User Interface: что такое UI и как настроить дизайн пользовательского интерфейса
UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейса) — это создание визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
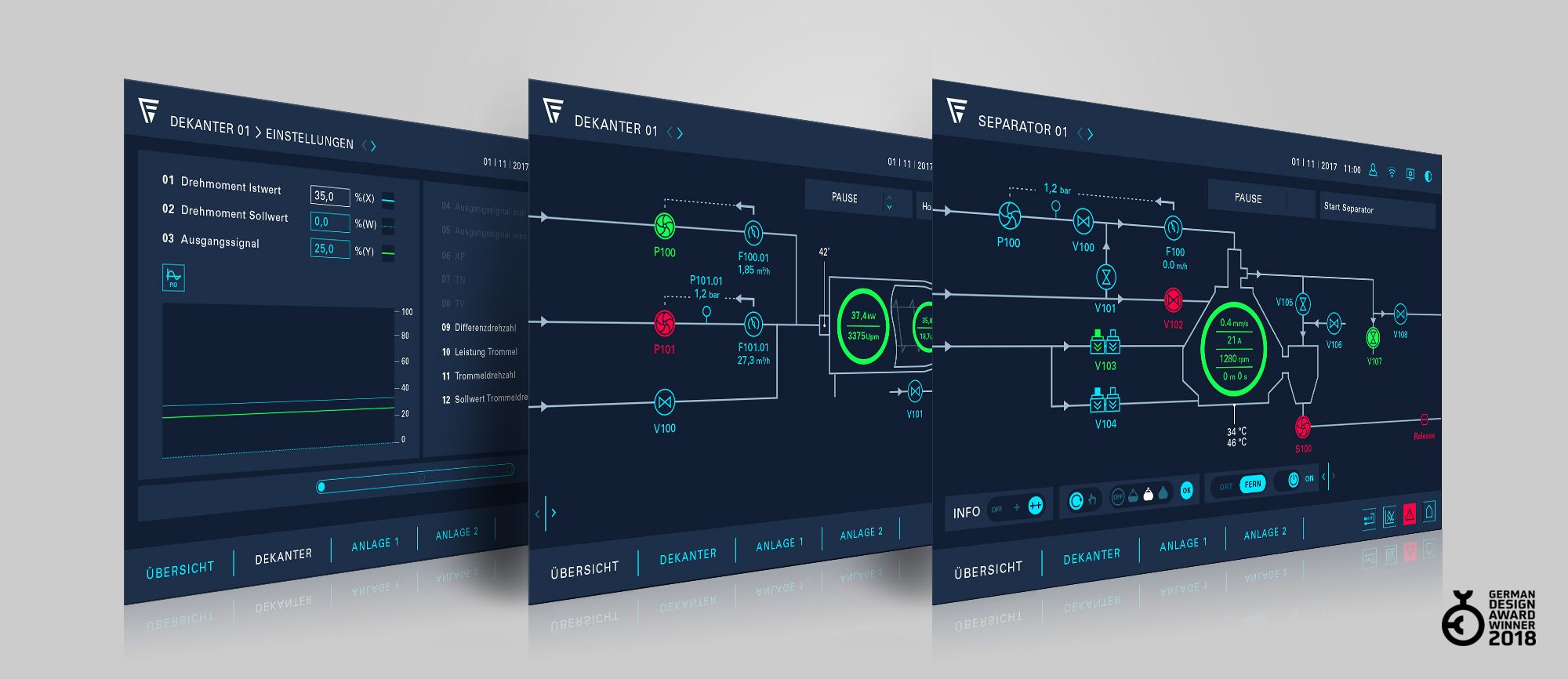
UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. Сейчас пользователи ожидают, что приложения и сайты будут выглядеть красиво.
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы обследовать своего питомца. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.
Легко предположить, на сайте какой клиники пользователь задержится дольше
Стоит уточнить, что первый фильтр в выборе сайта — это не столько красота дизайна, сколько возможность максимально быстро закрыть свою потребность в товаре или услуге. Есть разные типы пользователей. В промышленном сегменте, например, какой-нибудь менеджер закупок бетона вообще не обратит внимание на красоту.
Ирина Хафизова
Дизайн-директор Mailfit
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер или дизайнер интерфейсов.
UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит, над ним хорошо поработали. Вот как это обычно происходит. Все начинается с UX — сбора информации, тестирования гипотез и создания прототипа.
Создание прототипа (UX). Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это каркас продукта. Цвета, шрифты, иллюстрации появятся позднее.
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
Далее переходят к проработке визуала (UI).
Создание визуальной концепции (UI) состоит из нескольких этапов:
- Составление мудбордов. Можно брать референсы как для продукта в целом так и для каждой его части, постепенно заполняя весь прототип примерами по методу прогрессивного джипега.
- Подготовка общей концепции, наброски основной стилистики, работа с дизайном «широкими мазками».

- Детальная прорисовка дизайна и всех элементов интерфейса. На этом этапе создается мокап. Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.
Часто дизайнер готовит сразу несколько мокапов для разных устройств
- Подготовка интерактивного прототипа. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Такой прототип помогает оценить интерфейс без затрат на его разработку.
- Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Если продукт большой и сложный, то интерактивный прототип лучше делать уже на этапе подготовки вайрфреймов. Это важно, потому что для тестирования гипотез часто нужно уже в самом начале работы проверять переходы, клики и логику пути пользователя.
Ирина Хафизова
Дизайн-директор Mailfit
Главные мысли
User Interface: что такое UI и как настроить дизайн пользовательского интерфейса
UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейса) — это создание визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. Сейчас пользователи ожидают, что приложения и сайты будут выглядеть красиво.
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы обследовать своего питомца. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.
Легко предположить, на сайте какой клиники пользователь задержится дольше
Стоит уточнить, что первый фильтр в выборе сайта — это не столько красота дизайна, сколько возможность максимально быстро закрыть свою потребность в товаре или услуге. Есть разные типы пользователей. В промышленном сегменте, например, какой-нибудь менеджер закупок бетона вообще не обратит внимание на красоту.
Есть разные типы пользователей. В промышленном сегменте, например, какой-нибудь менеджер закупок бетона вообще не обратит внимание на красоту.
Ирина Хафизова
Дизайн-директор Mailfit
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер или дизайнер интерфейсов.
UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит, над ним хорошо поработали. Вот как это обычно происходит. Все начинается с UX — сбора информации, тестирования гипотез и создания прототипа.
Вот как это обычно происходит. Все начинается с UX — сбора информации, тестирования гипотез и создания прототипа.
Создание прототипа (UX). Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это каркас продукта. Цвета, шрифты, иллюстрации появятся позднее.
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
Далее переходят к проработке визуала (UI).
Создание визуальной концепции (UI) состоит из нескольких этапов:
- Составление мудбордов. Можно брать референсы как для продукта в целом так и для каждой его части, постепенно заполняя весь прототип примерами по методу прогрессивного джипега.

- Подготовка общей концепции, наброски основной стилистики, работа с дизайном «широкими мазками».
- Детальная прорисовка дизайна и всех элементов интерфейса. На этом этапе создается мокап. Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.
Часто дизайнер готовит сразу несколько мокапов для разных устройств
- Подготовка интерактивного прототипа. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Такой прототип помогает оценить интерфейс без затрат на его разработку.
- Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Если продукт большой и сложный, то интерактивный прототип лучше делать уже на этапе подготовки вайрфреймов. Это важно, потому что для тестирования гипотез часто нужно уже в самом начале работы проверять переходы, клики и логику пути пользователя.
Ирина Хафизова
Дизайн-директор Mailfit
Главные мысли
Что такое дизайнер пользовательского интерфейса (UI)?
Дизайнер пользовательского интерфейса — это тот, кто разрабатывает графический пользовательский интерфейс приложения, веб-сайта или устройства, с которым взаимодействует человек. Например, когда вы заходите на веб-сайт или в приложение на своем телефоне, обычно имеется графический интерфейс, который позволяет вам перемещаться и достигать своей цели. Дизайнеры пользовательского интерфейса создают и оптимизируют интерактивные элементы, облегчающие ваши действия, такие как кнопки, меню, навигационные цепочки, индикаторы выполнения и аккордеоны.
Подробнее: Что такое дизайн пользовательского интерфейса? Определение, советы и рекомендации
Создание визуально приятных интерфейсов важно, но пользовательский интерфейс выходит за рамки эстетики. Когда вы используете приложение или веб-сайт, оно должно быть интуитивно понятным, а это означает, что вы хорошо представляете, что произойдет, если вы нажмете кнопку или щелкнете тумблер. Дизайнеры пользовательского интерфейса используют визуальные подсказки, чтобы помочь пользователю ориентироваться в интерфейсе.
Дизайнеры пользовательского интерфейса используют визуальные подсказки, чтобы помочь пользователю ориентироваться в интерфейсе.
Сайт или приложение также должны быть доступными и инклюзивными. Пользователи должны иметь возможность работать и понимать интерфейс независимо от их способностей, возраста, расы, гендерной идентичности или происхождения. Это может означать выбор шрифта, который легко читается и может быть переведен на разные языки, или выбор цветов, которые пользователи с дальтонизмом могут различать.
Подробнее: UI и UX-дизайн: в чем разница?
Словарь дизайна пользовательского интерфейса
Изучая дизайн пользовательского интерфейса, вы можете столкнуться с важными терминами, относящимися к этой области. Вот несколько терминов, с которыми следует ознакомиться, чтобы вы могли углубить свое понимание дизайна пользовательского интерфейса и принять обоснованное решение о начале карьеры дизайнера пользовательского интерфейса.
| Термин | Определение |
|---|---|
| Пользовательский интерфейс | Средства, с помощью которых человек взаимодействует с приложением или аппаратным устройством |
| Типографика | Стиль и внешний вид письменного материала; искусство делать шрифт разборчивым, читабельным и привлекательным |
| Теория цвета | Серия концепций и руководящих принципов визуальных дизайнерских эффектов цветов и того, как они смешиваются, сочетаются и контрастируют |
| Прототип | Образец или имитация конечный продукт, используемый для тестирования и сбора отзывов |
| Wireframe | Макет, отображающий функциональные элементы интерфейса |
| Breadcrumb | Способ показать пользователям веб-сайта, где они находятся в иерархии веб-сайта (и как они туда попали) | Доступность | Концепция того, может ли услуга или продукт использоваться людьми с любыми способностями, независимо от их положения |
| Доступность | Функция или свойство элемента, которые помогают пользователю понять, как они могут взаимодействовать с ним |
Чем занимается дизайнер пользовательского интерфейса?
