не только цвет года Pantone
Законодатель цветовых трендов Pantone 6 декабря 2018 года объявил цвет года. Им стал «Живой Коралл 16-1546»:
Pantone написал о том, где можно с успехом использовать этот «жизнеутверждающий цвет»
В сети уже подхватили тренд и показали, какими будут все сайты в 2019 году:
Но одним лишь цветом дизайнеры не обойдутся. Вместе с руководителем отдела дизайна TexTerra, Святославом Грошевым, мы рассмотрим, что нового в дизайне на 2019 год:
- Основные тренды.
- Тренды дизайна упаковки.
- Тренды в дизайне пользовательского интерфейса и опыта (UI/UX).
- Тренды в типографике.
- Тренды в моушн-дизайне.
- Тренды в брендинге и дизайне логотипов.
Часть из них только набирает обороты, другие не сдают своих позиций в течение нескольких лет. Некоторые уходят с дизайн-Олимпа.
Основные тренды
Яркие цвета
Тренд плавно кочует из 2018 в 2019 год.
Асимметричность
В книге «100 новых главных принципов дизайна» Сюезен Уэйншенк пишет, что мужская целевая аудитория предпочитает симметричную компоновку, а женская – более ассиметричные варианты. Тем не менее, всем понравится асимметрия, если она привлекает внимание и удивляет.
Анимированная графика
Подвижные элементы на страницах сайта, в рекламных материалах и в составе мобильных приложений вовлекают пользователей во взаимодействие.
Использование градиентов
Тренд начал оформляться в 2017-ом, укрепился в этом году и будет актуален в 2019. А еще он активно используется в брендинге.
Как создать макет в FigmaИзометрические иллюстрации
Изометрика по полной программе используется в рекламе, компьютерных играх, фотографии, иконографии. Актуальности тренд не теряет и смело шагает в 2019 год.
Актуальности тренд не теряет и смело шагает в 2019 год.
Дополненная реальность (AR)
Тренд из сферы интересного развлечения прочно перекочевал в мобильный и веб-дизайн, а интернет-магазины внедряют его, когда организуют виртуальные примерочные. AR набирает популярность и однозначно будет использоваться в 2019 году.
Пример дополненной реальности (AR)
Уникальные и аутентичные фотографии
Стоковые фотографии стали уже не просто моветоном, а предметом безудержного сарказма. Сайты с улыбающимися любым жизненным ситуациям зарубежными людьми невозможно воспринимать всерьез. Дизайнеры берут в руки фотоаппараты и делают фотографии своих коллег или сотрудников клиента.
Минималистский дизайн
Выделить что-то одно и сделать красиво: тренд решает такую задачу. Нет – «мусорному» дизайну. Да – смыслу!
Нет – «мусорному» дизайну. Да – смыслу!
Максималистский дизайн
Тренд противопоставляет себя высказыванию «лучше меньше, да лучше», потому что рано или поздно пользователи начинают хотеть цветных контрастности, смешивания стилей. Не зря, например, в мебельной индустрии наблюдается переход к эклектичным интерьерам.
Тренды дизайна упаковки
В промышленном дизайне специалисты перенимают все основные тренды, а также учитывают специфику упаковки – например, показывают, что в производстве используются нетрадиционные и/или натуральные материалы (биоразлагаемые, съедобные и т. п.).
Тренды в дизайне пользовательского интерфейса и опыта (UI/UX)
Интерфейс мобильных приложений
Мобильный трафик обогнал десктопные приложения, сервисы и сайты и составляет 57 %. Сегодня при разработке стало обязательным делать мобильную версию веб-ресурса.Негативное пространство
Это все то, что окружает или располагается между объектами рисунка. Тренд используется во всех направлениях дизайна.
Тренд используется во всех направлениях дизайна.
Иллюстрации в веб-дизайне
Недавно TexTerra делала рассылку «9 примеров, когда без иллюстратора вышло бы не очень». Чуть позже появился десятый пример – комикс про Человека-редактора, целиком состоящий из иллюстраций. В 2019 году мы продолжим.
Фото для блога: 40 источников бесплатных картинок для коммерческого использованияИллюстративные значки
Такие иконки привлекают внимание, быстро помогают пользователю понять свое назначение.
Жидкие, геометрические и асимметричные фигуры
Видео на фоне
Фоновое видео в посадочных страницах или корпоративных сайтах порой может рассказать о продукте лучше и больше, чем десятки слов. Так оно влияет на вовлеченность и, в конечном счете, конверсию.
Так оно влияет на вовлеченность и, в конечном счете, конверсию.
Пример фонового видео на сайте
Микровзаимодействия
Micro Interactions – анимированные элементы, которые используются в создании визуальных эффектов в мобильных платформах. Поскольку в пользовательских интерфейсах (UI) сегодня множество элементов, не так уж сложно обнаружить там такие взаимодействия.
Жирные шрифты как альтернатива изображениям
Типографика переживает период возрастающей популярности. Бренды с ее помощью показывают и рассказывают о своих продуктах, иногда полностью убирая изображения.
«Разорванная» модульная сетка и перекрывающиеся элементы
Традиционная модульная сетка не уйдет никогда, но дизайнерам хочется в обоих смыслах выйти за границы привычных форм и создать эффект недосказанности. Пользователям это нравится все больше и больше.
Пользователям это нравится все больше и больше.
Трехмерные иллюстрации
3D-иллюстрации проникают во все сферы дизайна, потому что это эффективный способ создавать эмоции у людей. Не зря их используют крупные бренды – nVidia, Apple, Megogo.
Тренды в типографике
Акцент на типографику
Шрифты из «подручного средства» все больше становятся самостоятельным элементом в дизайне.
Собственные шрифты
В погоне за уникальностью бренды не только работают над своей продукцией, но и над графическим оформлением контента. Разумеется, они создают собственные шрифты.
Большие и смелые шрифты
Год от года шрифты делаются все крупнее и крупнее. Это было в тренде предшествующих лет, и будет в 2019 году. В сочетании с минималистичным дизайном большой шрифт только выигрывает.
Контурная типографика
С помощью контурных шрифтов можно расставлять нужные акценты и привлекать внимание к отдельным частям рекламных и информационных текстов.
Использование шрифтов с засечками
Гарнитуры без засечек прочно обосновались в дизайне, однако шрифты семейства Serif начинают все чаще использовать либо в комплекте с круглыми, либо как самостоятельный элемент дизайна.
[Запись вебинара] Какой должна быть типографика на сайте?Тренды моушн-дизайна
Зернистость
Этот тренд характерен как для двумерной анимации, так и для трехмерной. Он прекрасно подходит для стилизации под ретро-игры, изображения на старых телевизорах, для мысленного переноса в прошлое со всеми его атрибутами.Плоская 2D-анимация
Фактически, это старые добрые мультфильмы, которые призваны для привлечения внимания целевой аудитории к продукции бренда.
Видеоинфографика, сделанная в шуточном стиле для компании «Жалюзи. рф»
рф»
Трехмерная графика в анимации
Рекламное видео, выполненное в 3D-графике, показывает хорошую конверсию – это зрелищно и красиво. Бренды продолжат использовать тренд в 2019 году. И не только они (привет, «Диснею»!).
Делаем живые изображения из статичных. ПодробнееТренды в брендинге и дизайне логотипов
Упрощение
Нет ничего удивительного в том, что этот долгосрочный тренд не собирается сдавать позиции, ведь его ключевой идеей является максимальная читабельность логотипов любого размера, в особенности – на электронных носителях. Так что многие компании наверняка продолжат упрощать свои логотипы и дальше.
Потерянные фрагменты
Оригинальная форма упрощения для текстовых логотипов – отдельные части букв удаляются для придания композиции оригинальности и узнаваемости. Если вам знаком тренд Negative space, то вы уже наверняка заметили его отголосок в этих фрагментированных лого, при взгляде на которые ваш мозг сам восполнит пробелы и сформирует целостное изображение. Отличное поле для экспериментов, только не стоит забывать о читабельности.
Если вам знаком тренд Negative space, то вы уже наверняка заметили его отголосок в этих фрагментированных лого, при взгляде на которые ваш мозг сам восполнит пробелы и сформирует целостное изображение. Отличное поле для экспериментов, только не стоит забывать о читабельности.
Текстовые лого
Такие лого полностью соответствуют актуальной тенденции к упрощению и представляют собой наиболее удобный способ редизайна уже существующих логотипов. Поэтому поиск свежих решений путем экспериментов с типами шрифтов и их подачей продолжится и в 2019 году.
Градиент
Прогнозируемый нами тренд сделает градиент более функциональной составляющей логотипа. Оригинальные визуальные эффекты, ощущение глубины или объема, получение новых оттенков и неожиданных переходов – мы считаем, что дизайнеры будут активно использовать градиент для достижения самых разных целей.
Неон
Возникновение этого тренда можно считать своеобразным отголоском популярности градиентных логотипов, в которых нередко использовались такие яркие, «кислотные» цвета. Мы считаем, что неон вполне может стать самостоятельным трендом и придать оригинальности простым лого.
Мы считаем, что неон вполне может стать самостоятельным трендом и придать оригинальности простым лого.
Акцент на деталях
Стремление к своеобразной несбалансированности и изящной асимметричности наверняка усилится в 2019 году, ведь тщательно выверенное искажение пропорций логотипа – оригинальный и эффективный способ привлечь к нему внимание.
Вертикальное размещение
Совсем недавно Letter stacking вдохновлял дизайнеров на эксперименты с выстраиванием надписей на текстовых логотипах. В 2019-м вертикально ориентированные тексты будут дополнены другими элементами, позволяя создавать оригинальные и смелые композиции. Из-за сложностей с использованием вертикальных лого (например, в шапке сайта) этот тренд может не стать долгосрочным, но интересным он является однозначно.
Углы и сгибы
Геометрические логотипы – классика дизайна. Но даже в хорошо знакомых очертаниях можно найти интересные идеи, и использование углов и сгибов является ярким тому примером. Угловатые формы на логотипе демонстрируют силу компании и создают ощущение стабильности, а сочетание углов и сгибов с другими фигурами способно придать оригинальность композиции вплоть до получения эффекта Negative space. Впрочем, изюминкой логотипа может стать и удачно подобранный градиент.
