коды HTML веб дизайн Создание веб страниц сайтов html codes web design
коды HTML веб дизайн Создание веб страниц сайтов html codes web designweb design
Создание веб страниц, сайтов
на языке HTML
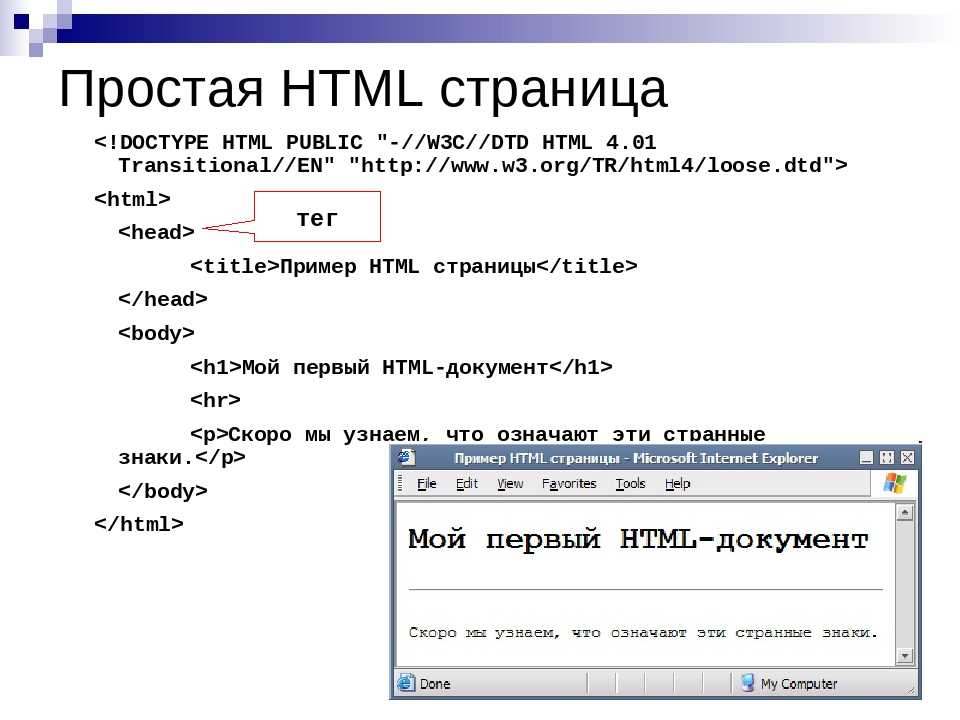
Документ HTML
Структура:
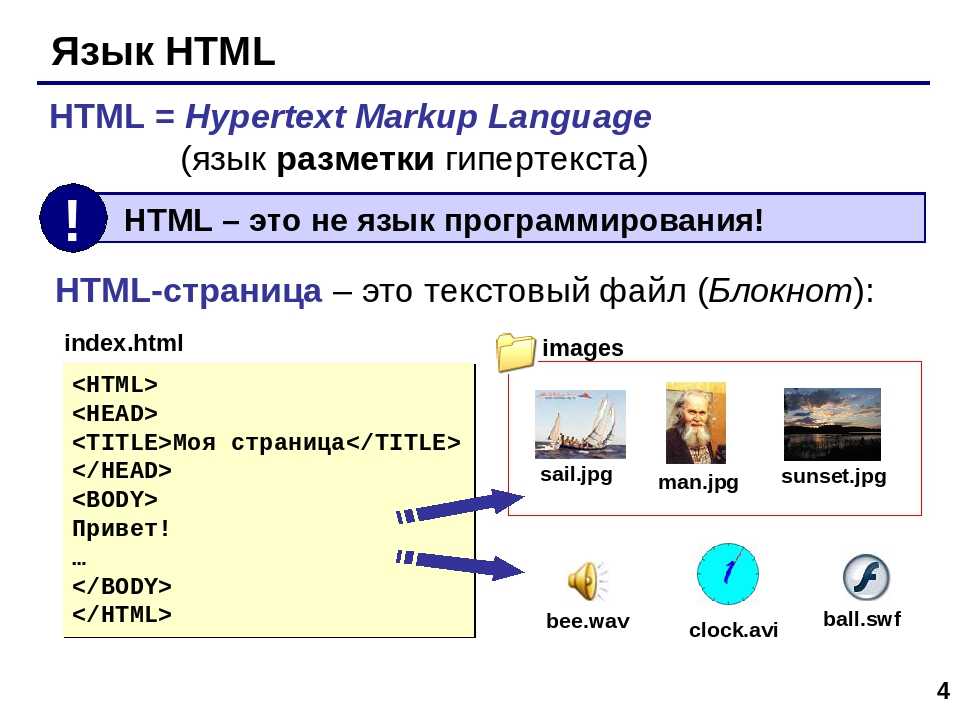
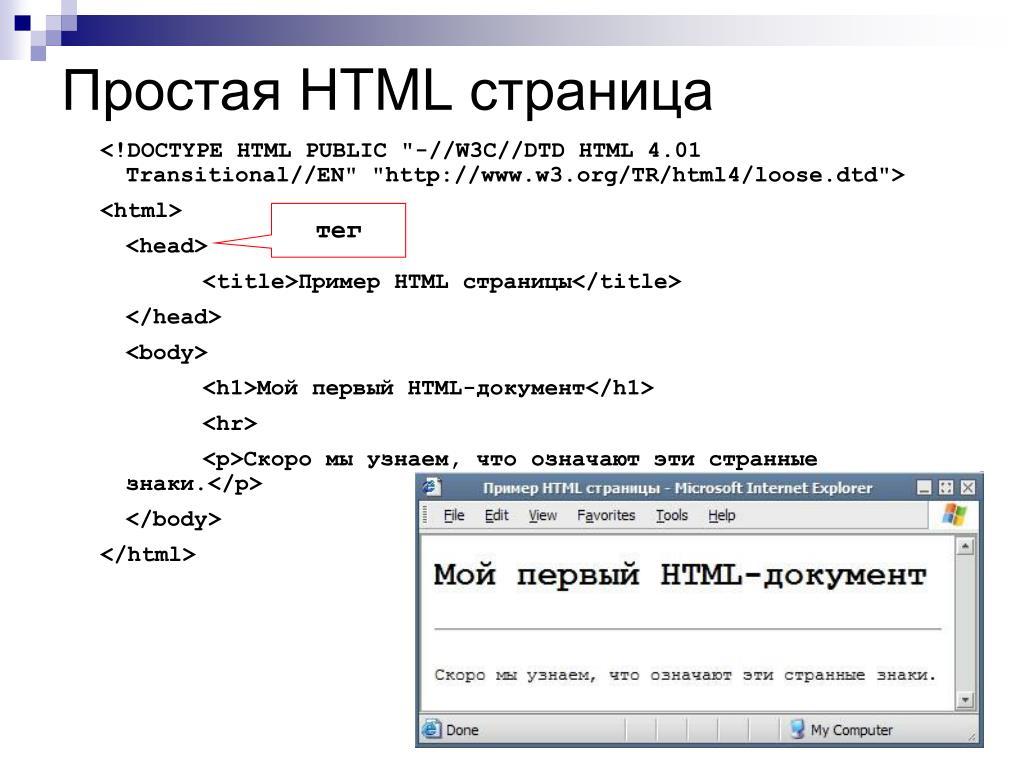
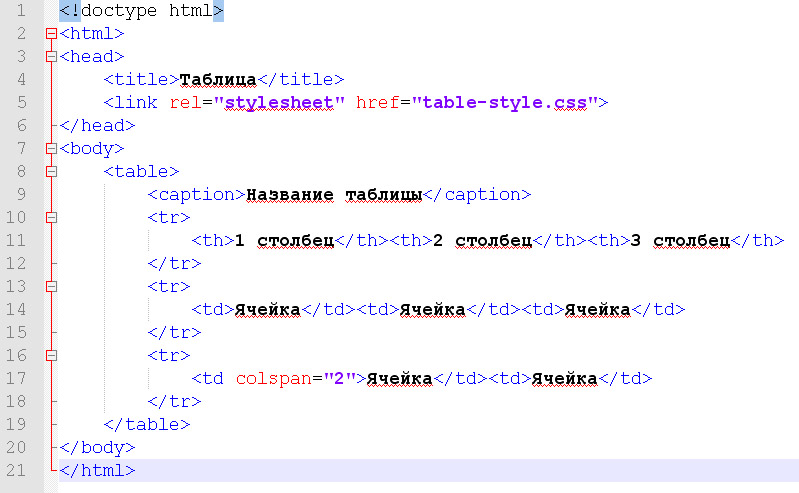
<html> <head> <title> Название документа</title> <meta http-equiv=»content-type» content=»text/html; charset=utf-8″ /> </head> <body> Здесь помещается содержимое документа </body> </html> | Начало HTML документа Заголовок
Кодировка документа* Конец заголовка Начало тела документа
Конец тела документа Конец HTML документа |
* Пожалуйста, если Вы где-то сейчас еще увидите такую кодировку документа
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″ /> не используйте ее для создания новых сайтов — устарело ( То есть это все те теги (левая колонка таблицы ) HTML, без которых никак нельзя обойтись. Здесь можно было бы предложить Вам скопировать эту колонку и в два приема перенести ее в отдельный файл, но для особо ленивых просто даю ссылку на то, что Вы сами могли бы запросто получить. Мой первый HTML файл Открыли ? На белом фоне черным цветом шрифтом times new roman (если у Вас что-то другое, то Вы, мягко говоря, продвинутый юзер компа, но тоже — читайте дальше) Вы читаете то, что напечатали в теле документа, а то, что напечатали между тегами title , Вам видите или увидите потом в адрестной строке браузера — зависит от браузера и его настроек. Из меню файл (нажмите кнопку alt — и будет Вам счастье вверху экрана, а если не будет, то просто правой кнопкой мыши) выберите команду сохранить как… Сохраните веб-страницу на жестком диске (Вашего компьютера). Откройте сохраненный файл два раза. Один раз также, как вы открываете все файлы, второй раз с помощью команды открыть с помощью… из контекстного меню (если у Вас есть правая кнопка мыши, щелкните ею по файлу — контекстное меню Ваше).
