Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т. д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести.
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2.
 Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE. - #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.

- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Пока.
Примеры дизайна лендинга — шаблоны дизайна от Nethouse.ru
Лендинг (Landing Page) представляет собой сайт одностраничного типа, ориентированный на привлечение целевых пользователей. Его основная задача заключается в обеспечении максимальной конверсии.
Что нужно учесть при дизайне лендинга?
При работе над дизайном лендинг пейдж особого внимания заслуживают контент и оформление. Главные признаки хорошего текста – это заголовок, соответствующий наиболее частым запросам, четко структурированная и подкрепленная фактами информация, достоверные данные и четко прописанные условия.
Что касается непосредственно дизайна лендинга в части оформления, здесь необходимо учитывать следующие факторы:
- изображение товара или иллюстрация к услуге должны быть яркими, вызывающими желание купить это немедленно;
- кнопку «заказать» или другой подобный элемент лучше разместить на первом экране, а затем дублировать на протяжении всей страницы;
- самостоятельно всплывающие окна могут сильно раздражать посетителей;
- по возможности желательно перечислить партнеров компании, особенно если это известные бренды.

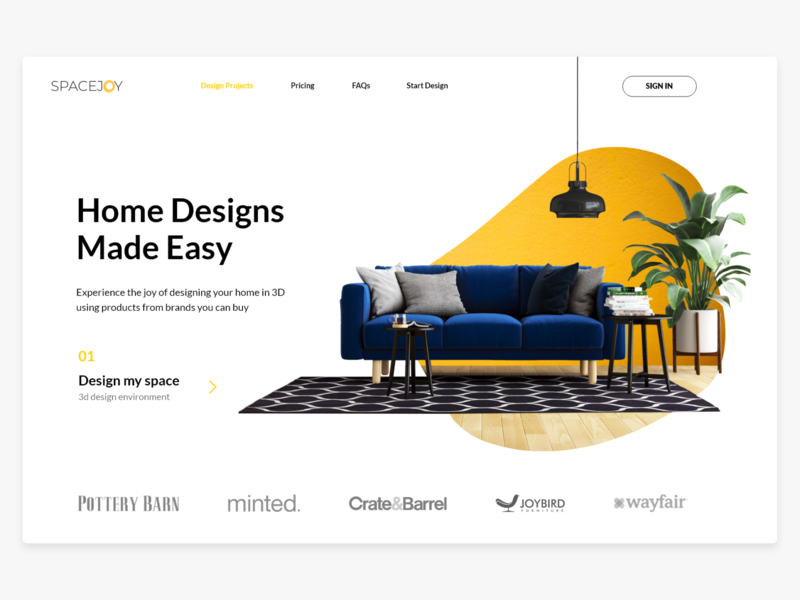
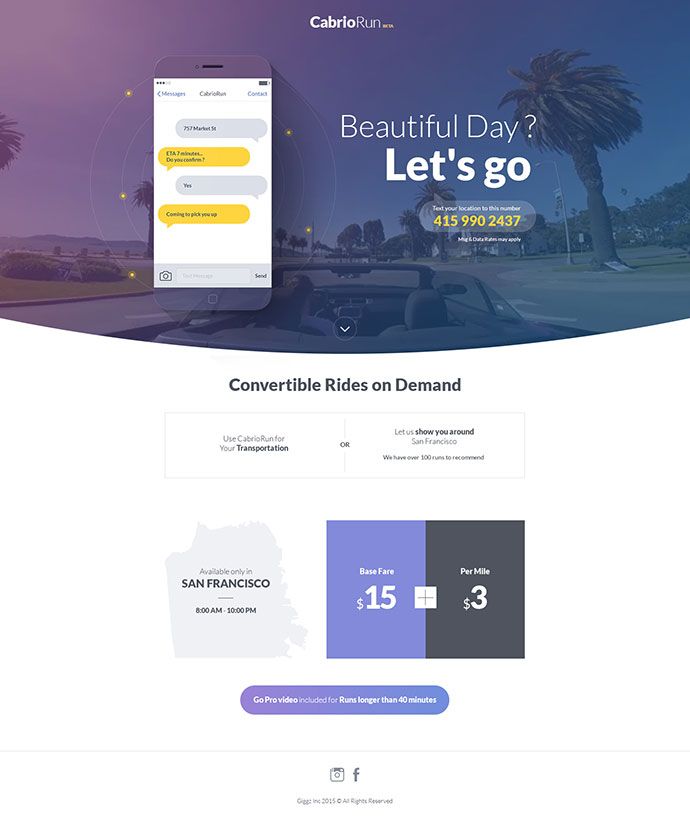
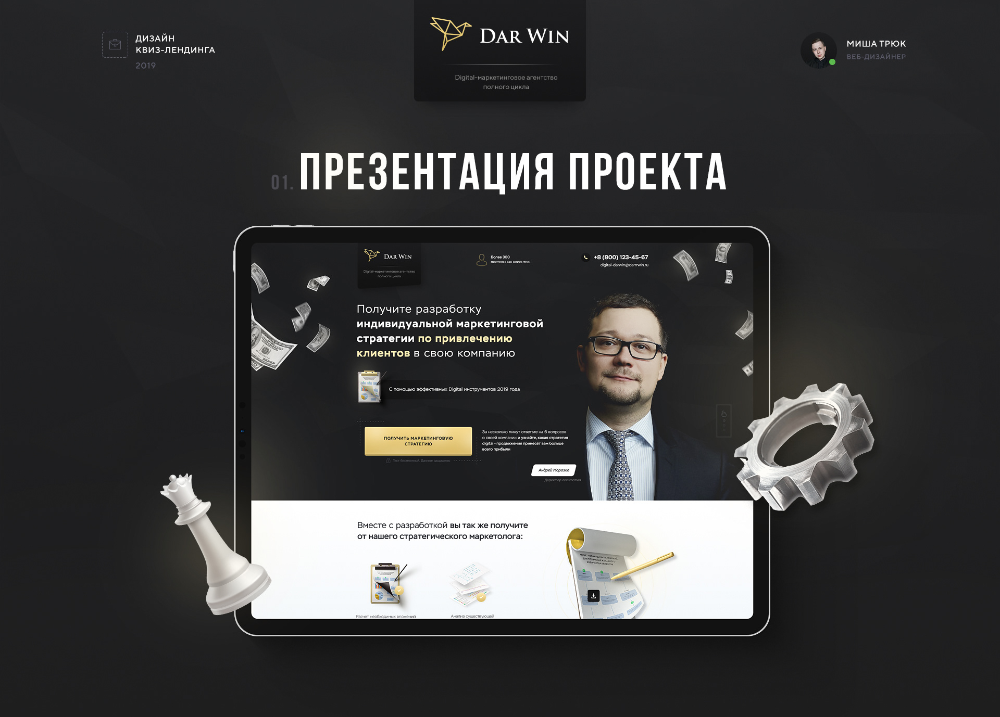
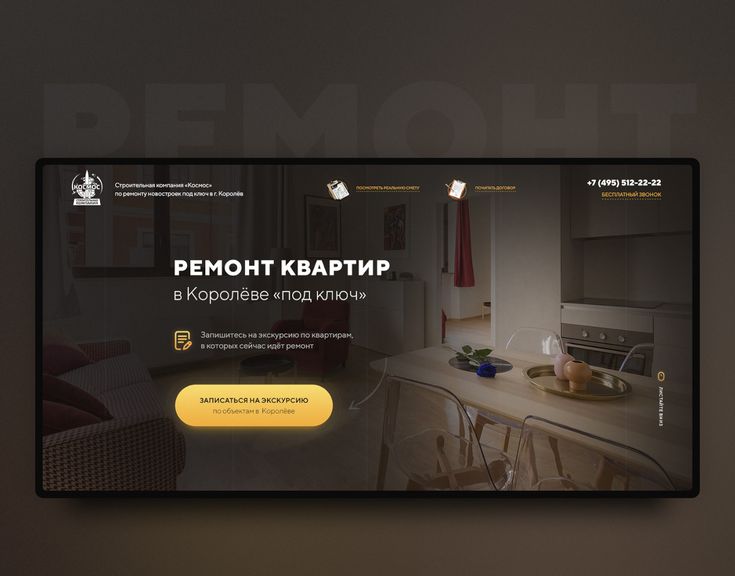
Все вышесказанное можно пронаблюдать на удачных примерах дизайна лендинга. Такие сайты действительно привлекают посетителей, причем именно тех, кто является потенциальными клиентами.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Специфика цветовой палитры для лендинга
Психологи доказали, что цветовые сочетания оказывают влияние на людей. В дизайне лендинга важно учитывать особенность предложения и характеристики целевой аудитории. Для детской тематики подойдут позитивные розовый, оранжевый, желтый, а темных и серых оттенков лучше избегать. При продаже автомобильных запчастей нейтральная гамма будет очень кстати.