В качестве дизайнера пользовательского интерфейса вам будет поручено спроектировать, как будут выглядеть цифровые продукты и как пользователи будут с ними взаимодействовать. Согласно исследованию Zippia реальных резюме дизайнеров пользовательского интерфейса, задачи и решения, за которые вы можете нести ответственность, включают [1]:
Согласно исследованию Zippia реальных резюме дизайнеров пользовательского интерфейса, задачи и решения, за которые вы можете нести ответственность, включают [1]:
Тестирование новых дизайнов на мобильных и настольных компьютерах
Управление контентом прототипа в вайрфреймах низкоточное и высокоточное прототипирование
Создание руководств по стилю для согласованности дизайна на разных экранах
Преобразование бизнес-требований в функциональный дизайн пользовательского интерфейса
Сотрудничество с UX-дизайнерами, командами разработчиков и продуктовых команд
900 87
Разработка макетов для веб-сайтов электронной коммерции и интерактивных веб-сайтов
Дополнительные обязанности могут включать:
Обеспечение адаптации дизайна к различным типам устройств (адаптивный дизайн)
Улучшение и модернизация существующих сред проектирования
Визуализация интерактивных элементов, таких как кнопки, ползунки, переключатели, значки, раскрывающиеся меню и текстовые поля
Выбор цветовых палитр, шрифтов и набор текста 90 003
Общение с разработчиками, чтобы убедиться, что функции реализованы должным образом включены
«Большая часть работы дизайнера пользовательского интерфейса заключается в том, что вы являетесь частью команды», — говорит Майкл Уортингтон, партнер-основатель дизайн-студии Counterspace в Лос-Анджелесе и преподаватель Калифорнийского института искусств.![]() «Ваши творческие решения должны работать совместно с множеством других проблем других членов команды: проблемы с серверной частью, маркетинговые стратегии, отзывы UX и т. д. Когда ваша работа становится лучше благодаря этим взаимодействиям, это когда командная работа действительно работает».
«Ваши творческие решения должны работать совместно с множеством других проблем других членов команды: проблемы с серверной частью, маркетинговые стратегии, отзывы UX и т. д. Когда ваша работа становится лучше благодаря этим взаимодействиям, это когда командная работа действительно работает».
Основные навыки дизайна пользовательского интерфейса
Как дизайнер пользовательского интерфейса вы перенесете свое творчество в цифровую среду и воспользуетесь техническими навыками для воплощения своих идей на экране. Эффективные дизайнеры пользовательского интерфейса полагаются на широкий набор навыков. Скорее всего, вы уже обладаете некоторыми из этих ключевых навыков.
Сотрудничество: Разработка продукта — это командная работа. Скорее всего, вы будете тесно сотрудничать с UX-дизайнерами и исследователями пользователей, чтобы преобразовать их базовые каркасы и информационные архитектуры в полностью разработанные прототипы. Вы также будете работать с разработчиками внешнего интерфейса, чтобы перевести ваши проекты в функциональный код.
 Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.
Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.
Инструменты для проектирования и прототипирования: Конкретные инструменты, которые вы используете, могут различаться в зависимости от компании, в которой вы работаете, продукта, который вы разрабатываете, или ваших личных предпочтений. Некоторые популярные инструменты дизайна пользовательского интерфейса, с которыми вы, возможно, захотите ознакомиться, включают Sketch, Firma, InVision, Balsamiq, Axure и Adobe XD.
UI и дизайн UX
Пользовательский опыт (UX) и дизайн пользовательского интерфейса (UI) часто идут рука об руку, но эти две области имеют некоторые важные различия. В то время как UX охватывает общий опыт пользователя с продуктом или услугой, пользовательский интерфейс фокусируется на графическом дизайне и интерфейсе.
Если вы увлечены дизайном и заинтересованы в разработке продуктов и работе в веб-дизайне, вам может подойти карьера в сфере пользовательского интерфейса. Работа в этой области дает вам возможность работать в среде для совместной работы над решением реальных проблем.
Работа в этой области дает вам возможность работать в среде для совместной работы над решением реальных проблем.
«Дизайн пользовательского интерфейса предлагает карьеру, которая сочетает в себе практичность и творчество», — говорит Уортингтон. «Креативное решение проблем поддерживает активность и вовлеченность вашего мозга и, откровенно говоря, делает работу приятной. Для меня карьера, в которой вы можете быть творчески реализованы и получать оплату за свою работу, является лучшей наградой».
Для меня карьера, в которой вы можете реализовать себя творчески и получать за свою работу деньги, является лучшей наградой.
