Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.
Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.
Получится примерно такой результат:
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.
Цвета градиента — #ff8c00 и #ffcc3f.
Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.
Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.
Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоОсновы веб-дизайна: обучающий мини-курс | Уроки Фотошопа (Photoshop)
Представляю вам мини-курс по основам веб-дизайна. Курс записывался на youtube в течение двух лет. Разумеется, это не исчерпывающий курс по веб-дизайну, и он не заменит полноценного обучения.
Курс записывался на youtube в течение двух лет. Разумеется, это не исчерпывающий курс по веб-дизайну, и он не заменит полноценного обучения.
Тем не менее, после этого курса вы сможете стартовать в профессии (постоянно углубляя свои знания и навыки). Здесь разобраны самые необходимые для старта темы (на чем строится веб-дизайн, как общаться с заказчиком, и как именно работать в фотошопе).
Курс построен следующим образом: сначала дается вводная теоретическая информация (модульные сетки, бриф, прототипирование, коммуникация с заказчиком), затем сразу приступаем к практике (создание главной и внутренней страниц с адаптивными версиями). Вся информация привязана к конкретному проекту, т.е. это не абстрактные рассуждения и не дизайн абстрактной страницы в вакууме.
Вы можете посмотреть, что получилось по итогам курса на behance странице проекта
1. Основы веб дизайна #1 — модульные сетки (Grid Systems)
Знакомимся с понятием модуля и модульной сетки. Для чего нужна сетка, и как она работает (на конкретных примерах)? Какие модульные сетки бывают? Где взять готовые, и как создать свою? В этом модуле мы разберем эти и многие другие вопросы.
Сайты с сетками, которые упоминались в уроке:
Сайты для создания модульных сеток:
2. Основы веб дизайна #2 — Постановка задачи, работа с заказчиком, бриф, тз
Второй модуль курса. Здесь разбираемся с ключевыми для любого дизайнера темами: пониманием задач бизнеса, коммуникацией с заказчиком, составлением брифа и технического задания (тз). Во втором видео составляем бриф для проекта, над которым мы будем работать на протяжении этого курса.
Ссылки на документы, упомянутые в видео:
3.
 Основы веб дизайна #3 — Прототипирование (Prototype — Photoshop, Muse, Axure, Online services)
Основы веб дизайна #3 — Прототипирование (Prototype — Photoshop, Muse, Axure, Online services)Третий модуль курса — введение в тему прототипирования. Рассмотрим основные понятия, сервисы и программы для создания прототипов. Поговорим в каких случаях прототипы незаменимы, а в каких могут оказаться откровенно вредны.
Сервисы:
Упомянутые программы:
4. Основы веб дизайна #4 — Создание главной страницы
В четвертом модуле от теории переходим к практике — создаем главную страницу. Это самый объёмный модуль курса. Помимо демонстрации рабочего процесса в фотошопе мы поговорим о необходимых инструментах и рассмотрим базовые принципы дизайна.
com/embed/feRSoMTjGTs?feature=oembed» frameborder=»0″ gesture=»media» allowfullscreen=»»/>
5. Основы веб дизайна #5 — Страница категории
В пятом модуле демонстрируется процесс создания внутренней страницы сайта (страница категории в нашем случае). Также мы рассмотрим важные моменты, которые необходимо учитывать при разработке внутренних страниц (единство навигации и стиля, понимание структуры и т.д.).
6. Основы веб дизайна #6 — Мобильная (адаптивная) версия
Завершающий, шестой модуль курса познакомит вас с процессом создания адаптивной версии сайта. Здесь вы узнаете только о самых базовых вещах, т.к. тема адаптивного дизайна (и тем более дизайна мобильных приложений) заслуживает отдельного курса (и даже не одного).
На этом всё. Буду рад, если вы напишете в комментариях свои впечатления от курса.
Графический дизайн в PhotoShop
Главная > Специалист-ТВ
Фрагмент из курса «Графический дизайн в PhotoShop»
Дата
с 19.07.2021
по 22.07.2021
Режим обучения
ежедневно утро-день
10:00 — 17:10
Открытое обучение
Очно и онлайн
Курс
Adobe Photoshop СС/CS6 для MAC и PC. Уровень 2. Графический дизайн
Уровень 2. Графический дизайн
Преподаватель
МорозовКирилл
Владимирович
Место обучения
«Таганский»
м.Пролетарская
Стоимость для физ. лиц
лиц
* Данная скидка действительна при заказе и оплате онлайн обучения только сегодня. Запишитесь прямо сейчас со скидкой!
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
Поделитесь с друзьями!
Главная > Специалист-ТВ
Курс Photoshop для начинающих Веб-дизайнеров — Онлайн обучение Фотошоп с нуля
Посмотрите видео об онлайн курсе Photoshop для начинающих. Вы узнаете, как эффективно построить обучение основам Фотошоп и за 7 часов научиться самому создавать с нуля графические изображения для веб-сайта, полиграфии, рисовать баннеры, корректировать любые фотографии и создавать самые необычные иллюстрации и уникальное оформление.
Курс посвящен основам работы в Photoshop и подойдет для начинающих дизайнеров и веб-дизайнеров, верстальщиков и программистов. А также для всех кому интересно развитие в области дизайна.
Чему вы научитесь
- Научитесь свободно и уверенно работать в программе Photoshop
- Выбирать нужные инструменты и команды для реализации своих задач
- Грамотно применять функции, ускоряющие выполнение работы
- Также узнаете о роли web-дизайнера в процессе создания сайта
- В процессе обучения рекомендуем завести блокнот и из своих записей/конспектов вы получите полноценный справочник по работе с графическим редактором Photoshop
На протяжении всего курса, Вы будете получать практические советы и рекомендации работе с графикой. Выполнять упражнения для закрепления полученных знаний в практическом применении.
Если вы планируете развиваться далее в области веб-дизайна/создания дизайна для сайтов — рекомендуем также пройти наш базовый курс Верстка сайтов на HTML/CSS для начинающих
Программа обучения включает видео уроки по изучению Photoshop с нуля.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Photoshop для начинающих Веб-дизайнеров.
Нарине Мирзаян
О преподавателе курса
- Профессиональный веб-дизайнер международного уровня
- Создает дизайн веб-сайтов, мобильных приложений
- Прекрасно владеет программой Adobe Photoshop
«Моя цель при создания курса Photoshop для начинающих — подготовить крепкую грамотную основу знаний и практического применения программы Adobe Photoshop.
Мои уроки будут, как волшебная палочка в Ваших руках, для достижения вершин мастерства дизайна»
Топ-9 курсов по обучению Photoshop с нуля
Курс
Школа
Стоимость со скидкой
В рассрочку
Длительность
Ссылка на курс
Skillbox
22 400 ₽
от 1 867 ₽/мес.
2 месяца
VideoSmile
9 990 ₽
нет
18 часов
Нетология
32 340 ₽
от 3 234 ₽/мес.
6 месяцев
Фотошоп-мастер
от 6 990 ₽ до 9 990 ₽
нет
100 уроков
Фотошоп-мастер
от 2 990 ₽ до 3 990 ₽
—
130 уроков
VideoForme
9 500 ₽
от 2 375 ₽/мес.
5 недель
GeekBrains
9 108 ₽
по запросу
8 месяцев
Udemy
8 920 ₽
нет
6,5 часов
Skillbox
165 888 ₽
от 6 912 ₽/мес.
24 месяца
Adobe Photoshop – это функциональный инструмент, который используется для решения самых разных графических задач, от редактирования полиграфических изображений до веб-дизайна. В сети можно найти множество онлайн-уроков по освоению Photoshop и не меньше вакансий веб-дизайнера или ретушера.
Я собрал для вас самые крутые онлайн-курсы по фотошопу для обучения с нуля, которые помогут вам овладеть этой программой и стать ценным специалистом.
| Длительность | 2 месяца |
| Уровень | С нуля |
| Для кого подходит | Для всех, кто интересуется графикой |
| Формат | Онлайн-уроки + практические занятия + фидбек от преподавателя |
| Итоги | Диплом + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя блоки:
- базовый уровень — введение в программу, принципы работы и советы профессионалов;
- продвинутый уровень — изучение специальных возможностей программы.
Менторы:
Михаил Никипелов — арт-директор Distillery;
Павел Ярец — преподаватель Skillbox.
После окончания курса вы сможете:
- уверенно пользоваться программой;
- создавать графику;
- создавать коллажи и добавлять элементы интерактивности;
- развиваться в дизайне.
Тизер курса
Мои впечатления: Обучение фотошопа с нуля, курс подходит для всех уровней подготовки, в том числе и с нуля. На базовом вы изучите основы и на практике познакомитесь с программой и всеми инструментами Adobe Photoshop. Продвинутый уровень даст вам возможность профессионально работать с изображениями и претендовать на должность дизайнера. Вы научитесь использовать АP для соцсетей и дизайна сайтов. А также для любых задач, где требуется профессиональное владение фотошопом. С отзывами студентов Skillbox, закончивших курсы, вы можете ознакомиться здесь .
Получить скидку →
| Длительность | 18 часов |
| Уровень | Начинающие |
| Для кого подходит | Для начинающих фотографов, дизайнеров |
| Формат | Практика + домашнее задание + чат в Telegram |
| Итоги | Сертификат + 10 проектов в портфолио |
| Цена |
|
Содержание. В программу обучение с нуля включаются следующие темы:
- введение в графический дизайн;
- проектирование интерфейсов;
- работа с фотографией;
- композиция на основе разных изображений;
- инструменты редактора;
- создание иллюстраций в рекламе;
- основы самопрезентации;
- 3D-графика в Photoshop.
Ментор:
Вероника Полякова — графический дизайнер, успешный выпускник Британской высшей школы дизайна.
После окончания курса вы сможете:
- использовать редактор для решения разных задач;
- редактировать различные изображения;
- создавать коллажи и интерфейсы;
- проводить постобработку трёхмерных сцен;
- эффектно презентовать себя заказчику и оформлять портфолио.
Мои впечатления: Это обучение программе идеально подходит для тех, кто уже работал с фотошопом. Вы получите недостающие знания и прокачаете существующие. Бонус — вы научитесь обрабатывать 3D-объекты. Навыки, полученные благодаря этому короткой, но насыщенной программе, помогут вам найти клиентов, ведь вы сможете правильно оформить свои проекты и эффектно их презентовать.
| Длительность | 6 месяцев |
| Уровень | С нуля |
| Для кого подходит | Дизайнерам, редакторам, новичкам |
| Формат | Онлайн-занятия + практика + сопровождение наставника |
| Гарантии | Помощь в трудоустройстве |
| Итоги | Диплом + резюме + портфолио |
| Цена |
|
Содержание. Учебный план состоит из следующих тем:
Менторы:
Григорий Коченов — креативный директор в AGIMA;
Евгения Кузнецова — тьютор, дизайнер-фрилансер;
Константин Тамбиев — дизайнер-аниматор.
После окончания учебного курса обучения Photoshop, вы сможете:
- работать с композицией, цветом и текстом;
- использовать модные визуальные приемы;
- создавать макеты сайтов;
- редактировать любые изображения;
- создавать анимацию;
- работать с видео.
Мои впечатления: Обучение для всех, кто хочет детально изучить Photoshop. Необходимо самостоятельно установить бесплатные пробные версии программ. Photoshop — обучение с нуля подходит для тех, кто ищет практические курсы с трудоустройством. Бонус программы обучения фотошопу — бесплатный доступ к подборке видеокурсов по поиску работы и soft skills для всех обучающихся. Что говорят о курсах другие студенты, можно прочитать на странице отзывов о Нетологии.
Получить скидку →
| Длительность | 100 урок |
| Уровень | С нуля |
| Для кого подходит | Для всех уровней подготовки |
| Формат | Видеолекции + практика + обратная связь от ментора |
| Итоги | Сертификат + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Программа курса включает в себя следующие темы:
- знакомство с графическим редактором, инструменты и возможности;
- изучение различных изображений;
- слои и выделение, трансформация;
- команды коррекции;
- смарт-объекты;
- пакетная обработка изображений;
- печать;
- бонусы — анимация, фотоколлаж, создание артов из селфи, художественная обработка фотографий, веб-дизайн в фотошопе, стилизация персонажей.
Преподаватель:
Оксана Решетнёва — графический дизайнер, амбассадор Adobe Photoshop CC.
После окончания курса вы сможете:
- владеть графическим редактором на хорошем уровне;
- качественно обрабатывать различные изображения;
- редактировать фотографии;
- создавать дизайн и графику;
- определиться с дальнейшим направлением в творческой профессии.
Мои впечатления: Обучение фотошопу русскому, то есть на русском языке, для людей с любым уровнем подготовки. От вас потребуется только установить графический редактор на своем компьютере и регулярно заниматься. Вы на практике научитесь обрабатывать изображения и фотографии, создавать веб-дизайн, а также сможете выбрать для себя направление для развития. После выпуска у вас будет портфолио из ваших работ и уверенные навыки работы с фотошопом. Обучение работе в программе на русском языке делает освоение материала более доступным для тех, кто не владеет английским. Отличное начало для новой творческой профессии!
Получить скидку →
| Длительность | 130 уроков |
| Уровень | Начинающие |
| Для кого подходит | Фотографам разного уровня |
| Формат | Видеолекции + практика |
| Итоги | Практические навыки |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Программа курса включает в себя 3 больших раздела:
- Adobe Bridge CC;
- Adobe Camera RAW;
- Adobe Photoshop СС;
- дополнительные курсы — работа с плагинами NIK COLLECTION, ретушь кожи в IMAGENOMIC PORTRAITURE.
Преподаватель:
Евгений Карташов — профессиональный фотограф.
После окончания курса вы сможете:
- систематизировать фотографии;
- конвертировать фото для базовой обработки RAW файлов;
- проводить финишную коррекцию, ретушь;
- стать профессиональным фотографом.
