правила, идеи, примеры оформления шапки
Известно, что шапка является одной из главных составляющих интернет-магазина. Зачастую именно на нее посетитель обращает взгляд в первую очередь. В этой статье мы поделимся приемами правильной компоновки шапки, расскажем как добиться того, чтобы посетитель обратил внимание на самую важную информацию, а не задавался вопросом “где тут вообще что?”.Шапка — не справочник
Самая общая рекомендация звучит следующим образом: не нужно пытаться запихнуть в шапку абсолютно всё — логотип, описание, адрес, время работы, телефоны всех отделений компании, заказ звонка, кнопку призыва, e-mail, свежую акцию, навигационное меню, вход в личный кабинет и корзину.

Обязательно продумайте, какая информация важна для ваших покупателей, а какая нет. И в соответствии с этим расставляйте акценты. Не гнушайтесь зайти на сайты хороших магазинов (не только конкурентов) и посмотреть как сделано у них.
Свободу важным элементам
Рассмотрим важность каждого элемента шапки с точки зрения классического розничного интернет-магазина:
Логотип. Необходим как основа стиля сайта и для узнавания магазина. Размещается слева, служит ссылкой на главную страницу (правило хорошего тона: на самой главной лого — не ссылка). Логотип важен, но не придавайте ему слишком большого значения и не делайте его огромным: будет съедаться полезное место на первом экране. 40-60 пикселей по высоте вполне достаточно для логотипа.
Все пользователи попадают на сайт с определенными ожиданиями. Они могут быть сформированы текстом ссылки, описанием в блоке объявлений контекстной рекламы, сниппете органического поиска или чем-то еще. Если сайт не принадлежит крупному, широко известному бренду, то лого не стоит делать слишком контрастным и большим. Как правило пользователи приходят на ресурс не по брендовым запросам, и хотят решить свою задачу. Им гораздо важнее убедиться в том, что они попали “туда куда надо”, чем рассматривать красивое лого.
Оптимально, если в течение трёх секунд посетитель понимает куда он попал и что продается на сайте. Если же на решение этой задачи у него уйдет больше времени, то появится вероятность, что он просто закроет страницу и уйдет на сайт более понятного конкурента.
Описание. Размещается рядом с логотипом. Необходимо посетителям для быстрого понимания деятельности компании. В некоторых случаях вместо описания можно вставить короткое УТП (то есть не “что мы делаем”, а “что вы получите”). Однако для УТП обычно предусматривается более заметное место.
Телефоны. Зависит от специфики бизнеса. Если вы получаете много заказов по телефону, его нужно поместить в шапку и выделить. Если заказы в основном идут через корзину, телефон стоит разместить, но более мелким шрифтом. И только, если вы умышленно не хотите получать звонки, уберите его в “Контакты”.
Если вы работаете с несколькими городами, не стоит размещать все телефоны одновременно. Размещение даже двух телефона, хоть и уместно, но уже не очень хорошо. Если вы работаете по всей России, купите номер 8-800 или много номеров в каждом регионе, а в шапке сделайте выпадающий список “Ваш город:”. Второе решение эффективнее, но дороже.
Выделение номера зависит от его кода. Если номер городской, выделяйте вторую часть, например 8(495)888-00-00. Если 800, то первую, чтобы подчеркнуть бесплатность, то есть — 8(800)888-00-00. Не забудьте проставить в коде атрибут tel, чтобы пользователи с мобильных могли позвонить вам в один клик. На шапке телефоны традиционно находятся справа, или по центру.
Время работы. Второстепенная информация, хотя зависит от специфики магазина. Если в шапке осталось много места, напишите: “Время работы такое-то, прием заказов круглосуточно”. В ином случае убирайте в “Контакты”.
Как поступить с второстепенными ссылками
Адрес. В большинстве случаев его можно убрать в “Контакты”. Адрес важен в том случае, если магазин работает в пределах определенного региона, например, города или области, а часть заказов клиенты забирают самостоятельно.
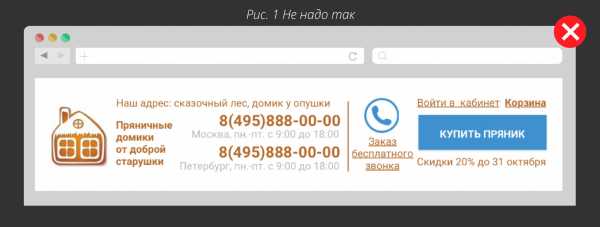
Заказ звонка. Если на сайте установлен отдельный виджет с таким функционалом, из шапки ссылку можно убрать — люди привыкли пользоваться виджетами. Только перед убиранием сделайте А/Б тест, все-таки аудитория каждого магазина уникальна. Традиционным же местом размещения ссылки звонка в шапке считается место над или под номером. Отдельно выделять ссылку не нужно. В мобильной версии набирает популярность значок обратного звонка (см. рис.1).