Для детской тематики подойдут позитивные розовый, оранжевый, желтый, а темных и серых оттенков лучше избегать. При продаже автомобильных запчастей нейтральная гамма будет очень кстати.
Продажи пищевой продукции стимулируют вишневый, красный, желтый и цвета, соответствующие окраске продукта. Продвигая какие-либо услуги для женщин, воспользуйтесь сочными и эмоциональными оттенками, для мужчин – синим, серым, белым цветами. Для взрослой аудитории удачным решением будут пастельные тона, для подростков – насыщенные.
База знаний
Какие примеры дизайна будут удачными?
Различные варианты оформления лендинг пейдж интересны и в плане сочетания цветов. Ключевые правила таковы:
- в дизайне landing page лучше не смешивать больше четырех цветов;
- в размещаемых картинках и фото должны использовать цвета общей гаммы страницы;
- для страниц в серо-белых и черных тонах подойдут яркие пятна в виде логотипа, рамки или лид-формы;
- используйте один и тот же цвет в первом заголовке и внизу страницы.

Чтобы не ошибиться в цветовой гамме, попробуйте несколько решений и выберите самый привлекательный пример дизайна landing page.
Шаблоны целевых страниц — Envato Elements
Шаблоны целевых страниц — Envato ElementsRefine by
Clear 10 909010 Refine 1 by 90
Тенденция:
- обслуживание
Popular:
- электронная коммерция
- реагировать
- портфолио
- bootstrap
- агентство
Sort by PopularNew
Seppo — HTML-шаблон корпоративной одной страницы
Автор CocoBasic
Добавить в коллекцию
Скачать
Pacifico — Многоцелевой HTML-лендинг
1 0-100109 Автор Epic коллекцияСкачать
Moto – Шаблон универсальной целевой страницы
Автор: codecarnival
Добавить в коллекцию
Скачать
Mavia — Мастер создания многоцелевых форм
By Ansonika
Добавить в коллекцию
Скачать
Haswell — многоцелевой одно- и многостраничный шаблон
By 11Soft
Добавить в коллекцию
Скачать
Скачать
010 Lana — Creative Coming Soon Template
By Erilisdesign
Добавить в коллекцию
Скачать
Appy — HTML-шаблон целевой страницы приложения
Автор: zytheme
Добавить в коллекцию
Скачать
Steak In — Restaurant & Cafe HTML5 Template
Автор: 7oroof
Добавить в коллекцию
Скачать
Swan Lake 011
Добавить в коллекцию
Скачать
Мастер отеля | Hotel HTML Template
By max-themes
Добавить в коллекцию
Скачать
Opalin — Startup HTML Template
By uiuxassets
Добавить в коллекцию
Скачать
Charles-Business-Consulting HTML-шаблон
Автор CreativeGigs
Добавить в коллекцию
10Скачать
Скачать
Электронный информационный бюллетень 010 — универсальный шаблон электронной почты
от webduck
Добавить в коллекцию
Скачать
StartUps — Startup Landing Page
Автор ThemeStarz
Добавить в коллекцию
Скачать
Zorka — Intuitive Fashion HTML5 Template
By nouthemes
Добавить в коллекцию
Download
PURE — Sublime Coming Soon Template 0 By
11Hype — Целевая страница приложения
Автор Shegy
Добавить в коллекцию
Скачать
Okno — Ultimate Многоцелевой шаблон HTML5
Автор suelo
Добавить в коллекцию
Скачать
Triablo — Landing Page
Автор vsart
Добавить в коллекцию
2 Скачать11 BigStream — одностраничный многоцелевой шаблон
от Bestlooker
Добавить в коллекцию
Скачать
Автор UserThemes
Добавить в коллекцию
Скачать
BizTo — Многоцелевой шаблон HTML5
Автор M_Adnan
Добавить в коллекцию
Скачать
Шаблон 9001 Devman — Personal Portfolio 900F1 React1
Добавить в коллекцию
Скачать
Clinox — HTML-шаблон для клининговых услуг
0011
By TonaTheme
Добавить в коллекцию
Скачать