Мои впечатления: Обучение фотошопу для фотографов, которым не хватает навыков в обработке фотографий. Вы можете выбрать подходящий для вас по стоимости пакет опций, курс можно скачать с сервера сразу после оплаты или заказать доставку на флешке. Дополнительно вы получаете исходники фотографий, на которых вы будете отрабатывать свои навыки. Потребуется установка 3 программ. После того, как вы закончите обучение, вы ускорите обработку фотографий и улучшите их качество, что приведёт к увеличению количества заказов. Рекомендуем!
Получить скидку →
| Длительность | 5 недель |
| Уровень | с нуля |
| Для кого подходит | начинающим дизайнерам, контент-менеджерам, предпринимателям |
| Формат | видеолекции + домашние задания + обратная связь от ментора |
| Гарантии | — |
| Итоги | сертификат + проекты в портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Полную программу смотрите на сайте курса.
Преподаватель
Олеся Максимова — ведущая.
Чему вы научитесь
- разбираться в интерфейсе и инструментах фотошопа;
- создавать изображения в разных форматах, разрешениях и цветовых режимах;
- создавать коллажи с использованием масок;
- работать с цветом и подбирать шрифты для текста;
- реалистично размещать изображения на предмете или в перспективе;
- сохранять файл проекта в разных форматах;
- составлять техническое задание для проекта.
Мнение редакции
Курс для всех, кто хочет разобраться в графическом редакторе Adobe Photoshop CC: начинающих дизайнеров, контент-менеджеров, предпринимателей и др. Вы научитесь работать со слоями и масками, создавать коллажи, вырезать задний фон, менять цвет изображения и оформлять текст. Вы узнаете, как составить ТЗ дизайн-проекта и подготовить дизайн к печати. После обучения вы сможете самостоятельно оформлять сайт, статьи и соцсети или грамотно руководить работой дизайнеров.
Получить скидку →
| Длительность | 8 месяцев |
| Уровень | С нуля |
| Для кого подходит | Всем, кто хочет заниматься веб-дизайном |
| Формат | Видеолекции + практика |
| Гарантии | Стажировка |
| Итоги | Сертификат + портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
- профессия и изучение пакетов программы Adobe;
- основы веб-дизайна, исторический экскурс;
- конструкторы сайтов;
- этапы работы от идеи до продажи клиенту;
- взаимодействие с разработчиками;
- интерактивные элементы и анимация.
Менторы:
Артём Фенелонов — арт-директор в Mail.RU Group;
Михаил Шишкин — CEO and Creativ Director в Shishki;
Сергей Чирков — CEO CHYRKOV Studio. И ещё 3 преподавателей. Весь список можно посмотреть здесь.
После окончания курса вы сможете:
- работать с потребности пользователей;
- создать дизайн-концепцию;
- разрабатывать дизайн интерфейса;
- отрисовать все элементы и вдохнуть жизнь в придуманное с помощью верстки.
Мои впечатления: Отличная программа по Adobe для будущих веб-дизайнеров, если вас интересует не только обучение Photoshop. Вы получите практические навыки по работе с графическими редакторами, после чего сможете уверенно работать с большинством инструментов от Adobe: от обработки фото и видео до полноценного создания дизайн-проектов.
Вы научитесь понимать потребности аудитории и создавать понятные и удобные интерфейсы сайтов, готовить макет в разработку и самостоятельно вести проект. На всем протяжении онлайн-обучение фотошопу, вас будут поддерживать опытные наставники.
Получить скидку →
| Длительность | 6,5 часов |
| Уровень | С нуля |
| Для кого подходит | Новичков в сфере дизайна |
| Формат | Видеоуроки + практика + консультация ментора |
| Итоги | Сертификат |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
Преподаватель:
Нарине Мирзаян — UI Designer, преподаватель по веб-дизайну, фрилансер, разработчик мобильных приложений.
После окончания курса вы сможете:
- профессионально использовать все инструменты Photoshop;
- уверенно владеть графическим редактором;
- корректировать любые изображения и оформлять текст;
- работать с фотографиями;
Мои впечатления: Небольшая программа обучения Адоб Фотошоп для всех, кто увлечён графикой и дизайном. Вы поработаете с настройками и создадите своё рабочее пространство. На курсе обучения фотошопу вы получите основные навыки веб-дизайнера и сможете оформлять веб-странички. Приятный бонус — лекции на тему поиска работы и вдохновения.
| Длительность | 2 года |
| Уровень | С нуля |
| Для кого подходит | Для всех, кто интересуется веб-дизайном |
| Формат | Видеоуроки + практика + фидбек от куратора |
| Гарантии | Помощь в трудоустройстве |
| Итоги | Диплом + портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Обучающие материалы включают 4 основных курса:
Дополнительно:
- 3 специализации на выбор;
- бонус;
- курсы на выбор.
Менторы:
Сергей Попков — российский UX/UI дизайнер, основатель и творческий руководитель AIC;
Дмитрий Игошин — арт-директор AIC;
Сергей Кондык — motion-дизайнер AIC;
С полным списком преподавателей можно ознакомиться по ссылке.
Навыки после окончания обучения:
- правильно оформлять контент на странице;
- создавать и интересный и привлекающий дизайн за счёт добавления различных элементов;
- разрабатывать цифровые продукты;
- сотрудничать с разработчиками и правильно готовить макет к вёрстке;
- составлять брифы, общаться с клиентами и презентовать заказ;
- проводить юзабилити-тестирования, анализировать метрики.
Мои впечатления: Масштабная программа по обучению Adobe Photoshop для серьёзного изучения веб-дизайна. Вы имеете возможность выбрать специализацию и дополнительное обучение для прокачивания навыков в определённой программе. При этом есть бонусный курс по анимации! На протяжении всего времени занятий вас будут сопровождать наставники. Вас ждет проверка домашних работ с обратной связью, а также дипломный проект.
Вы сможете брать свои первые заказы спустя 4 месяца после начала занятий, ведь у вас уже будет отличное портфолио. Если вам нужна полноценная профессия, то выбор очевиден — выбирайте это предложение!
Получить скидку →Выводы о возможностях работы в Adobe Photoshop:
Графический редактор Adobe Photoshop CC используют в своей работе профессионалы, которые занимаются обработкой фото, созданием дизайна сайта и работают в сфере 3D-моделирования. Освоение Photoshop — важная ступень в профессиональном развитии всех этих специалистов.
Навыки, которые можно получить на онлайн-курсах, пригодятся всем, кто хочет успешно работать в области дизайна. Видеоуроки по фотошопу также будут полезны и для тех, кто профессионально занимается фотографией: портретной, свадебной, детской и т. д. Для таких специалистов советую недорогие программы обучения, которые можно пройти за пару дней.
Если вы учились в какой-то из подобранных нами онлайн-школ и есть чем поделиться, напишите честный отзыв в комментариях!
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
В качестве примера создадим дизайн сайта на рисунке ниже.
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (Ctrl+V).
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
Настройка программы Photoshop для работы над веб-дизайном
Программное обеспечение Adobe Photoshop очень часто используют как для создания печатного дизайна, так и для веб-дизайна различных сайтов. Эта программа даст вам возможность работать, используя разные разрешения и цветовые настройки.
Настроив Photoshop так, как вам будет удобно, вы сможете создавать бесподобный дизайн и удивлять своих клиентов вашими работами.
Настраиваем цвета
Цветовые настройки, которые используются дизайнерами в разработке их проектов, довольно просты. Итак, существуют две самых популярных цветовых схемы: RGB (Red, Blue, Green) и CMYK (Cyan, Magenta, Yellow, Black). Цветовую схему RGB используют в целом для всей графики, отображаемой на экране, а CMYK используют при разработке печатного дизайна.
Создавая дизайн для веб-сайтов, вы будете пользоваться цветовой схемой RGB. Вроде бы кажется все элементарно просто, но на самом деле это все не так. Существует очень много цветовых схем, которые взаимодействуют с палитрой цветов RGB. Их главная задача состоит в том, чтобы подобрать именно те цвета, которые вы будите наблюдать на вашем мониторе или на каких-либо других экранах с RGB дисплеем. Многие дизайнеры рекомендуют использовать именно эту цветовую палитру, потому как в ней присутствует большее количество цветов. Но на самом деле веб-дизайнерам лучше ее не использовать.
Для дизайна веб-сайта более приемлемой считается цветовая схема sRGB, которая была разработана HP и корпорацией Microsoft. Вы можете спросить, почему стоит применять именно эту схему, а не какую-либо другую. Все просто. Пользуясь данной схемой, вы можете быть уверенны в том, что люди увидят в браузере очень близкие цвета к тем, которые вы будите использовать, создавая ваш дизайн веб-сайта в Adobe Photoshop. Зачастую именно цветовая палитра sRGB используется на большинстве компьютерных мониторов. Применение вами этой стандартной схемы в проектах будет говорить о вашем профессионализме.
Владея всей этой информацией, рассмотрим, как могут выглядеть настройки цветовой палитры в Adobe Photoshop.
Для этого перейдите сначала в Edit—Color Settings. После, выберите цветовую палитру North America General Purpose 2 (это надо сделать, если она не установлена по умолчанию). Изменив все настройки, нажмите на кнопку OK. Теперь вам необходимо удостовериться в том, что выбран цветовой профиль sRGB IEC61966-2.1. Этот файл всегда по умолчанию вставляется в ваши PSD файлы.
Устанавливаем размер файлов проекта
После того, как вы закончите заниматься настройкой цветовой палитры, можно перейти к размерам и разрешением вашего проекта. Размеры холста, на котором вы будете создавать дизайн вашего проекта, напрямую будет зависеть от самого проекта. Обычно стандартным размером веб-сайта принято считать ширину в 1140 пикселей, но не помешает добавить еще по 150 пикселей с двух сторон. Это позволит вам увидеть задний фон страницы, дизайн которой вы создаете.
Занимаясь созданием дизайна для веб-сайта, вы можете особо не переживать о размерах изображения. Потому что значение DPI/PPI вашего изображения не будет играть никакой роли. В браузере он всегда имеет один и тот же вид. DPI/PPI могут отличаться только в том случае, если дизайн, который вы создаете, должен пойти на печать. Еще один не маловажный момент, который вам следует запомнить это то, что форматы изображений PNG и GIF никогда не имеют настроек DPI/PPI. Главное в дизайне, что имеет значение для веба, — это размер в пикселях.
Двойной размер изображения
Оказывается все не так просто, как нам казалось. То ли на счастье, то ли на беду компания Apple создала высокочастотные экраны Retina. Вы должны знать, что все изображения, которые создаются для таких типов экранов, должны иметь двойной размер. Это позволяет в дальнейшем избежать так называемого «замыливания» картинки. Поэтому следует сделать вывод, что создавая любой дизайн, вам придется делать два вида изображений. Одним из таких должно быть двойного размера специально для экранов Retina. Оно будет более четко отображаться в браузере.
Конечно, процесс создания двух изображений усложняет вашу работу и вам для того, чтобы успевать сдать проект в срок, придется заранее подготавливать файлы дизайна, как для обычных экранов, так и высокочастотных.
Два способа создания графики для дисплеев Retina
Существует несколько способов создания дизайна в Photoshop, которые позволяют веб-дизайнеру быть уверенным в том, что его графика будет четко отображаться на дисплеях Retina. Первым таким способом является создание первоначального дизайна в 1х. В этом случае размер пикселей на холсте будет точно такой же, как и в браузере. Для этого вам необходимо использовать только векторные фигуры и изображения, которые должны с легкостью приобретать размеры, необходимые для экранов Ретина, и не терять при этом свои графические качества.
Второй способ — это создание начального дизайна 2х. В данном случае размер пикселей должен быть в два раза больше, чем он будет отображаться в браузере. Вам следует обратить свое внимание на то, что все в дизайне должно быть в два раза больше. Используйте векторные фигуры и растровые изображения. Растровые изображения не поменяют своего качества после того, как они уменьшаться в размере. Если у вас дисплей Retina, то работая в Photoshop, все будет четким, иметь резкость. А вот если работать за обычным монитором, то следует весь дизайн уменьшить до 50%.
Попробуйте использовать оба способа создания дизайна. Это позволит вам определить, какой из них будет удобен именно для вас.
Настройка рабочего пространства в Photoshop
Для того, чтобы оптимизировать свой рабочий процесс вам необходимо правильно расположить инструменты в приложении. Было бы не плохо самому вручную настроить панели, меню и установить горячие клавиши. Все эти настройки можно назвать рабочим пространством. Программное обеспечение Adobe Photoshop позволяет создавать достаточно большое количество рабочих пространств и дает возможность вам переключатся на одно из них в любой нужный для вас момент. Эта программа имеет очень много различных инструментов, половина которых вам как дизайнеру вряд ли понадобится и поэтому открывать много панелей на экране вам не нужно. Чем меньше вы будете использовать окон, тем больше вы сможете сконцентрироваться на дизайне.
Давайте рассмотрим именно те окна, которые действительно нужны дизайнеру для работы. Но прежде перейдите в меню Window и уберите все галочки, которые там присутствуют. Таким образом, вы начнете все с чистого листа и настроите данное приложение конкретно под себя.
Итак, рассмотрим необходимые окна.
Layers
Этой панелью вы будете пользоваться намного чаще, чем другими, поэтому она должна быть крупных размеров и легкодоступна. Отдельные части дизайна сохраняются в виде отдельных слоев. Благодаря этому вы сможете корректировать каждый из них в отдельности.
Paragraph
С помощью этой панели вы сможете отредактировать весь параграф, задав ему нужную ширину текста и количество пробелов.
Info
Данное окно позволяет узнать любую информацию о палитре цветов и размерах.
Character
Здесь можно выбрать шрифт, задать его размер и т.д.
History
Ваше любое движение записывается в историю. Это позволит вам в случае какой-либо ошибки отменить предыдущее действие или создать копию текущего состояния работы.