Корзина, Сравнение, Войти в кабинет. Уместно разместить в шапке, если она не перегружена другими элементами. Однако более изящное решение — вынести подобные “навигационные” ссылки в дополнительное верхнее меню, над шапкой.
Если же, вы приняли решение оставить кнопку, то помните правило: на странице должен быть только один ярко выраженный призыв. Кнопка в форме может быть оформлена “незаметно” (например, с рамкой без фона) и вести на “дополнительное действие (например, заказать звонок).
Посмотрим, что получится, если соблюсти все перечисленные правила:
Новая шапка: -85px по высоте, появился акцент на акции, дополнительно подтянули основное меню (Каталог, Доставка, Контакты). Потеряли призыв (его заменила акция), адрес и ссылку для заказа звонка. Элементы на шапке стали восприниматься легче, в целом всё стало выглядеть гораздо аккуратнее.
На первый взгляд, компоновка шапки — не самое сложное дело. Однако столкнувшись с реальной задачей, легко начать мудрить, забывать базовые правила дизайна, а главное: перестать думать об удобстве посетителей.
Ошибки, которые не стоит повторять
Пройдемся по элементам, которым точно не место в шапке интернет-магазина, хотя некоторые вебмастеры умудряются их там размещать.
Акции. Для акции рисуется красивый баннер, а не строчка в шапке. Акция должна цеплять и привлекать внимание, а грустить в тесноте между другими элементами, создавая дополнительный визуальный мусор.
Агрессивные призывы. Большая яркая кнопка с надписью “Купить” абсолютно неуместна в интернет-магазине. Яркая кнопка должна быть только одна на странице и находится непосредственно рядом с товаром. Добавлять её в шапку — намеренно уводить внимание пользователя в пустоту.
Словесный мусор и лишние элементы. В общем смысле это любая информация, которая очень интересна всем. По мнению владельца сайта. И сотрудников, которые постеснялись сказать ему, что на самом деле это никому не интересно.
В эту категорию входят цитаты от великих людей, тяжеловесные слоганы, а также нужные фразы, но сформулированные слишком длинными оборотами (например, “Мы работаем с понедельника по пятницу, с 9:00 до 19:00 без обеда. Выходные — суббота и воскресенье”).
Резюме:
1. Не концентрируйте на элементах шапки много внимания посетителей.
2. Располагайте в шапке только необходимые элементы.
3. Размещайте элементы на привычных пользователям местах.
4. Не слепляйте разные элементы и группируйте схожие.
Наши рекомендации помогут вам не совершить грубых ошибок, но, конечно, о качестве любого изменения не забывайте спрашивать самых важных людей — ваших клиентов.askusers.ru
Шапка сайта на заказ в Москве — YouDo
Сделать сайт интересным и привлекательным для всех посетителей и гостей возможно с помощью создания шапки для сайта. Она должна быть запоминающейся, поэтому дизайн шапки сайта во многих случаях разрабатывается квалифицированными веб-дизайнерами.
Услуги фрилансера и их разновидность
Воспользоваться услугами фрилансера может каждый, они включают в себя:
- Создание шапки сайта с нуля. Если заказчик желает внести свои пожелания, то они будут учтены.
- Оформление шапки сайта на основе предоставленных материалов.
- Частично изменить шапку сайта. Этот вариант часто использует те, кто не хочет делать редизайн.
- Кардинально поменять стилистику или переделать дизайн шапки сайта для преображения контента.
Чтобы не заниматься переделкой, многие предпочитают купить готовые варианты, если они вписываются в общую картину сайта. Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
В сети существует различные бесплатные варианты, но они подойдут для несущественных информативных блогов. Если сайт предназначен для продажи услуг или товара, актуально будет заказать шапку сайта и доверить это дело профессионалам. Шапки могут быть следующие:
- Классического дизайна с различными размерами (1000*150, 1000*250, 1240*250, 1240*400 пикселей).
- Анимированного дизайна с разнообразной высотой пикселей.
- Иллюстрированного дизайна (рисованные шапки от руки).
Стоимость и процесс оформления заказа
Стоимость услуги зависит от оформления и создания шапки сайта, ценовая политика может вирироваться от 700 до 3000 р. Все условия оговариваются со специалистом при подтверждении заказа, который будет непосредственно заниматься разработкой шапки. Не стоит стесняться задавать вопросы и вносить коррективы, ведь заказчик платит собственные деньги и рассчитывает на положительный результат. Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
При оформлении заказа следует уточнить размер, тематику, предпочитаемую стилистику и сроки. Цена на услуги сообщается специалистом, иллюстрированные дизайны будут несколько дороже, так как рисуются от руки на планшетах в специальных графических программах. После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
Как оформить шапку сайта: практические советы
Начнем с основных показателей хорошей шапки.
