Современные технологии или дизайн газет и журналов разных эпох — Дизайн на vc.ru
Это длинная статья. Запаситесь терпением или бросьте меня прям здесь, я вас задерживаю.
4004 просмотров
С детства, лет с 4-х, как научился читать, я стал помешан на печатных изданиях, журналами и газетами был усыпан каждый свободный угол. Благо, на закате СССР (в годах 89-91), подписка была доступной, выписывали все что можно, да и советская пропаганда к тому времени уже не имела такой силы. Появлялись новые издания. Ленина стало меньше, в основном на орденах и медалях в шапке изданий.
Я ловил кайф от каждого журнала, от каждой газеты, будь то ежемесячное издание или ежедневное. Сортировал их по номерам, раскладывал по наименованиям. И сравнивал. Возможно, это и открыло мне путь к свободе в творчестве и дизайне (буду травить картинками, чтоб было веселее):
— Когда ты замечаешь что сегодня шапка газеты расположена наверху, а в завтрашнем выпуске над шапкой куча крупного текста и вобще эта шапка сидит в центре первой полосы издания формата а2.
обычная шапка с инета
шапка ниже. не нашел более яркий пример с инета
— Когда сегодня Пионерка в красном цвете, а в четверг в зеленом, я искал в этом некий ход, делал из этого сюрприз, и пытался понять, с чем связан выбор основной краски на этот номер.
зелень с инета
синева с инета
— Когда обложку журналу рисует один художник, а для следующего номера другой, но сама композиция не страдает (тут без примеров).
— Или более радикальные вещи, которые происходили уже в России, в годах 92-93-х, когда цены на бумагу и печать резко шагнули в космос, и вместо ежемесячного журнала, ты получаешь сдвоенный, строенный выпуск. Или даже счетвёренный)) Или четверной. Не знаю, есть ли вообще такое слово
пример «четверного» номера (12-16 страниц, Карл) фотка с картинок яндекса
— А еще я помню 1993 год, когда часть газет, точнее первые полосы вышли без текста, только логотип газеты, и пустая полоса. Не помню, с чем связано, вроде как был политический кризис, белый дом, пожар, ай яй яй.
Не помню, с чем связано, вроде как был политический кризис, белый дом, пожар, ай яй яй.
Итак, введение вы дочитали, теперь попробую углубиться в суть статьи.
С возрастом, я начал копать глубже, благо отцовские архивы позволили воочию увидеть, потрогать, прочитать прессу, которая старше меня. Да и путешествия по России помогли ознакомиться с локальными изданиями тех лет.
Начну с примера. Газета «Вечерняя Пермь»
Да, бывал я в Перми в 90-х, мой дед, зная мой интерес всегда покупал эту газету. Там еще была популярная газета, то ли звезда какая-то , но я влюбился в именно в «вечерку». Посмотрите, какой шрифт, какой заголовок, и романтичное название «Вечерняя Пермь»
Вечерняя Пермь днем с женщиной в руках) фотка с инета
Далее я не был в Перми и вряд ли уже буду, но знаю, газета закрылась, смена владельцев, политика… Вникать не стану. НО, вот пример, та же газета 2000 года. Красивый логотип. И современная по тем годам верстка.
верстка говно, логотип — каефный с инета
Честно, обидно. В Перми родилась такая газета «Фенька». Пришглось на мое детство. Это был такой сказочный квест в виде газеты, с новой историей и художественным оформлением, который было невообразимо интересно читать и икать в киосках. Это вам не погуглить или скачать за пару секунд с торрента))
Иду далее.
Я являюсь основателем одного литературного проекта и планирую выпустить первый альманах с произведениями современных авторов. В связи с этим, я обратил внимание на современные литературные журналы. Газеты не трогал, там их пара штук, и литературой мало пахнет.
Ну как обратил внимание. Думаю, понятно, что в детстве, у меня уже были все эти Авроры, Юности, Новые миры, Подъемы, Роман-Газеты и прочие издания. Да раньше и книги были на вес золота если что. Да и печатали не всё. Впрочем как всегда.
Итак, возвращаясь к теме статьи. Современные технологии — это прекрасно. Новые двери к новым возможностям. Я ни разу не управлял ракетой, вы доверите мне управление? А ведь кому-то доверили. Вот я и думал, когда на переходе веков я наблюдал, как меняется оформление практически всех изданий, это конец?
Новые двери к новым возможностям. Я ни разу не управлял ракетой, вы доверите мне управление? А ведь кому-то доверили. Вот я и думал, когда на переходе веков я наблюдал, как меняется оформление практически всех изданий, это конец?
«Наука и жизнь», ну вот правда, спасибо, что ты на все начхала и осталась какая ты есть.
А вот пример журнала «Юный Натуралист»:
старые выпуски журнала из инета
более современные выпуски журнала из инета
Дизайнер решил, что нужно обязательно использовать фотошоповские тенюшки, градиенты и менять шрифты от номера к номеру.
вот вообще, о божечки какой современный дизайн. 2020 год. из инета
Приведу еще один пример:
Известный и популярный журнал «Веселые картинки».
