Где учиться на веб-дизайнера? Особенности профессии, обязанности, зарплата, где получить образование по веб-дизайну с нуля и кем можно работать? Востребованность профессии веб-дизайнера
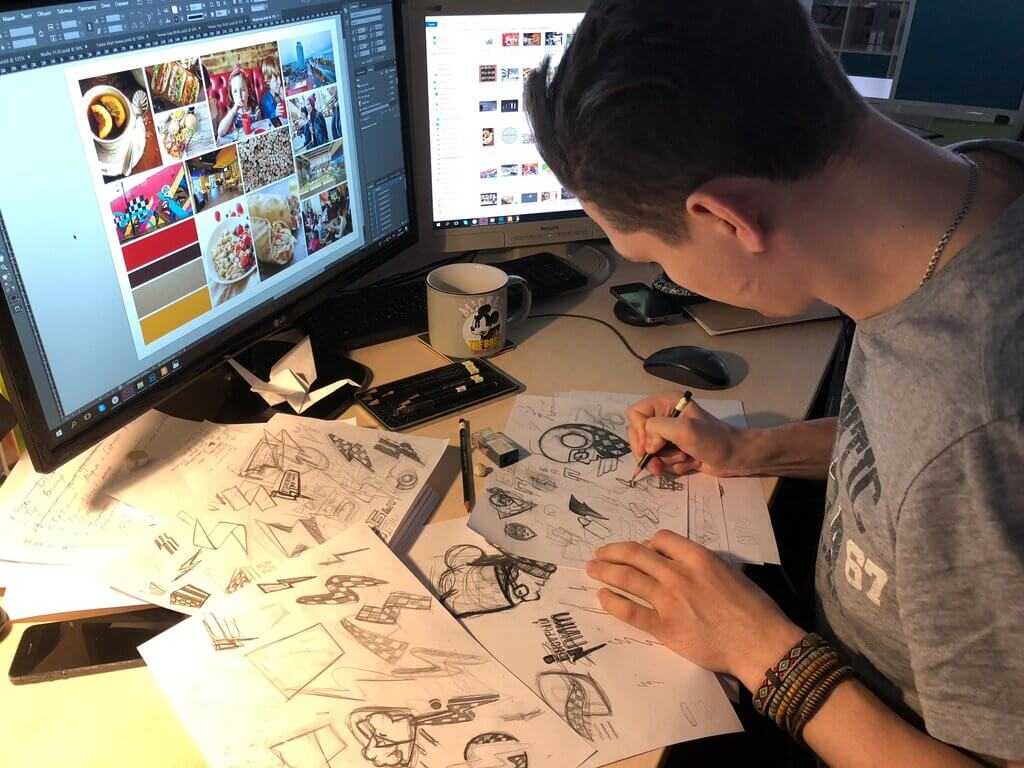
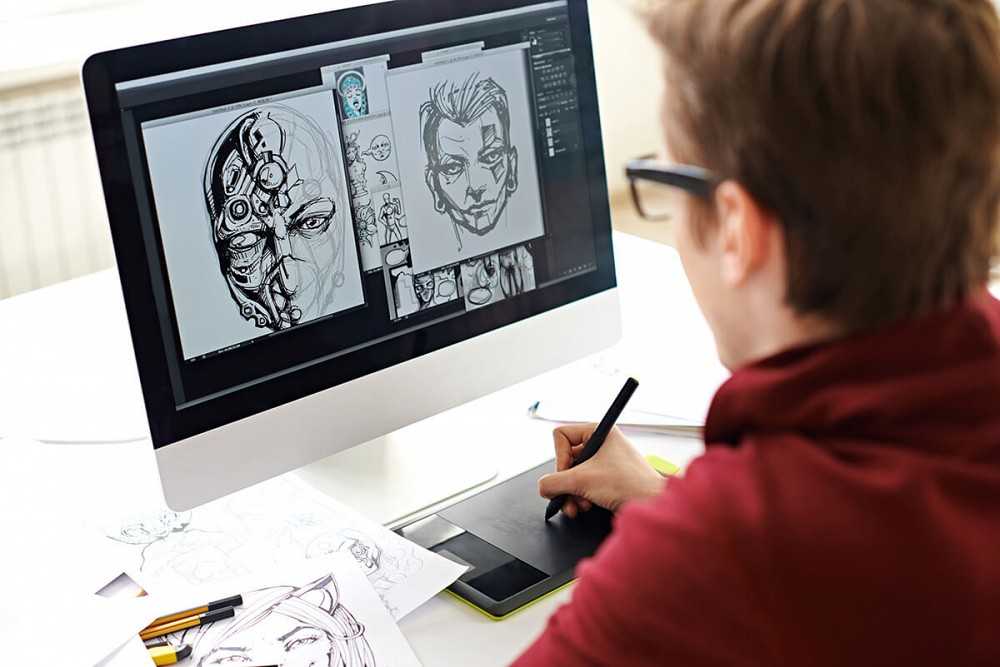
Чем занимается
веб-дизайнер
Анализ целевой аудитории и конкурентов
Дизайнер исследует потребности целевой аудитории и те решения, которые предлагают другие компании, чтобы создать удобный в использовании продукт.
Подробнее
Дизайн лендингов
Задача дизайнера — сделать посадочную страницу визуально привлекательной, чтобы привести больше пользователей к целевому действию (заявке или покупке).
