Дизайн мобильных приложений — Онлайн-школа Bang Bang Education
Освоить навык
С опытом
18 июля 3 месяцаДизайн мобильных приложений
Разработаете дизайн продукта для iOS или Android, следуя логике пользователя.
Записаться -20% до 5 июня Участвует в распродажеАнна Матвеева
Лид команды дизайна кредитования Ozon Банка. В прошлом — ведущий дизайнер студии Mobile Up. Участвовала в проектах Tele2, банка «Санкт-Петербург», «Самоката».
Проектирование мобильных интерфейсов — шаг на территорию UX/UI. Вы научитесь разрабатывать пользовательские сценарии и визуальную структуру приложения, использовать гайды и делать нативное красивым. Последовательно пройдете весь цикл дизайна — от исследования до передачи макетов в разработку. Подготовите прототип и оформите кейс для портфолио.
Телеграм-канал и чат школы — сообщество практикующих и будущих продуктовых дизайнеров.
Кому подойдет
Кто будет преподавать
Больше о курсе — в коротком видео
Особенности мобильного дизайна
- особенности мобильного приложения в отличие от веб-версий
- этапы создания мобильного приложения
- инструменты: авторизация, Face ID и другие
- способы разработки: нативные, комбинированные и веб-приложения
Исследование
- анализ конкурентов
- анализ пользователей
- мастер-класс по созданию CJM
Проектирование
- мастер-класс по варфреймингу экранов приложения
Гайдлайны и дизайн-системы
- особенности гайдлайнов iOS и Android
- дизайн-системы и UI-киты
- поиск референсов
Промежуточное ревью
- фидбек по студенческим проектам
Прототипирование
- мастер-класс по созданию интерактивного прототипа
Тесты и метрики
- типы юзер-тестов
- глубинные интервью и подготовка к ним
Передача в разработку
- мастер-класс по организации макета для передачи в разработку
Презентация и оформление кейса
- упаковка кейса для портфолио
- презентация результатов работы
Защита проекта
- финальная презентация прототипов
Оставьте заявку на консультацию
Ascension IslandAndorraUnited Arab EmiratesAfghanistanAntigua and BarbudaAnguillaAlbaniaArmeniaNetherlands AntillesAngolaAntarcticaArgentinaAmerican SamoaAustriaAustraliaArubaAzerbaijanBosnia and HerzegovinaBarbadosBangladeshBelgiumBurkina FasoBulgariaBahrainBurundiBeninBermudaBruneiBoliviaBrazilThe BahamasBhutanBotswanaBelarusBelizeCanadaCongoCentral African RepubliccountrycountrycountrycountrycountrycountryChinacountryCroatiacountrycountrycountrycountrycountryDeutschlandcountrycountrycountryDominican RepubliccountryEcuadorEstoniaEgyptEritreaEspañacountryFinlandcountrycountryFederated States of MicronesiaFaroe IslandsFrancecountrycountryGeorgiacountrycountrycountrycountrycountrycountryEquatorial GuineaGreeceGuatemalaGuamGuinea-BissauGuyanaHong KongcountrycountrycountryHungaryIndonesiaIrelandIsraelIndiaDiego GarciaIraqIranIcelandItalyJamaicacountryJapanKenyaKyrgyzstancountrycountryComorosSaint Kitts and NevisNorth KoreaSouth KoreaKuwaitcountryKazakhstanLaosLebanoncountryLiechtensteinSri LankaLiberiaLesothoLithuaniaLuxembourgLatviaLibyaMoroccoMonacoMoldovaMontenegroMadagascarMarshall IslandscountrycountryMyanmarcountrycountrycountrycountrycountrycountrycountrycountryMaldivesMalawiMexicoMalaysiacountrycountrycountrycountrycountrycountrycountrycountrycountrycountrycountrycountryNew ZealandOmanPanamaPeruFrench PolynesiaPapua New GuineaPhilippinesPakistanPolandState of PalestinePortugalPalauParaguayQatarMayotteRomaniaSerbiaRussiaRwandaSaudi ArabiaSolomon IslandsSeychellesSudanSwedenSingaporeSaint Helena, Ascension and Tristan da CunhaSloveniaSlovakiaSierra LeoneSan MarinoSenegalSomaliaSurinameSouth SudanSao Tome & PrincipeEl SalvadorSint MaartenSyriaAntigua and BarbudaTurks and CaicosChadTogoThailandTajikistanTokelauTimor-LesteTurkmenistanTunisiaTongaTurkeyTrinidad and TobagoTuvaluTaiwanTanzaniaUkraineUgandaUnited KingdomUnited States of AmericaUruguayUzbekistanVatican CitySt.
+7
Как с вами связаться?
По телефону В мессенджере
Я соглашаюсь с правилами использованияЧему вы научитесь
Работы студентов
Владислав Шиляев
Андрей Чернышук
Мария Слабуха Владислав ШиляевЮлия Запорожец
Денис Галкин
Необходимые материалы и инструменты
Вы смотрите видеолекции, выполняете домашние задания в удобном для вас темпе и получаете письменный фидбэк от наставника. На протяжении всей учёбы вас поддерживает координатор и помогает добиться образовательных целей, а наставник даёт обратную связь на задания и делится своей экспертизой.
В конце программы вы выполните большой итоговый проект и получите подробный разбор от наставника в формате скринкаста. Курс предполагает свободный график изучения. Программа доступна 12 месяцев после старта курса.
Курс предполагает свободный график изучения. Программа доступна 12 месяцев после старта курса.
Отзывы
Как мы учим
Специалисты из индустрии
Студентам важно перенять опыт тех, кто в профессии уже состоялся, поэтому наши курсы разрабатывают и ведут практикующие специалисты.
Насмотренность и открытость
Мы ценим свободную образовательную среду, где студенты питают друг друга идеями и развиваются вместе — поэтому открываем доступ ко всем работам внутри курсов. А выпускные проекты показываем всем желающим на финальных просмотрах.
Обратная связь от экспертов
Все практические задания проверяют преподаватели или наставники — они отвечают на вопросы в чатах и комментируют работу каждого студента. Обратиться за советом или фидбэком лично можно на вебинарах.
Удобная учебная платформа
Смотрите лекции, получайте обратную связь, общайтесь и изучайте работы других студентов. Платформа доступна в десктопной и мобильной версиях.
Курс на выбор и скидка 15% на новые знания
Выбирайте из наших основных курсов по разным направлениям дизайна: от типографики и 3D — до брендинга и дизайн-мышления. Скидкой можно будет воспользоваться в любое время.
Доступ на месяц к «Дизайн-библиотеке»
«Дизайн-библиотека» — это подписка на курсы для изучения в собственном ритме. Развивайтесь в смежных областях, изучайте новые направления и расширяйте границы каждый день.