ВК за апрель 2019. Что за ужасный шрифт в номере журнала
или вот
ВК апрель 1990
Журнал, который некогда был одним из популярнейших, в нынешней редакции предлагает в подписку ужасного качества продукцию в виде репринтов старых материалов и рекламы, и совсем не работает с художниками, писателями. Да и стоимость такого издания по подписке нереально дорогая, хотя качество печати вызывает смех. Да, я ради интереса был подписан несколько месяцев на этот журнал. Ничего нового кроме рекламы, я в нем не увидел. Все материалы взяты из архивных выпусков. Проще сходить в библиотеку или скачать старые номера журналов и рспечатать своим детям. Будет дешевле и правильнее.
Да и стоимость такого издания по подписке нереально дорогая, хотя качество печати вызывает смех. Да, я ради интереса был подписан несколько месяцев на этот журнал. Ничего нового кроме рекламы, я в нем не увидел. Все материалы взяты из архивных выпусков. Проще сходить в библиотеку или скачать старые номера журналов и рспечатать своим детям. Будет дешевле и правильнее.
Да и черно-белый логотип на мой дизайнерский взгляд явно лучше крашеного.
А теперь к теме литературных изданий, о которых говорил выше:
Журнал Юность.
Молодцы. Сделали правильный ход, реанимировали старый дизайн в новом шрифте. И ведь стало все прекрасно.
О чем я? Смотрите:
А вот дизайн Юности после распада СССр. в 90-е и 2000-е года.
А вот то ли редакция что-то поняла, то ли рекламщики посоветовали, Юность последних лет:
Такой журнал явно приятнее держать в руках.
Друзья! У меня еще миллионы примеров. Я готов даже по каждому личному вашему совету написать обзор, разбор, напинать и обласкать по справедливости любое издание, о котором вы попросите.
Но, чтобы вы не уснули, я на этом закончу.
Мораль всего поста такова — современные технологии любых времен — это хорошо, но у дизайнера должна быть голова. Делай так, чтобы потом тебя привели в пример. Деньги — это хорошо, но делай красиво!
Дизайн и верстка журналов и газет • Графический дизайнер Жаданов Алексей
Журнал или газета еще на витрине магазина должны вызывать интерес. Над созданием журнала или газеты ежедневно работает целая команда специалистов: журналистов, копирайтеров, корректоров, фотографов. И только потом передаются на верстку.
Я занимаюсь профессиональной версткой журналов, газет уже много лет, работал над созданием «с нуля» (первых выпусков) нескольких журналов, как в России, так и в Казахстане, работал и удаленно, благо современные интернет-технологии стирают границы и расстояния.
Дизайн и верстка корпоративного журнала автотехцентра «Германика», предназначенного для раздачи клиентам компании в целях полного ознакомления с услугамии и закрепления ее положительного образа.
«Skuratov coffee roasted»
Пожалуй лучший в Омске кофейный бренд «Skuratov Coffee» выпускает собственную газету «Skuratov coffee roasted» . Ищите в фирменных кофейнях Москвы и Омска.
«La gazetta» – рекламное издание компании «Soho project», лидера в розничной торговле одеждой и аксессуарами ведущих мировых производителей класса люкс и премиум в г. Омск. Периодичность – два раза в год (осень-зима и весна-лето).
«Бизнес и жизнь. Омск»
Ежемесячный журнал «Бизнес и жизнь. Омск» – проводник в мир идей и мир вещей бизнесменов нашего города. Это издание о жизни собственников и управленцев в историях от первого лица.
В каждом номере журнала – искренние истории из жизни бизнесменов, уникальные фотопроекты, представляющие героев в нестандартных образах и ракурсах, полезная информация о том, как распорядиться свободным временем, которого всегда так мало. «Бизнес и Жизнь» – это прямой контакт с уникальной состоятельной аудиторией в ситуации активного восприятия информации и эмоциональной вовлеченности. Издавался в 2013-15 гг. рекламным агентством «Маркса 32».
Издавался в 2013-15 гг. рекламным агентством «Маркса 32».
Омский вариант российской сети деловых журналов для руководителей «Chief Time». Издавался по франшизе ООО «Капитал» до 2014 года.
Казахстанский республиканский информационно-аналитический сельскохозяйственный журнал «Аграрный сектор».
Журнал издают дипломированные специалисты сельского хозяйства, обладающие большим опытом журналистской работы в республиканских средствах массовой информации. В издании освящаются самые актуальные вопросы аграрного сектора Казахстана, ближнего и дальнего зарубежья. Журнал следит за мировыми тенденциями в сельском хозяйстве, пропагандирует инновационные технологии, но при этом не забывает бесценный опыт, накопленный практиками и учеными в советский период, а также в «лихие» 90-е годы. Выходит с 2009 г. 4 раза в год.
Журнал «Вместе с мамой» — концептуальное издание для любящих родителей города Нурсултан (Казахстан). В издании были отражены все аспекты развития и воспитания детей, начиная с планирования беременности и заканчивая школьным образованием. В журнале публиковалась полезная информация об услугах и товарах, а также полезные статьи обо всем, что важно знать женщинам, которые хотят воспитать здоровых, умных, а главное, счастливых и успешных детей. Кроме того, в издании были специальные странички для чтения, игр и занятий с детьми, советы психологов, стилистов, медиков и педагогов, которые помогут всем женщинам нашего города стать самой лучшей мамой! Журнал выходил ежемесячно с 2009 по 2011 гг.