Дизайн многостраничных сайтов и интернет-магазинов
Специалист отвечает за разработку главной страницы, категорий, карточек товаров, страниц корзины и других элементов сайта.
Подробнее
Дизайн мобильных приложений
Дизайнер знает особенности мобильных платформ, умеет выстраивать логику приложения и разрабатывать оформление всех основных экранов.
Подробнее
Создание кликабельных прототипов
Чтобы проверить, как будет работать сайт или приложение, создаются интерактивные прототипы с кнопками и ссылками.
Подробнее
Анимация интерфейса и создание графических элементов
Дизайнер разрабатывает для каждого проекта UI-kit: набор иконок, кнопок и других элементов интерфейса. При необходимости — создает анимационные эффекты.
Подробнее
Сборка сайтов на Tilda
Специалист умеет работать с конструкторами и может самостоятельно собрать сайт из готовых или «нулевых» блоков.
Подробнее
Где получить образование веб-дизайнера
Вуз, колледж или техникум
Вы получите хорошую теоретическую базу, но часто учебный план в вузах, колледжах и техникумах устаревший, он не учитывает текущие требования рынка и не дает нужного объема практических навыков. Учиться в вузе вы будете от 4 до 6 лет, а в колледже — 2-3 года. При поступлении нужно сдавать ЕГЭ и проходить творческие испытания.»>Вариант подходит тем, кто получает первое образование после школы. Вы получите хорошую теоретическую базу, но часто учебный план в вузах, колледжах и техникумах устаревший, он не учитывает текущие требования рынка и не дает нужного объема практических навыков. Учиться в вузе вы будете от 4 до 6 лет, а в колледже — 2-3 года. При поступлении нужно сдавать ЕГЭ и проходить творческие испытания.
Короткие программы и курсы повышения квалификации
«>Как правило, они рассчитаны на практикующих графических или motion-дизайнеров, которые хотят расширить круг навыков. На краткосрочных программах вы сможете быстро освоить редакторы интерфейсов или научиться проводить UX-исследования, но для начала обучения понадобится опыт и базовые знания о дизайне.
Курсы обучения веб-дизайну с нуля
Оптимальный вариант для тех, кто уже получил высшее или среднее профессиональное образование, а теперь хочет в короткий срок начать работать в сфере веб-дизайна. На курсах менее чем за 1 год вы сможете освоить профессиональные навыки и инструменты, сформировать портфолио и перейти к практике на реальных заказах.
Подробнее
Стажировка в компании
Суть проста: вы идете помощником в веб-студию и делаете часть работы бесплатно или за небольшие деньги. Взамен вас обучают веб-дизайну на практических задачах. Выглядит привлекательно, но на деле мало кто приглашает стажеров совсем без знаний. Гораздо эффективнее проходить стажировку, уже обучаясь на курсах, тем более что у образовательных компаний часто есть работодатели-партнеры.
Подробнее
Самообучение
В интернете есть множество вебинаров, статей и учебников по веб-дизайну. Но чтобы заниматься регулярно, нужна мотивация, а еще придется покупать лицензии программ и профессиональную литературу. При самостоятельном освоении веб-дизайна вы не сможете получать обратную связь и задавать вопросы напрямую наставнику. В итоге обучение затянется, а из-за отсутствия четкого учебного плана в ваших знаниях могут остаться пробелы.
Подробнее
Где можно учиться на веб-дизайнера дистанционно?
В академии дизайн-профессий Pentaschool вы можете обучиться на веб-дизайнера и подготовиться к работе. Вас ждут только профильные дисциплины и актуальные прикладные знания. Заниматься вы будете в онлайн-формате по свободному графику — можно совмещать с работой и очным обучением. Для слушателей направления digital работает Центр развития карьеры: мы поделимся вакансиями от наших партнеров, поможем составить сильное резюме и портфолио, а также устроиться на стажировку в веб-студию или маркетинговое агентство.
Веб-дизайнер (UI/UX). Полный курс
Разработаете несколько прототипов сайтов и приложений, научитесь анимировать интерфейсы и создавать 3D-объекты. По итогам обучения вы получите диплом о профпереподготовке. »>Программа рассчитана на тех, кто хочет освоить веб-дизайн с нуля и получить системные знания о дизайне сайтов и мобильных приложений. На курсе вы научитесь вести проект от анализа целевой аудитории до презентации готового макета заказчику. Разработаете несколько прототипов сайтов и приложений, научитесь анимировать интерфейсы и создавать 3D-объекты. По итогам обучения вы получите диплом о профпереподготовке.Популярная программа
Веб-дизайнер (UI/UX). Полный курс
- 9 мес.
- В портфолио: дизайн сайта интернет-магазина с анимацией, мобильного приложения, сайта на Tilda и готовый шоурил
- Старт 7 апреля
- Диплом о профессиональной переподготовке
Узнать больше
-25% скидка
Веб-дизайнер.
 Базовый курс
Базовый курсНа курсе вы освоите базовые навыки в веб-дизайне, научитесь работать с сайтами и мобильными приложениями в самых востребованных программах: Figma, Tilda и Adobe Photoshop. Выполненные на курсе работы вы сможете добавить в портфолио, чтобы найти первые заказы уже в конце обучения.
Популярная программа
Веб-дизайнер. Базовый курс
- 7 мес.
