Лендинг онлайн-курса: дизайн, содержание и примеры
Организация онлайн-курсов — непростая задача. Необходимо собрать и систематизировать ценную информацию, подготовить видеоуроки в высоком качестве и другие материалы и найти идеальную платформу для их размещения. Однако на этом дело не заканчивается — вам еще предстоит заняться маркетингом.
Landing page — важная часть продвижения онлайн-курса. Можно попасть точно в цель и сделать страницу с отличной конверсией или промахнуться и свести на нет все прочие усилия.
В статье поговорим о лендинге для онлайн-курса. Разберем, почему он так важен и как сделать идеальную посадочную страницу. Также мы подобрали удачные примеры, чтобы вы могли позаимствовать интересные фишки при создании страниц для своих инфопродуктов.
- Что такое лендинг онлайн-курса и почему он важен
- Примеры лендингов онлайн-курсов для вдохновения
- Заключение
Что такое лендинг онлайн-курса и почему он важен
Landing page онлайн-курса — это отдельная страница на вашем веб-сайте, посвященная определенному образовательному продукту. Лендинг содержит всю необходимую информацию о программе и условиях и побуждает посетителей узнать больше или присоединиться к обучению. Хорошо продуманная целевая страница — лучший инструмент для продвижения.
Потенциальные ученики могут попасть на посадочную страницу из рекламы, email рассылки, всплывающего окна на сайте или прийти из соцсетей. Они хотят узнать больше, и лендинг должен ответить на все возможные вопросы.
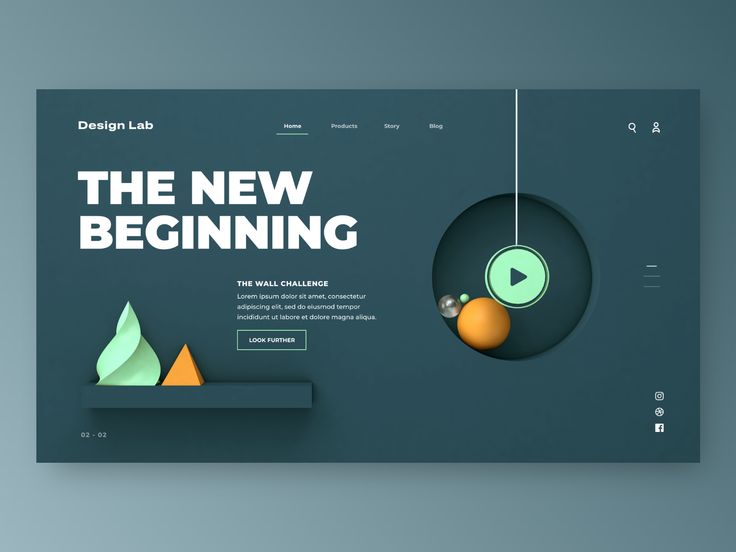
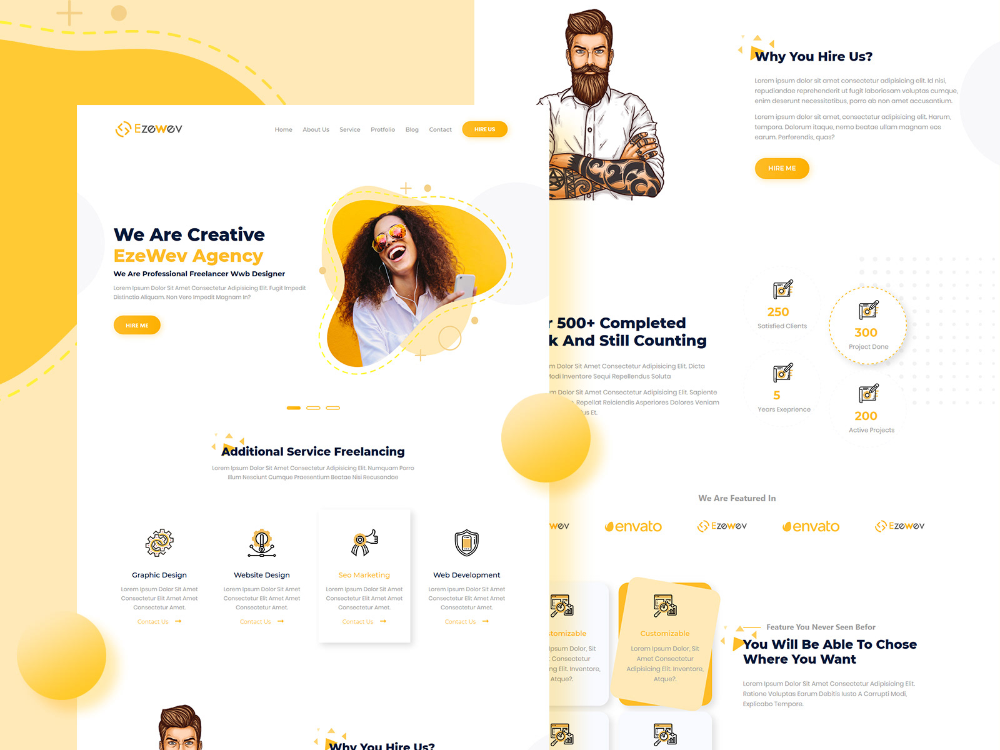
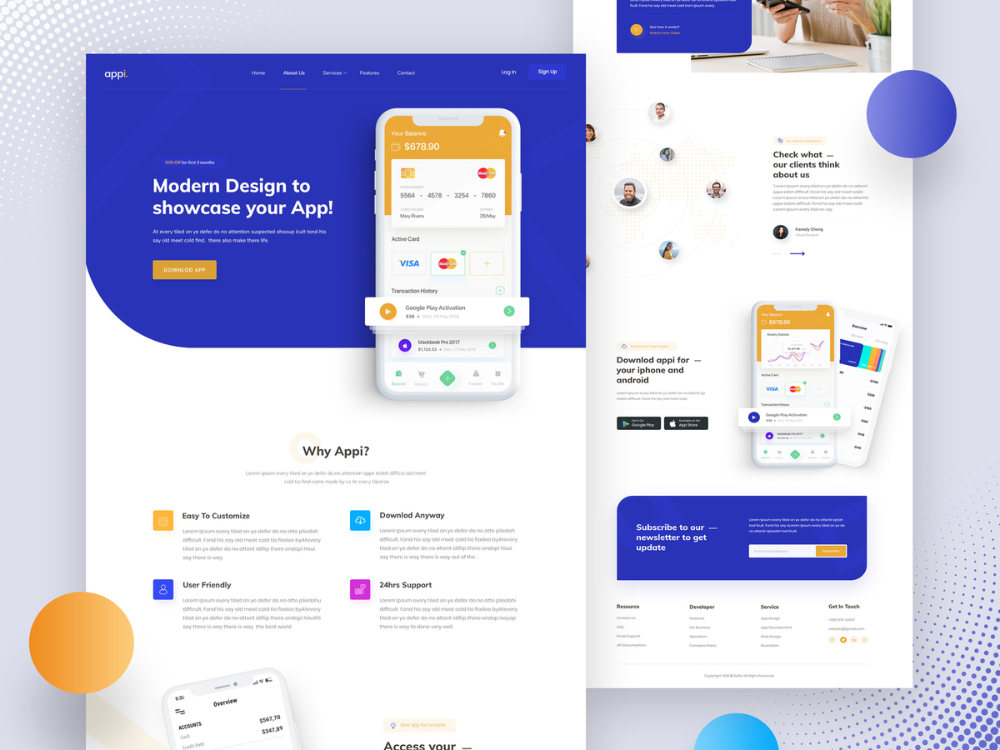
Необходимо также максимально реализовать продающий потенциал посадочной страницы. Это последний шаг к тому, чтобы превратить заинтересованного лида в покупателя. Поэтому сформулируйте УТП с указанием преимуществ вашего продукта, надавите на болевые точки ЦА и разместите сильный призыв к действию. Так, как это сделано в примере ниже.
Пример удачного лендингаСоветуем к прочтению:
- «Выявление потребностей клиента: что это, как и зачем»;
- «Основные этапы продаж: техника и последовательность шагов»;
- «Как создавать эффективные CTA, чтобы «за руку» привести клиента к покупке»;
- «Как построить воронку продаж».
