Творческий подход к использованию фотографии в веб-дизайне: 7 основных трендов и идей для вдохновения
Ищете способ впечатлить клиентов и привлечь на сайт новых покупателей? Иногда одно единственное фото может круто изменить имидж всего вашего сайта — а то и целого бизнеса. Главный вопрос в том, как найти такие фотографии, и что сейчас в тренде.
Мы прошерстили сайт WebDesign Inspiration в поисках различных способов творческого применения фотографии. Проанализировав текущие тренды и вдохновившись примерами с WebDesign Inspiration, мы подготовили для вас несколько уроков о том, как творчески подойти к использованию фотографии в веб-дизайне.
1. HD-фотографияЧтобы фотография на сайте давала нужный эффект, она обязательно должна быть в HD. У вас всего один шанс, чтобы произвести на посетителя хорошее впечатление, а оно зависит от качества изображений. Позаботьтесь о том, чтобы все используемые вами снимки были в первоклассном качестве. Ведь вы стремитесь создать продуманный образ, который будет отражать уровень вашего профессионализма. А размытая картинка наверняка заставит посетителей сомневаться и в качестве ваших услуг.
А размытая картинка наверняка заставит посетителей сомневаться и в качестве ваших услуг.
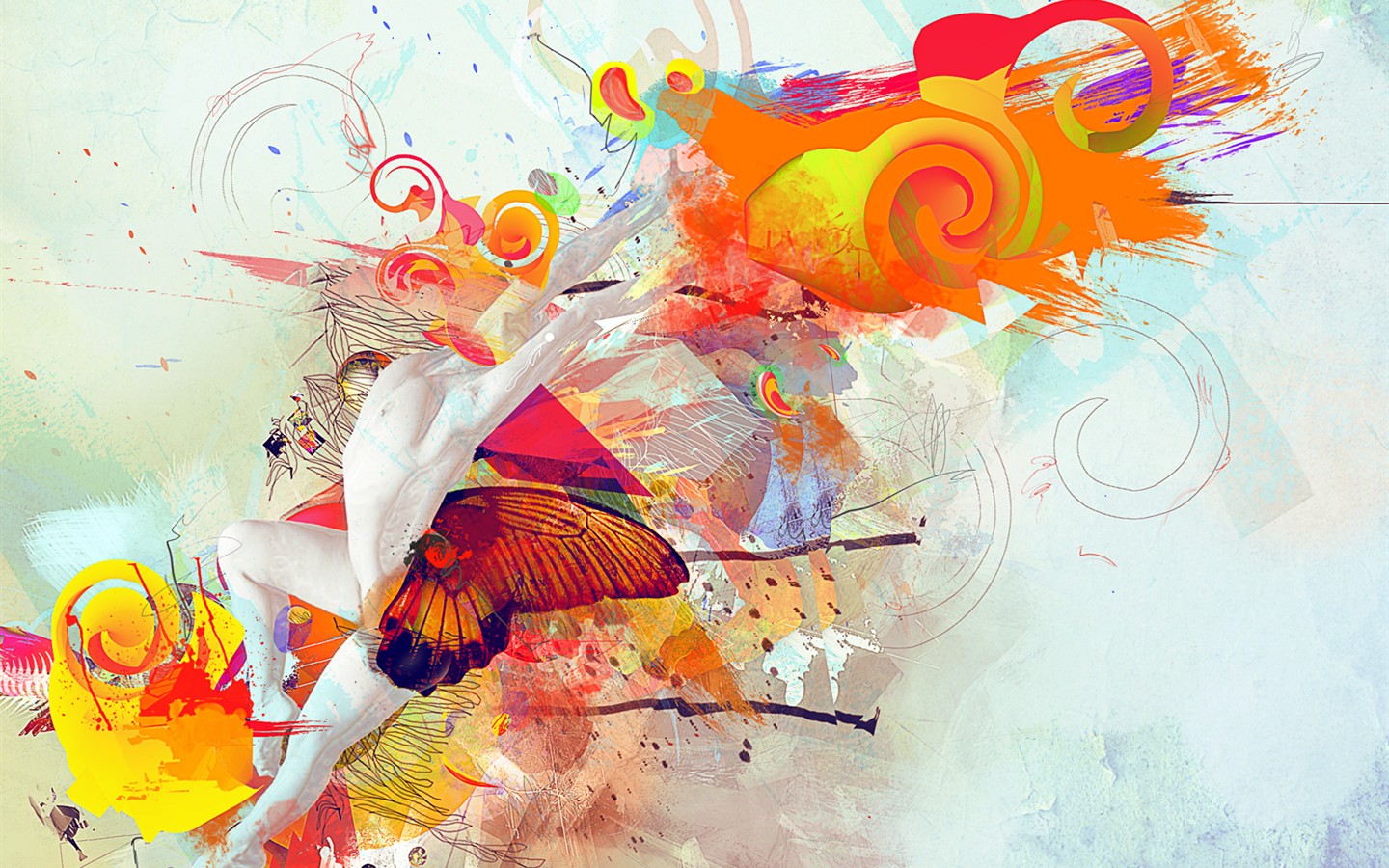
Если вы покупаете фото на Depositphotos, загружайте их в самом высоком доступном качестве. Это обеспечит вам пространство для дальнейшей работы с изображениями. На нашем примере вы видите, как Egogawa использовали несколько HD-фотографий для создания оригинального коллажа.
2. Наложение цветаНаложение цвета набирает популярность в веб-дизайне, благодаря возможности полностью преобразить фотографию. Такого эффекта добиваются путем добавления полупрозрачного цветного слоя сверху на картинку. Эта техника применяется с определенными целями: например, отразить брендовые цвета или вызвать эмоциональную реакцию пользователя (обычно, это достигается использованием какого-либо доминирующего цвета).