- Научитесь создавать интерфейсы для лендингов, многостраничных сайтов (интернет-магазинов) и мобильных приложений
- Старт 7 апреля
- Сертификат о прохождении курса
Узнать больше
-30% скидка
Дизайнер сайтов
Вы будете создавать элементы для проектов в Adobe Photoshop, Figma и других программах, а также подготовите несколько прототипов сайтов, которые сможете добавить в портфолио. »>Программа познакомит вас с особенностями различных веб-платформ, научит создавать лендинги, многостраничные сайты и интернет-магазины в конструкторе Tilda. Вы будете создавать элементы для проектов в Adobe Photoshop, Figma и других программах, а также подготовите несколько прототипов сайтов, которые сможете добавить в портфолио.
Дизайнер сайтов
- 5.5 мес.
- Научитесь создавать интерфейсы для лендингов и многостраничных сайтов (интернет-магазинов)
- Старт 7 апреля
- Сертификат о прохождении курса
Узнать больше
-40% скидка
Дизайнер графики и сайтов
Вы добавите в портфолио не только сайт на Tilda, но и макеты рекламных материалов, айдентику для бренда, растровые и векторные иллюстрации. По итогам курса выдается официальный диплом. »>Курс подойдет тем, кто хочет совместить навыки графического и веб-дизайнера, чтобы зарабатывать больше и создавать разноплановые проекты. Вы добавите в портфолио не только сайт на Tilda, но и макеты рекламных материалов, айдентику для бренда, растровые и векторные иллюстрации. По итогам курса выдается официальный диплом.
Дизайнер графики и сайтов
- 9 мес.
- В портфолио: айдентика бренда, рекламные макеты, сайт на Tilda
- Старт 7 апреля
- Диплом о профессиональной переподготовке
Узнать больше
-40% скидка
Каждый курс включает в себя формирование портфолио. Преподаватели проверят ваши работы и укажут, что нужно исправить, если найдут недочеты. В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
Востребованность профессии
веб-дизайнер Дизайнер интерфейсов может работать в веб-студиях и digital-агентствах. Кроме того, веб-дизайнеров нанимают в штат IT-компании и крупные фирмы, которым нужно развивать собственные цифровые продукты. Многие дизайнеры предпочитают работать на фрилансе и находить заказы через биржи, соцсети и профессиональные чаты.
более 550 только
на портале hh.ru
более 1000 заказов на площадках фриланса
Карьера и зарплата
веб-дизайнера
Уровень заработка веб-дизайнера зависит от вашей квалификации, опыта и от того, какие задачи вы будете выполнять. У дизайнера на фрилансе оплата сдельная: чем больше вы берете заказов и чем они дороже, тем выше доход. Например, дизайн личного кабинета сайта может стоить от 30 000 ₽, а полный редизайн интернет-магазина или мобильного приложения — от 80 000 ₽.
Зарплата штатного сотрудника зависит от региона, но в сфере веб-дизайна распространен удаленный формат работы. Даже если вы живете в небольшом городе, можно устроиться в московскую или международную компанию.
Средняя зарплата веб-дизайнера в Москве
от 70 000 ₽ для новичков
от 120 000 ₽ для опытных специалистов
Ваша карьерная траектория
Junior
от 60 000 ₽
После обучения вы — начинающий специалист. Сейчас важно брать первые заказы и расширять практический опыт.
Middle
от 100 000 ₽
Вы стали уверенным дизайнером. Ваша задача — выбрать основную специализацию, повышать сложность работ в портфолио и цены на услуги.
Senior
от 120 000 ₽
Ура!
Вы профильный специалист: можете браться за сложные задачи и передавать новичкам в команде свои знания и опыт.
Art director
от 150 000 ₽
Вот это да!
Вы стали руководителем и успешно координируете работу дизайн-отдела. А может быть, сформировали и развиваете собственную команду?
А может быть, сформировали и развиваете собственную команду?
А началось все с
заявки на консультацию
Плюсы и минусы профессии
веб-дизайнер
Плюсы
- Возможность освоить профессию и получить диплом дистанционно, совмещая обучение с нынешней работой.
- Веб-дизайнер — IT-профессия, для которой не требуются навыки программирования. Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой.
- Профильное образование необязательно. Работодателям намного важнее ваше портфолио, опыт и креативность, а не вузовский диплом, потому что сфера веб-дизайна развивается очень быстро.
- Много возможностей для роста: осваивайте другие направления дизайна, выбирайте специализацию, продвигайтесь на зарубежные рынки или сформируйте свою команду.

- Высокий спрос на веб-дизайнеров. Компаниям всех отраслей сегодня важно присутствовать в интернете и привлекать клиентов с помощью сайта или мобильного приложения.
- Можно работать удаленно с клиентами и компаниями из других городов и зарубежными заказчиками, чтобы получать более высокий доход и самостоятельно выстраивать свой график.
Минусы
- Необходимо согласовывать идеи с клиентами и коллегами, так что доработки и правки в работе веб-дизайнера практически неизбежны. Не всегда получается воплотить свое творческое видение.
- Высокий уровень конкуренции в сфере веб-дизайна. Необходимо постоянно развиваться и осваивать дополнительные навыки, чтобы оставаться востребованным специалистом.