Хотите продвинуть свой курс?
С помощью SendPulse вы можете связаться с целевой аудиторией и заинтересовать ее, отправляя различные типы сообщений через каналы коммуникации, которые предпочитают пользователи — email кампании, web push уведомления, SMS и чат-боты для WhatsApp, Instagram, Facebook Messenger или Telegram.
Создание качественного лендинга для онлайн-курса так же важно, как и выбор подходящей платформы. На основе этого посетители будут судить о качестве самого инфопродукта. Если дизайн выглядит устаревшим, люди могут решить, что и содержание неактуально. То же касается времени загрузки страницы — пользователи не хотят ждать лишнюю секунду.
Также потенциальные клиенты могут передумать насчет обучения, если у них возникли сомнения в вашей честности или не получилось найти всю нужную информацию. Landing page служит витриной курса и воспринимается как его миниатюра, всегда помните об этом.
Как создать лендинг онлайн-курса, который приносит конверсии
Как произвести хорошее первое впечатление с помощью лендинга? Мы собрали пять советов по дизайну и копирайтингу для посадочной страницы обучающего продукта.
Подготовьте всю необходимую информацию
Чем больше информации вы даете, тем увереннее и подготовленнее чувствует себя потенциальный ученик. Так он лучше понимает, чего ожидать от курса и подходит ли тот ему.
Лендинг онлайн-курса должен содержать следующие элементы:
- Заголовок. Сформулируйте заголовок из четырех-пяти слов и отразите в нем ключевую выгоду от прохождения курса. Или укажите, как и почему он решает проблемы учеников лучше, чем аналогичные продукты.
- Подзаголовок. Обычно он подробнее раскрывает, как именно учащийся достигнет желаемого результата. Этот момент необходимо продумать перед созданием курса. Иногда подзаголовок превращается в дополнительный абзац из одного-двух предложений.
- Четкий призыв к действию. CTA — основная часть любой посадочной страницы. Кнопка должна располагаться на первом экране, сразу после подзаголовка, и повторяться еще пару раз — в середине и в конце лендинга. Призывы к действию могут звучать как «Зарегистрируйтесь сейчас», «Узнайте, чему вы обучитесь за месяц», «Освойте новую востребованную специальность» и тому подобное.
