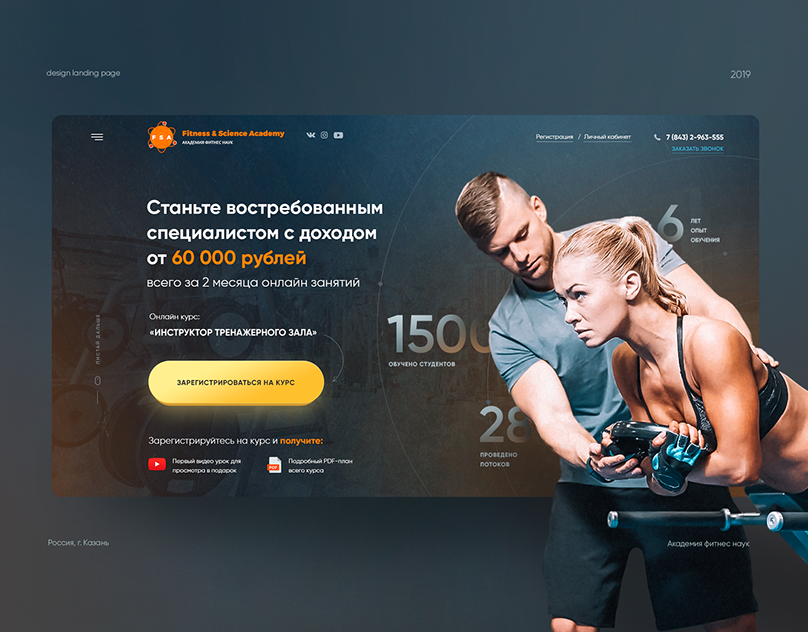
Примеры лендинга для вдохновения
Зачем изучать? Примеры лендингов нужно просматривать периодически, если вы желаете идти в ногу со временем. Эти одностраничные сайты как никакие другие меняются согласно новым веяниями и трендам в диджитал-индустрии. Может быть, и вам пришло время что-то «допилить»?
Что почерпнуть для себя? Мода моде рознь, а вот структура лендинга из года в год одна и та же. Не лишним, кстати, ее будет вспомнить. Ну а далее – полет фантазии. Кто-то ставит на главный экран брутального мужчину, кто-то миску с хлопьями, а кто-то вообще обходится лишь одними словами. И самое интересное, что все это работает!
В статье рассказывается:
- Что такое лендинг и как он работает
- Отличия лендинга от обычного сайта
- Виды лендингов с примерами
- Структура лендинга + примеры
- Топ-10 крутых примеров лендингов
- Советы по оформлению лендинга
- Когда лендинг не нужен
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Что такое лендинг и как он работает
Под лендингом понимают веб-страницу, благодаря которой удается преобразовывать посетителей в подписчиков, потенциальных или реальных клиентов.
На лендинг пользователи попадают после перехода на одну из рекламных кампаний, CTA с соцсетей, из электронной почты либо с одной из страниц сайта вашей фирмы.
Цель любого лендинга состоит в том, чтобы человек выполнил призыв к действию, или CTA. Приведем несколько примеров действий, к которым лендинги подталкивают пользователей:
- скачать бесплатный лид-магнит;
- подписаться на рассылку;
- записаться на вебинар;
- отправить запрос на демонстрацию программного инструмента;
- скачать технический документ;
- запустить бесплатную пробную версию ПО;
- вступить в сообщество;
- купить продукт и пр.
Отличия лендинга от обычного сайта
Лендинг отличается от многостраничного сайта в первую очередь тем, что при помощи минимального набора средств убеждает максимально широкую аудиторию в необходимости выполнения целевого действия. Любая информация должна считываться как можно быстрее – данное правило лежит в основе выбора и размещения контента на лендинге. Важно сделать так, чтобы человеку не пришлось переходить на другой сайт, дополнительно искать, сравнивать цены.
Любая информация должна считываться как можно быстрее – данное правило лежит в основе выбора и размещения контента на лендинге. Важно сделать так, чтобы человеку не пришлось переходить на другой сайт, дополнительно искать, сравнивать цены.
Основной трудностью при подготовке лендинга является поиск баланса между объемом и качеством сведений. Излишне детальное описание заставит посетителя заскучать и покинуть ресурс раньше времени. Недостаточное количество информации чревато тем, что вы не сможете развеять сомнения человека.
Виды лендингов с примерами
Продающие
Призваны стимулировать пользователя приобрести товар. Оплатить покупку можно прямо на лендинге либо нажав CTA-кнопку, чтобы перейти на официальный сайт или маркетплейс. Чаще всего продающий лендинг рекламирует определенное предложение компании.
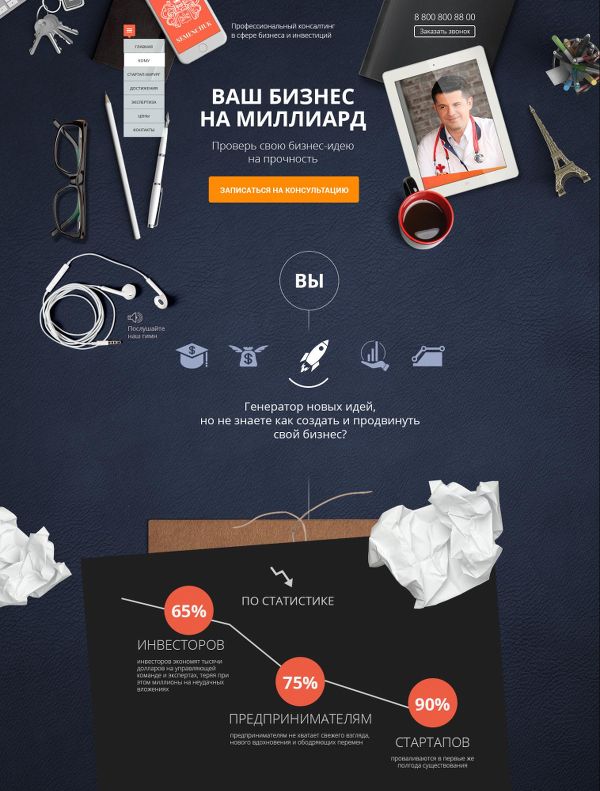
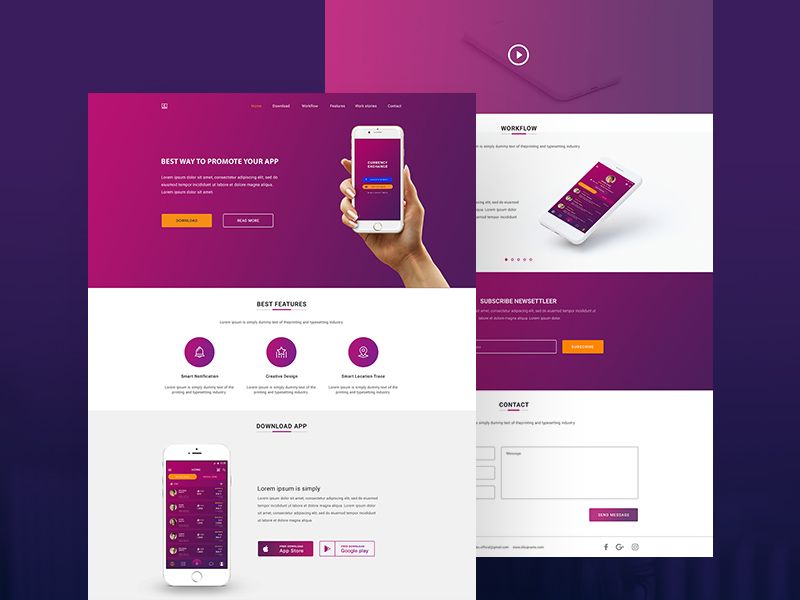
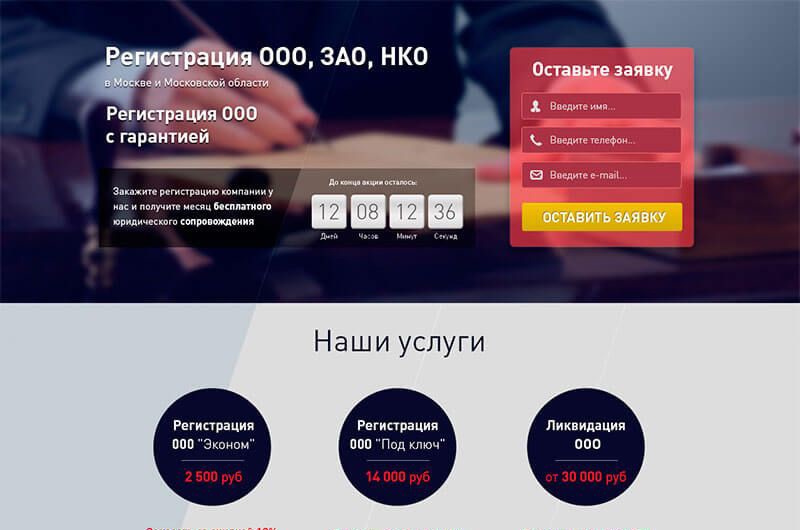
Ярким примером является лендинг сервиса доставки еды «Кухня на районе». Страница небольшая, имеет яркий цепляющий дизайн и создана, чтобы представить аудитории новый продукт – безалкогольное пиво.
Подписные
Целью их создания является лидогенерация. То есть посетителю не предлагают сразу оплатить товар. Вместо этого он может оставить контактные данные, чтобы проконсультироваться, забронировать или сделать предзаказ, подписаться на email-рассылку.
Пример такого лендинга – страница стоматологии. Основой успешной работы в данной сфере является доверие со стороны аудитории, ведь вряд ли кто-то согласится лечить зубы у незнакомых врачей. Чаще выбирают проверенных специалистов, успевших заработать определенную репутацию в городе, либо к стоматологам идут по рекомендации знакомых.
Задача данного лендинга состоит в том, чтобы справиться со страхами потенциальных пациентов. Для этого разработчики использовали качественные фотографии сотрудников клиники и изображения в формате до/после. Единственным минусом этого примера страницы-лендинга является фиксированное меню – оно отвлекает внимание от основного контента.
Подписной лендингЛендинги-портфолио
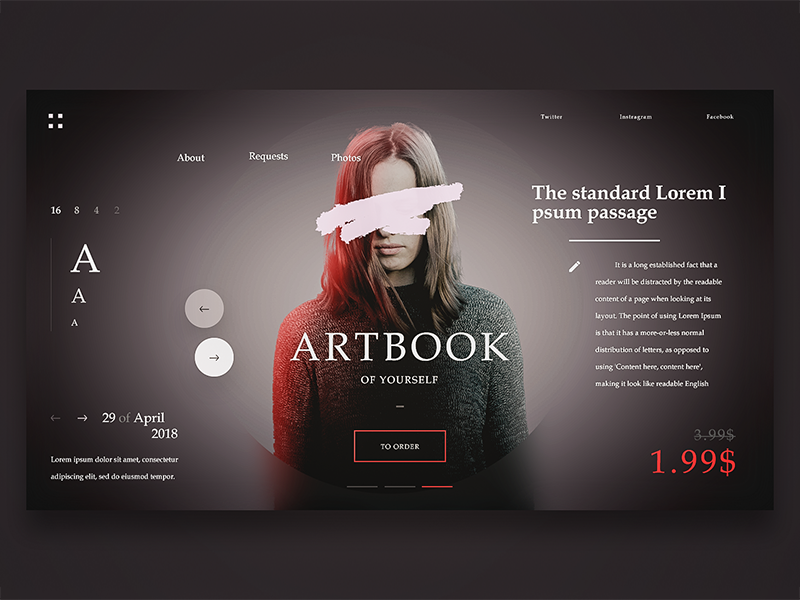
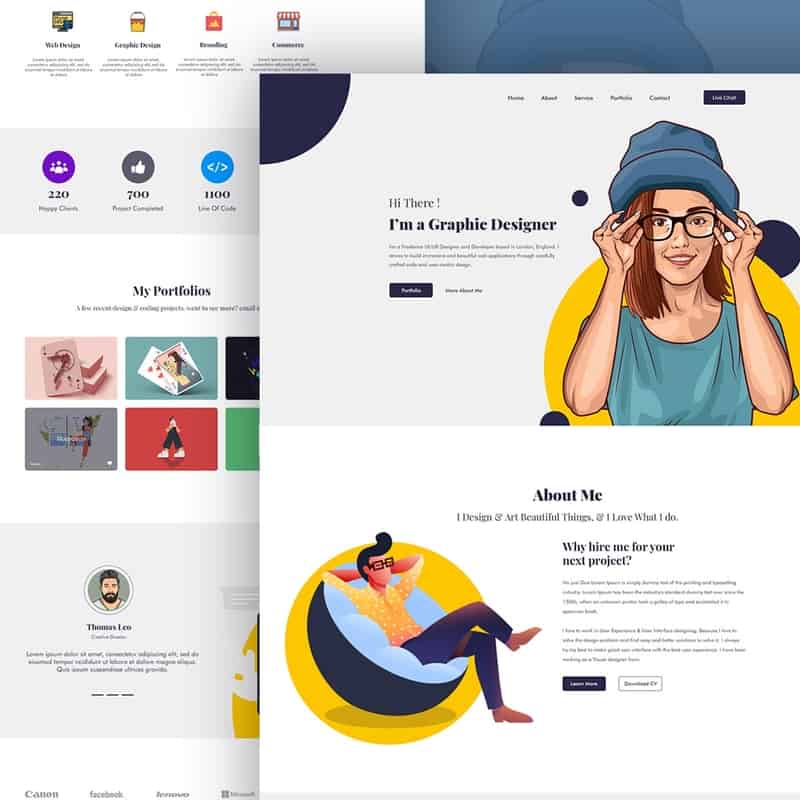
Позволяют фрилансерам оформить собственное портфолио, чтобы показать себя в качестве экспертов и привлечь клиентов. Это актуально для художников, дизайнеров, фотографов, продюсеров, музыкантов, тех, кто изготавливает вещи ручной работы.