С чего начать
Получить образование графического дизайнера, приобрести реальные навыки работы и собрать свои первые кейсы можно в Московской академии дизайн-профессий Pentaschool.
Преимущества обучения в Pentaschool
Прочная теоретическая база для старта в профессии
Много практики с обратной связью от экспертов с опытом
Вы можете стать графическим дизайнером с нуля и начать зарабатывать на своих проектах менее чем за 1 год
Доступ к архиву из 3 000 вебинаров по дизайну, маркетингу и другим темам
Бессрочный доступ к материалам занятий после завершения обучения
Бонус-курсы в подарок при выборе профессиональной программы
онлайн обучение на web-дизайнера для начинающих — Skillbox
Участвует в распродаже Скидки до 50% действуют 0 дней 00:00:00
Курс
Вы научитесь создавать дизайн сайтов в Figma. Поработаете с реальными кейсами и соберёте портфолио. Освоите перспективную специальность и сможете начать карьеру в дизайн-студии, IT-компании или на фрилансе.
Поработаете с реальными кейсами и соберёте портфолио. Освоите перспективную специальность и сможете начать карьеру в дизайн-студии, IT-компании или на фрилансе.
- Длительность 5 месяцев
- Онлайн в удобное время
- 4 дизайн-спринта для отработки навыков
- Проекты в портфолио
О профессии
Веб-дизайнер проектирует сайты и приложения. Его визуальные решения напрямую влияют на восприятие бренда, а иногда и продажи. Поэтому рынку нужны талантливые веб-дизайнеры, а работодатели готовы им хорошо платить.
Кому подойдёт этот курс
- Тем, кто хочет начать карьеру в дизайне
Научитесь с нуля создавать дизайн сайтов и мобильных приложений в Figma. Соберёте портфолио и сможете зарабатывать на веб-дизайне.
- Дизайнерам-самоучкам
Изучите UX-дизайн, адаптивность и несложную анимацию.
 Дополните портфолио новыми работами. Заполните пробелы в знаниях и станете профессиональным дизайнером.
Дополните портфолио новыми работами. Заполните пробелы в знаниях и станете профессиональным дизайнером. - Тем, кто хочет перейти на фриланс
Узнаете, как самостоятельно находить заказчиков и делать работу так, чтобы они возвращались. Сможете уйти из офиса и работать по своим правилам из любой точки мира.
Чему вы научитесь
- Создавать сайты и приложения в Figma
Изучите принципы композиции и теорию цвета. Сможете создать макет, подготовить его к вёрстке и написать спецификацию для разработчиков.
- Делать адаптивные макеты
Поймёте, как разработать дизайн, который будет отлично смотреться на разных устройствах. Научитесь адаптировать макеты и создавать мобильные версии сайтов.
- Создавать удобные интерфейсы
Узнаете, что такое UX, научитесь строить User Flow и Customer Journey Map. Сможете создавать понятные и удобные интерфейсы по правилам юзабилити.

- Делать несложную анимацию
Научитесь анимировать элементы интерфейса и создавать переходы между страницами в Figma. Сможете показать заказчику кликабельный прототип.
- Писать тексты для интерфейсов
Узнаете о требованиях к текстам в интерфейсе: от инфоблоков до кнопок. Поймёте, как сделать их лаконичными, читаемыми и понятными.
- Общаться с заказчиками
Поймёте, как обсуждать задачу, сопровождать проект и не срывать сроки. Сможете стать специалистом, к которому обращаются снова.
Примеры работ пользователей платформы
Веб-дизайн сервиса Lokimo
Лендинг с увлекательными квестами по городам мира.
Автор: Любовь Радковец
Веб-дизайн и анимация арт-проекта для Сбера
Сайт-музей, где можно увидеть легендарные картины Сандро Боттичелли.
Автор: Полина Хлебникова
Веб-дизайн для «Ситимобил»
Лендинг с подарочными сертификатами на поездки в такси.

Автор: Луиза Мурадян
Веб-дизайн магазина Winestyle
Онлайн-магазин, где можно заказать вино с доставкой.
Автор: Кадрия Хусаинова
Веб-дизайн сервиса «МодульКасса»
Лендинг, который помогает разобраться в работе онлайн-кассы и заказать её с доставкой.
Автор: Батор Цыдыпов
О Skillbox
Skillbox —
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты.
 Общаться с проверяющими кураторами можно прямо на платформе.
Общаться с проверяющими кураторами можно прямо на платформе.
Figma с нуля до PRO
Вы освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Знакомство с Figma
Разберётесь в интерфейсе и базовых настройках программы. Научитесь использовать геометрические фигуры, слои и текстовые поля. Соберёте свой первый прототип.
Основные инструменты Figma
Узнаете, что такое фреймы и чем они отличаются от слоёв. Научитесь рисовать простые фигуры, добавлять цвет, эффекты и текст. Познакомитесь с основами прототипирования.
Иконки, иллюстрации и картинки
Узнаете, как создавать собственные иконки и обрабатывать изображения, используя внутренние инструменты Figma. Сможете делать дизайн-макеты с нуля, не используя сторонние редакторы.

Компоненты
Узнаете, как создавать компоненты и пользоваться панелью настроек. Научитесь делать интерактивные прототипы и показывать заказчику, как люди будут пользоваться будущим сайтом.