Запишитесь или получите консультацию
6 667 ₽ / мес-20%
В рассрочку на 6 мес
Полная стоимость40 000 ₽ 50 000 ₽
Заполните форму и наш гид свяжется с вами
Ascension IslandAndorraUnited Arab EmiratesAfghanistanAntigua and BarbudaAnguillaAlbaniaArmeniaNetherlands AntillesAngolaAntarcticaArgentinaAmerican SamoaAustriaAustraliaArubaAzerbaijanBosnia and HerzegovinaBarbadosBangladeshBelgiumBurkina FasoBulgariaBahrainBurundiBeninBermudaBruneiBoliviaBrazilThe BahamasBhutanBotswanaBelarusBelizeCanadaCongoCentral African RepubliccountrycountrycountrycountrycountrycountryChinacountryCroatiacountrycountrycountrycountrycountryDeutschlandcountrycountrycountryDominican RepubliccountryEcuadorEstoniaEgyptEritreaEspañacountryFinlandcountrycountryFederated States of MicronesiaFaroe IslandsFrancecountrycountryGeorgiacountrycountrycountrycountrycountrycountryEquatorial GuineaGreeceGuatemalaGuamGuinea-BissauGuyanaHong KongcountrycountrycountryHungaryIndonesiaIrelandIsraelIndiaDiego GarciaIraqIranIcelandItalyJamaicacountryJapanKenyaKyrgyzstancountrycountryComorosSaint Kitts and NevisNorth KoreaSouth KoreaKuwaitcountryKazakhstanLaosLebanoncountryLiechtensteinSri LankaLiberiaLesothoLithuaniaLuxembourgLatviaLibyaMoroccoMonacoMoldovaMontenegroMadagascarMarshall IslandscountrycountryMyanmarcountrycountrycountrycountrycountrycountrycountrycountryMaldivesMalawiMexicoMalaysiacountrycountrycountrycountrycountrycountrycountrycountrycountrycountrycountrycountryNew ZealandOmanPanamaPeruFrench PolynesiaPapua New GuineaPhilippinesPakistanPolandState of PalestinePortugalPalauParaguayQatarMayotteRomaniaSerbiaRussiaRwandaSaudi ArabiaSolomon IslandsSeychellesSudanSwedenSingaporeSaint Helena, Ascension and Tristan da CunhaSloveniaSlovakiaSierra LeoneSan MarinoSenegalSomaliaSurinameSouth SudanSao Tome & PrincipeEl SalvadorSint MaartenSyriaAntigua and BarbudaTurks and CaicosChadTogoThailandTajikistanTokelauTimor-LesteTurkmenistanTunisiaTongaTurkeyTrinidad and TobagoTuvaluTaiwanTanzaniaUkraineUgandaUnited KingdomUnited States of AmericaUruguayUzbekistanVatican CitySt.
+7
Как с вами связаться?
По телефону В мессенджере
Я соглашаюсь с правилами использования Оплатить курсПонимание Дизайна Мобильных Приложений: Элементы И Принципы
Приложения! Только в магазине Google Play в начале 2021 года насчитывалось 3,48 миллиона приложений, а в магазине Apple App Store — еще 2,23 миллиона. Пользователи используют приложения для работы, общения, покупок и отдыха.
Мобильные приложения — это, мягко говоря, прибыльная отрасль.
Возможно, вы дизайнер мобильных приложений и думаете о разработке приложения для iOS для вашего бизнеса. Или, возможно, вы задаетесь вопросом, как создать приложение для Android с нуля.
В этом руководстве вы узнаете обо всех основных элементах дизайна мобильных приложений, принципах проектирования пользовательского интерфейса (UI) и пользовательского опыта (UX).
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Введение В Дизайн Мобильных Приложений 📱
Разработка приложения для мобильных смарт-устройств включает в себя гораздо больше планирования, чем просто выбор цветов и шрифтов для пользовательского интерфейса.
💡
В процессе проектирования необходимо учитывать различные факторы, начиная с намерений, которые пользователи пытаются реализовать.
Но прежде чем перейти к самой тонкой части дизайна мобильных приложений, давайте дадим определение дизайна мобильных приложений и рассмотрим шаги по его выполнению (даже если вы полный новичок).
via GIPHY
Что Такое Дизайн Мобильных Приложений? 🤔
Проще говоря, дизайн мобильных приложений можно определить как работу по проектированию мобильных приложений.
Более того, мобильные дизайнеры — это люди, которые при разработке приложения принимают во внимание удобство использования, вовлеченность, предпочтения доступности и, в конечном счете, пользовательский опыт.
Даже если вы профессиональный дизайнер для настольных компьютеров, поначалу вам может быть трудно разрабатывать дизайн специально для мобильных устройств, поскольку оптимизация пользовательского опыта значительно отличается.
Дизайн Мобильных Приложений В Сравнении С Настольными 🖥️
Если вы являетесь дизайнером приложений как для мобильных, так и для настольных компьютеров и находитесь на начальном этапе планирования рабочего процесса, то зачастую лучше сначала разработать дизайн для мобильных устройств. Причина этого довольно проста: если вы решите сначала разработать дизайн для настольного компьютера, у вас могут возникнуть трудности при удалении элементов.
С другой стороны, если вы начнете с дизайна мобильного приложения, то, скорее всего, вам будет проще добавлять функции и элементы, что, как показывает практика, более эффективно с точки зрения затрат времени.
Как мы уже говорили, несмотря на то, что некоторые принципы остаются неизменными, когда речь идет об общем дизайне, есть несколько примечательных различий, которые мы кратко обсудим.
1. Определение Размера
Можно с уверенностью сказать, что на настольном компьютере немного легче ориентироваться в размерах, чем на мобильном. Таким образом, важно отметить, что дизайнеры должны тщательно выбирать, каким элементам они хотят отдать предпочтение при отображении функций.
Таким образом, важно отметить, что дизайнеры должны тщательно выбирать, каким элементам они хотят отдать предпочтение при отображении функций.
2. Функциональность
Пользователи мобильных устройств могут выбирать альбомный или портретный вид для своих приложений, что значительно усложняет работу дизайнера мобильных приложений.
Тем не менее, это может быть отличной функцией, которую следует использовать по максимуму, поскольку она, скорее всего, улучшит общий UX.
3. Вовлечение И Взаимодействие
Взаимодействие этих двух устройств отличается тем, что на мобильных устройствах вы не пользуетесь курсором для навигации. Таким образом, если вы дизайнер мобильных приложений, вам необходимо максимально использовать жесты прокрутки и пролистывания приложения.
Дизайн Мобильных Приложений Для Android В Сравнении С iOS 📲
Android и iOS, вероятно, являются самыми большими соперниками, когда речь заходит о дизайне пользовательского интерфейса мобильных устройств. Однако и у Android, и у iOS есть свои рекомендации по подходу к дизайну пользовательского интерфейса.
Однако и у Android, и у iOS есть свои рекомендации по подходу к дизайну пользовательского интерфейса.
