9 Принципов Дизайна Landing Page, Которые Вам Необходимо Знать
Все мы в какой-то момент были впечатлены дизайном целевой страницы.
via GIPHY
Хотя то, что нас интересует, может быть разным, существуют общие принципы дизайна для нескольких целевых страниц, которые структурированы так, чтобы зацепить любого посетителя страницы.
Эта статья предназначена для компаний, которые не конвертируют свои целевые страницы или ищут вдохновения для их разработки.
Ниже мы расскажем о различных принципах дизайна целевых страниц, которые помогут повысить конверсию и сделать этот маркетинговый дизайн популярным.
Давайте сразу перейдем к делу.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Что Такое Посадочная Страница? 📝
Целевая страница — это отдельная веб-страница, которая специально используется в маркетинговых целях. Именно сюда «приземляется» клиент, если он переходит по определенной ссылке из ваших социальных сетей, маркетинговой кампании по электронной почте или по другим ссылкам с вашего сайта.
В отличие от большинства обычных веб-страниц, главная цель целевой страницы — конверсия.
Это одно из самых больших преимуществ, которые целевая страница может принести бизнесу.
Конверсия означает позволить посетителю страницы выполнить призыв к действию (CTA), размещенный на целевой странице. Призывом к действию часто может быть покупка продукта, подписка на услугу или присоединение к списку адресов электронной почты.
Призывом к действию часто может быть покупка продукта, подписка на услугу или присоединение к списку адресов электронной почты.
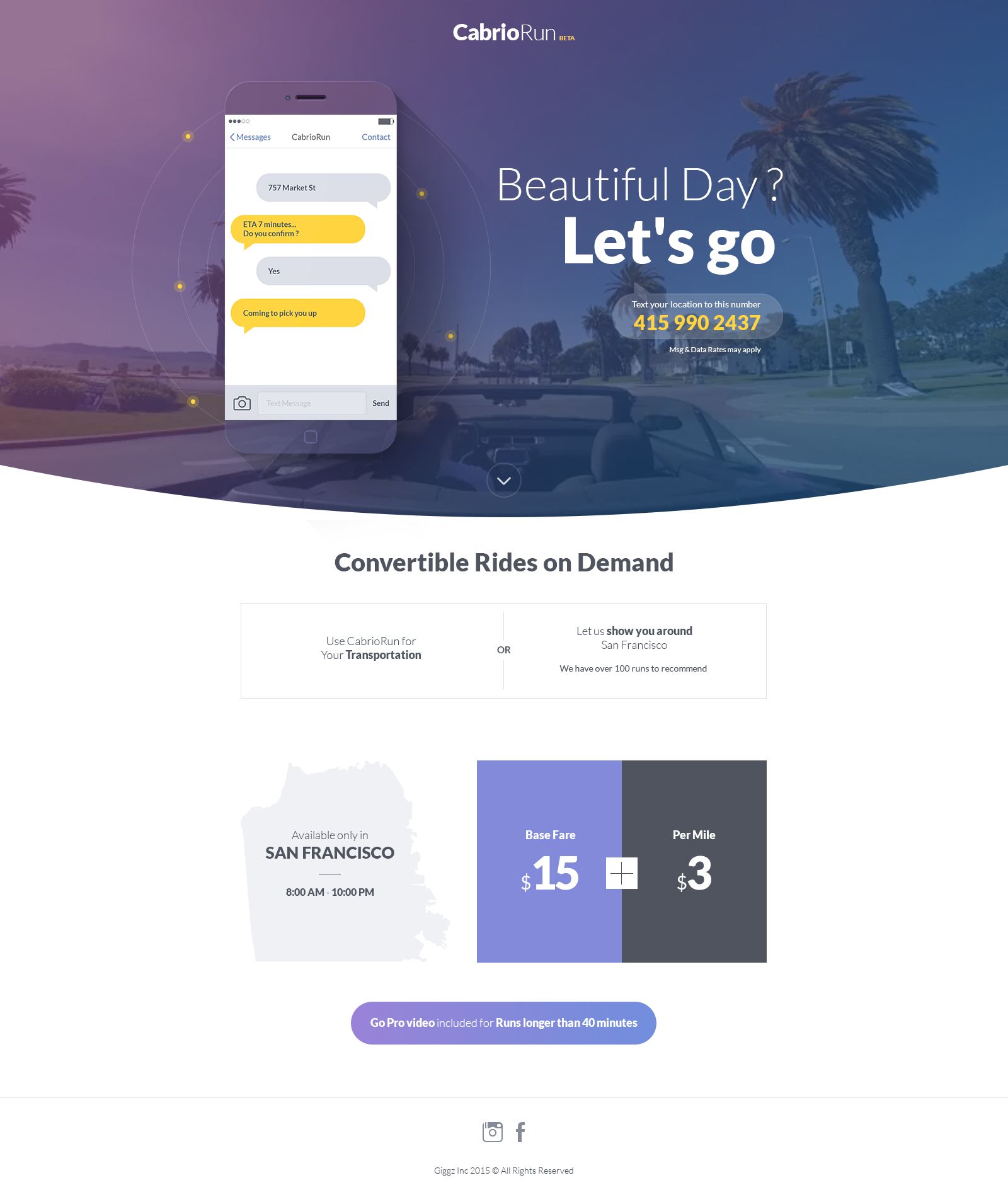
Большинство предприятий, как местных, так и международных, используют целевые страницы. Ниже приведен пример отличной целевой страницы от WhatsGood:
Источник Изображения: WhatsGoodЦелевая страница чистая и хорошо сочетается с цветовой схемой. Она прямо указывает на суть и использует единственный призыв к действию в виде кнопки «Shop Now». Вот как выглядит эффективная целевая страница.
Еще одна целевая страница, которую мы хотели бы вам показать, создана на сайте Cruise.com.
Источник Изображения: Cruise.comСразу видно, насколько перегружена эта целевая страница по сравнению с предыдущим примером.
На этой целевой странице вы не знаете, куда смотреть и чего она хочет от своих клиентов. Она заполнена кнопками, а общий дизайн выглядит сложным.
К сожалению, некоторые целевые страницы в современном деловом ландшафте все еще подражают тому, что представляет Cruise. Большинство таких владельцев бизнеса чрезмерно увлекаются и включают почти все свои рекламные акции на одной веб-странице.
Большинство таких владельцев бизнеса чрезмерно увлекаются и включают почти все свои рекламные акции на одной веб-странице.
