Как дизайнить приложения, если ты не дизайнер? Пошаговая инструкция / Хабр
Disclaimer Профессиональная статья создана на основе интервью с ментором Solvery.
Вы когда-нибудь хотели создать приложение, но не знали, с чего начать? Независимо от того, являетесь ли вы предпринимателем, разработчиком, продакт менеджером, или просто любопытным человеком, эта статья покажет вам, как создать дизайн мобильного приложения, даже если у вас нет опыта в дизайне.
Почему бы просто не нанять дизайнера?
Найти и нанять достойного дизайнера очень сложно, дизайнеры стоят дорого. Это не просто стоимость найма дизайнера, это время и усилия, чтобы найти того, кто хорошо подойдет для вашего проекта.
Кроме того, вам придется объяснить свое видение и идею дизайнеру, и в конечном итоге вы проведете много итераций, прежде чем получите то, что хотите. Самое главное, вы не хотите тратить все свои деньги на дизайн приложения, которое в итоге может не сработать.
Так почему бы не сделать это самостоятельно? На самом деле вам не нужно быть дизайнером, чтобы создавать высококачественный прототип для вашего приложения.
Определите цель вашего приложения
Прежде чем приступить к дизайну, важно определить его цель.
Какую проблему решает ваше приложение?
Какие фичи будут у вашего приложения?
Кто будет пользоваться этим приложением, какие будут пользовательские сценарии?
Подумайте об ответах на эти вопросы, поскольку они определяют, какие элементы дизайна вы будете использовать и как пользователи будут взаимодействовать с вашим приложением.