- Ключевая информация о курсе. Укажите, что нового узнают студенты и какие навыки освоят, обозначьте дату старта и длительность курса, ценовые тарифы и прочее.
 Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата.
Выгоды обучения могут заключаться в улучшении различных сфер жизни, карьерных успехах, освоении нового скилла или получении сертификата. - Биография спикера. Эта информация важна, так как позволяет понять, будет ли курс чисто теоретическим или подкрепленным реальным опытом. Некоторые люди записываются на обучение к конкретному специалисту, особенно если он является заметной фигурой в отрасли. В этом разделе можно рассказать о профессиональных достижениях спикера и объяснить, почему он подходит для преподавания по данному направлению.
- Раздел FAQ. Обычно в нем содержатся ответы на следующие вопросы: кому полезен курс, какие существуют варианты оплаты, предусмотрен ли возврат средств, какое оборудование и ПО понадобятся, можно ли общаться с другими учениками и инструкторами и так далее. Пункты для включения в этот блок нужно составить на основе реальных запросов от аудитории.
- Отзывы. Социальное доказательство подтверждает, что курс реальный и проверен предыдущими слушателями.
 Отзывы должны состоять из четырех-пяти предложений, которые подчеркивают, как студентам понравилось обучение и полученные результаты.
Отзывы должны состоять из четырех-пяти предложений, которые подчеркивают, как студентам понравилось обучение и полученные результаты.
Читайте также:
- «Психология маркетинга — ключ к увеличению прибыли»;
- «Триггеры в маркетинге: как стимулировать аудиторию на целевое действие».
Постарайтесь, чтобы текст лендинга состоял из коротких простых предложений. Используйте буллеты в виде иконок, чтобы избавиться от многословных абзацев.
Рекомендуем ознакомиться со статьей о структуре лендинга.
Используйте потенциал видеоконтента
Видео — лучший способ презентовать продукт и спикера. Аудитория увидит, чего следует ожидать и как эксперт объясняет различные вопросы. Если на лендинге показаны люди, которые стоят за созданием продукта, это способствует повышению доверия.
В ролике можно подробнее рассказать об онлайн-курсе, раскрыть историю его создания, а также добавить видеоотзывы предыдущих слушателей с историями их успеха.
Выбирайте умный дизайн
Дизайн страницы должен соответствовать вашему бренду и отвечать трендам веб-дизайна. Используйте фирменные цвета, добавьте фотографии с процессом обучения и скриншоты из самого курса, а также инфографику, которая отражает результаты студентов после его прохождения. Можно использовать различные цвета для разных разделов, чтобы было удобнее читать. Особенно важно выделить призыв к действию.
Рекомендуем к прочтению:
- «Круг Иттена для качественного дизайна»;
- «Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop».
Экспериментируйте с A/B-тестированием
При создании посадочной страницы и анализе конкурентов вам может показаться, что формула успеха найдена. Но пока не было запуска и тестов, это только теория, ведь все может пойти совсем не по плану.
A/B-тестирование — отличный способ понять, что работает конкретно в вашем случае, а что нет. Проверяйте одно изменение элемента за раз и отмечайте, какой вариант дает лучшую конверсию. Это особенно эффективно при выборе текста и дизайна кнопок для CTA.
Это особенно эффективно при выборе текста и дизайна кнопок для CTA.
Запустить A/B-тестирование легко!
Всего один клик во время создания рассылки — и A/B-тест активирован! Выбирайте параметр для тестирования и получите подробную статистику! Отправляйте вариант письма с большей конверсией!
Оптимизируйте
Необходимо проработать все технические нюансы сайта, чтобы обеспечить отличный пользовательский опыт. Вот моменты, о которых вам нужно позаботиться:
- укажите релевантные ключевые слова, чтобы подняться выше в поисковой выдаче;
- обеспечьте быструю загрузку страницы за счет сжатия изображений, так как объемный контент может замедлить скорость;
- оптимизируйте сайт для мобильных устройств.
Советуем ознакомиться:
- «Что такое семантическое ядро, зачем оно нужно и как его составить»;
- «SEO-текст: как писать оптимизированные и полезные статьи»;
- «Что такое релевантность страницы сайта и как ее определить»;
- «Дескрипшен: что это и каким он должен быть».

Нет худшего способа представить свой курс, чем показать его на странице с медленной загрузкой и отсутствием адаптивности.
Читайте также:
- «Как сделать лендинг самому. Пошаговая инструкция»;
- «Что такое посадочная страница и как ее создать»;
- «Как сделать продающий лендинг: инструкция, советы, примеры».
На платформе SendPulse удобно создавать обучающие продукты, а к каждому из них автоматически генерируется лендинг, который легко изменить по своему усмотрению. В конструкторе можно добавлять контент в любом формате: текст с иллюстрациями, видеоуроки, аудиолекции, вложения с методичками и презентациями.
Как создать онлайн-курс в конструкторе SendPulseПлатформа синхронизируется с нашей CRM-системой, а для общения со студентами можно использовать чат-боты, push уведомления, email, SMS и Viber рассылки. Назначайте кураторов, проводите квизы и тестирования, выдавайте именные сертификаты и принимайте оплату через популярные платежные системы.