Apple называет свои рекомендации Human Interface Guidelines, а Android называет свою версию Material design. Эти удивительные рекомендации по дизайну пользовательского интерфейса хорошо продуманы и являются отличной отправной точкой для изучения вариантов дизайна мобильных приложений для Android и iOS.
Важно отметить, что разрешения устройств также различаются, и активы должны быть экспортированы в разных разрешениях.
Однако существуют и другие различия между приложениями, о которых разработчики мобильных приложений должны помнить, например, типографика, навигация и функции поиска.
Принципы Дизайна Для Мобильных Приложений 💡
Прежде чем мы продолжим, важно понять, что такое дизайн пользовательского интерфейса (UI) и пользовательского опыта (UX), а также основные принципы каждого из них. Дизайн мобильных приложений состоит из комбинации принципов дизайна UX и UI для того, чтобы получить отличный готовый продукт.
💡
Это важно отметить, поскольку современный мобильный пользователь не терпит приложений, которые запутаны и непрактичны в использовании. Хорошее мобильное приложение или нет, определяется хорошим дизайном UX и UI.
Дизайн пользовательского интерфейса — это использование визуальных средств, типографики и элементов дизайна для создания чего-то приятного для реальных пользователей. Другими словами, принципы проектирования пользовательского интерфейса в основном вращаются вокруг внешнего вида или стиля.
Напротив, дизайн пользовательского опыта нацелен на то, чтобы пользователи могли легко ориентироваться в вашем приложении, не задумываясь об этом, т.е. с минимальными усилиями.
Проще говоря, UX-дизайн пытается уменьшить препятствия между пользователями приложений и тем, чего они пытаются достичь.Разница Между UX И UI
Принципы Проектирования Пользовательского Интерфейса 👀
Теперь, когда мы выяснили, что такое дизайн пользовательского интерфейса, давайте рассмотрим некоторые основные принципы дизайна пользовательского интерфейса.
Чтобы помочь прояснить эти принципы, мы составили список вопросов после каждого принципа, чтобы вы могли проверить, на правильном ли вы пути. Если вы ответили «да» на эти вопросы, значит, вы движетесь в правильном направлении.
1. Структура
Дизайн должен организовать пользовательский интерфейс таким образом, чтобы он был узнаваем для пользователей. Он должен группировать связанные элементы и отделять несвязанные элементы. Например, сгруппировать значки социальных сетей в одном месте, а значки для вызова интернета — в другом.
Пользователям должно быть понятно, как именно использовать ваше приложение, не задумываясь об этом.
Другими словами, пользователь должен чувствовать себя хозяином положения с самого начала. Это означает, что кнопки действий должны находиться там, где их ожидает пользователь
В процессе разработки задайте себе следующие вопросы, чтобы понять, насколько хорошо ваше приложение будет работать с учетом этого принципа:
- Интуитивно понятна ли навигация в вашем приложении?
- Побуждает ли пользователей к действию (без ощущения, что дизайн пользовательского интерфейса заставляет их действовать для мобильных устройств)?
- Есть ли цель для каждого элемента в структуре вашего дизайна?
2.
 Простота
ПростотаНесмотря на то, что процесс разработки пользовательского интерфейса является захватывающим, дизайнер мобильных приложений должен сосредоточиться на том, чтобы сделать дизайн пользовательского интерфейса простым и удобным в использовании. Другими словами, ваше удовлетворение как дизайнера пользовательского интерфейса должно быть внизу списка приоритетов, а удовлетворение ваших пользователей — наверху.
- Является ли дизайн вашего приложения простым, практичным и не слишком декоративным?
- Помнили ли вы о своем пользователе на протяжении всего процесса проектирования?
- Действительно ли элементы вашего дизайна полезны и актуальны для пользователя?
3. Видимость
Все необходимое для выполнения задачи должно быть видимым и не загромождаться нерелевантной информацией. Реализация принципа видимости окажет огромное влияние на то, что пользователи будут находить элементы и знать, как их использовать.
- Указываете ли вы наглядно, как пользователи могут выполнять задания?
- Все ли важные элементы видны настолько, насколько это возможно?
- Ведете ли вы пользователей через взаимодействие?
4. Обратная Связь
Еще одна отличная практическая рекомендация заключается в том, что дизайн должен информировать пользователей о действиях, ответах и ошибках четким и лаконичным языком.
Например, индикатор выполнения или колесо, показывающее пользователям, когда что-то загружается. Запрос обратной связи снизит вероятность того, что вы приведете аудиторию в замешательство.
- Объявляете ли вы тот тип обратной связи, который хотели бы получить?
- Вы спрашиваете, что им не нравится?
- Используете ли вы подходящий инструмент для дизайнеров для сбора информации?
5. Толерантность
Дизайн должен быть гибким и терпимым к ошибкам. Например, наличие опций «назад», «отменить» и «повторить». Он должен предотвращать ошибки там, где это возможно, и допускать различные вводы для выполнения одной и той же задачи.
Он должен предотвращать ошибки там, где это возможно, и допускать различные вводы для выполнения одной и той же задачи.
- Позволяет ли ваше мобильное приложение вводить различные данные?
- Интерпретирует ли ваше мобильное приложение все разумные вводные данные?
- Позволяет ли приложение отменять и повторять действия?
6. Повторное Использование
Дизайн должен оставаться последовательным за счет повторного использования известных визуальных элементов и поведения. Пользовательский интерфейс должен быть интуитивно понятным в использовании и легко запоминающимся.
- Использовали ли вы известные визуальные элементы в дизайне приложения?
- Сохранили ли вы постоянство пользовательского интерфейса?
- Является ли пользовательский интерфейс интуитивно понятным?
Хотя эти принципы проектирования пользовательского интерфейса мобильных приложений являются хорошей отправной точкой, возможно, будет полезно посмотреть другие учебники и курсы по этой теме.
Пользовательский Опыт Концепции Дизайна Мобильных Приложений 🔥
Хотя UI и UX — это отдельные понятия, они все же перетекают друг в друга. Соответственно, некоторые из следующих аспектов дизайна также применимы к дизайну пользовательского интерфейса мобильного приложения.
Тем не менее, прежде чем создавать мобильные интерфейсы, следует хорошо разобраться в этих двух понятиях.
Особенно если вы начинающий UX-дизайнер, желающий получить опыт в разработке мобильных приложений, этот список принципов — хорошее начало.
1. Избегайте Предположений
Пожалуй, одной из самых важных задач любого UX-дизайнера является проведение тщательных исследований. Они должны задавать трудные вопросы, такие как: «Какую проблему нам нужно решить?». Таким образом, очень важно не делать никаких предположений.
Таким образом, очень важно не делать никаких предположений.
Однако если вы все же делаете предположения, лучше всего использовать ту теорию, которая содержит меньше всего предположений. Вместе с пунктом о простоте дизайна пользовательского интерфейса следует избегать предположений о том, что различные интерактивные элементы действительно служат какой-то цели.
