Почему простой дизайн сайта лучше с научной точки зрения — Дизайн на vc.ru
Перевод материала Томми Уокера.
4031 просмотров
Исследование, проведенное Google, имело два ключевых вывода:
- Пользователю нужно всего 1/50 до 1/20 секунды, чтобы оценить, красивый сайт или нет.
- «Визуально сложные» сайты оцениваются как менее красивые, чем их простые аналоги.
Другими словами, исследование показало — чем проще дизайн, тем лучше.
Но почему?
В этой статье мы на примерах рассмотрим роль когнитивной беглости и теории обработки визуальной информации, которые играют важную роль в упрощении вашего веб-дизайна и помогут увеличить конверсию.
Что же такое «прототип» сайта?
Если я скажу «мебель», какой образ появится у вас в голове?
Если вы похожи на 95% людей, вы подумаете о стуле.
Если я спрашиваю, какой цвет ассоциируется с «мальчик», вы думаете «синий» (а девочка — «розовый» и т. д.)
д.)
От мебели до сайтов у вашего мозга есть шаблон того, как все должно выглядеть и чувствовать.
В сети прототипы распадаются на более мелкие категории.
У вас есть разные, но конкретные психологические образы для социальных сетей, сайтов, электронной коммерции и блогов.
Если на каком-либо из этих сайтов что-то отсутствует в вашем ментальном образе, вы закрываете сайт на сознательном и подсознательном уровнях.
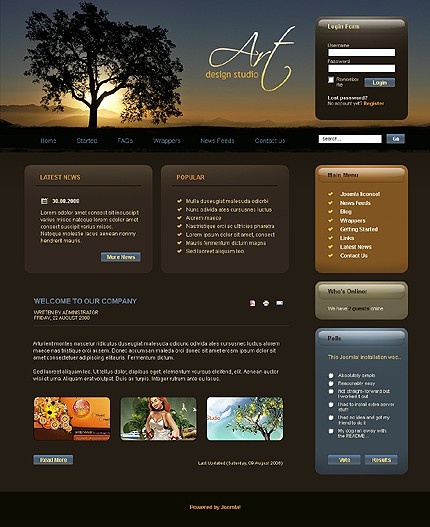
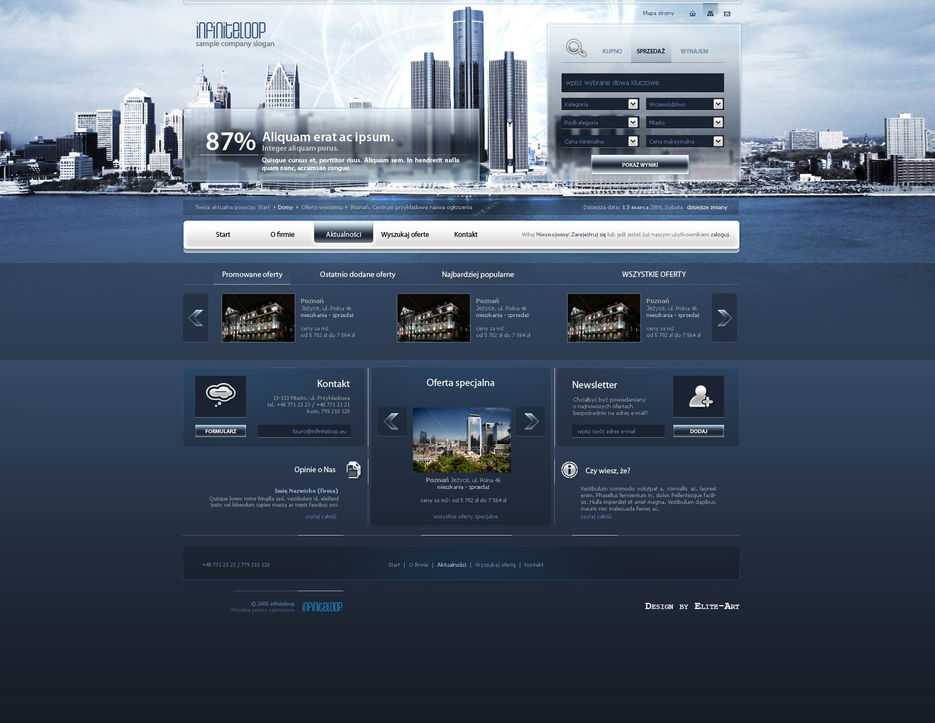
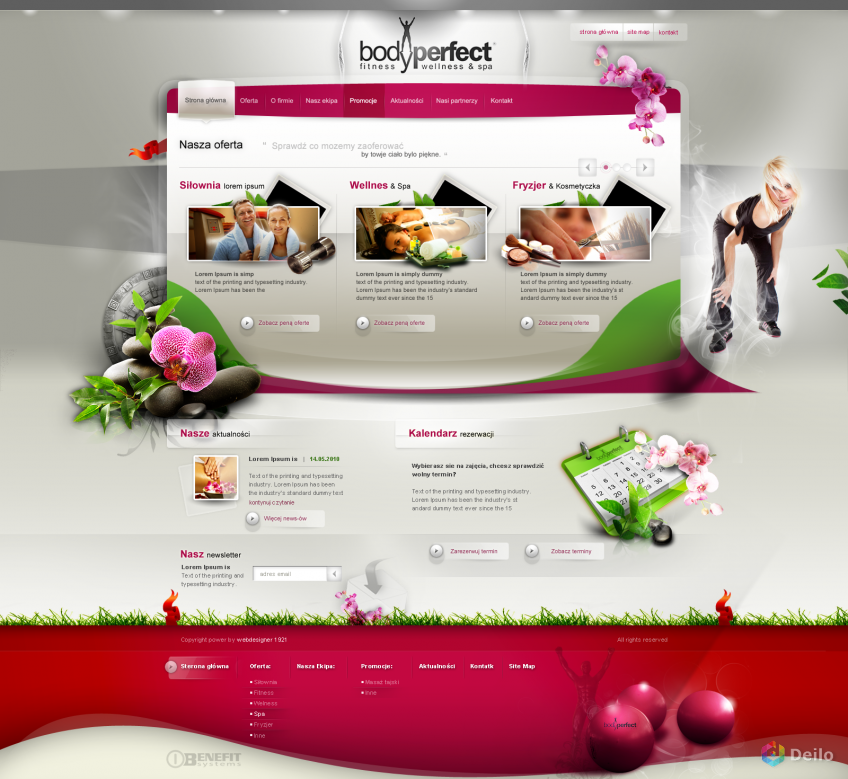
Если бы я сказал «сайт модной женской одежды», вы могли бы представить что-то вроде этого:
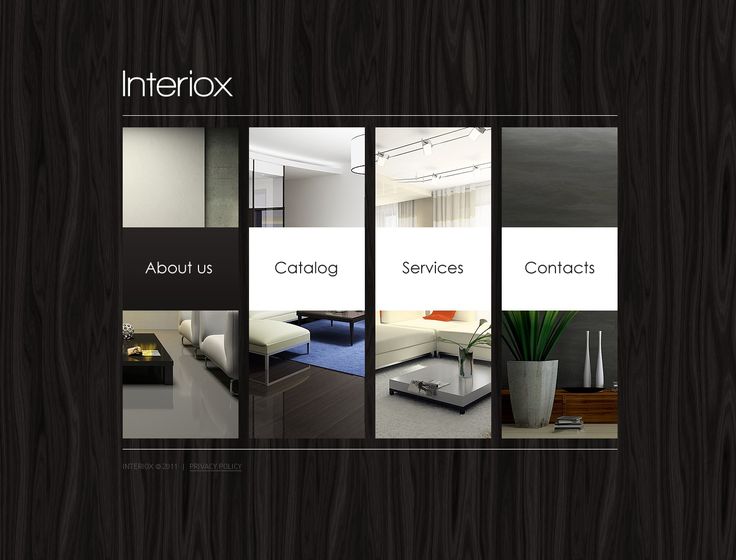
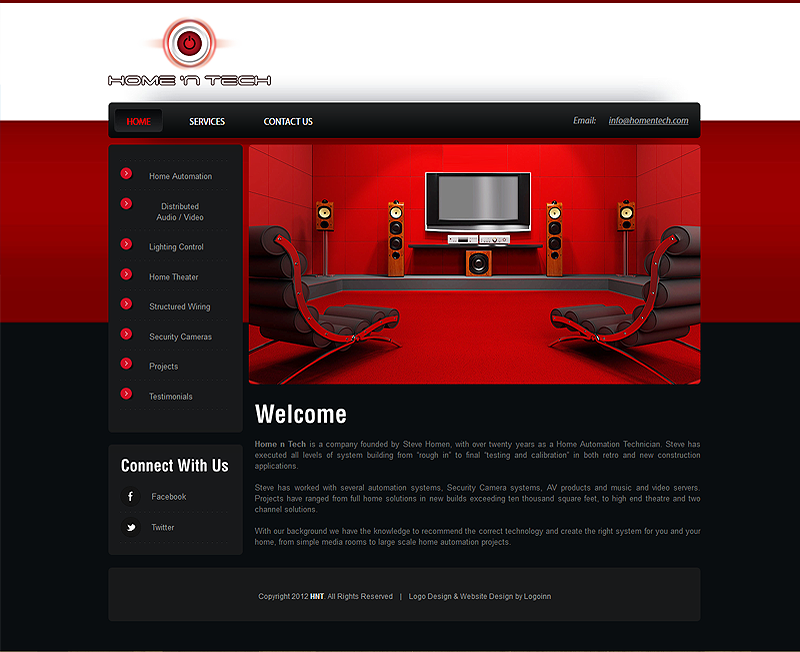
А теперь посмотрим на прототип сайтов «интернет-магазина одежды», заметили, что они все очень похожи и имеют схожую структуру сайта? (даже если этот сайт из другой страны).