Библиотеки компонентов и общие стили
Сможете создавать библиотеки стилей и UI Kit, чтобы стандартизировать элементы интерфейса. Научитесь верстать аккуратные макеты с помощью модульных сеток.
Auto Layout и Variants
Поймёте, как объединить макеты в систему с помощью функции Variants. Сможете создавать и адаптировать под разные устройства сложные элементы интерфейса.
Сложные многостраничные документы
Научитесь работать с базовыми экранами и создавать дерево страниц. Освоите бета-версию функции Branches. Поймёте, как организовать работу команды над разными версиями одного макета.
Дополнительные возможности и сообщество авторов
Узнаете, какие плагины помогут вам быстро создавать драфтовые проекты и работать с правками.
 Научитесь добавлять анимацию в прототипы.
Научитесь добавлять анимацию в прототипы.Подготовка макета для разработчиков
Сможете показать разработчику технические аспекты проекта и код компонентов. Научитесь оптимизировать работу команды с помощью плагина Figma Jam.
Веб-дизайн с нуля до PRO
Вы погрузитесь в профессию веб-дизайнера. Узнаете, как работать над проектом — от первой встречи с клиентом до готового сайта. Научитесь находить креативные идеи и опираться на UX-исследования. Отточите навыки на дизайн-спринтах.
Знакомство с профессией веб-дизайнера
Узнаете, какие задачи решают веб-дизайнеры и почему эти специалисты так востребованы. Познакомитесь с профессиональными терминами и инструментами.
Первый заказ: коммуникация с заказчиком и техническое задание
Научитесь общаться с заказчиком: выяснять цели и ограничения проекта, обсуждать референсы, планировать сроки.
 Поймёте, как сформировать правильные ожидания от работы и не обещать слишком много. Составите техническое задание.
Поймёте, как сформировать правильные ожидания от работы и не обещать слишком много. Составите техническое задание.Поиск идеи
Поймёте, как насмотренность помогает находить лучшие дизайн-идеи. Научитесь анализировать конкурентов, составлять мудборды и подбирать удачные референсы для проекта.
Модульные сетки
Любой макет начинается с модульной сетки. Вы познакомитесь с её видами и научитесь выбирать подходящую. Узнаете о нюансах сеток для мобильной и полной версий.
Вертикальный ритм
Научитесь управлять вниманием пользователей с помощью грамотной композиции и вертикального ритма. Узнаете о визуальной иерархии и поймёте, какого размера должен быть каждый элемент на странице.
Типографика
Научитесь подбирать шрифты и сочетать их между собой. Поймёте, как создать эффектный дизайн с учётом правил типографики.
Спринт 1
Дорого и минималистично: создаём дизайн лендинга на основе типографики.

Задача текстов в интерфейсах
Узнаете о требованиях к текстам для интерфейсов. Познакомитесь с основами UX-копирайтинга. Сможете дорабатывать тексты так, чтобы они были понятны пользователям и идеально вписывались в макет.
Цвета, фоны и тени
Освоите теорию цвета и узнаете о его функциях в интерфейсе. Поймёте, как подбирать палитру для сайта и выделять главные для пользователя элементы. Сможете создавать реалистичную тень для кнопок и других компонентов дизайна.
Контраст и читаемость
Узнаете, как визуально выделить важные блоки на странице и сделать текст более читаемым. Познакомитесь с принципами инклюзивного дизайна, сможете создавать сайты для широкой аудитории.
Прототип первой страницы
Создадите вайрфрейм — прототип с упором на структуру и логику, а не на визуальное оформление. Освоите два подхода к проектированию: блочный и freestyle.
Спринт 2
UX-райтинг: создаём лендинг и готовим тексты для всех элементов интерфейса.

Первый экран страницы
Познакомитесь с методом атомарного дизайна, который ускорит проектирование сайтов. Поймёте, как завладеть вниманием пользователей с первого экрана. Научитесь создавать кнопки, иконки, поля для ввода данных и формы в едином стиле и масштабе.
Исследование пользователей: Customer Journey Map и User Flow
Узнаете, как учесть в дизайне потребности целевой аудитории. Научитесь составлять Customer Journey Map и User Flow, оценивать поведение пользователей на каждом этапе взаимодействия с сайтом.
Навигация
Разберётесь в видах навигации. Поймёте, для каких задач и устройств подходит каждый из них.
Дизайн основных блоков
Научитесь создавать карточки товаров, слайдеры, блоки с преимуществами, тарифами и рекламой. Соберёте полноценную страницу и поймёте, как презентовать её клиенту. Сможете объяснить свои дизайн-решения, адекватно воспринимать правки и работать с возражениями заказчика.

Адаптивность и компоненты
Познакомитесь с адаптивным веб-дизайном и его принципами. Разберёте популярные сетки для адаптивов. Узнаете, как сделать качественную мобильную версию сайта.
Спринт 3
Адаптируем макет страницы для компьютера, планшета и мобильного телефона.
Презентация проекта заказчику
Узнаете, как оформить проект в эффектную и понятную презентацию. Научитесь объяснять свои решения заказчику и отвечать на типичные или неожиданные вопросы.
Передача макета разработчикам
Наведёте порядок в слоях и их названиях, создадите простую анимацию элементов и переходы между страницами, составите спецификацию. Научитесь проводить дизайн-ревью после вёрстки.
Спринт 4
Приёмы для эффектного портфолио: оформляем кейс на Behance.