Вайрфрейм приложения
Примечание: (Разница между вайрфреймами, прототипами и мокапами)
Вайрфрейминг (wireframing) — это процесс создания низкоточной (грубой) версии приложения. Идея состоит в том, чтобы создать визуальную карту макета и функциональности конечного продукта. Когда вайрфрейм готов, вы можете начать добавлять визуальные элементы и функциональные возможности, не беспокоясь о том, будут ли эти элементы работать вместе.
Вы можете использовать вайрфреймы, чтобы визуализировать поток контента, выявлять закономерности и несоответствия в дизайне и принимать решения о направлении вашего продукта.
Вайрфрейм приложения обычно состоит из двух основных компонентов: пользовательского потока, компоновки экранов.
Пользовательские сценарии — как будет выглядеть путь пользователя в вашем приложении? Сколько будет экранов, за что они будут отвечать? Как пользователь будет перемещаться между ними?
Лайаут экрана — из каких элементов будут состоять эти экраны? Основная цель здесь — определить наилучшее место для различных элементов: например, что следует разместить в верхней части экрана или какая область лучше всего подходит для видеоконтента?
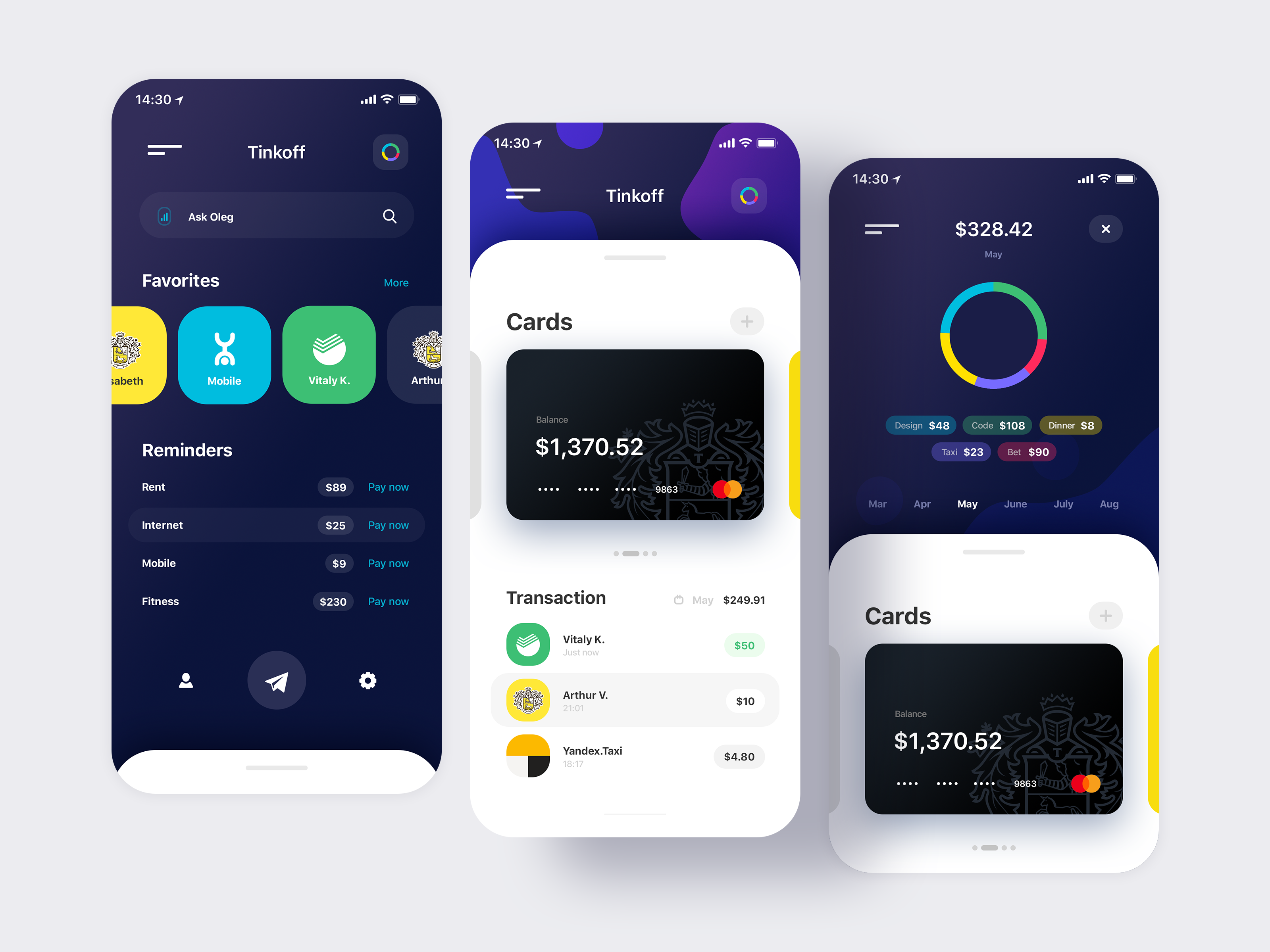
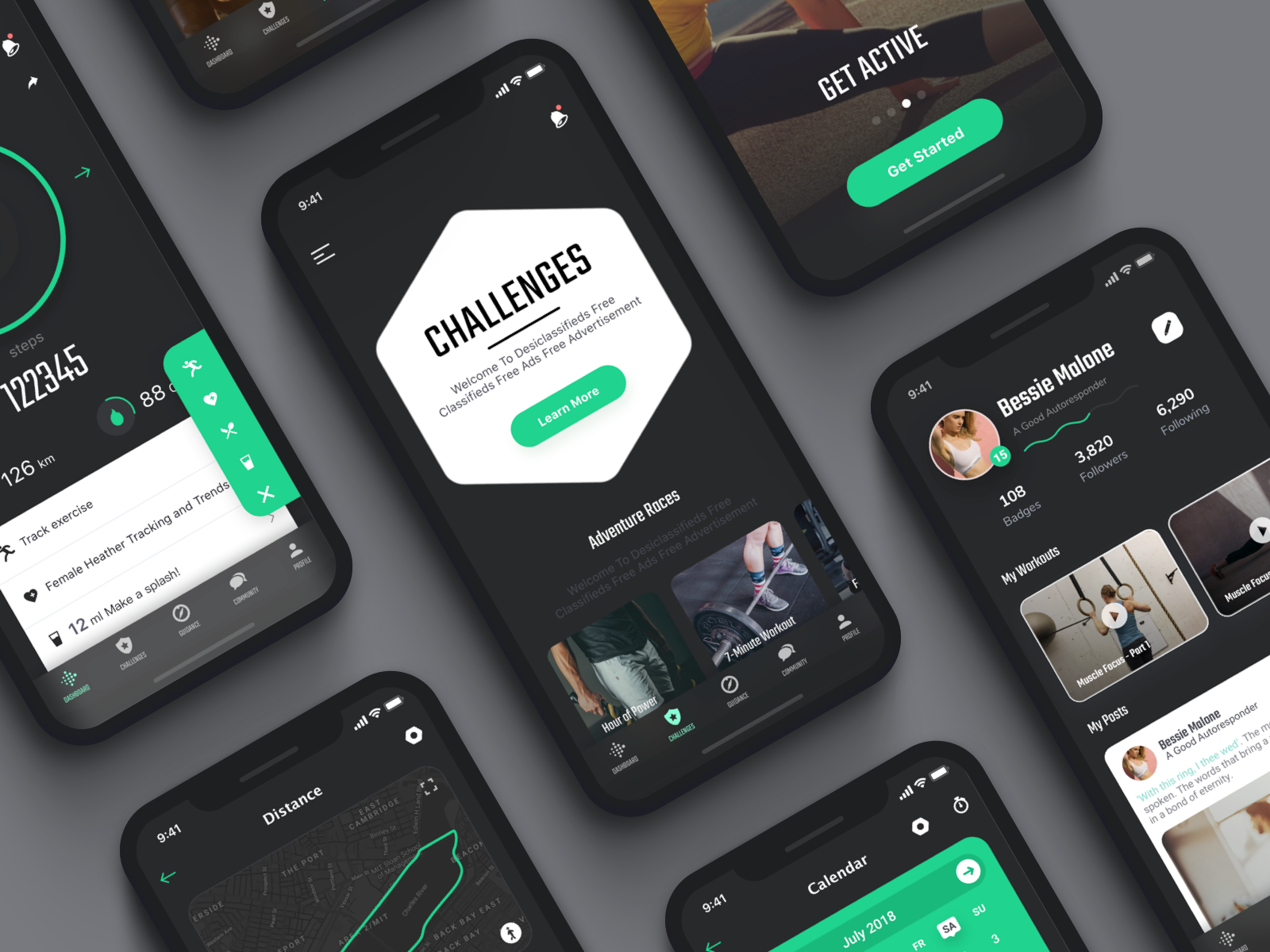
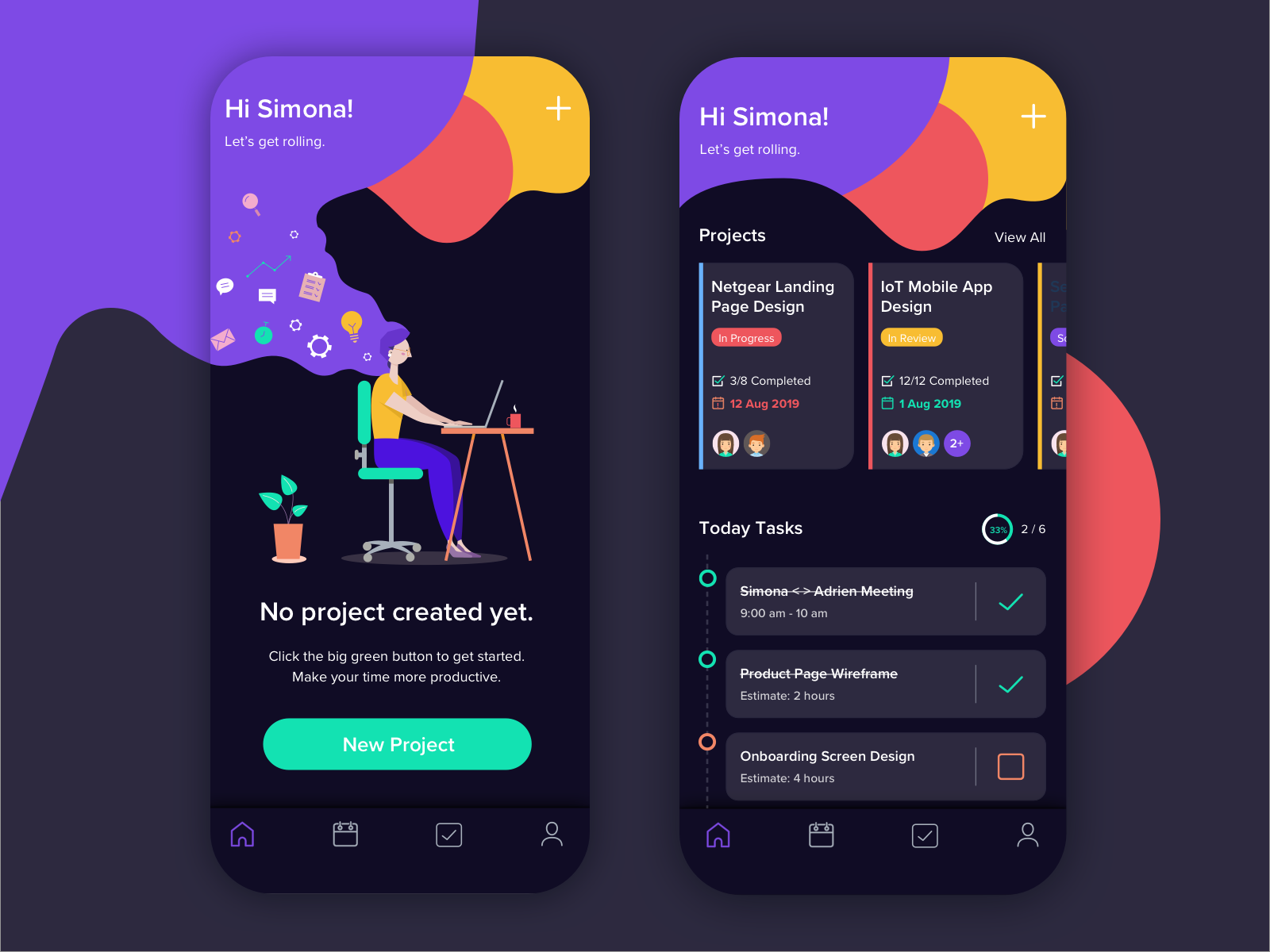
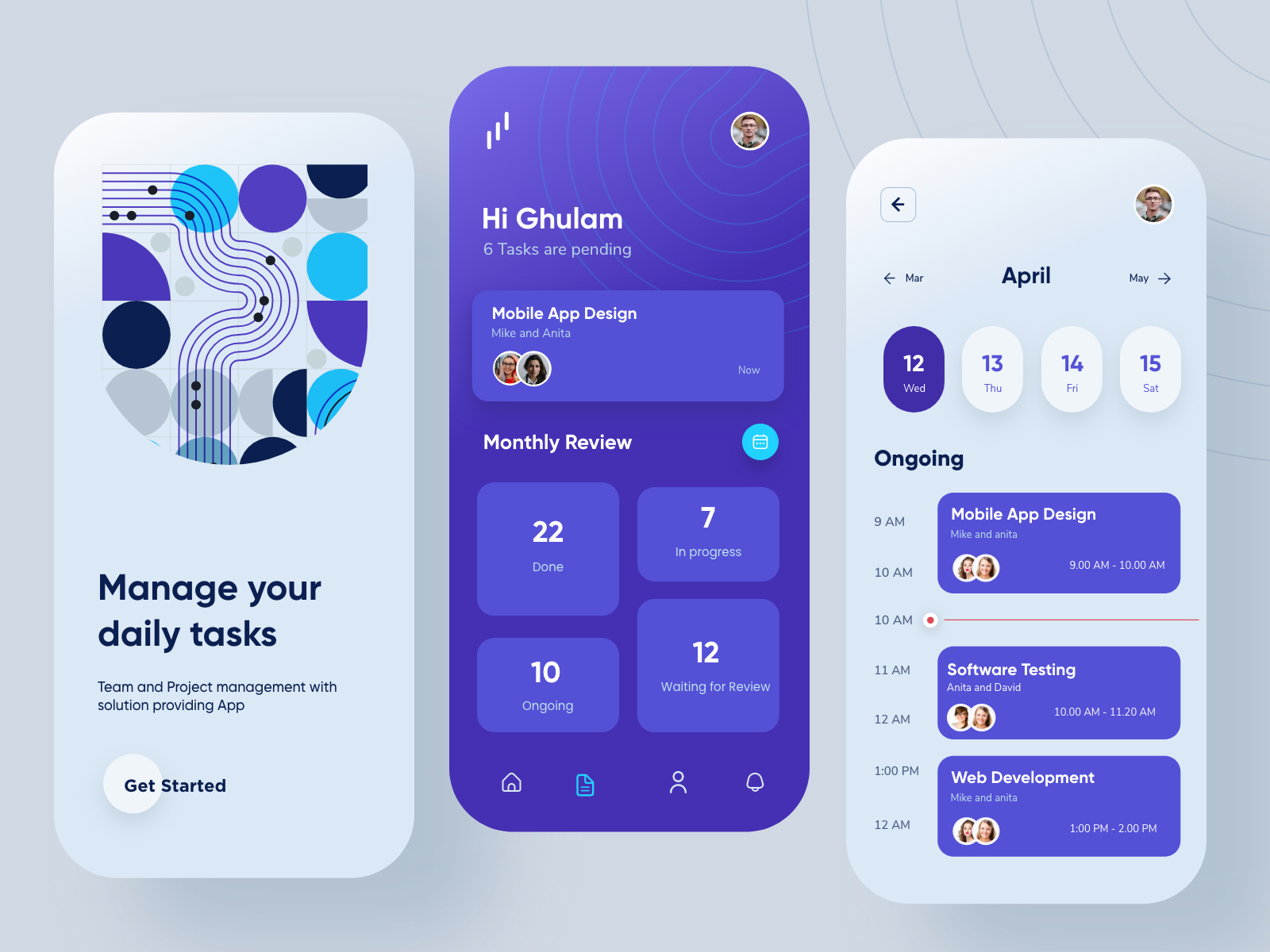
Найдите вдохновение
Всегда сложно начинать с нуля, может быть удобнее начать свой дизайн, глядя на то, что создали другие.