То есть это все те теги (левая колонка таблицы ) HTML, без которых никак нельзя обойтись. Здесь можно было бы предложить Вам скопировать эту колонку и в два приема перенести ее в отдельный файл, но для особо ленивых просто даю ссылку на то, что Вы сами могли бы запросто получить. Мой первый HTML файл Открыли ? На белом фоне черным цветом шрифтом times new roman (если у Вас что-то другое, то Вы, мягко говоря, продвинутый юзер компа, но тоже — читайте дальше) Вы читаете то, что напечатали в теле документа, а то, что напечатали между тегами title , Вам видите или увидите потом в адрестной строке браузера — зависит от браузера и его настроек. Из меню файл (нажмите кнопку alt — и будет Вам счастье вверху экрана, а если не будет, то просто правой кнопкой мыши) выберите команду сохранить как… Сохраните веб-страницу на жестком диске (Вашего компьютера). Откройте сохраненный файл два раза. Один раз также, как вы открываете все файлы, второй раз с помощью команды открыть с помощью… из контекстного меню (если у Вас есть правая кнопка мыши, щелкните ею по файлу — контекстное меню Ваше). Короче, Вам нужно открыть наш с Вами файл уже с Вашего компа в Блокнот
Короче, Вам нужно открыть наш с Вами файл уже с Вашего компа в Блокнот. (Скажу по секрету: в старой версии оперы очень удобно редактировать html файлы по команде CTRL+U и др., сегодня стоит сразу освоить Notepad++)
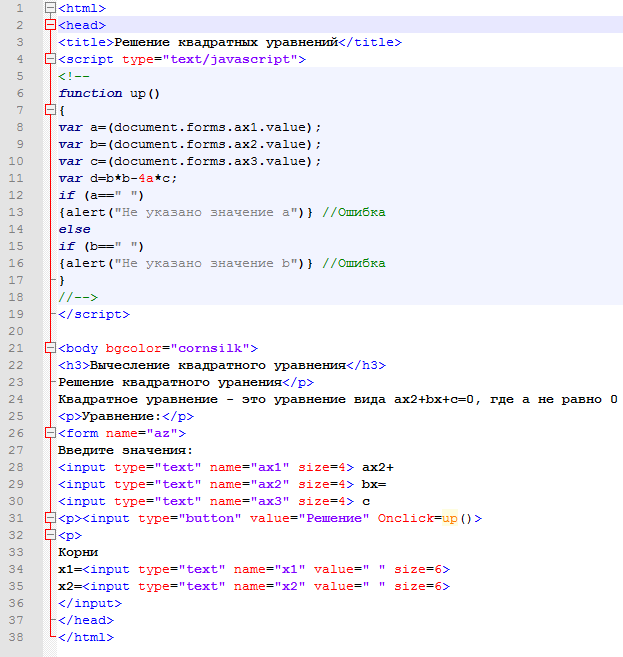
Перед Вами с Блокноте HTML код нашей веб-страницы. Рассмотрим его внимательно. Первое, что мы сделаем — удалим теги, которые появились в результате копирования документа из интернет. Например, <META content=»……» name=GENERATOR>. И все-все теги, которые мы пока не понимаем. Тег <!DOCTYPE ……..»> — тип документа можно оставить, но хорошие хостинги генерируют правильный тип документа по умолчанию. Короче, вернемся к типу документа, если у Вас будут проблемы…
Удалили? Из меню Файл задайте команду Сохранить.