Заработная плата дизайнера пользовательского интерфейса и перспективы работы
Glassdoor сообщает, что дизайнеры пользовательского интерфейса в США получают годовой оклад в размере 99 863 долларов США по состоянию на январь 2023 года [3]. Эта цифра является оценкой общей заработной платы дизайнера пользовательского интерфейса, включая базовую оплату и дополнительные выплаты, такие как чаевые, комиссионные и участие в прибылях.
Хотя пользовательские интерфейсы существуют столько же, сколько у нас есть машины и компьютеры, роль дизайнера пользовательского интерфейса относительно нова (и быстро растет). По данным Бюро статистики труда США (BLS), количество рабочих мест в индустрии веб-разработки и цифрового дизайна, по прогнозам, вырастет на 23 процента в период с 2021 по 2031 год, что должно быть быстрее, чем в среднем [4].
Есть много способов стать дизайнером пользовательского интерфейса. Процесс может варьироваться в зависимости от вашего опыта, образования, передаваемых навыков и типа компании, в которой вы надеетесь работать. Давайте рассмотрим несколько шагов, которые вы можете предпринять, чтобы настроить себя на успех.
1. Изучите навыки дизайна пользовательского интерфейса.
Карьера в дизайне UI/UX начинается с необходимых навыков. Хотя получение степени не всегда требуется для получения работы, это один из способов начать развивать свой набор навыков. Некоторые университеты предлагают программы на получение степени в области взаимодействия человека с компьютером, вычислений, ориентированных на человека, или дизайна, ориентированного на человека. Степени или курсы в области веб-дизайна, цифрового дизайна и графики часто нацелены на навыки, которые пересекаются с дизайном пользовательского интерфейса.
Степени или курсы в области веб-дизайна, цифрового дизайна и графики часто нацелены на навыки, которые пересекаются с дизайном пользовательского интерфейса.
Другой вариант — пройти курсы или посетить учебные лагеря, специализирующиеся на дизайне пользовательского интерфейса. Ищите программы, которые дают вам практический опыт работы с распространенными инструментами пользовательского интерфейса, чтобы вы могли применять полученные знания на практике.
«Подумайте, какую роль в пользовательском интерфейсе вы хотите играть, и укрепите свои сильные стороны в этой области», — советует Уортингтон. «Вы опытный UI (графический) дизайнер? Вы специализируетесь на организации и структуре, стратегии, брендинге и больше пересекаетесь с UX? Используйте свои сильные стороны и укрепляйте свои слабости».
2. Получить опыт.
«После изучения некоторых основ постарайтесь как можно скорее поработать над настоящим проектом », — рекомендует Роман Джастер, приглашенный преподаватель Калифорнийского института искусств. «Студенческие проекты прекрасны (и действительно полезны для изучения базовых техник), но у проектов «в дикой природе» есть одно важное дополнение: настоящие пользователи — вы знаете, U в UX».
«Студенческие проекты прекрасны (и действительно полезны для изучения базовых техник), но у проектов «в дикой природе» есть одно важное дополнение: настоящие пользователи — вы знаете, U в UX».
Изучив несколько основ, постарайтесь как можно скорее поработать над настоящим проектом .
Вам также не нужно ждать, пока вас наймут, чтобы начать набираться опыта. Начните с работы над дизайном своего собственного веб-сайта или посмотрите, есть ли у кого-то из членов семьи или друзей сайты или приложения, которые можно было бы изменить. Обратите внимание на дизайн страниц или приложений, которыми вы регулярно пользуетесь, и подумайте, как можно улучшить пользовательский интерфейс.
Если вы работаете над получением степени, узнайте в отделе карьеры вашей школы о любых возможностях стажировки. В качестве альтернативы вы можете предложить свои дизайнерские услуги местным школам или некоммерческим организациям.
По мере накопления опыта сосредоточьтесь на изучении программного обеспечения, характерного для работы с пользовательским интерфейсом.
«Прямо сейчас свободное владение Figma действительно поможет вам визуализировать свои идеи и вписаться в рабочую среду, — говорит Уортингтон, — но важно помнить, что любое программное обеспечение, которое вы используете, — это всего лишь инструмент. Опыт, который вы привносите в использование инструмента, еще важнее: навыки графического дизайна, творческое мышление и воображение должны составлять основу вашего набора навыков».
Навыки графического дизайна, творческое мышление и воображение должны стать основой вашего набора навыков.
3. Создайте свой портфель.
Ваше портфолио, возможно, является самым важным фактором при приеме на работу в сфере пользовательского интерфейса. Больше всего на свете ваша работа демонстрирует потенциальным работодателям, на что вы способны. Вам не обязательно нужен собственный сайт, чтобы иметь портфолио. Платформы онлайн-портфолио, такие как Dribbble, Behance или Coroflot, предлагают бесплатное и удобное место для демонстрации ваших проектов.
По мере накопления опыта не забывайте пополнять свое портфолио самыми новыми и лучшими работами.
4. Расширьте свою сеть.