Сходство совсем не означает, что сайтам не хватает оригинальности или что они «украли» друг у друга. Такой структурой они оправдывают ваши ожидания относительно того, как должен выглядеть сайт электронной коммерции.
Что такое когнитивная беглость?
Основная идея, лежащая в основе когнитивной беглости, заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, дизайн и структура которых вам инстинктивно понятны.
Когнитивная беглость проистекает из другой области поведения, известной как «Эффект простого воздействия», которая гласит, что люди предпочитают знакомые им вещи.
Это правило действует и онлайн. Мы привыкли, что подписка на сайте размещена в правом углу сайта, а логотип компании в верхнем левом углу.
Если ваши посетители обусловлены определенным дизайном сайтов в вашей категории, отклонение от них может подсознательно поставить вас в категорию «менее красивых».
Это вовсе не означает, что вы должны просто «делать то, что делают все остальные». Вы должны знать, какие варианты дизайна сайта являются прототипами для вашей категории. Обязательно проверьте и найдите доказательства, что именно этот дизайн является прототипом в вашей категории.
Не проводя исследования, многие дизайнеры делают плохой выбор. Например, многие сайты электронной коммерции используют автоматический слайдер прокрутки изображений продуктов, но исследование за исследованием показывает, что автоматический слайдер губит конверсию.
Что происходит, когда вы оправдываете ожидания?
Сайт с высоким уровнем беглости будет чувствовать себя достаточно знакомым, так что посетителям не нужно тратить умственные усилия на поиск нужного продукта или кнопки, и вместо этого они могут сосредоточиться на том, зачем пришли на ваш сайт.
Однако, когда уровень беглости низкий, вы сразу это почувствуете.
До:
После:
Несколько ключевых изменений привели к огромным результатам:
- Простой и понятный дизайн и структура сайта;
- Гораздо более «открытый» дизайн с грамотным использованием пробелов;
- Изображения содержат один продукт с высоким разрешением и контрастными цветами.

Давайте ознакомимся со статистикой этого редизайна.
Всего через две с половиной недели результаты были ошеломляющими:
Сам по себе редизайн, хотя и симпатичный, не является революционным. Сайт точно соответствует ожиданиям того, каким должен быть современный интернет-магазин одежды. Он «открытый», отзывчивый и имеет единую стилистику на всех страницах.
Визуальная обработка информации и сложность сайта
В этом совместном исследовании Гарвардского университета, Университета Мэриленда и Университета Колорадо, исследователи обнаружили сильную корреляцию «эстетически привлекательных» сайтов среди различных демографических групп.
Например, участникам с докторской степенью не понравились очень красочные веб-сайты.
В результате исследования не было разработано никаких конкретных универсальных принципов проектирования. Единственное, что было универсальным — это визуально сложный веб-сайт имел меньшую визуальную привлекательность.
Почему простой дизайн с научной точки зрения легче обрабатывать
Причина, по которой «визуально лёгкие» веб-сайты считаются более красивыми, отчасти объясняется тем, что при низкой сложности не требуется, чтобы наши глаза и мозг работали так же усердно, чтобы декодировать, хранить и обрабатывать информацию.
Посмотрите это короткое видео о том, как глаз посылает информацию в мозг, чтобы понять, что я имею в виду:
По сути, ваша сетчатка преобразует визуальную информацию из реального мира в электрические импульсы. Затем эти импульсы направляются через соответствующие фоторецепторные клетки для передачи информации о цвете и свете в мозг.
Чем больше цветовых и световых вариаций на странице (т. е. чем больше визуальная сложность), тем больше работы приходится выполнять глазу для передачи информации в мозг.
Каждый элемент передает тонкую информацию
При разработке сайта знайте, что каждый элемент — текст, логотип и выбор цвета — передает тонкую информацию о бренде.
Когда эти элементы не выполняют свою работу, веб-мастер часто компенсирует это добавлением ненужных элементов или изображений, что увеличивает визуальную сложность веб-сайта и ломает общую эстетику.