Однако наложение цвета следует использовать с осторожностью — важно следить, чтобы выбранный цвет контрастировал с текстом и возможными CTA-кнопками на странице. SSK провели отличную работу — их простой оранжевый фильтр эффектно контрастирует с текстом на главной странице. Как правило, наложение цвета усиливает эффект контрастирующих с ним элементов.
SSK провели отличную работу — их простой оранжевый фильтр эффектно контрастирует с текстом на главной странице. Как правило, наложение цвета усиливает эффект контрастирующих с ним элементов.
Можно считать, что яркие цвета привлекают больше внимания, но отсутствие цвета может быть не менее мощным инструментом. Вся суть веб-дизайна сводится к тому, чтобы помочь бренду выделяться среди остальных. Классическую черно-белую фотографию можно подать множеством способов — для большего или меньшего контраста.
К примеру, сайт Platinum Seed, чтобы не отвлекать зрителя от основного послания, использовал дымчатый вариант черно-белого фото. Все больше и больше дизайнеров обращается к монохромной фотографии в веб-дизайне, так что если вы хотите добиться более резкого контраста и выразительности, это отличная форма для экспериментов.
4. Hero-изображенияПолноэкранные HD-фотографии стали одним из самых ярких трендов этого года. Hero-изображения создают своего рода эффект погружения для пользователей. Это, наверное, самый быстрый способ захватить внимание и заставить посетителей задержаться на вашем сайте.
Hero-изображения создают своего рода эффект погружения для пользователей. Это, наверное, самый быстрый способ захватить внимание и заставить посетителей задержаться на вашем сайте.
Перед вами простой пример сайта-портфолио Криса Димонда Dimond. Этот громадный пейзаж не отвлекает пользователя от кнопок навигации, но при этом вызывает четкое ощущение, что качество стоит для этого художника на первом месте.