Делая такие вещи со своей целевой страницей, ваш бизнес упускает эффективную маркетинговую стратегию.
Чтобы пролить свет на то, как должен выглядеть дизайн целевой страницы, ниже приведены 9 основных принципов дизайна, которые вы должны знать и применять на своих целевых страницах.
9 Принципов Дизайна Landing Page, Которые Вам Нужно Запомнить 🧐
- Простота Лучше
- Четко Сформулируйте Призыв К Действию
- Выделите Важные Слова
- Сделайте Его Отзывчивым
- Используйте Свои Собственные Фотографии
- Спрашивайте То, Что Необходимо
- Ограничьте Количество Ссылок
- Упростите Процесс Обезжиривания
- Включить Показатели Доверия
1. Простота Лучше
При создании целевой страницы одной из распространенных ошибок является то, что люди думают, что чем грандиознее дизайн, тем больше он привлечет внимание посетителя.
Любой великий дизайнер бренда знает, что простота — это то, что люди ищут сегодня, особенно на целевых страницах.
Перегруженный дизайн может оттолкнуть многих, поскольку страница может выглядеть слишком «шумной» и подавляющей. Это может даже отвлечь посетителей страницы от истинного замысла целевой страницы.
Прежде чем решать, какие слова вставить, нужно подобрать идеально сбалансированный дизайн.
👉🏼 Вам нужно что-то чистое и хорошо сочетающееся с другими цветами на изображениях, которые вы собираетесь использовать.
Иногда дизайн может быть просто игрой с выбранными вами цветовыми схемами. Это может помочь представить отличную эстетику и создать красивую целевую страницу.
Другие компании выбирают стиль целевой страницы, в котором используется много белого пространства. В качестве примера можно привести компанию Hopper:
Источник Изображения: HopperНичего лишнего, дизайн простой, элегантный и привлекательный.
Еще один пример мы хотели бы показать от Close, программного обеспечения для продаж, которое предоставляет предиктивные дозвоны и другие CRM-решения.
Источник Изображения: CloseВы можете подумать, что он слишком простой и скучный, однако такой дизайн лучше, чем переполненные страницы, которые вы регулярно видите в большинстве отраслей.
Компания стратегически встроила видеоролик, чтобы клиенты могли узнать больше о своем программном обеспечении.
2. Четко Сформулируйте Призыв К Действию
Отличный дизайн должен сочетаться с четким призывом к действию. Призыв к действию относится к тому, что вы хотите, чтобы клиент сделал на вашей целевой странице.
Как вы можете заметить из приведенных выше хороших примеров, эти целевые страницы содержат только один призыв к действию.
Несмотря на то, что вы хотите дать своим клиентам возможность делать множество вещей, включение нескольких CTA может принести больше вреда, чем пользы. Это может негативно сказаться на коэффициенте конверсии, поскольку ваши клиенты не будут знать, что нажимать или делать.
Это может негативно сказаться на коэффициенте конверсии, поскольку ваши клиенты не будут знать, что нажимать или делать.
Избежание этого может сотворить чудеса с вашими кампаниями электронной почты, маркетингом в социальных сетях и другими рекламными акциями, которые вы проводите.
Большинство компаний делают отдельную целевую страницу для каждого действия, которое они могут придумать. Компания WordStream отметила, что предприятия, имеющие 30 и более целевых страниц, отмечают 7-кратное увеличение конверсии.
Если вы планируете добавить больше контактов в свой список электронной почты, вы можете сделать это на отдельной странице от целевой страницы вашего продукта. То же самое касается любых CTA, которые вы задумали.
3. Выделите Важные Слова
Большинство целевых страниц объясняют, в чем суть их продукта или услуги. Если они не используют видеоконтент, то завлекают клиентов с помощью слов и предложений.
Вам следует узнать, какие фразы или предложения следует выделять жирным шрифтом или подчеркивать, если вы решили пойти по этому пути.
Несмотря на то, что на странице есть текст, глаза клиента сразу же тяготеют к словам с самым крупным шрифтом, которые в данном случае являются заманчивой возможностью арендовать жилье для отдыха.
Источник Изображения: AirbnbЕще один — от Cartstack — платформы, предлагающей электронные письма, кампании и инструменты для борьбы с отказом от корзины.
На одной из ее целевых страниц четко увеличен размер шрифта слов, объясняющих, что они предлагают людям.
Источник Изображения: CarstackВыделение слов не ограничивается только объяснением сути вашего бренда; эту стратегию можно использовать для промоакций, скидок и распродаж.
Именно это заставляет компании, использующие технологию «взлома роста», быстро масштабироваться. Они четко объясняют, чего они хотят от своих клиентов, не будучи слишком напористыми и агрессивными в своих кампаниях.
Наконец, вам не нужно выделять много слов. На самом деле, вам даже не нужны многочисленные предложения на вашей целевой странице.
👉🏼 Вашего CTA и важных фраз может быть достаточно для конверсии потенциального клиента, если все сделано правильно.
Хороший пример тому — Vidizmo — платформа для управления видео.
Источник Изображения: VidizmoОбратите внимание, как чисто он выглядит, а отсутствие информации вызывает у потенциальных клиентов желание узнать больше о компании и услуге, которую они продают.
4. Сделайте Его Отзывчивым
В современную цифровую эпоху нельзя ориентироваться только на пользователей настольных компьютеров.
Компания Perficient отметила, что в 2020 году на мобильные устройства приходится 61% посещений американских веб-сайтов, в то время как на настольные компьютеры приходится 35,7% посещений.
В глобальном масштабе 68,1% всех посещений веб-сайтов приходится на мобильные устройства.
Это означает, что при создании целевой страницы следует учитывать и мобильные устройства.
Поэтому при настройке целевой страницы и веб-сайта убедитесь, что они реагируют на все экраны — настольные, мобильные или планшетные.
Последнее, что вы хотите, чтобы произошло, это когда клиент находится на вашей мобильной целевой странице, а дизайн перепутался, потому что вы не сделали страницу отзывчивой.
Уже достаточно сложно перевести их на вашу целевую страницу, поэтому убедитесь, что все работает идеально, когда они просматривают вашу веб-страницу.
5. Используйте Собственные Фотографии
Использование вашей собственной фотографии помогает установить доверие с вашими клиентами. Помните, что значительная часть ваших клиентов скептически относится к тому, законны вы или нет.
Такое восприятие не должно вас обидеть, но с учетом мошенничества, которое ежедневно происходит в Интернете, эти люди повысили свою бдительность и осведомленность. Одним из способов показать, что вы являетесь законным предприятием, может быть использование собственных фотографий сотрудников или изображений продукции, а не стоковых фотографий.