Оптимизация страницы для обработки визуальной информации, в частности, упрощение прохождения информации от глаза к мозгу, — это передача как можно большего количества информации минимальным количеством элементов.
Рассмотрим на примере редизайн логотипа MailChimp.
Когда они хотели, чтобы бренд «вырос», они не добавили обычное «Мы работаем с электронной почтой с 2001 года! Три миллиона человек доверяют нам! Вот почему мы классные! Бла бла бла…»
Было:
Стало:
Вместо этого они упростили написание, упростили веб-сайт (верхний заголовок просто читается как «Отправьте лучший E-mail») и добавили еще более простую анимацию для основного продукта.
Mailchimp прошел еще один редизайн логотипа в 2018 году:
Каковы были руководящие принципы для второго крупного редизайна? Простота была первостепенной:
«Значок Фредди уже давно является основной маркой нашего бренда. Мы немного упростили его, внесли изменения в его форму и проработали мелкие детали, чтобы он выглядел великолепно при любом размере. В процессе итерации и уточнения мы разработали шрифт, который гармонирует со значком Фредди.»
Мы немного упростили его, внесли изменения в его форму и проработали мелкие детали, чтобы он выглядел великолепно при любом размере. В процессе итерации и уточнения мы разработали шрифт, который гармонирует со значком Фредди.»
«Рабочая память» и Святой Грааль обращения
Согласно исследованию психолога из Принстона Джорджа А. Миллера, мозг взрослого человека способен хранить от пяти до девяти «кусочков» информации в своей краткосрочной или «рабочей» памяти.
Рабочая память — это часть вашего мозга, которая временно хранит и обрабатывает информацию в течение нескольких секунд. Это то, что позволяет вам сосредоточить внимание, противостоять отвлекающим факторам и, самое главное, направлять процесс принятия решений.
На «веб-сайте с низкой сложностью и прототипами» пять-девять «кусочков» рабочей памяти могут обрабатывать такие вещи, как гарантии, описания продуктов, цены или предложения, вместо того, чтобы тратить время на выяснение, куда нажать.
Когда вы отклоняетесь от ожиданий — цена оказалась выше, чем ожидалось, негорманичная цветовая схема и нет симметрии, сайт загружался долго, фотографии были плохого качества — рабочая память обрабатывает эти ненужные «куски» вместо того, чтобы заниматься важными вещами.
Это потому, что рабочая память вызывает долговременную память, чтобы использовать то, что она уже знает, для выполнения задачи. Когда долговременная память не может помочь в обработке информации, поток прерывается, а рабочая память отключается и движется дальше.
Вот почему очень важно знать ваших посетителей, если вы хотите «взломать» их рабочую память с помощью дизайна.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и физическое местоположение — все это поможет вам сделать дизайн «знакомым» и создать правильное первое впечатление.
7 способов создать простой сайт
- Исследуйте свою аудиторию и сайты, которые они посещают больше всего. Посмотрите тематические исследования об изменениях дизайна в вашей категории.
- Создайте коллаж для своего сайта со всеми «рабочими» компонентами, которые вы обнаружите.
- Соблюдайте правила когнитивной беглости.

Расположите элементы там, где посетители ожидают их найти. - Не добавляйте лишние элементы, если они не сообщают о том, что волнует вашего посетителя.
- Меньше значит больше. Одно большое изображение обычно лучше, чем несколько маленьких; один столбец вместо трех; больше пробелов вместо большего количества «элементов».
- Убедитесь, что ваш сайт соответствует ожиданиям по ценам, эстетике, скорости и т. д.
- Сохраняйте оригинальность. «Прототип» сайта не означает, что каждый аспект вашего сайта должен соответствовать этой форме.
Не думайте о своем сайте, как об уникальном произведении искусства.Сделайте его простым и знакомы для пользователей.
Заключение
Если посетитель при взаимодействии с вашим сайтом не может полагаться на свой предыдущий опыт, он не задумывается, насколько инновационным является ваш сайт. Он просто задается вопросом, почему вещи не там, где они «должны быть».
Создавая дизайн с когнитивной беглостью, вы позволяете посетителям обрабатывать более важные вещи своей рабочей памятью, чтобы им было легче сказать «да».
Больше подобных статей можно читать на моём телеграм-канале (proroas). Пишу о маркетинге и web-аналитике.
Дизайн сайта: дизайнерские сайты
Как можно сделать свою страничку
В чем преимущества наших шаблонов
Вместо заключения
Любой современный сайт должен иметь определенный дизайн, ведь он является своего рода основой такого ресурса и, конечно же, имеет свой определенный вклад в эффективность работы такого портала. Однако при этом на сегодняшний день мало кто из пользователей знает о том, как сделать собственный дизайн сайта, не имея при этом специализированных навыков в области веб-программирования. На самом же деле это может сделать абсолютно каждый человек.