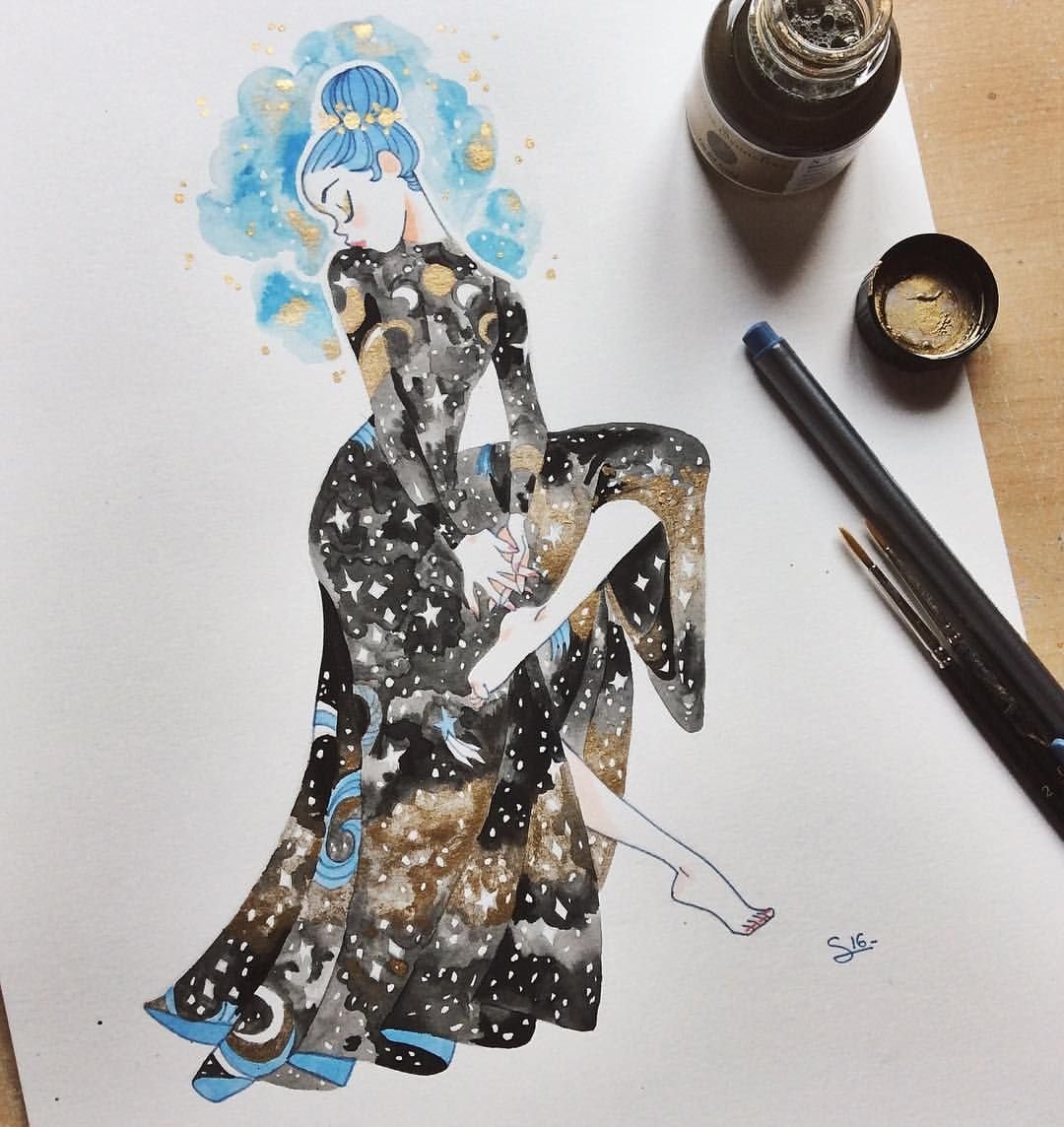
5. Творческий подход к обработке фотоПерсонализация стоковых фото перестала быть чем-то необычным, и очень поощряется в современном дизайне. Обработка и редактирование фотографий придают им абсолютно новое оригинальное звучание. Вам это тоже по плечу — все основные манипуляции со снимками можно выполнять в простых фоторедакторах, например, Crello. Вы можете использовать некоторые из этих приемов, чтобы создавать изображения соответствующие эстетике вашего бренда.
Olafur Arnalds использовал два фото для создания этого снимка с двойной экспозицией. Такая креативная композиция добавляет в имидж сайта-потрфолио элемент неожиданности.
Такая креативная композиция добавляет в имидж сайта-потрфолио элемент неожиданности.