👉🏼 Это позволит вашему бизнесу выглядеть более надежным.
Компания MarketingExperiments сообщила, что коэффициент конверсии может увеличиться, если заменить стоковую фотографию на фотографию сотрудника компании. Вы можете использовать такой инструмент, как фоторедактор Picsart или аналогичный, чтобы убедиться, что все соответствует вашим потребностям.
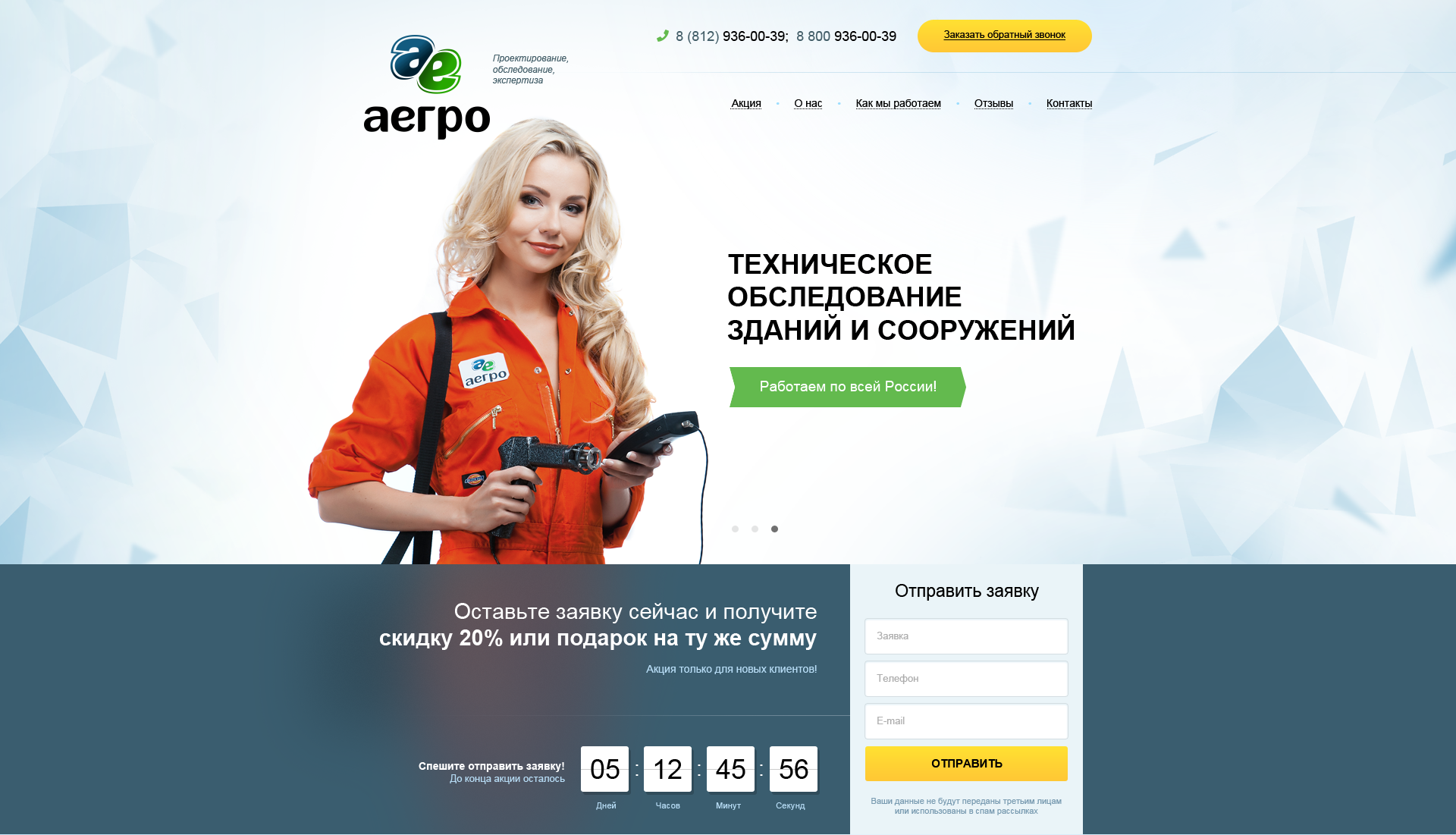
Посмотрите, как на этом сайте использована отличная фотография сотрудников на фоне красивого пейзажа. Она передает ощущение единства и командной работы, которое олицетворяет культура их компании и отношение к клиентам.
Источник Изображения: InstantRecoveryОднако не ограничивайтесь фотографией члена компании.
Вы также можете использовать изображение клиента — при условии, что он разрешил вам использовать его изображение. Это может привести к созданию простых целевых страниц, которые будут очень эффективными. Некоторые крупнейшие компании используют эту стратегию, потому что нет лучшего способа показать, что вы являетесь законным предприятием, чем поделиться фотографией счастливого клиента.
6. Спрашивайте То, Что Необходимо
Целевая страница обычно запрашивает некоторую информацию о потенциальных клиентах и вашем текущем рынке.
Учитывая количество мошенничеств, с которыми сталкивались клиенты и о которых они читали ранее, большинство ваших клиентов не решатся предоставить слишком много информации. К сожалению, некоторые компании упорно продолжают запрашивать больше информации о клиенте, даже если часть из них не нужна.
Это действие приводит к тому, что клиенты закрывают целевую страницу и переходят к следующему бизнесу.
Помните, что посетители заходят на вашу целевую страницу, потому что им интересно то, что вы хотите продать.
Они приходят не для того, чтобы отвечать на вопросы викторины или анкеты. Поэтому всегда следите за тем, чтобы запрашивать только необходимую информацию.
👉🏼 Вы не хотите бомбардировать своих потенциальных клиентов множеством страниц и полей для ответов.
Количество информации, которую вы запрашиваете у своих клиентов, должно зависеть от того, что представляет собой CTA. Если целевая страница предназначена для того, чтобы люди присоединились к списку адресов электронной почты, достаточно указать электронную почту и имя.
7. Ограничьте Количество Ссылок
Всегда ведутся споры о том, стоит ли включать ссылки на социальные сети компании на целевой странице.
- Одна сторона утверждает, что это хорошая идея, поскольку посетители страницы могут узнать больше о компании, увидев ее профили в социальных сетях.