Дальше — Вместо слов Название документа напечатайте его действительное название (Например, Теги HTML ) , а вместо Здесь помещается содержимое документа разместите свою информацию. Из меню Файл задайте команду Сохранить. В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.
В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.
Тех, кому уже все понятно, отошлю сразу к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.Те, кому совершенно нечего делать, продолжаем здесь.
Сейчас можно уже начинать заниматься самым настоящим веб дизайном — то есть художественным представлением информации на экране компьютера.
Итак, Вы не сторонник классического черно-белого сочетания цветов, которые мы получили потому, что именно они, также как и times new roman, должны быть заданы по умолчанию на Вашем комьютере. Давайте все поменяем. Цвет фона документа задается атрибутом в теге <body> — обратите внимание, без косой черты! Все атрибуты задаются только в открывающих (начальных) тегах. <body bgcolor=red>. Добавьте атрибут bgcolor в тег body, сохраните файл, перейдите на веб-страницу, обновите ее и посмотрите, что получилось. Если Вам не нравится красный фон — red, можно задать любой другой по английски : green, blue, yellow. Если Вас не устраивают стандартные цвета, то можно задать любой цвет, указав его номер от черного bgcolor=000000 до белого bgcolor=ffffff . Цвет текста документа давайте зададим в тегах <font></font>. В теге <font> зададим атрибут color <font color=white>. После него идет непосредственно текст, который вы хотите выделить белым цветом. Причем, чтобы разбить текст на абзацы, можно использовать тег <p> , закрывать его желательно, но не обязательно. А вот тег <font> лучше закрыть, т.е. в конце текста, выделяемого заданным цветом поставить тег </font>.
Давайте все поменяем. Цвет фона документа задается атрибутом в теге <body> — обратите внимание, без косой черты! Все атрибуты задаются только в открывающих (начальных) тегах. <body bgcolor=red>. Добавьте атрибут bgcolor в тег body, сохраните файл, перейдите на веб-страницу, обновите ее и посмотрите, что получилось. Если Вам не нравится красный фон — red, можно задать любой другой по английски : green, blue, yellow. Если Вас не устраивают стандартные цвета, то можно задать любой цвет, указав его номер от черного bgcolor=000000 до белого bgcolor=ffffff . Цвет текста документа давайте зададим в тегах <font></font>. В теге <font> зададим атрибут color <font color=white>. После него идет непосредственно текст, который вы хотите выделить белым цветом. Причем, чтобы разбить текст на абзацы, можно использовать тег <p> , закрывать его желательно, но не обязательно. А вот тег <font> лучше закрыть, т.е. в конце текста, выделяемого заданным цветом поставить тег </font>.
А вот это уже и гиперссылка задана на эту картинку. По поводу гиперссылок читайте здесь. Теги для гиперссылок . В начальном теге задается атрибут href=»адрес URL». Почему у нас ссылки получаются синего цвета нашего любимого шрифта и размера — а потому что мы не задали свои в теге body , а используем то, что есть по умолчанию. Давайте поменяем хотя бы цвет <body bgcolor=red alink=black link=black vlink=black>. Почему сразу три? Это цвета активных ссылок, непосещенных ссылок и посещенных ссылок соответственно.
Почему у нас ссылки получаются синего цвета нашего любимого шрифта и размера — а потому что мы не задали свои в теге body , а используем то, что есть по умолчанию. Давайте поменяем хотя бы цвет <body bgcolor=red alink=black link=black vlink=black>. Почему сразу три? Это цвета активных ссылок, непосещенных ссылок и посещенных ссылок соответственно.
Вот что мы имеем :
<html>
<head>
<title> Теги HTML Коды HTML Создание веб-страниц на языке HTML
</title>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″>
</head>
<body bgcolor=red alink=black link=black vlink=black>
<font color=white size=2>
<center>
<i>Ваш текст </i>
<b>Ваш текст </b>
<u>Ваш текст </u>
</center>
<p>
<i><b>Ваш текст </i><u>Ваш текст </u></b>
Ваш текст
<center>
<p>
<img src=http://maryna1111. narod.ru/Image8.gif>
narod.ru/Image8.gif>
<p>
<p>
<p>
<p>
<a href=index.html>
на главную страницу сайта Web design
</a>
</center>
</font>
</body>
</html>
вот вы и создали веб страницу на языке HTML, посмотрите : web-design ©Моё (до горизонтальной белой черты:) — <hr color=whitesmoke> — пришлось еще ссылок добавить со временем — это связано с вопросами раскрутки сайтов, до которых мы так еще и не добрались… так, кое-что между строк…)
Что дальше
? Покупаете любой справочник веб мастера, в котором есть теги HTML, и читаете. Есть профессионалы, которые утверждают, что «коды HTML надо учить — иначе, какой может быть веб дизайн без этих самых кодов». Не говоря уже о том, что наизусть учить принято обычно Пушкина, а не коды. (тем более, что кодов много, а Пушкин один) — бросим так вскользь, сославшись между прочим и на лучшую русскую книгу о веб-дизайне В.