Угловатые формы на логотипе демонстрируют силу компании и создают ощущение стабильности, а сочетание углов и сгибов с другими фигурами способно придать оригинальность композиции вплоть до получения эффекта Negative space. Впрочем, изюминкой логотипа может стать и удачно подобранный градиент.
Округлость
Не нравятся углы – используйте округлости! Сегментированные круги создают практически неограниченное поле для экспериментов с любыми вариантами композиции логотипа. Плавные изгибы вызывают чувство комфорта и создают впечатление некоей текучести и подвижности. Но, как и в случае с потерянными фрагментами, не стоит увлекаться и превращать свой логотип в подобие инопланетной письменности.
Полоски
Этот тренд довольно специфичен и подходит далеко не всем логотипам. Размещение на лого параллельных полос намекает на движение и помогает подчеркнуть такие характеристики компании, как стабильный рост и нацеленность на постоянное развитие.
Hand-drawn
Максимально естественные и чистые оттенки различных цветов и нетвердые линии – иконки на таких логотипах часто имитируют те или иные виды художественного рисунка (от угля до акварели). Hand-drawn стоит особняком от большинства других трендов, так как не соответствует общей тенденции к упрощению. И это прекрасно, ведь таким образом могут продемонстрировать свою индивидуальность творческие личности (дизайнеры, художники, стилисты) и компании, деятельность которых связана с бьюти-сферой, товарами для творчества, натуральной косметикой или любой другой тематикой, где приветствуется креативность.
Тонкие линии
Еще одно направление, идущее вразрез с тенденцией к упрощению. Тонкие и изящные линии символизируют творческое начало и подойдут тем, кому нужен сложный по своей композиции логотип, но чтобы при этом он вызвал ощущение легкости, воздушности, простоты.
Конечно, существует вероятность получения неразборчивого штрихованного пятна вместо логотипа при размещении его в малом размере, но кто не рискует, тот остается без креативного лого.
Гербы и эмблемы
В целом этот стабильный долгосрочный тренд редко подвергается кардинальным изменениям, но вполне способен в определенной степени перенимать наиболее удачные идеи других тенденций. Лого с гербом или эмблемой указывает на верность традициям и почтительное отношение к историческим корням.
Благодарим коллег из Logaster за ра
20 актуальных графических приёмов — Дизайн на vc.ru
{«id»:32555,»url»:»https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov&title=\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/share.php?url=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov&title=\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432&body=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u0432 2018 \u0433\u043e\u0434\u0443: 20 \u0430\u043a\u0442\u0443\u0430\u043b\u044c\u043d\u044b\u0445 \u0433\u0440\u0430\u0444\u0438\u0447\u0435\u0441\u043a\u0438\u0445 \u043f\u0440\u0438\u0451\u043c\u043e\u0432&body=https:\/\/vc.ru\/design\/32555-dizayn-v-2018-godu-20-aktualnyh-graficheskih-priemov»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
82 379 просмотров
7 ТРЕНДОВ ВЕБ-ДИЗАЙНА 2018 ДЛЯ СОЗДАНИЯ ИДЕАЛЬНОГО САЙТА
Легко впасть в снобизм, рассуждая о трендах веб-дизайна 2018: мол, что такого креативного в том, чтобы следовать за модой? Конечно, креатив — это непрерывный поиск, поэтому стоит относиться к понятию «тренды web-дизайна» как к подсказке, путеводной нити. Можно принимать или отвергать их, но о них стоит знать, учитывать их при решении, как придумать дизайн сайта.
Можно принимать или отвергать их, но о них стоит знать, учитывать их при решении, как придумать дизайн сайта.
Предыдущие годы были богаты достижениями, в том числе наступлением мобильного интернета.
С учетом всего вышесказанного, предлагаем вашему вниманию семь современных трендов веб-дизайна.
Анимация и микровзаимодействия
Анимация прочно укрепилась в числе современных трендов веб-дизайна.
Интернет — это не статичная среда, он позволяет гораздо больше, чем размещение текста на веб-страничке. Интернет способен передавать информацию с помощью анимации и интерактива. Веб-сайт может не просто сообщать некие данные, но и заставлять их двигаться и, что еще важнее, позволять нам взаимодействовать с ними, влиять на них. По мере того, как вы скитаетесь по интернету, информация не просто выносится на ваше суждение, но проникает, пробирается в сознание различными способами.
Естественно, тут не стоит перегибать палку, дажи милая анимация легко может стать раздражающей, особенно для людей с повышенной чувствительностью к миганию. Но при правильном подходе даже скромная анимация может привлечь внимание посетителя к нужному контенту в нужное время, чтобы обеспечить конверсию.
Но при правильном подходе даже скромная анимация может привлечь внимание посетителя к нужному контенту в нужное время, чтобы обеспечить конверсию.
В последнее время появилось множество инструментов для легкого создания сложных анимаций или интерактивных элементов. Особенно популярно сегодня анимирование прокрутки страницы и переходов между разделами. Не теряют актуальности анимированные экраны загрузки (loading animations). Они нужны, чтобы удержать пользовательское внимание, пока сайт грузится или совершает поиск.
Можно также анимировать навигацию и меню, сделать анимированную галерею или слайд-шоу.
Помните, что анимационные элементы на сайте — это больше не приятные сюрпризики: пользователь видел многое и ожидает чего-то нового. Поэтому они должны сочетать эстетическое удовольствие с практическим эффектом.
3D-графика
Не секрет, что визуальное воздействие является ключевым фактором в веб-дизайне (наряду с удобством).
3D фигурирует в кейсах веб-дизайна с 2011 года, когда был запущен WebGL — java-скрипта для создания 3D-графики без дополнительных программ прямо внутри совместимого браузера. В последующие годы дизайнеры с воодушевлением работали с возможностями, которые им давало 3D.
Пару лет назад первоначальная волна шумихи спала. Но сегодня новый подъем интереса к 3D подогревается более обдуманными и интересными способами его использования. Раньше 3D вставляли ради него самого — чтобы удивить пользователя: «Смотри, это же 3D!» Теперь 3D из цели превратилось в средство, способ создать интересное впечатление от сайта в целом. Сайты, умело применяющие 3D, обычно получают призы дизайнерских конкурсов.
Фишки и новинки 3D могут быть маленькими и аккуратными, а могут раздуваться до эпических размеров. Кто-то использует красивые анимированные заголовки в стиле стрит-арта; кто-то генерирует целые фантастические города; кто-то превращает меню из обычного списка во вращающийся многогранник. Посмотрите на такие завязанные на дизайне платформы, как Behance, Dribbble or Pinterest.
Посмотрите на такие завязанные на дизайне платформы, как Behance, Dribbble or Pinterest.
Интересным ходом может быть совмещение 3D с фотографией и, конечно, с текстом. Для сохранения визуального баланса стоит грамотно сочетать трехмерные и двухмерные элементы страницы, уделять внимание деталям, сохраняя общую композицию, не резать глаз слишком яркими цветами, но умело играть оттенками, учитывать популярные цвета в веб-дизайне.
Полуплоский дизайн и иллюстрации
К числу современных трендов стоит отнести полуплоский дизайн и иллюстрации (Semi-flat design). Этот тренд пришел на смену скевоморфизму, чтобы удовлетворить меняющиеся вкусы потребителей и воспользоваться новым витком технологий.
Полуплоский дизайн (его еще называеют Flat 2.0) — это возвращение к относительной объемности изображения и красочному интерфейсу. С помощью кода в него добавляются большие цыетные тени. Во многом тут чувствуется влияние шведской школы художественного минимализма и гугловского Material design. Semi-flat привнес в дизайн объем и реалистичность, добавил контраста.
Semi-flat привнес в дизайн объем и реалистичность, добавил контраста.
Перечислим плюсы этого стиля:
- Хорошая совместимость с адаптивным дизайном;
- он визуально понятен, и пользователи в нем легко ориентируются;
- структурированная компоновка и четкие визуальные эффекты создают ощущение целостности и визуальноы зрелости;
- простота не требует долгой загрузки;
- использование простых шрифтов способствует читабельности текста.
Однако стоит учитывать, что подчеркнутая простота может кому-то показаться скучной, а чрезмерная популярность этого стиля лишает его оригинальности. Лучше всего полуплоский дизайн работает в случае, если вы не хотите отказываться от плоского дизайна, но желаете придать ему глубину и объем. Он также помогает работать с яркими цветами и с большим количеством текста.
Элементы полуплоского дизайна проникают и в другие направления и стили, возникают гибридные виды дизайна, которые становятся так же привычны, как и «чистые». Вы можете смело воспользоваться отдельными фишками semi-flat, если не хотите усваивать этот стиль полностью. В конечном счете, пусть из отдельных элементов сложится ваш собственный уникальный стиль,
Вы можете смело воспользоваться отдельными фишками semi-flat, если не хотите усваивать этот стиль полностью. В конечном счете, пусть из отдельных элементов сложится ваш собственный уникальный стиль,
Широкие шрифты
Вебдизайн основа на коммуникации. Главная его задача — установить четкую связь между вебсайтом и пользователем и помочь пользователям получть от сайта то, что им нужно. Когда мы говорим о коммуникации в контексте веб-дизайна, то чаще всего имеем в виду текст. Поэтому типографика (искусство оформления при помощи наборного текста) играет здесь ключевую роль. Свыше 95% информации в сети передается с помощью текста. И качественная типографика призвана сделать процесс чтения приятным.
Всякий шрифт обладает собственным характером. Сегодня в веб-дтзайне популярны широкие шрифты (Extended Fonts). Дизайнеры шутят: «Много текста, мало места — используй сжатый; мало текста, много места — бери широкий». Но дело не совсем в этом.
Некоторые консервативно настроенные шрифтовики жалуются, что широкие версии классических шрифтов были придуманы для того, чтобы заработать дополнительные деньги, но другие разумно возражают, что дизайнеры не стали бы создавать широкие шрифты, если бы люди их не покупали, и их бы не покупали, если бы они не были нужны.
В противовес сжатым шрифтам (Condensed Fonts) широкие шрифты создают ощущение пространства и расслабления. А это именно то, чего нам всем сегодня не хватает. Они как бы дают пользователю вздохнуть, дают ему свободу движения, в то время как сжатые шрифты, напротив, вызывают ощущение скованности, скученности, несвободы.
