Дизайн web-сайта обзор, сравнение, лучшие продукты, внедрения, поставщики.
Веб-дизайн (от англ. web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации и занимаются художественным оформлением веб-проекта.
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами. Большая часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование, как студия дизайна.
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и тому подобное), ожиданий и идей от заказчика или творческого директора (арт-директора) и старается держаться этого направления при разработке макета.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
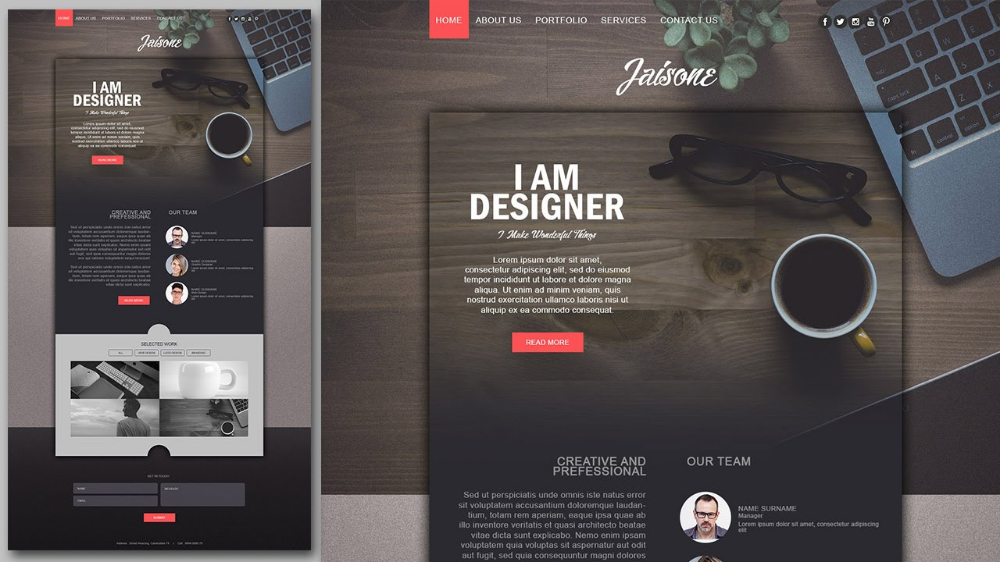
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновка и другие задачи.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Поставщики Дизайн web-сайта
Производители Дизайн web-сайта
F.
 A.Q.
Дизайн web-сайта
A.Q.
Дизайн web-сайтаПочему веб-дизайн важен?
Может быть трудно понять, почему большинство компаний готовы платить лучшие деньги за работу веб-дизайна. В конце концов, наличие функционального веб-сайта важнее, чем его внешний вид, верно? К сожалению, это не так. Сегодня наиболее важный аспект присутствия онлайн бизнеса в веб-дизайне.
Это означает, что предприятия всегда должны пытаться найти лучшие веб-стили, которые подходят для их бизнеса. Хотя есть несколько человек, которые могут создавать веб-сайты, требуется квалифицированный специалист для разработки веб-сайта, который выглядит отточенным и функциональным. Вот еще несколько причин, почему веб-дизайн важен для хорошего бизнеса.
Хороший сайт увеличивает конверсию клиентов
Когда у бизнеса есть хорошо продуманный веб-сайт, становится легче получать больше обращений клиентов. Это связано с тем, что хорошо продуманный веб-сайт использует свои элементы, чтобы направлять клиентов к тому, что им нужно, без отвлекающих факторов.
Адаптивный веб-сайт помогает бизнесу охватить больше клиентов
Согласно недавнему исследованию Pew Research Center, было обнаружено, что все больше и больше пользователей используют свои мобильные телефоны для ведения бизнеса. Это означает, что предприятиям необходимо использовать преимущества этого нового набора клиентов, создавая веб-сайты, которые могут привлечь клиентов, которые находятся вдали от своих компьютеров.
Помощь по сайтам в бизнес-брендинге
Плохо выглядящий веб-сайт повредит бренду любой компании, в то время как мошеннический веб-сайт изгоняет клиентов. Тем не менее, элегантный веб-сайт поможет людям связаться с брендингом бизнеса. Веб-сайт с удобной страницей имеет тенденцию привлекать клиентов больше к бизнесу.
Вы уверены что хотите удалить ?
