Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК | DesigNonstop
Веб-дизайн / Практика
272074
24-10-2016
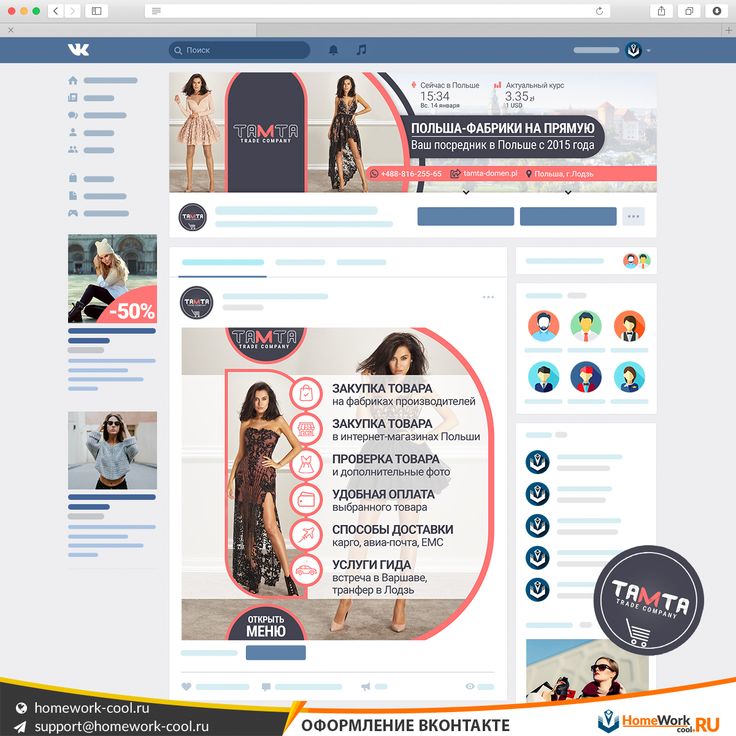
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой).
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
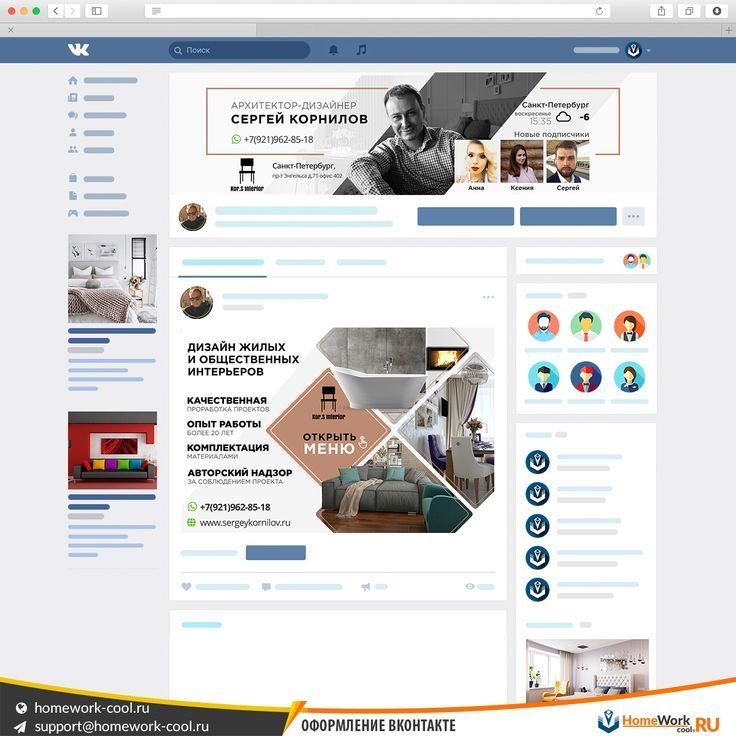
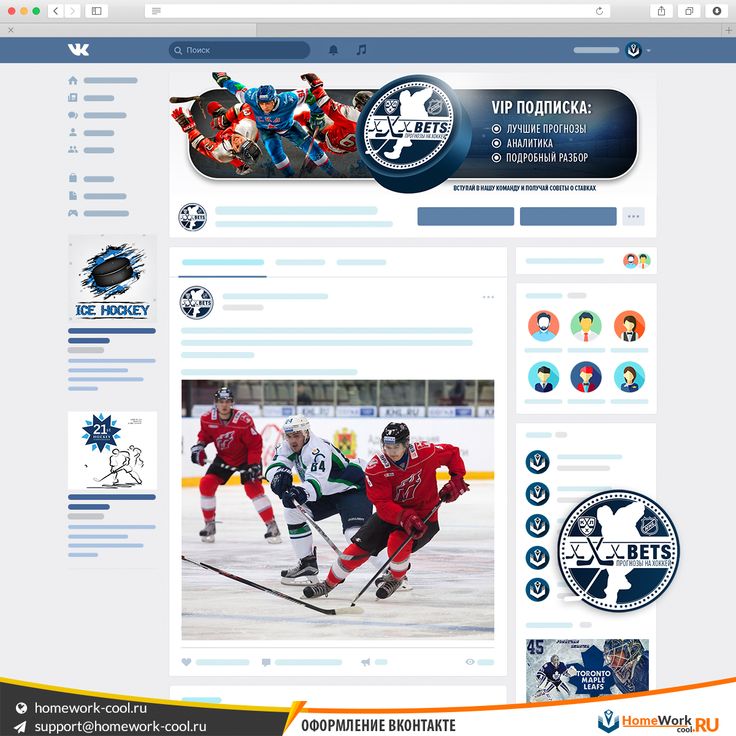
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок «Как в фотошопе создать несколько кнопок навигационного меню«.
Шаг 5
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk. com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