Это актуально для художников, дизайнеров, фотографов, продюсеров, музыкантов, тех, кто изготавливает вещи ручной работы.
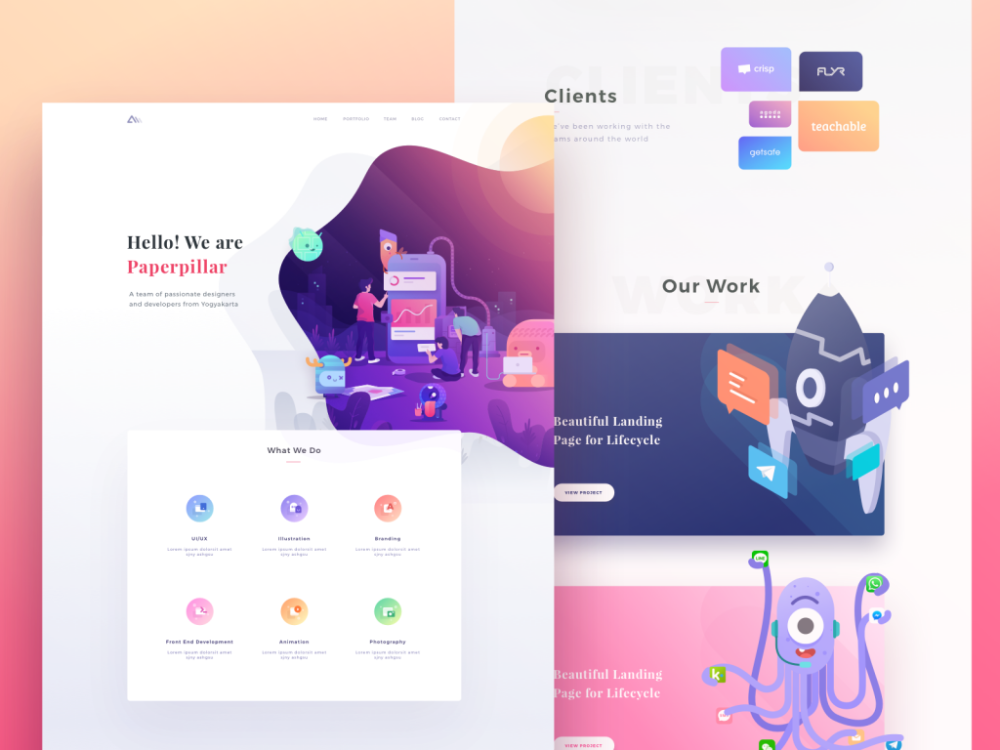
В качестве примера рассмотрим необычную страницу HR-агентства, где команда заявляет, что в нее входят только люди со сверхспособностями. В соответствии с посылом для оформления выбран стиль комикса.
Этот яркий, заметный пример лендинга можно назвать лучшим для определенной целевой аудитории, так как он точно привлечет внимание творческих натур. Предусмотрены все необходимые блоки: преимущества, место на рынке, портфолио, вакансии, пр.
Информационные
Дают возможность рассказать аудитории о товаре, фирме. Используемые в этом случае CTA могут быть самыми разными: от предложений приобрести продукт до формы, позволяющей оставить свои контакты. Перед контентом не ставится задача подвести человека к действию – он только знакомит с брендом. Посетитель сможет вернуться, когда посчитает нужными.
Информационный лендингВ дизайне примера подобного лендинга есть и матрешка, и шапка-ушанка, собор Василия Блаженного. Все эти элементы должны создать русский колорит, обыграть стереотипы о России.
Все эти элементы должны создать русский колорит, обыграть стереотипы о России.
Благодаря понятному заголовку посетитель сразу понимает, о чем страница. Меню закреплено в верхней части, поэтому при прокрутке всегда остается на виду. В каждом блоке подобран оптимальный по объему текст, дополненный красивой графикой.
Лендинг-спецпроект
Подобные страницы создают по случаю, поэтому встречаются реже, чем продающие и информационные. Так, бренды подготавливают фильмы, лонгриды, игры, дайджесты, не стремясь к прямой монетизации – они призваны обеспечить определенную репутацию и увеличить охваты.
Лендинг-спецпроектПримером крутого лендинга-спецпроекта является «Чернобыль. Зона отчуждения». Он станет настоящей находкой для всех, кто мечтает о приключениях сталкеров. Здесь собрали подробности, хронику событий 1986 года в Чернобыле и современные фотографии места трагедии.
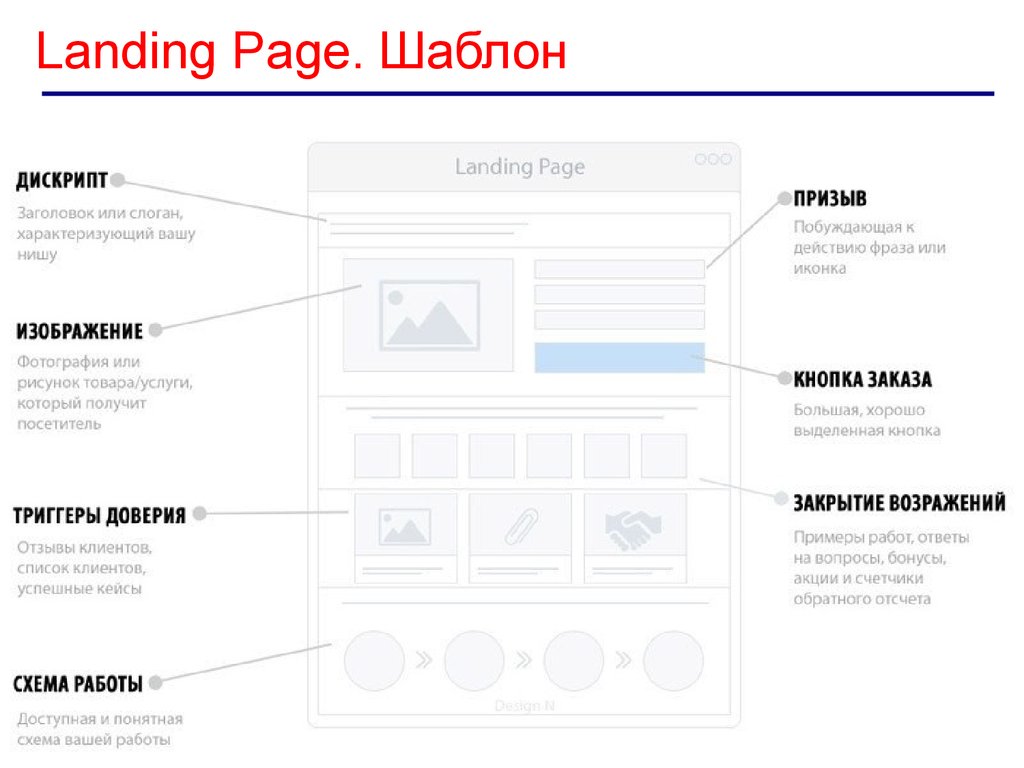
Структура лендинга + примеры
Для лендинга схемы, которая всегда бы давала 100 % результат, нет. Структура подбирается в соответствии с продуктом, тематикой, целевой аудиторией.
Структура подбирается в соответствии с продуктом, тематикой, целевой аудиторией.
Если магазину цветов важнее показать фотографии работы флористов, то логистическая компания будет рассказывать про процессы и продемонстрирует отзывы крупных клиентов.
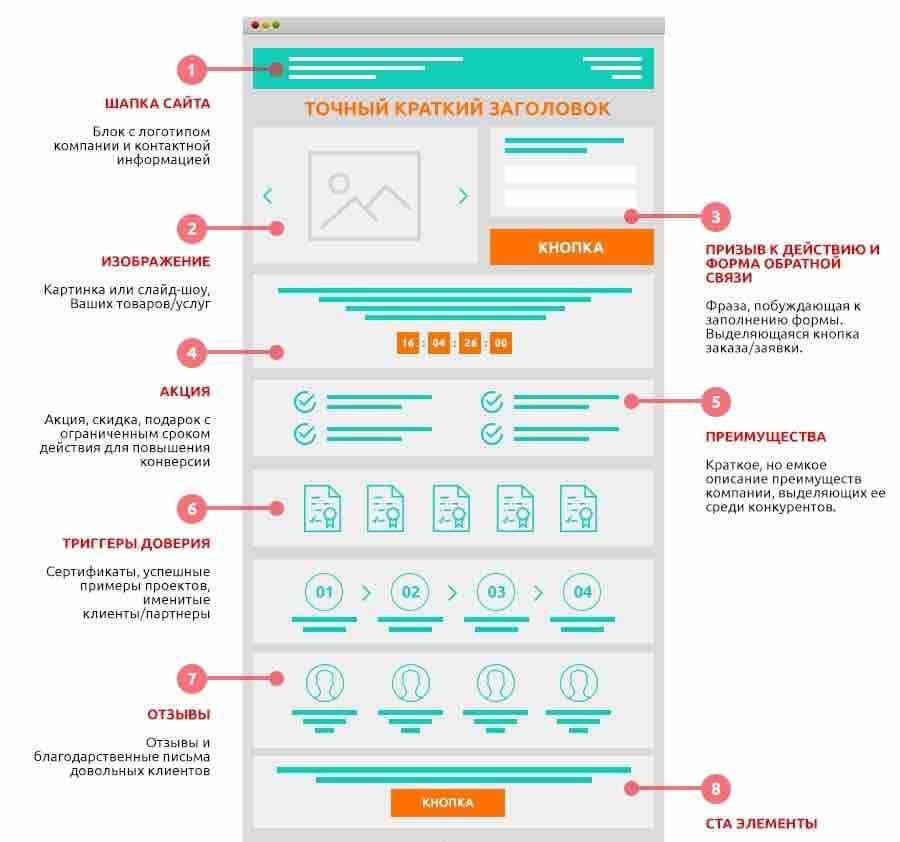
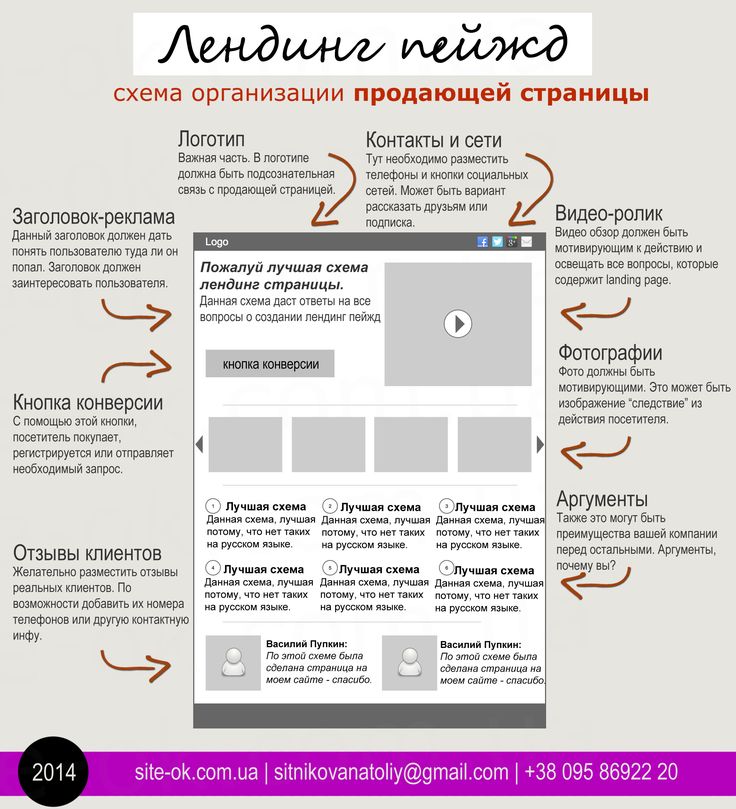
Тем не менее, существуют базовый набор блоков и определенная логика их размещения на странице. С их помощью удается наиболее внятно и убедительно представить компанию, товар. Речь идет о следующих блоках:
Обложка, в которую входят иллюстрация и заголовок
Это первый экран, который видит посетитель ресурса. Обложка определяет, останется ли человек на странице либо сразу закроет вкладку.