Как правильно пользоваться широкими шрифтами, в каких случаях их следует применять?
Если у вас появилось желание разрядить, растянуть надпись, то проще воспользоваться широкой версией того же шрифта. Широкий шрифт стоит применять наряду с другими видаими шрифтов (сжатыми, вытянутыми и др.) для того, чтобы выделять определенные элементы текста, например, заголовки, подписи к фотографиям, вставки, сноски. Этому можно поучиться у качественных глянцевых журналов.
Этому можно поучиться у качественных глянцевых журналов.
SaaS-приложения
Трендом последних лет стал расцвет SaaS-приложений для дизайнеров. SaaS расшифровывается как «Software as a Service» (ПО как услуга). Речь идет об онлайн-инструментах, доступ к которым осуществляется по платной подписке. В последнее время появилось много действительно полезных сервисов, таких как Invision, Figma, Avocode.
Раньше программы продавались разово, а за обновления или дополнения к ним уже приходилось платить. Потом возникла идея SaaS, и в последнее время она принесла свои плоды и веб-дизайну. Действительно, зачем за кучу денег приобретать лицензию на программу, если, скажем, вам требуется воспользоваться ей всего несколько раз?
Теперь дизайнеры могут платить ровно за тот объем использования ПО, который им нужен. Это добавляет дизайнеру гибкости, он уже не привязан к одному-двум инструментам, и может воспользоваться новым приложением (или набором приложений) для каждого нового проекта. С тех пор, как SaaS утвердились на рынке, стало гораздо проще работать в сфере digital вообще и в веб-дизайне в частности.
С тех пор, как SaaS утвердились на рынке, стало гораздо проще работать в сфере digital вообще и в веб-дизайне в частности.
Например, приложение InVision показало высокую эффективность в сфере онлайн-прототипирования сайтов. Собственно, инструмент существует уже пару лет, но именно сегодня наступил расцвет его популярности и заслуженное признание в качестве лучшего способа командного прототипирования. InVision лучше всего подходит именно для коллективной работы и обмена файлами в процессе. Он также прекрасно помогает избавиться от Photoshop-зависимости.
Figma — также сервис для дизейна, прототипирования и обмена идеями в процессе работы, позволяющий быстро перерабатывать идеи в проекты. Он предоставляет онлайн-среду для работы и общения с клиентами и коллегами и удобно оптимизирован для мобильного использования.
Ломанные сетки
Сетка является основой дизайна почти любого сайта. Невидимые линии позволяют создать ритмическое пространство, чтобы каждый проект вызывал ощущение соразмерности и упорядоченности. Но вовсе не обязательно придерживаться правил сетки на все 100%. Вы можете иногда ломать границы сетки и при этом не вызывать эффект беспорядка на экране.
Но вовсе не обязательно придерживаться правил сетки на все 100%. Вы можете иногда ломать границы сетки и при этом не вызывать эффект беспорядка на экране.
Отсюда и возникла концепция ломаной сетки (broken grids) в дизайне. Вне зависимости от того, каким ПО вы пользуетесь, сетка является базовой частью веб-дизайна. Она определяет, куда поместить те или иные элементы, и как они должны располагаться на экранах различного формата. Собственно, сетки применялись еще в газетах и книгах.
Так зачем же эту структуру нужно ломать?
Это может дать дополнительный акцент на определенный элемент. Аккуратное нарушение правил сетки может придать неожиданную изюминку проекту.
- Ломать сетку можно с помощью слоев. Слои помогают отойти от сетки, сохраняя единство дизайна. Пользователи невольно обращают внимание на элементы, которые пересекают границы панелей, находятся как бы поверх них. Если таких элементов несколько, то пользователь мысленно связывает их между собой.
 Но нужно оставить пользователю возможность скрыть подобные элементы.
Но нужно оставить пользователю возможность скрыть подобные элементы. - Намеренные пустоты. Дизайнеры нередко отходят от сетки, чтобы создать больше пустого пространства и сфокусировать внимание на конкретных элементах — тексте или логотипе. Например, можно оставить больше свободного пространства вокруг плашки с призывом к действию (call to action).
- Поместите элементы в контейнер, обведите их общей рамкой. Это позволяет объединять элементы, когда сетка сломана. Нарисуйте нужные границы на фоне, чтобы пользователь догадался, какие элементы связаны между собой.
Ломать сетку — непростое занятие. При неверном подходе вы получите беспорядок на экране. Поэтому этим приемом следует пользоваться аккуратно — применять только на одной странице или толко к небольшому набору элементов, чтобы не сбить посетителей с толку.
Шум в дизайне
Последним трендом, о котором мы сегодня поговорим, является шум в дизайне (noise in design) — еще один оригинальный способ добавить изображениям объема и пространственности. Как и полуплоский дизайн — это реакция на минимализм предыдущего периода, стремление вернуть картинке детали, наполнить ее элементами.
Как и полуплоский дизайн — это реакция на минимализм предыдущего периода, стремление вернуть картинке детали, наполнить ее элементами.
Если еще пару лет назад все стремились максимально разгружать стиль, считая, что визуальный шум вызывает чувство стресса и усталости, то восходящее поколение хипстеров вернуло моду на «ламповость» звука и зернистость в стиле винтажных фотографий.
Современные скорости интернета и возможности браузеров позволяют работать с большим количеством элементов без задержек в прогрузке. Причем элементы визуального шума могут реагировать на движение курсора и вступать с ним во взаимодействие. Это позволяет погрузить пользователя в атмосферу портала, углубить восприятие.
Такие тренды мы наблюдаем сегодня. Ну, а если по каким-то причинам они вам не подходят, подождите полгодика — в моде окажется что-то другое.
тенденции графического дизайна – 2018
Дизайн тренды 2018. В эпоху цифрового искусства тенденции графического дизайна исчезают так же быстро, как и появляются. То, что было модным в течение последних нескольких лет, может выглядеть совершенно устаревшим уже в 2018 году. Некоторые тенденции выдержали испытание временем, другие исчезли в мгновение ока, освободив место для новых современных взглядов. Итак, если вы ищете антоним к понятию «скука» — это будут тенденции графического дизайна 2018 года.
То, что было модным в течение последних нескольких лет, может выглядеть совершенно устаревшим уже в 2018 году. Некоторые тенденции выдержали испытание временем, другие исчезли в мгновение ока, освободив место для новых современных взглядов. Итак, если вы ищете антоним к понятию «скука» — это будут тенденции графического дизайна 2018 года.
Последние графические мании.
Это будет год безумных проектов, экспериментов и дикого воображения. Возможно, вам покажется, что некоторые из этих неожиданностей вы уже видели. И все же — давайте не будем терять ни минуты. Сейчас самое время показать, какие тенденции в графическом дизайне будут абсолютными хитами в следующем году.
Эффект «глюка»
Поврежденное изображение, то есть эффект глюка, в последнее время является одной из самых популярных тенденций в цифровом мире. То, что когда-то раздражало зрителя, теперь превратилось в действительно желаемый эффект.
Очевидно, поклонники ужастиков уже давно знакомы с этим.![]() 2018 — год, когда поврежденные изображения захватят мир графического дизайна.
2018 — год, когда поврежденные изображения захватят мир графического дизайна.
Эффект «Разрушения»
Насколько мы можем судить по текущему году, современные графические дизайнеры были одержимы «искусством разрушения». Все, что включает в себя брызги, царапины, разрывы, взломы или любую другую форму разрушения эстетики композиции, останется современным и в 2018 году.
Эффект «Color Channels»
Игра с цветными каналами — широко популярна среди дизайнеров. Этот метод позволяет создавать большие иллюзорные эффекты. Голография, галлюцинация, искаженная реальность … все это очень влияет на зрителя, что сделает «Color channels» одной из главных тенденций графического дизайна и в 2018 году.
Но, голография отстает …
… и тенденция голографического дизайна, которая была огромным хитом в течение последних нескольких лет, теперь отстает от других футуристических тенденций.
Хотя это все еще выглядит гламурно и завораживающе, в 2018 году голографические проекты пойдут на спад.
Double-Год
Мы можем с уверенностью сказать, что 2018 год станет годом «Double».
Двойное воздействие
Двойное воздействие является трендом уже несколько лет. Несмотря на то, что некоторые дизайнеры отложили эту технику на некоторое время, мы определенно видим увеличение внимания к дизайну двойного воздействия, которое поражает зрителя. Вот несколько потрясающих примеров:
Двойной экспозиционный дуплекс
«У меня двоится в глазах» — больше не будет эффектом после выпитого ликера. Эта тенденция представляет собой гибрид использования Double Exposure Duotone и цветовых каналов. Короче говоря, двойная экспозиция достигается удвоением изображения или использованием двух разных перекрывающихся изображений в монохромных цветах. Таким образом, дизайнеры достигают эффекта «опережения времени».
Двойной свет
Еще одним крупным «двойником» среди графических тенденций 2018 дизайна является двухцветный свет. Этот эффект превращает простые композиции в острые и модерновые. Двойной свет — это эффект, который достигается с помощью двух реальных источников света или расщепления цветового канала. Вот несколько примеров.
Двойной свет — это эффект, который достигается с помощью двух реальных источников света или расщепления цветового канала. Вот несколько примеров.
Классический волновой доутон — до свидания …
Доутон, переведенный на двойную экспозицию, будет основным трендом в следующем году. Тем не менее, мы будем видеть меньше традиционных двойных полутонов, несмотря на то, что это одна из самых жарких тенденций года уходящего.
И это не обязательно плохо. Дизайн все-таки развивается.
Типографика по-прежнему рулит!
Креативная типографика
Креативная типографика входит в число лидеров в тенденциях графического дизайна — 2018. На самом деле эта тенденция занимает ведущее место в течение последних нескольких лет и не скоро сдаст свои позиции.
Когда дело доходит до этой техники, воображение — ваш самый сильный актив. Такую типографику можно комбинировать с другими методами или использовать как самостоятельный прием. В обоих случаях это впечатляет. Убедитесь в этом с нижеприведенными замечательными примерами.
В обоих случаях это впечатляет. Убедитесь в этом с нижеприведенными замечательными примерами.
