорошо интегрировать ее в свой дизайн, а не просто использовать большой блок. Вы также можете попытаться использовать меньше текстовых форм и больше раскрывающихся списков или вариантов выбора, чтобы уменьшить усилия пользователя и максимизировать конверсию. Trulia, немного похожая на Groupon ранее в этом списке, действительно затрудняет неполучение конверсии. Они почти не используют никаких копий, но то, что они используют («Сколько стоит ваш дом?»), — это единственное, ради чего вы здесь. Используют тематический фон с мягкими цветами и темным наложением, что придает гармонию странице и заставляет сосредоточиться на предложении, разместить в центре. Поскольку они не используют на странице никаких других ярких цветов, они могут выбрать почти все, что выделяется, поэтому оранжевый, который вызывает дружелюбие и веселую уверенность, работает идеально. 1. Имейте четко сформулированное предложение с одной целью, которое всегда обеспечит вам максимально возможный коэффициент конверсии. Здесь нет никакой двусмысленности в отношении того, для чего предназначена страница. 2- Используйте наложения на фон, чтобы он не привлекал слишком много внимания зрителя. Вы хотите, чтобы они сосредоточились на форме вашей целевой страницы, чтобы получить конверсию. 3- Если дизайн вашей целевой страницы строгий и не особо выделяется, обязательно используйте цвета, которые действительно будут выделяться для ваших кнопок. Отличный дизайн – это то, что создает лучшую целевую страницу. OFFSET использует один из лучших дизайнов своего художника для продажи своих услуг. Он точно показывает, в какой мир вы можете попасть, зарегистрировавшись на их веб-сайте. В заголовке заявки точно указано, что вы получаете, а письменная копия небольшого размера содержит необходимую информацию. Они используют легкий, но эффектный градиент на кнопке, что делает ее чуть более заметной, но при этом сочетается с фоновым дизайном. Слово «Исследовать» на этой кнопке также является «словом с низким коэффициентом трения» (Джоанна Вибе), что делает его более вероятным для увеличения конверсии, чем более простые слова, такие как «купить» или «зарегистрироваться». 1. Используйте привлекательный, связанный дизайн, чтобы вызвать эмоции у ваших пользователей. 2- Используйте простые слова для призыва к действию, чтобы повысить конверсию. 3- Градиенты на кнопках становятся все более популярными, поскольку они придают странице новое измерение и еще больше привлекают внимание. Хотя этот пример больше похож на одностраничный дизайн (страница автоматически прокручивается вниз до раздела при нажатии на один из элементов заголовка), это все же отличная целевая страница. Самое приятное то, что вы не видите никакой формы, когда попадаете на одностраничный веб-сайт, поэтому на пользователя не оказывается никакого давления. При нажатии на CTA форма просто плавно появляется справа. Возможность не покидать страницу для заполнения формы является большим плюсом и максимизирует количество конверсий. Хотя оранжевыми кнопками иногда можно злоупотреблять, здесь их контраст со светло-голубыми приятен для глаз и усиливает положительное впечатление о бренде. Появление основателя в верхней части страницы также создает близость с пользователем: он точно знает, что получает и с кем работает. 1. Убедитесь, что пользователю не нужно покидать страницу, чтобы заполнить форму. Вы хотите сделать процесс как можно более плавным, а необходимость загрузки другой страницы делает переход слишком долгим. 2- Создание отличного контраста с дополнительным цветом улучшит ваш дизайн и повысит конверсию. 3- Когда вы предлагаете услугу, ваша хорошая фотография может помочь вызвать эмоции вашего пользователя. Убедитесь, что вы улыбаетесь и передаете доверие своей фотографии. Это прямое социальное доказательство для всех, кто хоть немного знаком с онлайн-маркетингом. Они продают вам мечту об огромном органическом трафике, не тратя ни доллара на рекламу (сильное название), и вы им верите, потому что кто преподает в классе? Нил Патель. На странице не более двух строк текста подряд, что упрощает сканирование и сбор информации. Они используют эффективный, простой графический дизайн с использованием теней на изогнутой зеленой линии. Несмотря на то, что я не фанат длинных кнопок, в данном случае это работает, потому что делает взаимодействие очень личным, как будто вы напрямую отвечаете Нейлу Пателю. 1- Если у вас есть необходимые ресурсы, партнерство со знакомыми лицами в вашей отрасли значительно улучшит конверсию. 