- Другая сторона считает, что другие ссылки, помимо CTA, могут только отвлекать внимание и заставить клиентов забыть о целевой странице.
Мы поддерживаем последний аргумент и считаем, что другие ссылки только отвлекают клиента от истинной цели целевой страницы — конверсии.
Лишние ссылки могут отвлечь посетителя страницы.
Если вы хотите, чтобы коэффициент конверсии увеличился, ваша целевая страница должна состоять всего из нескольких ссылок или даже одной ссылки. Это важно, поскольку вы хотите, чтобы внимание вашего клиента было сосредоточено на CTA, которое вы пытаетесь передать.
Это важно, поскольку вы хотите, чтобы внимание вашего клиента было сосредоточено на CTA, которое вы пытаетесь передать.
Посмотрите на компанию VSM Detox Austin. У его команды были все возможности для размещения ссылок на домашнюю страницу и брендированный контент о детокс-уходе, но они предпочли представить своим клиентам только одну ссылку.
Это заставляет людей сосредоточиться только на одной задаче — нажать на кнопку CTA.
Источник Изображения: VSM Detox8. Упростите Процесс Обезжиривания
Давайте будем честными: когда мы смотрим на целевую страницу компании, мы, как правило, больше пропускаем, чем читаем всю страницу. Наши клиенты делают то же самое.
У большинства из них не хватает терпения прочитать всю страницу, поэтому они просто пропускают ее.
Чтобы целевую страницу было легко пролистать, бизнесмены выделяют или увеличивают размер шрифта. Они хотят, чтобы клиенты сразу поняли, о чем идет речь на странице.
Решение этой проблемы также заставило компании использовать разделы и группировку описаний в качестве стратегии, позволяющей сделать целевую страницу удобной для чтения. Хорошо организованная целевая страница легко читается и приятна для глаз.
Посмотрите на целевую страницу Aura:
Источник Изображения: AuraНа целевой странице не только использовано много белого пространства, но и очень удачно сгруппированы тексты. Одна сторона объясняет, почему что-то важно, а другая дает определение термину, который они использовали.
9. Включить Показатели Доверия
Любая сделка, совершенная в Интернете, может вызвать у каждого чувство сомнения. Каждый потребитель просто хочет, чтобы сделка была безопасной, без мошенничества и проблем.
К счастью, целевая страница может использовать некоторые индикаторы доверия, чтобы сделать потребителей более уверенными.
Примером индикатора доверия может быть использование отзывов клиентов, которые демонстрируют положительный опыт пользователей. Управлять отзывами клиентов и прислушиваться к ним важно и необходимо.
Управлять отзывами клиентов и прислушиваться к ним важно и необходимо.
Когда клиенты читают положительные отзывы ваших предыдущих клиентов, они чувствуют себя более уверенными в том, что имеют дело с законным и отличным предприятием.
👉🏼 Другой формой индикатора доверия могут быть значки доверия или логотипы.
Предприятия электронной коммерции наполняют свои интернет-магазины такими показателями, поскольку это помогает создать надежное присутствие в сети и противостоять чувству сомнения у покупателей.
Та же логика применима и к целевым страницам. Если посетители увидят ваши значки доверия и печати одобрения от легитимных организаций, они будут более уверены в том, что вы им скажете.
5 Примеров Отличных Посадочных Страниц 💁🏻♀️
Давайте рассмотрим примеры ниже для вдохновения при создании целевой страницы.
Muck Rack
Источник Изображения: Muck RackMuck Rack — одна из тех компаний, которые действительно понимают свой рынок. Компания знает, что они обслуживают не только одну группу, но их услуги затрагивают две группы людей — профессионалов PR и маркетологов, а также журналистов и блоггеров.
Компания знает, что они обслуживают не только одну группу, но их услуги затрагивают две группы людей — профессионалов PR и маркетологов, а также журналистов и блоггеров.
Им удалось создать целевую страницу, ориентированную на эти две группы, и при этом сделать ее визуально привлекательной.
Khan Academy
Источник Изображения: Khan AcademyНа этой целевой странице Академии Хана есть чему поучиться. Здесь сочетаются принципы хорошего дизайна, важные слова и приятный для глаз дизайн. Визуальные элементы не перегружены, а цвета хорошо сочетаются с общим оформлением.
Они также добавили уникальное торговое предложение «Бесплатно, для всех и везде».
И наконец, Khan Academy выбрала три кнопки, но они четко определили, на какую кнопку должен нажать потенциальный клиент.
Источник Изображения: SproutSocialСледующий замечательный пример — от SproutSocial.
Она проста, но при этом на одной целевой странице можно увидеть отличные принципы дизайна. Здесь есть четкий CTA, выделенная фраза, смешение цветов и представление о том, как выглядит программное обеспечение.
Здесь есть четкий CTA, выделенная фраза, смешение цветов и представление о том, как выглядит программное обеспечение.
В целом, эта целевая страница является прекрасным примером отличного дизайна и использования различных элементов дизайна.
Squarespace
Источник Изображения: Square SpaceДизайн, используемый Square Space, — это один из способов привлечь внимание потенциальных клиентов. Захватывающий визуальный ряд заставляет клиентов дольше задерживаться на целевой странице.
Они также подчеркнули свою лучшую особенность, которая заключается в том, что они являются лидером в отрасли, когда речь идет о дизайне веб-сайтов.
Именно этот стиль уникального и нестандартного дизайна делает ее потрясающей целевой страницей.
Некоторые компании предпочитают именно такой дизайн, поскольку он помогает им добиться высокой конверсии целевых страниц. Они привлекают внимание посетителя, которого более чем достаточно, чтобы узнать больше о продукте и услуге, которую вы продаете.
Harry’s
Источник Изображения: Harry’sHarry’s отлично справился с эстетическим оформлением этой целевой страницы. Выбор цвета идеален, поскольку цвета прекрасно сочетаются с фоновым тоном.
Он показывает, как смешение цветов может придать странице эстетически приятный и красивый вид.
В довершение всего, Harry’s создал отличную копию. Это заставляет их клиентов думать, что они получают отличную цену, учитывая то, что представляет бизнес.
👉🏼 Это также показывает, насколько эффективным может быть один CTA для целевой страницы.
Заключение 💁🏻
Вы должны помнить, что ни один дизайн целевой страницы не подходит для каждого бизнеса. Иногда рынок предпочитает целевую страницу с множеством ссылок, а некоторым нравятся страницы с большим количеством видеороликов и фотографий продукции.
Все, что нужно вашему рынку, — это информация, которую вам нужно узнать.