Да
Нет
Основные принципы веб-дизайна | AppMaster
Дизайн веб-сайта должен одновременно решать две задачи: сразу сообщать посетителю о цели сайта, а также поддерживать интерес посетителя к сайту. Последовательность, цвета, шрифты, изображения, простота и функциональность — все это элементы, которые способствуют эффективному и эффектному дизайну веб-сайта.
Последовательность, цвета, шрифты, изображения, простота и функциональность — все это элементы, которые способствуют эффективному и эффектному дизайну веб-сайта.
При разработке веб-сайта несколько важных аспектов способствуют его будущему успеху. Хорошо спроектированный веб-сайт, например, может помочь установить доверие и побудить посетителей к действию. Создание фантастического пользовательского опыта влечет за собой оптимизацию дизайна вашего веб-сайта с точки зрения удобства использования (форма и эстетика) и простоты использования (функциональность).
Ниже приведены некоторые рекомендации, которые помогут вам принять решение в пользу потенциально успешного дизайна будущего веб-сайта.
1. НАЗНАЧЕНИЕ САЙТА
Ваш сайт должен соответствовать требованиям ваших посетителей. Наличие четкой цели на всех страницах поможет пользователю удобно и эффективно взаимодействовать с тем, что вы ему предлагаете. Какова цель вашего веб-сайта? Является Ваш сайт практическим руководством, наподобие руководств «Как сделать что-то»? Это развлекательный веб-сайт, такой как спортивные новости, или вы пытаетесь что-то продать посетителям?
Существует несколько различных целей, которые могут выполнять веб-сайты, но, также, все веб-сайты имеют определенные общие цели:
- Описание экспертизы;
- Укрепление вашей репутации;
- Генерация лидов;
- Продажа и послепродажное обслуживание.

2. ПРОСТОТА
Когда дело доходит до пользовательского опыта и удобства использования веб-сайта, простота — это ключ. Следуйте этим методам для достижения простоты дизайна.
Цвет может посылать сообщения и вызывать эмоциональные реакции. Выбор цветовой палитры, которая соответствует вашему бизнесу, позволит вам повлиять на поведение вашего потребителя по отношению к вашему сайту и продукту или услуге. Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Типографика — неотъемлемый элемент любого веб-сайта. Она привлекает внимание и выполняет функцию визуального представления голоса вашего бренда, компании, продукта. На веб-сайте шрифты должны быть хорошо читабельными. Придерживайтесь ограничения в максимум три разных шрифта.
Каждый визуальный аспект, используемый в коммуникации с пользователем, называется образом. Сюда входят фотографии, иллюстрации, видео и различная графика. Все изображения должны быть эмоциональными и передавать дух и индивидуальность вашего бренда. Большая часть информации, которую мы получаем на веб-сайтах, является визуальной, поэтому все фотографии на сайте должны быть с высоким разрешением для создания у посетителей первого впечатления о профессионализме и надежности вашей компании и продукта или услуги.
Все изображения должны быть эмоциональными и передавать дух и индивидуальность вашего бренда. Большая часть информации, которую мы получаем на веб-сайтах, является визуальной, поэтому все фотографии на сайте должны быть с высоким разрешением для создания у посетителей первого впечатления о профессионализме и надежности вашей компании и продукта или услуги.
3. НАВИГАЦИЯ
Техника поиска в Интернете, известная как навигация, используется людьми, когда они взаимодействуют с сайтом и легко или не очень находят на нем то, что искали.
Очень важно, чтобы посетители были вовлечены. Посетители покинут ваш сайт, если навигация будет сложной и неудобной. Простая, интуитивно понятная и унифицированная постраничная навигация часто играет решающую роль.
4. F-ОБРАЗНОЕ ЧТЕНИЕ ШАБЛОНА
Наиболее частый шаблон, который посетители используют для сканирования текста на веб-сайте, — это шаблон по букве F. Согласно исследованиям отслеживания взгляда посетителей сайта, большая часть того, что люди видят, происходит в верхней и левой частях экрана. Подобно нашему естественному стилю чтения на Западе (слева направо и сверху вниз), F-образный рисунок на сайте предназначен для имитации естественного движения человеческого взгляда.
Подобно нашему естественному стилю чтения на Западе (слева направо и сверху вниз), F-образный рисунок на сайте предназначен для имитации естественного движения человеческого взгляда.