Хотя многие дизайнеры узнают об открытых вакансиях через общедоступные доски объявлений о вакансиях, также можно найти вакансии непосредственно из вашей сети. Начните строить отношения с другими профессионалами в области разработки проектов (включая дизайнеров UX и веб-разработчиков), посещая отраслевые мероприятия или общаясь в Интернете. Вы никогда не знаете, кого вы можете встретить или какие двери могут открыть эти отношения.
Подробнее: Книги, блоги и подкасты по дизайну UX: список ресурсов
Прохождение онлайн-курсов может стать отличным началом карьеры в дизайне пользовательского интерфейса. В рамках специализации Cal Arts UI / UX Design вы можете получить практический опыт работы с проектами, ориентированными на разработку визуальных веб-сайтов и приложений. Вы также можете пройти вводный курс по визуальным элементам дизайна пользовательского интерфейса, чтобы понять, подходит ли вам пользовательский интерфейс.
Автор: Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Что такое дизайн пользовательского интерфейса (UI)? Подробное руководство
Дизайн пользовательского интерфейса (UI) — невероятно широкая, междисциплинарная и творческая область. Хороший дизайн пользовательского интерфейса все чаще признается важным инструментом для повышения вовлеченности пользователей и создания продуктов, которые одновременно полезны и приятны визуально.
Для тех, кто хочет проникнуть в область дизайна пользовательского интерфейса, определенно есть чему поучиться, особенно если вы остаетесь в курсе текущих тенденций дизайна пользовательского интерфейса.
В этом руководстве мы познакомим вас с дизайном пользовательского интерфейса. От истории дизайна пользовательского интерфейса до того, какая квалификация вам понадобится для начала работы, мы расскажем обо всем, что вам нужно знать об этой захватывающей отрасли.
От истории дизайна пользовательского интерфейса до того, какая квалификация вам понадобится для начала работы, мы расскажем обо всем, что вам нужно знать об этой захватывающей отрасли.
Вот что мы рассмотрим:
- Что такое дизайн пользовательского интерфейса?
- История дизайна пользовательского интерфейса
- Дисциплины, концепции и практики дизайна пользовательского интерфейса
- Чем занимается дизайнер пользовательского интерфейса?
- Почему важен дизайн пользовательского интерфейса?
- Как стать дизайнером пользовательского интерфейса
- Заключение
Готов? Поехали!
Также известный как дизайн пользовательского интерфейса, дизайн пользовательского интерфейса относится к эстетическому дизайну пользовательского интерфейса продукта. Это процесс создания интерфейсов, а именно приложений и веб-сайтов, с упором на внешний вид и стиль. Дизайн пользовательского интерфейса обычно относится к цифровым пользовательским интерфейсам, но также включает интерфейсы с голосовым управлением (VUI).
Дизайнер пользовательского интерфейса спроектирует все экраны продукта и создаст визуальные элементы и их интерактивные свойства, облегчающие взаимодействие с пользователем. Для этого они используют такие вещи, как шаблоны, интервалы, текст и цвет, чтобы направлять пользователя.
Мало того, что дизайнер пользовательского интерфейса должен быть очень креативным; они также ставят себя на место пользователя, предвидя, что пользователь будет ожидать на каждом этапе. Но о работе UI-дизайнера мы поговорим чуть дальше!
Что такое пользовательский интерфейс?
Пользовательский интерфейс — это точка взаимодействия человека с компьютером (или, в случае VUI, устно-аудиального взаимодействия) в приложении, веб-странице или устройстве. Это может включать в себя клавиатуру, экраны дисплея и внешний вид рабочего стола. Вы можете узнать больше об этом в нашем полном руководстве о том, что такое пользовательский интерфейс.
Элементы пользовательского интерфейса обычно попадают в одну из следующих четырех категорий:
- Элементы управления вводом , которые позволяют пользователям вводить информацию в систему, например поле ввода, которое позволяет пользователям регистрироваться со своим адресом электронной почты.

- Навигационные компоненты , которые помогают пользователям перемещаться по продукту или веб-сайту, например меню гамбургеров на Android.
- Информационные компоненты , включая уведомления, индикаторы выполнения, окна сообщений, которые обмениваются информацией с пользователями.
- Контейнеры , которые объединяют связанное содержимое, например аккордеоны — вертикально расположенные списки элементов с функцией отображения/скрытия.
Наш исчерпывающий глоссарий из 32 элементов пользовательского интерфейса для дизайнеров пользовательского интерфейса включает все, что вам нужно знать об элементах пользовательского интерфейса.
В чем разница между UX и UI дизайном?
Хотя вы, возможно, слышали, что термины «дизайн пользовательского интерфейса» и «дизайн UX» взаимозаменяемы, эти два поля относятся к разным аспектам процесса проектирования. Давайте сломаем это.
UX-дизайн — это процесс повышения удовлетворенности пользователей за счет повышения удобства использования и доступности продукта. С другой стороны, дизайнеры пользовательского интерфейса несут ответственность за внешний вид продукта. Дизайнеры UX рисуют карту продукта, которую дизайнеры пользовательского интерфейса затем дополняют визуальными и интерактивными точками взаимодействия. Дизайнеры UX и UI часто тесно сотрудничают в процессе проектирования, работая в тандеме, чтобы максимизировать отзывчивость, эффективность и доступность веб-сайта.