Кейс для портфолио
Разберётесь, что лучше для продвижения — сайт-визитка или портфолио на дизайн-площадках.
 Научитесь оформлять кейсы на Behance так, чтобы ваши работы заметили и оценили. Узнаете о платных и бесплатных способах продвижения.
Научитесь оформлять кейсы на Behance так, чтобы ваши работы заметили и оценили. Узнаете о платных и бесплатных способах продвижения.Бонус-модули
- Принципы успешной работы с заказчиком
- Где искать заказы
- Как дизайнеры работают в больших командах
Итоговый проект
Дизайн-концепт сайта
Выберете одного из реальных заказчиков и разработаете дизайн сайта для его бизнеса. Используете принципы сторителлинга, чтобы рассказать о своей работе.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуСпикеры
Дмитрий
Смирнов Design Lead в «Тинькофф»
Юлия
Кондратьева Design Lead в «Тинькофф»
Александр
Свобода Проверяющий эксперт в Skillbox
Дмитрий
Матвеев Арт-директор Wildberries
Никита
Беллер Продуктовый дизайнер группы компаний «Тинькофф»
Сергей
Попков Шеф-дизайнер, сооснователь AIC и Skillbox
Александра
Королькова Арт-директор Paratype, шрифтовой и книжный дизайнер, теоретик шрифта и типографики
Ирина
Ермакова Веб-дизайнер в бюро «Синий Муравей»
Юлия
Соловьёва Дизайнер, арт-директор веб-бюро «Синий Муравей»
Никита
Заславский Head of Digital в студии «Магвай»
Александр
Ищенко Старший веб-дизайнер в студии «Магвай»
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Работы спикеров
Дизайн агрегатора с недвижимостью
Сайт по поиску квартир для проекта «Синица».
Авторы: Юлия Соловьёва, Ирина Ермакова
Дизайн интерфейса банкомата
Новый интерфейс банкоматов «Тинькофф».
Автор: Юлия Кондратьева
Дизайн сайта застройщика
Сайт жилого комплекса Tau House.
Авторы: Юлия Соловьёва, Ирина Ермакова
Редизайн сайта проектировочной компании
Сайт проектно-производственной группы «Амадео».
Авторы: команда студии Magwai
Дизайн корпоративного сайта
Корпоративный сайт для онлайн-журнала «Быть человеком».

Авторы: команда студии Magwai
Дизайн сайта кинотеатра
Адаптивный дизайн для сети кинотеатров Festival.
Автор: Александр Свобода
Ваше резюме после обучения
Веб-дизайнер
от 60 000 ₽
Мои навыки:
- Оценка проекта, составление ТЗ
- Составление Customer Journey Map и User Flow
- Разработка адаптивных интерфейсов и мобильных версий сайтов
- Контроль этапов разработки сайта
- Использование принципов юзабилити
- Дизайн сайтов и презентаций в Figma
- Анимация прототипов
- UX-райтинг
- Презентация проектов
Сертификат Skillbox
Подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификата
Часто задаваемые вопросы
- Я никогда не занимался веб-дизайном.
 У меня получится?
У меня получится? Конечно! У вас всё получится даже без специальных знаний просто уделяйте больше внимания практическим заданиям, участвуйте в спринтах и читайте дополнительную литературу. В остальном помогут опытные спикеры, которые будут курировать вас на протяжении всего курса.
- В каком графическом редакторе я буду работать?
Спикеры научат вас профессионально работать в Figma. Но вы можете использовать другую, удобную для вас программу. Например, Sketch или Adobe XD.
- Какой график обучения? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видеоматериалы будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
- Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас. В среднем пользователи нашей платформы занимаются от трёх до пяти часов в неделю.

- Я смогу общаться со спикерами?
У вас будет куратор в Telegram-чате, а проверяющий эксперт прокомментирует практические работы и даст полезные советы. Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Изучите веб-дизайн/создание онлайн бесплатно
Создание красивого веб-сайта, который превращает посетителей в клиентов, является ключом к постоянному росту вашего бизнеса. Оставайтесь на переднем крае дизайна веб-сайтов и убедитесь, что ваш бизнес представлен наилучшим образом с помощью обучения веб-дизайну от Shopify.
Оставайтесь на переднем крае дизайна веб-сайтов и убедитесь, что ваш бизнес представлен наилучшим образом с помощью обучения веб-дизайну от Shopify.
Присоединяйтесь к более чем 850 000 предпринимателей и получите бесплатный неограниченный доступ ко всем ресурсам Shopify Learn.
Создать бесплатную учетную запись
Уже есть учетная запись? Войти
Отличный веб-дизайн постоянно развивается. То, что в прошлом году считалось красивым и функциональным, в этом может не сработать. Даже если вы опытный веб-дизайнер, если вы не следите за последними тенденциями, методами и технологиями, вы рискуете отстать. А посетители вашего сайта более проницательны, чем вы думаете, — они мгновенно узнают сайт, на котором сложно ориентироваться, или сайт, который выглядит устаревшим и непривлекательным. Подобные показы могут привести к потере продаж и негативной репутации — двум факторам, которые могут серьезно подорвать доверие к вашему бизнесу в Интернете. Итак, пришло время освежить свои навыки, изучить стратегии веб-дизайна и укрепить свое присутствие в Интернете с помощью обучения веб-дизайну от Shopify.