Необходимый минимум — именно по этому принципу нужно выбирать информацию, которая будет шапке. Все способы связи, действующие акции, 2-3 и больше кнопок, адреса — в общем не делайте из шапки смесь страницы «Контакты», карточки товара и страницы «О нас». Оставьте самое главное — телефон, часы работы, логотип, обратный звонок — как вариант. На этот счет изучите сайты своей и смежных сфер — они всегда тестируют варианты, следят за тенденциями и выбирают лучший.
Обязательные элементы
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
Создайте свой логотип за минуту:
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
Второстепенная информация
Адрес
Он обязателен только в том случае, если вы работаете на один регион или многие клиенты забирают покупки самовывозом. Если такой тенденции нет или вы работаете на несколько регионов, указывайте адреса в разделе «Контакты». Клиент найдет их, если возникнет необходимость.
Обратный звонок
Если он работает и посетители пользуются, оставьте кнопку в шапке. Если запрос отсюда — скорее исключение (специфика аудитории), можно смело убирать, и на его месте указать более полезную информацию или функцию.
Корзина, Личный кабинет
Эти пункты, как правило, размещают над шапкой, поскольку они являются в большей степени навигационными, на уровне с другими пунктами меню, которые как правило находятся выше или ниже шапки.
Кнопка CTA
Призыв к действию с кнопкой — это традиционный вариант для лендинга. Для сложных товаров, магазинов большого ассортимента и B2B-компаний она не работает. Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Не для шапки
Акции и специальные предложения
Не нужно перегружать шапку этим сообщением — нарисуйте хороший баннер, который будет кликабельным, и разместите в верхней части главной. Пусть он будет завершенным элементом, а не частью хаоса.
Агрессивный CTA
В интернет-магазине нет места примитивным призывам и агрессивным цветам. Не рискуйте так, иначе покупатель решит, что вы в отчаянии и не захочет иметь с вами дело. Будьте самодостаточны, дайте клиенту выбор.
Слоганы, красивые фразы, цитаты и пр.
Почему-то некоторые владельцы сайтов считают, что цитата в шапке сайта отразит ценности компании и замечательную натуру руководителя. Как бы ни хотелось, лучше отказаться от лишних слов в шапке, да и на сайте вообще.
Длинные формулировки
Если информацию можно сообщить справочно, выберите именно такую подачу. Например: «Рабочие дни: пн-сб с 10 до 22. Вскр — выходной». Это понятно и доступно, можно без указания выходных.
Рекомендации
- Шапка не должна занимать весь первый экран, даже если это изображение вам очень нравится. Высота, по возможности, до 250 пикселей.
- Не используйте теги h2-H6 для текста шапки, т. к. это может повлиять на оптимизацию.
- Если у вас много текстовых материалов и ассортимент свыше 10-ти товаров, в шапке сайта должен присутствовать поиск.
- Помните, что шапка будет одинаковой на всех страницах сайта. Следите за тем, чтобы она не контрастировала с другими страницами.
- Пункт меню «Главная» сохраните, т. к. не все кликают по логотипу, чтобы вернуться на главную.
Примерное расположение элементов шапки может выглядеть так. На первый взгляд, пустовато, но если задаться целью и занять все свободное пространство, ни один элемент не будет работать как нужно.
Выводы
Эффективная шапка сайта выглядит достаточно просто, несет только полезную информацию и не содержит лишних элементов. Попробуйте сравнить поведение посетителей с учетом двух разных вариантов шапки, и вы поймете, что лаконичность берет верх над нагромождением информации.
fortress-design.com
Дизайн шапки сайта в photoshop с маской и фильтром
Сделаем дизайн шапки сайта landind page для юриста в программе photoshop.
Шапка у лендинга имеет большое значение, она должна зацепить посетителя и удержать на сайте.
Зацепить можно продающим заголовком уникальным торговым предложением.
Заголовок первого уровня должен быть большими заглавными буквами с красивым классическим шрифтом с засечками из семейства serif.
Второй подзаголовок и текст можно оформлять шрифтами sans.
В дизайне используется не больше трех красивых цветов, чтобы легче воспринимал глаз посетителя.
Между всеми элементами есть стандартные отступы в 30 или 50 пикселей, чтобы дизайн был воздушный и простой.
Отступы в 10 пикселей делаются в photoshop с помощью выделения одного или нескольких элементов дизайна в режим свободного трансформирования ctrl+T и дальнейшем смещении блока зажатым shift и стрелочкой курсора в любом направлении.
Также в дизайне шапки сайта должна быть тематическая картинка или видео плюс простая форма с одним полем для ввода телефона и большой кнопкой с градиентом и свечением при наведении или наоборот.