В любой непонятной ситуации выбирайте минимализм. Этот тренд никогда не выходит из моды. Вы всегда сможете найти фото с минималистической композицией. И это оправдано, ведь даже самые простые снимки могут полностью преобразить вашу целевую страницу.
Возьмем для примера сайт нидерландского фотографа Франка Вейна. Его полноэкранное фото совершенно простое, со спокойными тонами и симметрией, от которой трудно оторвать взгляд. А чтобы привлечь внимание аудитории, большего и не нужно. Найдите фотохудожников, работающих в этом стиле, и используйте минималистичные фото, чтобы дополнить и оттенить свое послание.
7. Фотография + эффектная типографикаЭффектная типографика в сочетании с оригинальным фото умножает визуальный эффект. Выбранный шрифт очень влияет на то, как пользователи воспринимают фотографию. И если хотите выделиться из толпы, такое сочетание станет вашим выигрышным комбо.
Давайте рассмотрим пример London Loom. Они взяли видео и объединили его с очень жирным шрифтом. Вебсайт получился очень динамичным и визуально впечатляющим. Вы можете делать то же самое и с фотографиями, вплетая их в свое послание.
Есть и другие способы творческого применения фотографии в веб-дизайне:
Наложение белогоМы говорили о том, что наложение цвета — отличный способом заставить фотографии выделяться, звучать совершенно по-иному. Однако наложение белого поможет вам создать не менее эффектный контраст. Webiwo наложили очень светлый слой, чтобы смягчить изображение, но посмотрите, как он подчеркивает логотип и кнопки призыва к действию.
Обращаемся к иллюстрацииНе стоит зацикливаться на поиске идеальных фотографий — иллюстрации могут быть не менее мощным средством выражения. В нашем примере агентство Maztri использовало растительный орнамент, придавший сайту очень творческий вид.
Смелость и эпатажМы всегда говорим о том, что вы не обязаны использовать изображения исключительно в том виде, в котором скачали их. Вот пример бренда Full Force Wolf Horse, который креативно и весело подходит к использованию фотографий. За счет ярких и смелых цветов этот сайт с элементами анимации очень запоминается.
Вот пример бренда Full Force Wolf Horse, который креативно и весело подходит к использованию фотографий. За счет ярких и смелых цветов этот сайт с элементами анимации очень запоминается.
Это достаточно модный прием, который вы, наверное, не раз уже видели на разных сайтах. Черно-белые изображения в сочетании с цветовым акцентом смотрятся очень современно и интересно. А вот и хороший пример: Lunatic Monk, сайт, которому удалось создать ультрамодный дизайн с помощью желтого акцента на черно-белом портрете.
Начать поиск изображений
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
5 инструментов для хранения вдохновения
- Дизайн
- 4 мин на чтение
- 2922
Вы часто посещаете Dribbble, Behance, Revision и прочие дизайн-ресурсы в поисках вдохновения? А как вы храните понравившиеся вам примеры реализации тех или иных идей? Или куда вы сохраняете просто понравившуюся картинку, которую вы планируете использовать в одном из следующих проектов?
Конечно, каждый волен пользоваться теми способами хранения вдохновляющих картинок, которые ему наиболее близки. Но что делать, когда этих картинок уже не десять и даже не сто, а тысяча или даже несколько тысяч?
Но что делать, когда этих картинок уже не десять и даже не сто, а тысяча или даже несколько тысяч?
Мы подготовили ответ на этот вопрос: подборка утилит и сервисов, которые позволят раз и навсегда позабыть о проблеме хранения нужных картинок — вы получите структурированную библиотеку, в которой с легкостью сможете ориентироваться и находить только то, что вам нужно именно сейчас.
Pixa
Сайт: pixa-app.com
Стоимость: 30$
Платформа: Mac OS
Пожалуй, одно из наиболее распространенных, стабильных и старых приложений, которое позволяет создавать собственную библиотеку графических файлов, организовывать их по папкам, задавать теги и прописывать описания к каждому файлу.