В наши дни у каждого есть возможность проявить свои способности и сделать собственный веб-дизайн.
Используя предельно простой конструктор и огромнейший ассортимент шаблонов, сделайте свой сайт таким, каким должен выглядеть ваш идеал веб-ресурса.
- 17 ключевых трендов в веб-дизайне 2015 года
В наши дни у каждого человека, который хочет сделать собственный веб-сайт, существует два варианта выбора дизайна под него – это заказать услуги профессионального дизайнера, который сделает все в соответствии с пожеланиями и требованиями клиента, или же предпочесть использование различных шаблонов, подобрав из них тот, который является наиболее подходящим по своим характеристикам и отдельным особенностям к стилю вашего ведения бизнеса.
При этом стоит отметить тот факт, что каждый вариант отличается как своими преимуществами, так и некоторыми недостатками.
Многие считают, что лучше даже не пытаться ничего делать самому, а просто заплатить веб-дизайнеру и не беспокоиться ни о чем, но на самом же деле, узнав цену на такую верстку, отпугиваются даже те люди, которые основательно подготовились к открытию бизнеса и отложили немалое количество средств на рекламу.
Нужно правильно понимать, что даже для дизайнеров некоторые задачи являются невыполнимыми, в то время как вы сами можете их провести при желании. В частности это касается тех ситуаций, когда нужно предельно срочное создание одностраничника под продажу определенной товарной продукции. Мало кто знает о том, что, обращаясь к специалистам, вы не сможете уже через несколько часов получить свой сайт и начать с ним работать, так как на верстку уходит достаточно большое количество времени, вплоть до нескольких недель.
По этой причине для начинающего пользователя гораздо лучше использовать всевозможные шаблоны, а также специализированный конструктор для того, чтобы сделать собственную веб-страничку с нуля. Таким образом, сегодня у каждого есть возможность полностью самостоятельно, не имея знаний в области программирования и не проходя никакие курсы, сделать собственный ресурс, который будет иметь высокую эффективность продвижения, а также отличаться высокими показателями конверсии. При этом на выполнение всех процедур уходит всего несколько часов, за счет чего даже представители крупных компаний часто используют наш сервис для быстрого создания продающих лендингов.
При этом на выполнение всех процедур уходит всего несколько часов, за счет чего даже представители крупных компаний часто используют наш сервис для быстрого создания продающих лендингов.
- Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Разработкой каждого отдельного шаблона, который присутствует в нашем каталоге, занимались исключительно профессионалы в области веб-дизайна, которые знают о том, какими должны быть продающие страницы не только с точки зрения их внешнего вида, но еще и с технической стороны, то есть в плане продвижения в поисковых системах. Именно поэтому наши шаблоны заточены под самые эффективные и удобные пользователям движки.
Однако в случае необходимости любой шаблон может быть дополнительно переделан под использование в каких-либо других движках, которые являются более удобными для владельца создаваемого сайта.
Мы предоставляем вам огромный каталог заготовок, наполненный различными шаблонными вариантами дизайна. В нашем ассортименте присутствует множество универсальных шаблонов, а также используются такие дизайны, которые направлены на определенные сферы бизнеса, поэтому при желании вы обязательно найдете именно тот вариант, который для вас является наиболее подходящим. При этом наши дизайнеры постоянно увеличивают ассортимент, за счет чего вы гарантированно в любой момент сможете найти именно то, что так долго искали.
В нашем ассортименте присутствует множество универсальных шаблонов, а также используются такие дизайны, которые направлены на определенные сферы бизнеса, поэтому при желании вы обязательно найдете именно тот вариант, который для вас является наиболее подходящим. При этом наши дизайнеры постоянно увеличивают ассортимент, за счет чего вы гарантированно в любой момент сможете найти именно то, что так долго искали.
Используя наш конструктор, вы сможете полностью самостоятельно вносить любые основательные изменения в скачанный вами шаблон, дополнять его различным продающим контентом, а также в случае необходимости потом вносить правки в уже размещенный сайт, причем делать все абсолютно бесплатно.
В то же время, если бы вы заказали услуги веб-дизайнера, за каждую отдельную корректировку размещенного ресурса с вас бы возмещалась дополнительная плата, и в немалом объеме.
- Как цвет и дизайн влияют на показатели конверсии?
За счет всех этих преимуществ наш сервис и пользуется сегодня таким широким распространением, и им пользуются не только новички, но и старожилы интернет-маркетинга, нуждающиеся в лучших инструментах для оперативного создания эффективных лендингов.