С другой стороны, дизайнеры пользовательского интерфейса несут ответственность за внешний вид продукта. Дизайнеры UX рисуют карту продукта, которую дизайнеры пользовательского интерфейса затем дополняют визуальными и интерактивными точками взаимодействия. Дизайнеры UX и UI часто тесно сотрудничают в процессе проектирования, работая в тандеме, чтобы максимизировать отзывчивость, эффективность и доступность веб-сайта.
Для дальнейшего разъяснения, это видео устанавливает различия между дизайном UX и UI.
2. История дизайна пользовательского интерфейса
По состоянию на январь 2019 года существовало более 1,94 миллиарда веб-сайтов и более 4 миллионов мобильных приложений, доступных для загрузки, а также неограниченное количество дизайнеров пользовательского интерфейса, ответственных за их визуальные и интерактивные элементы. Хотя сейчас он известен как одна из самых популярных и инновационных областей технологий, у дизайна пользовательского интерфейса было скромное начало.
В конце 20-го века компьютерные технологии с сенсорной клавиатурой считались революционными. Но в 1980-е годы произошли две инновации пользовательского интерфейса, которые произвели сейсмическое событие в области внедрения технологий. К 1988 году Apple продала 1 миллион компьютеров Macintosh, а Microsoft быстро последовала их примеру, представив Windows 1.0. Компании вскоре поняли, что привлекательный цифровой интерфейс имеет первостепенное значение для создания запоминающегося и приятного пользовательского опыта. В начале 90-х портативные компьютеры начали заменять настольные компьютеры вместе с постепенными изменениями в интерфейсе мыши/клавиатуры.
Однако только в 2007 году концепция дизайна пользовательского интерфейса по-настоящему расцвела. Это был год, когда Apple произвела революцию в технологической индустрии, выпустив первый iPhone с пользовательским интерфейсом, специально созданным для портативных устройств со сложной функциональностью сенсорного экрана. Эта технология навсегда изменит дизайн пользовательского интерфейса.
Эта технология навсегда изменит дизайн пользовательского интерфейса.
По мере приближения 2010-х ренессанс пользовательского интерфейса, который привел к множеству разрушительных — и явно более человечных — форм взаимодействия, процветал. С появлением нулевого пользовательского интерфейса голосовые помощники приобрели популярность в 2011 году благодаря голосовому помощнику Siri от Apple. С тех пор мы также представили Google Now (2012 г.) и устройства Amazon Alexa (2014 г.).
Сегодня большинство компаний осознают, что исключительный дизайн пользовательского интерфейса жизненно важен для повышения лояльности к бренду и повышения узнаваемости бренда. Покупателям больше не нравятся хорошо продуманные продукты; они этого ожидают.
Теперь, когда мы полностью поняли, что такое пользовательский интерфейс, давайте рассмотрим некоторые из дисциплин, концепций и теорий, которые составляют фундаментальную основу дизайна пользовательского интерфейса.
Гештальт-принципы
Коммуникация играет центральную роль как в UI, так и в UX-дизайне, и гештальт-принципы широко используются дизайнерами пользовательского интерфейса, чтобы помочь им понять, как пользователи интерпретируют и обрабатывают сложные стимулы вокруг них. Разработанные гештальт-психологами, они утверждают, что наш разум имеет тенденцию группировать и организовывать элементы и делает это предсказуемым образом. Понимание того, как работает разум пользователя, помогает UI-дизайнерам создавать интерфейсы, которыми людям понравится пользоваться.
Разработанные гештальт-психологами, они утверждают, что наш разум имеет тенденцию группировать и организовывать элементы и делает это предсказуемым образом. Понимание того, как работает разум пользователя, помогает UI-дизайнерам создавать интерфейсы, которыми людям понравится пользоваться.
Давайте кратко рассмотрим пять следующих принципов:
- Принцип близости гласит, что мы склонны воспринимать элементы как группу, когда они находятся близко друг к другу.
- Принцип подобия диктует, что мы склонны группировать элементы, похожие друг на друга.
- Наш разум склонен следовать путям и группировать элементы, которые согласованы друг с другом. Это принцип преемственности.
- Принцип замыкания говорит нам о том, что пользователям необходимо понимать статус задач. Всякий раз, когда продукту требуется немного больше времени для выполнения задачи, загрузчики сообщают нам, что продукт все еще работает в фоновом режиме.
- Связность означает, что мы склонны группировать элементы, когда они связаны друг с другом.

Хотите узнать больше? Прочтите наше полное руководство по принципам гештальта и примеры их использования!
Шаблоны проектирования пользовательского интерфейса
Вы когда-нибудь замечали, что большинство продуктов следуют определенным правилам дизайна, таким как раскрывающееся меню или верхняя панель навигации? Это повторение общих элементов или функций известно как шаблоны дизайна пользовательского интерфейса.