Содержание статьи
Дизайн меню шапки landing page
Вначале откроем заготовку в формате psd с bootstrap сеткой из 12 колонок. Скачать bootstrap сетку можно тут.
Дизайн делается строго по колонкам, чтобы в дальнейшем было удобно делать адаптивную верстку.
Сверху будет классическое меню из трех элементов.
- Логотип сайта.
- Меню сайта посередине.
- Справа телефон с ссылкой, чтобы на мобильном устройстве было удобно сделать вызов по клику.
Логотип и телефон занимают две или три колонки и прижимаются с левой и с правой стороны.
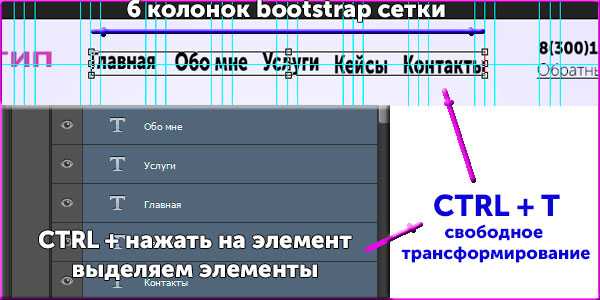
Теперь нужно для меню сделать одинаковые отступы между элементами ctrl+t и shift + стрелка.
Выделим все элементы меню и сделаем свободное трансформирование, чтобы поместить меню в колонки.

Дизайн заголовка и кнопки шапки сайта
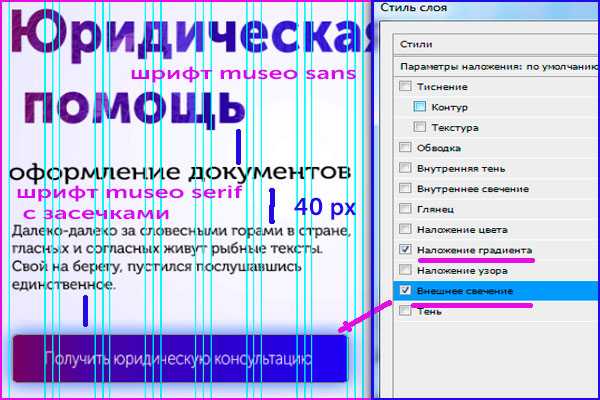
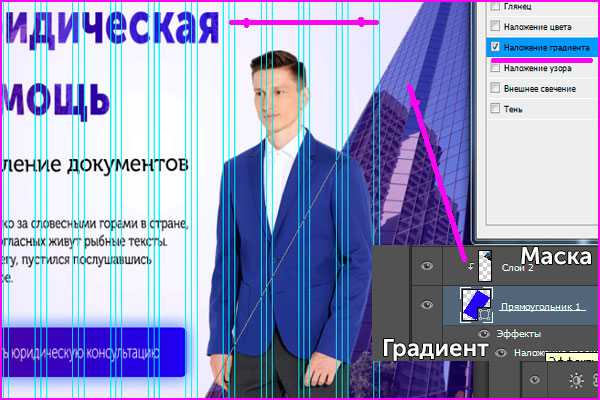
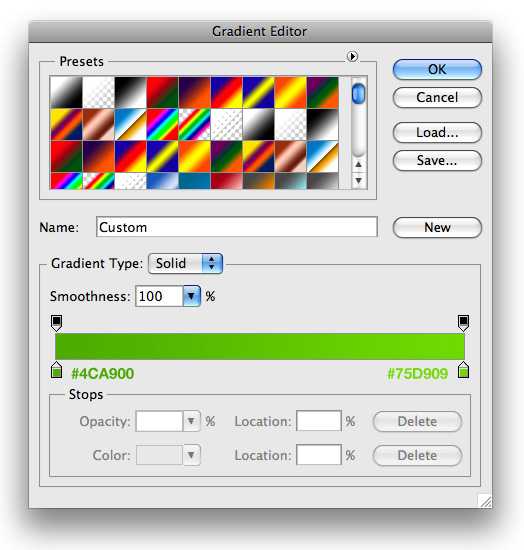
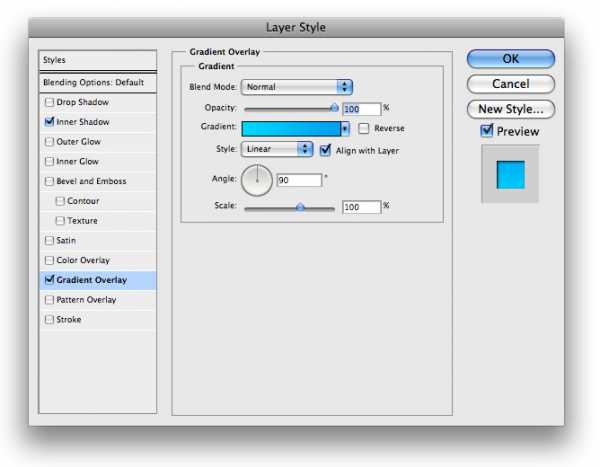
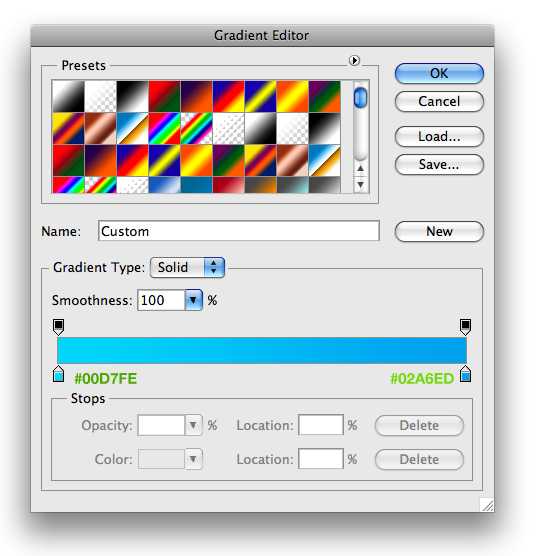
- Заголовок первого уровня сделаем шрифтом Museo Sans с шрифтом 900, чтобы наложить линейный градиент из двух цветов, непрозрачность у градиента будет 70 процентов. Для того чтобы добавить слой маску изображения. Добавляем картинку в проект, переносим выше текста заголовка