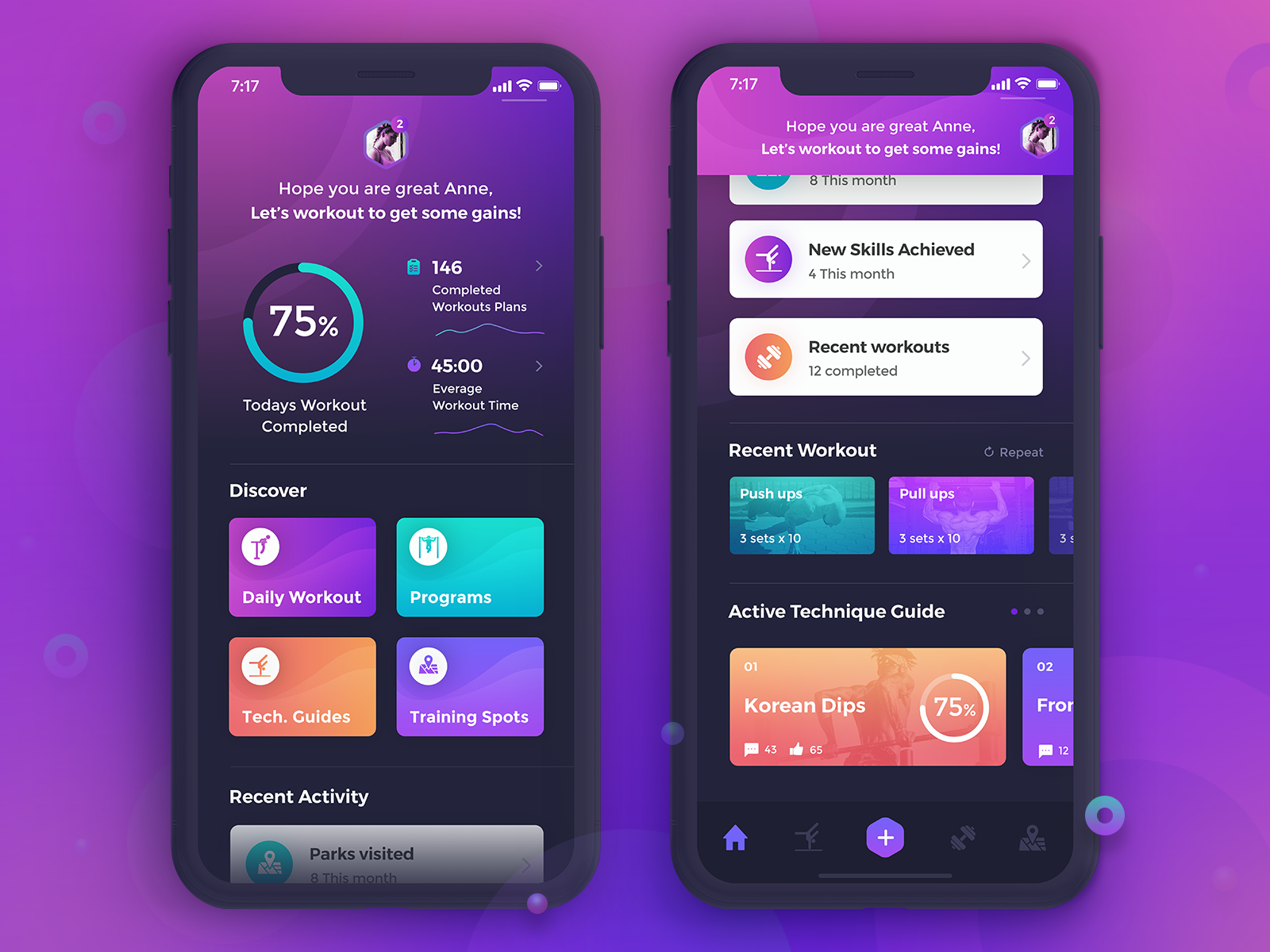
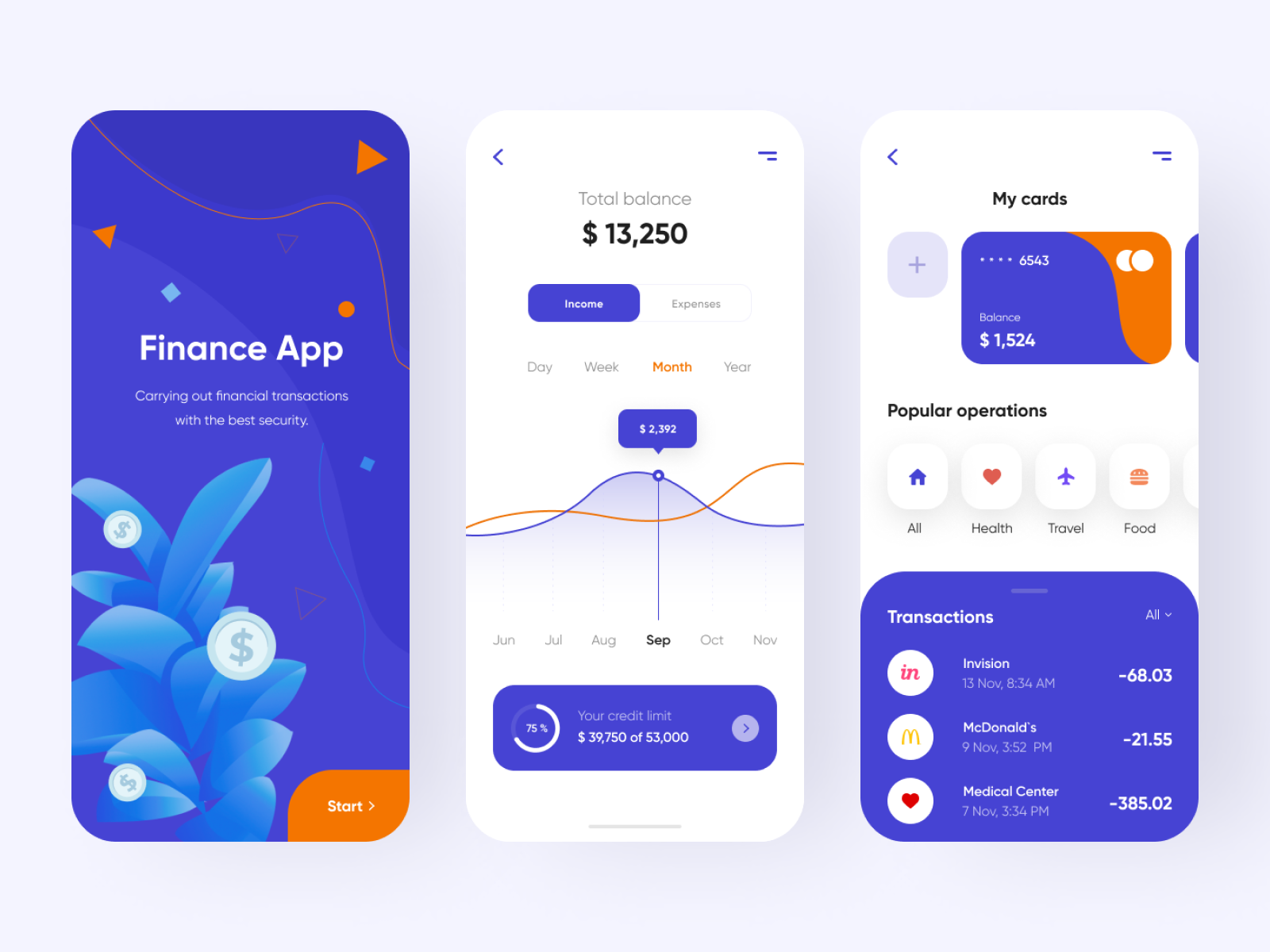
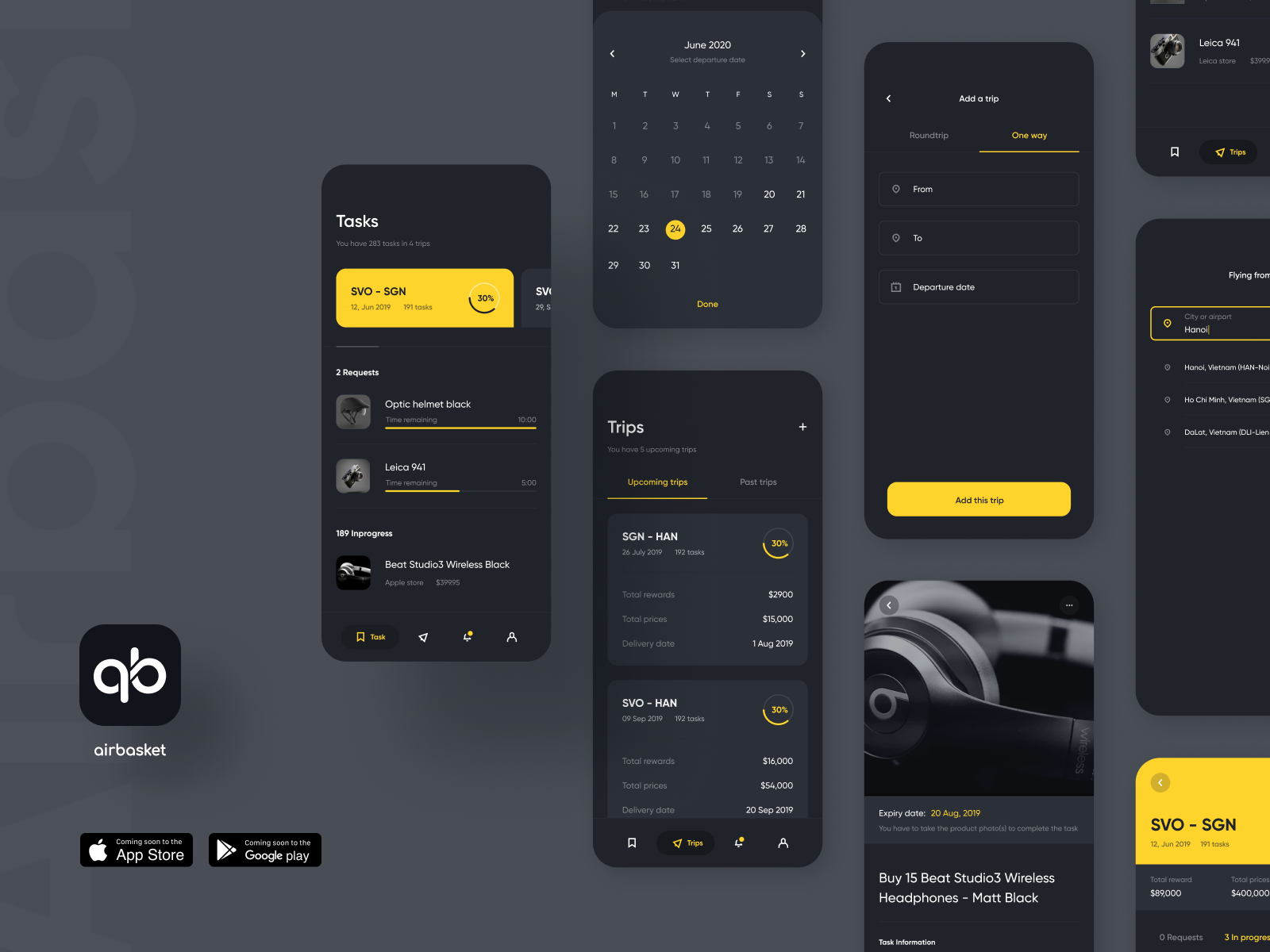
Найдите вдохновение для своего будущего приложения, просмотрев App Store или Google Play в аналогичной категории и посмотрите, найдете ли вы что-нибудь полезное или интересное. Ищите сходства в дизайне и функциональности, которые могут дать вам некоторые идеи о том, с чего начать.
Ищите сходства в дизайне и функциональности, которые могут дать вам некоторые идеи о том, с чего начать.
Снимки экрана ваших любимых экранов и элементов пользовательского интерфейса в качестве эталонов определенно помогут вам, когда вы начнете создавать собственное приложение.
Mobbin Design — Обширная курируемая библиотека мобильных интерфейсов.
Behance — крупнейшая соц-сеть дизайнеров для демонстрации и поиска работ.
Dribbble — платформа для дизайнеров для демонстрации своих работ.
Воспользуйтесь преимуществами готовых дизайн-систем
Все мобильные приложения состоят из одних и тех же элементов интерфейса. Нет необходимости изобретать велосипед каждый раз, когда вы начинаете новый проект.
Дизайн-системы экономят время, объединяя все элементы, необходимые для дизайна приложения, в одном пакете: блоки, элементы, карточки продуктов (макеты с заполнителями для контента, такого как изображения или текст), панели навигации, домашние экраны с кнопками или меню и т. д.
д.
Воспользуйтесь готовыми дизайн-системами, которые содержат все необходимые вам компоненты, и объедините их в идеальный дизайн.
Сделайте первую версию вашего дизайна
Весь смысл процесса дизайна заключается в том, чтобы делать ошибки и учиться на них. Вы будете удивлены тем, насколько ваша первоначальная идея может отличаться от конечного результата после нескольких итераций, поэтому приступайте к работе над своим приложением как можно скорее.
Не придумывайте идеальную картину в своей голове, а просто начните делать.
Превратите свой дизайн в прототип и получите обратную связь