Шаблоны проектирования пользовательского интерфейса — это общие, многократно используемые решения часто возникающих проблем. Некоторые распространенные шаблоны дизайна пользовательского интерфейса включают в себя:
- Проблема: что хочет сделать пользователь?
- Контекст: когда следует использовать шаблон?
- Решение: Каково решение?
- Примеры: Где и как шаблон был реализован ранее?
Большинство дизайнеров используют шаблоны проектирования пользовательского интерфейса, чтобы формировать свою работу и, как результат, создавать похожие пользовательские интерфейсы. Вы найдете все, что вам нужно знать о шаблонах проектирования пользовательского интерфейса, в этом информативном сообщении в блоге!
Вы найдете все, что вам нужно знать о шаблонах проектирования пользовательского интерфейса, в этом информативном сообщении в блоге!
Адаптивный дизайн пользовательского интерфейса
Состоящий из сочетания изображений, гибких сеток и макетов, а также разумного использования мультимедийных запросов CSS, адаптивный веб-дизайн напрямую реагирует на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации.
Давайте рассмотрим пример. При просмотре традиционного веб-сайта на настольном компьютере сайт может отображать три столбца. Если вы просматриваете тот же веб-сайт на портативном устройстве, вам может потребоваться горизонтальная прокрутка, а некоторые элементы могут быть скрыты или искажены. Однако, используя адаптивный дизайн, веб-сайт автоматически реконфигурирует контент, чтобы он отображался в виде одного столбца на портативном устройстве, и изменяет размер изображений, а не искажает их.
Может показаться, что информации слишком много, но если вы дочитали до этого места, поздравляем — вы уже отлично разбираетесь в дизайне пользовательского интерфейса! Теперь давайте перейдем к более важной части: чем занимается UI-дизайнер и как вы сами можете стать UI-дизайнером.
В конечном счете, дизайнеры пользовательского интерфейса несут ответственность за то, чтобы интерфейс продукта был визуально привлекательным, простым в использовании и соответствовал бизнес-целям. Дизайнеры пользовательского интерфейса также несут ответственность за создание руководств по стилю или общих языков, которые можно использовать в бизнесе для обеспечения согласованности.
Дизайн пользовательского интерфейса — это междисциплинарная область, требующая, чтобы дизайнеры пользовательского интерфейса выполняли несколько обязанностей в рамках одной роли. Хотя это в значительной степени визуальная дисциплина, многие люди не понимают, что есть психологический аспект, который имеет первостепенное значение для хорошего дизайна пользовательского интерфейса.
Дизайнеры пользовательского интерфейса должны понимать, как работают люди и как каждый визуальный интерактивный элемент формирует их опыт, чтобы разрабатывать удобные интерфейсы. Они проводят обширные исследования, чтобы предсказать, чего ожидает пользователь, и разрабатывают интерфейс приложения, чтобы обеспечить интуитивно понятную навигацию. И, конечно же, дизайнеры пользовательского интерфейса делают много ошибок и учатся на них!
И, конечно же, дизайнеры пользовательского интерфейса делают много ошибок и учатся на них!
Дизайнеры пользовательского интерфейса также размышляют о доступности и интеграции, тщательно взвешивая, что означает каждый выбор дизайна для конечного пользователя.
Инструменты для дизайна пользовательского интерфейса
Когда дело доходит до инструментов, дизайнеры пользовательского интерфейса избалованы выбором. Все более интуитивно понятное программное обеспечение со встроенными компонентами пользовательского интерфейса позволяет дизайнерам пользовательского интерфейса быстро создавать макеты и легко делиться ими с акционерами. Давайте посмотрим на инструменты дизайна пользовательского интерфейса, которые чаще всего используются дизайнерами пользовательского интерфейса:
- . Используя комбинацию монтажных областей и векторных фигур, Sketch позволяет дизайнерам создавать высококачественные интерфейсы и прототипы на основе пикселей.
- Adobe XD предлагает лучшую среду для цифровых проектов в рамках коллекции инструментов дизайна Adobe Creative Cloud.
 Вы можете рисовать, повторно использовать и микшировать векторные изображения, а также создавать иллюстрации для создания чего угодно, от макетов экрана до интерактивных прототипов, и все это в одном приложении.
Вы можете рисовать, повторно использовать и микшировать векторные изображения, а также создавать иллюстрации для создания чего угодно, от макетов экрана до интерактивных прототипов, и все это в одном приложении. - Figma позволяет дизайнерам работать вместе одновременно, облегчая совместную работу и обратную связь. Благодаря универсальным инструментам проектирования и библиотекам компонентов это популярный выбор для повышения производительности и оптимизации процесса проектирования пользовательского интерфейса.
Чтобы ознакомиться с полным списком популярных инструментов дизайна пользовательского интерфейса, ознакомьтесь с нашим обзором 7 основных инструментов, о которых должен знать каждый начинающий дизайнер пользовательского интерфейса.
Над чем обычно работает UI-дизайнер?