Это окно обычно используют, чтобы быстро просмотреть дизайн.
Paragraph Styles
Здесь вы сможете создать типографические стили в виде заголовков и параграфов, что будет способствовать их повторному использованию.
Character Styles
Эта панель поможет определить стили для ссылок и определенных слов.
Активизировать все эти окна можно в меню Window, кликая по ним. Также вы можете распределить все панели так, как вам будет удобно и сохранить их в качестве личного рабочего пространства, которым в дальнейшем вы будите пользоваться. Воспользоваться своим рабочим местом можно будет когда угодно. Если одного места вам окажется мало, вы можете создать еще несколько. Это будет зависеть от размеров экрана, которым вы пользуетесь. Ниже изображен пример того, как может выглядеть рабочие место на широкоформатном мониторе и на экране, размер которого составляет 15.6 дюймов.
Основы графического дизайна в Photoshop
В этой серии видеороликов представлены основные приемы дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете. Получайте удовольствие, следя за своими собственными изображениями или примерами файлов, представленными на этой странице.
Typekit теперь называется Adobe Fonts.
Слои — это строительные блоки любого дизайна Photoshop. Начните создавать этот многослойный дизайн, создав новый слой для оригинального произведения искусства и добавив одно изображение к другому. Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Маски слоя — самый гибкий способ комбинировать изображения.Маска слоя скрывает часть слоя, чтобы отобразить то, что находится на нижних слоях. Используйте маски слоев в этом дизайне, чтобы заменить тусклое небо на одном изображении драматическими облаками другого и постепенно смешивать иллюстрацию с остальной частью дизайна.
Добавьте текст в свой дизайн. Затем украсьте текст творческими эффектами слоя, чтобы получить уникальный вид. Узнайте, как работать со слоями Type, и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
Photoshop не только для фотографий.Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Сохраните свой дизайн в формате PSD, чтобы сохранить его слои и эффекты для будущего редактирования. Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop для экспорта всего или части дизайна в удобные для Интернета форматы.
бесплатных руководств по Photoshop для графических дизайнеров
Adobe Photoshop Натали Берч • 5 июня 2020 г. • 25 минут ПРОЧИТАТЬ
Фантастические фантастические миры, реалистичные 3D-шрифты, умопомрачительные линии искусства и просто фотографии с идеальными телами и безупречным окружением — все это стало возможным благодаря Photoshop. Однако это специальное программное обеспечение для редактирования изображений больше не используется только художниками, дизайнерами и фотографами.
Согласно статистике, 68% взрослых занимаются каким-либо редактированием фотографий перед тем, как опубликовать какую-либо фотографию в Интернете, в то время как почти 15% женщин говорят, что они ретушируют каждое селфи. В мире, где каждый день делается более миллиона селфи, это только вопрос времени, когда эти цифры достигнут пика, что делает Photoshop обычным инструментом в цифровых косметичках людей.
Более того, в то время как некоторые считают, что только серьезные специалисты могут успешно справиться с этим передовым программным обеспечением, кардашцы доказывают, что любой может пользоваться его преимуществами, даже те, кто не имеет ничего общего с миром дизайнера.
Действительно, хотя Photoshop имеет сложное ядро и предоставляет расширенные инструменты для творчества, его среда интуитивно понятна. Имея подходящие учебные пособия и руководства, каждый может справиться с этим в одиночку. Давайте подробнее рассмотрим Photoshop, изучим его основы и познакомимся с некоторыми хорошими уроками, которые помогут раскрыть всю мощь, скрытую в этом любимом продукте Adobe.
Что такое фотошоп?
Adobe Photoshop — это мощное программное приложение с многочисленными инструментами для редактирования изображений, ретуши фотографий, создания цифрового искусства и даже анимации.Вы можете не только редактировать существующие фотографии или произведения искусства, но и создавать все с нуля. Он также может работать как с отдельными изображениями, так и с большими партиями фотографий.
Доступен как для Windows, так и для Mac, а также для мобильных ОС, у него есть большая база поклонников, среди которых проповедники бренда из разных ниш и с разным уровнем навыков. Хотя изначально программа создавалась для представителей творческой индустрии, таких как дизайнеры, фотографы, арт-директора, сегодня это инструмент для всех.Поэтому независимо от того, являетесь ли вы экспертом, которому нужно создать умопомрачительный плакат, или домохозяйкой, которая хочет заполнить ваш Instagram безупречными селфи, Photoshop может удовлетворить ваши потребности, требования и возможности.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыAdobe Photoshop
Что можно делать с помощью Photoshop?
Photoshop имеет столько функций, что он легко ошеломляет пользователей.Однако все эти инструменты были созданы, чтобы дать вам свободу и возможность воплотить любую идею в жизнь без дополнительной помощи сторонних сервисов.
Photoshop широко используется для
- редактирование изображений,
- ретушь фото,
- изменение размера и кадрирование изображений,
- создание композиций,
- создание высокореалистичных макетов, включая мобильные рендеры,
- создание графики, произведений искусства и иллюстраций,
- создание макетов сайтов,
- создание эффектов,
- редактирование шрифтов,
- создание форм, текстур, узоров и кистей,
- создание 3D сцен,
- создание анимированных гифок.
Кроме того, Photoshop — прекрасный инструмент для восстановления фотографий. Благодаря многочисленным фильтрам и таким полезным помощникам, как Clone Stamp Tool или Vanishing Point, он может творить чудеса со старыми и потрепанными фотографиями.
Универсальный и многофункциональный Adobe Photoshop позволяет творческим работникам выполнять широкий спектр задач, поэтому пригодится в таких нишах, как:
- Дизайн сайта,
- Дизайн мобильного приложения,
- Дизайн интерьера,
- Дизайн изделия,
- Дизайн упаковки,
- Графический дизайн,
- Дизайн типографики,
- Фирменный стиль,
- Фотография,
- иллюстрация,
- Моушн-дизайн.
Планета Ярости
Плюсы и минусы использования Photoshop
Помимо набора инструментов, Photoshop имеет несколько существенных преимуществ перед своими конкурентами, которые значительно перевешивают его основные недостатки.
Самым большим преимуществом Photoshop является то, что он дает вам возможность создавать несколько слоев, которые можно изменять независимо друг от друга. Хотя некоторые серьезные конкуренты предлагают такую же функциональность, тем не менее Photoshop был первым, кто использовал эту функцию, превратив ее в стандартную и обязательную.
Еще одно существенное преимущество — это универсальное программное обеспечение. Хотя не существует универсальных решений, команда Photoshop сделала отличную попытку добиться этого. Программа позволяет делать много вещей внутри, не покидая рабочего места.
Другие основные преимущества:
- Он имеет обширную базу многократно используемых компонентов, таких как кисти, узоры, текстуры, пользовательские формы, действия и даже сценарии и плагины.
- Он предлагает беспрецедентные инструменты редактирования, включая инструменты для редактирования фотографий и редактирования видео.
- Он имеет встроенную библиотеку, где вы можете найти множество бесплатных изображений, которые можно сразу же использовать.
- Поддерживает гарнитуры. Вы можете визуализировать их и играть с ними как с произведением искусства.
- Имеет множество фильтров и эффектов. Эта библиотека регулярно обновляется. Кроме того, у вас есть доступ к премиум-опциям на различных цифровых рынках.
- Он поддерживает множество форматов изображений и позволяет легко редактировать любой из них. У вас есть разные варианты сохранения изображений, где вы можете контролировать качество и размер.
- Последние версии позволяют добавлять и редактировать видео и слои анимации.
- Команда Photoshop регулярно собирает отзывы художников и обычных пользователей, чтобы улучшить программное обеспечение и соответствовать растущим требованиям и требованиям.
- Имеется мобильная версия. Если вы хотите редактировать фотографии на ходу или создать композицию с нуля по дороге домой, вы можете использовать облегченную мобильную версию Photoshop. Конечно, он не может похвастаться потенциалом настольной версии; тем не менее, этого может быть достаточно, чтобы поймать момент и направить свои творческие соки в правильное русло.
- И последнее, но не менее важное: он работает с нами более 30 лет и имеет огромную базу бесплатных материалов: шаблоны, значки, мокапы и другую графику. Благодаря поддержке кросс-версий вы также можете извлечь выгоду из старых файлов PSD.
Этот список можно продолжать до бесконечности. Однако как насчет минусов? Давайте рассмотрим три наиболее явных недостатка использования Photoshop.
- Photoshop — дорогое программное обеспечение. Хотя организации и профессиональные художники, которые используют его для заработка, могут легко себе это позволить, это может стать настоящим препятствием для мелких пользователей.Что еще хуже, вы не можете купить программу; вам необходимо вносить ежемесячную абонентскую плату за Adobe Creative Cloud. Однако несколько различных вариантов могут соответствовать вашему бюджету и цели.
- Плохая поддержка векторной графики. Изначально Photoshop не предназначен для работы с векторной графикой (для этого у вас есть Adobe Illustrator). Поэтому конкретных инструментов нет. Однако вы по-прежнему можете открывать векторную графику и заниматься незначительным дизайном.
- Занимает много места на жестком диске вашей системы.Это также может заставить вашу систему работать на пределе, особенно когда дело доходит до рендеринга высококачественной графики. Чтобы использовать Photoshop в Windows, на компьютере должно быть не менее 2 ГБ ОЗУ, более 2,6 ГБ свободного места на жестком диске и дисплей 1024 x 768 с 16-битным цветом. Те же требования предъявляются к Mac.
Несмотря на эти недостатки, Photoshop становится все популярнее и продолжает доминировать на рынке. Благодаря интуитивно понятному интерфейсу и мощным и современным инструментам, которые легко отвечают текущим требованиям и требованиям, он превосходит конкурентов во многих сценариях и ситуациях.
Интерфейс Photoshop
Как начать работу с Photoshop?
Когда-то считавшаяся сложной программой только для графических дизайнеров, теперь почти каждый может освоить Photoshop. Однако простое открытие программы и попытка разобраться во всем самостоятельно может потребовать много времени и усилий; более того, для некоторых это может вообще не сработать. Именно здесь вам нужно воспользоваться возможностями обучения, которые ждут пользователей Photoshop в Интернете.
Вы можете посещать очные или групповые онлайн-уроки Photoshop, читать книги и просто узнавать что-то новое из бесплатных руководств по Photoshop.У каждого способа есть свои достоинства; однако лучше всего использовать последний вариант.
Дело в том, что это идеальное решение для людей с плотным графиком, людей, которые учатся в другом темпе, новичков, которые хотят испытать основы, и даже зрелых художников, которые хотят узнать новые техники или быстро освоить новые функции. быть на высоте. Более того, он поставляется без каких-либо условий и бесплатно. Следовательно, это идеальный способ начать работу с Photoshop.
Так что же делать? Определитесь с техникой, которой вы хотите овладеть.Если вы хотите познакомиться с основами, вам нужно искать учебные пособия для новичков. Если вы хотите пополнить свой арсенал новыми или продвинутыми решениями, вы можете воспользоваться учебными пособиями, предназначенными для художников со средним или продвинутым уровнем. Хотя самое замечательное в том, что независимо от вашего уровня навыков, вы можете легко попробовать любой учебник, просто придерживайтесь распорядка и старайтесь изо всех сил.
Чтобы помочь вам в этом вопросе, мы собрали коллекцию бесплатных руководств по Photoshop
Однако обо всем по порядку — погрузитесь в наш короткий, но полезный список образовательных веб-сайтов, где вы можете изучить Photoshop, если нашей коллекции бесплатных руководств по Photoshop будет недостаточно.
Сайты для бесплатного изучения Photoshop с помощью руководств
Бесплатные уроки Photoshop в Adobe
Первое место, с которого можно начать поиск бесплатных руководств по Photoshop, — это Adobe. Как производитель, он предоставляет целую коллекцию ценных материалов, руководств и практических рекомендаций, чтобы продвигать свой продукт и привлекать как можно больше клиентов.
Справочник разбит на несколько разделов. Существуют курсы для начинающих, руководства по быстрому запуску, курсы редактирования фотографий для начинающих, курсы выбора для начинающих и даже несколько курсов для тех, кто хочет использовать iPad в своем творческом процессе.Каждый учебник включает образцы файлов и сопроводительные видеоролики.
Еще одна хорошая вещь — это то, что вы можете фильтровать бесплатные уроки Photoshop по уровню навыков. Таким образом, вы найдете инструкции для начинающих, которые хотят изучить некоторые основы, и руководства для опытных художников и графических дизайнеров, которые хотят улучшить свои навыки.
Основы Photoshop
Хотя Photoshop Essentials не может похвастаться огромным сообществом художников, которые постоянно делятся своим опытом и методами, тем не менее эта платформа существует с нами уже много лет.Его команда кое-что знает об обучении пользователей; это точно. Предлагая увлекательные, эксклюзивные, пошаговые бесплатные уроки Photoshop на протяжении более десяти лет, это идеальное место, чтобы найти урок, чтобы отточить свои навыки. Поверьте нам; есть настоящие жемчужины.
Библиотека разбита на несколько разделов: «Основы», «Редактирование фотографий», «Фотоэффекты», «Текстовые эффекты», «Основы цифрового фото». В каждом учебном пособии указывается уровень навыков, чтобы вы могли найти урок, чтобы с комфортом следовать распорядку.
И последнее, но не менее важное: каждое руководство доступно в виде файла PDF, так что вы можете загрузить и изучить его в автономном режиме.
Design Tuts +
Как и предыдущая библиотека, Tuts + — один из старейших образовательных сайтов в сети. Это одна из тех платформ, которые заполнили онлайн-образование и подняли письменные учебные материалы на новый уровень, успешно отвечая растущим требованиям сообщества.
Tuts + охватывает различные области обучения; однако нас интересует дизайн или, точнее, бесплатные уроки по Photoshop. Подкаталог Design включает сотни полезных пошаговых руководств, созданных профессионалами и любителями.Есть быстрые и длинные руководства. Есть учебные пособия для начинающих, художников со средним уровнем и, конечно же, экспертов.