Создание целевой страницы выглядит легко на бумаге, но требует стратегического планирования с вашей стороны и вашей команды. Но, ознакомившись с приведенными выше принципами проектирования целевых страниц, вы теперь имеете представление о том, из чего состоит эффективная целевая страница.
Но, ознакомившись с приведенными выше принципами проектирования целевых страниц, вы теперь имеете представление о том, из чего состоит эффективная целевая страница.
Создание дизайна лендинга (landing page) под ключ
Основные принципы дизайна лендинга
Визуальная привлекательность – красивый и современный дизайн landing page способствует удержанию внимания аудитории и формированию положительного впечатления о продукте или услуге.
Интуитивная навигация – посетители должны без проблем ориентироваться на сайте и легко находить нужную информацию.
Адаптивность и кроссбраузерность – лендинг пейдж должен корректно отображаться на разных устройствах и в разных браузерах.
Соответствие целевой аудитории – дизайн должен быть нацелен на интересы и предпочтения целевой аудитории, чтобы максимально привлечь их внимание.
Процесс разработки дизайна лендинга
- Анализ и определение целей – на этом этапе мы изучаем ваш продукт, определяем целевую аудиторию и формируем основные задачи.

- Создание дизайна – на основе прототипа разрабатываем визуальное оформление, учитывая стилистику бренда.
- Верстка и адаптивность – превращаем готовый дизайн в рабочий сайт, адаптируем его под разные устройства и браузеры.
- Тестирование и оптимизация – проверяем работоспособность, устраняем возможные ошибки и оптимизируем его для быстрой загрузки и высокого ранжирования в поисковых системах.
- Поддержка и доработка – после запуска предоставляем техническую поддержку и, при необходимости, вносим дополнительные изменения в дизайн лендинга.

Уже сделали
Все проекты
Мы ставим пользовательский опыт превыше всего — и тестируем десятки гипотез перед тем, как предложить клиенту первую концепцию. Идея становится интерактивным прототипом, а затем готовым продуктом.
- Sellbuycouture
Комиссионном интернет бутике мировых брендов
- Улисском
Интернет-магазин оптовой и розничной продажи дверной фурнитуры
- Мотор Дискаунтер
Все проекты
Отзывы
Что говорят о работе с нами
Другие услуги
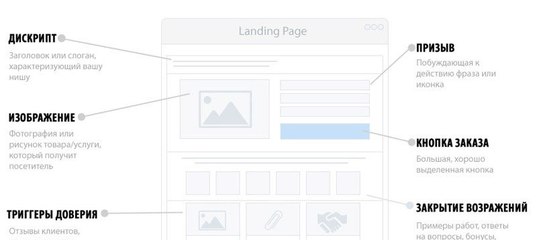
Ключевые элементы дизайна лендинга
- Заголовок и подзаголовок – эффективно передают основное сообщение и заинтересовывают.

- Главное изображение или видео – создают эмоциональный фон и атмосферу сайта.
- Краткое описание продукта или услуги – дает представление о предложении и его преимуществах.
- Кнопки призыва к действию (CTA) – побуждают совершить нужное вам действие, например, оставить заявку или совершить покупку.
- Отзывы и социальное доказательство – убеждают в надежности продукта или услуги, демонстрируя успешные примеры использования.
- Контактная информация и формы обратной связи – позволяют клиентам легко связаться с вами и получить ответы на свои вопросы.
Сколько стоит заказать дизайн лендинга?
Стоимость зависит от сложности проекта, объема работы и индивидуальных требований клиента. Для получения точной цены на создание дизайна обратитесь к нашим специалистам.
Они помогут создать дизайн, который привлечет внимание посетителей и превратит их в клиентов вашего бизнеса. Свяжитесь с нами и получите лучший дизайн для лендинг пейдж!
Расскажите о Вашем проекте
Поработаем вместе!
Выберите нужные услуги:
Разработка сайта Поддержка сайта Контекстная реклама Поднятие скорости загрузки Сайт за 10 дней
Коротко о проекте
Нажимая на кнопку, вы соглашаетесь на обработку персональных данных
11 суперэффективных целевых страниц: тенденции 2023 года, на которые стоит обратить внимание
Новый год, новые маркетинговые цели для вашего малого бизнеса. В прошлом году мы собрали суперэффективные тренды целевых страниц, чтобы помочь вам сразу же начать пробовать новые тактики дизайна, копирования и оптимизации коэффициента конверсии. И мы делаем это еще раз в этом году.
В прошлом году мы собрали суперэффективные тренды целевых страниц, чтобы помочь вам сразу же начать пробовать новые тактики дизайна, копирования и оптимизации коэффициента конверсии. И мы делаем это еще раз в этом году.
Вот тенденции целевых страниц, которые мы ожидаем увидеть в этом году, и которые вы можете начать использовать прямо сейчас.
Содержание
- Видеоролики об исключительных продуктах
- Копия и дизайн интегрированной целевой страницы
- Простой обтекаемый дизайн
- Монохроматические фоны
- Темно-зеленые
- Игривые пуговицы
- Микроанимация
- Рукописный шрифт и элементы
- Жирный, лаконичный текст
- Бесплатные пробные версии «Без риска»
- Практические разделы
Начнем.
11 трендов целевых страниц, на которые стоит обратить внимание и попробовать в 2023 году
В этом году мы ожидаем увидеть множество трендов целевых страниц — дизайн, созданный искусственным интеллектом, иммерсивная 3D-анимация, ChatGPT в действии. Но не каждый тренд с новейшими технологиями подойдет вашей аудитории (или, скажем честно, вашему бюджету). Итак, вот 11 трендов целевых страниц, которые легко внедрить, чтобы вы могли сразу приступить к работе.
Но не каждый тренд с новейшими технологиями подойдет вашей аудитории (или, скажем честно, вашему бюджету). Итак, вот 11 трендов целевых страниц, которые легко внедрить, чтобы вы могли сразу приступить к работе.
1. Исключительные видеоролики о продуктах
Этот список не ранжирован, но это первая четкая тенденция по одной причине: видеоролики о ваших продуктах должны быть высокоприоритетным маркетинговым активом. Тот, который вы используете снова и снова. Неудивительно, что мы видим их в центре внимания на все большем количестве целевых страниц.
Видеоролики о ваших продуктах уже должны быть гладкими и достаточными для закрепления этих страниц. Ключом к их эффективному использованию является выбор наиболее релевантных или привлекательных частей и их объединение. Goldcast, программное обеспечение для событийного маркетинга, делает это очень хорошо.