Обрезанная типографика
Этот метод был горячей тенденцией в 2017 году и останется жарким в 2018-м. Искусство стирания частей букв, сохраняя при этом их читаемость, требует много творчества и профессионализма. Но эффект того стоит.
Хаотичная типографика
Хаос был объявлен одной из главных тенденций в уходящем году. Похоже, что в графическом дизайне 2018 года он перейдет в хаотическую типографику. Другими словами, скажите «нет» выравниванию и «да» нетрадиционному порядку букв и слов.
Типографика как элемент реальной жизни
Современная тенденция графического дизайна — типографика, тесно взаимодействующая с другими элементами композиции. Достигнутый эффект: буквы превращаются в объекты реальной жизни. Посмотрите на эти удивительные примеры.
Отрицательное пространство. Положительная тенденция.
Дизайн с отрицательным пространством
Мы назвали отрицательное пространство положительной тенденцией не потому, что отрицательные и положительные притягивают друг друга в физике, а потому, что в графической эстетике негативные пространственные техники вызывают вполне положительные эмоции.
По своей природе отрицательное пространство в дизайне является «пустым» пространством, которое образует определенную отличительную форму. Этот метод — один из самых популярных в последнее время и судя по всему, не упустит своих лидирующих позиций.
Отрицательно-пространственная типографика
Очевидно, что современная тенденция — это смесь негативного пространства и типографики. Самое популярное в этом направлении — то, что элементы, расположенные сзади выходят на передний план через форму. Это еще один вид взаимодействия между типографикой и элементами композиции.
Яркие цвета во всем.
Красочная трехмерная субстанция
Яркие цвета плюс трехмерная композиция – еще одна абсолютная выигрышная комбинация, ожидаемая в 2018 году. Среди огромного количества тенденций графического дизайна, ведущих борьбу за лидерство, яркие цвета, безусловно, находятся в топе. И как может быть по-другому, если все клиенты хотят одного: «Сделайте это попсовым!»
Да. Яркие цвета могут обусловить поп-стиль дизайна. По нашему мнению, это будет одна из самых сильных тенденций в графическом дизайне 2018 года. Но мы готовы поспорить с тем, что она останется тенденцией 2019 года. Ознакомьтесь с несколькими примерами этого устаревающего направления.
Яркие цвета могут обусловить поп-стиль дизайна. По нашему мнению, это будет одна из самых сильных тенденций в графическом дизайне 2018 года. Но мы готовы поспорить с тем, что она останется тенденцией 2019 года. Ознакомьтесь с несколькими примерами этого устаревающего направления.
Одноцветный 3D-дизайн
В последнее время мы видим все больше и больше презентаций товаров, использующих в качестве фона тот же цвет, что и представленный продукт. Продукт «всплывает» благодаря объему, создаваемому 3D-методами. Это выглядит довольно привлекательно.
Металлические элементы
В дополнение к ярким цветам в мир графического дизайна входят металлические элементы, создавая “вау”- эффект. В сочетании с другими горячими тенденциями, такими как 3D-композиции и креативная типографика, эта тенденция создает эффект реальной жизни.
Цветовые градиенты
Когда Instagram еще в 2016 году превратил свой логотип в красочный градиент, никто не предполагал, что эта тенденция станет настолько значимой. Это было только начало ее подъема. Несмотря на то, что мир дизайна не был уверен в этой технике (тогда все сходили с ума по плоским формам), мы наблюдаем все больше и больше красочных градиентов.
Это было только начало ее подъема. Несмотря на то, что мир дизайна не был уверен в этой технике (тогда все сходили с ума по плоским формам), мы наблюдаем все больше и больше красочных градиентов.
Плоский и материальный дизайн находится вне внимания …
Обе эти тенденции долгое время доминировали в цифровом мире, но, видимо, прошли свой пик. Тем не менее, мы будем наблюдать за ними в дизайнах веб-сайтов и мобильных приложений, которые все еще ставят на функциональность и ненавязчивый интерфейс.
Художественные иллюстрации.
Рисованные иллюстрации
Иллюстрации, сделанные вручную, всегда находятся на пике популярности. Каждый дизайн — это произведение искусства, созданное с большим количеством таланта и воображения. Вот почему иллюстрации никогда не выйдут из моды.
Когда дело доходит до графического дизайна, иллюстрации всегда привносят в игру особую уникальную атмосферу. В 2018 году иллюстрации представлены в сочетании с другими тенденциями графического дизайна, такими как отрицательное пространство, 3D-структуры, «двойная» тенденция и многое другое.
Иллюстрации поверх фотографий
Интересной тенденцией 2018 года будет объединение фотографий с цифровым рисунком. Этот метод придает композиции современный вид. Для брендов, которые находят простые фотографии слишком скучными — это как раз то, что надо!
Иллюстрации, вырезанные из бумаги
Одним из последних трендов графического дизайна — 2018 являются иллюстрации в стиле papercut. Вдохновленная фактическим искусством вырезания из бумаги, эта тенденция быстро набирает обороты. Иллюстрации Papercut воссоздают композиции из разных слоев бумаги, где глубина и специфические текстуры являются обязательными элементами.
Если описать тенденции графического дизайна — 2018 коротко: это будет “все, что угодно, кроме скуки”. Год цифрового графического сумасшествия принесет завораживающие, привлекательные, не от мира сего проекты, которыми мы будем восхищаться. Не стесняйтесь делиться своими мыслями на эту тему в комментариях ниже. Источник
Обновление
Давайте создадим что-нибудь крутое вместе!
Популярные стили WEB-дизайна. Какой выбрать?
Какой выбрать?
Не знаешь, как начать рисовать дизайн сайта? Выбери стиль, подходящий тематике проекта, изучи его основные требования и выстраивай весь контент согласно выбранному плану. Единство дизайна элементов позволит создать гармоничный результат, который наверняка понравится заказчику. Информацию о том, какие бывают стили web-дизайна и для каких проектов они подходят, смотри в данной статье.
Web-дизайн новый тип искусства по сравнению с архитектурой, рисунком, художественной графикой. Он не успел обрасти достаточно обширной теоретической базой для того, чтобы иметь список устоявшихся стилистических решений. Да и это невозможно в силу быстро меняющихся технологий и предпочтений пользователей. Однако, существует ряд популярных стилей web-дизайна, востребованных в настоящее время.
Минимализм
Один из самых популярных и в тоже время сложных стилей. Мало кто может его использовать в чистом виде, потому что слишком велик соблазн добавить больше элементов.
Как правило, минимализм это:
- Простые геометрические формы
- Простые цвета (черный, белый, серый) – не более трех на проект
- Однотонный фон.
- Минимум шрифтов – простая типографика.
- Отсутствие теней, градиентов или их незначительное присутствие.
- Понятный, функциональный UI.
Чтобы лучше понять принципы минимализма стоит обратиться к его первым приверженцам – представителям русского конструктивизма, японской школы дизайна, швейцарской школы дизайна.
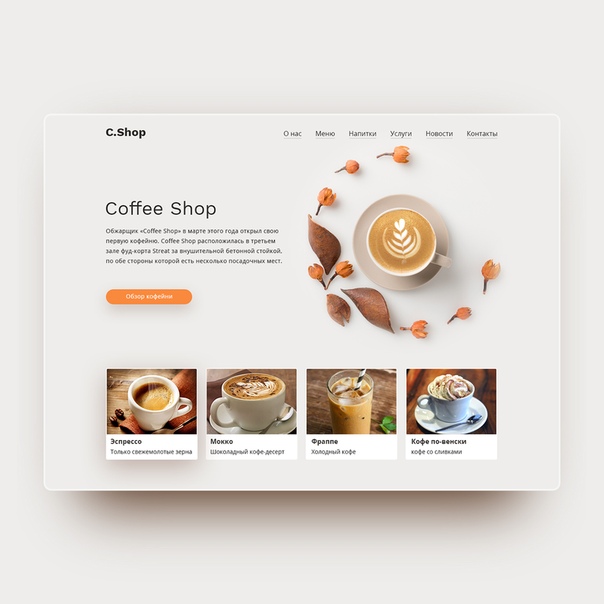
Сайт натуральной косметики в минималистичном стиле
Минимализм подойдет для интернет-магазинов, сайтов с большим количеством динамически подгружаемого контента.
Скорость загрузки страниц оказывает большое влияние на конверсии сайта, поэтому минимализм так востребован сегодня.
«Программы становятся медленнее куда шустрее, чем компьютеры становятся быстрее» Закон Вирта, демонстрирующий проблему медленного роста быстродействия сайтов и программ по сравнению с аппаратным обеспечением.
Blog and form by Bogdan Nikitin
Такие сайты удобнее всего делать в Figma и использовать классические приемы формирования шрифтовой пары.
| ЧИТАЙТЕ ТАКЖЕ |
| Figma – первое знакомство Узнайте о самом популярном бесплатном сервисе проектирования интерфейсов, в котором можно создавать дизайн сайтов в стиле минимализм и не только! |
Рисованный (эскизный) стиль
Визуальный, лучше всех приковывающий внимание пользователей. Изобилует авторской графикой и изображениями, объединенными общим сценарием. Отлично подходит для проектов с неординарным контентом, портфолио творческих групп, детских студий, сайтов с инфографикой и тех, кто не боится привлечь внимание пользователей оригинальным способом.
Графика может быть выполнена в виде рисунка от руки, переведенного потом в цифровой вид
Сайт фитнес клуба в рисованном стиле
векторных или 3d иллюстраций, что делает данный стиль очень похожим на Flat дизайн.
Website design / 3D & 2D Edition by Mike
Flat дизайн
Данному стилю посвящен отдельный пост на моем блоге и вполне заслуженно. Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
- Двумерная графика.
- Интуитивно-понятный интерфейс
- Акцент на типографике
- Сочные, сочетающиеся цвета.
Впервые данный стиль был представлен Apple в 2012 году для операционной системы Ios и стал фаворитом среди дизайнеров, уставших от реализма. С тех пор он претерпел много изменений, но остается популярным и по сей день.
Business Manegment by Stien
Flat отлично подходит для проектов, где на первом плане стоит удобство интерфейса и систематизация информации. Различные бизнес-приложения, социальные сети, чаты, сайты для сбора информации, банковский сектор и многое другое.