Brote — Cleaning Services HTML шаблон
By Layerdrops
Добавить в коллекцию
2 Скачать
11 Cloin — Шаблон целевой страницы HTML + RTLFinco — Finance and Consulting HTML Template
By zcubedesign
Добавить в коллекцию
Скачать
ID — Премиум-шаблон в стадии строительства
Добавить в коллекцию
Скачать
Screwer — Шаблон для фабрики и промышленного бизнеса0011
By IG_design
Добавить в коллекцию
Скачать
Agronix — Organic Farm HTML5 Template
Автор Theme_Pure
Добавить в коллекцию
9Скачать
0010 Buspro — Многоцелевой бизнес-корпоративный шаблон
Автор: validthemes
Добавить в коллекцию
Скачать
Многоцелевой образовательный HTML-шаблон
Автор LabArtisan
Добавить в коллекцию
Скачать
Edvi — Education & Online Learning HTML Template
By HiBootstrap
Добавить в коллекцию
Download
Plumbing, Repair & Construction 9001 code 0011
Добавить в коллекцию
Скачать
Webmania — Шаблон агентства, стартапа и SaaS
By tempload
Добавить в коллекцию
Скачать
Товары со скидкой Баннерная реклама HTML5 — Animate CC
By Be_Achemit
Добавить в коллекцию
Загрузить
Kiwi — Creative One Page PSD Template
By DesignsNinja collection 9000
1 9 Добавить в коллекцию 12 Скачать
Джордж Lewis — Личное резюме/резюме HTML-шаблон
Автор: paul_tf
Добавить в коллекцию
Скачать
Medicust — Здоровье и медицина HTML5 шаблон
Автор: envalab
Добавить в коллекцию
Скачать
Yaari — Адаптивный шаблон целевой страницы 010 iblue — адаптивный многоцелевой HTML5-шаблон
Автор: codelayers
Добавить в коллекцию
Скачать
Globining — Шаблон целевой страницы
Автор Themesbrand
Добавить в коллекцию
Скачать
Them — Минималистичный и креативный HTML-шаблон портфолио
Автор htmlbean
Добавить в коллекцию
Скачать
BizLinks | Многоцелевой шаблон Business & Agency
Автор: themelooks
Добавить в коллекцию
Скачать
HYDRO — Многоцелевой шаблон HTML5 на одну страницу
Автор: BuddhaThemes
Добавить в коллекцию
1 90 90 90 11 904
Добавить в коллекцию
Скачать
Автор Morad
Добавить в коллекцию
Скачать
12345
37 страниц
Дизайн целевых страниц и системы дизайна
Возможности
Рекламное объявление
Дизайн целевой страницы
Дизайн презентаций
Дизайн упаковки и сувенирной продукции
Дизайн электронных книг и цифровых отчетов
Дизайн полиграфии
Моушн-дизайн
Дизайн иллюстраций
Дизайн фирменного стиля
Создание концепции видео
- 1 600510
Наша работа
много быстрее 90 655 20 x 90 656 Быстрее, чем при найме креативщиков собственными силами
сокращение затрат
50%
Снижение средней стоимости активадоставка быстрее
70%
Сокращение времени обработки цифровых активовснижение стресса
NPS 9,6
Средняя оценка от клиентовНаши клиенты не могут представить жизнь без Superside
Амир Джаффари Руководитель отдела роста, Shopify
Джессика ГелзерДиректор по стратегическому маркетингу и коммуникациям, Curative
Итан ДаффГлобальный руководитель креативного отдела Salesforce/Vlocity
Билли ШнайдерДиректор по цифровому маркетингу, Oportun
Джастин Рэндс, директор по бренду, Oyster
Дж.
 Хенриксон, менеджер по креативным операциям, Amazon
Хенриксон, менеджер по креативным операциям, AmazonПиппа Риз, руководитель отдела внутренних коммуникаций, Experian
Марк Витулли, вице-президент по маркетингу, S&S ACTIVEWEAR
Джозеф Брэдли, вице-президент по цифровым услугам1, Cisco IoT & Global Services1
Ксандер Шапиро Директор по маркетингу, ZEA BIOSCIENCES
Мириам МалинджРуководитель отдела маркетинга и коммуникаций, SATAIR/AIRBUS
Чем отличается наша служба дизайна целевых страниц?