Источник изображения | Нажмите, чтобы посмотреть видео
Представленные здесь видеоролики демонстрируют различные возможности продукта в кратких кратких описаниях, а настройка галереи позволяет пользователям вернуться, если они захотят.
Vimeo также отлично справляется с интеграцией видео продукта в дизайн своей страницы и использует актив для более тонкого поощрения конверсии.
Источник изображения | Нажмите, чтобы посмотреть видео
Выглядит великолепно и демонстрирует возможности Vimeo по редактированию видео без неуклюжего ознакомления с продуктом. Кроме того, видео невероятно увлекательно, как и обещает текст.
И это подводит меня к следующему тренду на целевых страницах, который нужно внедрить прямо сейчас.
2. Интегрированный текст и дизайн целевой страницы
Независимо от того, являетесь ли вы маркетинговой командой, состоящей из дизайнера и копирайтера, или работаете в отделе с группами дизайна и контента, ваши визуальные эффекты и ваши слова (будем надеяться, что они повторно силовые слова), чтобы начать работу в бункерах. В этом году вы, возможно, захотите изменить это.
Взгляните на этот отличный пример от Coda, похожего на Notion инструмента для совместного создания документов и списков. Реалистичный мультяшный образ ящерицы с зонтичным хвостом приятно контрастирует с остальной нейтральной современной страницей, а заголовок создает остроумный дизайн.
Реалистичный мультяшный образ ящерицы с зонтичным хвостом приятно контрастирует с остальной нейтральной современной страницей, а заголовок создает остроумный дизайн.
Источник изображения
И вы не ограничены статической графикой. Посмотрите гифку на целевой странице Loomly для инструментов социальных сетей.
Источник изображения | Посмотрите видео
Просто, эффективно и стоит попробовать на своей аудитории.
3. Простой, обтекаемый дизайн
Сдержанный дизайн целевых страниц является частью более широкой тенденции брендинга, которая, в общем-то, противоречит здравому смыслу: анти-брендинг. Подумайте о монохромной упаковке, чистых и непритязательных цветовых схемах и минимальном количестве элементов бренда.
Хотя этот стиль дизайна существует уже некоторое время, он становится все более популярным по мере роста покупательной способности поколения Z. Исследования показывают, что это поколение в целом скептически относится к брендам. 73% Gen-Z покупают только у брендов, в которые они верят.
73% Gen-Z покупают только у брендов, в которые они верят.
Вот отличный пример целевой страницы Typeform для простых в создании опросов. Фон бежевый (и, м-м, бла), а кнопки и шрифт стандартные черные.
Источник изображения
Эффект? Прямолинейная страница, на которой инструмент кажется простым. В конце концов, простой дизайн все еще остается дизайном, а антибрендинг остается брендингом.
4. Монохроматические фоны
Если анти-брендинг не соответствует индивидуальности вашего бренда или, если уж на то пошло, вашей целевой аудитории, в 2023 году вы все еще можете сделать его простым. Монохроматические фоны веб-сайтов в тренде, и этот стиль придает себя хорошо для всех ваших целевых страниц. В конце концов, вы хотите, чтобы ваша целевая страница просматривалась и была ориентирована на конверсию.
Взгляните на Squarespace.
Источник изображения
Естественные изгибы в дизайне добавляют глубины, но монохромная палитра сохраняет его, ну, в качестве фона. И, конечно же, самостоятельный конструктор веб-сайтов берет цветовую схему и расширяет ее до целевой страницы на целевой странице. Вам нравится видеть такое внимание к деталям.
И, конечно же, самостоятельный конструктор веб-сайтов берет цветовую схему и расширяет ее до целевой страницы на целевой странице. Вам нравится видеть такое внимание к деталям.
5. Темно-зеленый
Психология цвета имеет значение. Цвет Pantone этого года — насыщенно-розовый Viva Magenta, и сегодня мы увидим это на нескольких примерах (не забегайте вперед, просто обратите внимание на кнопки в следующем тренде). Но оттенки, которые мы видим повсюду, находятся на другой стороне цветового круга. Зелень.
Зеленый уже несколько лет находится в тренде в дизайне интерьеров, и он всегда был популярным фирменным цветом, в частности, для компаний, связанных со здравоохранением и велнесом. Совсем недавно зеленый цвет был повсюду — см. фон Squarespace выше и пример Ellevest ниже.
Источник изображения
Обратите внимание, что эти зеленые цвета богаты, независимо от того, драгоценные они или землистые. Когда вы обновляете свою целевую страницу, рассмотрите возможность добавления темно-зеленых тонов для обновленного вида в 2023 году.
6. Игривые кнопки
Тенденции в дизайне или тексте — отличный источник вдохновения для экспериментов, но, в конце концов, лучшая целевая страница — это целевая страница с высокой конверсией.
Но это не значит, что ваши кнопки должны быть небрежными «отправить» или, если уж на то пошло, большими и оранжевыми. На самом деле, Unbounce обнаружил, что конкретизация кнопки призыва к действию может повысить коэффициент конверсии до 90%. Изменение вашего CTA — отличный способ начать играть с кнопками вашей целевой страницы
Вы можете придерживаться творческого копирайтинга или протестировать дизайн. Lemonade, компания по страхованию домашних животных, делает это очень хорошо. Дизайн целевой страницы отличается минималистичным черно-бело-серым дизайном с нарисованными линиями кошками и собаками в движении, а также ярко-розовыми акцентами и кнопками бренда. И некоторые из этих элементов взаимодействуют на странице, в том числе один из маленьких питомцев и кнопки.
Источник изображения
7. Микро-анимация
Анимация на вашей целевой странице отлично подходит для удержания внимания вашего пользователя и делает время, проведенное на странице, запоминающимся. (Питомцы со страницы Lemonade? Восхитительно.) Но анимация также может помочь направить пользователя на взаимодействие с вашей страницей. Микроанимации — это инструменты дизайна UX, которые помогают пользователю двигаться дальше по странице или выполнять действия. Это то, что вы захотите попробовать в 2023 году.
Это может быть что-то простое, например, изменение цвета ссылок, когда пользователь наводит на них курсор, в качестве тонкого поощрения кликнуть, или что-то сложное, например, кнопка отправки.
Посмотреть анимацию здесь.
В любом случае, я был бы удивлен, если бы эти UX-дизайны не подтолкнули вас к нескольким дополнительным конверсиям в этом году.