Самое замечательное, что каждый шаг тщательно документируется и сопровождается снимком экрана, чтобы не потеряться.
Что касается разнообразия, начиная с использования основных инструментов, таких как кисти или стили слоев, и заканчивая использованием ультрасовременных эффектов, существует огромное разнообразие возможностей обучения для повышения ваших навыков.
Photoshop Кафе
Предлагая высококачественные бесплатные уроки Photoshop на протяжении более двух десятилетий, Photoshop Café широко известно в кругах художников.Он имеет обширную библиотеку с практическими рекомендациями. Какой бы уровень навыков у вас ни был, вы обязательно найдете здесь полезный учебный материал. В отличие от Tuts +, который включает уроки от любителей и активных писателей, Photoshop Café работает только с талантливыми инструкторами, которые являются профессиональными фотографами или графическими дизайнерами.
В библиотеке есть два основных раздела: бесплатные учебные пособия по Photoshop и бесплатные учебные пособия по Photoshop. Таким образом, команда позволяет вам расширить свои знания с помощью некоторых уникальных онлайн-уроков, которые нельзя найти больше нигде.
Что касается бесплатного раздела, помимо руководств, вы можете наслаждаться прямыми трансляциями, книгами, супер-руководствами и сборником проверенных временем советов по Photoshop для начинающих и экспертов.
Бесплатные уроки Photoshop в Udemy
Udemy — провайдер открытых онлайн-курсов. Хотя он ориентирован на платные курсы и онлайн-уроки, мало кто знает, что это отличный источник бесплатных учебных материалов. И вам не нужно ждать выгодных сделок или специальных предложений; Уроки Photoshop всегда доступны бесплатно.
Библиотека включает более 700 обучающих видео, в которых вы можете изучить основы и познакомиться с некоторыми передовыми методами и решениями. Как правило, каждое занятие длится не более 2 часов и включает в себя образец материала, так что вы можете повторить процедуру дома.
Коллекция бесплатных уроков по Photoshop
Прежде чем переходить к бесплатным руководствам по Photoshop, запомните эти советы по эффективному следованию учебным материалам и получению от них максимальной отдачи.
- Ознакомьтесь с этими полезными руководствами:
- Подготовьте свое место, избавьтесь от всех отвлекающих факторов и откройте Photoshop.
- Подготовьте вспомогательные материалы. Все материалы и необходимые ресурсы, такие как шрифты, кисти или текстуры, должны быть у вас под рукой. Если в руководстве есть образцы файлов, загрузите их заранее, чтобы ничто не отвлекало ваше внимание от процесса.
- Сосредоточьтесь на своей цели.
- Не просто читайте туториал — создавайте вещи.Однако не торопитесь. Каждое произведение требует кропотливого внимания и времени. Если вы хотите научиться всему как можно быстрее, существует реальная опасность истощить себя и бросить курить. Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт.
- Заведите привычку использовать новые техники в своих будущих проектах.
Помните, что Photoshop — это продвинутое программное обеспечение. Несмотря на то, что он создан для того, чтобы с ним мог справиться любой человек, он по-прежнему требует усилий, времени и преданности.Эти шесть советов помогут вам облегчить беспокойство и получить больше удовольствия от следующих бесплатных руководств по Photoshop и изучения новых вещей.
Эффекты гарнитуры
Создание эффекта текста в 3D-трубе
Диего Санчес поделился с сообществом одним из тех бесплатных руководств по Photoshop, которые побуждают людей создавать невероятные вещи из ничего. Этот текстовый эффект 3D Tube просто великолепен. Более того, он отлично сочетается с различными интерфейсами и стилями. Он сочетает в себе интерфейсы в стиле диско, интерфейсы в стиле ретро, яркие и неоновые интерфейсы и даже технические, поскольку в нем есть очаровательное трехмерное ощущение.
Самое замечательное в том, что эта чудесная манипуляция с типографикой достигается с помощью встроенного инструмента Photoshop, называемого эффектом 3D трубки. Таким образом, вам не нужно изобретать велосипед или доводить свои навыки до предела. Все на поверхности: просто следуйте простым пошаговым инструкциям, и в конце у вас будет это выдающееся произведение типографики.
Создание уникального текстового эффекта снега и мороза в Photoshop
Немного замерзший? Это потому, что этот фантастический текстовый эффект чертовски холоден.
Действительно, этот уникальный шрифт придаст любому дизайну великолепную зимнюю атмосферу. Хотя здесь всего одна буква, вы все равно можете легко экстраполировать новые навыки на другие объекты, создав целый заголовок.
Используя текстуры камня и инея, а также стандартное фоновое изображение, которое можно найти в дикой природе или которое можно легко заменить по вашему выбору, Джеймс Ку проведет вас через простую процедуру создания ледяных букв.
Однако, хотя программа включает всего пять шагов, все равно не слишком уютно.Следите за скриншотами, так как они показывают параметры и настройки для уровней наложения и стилей слоя, которые имеют реальное значение.
Кстати, если вы хотите воспроизвести эффект замороженного текста, вам следует ознакомиться с бесплатным уроком Photoshop — «Создание реалистичного эффекта замороженного текста в Photoshop».
Создание эффекта цифрового текста с глитчем
Хотя этот цифровой текстовый эффект сбоя выглядит изощренным и замысловатым, его элементарно воспроизвести дома без какой-либо дополнительной помощи.Все, что вам нужно сделать, это придерживаться этого бесплатного урока Photoshop.
Созданный для начинающих, он показывает умелую игру с такими базовыми инструментами, как стили слоев, фильтры и маски слоев. Наряду с текстовым руководством есть видеоурок, чтобы вы могли извлечь максимальную пользу из этого обучения.
Наконец, но это важно, это бесплатное руководство по Photoshop является частью серии под названием «Как создать глитч-арт». Если вы хотите поднять это произведение искусства на новый уровень, приведя его в движение или даже создав набор многоразовых эффектов сбоя, вам следует попробовать.
Создать каменный текст, окруженный огнем и молнией
Это еще один шедевр талантливого Джеймса Ку. Выглядит исключительно, не правда ли? Обложка состоит из сложных комбинаций стилей слоев, настроек изображения и масок слоев. Самостоятельно это воспроизвести довольно сложно. Замечательно то, что Джеймс Ку научит нас копировать его, не теряя самообладания.
Как и ожидалось, это бесплатное руководство по Photoshop предназначено для художников среднего уровня.Однако, если у вас есть базовые знания о Photoshop и вы хотите сделать все возможное, это может сработать и для вас.
Эффекты / Художественные композиции
Создание фотоэффектов в стиле поп-арт
Энди Уорхол оставил значительный след в истории искусства своими картинами, на которых Мэрилин Монро была символом американской культурной истории того времени. Чтобы стать частью этой удивительной субкультуры, следуйте этому фантастическому бесплатному уроку Photoshop, созданному Джоном Негойта.
Здесь вы узнаете, как использовать различные фильтры, чтобы создать поп-арт и воспроизвести уникальный стиль Энди Уорхола.
Обратите внимание, хотя учебное пособие не займет много времени, оно требует хороших знаний и предыдущего опыта работы с Photoshop. Новички могут немного беспокоиться, но каждый может попробовать.
Как создать волшебную атмосферу в небе
Это еще одно вдохновляющее бесплатное руководство по Photoshop с потрясающей сценой.
Милош Каранович проведет вас через рутину создания всего декорации с нуля, используя как базовые, так и продвинутые методы.Постепенно вы соберете композицию из разных заготовок, отполируете все с помощью корректирующих слоев и, конечно же, примените некоторые текстуры для достижения подлинного ощущения.
Обратите внимание, что руководство включает почти 50 шагов; поэтому обращайте внимание на каждую деталь.
Как создать эффект дисперсии
Делая предмет или объект похожим на распадающийся, эффект дисперсии придает композиции определенную изюминку. Сомрата Саркар научит вас, как добиться этого в домашних условиях, просто используя несколько кистей.
В отличие от бесплатного урока Photoshop для создания волшебной атмосферы, на прохождение которого уходит целый вечер или, может быть, два, этот требует всего один час. Хотя необходимо выполнить 30 шагов, тем не менее, они довольно просты и легки в реализации. Краткие инструкции вместе с описательными скриншотами — любой может следовать примеру.
Методы обработки фотографий и ретуши
Создание сюрреалистических эмоциональных подземных сцен для манипуляций с фотографиями
Созданный талантливым художником Ку Тху, который не боится трудностей, этот живописный пейзаж просто потрясет вас.Как и ожидалось, такая работа требует вашей полной самоотдачи и рвения для выполнения некоторых сложных задач. Однако оно того стоит.
Это бесплатное руководство по Photoshop разбито на шесть страниц. Каждый включает в себя десяток шагов, так что будьте готовы потратить несколько вечеров на его освоение.
Самое замечательное в том, что новички могут легко воспроизвести это, поскольку художник сделал каждый шаг ясным, как колокольчик. Более того, инструкция по пути для модели очень удобна. Вы получите кое-что новое, а также отточите некоторые свои базовые навыки.
Создание фотоманипуляции с изображением лиственного лица
Джеймс Ку стремится доказать, что его подробное бесплатное руководство по Photoshop — отличный способ познакомиться с программным обеспечением, отточить основы и овладеть некоторыми новыми навыками.
В этом конкретном руководстве вы будете работать с такими базовыми методами, как наложение слоев и маски слоев, а также использовать эффекты фильтров и корректирующие слои для полировки результата. Как вы уже догадались, такое сложное и многоуровневое произведение искусства требует среднего уровня и некоторого опыта работы с программой, поскольку некоторые шаги могут быть сложными.Однако нет непреодолимых препятствий: придерживайтесь распорядка и ничего не упускайте.
Как сделать коллаж
Несмотря на то, что всевозможные текстовые эффекты и грандиозные фотоманипуляционные композиции сейчас очень востребованы, фотомонтаж все еще занимает свою нишу.
Майк Харрисон предоставляет вам фантастическое бесплатное руководство по Photoshop, которое проведет вас через рутину реалистичного компоновки нескольких фотографий. Используя различные техники смешивания, он показывает, как смягчить края и стереть различия между несколькими слоями, чтобы добиться гармонии в окончательной композиции.Он также использует тонкие эффекты, такие как обработка цвета, текстура и корректирующие слои, и играет с освещением и тенями, чтобы все выглядело и ощущалось реальным.
Время на прохождение — около 6 часов или даже больше: все зависит от уровня ваших навыков и опыта.
Портреты
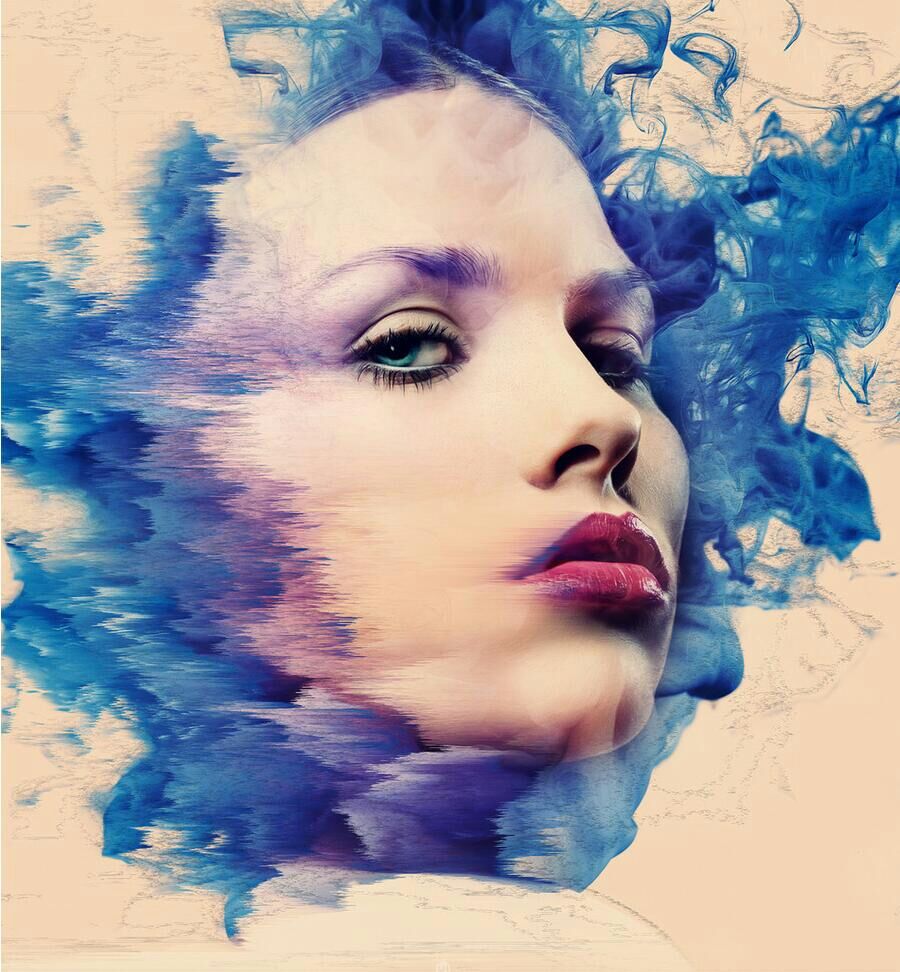
Создание портрета с двойной экспозицией
Двойная экспозиция используется у нас некоторое время, и это все еще популярная техника. Хотя результат выглядит ошеломляющим и сложным из-за хрупкого баланса перекрывающихся слоев, его легко воспроизвести.
Процедура проста и понятна даже для новичков. Он включает десять необходимых шагов; у каждого есть сопроводительный снимок экрана со всеми важными деталями. Некоторые шаги представляют собой короткие видеоролики, чтобы вы могли хорошо понять идею.