Мы предоставляем быстрые и высококачественные услуги по дизайну целевых страниц по прозрачной модели подписки. Мы являемся высокотехнологичной компанией, разрабатывающей собственное проприетарное программное обеспечение для брифинга, управления и координации большого количества рекламных творческих проектов, что позволяет нам идти в ногу с командами Amazon, Puma, Facebook и других компаний.
Узнайте, как мы можем революционизировать способы создания целевых страниц в вашей организации.
 Закажите звонок сегодня.
Закажите звонок сегодня.Заказать демонстрацию
Часто задаваемые вопросы
Find Answers
Целевая страница — это отдельная страница, которая связывает ваш бренд с конкретным продуктом или услугой. Часто они создаются в маркетинговых целях, чтобы помочь создать определенное действие или вовлечь аудиторию. Если целевая страница является частью более крупного веб-сайта, она должна отражать брендинг, цвета и те же элементы, что и основной сайт (хотя это не всегда так).
Дизайн целевой страницы — это цифровой дизайн веб-страницы, содержащей информацию о вашем бренде или продукте. Дизайн целевой страницы состоит из разработки каркасов и создания высокоточных дизайнов пользовательского интерфейса для страниц на веб-сайте или в приложении.
Хорошая целевая страница побуждает клиентов совершать определенные действия на вашем сайте, создавая возможность для более высокого уровня вовлеченности или коэффициента конверсии. Он обеспечивает единый фокус и четкий призыв к действию, который часто является разницей между пользователем, приземляющимся на случайный веб-сайт и отскакивающим от него, по сравнению с переходом на адаптированную целевую страницу и конверсией.

Элементы, из которых состоит хороший дизайн целевой страницы, — это структура дизайна, легко узнаваемые CTA и всеобъемлющая иерархия контента. Структура дизайна вашей целевой страницы важна, потому что она передает общий вид вашего сообщения. Хороший дизайн целевой страницы также использует заголовки и размеры шрифта для передачи наиболее важной информации, такой как конкретные предложения, или для повторения сообщений из ваших объявлений.
Крупные компании и предприятия, от технологий до электронной коммерции, а также бренды B2C и B2B, которые заботятся о своем присутствии в Интернете, пользуются услугами дизайна целевых страниц Superside. UX-команды, креативные команды, маркетологи и, в частности, команды перфоманс-маркетинга используют услуги дизайна целевых страниц Supersides, снимая с себя тяжелую работу. Если ваш бизнес пытается конвертировать больше потенциальных клиентов, создавая высококачественный пользовательский интерфейс для вашей аудитории, интерактивная и всеобъемлющая целевая страница будет иметь решающее значение.

Наша преданная своему делу команда состоит из 1% лучших мировых креативных экспертов и адаптирована к потребностям вашего бизнеса. Наши команды дизайнеров состоят из специалистов в разных дисциплинах — от экспертов по анимационному дизайну для привлекательных визуальных эффектов до дизайнеров UX и UI, которые специализируются на проектах целевых страниц — мы создаем продуманные макеты UX и высокоточные дизайны пользовательского интерфейса, чтобы увеличить конверсию вашего бизнеса. . Мы предоставляем дизайн целевых страниц высочайшего качества с нашими постоянно работающими командами, одновременно сокращая расходы с помощью наших индивидуальных креативных решений.
Подробнее о дизайне целевой страницыДизайн пользовательского интерфейса
4 Идеи целевой страницы для повышения конверсии
Цифровой маркетинг
Как создать эффективную целевую страницу в 2023 году
6 51 Дизайн пользовательского интерфейса 1 13 слюни достойные Дизайн страницы продукта
Закажите звонок с нами
Расскажите нам о своих потребностях в дизайне целевой страницы
Закажите демонстрацию и ознакомительный звонок, чтобы ознакомиться:
- Как работает Superside
- Как сделать масштабный дизайн лучше, быстрее и дешевле
- Чем мы отличаемся от агентств, фрилансеров и штатных дизайнерских команд (подсказка: мы работаем в 20 раз быстрее, чем нанимаем!)