Особенно функционал Pixa будет интересен тем, кто сейчас собирает картинки по папочкам, кпропотливо именуя каждый файл и каждую папку: вы сможете импортировать всю наработанную библиотеку одним махом, не нарушив структуру и не потеряв ни одного из сохраненных файлов. В дальнейшем вы сможете продолжить добавлять картинки в уже созданные папки на компьютере и картинки будут автоматически подгружаться в Pixa или же добавлять новые изображения сразу в программе: новые и старые файлы отлично уживаются вместе.
В дальнейшем вы сможете продолжить добавлять картинки в уже созданные папки на компьютере и картинки будут автоматически подгружаться в Pixa или же добавлять новые изображения сразу в программе: новые и старые файлы отлично уживаются вместе.
Pinterest + Dropbox + IFTTT
Сайт: pinterest.com, dropbox.com и ifttt.com
Стоимость: бесплатно
Платформа: любая
Скорее всего этот вариант использования рассматривали многие, но спотыкались на моменте одновременного импорта большого количества картинок.
Эта проблема решается использованием плагина от сервиса IFTTT, который позволит «связать» ваш аккаунт на Pinterest с одной из папок в библиотеке Dropbbox.
Суть работы плагина IFTTT такова: каждый раз, когда при очередной синхронизации Dropbox с сервером, IFTTT будет находить новую картинку в указанной папке, в вашем аккаунте на Pinterest на доске Uncategorized будет появляться эта картинка, которую вы сможете в дальнейшем переместить куда потребуется. Главное правило: файлы не должно быть тяжелее 10 МБ, иначе возинкают проблемы синхронизации.
Главное правило: файлы не должно быть тяжелее 10 МБ, иначе возинкают проблемы синхронизации.
Бонус: советую посмотреть все доступные связки приложений и сервисов, которые предлагает IFTTT — возможно найдете что-то для себя полезное, что решает уже давно нерешаемую задачу.
Ember
Сайт: realmacsoftware.com/ember
Стоимость: 25$
Платформа: Mac OS
По функционало и внешнему виду Ember напоминает сильно похорошевшую Pixa. Та же структура, позволяющая создавать папки, подпапки и тд, но с небольшим отличием: Ember умеет создавать «умные» коллекции, в которые автоматически будут помещаться файлы по заданным критериям. Это может быть как название файла (например, можно создать папку для автоматической загрузки всех снятых скриншотов), или прописанный вручную тег или любой из нескольких других критериев.
Очень многие пользователи жалуются на проблемы синхронизации библиотек с компьютера и телефона через iCloud: да, с этим есть проблемы, но через Dropbox работает отлично, никаких проблем замечено не было. Поэтому если вы решите использовать именно Ember: сразу выбирайте синхронизацию по Dropbox — когда установите приложение на телефоне, сможете добавлять новые картинки где бы вы ни были.
Поэтому если вы решите использовать именно Ember: сразу выбирайте синхронизацию по Dropbox — когда установите приложение на телефоне, сможете добавлять новые картинки где бы вы ни были.
В специальном разделе можно настроить ленту новых публикаций на Dribbble: это позволит значительно экономить время, просматривая и одновременно сохраняя все понравившиеся шоты в свою коллекцию — гораздо быстрее и не требуется перезагружать страницы сайта, переходя от одной публикации к другой.
Inboard
Сайт: inboardapp.com
Стоимость: 19,99$
Платформа: Mac OS
Если по первому скриншоту вы опять узнали Pixa или Ember — вы абсолютно правы 🙂 Это еще одна утилита очень похожая на описанные выше приложения.
К сожалению, у Inboard нет некоторых функций, которые многим бы пригодились: поиск по основным цветам картинки и поиск по формату сохраненного файла. Конечно, пережить отсутствие этих функций можно, но стоит ли?
Но как у Ember перед Pixa есть пара достоинств, так и у Inboard есть одно отличие от собратьев: приложение умеет автоматически импортировать все понравившиеся картинки на Dribbble. Т.е. теперь вам не нужно будет следить за тем, сохранили ли вы «вот ту картинку с крутой анимацией, которую я видел в четверг вечером» в свою библиотеку — это будет сделано автоматически. Вам просто нужно авторизовать свой аккаунт в Inboard и все готово.