Другими словами, может быть хорошей идеей рассматривать возможность удаления элементов до тех пор, пока не останется больше элементов, которые не служат цели.
Выполняя эту практическую рекомендацию, вы устраняете сложности, выбирая минималистский подход.
2. Минимализм
Несмотря на то, что чаще всего хорошей идеей является сделать мобильные приложения менее сложными, чем они могут быть, упрощение интерфейсов до уровня абстракции также не является идеальным решением.
Таким образом, необходимо помнить, что в дизайне вашего мобильного приложения останется несколько сложностей, которые невозможно устранить.
3. Эстетически Приятный
Основной принцип UX-дизайна заключается в том, что если приложение более эстетично, то оно, как правило, воспринимается как более удобное для использования; по сравнению с другим, которое не так эстетично.
Почему? Когда пользователи видят эстетически приятный дизайн, они испытывают положительную реакцию на него, заставляя себя поверить (подсознательно), что эстетически приятный дизайн будет работать более эффективно.
Наконец, хорошей идеей может стать использование инструментов для дизайна мобильных приложений, которые помогут вам с самого начала достичь желаемой эстетики.
4. Фокус
Можно легко увлечься дизайном мобильных приложений. Поэтому важно сосредоточиться на той области, которая, скорее всего, принесет наибольшую пользу большинству пользователей.
5. Время Погрузки
Обычно хорошей практикой является обеспечение такого времени загрузки мобильного приложения, при котором мобильному приложению не требуется дополнительное время для загрузки по сравнению с взаимодействием с пользователем.
via GIPHY
Необходимая Информация Перед Началом Работы ✅
Проведение Исследований Пользователей
Прежде чем разрабатывать приложение, необходимо понять, кто будет его использовать. Это означает, что нужно решить, для кого предназначено ваше приложение, и создать пользовательскую персону, которая будет служить вам ориентиром. Персоны пользователей должны включать такую информацию, как:
- Нерешенные проблемы, которые у них есть
- Каковы их интересы
- Чего они хотят от приложения
Вы можете поискать информацию в Интернете в социальных сетях и на сайтах отзывов или разослать опрос.
Исследуйте Своих Конкурентов
Вам также следует изучить все существующие приложения, которые похожи на вашу идею. В частности, обратите внимание на их оформление и простоту использования. Вам также следует обратить внимание на отзывы клиентов.
- Что людям нравится в приложении?
- Что им не нравится?
- Есть ли у них предложения по его улучшению?
Вы можете использовать подобную информацию для разработки собственного приложения.
Определите Свои Цели
Наконец, вам необходимо определить свои цели.
- Чего вы хотите добиться с помощью своего приложения?
- Вы хотите поддержать существующий бизнес или использовать его для создания нового?
Ваши цели должны определять все аспекты вашего дизайна, от функций, которые вы включите, до модели ценообразования, которую вы используете. Поэтому важно, чтобы ваши цели были SMART — Specific, Measurable, Attainable, Relevant, and Time-bound.
8 Основных Элементов Дизайна Мобильных Приложений ✨
1. Особенности
Сначала продумайте, какие функции приложения вы хотите включить. К популярным функциям относятся:
- Бронирование или заказ меню
- Телефон, обмен сообщениями и видео
- Распознавание речи
- Push-уведомления приложений
- Тележки для электронной коммерции
Какие функции решают проблемы пользователей, которые вы определили? Какие из них поддерживают ваши цели? Именно на этих функциях вам следует сосредоточиться при разработке приложения.
2. Внешний Вид
Далее необходимо решить, как будет выглядеть ваше приложение. Здесь необходимо учесть несколько факторов:
Типография
Типографика включает в себя цвета, стили и размеры шрифтов.
- Шрифты: Выбирайте шрифты, которые легко читаются. Не используйте более двух или трех.
- Цвета: Они должны отражать настроение приложения. Яркие цвета придают элемент веселья, в то время как темные цвета более серьезны. Избегайте цветов, которые противоречат друг другу.
Формат
Вам необходим формат визуального контента, который минимизирует беспорядок. Каждый элемент должен иметь свое назначение, а макет следует выбирать простой и интуитивно понятный.
Делайте предложения лаконичными и старайтесь соблюдать баланс между текстом, значками приложений, кнопками и изображениями.
Иконография
Следует использовать знакомые значки, например, значки «Поиск», «Помощь» и «Перемещение». Так пользователям будет проще научиться пользоваться вашим приложением. Кроме того, следует выбрать простой и узнаваемый логотип приложения, например, иконку Google «G» или Amazon «A».
Так пользователям будет проще научиться пользоваться вашим приложением. Кроме того, следует выбрать простой и узнаваемый логотип приложения, например, иконку Google «G» или Amazon «A».
Изображения
Используйте изображения для дополнения и улучшения текста.
Изображения должны быть HD-качества и четкими, чтобы ваше приложение выглядело профессионально. Но убедитесь, что изображения не снижают скорость загрузки. Эта скорость — лишь один из множества факторов, которые пользователи учитывают при оценке производительности мобильного приложения.
Кнопки
Как и в случае со значками, следует использовать знакомые дизайны кнопок. Обычные дизайны кнопок — это прямоугольники с квадратными или закругленными краями и круги.
Кнопки должны быть очевидными и располагаться в обычном месте, чтобы пользователи не тратили время на их поиск. Они должны быть четко обозначены с указанием выполняемого ими действия, например, «Добавить в корзину» или «Воспроизвести».
via GIPHY
Навигация
Навигация в приложениях должна быть интуитивно понятной и соответствовать существующим традициям. Избегайте скрытой навигации и сохраняйте последовательность навигации во всем приложении. Меню должно быть простым, и всегда должна быть кнопка «назад».
Можно также выделить новые опции или функции, чтобы заинтересовать пользователей.
Отзывчивость
Мобильные телефоны бывают разных размеров, а приложения можно использовать на планшетах, ноутбуках и даже настольных компьютерах. Поэтому вам необходимо сделать дизайн вашего приложения отзывчивым, оптимизировав его для разных размеров экрана.
Например, средний размер для iOS отличается от размера для Android. Чтобы сделать дизайн отзывчивым, перед запуском его следует протестировать на максимально возможном количестве устройств.
3. Юзабилити
Каждое приложение должно быть удобным для использования. Вам следует изучить, как дизайн влияет на пользовательский опыт и как применять методы проектирования UX. Подумайте о своих любимых приложениях и о том, как вы ими пользуетесь.
Поставьте себя на место ваших пользователей и постарайтесь разработать приложение, которое будет простым в освоении и удобным для пользователя.
Лучший способ проверить удобство использования вашего приложения — это тестирование в той или иной форме. Тестирование юзабилити включает в себя наблюдение за тем, как реальные пользователи взаимодействуют с вашим приложением. Если они испытывают трудности, вы знаете, что нужно внести изменения.