Высоких вам конверсий!
image source: Rudolf Vlček
23-12-2015
лучших чистых веб-сайтов | Вдохновение для веб-дизайна
ВЕБ-САЙТ
Допгуд
ГОЛОСУЙТЕ СЕЙЧАС- jpg"},"slug":"elena-smirnova-portfolio","title":"Elena Smirnova Portfolio","createdAt":1671103700,"tags":["Design Agencies","Web & Interactive","Clean","Portfolio","Scrolling","Single page","Typography","Footer Design"],"type":"submission"}»>
ВЕБ-САЙТ
Елена Смирнова Портфель
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Группа Террони
ГОЛОСУЙТЕ СЕЙЧАС- png"},"slug":"noxx","title":"Noxx","createdAt":1671103665,"tags":["Art & Illustration","Design Agencies","Clean","Graphic design","Portfolio","Responsive Design","Interaction Design","UI design","Startups"],"type":"submission"}»>
ВЕБ-САЙТ
Нокс
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Нудл
ГОЛОСУЙТЕ СЕЙЧАС- png"},"slug":"focus-cfo","title":"Focus CFO","createdAt":1671103587,"tags":["Business & Corporate","Web & Interactive","Clean","Graphic design","Responsive Design","Storytelling","UI design"],"type":"submission"}»>
ВЕБ-САЙТ
Фокус Финансовый директор
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Рапли
ГОЛОСУЙТЕ СЕЙЧАС- jpg"},"slug":"timeclock-kiwi","title":"Timeclock.Kiwi","createdAt":1671103492,"tags":["Business & Corporate","Technology","Web & Interactive","Clean","Minimal","Video","Photo & Video","Project Page"],"type":"submission"}»>
ВЕБ-САЙТ
Таймеры.Киви
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Магазин Tinloof
ГОЛОСУЙТЕ СЕЙЧАС- jpg"},"slug":"marc-hanslin","title":"Marc Hanslin","createdAt":1671018775,"tags":["Business & Corporate","Animation","Clean","Flat Design","Minimal","Scrolling","Responsive"],"type":"submission"}»>
ВЕБ-САЙТ
Марк Ханслин
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
АЛИО Индастриз
ГОЛОСУЙТЕ СЕЙЧАС- png"},"slug":"studio-rhe-1","title":"Studio RHE","createdAt":1670976000,"tags":["Architecture","Design Agencies","Promotional","Clean","Graphic design","Typography","UI design"],"type":"submission"}»>
ВЕБ-САЙТ
Студия RHE
ВЕБ-САЙТ
Миле Х
ГОЛОСУЙТЕ СЕЙЧАС- jpg"},"slug":"allies-for-every-child","title":"Allies for Every Child","createdAt":1670925989,"tags":["Culture & Education","Big Background Images","Clean","Colorful","Photography","Video","Social responsibility"],"type":"submission"}»>
ВЕБ-САЙТ
Союзники для каждого ребенка
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Юссри Рахман
- jpg"},"slug":"terminal-27","title":"Terminal 27","createdAt":1670842243,"tags":["E-Commerce","Fashion","Animation","Clean","Graphic design","Experimental","Copy design","Photo & Video","UI design"],"type":"submission"}»>
ВЕБ-САЙТ
Терминал 27
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Ф◾️
ГОЛОСУЙТЕ СЕЙЧАС- jpg"},"slug":"pilot-auto","title":"Pilot.Auto","createdAt":1670841876,"tags":["Business & Corporate","Technology","Big Background Images","Clean","Scrolling","3D","Interaction Design","Photo & Video"],"type":"submission"}»>
ВЕБ-САЙТ
Пилот.Авто
ГОЛОСУЙТЕ СЕЙЧАС ВЕБ-САЙТ
Юфан 諭方老師 奇門異數
ГОЛОСУЙТЕ СЕЙЧАС- jpg"},"slug":"and-then-jupiter","title":"And Then Jupiter","createdAt":1670580875,"tags":["Business & Corporate","Design Agencies","Web & Interactive","Clean","Unusual Navigation","Transitions","Storytelling","Filters and Effects","UI design"],"type":"submission"}»>
ВЕБ-САЙТ
А потом Юпитер
- jpg"},"slug":"identity-lab","title":"Identity Lab","createdAt":1670580854,"tags":["Business & Corporate","Design Agencies","Web & Interactive","Animation","Clean","Typography","Video","Storytelling","Photo & Video"],"type":"submission"}»>
ВЕБ-САЙТ
Лаборатория идентификации
- & Culture","createdAt":1670580840,"tags":["Business & Corporate","Design Agencies","Clean","Colorful","Graphic design","Single page"],"type":"submission"}»>