и зажимаем клавишу alt и делаем маску. Изображение потребуется еще для украшения правой части экрана. Ниже с отступом 30 пикселей делаем заголовок второго уровня шрифтом Museo Serif с засечками. Текст под заголовком делаем этим же шрифтом.
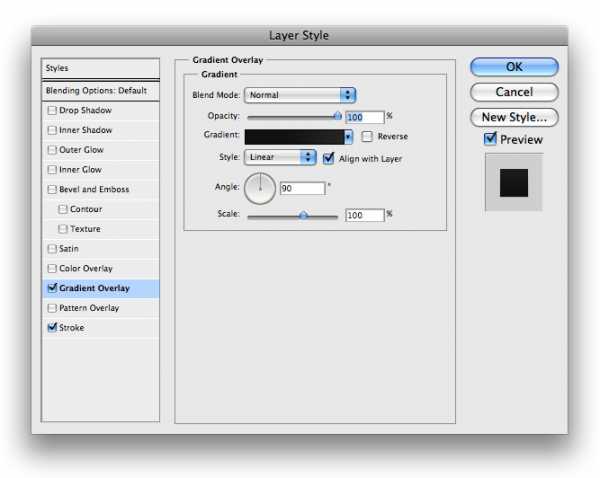
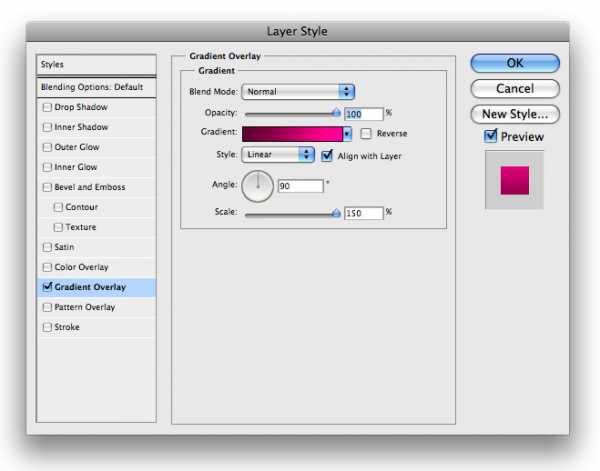
- Оформим кнопку. Кнопка будет занимать семь колонок пропорционально тексту и заголовку. На кнопку наложим такой же градиент, как и на заголовок, второй параметр наложения внешнее свечение с размахом около 30 пикселей и непрозрачностью 30 процентов.

Оформим правую часть экрана сайта
- Разместим тематическое изображение с юристом в синем пиджаке под цвет сайта. Изображение занимает четыре колонки напротив заголовка текста и формы обратной связи в виде кнопки.
- На заднем плане юриста поместим во весь экран изображение, которое использовали для маски заголовка первого уровня. Это изображение будет маской для прямоугольника во весь экран под углом. Добавим градиент с непрозрачностью 30 процентов. Прямоугольник уходит на весь экран за сетку. За bootstrap сеткой можно располагать не активные части лендинга.

Дизайн левой части шапки сайта
Добавим символ юристов фигуру с весами на задний план.
Чтобы фигура не выделялась, сделаем три вещи.