Когда у вас есть дизайн для вашего приложения, пришло время создать прототип. На этом этапе вы хотите убедиться, что поток вашего приложения правильный и что ваш дизайн соответствует цели вашего проекта.
Создание прототипа также поможет вам получить отзывы от других людей, которые могут не разбираться в технологиях. Когда вы представляете свои идеи лично или используете видео, людям может быть сложно давать советы о том, что работает, а что нет, без какого-либо визуального представления.
Полезные сервисы для прототипирования:
Figma — универсальный инструмент, упрощающий совместную работу и доступность для UX-дизайнеров, разработчиков и всех остальных членов команды.
Proto.io — предоставляет широкий выбору компонентов, темплейто, так же позволяет создавать динамические переходы между экранами
Marvel — Marvel позволяет вам выйти за рамки статических макетов и предлагает интерактивность, динамические переходы и жесты, чтобы воплотить прототипы в жизнь и дать реальный пользовательский опыт любому, кто их тестирует.
Stage — инструмент для создания прототипов мобильных приложений с 0, имеет большое количество разнообразных заготовленных темплейтов, готовых библиотек компонентов и экранов.
Покажите прототип разным людям и спросите, что они о нем думают. Если они могут использовать приложение без каких-либо проблем, значит, вы хорошо поработали над дизайном приложения.
Заключение
После этих шагов у вас будет проверенный дизайн-прототип вашего приложения, с которым вы уже можете идти к разработчикам, или реализовывать его самостоятельно с помощью no-code.
Дизайн мобильных приложений — Приложения для iOS, Android, Windows Phone / Хабр
Приложения для iOS, Android, Windows Phone
Статьи Посты Авторы Компании
Сначала показывать
Порог рейтинга
Уровень сложности
Уровень сложности Простой
Время на прочтение 6 мин
Количество просмотров 2.8KРазработка игр *Unity *Дизайн мобильных приложений *Дизайн игр *Игры и игровые консоли
Из песочницы
Привет! Меня зовут Екатерина Дума — я создательница команды altenia game, которая делает милые игры на телефоны (App Store и Google Play). Моя первая игра «Домашний сад Лулу» набрала +2 млн.