Возможно, вы захотите заранее составить контрольный список тестирования юзабилити мобильных приложений, чтобы решить, стоит ли прибегнуть к удаленному тестированию или все делать своими силами.
4. Доступный Дизайн
Вы должны сделать свое приложение доступным для всех. Это касается и людей с такими трудностями, как дальтонизм, дислексия и нарушения слуха. Ваш дизайн должен одинаково хорошо работать для левшей и правшей, а также для людей, которые пользуются телефоном одной или двумя руками.
Это касается и людей с такими трудностями, как дальтонизм, дислексия и нарушения слуха. Ваш дизайн должен одинаково хорошо работать для левшей и правшей, а также для людей, которые пользуются телефоном одной или двумя руками.
Инклюзивный дизайн должен улучшать UX для всех.
Вы должны изучить последние рекомендации по обеспечению доступности, чтобы использовать их при разработке дизайна.
5. Безопасность
Существуют также соображения безопасности, особенно для приложений, в которых используется конфиденциальная информация. Вы должны убедиться в надежности защиты вашего приложения до и после запуска. Также необходимо регулярно проводить мониторинг брандмауэра.
6. Цена
Также необходимо учитывать различные модели ценообразования. По состоянию на март 2022 года 93,9% всех приложений для iOS были бесплатными для загрузки, а 97% приложений для Google Play были бесплатными.
Бесплатные приложения лучше всего подходят для привлечения пользователей, в то время как платные или приложения по подписке приносят больший доход. Существуют также различные разновидности «бесплатных» приложений, например, те, в которых:
Существуют также различные разновидности «бесплатных» приложений, например, те, в которых:
- Реклама в приложении: Рекламодатели арендуют место в вашем приложении, и люди видят рекламу, когда пользуются приложением. Некоторые приложения позволяют пользователям сделать единовременный платеж, чтобы убрать рекламу.
- Покупки внутри приложения: Пользователи имеют возможность покупать дополнительные функции или получать доступ к дополнительным уровням приоритета.
- Премиум или Про-редакция: Пользователи получают основные функции бесплатно, но они могут заплатить за обновление до Pro-редакции, чтобы получить доступ к дополнительным функциям.
- Бесплатные пробные версии: Пользователи могут получить бесплатный доступ к приложению в течение ограниченного времени, после чего им придется заплатить, чтобы продолжать пользоваться им.
Какую модель вы используете, зависит от ваших целей и типа приложения.
Например, если ваше приложение предназначено для международных звонков, пользователи могут оплачивать ежемесячную подписку на безлимитные звонки. Если у вас игровое приложение, возможно, вы захотите использовать рекламу внутри приложения или покупку внутри приложения.
7. Тестирование
В процессе создания приложения следует привлекать реальных пользователей для обратной связи с ними. Также следует воспользоваться услугами компании по тестированию мобильных приложений для проверки на наличие сбоев или ошибок.
В конце концов, пользователям не нужны глючные приложения.
После того как вы устранили все проблемы, пришло время протестировать приложение на небольшом количестве пользователей перед основным запуском. Они дадут обратную связь, которую вы сможете использовать для внесения улучшений, чтобы ваше приложение имело наилучшие шансы на успех.
8. Обновления
После запуска приложения проверьте отзывы пользователей, чтобы узнать, есть ли ошибки, которые вы пропустили, или изменения, которые следует внести. Вы можете внести необходимые улучшения, отправив обновления.
Вы можете внести необходимые улучшения, отправив обновления.
💡
Обновления не только устраняют проблемы, но и показывают пользователям, что вы цените их.
В будущем может возникнуть соблазн полностью изменить дизайн вашего приложения, чтобы придать ему свежий вид. Но пользователи не всегда воспринимают серьезные изменения. Если вы думаете о внесении изменений, вам следует привлечь пользователей с самого начала, чтобы не потерять клиентов.
В Двух Словах 👋
При разработке мобильного приложения необходимо следовать принципам цифрового дизайна, чтобы предоставить пользователям наилучший возможный опыт. Отличные приложения отличаются простотой, интуитивностью, красивым дизайном и доступностью для всех.
Перед запуском они проходят тестирование, а разработчики регулярно вносят улучшения для улучшения UX.
В этой статье были изложены некоторые из самых основных принципов дизайна пользовательского интерфейса и UX. Однако это было сделано не зря, поскольку иногда легко забыть об основных целях вашего дизайна.
Если вы совсем новичок, мы настоятельно рекомендуем вам посмотреть другие курсы и учебники, чтобы в конечном итоге выработать свой собственный стиль дизайна мобильных приложений или просто разработать другие идеи приложений.
Этот совет идет рука об руку с тестированием и опробованием различных программ для разработки UI и UX мобильных приложений, чтобы понять, какая из них принесет вам наибольшую пользу в долгосрочной перспективе.
Например, одни пользователи клянутся использовать популярное программное обеспечение для дизайна Adobe Photoshop или Adobe Illustrator (AI), а другие предпочитают другой инструмент для проектирования пользовательского интерфейса, например, Vectornator.
Какое бы программное обеспечение вы ни выбрали, убедитесь, что это не слишком сложный инструмент, чтобы вам было легче воплотить свои удивительные идеи в жизнь. Если вы будете следовать советам, изложенным в этом руководстве, вы будете на пути к запуску приложения с помощью вашей команды разработчиков, которое понравится вашей целевой аудитории.
Дизайнов мобильных приложений, тем, шаблонов и графических элементов для загрузки на Dribbble
- Посмотреть Дизайн мобильного приложения: iOS Android UX UI Designer
Дизайн мобильных приложений: iOS Android UX UI Designer
-
Дизайн мобильного приложения Dayzer: iOS Android UX UI Designer
- Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
- Посмотреть Дизайн мобильного приложения Databest: iOS Android UX UI Designer
Дизайн мобильных приложений Databest: iOS Android UX UI Designer
Дизайн мобильного приложения: iOS Android ux ui Designer
- Посмотреть дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Дизайн мобильного приложения Corporate Wellness: iOS Android ux ui Designer
Дизайн мобильного приложения Sila: iOS Android ux ui Designer
- View Foodeca — UI/UX дизайн мобильного приложения для доставки еды
Foodeca — Мобильное приложение для доставки еды UI/UX дизайн
- Посмотреть Дизайн мобильного приложения Booking Service: iOS Android ux ui Designer
Дизайн мобильного приложения службы бронирования: iOS Android ux ui Designer
- Посмотреть приложение Protonn для iOS
Приложение Protonn iOS
- Посмотреть Дизайн мобильного приложения Fitboom: iOS Android UX UI Designer
Дизайн мобильного приложения Fitboom: iOS Android UX UI Designer
- View Banking Mobile App design: iOS Android ux ui Designer
Дизайн мобильного банковского приложения: iOS Android ux ui Designer
- Посмотреть дизайн мобильного приложения Cyboro: iOS Android UX UI Designer
Дизайн мобильного приложения Cyboro: iOS Android UX UI Designer
- Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
- Посмотреть дизайн мобильного приложения EMI Health: iOS Android ux ui Designer
Дизайн мобильного приложения EMI Health: iOS Android ux ui Designer
- Посмотреть дизайн мобильного приложения Travoo: iOS Android UX UI Designer
Дизайн мобильного приложения Travoo: iOS Android UX UI Designer
Дизайн мобильного приложения Media Player: iOS Android ux ui Designer
Дизайн мобильного приложения BuddyBank: iOS Android ux ui Designer
- Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
- Посмотреть теннисное приложение
Теннисное приложение
- Посмотреть мобильное приложение: пользовательский интерфейс iOS Android — Медицинское страхование
Мобильное приложение: iOS Android UI — Медицинское страхование
- Посмотреть Дизайн мобильного приложения для фитнеса: iOS Android ux ui Designer
Дизайн мобильного приложения для фитнеса: iOS Android ux ui Designer
- Посмотреть TrueWallet — экраны для мобильного приложения
TrueWallet — экраны для мобильного приложения
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загружается еще…
15 Передовой опыт разработки мобильных приложений
Поскольку мир продолжает развиваться все быстрее и быстрее, деловым людям, от руководителей до передовых аналитиков, которые их поддерживают, нужна возможность находить идеи в любое время и везде, где принимаются решения. Вот почему мы запустили ThoughtSpot Mobile для iOS и Android .