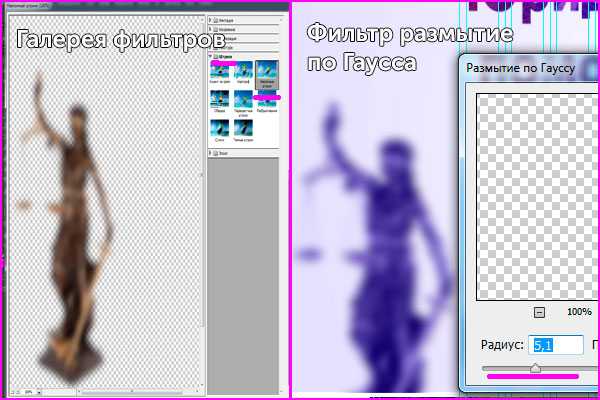
- Зайдем в меню photoshop фильтр, галерея фильтров и выберем наклонные штрихи. Параметрами можно отрегулировать нужную четкость.
- Сделаем размытие по Гауссу на пять пикселей.
- Добавим наложение светло синего или серого цвета на картинку.

Полностью разобрали дизайн шапки сайта landing page, как использовать маску и фильтры. Как сделать верстку шапки сайта читать тут.
sdelatlending.ru
Эффективное оформление шапки сайта
Шапка – это то, что посетитель увидит первым, открыв ваш сайт. Шапка сайта даст вашей аудитории первое мнение о проекте.
Помните пословицу – встречают по одёжке, провожают по уму? Здесь она как нельзя лучше подходит. Первое мнение о вашем сайте будет организованно его шапкой, а уже окончательное – его содержимым. Но шапка сыграет решающую роль.
В этой статье мы расскажем о том, как правильно сделать оформление шапки сайта. Мы покажем вам приёмы, которые позволят вам максимально эффективно использовать это пространство страницы.

Высота шапки сайта
Один из параметров шапки сайта – это его высота. Тут есть два варианта: классическая и современная.
Классическая шапка сайта является не высокой, так что, что на первом экране видно и шапку и начало контента. Достоинство такого оформления в том, пользователь видит сразу много полезной информации. А недостаток – это теперь выглядит старомодно, а также рассеивает внимание посетителей.
Современная шапка имеет такую высоту, что она занимает весь первый экран так, что посетителю ничего кроме шапки видно не будет, пока он не произведёт прокрутку страницы. Достоинствами такого оформления шапки сайта является то, что концентрируется внимание посетителя именно на ней, и это выглядит модно, заметно и современно. А недостатки – это громоздко.
Логотип
Главное, что создаёт оформление шапки сайта – это логотип. Логотип – это ваш бренд, по нему вас будут узнавать. Поэтому в качестве этой картинки не стоит использовать изображение из интернета, лучше создать что-то своё, уникальное. При этом, необязательно концентрировать внимание пользователя на логотипе, он может быть и небольшим, в углу страницы. О том, как сделать логотипы мы рассказали здесь.
Поиск
Часто в шапке сайта участвует форма для поиска. Посетитель, пришедший на ваш сайт, захочет что-то быстро найти, и тут как раз вовремя будет возможность поиска. Однако, чтобы не испортить юзабилити сайта, форму нужно разместить и в традиционном для неё вместе – боковой колонке.
Меню
Второй по важности элемент – это меню. Его обязательно нужно включить в оформление шапки сайта. Если пользователь точно знает, в каком разделе сайта искать необходимый ему материал, то ему лучше использовать меню, чем поиск. Меню в шапке сайта является самым главным на сайте, поэтому оно должно содержать всю структуру сайта. Ознакомьтесь также и с материалом о навигации по сайту.
Контакты
Если у вас корпоративный сайт, то в шапке сайта можно расположить номер телефона, адрес и другие контактные данные. Большинство ваших пользователей будут посещать ваш сайт лишь для того, чтобы попытаться связаться с вами.
wpuroki.ru
Дело в «шапке»… Правильный дизайн header’а сайта
Любой современный интернет-магазина держится на трех китах: usability, организации корзины и шапке. Без всего этого он не то чтобы сразу утонет, но держаться на воде будет плохо. И самый неуправляемый кит – третий.Если говорить об оформление сайта, его, скажем так, экстерьере, то главную роль в нем выполняет именно шапка, которую правильней все же называть header. Именно она задает тон всему. Особенно сейчас в эпоху победившего минимализма и плоского дизайна, когда различные «услады для глаз» – бесполезные с точки зрения конверсии – безжалостно, но справедливо изгоняются. Зачастую, кроме нее, глазу и зацепится не за что, поэтому роль этого элемента существенно возросла.
Их нравы
Самое неприятное в дизайне шапки то, что никто не может с точностью сказать, какой она должна быть. Если с корзиной или функциональными возможностями интернет-магазина (или ИМ) большинство web-строителей уже определились, то по поводу этого элемента ожесточенные споры не прекращаются. Кто-то считает, что анимация только отвлекает покупателей от основного содержания, другие уверены, что небольшая анимированная реклама акций способствует их эффективности. Проще всего это продемонстрировать на примере.