В журнале публиковалась полезная информация об услугах и товарах, а также полезные статьи обо всем, что важно знать женщинам, которые хотят воспитать здоровых, умных, а главное, счастливых и успешных детей. Кроме того, в издании были специальные странички для чтения, игр и занятий с детьми, советы психологов, стилистов, медиков и педагогов, которые помогут всем женщинам нашего города стать самой лучшей мамой! Журнал выходил ежемесячно с 2009 по 2011 гг.
Журнал «Rezident» — полноцветное издание формата «life style», описывает жизнь северной столицы Казахстана и всё то, что интересно молодому и успешному жителю современного мегаполиса: культурная жизнь, развлечения, успех и достижения, звёзды, мода, здоровье и красота. Выходил в свет дважды в неделю в 2009 –2014 гг. Для этого издания я готовил варианты верстки обложек, финальные версии которых и привожу ниже.
Журнал «Women’s life» – ежемесячное издание для женщин северной столицы Казахстана – города Нурсултан. Выходил ежемесячно с октября 2010 г. до сентября 2011 г.
Выходил ежемесячно с октября 2010 г. до сентября 2011 г.
Хочу еще добавить, то, что некоторые считают, что для профессиональной верстки достаточно только установленного программного обеспечения и оформление изложенного материала. Этого недостотаточно.
Работа верстальщика, дизайнера-верстальщика намного больше влияет на продажи конкретного журнала или газеты – покупают до сих пор «по одежке».
Для того чтобы результат работы вызывал восхищение и интерес читателя, а соответственно способствовал увеличению спроса дизайнер-верстальщик должен иметь обширную базу знаний и опыт в этой области, любить свою работу и, конечно, обладать творческим подходом, фантазией и чувством стиля. Важно соблюдать правила макета, правильно выстроить концепцию расположения материала, учитывая жанр, стиль издания, тематику выпуска, читательскую аудиторию и много других нюансов.
Верстка журнала
Процесс верстки журнала положительно отличается от газеты, благодаря применению полноцветной печати и высокому качеству бумаги. Это позволяет дизайнеру применять более утонченные шрифты, играть с цветовой палитрой и использовать ряд других преимуществ.
Это позволяет дизайнеру применять более утонченные шрифты, играть с цветовой палитрой и использовать ряд других преимуществ.
Верстальщику журнала предоставляется больше возможностей показать свой художественный вкус, но при этом нужно не перенасытить страницы фотографиями, удачно расположить врезку, чтобы выделить или сделать акцент на ярком отрывке из статьи. Одним из главных отличий при верстке журнала является оформление обложки и содержания. Именно с этих страниц начинается знакомство читателя с выпуском. Чаще именно обложка продает издание.
Верстка газеты
Верстка газет отличается более строгими правилами. Целью газеты является донести информацию до читателя, возможно, и с некоторым ущербом при оформлении. Все требования к удобству прочтения разрабатываются в период проработки стилей и шаблонов. А при выпуске конкретного номера прорабатываются моменты для привлечения внимания потенциального читателя.
Работа с иллюстрациями имеет свои правила и особенности, приемлемые для журнала и недопустимые для газеты.
Верстка газет требует подбора небольшого количества «говорящих» фотографий меньшего объема.
В многостраничном дорогом издании можно размещать фотографию на весь разворот, отдельную страницу или вставлять ее гармонично в текст, используя различные приемы размещения. Всегда текст и иллюстрации должны размещаться таким образом, чтобы человеку было комфортно воспринимать информацию без напряжения глаз. Нельзя забивать страницы журнала яркими фотографиями, не позволяя им «дышать». Цель картинки – привлечь внимание, «зацепить» и заставить прочитать статью.
Если верстка газет имеет строгое условие горизонтального расположения колонок, то для журнала эти ограничения отсутствуют. Правда, использование нестандартных приемов на каждой странице может дать обратный эффект – читатель устанет рассматривать интересные эффекты и необычные картинки и закроет издание вовсе.
Перечисленные выше – еще не все правила верстки журнала или газеты. Это только краткое описание того, с чем придется столкнуться. Чтобы получилось не просто очередное печатное издание, а долгожданный читателями шедевр, за его рождение должен отвечать мастер своего дела!
Чтобы получилось не просто очередное печатное издание, а долгожданный читателями шедевр, за его рождение должен отвечать мастер своего дела!
дизайнов, тем, шаблонов и графических элементов Modern Newspaper, загружаемых на Dribbble
Посмотреть газету / журнал мод [06]
Газета / журнал мод [06]
- Просмотр новостей Приложение I Ofspace
Новостное приложение I Ofspace
Просмотр новостей Приложение I Ofspace
Новостное приложение I Ofspace
Просмотр газеты
Газета
Посмотреть веб-сайт в стиле газеты
Сайт в газетном стиле
Просмотр Сова и газета
Сова и газета
Просмотр новостного веб-сайта.