ВЕБ-САЙТ
Среда обитания Комм. и культура
ВЕБ-САЙТ
Честное голосование
- png"},"slug":"shop-local-ri","title":"Shop Local RI","createdAt":1670580811,"tags":["E-Commerce","Clean","Navigation Menu","SEO","Responsive","Content architecture","UI design"],"type":"submission"}»>
ВЕБ-САЙТ
Магазин Местный RI
ВЕБ-САЙТ
Гравитационная команда
- png"},"slug":"blbs-management","title":"BLBS Management","createdAt":1670410866,"tags":["SEO","About Page","Business & Corporate","Footer Design","Events","Fashion","Clean","Minimal","Responsive Design"],"type":"submission"}»>
ВЕБ-САЙТ
Управление БЛБС
ВЕБ-САЙТ
Технология Лупе
- jpg"},"slug":"la-liebre","title":"La Liebre","createdAt":1670410849,"tags":["Food & Drink","Clean","Graphic design","Navigation Menu","Illustration","UI design"],"type":"submission"}»>
ВЕБ-САЙТ
Ла Либре
- jpg"},"slug":"minrims-always-with-you","title":"Minrims — Always with you","createdAt":1670234625,"tags":["3D","Fashion","Other","Technology","Clean","Minimal","Scrolling"],"type":"submission"}»>
ВЕБ-САЙТ
Минримс — всегда с тобой
ВЕБ-САЙТ
НУТИОН
Главная — Дизайн национального веб-сайта
«Наконец ваши поиски завершены, вы нашли подходящую компанию, чтобы воплотить свое видение в жизнь. Просто взгляните на наши обзоры и отзывы, и давайте начнем сегодня!»
Просто взгляните на наши обзоры и отзывы, и давайте начнем сегодня!»
ПОСМОТРЕТЬ НАШИ РАБОТЫ
Предыдущий
Следующий
СТАРТЕР ВЕБ-САЙТ
- Дизайн сайта
- Веб-сайт не может принимать платежи по этому пакету
- Хостинг веб-сайтов
- 1 — 6 страниц
- Загрузка контента
- Форма обратной связи
- Оптимизировано для мобильных устройств и ПК
- SSL-шифрование + безопасность Cloudflare
- Базовое SEO
- Виджет отзывов
- Поддержка и обслуживание
- Виджет карты Google
- Галерея изображений и видео
- Блог
- 5 профессиональных писем
- Полный доступ к веб-редактору/панели администратора
- Пользовательский домен включен
- Выделенный менеджер
- Срок поставки: 7-15 дней
НАЧНИТЕ СЕГОДНЯ
ЭКОММЕРЦИЯ ВЕБ-САЙТ
- Дизайн сайта
- Хостинг веб-сайтов
- До 10 страниц
- Для вас добавлено до 25 товаров.
 (Вы можете добавлять неограниченное количество товаров самостоятельно)
(Вы можете добавлять неограниченное количество товаров самостоятельно) - Настройка платежного шлюза
- Загрузка контента
- Форма обратной связи
- Адаптивный дизайн для мобильных устройств и ПК
- Оптимизация скорости и безопасности
- Базовое SEO
- Виджет отзывов
- SSL-шифрование + Cloudflare
- Виджет карты Google
- Галерея изображений и видео
- Блог
- До 8 профессиональных писем
- Полный доступ к веб-редактору/панели администратора
- Специализированный копирайтер контента
- Пользовательский домен включен
- Выделенный менеджер
- Срок поставки: 7-15 дней
НАЧНИТЕ СЕГОДНЯ
2500 долларов
Доступные варианты оплаты
ОБЫЧАЙ ПАКЕТ ВЕБ-САЙТА
- Дизайн сайта
- Хостинг веб-сайтов
- До 20 страниц
- До 30 продуктов, добавленных нами.
 (Вы можете добавлять неограниченное количество продуктов самостоятельно.)
(Вы можете добавлять неограниченное количество продуктов самостоятельно.) - Настройка платежного шлюза
- Загрузка контента
- Форма обратной связи
- Оптимизировано для мобильных устройств и ПК
- SSL-шифрование + безопасность Cloudflare
- Базовое SEO
- Виджет отзывов
- 5 ежемесячных пересмотров/изменений
- Виджет карты Google
- Галерея изображений и видео
- Блог
- До 20 профессиональных писем
- Пользовательский домен включен
- Полный доступ к веб-редактору/панели администратора
- Специализированный копирайтер контента
- Выделенный менеджер
- Срок поставки: 7-15 дней
НАЧИНАЙ СЕЙЧАС
5000 долларов США
Доступные варианты оплаты
Нажмите «Начать сейчас»
Выберите свой пакет и заполните короткую 2-минутную анкету, подробно указав все свои возможности.