Вот шапки четырех крупнейших, по данным Forbs, интернет-магазинов в мире.
Как видите во всех вариантах царит оголтелый минимализм. Может даже показаться, что ставя перед дизайнерами техническое задание, компании несколько раз настойчиво попросили их ничего нигде не трогать. У всех отсутствуют каких-либо графические элементы, не только тяжеловесные и сложные, любые. Строка поиска сразу в шапке. Но это только один полюс. Совсем рядом нас ждет совершенно другой мир.
Вот header небольшого магазина marchanddetrucs.com, который торгует магическими принадлежностями и посвященной фокусам литературой. Довольно домашняя, тематическая и как будто позабывшая о конверсии шапка.
Или забавный дизайн noodoll.com, который хоть и сделан с использованием минимального количества деталей, но уж фантазии отличается от многих магазинов.
Как видите, единого решения и подхода в мире нет. Максимум о чем можно говорить – это некие тенденции, дизайнерская мода.
Наши достижения
Мир за железным занавесом, конечно, интересен, но как он соотносится с тем, что происходит на российском рынке электронной коммерции? В целом организация продаж, а значит и дизайн торговых площадок в Интернете, тут идет в русле мировых трендов. Но в России есть один очень важный нюанс, который приходится учитывать владельцам ИМ и web-дизайнерам: россияне очень любят поговорить, но при этом не любят что-то писать, оформлять заказы и оставлять какие-то свои следы.
И, хотя современные платежные системы уже довольно глубоко влезли в быт рядового обывателя, те все еще не любят расплачиваться карточкой, предпочитая наличные. Поэтому все входящие в десятку крупнейших ИМ, по версии все того же Forbs, так или иначе разместили в шапку номера контактных телефонов. И сделали их крупными и заметными.
Большая часть сайтов вообще постарались нагрузить header по максимуму. Тут и поисковая строка, и корзина, и форма регистрации/входа, некоторые смогли даже поместить небольшое меню и ссылку на проходящие акции (например «Софтмастер»). Логика понятна. Такая насыщенность помешает восприятию, может быть это не очень красиво, но зато полностью используются возможности шапки, заодно снимая вопрос: как все это разместить на странице. Вот они – монстры конверсии и оптимизации:
Вторую группу можно условно назвать «скромниками». Они, конечно, не забыли про номера телефона и другие элементы, но по сравнению с первыми тут в header’е, прямо скажем, пустовато.
Самый устаревший дизайн из гигантов, как ни странно у holodilnik.ru. Это касается не только шапки, но и всего сайта, что не мешает ему собирать выручку на сумму более $250 млн. и занимать шестое место в рейтинги успешных интернет-компаний. Живой пример того, что мода — модой, а продажи – продажами.
А вот самый современный header у enter.ru. Модный не только по российским меркам, но и согласно мировых тенденций. А ведь сайт разработан еще в 2011 году.
Отдельно хочется отметить vseinstrumenti.ru. Мужик в каске в лучах восходящего солнце – это за гранью добра, зла и здравого смысла. Символизм этой шапки, что называется, зашкаливает. Что-то одно – мужика или лучи солнца – лучше все же убрать.
Креатифф
Консерватизм гигантов интернет-коммерции понятен. Они большие, у них много посетителей, угодить всем креативным дизайном просто невозможно. Поэтому они выбирают что-то нейтральное, скучное, делая упор на то, что способствует продажам. Непонятно почему небольшие ИМ, на страницах которых «лежат» креативные подарки или товары для творчества, выглядит так, словно на них заказывают исключительно металлопрокат. Но, слава богу, исключения есть. Вот шапки только некоторых из них.
Яркий header у магазина razvivashkino.ru. Действительно сразу понимаешь, что тут предлагают что-то веселое и радостное. Основной ассортимент – это детские игры. И шапка всем своим видом намекает, что скучно не будет.
Магазин good-hobby.ru предназначен для тех, кто занимается рукодельем. Делать фенечки, шить куклы и тратить часы на декупаж комода – это особый склад ума и соответствующее состояние души. И сайт прекрасно подготовился к наплыву таких посетителей.

Сайт с названием «33короФки» (33korofki.ru) не мог подвести. И хотя коровок почему-то четыре, а одну из них зачем-то бросили в море, рискну предположить, что для красоты, шапку у него действительно сумасшедшая.
Интернет-магазин «удивительных товаров» «БабрБабр» (babrbabr.ru) тоже не разочаровал. Оскорбить Angry Birds скучным сайтом – было бы чересчур жестоко к этим несчастным птичкам, которым так много пришлось выдержать.