Данный стиль удобен тем, что в нем используется векторная графика. Это дает ряд преимуществ:
Это дает ряд преимуществ:
- Быстрота загрузки такого приложения или сайта (векторная графика весит меньше, чем качественный растр)
- Экономия на разработке, так как не нужно сохранять изображения под расширения разных устройств. Достаточно сохранить их в формате SVG.
«Keep it simple, stupid» — принцип проектирования KISS, утверждает, что большинство систем работают лучше всего, если они остаются простыми, а не усложняются. Был впервые сформулирован специалистами ВМС США, но получил свое распространение в анимационных фильмах и дизайне.
| ЧИТАЙТЕ ТАКЖЕ |
| Особенности FLAT — дизайна Узнайте еще больше информации о flat дизайне. Цветовая палитра, примеры рисования иконок, еще больше примеров сайтов и визуальных образов. |
Гранж
Получил свое развитие благодаря одноименному направлению в музыке. Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
- Природные цвета – черный, коричневый, песчаный.
- Фон в виде потертых текстур, кирпичной кладки, каменной стены, бумаги
- Искусственная состаренность
- Шрифты причудливые, гротескные (не переусердствуйте в их выборе! Лучше остановиться на замысловатых вариантах для заголовков, а для остального текста выбрать читаемые рубленные шрифты)
Такой стиль не подойдет для проектов с серьезным контентом, а вот для салонов красоты, пекарен, ресторанов, барбер шопов и других будет уместен.
Мокап сайта пиццерии в стиле гранж by Too Gallus
Organic & Natural
Данный стиль предполагает использование природной тематики в дизайне:
- Природные текстуры – трава, дерево, земля
- Природные фоны и цвета – зеленый, голубой, коричневый и другие.

- Изображения флоры и фауны.
- Шрифты природной направленности.
Тематика сайтов разнообразна. Туристические сайты, сайты ресторанов, интернет-магазинов натуральной продукции и косметики, сайты о здоровье, сайты социальных проектов, жилых комплексов и многое другое.
Natural Creation by Higher Studio
Nature Landing Page Concept by Grapp
Реализм (скевоморфизм)
Главная задача данного стиля — реалистичное изображение объектов с помощью света и тени. Он зародился в начале двухтысячных годов и стал понятным для большинства пользователей, относившихся с опаской ко всем интернет-проектам.
Мы все еще помним изобилие бликов, текстур и теней в дизайне сайтов того времени. Это было господство Photoshop. Умение работать с параметрами наложения слоев гарантировало 50% успеха в профессии веб-дизайнера.
Значки в стиле скевоморфизм by Seunghyun
Интерес к данному стилю угас по нескольким причинам:
- Сейчас доступ к интернету есть практически у каждого.
 Мы выбираем те сайты, которые быстро отвечают на поставленные вопросы и нет времени рассматривать отдельные элементы.
Мы выбираем те сайты, которые быстро отвечают на поставленные вопросы и нет времени рассматривать отдельные элементы. - На маленьких экранах схематичные изображения стали лучше смотреться чем реалистичные.
Скевоморфизм потерял лидирующие позиции со времен появления плоского дизайна, но не исчез совсем. Он трансформировался.
Неоморфизм – это концепция, которая предполагает выделение элементов дизайна без четких контуров с помощью теней. Насколько приживется данная идея – покажет время.
Neumorphic UI Kit
Material Design объединил в себе плоский дизайн и элементы реализма. Блоки информации представлены в виде листов бумаги, отбрасывающих тени.
Gallery UI by Pierluigi Giglio
Cards UI by Pierluigi Giglio
В чистом виде реализм подходит для дизайна посадочных страниц, сайтов-визиток, встречается в мобильных приложениях.
Более 20 примеров посадочных страниц для вдохновения вашего дизайна [+ шаблоны]
Давайте будем честными, переделать целевые страницы сложно. Но создать целевые страницы с нуля еще сложнее.
Но создать целевые страницы с нуля еще сложнее.
Какие целевые страницы лучше всего подходят для вашей отрасли? Какую целевую страницу следует создать для конкретного варианта использования? Как достичь тонкого баланса между отличным дизайном целевой страницы и текстом?
Поверьте, я был там и задавал те же вопросы.Что мне больше всего помогло в подобных ситуациях, так это поиск вдохновения вовне.
В этом руководстве мы собираемся поделиться некоторыми из лучших примеров целевых страниц, которые мы нашли в Интернете, в разных отраслях и сценариях использования.
Вот что будет рассказано в этом руководстве (нажмите, чтобы пропустить):
- Примеры целевых страниц программного обеспечения
- Примеры посадочных страниц продукта
- Примеры целевых страниц электронной торговли
- Примеры целевых страниц приложения
- Скоро будет Примеры посадочных страниц
- Примеры посадочных страниц для консультантов и агентств
- Примеры целевых страниц для электронных книг
Мы также добавили некоторые из наших шаблонов целевых страниц, чтобы вы могли сразу же начать создавать свои собственные целевые страницы!
Ищете вдохновение, чтобы оживить редизайн целевой страницы? Вы пришли в нужное место.
Как вы используете наши шаблоны целевых страниц?
Есть много способов использования наших шаблонов целевых страниц. Вот их три:
- Мокап для вашей собственной целевой страницы: Сообщать дизайнерам или инженерам, как должны выглядеть ваши целевые страницы, может быть непросто, если вы не создадите макет целевой страницы для визуализации и передачи ваших идей.
- Привлечь финансирование для своего стартапа: Возможно, у вашего стартапа еще нет домашней страницы, но это не значит, что вы не можете собрать деньги.Самодельный макет целевой страницы, включенный в вашу колоду для инвесторов, может воплотить вашу идею в жизнь и убедить инвесторов поддержать вас.
- Привлекайте новых клиентов для своего агентства: Хотите заключать больше сделок и увеличивать продажи? Сосредоточьтесь на шоу, не говорите. Настройте шаблон целевой страницы, чтобы показать клиентам, как могла бы выглядеть их новая целевая страница, если бы они работали с вами.
 Приложите его к своему предложению или бизнес-презентации.
Приложите его к своему предложению или бизнес-презентации.
Например, эта целевая страница электронной коммерции оптимизирована для увеличения продаж и может использоваться в качестве макета для вашей последней целевой страницы:
СОЗДАТЬ ШАБЛОН
Однако это всего лишь один вариант использования.Вы также можете создать целевые страницы на:
- Превратите посетителей веб-сайта в пробные подписки для вашего программного обеспечения.
- Убедите посетителей загрузить ваше мобильное приложение.
- Продавайте свои цифровые и физические товары в Интернете.
- Подтвердите новую бизнес-идею, прежде чем решите пойти ва-банк.
- Привлекайте новых клиентов для своего агентства или консалтингового бизнеса.
Давайте нырнем.
1. Примеры целевой страницы программного обеспечения
Целевая страница ПО Stripe
Когда дело доходит до программных целевых страниц, я был ошеломлен недавним изменением дизайна целевой страницы Stripe.
Stripe — один из крупнейших стартапов в сфере финансовых услуг на этой планете, который очень хорошо знает три вещи: финансы, технологии и дизайн.
И их склонность к хорошему дизайну и пользовательскому опыту отражена на этой целевой странице программного обеспечения:
Источник
Чтобы быть полностью объективным, их дизайн целевой страницы имеет множество причудливых наворотов.
Я говорю о градиентной анимации, которая может повлиять на скорость страницы и заряд батареи, плохую читаемость текста, нечеткие и мелкие призывы к действию (CTA) и т. Д.
Целевые страницы вашего программного обеспечения должны держаться подальше от любых наворотов. Мой совет? Будь проще.
Понедельник зарегистрироваться целевая страница
Что касается простоты, минималистичный дизайн целевой страницы до сих пор был одной из самых популярных тенденций графического дизайна в 2020 году.
Кого лучше показать в пример, чем понедельник? Их целевая страница регистрации чистая, минималистичная и приятная для глаз:
Источник
бонусных балла за красные призывы к действию, которые трудно пропустить, и варианты использования с автоматической прокруткой в разделе героев, которые демонстрируют все способы использования команд и отделов в понедельник.![]()
Шаблон целевой страницы программного обеспечения Venngage
Если вы похожи на меня и вам понравилось, как Monday подошел к дизайну их целевой страницы, у меня есть для вас похожий программный шаблон целевой страницы.
Целевая страница программного обеспечения ниже организована, минималистична и удобна для чтения. Идеально, если вы стартап, предлагающий простое и удобное программное обеспечение.
Отредактируйте этот шаблон целевой страницы программного обеспечения прямо сейчас:
СОЗДАТЬ ШАБЛОН
2.Примеры целевой страницы продукта
Интерактивная целевая страница TransferWise
Другая финансовая компания в этом списке? Что я могу сказать, подход Transferwise к традиционной целевой странице продукта был слишком хорош, чтобы его игнорировать.
Transferwise быстро стал одним из самых простых способов отправлять и получать деньги за границу, а пример их интерактивной целевой страницы продукта — это то, что тоже сделало меня покупателем:
Источник
Вы действительно не ошибетесь с калькулятором действующей валюты, который работает в обоих направлениях и наглядно демонстрирует как разбивку по конвертации, так и комиссии.
Кикер? Их целевая страница продукта имеет несколько призывов к действию, направленных либо на обучение вас, установление доверия и авторитет, а самое главное: на побуждение вас зарегистрироваться.
Если вы уже уверены, все, что вам нужно сделать, это нажать «начать». Хотите узнать больше? Нажмите кнопку «Узнайте, что мы делаем», и появится поясняющее видео.
В конечном итоге их цель — преобразовать неизвестных посетителей в реестры. Так что большой, жирный и зеленый призыв к действию всегда находится в центре внимания.
Как я уже сказал ранее, я рекомендую, чтобы целевые страницы вашего продукта были простыми.
Ваши ресурсы можно было бы лучше потратить на что-то другое (например, на разработку стратегии интернет-маркетинга). Особенно, если у вас малый и средний бизнес или вы только начинаете.
Целевая страница продукта Astra
За время работы маркетологом я встречал много примеров целевых страниц продуктов, но недавно случайно наткнулся на целевую страницу Astra. Я сразу понял, что это лучшая целевая страница продукта, которую я когда-либо видел.