Shopify предлагает как базовое, так и углубленное обучение веб-дизайну, которое поможет вам модернизировать свои навыки и поддерживать ваш веб-сайт в наилучшей форме для посетителей. От создания потоков пользователей до разработки общего внешнего вида вашего бренда, Shopify может помочь вам изучить тактики веб-дизайна, чтобы добавить их в свой и без того надежный набор инструментов. Каждое потоковое видеоруководство совершенно бесплатно и легко доступно с любого из ваших подключенных устройств. Выбрать один курс или все сразу, решать вам. Начните обучение веб-дизайну от Shopify уже сегодня.
Сколько времени займет изучение веб-дизайна?
Веб-дизайн может быть сложным навыком, но это не означает, что вы не можете изучить основные правила хорошего дизайна и узнать, что работает, а что нет, при оценке качества и эффективности вашего веб-сайта. Благодаря кратким и информативным учебным пособиям по веб-дизайну от Shopify вы можете освоить базовые навыки веб-дизайна всего за несколько минут. Каждое потоковое видеоруководство размещается экспертом Shopify, который понимает, что вам нужно, чтобы ваш веб-сайт выглядел и функционировал великолепно.
Каждое потоковое видеоруководство размещается экспертом Shopify, который понимает, что вам нужно, чтобы ваш веб-сайт выглядел и функционировал великолепно.
Сложно ли научиться веб-дизайну?
Если ваша цель — стать экспертом в области веб-дизайна, вам потребуется изучить некоторые довольно сложные темы, такие как HTML и CSS, адаптивный дизайн веб-сайтов и многое другое. Тем не менее, все же можно хорошо понять принципы веб-дизайна, не изучая более «сложные» темы. Например, с помощью обучения веб-дизайну Shopify вы можете научиться создавать потрясающие страницы продуктов, настраивать домашнюю страницу и многое другое, и все это без какого-либо предыдущего опыта в веб-дизайне.
Могу ли я изучать веб-дизайн онлайн?
Каждое учебное пособие по веб-дизайну от Shopify предоставляется в виде потокового онлайн-видео. Вы можете получить доступ ко всему учебному каталогу Shopify со своих подключенных устройств, таких как настольный компьютер, рабочий ноутбук, планшет или смартфон. Просто выберите интересующую вас тему и нажмите кнопку воспроизведения, чтобы начать. Вы можете пройти один курс или все сразу — все они доступны 24 часа в сутки в любой точке мира.
Просто выберите интересующую вас тему и нажмите кнопку воспроизведения, чтобы начать. Вы можете пройти один курс или все сразу — все они доступны 24 часа в сутки в любой точке мира.
Онлайн-курс веб-дизайна для начинающих
Описание
Очаровательный и профессионально выглядящий дизайн привлекает внимание и помогает людям решить, хотят они использовать продукт или нет, в то время как нечеткий и паршивый дизайн делает прямо противоположное. То же правило применимо и к веб-сайтам: если сайт красивый и аккуратный, пользователь, скорее всего, будет более заинтересован в нем. По этой конкретной причине иметь кого-то для разработки веб-сайтов имеет решающее значение. Однако что делать, если вы не разбираетесь в дизайне и не можете найти надежного дизайнера? Что ж, вам повезло, потому что вы можете быстро и эффективно изучить веб-дизайн в этом курсе веб-дизайна, чтобы самостоятельно создавать тонкие и профессиональные проекты и даже начать свою карьеру в качестве веб-дизайнера!
Этот онлайн-курс по веб-дизайну познакомит вас с миром графического дизайна для цифровых медиа. Вы изучите методы веб-дизайна и основные концепции. Вы не только узнаете, как создавать привлекательные, практичные и высококачественные цифровые медиа, поняв основы дизайна, но, более того, вы сможете начать свое собственное портфолио и начать веб-дизайн как работу!
Вы изучите методы веб-дизайна и основные концепции. Вы не только узнаете, как создавать привлекательные, практичные и высококачественные цифровые медиа, поняв основы дизайна, но, более того, вы сможете начать свое собственное портфолио и начать веб-дизайн как работу!
Даже если у вас нет предварительных навыков и вы никогда раньше не посещали курсы веб-дизайна, к концу этого курса вы сможете использовать различные элементы дизайна. такие элементы, как линии, формы, пространство, текст, звук и движение, для создания потрясающих дизайнов для множества цифровых медиа. Вы не только откроете для себя основные концепции раскраски, формы и размещения, но и научитесь приемам веб-дизайна в реальной жизни! Выполняя различные упражнения по определенным темам, вы сможете получить отличный практический опыт и углубить свое понимание дизайна.
К концу этого курса веб-дизайна вы освоите методы выбора идеального дизайна для темы и целевой аудитории. Вы не только будете уверены в цветах и формах, но также узнаете о согласованности веб-дизайна и о том, как создать наилучший UX (пользовательский опыт) на веб-странице, над которой вы работаете.
Вы не только будете уверены в цветах и формах, но также узнаете о согласованности веб-дизайна и о том, как создать наилучший UX (пользовательский опыт) на веб-странице, над которой вы работаете.
Записавшись на курсы веб-дизайна, вы освоите методы формирования интерактивности при разработке веб-сайта, и вдобавок ко всему этому вы также познакомитесь со звуками и движением! Научиться веб-дизайну несложно, хотя это требует критического взгляда. Впрочем, после курса вы и в этом убедитесь.