Новостной сайт.
Просмотр новостей дерева
Новости дерева
Просмотр газеты / журнала мод — видео [06]
Газета/журнал мод – Видео [06]
Шаблон делового бюллетеня
Просмотр шаблона информационного бюллетеня
Шаблон информационного бюллетеня
Посмотреть исследование макета
Исследование макета
Посмотреть журнал
Журнал
Просмотр Пресса
Посмотреть сайт электронного журнала — Newz
сайт электронного журнала — Newz
Просмотр новостей Дизайн мобильного приложения
Дизайн мобильного приложения новостей
Посмотреть брендинг Holonews
Брендинг Holonews
Просмотр газеты / журнала мод – мобильный [06]
Газета/журнал о моде – мобильный [06]
Посмотреть новости лаборатории
Новости лаборатории
Посмотреть Getuk — Новости и статьи Мобильное приложение
Getuk — Новости и статьи Мобильное приложение
Просмотр газетного приложения
Газета Приложение
Посмотреть Журнал Магнус
Журнал Магнус
Посмотреть сегодняшние новости — Landing Page Новости портала
Todaynews — Лендинг Новостей Портала
View Kamprets : Новости Мобильное приложение
Kamprets: Мобильное приложение новостей
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Что газеты могут рассказать нам о веб-дизайне — Smashing Magazine
- 17 мин чтения
- Веб-дизайн, Шаблоны проектирования
- Поделиться в Twitter, LinkedIn
Об авторе
Фред — редактор программных навыков и профессионального развития в журнале Smashing Magazine (представьте его!) и инженер-программист в The Guardian. Среди его интересов…
Больше о
Фредерик ↬
Среди его интересов…
Больше о
Фредерик ↬
Легко быть в курсе последних тенденций веб-дизайна. Веб-технологии постоянно совершенствуются, и сегодня разработчики имеют в своем распоряжении огромный набор функций. Это создает дальновидное, инновационное пространство — как и должно быть — но также рискует остаться без корней. В каждом искусстве есть свои древние мастера. В случае веб-сайтов это газеты.
Когда вы копаетесь в основных принципах дизайна новостей, совпадения с Интернетом встречаются часто и часто неразличимы. Многие передовые методы веб-дизайна можно проследить непосредственно до новостного дизайна. Когда дело доходит до этого, веб-сайты созданы для того, чтобы пользователи могли взаимодействовать с ними и, надеюсь, возвращаться к ним. Газеты веками играли в эту игру и выигрывали.
Любому, кто хотя бы поверхностно интересуется веб-дизайном, полезно знать, как работает новостной дизайн и почему он работает. В этой части будут рассмотрены несколько принципов газетного дизайна и показана их связь с передовой практикой в Интернете. В основе этой связи лежит детский в своей простоте принцип, который хорошо бы запомнить как одной газете, так и веб-дизайнерам.
В этой части будут рассмотрены несколько принципов газетного дизайна и показана их связь с передовой практикой в Интернете. В основе этой связи лежит детский в своей простоте принцип, который хорошо бы запомнить как одной газете, так и веб-дизайнерам.
Еще после прыжка! Продолжить чтение ниже ↓
Держите домашнюю страницу
Газеты существуют с 17 века. Они усердно работали над своими правилами, и, поскольку их содержание меняется ежедневно, правила должны быть абстрактными. Девяносто пять процентов того, что мы видим в той или иной газете, не будет там на следующий день. Именно то, чего не видят, необходимо для того, чтобы привести содержание газет в форму.
Эту структуру мы и рассмотрим; некоторые из невидимых правил, которые удерживают газеты вместе. Они озабочены главным образом формой и тем, как читатели обрабатывают информацию. Параллели с веб-дизайном скоро станут ясными, и, надеюсь, уроки тоже. Начнем с очевидного — выше сгиба.
В верхней части страницы
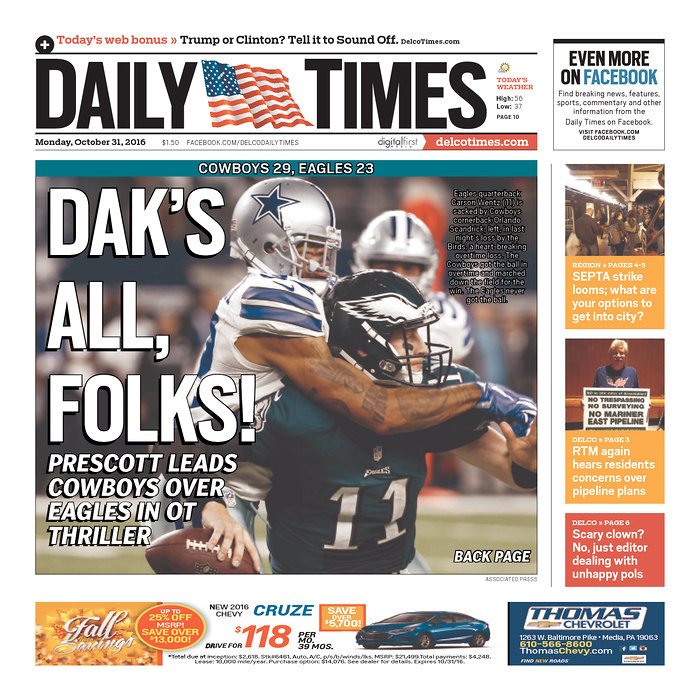
Если вы когда-либо работали в Интернете, вы, вероятно, слышали фразу «в верхней части страницы», что означает содержание, с которым вы сталкиваетесь, когда попадаете на веб-страницу. Это газетный термин, и он восходит к столетиям. Из-за своего размера газеты часто складываются стопкой пополам, поэтому «над сгибом» буквально означает содержимое, видимое над тем местом, где газета сложена пополам. Это первое, что видят потенциальные читатели. Часто это единственный шанс произвести впечатление, заставить людей купить копию, потому что они просто есть , чтобы узнать больше. Если газета не достойна того, чтобы попасть на первую полосу, то какие основания думать, что ее вообще стоит поднимать?