Итак, как дизайнеры пользовательского интерфейса воплощают в жизнь видение дизайнера UX? В то время как задачи и проекты дизайнера пользовательского интерфейса сильно различаются в зависимости от характера роли (например, штатная или внештатная), есть несколько вещей, на которые может рассчитывать каждый дизайнер пользовательского интерфейса:
- Сотрудничество — это ключевой аспект повседневной работы по проектированию пользовательского интерфейса.
 От понимания видения клиента до работы с каркасом, предоставленным дизайнером UX, до передачи окончательного прототипа разработчикам — вы будете сотрудничать на всех уровнях.
От понимания видения клиента до работы с каркасом, предоставленным дизайнером UX, до передачи окончательного прототипа разработчикам — вы будете сотрудничать на всех уровнях. - Рискуя констатировать очевидное, роль дизайнера пользовательского интерфейса потребует от вас очень практического дизайна . Это включает в себя проектирование экранов и создание визуальных точек соприкосновения, а также интерактивность, стоящую за ними. Дизайнеры пользовательского интерфейса также несут ответственность за обеспечение согласованности, поэтому необходимо создать руководство по стилю или визуальный язык, который будет использоваться повсеместно.
- Прототипирование и тестирование является важной частью рабочего процесса проектирования пользовательского интерфейса, так как это позволит вам убедиться, что вы устраняете любые ошибки или недостатки до того, как конечный продукт будет запущен.
Так что же обычно входит в список дел дизайнера пользовательского интерфейса? При работе над проектом дизайнер пользовательского интерфейса может рассчитывать на:
- Дизайн каждого отдельного экрана продукта, уделяя особое внимание информационной архитектуре и визуальной иерархии
- Обеспечение адаптивности дизайна продукта путем тестирования интерфейса на различных устройствах и размерах экрана
- Разработайте набор элементов, которые будут использоваться во всем продукте, включая значки, кнопки и ползунки
- Выберите потрясающую цветовую палитру для интерфейса, а также подумайте о типографике (если вам нужна помощь с этим, вы можете использовать множество онлайн-генераторов цветовых палитр!)
Дизайн пользовательского интерфейса — это гораздо больше, чем просто красивое оформление веб-сайта. В нашем технологическом обществе первое впечатление значит все, а плохое первое впечатление — это неизгладимое впечатление. Если на вашем веб-сайте сложно ориентироваться, пользователи могут искать привлекательную и более удобную альтернативу, а это означает, что вы потеряете ценные лиды и доход. Даже форма кнопки может определить, понимают ли пользователи, что они должны делать на вашем веб-сайте, поэтому к этому нельзя относиться легкомысленно.
В нашем технологическом обществе первое впечатление значит все, а плохое первое впечатление — это неизгладимое впечатление. Если на вашем веб-сайте сложно ориентироваться, пользователи могут искать привлекательную и более удобную альтернативу, а это означает, что вы потеряете ценные лиды и доход. Даже форма кнопки может определить, понимают ли пользователи, что они должны делать на вашем веб-сайте, поэтому к этому нельзя относиться легкомысленно.
Когда дело доходит до поощрения пользователя остаться (или выбрать вас вместо конкурента), хорошо продуманный интерфейс может иметь большое значение. Чтобы способствовать активному взаимодействию пользователей, интерфейс должен иметь несколько компонентов:
- Интерфейсы также должны быть доступными, чтобы люди с ограниченными возможностями могли легко перемещаться по ним
- Приложения и интерфейсы должны быть интуитивно понятными, то есть пользователи могут перемещаться по сайту с минимальной когнитивной нагрузкой.
 Никто не хочет гуглить, как использовать ваше приложение или сайт!
Никто не хочет гуглить, как использовать ваше приложение или сайт! - Все элементы интерфейса должны быть преднамеренными. Как решения, которые вы принимаете, повлияют на ваших пользователей? Как пользователю максимально легко добраться из точки А в точку Б?
Учет этих моментов приведет к выигрышному интерфейсу, который понравится заинтересованным сторонам и пользователям!
Есть много неправильных представлений о начале карьеры в дизайне пользовательского интерфейса. Например, многие люди считают, что диплом в области дизайна или многолетний опыт работы являются необходимыми предпосылками для карьеры в дизайне пользовательского интерфейса.
На самом деле работодатели гораздо больше заинтересованы в вашем портфолио (и в том, сможете ли вы продемонстрировать понимание основных принципов дизайна пользовательского интерфейса), чем в вашей формальной квалификации. Пока у вас есть интерес к этой области и желание тратить время, ничто не мешает вам стать дизайнером пользовательского интерфейса!
Нравится ли вам карьера дизайнера пользовательского интерфейса? Начните работу, ознакомившись с отраслью.



 Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам.
Иногда вас также могут попросить представить ваши проекты заинтересованным сторонам. От понимания видения клиента до работы с каркасом, предоставленным дизайнером UX, до передачи окончательного прототипа разработчикам — вы будете сотрудничать на всех уровнях.
От понимания видения клиента до работы с каркасом, предоставленным дизайнером UX, до передачи окончательного прототипа разработчикам — вы будете сотрудничать на всех уровнях. Никто не хочет гуглить, как использовать ваше приложение или сайт!
Никто не хочет гуглить, как использовать ваше приложение или сайт!