Всего голосов 11: ↑10 и ↓1 +9
Комментарии 12
dariakorsВремя на прочтение 6 мин
Количество просмотров 583Блог компании СберМаркет Разработка под e-commerce *Дизайн мобильных приложений *Контекстная реклама *Управление продуктом *
Мнение
Всем привет! Меня зовут Дарья Коршунова. Я продуктовый дизайнер в СберМаркете, работаю над каталогом, поиском и рекламной платформой. Думаю, многие согласятся: работа дизайнера — часто про неопределённость. Не всегда можно решить задачи, опираясь лишь на собственный опыт и чувство прекрасного. Приходится искать компромиссы между задачами бизнеса и желаниями пользователей, а ещё между целями разных команд внутри компании.
Хочу поделиться методами, которые помогают мне балансировать в этом вечно меняющемся ландшафте и делать своё дело — крутой дизайн продукта — что бы ни происходило вокруг.
Всего голосов 9: ↑7 и ↓2 +5
Комментарии 0
yu228Уровень сложности Простой
Время на прочтение 4 мин
Количество просмотров 3.1KБлог компании Dodo Engineering Мессенджеры *Интерфейсы *Usability *Дизайн мобильных приложений *
Туториал
Телеграм-боты умеют общаться с пользователями, уведомлять о событиях, обрабатывать заказы, присылать аналитику, проводить опросы — это далеко не полный список возможностей, которые делают их незаменимыми помощниками для любого бизнеса. Но написать телеграм-бота с полезным функционалом — это только половина успеха. Важно также подумать о пользовательском опыте.
В Маркетплейсе приложений Dodo IS есть уже 2 телеграм-бота, которые помогают управляющим наших ресторанов. Они оба прошли нашу модерацию, а в процессе у нас родился небольшой UX-гайд, как сделать бота удобным и простым в использовании. Несмотря на то, что некоторые рекомендации могут показаться уж слишком банальными, мы решили ими поделиться здесь, потому что порой даже самые очевидные вещи забываются.
Несмотря на то, что некоторые рекомендации могут показаться уж слишком банальными, мы решили ими поделиться здесь, потому что порой даже самые очевидные вещи забываются.
Гайд точно пригодится тем, кто только задумывается о создании первого телеграм-бота. И мы будем только рады, если опытные разработчики поделятся своими знаниями и дополнят наш список в комментариях.
Читать далееВсего голосов 19: ↑19 и ↓0 +19
Комментарии 2
hardclientУровень сложности Средний
Время на прочтение 16 мин
Количество просмотров 1.2KИнтерфейсы *Usability *Разработка под e-commerce *Дизайн мобильных приложений *Дизайн
Сегодня мы пройдёмся по всему клиентскому пути приложения Магнит Доставка и проверим, насколько хорошо оно притягивает и удерживает своих пользователей.
В этой статье я остановился на 160 замечаниях и намеренно «упустил» часть точек роста. Тем, кто хочет погрузиться в контекст, предлагаю скачать это приложение из App Store, пройти путь пользователя вместе со мной и поделиться вашими наблюдениями в комментариях.
Тем, кто хочет погрузиться в контекст, предлагаю скачать это приложение из App Store, пройти путь пользователя вместе со мной и поделиться вашими наблюдениями в комментариях.
Всего голосов 10: ↑5 и ↓5 0
Комментарии 6
Beeline_techВремя на прочтение 4 мин
Количество просмотров 973Блог компании билайн Дизайн мобильных приложений *Прототипирование *Дизайн
Привет! Меня зовут Николай, я дизайнер в билайне. Как-то раз для устройства на одну из работ на своем жизненном пути мне нужно было сделать тестовое задание. И в отличие от множества других тестовых, это было на самом деле интересным.
В посте я расскажу, как разбирался для решения этой задачи с методом JTBD (Jobs To Be Done), когда его стоит применять, что можно из этого выжать и причем тут вообще дизайн.
Читать далееВсего голосов 13: ↑13 и ↓0 +13
Комментарии 2
Anastasiia_Vinokurova 000Z» title=»2023-06-27, 12:22″>27 июн в 12:22Время на прочтение 11 мин
Количество просмотров 3.5KБлог компании СберМаркет Интерфейсы *Дизайн мобильных приложений *Управление e-commerce *Управление продуктом *
Привет! Меня зовут Анастасия Винокурова, я продуктовый дизайнер. В дизайне работаю семь лет, из которых два года — в СберМаркете. До этого четыре года занималась исследованиями. В этом кейсе расскажу, как мы в СберМаркете меняли навигацию главного экрана, выдвинули гипотезу, которая не подтвердилась, а потом исправили проблему с помощью быстрых и недорогих исследований.
Читать далееВсего голосов 13: ↑11 и ↓2 +9
Комментарии 14
hardclientУровень сложности Средний
Время на прочтение 23 мин
Количество просмотров 1.6KРазработка мобильных приложений *Интерфейсы *Usability *Дизайн мобильных приложений *Дизайн
Без пэйволлов не обходится ни одно подписочное приложение.
3000+ просмотренных мной пэйволлов превратились в статью с 200+ гайдлайнами и идеями по их улучшению. Всё во благо прокачки вашей насмотренности.
P.S. Материал доступен без пэйволла😊
Читать далееВсего голосов 7: ↑4 и ↓3 +1
Комментарии 6
c5fr7qВремя на прочтение 14 мин
Количество просмотров 2.2KБлог компании Леруа Мерлен Разработка под Android *Дизайн мобильных приложений *
Такой вопрос возник у меня однажды. А потом еще раз. И я решил разобраться.
Спойлер: конкретного ответа у меня нет. Зато есть исследование.
Всего голосов 12: ↑12 и ↓0 +12
Комментарии 4 aim_digitalУровень сложности Простой
Время на прочтение 3 мин
Количество просмотров 1. 6K
6KДизайн мобильных приложений *Контент и копирайтинг *
Push-уведомления — это сообщения, которые получают пользователи приложений прямо на экраны своих смартфонов. Причем получают часто и неожиданно. И, как всё, что без спроса вторгается в личное пространство, могут очень раздражать. В статье показали примеры хороших и не очень пушей и дали пару советов, что делать, чтобы пользователи их не смахивали.
Читать далееВсего голосов 8: ↑7 и ↓1 +6
Комментарии 9
EnabledesignУровень сложности Средний
Время на прочтение 6 мин
Количество просмотров 1.7KВеб-дизайн *Accessibility *Дизайн мобильных приложений *Прототипирование *Дизайн
Из песочницы
Мы — команда дизайнеров EnAble: Ася, Альбина, Анжелика. Расскажем, как делали приложение Duolingo доступным для дислексиков, как впервые работали с инклюзивностью.
Всего голосов 6: ↑6 и ↓0 +6
Комментарии 13
fedychiУровень сложности Простой
Время на прочтение 4 мин
Количество просмотров 4.9KБлог компании CleverPumpkin Разработка под iOS *Дизайн мобильных приложений *
Обзор
Перевод
По данным 42Matters, каждый месяц в Apple App Store появляется более 30 000 новых приложений. В условиях жесткой конкуренции требования к новым проектам постоянно растут. Чтобы стать популярным, приложению нужно быть полезным, удобным, интуитивно понятным, логичным и просто красивым. Многие из этих качеств зависят от правильно построенной навигации и применения узнаваемых дизайнерских паттернов.
Как настроить навигацию в iOS-приложении так, чтобы пользователю было легко взаимодействовать с интерфейсом? Чтобы помочь UI/UX-дизайнерам и рассказать о самых популярных паттернах навигации для iOS приложений, мы перевели статью от дизайнера интерфейсов Фрэнка Рауша. Фрэнк — преподаватель, эксперт по юзабилити и консультант по дизайну в международных компаниях. В своем блоге он рассказывает, что такое пирамидальная, пошаговая и плоская навигация, а мы делимся этой информацией с русскоязычными дизайнерами.
Фрэнк — преподаватель, эксперт по юзабилити и консультант по дизайну в международных компаниях. В своем блоге он рассказывает, что такое пирамидальная, пошаговая и плоская навигация, а мы делимся этой информацией с русскоязычными дизайнерами.
Всего голосов 10: ↑10 и ↓0 +10
Комментарии 3
6pblcbУровень сложности Средний
Время на прочтение 6 мин
Количество просмотров 3.4KДизайн мобильных приложений *Дизайн
Из песочницы
Меня зовут Саша Шульгин, я руковожу агентством Purrweb. За последние пару лет наша команда сделала 5 проектов с арабским интерфейсом. Это, конечно, не 50, но какой-то опыт уже есть. Пока делали проекты, собрали базу знаний. Я решил, что такое нельзя держать только у нас в Notion, поэтому делюсь с вами, как адаптировать приложения для Ближнего Востока.