5. ВИЗУАЛЬНАЯ ИЕРАРХИЯ
Визуальный дизайн — это расположение элементов по степени важности. Размер, цвет, изображения, контраст, шрифт, пробелы, текстура и стиль — все это используется для создания визуальной иерархии. Самая важная цель визуальной шкалы — установить фокус; он направляет посетителей к важному контенту на сайте.
6. КОНТЕНТ
Хороший веб-сайт имеет как отличный дизайн, так и отличный контент. Конверсии можно добиться, используя привлекательный язык и отличный материал для привлечения и убеждения клиентов.
7. МАКЕТ НА ОСНОВЕ СЕТКИ
Сетки помогают в организации вашего дизайна и управлении вашими данными. Сетка помогает выравнивать компоненты на странице и поддерживать ее порядок. Дизайн на основе сетки организует материал в аккуратную, жесткую сетчатую структуру с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными, что приводит к эстетически привлекательному веб-сайту.
8. ВРЕМЯ ЗАГРУЗКИ
Долгое ожидание загрузки веб-сайта приведет к тому, что пользователи покинут сайт. Почти половина всех посетителей веб-сайтов ожидают, что веб-сайт загрузится за 2 секунды или меньше, и они покидают сайт, который не загрузится в течение 3 секунд. Оптимизация размеров изображений может помочь вам быстрее загрузить ваш сайт.
9. АДАПТАЦИЯ ПОД МОБИЛЬНЫЕ УСТРОЙСТВА
Все больше людей просматривают веб-страницы со своих телефонов или других мобильных гаджетов. Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Итог
Вы можете использовать эти основные дизайнерские идеи для создания фантастического веб-дизайна как профессиональный дизайнер.
Создайте блог — Запустите веб-сайт для ведения блога — Squarespace
Поделитесь своей историей со всем миром. Выделитесь с помощью профессионально разработанного веб-сайта блога, который можно настроить в соответствии с вашим брендом. Создавайте, управляйте и продвигайте свой блог с помощью встроенного набора инструментов Squarespace для дизайна и маркетинга.
Начать
Выберите отправную точку
Изучите различные варианты шаблонов веб-сайтов, чтобы создать блог, который наилучшим образом представляет ваш бренд. Каждый шаблон можно настроить в соответствии с вашим стилем повествования.
Обзор шаблонов → →
01 02
/
Получайте доход от своего контента с помощью Личных зон Squarespace
Монетизируйте свой блог с помощью платных информационных бюллетеней, подкастов, видеосерий и многого другого. Зоны участников Squarespace помогают вам создавать, использовать и монетизировать возможности вашего онлайн-сообщества.
Узнать больше → →
Продажа премиум-контента
Являетесь ли вы шеф-поваром, продающим рецепты и кулинарные видеоролики, или специалистом по финансовому планированию, который делится информационными бюллетенями и подкастами, у Squarespace есть инструменты, необходимые для продажи эксклюзивного контента в вашем блоге.
Создайте платный информационный бюллетень
Используйте личный кабинет, чтобы управлять списками, отправлять информационные бюллетени и общаться с читателями блога — и все это из одного места.
Управление ежедневными рабочими процессами
Используйте информационную панель для управления периодичностью публикации и категориями, настройки параметров участников и отслеживания аналитики.
01.Track Analytics:
Получайте информацию о трафике блога. Узнайте, какие посты наиболее популярны, с помощью подробной аналитики.
02.
Установка настраиваемых разрешений и планирование публикаций:
Добавьте участников с индивидуальными разрешениями и задайте публикации для публикации в определенную дату, чтобы превратить свой блог в публикацию.
03.
Категоризация, теги и характеристики сообщений:
Организуйте сообщения, чтобы облегчить читателям поиск нового и связанного контента.
01.
Track Analytics:
Получайте информацию о трафике блога. Узнайте, какие посты наиболее популярны, с помощью подробной аналитики.
Установка настраиваемых разрешений и планирование публикаций:
Добавьте участников с индивидуальными разрешениями и задайте публикации для публикации в определенную дату, чтобы превратить свой блог в публикацию.
03.
Категоризация, теги и характеристики сообщений:
Организуйте сообщения, чтобы облегчить читателям поиск нового и связанного контента.
«Я использую Squarespace для своего журнала и веб-сайта с фотографиями, потому что он красивый, простой в использовании и универсальный».
Эрика Астрид, основатель thekunstmagazine. com/blog
com/blog
«Блог связывает вас с вашими клиентами и онлайн-посетителями».