Я сразу понял, что это лучшая целевая страница продукта, которую я когда-либо видел.
Но почему? Во-первых, их заголовок интригует, но нацелен на болевую точку, с которой сталкиваются все владельцы веб-сайтов. В следующем подзаголовке описывается сценарий «а что, если», который еще больше усугубляет эту боль.
Astra завершается призывом к действию, который позиционирует их как решение, призванное помочь любому владельцу веб-сайта защитить свой веб-сайт за три минуты, которые являются гипер-специфическими и ограниченными по времени.
Мало того, они также проделали отличную работу по списку крупнейших компаний, использующих Astra, чтобы убедить потенциальных клиентов, что они работают в хорошей компании:
Источник
Шаблон целевой страницы продукта Venngage
Вот актуальный шаблон целевой страницы продукта, который придумали наши дизайнеры, который вы можете изменить и настроить по своему вкусу.
Этот шаблон целевой страницы содержит все стандартные элементы, такие как раздел героев, принципы его работы, несколько призывов к действию и социальное подтверждение в виде отзывов клиентов.
Если вы продаете какое-либо программное обеспечение или физический продукт, этот универсальный шаблон целевой страницы продукта — ваш лучший выбор:
СОЗДАТЬ ШАБЛОН
Совет для профессионалов: Беспокоитесь, что дизайн вашей целевой страницы не будет отражать бренд? С помощью нашей функции My Brand Kit вы можете мгновенно применить брендинг своей компании ко всем своим дизайнам (включая наши целевые страницы).Импортируйте свои фирменные цвета , логотипы и шрифты и применяйте их к любому дизайну одним щелчком мыши. Это так просто. Узнайте больше о Brand Kit здесь.
3. Примеры целевой страницы электронной торговли
Целевая страница Casper ecommerce
Еще один пример правильного дизайна целевой страницы — от мастера по матрасам Каспера.
Заголовок делает смелое заявление, которое сразу зацепляет посетителя, уникальное торговое предложение заманчиво, а использование популярных медиа-домов в качестве социального доказательства повышает доверие к их предложению.
В целом простая структура, элегантный дизайн и убедительные сообщения делают дизайн целевой страницы Casper одним из лучших в сфере электронной коммерции:
Источник
Совет для профессионалов: Если вы хотите увеличить конверсию целевой страницы, используйте социальное доказательство в своих интересах. Вы попали в журнал TIME? Получили восторженные отзывы от влиятельных лиц? Получили 5 из 5 оценок от клиентов? Покажите их на своей целевой странице.
Dollar Shave Club вирусная целевая страница
Компания, известная своим гениальным маркетингом, подкрепленным серьезным подходом к делу, трудно оспаривать монументальный успех запуска продукта Dollar Shave Club.
Несмотря на то, что по сравнению с большинством примеров целевой страницы электронной коммерции она довольно проста с точки зрения дизайна, эта целевая страница в сочетании с их вирусным видео помогла Dollar Shave Club привлечь примерно 12000 новых клиентов всего за 48 часов.
Поговорим о том, чтобы стать вирусным.
В то время как юмор и аутентичность вирусного видео сделали тяжелую работу, эта целевая страница электронной коммерции делает все правильно — от определения коммерческого предложения до блестящего использования социального доказательства:
So
Пример документа с требованиями к дизайну веб-сайта
«Мы не просили об этом!» Сколько раз вы говорили это своим подрядчикам по веб-дизайну? Или сколько раз вы просто мирились с работой дизайнера, но оставались неудовлетворенными? Мы не можем не подчеркнуть: за каждым успешным веб-сайтом стоят четко сформулированные требования к дизайну веб-сайта.Вам интересно, с чего начать? Давайте объясним, что такое бриф по веб-дизайну и почему он важен.
Что такое бриф?
Какое слово первое приходит в голову, когда вы слышите слово «краткий»?
Дай угадаю. Короткий? Резюме? Аннотация?
В общем, слово «краткое» означает «краткое изложение или резюме».
Что касается веб-дизайна, краткое означает форму сбора, содержащую требования к дизайну веб-сайта, поэтому мы можем назвать это резюме или рефератом общего плана управления проектом.
Нет четко определенных правил, как собирать требования к дизайну веб-сайта, поскольку они могут отличаться от агентства к агентству. Что действительно важно, так это то, чтобы они были краткими, понятными, деловыми и охватывающими все элементы, указанные в требованиях к веб-дизайну.
Кто должен заполнять бриф?
Это зависит от обстоятельств. Со стороны клиента может быть менеджер проекта, бизнес-аналитик или менеджер по маркетингу, если таковой имеется, или даже владелец бизнеса — короче говоря, это должно быть заинтересованное лицо, ответственное за веб-сайт и способное создавать полные и адекватные требования.Обратите внимание на любого пользователя веб-сайта, бриф должен быть создан с вниманием к клиентам, сотрудникам и администраторам веб-сайта.
Что происходит, если требования собраны плохо?
К сожалению, слишком много клиентов полагаются на интуицию дизайнеров и просят прикрыть недостающие детали чем-то «на ваш выбор» или «модным». Это частая ошибка, которая неизбежно приводит к недопониманию. Agente разработали свой собственный способ справиться с пустыми пятнами вкратце — мы предоставляем шаблон требований к веб-дизайну и организуем встречу в Skype, на которой наш бизнес-аналитик внимательно спрашивает о любых деталях, связанных с проектом.
Критерии соответствия всем требованиям к дизайну веб-сайта
Бизнес-цели
Контрольный список требований к веб-дизайну
начинается с довольно общих вещей, которые определяют общую стратегию и указывают ключевые элементы, которые необходимо включить. Помните, все, что вы можете рассказать о своей компании, имеет значение, но мы предлагаем начать с этих 5 фактов о вашей компании.
Промышленность компании
В зависимости от отрасли, ваш веб-сайт может сильно отличаться.Например, когда вы представляете туристический веб-сайт, в ваших мыслях возникает что-то вроде изображения ниже, поэтому, очевидно, указание специфики вашей отрасли определит ключевые элементы, которые будут включены в ваш интерфейс.
Источник: giogadesign.com
Назначение продукта
Второе, что вам нужно обозначить, — это то, чего вы собираетесь достичь с помощью своего веб-сайта: рассказать о себе, продать свой продукт, пригласить посетителей на мероприятие и т. Д.Если вы просите изменить дизайн, объясните, что вам не нравилось на предыдущем веб-сайте, например, устаревшие стили или тот факт, что на ваш веб-сайт никто не заходил.
Целевая аудитория
Нарисуйте типичное изображение обычных людей, которых вы ожидаете увидеть в качестве посетителей вашего веб-сайта — определите их возраст, пол, регион и другие параметры. Вероятно, вы столкнулись с типичным портретом своего клиента при изложении своей маркетинговой стратегии, однако в данном случае они определяют не только содержание, но и его форму.
Просто посмотрите, как фактор региона может полностью изменить ваш сайт:
Сайт EuroNews в Великобритании:
Сайт EuroNews в Иране:
Источник: euronews.com
Конкуренты
Если вы очень заботитесь о своем бизнесе, вы, должно быть, сотни раз анализировали, почему ваши конкуренты добиваются успеха или терпят неудачу. Одним из основных факторов является их присутствие в Интернете, а именно их веб-сайты — просматривайте их, смотрите их демонстрации или вдохновляйтесь такими платформами, как Dribbble или Awwwards.
Контент и навигация
Контент — король. Вот почему, когда кажется, что вы выполнили основной набор требований к веб-дизайну, пора решить, что должно быть внутри.
Какой контент вы хотите добавить или обновить? Как лучше всего организовать разделы и направить клиентов к тому содержанию, которое они ищут? Как следует назвать и расположить элементы? Называйте свои разделы короткими и последовательными названиями, как на веб-сайте Сарпино, разработанном Agente.
Более того, если у вас есть корпоративные изображения, видео, шрифты, логотипы или другой фирменный контент, обязательно сообщите их своей команде дизайнеров.
Источник: gosarpinos.com
Макет
Проще говоря: вам не нужно быть технически подкованным и определять, где должны находиться поля вашего сайта или какие элементы, параметры или выравнивание должны быть. Здесь в игру вступает профессионал в области дизайна. Однако вы можете выразить свои пожелания относительно расположения верхнего, нижнего колонтитула и боковой панели в форме сбора требований.
Адаптивный дизайн
Когда приходит время заняться разрешением экрана, всегда возникает дилемма выбора адаптивного или адаптивного веб-дизайна. В этом случае нет универсального подхода, но мы надеемся, что руководство Agente поможет вам понять, что для вас хорошо.
Визуальный стиль
Опыт показывает, что первое, что клиенты знают о том, как они хотят видеть свой веб-сайт, — это цвета и стили.Посмотрим, что важнее в визуальных эффектах.
Цвета
Чувствуете вдохновение, когда дело доходит до цветов? Сохраняйте спокойствие и не разбивайтесь о палитре радуги. Для начала вполне достаточно 2-3 цветов, и лучше убедиться, что они соответствуют вашему фирменному стилю и бренду.
Точки фокусировки
Если нужно что-то подчеркнуть, укажите, что именно. Фокус можно достичь с помощью изменения цвета, изменения размера, анимации и т. Д.
Технические требования
Когда у вас будет представление о масштабах и масштабах будущего проекта, переходите к техническим деталям.Например, если вы создаете веб-сайт для онлайн-курсов, вы должны помнить о правилах содержания. Анализируйте существующие фреймворки, веб-серверы, базы данных. Оцените, какие интеграции могут потребоваться и как они отразятся на пользовательском интерфейсе и UX веб-сайта.
Бюджет
Это может быть самая болезненная часть сбора требований. Попробуйте указать сумму, которую вы готовы потратить на исследования, разработку, дизайн, поддержку или другие этапы проекта, которые вы запрашиваете.
График
График обязательно.Очень важно указать крайний срок в документе с требованиями к дизайну веб-сайта и обозначить период для каждой из вех проекта, чтобы убедиться, что вы находитесь на одной странице с командой дизайнеров и веб-разработчиков.