Всего голосов 22: ↑22 и ↓0 +22
Комментарии 13
hardclientУровень сложности Средний
Время на прочтение 7 мин
Количество просмотров 1.2KРазработка под iOS *Интерфейсы *Usability *Дизайн мобильных приложений *Дизайн
Туториал
Быстрые действия – полезная функция приложений в iOS, позволяющая упростить путь клиента и сократить число действий, требуемых для выполнения задач.
Несмотря пользу, применяют ее далеко не все, а у тех, кто применяет, часто есть потенциал для улучшения.
В этой статье – 58 гайдлайнов с лучшими практиками и примерами ошибок, которые лучше не совершать при проектировании быстрых действий в iOS, а также идеи применения быстрых действий в e-commerce приложениях.
Читать далееРейтинг 0
Комментарии 2
hardclient 000Z» title=»2023-05-23, 09:07″>23 мая в 09:07Уровень сложности Средний
Время на прочтение 7 мин
Количество просмотров 2.8KРазработка мобильных приложений *Интерфейсы *Usability *Дизайн мобильных приложений *Дизайн
Туториал
Таббар – элемент интерфейса, упрощающий навигацию в приложении. Причем достаточно популярный: для этой статьи я скачал 500 аппов и лишь в 14 его не было.
Может показаться, что таббар – это просто. Но, как показывает практика, это ощущение обманчиво, и классный таббар от убогого отличает множество деталей.
В статье будет много анти-примеров, чтобы вы не наступали на грабли, на которые кто-то уже наступил.
Читать далееВсего голосов 9: ↑8 и ↓1 +7
Комментарии 4
hardclientУровень сложности Средний
Время на прочтение 11 мин
Количество просмотров 1. 2K
2KРазработка мобильных приложений *Интерфейсы *Usability *Дизайн мобильных приложений *Дизайн
Туториал
Push-уведомления – важная точка контакта с пользователями, которая может либо обогатить customer journey, либо обрушить их лояльность. При проектировании уведомлений есть много тонкостей в плане UX-редактуры, дизайна и разработки.
Сегодня на базе анализа 150+ приложений мы разберем 104 гайдлайна – как лучшие практики, так и грабли, на которые не стоит наступать.
Читать далееВсего голосов 4: ↑4 и ↓0 +4
Комментарии 0
VladHoffmanВремя на прочтение 5 мин
Количество просмотров 1.1KДизайн мобильных приложений *Карьера в IT-индустрии Дизайн Интервью
К этому моменту я уже прошёл через телефонный разговор с рекрутером и выполнил тестовое задание. Следующий этап — собеседование в офисе (On-Site Interview) . Вот как это было
Вот как это было
Всего голосов 3: ↑2 и ↓1 +1
Комментарии 0
VladHoffmanВремя на прочтение 5 мин
Количество просмотров 1.6KДизайн мобильных приложений *Карьера в IT-индустрии Дизайн Интервью
Из песочницы
Салют 👋 Меня зовут Влад Хоффман, я продуктовый дизайнер. Два года работал в компании Uber, в Амстердаме. Расскажу, как пробирался через семь кругов интервью и что узнал в процессе. Если вы дизайнер и хотите попасть в бигтех-компанию или просто найти работу заграницей, статья точно будет полезна.
УзнатьВсего голосов 12: ↑10 и ↓2 +8
Комментарии 5
archilateВремя на прочтение 4 мин
Количество просмотров 3.7KДизайн мобильных приложений *Графический дизайн *Дизайн
Из песочницы
Если верить статистике, можно утверждать, что к 2050 году количество пользователей мобильных устройств по всему миру будет превышать 8,3 млрд человек.
Сегодня мобильные телефоны используются не только для общения и получения информации, но и для выполнения банковских операций, заказов, мониторинга состояния здоровья и обеспечения безопасности домашней среды. Благодаря своей мобильности и доступности в любое время и в любом месте, смартфоны стали неотъемлемой частью информационного пространства.
Читать далееВсего голосов 8: ↑7 и ↓1 +6
Комментарии 2
Alice_SheferУровень сложности Простой
Время на прочтение 7 мин
Количество просмотров 1.6KБлог компании СберМаркет Дизайн мобильных приложений *Управление продуктом *Управление медиа *
Мнение
Привет! Я Элис, редактор интерфейсов в СберМаркете. Мой домен создаёт приложения для курьеров и админки для сотрудников компании. С текстами разных форматов работаю 8 лет, 3 из которых я в UX. Помогаю бизнесу и пользователям находить общий язык, могу объяснить «в чём сила» даже бабушке.
Сегодня хочу рассказать, как гайды, глоссарии и редполитика помогут навести порядок в продукте и повысить лояльность пользователей.
Читать далееВсего голосов 11: ↑8 и ↓3 +5
Комментарии 1
Alex-tech-itУровень сложности Средний
Время на прочтение 25 мин
Количество просмотров 5.3KРазработка мобильных приложений *Разработка под Android *Kotlin *Дизайн мобильных приложений *
Туториал
Из песочницы
Наверное, каждый Android-разработчик на этапе обучения или в процессе выполнения задач в коммерческом проекте задумывался о создании своей CustomView без использования сторонних библиотек, с собственной отрисовкой, анимацией, а также хорошей оптимизацией, чтобы CustomView адаптировалась под переданные ей размеры, правильно отображалась в независимости от экрана пользователя.
Самый верный и действенный способ постичь Дзен в реализации CustomView является работа над диаграммами и графиками. Чем сложнее будет задуманная диаграмма, тем больше этапов будет пройдено в её реализации: начиная от собственного расчета размеров, заканчивая многоступенчатой анимацией при отрисовке. Каждый из вас способен сделать что-то своё, но порог входа для этого, я соглашусь, достаточно высокий. Поэтому необходим некоторый пример, который поможет разобраться в этом темном лихолесье неизвестности.
Что ж, в этой статье мы пройдем все этапы реализации своей CustomView, с подробным описанием шагов, чтобы каждый смог повторить такое в своих проектах. Мы будем реализовывать кольцевую диаграмму для отображения какой-либо статистики, добавим много возможностей кастомизации диаграммы под любые виды задач, а также приправим это дело красивой анимацией отрисовки и сохранением состояния. Все будет написано на языке программирования Kotlin.
Всего голосов 11: ↑10 и ↓1 +9
Комментарии 8
Дизайн приложений | Учебный курс Nielsen Norman Group UX
Темы
- Рекомендации по стратегии и дизайну приложений
- Простота использования
- Обучаемость и кривые обучения
- Полезность и удобство использования и как они влияют на отношение пользователей
- Веб-приложения по сравнению с родными настольными приложениями
- Структура приложения: как представить ее пользователям
- Представление задачи
- Модули
- Панели управления
- Меню и прямое управление
- рабочих процессов
- Волшебники
- Сопровождение пользователей при выполнении сложных задач или сложной информации
- Режимы и представления
- Разные режимы для разных задач
- Повторное использование одних и тех же элементов пользовательского интерфейса в разных режимах
- Разделение экрана и работа с несколькими источниками информации
- Повторяющиеся задачи
- Минимизация усилий пользователя
- Самовнушение и автозаполнение
- Прогнозирование следующих шагов пользователей
- Представление и взаимодействие со сложными данными
- Информационно-визуальные методы
- Фокус + контекст
- Древовидные карты
- Управление большими наборами данных
- Фильтрация данных и доступ к подмножествам данных
- Информационные панели
- Информационно-визуальные методы
- Ввод, ввод данных и выбор
- Формы и другие методы ввода данных
- Вывод и экспорт данных
- Ошибки и отзывы
- Помощь
- Встроенная и контекстная справка и советы
- Документация и учебные пособия
- Подходит как для начинающих, так и для опытных пользователей
- Постепенное раскрытие информации
Формат
Основой курса является формат лекций с несколькими групповыми упражнениями для закрепления изученных принципов и указаний.
Сертификация UX Кредит
Посещение этого курса и сдача экзамена приносит 1 кредит UX Certification , который также засчитывается в дополнительную специальность «Дизайн взаимодействия».
Узнайте больше о программе сертификации пользователей NN/g.
Комментарии участников
«Инструктор затронул множество тем, уровень информации огромен (кофе доступен, чтобы вы не отвлекались). Очень здорово, что можно обратиться к таким экспертам, обсудить, поделиться идеями и спросить мнения!»
Клерви Кокколини, LogicNew
«Отличный обзор лучших практик разработки приложений. Я хотел продолжать учиться!»