Вот почему мы запустили ThoughtSpot Mobile для iOS и Android .
Все дело в том, чтобы передать всю мощь данных в руки каждого сотрудника с помощью аналитики самообслуживания прямо с ладони.
При создании этих приложений (вы можете прочитать наше тематическое исследование здесь ) мы изучили некоторые важные рекомендации, которые могут быть полезны другим, разрабатывающим мобильные приложения.
1. Сочетание полезного и интуитивного опыта
Уменьшите усилия пользователей, которые они должны приложить, чтобы получить то, что они хотят. Организуйте информацию таким образом, чтобы для ее достижения требовалось минимальное количество действий.
Разбивайте большие задачи на более мелкие осмысленные части. Скрыть второстепенные действия.
Разгрузка задач. Установите умные значения по умолчанию.
Конструкция для прерывания. Разрешить пользователям сохранять состояние и повторно вовлекаться позже.
 Пользователи рассчитывают продолжить путешествие с того места, где они остановились.
Пользователи рассчитывают продолжить путешествие с того места, где они остановились.Сосредоточьтесь на Целях пользователя, но не перегружайте пользователя слишком большим количеством информации. Не перебивай.
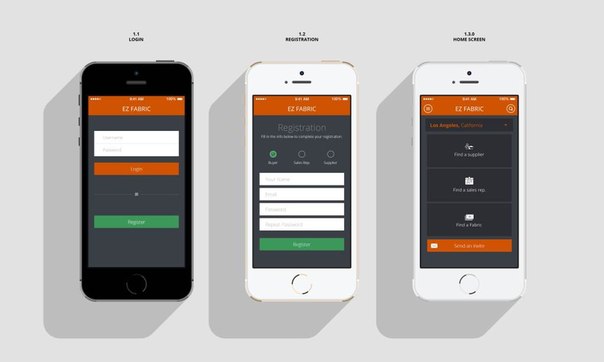
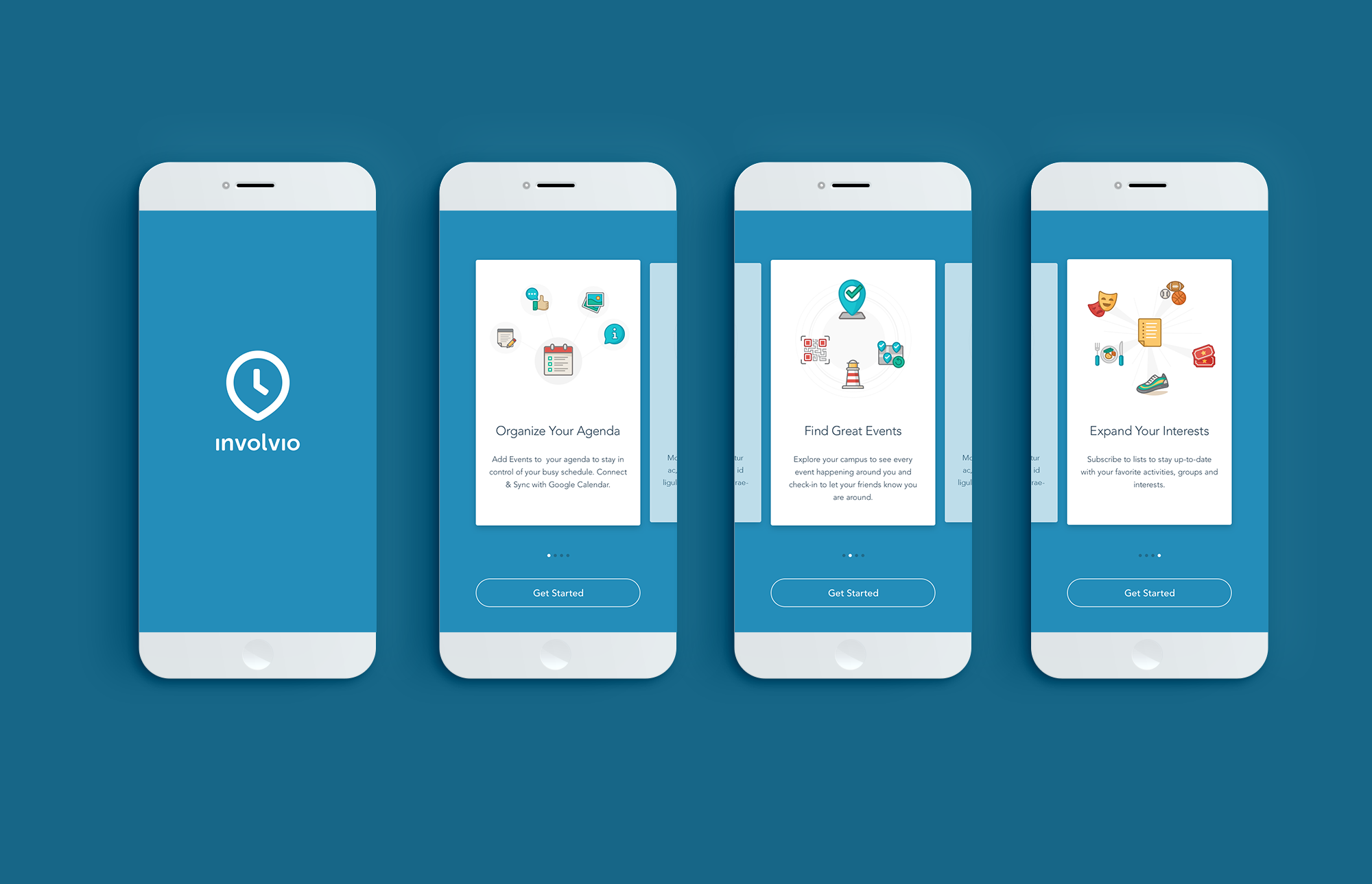
Настройка домашней доски объявлений — простые пошаговые руководства, быстрая регистрация по электронной почте с последующей регистрацией
2. Сделайте пользовательские интерфейсы невидимыми
Сделайте содержимое интерфейсом и удалите ненужные элементы, которые не поддерживают задачи пользователя. Карточки — отличный способ отображать полезный контент. Держите интерфейс легким и воздушным.