2- Сделайте целевую страницу личной, как если бы вы разговаривали лицом к лицу со своим зрителем. 3- Используйте минималистичный, но эффективный дизайн. Тени чрезвычайно полезны, чтобы выделить эти проекты, но будьте осторожны и не злоупотребляйте ими, так как они могут быстро стать липкими при чрезмерном использовании. Hubspot всегда делает все правильно со своими целевыми страницами загружаемых ресурсов. Они всегда кратки и лаконичны и не ходят вокруг да около. Они имеют большую ценность, особенно для дизайнеров, заявляя, что вы экономите «бесчисленные часы», используя их готовые шаблоны. Включение примеров того, что вы получите, также является очень эффективным способом создания целевой страницы, которая конвертируется. Более тонкие, но они также обеспечивают максимальную конверсию, включая два формата инфографики: иллюстратор (для более продвинутых дизайнеров) и PowerPoint, очень удобная платформа, которая не так страшна для людей, не знакомых с графикой. 1- Четко и лаконично. В этом буквально нет трюка. Единственное, что они заявляют, это то, что вы получаете с минимальным копирайтингом. 2- Включение конкретных примеров того, что именно получают люди, значительно увеличит конверсию, поскольку дает представление о том, что вы можете сделать с продуктом. 3- Знай свою аудиторию. Здесь знают, сколько времени занимает дизайн, и понятно объясняют, в чем преимущество скачивания этих шаблонов. Эта целевая страница Hubspot содержит больше информации, чем предыдущая, но она по-прежнему сделана великолепно и является одной из лучших целевых страниц в этом списке. Это требует большего копирайтинга из-за того, насколько сложным может быть план продаж, но им все же удается свести копирайт к минимуму с включением стратегически размещенного маркированного списка. Если вы не готовы к загрузке, просто увидев великолепный дизайн в верхней части страницы, они включают в себя надежную статистику и социальное доказательство в конце страницы. Кнопки выделяются и сочетаются друг с другом, украшены знаменитым оранжевым цветом Hubspot. 1- Используйте маркированные списки вместо больших абзацев, чтобы обозначить ключевые моменты. Прокручивать его намного быстрее, чем большой набор слов. 2- Использование собственного цвета для кнопок и акцентов укрепляет ваше позиционирование как бренда. 3- Я бы рекомендовал всегда включать социальное доказательство для загружаемых ресурсов, поскольку люди должны знать, что это стоит их времени. Здесь IMPACT стремится к гладкому и современному виду, который очень хорошо работает для одностраничного дизайна. Использование градиентов делает все на вашей странице более заметным. Но будьте осторожны, их не так просто сделать, как кажется. Прочтите это, чтобы получить отличные советы по градиенту. UX этой целевой страницы выполнен очень хорошо. Призыв к действию очень привлекателен, он обещает увеличить число конверсий. Он также идеально сочетается с цветами страницы, но выделяется ровно настолько, чтобы вы могли его легко заметить. 1- Используйте градиенты. Они становятся все более популярными, и в 2020 году вы увидите их много. Если вы считаете, что это хорошо сочетается с вашим брендом, вы даже можете использовать яркие градиенты. Вы даже можете использовать градиенты на кнопках, чтобы они выделялись. 2- Используйте геометрию. Разделите целевую страницу на части и попробуйте самостоятельно выполнить упражнение UX, пока не «почувствуете себя естественным» пройтись по всей странице. 3- Используйте персонализированный призыв к действию. Вместо того, чтобы просто говорить такие вещи, как «СКАЧАТЬ» или «РЕГИСТРАЦИЯ», объясните обещание того, что произойдет, когда вы нажмете на кнопку. Одним из ключевых моментов создания отличного дизайна целевой страницы является красивое визуальное оформление. Привлекательные продукты, которые предлагает Indochino, делают именно это. Здесь мы видим модель, которая носит их продукт как ключевой элемент страницы. Соответствие также является важной частью этой целевой страницы. Просто взглянув на их логотип, у нас возникает минималистское, стильное ощущение, которое они прекрасно воспроизводят в дизайне своей целевой страницы. Наконец, интеграция с лентой Instagram может быть хорошим способом продемонстрировать свой продукт, выступая в качестве раздела отзывов/социального доказательства. 1. Если у вас есть красивый продукт, создайте красивые визуальные эффекты и сделайте их центром внимания на целевой странице. 