Великолепный дизайн сайта в целом и шапки в частности у магазина «Красный Куб» (redcube.ru). Он получился немного наивным, детским и сразу располагающим к себе. Даже «взрослый» черный фон, удалось приятно разбавить веселыми рисунками.
Минус всех этих креативных шапок только один: они предназначены, чтобы создавать настроение, радовать и веселить посетителей, а не продавать. Кроме последней, у redcube.ru и конверсией все хорошо. Надо просто выбрать, на что необходимо ориентироваться в первую очередь.
Сайты обозревал Максим Усачев
new-retail.ru
Профессиональный дизайн шапки в темных тонах · «Мир Фотошопа»
В этом уроке мы рассмотрим очередной процесс дизайна шапки для веб сайта в темном стиле. Если что не ясно — спрашиваем в комментариях ниже статьи. Поехали.
1 Шаг
Для начала создайте новый документ с размерами 1000?215px.
2 Шаг
Далее залейте фон черным цветом (#000000) с помощью Paint Bucket Tool.
3 Шаг
Теперь возьмите Rectangle Marquee Tool и сделайте выделение, как показано ниже, залив его белым (#FFFFFF).
4 Шаг
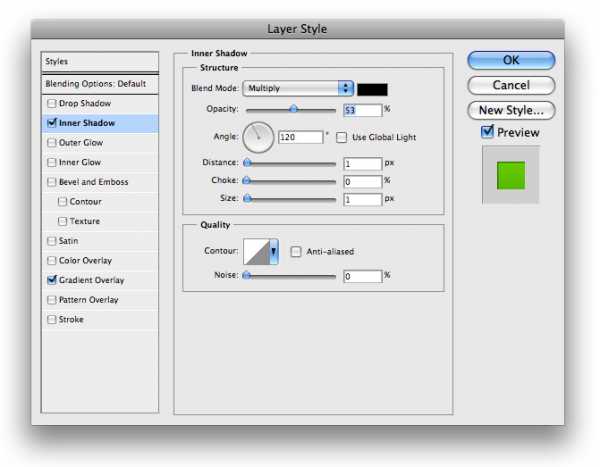
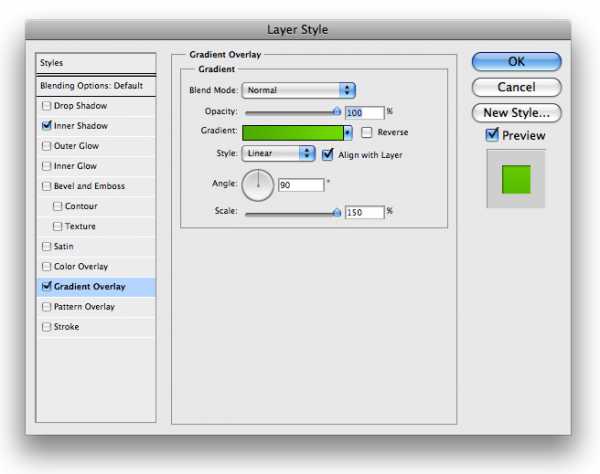
Примените к этому слою следующие стили:




5 Шаг
Посмотрите, что должно у вас получиться:
6 Шаг
Далее нужно сделать выделение, как у меня на рисунке и залить его белым цветом #FFFFFF на отдельном слое.
7 Шаг
Понизьте Opacity слоя примерно до 31%, затем смените режим наложения на Overlay и вот что получите в итоге:
8 Шаг
Теперь добавим простой текстовый логотип на нашу шапку. Для этого переключитесь на Text Tool и что-нибудь введите на место лого.
9 Шаг
Сейчас кликните правой клавишей мыши на текстовом слое, вызовите меню стилей и задайте там такие:



10 Шаг
Я добавил тексту немного сияния (что по желанию) и вот что у меня получилось:
11 Шаг
Теперь нам нужно нанести ссылки на шапку. Просто нанесите текст заглавными буквами, я использовал в своем примере шрифт Helvetica Neue.
12 Шаг
Нужно показать, как будет выглядеть активная ссылка. Для этого возьмите Rectangle Tool и создайте выделение, как показано ниже. Залейте его белым цветом #FFFFFF.
13 Шаг
Задайте этому слою такие стили:



14 Шаг
Должно получиться вот что:
15 Шаг
Следующим шагом будет добавление поля для поиска. Инструментом Rectangular Marquee создайте выделение, как показано далее и залейте его #FFFFFF.
16 Шаг
Теперь создайте кнопку, как у меня в примере при помощи Rounded Rectangle Tool с радиусом углов в 5px.
17 Шаг
Кнопке нужно задать следующие стили:


18 Шаг
Добавьте немного текста. Результат продемонстрирован здесь:
19 Шаг
Также я добавил небольшую область с RSS и вот конечный результат:
photoshopworld.ru