Добавить комнату дыхания. Используйте пустое пространство, чтобы привлечь внимание к важному контенту.
Самые успешные приложения узконаправлены и имеют ограниченный набор функций. Ограничьте набор функций, расставив приоритеты по важности и обрезав полезные функции.
Приоритизация контента может упростить пользовательский интерфейс и улучшить UX.

Простой и понятный язык обеспечивает максимальную ясность. Избегайте аббревиатур, терминов, специфичных для бренда, культурных аксиом и технической терминологии, которые люди могут не понять. Используйте знакомые, понятные слова и фразы.
Используйте шрифт, который хорошо работает в разных размерах и весах, чтобы сохранить удобочитаемость и удобство использования в любом размере.
Используйте разборчивый размер шрифта. Размер текста должен быть не менее 11 пунктов, чтобы пользователи могли читать его с обычного расстояния просмотра без увеличения.
Используйте достаточный цветовой контраст для текста. Недостаточный контраст заставляет текст сливаться с фоном. Стремитесь к минимальному коэффициенту контрастности 4,5: 1 для основного текста и текста изображения.
3. Избавьтесь от хлама
Избавьтесь от хлама. Уменьшение беспорядка улучшит понимание, поэтому избавьтесь от всего в мобильном дизайне, что не является абсолютно необходимым.
 Простое эмпирическое правило — одно основное действие на экране.
Простое эмпирическое правило — одно основное действие на экране.Избегайте стен авторизации. Не навязывайте раннюю регистрацию; вместо этого медленно собирайте данные.
Предотвращение информационной перегрузки, чтобы количество входных данных в систему превышало ее вычислительную мощность. Лица, принимающие решения, имеют довольно ограниченные возможности когнитивной обработки, поэтому происходит снижение качества решений.
Фрагментирование помогает. Разбивайте длинные формы на страницы, постепенно раскрывая поля по мере необходимости. Оптимизируйте этот процесс, интегрировав автозаполнение, проверку орфографии и подсказку текста.
Эффективная адаптация пользователей не только снижает количество отказов, но также может помочь повысить долгосрочные показатели успеха, такие как удержание пользователей и ценность жизненного цикла пользователя0256 4. Навигация должна быть простой, но понятной
Навигация должна вдохновлять пользователей на взаимодействие с контентом.
 Оно должно быть реализовано таким образом, чтобы поддерживать структуру приложения, не привлекая к себе внимания.
Оно должно быть реализовано таким образом, чтобы поддерживать структуру приложения, не привлекая к себе внимания.Навигация должна быть обнаруживаемой и доступной, занимая при этом мало места на экране.
Навигация должна соответствовать потребностям большинства пользователей приложения.
Назначение различных уровней приоритета общим задачам пользователя. Уделите внимание в пользовательском интерфейсе путям и пунктам назначения с высоким уровнем приоритета и частым использованием.
Навигация должна быть доступна всегда, а не только тогда, когда мы предполагаем, что она нужна пользователю. Минимизируйте нагрузку на память пользователя, сделав действия и параметры видимыми.
Значки и другие графические элементы должны помочь пользователям понять пункты меню.
Сообщите о текущем местоположении, используя индикаторы местоположения.
Упростите взаимодействие. параметры меню должны быть достаточно большими, чтобы их можно было легко нажать.
 Используйте узнаваемые шаблоны дизайна, а также узнаваемые значки.
Используйте узнаваемые шаблоны дизайна, а также узнаваемые значки.Скрытая навигация снижает вовлеченность, замедляет исследование и сбивает людей с толку.
Вкладки хороши тем, что они отображают все основные параметры навигации на переднем плане, и одним простым нажатием пользователь может мгновенно перейти из одного вида в другой. Следует использовать метки. Можно использовать управление сегментами, когда есть несколько вариантов.
Сокращение усилий по поиску. Если поиск является ключевой функцией вашего приложения, он должен быть на виду у людей. Либо отображайте его в верхней части экрана, либо имейте видимую ссылку, которая активирует режим поиска.
Простая навигация со значком и меткой доступна во всем приложении
5. Версия для работы одной рукой
Размер экрана будет увеличиваться, 85% пользователей используют свой телефон одной рукой. Чем больше дисплей, тем большая часть экрана менее доступна.

Поместите меню верхнего уровня, часто используемые элементы управления и общие элементы действий в зеленую зону экрана, до которой удобно дотягиваться одним большим пальцем.
Поместите разрушительные действия в труднодоступную красную зону, чтобы пользователи случайно не коснулись их.
6. Внешний вид скорости имеет значение
Не заставляйте пользователей ждать контента. Сделайте приложение быстрым и отзывчивым.
Чтобы сделать взаимодействие предсказуемым, важно обеспечить своего рода обратную связь в ответ на каждое действие пользователя. Обратная связь подтверждает действия и помогает пользователям понять результаты операций. Отсутствие обратной связи может привести к тому, что они зададутся вопросом, обработало ли приложение действие. Приложение, обеспечивающее визуальную обратную связь, избавляет пользователя от догадок.
Сообщите людям, что работа займет некоторое время, используя индикатор выполнения.
 Индикаторы прогресса информируют пользователей об ожидании, поэтому мы должны как можно скорее заменить индикаторы скелетными экранами.
Индикаторы прогресса информируют пользователей об ожидании, поэтому мы должны как можно скорее заменить индикаторы скелетными экранами.Используйте скелетный экран, чтобы сосредоточиться на фактическом прогрессе и создать предвкушение того, что должно произойти. Это создает ощущение, что все происходит немедленно, поскольку информация постепенно отображается на экране, и люди видят, что приложение работает, пока они ждут.
Восприятие может быть так же важно, как и скорость. Если пользователи получат что-то интересное для просмотра во время ожидания, они будут уделять меньше внимания самому ожиданию. Чтобы людям не было скучно в ожидании чего-то, предложите отвлечься.
Выполняйте действия в фоновом режиме, чтобы предстоящие действия отображались быстрее. Действия, включенные в фоновые операции, имеют два преимущества: они невидимы для пользователя и выполняются до того, как пользователь запросит их.
Потяните, чтобы обновить, чтобы загрузить новый контент, вам просто нужно перетащить список вниз пальцем, чтобы вызвать действие обновления.