Заголовок представляет собой оффер, то есть короткое и емкое предложение. Именно на первой странице нередко делают кнопку заказа. Она предназначена для тех людей, которые уже готовы приобрести товар.
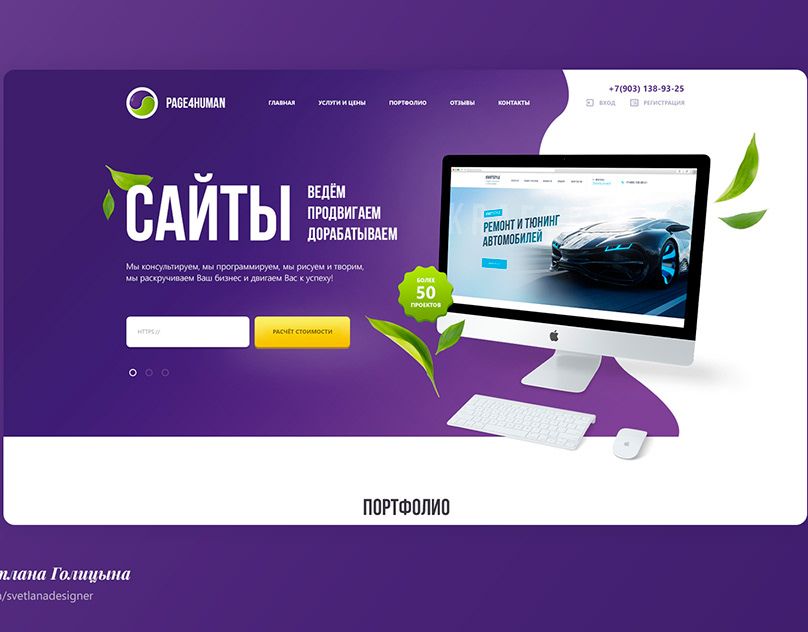
Продавцу продуктов питания, допустим, стоит продемонстрировать свой товар, как это сделано в примере лендинга «Волшебная ложка»:
Структура лендингаЛюбые визуальные эффекты наравне с остальными компонентами лендинга должны подтолкнуть человека кликнуть на CTA. Используйте творческий подход, чтобы пользователь испытал волнение, вдохновение, опасение упустить выгоду. При помощи изображения, видео продемонстрируйте ему, как ваше предложение может сказаться на его жизни.
Используйте творческий подход, чтобы пользователь испытал волнение, вдохновение, опасение упустить выгоду. При помощи изображения, видео продемонстрируйте ему, как ваше предложение может сказаться на его жизни.
Если посетитель не оценит визуальные эффекты, вряд ли в нем возникнет желание действовать.
Рассказ о предложении
Этот блок должен обеспечить пользователю весь объем информации, важной для принятия решения о покупке. Обязательно представьте:
- Проект или товар
Здесь вы говорите об идее – данный блок размещают сразу после обложки. Он позволяет расширить объем знаний человека о предложении. Кроме того, важно убедить посетителя, что ему нужен именно этот товар.
Рассказ о предложенииВ качестве примера приведем лендинг фирмы, занимающейся продажей сока алое. На каждом экране есть яркая фотография, описываются полезные, уникальные качества продукта. Если посетитель впервые сталкивается с этой темой, все его вопросы грамотно закрываются по ходу просмотра страницы.
Немаловажным элементом является оформление, поскольку выбран свежий и легкий дизайн, полностью соответствующий предложению.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20542
- Потенциальных потребителей
Расскажите про свою целевую аудиторию, ведь любому потенциальному покупателю необходимо узнать в описании себя. Этот блок наиболее важен для сложных продуктов, таких как курсы редких иностранных языков. Для понятных товаров, привлекательных для большей части аудитории, он теряет свою актуальность, например, при продвижении услуг эпиляции.
В примере лендинга для продажи курсов внимание приковано к девушке. На странице множество видеоотзывов учеников, которые выступают в качестве социального подтверждения качества обучения. Немаловажную роль играет обещание, что испечь сможет каждый на обычной кухне, даже если раньше никогда этим не занимался.
- Фото, видеоматериалы
Обеспечивают аудитории эмоции, от которых зависит принятие решения. Также фото и видео активно задействуются, когда наиболее важна визуальная составляющая. Например, в сфере продажи подарков, цветов, одежды.
Рассказ о предложенииДля ресторана основой примера продающего лендинга станут картинки, вызывающие желание попробовать блюда конкретного шеф-повара. Грамотно подобранное качественное фото на обложке должно быть дополнено удобным и понятным меню. Далее важно удержать внимание пользователя за счет изображений – именно от них зависит успех подобного бизнеса.
Выгода, которая ждет потребителя
Помните, что ваш потенциальный покупатель хочет получить результат, а не способы его достижения. Поэтому в лендинге необходимо обозначить:
Поэтому в лендинге необходимо обозначить:
- Преимущества продукта
Здесь вы указываете конкретные и предельно понятные клиенту выгоды. Хорошо, если они будут дополнены цифрами. Описывайте свой товар с позиции потребителя, учитывайте, что важно для него, а не для вас как производителя или продавца.
Преимущества продуктаКомпания-изготовитель предметов из дерева в качестве преимуществ своей продукции указывает хирургическую точность производства, отсутствие дефектов, экологичный состав покрытия, удобные решения без проводов, отличный и безопасный сервис. Таким образом фирма рассказывает о своих достоинствах и избавляет потенциального клиента от страхов.
- Способы использования продукта/этапы работы
Здесь вы демонстрируете, как оказываете услугу либо какие функции может выполнять товар.
По своему смыслу данный блок близок к предыдущему, поскольку формирует у аудитории представление о выгодах, однако делает это с иной позиции. Если выше презентовали товар, то теперь процесс его эксплуатации.
Если выше презентовали товар, то теперь процесс его эксплуатации.
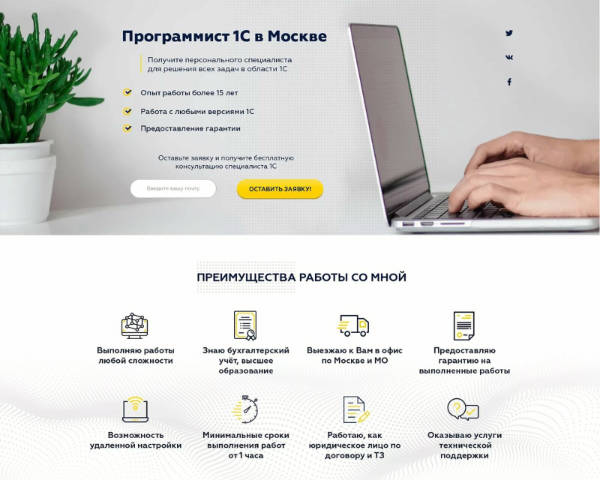
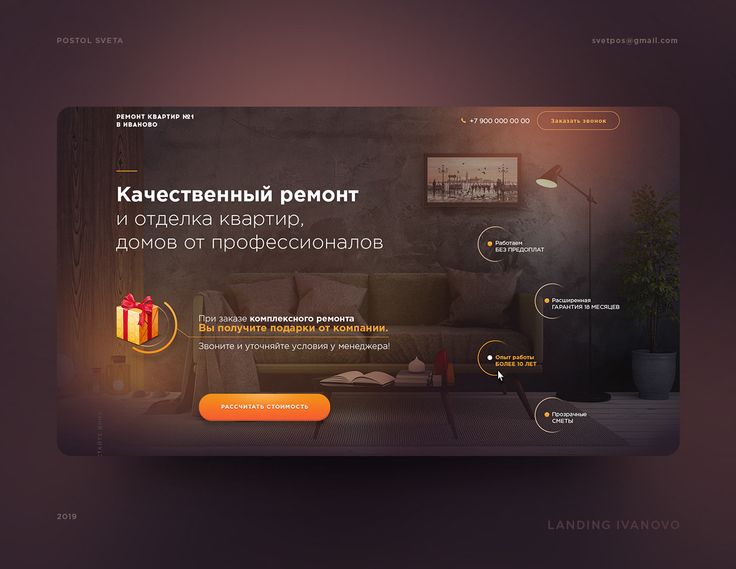
Посмотрим на пример лендинга для продажи услуг: реальный сотрудник компании в фирменной форме выделяет бренд среди конкурентов, использующих изображения из Сети. Помимо ключевого целевого действия, расчета стоимости, здесь использовано множество элементов, обеспечивающих конверсию. Речь идет о таких возможностях:
- вызвать замерщика;
- оценить качество штукатурки;
- узнать условия, на которых дается рассрочка;
- связаться непосредственно с руководителем;
- уточнить условия экспресс-выезда бригады;
- отправить смету другой компании, чтобы вам предоставили предложение с лучшей ценой;
- получить инструкцию.
Это пример лендинга с высокой конверсией, поскольку, на каком бы этапе принятия решения ни находился пользователь, он сможет выбрать подходящее ему действие. Максимальная проработка целевых действий обеспечивает увеличение конверсии в несколько раз.
- Результат покупки
Покажите потребителю, что его ждет после оплаты. Обычно в этом блоке размещают фото и видео до/после.
Если результат невозможно отобразить наглядно, опишите его словами. При продаже товаров, для которых важна эмоциональная составляющая, не обойтись без фото людей. Подходящим примером является лендинг социального конкурса по имплантации зубов.
Результат покупки- Стоимость предложения
Многие, находясь в поиске продукта, открывают сразу ряд сайтов. Если ваша информация покажется человеку интересной, но он не найдет цену, то может отказаться от покупки. На лендинге клининговой компании этот блок оформлен следующим образом:
Стоимость предложенияИногда стоимость услуг подбирается индивидуально, тогда укажите примерную цену, чтобы пользователю было проще ориентироваться.
Призыв к выполнению целевого действия
Именно ради этой части создается лендинг. От грамотного призыва к действию зависит конверсия в заявки, заказы, сделки.
Блок должен привлекать внимание ярким фоном или кнопкой и убеждать посетителя оставить контакты. Откажитесь от избыточного количества деталей, вопросов. Помните, чем проще эта составляющая страницы, тем выше от нее эффект.
Призыв к выполнению целевого действияВ качестве примера стоит привести лендинг производства брендированной косметики под ключ в России, Европе и Китае.