8. Шрифт и акцент, похожий на почерк
Еще рано, но мы уже видим некоторые темы в тенденциях дизайна этого года: игривый визуальный ряд с индивидуальностью, сдержанный брендинг, который едва заметен, и минималистский маркетинг. Общая нить здесь не нова: это гуманизация брендов для создания более личного взаимодействия между потенциальными клиентами и маркетинговыми материалами.
Общая нить здесь не нова: это гуманизация брендов для создания более личного взаимодействия между потенциальными клиентами и маркетинговыми материалами.
Еще одна тенденция дизайна целевой страницы, связанная с этим? Рукописные шрифты и элементы.
Вот отличный тонкий пример от Flocksy, компании по подписке графического дизайна.
9. Смелый, краткий текст
Минималистичный рекламный текст повсюду, но большинству из нас все еще нужен текст на наших целевых страницах. Так что в этом году выбирайте слова выборочно и заставляйте их учитываться. Держите его коротким и сделайте его жирным.
MasterClass делает это очень хорошо. (Неудивительно, учитывая столь скромное имя бренда.)
Источник изображения
Ценностное предложение: быстро учиться у мастеров своего дела.
На остальной части страницы очень мало текста, потому что это большой и жирный рисунок.
10. Пробных версий без риска
Мы можем это признать: даже как маркетологи, которые знают цель бесплатных пробных версий и важность ставок для поощрения тестирования реального продукта и обращения клиента, вводя информацию о вашей кредитной карте для инструмент, который вы хотите попробовать, раздражает. Это просто так!
Это просто так!
Вот почему бренды, которые могут этого избежать, делают это. В последнее время мы видели ряд заявлений об отказе от ответственности «нет риска» или «кредитная карта не требуется» в формах адресов электронной почты для маршрутов, и мы думаем, что они будут становиться все более популярными. (Потому что это привлекательно, конечно!)
Источник изображения
11. Разделы с инструкциями
В то время как целью любой целевой страницы является конвертация посетителей, содержание будет отличаться. Это может быть бесплатная пробная акция. Регистрация на мероприятие или вебинар. Обзор продукта, чтобы заказать демонстрацию.
Все это может быть полезно из раздела с практическими рекомендациями.
Людям нравятся визуальные эффекты и списки, чтобы разбить более крупные темы. На самом деле Семруш обнаружил, что страницы со списками через каждые 500 слов получают на 70% больше трафика. Хотя ваша целевая страница — это не статья или сообщение в блоге, это страница, на которую вы хотите привлечь трафик. Значительное увеличение трафика того стоит.
Значительное увеличение трафика того стоит.
Взгляните на этот пример из Lettuce Grow.
Источник изображения
Изображения привлекают внимание и отображают продукт, даже если я не ищу подробного руководства. Копия отлично скользит. И это делает продукт доступным и простым в использовании.
Разбивка вашего продукта или услуги на эти четкие этапы с убедительными визуальными эффектами и легко читаемым текстом поможет сообщить посетителям вашей целевой страницы, что вы предлагаете и насколько хорошо это работает, даже если они не обязательно ищут пошаговые инструкции. -шаг.
Проверьте эти тенденции целевых страниц в 2023 году
Это тренды целевых страниц, на которые стоит потратить время. Простота внедрения, экономичность и эффективность для повышения конверсии. Давайте начнем 2023 год правильно — с большим творческим потенциалом и, надеюсь, с большим количеством конверсий. Здесь мы прошли через многое, поэтому давайте повторим тенденции целевых страниц:
- Исключительные видеоролики о продуктах
- Копия и дизайн интегрированной целевой страницы
- Простой обтекаемый дизайн
- Монохроматические фоны
- Темно-зеленые
- Жирный, лаконичный текст
- Игривые пуговицы
- Микроанимация
- Рукописный шрифт и элементы
- Бесплатные пробные версии «Без риска»
- Практические разделы
И помните, хотя тенденции важны, не прыгайте на них за счет следования основным передовым методам работы с целевой страницей.
Заинтересованы в трендах прошлых лет? Посмотрите наш архив:
- 2022 Тенденции целевой страницы
- 2023 Тенденции целевых страниц
Дизайн целевой страницы: как создать хорошую целевую страницу?
Целевая страница является наиболее важным компонентом любого веб-сайта, и хотя создание дизайна целевой страницы может показаться простым, многие профессионалы постоянно ищут ресурсы о том, как создать хорошую целевую страницу.
К счастью для вас, вы находитесь в нужном месте, чтобы узнать все, что нужно знать о целевых страницах.
В этой статье мы подробно рассмотрим, что такое целевые страницы, какие элементы входят в их создание и что вы должны сделать, чтобы сделать дизайн, который конвертирует.
Взволнованы?
Начнем.
Содержание
Что такое целевая страница?
Первый шаг к созданию идеального дизайна целевой страницы — это знать, что такое целевая страница.
Кажется очевидным, не так ли?
И тем не менее, одного взгляда на плохо сделанный лендинг достаточно, чтобы понять, что владельцы сайта изначально не понимали, что такое лендинг.
Прежде чем приступить к дизайну целевой страницы, вы должны четко понимать, что такое целевая страница.
По сути, целевая страница — это страница на вашем веб-сайте, на которую попадает потребитель. Обычно это «продолжение» обещаний, которые вы даете своей аудитории в содержании остальной части веб-сайта. Итак, думайте о целевой странице как о мосте между вами и вашими потенциальными клиентами. Если дизайн целевой страницы делает то, что должен, и убеждает посетителя в том, что вы предоставите ему то, что ему нужно, достаточное для того, чтобы он смог пересечь мост, вы получите нового клиента.
Итак, целевые страницы обычно позволяют предложить клиентам то, от чего они не смогут отказаться. В этом отношении целевая страница может быть страницей перехода, которая ведет посетителя на другую страницу вашего веб-сайта, или лид-магнитом, где вы получаете информацию о клиенте в обмен на его контактную информацию.
Взгляните на известную целевую страницу Netflix.
Теперь мы знаем, что такое целевая страница. Давайте посмотрим, что такое хорошая целевая страница и как создать хорошую целевую страницу.
Как создать хорошую целевую страницу: 4 основных элемента дизайна целевой страницы
Хорошая целевая страница — это та, которая обеспечивает наибольшее количество потенциальных клиентов или конверсий. Целевая страница Netflix, например, считается одной из лучших, потому что мы можем быстро сказать, что конечная цель страницы — привлечь как можно больше людей на страницу.
Но как мы можем это сказать?