Я бы купил это за доллар! Кредит: Нью-Йорк Таймс. (Большой предварительный просмотр) Пространство над сгибом — область основной истории, самой важной части информации во всей газете. Он должен зацепить читателя. Обычно это большие заголовки, ключевые фрагменты информации и яркие образы. Тем не менее, нет жесткого формата. Все, что привлекает внимание людей, не искажая правды, становится победителем.
Тем не менее, нет жесткого формата. Все, что привлекает внимание людей, не искажая правды, становится победителем.
Вверху страницы находится первый и самый важный ответ газеты на «тест в пабе» — то, что вы бы выпалили, если бы рассказывали кому-то суть истории в пьянке. Если бы у вас была возможность рассказать своим друзьям, что мужчины вчера ходили по Луне, вы, вероятно, не начали бы с упоминаний о бренде обуви. Вы бы вбежали и закричали: «Люди ходили по Луне!» Это выше сгиба. Это место, где газеты сжимают самую важную историю (или истории) дня до ключевых моментов.
То же самое относится и к веб-сайтам, что, без сомнения, является причиной переноса терминологии. «Выше сгиба» в веб-дизайне (что в Интернете означает то, что вы видите перед прокруткой) — это ответ веб-сайта на тест в пабе. Что самое важное должны знать люди? Хотя это особенно актуально для домашних страниц, это применимо везде.
Три предположения, о чем Apple хочет, чтобы вы знали прямо сейчас. (Большой предварительный просмотр) Согласно исследованию 25 миллионов браузеров, проведенному в прошлом году, «верхняя часть страницы» — это самая просматриваемая часть веб-страницы, а пик вовлеченности находится чуть ниже. От новостей до электронной коммерции и социальных сетей действует один и тот же принцип: переходите к сути.
От новостей до электронной коммерции и социальных сетей действует один и тот же принцип: переходите к сути.
Принцип Гутенберга
Итак, вы привлекли чье-то внимание. Поздравляем. Вам нужно знать о принципе Гутенберга или Z-шаблоне. Защищенный «отцом газетного дизайна» Эдмундом С. Арнольдом (подробнее о нем позже), принцип Гутенберга является хорошим практическим правилом, которому следует следовать, когда речь идет о том, как люди взаимодействуют со страницей контента, будь то бумага или пиксели.
Принцип Гутенберга гласит, что когда мы сталкиваемся с однородным контентом, мы начинаем с верхнего левого угла и заканчиваем в нижнем правом углу, пролистывая по мере продвижения справа налево. Это проистекает из идеи, называемой чтением гравитации. Мы в западном мире всю жизнь читаем слева направо, листая вниз и влево, чтобы перейти к началу следующей строки. Газетный дизайн склонен подражать этому течению.
Диаграмма Гутенберга, любезно предоставлена Стивеном Брэдли. (Читайте его статью в журнале Smashing Magazine здесь) (Большой предварительный просмотр)
(Читайте его статью в журнале Smashing Magazine здесь) (Большой предварительный просмотр)Возьмем, к примеру, первую страницу New York Times , показанную ранее. Ваши глаза бегают зигзагом с каждой линией. Куда бросается ваш взгляд после «PLANT FLAG»? Почти наверняка к «Голосу с Луны». Нарушение этого потока, как правило, раздражает читателей, потому что это противоречит жизненным привычкам чтения. Как часто вы видите, что лид-история занимает правую сторону страницы, а не левую? Не часто.
То же самое относится и к веб-дизайну. Статья Стивена Брэдли Smashing Magazine о композиционном потоке и ритме исследует этот принцип в онлайн-контексте и, безусловно, заслуживает прочтения, но я бы добавил, что его применение в печати имеет огромную ценность. В конце концов, этот принцип применялся десятилетиями до того, как появилась всемирная паутина. Любой шорт-лист финалистов Society for News Design станет мастер-классом по потоку контента. Вот некоторые недавние победители, чтобы подогреть ваш аппетит.
Теперь, чтобы внести ясность, чтение гравитации не так обязательно, как, скажем, гравитация. Самые внимательные среди вас, возможно, заметили уточнение, что это относится в основном к «однородному» контенту. Более того, оно не основано на чем-то врожденном в человеческой природе — оно управляется языком. В языках, которые читаются справа налево (например, в арабском), применяется тот же принцип, но наоборот.