Социальные доказательства результата
Редкий потенциальный клиент готов заказать продукт, увидев первый экран сайта. Многих нужно убеждать при помощи следующих инструментов:
- Отзывы других пользователей
Отзывы читают не все, но большинство проверяет, есть ли этот раздел.
Посетителям страницы проще доверять компании, когда они могут перейти по ссылке и увидеть автора отзыва, например, в соцсетях. Также убедительными кажутся отзывы в формате видео.
Отзывы других пользователей- Портфолио: примеры работ или кейсы
Этот блок оформляют как заголовки с емким и коротким описанием.
Только до 27.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Не нужно публиковать бесконечный список своих успешных проектов, лучше покажите те, которые произведут на потребителя самое сильное впечатление.
Портфолио- Сертификаты, лицензии
Данные документы – еще один способ обеспечить высокое доверие к бренду.
Если для фрилансеров этот раздел не является обязательным, то медицинским организациям и пищевым производствам без него не обойтись.
- Команда специалистов
Используйте этот блок, чтобы повысить лояльность, сделать свой бренд более живым. Людям важно увидеть настоящих сотрудников хотя бы на фото, чтобы доверять. Наиболее значимую роль знакомство с командой приобретает в сфере, где важна личность специалиста. Примерами подобных областей являются образовательные курсы, услуги частных клиник.
- Партнеры фирмы
Социальное доказательство является обязательным условием успеха в сегменте B2B. Перечислите компании, с которыми вы работали. Если среди них окажутся известные предприятия, это только повысит ваш авторитет.
Сопутствующие сведения
Они необходимы для пользователей, которые готовы принять решение, но пока сомневаются:
- FAQ
В этом блоке содержатся наиболее распространенные вопросы и ответы на них. Здесь вы можете успешно отработать возражения, дать пояснения технического характера. К последним относятся условия оплаты, доставки, возврата товара.
Здесь вы можете успешно отработать возражения, дать пояснения технического характера. К последним относятся условия оплаты, доставки, возврата товара.
- Контактная информация
Чаще всего ее располагают в «подвале» или футере. Контактные данные – это телефон, e-mail, ссылки на профили в соцсетях, адрес, карта проезда. Кроме того, в этом разделе могут быть форма для вопросов, предложение перезвонить.
Контактная информацияТоп-10 крутых примеров лендингов
ЭЛТА
ЭЛТАЭто пример красивого лендинга с хорошими рисунками. При прокручивании первый экран «оживает». Все четыре товара компании находятся на втором экране, а принцип использования глюкометра показан в картинках.
Люди привыкли, что на первом экране есть навигационная панель. Ее наличие не является обязательным, так как речь идет о достаточно коротком лендинге, однако рекомендуется использовать все знакомые аудитории элементы.
«Окна людям»
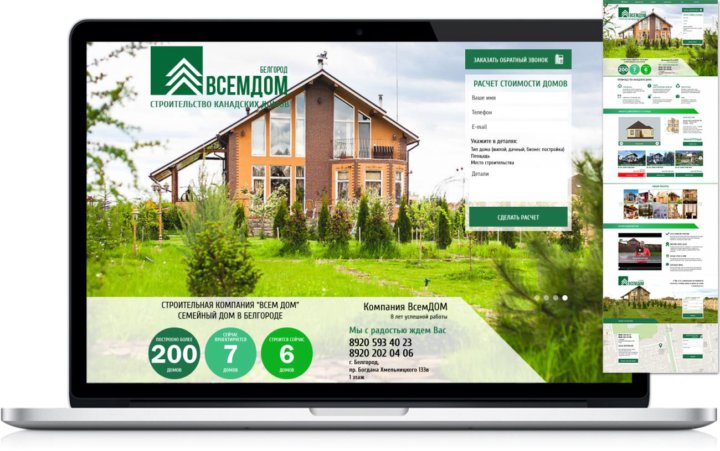
«Окна людям»Этот портал выделяется среди остальных, поэтому, скорее всего, он вам уже попадался в подборках примеров лендинга. Поскольку на рынке много компаний-продавцов окон ПВХ, сложно сделать сайт, который привлечет внимание. Но страницу «Окна людям» хочется рассматривать.
Поскольку на рынке много компаний-продавцов окон ПВХ, сложно сделать сайт, который привлечет внимание. Но страницу «Окна людям» хочется рассматривать.
Уже во втором окне посетитель видит кнопку обратной связи, обозначенную как «Рассчитать стоимость».
Несмотря на простоту подачи информации, здесь есть ответы на все возможные вопросы потенциального заказчика.
Lingualeo
LingualeoОбложка очень простая, и в этом основное достоинство данного примера одностраничного лендинга. Первый экран самодостаточен – на нем содержится емкое описание акции и форма регистрации, которая сразу привлекает к себе внимание. Всего два поля или один клик на кнопку соцсети, и целевое действие выполнено.
На всей странице присутствует львенок – символ Lingualeo.
В разделе с ценами наиболее выгодное предложение находится посередине и выделено цветом. Это очень удачный ход. Тогда как скидка показана не совсем грамотно – стоимость с ней стоит указать выше, выделить цветом, зачеркнуть полную цену, то есть использовать визуальные приемы.
«Тинькофф Страхование»
«Тинькофф Страхование»Пример удачного лендинга на два экрана. На первом пользователь видит привлекательную картинку и может ознакомиться с основной информацией, преимуществами и финансовой выгодой. Практика показывает, что нередко на первом экране размещают только изображение с заголовком из эстетических соображений.
Далее идет схема из трех шагов. На два экрана приходится три СТА: купить полис, рассчитать страховку, заказать звонок. Лаконичный дизайн: белый фон, черный текст, плюс еще один цвет, чтобы подчеркнуть важное. Много воздуха, совсем мало слов, понятный текст на кнопках – каждый элемент на своем месте.
Если стремиться к идеалу, то на первом экране можно было бы сделать больший контраст между подложкой и графикой с текстом.
«Лайка»
«Лайка»Текст для этого примера лендинга описывает ремонт бытовой техники, поэтому уже на первом экране пользователь может выбрать вид техники и рассчитать ориентировочную стоимость ремонта. Калькулятор является одним из полезных инструментов для увеличения конверсии, так как многим интересно именно узнать цену.
Калькулятор является одним из полезных инструментов для увеличения конверсии, так как многим интересно именно узнать цену.
Далее на странице рассказано об уникальных возможностях фирмы и видах техники, с которой она работает. Для каждого пункта предусмотрена иконка – с ее помощью можно просмотреть содержание до прочтения, что позволяет сократить время на ознакомление с лендингом.
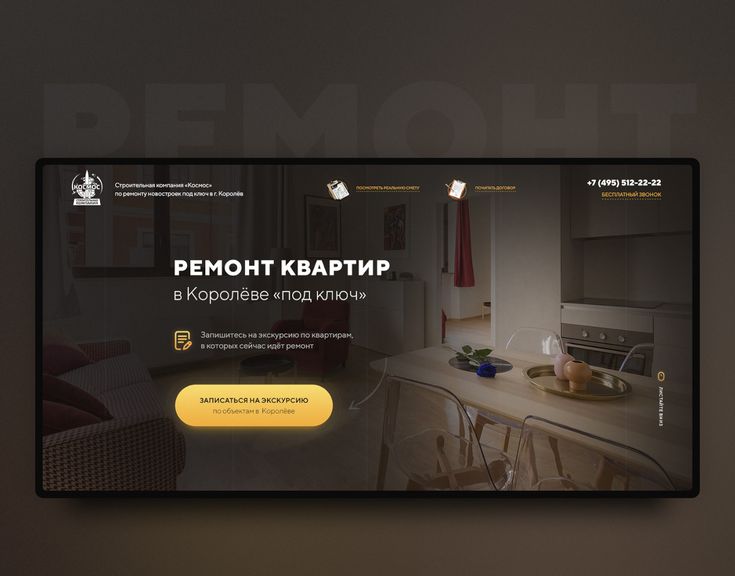
«Техно-ремонт»
«Техно-ремонт»Лендинг начинается с четкого уникального торгового предложения. Кроме того, на первом экране компания сразу отрабатывает несколько возражений целевой аудитории. Здесь же предусмотрен калькулятор для расчета стоимости услуг. В идущих далее блоках размещены примеры проектов. По мере прокручивания лендинга виджеты калькулятора и связи всегда остаются в нижней части экрана.
В завершение фирма демонстрирует свои лучшие проекты, рассказывает про выполненные работы и их стоимость. В конце, как и в начале, есть форма записи на экскурсию по готовым объектам.
«Блондинка.
 Ру»«Блондинка.Ру»
Ру»«Блондинка.Ру»Этот пример сайта-лендинга включает в себя шесть блоков. В первую очередь посетитель знакомится с опытом и предложениями агентства и понимает, нужны ли ему подобные услуги. Следующий блок связан с экспертностью, так как позволяет узнать про награды и места компании в официальных рейтингах. Далее пользователь узнает, какое количество проектов выполнили в «Блондинка.Ру», с кем компания сотрудничает.
Отдельный блок посвящен команде и миссии, поскольку подобная информации положительно сказывается на степени доверия со стороны потребителя. Завершается страница традиционной формой с предложением оставить контакты для связи.
«Анкетолог»
«Анкетолог»Лендинг из этого примера удобен тем, что сразу предлагает создать опрос и рассказывает о компаниях, которые пользовались услугами «Анкетолога». Цепляет внимание интересная инфографика, она же упрощает восприятие информации. Предлагаемые услуги и процесс работы подробно описаны, есть отзывы клиентов с фото, что тоже немаловажно.
«GeekBrains»
«GeekBrains»Это пример лендинга с высокой конверсией, оформление которого полностью соответствует стилю школы программирования. Пользователю предлагают пройти обучение и получить по его результатам диплом гособразца. Сразу же предусмотрена форма захвата, дополненная призывом начать учиться бесплатно. Далее компания рассказывает о предоставляемых возможностях и направлениях подготовки.
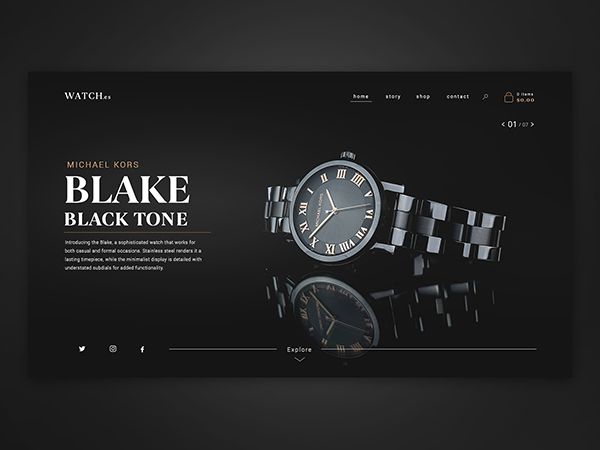
Samsung
SamsungЕще один конверсионный детально проработанный лендинг. Посетитель видит анимированное изображение флагманского смартфона. Рядом находится кнопка захвата, виджет с поддержкой. Для сайта выбрано минималистичное оформление с кратким и емким текстом.
Советы по оформлению лендинга
Рекомендуем при создании своего лендинга опираться на примеры, приведенные выше, и помнить, что важно:
Когда лендинг не нужен
Не стоит воспринимать лендинг как универсальный инструмент. Он бесполезен, если у компании:
- Большой ассортимент.
 Сайты такого типа подталкивают аудиторию к импульсивным покупкам, тогда как широкий выбор заставляет задуматься. Человек может покинуть страницу, потому что ему нужно время, чтобы принять решение. Есть риск, что он забудет о вас либо передумает покупать, а вы не сможете напомнить ему о себе.
Сайты такого типа подталкивают аудиторию к импульсивным покупкам, тогда как широкий выбор заставляет задуматься. Человек может покинуть страницу, потому что ему нужно время, чтобы принять решение. Есть риск, что он забудет о вас либо передумает покупать, а вы не сможете напомнить ему о себе. - Товар относится к сложным. Подобные предложения никто не станет спешно оплачивать, так как нужно подробно изучить вопрос. Лендинг не дает подобной возможности, ведь собрать информацию о преимуществах сложного продукта можно только в процессе продолжительных консультаций с представителем компании.