Трусы Agente
Ну вот и мы! Пришло время ознакомиться с нашим брифом, который представляет собой хороший образец документа с требованиями к веб-дизайну, тщательно разработанный с учетом нашего предыдущего опыта.
Мы разработали этот документ, чтобы он стал отправной точкой для сеанса сбора требований, что означает, что мы можем гибко изменять его с учетом ваших потребностей, пока он на 100% не будет соответствовать вашим ожиданиям.
Как видите, процесс сбора требований к дизайну веб-сайта может отличаться, а критерии могут меняться в зависимости от специфики клиента, но его выполнение гарантирует успешную работу по проектированию и разработке. Загрузите бриф Agente и приступайте к работе!
250+ Лучшие бесплатные HTML5 шаблоны веб-сайтов 2020
Это огромная коллекция лучших бесплатных адаптивных шаблонов веб-сайтов html5 с современным дизайном, плоским дизайном, адаптивными макетами, слайдером jQuery для всех типов бизнес-сайтов, личными веб-сайтами и функциями с html5 и css3! Начните использовать HTML5, а функции CSS3 сегодня популярны среди веб-дизайнеров.HTML5 также предлагает отличные функции для создания онлайн-анимации в Интернете вместо флэш-анимации. Веб-сайты, созданные с использованием анимации HTML5, больше не будут требовать поддержки Adobe Flash в вашем браузере при условии, что ваш браузер поддерживает HTML5.
Эти бесплатные шаблоны веб-сайтов html5 разработаны с такими функциями, как полноэкранный заголовок / раздел, отзывчивость, видео-световой короб, красивый раздел портфолио, креативный, современный дизайн, простой в настройке, шрифты значков, шрифты Google, совместимые со всеми основными браузерами и многое другое. Больше.Шаблоны подходят для творческих агентств, но они достаточно универсальны, чтобы их можно было использовать для других целей, например для создания целевой страницы или бизнес-сайта.
Что замечательно во всех лучших бесплатных шаблонах веб-сайтов html5 — это их чистый и модный стиль в сочетании с удобством использования. Поэтому его можно использовать для создания любого типа онлайн-проекта (делового, личного, архитектурного или другого) для эффективного визуального дизайна. Легко редактировать и управлять, он принесет вам приятные впечатления от работы. Не сомневайтесь, скачайте и настройте свой творческий проект.
Классическое кафе
Klass Cafe — это HTML-шаблон ресторана с фреймворком CSS Bootstrap v4.5.2. Дизайн этого веб-сайта яркий с белым фоном и оттенком красного. Есть элементы карусели и вкладки содержимого для различных меню еды. HTML-форма бронирования включена. Вы можете изменить этот шаблон в любом редакторе HTML.
больше информации / скачать демоKidKinder
KidKinder — это шаблон веб-сайта для дошкольных учреждений, предназначенный для создания веб-сайтов для детских садов, школ дошкольного обучения, дошкольных учреждений, начальной школы, начальной школы, средней школы, колледжа, детских садов, детских садов и многих других.Этот бесплатный HTML-шаблон для детского сада очень прост в использовании. Шаблон поставляется с яркими цветовыми схемами, привлекательными функциями и эффективным набором настроек различных элементов. Любой желающий может использовать шаблон для создания адаптивных веб-сайтов для детских садов и аналогичных образовательных организаций.
больше информации / скачать демоiDESIGN
Дизайн интерьеров — один из самых прибыльных в современном мире. Каждому человеку снится сладкий сон о хорошо оформленном доме, где он сможет чувствовать себя комфортно и проводить счастливые моменты со своей семьей и друзьями.В этом случае есть возможность получить много потенциальных клиентов через коммерческий сайт. iDESIGN — это уникальный HTML5-шаблон современного дизайна интерьера, идеально подходящий для создания веб-сайтов, посвященных дизайну интерьеров, внешнему дизайну, домашнему декору, архитектуре, подрядчикам, строительным компаниям и т. д. индустрии дизайна интерьеров и их клиентов.
больше информации / скачать демоВысшая школа
HTML-шаблон Grad School разработан для образовательных сайтов.На главной странице есть полноразмерный видеобаннер с 3 полями динамического содержимого внизу. Дополнительное раскрывающееся меню доступно для создания дополнительных HTML-страниц. Этот шаблон можно расширить как большой динамический веб-сайт или как собственный шаблон CMS. Содержимое вкладок, таймер обратного отсчета JS, элементы карусели включены. Используется Bootstrap 4.5.2.
больше информации / скачать демоPetLover
PetLover — это современный и уникальный HTML5-шаблон веб-сайта по уходу и уходу за домашними животными, который идеально подходит для создания веб-сайтов для гостиниц для домашних животных, размещения домашних животных, присмотра за домашними животными, присмотра за домашними животными, зоомагазина, зоомагазина, салона для животных.домашние животные и уход за домашними животными. Этот бесплатный шаблон веб-сайта по уходу за домашними животными был создан с учетом реальных потребностей предприятий, работающих в этой отрасли, и их клиентов. PetLover — это шаблон веб-сайта по уходу за домашними животными Bootstrap 4 с предопределенными веб-частями, который поможет вам легко создать собственный веб-сайт по уходу за домашними животными. У шаблона гибкий и отзывчивый дизайн.
больше информации / скачать демоКаталог Z
Catalog-Z — это бесплатный HTML-шаблон для фото-видео, основанный на Bootstrap 5 Alpha 2. Есть 6 HTML-страниц, включая детали фотографий, видео и страницы со списком элементов.Этот шаблон веб-сайта галереи действительно подходит для веб-разработки на CMS. Этот макет CSS Bootstrap 5 разработан для широкоформатных мониторов или мониторов с более высоким разрешением. Ширина шаблона составляет 1800 пикселей и он отлично помещается на экране Full HD.
больше информации / скачать демоSafetyFirst
SafetyFirst — это многостраничный шаблон веб-сайта Bootstrap 4 и HTML5 для поставщиков услуг безопасности. Он поставляется с некоторыми предварительно разработанными страницами HTML5. Это Дом, О нас, Услуги, Охрана, Блог, Детали блога, Контакты и т. Д.Эти предварительно созданные страницы HTML5 легко настраиваются. Вы можете легко использовать их для создания привлекательного и гибкого веб-сайта безопасности.
больше информации / скачать демоВертикальный шаблон
Upright — это полноразмерный HTML-шаблон со столбцом параллаксного изображения. Этот одностраничный макет имеет галерею с несколькими категориями с областью всплывающих изображений. Шаблон основан на Bootstrap 4, Magnific popup и красивой карусели. Контактная форма и карты прилагаются.
больше информации / скачать демоГИМНАСТ
GYMNAST — это свежий и современный HTML-шаблон для тренажерного зала, идеально подходящий для тренажерных залов, фитнес-клубов, занятий йогой, тренеров по пилатесу, личных тренеров и любого другого веб-сайта, посвященного здоровью и фитнесу.Этот шаблон имеет уникальный, креативный и профессиональный вид, который поможет вам продвигать свой тренажерный зал и фитнес-центр и привлечь как можно больше клиентов.
больше информации / скачать демоOcean Vibes
В шаблоне CSS Ocean Vibes есть видео-баннер. Есть 5 страниц, которые открываются во всплывающем окне содержимого. В этом макете используется Magnific Popup CSS. На странице галереи есть несколько фильтров категорий и разбивка на страницы для большего количества изображений. В этом шаблоне есть один HTML-файл для всех страниц.
больше информации / скачать демоБлог Xtra
Xtra Blog — это многоцелевой шаблон блога HTML CSS с веб-сайта TemplateMo. Левая сторона — это липкая строка главного меню, которую можно прокручивать независимо. Правая часть предназначена для страниц с разным содержанием. Включены поле поиска, отдельные сообщения, страница «О нас» и страница контактов. Вы можете увеличивать количество страниц по своему усмотрению.
больше информации / скачать демоКафе Хаус
Cafe House — это адаптивный HTML-макет Bootstrap v3.3.5, удобный для мобильных устройств.Это небольшой тематический дизайн кафе с красивой графикой и эффектом прелоадера. Вы можете использовать этот шаблон для своего кафе или сайта ресторана.
больше информации / скачать демоMxTonz
MxTonz — это бесплатный шаблон для веб-сайтов Singer, Band и Dj на основе HTML5-шаблонов для веб-сайтов, связанных с музыкой.
больше информации / скачать демоuBeasa
uBeasa — это креативный и супер-чистый бесплатный шаблон веб-сайта HTML5, который подходит для всех бизнес-портфолио, фрилансеров, художников, агентств, организаций, творческих групп и многого другого.Он разработан с сочетанием креативности, отзывчивого макета, минимализма и уникального дизайна. Он отлично смотрится во всех основных браузерах, планшетах и телефонах.
демо больше информации / скачать скачатьuButia
uButia — это шаблон бизнес-сайта html5, созданный командами freshdesignweb. Шаблон включает полные исходные файлы для загрузки, такие как HTML, CSS3, плагин jQuery и JavaScript для легкой настройки.
больше информации / скачать демо скачатьuCorpora
Ucorpora — это бесплатный HTML-шаблон веб-сайта с потрясающими функциями.Ucorpora построена на платформе Bootstrap с использованием новейших веб-технологий и адаптивного макета.
демо больше информации / скачать скачатьУСТОРА
Ustora — это шаблон HTML5 для электронной коммерции, который идеально подходит для цифрового магазина, магазина телефонов, магазина аксессуаров. Этот бесплатный шаблон веб-сайта html5 предоставляет вашему магазину дополнительные информационные блоки на главной странице, такие как бесплатная доставка, возврат в течение 30 дней, безопасные платежи, новые продукты и контактная информация, красивые изображения с текстами.
демо больше информации / скачать скачатьuBusina
Ubusina — это новый бесплатный шаблон адаптивного веб-сайта, созданный с использованием HTML5, CSS3 и Bootstrap.Этот html-шаблон чрезвычайно настраиваемый, простой в использовании и полностью адаптивный.
демо больше информации / скачать скачатьЗонебиз
Zonebiz — это бесплатный шаблон веб-сайта html5 для бизнес-консалтинга, это домашняя страница с макетом дизайна с сервисом, портфолио, блогом.