: )
Переходите к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.P.S. А если профессиональным веб дизайн е р а м тяжело на большом экране читать текст, не разбитый на колонки, то отправьте их на курсы «Компьютер для начинающих», а сами воспользуйтесь свойствами «окна».
P.P.S. А вот и любезно присланный профессионалами линк, где можно проверить свой класс в HTML кодировке: скопируйте или впечатайте свой адрес (URL) и нажмите кнопку Check. Только не хватайтесь сразу за сердце! И потом тоже не хватайтесь…
(… Устарел — удалила! Жду, когда пришлют новый).
P.P.P.S. (Вопрос) Почему же не надо хвататься за сердце? (Ответ) Вот давайте проверим первый из созданных нами только что файлов Мой первый HTML файл. Видите — сколько ошибок? А мы ведь еще и не начинали писать HTML коды… Ах, мы с Вами учимся создавать веб странички на бесплатном хостинге — и все ошибки, что сейчас обнаружил КАКОЙ-ТО «чекер», это «ошибки» кодировки рекламы от б/хостинга ( в правом верхнем углу)… Я бы лично не отважилась сообщить Яндексу (а раньше это был он) о том, что в его кодах есть ошибки … Юкозу же сообщать нет смысла — они бесплатно отвечают за деньги
P.P.P.P.S. А вот и онлайн справочник по кодам html Мне нра!
P.P.P.P.P.S. Друзья — любители халявы! Я все-таки нашла неплохой бесплатный хостинг без рекламы, где на форуме познакомилась с подвижником, создавшим хостинг дома. На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
Px6.S. Внимание! Для SEO форматирования сегодня нужно пользоваться тегами strong и em вместо b и i соответственно, и тег <font> уже давно рекомендуют не использовать. Впрочем, отличный хтмл редактор, упомянутый выше, автоматически исправит (должен) все устаревшие теги, приведенные в примере, на современные.
<a href=»http://u6100.98.spylog.com/cnt?cid=610098&f=3&p=1″ target=»_blank»> <img src=»http://u6100.98.spylog.com/cnt?cid=610098&p=1″ alt=’SpyLOG’ border=’0′ width=88 height=31 > </a> <div><img src=»//mc.yandex.ru/watch/9632908″ alt=»» /></div>ПОЖАЛУЙСТА, ПРИ КОПИРОВАНИИ ИНФОРМАЦИИ НЕ ЗАБЫВАЙТЕ ДАВАТЬ ССЫЛКУ НА САЙТ АВТОРА )
Вернуться к содержанию практического пособия по созданию сайтов с абсолютного нуля
На главную страницу сайта модный веб дизайн web design
Copyright ©
Сервисы и инструменты, которые переконвертируют ваш дизайн в код
Далеко не все любят тратить время на то, чтобы переконвертировать свой дизайн в код. К счастью, существует значительное число отличных компаний, которые могут преобразовать ваш PSD файл в HTML документ, многие из которых предоставляют самые разнообразные услуги по девелопменту.
К счастью, существует значительное число отличных компаний, которые могут преобразовать ваш PSD файл в HTML документ, многие из которых предоставляют самые разнообразные услуги по девелопменту.
По причине увеличения числа мобильных пользователей, большинство указанных компаний предоставляют услугу по конвертации вашего PSD в отзывчивый сайт. Однако, если вы не хотите отдавать на аутсорс свою работу, мы включили плагин в список, приведенный ниже; вы можете попробовать его бесплатно.
Наш список нельзя назвать исчерпывающим, но все же вы найдете ряд лучших компаний, конвертирующих psd в HTML,если просмотрите все доступные варианты. В любом случае, вы узнаете для себя много полезного, поэтому продолжайте читать!
PSD To Manythings
PSD to Manythings – это компания, которая предоставляет полный пакет услуг по разработке, ее основными направлением деятельности является конвертирование дизайна, спроектированного в Photoshop, в любой необходимый вам формат, начиная от стандартного HTML документа, заканчивая отзывчивым сайтом, также доступны иные услуги на ваш выбор.
Данная компания начинала как стартап, и на данный момент уже существует порядка 3-х лет, за которые смогла зарекомендовать себя в качестве премиум сегмента на рынке услуг по конвертации PSD в HDML. Процент их постоянных клиентов около 150%, а это значит, что клиенты остаются довольны предоставляемым сервисом, поэтому продолжают обращаться к ним снова и снова.
Еще одним плюсом данной компании является то, что они могут предоставить любой необходимый вам тип разметки. Они выделяются среди других представителей рынка еще и тем, что конвертируют PSD в HTML5, что особенно полезно, если вы захотите разместить в вашем приложении или на сайте аудио или видео.
PSD to Manythings может помочь вам в процессе любого этапа разработки. Среди других услуг компании: конвертация PSD в сайт на WordPress, либо же отзывчивый сайт на WordPress , а также конвертация PSD в E-Mail рассылку, WooCommerce или Joomla.
Chop-Chop.org
Вы подтверждаете заказ, а данная компания быстро-быстро делает свою работу, вам остается только скачать готовый чистый код; будь то код на HTML / CSS совместимый с W3C, или код для отзывчивого сайта на HTML5 / CSS3.
Chop-Chop.org, как и ряд других компаний в данном списке, новички, но как и остальные, уже успели снискать безупречную репутацию за высокое качество оказываемых услуг, выполняемых в течение короткого промежутка времени.
В их услуги входит как предоставление кода, написанного вручную для W3C-валидной разметки на HTML и CSS, так и полная разработка отзывчивого сайта, разработка под WordPress, и многое другое. Все, что вы закажете у них регулируется Соглашением о неразглашении информации(NDA).
Компания предлагает бесплатные услуги на период от 30 до 90 дней, в зависимости от характера вашего проекта, и вы можете попросить возврат 100% стоимости, если вы не будете удовлетворены результатами. Однако, учитывая, тот факт, что у Chop-Chop уже есть более 500 клиентов в 30+ странах, которые, по всей видимости, удовлетворены результатами, скорее всего вы не станете первым разочаровавшимися.
PSDgator
Зеленый аллигатор любит, когда все сделано как надо, а выражение на его лице означает, что делать “как надо”, это именно то, что получается у сотрудников PSDGator лучше всего. А если вы еще не слышали, сегодня использование мобильных браузеров в разы превышает использование веб-браузеров.