Языки с письмом справа налево представляют собой зеркальное отражение макетов западных газет. Предоставлено: Tarek Atrissi Design. (большой превью) Во времена печати это имело меньшее значение. Статьи, как правило, ограничивались географическим регионом и могли отражать основной язык аудитории этого региона. В онлайн-сфере любой и где угодно может посетить ваш веб-сайт, поэтому важно не только понимать принцип Гутенберга, но и создавать веб-сайты, которые меняют форму в зависимости от языка, на котором их читают. его контент основан на языке, на котором он просматривается. (Большой предварительный просмотр)
(Большой предварительный просмотр)
Принцип Гутенберга — не единственный способ взаимодействия людей с контентом. Исследования по отслеживанию взгляда показали, что F-образные паттерны также распространены в Интернете, например, со все большим и большим «прыганием» по мере того, как читатели продвигаются вниз по странице.
Все эти шаблоны полезно знать. Это не правила, а тенденции. Сильный новостной дизайн не слепо придерживается Z-паттерна, что бы ни случилось; он использует его как основу. То же самое верно и для веб-дизайна. Если сомневаетесь, помните о нем, но не поклоняйтесь ему. Человеческий глаз обладает укоренившейся гравитацией чтения, но отличный дизайн скорее ведет, чем следует.
Адаптивность Интернета открывает удивительные новые возможности для представления контента. Уроки принципа Гутенберга — это отправные точки, с которыми можно и нужно поиграть. Лучшие нарушители правил обычно точно знают, что это за правила.
Для получения дополнительной информации о принципе Гутенберга перейдите по ссылкам ниже:
- Принцип Гутенберга, объясненный Политическим институтом SUNY
- Понимание Z-макета в веб-дизайне Брэндон Джонс 1
- Современный газетный дизайн Эдмунда К. Арнольда
- Интервью Эдмунда К.
 Арнольда Обществу новостного дизайна
Арнольда Обществу новостного дизайна - Вспоминая об отце современного газетного дизайна
Таблички с именами1 газета имеет табличку. Это единственное, что вы можете гарантировать, что оно не изменится от издания к изданию. Это часть вверху (или очень редко сбоку) первой страницы, состоящая из названия и логотипа издания.
Это единственное, что вы можете гарантировать, что оно не изменится от издания к изданию. Это часть вверху (или очень редко сбоку) первой страницы, состоящая из названия и логотипа издания.
Многие из них сами по себе культовые. Таблички таких изданий, как , The Washington Post, и , The Sun, , врезаются в общественное сознание. Таблички с именами — это брендинг, то, что говорит: «Мы не та другая газета». Мы , эта газета ». Она сообщает, кто вы и чем занимаетесь.
Он также служит своего рода справочником. Газеты часто размещают тизеры на своих табличках, указывая читателям на статьи, которые не совсем заслуживают места на первой полосе, но о которых все же стоит знать. Это ключевой игрок в описанной выше игре с фолдами. Ошиваться. Продолжай читать. Здесь есть кое-что для вас. Принимая во внимание принцип Гутенберга, табличка с названием, скорее всего, будет самым первым, что увидят читатели.
Как газеты, так и веб-сайты понимают ценность именных табличек как для брендинга, так и для навигации. (Большое превью)
(Большое превью)Практически на каждом сайте есть шильдик, только на сайтах мы называем его шапкой. У Smashing Magazine есть один, у Amazon есть, у Facebook есть. Странно, что сайт , а не , имеет его и не появляется на каждой странице. В Интернете каждая страница должна иметь немного главной страницы о ней. Многие пользователи заходят на сайт через корневой домен, но многие — нет.
Это одна из причин, по которой таблички с именами в Интернете, как правило, более загружены, чем их печатные версии. Они способны сделать больше, и это хорошо, если от них требуется больше. Но в новостях и веб-дизайне основная цель фирменной таблички одна и та же: вывести бренд на передний план и направить пользователей к тому, что их волнует.
Сеточные системы и блоки контента
Газеты — это чистый контент. От корки до корки они наполнены информацией, которая должна быть хорошо организована и хорошо представлена. Система сетки лежит в основе газетного дизайна. Как вода принимает форму чаши, новостной контент принимает форму сетки.
Как вода принимает форму чаши, новостной контент принимает форму сетки.
Столбцы являются наиболее важным элементом этого. В зависимости от формата газеты (таблоид, широкоформатный лист и т. д.) в ней может быть от четырех до четырнадцати колонок. Редко бывает, чтобы содержание газет так или иначе не соответствовало этим колонкам. Текст стекает вниз по столбцу, затем возобновляется в следующем. Изображения могут занимать несколько столбцов, особенно если они привлекают внимание.
Ранние публикации, такие как этот выпуск норвежской газеты Dagbladet 1905 года, часто очень сильно придерживались своей системы сетки. (большой превью) Газеты вышли за рамки странно жесткого потока событий сознания, который вы найдете в более ранних усилиях, подобных приведенным выше. В настоящее время общепринято, что содержание газеты должно быть организовано блоками, где каждый материал должен формировать отдельную коробку. Это называется модульной компоновкой, и есть несколько причин, по которым она является стандартом.