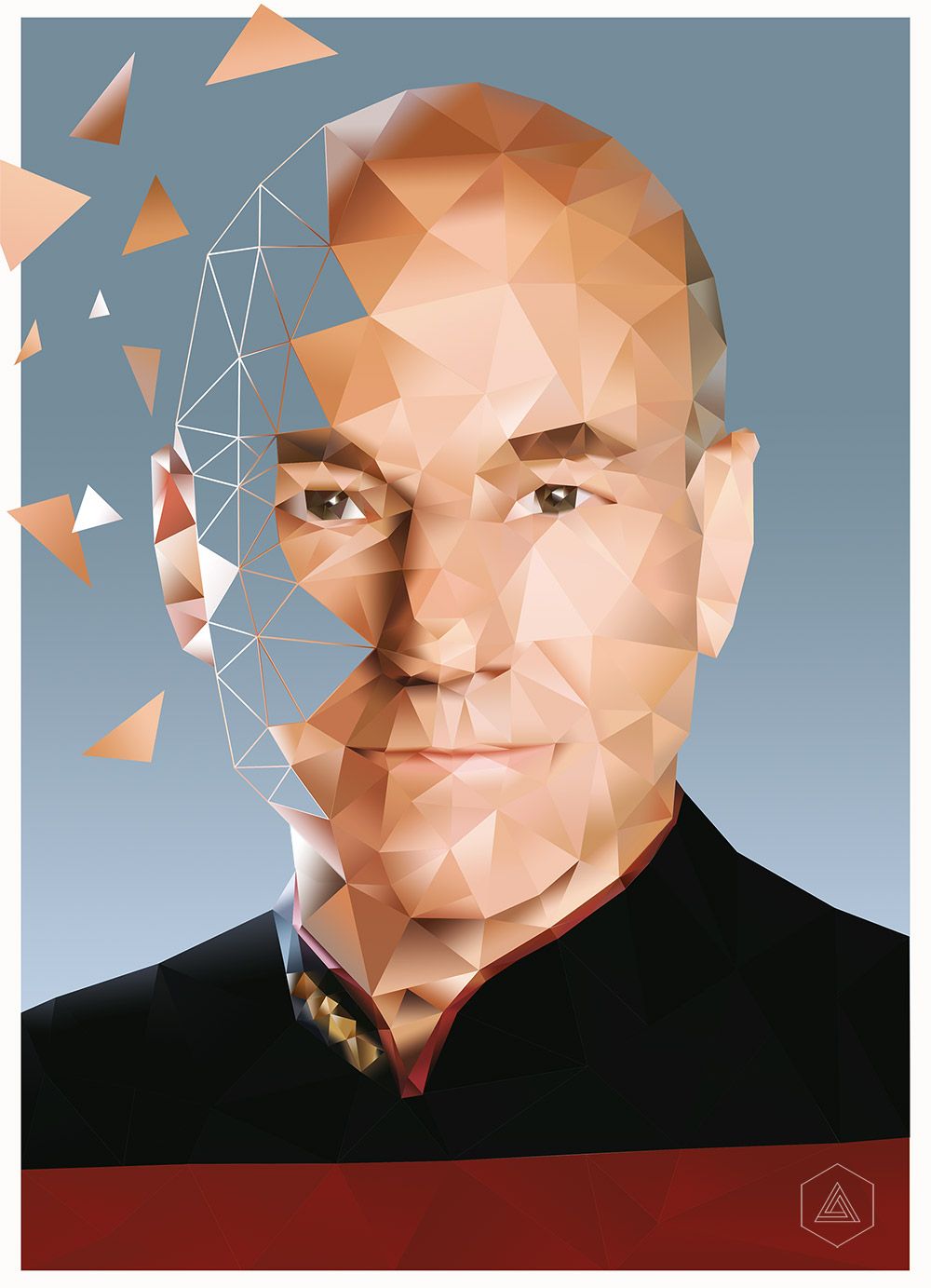
Как создать низкополигональный портрет
Как и двойная экспозиция, сегодня низкополигональные портреты будоражат умы творческих людей. В этом бесплатном уроке Photoshop талантливый бразильский дизайнер Брено Битенкур раскрывает свои пошаговые инструкции по созданию стильного низкополигонального портрета из базовой фотографии.
Урок состоит из 16 шагов, выполнение которых занимает более 4 часов. Каждый требует вашего пристального внимания, поскольку художник не вдавался в подробности. Он проинструктирует вас и подскажет, как добиться этого вдохновляющего эффекта.
Совет: внимательно изучите снимки экрана.
Как создать кисть для Photoshop
Как насчет того, чтобы запачкать руки, отойти от компьютера, но все еще оставаться в своей творческой зоне? Это бесплатное руководство по Photoshop побудит вас раскрыть свою внутреннюю сущность, создав собственную кисть Photoshop с нуля нецифровым способом.
В этом руководстве показано, как смешивать цифровые и традиционные материалы, создавать кисть и применять ее вместе с блестящими техниками фотомонтажа, чтобы создать настоящий шедевр. Всего 14 ступеней. У каждого есть короткие, но четкие инструкции, которым может следовать любой человек, независимо от навыков и опыта.
3D эффекты
Потрясающий текстовый эффект в виде зеркального шара — инструкции
Хотя этот эффект трехмерного текста выглядит роскошно и замысловато, повторять его опять же — не ракетостроение.Всего за 11 шагов Роуз, автор этого шедевра, научит вас некоторым техникам среднего уровня, чтобы вы отшлифовали основные инструменты программного обеспечения.
Она дает вам хорошее представление о 3D-инструментах и настройках Photoshop и демонстрирует, как применять текстуры и корректирующие слои для достижения этого фантастического текстового эффекта, напоминающего зеркальный шар.
Прочтите руководство или посмотрите видеоурок, или сделайте и то, и другое, чтобы получить представление о подходе.
Как создать трехмерный анаглифический эффект
Даже если вы новичок, это не значит, что вы не можете создать что-то выдающееся.Есть много коротких и приятных бесплатных руководств по Photoshop для начинающих. Например, это занимает не более 60 секунд и не требует дополнительных знаний, навыков и опыта. И какой результат вы получите! Фантастическое трехмерное анаглифическое изображение.
Melody Nieves проведет вас через базовую процедуру создания всплывающего стереоскопического фотоэффекта. Вы собираетесь поиграть с параметрами наложения, каналом RGB и инструментом «Перемещение». Ничего особенного, но результат фантастический. Он отлично сочетается с постерами фильмов, веб-сайтами и видео.
Как создать эффект трехмерного блестящего надутого текста
Наверное, каждый хочет знать, как создавать трехмерные буквы и заставлять их сиять, светиться и чувствовать себя немного пластичными. Вот один из лучших бесплатных руководств по Photoshop.
В этом небольшом практическом руководстве раскрываются некоторые захватывающие приемы и современные программные инструменты, такие как инструменты и настройки Photoshop для 3D. Наряду с этим вы собираетесь использовать традиционные активы, такие как кисти и корректирующие слои.Программа состоит из 15 больших разделов; тем не менее, за ним по-прежнему удобно следить, поскольку каждый раздел разбит на небольшие шаги.
В связи с растущим спросом на эти эффекты появилось много любопытных умов, которые хотят изучить эти методы. Поскольку эти техники очень интересны с захватывающими эффектами, число людей, желающих принять участие в этом процессе, увеличивается день ото дня. Вот почему сегодня специалисты даже обучают этим техникам онлайн. В Интернете есть множество руководств по графическому дизайну по Photoshop , с помощью которых можно легко узнать о методах графического дизайна или Photoshop.
Все мы знаем, что с помощью Photoshop можно создавать волшебные эффекты в изображениях. Графический дизайн — еще один источник создания забавных изображений. А когда эти две техники сочетаются вместе, эффект становится безупречным. Этот эффект можно использовать в широком диапазоне объектов, от фильмов до плакатов. Есть и другие области, такие как текстовые эффекты, обработка фотографий, абстрактный рисунок и специальные эффекты, где можно использовать магию Photoshop и графического дизайна.
Хотя мы говорим об уроках Photoshop, в них есть множество инструментов и опций.Так что некоторым может показаться очень сложным их выучить. Однако этот факт вдохновлен наличием множества инструментов и опций; Photoshop не такой сложный, как кажется. Так что это легко можно узнать из сети. В этих уроках можно получить общий обзор нескольких факторов графического дизайна Photoshop. В этих уроках рассказывается о том, как раскрасить иллюстрацию в цифровом виде или как бороться с пятнами и цветовыми эффектами. Помимо этого, здесь также преподается способ создания сложных фотореалистичных предметов.Есть два типа уроков по графическому дизайну в Photoshop; один предназначен для новичков, владеющих основными идеями графического дизайна и Photoshop, а другой — это расширенное руководство для уже существующих профессионалов, чтобы ознакомить их с последними тенденциями в этой области. Оба этих руководства полезны для знакомства с этими методами.
Наряду с другими техническими вопросами, в этих уроках рассказывается об использовании цвета и тонких техниках рисования. Это действительно потрясающе.Эти знания могут быть использованы во многих различных секторах, таких как создание и дизайн комиксов, видеоигр, фильмов, плакатов, цифровая живопись и многое другое . Специалисты в этой области всегда стараются создать что-то лучшее и представить что-то более умное для следующего поколения.
Другие уроки Photoshop для графических дизайнеров
Создайте мини-планету с помощью 3D-возможностей Photoshop
Александра Фомичева раскрывает скрытые возможности Photoshop CS5, доказывая, что в одном из самых популярных фоторедакторов есть все необходимые инструменты для создания великолепных и фантастических 3D-работ.
Процесс состоит из 41 шага. Так что будьте готовы потратить некоторое время, чтобы разобраться в технике. Также вы будете использовать несколько полезных ассетов и познакомитесь с интересными трюками.
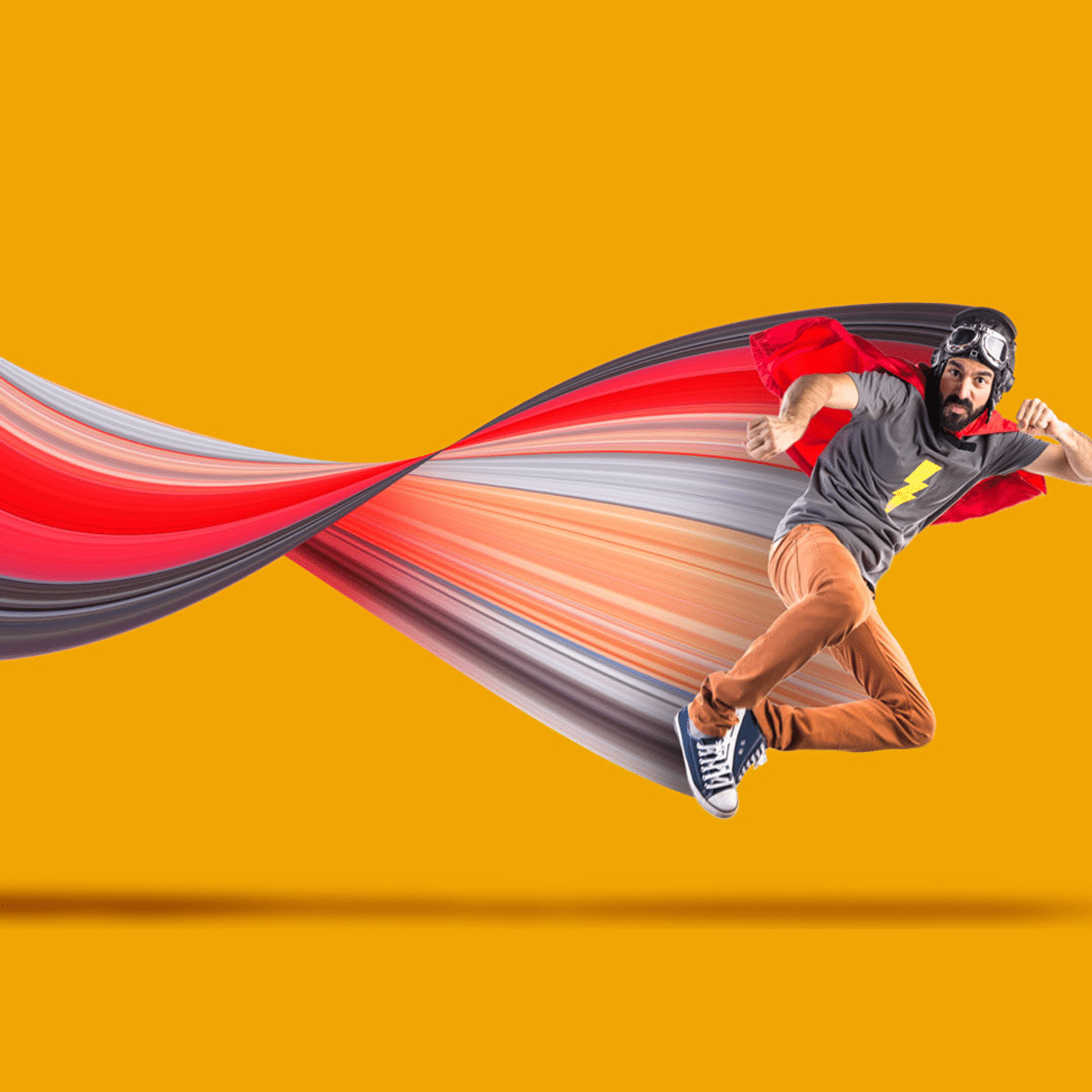
Создание экшн-постера с фильмом в Photoshop
Автор демонстрирует, как зарядить простую фотографию динамикой, движением и энергией. Шаг за шагом вы будете создавать изысканный дизайн плаката, наполненный авантюрным настроением. Ключевой особенностью этого руководства является то, что он основан на международном бумажном формате, использует цветовую схему CMYK, а конечный результат готов к печати.