2- Следите за своим брендом. Очень важно знать и совершенствовать имидж своего бренда, чтобы ваши целевые страницы выглядели гармонично. Кроме того, убедитесь, что дизайн вашего объявления аналогичен дизайну целевой страницы, чтобы обеспечить максимальное соответствие объявлениям и непрерывности целевой страницы. 3- Используйте свой собственный красивый креатив для социальных сетей, чтобы продемонстрировать людям, использующим ваш продукт. Это добавляет тонкий элемент продаж на вашу целевую страницу и увеличивает конверсию. Этот великолепный дизайн целевой страницы в мягких тонах от Fabletics – это все, что вы хотите от целевой страницы электронной коммерции. Красный, несмотря на то, что он выделяется, прекрасно сочетается с бежевым цветом и «атмосферой дзен» изображения. Fabletics предоставляет инструкции по использованию целевой страницы, чтобы вы точно знали, как все будет происходить. Они также геймифицируют опыт, предлагая пользователям пройти викторину, что повышает вероятность того, что они вызовут любопытство у пользователей. Два больших заголовка в верхней части страницы выделяются, но самый важный из них — самый простой для чтения: предложение. Это заставляет нас сосредоточиться на основах целевой страницы. 1. Геймифицируйте целевую страницу. Это становится очень популярной практикой в цифровом маркетинге, и в этом есть большой смысл. С мощью компьютеров мы обязательно увидим в будущем все больше и больше интерактивной рекламы. Вот 7 способов геймифицировать ваш маркетинг. 2- Дайте вашим пользователям шаги, чтобы они точно знали, как действовать на вашей целевой странице. 3- Когда у вас есть 2 важных заголовка, сделайте тот, который посвящен вашему удивительному предложению, который легче всего читать, и тот, который больше всего привлекает внимание. Эта целевая страница использует очень мало слов, чтобы передать свое сообщение. Ucraft — это конструктор веб-сайтов, предназначенный для фрилансеров и предпринимателей, не занимающихся программированием, которые хотят создавать профессиональные веб-сайты в несколько кликов. Как только вы увидите целевую страницу Ucraft, вы сразу поймете, что это такое и куда вам нужно двигаться дальше. Заметный и мощный заголовок побуждает молодых людей узнать больше об инструментах, шаблонах и ценовых вариантах конструктора веб-сайтов, потому что он дает обещание, от которого никто не может отказаться — лучшие и более быстрые веб-сайты для всех. Кроме того, есть обещание единения, помощи и поддержки. Тот, кто создал веб-сайт или пытался создать его с нуля, знает, насколько одиноким и разочаровывающим может быть весь процесс. Образ молодой женщины на заднем плане делает вещи еще более привлекательными, показывая нам, что Ucraft понимает свою аудиторию и удовлетворяет ее потребности с помощью простых, но эффективных методов маркетинга и дизайна. Подзаголовок с его юмористическим чутьем обращается к одной из крупнейших и наиболее влиятельных групп населения в современном деловом мире: занятым молодым предпринимателям, мечтателям о стартапах, художникам, фрилансерам и т. Ucraft завершает сделку предложением 14-дневной бесплатной пробной версии, не загоняя никого в угол, а позволяя предпринимателям протестировать и выбрать то, что им больше подходит. Вся целевая страница создает атмосферу доверия, сотрудничества и свободы выбора — ценности, которые очень ценит это поколение деловых людей. 1. Дайте себе время, чтобы написать смелый, впечатляющий заголовок, который непосредственно отвечает потребностям вашей аудитории. Заголовки, которые конвертируют, найти нелегко, поэтому не торопитесь с этим важным элементом на любой целевой странице, которую вы хотите конвертировать. 2. Не бойтесь размещать на странице юмористический, интригующий и ориентированный на аудиторию подзаголовок с помощью оверлеев. 3. Всегда размещайте свое фантастическое предложение в конце страницы, особенно в отношении кнопки «Призыв к действию». В этом случае предложение свободы выбора даже лучше, чем предоставление скидок. Хорошо продуманная целевая страница может легко превратить посетителей в покупателей, а потенциальных клиентов — в потенциальных клиентов, поэтому вы должны убедиться, что она оптимизирована для конверсий. Вот несколько идей и советов по дизайну целевых страниц, которые следует учитывать, чтобы максимально повысить эффективность ваших целевых страниц. 1. Short & Sweet Иногда лучше меньше, да лучше. 2. Дизайн одной страницы Вы не хотите, чтобы посетители покидали целевую страницу. Сосредоточьте целевую страницу на своем предложении, уберите навигацию вверху и наблюдайте, как растут ваши конверсии. Кроме того, убедитесь, что формы либо видны по прибытии на целевую страницу, либо открыты в лайтбоксе. 