больше информации демоОбработчик
Handler — это бесплатный шаблон бизнес-сайта, отвечающий всем требованиям, предъявляемым к веб-сайту вашего бизнеса. Этот шаблон веб-сайта HTML5 поможет произвести элегантное первое впечатление на клиентов, оформленный в стильном черном сером белом цвете и красивом стиле шрифта.
больше информации / скачать демоШахала
Shahala — это бесплатный шаблон творческого новостного веб-сайта, созданный с помощью Bootstrap 4. Вы получите домашнюю страницу по умолчанию и html-страницы, содержащие множество компонентов: слайдеры карусели, средства просмотра видео, комментарии, цитаты, недавние статьи, связанные статьи, подписку на рассылку новостей и намного больше.
больше информации / скачать демоРамаяна
Модель Рамаяны на 100% бесплатна для загрузки для всех. Вы имеете право загружать, редактировать и использовать этот макет CSS HTML Ramayana для своих коммерческих или некоммерческих веб-сайтов.Пожалуйста, поделитесь моделью Рамаяны со своими друзьями.
больше информации / скачать демоНекмит
Бесплатный HTML-шаблон веб-сайта Nekmit основан на адаптивном макете с 4 столбцами и использует тип документа HTML5.
демо больше информации / скачатьPentwist
Шаблон веб-сайта Pentwist Free html5 основан на адаптивном макете и хорошем дизайне бизнес-страницы.
больше информации / скачать демоАвтор
Author — это бесплатный шаблон веб-сайта HTML5 для авторов книг.Этот шаблон был специально создан для писателей и писателей, чтобы ваши покупатели не теряли интереса к вашим книгам и другим книгам.
больше информации / скачать демо скачатьБесплатный шаблон сайта HTML5 для студии дизайна
больше информации / скачать демо скачатьБесплатный шаблон сайта Коста на HTML5
больше информации / скачать демо скачатьCoffeeStyle
CoffeeStyle — это шаблон веб-сайта электронной коммерции, он чистый и минималистичный. CoffeeStyle — отличная отправная точка для веб-сайта электронной коммерции, посвященного фотографии.Этот бесплатный шаблон со встроенным блогом достаточно гибок, чтобы его можно было использовать в любом магазине, который вы создаете.
больше информации / скачать демоXtream
Шаблон адаптивного веб-сайта Xtream Enterprise — это бесплатный и хорошо разработанный шаблон html5 для многостраничных пользователей. Эта модель подходит для всех типов требований: компаний, агентств, агентств, советов, портфелей и т. Д. Эта модель построена с использованием лучшего фреймворка для проектирования оборудования и последних версий Bootstrap 3.3, html5 и css3, что упрощает настройку тема для ваших нужд.
больше информации / скачать демоFab Fashion
Fab Fashion fee HTML5 Web Template — это одностраничный адаптивный шаблон html5 с уникальным современным дизайном, предназначенный для магазинов и модных агентств, чтобы представить свой профиль. Этот сайт построен с использованием действующего HTML5 и CSS3. Эта модель основана на новейшей инфраструктуре Bootstrap, полностью совместимой с несколькими браузерами и устройствами. Этот шаблон можно использовать для нескольких целей, таких как другие приглашения, участие, портфолио и профиль.
больше информации / скачать демоXanpon
Шаблон веб-сайта Xanpon Free html основан на адаптивном макете и имеет специальный дизайн для любого бизнес-сайта.
больше информации / скачать демоБериллий
Beryllium — чистый HTML5-шаблон для инженеров, строителей и архитекторов. Однако вы можете настроить его под свои нужды. Он включает в себя слайдер домашней страницы, контактную форму и форму регистрации по электронной почте.
больше информации / скачать демоПропел
Propel — бесплатный профессиональный шаблон веб-сайта. Универсальный и динамичный шаблон, идеально подходящий для продвижения вашего бизнеса и ваших услуг.
больше информации / скачать демоСмена парадигмы
Paradigm Shift — это бесплатный шаблон веб-сайта html5 для личного сайта с макетами временной шкалы и плоским дизайном.
демо скачатьМагазин игрушек
ToyStore — это свежий и красочный бесплатный шаблон веб-сайта html5 для вашего бизнес-сайта электронной коммерции. Он разработан с использованием ярких цветов, списков продуктов, сочетает компоненты и легко создает свой интернет-магазин.
демо больше информации / скачать24 Новости Бесплатный вирусный шаблон HTML5
24 News — это бесплатный адаптивный шаблон веб-сайта для новостных, технологических и популярных блогов. Этот шаблон построен на основе полностью нового Bootstrap 4 и включает в себя множество интересных функций, включая плавную анимацию, несколько ползунков для изображений и видео карусели, фоновые изображения выпадающих меню параллакса, контактную форму, регистрацию электронной почты формы d, интегрированные видео YouTube , Google Карты и др.
демо больше информации / скачать Бесплатный HTML шаблон сайта для вечеринокБесплатный HTML5 шаблон веб-сайта Party Event — это чистые, современные и стильные шаблоны начальной загрузки, подходящие для малого бизнеса, такого как музыка, развлечения, мероприятия и многое другое.Модель полностью отзывчива и готова к мобильности. Он может безупречно работать со всеми типами браузеров и современных устройств и соответствующим образом адаптируется к маленьким или большим разрешениям экрана.
демо больше информации / скачатьzСемена
zSeeds — это бесплатный адаптивный шаблон веб-сайта для сада. На его домашней странице есть слайдер с видео, проект фотогалереи, профили дизайнеров, новостной блог и последний слайдер с логотипом.
демо больше информации / скачатьСиопп
Бесплатный шаблон веб-сайта Siopp html5 основан на адаптивном макете с 4 столбцами и использует тип документа HTML5.Siopp — полноэкранный слайдер, приветствующий всех ваших посетителей и клиентов в просмотрах. Кроме того, вы можете найти эффекты наведения, анимированную статистику, слайдер отзывов. Для дополнительной нагрузки контент на прокрутке и элегантности.
демо больше информации / скачатьСислаф
Sislaf — это бесплатный шаблон веб-сайта html5 с адаптивным макетом для личного, малого бизнеса или консультационного сайта.
демо больше информации / скачатьГидро шаблон
Hydro — это бесплатный шаблон веб-сайта HTML5, который включает всплывающую страницу входа в систему, форму регистрации, страницу блога и контактную форму.Вам легко создать личную страницу или сайт для малого бизнеса. Фоновый градиент красивого сине-зеленого цвета.
демо больше информации / скачатьTrealop
Trealop — это бесплатный шаблон веб-сайта html5, основанный на адаптивном макете с 4 столбцами и использующий тип документа HTML5.
демо больше информации / скачатьИзвестный
Known — это бесплатный шаблон веб-сайта html5, который включает слайдер, карусели, простые формы регистрации и контактную форму. На универсальной странице HTML5 есть полезные разделы.
демо больше информации / скачатьРесторан
Eatery — это бесплатный шаблон html5 веб-сайта кафе и ресторана. Он включает в себя галерею изображений с увеличением при наведении, красивый слайдер изображений и разделы с белым фоном.
демо больше информации / скачатьСурогу
В качестве бесплатного шаблона веб-сайта на HTML5 Surogou предлагает все необходимые и мощные возможности для удовлетворения потребностей пользователей. В колледже и университете люди также участвуют в другой образовательной деятельности. Для этого можно упомянуть шаблон академического веб-сайта, такой как Surogou.
демо больше информации / скачатьDJ Кранкс
Kranks — классический одностраничный html-шаблон для музыкального веб-сайта, созданный с использованием макетов фреймворка начальной загрузки.
демо больше информации / скачатьTech Edu
Tech Edu — это образовательный html5-шаблон, лучший выбор для всех ваших образовательных веб-сайтов, чтобы расширить ваш образовательный бизнес по всему миру и увеличить ваше присутствие в Интернете с помощью этого уникального и продуманного шаблона.
Дизайн веб-сайтов | Профессиональные дизайнеры веб-сайтов
Мы знаем, что у вас есть много вариантов для создания веб-сайта для вашей компании или организации.Самый распространенный метод — нанять внештатного дизайнера, и вы можете работать один на один с опытным веб-дизайнером на краудспринге.
Есть и другие способы получить бизнес-сайт. Например, вы можете использовать краудсорсинг своего веб-дизайна у дизайнерской компании, начав конкурс веб-дизайна на краудспринге.
Ничто не делает нас счастливее, чем объединение людей, компаний, агентств и некоммерческих организаций с талантливыми дизайнерами.
У нас потрясающее сообщество дизайнеров логотипов, графических дизайнеров, веб-дизайнеров, иллюстраторов, дизайнеров продуктов и неймеров.Над краудспрингом работают более 220 000 талантливых креативщиков из 195 стран.
Когда вы опубликуете свой собственный проект веб-дизайна на краудспринге, вы получите индивидуальный дизайн, представленный дизайнерами со всего мира. Вам не придется тратить свое драгоценное время на изучение заявок и предложений. Вы выберете свой любимый из актуальных дизайнов. На самом деле, клиенты сказали нам, что выбор любимого — самая сложная часть всего процесса!
Используя краудспринг для услуг веб-дизайна, вы можете сосредоточиться на получении наилучшего возможного результата.Мы позаботимся обо всем остальном. Мы уверены, что благодаря нашему отмеченному наградами обслуживанию клиентов, беспроблемной гарантии, индивидуальным юридическим соглашениям, строгим стандартам интеллектуальной собственности и фантастическим инструментам управления проектами вы останетесь довольны. И если вы счастливы, мы счастливы.
А если вы предпочитаете работать с одним дизайнером, мы поможем вам. Как и в традиционном краудспринговом проекте, в проектах один на один вы решаете, сколько будет стоить ваш проект. Минимальная цена для индивидуального проекта начинается с 200 долларов (включая гонорар за краудспринг), и вы всегда можете увеличить вознаграждение.
Дизайнеры получают 100% вашей награды. Наши гонорары покрывают расходы на размещение проекта, наши отмеченные наградами инструменты, условное депонирование и платежи, а также индивидуальные контракты и соглашения о неразглашении.
Вы и выбранный вами дизайнер сможете согласовать объем и цену проекта. При определении суммы вознаграждения не забудьте установить цену для вашего проекта в зависимости от объема работ.