Создание студийного спортивного портрета
Мэтт Клосковски раскрывает некоторые основные приемы и хитрые приемы, которые обычно используются при создании нереалистичных композиций. Имея под рукой всего три полезных объекта, художнику удается превратить чистый лист бумаги в умопомрачительное произведение искусства.
Следуйте его шагам, чтобы улучшить свои навыки и создать нечто подобное.
Пылающий автомобиль в фотошопе Линкольна Соареса
Хотя автор утверждает, что эффект довольно простой, но он включает в себя множество крошечных уловок и секретов, которые могут быть хорошей практикой для новичка.Используя различные фильтры и инструменты, вы превратите изображение автомобиля в фантастическую сцену. Весь процесс разбит на 11 основных шагов, которые можно легко воспроизвести дома или адаптировать к другому проекту.
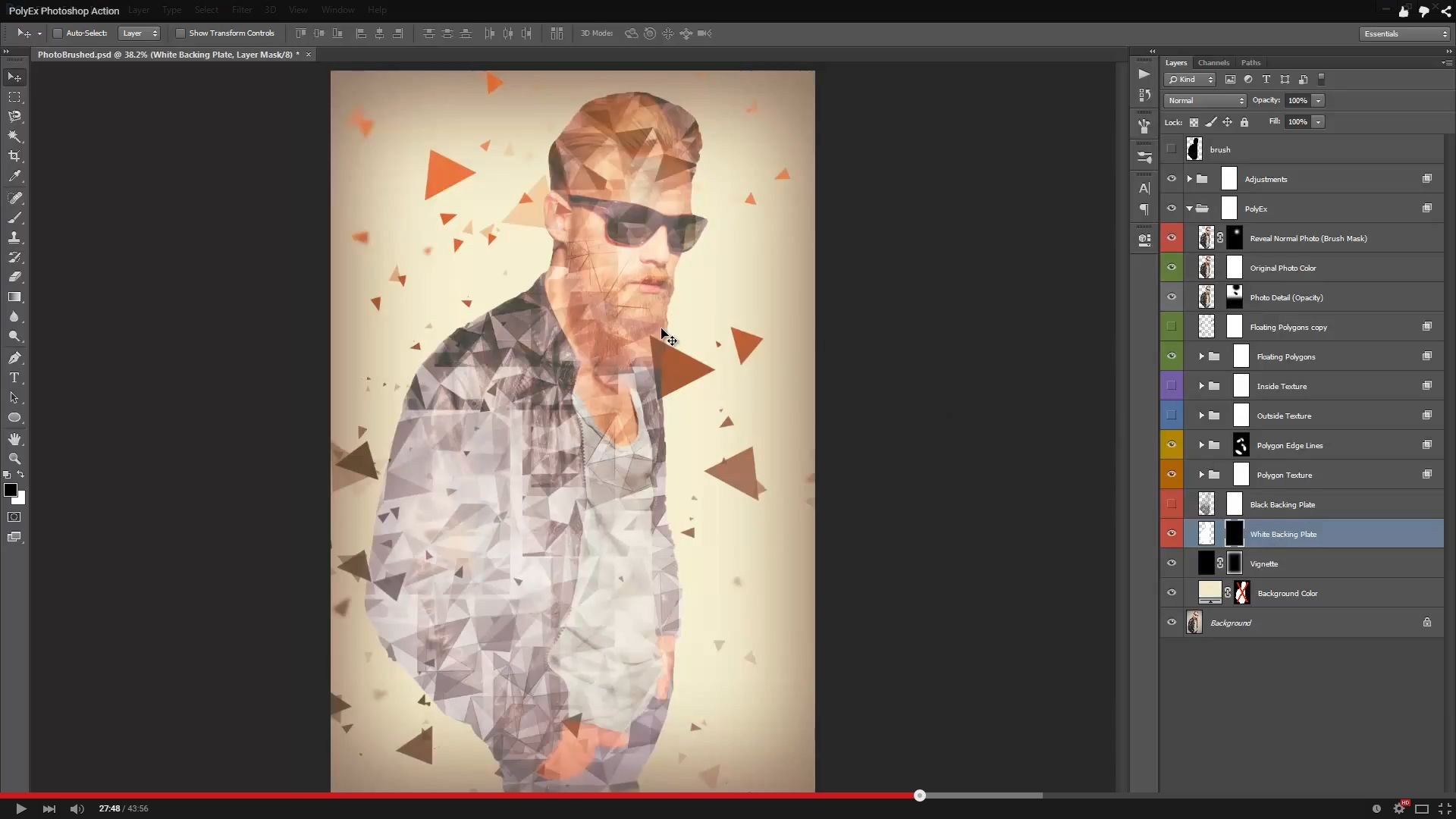
Создание эффекта хаотического распада на лице
Вам нужно добавить ультрасовременности портретной ориентации, тогда это практическое руководство подойдет именно вам. Он показывает, как получить максимальную отдачу от кистей разбитого стекла, основных фильтров и стилей слоев. Хотя конечный результат выглядит брутальным и грубым, но он пригодится в самых разных сферах.
Создайте мощный эффект дезинтеграции человека в Photoshop
От лица до всего тела, как и в предыдущем прохождении, вам предстоит освоить эффект дезинтеграции, который в правильных руках производит ошеломляющее впечатление. Эта статья, разбитая на 20 шагов, не отнимет у вас много времени. Каждая часть имеет объяснение и сопроводительное изображение.
Создание эффекта взрывающегося светлого текста в Photoshop
Натан Браун берет захватывающий и массивный шрифт и добавляет ему веса и привлекательности, превращая его в идеального кандидата для листовок и рекламных плакатов.Чтобы добиться такого мощного эффекта, вы воспользуетесь парой проверенных временем техник, гранжевыми текстурами и набором кистей. Учебник ненавязчиво проведет вас через всю рутину.
Создание эффекта сшивки текста для обоев iPad
Несмотря на то, что вы собираетесь создавать обои для iPad, это решение может принести пользу другим проектам, иллюстрациям или даже дизайну веб-сайтов. Учебник очень подробный и увлекательный. Будучи разбитым на легкоусвояемые порции, он не вызовет путаницы или недопонимания.Он идеально подходит для начинающих дизайнеров, которые хотят улучшить свои базовые навыки.
Как нарисовать композицию при свечах
Это расширенное руководство раскроет ваш творческий потенциал. Сосредоточенный на натюрмортах, он показывает, как воспроизвести его с помощью Photoshop CS3 и Wacom Tablet. Техника универсальна, так что вы можете легко изменить Photoshop на Illustrator или CorelDraw и использовать свой предпочтительный графический планшет. Подходит для опытных дизайнеров и отнимает от одного до пяти часов драгоценного времени.
Изготовление «Охоты за душой»
Это еще один продвинутый и довольно сложный урок, требующий не только хороших навыков Photoshop, но и художественных навыков. Используя готовый набросок, вы воплотите его в жизнь и дополните некоторыми дополнительными эффектами и стилями.
Как создать драматическую спартанскую сцену «Рыбий глаз»
Пошаговое руководство разделено на 12 сложных частей, каждая из которых включает в себя приемы и приемы, поддерживаемые изображениями с визуальными подсказками.Конечный результат строится на основе нескольких изображений и манипуляций с корректирующими слоями, режимами наложения, раскраской и тенями. Смешивая и искажая различные ландшафты, вы получите перспективу, похожую на «рыбий глаз».
Создание текстового эффекта в стиле постера фильма «Настоящая сталь» в Photoshop
Это еще один урок из нашей коллекции, который демонстрирует, как превратить простую скучную надпись в первоклассный заголовок с заданным духом и правильным настроением.Поскольку он был создан для профессионалов, некоторые шаги могут быть сложными для новичков. Однако всегда полезно раздвигать границы. Тем более, что вы, как правило, будете использовать знакомые инструменты.
Создайте волшебную фотоманипуляцию с эффектом цветения в Photoshop
В статье показано, как правильно использовать инструменты ретуши фотографий и максимально эффективно использовать кисти. Работы представлены в двух вариантах: в теплой цветовой гамме и в холодной.
Чтобы воспроизвести его в домашних условиях, достаточно фото женщины и розы.
Простое нанесение текстуры с помощью обтравочной маски
Пост посвящен умелому использованию основных инструментов: текстур, кистей и масок. Если у вас возникнут проблемы с их применением на практике, это относительно небольшое руководство поможет вам преодолеть это препятствие. Автор тщательно объясняет и демонстрирует его использование. В конце концов, вы сможете украсить любой символ, придав ему неповторимый вид.
Создание абстрактного жидкого эффекта
Пер Густафсон хочет показать вам, как смешивать 2D-элементы, 3D-рендеринг и фотографию для достижения впечатляющего результата. Статья проведет вас через базовую процедуру создания абстрактного жидкого эффекта, подпитываемого некоторым движением. Он основан на экспериментах со стандартными инструментами, доступными в Photoshop.
Создайте эмоциональную сцену после войны
Вы узнаете, как создать профессиональную фотоманипуляцию, насыщенную эмоциями.В методе используется десяток стоковых изображений. Автор демонстрирует, как правильно обращаться с ними, внедрять их в окружающую среду и составлять композицию по частям.
Как создать стиль стимпанк в Photoshop
Автор шаг за шагом показывает, как применить старинную атмосферу и нотки состаренного гранжа к обычным буквам, чтобы они соответствовали стилю стимпанк. Вы собираетесь воспроизвести каждую деталь этого произведения искусства, включая даже трубы, зажимы и заклепки.Дизайнер не использует никаких ассетов, все делается вручную, от фона до крохотных шестеренок.
Создайте уникальную сюрреалистическую фотоманипуляцию
В решении используются специальные кисти, фильтры сжижения и некоторые навыки ретуши. Конечно, есть также фотография женщины, которая служит основой, и некоторые дополнительные текстуры. В остальном все условно и предсказуемо: автор объясняет, как собрать произведение и сделать так, чтобы оно выглядело естественно.
Как создать фото-манипуляцию над затопленным городом
Эндрю Гарднер делает простую уличную фотографию и превращает ее в сцену из боевика. Сделав выбор в пользу базовых инструментов и относительно простых приемов, автору удалось добиться столь драматического результата.
Учебное пособие включает 15 основных шагов, которые можно легко воспроизвести. Однако, если у вас мало времени, вы всегда можете посмотреть дополнительный видеоурок.
Придайте портрету космический облик
Этот урок Photoshop нельзя назвать простым и понятным.Есть масса хитрых приемов и хитроумных решений, которые не каждый художник может уловить и повторить. Однако, если у вас есть четыре часа свободного времени, терпение и огромное рвение, вам стоит попробовать. Это не только помогает улучшить ваши навыки, но и увеличивает ваш опыт.
Урок Photoshop Night Light
Дизайнер отлично справляется с использованием изображений, текстур, кистей, градиентов и световых эффектов. Хотя здесь нет подробных объяснений и пошагового руководства, поскольку автор вникает в конкретику только тогда, когда это необходимо; однако этого более чем достаточно, чтобы понять решение и извлечь из него пользу.
Создайте светящегося супергероя
Кервин Бриссо создал пошаговое руководство по созданию ретро-футуристического произведения искусства из простой иллюстрации. Сначала есть только набросок бегущего человека. Вы узнаете, как добавить изюминку в этот рисунок, использовать основные инструменты Photoshop, такие как инструмент выделения и инструмент «Перо», и завершить его с помощью яркой окраски.
Потрясающая атака драконов в Photoshop с 3D-функциями
Конечный результат обязан своей красотой профессионально воссозданным трехмерным объектам, сочетанию векторных элементов и умелых манипуляций с фотографиями.В композицию входят драконы, огонь, дым, роботы, шоссе, взрывы и другие крутые штуки, так что будьте готовы погрузиться в творческую и немного сложную рутину.
Изготовление рыцаря
Эта статья, созданная талантливым японским цифровым художником, представляет собой сложное и продвинутое решение, которое включает не только манипуляции с Photoshop, но и взаимодействие с графическим планшетом. Это не классический учебник, в котором техника разбита на части, поддерживаемые подробными объяснениями.Здесь вам нужно проверить свои пределы и следовать своим инстинктам. Есть только краткие описания, тонкие подсказки и визуальные подсказки.
Создание эффекта рисования светящимся светом
Вдохновленный обложкой известного альбома Beatles, Фабио Сассо создал этот фантастический плакат, на котором эффект свечения крадет зрелище. Всего с двумя фотографиями и мастерским использованием инструментов Photoshop, таких как инструмент «Перо», инструмент «Кисть», стили слоев и режимы наложения, вы собираетесь создать это произведение искусства.Всего восемь основных шагов, чтобы вы не заблудились.
Как раскрасить чернильные линии в Photoshop
В пошаговом руководстве раскрываются общие методы, которые используются для работы с иллюстрациями в Photoshop, например
.- сканирование;
- уборка;
- плоское;
- окраска;
- рендеринг;
- а, текстурирование.
Мэтт Фокс использует свой необработанный рисунок в качестве основы для демонстрации всех вышеперечисленных этапов на практике.В результате вы научитесь дорабатывать и дорабатывать свой черновик, чтобы он выглядел изысканно.
Как создать в Photoshop музыкальный постер в стиле фанк в стиле ретро
Если вам нужны советы по созданию плаката с ретро-музыкой, то вам следует изучить эту статью. Никола Лазаревич объясняет процесс создания виниловой пластинки, которая с самого начала улучшена текстурами, кистями, узорами и некоторыми дополнительными стоковыми изображениями.
Он использует лучшие инструменты из арсенала Photoshop, чтобы сделать внешний вид более аккуратным и добавить нужную гамму эмоций в сцену.Он уделяет особое внимание каждой детали, поэтому прохождение игры состоит из множества шагов.