- Цель состоит в улучшении репутации. Здесь более выигрышным вариантом станет ведение блога: расскажите в нем, как растет компания, к чему стремится и пр.
Приведенные примеры создания лендинга показали, что многие конверсионные площадки имеют общие элементы. К ним относятся кнопки захвата, описывающие заголовки, отзывы, перечень преимуществ, сфер применения продукта, компаний-клиентов, пр. Однако это не мешает каждой странице оставаться уникальной и отвечать особенностям предложения бренда.
Однако это не мешает каждой странице оставаться уникальной и отвечать особенностям предложения бренда.
Вот почему важно, в первую очередь, решить, для чего вы создаете лендинг. Возможно, он нужен для сбора базы контактов, продвижения товара, продажи курсов, предложения скидки за подписку.
Высококонверсионный лендинг обеспечивает эффективное продвижение потенциальных клиентов по воронке. И чем выше степень уникальности вашего ресурса, тем проще вам будет продвигать компанию и наращивать количество сделок.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 2 )
Поделиться статьей
Лендинг онлайн-курса: дизайн, содержание и примеры
Организация онлайн-курсов — непростая задача. Необходимо собрать и систематизировать ценную информацию, подготовить видеоуроки в высоком качестве и другие материалы и найти идеальную платформу для их размещения. Однако на этом дело не заканчивается — вам еще предстоит заняться маркетингом.
Необходимо собрать и систематизировать ценную информацию, подготовить видеоуроки в высоком качестве и другие материалы и найти идеальную платформу для их размещения. Однако на этом дело не заканчивается — вам еще предстоит заняться маркетингом.
Landing page — важная часть продвижения онлайн-курса. Можно попасть точно в цель и сделать страницу с отличной конверсией или промахнуться и свести на нет все прочие усилия.
В статье поговорим о лендинге для онлайн-курса. Разберем, почему он так важен и как сделать идеальную посадочную страницу. Также мы подобрали удачные примеры, чтобы вы могли позаимствовать интересные фишки при создании страниц для своих инфопродуктов.
- Что такое лендинг онлайн-курса и почему он важен
- Как создать лендинг онлайн-курса, который приносит конверсии
- Примеры лендингов онлайн-курсов для вдохновения
- Заключение
Что такое лендинг онлайн-курса и почему он важен
Landing page онлайн-курса — это отдельная страница на вашем веб-сайте, посвященная определенному образовательному продукту. Лендинг содержит всю необходимую информацию о программе и условиях и побуждает посетителей узнать больше или присоединиться к обучению. Хорошо продуманная целевая страница — лучший инструмент для продвижения.
Лендинг содержит всю необходимую информацию о программе и условиях и побуждает посетителей узнать больше или присоединиться к обучению. Хорошо продуманная целевая страница — лучший инструмент для продвижения.
Потенциальные ученики могут попасть на посадочную страницу из рекламы, email рассылки, всплывающего окна на сайте или прийти из соцсетей. Они хотят узнать больше, и лендинг должен ответить на все возможные вопросы.
Необходимо также максимально реализовать продающий потенциал посадочной страницы. Это последний шаг к тому, чтобы превратить заинтересованного лида в покупателя. Поэтому сформулируйте УТП с указанием преимуществ вашего продукта, надавите на болевые точки ЦА и разместите сильный призыв к действию. Так, как это сделано в примере ниже.
Пример удачного лендингаСоветуем к прочтению:
- «Выявление потребностей клиента: что это, как и зачем»;
- «Основные этапы продаж: техника и последовательность шагов»;
- «Как создавать эффективные CTA, чтобы «за руку» привести клиента к покупке»;
- «Как построить воронку продаж».

Хотите продвинуть свой курс?
С помощью SendPulse вы можете связаться с целевой аудиторией и заинтересовать ее, отправляя различные типы сообщений через каналы коммуникации, которые предпочитают пользователи — email кампании, web push уведомления, SMS и чат-боты для WhatsApp, Instagram, Facebook Messenger или Telegram.
Создание качественного лендинга для онлайн-курса так же важно, как и выбор подходящей платформы. На основе этого посетители будут судить о качестве самого инфопродукта. Если дизайн выглядит устаревшим, люди могут решить, что и содержание неактуально. То же касается времени загрузки страницы — пользователи не хотят ждать лишнюю секунду.
Также потенциальные клиенты могут передумать насчет обучения, если у них возникли сомнения в вашей честности или не получилось найти всю нужную информацию. Landing page служит витриной курса и воспринимается как его миниатюра, всегда помните об этом.
Как создать лендинг онлайн-курса, который приносит конверсии
Как произвести хорошее первое впечатление с помощью лендинга? Мы собрали пять советов по дизайну и копирайтингу для посадочной страницы обучающего продукта.
Подготовьте всю необходимую информацию
Чем больше информации вы даете, тем увереннее и подготовленнее чувствует себя потенциальный ученик. Так он лучше понимает, чего ожидать от курса и подходит ли тот ему.
Лендинг онлайн-курса должен содержать следующие элементы:
- Заголовок. Сформулируйте заголовок из четырех-пяти слов и отразите в нем ключевую выгоду от прохождения курса. Или укажите, как и почему он решает проблемы учеников лучше, чем аналогичные продукты.
- Подзаголовок. Обычно он подробнее раскрывает, как именно учащийся достигнет желаемого результата. Этот момент необходимо продумать перед созданием курса. Иногда подзаголовок превращается в дополнительный абзац из одного-двух предложений.
- Четкий призыв к действию. CTA — основная часть любой посадочной страницы. Кнопка должна располагаться на первом экране, сразу после подзаголовка, и повторяться еще пару раз — в середине и в конце лендинга.
 Призывы к действию могут звучать как «Зарегистрируйтесь сейчас», «Узнайте, чему вы обучитесь за месяц», «Освойте новую востребованную специальность» и тому подобное.
Призывы к действию могут звучать как «Зарегистрируйтесь сейчас», «Узнайте, чему вы обучитесь за месяц», «Освойте новую востребованную специальность» и тому подобное. - Ключевая информация о курсе. Укажите, что нового узнают студенты и какие навыки освоят, обозначьте дату старта и длительность курса, ценовые тарифы и прочее. Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата.
- Биография спикера. Эта информация важна, так как позволяет понять, будет ли курс чисто теоретическим или подкрепленным реальным опытом. Некоторые люди записываются на обучение к конкретному специалисту, особенно если он является заметной фигурой в отрасли. В этом разделе можно рассказать о профессиональных достижениях спикера и объяснить, почему он подходит для преподавания по данному направлению.
- Раздел FAQ. Обычно в нем содержатся ответы на следующие вопросы: кому полезен курс, какие существуют варианты оплаты, предусмотрен ли возврат средств, какое оборудование и ПО понадобятся, можно ли общаться с другими учениками и инструкторами и так далее.
 Пункты для включения в этот блок нужно составить на основе реальных запросов от аудитории.
Пункты для включения в этот блок нужно составить на основе реальных запросов от аудитории. - Отзывы. Социальное доказательство подтверждает, что курс реальный и проверен предыдущими слушателями. Отзывы должны состоять из четырех-пяти предложений, которые подчеркивают, как студентам понравилось обучение и полученные результаты.
Читайте также:
- «Психология маркетинга — ключ к увеличению прибыли»;
- «Триггеры в маркетинге: как стимулировать аудиторию на целевое действие».
Постарайтесь, чтобы текст лендинга состоял из коротких простых предложений. Используйте буллеты в виде иконок, чтобы избавиться от многословных абзацев.
Рекомендуем ознакомиться со статьей о структуре лендинга.
Используйте потенциал видеоконтента
Видео — лучший способ презентовать продукт и спикера. Аудитория увидит, чего следует ожидать и как эксперт объясняет различные вопросы. Если на лендинге показаны люди, которые стоят за созданием продукта, это способствует повышению доверия.![]()
В ролике можно подробнее рассказать об онлайн-курсе, раскрыть историю его создания, а также добавить видеоотзывы предыдущих слушателей с историями их успеха.
Выбирайте умный дизайн
Дизайн страницы должен соответствовать вашему бренду и отвечать трендам веб-дизайна. Используйте фирменные цвета, добавьте фотографии с процессом обучения и скриншоты из самого курса, а также инфографику, которая отражает результаты студентов после его прохождения. Можно использовать различные цвета для разных разделов, чтобы было удобнее читать. Особенно важно выделить призыв к действию.
Рекомендуем к прочтению:
- «Круг Иттена для качественного дизайна»;
- «Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop».
Экспериментируйте с A/B-тестированием
При создании посадочной страницы и анализе конкурентов вам может показаться, что формула успеха найдена. Но пока не было запуска и тестов, это только теория, ведь все может пойти совсем не по плану.
A/B-тестирование — отличный способ понять, что работает конкретно в вашем случае, а что нет. Проверяйте одно изменение элемента за раз и отмечайте, какой вариант дает лучшую конверсию. Это особенно эффективно при выборе текста и дизайна кнопок для CTA.
Запустить A/B-тестирование легко!
Всего один клик во время создания рассылки — и A/B-тест активирован! Выбирайте параметр для тестирования и получите подробную статистику! Отправляйте вариант письма с большей конверсией!
Оптимизируйте
Необходимо проработать все технические нюансы сайта, чтобы обеспечить отличный пользовательский опыт. Вот моменты, о которых вам нужно позаботиться:
- укажите релевантные ключевые слова, чтобы подняться выше в поисковой выдаче;
- обеспечьте быструю загрузку страницы за счет сжатия изображений, так как объемный контент может замедлить скорость;
- оптимизируйте сайт для мобильных устройств.
Советуем ознакомиться:
- «Что такое семантическое ядро, зачем оно нужно и как его составить»;
- «SEO-текст: как писать оптимизированные и полезные статьи»;
- «Что такое релевантность страницы сайта и как ее определить»;
- «Дескрипшен: что это и каким он должен быть».

Нет худшего способа представить свой курс, чем показать его на странице с медленной загрузкой и отсутствием адаптивности.
Читайте также:
- «Как сделать лендинг самому. Пошаговая инструкция»;
- «Что такое посадочная страница и как ее создать»;
- «Как сделать продающий лендинг: инструкция, советы, примеры».
На платформе SendPulse удобно создавать обучающие продукты, а к каждому из них автоматически генерируется лендинг, который легко изменить по своему усмотрению. В конструкторе можно добавлять контент в любом формате: текст с иллюстрациями, видеоуроки, аудиолекции, вложения с методичками и презентациями.
Как создать онлайн-курс в конструкторе SendPulseПлатформа синхронизируется с нашей CRM-системой, а для общения со студентами можно использовать чат-боты, push уведомления, email, SMS и Viber рассылки. Назначайте кураторов, проводите квизы и тестирования, выдавайте именные сертификаты и принимайте оплату через популярные платежные системы.
Также в SendPulse можно самостоятельно создать посадочную страницу для любой цели — с нуля или на основе готовых шаблонов. Добавляйте галерею картинок и видео, кнопки для перехода на сайт, в соцсети или мессенджеры, мультиканальный виджет подписки на email, SMS и чат-боты, раздел FAQ в формате аккордеона, таймер. Предусмотрены настройки SEO-оптимизации, интеграция с Google Analytics и внутренняя статистика, добавление кода и прием платежей.
Посадочная страница, созданная в конструкторе SendPulseПримеры лендингов онлайн-курсов для вдохновения
Вот пять примеров качественных посадочных страниц, из которых можно позаимствовать удачные решения.
Udemy
У курсов Udemy приятные и содержательные целевые страницы. Привлекающий внимание заголовок, краткое и развернутое описание программы, информация о том, кому подходит онлайн-курс и что в него входит. Видеоролик и биография преподавателя дают представление о контенте, а оценки и отзывы помогают принять окончательное решение. Яркая кнопка с понятным призывом к действию и цена крупным шрифтом расположены в подходящем месте.
Яркая кнопка с понятным призывом к действию и цена крупным шрифтом расположены в подходящем месте.
На платформе публикуется множество образовательных продуктов по разным направлениям. По некоторым темам содержание может быть примерно одинаковым, а преподаватели малоизвестными. Поэтому страницы сделаны таким образом, чтобы облегчить студентам выбор.