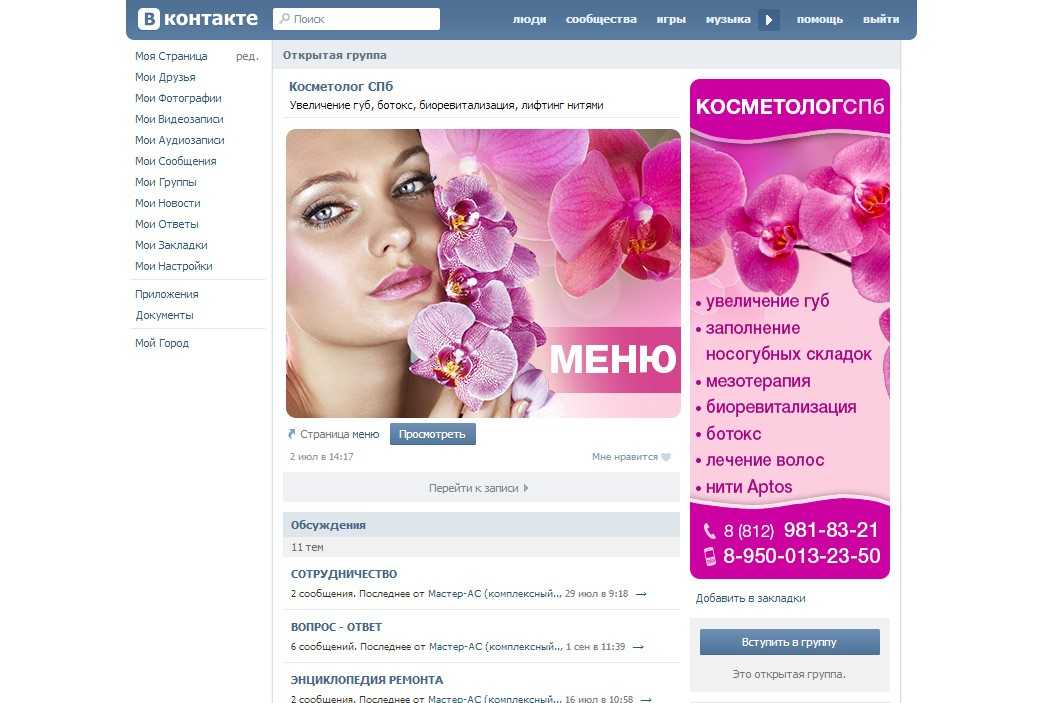
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Советы по оформлению сообщества ВКонтакте. Часть 1
Крутое оформление сообщества ВКонтакте – это важный элемент, формирующий доверие пользователей к вам и вашей компании.
Если сообщество оформлено непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.
Как это сделать? Читайте далее в статье.
Актуальные размеры изображений «ВКонтакте»
В 2016 году ВК перешёл на новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени (16.08.2018).
Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени (16.08.2018).