- наиболее подходящий план подписки для ваших нужд
Наша работаПочему мыРешенияЦеныСравнитьОбучениеБлогО насВакансииСообществоЦентр доверияЗаказать демонстрацию
Рекламный креативКреатив в социальных сетяхДизайн электронной почтыДизайн целевой страницыДизайн презентацийДизайн упаковки и мерчаДизайн электронных книг и цифровых отчетовПолиграфический дизайнДизайн анимацииДизайн иллюстрацийДизайн фирменного стиля9Создание видео0011
Высокоэффективные команды дизайнеровСоединяем маркетинг и дизайнУчебник по цифровой рекламеБудущее дизайнаOpsGather & GrowBrand & Content Summit Ad Designpalooza
Готовы вывести свой бренд на новый уровень?
Закажите короткую 20-минутную демонстрацию и откройте для себя новый способ качественного проектирования, надежного и недорогого.

- 4
- 1
1 Социальные сети 1
Дизайн электронной почты
Наша работаПочему именно мыЦены StoriesVideo Library
Summit
Ignite: Как зажечь творческий потенциал и развить устойчивость
Получите запись нашего 3-часового саммита с бесплатным контентом и 5 сессиями, посвященными стимулированию творчества и повышению устойчивости, с участием 12+ отраслевых экспертов из Headspace, Webflow, Zapier, Reddit, Coursera, Clari, DirecTV, MasterControl, Matterport и других. Посмотреть событие
Посмотреть событиеСобирайте и развивайте
Ваше мнение о вашем бренде не имеет значения
Посмотрите наш интерактивный сеанс о том, как позиционировать, создавать и экспериментировать на пути к бренду, который находит отклик у вашей аудитории! Просмотр событияСбор и развитие
Содержимое без щелчка | Запись по требованию
Посмотрите полную сессию с Амандой Нативидад о качестве контента, прослушивании социальных сетей, тенденциях контента в 2023 году и о том, как использовать контент без кликов! Посмотреть событиеСобытия и саммиты
Исследуйте весь контент внутри событий и саммитов!
Просмотреть всеБлогЗаказать демоВойти
Дизайнерские услуги
Создайте целевые страницы с нуля или на основе существующих материалов. Мы предоставляем продуманные макеты UX и высокоточные дизайны пользовательского интерфейса. Получите креативный дизайн целевой страницы, необходимый вашему бизнесу, чтобы повысить конверсию.
Получите креативный дизайн целевой страницы, необходимый вашему бизнесу, чтобы повысить конверсию.
Ставки выше, чем при найме UX-дизайнеров в штате
Между затратами на наем, удержание, поддержку и развитие карьеры дизайнеров и креативщиков получается много денег. И не говоря уже о связанных с этим эксплуатационных расходах. В этом видео мы разберем реальную стоимость разработки дизайна целевой страницы собственными силами.
Подсказка: Superside в 20 раз быстрее, чем найм внутри компании, и примерно вдвое дешевле, чем в традиционных дизайнерских агентствах.
Закажите демонстрациюУзнать цены
Создан для специалистов по связям с общественностью, креативных и маркетинговых команд
Нужны красиво оформленные целевые страницы, которые конвертируют? Superside it
Привести пользователей на целевую страницу — это одно, а заставить их совершить конверсию — совсем другое. Чтобы превратить посетителей в потенциальных клиентов, требуется хороший пользовательский опыт и красиво оформленная целевая страница.
Чтобы превратить посетителей в потенциальных клиентов, требуется хороший пользовательский опыт и красиво оформленная целевая страница.
Superside предлагает веб-графику и дизайн целевых страниц в рамках наших планов подписки. Наймите свою специальную команду дизайнеров, состоящую из 1% лучших мировых экспертов по дизайну, чтобы максимизировать удобство вашей целевой страницы и привлечь больше потенциальных клиентов для вашего бизнеса.
Возможности дизайна целевых страниц
Дизайн целевых страниц
Пользовательские макеты и целевые страницы, разработанные с нуля или на основе существующих форматов для максимизации конверсии или целей страницы.
Графика для веб-сайтов, блогов и приложений
Специально разработанная графика для использования на целевой странице веб-сайта, в статье в блоге или в приложении.
Системы дизайна
Составление и разработка системы дизайна с учетом требований и задач вашего бренда.
Дизайн веб-интерфейса
Разработка элементов веб-сайта в удобном для пользователя виде с учетом требований пользовательского интерфейса для максимального увеличения конверсии целевой страницы.
Взгляните на некоторые из наших работ по дизайну целевой страницыДизайн целевой страницы
Пакет
Дизайн целевой страницы
Any Road
Дизайн фирменного стиля
Human