Также в SendPulse можно самостоятельно создать посадочную страницу для любой цели — с нуля или на основе готовых шаблонов. Добавляйте галерею картинок и видео, кнопки для перехода на сайт, в соцсети или мессенджеры, мультиканальный виджет подписки на email, SMS и чат-боты, раздел FAQ в формате аккордеона, таймер. Предусмотрены настройки SEO-оптимизации, интеграция с Google Analytics и внутренняя статистика, добавление кода и прием платежей.
Примеры лендингов онлайн-курсов для вдохновения
Вот пять примеров качественных посадочных страниц, из которых можно позаимствовать удачные решения.
Udemy
У курсов Udemy приятные и содержательные целевые страницы. Привлекающий внимание заголовок, краткое и развернутое описание программы, информация о том, кому подходит онлайн-курс и что в него входит. Видеоролик и биография преподавателя дают представление о контенте, а оценки и отзывы помогают принять окончательное решение. Яркая кнопка с понятным призывом к действию и цена крупным шрифтом расположены в подходящем месте.
Яркая кнопка с понятным призывом к действию и цена крупным шрифтом расположены в подходящем месте.
На платформе публикуется множество образовательных продуктов по разным направлениям. По некоторым темам содержание может быть примерно одинаковым, а преподаватели малоизвестными. Поэтому страницы сделаны таким образом, чтобы облегчить студентам выбор.
Однако описание составлено в виде текстового полотна, без каких-либо значков и маркированных списков — при чтении это затрудняет фокусировку.
Google Digital Unlocked
Google демонстрирует минималистичный дизайн своего бренда и рассказывает истории успеха учеников. Информации много, но она упакована в выпадающие меню и виджеты, чтобы не загромождать пространство.
Видеоотзывы впечатляют: благодаря новым знаниям и умениям многие люди быстро продвигаются по карьерной лестнице, а другие успешно развивают собственное дело. Визуальная составляющая на достойном уровне. Подробно объясняется, на какие результаты можно рассчитывать после прохождения курсов.
Минусы: нет сведений о преподавателях, отзывы не под каждым инфопродуктом.
UpScale Academy
Крутой пример для вдохновения — лендинг IT Bootcamp, программы ускоренной подготовки fullstack-разработчиков от UpScale Academy. Удобное навигационное меню, четко сформулированное УТП и кнопка с призывом к действию на первом экране. Подробно описана программа обучения, особенности методики и результаты, которые получают ученики. Перечислены конкурентные преимущества, основное из которых — финансовая гарантия трудоустройства.
Лендинг IT BootcampМинус: общая информация о преподавателях, без конкретных имен и достижений.
ArtCraft CG School
Для курсов по искусству и дизайну требования к внешнему виду и структуре лендингов особые, и в случае с ArtCraft CG School придраться не к чему.
Оформление с использованием реальных работ привлекательное и визуально цепляющее. На странице четко сформулированы результаты, которые получают выпускники. Студентам предлагается выбрать одного из двух сильных менторов — приводится биография и программа каждого из них, а также подсказки, кому какой лектор подойдет.
Студентам предлагается выбрать одного из двух сильных менторов — приводится биография и программа каждого из них, а также подсказки, кому какой лектор подойдет.
Показаны примеры работ, есть пункт по вопросам трудоустройства. Удобное навигационное меню позволяет быстро перейти к интересующему разделу.
Часть лендинга курса от ArtCraft CG SchoolLemon.School
Лендинги этой школы яркие и креативные. На первом экране в компактном виде дана основная информация: чему учат и как долго, когда старт и какая цена. Количество свободных мест показано с помощью эмодзи — выглядит забавно и вызывает улыбку.
Заголовки привлекают внимание: иногда это игра слов или мемная фраза. В примере ниже название курса и фон создают интересную ассоциацию, и такой лендинг точно запомнится.
Посадочная страница SMM курсаПеречислены знания и навыки, которые получат студенты после завершения программы, и указано, на кого она нацелена. Биография преподавателя и видеоотзывы подтверждают достойный уровень обучения.
Разобраны возможные возражения: если будет трудно, наставники всегда помогут, а в случае денежных затруднений можно воспользоваться беспроцентной рассрочкой. Кнопка с призывом к действию встречается несколько раз, но это не выглядит навязчиво.
«Йога для начинающих»
Если вы специализируетесь на мягких нишах, дизайн посадочной страницы должен соответствовать. В примере ниже — простое оформление со всей необходимой информацией о программе.
На первом экране указана тематика, уровень сложности, время прохождения и цена. Кнопка с призывом к действию привлекает внимание. Пометка «Вечный доступ» закрывает одну из частых проблем клиентов. Видеоролик позволяет получить представление о том, что ждет учеников.
Landing page курса по йогеДалее идет описание уроков и результатов, которые получат участники после выполнения упражнений. Также можно посмотреть отзывы.
Минус: мало информации об авторе — за подробностями нужно переходить по ссылке на отдельную страницу.
Заключение
Качественный лендинг онлайн-курса содержит всю необходимую информацию, но представляет ее в компактном и понятном виде. Так как продажи — одна из главных целей, важно рассказать о преимуществах вашего предложения и разместить несколько CTA.
Если хотите сосредоточиться на содержании образовательного продукта и не беспокоиться о посадочных страницах, попробуйте конструктор курсов SendPulse — он сделает эту работу за вас.