Ожидайте приглашение на доску сотрудничества в течение 12 часов
Обсудите свои идеи и видение с вашим личным менеджером проекта.
Сайт в прямом эфире
Когда вы дадите нам зеленый свет, мы опубликуем ваш веб-сайт, чтобы его увидел весь мир! Поздравляем! 🎉
Не верьте нам на слово. Посмотрите, что говорят другие.National Website Designs не торопились с моим сайтом. Очень профессиональный и быстрый результат. Я буду отсылать их к семье и друзьям.
Я хотел бы поблагодарить National Website Designs за обновление моего бизнес-сайта. Я очень рекомендую Рахима и его команду для нужд вашего сайта. Я ценю их быстрые ответы и профессионализм, чтобы убедиться, что я полностью удовлетворен своим веб-сайтом и опытом работы с National Website Designs. Спасибо!!
Эта компания определенно помогла моему бизнесу. Они профессиональны, отвечают своевременно и без проблем отвечают на любые вопросы, которые могут возникнуть. Я очень рад запустить веб-сайт и начать работу, спасибо National Website Designs!
Я очень рад запустить веб-сайт и начать работу, спасибо National Website Designs!
купил другой сайт! Работа и отношения продолжают улучшаться и улучшаться. Закрой свой сегодня!
Очень профессионально!!
После того, как я только что разместил свой заказ, чтобы запустить свой веб-сайт, процесс прошел очень гладко. Я даже получил мгновенное текстовое сообщение, чтобы иметь возможность мгновенно связаться, если возникнет проблема. Если это показатель профессионализма на протяжении всего процесса, то я уже счастлив! Спасибо
Очень профессиональный и быстрый ответ! Команда связалась со мной еще до того, как моя заявка была завершена! Мне нравится, как они проводят вас через весь процесс.
Зарегистрироваться было так быстро и просто 🙂! Я читал другие положительные отзывы и с нетерпением жду возможности поработать с моим веб-дизайнером над созданием моего веб-сайта.
Команда своевременно отвечает на все мои вопросы, устраняет неполадки и оперативно предоставляет решения. С ними приятно и легко работать. Они также объясняют процессы для моего разъяснения.
С ними приятно и легко работать. Они также объясняют процессы для моего разъяснения.
Выстрелы Шины
Шина Квартерман
★ ★ ★ ★ ★ 5/5
Служба: дизайн логотипа, веб-сайт многостраничного
.
Pooler, Georgia, USA
Richmond Hill, Georgia, USA
★ ★ ★ ★ ★ 5/5
9 69.0564
«Я заработал дополнительно 2000 долларов за 3 недели благодаря присутствию в Интернете и получил клиентов со всех Соединенных Штатов».
Ink Me Stitch and Printz
Sean & Rhoda
Jacksonville, Florida, USA
★ ★ ★ ★ ★ 5/5
Services: Дизайн логотипа, веб-сайт электронной коммерции
«Я хочу выразить ОГРОМНУЮ благодарность компании National Website Designs за создание нашего УДИВИТЕЛЬНОГО веб-сайта»
6e Micro & 6e Barbershop
Jessa Lima
Tampa, Florida, USA
★ ★ ★ ★ ★ 5/5
Services: Ultimate Веб-сайт
«Большое спасибо National Website Designs»
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Что вам нужно от меня, чтобы начать работу на моем сайте?
Отличный вопрос, нам нужно, чтобы вы выбрали свой пакет, а затем просто заполнили короткую анкету в меру своих возможностей, давая нам представление о том, что вы хотели бы. Как только вы это сделаете, мы позаботимся обо всем остальном. 😇
Почему я должен выбрать National Website Designs?
National Website Designs — это универсальное решение для веб-сайтов мирового класса. Мы не только воплощаем ваше видение в жизнь, мы также делаем весь процесс без стресса и увлекательным. Выберите свой пакет и давайте начнем сегодня!
Мы не только воплощаем ваше видение в жизнь, мы также делаем весь процесс без стресса и увлекательным. Выберите свой пакет и давайте начнем сегодня!
Существуют ли какие-либо ежемесячные/ежегодные или другие скрытые платежи?
Взимается плата в размере 199 долларов США в год, которая покрывает стоимость сервера хостинга вашего веб-сайта, профессиональные адреса электронной почты, продление домена, безопасность Cloudflare и шифрование SSL. Пакет Ultimate Website включает управление веб-сайтом Premium Tier со скидкой до 3500 долларов США в год.
Могу ли я использовать собственное доменное имя?
Да, в рамках вашего плана вы можете использовать свой веб-сайт с любым персональным доменом (например, www.your-website.com).
Я владею своим сайтом?
Да, вы полностью владеете своим веб-сайтом.