3. A/B-тестирование Вероятно, это один из самых эффективных способов увеличения конверсии. Поэкспериментируйте с различными версиями вашей целевой страницы, меняя фоновое изображение, цвет кнопок CTA, используемый вами креатив, ваши заголовки или даже макет страницы. Обязательно отслеживайте свои результаты с помощью Google Analytics. 4. Сначала создайте дизайн Чтобы создавать отличные целевые страницы, вы должны уметь создавать красивый пользовательский интерфейс. 5. Привлекательный креатив Если ваш продукт красивый, отличный, используйте его в своих интересах. Если у вас мало креатива, инвестируйте в него. Это будет одно из лучших решений вашего бизнеса. Вы также можете использовать минималистичный дизайн и чистый пользовательский интерфейс, чтобы ваша целевая страница выделялась больше. 6. Следите за своим объявлением При разработке целевой страницы помните о том, что люди нажали на рекламу, чтобы попасть на нее. Соответствие рекламы чрезвычайно важно, поэтому вы хотите, чтобы дизайн вашей целевой страницы был похож на дизайн вашей рекламы, чтобы переход был плавным. Да, и не забудьте установить пиксель Facebook для сбора необходимых данных. 7. Отзывы клиентов, фотографии клиентов, логотипы компаний, с которыми вы работали, или видео-отзывы по-прежнему являются одним из лучших способов увеличить конверсию. Люди хотят получить представление о вашем продукте/услуге, и что может быть лучше, чем довольный клиент или популярная компания в качестве социального доказательства? 8. Используйте маркеры или небольшие разделы вместо больших абзацев Целевая страница становится намного короче и легче читается при использовании этой техники. 9. Используйте тени и градиенты, чтобы ваша страница выделялась Это одни из самых простых приемов дизайна для создания отличного пользовательского интерфейса. Будьте осторожны, чтобы не злоупотреблять этим и оставаться в соответствии со своим брендом. 10. Используйте интервалы и четко очерченные секции Это создает гораздо более приятный UX и, скорее всего, повысит конверсию вашей целевой страницы. Одним из ваших первых приоритетов должно быть создание привлекательного текста для ваших целевых страниц. Когда посетитель читает контент такого типа, он, скорее всего, останется с вами до самого конца, потому что он настолько поглощен тем, что вы хотите сказать. Кроме того, привлекательный контент дает им возможность узнать вас и ваш бренд. Это дает им представление о том, что они получат, если решат инвестировать в ваши продукты или услуги. Вывод: всегда стремитесь сделать контент на своих целевых страницах максимально привлекательным. Это займет некоторое время, чтобы быть уверенным, но это определенно стоит того. Заголовки привлекают внимание. Правильный заголовок может помочь вам воспользоваться любопытством человека. Заголовок выше является хорошим примером этого. Мало того, что эта компания проводит распродажу — это тайная распродажа. Что это обозначает? Почему это такая загадка? Что они могут предложить? Заголовки, стимулирующие любопытство человека, помогут сделать ваши целевые страницы более эффективными. Вывод: потратьте необходимое время на создание увлекательных заголовков. Источник: Pinterest Одним из важнейших компонентов эффективной целевой страницы является призыв к действию. Ваш клиент должен знать, что вы от него хотите. Убедитесь, что ваш призыв к действию четко виден, а также убедитесь, что сообщение понятно. Обратите внимание, как Payday Loans использует кнопку призыва к действию. Вывод: убедитесь, что у вас есть четкий призыв к действию. Источник: Really Good Emails Видео очень важны в современном маркетинге. На самом деле ожидается, что в этом году подавляющее большинство интернет-трафика — до 80% — будет видеотрафиком. Вам обязательно стоит воспользоваться этим инструментом. Люди любят смотреть видео. Просто вид этой маленькой кнопки воспроизведения вызывает у людей любопытство, и во многих случаях они с большей вероятностью нажмут кнопку воспроизведения, прежде чем прочитают полное содержание страницы, которую они посещают. Если вы видите кого-то на экране, это также помогает сделать ваш бренд, продукт или услугу более гуманными. Вывод: эмоционально вовлекайте аудиторию в видеоконтент на целевых страницах. Источник: Pinterest Ваша целевая страница должна иметь только одну цель. К сожалению, некоторые люди пытаются разместить слишком много информации на одной странице. Это приводит к путанице и разочарованию клиентов, что может привести к большому