Во-первых, это легче организовать. Если каждая история помещается в чистом и опрятном пространстве, их можно относительно легко переставить. Когда вы пытаетесь уместить десятки (или сотни) историй в ограниченное пространство, пока часы тикают, это находка.
Во-вторых, понятнее. Хорошая информация чего-то стоит только в том случае, если она представлена в плохом виде. Блоки создают страницы внутри страниц, где каждая часть информации отличается и проста для понимания.
Модульная компоновка в действии в The Guardian. (Большой предварительный просмотр) Эти стандарты всегда играли важную роль в веб-дизайне, но теперь, когда в нашем распоряжении есть CSS Grid, их особенно полезно понять. Системы газетных сеток не только предлагают рекомендации по аккуратному и четкому размещению контента, но и показывают, как блоки контента взаимодействуют друг с другом и с рекламой. Неправильное выравнивание может выглядеть очень глупо, в то время как правильное расположение доставляет удовольствие.
Как всегда, есть отличия. Например, в онлайне редко бывают скачки (когда вы доходите до конца столбца и продолжаете читать вверху следующего), потому что веб-страницы могут опускаться до бесконечности. Этот тип макета обычно не имеет смысла в Интернете, потому что он приводит к тому, что читатели прокручивают вверх и вниз, чтобы просмотреть один фрагмент контента, что довольно нелогично. Как показывает Рэйчел Эндрю, переходы могут быть нужны только для списков и небольшого количества контента, но такая практика, как правило, является продуктом физических ограничений печати. Основная ценность переходов в веб-дизайне может заключаться в укладке блоков контента, а не в организации текста.
Более того, как в печатном, так и в онлайн-издании отказ от сетки может сам по себе поразить. Точно так же, как дадаистское искусство отшатнулось от эстетических норм начала 20-го века, бруталистские веб-сайты переворачивают систему сетки, чтобы предложить что-то более… нетрадиционное.
Дадаистская гравюра голландского художника Тео ван Дусбурга. (Большое превью) Йельская школа искусств цепляется за человека, человека. (Большое превью)
(Большое превью) Йельская школа искусств цепляется за человека, человека. (Большое превью)Как уже отмечалось, чтобы нарушать правила, сначала нужно их знать. Для этого и всего остального Тим Харроуэр The Newspaper Designer’s Handbook — отличное место для начала. Для более широкого ознакомления отлично подойдет книга Кэрри Казинс «Использование сеток в печатном дизайне» по адресу Design Shack .
И насколько все это имеет значение, когда вы переходите в Интернет? Ну, больше и больше. Свойства CSS, такие как Grid, Shapes и Flexbox, как никогда упрощают следование и , нарушая правила системы сетки. Точно так же, как газеты обычно выходят за невидимые линии своих каркасов, веб-сайты тоже могут раздвигать границы своей среды.
В своей книге Art Direction for the Web Энди Кларк с головой погружается в уроки печатных СМИ (и других), показывая, как достижения в CSS могут добавить совершенно новые измерения в систему сетки. Как выразился сам Кларк:
В течение многих лет мы говорили друг другу, что Интернет не печатается.Мы сказали себе, что вещи, которыми мы восхищаемся в других дизайнерских медиа, не могут — а иногда и не должны — использоваться в Интернете. Нам больше не нужно так думать.
Слушай, слушай.
Чтобы получить больше вдохновения, посмотрите, как Джен Симмонс вживую программирует макет для печати в CSS Grid на Smashing Conference 2019.. Красивый. А чтобы узнать больше об истории системы сеток и их использовании, ознакомьтесь с презентацией «Сетки хороши» Хой Виня и Марка Боултона.
Смотри вперед… Но сначала смотри назад
Приведенные выше условности были выкованы десятилетиями, а в некоторых случаях и столетиями, опытом, и есть еще много других источников. Все они, по сути, сводятся к пониманию контента и того, как люди будут взаимодействовать с этим контентом.
Газеты в своих лучших проявлениях следуют карикатурно простому принципу: подавать информацию максимально ясно, привлекательно и доступно. Это достойная цель для любого веб-сайта. И не верьте мне на слово. Эти идеи были поддержаны Эдмундом К. Арнольдом, вышеупомянутым отцом современного газетного дизайна». За свою карьеру Арнольд разработал или переработал сотни газет, в том числе The Chicago Tribune, The Boston Globe, The National Observer, и Newsday .
Эти идеи были поддержаны Эдмундом К. Арнольдом, вышеупомянутым отцом современного газетного дизайна». За свою карьеру Арнольд разработал или переработал сотни газет, в том числе The Chicago Tribune, The Boston Globe, The National Observer, и Newsday .
Он настаивал на том, чтобы дизайнеры имели больше влияния, а газеты имели чутье, а не содержание. Он также был журналистом и академиком и написал множество книг о газетном дизайне и типографике. Он знал свое дело. Не случайно Общество новостного дизайна (SND), одним из основателей которого он был в 1992, теперь получает две награды каждый год — одну за новостной дизайн, другую за цифровую.