Экраны-скелеты и счетчики показывают состояние загрузки для разных экранов
7. Вдумчивые и своевременные уведомления необходимы
Дважды подумайте, прежде чем отправлять сообщение. Пользователей засыпают бесполезными отвлекающими уведомлениями. Раздражающие уведомления — основная причина, по которой люди удаляют мобильные приложения.
Мобильная связь — это то, что нужно учитывать каждое сообщение. Не перегружайте пользователей push-сообщениями.
Значение, которое пользователи получают от уведомлений, должно быть значительно больше, чем прерывание. Не рассылайте push-уведомления ради привлечения пользователей.
Персонализация контента, который вдохновляет и восхищает, имеет решающее значение.
Не отправлять push-уведомления в нерабочее время. Отправляйте уведомления в наиболее удобное время в соответствии с часовым поясом пользователя.
Используйте различные типы сообщений: push-уведомления, электронная почта, уведомления в приложении и обновления ленты новостей.
 Разнообразьте свой обмен сообщениями — ваши сообщения должны работать вместе в полной гармонии, чтобы создать отличный пользовательский опыт.
Разнообразьте свой обмен сообщениями — ваши сообщения должны работать вместе в полной гармонии, чтобы создать отличный пользовательский опыт.Лучше запрашивать разрешения в контексте и сообщать о ценности доступа. Пользователи с большей вероятностью предоставят разрешения, если их спросят во время соответствующей задачи.
Использование сторителлинга для взаимодействия с пользователями, включая сторителлинг данных. Использование коротких уведомлений на странице вместо всплывающих окон и наложений, а также обоснование каждой истории релевантными фактами, которые будут интересны пользователю.
8. Нет веб-возможностей
Не копируйте веб-возможности в приложении. Пользователи ожидают определенных моделей взаимодействия и элементов интерфейса в мобильных приложениях. Поддерживайте визуальную согласованность с цветовой палитрой, типографикой и всеми другими элементами дизайна.
Обеспечьте бесперебойную работу на всех устройствах.
 Это также укрепляет доверие к бренду.
Это также укрепляет доверие к бренду.Избегайте использования подчеркнутых ссылок, вместо этого используйте кнопки.
Не направлять пользователей в браузер. Это увеличивает количество отказов и снижает конверсию.
Избегайте создания тупиковых страниц, блокирующих поток пользователей.
Состояния ошибки и пустые состояния должны предоставлять инструкции и действия для продвижения вперед.
Дизайн для удобства просмотра и быстрого просмотра в соответствии с поведением пользователя. Привлекательность — это то, насколько быстро и легко визуальный дизайн передает информацию.
Убедитесь, что ваш продукт работает, когда он вообще не подключен к Интернету. Разрешить кеширование данных.
Фильтры, доски объявлений и детализация настроены для работы с мобильными устройствами
9. Обеспечение безопасности и надежности с самого начала
Не просите пользователя оценить ваше приложение при первом использовании.
 Не просите пользователя оценить приложение, когда он выполняет задачу. Подождите, пока пользователи не станут постоянными пользователями, и они с большей вероятностью оценят ваше приложение и предоставят более обоснованные отзывы.
Не просите пользователя оценить приложение, когда он выполняет задачу. Подождите, пока пользователи не станут постоянными пользователями, и они с большей вероятностью оценят ваше приложение и предоставят более обоснованные отзывы.Убедитесь, что вы предоставляете прозрачные политики разрешений и позволяете своим пользователям контролировать, как их личная информация передается в мобильном приложении.
Укрепите доверие, показывая доверенные значки безопасности, особенно когда пользователи доверяют вашему бренду свою личную и финансовую информацию.
10. Персонализация интерфейса
Персонализация помогает предоставить пользователю более уникальный и актуальный опыт. По возможности персонализируйте UX, используя пользовательские данные для отображения соответствующего контента и материалов в приложении.
Добавление имени пользователя на экран и в сообщения — это простой и эффективный способ персонализации.

Персонализация должна подталкивать пользователей к контенту, который они ищут, и отталкивать от контента, который им не важен. Это также может устранить отвлекающие факторы
Рассмотрите возможность добавления встроенной аналитики в ваше приложение, чтобы пользователи могли изучать свои собственные персонализированные данные, чтобы находить ценную информацию взаимодействие с пользователями за счет персонализированной аналитики с ThoughtSpot Everywhere.
11. Наслаждайтесь анимацией и микровзаимодействиями
Используйте восхитительную анимацию, чтобы сделать интерфейс более человечным и создать эмоциональную связь с вашими пользователями.
Анимация и микровзаимодействия, а также интерактивная визуализация данных привлекают внимание и создают нужное настроение, поэтому нет необходимости добавлять беспорядок или лишний текст.
Использование анимации для повышения отзывчивости интерфейса при загрузке результатов.
 Мгновенность переходов дает ощущение, что приложение реагирует на ввод.
Мгновенность переходов дает ощущение, что приложение реагирует на ввод.Распознавайте сенсорные жесты с помощью тонких изменений пользовательского интерфейса, повышая таким образом восприятие производительности.
12. Эхо основных взаимодействий
Эхо может усилить основное взаимодействие через опыт, оно также может унифицировать дизайн продукта с помощью знакомых элементов визуального дизайна и в идеале сделать повседневные взаимодействия увлекательными.
Повторение происходит, когда конкретный дизайн взаимодействия повторно используется в различных контекстах в процессе взаимодействия с продуктом. Поскольку одна и та же модель взаимодействия используется повторно, люди могут изучить ее в одном месте и применить свои знания в другом месте.
13. Постепенное вовлечение
Постепенное вовлечение — это процесс продвижения пользователя через приложение, реальное взаимодействие с ним и наблюдение за его преимуществами.
 С постепенным вовлечением первый опыт для новых пользователей сосредоточен на том, чтобы дать им понимание того, как они могут использовать приложение и почему они должны об этом позаботиться, а не на заполнении нашей регистрационной формы.
С постепенным вовлечением первый опыт для новых пользователей сосредоточен на том, чтобы дать им понимание того, как они могут использовать приложение и почему они должны об этом позаботиться, а не на заполнении нашей регистрационной формы.
14. Действуйте вовремя
Раскрывайте важные функции только тогда, когда они необходимы. Обнаружьте их как раз вовремя.
Отключить клавиатуру, когда она не нужна. Это помогает передавать невидимые в противном случае функции жестов.
Показывайте полезную информацию, когда она действительно нужна людям, а не всегда.
15. Скрыть Показать пароли
Неточные пальцы и маленькие экраны затрудняют точный ввод сложных символов в поля пароля.
Старайтесь, чтобы люди оставались в системе как можно чаще, не отображая действия выхода заранее. Это делает ввод паролей редким явлением.
Облегчение проверки сложных символов в поле пароля с помощью функции скрытия и отображения
«Что нам нужно сделать при проектировании, так это смотреть на крайности.