количеству отказов от сайта. Не забывайте о простоте. Каждая целевая страница должна иметь уникальную цель. Royal Spa отлично справляется с этой задачей. На их странице есть обзор того, что они предлагают, вот и все. У них нет списка последних 10 сообщений в блогах о здоровом образе жизни или информации обо всех их поставщиках услуг. Вывод: будьте проще: сосредоточьтесь на одном предложении/продукте/услуге на каждой странице. Источник: Pinterest еженедельный информационный бюллетень». Информационные бюллетени по электронной почте — это отличный способ завоевать доверие и отношения с вашей аудиторией с течением времени. Однако, если вы хотите, чтобы они немедленно начали действовать, вам нужно предложить что-то действительно ценное. План действий Нила Пателя состоит в том, чтобы предложить бесплатный курс или вебинар, что-то, что принесет им пользу и даст им представление о том, что он может для них сделать. Приведенный здесь пример — спрей против храпа Silence — делает нечто подобное. Они предлагают бесплатный пробный комплект для заинтересованных людей. Образцы продуктов и качественный контент дают людям лучшее представление о том, действительно ли им стоит инвестировать в вас. Вывод: создайте мощную рекламную кампанию — что-то действительно ценное, что позволит потенциальным клиентам попробовать то, что вы предлагаете. Источник: Pinterest Распространенная ошибка, которую совершают люди, — неправильное форматирование целевой страницы. Это может привести к путанице и сильно отвлекать. Лучше всего оформить страницу так, чтобы люди ее читали. Как правило, это сверху вниз. Исследования показывают, что при просмотре веб-страницы глаза пользователей следуют форме буквы F — слева направо, вниз, слева направо, вниз. Важно думать о целевой странице как о руководстве. Вы хотите мотивировать своего клиента совершить какое-то действие. По пути вам нужно будет предоставить им знаки, чтобы направлять их. Один из самых простых и эффективных способов сделать это — использовать изображения. Вы также можете сделать так, чтобы человек на вашем изображении смотрел прямо на текст, который вы хотите, чтобы ваш покупатель прочитал. Отличным примером этого является изображение целевой страницы Мари Форлео. Она смотрит прямо на текст, который хочет, чтобы ее клиенты читали. Чем больше указаний вы даете своим клиентам, тем больше вероятность того, что они окажутся там, где должны быть, что побудит их принять меры и купить ваш продукт. Вывод: создавайте целевые страницы так, чтобы их было естественно читать. Направляйте пользователей с изображениями к контенту, который вы хотите, чтобы они увидели. Источник: Really Good Emails Путь покупателя — это то, о чем вы, вероятно, слышали. Возможно, вы даже знаете, что это такое внутри и снаружи, но большой вопрос: используете ли вы это в своих интересах? Путь покупателя можно разбить на пять шагов. На этом этапе покупатель решает, что он хочет купить. Чтобы получить лучшее предложение, клиент начнет проводить некоторые исследования. Они будут просматривать обзоры продуктов от отраслевых экспертов, а также от клиентов. Далее покупатель совершает сравнительные покупки. Они проверят разные компании, чтобы сравнить цены и удобство. Если покупатель убежден, что нашел лучший товар за свои деньги, он совершит покупку. После того, как они совершили покупку, они будут думать о своем опыте покупки. Было ли это легко? Если продукт был отправлен им, был ли он доставлен в хорошем состоянии и быстро? Хорошее понимание пути покупателя поможет вам разработать целевую страницу, которая конвертирует. Например, для тех, кто находится на первом этапе этого путешествия, может быть достаточно простой электронной книги, в которой описаны общие преимущества вашего продукта или услуги. Как узнать, на каком этапе покупки находится ваша целевая аудитория? Поговорите с ними. Свяжитесь с ними через информационный бюллетень по электронной почте, проведите небольшое исследование на Quora или начните общение в социальных сетях. Вывод: найдите время, чтобы узнать, на каком этапе процесса покупки находятся ваши клиенты. Ваша целевая страница не должна быть источником разочарования. Используя правильные инструменты и применив некоторые из приведенных выше советов по дизайну, вы создадите страницу с высоким коэффициентом конверсии. Не забудьте: Будьте проще Используйте истории и вопросы, чтобы заинтересовать аудиторию Используйте изображения или видео, чтобы привлечь посетителей Начните применять эти советы на практике при разработке каждой целевой страницы.