А если вы еще не слышали, сегодня использование мобильных браузеров в разы превышает использование веб-браузеров.
Если вы заинтересованы в увеличении числа посетителей своего сайта, то отзывчивый дизайн это то, что вам нужно, а отзывчивый дизайн под мобильные устройства, это как раз та область, в которой PSDGator одни из лучших, к тому же они выполнят ваш заказ в кратчайшие сроки – 2 дня или даже меньше.
Компания также предложит бесплатный обзор вашего проекта, прежде чем приступить к работе, а это в свою очередь сэкономит вам время и деньги, так как они знают что делать, а вы будете знать что именно они собираются делать. Если вы довольны их результатами конвертирования дизайна вашего приложения в код, возможно вам стоит обратиться к данной компании, чтобы они также и сверстали вам новый сайт.
Pixel2HTML
Pixel2HTML уже более 5 лет работает с клиентами из разных стран, успешно конвертируя их файлы с дизайном в великолепные сайты на HTML / CSS.
Их команда может помочь переконвертировать ваши файлы PSD / Sketch / Illustrator в отзывчивый дизайн, который будет совместим с retina-дисплеями, и тщательно проработан в соответствии с любыми другими вашими потребностями.
Данная компания может также реализовать ваши проекты на различных CMS, например WordPress, Tumblr, Shopify,Jekyll или на любых других по вашему усмотрению. Процесс взаимодействия очень простой, начиная от заказа, заканчивая получением финального результата. Все ваши пожелания будут учтены.
Direct Basing
Выбрав Direct Basing для конвертации вашего дизайна в код, вы получите потрясающий результат. Компания, имеющая за плечами более 10000 успешных проектов, очевидно знает толк в том, чтобы их клиенты всегда оставались довольны.
Они переконвертируют абсолютно все, что вы им пришлете. Ваш файлы PSD, Illustrator или Indesign преобазуют в отзывчивый, написанный вручную код, за кратчайший промежуток времени, опционально включая размещение на таких CMS как WordPress, Joomla, Magento.
Они могут создавать отзывчивый код, даже тогда, когда кажется, что адаптивный дизайн сделать невозможно. Direct Basic однозначно держит руку на пульсе самых последних технологий в области девелопмента.
CROPFECTION
CROPFECTION предлагает четыре основные услуги по конвертации дизайна в код. Они могут конвертировать PSD в HTML5 CSS3 / или XHTML / CSS, а также в JavaScript.
Данная компания также оказывает услуги по конвертации файлов PSD для WordPress. А если ваш сайт уже работает, или у вас уже есть тема WordPress, они могут предоставить любую кастомизацию, или изменения, по вашему усмотрению. Услуги CROPFECTION выполняются быстро и стоят недорого.
CSSChopper
Когда вы увидите как CSSChopper презентует свои услуги, вы можете подумать, что все, чем они занимаются – создание отзывчивого дизайна. Они с радостью сделают ваш сайт отзывчивым, а также переконвертировать в код дизайн ваших e-mail рассылок.
Естественно, компания также прдоставляет услугу по конвертации PSD в HTML. Конечно, основной вопрос заключается в том, какая услуга вам нужна, однако, в чем вы однозначно можете не сомневаться, работая с СSChopper, ваш код всегда будет отзывчивым.
Конечно, основной вопрос заключается в том, какая услуга вам нужна, однако, в чем вы однозначно можете не сомневаться, работая с СSChopper, ваш код всегда будет отзывчивым.
Magentax
Magentaх – это крупная компания, с огромным опытом, и более чем 4500-ми клиентами, которые могут поручиться за качество их работы. Конвертация PSD для Magento – “общеплатформенная”и отзывчивая, более того, компания располагает большим выбор решений для Magneto, а также инструментами и плагинами. Magentaх получают деньги не за проект, а за почасовую работу, следовательно вам легче будет заранее оценить дальнейшие расходы.
XHTMLized
Если вашему проекту необходимо фронт-енд или бэк-енд сопровождение, то XHTMLized обладает опытом создания первоклассных приложений и сайтов. Услуги по фронт-енду сфокусированы на конвертации дизайна в семантический HTML / CSS / JavaScript код.
Данный сервис работает быстро, а вы, в свою очередь, получите потрясающий код, который будет отлично отформатирован и прокомментирован. XHTMLized могут также улучшить уже существующий сайт, сделав его совместимым с retina-дисплеями, отзывчивым, а в качестве дополнительной услуги, они предоставят поддержку анимации на сайте. Опыт – это явно не слабое место ХHTMLized. Они успешно завершили тысячи разнообразных проектов.
XHTMLized могут также улучшить уже существующий сайт, сделав его совместимым с retina-дисплеями, отзывчивым, а в качестве дополнительной услуги, они предоставят поддержку анимации на сайте. Опыт – это явно не слабое место ХHTMLized. Они успешно завершили тысячи разнообразных проектов.
Reliable PSD
Креативщики агентства Unexpected Ways увидели достаточное количество проблем у сервисов, предоставляющих услуги конвертации PSD в HTML / WordPress, с которыми они работали. В двух словах: они постоянно разочаровывались в качестве полученных услуг. Оказалось, что многие дизайнеры сталкиваются с подобным. Поэтому, креативщики приняли меры.
Они создали свою собственную службу конвертации дизайна в код, Reliable PSD, которая делает ” как надо”. Или, как указано на их веб-сайте , “Мы знаем лучше, чем кто-либо, что [дизайнерам] действительно нужно от подобного сервиса. И поэтому наша миссия, дать им это, самым компетентным и невероятным образом, каким мы только можем”.
рsdtohtmlwp
Когда вы создаете контент или графику, вы ответственно подходите к делу, так как осознаете, что ваша работа будет выставлена на всеобщее обозрение.
В psdtohtmlwp чувствуют то же самое, по поводу кода, который они пишут.
Они знают, что он будет просматриваться другими людьми, поэтому прилагают все возможные усилия, чтобы код был чистым, структурированным и читаемым.Такой подход ведет к созданию отличного кода, а это именно то, что лежит в основе их работы по конвертации PSD в HTML/CSS.