Однако описание составлено в виде текстового полотна, без каких-либо значков и маркированных списков — при чтении это затрудняет фокусировку.
Google Digital Unlocked
Google демонстрирует минималистичный дизайн своего бренда и рассказывает истории успеха учеников. Информации много, но она упакована в выпадающие меню и виджеты, чтобы не загромождать пространство.
Видеоотзывы впечатляют: благодаря новым знаниям и умениям многие люди быстро продвигаются по карьерной лестнице, а другие успешно развивают собственное дело. Визуальная составляющая на достойном уровне. Подробно объясняется, на какие результаты можно рассчитывать после прохождения курсов.
Минусы: нет сведений о преподавателях, отзывы не под каждым инфопродуктом.
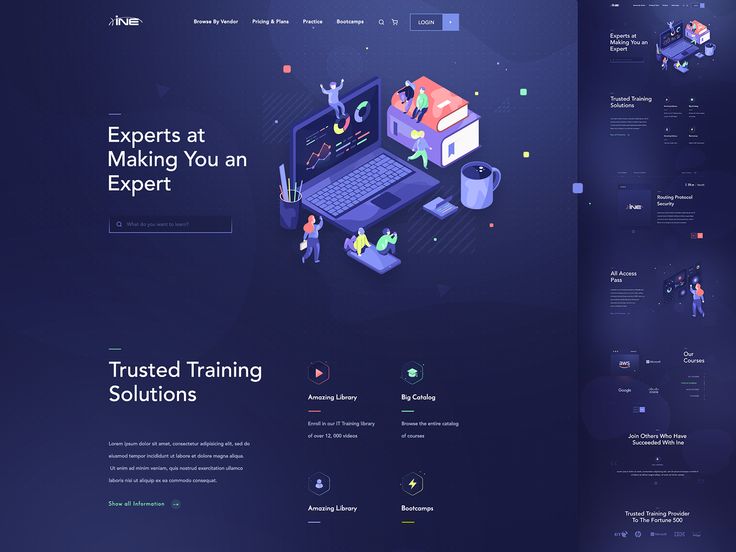
UpScale Academy
Крутой пример для вдохновения — лендинг IT Bootcamp, программы ускоренной подготовки fullstack-разработчиков от UpScale Academy. Удобное навигационное меню, четко сформулированное УТП и кнопка с призывом к действию на первом экране. Подробно описана программа обучения, особенности методики и результаты, которые получают ученики. Перечислены конкурентные преимущества, основное из которых — финансовая гарантия трудоустройства.
Лендинг IT BootcampМинус: общая информация о преподавателях, без конкретных имен и достижений.
ArtCraft CG School
Для курсов по искусству и дизайну требования к внешнему виду и структуре лендингов особые, и в случае с ArtCraft CG School придраться не к чему.
Оформление с использованием реальных работ привлекательное и визуально цепляющее. На странице четко сформулированы результаты, которые получают выпускники. Студентам предлагается выбрать одного из двух сильных менторов — приводится биография и программа каждого из них, а также подсказки, кому какой лектор подойдет.
Студентам предлагается выбрать одного из двух сильных менторов — приводится биография и программа каждого из них, а также подсказки, кому какой лектор подойдет.
Показаны примеры работ, есть пункт по вопросам трудоустройства. Удобное навигационное меню позволяет быстро перейти к интересующему разделу.
Часть лендинга курса от ArtCraft CG SchoolLemon.School
Лендинги этой школы яркие и креативные. На первом экране в компактном виде дана основная информация: чему учат и как долго, когда старт и какая цена. Количество свободных мест показано с помощью эмодзи — выглядит забавно и вызывает улыбку.
Заголовки привлекают внимание: иногда это игра слов или мемная фраза. В примере ниже название курса и фон создают интересную ассоциацию, и такой лендинг точно запомнится.
Посадочная страница SMM курсаПеречислены знания и навыки, которые получат студенты после завершения программы, и указано, на кого она нацелена. Биография преподавателя и видеоотзывы подтверждают достойный уровень обучения.
Разобраны возможные возражения: если будет трудно, наставники всегда помогут, а в случае денежных затруднений можно воспользоваться беспроцентной рассрочкой. Кнопка с призывом к действию встречается несколько раз, но это не выглядит навязчиво.
«Йога для начинающих»
Если вы специализируетесь на мягких нишах, дизайн посадочной страницы должен соответствовать. В примере ниже — простое оформление со всей необходимой информацией о программе.
На первом экране указана тематика, уровень сложности, время прохождения и цена. Кнопка с призывом к действию привлекает внимание. Пометка «Вечный доступ» закрывает одну из частых проблем клиентов. Видеоролик позволяет получить представление о том, что ждет учеников.
Landing page курса по йогеДалее идет описание уроков и результатов, которые получат участники после выполнения упражнений. Также можно посмотреть отзывы.
Минус: мало информации об авторе — за подробностями нужно переходить по ссылке на отдельную страницу.
Заключение
Качественный лендинг онлайн-курса содержит всю необходимую информацию, но представляет ее в компактном и понятном виде. Так как продажи — одна из главных целей, важно рассказать о преимуществах вашего предложения и разместить несколько CTA.
Если хотите сосредоточиться на содержании образовательного продукта и не беспокоиться о посадочных страницах, попробуйте конструктор курсов SendPulse — он сделает эту работу за вас.
8 Креативных примеров дизайна целевых страниц, которые конвертируют — Программное обеспечение для электронного маркетинга, которое работает на вас
Одним из ваших первых приоритетов должно быть создание привлекательного текста для ваших целевых страниц. Когда посетитель читает контент такого типа, он, скорее всего, останется с вами до самого конца, потому что он настолько поглощен тем, что вы хотите сказать.
Кроме того, привлекательный контент дает им возможность узнать вас и ваш бренд. Это дает им представление о том, что они получат, если решат инвестировать в ваши продукты или услуги.
Вывод: всегда стремитесь сделать контент на ваших целевых страницах максимально привлекательным. Это займет некоторое время, чтобы быть уверенным, но это определенно стоит того.
Заголовки привлекают внимание. Правильный заголовок может помочь вам воспользоваться любопытством человека.
Заголовок выше является хорошим примером этого. Мало того, что эта компания проводит распродажу — это тайная распродажа. Что это значит? Почему это такая загадка? Что они могут предложить?
Заголовки, стимулирующие любопытство человека, помогут сделать ваши целевые страницы более эффективными.
Вывод: потратьте необходимое время на создание увлекательных заголовков.
3. Займы до зарплаты
Источник: Pinterest
Одним из основных компонентов эффективной целевой страницы является призыв к действию. Ваш клиент должен знать, что вы от него хотите.
Ваш клиент должен знать, что вы от него хотите.
Убедитесь, что ваш призыв к действию четко виден, а также убедитесь, что сообщение понятно.
Обратите внимание, как Payday Loans использует кнопку призыва к действию. Он яркого цвета, поэтому выделяется. Кнопка сообщает людям, что произойдет, когда они нажимают, и размещается в нескольких местах, поэтому покупатель может легко нажимать на нее всякий раз, когда контент, который они читают, побуждает их сделать это.
Вывод: Убедитесь, что у вас есть четкий призыв к действию.
4. Hawaiian Air
Источник: Really Good Emails
Видео так важны в современном маркетинге. На самом деле ожидается, что в этом году подавляющее большинство интернет-трафика — до 80% — будет видеотрафиком.
Вам обязательно стоит воспользоваться этим инструментом. Люди любят смотреть видео. Просто вид этой маленькой кнопки воспроизведения вызывает у людей любопытство, и во многих случаях они с большей вероятностью нажмут кнопку воспроизведения, прежде чем прочитают полное содержание страницы, которую они посещают.
Увидеть кого-то на экране также помогает сделать ваш бренд, продукт или услугу более гуманными. Это помогает укрепить доверие и вовлеченность. И вам не нужно записывать длинное видео, чтобы получить результаты. Простое одно-двухминутное видео вполне подойдет.
Вывод: эмоционально вовлекайте аудиторию в видеоконтент на целевых страницах.
5. Royal Spa
Источник: Pinterest
Ваша целевая страница должна иметь только одну цель.
К сожалению, некоторые люди пытаются разместить слишком много информации на одной странице. Это приводит к путанице и разочарованию клиентов, что может привести к большому количеству отказов от сайта.
Всегда помните о простоте.
Каждая целевая страница должна иметь уникальную цель. Royal Spa отлично справляется с этой задачей. На их странице есть обзор того, что они предлагают, вот и все. У них нет списка последних 10 сообщений в блогах о здоровом образе жизни или информации обо всех их поставщиках услуг. Эту информацию можно найти на отдельных страницах.
У них нет списка последних 10 сообщений в блогах о здоровом образе жизни или информации обо всех их поставщиках услуг. Эту информацию можно найти на отдельных страницах.
Вывод: будьте проще: сосредоточьтесь на одном предложении/продукте/услуге на каждой странице.
6. Спрей против храпа Silence
Источник: Pinterest
Многие интернет-компании пытаются привлечь клиентов таким образом: «Дайте нам свое имя и адрес электронной почты, и мы будем присылать вам еженедельный информационный бюллетень».
Информационные бюллетени по электронной почте — отличный способ со временем завоевать доверие и взаимопонимание с вашей аудиторией. Однако, если вы хотите, чтобы они немедленно начали действовать, вам нужно предложить что-то действительно ценное.
План действий Нила Пателя состоит в том, чтобы предложить бесплатный курс или вебинар, что-то, что принесет им пользу и даст им возможность почувствовать, что он может для них сделать.
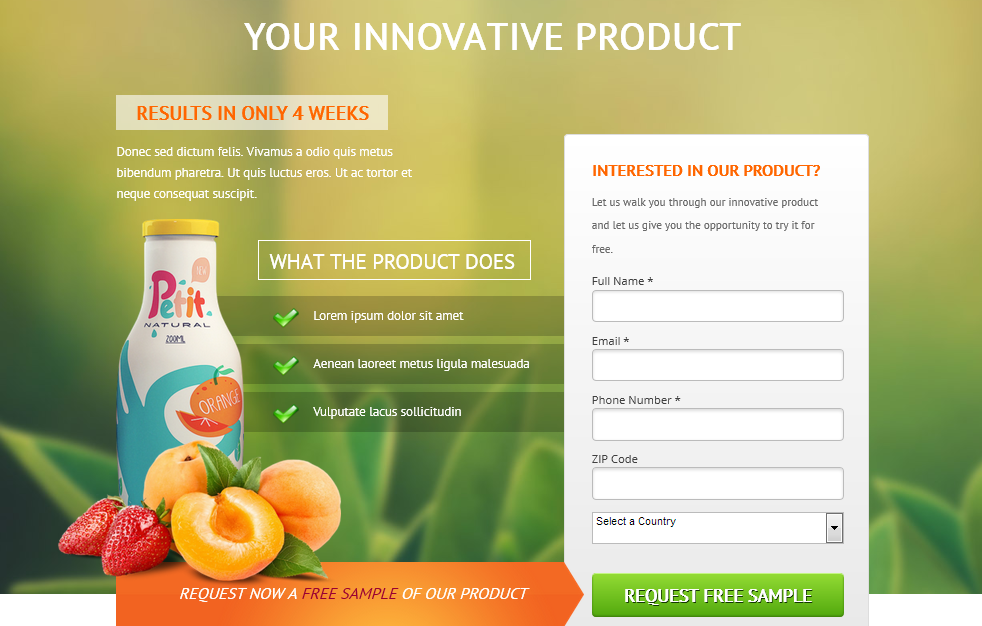
Приведенный здесь пример — спрей против храпа Silence — делает нечто подобное. Они предлагают бесплатный пробный комплект для заинтересованных людей. Образцы продуктов и качественный контент дают людям лучшее представление о том, действительно ли им стоит инвестировать в вас.
Вывод: Создайте мощную рекламную кампанию — что-то действительно ценное, что даст потенциальным клиентам возможность попробовать то, что вы предлагаете.
7. Мари Форлео
Источник: Pinterest
Распространенная ошибка, которую совершают люди, — неправильное форматирование целевой страницы. Это может привести к путанице и сильно отвлекать.