2 – Groupon’s Straight to the Point Landing Страница
 Это позволяет привлечь больше внимания посетителей вашей страницы.
Это позволяет привлечь больше внимания посетителей вашей страницы. 3 – Codecademy Сочетание идеального дизайна и знания своей аудитории
 Это очень хорошо продуманный маркетинговый подход, поскольку умение программировать становится почти обязательным навыком для многих сфер деятельности.
Это очень хорошо продуманный маркетинговый подход, поскольку умение программировать становится почти обязательным навыком для многих сфер деятельности. 4 – Webflow: более длинные макеты все еще могут способствовать отличному дизайну целевой страницы


5 – Удивительное использование пространства в Академии Хана

6 — UBER: Сделайте ваше предложение привлекательным

 Это простой и эффективный способ создать потрясающий пользовательский интерфейс. Вы можете узнать больше об этом предмете в этой очень интересной статье.
Это простой и эффективный способ создать потрясающий пользовательский интерфейс. Вы можете узнать больше об этом предмете в этой очень интересной статье. 7 – Минималистская целевая страница Trulia

8 – Отличный дизайн целевой страницы OFFSET
 Вам не нужно прокручивать, все необходимое находится по центру.
Вам не нужно прокручивать, все необходимое находится по центру. Целевые страницы информации и услуг

 Вы можете использовать этот инструмент, чтобы найти дополнительные цвета.
Вы можете использовать этот инструмент, чтобы найти дополнительные цвета. 10 – Quicksprout: лучшее социальное доказательство

Целевые страницы загружаемых ресурсов
11 – Hubspot: как быть кратким и лаконичным
 дизайн в целом.
дизайн в целом.
13 – IMPACT: Мощное использование градиентов
 Он разделен на 4 части, которые образуют квадрат, поэтому ваши глаза естественным образом переходят от одного шага к другому: они начинаются в левом верхнем углу и заканчиваются в правом нижнем (скорее всего, вы заполняете форму). В сочетании с тем фактом, что это целевая страница без прокрутки, зрители вряд ли пропустят какую-либо часть.
Он разделен на 4 части, которые образуют квадрат, поэтому ваши глаза естественным образом переходят от одного шага к другому: они начинаются в левом верхнем углу и заканчиваются в правом нижнем (скорее всего, вы заполняете форму). В сочетании с тем фактом, что это целевая страница без прокрутки, зрители вряд ли пропустят какую-либо часть.
В этом видео показано, как именно это сделать: Целевые страницы электронной коммерции
14 – Стильная и минималистичная целевая страница Indochino  Он действует как свидетельство сам по себе, поскольку позволяет людям увидеть, как он выглядит при ношении.
Он действует как свидетельство сам по себе, поскольку позволяет людям увидеть, как он выглядит при ношении.
15 – Отличный дизайн целевой страницы от Fabletics: геймификация опыта

16 – Отличный дизайн целевой страницы uCraft: правильное обслуживание вашей аудитории
 Помимо минималистского дизайна и отличного размещения элементов на странице, что действительно впечатляет, так это текст.