Аарон Гиллихан, Medimmune
«Дает хороший контекст о том, как сделать правильный выбор шаблонов для использования. Люблю распространенные ловушки и то, для чего это лучше всего использовать. Стратегия развертывания редизайна наиболее полезна».
Shanti Hadietomo, Intuit Canada
«Если вы разрабатываете программное обеспечение, этот курс в некоторых частях покажется вам прямой передачей знаний от мозга к мозгу для решения или решения многих ваших повседневных проблем. Все идеи подкреплены исследованиями. и настолько действенны, что во время курса у вас будет изрядная доля моментов «ага», которые мгновенно улучшат вашу повседневную работу. Потрясающее качество, никаких наполнителей — только чистый, дистиллированный опыт».
Paweł Haicki, Nielsen Global Media, Варшава, Польша
«Отличный курс, который идеально подходит для тех из нас, кто может не работать с самыми привлекательными приложениями, но мы хотим, чтобы они работали!»
Линн Венарт, The Art Monkey
«Я бы посоветовал, если люди в основном работают с веб-приложениями или приложениями, ориентированными на потребителя, действительно рассмотреть этот курс, если они собираются перейти к приложениям для бэк-офиса, поскольку он очень актуален для это.Я видел много людей, пришедших из потребительского мира и пытающихся применить эти идеи здесь, и некоторые вещи не подходят или становятся слишком тупыми для пользователей среднего/опытного уровня».
Anup, DrDoctor, Лондон, Великобритания
«Этот курс знакомит участников с очень практичным миром UX и великолепной презентацией!»
Анупама Бонакурти, Лексис Нексис, Кэри, Северная Каролина
«Хороший и продуманный подход к UX в контексте настольных и веб-приложений».
Артуро Сантос Бермехо, JCCM, Толедо, Испания
«Мне очень понравился этот курс, и я рекомендую его своим друзьям и коллегам. класс, Пейдж отличный и очень знающий инструктор по дизайну приложений».
Shilpa, Metro-Markets.de, Германия
«Сосредоточенность, отличные ключевые выводы, достойные каламбуры 🙂 Также здорово выполнять упражнения с легким весом вместе с другими участниками курса. Группа 9 навсегда.»
Мелинда Килнер, Джем, Сан-Франциско, США
«Мне очень нравится этот онлайн-курс, так как я живу так далеко, и здесь не так много хороших конференций/курсов, которые можно было бы посетить. Эта онлайн-конференция может стать для меня решением. Я могу учиться и больше общаться с замечательными людьми со всего мира. Это настоятельно рекомендуется».
Джауза Гебри Акмалия, Omni App Solutions, Сингапур
«Этот курс — отличный способ сориентироваться при работе со сложными или специализированными системами».
Дэйв Кили, CDM Smith, Бостон, Массачусетс, США
«Очень информативный курс, очень понравилось содержание и презентация!»
Даниэль Исылган, doxy.me, Киев, Украина
«Каждая часть контента показалась мне чрезвычайно интересной и хорошо структурированной. Я очень ценю усилия, которые приложила вся эта информация за один день! Gracias!»
Лукас Саид, Альмундо
«Такой большой объем информации.Я все проглотил и попытался переварить (думаю, мне нужно больше дней, чтобы просмотреть и пересмотреть!). Но потрясающе — ЛЮБЛЮ!»
Элизия Хауэлл, Чарльз Шваб
«Этот курс прекрасно раскрывает основные строительные блоки дизайна интерфейса. Не могу рекомендовать его достаточно высоко!»
Пол Диксон, AIR Worldwide
«Очень помогли мне разработать лучшую спецификацию таблиц для Системы дизайна в нашей компании. Мне понравились аргументы — утверждения, используемые для защиты UX maximus/данных исследований или для развенчания некоторых предубеждений LOB/Dev. чувствую себя хорошо «вооруженным», чтобы вернуться к моему редизайну большого устаревшего приложения».
Leah Novaes, DEXX
«Достаточное количество деталей для понимания важных концепций дизайна настольных компьютеров и веб-приложений — и это определенно помогает иметь ссылки для дальнейшего чтения!»
Стив Заппе, Minitab, Inc.
«Понравились все примеры из реальной жизни. Считаю, что этот курс был хорошим обзором распространенных вопросов/проблем и того, как люди решают их. Конечно, каждое решение создается вручную, но занятие было полезным заставить разум думать о проверенных альтернативах».
Алекс Флейнер, Fisher Investments
«Фантастический курс! Мне очень понравилось. Он очень доступен и так хорошо объясняет! Честно говоря, я так многому научился!»
Николя Баруди, Nationwide Insurance
«Действительно отличный курс! Связи в концепциях, которые не рекомендовались ранее на этой неделе, также дают отличный обзор общих аспектов дизайна UX/UI приложений».
Тали Оливьера, Deloitte
«Отличный инструктор. Мне очень понравился темп и преподавание.»
Дениз Котин, Medimmune
«Отличный оратор с правильным темпом. Открыт к новым идеям и предложениям. Много общения и интересных упражнений.»
Гарри ван Мирлоо, Fox-IT
«Отличный курс, проводимый интересным инструктором. Прекрасная возможность изучить и переосмыслить существующие знания.»
Paul Medland, Green 4 Solutions
«Пейдж действительно хороший и забавный оратор. Курс дает вам действительно полезные советы, которые вы можете использовать сразу же. В нем много контента, но стоит пройти этот курс.»
Lien Desomber, digicreate.be, Oostkamp Belgium
«Я не дизайнер, но этот курс дал отличные идеи! Очень полезно! Для нашей новой глобальной интрасети.»
Элли Брикман, ING Bank
«Пейдж действительно знает, о чем говорит, дает разумные ответы на любые вопросы, показывает много примеров и очень интересует участников работой. Отличный класс!»
Janina, Etas GMBH Германия
«Отлично. Ответили на столько вопросов, с которыми мы мучались. Определенно чувствую, что у меня есть инструменты, которые я могу взять с собой.Большое вам спасибо!»
Кристина Керр, DNV GL
«Гарретт проделал отличную работу, вовлекая аудиторию и стимулируя дискуссию. Этот курс делает потрясающую работу, закладывая основу для разработки приложений.»
Патрик Миллер, Altair, Трой, штат Мичиган,
«Мне очень понравился Гаррет. Он очень забавный, теплый, увлекательный и сделал весь процесс удобным и выполнимым. Кроме того, его подача контента была фантастической. золото. Для каждого слайда были богатые контекстуальные примеры».
Анджела Стаки, Чикаго, Иллинойс
«Этот курс является связующим звеном между теорией и практикой. Здесь вы научитесь применять то, что вы узнали на теоретических курсах, к дизайну приложений. Я благодарен за то, что прошел этот курс. курса, а также «Человеческий разум и удобство использования» с Ралукой Будью. Ралука чрезвычайно хорошо осведомлен, усердно работает над тем, чтобы каждый получил четкое представление о материале курса, и закрепить ваше обучение веселыми и умными способами».
Кристофер Батлер, Accenture
«Честно говоря, это был один из лучших виртуальных курсов, которые я посещал, с точки зрения содержания, качества, профессионализма и поддержки. Мне порекомендовали пройти курс, и я обязательно буду рекомендовать его другим.»
Khalid AlMushaddak, AEC — Advanced Electronics Company, Эр-Рияд, Саудовская Аравия
«Этот курс показывает решения и различные способы их достижения».
Martin Kaethner, PCS Systemtechnik GmbH, Мюнхен, Германия
«Это действительно хорошая пара с комплексными приложениями для специализированных доменов. вы имеете дело со сложным приложением».
Дэн, Сент-Пол, США
«Отличный курс и план. Вопросы/примеры, заданные в чате, также были очень полезными, и мы получили ответы!!»
Brian Jaschen, EMC Insurance, West Des Moines, IA
«Я определенно получил пользу от прохождения курса.Темы были четкими и хорошо обсужденными. Упражнения были достаточно небольшими, чтобы их можно было выполнить в установленные сроки, и были сосредоточены на принципах, которые мы изучали. »
Сара Геллер, Уолтерс Клювер, Вичита, Канзас, США
«Отличный обзор всех сложных правил взаимодействия в дизайне, очень понравилось!»
Anne Fontanille, Intact Financial Corporation, Montreal, Canda
«Этот курс предназначен для начинающих, но также и для продвинутых, он дает вам цифры и лучшие практики, которые помогут в общении с клиентами и разработчиками».
Katarzyna Woldańska, PwC, Варшава, Польша
«Отличный обзор по разработке приложений с реальными примерами и доступом к исследованиям».