Лучше всего оформить страницу так, чтобы люди ее читали. Как правило, это сверху вниз. Исследования показывают, что при просмотре веб-страницы глаза пользователей следуют форме буквы F — слева направо, вниз, слева направо, вниз.
Важно думать о целевой странице как о руководстве. Вы хотите мотивировать своего клиента совершить какое-то действие. По пути вам нужно будет предоставить им знаки, чтобы направлять их.
Вы хотите мотивировать своего клиента совершить какое-то действие. По пути вам нужно будет предоставить им знаки, чтобы направлять их.
Один из самых простых и эффективных способов сделать это — использовать изображения. Изображения могут разбивать содержимое, чтобы оно читалось в правильной последовательности.
Вы также можете сделать так, чтобы человек на вашем изображении смотрел прямо на текст, который вы хотите, чтобы ваш клиент прочитал. Отличным примером этого является изображение целевой страницы Мари Форлео. Она смотрит прямо на текст, который хочет, чтобы ее клиенты читали.
Чем больше указаний вы дадите своим клиентам, тем больше вероятность того, что они окажутся там, где должны быть, что побудит их принять меры и купить ваш продукт.
Вывод: создавайте свои целевые страницы так, чтобы их было естественно читать. Направляйте пользователей с изображениями к контенту, который вы хотите, чтобы они увидели.
8. Sprout Social
Источник: Really Good Emails
Вы наверняка слышали о пути покупателя. Возможно, вы даже знаете, что это такое внутри и снаружи, но большой вопрос: используете ли вы это в своих интересах?
Путь покупателя можно разбить на пять этапов.
1. Этап принятия решения
На этом этапе покупатель решает, что он хочет купить.
2. Исследование/планирование
Чтобы получить лучшее предложение, клиент начнет проводить некоторые исследования. Они будут просматривать обзоры продуктов от отраслевых экспертов, а также от клиентов.
3. Готов к покупке
Далее покупатель совершает сравнительные покупки. Они проверят разные компании, чтобы сравнить цены и удобство.
4. Совершение покупки
Если покупатель убежден, что нашел лучший продукт за свои деньги, он совершит покупку.
5.
 После покупки
После покупкиПосле совершения покупки они будут думать о своем опыте покупки. Было ли это легко? Если продукт был отправлен им, был ли он доставлен в хорошем состоянии и быстро?
Хорошее понимание пути покупателя поможет вам разработать целевую страницу, которая конвертирует.
Например, для тех, кто находится на первом этапе этого путешествия, может быть достаточно простой электронной книги, в которой описаны общие преимущества вашего продукта или услуги. Это может не сработать для тех, кто находится дальше в путешествии и хочет получить подробную информацию. В этом случае идеальным вариантом может стать более длинный, подробный и информативный вебинар.
Как узнать, на какой стадии покупки находится ваша целевая аудитория? Поговорите с ними. Свяжитесь с ними через информационный бюллетень по электронной почте, проведите небольшое исследование на Quora или начните общение в социальных сетях.
Вывод: найдите время, чтобы узнать, на каком этапе процесса покупки находятся ваши клиенты.
Ваша целевая страница не должна быть источником разочарования. Используя правильные инструменты и применив некоторые из приведенных выше советов по дизайну, вы создадите страницу с высоким коэффициентом конверсии.
Не забудьте:
Будьте проще
Используйте рассказы и вопросы, чтобы заинтересовать аудиторию
Используйте изображения или видео, чтобы привлечь посетителей
Начните применять эти советы на практике при разработке каждой целевой страницы. Прежде чем вы это узнаете, вы начнете видеть результаты с ваших целевых страниц.
Хотите узнать, как лучше использовать целевые страницы в маркетинговых кампаниях по электронной почте? Свяжитесь с нами сегодня, чтобы узнать, как мы можем помочь вам создать успешную кампанию.
3 примера брендов с великолепным дизайном целевой страницы
Вы запустили свой веб-сайт и начали привлекать трафик на ключевые целевые страницы.

Это большое достижение. Теперь пора приступить к оптимизации и увеличению конверсии.
Правда в том, что оптимизация веб-сайта не должна быть сложной, и она определенно не является недосягаемой для вашего бизнеса.
В этой статье мы рассмотрим дизайн динамических целевых страниц от Shopify, Tuft & Needle и Upwork, чтобы выделить их макет, обмен сообщениями и призывы к действию. Вы узнаете стратегии, которые используют эти бренды, чтобы сохранить интерес к своим страницам и, в конечном итоге, получить огромный доход. Давайте начнем.
Что такое целевая страница?
Целевые страницы обычно представляют собой одну страницу, которую посетители просматривают после выполнения действия, такого как нажатие на рекламу, электронное письмо, публикацию в социальной сети или любую другую маркетинговую активацию.
Большинство динамических целевых страниц содержат схожие элементы, такие как четкий призыв к действию, сообщение о ценности продукта и простая для заполнения форма.
Фраза «целевая страница» также используется в таких инструментах, как Google Analytics, для описания трафика первой страницы при переходе на ваш сайт. Например, Lucky Orange получает трафик от маркетинговых усилий, которые попадают на страницу динамических тепловых карт нашего основного веб-сайта.
Для нас это ключевая целевая страница, хотя она и не отделена от навигации по сайту.
В этой статье мы сосредоточимся в первую очередь на страницах, созданных для конкретных целей, а не на страницах, встроенных в веб-сайт, который оказывается первой страницей воронки конверсии.
Вот как мы оценим наши три примера:
Визуальный: как организованы страницы, где находятся формы и как цвет и макет влияют на опыт
Обмен сообщениями: какие слова живут в каких местах на странице и как они описывают предлагаемое предложение
Формы: ключевые точки конверсии на каждой странице, что их окружает и какие языковые и дизайнерские подсказки используются для их обозначения как формы
Lucky Orange использует информацию, которую вы нам предоставляете, чтобы связаться с вами по поводу нашего соответствующего контента, продуктов и услуг. Вы можете отказаться от подписки на эти сообщения в любое время. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
Вы можете отказаться от подписки на эти сообщения в любое время. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
_____________________________________________
Программное обеспечение как услуга: Shopify
Описание бренда и страницы
Shopify — это ведущая платформа электронной коммерции для более чем 1 000 000 интернет-магазинов по всему миру. Это в равной степени конструктор веб-сайтов, поставщик логистических услуг и CRM.
Мы перешли на эту динамическую целевую страницу после нажатия на объявление в поисковой системе, и оно ссылается на информацию об уровнях их подписки и в значительной степени сосредоточено на том, чтобы заставить посетителя начать бесплатную пробную версию, указав свой адрес электронной почты.
Давайте посмотрим, как они быстро превращают посетителей в пробных продавцов.
Визуальный
На этой странице достаточно свободного пространства между блоками содержимого. Во всех вариантах веб-сайта Shopify используется зеленый цвет, что позволяет четко читать белый шрифт на всех размерах экрана.
Во всех вариантах веб-сайта Shopify используется зеленый цвет, что позволяет четко читать белый шрифт на всех размерах экрана.
Shopify явно полагает, что трафик, который попадает на эту страницу, заинтересован в регистрации, но может захотеть сначала увидеть цены, поскольку ценовые блоки являются заметной особенностью. Общая тема на этой странице — простота, и она видна в описаниях цен. Самое приятное в этом разделе то, насколько легко понять предложение.
Есть три основных уровня с простыми названиями и краткими описаниями. Shopify, вероятно, провел A/B-тестирование своего пути к этому уровню информации, поскольку они явно могут включать больше описаний функций на каждом уровне плана.
Под разделом уровня цен вы увидите расположение точек поддержки в три столбца. Это общая черта успешных целевых страниц, и ее стоит рассмотреть на своем собственном веб-сайте.
Посетители, дочитавшие до этой части страницы, скорее всего, ищут дополнительную информацию о продукте, и Shopify предлагает эти баллы, чтобы убедить их, что платформа подходит для их нужд. Используйте такое пространство, чтобы прояснить сложную функцию или выделить конкурентное отличие.
Используйте такое пространство, чтобы прояснить сложную функцию или выделить конкурентное отличие.
Для посетителей, которые все еще не уверены, Shopify затем предоставляет социальное доказательство, делясь некоторыми существующими логотипами клиентов. Простота снова появляется, поскольку Shopify не использует описание для этого раздела, а скорее предполагает, что посетитель понимает эти логотипы как примеры текущих клиентов.
Эти логотипы, как и все остальное на странице, представляют собой статические несвязанные изображения. Это ограничивает поведение посетителей одной вещью — пробной регистрационной формой. В конечном счете, это причина, по которой эта страница существует.
Наконец, Shopify предоставляет простую цитату руководителя мощного, потенциально узнаваемого бренда, за которым следует дополнительное предложение CTA для бесплатной пробной версии с использованием зеленого контрастного цвета, используемого в верхней части страницы.
Обмен сообщениями
Основные ценностные предложения не могут быть более ясными, чем «Продажай онлайн с Shopify». В продукте гораздо больше, но по своей сути Shopify позволяет вам (читай: любому в мире, у кого есть продукт, который можно предложить) создать онлайн-бизнес. Простота этого утверждения делает электронную коммерцию, потенциально пугающую отрасль, более доступной и побуждает пользователей сосредоточиться на конверсии.
В продукте гораздо больше, но по своей сути Shopify позволяет вам (читай: любому в мире, у кого есть продукт, который можно предложить) создать онлайн-бизнес. Простота этого утверждения делает электронную коммерцию, потенциально пугающую отрасль, более доступной и побуждает пользователей сосредоточиться на конверсии.
Стоит отметить, что Shopify имеет достаточную узнаваемость бренда как место для развития вашего бизнеса, поэтому ему не обязательно вносить дополнительную ясность в отношении возможностей продукта, чтобы по-прежнему конвертировать посетителей.
Если ваш бизнес сложен или малоизвестен, ваше основное утверждение должно разъяснять, почему ваше конкретное предложение является лучшим для посетителя. Это «одна вещь», которую вы хотите, чтобы они запомнили прежде всего после того, как покинут ваш сайт.
Пункт доказательства здесь предоставляет социальное доказательство, чтобы показать посетителю, что Shopify — лучшее место для открытия своего интернет-магазина. Если в вашем бизнесе нет таких больших чисел, как 1 000 000, ничего страшного. Доказательство может быть представлено во многих форматах и просто должно придать достоверность основному утверждению.
Если в вашем бизнесе нет таких больших чисел, как 1 000 000, ничего страшного. Доказательство может быть представлено во многих форматах и просто должно придать достоверность основному утверждению.
Таким образом, независимо от того, подчеркиваете ли вы особенность продукта или помогаете облегчить жизнь посетителя, добавление точек подтверждения в верхнюю часть целевой страницы — отличная идея.
Формы
На этой целевой странице представлен отличный пример многоэтапной формы. На первый взгляд кажется, что вы зарегистрируете учетную запись, используя только свой адрес электронной почты. Предоставив эту информацию и нажав кнопку «Начать бесплатную пробную версию», вы фактически перейдете к дополнительной форме для подтверждения, что хотите зарегистрироваться. После этого вы перейдете к еще двум формам, которые помогут уточнить информацию о вашем магазине и настроить платежный адрес.
Конечно, форма только для электронной почты выглядит очень просто и имеет простой дизайн, гармонирующий с остальной частью страницы. Однако здесь есть еще кое-что, на что следует обратить внимание.
Однако здесь есть еще кое-что, на что следует обратить внимание.
Разбивая два дополнительных поля (даже такие простые вещи, как «Пароль» и «Название вашего магазина»), Shopify зацепляет посетителя этим первоначальным кликом или отправкой адреса электронной почты. Посетитель уже вовлечен в процесс, так как он участвовал в первом шаге, что увеличивает вероятность конверсии.
Вероятно, у Shopify есть большой список адресов электронной почты для людей, которые выполнили этот шаг, но так и не запустили свой магазин. Имейте это в виду, если вы выберете аналогичный подход, и будьте готовы активировать маркетинг по электронной почте, чтобы помочь превратить эти записи в полностью активных клиентов. Открыть полную панель опций — отличный способ начать построение многоканальной маркетинговой стратегии.