Помимо минималистского дизайна и отличного размещения элементов на странице, что действительно впечатляет, так это текст. д., повторяя суть Ucraft: создание веб-сайты быстрым, плавным и оптимизированным способом, чтобы любой фрилансер или компания могли стать актуальными в онлайн-мире.
д., повторяя суть Ucraft: создание веб-сайты быстрым, плавным и оптимизированным способом, чтобы любой фрилансер или компания могли стать актуальными в онлайн-мире. Важен не всегда фон, а то чувство, которое вы хотите вселить в сердца зрителей. Могут ли ваши пользователи создать веб-сайт за те несколько минут, которые потребуются для разогрева остатков вчерашней пиццы? Психология любопытства находится на вершине этой страницы.
Важен не всегда фон, а то чувство, которое вы хотите вселить в сердца зрителей. Могут ли ваши пользователи создать веб-сайт за те несколько минут, которые потребуются для разогрева остатков вчерашней пиццы? Психология любопытства находится на вершине этой страницы. Как создать привлекательный дизайн целевой страницы с высокой конверсией?
 Целевые страницы Groupon, Trulia и OFFSET — отличные примеры из этого списка. Пусть предложение или изображения сделают всю тяжелую работу и закроют сделку за вас. Не забудьте включить привлекательные и информативные заголовки.
Целевые страницы Groupon, Trulia и OFFSET — отличные примеры из этого списка. Пусть предложение или изображения сделают всю тяжелую работу и закроют сделку за вас. Не забудьте включить привлекательные и информативные заголовки.
 Это усиливает позиционирование вашего продукта/услуги и вашего бренда. Вы можете использовать эту статью, чтобы узнать отличные советы по дизайну и узнать, как сделать ваши целевые страницы намного лучше.
Это усиливает позиционирование вашего продукта/услуги и вашего бренда. Вы можете использовать эту статью, чтобы узнать отличные советы по дизайну и узнать, как сделать ваши целевые страницы намного лучше.  Используйте социальное доказательство
Используйте социальное доказательство  Использование разных цветов для разных разделов — отличный способ улучшить как UI, так и UX.
Использование разных цветов для разных разделов — отличный способ улучшить как UI, так и UX. А как вы выделяете свою целевую страницу?
Отвечайте в комментариях! 8 Креативные примеры дизайна целевых страниц, которые конвертируют — Программное обеспечение для электронного маркетинга, которое работает для вас

3. Кредиты до зарплаты
 Он яркого цвета, поэтому выделяется. Кнопка сообщает людям, что произойдет, когда они нажимают, и размещается в нескольких местах, поэтому покупатель может легко нажимать на нее всякий раз, когда контент, который они читают, побуждает их сделать это.
Он яркого цвета, поэтому выделяется. Кнопка сообщает людям, что произойдет, когда они нажимают, и размещается в нескольких местах, поэтому покупатель может легко нажимать на нее всякий раз, когда контент, который они читают, побуждает их сделать это. 4. Hawaiian Air
 Это помогает укрепить доверие и вовлеченность. И вам не нужно записывать длинное видео, чтобы получить результаты. Простое одно-двухминутное видео вполне подойдет.
Это помогает укрепить доверие и вовлеченность. И вам не нужно записывать длинное видео, чтобы получить результаты. Простое одно-двухминутное видео вполне подойдет. 5. Royal Spa
 Эту информацию можно найти на отдельных страницах.
Эту информацию можно найти на отдельных страницах. 6. Спрей против храпа Silence

7. Мари Форлео
 Изображения могут разбивать содержимое, чтобы оно читалось в правильной последовательности.
Изображения могут разбивать содержимое, чтобы оно читалось в правильной последовательности. 8. Sprout Social

1. Этап принятия решения
2. Исследование/планирование
3. Готов к покупке
4. Совершение покупки
5. После покупки
 Это может не сработать для тех, кто находится дальше в путешествии и хочет получить подробную информацию. В этом случае идеальным вариантом может стать более длинный, подробный и информативный вебинар.
Это может не сработать для тех, кто находится дальше в путешествии и хочет получить подробную информацию. В этом случае идеальным вариантом может стать более длинный, подробный и информативный вебинар.