HTMLPanda
HTMLPanda – это компания, окащывающая полный спектр услуг по разработке. Они работают 24\7 специально для того, чтобы сверстать ваш дизайн.
В дополнение к стандартным услугам верстки HTML / CSS, их опыт включает в себя конвертацию PSD в отзывчивые сайты, а также PSD в мобильные версии сайтов. Данная компания всегда готова предложить вам руку помощи, вне зависимости от того, на каком процессе разработки вы находитесь.
MediaLab SiteGrinder 3
SiteGrinder 3 – это плагин, который вы можете загрузить. Нажав на ссылку MediaLab, вы получите короткий, но информативный тьюториал о том, как SiteGrinder 3 конвертирует ваш дизайн, созданный в Photoshop в HTML код. Использование данного плагина может стать хорошей альтернативой, если вы не хотите отдавать ваш дизайн на аутсорс, поэтому возможно вам стоит рассмотреть ее, тем более вы ничего не потеряете загрузив бесплатную пробную версию.
MY PSD TO HTML
Сервис MY PSD TO HTML весьма недорогой, если вы конечно не против подождать лишний день. Они взимают 45 $ за 3 дня работ, в то время как 8-часовая работа стоит в 4 раза больше этой суммы за конвертацию вашего PSD в HTML5. Их сайт еще не достаточно проработан для того, чтобы заказывать было легко, поэтому вам придется отправить им сообщение или связаться по Skype.
THE SITE SLINGER
Цены Site Slinger достаточно высокие, по причине того, что их обычное время работ составляет 5 дней, однако, они предоставляют множество услуг, в дополнение к стандартной конвертации PSD в HTML5 / CSS3. Кроме того, у компании отличная репутация, много опыта, в том числе с клиентами по всему миру. Другие их услуги включают в себя конвертирование PSD в e-mail рассылки, PSD в сайт на WordPress, и PSD для Bootstrap.
Кроме того, у компании отличная репутация, много опыта, в том числе с клиентами по всему миру. Другие их услуги включают в себя конвертирование PSD в e-mail рассылки, PSD в сайт на WordPress, и PSD для Bootstrap.
Заключение
Перед вами список из 14 различных компаний, предлагающих свои услуги по конвертации, а также плагин SiteGrinder, что предоставляет вам определенную свободу выбора. Надеемся, вы найдете именно то, что вам нужно.
09-03-2016
15 инструментов, которые помогут вам создать свой веб-сайт (программирование не требуется) | by Product Hunt
Так много идей, так мало времени (или навыков программирования)! Если вы готовы запустить новый веб-сайт для своего стартапа, личного блога, портфолио или чего-то еще, запуск и запуск часто может быть сложным и дорогостоящим процессом. Мы собрали коллекцию из 15 инструментов, которые помогут вам создать и запустить свой следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или он отсутствует. Ознакомьтесь со списком ниже; один или несколько из них должны помочь вам быстро начать работу. Нам не терпится увидеть, что вы построите. 🙂
Ознакомьтесь со списком ниже; один или несколько из них должны помочь вам быстро начать работу. Нам не терпится увидеть, что вы построите. 🙂
Простые, адаптивные, одностраничные сайты практически для всего.
Бесплатный сервис для создания и размещения простых, адаптивных, одностраничных веб-сайтов для всего и вся. Есть множество других сайтов, которые помогают вам создавать одностраничные сайты, но самым большим отличием здесь является простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт.
Подборка лучших бесплатных тем и шаблонов веб-сайтов.
Подборка лучших бесплатных шаблонов веб-сайтов. Каждый из них оценивается на основе: внешней привлекательности, простоты настройки и функциональности. Вы можете искать то, что ищете, по категории, ключевому слову и автору, что упрощает поиск именно того, что вы ищете. Бонус: есть также коллекции, посвященные определенным направлениям дизайна, например, «материальный дизайн» и «современное портфолио».
Создайте полнофункциональное веб-приложение без написания кода.
Без каких-либо знаний кода этот инструмент поможет вам создавать веб-приложения и мобильные приложения. Интуитивно понятный конструктор перетаскивания позволяет легко добавлять такие элементы страницы, как: текст, видео, карты, значки, изображения, кнопки и многое другое. Все настраивается, вплоть до цвета шрифта, значков и видимости различных элементов в зависимости от того, что происходит в приложении, которое вы разрабатываете.
Преобразование веб-сайта HTML в тему WordPress за считанные секунды.
Этот инструмент преобразует статические HTML-сайты в WordPress. Если вы хотите переключить свой сайт, это поможет вам автоматизировать большую часть ручной работы. Просто загрузите веб-сайт в инструмент, и через несколько секунд он превратится в полнофункциональную тему WordPress премиум-класса — активированную и установленную. Все дизайнеры и разработчики, ликуйте!
Создавайте красивые веб-сайты и рассказывайте истории без кода.
Платформа для создания веб-сайтов , ориентированная на контент-ориентированные сайты. Существует более 170 предварительно разработанных блоков, которые позволяют перетаскивать элементы на полностью настраиваемый веб-сайт. Все страницы, которые вы создаете с помощью этого инструмента, созданы для того, чтобы отлично выглядеть на всех устройствах, и вам не о чем беспокоиться, если вы не программист. Это фантастический вариант для тех, кто хочет создавать блоги, справочники, отчеты о событиях и многое другое.
Бесплатный конструктор веб-сайтов — создавайте веб-дизайн, как Lego™. Нет кода.
Если вы когда-либо были разочарованы процессом создания веб-сайта, потому что он был слишком сложным, запутанным и/или дорогим, этот продукт сделает его намного проще (и веселее). Воспользуйтесь коллекцией веб-дизайнов премиум-класса, надежным хостингом и простой средой редактирования, чтобы быстро создать свой следующий веб-проект. Что особенного в этом инструменте, так это то, что вы создаете свой сайт с полидомами (интеллектуальными блоками контента), что позволяет бесконечно настраивать его. Это действительно похоже на игру с цифровым Лего 9.0005™.
Что особенного в этом инструменте, так это то, что вы создаете свой сайт с полидомами (интеллектуальными блоками контента), что позволяет бесконечно настраивать его. Это действительно похоже на игру с цифровым Лего 9.0005™.