Майк Мартиньюк, Филадельфия, Пенсильвания, США
«Очень широкий спектр материалов, посвященных дизайну приложений для Интернета и настольных компьютеров. Преподаватель также упростил понимание терминов благодаря четким объяснениям и кратким примечаниям.»
Yiling Ang, GovTech, Сингапур
«Это отличный начальный курс для тех, кто плохо знаком с дизайном настольных приложений. Курс понятен и соответствует передовым практикам в отрасли. Отличная основа, на которой можно строить. »
Торин, Adobe, Сан-Франциско, США
«Курс был превосходным, предлагая много полезной информации и практическое применение. Я также нашел Ралуку Будью хорошо говорящим, дружелюбным и доставившим огромное удовольствие».
Тревор Сэйнт, Infigo Media, Fleet, England
«Мне очень понравились примеры и отзывы. Преподаватель смогла помочь нам с конкретными вопросами, которые она представила, что невероятно полезно, чтобы использовать все».
Алиса Абрахам
«Этот курс прекрасно объясняет основы элементов дизайна, которые часто неправильно понимаются или отсутствуют в интрасети и корпоративных системах.»
Колин Аллен, Publicis Media, Нью-Йорк, США
«Этот курс охватывает передовой опыт для распространенных шаблонов проектирования настольных приложений.Я рекомендую этот курс дизайнерам, которые работают с настольными приложениями в своей повседневной работе. и кто хочет глубже погрузиться в сложные компоненты приложений и их использование».
Диана, CFI Education Inc, Ванкувер, Канада
«Отлично! Работая в правительстве, меня особенно заинтересовала предыдущая работа спикера с формами TurboTax и сложным сбором данных. Спасибо!»
Hayley Moore
«Страница была превосходной! Я действительно впечатлен курсом и изложенной информацией. Это был правильный объем информации по теме, поэтому мы могли охватить многое. Секционные группы были отличным способом попрактиковаться в том, что мы выучил (или уже знает). Документация действительно полезная, и в целом все было отлично организовано. Я рад пройти еще один курс!»
Лорен Шерби, Spire Digital, Денвер, Колорадо, США
«Мне понравился курс! Визуализация больших данных очень сложна, не так увлекательна, как разработка мобильного приложения.что прохождение этого курса настолько ценно и выделяет меня среди большой группы дизайнеров UX, потому что меньше дизайнеров UX имеют знания о дизайне приложений для Интернета и рабочего стола.Пейдж — отличный инструктор, который научил очень сложным вещам простым для понимания языком язык. Мой уровень понимания курса был самым высоким среди других курсов, которые я посещал, потому что он очень четко объяснил трудный большой объем содержания без каких-либо громких слов (я говорю на английском как на моем втором языке). Спасибо, Пейдж! ЛЮБОВЬ, чтобы пройти его курс снова наверняка!»
Инструкторы
Что такое дизайн приложения? — Сообщество разработчиков
«Не могли бы вы объяснить структуру вашего приложения?»
«Как бы вы разработали решение?»
Если вы занимаетесь разработкой, вы знаете, насколько важны приведенные выше вопросы. Некоторые люди не понимают, что такое « дизайн »?
Говоря простым языком, дизайн означает, как компоненты в приложении будут размещены, как компоненты будут взаимодействовать друг с другом, как будут передаваться данные, если возникнут новые требования, приложение будет масштабироваться, а трафик по требованию будет позаботились и многое другое.
Это самое первое упражнение, которое должен выполнить каждый разработчик/архитектор перед написанием кода. Это также известно как дизайн системы приложения.
Давайте разберемся с некоторыми терминологиями и концепциями, прежде чем двигаться дальше:
клиент и запрос
Когда пользователь «запрашивает» URL-адрес из браузера или локальной системы. Браузер или локальная система известна как «клиент»
.сервер и ответ
«Запрос» направлен на получение данных/информации о результате обратно клиенту. Запрос отправляется на сервер и приносит «ответ».
Слои
- Уровень представления: уровень представления относится к пользовательскому интерфейсу или уровню просмотра
- Уровень данных: Уровень данных отвечает за данные
- Бизнес-уровень: бизнес-уровень отвечает за логику
- Сервисный уровень: Сервисный уровень отвечает за API
Сегодня мы узнаем о различных архитектурах и их плюсах и минусах.
В одноуровневом приложении нет разделения между HTML и серверной частью. Они вместе в одном месте.
Плюсы:
- Простой
Минусы:
- Единственная точка отказа
- Немасштабируемый
- Жестко соединенный
- Угроза безопасности
- Любое изменение означает полное развертывание
Решением традиционного способа проектирования приложений могут быть 2-х и 3-х уровневые приложения.
Первой целью любого хорошего проекта приложения должно быть разделение рисков. Для этого мы создадим слои конкретной ответственности.
Например: уровень представления будет иметь только код представления и отвечать только за задачи представления, логический или бизнес-уровень будет иметь код, относящийся только к представлению и так далее.
Тем самым мы устраняем риск единой точки отказа, делаем приложение масштабируемым, а также внедряем принцип единой ответственности.
В двухуровневом приложении мы делим приложение на уровни представления и логики по сравнению с одноуровневым приложением.
Pros :
- Разделение уровня представления и логики
- Устранение единой точки отказа
- Быстро
Минусы :
- Бизнес-логика и данные находятся на одном уровне
- Этот проект не будет хорошо масштабироваться, если данные будут увеличиваться.
- Система выйдет из строя при высоком уровне запроса от уровня представления
- Уровни презентации и бизнеса тесно связаны. Любое изменение означает полное развертывание.
- Безопасность данных вызывает беспокойство, так как мы снова объединяем данные и логику в один уровень.
Чтобы устранить недостатки 1-го и 2-го уровней, мы разработали 3-х уровневую конструкцию. В трехуровневом приложении у нас есть 3 слоя. Каждый слой отвечает за свою задачу.
Здесь у нас есть отдельный уровень для представления, бизнеса и данных.


 Я видел много людей, пришедших из потребительского мира и пытающихся применить эти идеи здесь, и некоторые вещи не подходят или становятся слишком тупыми для пользователей среднего/опытного уровня».
Я видел много людей, пришедших из потребительского мира и пытающихся применить эти идеи здесь, и некоторые вещи не подходят или становятся слишком тупыми для пользователей среднего/опытного уровня». »
» Я все проглотил и попытался переварить (думаю, мне нужно больше дней, чтобы просмотреть и пересмотреть!). Но потрясающе — ЛЮБЛЮ!»
Я все проглотил и попытался переварить (думаю, мне нужно больше дней, чтобы просмотреть и пересмотреть!). Но потрясающе — ЛЮБЛЮ!» »
» Большое вам спасибо!»
Большое вам спасибо!»
 Темы были четкими и хорошо обсужденными. Упражнения были достаточно небольшими, чтобы их можно было выполнить в установленные сроки, и были сосредоточены на принципах, которые мы изучали. »
Темы были четкими и хорошо обсужденными. Упражнения были достаточно небольшими, чтобы их можно было выполнить в установленные сроки, и были сосредоточены на принципах, которые мы изучали. » »
» Я рекомендую этот курс дизайнерам, которые работают с настольными приложениями в своей повседневной работе. и кто хочет глубже погрузиться в сложные компоненты приложений и их использование».
Я рекомендую этот курс дизайнерам, которые работают с настольными приложениями в своей повседневной работе. и кто хочет глубже погрузиться в сложные компоненты приложений и их использование». что прохождение этого курса настолько ценно и выделяет меня среди большой группы дизайнеров UX, потому что меньше дизайнеров UX имеют знания о дизайне приложений для Интернета и рабочего стола.Пейдж — отличный инструктор, который научил очень сложным вещам простым для понимания языком язык. Мой уровень понимания курса был самым высоким среди других курсов, которые я посещал, потому что он очень четко объяснил трудный большой объем содержания без каких-либо громких слов (я говорю на английском как на моем втором языке). Спасибо, Пейдж! ЛЮБОВЬ, чтобы пройти его курс снова наверняка!»
что прохождение этого курса настолько ценно и выделяет меня среди большой группы дизайнеров UX, потому что меньше дизайнеров UX имеют знания о дизайне приложений для Интернета и рабочего стола.Пейдж — отличный инструктор, который научил очень сложным вещам простым для понимания языком язык. Мой уровень понимания курса был самым высоким среди других курсов, которые я посещал, потому что он очень четко объяснил трудный большой объем содержания без каких-либо громких слов (я говорю на английском как на моем втором языке). Спасибо, Пейдж! ЛЮБОВЬ, чтобы пройти его курс снова наверняка!»