Итак, какой вывод? Будьте преднамеренными с объемом и типом информации, которую вы запрашиваете у посетителей заранее. Рассмотрите различные способы достижения конечного результата, будь то регистрация, загрузка, покупка, демонстрационный звонок или что-то еще, что вы хотите назвать конверсией.
БОНУС:
Взгляните на полную домашнюю страницу веб-сайта Shopify. Обратите внимание, как переносятся некоторые элементы с проанализированной нами целевой страницы.
Вероятно, Shopify видит, что многие посетители находят целевую страницу и уходят, чтобы найти этот полный веб-сайт для дальнейшего изучения. Мощные возможности ретаргетинга и отслеживания помогут вам более эффективно контролировать путь клиента.
Описание бренда и страницы
Компания Tuft & Needle, впервые появившаяся в 2012 году, является частью группы компаний-производителей матрасов, предлагающих качественный продукт и альтернативу традиционным продуктам и процессам покупки матрасов. Эта конкретная страница была открыта после поиска Google по запросу «матрасы Tuft & Needle», представляет собой страницу категории продуктов на более широком веб-сайте T&N и ориентирована на информирование посетителей о трех различных предлагаемых матрасах.
Давайте посмотрим, как устроено это сравнение продуктов электронной коммерции, и какие уроки мы можем извлечь из их работы.
Во-первых, познакомьтесь с их разговорным и инновационным брендом с помощью краткого поясняющего видео.
Визуальный
Некоторые товары можно фотографировать в Интернете. Другие нет. Матрасы традиционно были чем-то, на что вы ложились в магазине (брутто) и пытались угадать, удобно это на самом деле или нет. Итак, как вы продаете матрасы в Интернете?
Tuft & Needle решает эту проблему взаимодействия с продуктом, сочетая контекстные фотографии продукта и снимки крупным планом конкретных функций. Здесь основное внимание уделяется сравнению моделей, а не тому, действительно ли какая-либо из них соответствует вашим потребностям — действительно разумно.
Tuft & Needle включает в себя МНОГО информации о продукте на этой странице, но поскольку они позволили странице иметь длину около пяти прокруток, на ней достаточно места, чтобы разместить все, не чувствуя себя перегруженным в любой момент.
Динамические целевые страницы работают по-разному в зависимости от бренда. В этом случае Tuft & Needle знает общие часто задаваемые вопросы, которые необходимо решить.
В этом случае Tuft & Needle знает общие часто задаваемые вопросы, которые необходимо решить.
Они даже развернули сворачивающиеся блоки для копирования, чтобы включить раздел часто задаваемых вопросов. Это отличный способ разместить большой объем информации (в частности, абзацы на странице, предназначенной для обеспечения эффективной конверсии) на небольшом пространстве.
Обмен сообщениями
Какой ты сонник?
Исследование Tuft & Needle, по-видимому, привело к получению качественных данных, говорящих о том, что существует несколько категорий характеристик, которые важны для людей, когда речь идет о матрасе. И хотя вы можете не знать, что такое «адаптивная пена с графитом и охлаждающим гелем», они готовы помочь вам понять.
Использование всплывающих подсказок для объяснения сложных (или проприетарных) функций продукта — отличный способ завязать разговор и, опять же, не перегружать всех посетителей информацией, если она им не нужна. Tuft & Needle предлагает краткие ответы на вопросы о таких вещах, как твердость, поддержка краев и функции охлаждения. Обратите внимание, как все кажется доступным (например, хороший матрас).
Обратите внимание, как все кажется доступным (например, хороший матрас).
Наконец, Tuft & Needle осознает, что они просят людей изменить свой обычный процесс покупки матрасов. Чтобы развеять опасения, они представляют собой простой в использовании набор фирменных значков, подчеркивающих их ответы на несколько распространенных потребностей клиентов в обслуживании.
Формы
Посетители, решившие, что у Tuft & Needle есть решение для их сна, могут начать простую страницу оформления заказа, выбрав простую фирменную кнопку для выбора матраса.
Несколько моментов, на которые стоит обратить внимание при настройке этой формы.
Посетитель может выбрать размер матраса заранее или сделать это позже. Подобно процессу регистрации в Shopify, это поощряет начальное действие и вовлекает посетителя в процесс.
Обратите внимание на используемый язык CTA. «Купить сейчас» заставляет посетителя почувствовать, что это процесс, в котором вы выбираете свой конкретный матрас.
 Это также отделяет опыт от «Купить сейчас», что потенциально может отбить у некоторых посетителей охоту переходить по ссылке.
Это также отделяет опыт от «Купить сейчас», что потенциально может отбить у некоторых посетителей охоту переходить по ссылке.Tuft & Needle решили заранее указать свой альтернативный способ оплаты (и приблизительную стоимость в месяц). Это отличный способ поделиться своими платежными возможностями и открыться для гораздо более широкой аудитории.
Tuft & Needle также отлично справляется с предоставлением широких возможностей дополнительных продаж в процессе оформления заказа. Вещи, которые в противном случае вы могли бы не рассмотреть, такие как противомикробная защита, предлагаются по относительно низкой цене с четким формулировкой ценностного предложения.
Бонус
Как насчет оформления праздничной целевой страницы? Если вы рассматриваете возможность создания конкретных праздничных кампаний и не хотите работать с дизайнером целевой страницы, просто относитесь к этому как к любой другой работе — создайте убедительную комбинацию отличного текста и изображений.
Если бы я создавал праздничные целевые страницы для Tuft & Needle, я бы сосредоточился на преимуществах хорошего сна в праздничный сезон. А затем я бы использовал конструктор целевых страниц или инструмент, чтобы собрать краткую страницу со всеми обычными преимуществами.
Lucky Orange использует информацию, которую вы нам предоставляете, чтобы связаться с вами по поводу нашего соответствующего контента, продуктов и услуг. Вы можете отказаться от подписки на эти сообщения в любое время. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
_____________________________________________
Профессиональные услуги: Upwork
Описание бренда и страницы
Многие компании, впервые собираясь найти фрилансера, сталкиваются с конкретной потребностью, которую они хотят удовлетворить. Целевые страницы Upwork предлагают быстрые потенциальные решения этих потребностей, чтобы привлечь посетителей к выбору талантов в их обширной сети.
Поскольку внештатная сеть Upwork включает в себя все, от копирайтинга и веб-разработки до обслуживания клиентов и бухгалтерского учета, их целевые страницы должны сочетать специфичность с общим ценностным предложением, достаточным для преобразования широкой демографической группы посетителей.
Visual
Один из первых разделов страницы посвящен быстрому объяснению того, что у Upwork есть таланты, соответствующие вашим потребностям, независимо от размера вашей компании или проекта.
Как они это делают? Ответ двоякий.
Во-первых, Upwork показывает, что они работали, чтобы помочь некоторым из крупнейших компаний в мире, используя панель с логотипом. Если у вас есть возможность разместить примеры ваших клиентов на целевой странице, сделайте это. Даже если это небольшой бизнес, это помогает установить реальную связь с обещаниями бренда, которые вы даете.
Во-вторых, Upwork подтверждает, что они могут помочь вам во всем, от разового проекта до долгосрочных отношений с контрактом на полный рабочий день. Это жизненно важный момент для них, который не позволяет посетителям отказаться от просто потому, что они предполагают, что Upwork предназначен только для одного или другого.
Это жизненно важный момент для них, который не позволяет посетителям отказаться от просто потому, что они предполагают, что Upwork предназначен только для одного или другого.
Как мы видели во всех трех брендах, обратите внимание, как контраст фирменного цвета привлекает внимание к определенным элементам. Эти элементы, как правило, являются либо ключевыми точками обмена сообщениями, либо кнопкой призыва к действию. Если бы вы использовали программу отслеживания взгляда, вы, вероятно, увидели бы, как посетители перескакивают с одной точки на другую, используя этот цвет.
Здесь Upwork предлагает мощный раздел примеров талантов-фрилансеров и использует их контрастный цвет, чтобы позволить посетителям сделать шаг вперед при регистрации с помощью «Просмотреть профиль».
Еще один элемент, который стоит отметить в этом разделе примеров для фрилансеров, — это использование высококачественных фотографий. Это еще один способ, которым Upwork укрепляет доверие своих потенциальных клиентов. Выделение реальных людей с настоящими талантами, которых действительно можно забронировать через Upwork, доказывает, что это реальное решение для потребностей вашего бизнеса.
Выделение реальных людей с настоящими талантами, которых действительно можно забронировать через Upwork, доказывает, что это реальное решение для потребностей вашего бизнеса.
Обмен сообщениями
Как мы видели с Shopify, существует четкий поток информации, предоставляемой при переходе вниз по странице. Копия атакует любые проблемы, которые могут возникнуть у посетителя, во все более конкретном формате.
Если бы мы разбили разделы этой страницы по вопросам, на которые они отвечают посетителю, это выглядело бы примерно так:
Чем занимается Upwork?
Предлагает ли Upwork решения для моих потребностей?
Какие примеры доступных услуг можно привести?
Что мне нужно, чтобы найти фрилансера в вашей сети?
В более общем формате, который вы можете применить к своей странице, это может быть:
Какую ценность предлагает наш бренд?
Для кого лучше всего подходит наш продукт или услуга?
Какие особенности продукта помогают этой аудитории удовлетворить свои потребности?
Как люди получают доступ к нашему продукту или услуге и по какой цене?
Если вы сможете эффективно ответить на эти вопросы своим посетителям, у вас хорошее начало.
Формы
Формы веб-сайта Upwork — отличный пример гибкости и предоставления более одного варианта в зависимости от цели конверсии посетителя.
В зависимости от ограничений вашего конструктора форм наличие нескольких типов форм — отличный способ связать потребности посетителей с желаемыми действиями. Использование количественных данных, полученных из двух вариантов формы, позволит Upwork оптимизировать еще более стратегически.
Вариант 1: Внутри профиля
Если посетитель взаимодействует с разделом «Просмотр профиля», он увидит профиль выбранного фрилансера вместе с формой регистрации. Upwork просто запрашивает адрес электронной почты или авторизуется в Google, чтобы увидеть профиль.
С точки зрения маркетинга, Upwork предоставляет доступ к своей сети с одной порцией информации, зная, что они могут вернуться позже с серией капельных электронных писем или уведомлений на месте, чтобы побудить подписаться на план более высокого уровня.
Эта форма предназначена для тех посетителей, которые готовы участвовать в конкретном проекте или, по крайней мере, хотят увидеть, каково это перейти к контакту с конкретным фрилансером.
Вариант 2: Общая регистрация
Другой вариант регистрации расположен в двух местах на странице. В верхней части страницы мы видим кнопку с надписью «Начать», которая ведет к форме внизу страницы, показанной на втором изображении.
Это отличный способ удержать посетителя на странице и стимулировать конверсию. Эта форма очень похожа на форму, представленную в профиле фрилансера, за исключением используемого языка. На этот раз мы получаем более широкий призыв к действию, побуждающий посетителя «Подписаться на бесплатные предложения по проектам». Использование таких ключевых слов, как «Бесплатно» или таких фраз, как «Кредитная карта не требуется», — хороший способ повысить коэффициент конверсии на ваших целевых страницах.
Что делает это сообщение? Это избавляет от стрессовой идеи поиска в базе данных фрилансеров, предоставления большого количества информации о проекте или любого риска при подписке на подписку. Мы просто получаем бесплатные цитаты.
Мы просто получаем бесплатные цитаты.
Заключение
Мы надеемся, что у вас есть несколько стратегий, которые можно использовать для оптимизации коэффициента конверсии. Хотя каждый из этих трех ведущих брендов действует по-своему, многое остается прежним. Они предлагают чистый дизайн с большим количеством места для текста, четкие призывы к действию и формы с убедительным предложением.
Приступая к оптимизации собственных страниц, не пугайтесь потенциальных изменений, которые вы можете внести. Делайте одно дело за раз, и, прежде чем вы это заметите, у вас будет машина с высокой конверсией, приносящая доход.
Ищете бесплатные идеи дизайна целевой страницы? Ознакомьтесь с отличной коллекцией примеров на Dribbble. А чтобы узнать больше о конкретных каналах, таких как примеры целевых страниц Instagram, ознакомьтесь со списком Sprout Social.
[Примечание редактора: Ни один из вышеупомянутых брендов не участвовал в этом анализе.