Дизайн лендинга. Цена на дизайн landing page в Украине. Заказать разработку дизайна лендинга
Дизайн лендингов
Современный дизайн лендинга – успешная продажа товаров или услуг
В вашем ассортименте появилась новинка, и вы хотели бы о ней рассказать? Или проводите акции и мечтаете привлечь как можно больше потребителей? И для этого потребуется всего лишь одна страница, которая сможет продать в 2 раза больше, чем полноценный сайт. Но для этого нужно, чтобы контент и дизайн лендинга были на самом высоком уровне.
Лендинг – это одностраничник, который создается под конкретное событие, акцию или товар. А это означает, что здесь не должно быть ничего лишнего, только полезная для пользователя информация. Да и внешний вид должен быть соответствующим.
А это означает, что здесь не должно быть ничего лишнего, только полезная для пользователя информация. Да и внешний вид должен быть соответствующим.
Так как пользователям понадобится всего несколько секунд, чтобы сложить мнение о вашем ресурсе. И если что-то его не устроит, то он просто уйдет к конкурентам.
Чтобы такого не случилось, дизайн landing page должен соответствовать определенным критериям:
- -ясность для пользователей;
- -никаких лишних деталей;
- -соответствие выбранной тематике;
- -качественный контент;
- -понятные шрифты.
Попадая на станицу, потенциальный покупатель должен понимать, о чем идет речь. Ваша задача четко продемонстрировать суть, а не показывать огромное количество картинок, не имеющих никакого смысла. Но и унылое оформление тоже никого не привлекает. Здесь важно найти «золотую середину» и не забывать учитывать специфику продукта.
Пользователь не должен просматривать полотно текста или огромное количество экранов. Ему это просто надоест. А вот грамотно продуманный дизайн лендинга не дает ему отвлекаться, а обращает внимание только на основные моменты.
Ему это просто надоест. А вот грамотно продуманный дизайн лендинга не дает ему отвлекаться, а обращает внимание только на основные моменты.
Страница должна быть создана в определенной тематике. Для этого стоит учитывать:
- -бренд;
- -стиль продукта.
Не забывайте и о таком моменте, как баннерная реклама. Именно с нее чаще всего люди переходят на страницу. Она должна иметь схожее направление.
От чего зависит стоимость разработки дизайна лендинг пейдж?
Ценовая политика зависит от сложности работ. Но прежде чем назовется итоговая цена, то с клиентом обсуждают все детали. Также важную роль играет заполнение брифа. Вы должны четко указать основные пожелания, рассказать детально о продукте, акции. Это поможет лучше специалистам понять специфику и создать для вас уникальное предложение.
Небольшой совет: не старайтесь экономить и выбирать самый дешевый вариант дизайна лендинга. Это будут просто зря потраченные деньги. Так как пользователи просто не будут на нее реагировать. Вам придется доплачивать, чтобы подправить картинку.
Вам придется доплачивать, чтобы подправить картинку.
И еще одно: не поручайте такое задание фрилансерам. Только 1% такого сотрудничества заканчивается успехом. Так что свяжитесь со специалистами «ITUA»:
- -профессиональная команда;
- -опыт работы с разными сферами бизнеса;
- -контроль качества;
- -предоставление различного спектра услуг в IT-сфере.
Ищете, где бы заказать дизайн landing page в Украине?
Заходите на сайт компании «ITUA». Оставляйте свою заявку и специалисты свяжутся с вами в кратчайшие сроки. На основе ваших пожеланий они составят ТЗ, которое станет основой для дизайнера. К тому же просчитают, какая будет цена на дизайн лендинга. Вам остается только контролировать процесс. Эффективно используйте различные инструменты для получения прибыли.
10 лучших тенденций дизайна целевых страниц, которые сокрушат его в 2023 году привлечь внимание наших целевых клиентов. В конечном счете, превращая их в потенциальных клиентов.

Многие маркетологи склонны сосредотачиваться только на предложении и не уделять дизайну и UX того внимания, которого они заслуживают. С невероятным количеством рекламы, ведущей на целевые страницы, которыми мы все засыпаны в наших социальных лентах, как никогда важно выделиться среди всех других целевых страниц, пытающихся привлечь внимание той же аудитории.
В этом посте вы узнаете, как создать лучший дизайн целевой страницы и какие тенденции в дизайне будут сокрушать ее в 2023 году.
TLDR;
- Фоновое видео
- Негабаритная типографика
- Минимализм
- Живые чаты
- Органические формы
- Пользовательские иллюстрации
- Сравнение с конкурентами
- Включая реальных людей
- Нет навигации по нижнему колонтитулу
- Асимметрия
Каковы ключевые элементы целевой страницы с высокой конверсией?
Оптимизация целевой страницы — это и искусство, и наука. Есть несколько ключевых элементов, которые обеспечивают удобство целевой страницы для посетителя, например:
Есть несколько ключевых элементов, которые обеспечивают удобство целевой страницы для посетителя, например:
- Заголовок (ценностное предложение)
- Поддерживающая копия
- Дизайн (макет)
- Цвет
- Призыв к действию
- Медиа (видео, изображения, аудио и т. д.)
- Социальное доказательство (отзывы, логотипы клиентов и т. д.)
Эти элементы необходимо постоянно улучшать и тестировать с течением времени, чтобы найти наиболее эффективный вариант целевой страницы. Как бы нам всем этого ни хотелось, просто невозможно создать ИДЕАЛЬНУЮ целевую страницу с первой попытки. Потребуется некоторая итерация, чтобы увидеть потрясающие результаты, к которым вы стремитесь.