Добейтесь успеха, прежде чем начать С помощью этого онлайн-курса веб-дизайна вы сможете изучить веб-дизайн менее чем за 3 часа, что невероятно мало для освоения такой сложной темы. Однако с помощью опытного и авторитетного преподавателя из LearnToProgram это больше не будет проблемой. У LearnToCode есть видение обучения обычного общества техническим достижениям и развитию. Таким образом, можно избежать многих проблем, возникающих в повседневных ситуациях — все благодаря ИТ-грамотности и умению хотя бы немного программировать. С помощью этих инструкторов обычный человек без технического образования может наработать навык самостоятельно устранять мелкие неудобства.
С помощью этих инструкторов обычный человек без технического образования может наработать навык самостоятельно устранять мелкие неудобства.
Вы научитесь веб-дизайну с помощью инструктора из LearnToCode. Он разделит курс на несколько основных разделов. В каждой главе преподаватель будет описывать различные особенности веб-дизайна, такие как раскрашивание, типографика, верстка и т. д. С полученными знаниями вы сможете быстро начать создавать веб-сайты для себя или начать работать в ИТ-компании!
Практика для будущих выгодОднако помните, что только практика ведет к совершенству. Именно поэтому не стоит пропускать ни одного упражнения и даже делать их больше. Таким образом, вы получите обучение из первых рук, которое научит вас справляться с реальными ситуациями, связанными с веб-дизайном. Тем не менее, вам не нужно торопиться или готовиться к дополнительному материалу. Все, что вам нужно, будет перечислено в этом курсе, и никаких внезапных тестов не будет, будьте уверены!
Этот курс состоит из нескольких лабораторных упражнений и видеолекций, в том числе личного опыта самого инструктора! Не упустите эту фантастическую возможность изучить веб-дизайн. Зарегистрируйтесь сейчас и начните изучать веб-дизайн прямо сейчас!
Зарегистрируйтесь сейчас и начните изучать веб-дизайн прямо сейчас!
Показать больше Показать меньше
Чему вы научитесь?
- Правила графического дизайна: теория цвета, концепции пространства, формы и формы
- Правила типографики: как понимать семейства шрифтов, стили и классификации
- Как использовать правила и концепции для создания уникального графического дизайна
- Как интегрировать звук и движение в ваш дизайн
Требования
- ПК или Mac
- Сертификат NFT
- 33 урока
- Новичок
- Английский
- 4.
 4 Рейтинг
4 Рейтинг - +100 опыта
Поделиться курсом в социальных сетях
Учебный план
Всего курс состоит из 2 часов 58 минут контента.
Линия, форма и форма
Смотреть сейчас
04:24
Космос
Смотреть сейчас
04:45
Цвет, тон и текстура
Смотреть сейчас
02:57
Наука о цвете
Смотреть сейчас
04:14
Основная теория
Смотреть сейчас
03:13
Режимы
04:11
Основные условия
05:51
Семейство, стиль и классификация
03:44
Проектирование с типом
06:37
Кто пользователь?
05:11
Дизайн для пользователя
08:05
Обратная связь
04:20
Создание визуальной иерархии
04:52
Визуальная организация контента
05:59
Форма следует за функцией
03:35
Чем меньше, тем лучше
05:56
Устройства
03:54
Пропускная способность
03:15
Разрешение
09:48
Кнопки и ссылки
08:38
Значки
07:05
Изображения
07:16
Ожидания
05:20
Эффективное использование
12:16
Организация
03:41
Рекомендации пользователя
03:51
Состояния пролонгации
03:06
Планирование содержания
05:43
Каркас
08:07
Удобство использования
03:31
Смотрите в целом
03:47
Повторяющиеся элементы
04:16
Работа в системе
07:16
Об инструкторе
LearnToProgram — это кружок выдающихся опытных лекторов, специализирующихся на разработке мобильных приложений, веб-приложений и игр. Они привлекают на свои курсы огромную аудиторию, и на это есть причина. LearnToProgram объединила экспертов в своих областях с отличными навыками преподавания, поэтому вы получаете теорию, дополненную множеством практических и реальных примеров, ПЛЮС простые и увлекательные инструкции.
Они привлекают на свои курсы огромную аудиторию, и на это есть причина. LearnToProgram объединила экспертов в своих областях с отличными навыками преподавания, поэтому вы получаете теорию, дополненную множеством практических и реальных примеров, ПЛЮС простые и увлекательные инструкции.
Команда LearnToProgram хочет научить мир кодировать — навыку, который чем-то напоминает математику в прошлом веке. Люди, не являющиеся техническими специалистами, знакомятся со сложными навыками веб-, мобильной и игровой разработки в увлекательном и эффективном процессе обучения.
На BitDegree программа LearnToProgram предлагает возможность изучения различных навыков, преподаваемых разными преподавателями. Изучите любой из основных языков программирования (Python, Java, JavaScript, Ruby, Java, HTML5 и т. д.) и овладейте основными инструментами для создания веб-страниц (WordPress, Dreamweaver и т. д.). Овладейте искусством создания мобильных приложений, узнайте, как стать более профессиональным и эффективным с помощью правильных инструментов управления проектами, и многое другое.