Современная система управления контентом с плоскими файлами с открытым исходным кодом для создания более быстрых веб-сайтов.
Более сложный инструмент, созданный для опытных разработчиков. Эта плоская CMS с открытым исходным кодом позволяет создавать более быстрые веб-сайты. Идея: со статическими HTML-страницами вы не можете делать ничего динамического, например, запрашивать данные, редактировать контент через интерфейс администратора, обрабатывать формы и т. д. Grav «обрабатывается во время выполнения», что позволяет вам делать то же самое, что и с Друпал, Джумла или Вордпресс. Существует бесчисленное множество функций, в том числе: маршрутизация и перенаправление для всего сайта и для каждой страницы, визуальная панель отладки, многоязычная поддержка, гибкие таксономии, встроенный менеджер активов и многое другое.
Создание HTML-страницы с помощью перетаскивания в реальном времени.
Этот многоцелевой шаблон HTML 5 на основе блоков позволяет выбирать из более чем 70 блоков контента с уникальным стилем для невероятной настраиваемости. Вы можете создавать веб-страницы за считанные минуты и управлять навигацией по сайту, ползунками, изображениями, текстом, картами, цветовыми схемами и многим другим — и все это прямо в браузере. Отлично подходит для многократного использования, от запуска продукта до личного веб-сайта портфолио.
Создавайте красивый веб-контент в формате HTML5 без программирования.
Эта система анимации на основе ключевых кадров оживляет ваш контент. Просто нажмите «запись», и Hype следит за каждым вашим движением, автоматически создавая ключевые кадры по мере необходимости. Вы также можете добавлять, удалять и переставлять ключевые кадры вручную, если хотите больше контроля. Это невероятный инструмент, если вы хотите анимировать что угодно, от веб-страниц и инфографики до электронных книг и презентаций. Приготовьтесь быть пораженным.
Приготовьтесь быть пораженным.
Одностраничный конструктор тем для WordPress.
Этот конструктор тем с открытым исходным кодом позволяет вам быстро редактировать все на вашей веб-странице на лету. Создать полностью адаптивный, оптимизированный для SEO сайт со встроенными пресетами не составит труда, чтобы дать толчок развитию вашего сайта. Почти все настраивается, что позволяет вам настроить внешний вид вашего сайта именно так, как вы этого хотите. Отличный инструмент для тех, кто хочет быстро создать сайт WordPress.
Бесшовная платформа веб-дизайна для профессионалов, без кода.
Этот продукт позволяет дизайнерам создавать адаптивные веб-сайты, используя все свои дизайны, даже если у них нет опыта программирования. На рынке есть ряд подобных инструментов, но этот создан с учетом дизайна. Интегрированное решение B2B также помогает с прямым выставлением счетов клиентам, удобной информационной панелью для управления бесчисленным количеством сайтов/клиентов и надежной CMS. Стоит изучить, особенно если вы дизайнер.
Стоит изучить, особенно если вы дизайнер.
Создавайте адаптивные веб-сайты с помощью платформы Bootstrap.
Настольное приложение, которое помогает веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с использованием платформы Bootstrap. Чистый, интуитивно понятный интерфейс позволяет любому легко создать красивую веб-страницу с функцией перетаскивания. Сама платформа интуитивно понятна, а богатая коллекция компонентов позволяет настроить каждую мелочь на вашем сайте. Компания обещает, что этот инструмент создаст красивый HTML и CSS, который будет так же хорош, как написанный от руки код. Мы можем отстать от этого!
Создавайте лучшие веб-сайты событий.
Эта платформа предназначена для организаторов мероприятий, которые хотят создавать веб-сайты, которые оживят события. Это универсальный магазин, позволяющий вам управлять всеми вашими мероприятиями от начала до конца, от продажи билетов до создания сообщества до и после мероприятия. Этот инструмент создан как для отдельных, так и для повторяющихся событий. Планируете ли вы корпоративное мероприятие, некоммерческий гала-концерт, большой семинар или мастер-класс, этот инструмент может оказаться именно тем, что вы искали.
Этот инструмент создан как для отдельных, так и для повторяющихся событий. Планируете ли вы корпоративное мероприятие, некоммерческий гала-концерт, большой семинар или мастер-класс, этот инструмент может оказаться именно тем, что вы искали.
Создавайте уникальные адаптивные сайты WordPress без программирования.
Эта платформа поможет вам создавать уникальные адаптивные сайты WordPress без необходимости кодирования. Дизайнеры команды создали более 80 предопределенных блогов, которые помогают создавать прототипы страниц буквально за считанные минуты. Вы также будете иметь полный контроль над каждой деталью создаваемого вами сайта, включая размеры, типографику, веб-шрифты, фон и эффекты. Это отличный вариант, если вы специально хотите создать страницу на платформе WordPress CMS.
Зарегистрируйте новый сайт одним щелчком мыши. Жить за 5 минут.
Настройка новых доменов может быть очень сложной, но она не должна быть такой сложной или дорогостоящей, как это часто бывает. Этот сайт сводит регистрацию домена к самой минимальной форме, позволяя вам запустить что-то буквально за несколько минут. Замечательный небольшой инструмент, который поможет вам очень быстро зарегистрировать свой сайт, чтобы вы могли запустить свой следующий веб-проект быстрее, чем вы успеете сказать «отправить». 🙂
Этот сайт сводит регистрацию домена к самой минимальной форме, позволяя вам запустить что-то буквально за несколько минут. Замечательный небольшой инструмент, который поможет вам очень быстро зарегистрировать свой сайт, чтобы вы могли запустить свой следующий веб-проект быстрее, чем вы успеете сказать «отправить». 🙂
Ищете другие отличные инструменты, которые помогут вам создать свой следующий веб-сайт? Вы можете найти полную коллекцию на Product Hunt , , созданную одним из ведущих членов нашего сообщества Кевином Уильямом Дэвидом:
Превратите дизайн в код | Avocode
Нужно закодировать интерфейс на основе Web, iOS, Android или React Native? Откройте любой дизайн с помощью avocode, экспортируйте все активы без подготовки и щелкните слои, чтобы превратить их в код.
Попробуйте сейчас бесплатно
Отправка веб-сайтов и мобильных устройств
приложений в 2 раза быстрее.