Хорошей новостью является то, что HubSpot упрощает проведение A/B-тестов, чтобы помочь вам понять, какой вариант страницы работает лучше всего.
Почему дизайн целевой страницы имеет значение?
Как потребители, мы живем во времена, когда существует множество возможностей выбора, когда дело доходит до обдумывания и принятия решения о покупке.
На этапе рассмотрения покупательского пути первое впечатление о вашем бренде происходит за доли секунды. 17 мс согласно исследованию, проведенному исследовательской группой Google в попытках понять эстетические суждения людей относительно первых впечатлений от веб-сайтов.
17 мс… Вау!! Это быстро, но не удивительно. Это довольно безопасная ставка на то, что мы все приземлились на веб-сайт и сразу подумали: «НЕТ!» и закрыл вкладку.
Удивительный дизайн целевой страницы поможет вашему бренду визуально передать качество, доверие и позволит вам на несколько шагов опередить своих конкурентов. В конце концов, это приведет к более высокому коэффициенту конверсии и новым клиентам.
Каковы основные тенденции в дизайне целевых страниц в 2023 году?
Наступил 2023 год, а это значит, что сейчас самое время начать обновлять свой веб-сайт и целевые страницы, чтобы идти в ногу с ведущими тенденциями веб-дизайна.
Вот список лучших тенденций веб-дизайна и целевых страниц на 2023 год:
1.
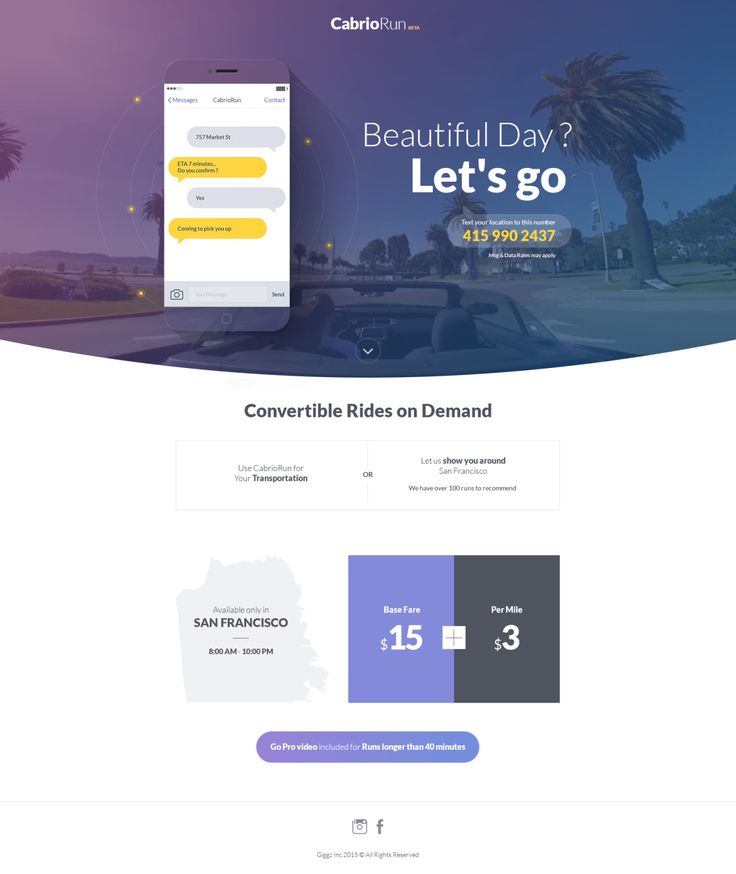
 Фоновое видео
Фоновое видеоПравильное использование фонового видео на целевой странице может сделать ваш обычный статичный дизайн более привлекательным для посетителей. Как в этом примере от DITTO.
Несмотря на то, насколько крутыми могут быть фоновые видео, безусловно, есть способы, которыми вы можете их испортить и повредить производительности вашей целевой страницы и опыту людей. Итак, давайте рассмотрим некоторые основные правила, о которых следует помнить.
- Не заслоняйте основное ценностное предложение и не отвлекайте от него внимание
- Оптимизируйте видео, чтобы уменьшить размер файла (макс. 7-10 МБ)
- Выберите видео, которые транслируются. Резкие видео с большим количеством нарезок могут отвлекать
- Используйте релевантные видео высокого качества, которые относятся к вашему сообщению.
Если вы ищете место, где можно найти классные высококачественные видеоклипы, я большой поклонник Stocksy.
2.
 Негабаритная типографика
Негабаритная типографикаОдин из самых простых способов заставить ваше ценностное предложение выделиться на странице — увеличить шрифт. Эта тенденция быстро начала проявляться, поскольку теперь мы лучше понимаем, как люди читают в Интернете. Тем более, что мы все каждый день засыпаны информацией.
Сделайте паузу и подумайте, как вы читаете этот пост. Бьюсь об заклад, вы сделали как минимум три из следующих действий:
- Прокрутили один раз до конца поста, прежде чем прочитать
- Быстро пролистал и просмотрел заголовки
- Чтение только полужирного текста или маркеров
- Пауза на изображениях
- Читать только первое предложение каждого абзаца
Наше поведение при чтении в Интернете изменилось, и важно, чтобы мы учитывали скользящий контент на целевых страницах, которые мы создаем.