Как создать реалистичную гитару с помощью Photoshop
Натан Браун — мастер создания полуреалистичных иллюстраций с нуля, используя простые инструменты, такие как формы, градиенты и тени. Его урок, посвященный рисованию гитары в Photoshop, довольно информативен, прост и интуитивно понятен. Он состоит из 15 основных шагов и включает множество деталей и сопутствующих изображений.
Заключение
Photoshop работает с нами более 30 лет. Как и Google, он настолько интегрирован в нашу цифровую жизнь, что превратился в глагол.
Поставляется с множеством инструментов, ресурсов и сторонних графических материалов, таких как макеты, макеты, кисти и т. Д. Photoshop — непростая игрушка. Это профессиональное решение, ставшее отраслевым стандартом для многих креативщиков. Иногда это единственная программа, которая может понадобиться творческому человеку.Поэтому, даже несмотря на то, что у него довольно интуитивно понятная среда, все же требуются знания и навыки, которые нужно приручить.
Чтобы раскрыть потенциал Photoshop, следуйте бесплатным руководствам по Photoshop. Они помогут вам усвоить основы, отточить свои навыки, освоить новые техники и просто не отставать от сообщества, потому что всегда есть что-то новое, что можно исследовать и использовать в ваших будущих работах, чтобы выглядеть современно и стильно.
Хотя, как правило, графические дизайнеры предпочитают Illustrator, однако, когда дело доходит до создания работ на основе фотографий, доработки и приведения в порядок эскизов, нет лучшего инструмента, чем Photoshop.В нем есть набор инструментов, которые могут воспроизводить различные эффекты.
Вы можете обновить старое изображение, добавить изюминку только что сделанной фотографии, превратить обычный шрифт без засечек в эксклюзивный шрифт, вдохнуть жизнь в эскиз или создать фантастический плакат.
В нашу коллекцию входят учебные пособия, в которых показано, как все это делать дома.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
66 отличных уроков по Photoshop, чтобы попробовать
Каждый пользователь может извлечь пользу из руководств по Photoshop, независимо от их опыта.Поскольку это приложение, богатое инструментами и возможностями и существующее так долго, любому цифровому художнику может быть легко упустить из виду прекрасные возможности учиться и делать больше с помощью программного обеспечения.
Вот здесь и появляется наш обзор блестящих руководств. Для тех, кто только начинает, лучшие уроки Photoshop для начинающих помогут понять основы и направят вас на правильный путь. После того, как вы овладеете основами, промежуточные уроки Photoshop могут помочь повысить ваши навыки и познакомить с новыми техниками.И даже если вы думаете, что овладели всем этим, вы, вероятно, еще можете научиться чему-то еще, и именно здесь на помощь приходят расширенные учебные пособия.
Учебники по Photoshop: быстрые ссылки
Ключевым моментом является отслеживание последних учебных пособий по Photoshop, потому что Photoshop расширяется и постоянно добавляя функции, всегда есть что-то новое для изучения. Имея все это в виду, вот наш обзор лучших руководств по Photoshop, которые вы можете получить бесплатно в Интернете сегодня.
Кроме того, не забудьте еще больше улучшить работу в Photoshop с помощью наших обзоров лучших бесплатных кистей Photoshop и новейших плагинов Photoshop.И если вы ищете приложения за пределами Adobe, то всегда есть альтернативы Photoshop, которые вы можете рассмотреть. Если вы хотите проверить свои навыки, ознакомьтесь с нашим руководством по получению сертификата Adobe.
Лучший на сегодня Adobe Photoshop CC предлагает
руководств по Photoshop для начинающих
01. Photoshop для начинающих
Если вы полный новичок, то уроки Photoshop — отличный способ познакомиться с программным обеспечением.В этом трехчасовом видео Дэн Скотт, сертифицированный инструктор Adobe по Envato Tuts +, проведет вас через все необходимое для начала работы. Нет необходимости в каких-либо предыдущих знаниях Photoshop, а также в навыках фотографии или дизайна в этом отношении. Если вы хотите забежать вперед, все разделы и время просмотра перечислены на странице YouTube.
02. Изучите Photoshop за 5 минут: учебник для начинающих
Тянете время? Есть много коротких и приятных уроков по Photoshop для начинающих, и вот один из наших любимых.Всего за пять минут Julian Ball of Flow Graphics проведет вас по основным инструментам и интерфейсу, а также даст вам хорошее представление о программном обеспечении.
03. Познакомьтесь с Photoshop
(Изображение предоставлено Adobe)Часть серии учебных пособий по Photoshop, разработанных самой Adobe. Знакомство с Photoshop учит вас основным инструментам и методам работы с программным обеспечением. Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
04. Учебное пособие по Photoshop на iPad для начинающих
Прошло несколько лет с момента дебюта Photoshop на iPad, и, как и настольная версия флагманского приложения Adobe, программное обеспечение постоянно развивается семимильными шагами.
Это руководство с канала YouTube Art and Design дает отличное руководство по последней версии Photoshop для iPad с пошаговой демонстрацией того, как использовать PS на планшете Apple. Всего за полчаса вы узнаете, как перемещать слои, использовать инструменты рисования, создавать обтравочные маски и многое другое с помощью карандаша Apple (хотя есть несколько стилусов для iPad, которыми вы можете рисовать, не забывайте.)
05. Как изменить размер изображения
(Изображение предоставлено Мэттом Смитом)Изменение размера изображения, вероятно, одна из первых вещей, которую вы захотите сделать как новичок, и вот один из лучших руководств по Photoshop, чтобы объяснить Это. Как изменить размер изображения в Photoshop, вы узнаете, как изменить размер холста, использовать обрезку и многое другое, и все это без слишком большого ущерба для качества изображения.
06. Как работать со слоями
(Изображение предоставлено Adobe)Слои — одна из тех фундаментальных концепций, которые вам нужно знать, и вот еще один из собственных руководств Adobe по Photoshop, который проведет вас через основы .Как работать со слоями, вы узнаете, что такое слои и как использовать панель «Слои», как изменять размер содержимого слоя и как добавлять изображения в многослойный файл.
07. Как настроить качество изображения
(Изображение предоставлено Adobe)Узнайте, как настроить качество изображения, с помощью этого краткого руководства по Photoshop. В этой серии из четырех видеороликов вы научитесь повышать яркость и цвет, а также улучшать качество изображений в Photoshop.
08. Как делать выделения
(Изображение предоставлено Adobe)Некоторые уроки Photoshop помогут вам быстро и легко овладеть жизненно важными навыками, и вот отличный пример.В разделе «Как сделать выделение» рассказывается, как создать выделение, работать с инструментами выделения и точно настроить края выделения.
09. Как ретушировать изображения
(Изображение предоставлено Adobe)Как ретушировать изображения — это три учебных пособия по Photoshop в виде видео. Они расскажут, как удалить ненужные объекты, добавить объекты путем клонирования и исправить другие недостатки изображений с помощью инструментов ретуширования в Photoshop.
10. Как добавлять текст и формы
(Изображение предоставлено Adobe)Эта коллекция из четырех руководств по Photoshop демонстрирует, как добавлять текст и формы.При этом они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
(Изображение предоставлено Марк Уайт)В одном из собственных руководств Creative Bloq по Photoshop Марк Уайт объясняет, как использовать инструмент Photoshop Pen — простую функцию выделения, которая позволяет заливать, обводить или делать выделения из всего, что вы рисуете.
(Изображение предоставлено Марк Уайт)В другом уроке по Photoshop от Марка Уайта вы узнаете, как использовать инструмент «Кисть» в Photoshop.Это пошаговое руководство содержит полезные инструкции по значению каждого значка в палитре «Кисть».
13. Как сделать фотоколлаж
(Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Узнайте, как комбинировать изображения для создания простого фотоколлажа в Photoshop с помощью этого урока от Мэтта Смита. Вы можете использовать эту технику для создания собственных коллажей из фотографий и, возможно, в конечном итоге надстроить свои композиции для создания более сложных дизайнерских коллажей из ваших собственных творений.
14. Как применять фильтры
(Изображение предоставлено Adobe)Узнайте, как применять фильтры, позволяющие добавлять к изображению быстрые эффекты. Фильтры также можно комбинировать для получения уникальных результатов, что прекрасно демонстрируют эти два связанных руководства по Photoshop.
15. Отредактируйте свою первую фотографию.
(Изображение предоставлено Adobe)Уроки Photoshop для начинающих можно найти по разным предметам, и это научит вас, как редактировать вашу первую фотографию. Выявите лучшее в своих изображениях с помощью описанных здесь полезных приемов.
16. Как использовать маски слоев Photoshop
(Изображение предоставлено Джеймсом Патерсоном)Один из собственных руководств Creative Bloq по Photoshop, Как использовать маски слоев Photoshop, поможет вам оптимизировать рабочий процесс цифрового искусства. Любой новичок быстро поймет, что маски слоев — одна из самых фундаментальных частей программы: без них ваша работа будет выглядеть плоской. Следуйте этим советам и ярлыкам, чтобы работать быстрее и проще.
17. Как удалить фон в Photoshop
(Изображение предоставлено Джо Гиливер)В другом из наших собственных руководств по фотошопу вы познакомитесь с несколькими способами удаления фона в Photoshop.Джо Гулливер начинает с того, что объясняет, как использовать инструмент «Волшебная палочка» и инструменты «Быстрое выделение» для удаления фона, прежде чем перейти к более сложным методам.
18. Создайте свой первый дизайн
(Изображение предоставлено Adobe)«Создайте свой первый дизайн» — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и т. Д. и эффекты. Затем вы можете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете.
19. Как создать мем в Photoshop
(Изображение предоставлено Мэттом Смитом)В наши дни социальные сети посвящены мемам, и создание их — полезный навык. В одном из наших последних руководств по Photoshop «Как создать мем в Photoshop» Мэтт Смит объясняет, как создать несколько мемов за считанные секунды.
20. Как использовать слои Photoshop: 6 основных советов
(Изображение предоставлено: Future)Этот учебник, Как использовать слои Photoshop: 6 основных советов, научит вас использовать систему слоев Photoshop; ключ к раскрытию универсальности программного обеспечения.Здесь вы узнаете, как создавать слои, блокировать их, группировать и настраивать непрозрачность.
21. Цифровая живопись с помощью Photoshop CC для начинающих
(Изображение предоставлено Эдди Расселом)Цифровая живопись с помощью Photoshop для начинающих разбивает процесс создания простой цифровой картины от начала до конца. Если вы можете работать на холсте красками, то многие из тех же техник рисования, которые вы используете, будут перенесены непосредственно в цифровую живопись в Photoshop.
Следующая страница: Уроки Photoshop для среднего уровня
10 бесплатных видео для обучения дизайну в Photoshop
Если вы новичок в мире дизайна, Photoshop может показаться пугающим.Но это наиболее полезное программное обеспечение для проектирования, которое вы можете изучить для обработки всех типов UI / UX-работы.
Эта программа была основным инструментом дизайна на протяжении десятилетий, и в ближайшее время это не изменится. К счастью, в настоящее время вы можете изучать Photoshop, не выходя из дома. Все, что вам нужно, — это подключение к Интернету и несколько специально подобранных руководств для начала.
И это именно то, что предлагает эта коллекция: отличные (и бесплатные) видеоуроки по Photoshop для начинающих.
Вам также могут понравиться: 100 лучших руководств по освоению Photoshop.
1. Мастер веб-дизайна
Если вы хотите стать экспертом в области веб-дизайна, ознакомьтесь с этим плейлистом, предназначенным для всех уровней квалификации.
Это смесь видео с разных каналов YouTube, полная удобных руководств по UI / UX дизайну. Они варьируются от абсолютных основ до более технических руководств с целым рядом методов, которые вы можете изучить.
Лучше всего в этом плейлисте поистине уникальный с широким набором элементов, охватывающих Photoshop CC для работы с интерфейсом.
Научитесь создавать одностраничный макет или создайте собственную страницу оформления заказа для электронной коммерции. Все эти видео помогут вам улучшить и овладеть искусством веб-дизайна.
2. Адаптивные мокапы веб-сайтов
В этом плейлисте вы найдете несколько видеоуроков, в которых показано, как создать адаптивный макет веб-сайта с нуля.
Учебники достаточно просты, но требуют некоторого терпения. В общей сложности серия длится около часа, и вы узнаете все о и настройке для создания собственных макетов.
Обратите внимание, что это руководство не подходит для изучения Photoshop с нуля. В нем не будет много информации о формах, шрифтах, цветах и т. Д.
Вместо этого используйте это руководство, чтобы помочь вам лучше подготовить рабочий процесс для ваших дизайн-проектов и упростить работу с адаптивными макетами.
3. Дизайн посадочной страницы серии
Итак, вы хотите создать отличные целевые страницы, но не знаете, с чего начать.
Как насчет этой серии от 1stWebDesigner.В этих видеороликах в виде пошаговых инструкций описывается серия приемов создания неэффективных целевых страниц.
Первые видеоролики начинаются с поиска вдохновения и планирования каркаса. Затем вы больше сосредоточитесь на дизайне, шрифте и оптимизации для конверсий.
С этой серией вы быстро станете ниндзя по дизайну целевых страниц.
4. Учебное пособие по дизайну пользовательского интерфейса, серия
Я думаю, что знания Photoshop приходят не из учебы, а из повседневной практики.А с такой серией видео вы можете легко получить несколько часов практики ежедневно.
Этот плейлист включает более 30 видеороликов , начиная от руководств по созданию значков и заканчивая видеороликами с графическим интерфейсом пользователя для мобильных приложений.
Вы можете изучить все в мире дизайна и изучить все это с помощью волшебства Photoshop. Да, это касается даже начинающих.
Все видео предоставлены Angga Risky на YouTube, так что посмотрите его и узнайте, что вы думаете.
5.Мокапы веб-дизайна
Вот еще один крутой плейлист, созданный каналом Photolation.
Обратите внимание, в этом плейлисте гораздо более узкая направленность: просто веб-дизайн, созданный в Photoshop.