Загрузите любой файл дизайна в свой браузер
Создайте бесплатную учетную запись, запустите проект, выберите платформу устройства для того, что вы создаете, и перетащите любой дизайн Sketch, Adobe XD, Photoshop, Illustrator или Figma.
Попробуйте Avocode бесплатноЭкспортируйте изображения в формате
с правильным разрешением
Нажмите на любой слой или нарежьте фрагмент вашего дизайна, масштабируйте его и экспортируйте в формате PNG или JPEG. Вы даже можете экспортировать векторные фигуры в 4-кратном увеличении или в формате SVG.
Avocode поддерживает: PNG | JPEG | SVG | WEBP
Получить код CSS, iOS Swift,
и Android
Переключение между CSS (включая Less, Sass, Stylus), Swift (для iOS), XML (для Android) или React Native.
Вы можете настроить вывод кода, скрыть и изменить порядок его частей, а также импортировать переменные стека разработки.
Правильно закодируйте все измерения.
Ручной выбор цветов дизайна в коде
Инструмент выбора цвета увеличивает отдельные пиксели, поэтому вы можете просто щелкнуть и получить цветовые коды RGBA, HSLA, HEX, UI и HEX8 в буфер обмена.
Попробуйте Avocode бесплатноЕсть вопрос?
Как Avocode помогает дизайнерам создавать приложения?
Отслеживание версии проекта
Совместная работа над исходными проектами Sketch с другими дизайнерами.
Быстрое прототипирование пользовательского потока в браузере
Вы можете создавать кликабельные пользовательские потоки из файлов Sketch, Adobe XD и Figma в браузере и без инструментов дизайна. Просто загрузите файл дизайна, создайте пользовательский поток и поделитесь им с кем угодно.
Автоматическая передача проекта
С Avocode дизайнерам не нужно никоим образом подготавливать файлы дизайна — даже ресурсы. Разработчики могут получить доступ ко всем слоям дизайна, спецификациям и активам самостоятельно.
Разработчики могут получить доступ ко всем слоям дизайна, спецификациям и активам самостоятельно.
Один источник достоверной информации о файлах проекта
Avocode служит облачным хранилищем и резервной копией с историей версий для всех ваших файлов дизайна, независимо от их формата.
Как спроектировать и закодировать веб-сайт с помощью Avocode?
Когда вы разрабатываете свой веб-сайт с помощью любого инструмента дизайна, такого как Adobe XD, Sketch, Figma, Photoshop или Illustrator, просто импортируйте дизайн в Avocode, перейдите в режим проверки, экспортируйте ресурсы и скопируйте код, выбрав слои. На самом деле мы сделали для вас целый видеокурс, чтобы вы научились кодить сайт очень быстро.
Как Avocode помогает кодировать приложения для iOS на Swift?
Avocode генерирует код Swift из стилей слоев эскизов, Adobe XD, Figma, Photoshop и Illustrator. Просто нажмите на любой слой и скопируйте код. Есть много способов настроить вывод кода, включая добавление ваших переменных. Вы также можете экспортировать графические ресурсы в формате PNG, JPEG, SVG и WebP и измерять размеры элементов и расстояния в pt (точках).
Просто нажмите на любой слой и скопируйте код. Есть много способов настроить вывод кода, включая добавление ваших переменных. Вы также можете экспортировать графические ресурсы в формате PNG, JPEG, SVG и WebP и измерять размеры элементов и расстояния в pt (точках).
Как Avocode помогает кодировать приложения для Android?
Avocode генерирует код Android из стилей слоев дизайнов Sketch, Adobe XD, Figma, Photoshop и Illustrator. Просто нажмите на любой слой и скопируйте код. Есть много способов настроить вывод кода, включая добавление ваших переменных. Вы также можете экспортировать графические ресурсы в формате PNG, JPEG, SVG и WebP и измерять размеры и расстояния между элементами в dpi (пиксели, не зависящие от плотности).
Как Avocode помогает с кодированием React Native?
Avocode генерирует код React Native, CSS в JS и Styled Components из стилей слоев эскизов, Adobe XD, Figma, Photoshop и Illustrator. Просто нажмите на любой слой и скопируйте код. Есть много способов настроить вывод кода, включая добавление ваших переменных. Вы также можете экспортировать графические ресурсы в формате PNG, JPEG, SVG и WebP и измерять размеры и расстояния между элементами в пикселях и процентах.
Просто нажмите на любой слой и скопируйте код. Есть много способов настроить вывод кода, включая добавление ваших переменных. Вы также можете экспортировать графические ресурсы в формате PNG, JPEG, SVG и WebP и измерять размеры и расстояния между элементами в пикселях и процентах.
Есть ли в Avocode что-то вроде магазина пакетов Framer?
Avocode поставляется с набором интеграций (Notion, Jira, Confluence, Dropbox, Slack, VS Code, Atom, Sketch, Figma, Adobe XD, Photoshop, Illustrator, Medium и Niice). Мы также предлагаем два бесплатных набора пользовательского интерфейса для дизайна (набор пользовательского интерфейса React Native и набор пользовательского интерфейса Guacamole для Sketch, PS и XD). Если вы хотите создать что-то на основе нашей технологии для анализа и рендеринга файлов дизайна, посетите эту страницу.
Однако на данный момент Avocode не предлагает наборы пользовательского интерфейса, подобные пакетам Framer.
Чем Avocode отличается от приложения Webflow?
Webflow позволяет создавать веб-сайты без написания кода. Код, который он предоставляет, генерируется автоматически. Если вы хотите преобразовать существующий дизайн Sketch или Photoshop в код через Webflow, вам необходимо заново создать дизайн в Webflow. Вы не можете импортировать PSD или Sketch и превратить его в код.
Avocode отличается. Это инструмент для совместной работы над дизайном, который может преобразовывать слои из файлов дизайна Sketch, Adobe XD, Photoshop, Illustrator и Figma в стили кода в CSS, Swift, Android и React Native и подготавливать все ресурсы изображений для экспорта. Avocode отлично подходит для ускорения кодирования пользовательских веб- и мобильных проектов. Он не создает структуру HTML и логику JavaScript.
Должны ли дизайнеры пользовательского интерфейса уметь программировать?