Давайте взглянем на одну из текущих целевых страниц Lyft. Здесь, над сгибом, вы можете видеть, что они доводят до конца суть своего заголовка.
Они не останавливаются на достигнутом. Когда вы прокручиваете целевую страницу вниз, они используют негабаритную типографику на протяжении всего опыта.
Работа с типографикой и размерами шрифта может оказаться непростой задачей, когда дело доходит до того, чтобы каждый размер хорошо смотрелся вместе. Инструмент, который я большой поклонник и использую все время, чтобы выбрать размер шрифта, называется TypeScale.
3. Минимализм
Все мы слышали выражение «меньше значит больше», и во многих случаях это правда. Особенно, когда речь идет о дизайне целевой страницы.
ЧИСТЫЙ (каламбур), минималистичный дизайн — это оптимизация как письменного, так и визуального контента, чтобы он визуально не подавлял посетителя, когда он впервые попадает на вашу страницу. Это имеет два основных преимущества.
- Оптимизация скорости веб-страницы: более быстрая загрузка может увеличить коэффициент конверсии.

- Улучшенная когнитивная нагрузка: это причудливый способ сказать, что мозг людей будет понимать, что происходит, намного быстрее.
Отличный пример, на который я ссылался при создании серии шаблонов CLEAN для HubSpot, принадлежит Shopify.
Этот простой дизайн позволяет посетителям быстро усваивать важные детали. Часто это приводит к более высокому коэффициенту конверсии.
4. Живые чаты
Если вы были на моем сайте, то знаете, что я большой поклонник живого чата. Включение этой функции на ваши целевые страницы может помочь посетителям решить, подходит ли им ваш продукт или услуга, отвечая на их вопросы в режиме реального времени.
Кроме того, вы сможете еще лучше понять возражения клиентов и сможете оптимизировать свой контент для их обработки.
Живые чаты также являются отличным способом установить связь с потенциальными клиентами, установив доверительные отношения и взаимопонимание.
Вот пример того, как ProfitWell использует чат на своей целевой странице.
5. Органические фигуры
Мы все привыкли видеть стандартные формы, такие как круги, квадраты, прямоугольники и т. д., используемые в веб-дизайне. В 2023 году мы увидим гораздо больше тенденции – использование плавных, органических форм.
Эти типы фигур при правильном сочетании и правильном использовании могут создать визуально привлекательную страницу, мягкую, но направляющую для глаз. В то же время общайтесь дружелюбно и доступно.
В этом примере целевой страницы от HubSpot вы можете увидеть, как тонкое добавление органических форм придает чистой и профессиональной странице приятный дизайн.
6. Пользовательские иллюстрации
Большой тенденцией , популярность которой в 2023 году будет расти, – использование пользовательских иллюстраций.
Это неудивительно, поскольку найти качественные стоковые фотографии, которые не выглядят полностью неаутентичными, довольно сложно. Не говоря уже о том, что индивидуальная фотосессия может быть довольно дорогой.
Не говоря уже о том, что индивидуальная фотосессия может быть довольно дорогой.
Введите пользовательские иллюстрации. Дополнительным преимуществом этого стиля иллюстрации является то, что он позволяет визуально передать различные аспекты вашего предложения, при этом они привлекательны и оригинальны.
В этом примере вы можете увидеть, как Asana включает их в свой бренд.
Если стоимость и время не позволяют вам создавать собственные иллюстрации, еще одним замечательным ресурсом, который я использовал много раз, является Creative Market. Если вы ищете «изометрические иллюстрации», вы найдете множество вариантов.
7. Сравнение конкурентов
Нравится вам это или нет, ваши потенциальные клиенты будут исследовать ваших конкурентов, так что вы также можете помочь им найти то, что они ищут на вашем веб-сайте. Поддержите их (и завоюйте доверие), показав сравнение цен или характеристик.
Например, вот как Monday. com помогает посетителям своего веб-сайта сравнить свою платформу с Asana.
com помогает посетителям своего веб-сайта сравнить свою платформу с Asana.
8. Включая реальных людей
Согласно исследованию 2020 года Wyzowl, 2 из 3 человек , скажут, что они будут на , скорее сделайте покупку после просмотра видеоизоляции. демонстрация того, как бизнес, продукт или услуга помогли другому человеку, подобному им.
Считаете хорошей идеей использовать на своем веб-сайте видеоматериалы с реальными людьми? Ты прав! Loom делает это хорошо и является полезным инструментом для отображения и записи видео.
9. Нет навигации в нижнем колонтитуле
Хотите повысить конверсию на своих целевых страницах? Сократите количество вариантов выбора, которые должен сделать посетитель вашего веб-сайта, удалив навигационные ссылки в нижнем колонтитуле, как в приведенном ниже примере из Typeform.
Если вы используете мою тему CLEAN для HubSpot, я добавил для этого простой переключатель.
Вуаля!
10. Асимметрия
Вдохните немного жизни на свой сайт с плавными волнистыми границами, такими как Masterplans.com в приведенном ниже примере.
Это тонкое, но менее жесткое ощущение, чем традиционные прямые линии и края.
CLEAN предлагает несколько различных стилей волны, в зависимости от того, какой образ вы хотите создать.