Вы можете следить за несколькими видеороликами, каждое из которых посвящено различным аспектам интерфейса. Вы узнаете, как создать макет сайта с полным портфолио, домашнюю страницу компании и даже эффект рекламного щита.
Все эти видео довольно длинные, некоторые из них занимают 15-20 минут, другие — за час, времени выполнения.
Чем длиннее видео, тем больше вы можете узнать.
6. Дизайн логотипа PS
Если вы занимаетесь каким-либо видом цифрового дизайна, то вы знаете важность брендинга, иконок и дизайна логотипов.
Посмотрите эти бесплатные видео, организованные в удобный плейлист с помощью Arunz Creation. Каждое видео охватывает свой стиль проекта, который вы можете создать с нуля в Photoshop.
Хотите создать эффект аккуратной ленты? Photoshop может это сделать. Как насчет пользовательского глифа логотипа или текстового эффекта?
Все это можно найти в этом универсальном магазине бесплатных знаний по проектированию PS.
7. Photoshop CC: основы дизайна пользовательского интерфейса
Я действительно думаю, что этот плейлист должен стать лучшим другом для новичков.
Из всех этих видео вы познакомитесь с абсолютными основами Photoshop для дизайна интерфейсов. Это очень важные знания, которые нужно усвоить, потому что интерфейс — это в основном все, что у вас есть.
Как только вы поймете, как работает Photoshop, все его инструменты, панели, функции … тогда вы можете начать думать самостоятельно и тестировать новые методы.Вот как работают профессиональные дизайнеры: раздвигая границы, нарушая правила и пробуя новое.
Но сначала вам нужно понять основы, и именно этому вас научит эта серия видео.
8. PS для веб-дизайна
Ранее я упоминал плейлист Angga Risky с серией общих видеороликов пользовательского интерфейса.
Ну, они составили еще один плейлист из видео, посвященных и веб-дизайну для Photoshop. И эти видео — колени пчелы.
В частности, вы начнете с изучения того, как создать полноценный веб-сайт электронной коммерции с нуля в Photoshop. Эта серия руководств состоит из шести частей, общей продолжительностью около 60-90 минут.
Позже в плейлисте вы найдете набор руководств по разным проектам, но все они направлены на то, чтобы повысить вашу уверенность в работе и дизайне в Photoshop.
9. Photoshop для предпринимателей
Не только дизайнеры хотят изучать Photoshop.Иногда маркетологи и предприниматели хотят изучить это программное обеспечение, чтобы самостоятельно использовать PS, не нанимая дизайнера.
Если это подходит вам, то посмотрите этот плейлист, полный удобных проектов, созданных специально для людей, не связанных с дизайном.
Эти проекты идеально подходят для овладения искусством дизайна, не беспокоясь о сложных деталях. Если вы просто хотите создать свой собственный веб-сайт или разработать простую страницу для своих продуктов, эта серия статей для вас.
10.Смешанные проекты дизайна иконок
Я хотел бы завершить серию небольших значков, посвященных проектам значков Photoshop.
Все эти видео на 100% бесплатны, и за ними очень легко следить. Они научат вас создавать значки с нуля с помощью Photoshop и доводить их до идеального пикселя.
Не говоря уже о том, что вы также узнаете о многих векторных инструментах Photoshop, которые позволяют создавать масштабируемые значки без потери качества. Довольно круто!
Удобная серия, которую можно добавить в закладки, если вы только начинаете заниматься дизайном иконок.
Как создать концепцию дизайна с помощью Photoshop и Adobe Stock
В этом уроке я покажу вам, как создать классный зеркальный эффект, который выглядит так, как если бы вы видели обложку пластинки или постер фильма. В этом руководстве также показано, как использовать Adobe Stock из Photoshop.
Adobe Stock действительно тесно интегрируется с Photoshop.
Это позволяет просматривать все фотографии из Adobe Stock (формально Fotolia) и переносить их в свою библиотеку Creative Cloud.Вы вносите их как композиции с водяными знаками. Вы можете добавить столько, сколько хотите, и этот шаг бесплатный.
Создайте макет дизайна в Photoshop и представьте эти идеи клиентам. Как только они подпишутся, вы сможете лицензировать выбранное изображение по очень разумной цене. Все изображения, которые находятся в вашем PSD как смарт-объекты связанной библиотеки, будут автоматически обновлены в вашем фотошопе. Водяные знаки исчезнут, и ваши фотографии внезапно станут высокого разрешения. Это очень удобно. Посмотрите видео, чтобы увидеть, как все это работает.
Adobe Stock
Новым дополнением к библиотекам Creative Cloud является Adobe Stock. Вы можете добавить изображение с водяным знаком из Adobe Stock и использовать его в своих композициях, даже применив к нему интеллектуальные фильтры, если хотите.
Когда вы будете готовы к финалу, вы можете лицензировать фотографии, и изображения полного разрешения без водяных знаков заменят композиции. Вы можете получить к нему доступ, щелкнув логотип St в нижней части панели библиотеки.
Давайте начнем с небольшой истории.Много месяцев назад Adobe засунула Stock Photos в Bridge, и в конечном итоге это не удалось. Одна из причин этого заключалась в том, что это была просто торговая площадка без какой-либо реальной интеграции. В прошлом году Adobe сделала неожиданный шаг, купив компанию Fotolia, занимающуюся микростоковыми фотографиями. Всем было интересно, что они собирались с ней делать. Вот что произошло, на сегодняшний день он стал тем, что сейчас называется Adobe Stock . Не путать с Adobe Stock ADBE, торгуемым на NASDAQ.
Используя библиотеки Creative Cloud Libraries, теперь вы можете получить доступ к обширной коллекции фотографий из Photoshop и выполнить поиск своей фотографии.
Когда вы видите что-то, что вам нравится, сохраните это в своей библиотеке (версия с водяными знаками). Вы можете перетащить их прямо в свой документ и начать экспериментировать с макетом и пробовать разные стоковые фотографии. Когда вам что-то нравится, щелкните правой кнопкой мыши и выберите Изображение лицензии. Изображение с водяным знаком будет заменено лицензионным изображением высокого разрешения, готовым к использованию. Все эффекты слоя, смарт-фильтры и корректирующие слои применяются автоматически.
Это тот вид интеграции, которого не хватало в старых Adobe Stock Photos, это определенно кажется хорошей идеей и стоит времени для дизайнеров, стремящихся быстро добавить стоковые фотографии без лицензионных отчислений.
На момент написания этой статьи они выглядят следующим образом. (Долл. США)
Плата за изображение: 9,99 долл. США шт.
Подписка: 10 изображений в месяц: 29,99 долл. США в месяц с любым планом Creative Cloud.
$ 49,99 в противном случае.
Опытный пользователь: 750 изображений в месяц: 199,99 долларов США в месяц
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером. Эта замечательная программа полезна для любого бизнеса и личного пользования.Хотя это может показаться пугающим или ошеломляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений.Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Новичку в Photoshop важно понимать анатомию интерфейса, прежде чем начать. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами.Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
При создании нового документа появится диалоговое окно. В этом окне вы можете назвать файл и выбрать нужный размер и разрешение.Это полезно, если вашему веб-сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужно высокое качество печати, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, чтобы вы не могли вносить изменения непосредственно в этот слой.Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов PhotoshopПанель инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части ваших изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — инструменты для рисования и набора текста. Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что параметры этого инструмента всплывают под верхним главным меню.Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарования при использовании Photoshop.
Вы можете думать о слоях как о листах стекла, которые уложены друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от имени каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в документ, создается отдельный безымянный слой.
В приведенном выше примере вы видите три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные фигуры.У него есть четыре различных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Ручка Freeform для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования контуров, которые привязываются к краям определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. В руководствах по Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который говорит «Инструмент перо». Вы также можете использовать различные инструменты «Перо», щелкнув основной значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба вашей фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисовали направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую опорную точку, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и первая направляющая линия.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших узловых точек или изменить положение любых ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, поэтому запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» позволяет писать слова на изображении.Удерживая значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать горизонтально или вертикально.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
ВPhotoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, в том числе изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между каждой буквой
- Вертикальный и горизонтальный масштаб текста или его высота или ширина
Градиент — это плавный переход между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать свой собственный градиент.
Для создания градиента:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть панель вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного образца градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его в своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины к внешним углам.
Изображение предоставлено: Adobe
Как использовать инструмент Лассо в PhotoshopИнструмент «Лассо» помогает вам выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остального изображения.Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент Лассо предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить к своему выбору, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из вашего выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть трудно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на многих различных платформах, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего сайта покупать у вас, а не у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем просматривать отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат со стороны общества.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
- Веб-дизайн
Если вы работаете в малом бизнесе, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете скачать PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете свой бизнес по прямой поставке, получение некоторых навыков редактирования изображений может оказаться неоценимым. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете узнать, как использовать Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете контролировать больше своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, вы можете сэкономить время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?35 высококачественных уроков по веб-дизайну в Photoshop
Если вы хотите разобраться с созданием веб-сайтов, одним из первых навыков, которые вам понадобятся, будет уметь создавать концептуальный дизайн веб-сайтов в Photoshop.В этом посте собраны 35 из лучших руководств по веб-дизайну в Photoshop в Интернете. Узнайте, как простые эффекты и приемы используются для создания подробных макетов в различных стилях и как элементы страницы преобразуются в макеты в законченные дизайны страниц.
Создайте стильную страницу портфолио с временной шкалой с помощью Photoshop
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя столбцами и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного поиграть с цветами.
Создайте элегантный узорчатый веб-дизайн в Photoshop
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только одно из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Если вы хотите, чтобы ваш проект имел элегантный вид, этот урок определенно поможет. Вам нужно будет найти изображение, которое будет сильным посланием и девизом.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Это простое руководство действительно пригодится, если вам когда-либо понадобится запоминающийся веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы с Photoshop.
Создание текстурированного веб-сайта на открытом воздухе в Photoshop
Из этого туториала Вы узнаете, как создать текстурированный веб-сайт на открытом воздухе, используя только Photoshop. Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
Думали ли вы о разработке учебника по портфолио на основе Instagram для себя или своих клиентов? В этом руководстве вы научитесь использовать чистую цветовую палитру и несколько гладких шрифтов.
Как создать веб-сайт для чистого бизнеса с помощью Photoshop
Если вы пытаетесь создать веб-страницу, посвященную продвижению бизнеса, возможно, вам стоит взглянуть на это руководство и узнать о некоторых новых приемах на протяжении всего процесса.
Как сделать шаблон сайта
Из этого видеоурока вы узнаете, как создать шаблон веб-сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Если у вас возникли проблемы с дизайном заголовка вашего веб-сайта, то это руководство может вам на помощь.
Самый подробный учебник из PSD в HTML
Этот подробный учебник охватывает почти все, что вам нужно знать, начиная с каркасной схемы и заканчивая преобразованием вашего PSD в рабочую и адаптивную HTML-страницу.
Создание простой сети для начинающих
Этот простой урок научит вас создавать простую веб-страницу с помощью Photoshop. Под видео вы найдете все необходимые ресурсы.
Как создать профессиональный веб-сайт (часть 1)
И если вы ищете расширенное руководство, которое научит вас создавать профессионально выглядящий веб-сайт, возможно, вам стоит прекратить то, что вы делаете, и взглянуть на этот пример.
Простой дизайн шаблона веб-страницы в фотошопе
Для этого урока вам понадобятся только базовые знания Photoshop и веб-дизайна. Он научит вас создавать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как создать веб-дизайн для одной страницы в Photoshop
Это еще один полезный урок, который покажет вам каждый шаг процесса, необходимый для создания одностраничного веб-дизайна в Photoshop.
Photoshop Webdesign — Booking Travel Site
Если ваш проект более конкретный, например, сайт для туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Афро-портфолио Дизайн веб-сайтов в Photoshop — Урок Photoshop CC
Научитесь создавать крутой веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, огромную рукописную типографику и яркие изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Six Studios проведет нас через каждый этап создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создайте минимальный и современный макет портфолио с помощью Photoshop
Этот урок — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета веб-сайта магазина тем в Photoshop
Это еще одно простое пошаговое руководство, которое вам действительно пригодится. Он также поставляется с PSD, доступным для загрузки.
Стильное портфолио с зернистой текстурой
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы сможете узнать.Он использует темно-серые цвета и текстуру пленки, чтобы придать ему элегантный вид.
Упрощенный макет черно-белого портфолио в Photoshop
Если вам нравится монохромный чистый дизайн-макет, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для загрузки.
Красивый дизайн веб-сайтов для потоковой передачи музыки в Photoshop
Благодаря этому руководству стало еще проще передавать музыку на ваш сайт в потоковом режиме.Изучите это руководство для PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Дизайн портфолио с гладкой текстурой в синем цвете
Улучшите свой проект с помощью этого урока Photoshop о том, как создать гладкое текстурированное портфолио синего цвета, и познакомьтесь с некоторыми новыми советами и приемами.
Как создать макет веб-сайта из каркаса в Photoshop
Перенесите рамку своей жены в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и заголовки текста, и найти для них правильное положение и размер с помощью этого урока.
Урок по дизайну веб-сайтов в Photoshop
Это подробное руководство по Photoshop научит вас некоторым действительно хорошим трюкам. Он покажет вам, что вам нужно сделать для настройки, прежде чем вы начнете проектировать в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Как создать легкий и гладкий веб-макет в Photoshop
В этом уроке с использованием Photoshop и сетки 960 вы научитесь создавать легкий и элегантный веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Это отличный видеоурок о процессе веб-разработки и дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
Если вы настроены изменить свой веб-сайт, ознакомьтесь с этим руководством, в котором вы узнаете, как создать элегантный и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Это действительно полезный учебник, который научит вас создавать современный, четкий и чистый макет веб-страницы, готовый для программирования.