Моисес Эрнандес, дизайнер
moises-hernandez.com/дневник«Аналитика Squarespace, инструменты SEO и интеграция с социальными сетями помогли нам вырасти из блога с небольшим числом подписчиков в растущую глобальную аудиторию».
Амиэнн Кэдвелл, соучредитель и генеральный директор thegoodtrade.com/красота
01 02
/
«Я использую Squarespace для своего журнала и веб-сайта с фотографиями, потому что он красивый, простой в использовании и универсальный».
Эрика Астрид, основатель thekunstmagazine.com/blog
«Блог связывает вас с вашими клиентами и онлайн-посетителями».
Мойзес Эрнандес, дизайнер moises-hernandez.com/дневник
«Аналитика Squarespace, инструменты SEO и интеграция с социальными сетями помогли нам вырасти из блога с небольшим числом подписчиков в растущую глобальную аудиторию».
Амиэнн Кэдвелл, соучредитель и генеральный директор thegoodtrade.com/красота
Начать → →
Добавьте страницу блога и настройте макет и дизайн своего блога.
- org/HowToStep»>
Создавайте, публикуйте и управляйте контентом с помощью блогов и инструментов редактирования изображений.
Продвигайте свой блог, используя набор интегрированных маркетинговых инструментов Squarespace.
Экспертная служба поддержки клиентов
Нужна помощь с вашим блогом? Свяжитесь с нашей службой поддержки клиентов по электронной почте или в чате. Они могут помочь вам найти идеальный макет поста в блоге, найти свой RSS-канал или решить любую другую задачу, связанную с блогом.
Посетите Справочный центр Контактная поддержка Вебинары Нанять эксперта
Squarespace — это универсальная платформа для создания красивого веб-сайта.
Начать бесплатную пробную версию
Awwwards — Website Awards — Лучшие тенденции веб-дизайна
Awwwards — Website Awards — Лучшие тенденции веб-дизайнаÉminente — Site of the Day — 7.56 — Mar 8, 2023 —
Site name
Éminente
Overall Score
7.56 /10
By
obys
Исследуйте SOTD
Агентство Обыс ПРО
Новости и обновления
Следите за новинками бренда
в цифровом дизайне.
Не пропустите последних событий на awwwards .
Последние
НОМИНАНТЫ Классные сайты!
Голосуйте сейчасВЕБ-САЙТ
Великая история парфюмерии
Голосуйте сейчасВЕБ-САЙТ
Киберброкеры
Голосуйте сейчасВЕБ-САЙТ
КУЛЬТНЫЙ Японский ресторан
Голосуйте сейчасВЕБ-САЙТ
Лукас Лихнер — 23
Проверить все представленные веб-сайты Посмотреть номинантов
Академия
Учитесь у
лучших инструкторов.

Раскройте все свои возможности: как достичь своих целей, не жертвуя своей жизнью
Создание иммерсивного креативного веб-сайта с нуля без фреймворков
Создайте удостоенный наград анимационный и интерактивный дизайн в Webflow
Креативные портфолио: мощный визуальный язык для брендов
Выберите из более чем сотен курсов Посмотреть Академию
Каталог
W.
 СОЗДАТЕЛИ
СОЗДАТЕЛИМеждународный
Работы 17
Международный
Заводской 29
Международный
Заводской 34
| Имя | Профиль | Награды | Категории | |
|---|---|---|---|---|
| Студия | 8 | Веб-дизайн, UX/UI, интерактивный | Посмотреть |
| Агентство | 2 | Веб-дизайн , Веб-разработка , Графический дизайн , SEO / SEM , Интерактивный | Посмотреть |
| Агентство | 12 | Веб-дизайн, Веб-разработка, UX/UI, Интерактив, Разработка приложений | Посмотреть |
| Агентство | 11 | Веб-дизайн | Посмотреть |
Связь с более чем 4921 Агентства и специалисты Просмотр каталога
Коллекции
Откройте для себя широкий
ассортимент коллекций.

КОЛЛЕКЦИЯ
UX/UI
КОЛЛЕКЦИЯ
UX/UI
КОЛЛЕКЦИЯ
UX/UI
КОЛЛЕКЦИЯ
UX/UI
КОЛЛЕКЦИЯ
UX/UI
КОЛЛЕКЦИЯ
Веб-технологии
КОЛЛЕКЦИЯ
UX/UI
КОЛЛЕКЦИЯ
Ресурсы
Дорожная карта
Дополнительные функции
скоро появятся.