Заключение
2023 год принесет миру только новые продукты, услуги и предложения. Один из лучших способов избавиться от шума и убедиться, что ваш бренд и предложение выделяются из общей массы, — это понять, как меняется ландшафт дизайна, и соответствующим образом адаптировать / протестировать.
Я призываю вас начать экспериментировать с этими 6 тенденциями целевых страниц, чтобы найти успешную целевую страницу, которая позволит вам конвертировать потенциальных клиентов в течение всего дня.
Если вы проводите эксперименты с целевой страницей на платформе HubSpot, определенно стоит проверить мою ЧИСТУЮ тему (бессовестный плагин). Это даст вам все инструменты, которые вам нужны как маркетологу, чтобы начать повышать коэффициент конверсии уже сегодня.
Это даст вам все инструменты, которые вам нужны как маркетологу, чтобы начать повышать коэффициент конверсии уже сегодня.
Буду рад вашим отзывам
По мере того, как вы меня узнаете, вы скоро поймете, что я очень ценю отзывы. Если у вас есть отзывы для меня в отношении этого сообщения, я хотел бы услышать это. Просто напишите мне комментарий ниже.
Как создать целевую страницу за 7 шагов
Как создать целевую страницу за 7 шагов- Автор:
- Пол Боаг
- Дата:
- 1 апреля 2021 г.
- Категория:
- Практические руководства, Стратегия контента, Цифровая аналитика, Цифровой маркетинг, Дизайн интерфейса
- Время чтения:
7 минут
- Нашли это полезным?
- Оставить чаевые
Увеличьте отдачу от инвестиций в свои кампании цифрового маркетинга и улучшите коэффициент конверсии, разработав привлекательные целевые страницы.
Подписаться через Youtube- 1. Определите свои призывы к действию
- 2. Поймите свою аудиторию
- 3. Обрисуйте свои сообщения
- 4. Набросайте свой контент
- 5. Создайте свой поток контента
- 6. Вызовите правильную реакцию
- 7. Запуск, мониторинг и итерация
В этом кратком справочном руководстве представлен контрольный список важнейших шагов, необходимых для создания привлекательной целевой страницы, побуждающей пользователей к действию.
1. Определите свои призывы к действию
Четко объясните, чего вы хотите от людей. Вы хотите, чтобы они покупали, подписывались, связывались с вами и т. д.? Ограничьтесь одним-двумя призывами к действию.
Если вы собираетесь завести двоих, убедитесь, что они дополняют друг друга, а не конфликтуют. Например, если вашим основным призывом к действию является «купить сейчас», вашим дополнительным действием может быть «подпишитесь на нашу рассылку», чтобы привлечь внимание людей, которые не готовы покупать.
Например, если вашим основным призывом к действию является «купить сейчас», вашим дополнительным действием может быть «подпишитесь на нашу рассылку», чтобы привлечь внимание людей, которые не готовы покупать.
2. Поймите свою аудиторию
Четко понять образ своей аудитории, чтобы соответствующим образом адаптировать сообщения. Каковы их цели, болевые точки, вопросы и возражения против покупки?
Поймите их вкусы и взгляды, чтобы задать правильный тон в тексте и дизайне.
3. Составьте план обмена сообщениями
Составьте список важных сообщений, которые должны быть переданы странице. Они должны включать:
Преимущества – Как ваш продукт или услуга помогает людям достигать своих целей или преодолевать свои болевые точки? Например, фитнес-приложение поможет вам жить дольше и оставаться более активным.
Особенности – Насколько ваш продукт соответствует обещаниям, которые дает его преимущества? Например, фитнес-приложение будет иметь такие функции, как подсчет калорий и шагомер, чтобы убедиться, что вы достигаете своих целей.
Возражения – Каковы причины, по которым кто-то может не покупать, и как вы планируете их устранять? Например, люди могут подумать, что ваше приложение дорогое. Как вы будете это решать?
Социальное доказательство – Как вы можете убедить людей, что ваш продукт или услуга нравятся существующим клиентам? Как вы можете показать, что он заслуживает доверия?
4. Набросайте свой контент
Составьте свой текст в виде фрагментов контента, где каждый фрагмент объясняет функцию, поднимает вопрос о преимуществах или устраняет возражение.
Для каждого фрагмента потребуется заголовок, копия и, возможно, изображение. Держите фрагменты длиной всего в несколько предложений и дайте ссылку на другую страницу для получения дополнительной информации, если это необходимо.
5. Дизайн потока контента
Продумайте поток контента и то, как вы будете привлекать внимание к основным элементам страницы.
Начните с ремешок , обобщающий предложение.
Сосредоточьтесь на преимуществах , прежде чем перейти к функциям .
Отвечайте на возражений по всему тексту, но особенно вместе с критическими призывами к действию.
Включите призывы к действию несколько раз вниз по странице и свяжите социальное доказательство рядом с каждым, чтобы дать пользователю уверенность в своих действиях.
Используйте изображения и другие стилистические элементы , чтобы привлечь внимание туда, куда вы хотите. Например, пусть человек просматривает ваш призыв к действию.
6. Вызовите правильную реакцию
Добавьте стиль дизайна, чтобы вызвать у пользователей любую реакцию, которая вам нужна. Например, добавьте много белого пространства и естественных изображений, чтобы вызвать ощущение спокойствия и умиротворения.
Просмотрите свою копию и придайте немного индивидуальности тому, что вы написали. Каким тоном вы хотите общаться?
7.