Любой, кто хочет узнать больше об Арнольде и его работах, может сделать гораздо хуже, чем начать с ресурсов, указанных ниже:
Газетные дизайнеры изучают Интернет — веб-дизайнеры тоже должны изучать газеты. По мере того, как улучшения в веб-технологиях открывают новые горизонты, полезно знать, был ли здесь кто-то еще. В конце концов, мы все ищем одно и то же. Это все, по сути, один и тот же язык.
Вы можете видеть, как это происходит в режиме реального времени, когда газеты адаптируются к Интернету. Золотым стандартом новостного дизайна в Интернете на данный момент является, вероятно, номер The New York Times , который в этом году стал финалистом наград и цифровых SND. Что интересно в Times онлайн, так это сочетание классицизма и инноваций. Домашняя страница по-прежнему выглядит как первая страница печатного издания, в то время как отдельные статьи, такие как «Заговор с целью подорвать демократию», погружаются в новые возможности Интернета.
The New York Times смешивает передовой опыт новостей и веб-дизайна, чтобы создать что-то совершенно новое. (Большое превью)
(Большое превью)Или возьмем дизайнера газет, такого как Марио Гарсия, представителя поколения после Эдмунда, чья последняя книга «История » была разработана для чтения на мобильных телефонах. Лучшие новостные дизайнеры любят перемены. Доказательство в пудинге. (Для тех, кому интересно, Гарсия ежедневно пишет в блогах о совпадении новостей и веб-дизайна.)
Во многом это главный вывод новостного дизайна. Его лучшие практики не догматики — они студенты. Когда на закате карьеры Эдмунка С. Арнольда спросили, что он посоветует следующему поколению дизайнеров, он ответил не набором правил. Это было гораздо проще: знай, откуда ты пришел.
Мое послание молодым дизайнерам таково: смотрите, дети, вы можете добиться большего, но единственный способ реализовать свой потенциал — вернуться к основам и понять их. Звучит скучно, но это реальность.
Газеты не владеют всеми ключами к отличному веб-дизайну, но понимание принципов, которыми они руководствуются, может принести пользу веб-дизайнерам. В этих двух мирах много родственных душ. Я не веб-дизайнер, но я узнаю хороший веб-дизайн, когда вижу его, отчасти благодаря тому, что я знаю о газетах. Цель и стиль имеют способ выглядеть стильно.
В этих двух мирах много родственных душ. Я не веб-дизайнер, но я узнаю хороший веб-дизайн, когда вижу его, отчасти благодаря тому, что я знаю о газетах. Цель и стиль имеют способ выглядеть стильно.
Гуру веб-дизайна Джеффри Зельдман попал в самую точку, когда более десяти лет назад написал в Твиттере следующее:
Контент предшествует дизайну. Дизайн при отсутствии контента — это не дизайн, а украшение.
— zeldman (@zeldman) 5 мая 2008 г.
Виталий Фридман преклонялся перед тем же алтарем, когда сказал: «Хороший дизайн — это эффективное общение, а не украшение в ущерб удобочитаемости». И он, и Зельдман найдут множество союзников в сфере новостного дизайна. Немногие средства массовой информации, если таковые имеются, имеют более богатую историю свадебного содержания и дизайна, чем газеты. Эта борьба — все, что у них есть.
К пока еще невообразимому
Здесь стоит повторить, что существуют явные и неоспоримые различия между дизайном новостей и веб-дизайном. В газетах размеры пространства всегда одинаковы, в то время как веб-сайты должны адаптироваться к совершенно разным размерам экрана и устройствам. В газетах вы получаете то, что видите, в то время как веб-сайты могут скрывать всевозможные полезные функции до тех пор, пока они не появятся. Цель этой статьи не в том, чтобы убедить вас, что новости и веб-дизайн — это одно и то же. Однако зачастую они очень похожи. Быть хозяином одного не делает вас хозяином другого, но помогает.
В газетах размеры пространства всегда одинаковы, в то время как веб-сайты должны адаптироваться к совершенно разным размерам экрана и устройствам. В газетах вы получаете то, что видите, в то время как веб-сайты могут скрывать всевозможные полезные функции до тех пор, пока они не появятся. Цель этой статьи не в том, чтобы убедить вас, что новости и веб-дизайн — это одно и то же. Однако зачастую они очень похожи. Быть хозяином одного не делает вас хозяином другого, но помогает.
Возможно, именно поэтому Фридман еще в 2008 году сопоставил несколько отмеченных наградами дизайнов газет. Тогда он сожалел о том, что методы печати не применимы в Интернете. Тогда CSS не был достаточно сложным. Ну, это сейчас, и это действительно захватывающе.
Процесс никогда не заканчивается. Это не может закончиться. Ни одна стоящая газета или веб-сайт никогда не будут по-настоящему «сделаны». Они постоянно развиваются. Посмотрите на первую в истории газету и первый веб-сайт, и будет справедливо сказать, что с тех пор в обоих мирах многое изменилось:
1609 издание Relation aller Fürnemmen und gedenckwürdigen Historien, широко считающееся первой газетой.