Актуальные размеры изображений в социальной сети «ВКонтакте» в 2018 году
А теперь давайте более подробно пройдёмся по каждому пункту.
Аватар
Аватар — первое, что бросается в глаза.
Его минимальный размер — 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Актуальный размер обложкиОбратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном устройстве:
Посмотрите, как она обрезается в приложении на мобильном устройстве:
Чтобы не обрезалось, располагайте основные элементы обложки в указанных размерах.
Изображения к постам
В обновленном дизайне ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Изображение со сторонами 510 пикселей полностью заполняет отведенное ему место в ленте новостей. И на десктопах и на мобильных устройствах фотографии смотрятся отлично.
Изображения к постам со ссылкой
Это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Если вас не устраивает фотография с сайта, то есть возможность вставить своё изображение с размером 537 на 240 пикселей. Однако вы можете загружать и более крупные фото, если будет соблюдена пропорция.
Однако вы можете загружать и более крупные фото, если будет соблюдена пропорция.
Изображение для статьи
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет тёмного цвета и более или менее однотонная, т. к. на светлом фоне теряются названия статьи и сообщества.
Размер обложки для фотоальбома
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.
Размер обложки для видео
Рекомендуемый размер изображения для видео— 1280 на 720 пикселей.
+БОНУС
Как сделать так, чтобы изображения ВКонтакте не ужимались?
Каждый сталкивался с проблемой потери качества фотографии. Чтобы это избежать, необходимо делать её в 2–3 раза больше нужного размера. Например, если нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 600 на 1500 пикселей. Если нужно сделать изображение для поста размером 510 на 510 пикселей, берем — 1530 на 1530.
Если нужно сделать изображение для поста размером 510 на 510 пикселей, берем — 1530 на 1530.
Подошла к концу первая часть статьи по оформлению сообществ ВКонтакте. Во второй части вы узнаете:
- Как правильно оформить шапку страницы?
- Как создать динамическую обложку?
- Как оригинально использовать меню в сообществе?
дизайнов приложений ВКонтакте, тем, шаблонов и графических элементов для скачивания на Dribbble
Посмотреть ВК СПОРТ
ВК СПОРТ
Посмотреть MailDesign → Команда дизайнеров ВКонтакте
MailDesign → VK Design Team
- Посмотреть сервисы ВК
ВКонтакте Сервисы
Посмотреть Вк Спорт
Вк Спорт
Посмотреть иллюстрации для лендинга ВКонтакте
Иллюстрации для лендинга ВКонтакте
Просмотр записи подкастов
Запись подкастов
Посмотреть Мессенджер ВК
Мессенджер ВКонтакте
Просмотр фрагментов
Фрагменты
-
Просмотр ВКонтакте для iPad | ВК
ВКонтакте для iPad | ВК
Посмотреть статьи редактора ВКонтакте
Статьи редактора ВКонтакте
Посмотреть редизайн десктопного приложения ВКонтакте
Редизайн десктопного приложения ВКонтакте
ВКонтакте — Экран поста на стене
Посмотреть сообщество администраторов
Сообщество администраторов
Посмотреть концепцию приложения Vk Messenger
Концепция приложения Vk Messenger
Посмотреть pouf.
 conf — геймификация конференции
conf — геймификация конференцииpouf.conf — геймификация конференции
- 7″ data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Посмотреть приложение ВК
Приложение ВКонтакте
Просмотр 3D-персонажей — 03/01
3D-персонажи — 03.01
Просмотр ВКонтакте Новые фильтры и сложная задача
ВКонтакте Новые фильтры и сложные задачи
Посмотреть CityMobil – Приложение для водителей
CityMobil – Приложение для водителей
Посмотреть мультипликационную анимацию пользовательского интерфейса
Мультипликационный пользовательский интерфейс
Посмотреть Дискавери для ВКонтакте
Откройте для ВК
Просмотр 3D-персонажей — 03/03
3D-персонажи — 03/03
Просмотр CityMobil — бегунок и нижний лист
CityMobil — ползунок и нижний лист
Посмотреть анимированный рисунок Vk doodle
Анимированный рисунок Vk doodle
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Идет загрузка еще…
ООО «ВК Медиа и Интернет Сервисы»
ООО «ВК Медиа и Интернет Сервисы» — видеопроизводство, веб-хостинг и дизайн, фотография
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||