Т.е. теперь вам не нужно будет следить за тем, сохранили ли вы «вот ту картинку с крутой анимацией, которую я видел в четверг вечером» в свою библиотеку — это будет сделано автоматически. Вам просто нужно авторизовать свой аккаунт в Inboard и все готово.
Dragdis
Сайт: dragdis.com
Стоимость: бесплатно или 5$ в месяц
Платформа: любая
Расширение для браузера Google Chrome, которое позволяет непосредственно в браузере сохранять понравившиеся картинки в нужные категории при помощи обыкновенного перетаскивания.
Десктоп-приложений у Dragdis нет, однако его веб-версия очень неплоха, да и место на компьютере коллекция занимать не будет.
В бесплатной версии сервис позволяет создать до 25 папок-категорий для хранения картинок, если нужно больше — доступна платная подписка за 5$ в месяц.
- #вдохновение
- #дизайн
- #инструмент
- 0
изображений для вдохновения в дизайне | Скачать бесплатные изображения на Unsplash
Design Inspiration Pictures | Скачать Free Images на Unsplash- ФотоФотографии 10k
- Стопка фотографийКоллекции 590k
- Группа людейПользователи 1
постер
бумага
вдохновение 9001 1
графический дизайн
дизайн
цвет
каталог
бизнес
брендинг
бренд
книга
синий
Логотип Unsplash Unsplash+В сотрудничестве с Getty Images
Unsplash+
Разблокировать
Hd фиолетовые обоифантазия лежа
2H Media 90 010 posterdesign ideaМраморные фоны –––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Брошюры, настольная реклама
2H MediaБумага для фонацветовая палитратекстурная бумага
2H MediaВдохновениеКаталогфлаер
2H MediaСиние обои HdКнижные изображения и фотографииБелая доска
Логотип Unsplash Unsplash+В сотрудничестве с Getty Images
Unsplash+
Разблокировать
Hd художественные обоиновыеHd блестящие обои
2H MediaHd дизайн обоибизнестекст
2H MediaбрендингбрендHd обои для телефона
2H MediaколлекцияBook images & photosgree
2H MediaСерые обои HD
2H MediaСиние обои Hd цветные ручки и бумага
Логотип Unsplash Unsplash+В сотрудничестве с Getty Images
Un splash+
Разблокировка
sitdomestic lifedesign professional
2H Mediaмрамор tableweekрабочий стол
2H Mediaпапка для документов для растений
2H Mediaпапка для ноутбука
2H MediaСиние обои Hd, пенкактус
2H MediaКосмические фоны, графический дизайн, запуск
Логотип Unsplash Unsplash+В сотрудничестве с Getty Images
Unsplash+ 900 11
Разблокировать
Hd обои для компьютераHd обои для ноутбукастол
2H Mediaплакатноутбукsplanner
Фиолетовые обои Hdфантазиялежа
Бумажные фоныцветовая палитратекстура бумага
0011Обои для рабочего стола Hd designbusinesstext
collectionBook images & photosgree
Синие обои Hdcolorpen and paper
Мраморный столweekwork desk
Папка для ноутбука
Синие обои HDpencactus
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
плакатдизайн идеиМраморные фоны
брошюрадескреклама
вдохновениекаталогфлаер
Hd художественные обоиновыйHd блестящие обои
брендингбрендHd обои для телефона
Hd серые обоиmonthlypage
сидениедомашняя жизньдизайн профессиональный
Planningplantfile папка
Space backgroundsgraphic designlaunch
90 010 Hd обои компьютерHd обои ноутбукстолHd фиолетовые обоифэнтезилежа
Hd синие картинкиКнига фото & фотобелая доска
брендингбрендHd обои для телефона
Hd синие обоицветручка и бумага
планированиезаводпапка с файлами
плакатблокнотыпланировщик
плакатдизайн идеиМраморные фоны
Бумажные фоныцветовая палитратекстура бумага
обои Hd дизайнбизнестекст
900 10 коллекцияКнижные изображения и фотографииgreeсидениедомашняя жизньдизайн профессиональный
блокнот папка с файлами
космические фоныграфический дизайнзапуск
HD обои для компьютераHD обои для ноутбукаtable
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.