Когда дело доходит до веб-дизайна целевой страницы, вы должны помнить, что определенные элементы должны быть включены, чтобы страница выглядела убедительно и соответствовала целям веб-сайта. Давайте назовем эти элементы столпами дизайна целевой страницы, и они заключаются в следующем.
Давайте назовем эти элементы столпами дизайна целевой страницы, и они заключаются в следующем.
1. Четкое предложение.
Чем целевая страница отличается от любой другой страницы веб-сайта?
У него есть конкретная цель.
Обычно эта цель состоит в том, чтобы предоставить посетителю то, что он хочет, сообщить ему, что у вашего бизнеса или бренда есть именно то, что он ищет.
Именно то, что они ищут. И, следовательно, хорошая целевая страница должна включать четкое предложение, которое дает посетителю точную информацию о том, как получить то, что он хочет.
Итак, ваша целевая страница должна состоять из четкого предложения.
Примерно так:
Этот дизайн целевой страницы от Munchery отвечает всем требованиям. Посетитель не только точно знает, что предлагает бренд, но и разъясняет, что посетитель должен сделать, чтобы получить предложение.
Ваши целевые страницы могут предлагать множество разных вещей. Дизайн каждой целевой страницы может представлять информацию для другого поискового запроса. Если вы являетесь веб-сайтом электронной коммерции, то ваша целевая страница может быть способом распределения трафика вокруг вашего веб-сайта.
Дизайн каждой целевой страницы может представлять информацию для другого поискового запроса. Если вы являетесь веб-сайтом электронной коммерции, то ваша целевая страница может быть способом распределения трафика вокруг вашего веб-сайта.
Но это еще не все!
Вы можете использовать свою целевую страницу для многих других целей, таких как рекламные акции, объявления, ознакомление с сообществами и ресурсами, а также доступ к техническим документам.
2. Некоторые визуальные носители.
Простое правило, которое вы найдете в каждом руководстве «Как создать хорошую целевую страницу».
Неудивительно, что визуальные медиа, пожалуй, наиболее эффективны, особенно для дизайна целевой страницы. Это в основном потому, что его легче и менее утомительно воспринимать людьми, чем текст. Но это означает, что при создании целевой страницы мы должны включать визуальные средства в ее дизайн.
С помощью изображений вы можете быть впечатляющими, эмоциональными и информативными одновременно, а это значит, что одно изображение может быть намного более убедительным, чем просто потоки текста.
Но если мы скажем вам, что визуальные средства необходимы, это будет слишком широко, чтобы их можно было использовать. Вы должны убедиться, что визуальные элементы, которые вы включаете в свой дизайн, совпадают с остальными вашими активами. Прежде всего, вы должны убедиться, что визуальные эффекты тесно связаны с общим имиджем и сообщением вашего бренда.
Это также означает, что хотя вы создаете специальные изображения для каждой целевой страницы, вы должны убедиться, что общее визуальное сообщение связано с вашим веб-сайтом и брендом. Короче говоря, важно поддерживать особый уровень согласованности при создании веб-дизайна целевой страницы, который находит отклик у посетителя.
Компания Geico использовала простые, но эффективные изображения, чтобы связать эту целевую страницу с основной услугой автострахования. Это то, к чему вы должны стремиться — изображения, которые не ошеломляют посетителя, но быстро связывают вашу целевую страницу с вашим брендом.
Некоторые другие формы визуальных элементов, которые вы можете добавить в дизайн целевой страницы, включают:
- иллюстрации
- фотографии
- 3D-графика 9001 0
- пользовательские значки
- талисман
- второстепенная графика
3.
 Убедительная копия
Убедительная копияКопия вашей целевой страницы так же важна, как и все остальное. Каждое слово, которое вы размещаете на своей целевой странице, должно быть там по какой-то причине, потому что каждое слово в копии имеет значение в конце дня.
Тот факт, что визуальные эффекты привлекают больше внимания, чем текст, не означает, что вы можете пренебречь текстом и остаться безнаказанным. Но как это вписывается в дизайн целевой страницы?
При планировании дизайна целевой страницы вы должны увидеть, как копия подходит. Это будет включать в себя определение визуальной иерархии, выравнивание текста и другие аспекты, которые связывают текст с визуальными элементами дизайна целевой страницы.
Помимо этого, есть и другие вещи, о которых ты должен позаботиться. Например, вам нужно увидеть, какой длины вы должны придерживаться, когда копируете. В этом отношении не существует жесткого правила — разные потребности требуют копий разного типа и длины. Итак, если вы предлагаете корпоративную услугу пожилым людям, вам может понадобиться более подробная информация. Если вы предлагаете более молодую аудиторию, вы увидите, что четкие формулировки и очень простой язык помогут вам лучше всего.
Если вы предлагаете более молодую аудиторию, вы увидите, что четкие формулировки и очень простой язык помогут вам лучше всего.
Давайте посмотрим на эту копию от Microsoft, чтобы вдохновиться дизайном целевой страницы:
Копия проста, информативна и даже авторитетна в некотором смысле. Это перекликается с дизайном целевой страницы и общим имиджем бренда.
С другой стороны, у нас есть эта копия целевой страницы от Quip:
Эта копия проста, прямолинейна и доступна для всех – она должна найти отклик у аудитории, на которую нацелен Quip.
Итак, вот что вы должны освоить при выборе текстовых элементов: убедитесь, что они связаны с вашими визуальными эффектами и соответствуют аудитории, к которой вы пытаетесь подключиться. Помимо этого, у всех хороших, привлекательных и убедительных копий есть общее: все они легко читаются и сканируются. Так что, принимая решение о текстовых элементах дизайна вашей веб-страницы, не забудьте проверить и это!
4. Беспрепятственный отклик.
Беспрепятственный отклик.
В настоящее время большинство посетителей Интернета ожидают, что все веб-сайты и веб-страницы будут работать бесперебойно, отвечать их потребностям и хорошо работать на любом устройстве. Это может показаться очевидным и простым в достижении, но это не так! Благодаря технологиям многие устройства могут использоваться для доступа к вашей целевой странице.
Вы должны убедиться, что дизайн вашей целевой страницы обеспечивает удобство работы на любом устройстве. Он должен быть удобным для навигации, удобным для мобильных устройств, идеальным по скорости и интерфейсу.
Dropbox — один из самых отзывчивых веб-сайтов, и вот как выглядит дизайн их целевой страницы: страницу для вашего веб-сайта, вы можете рассматривать этот список лучших примеров дизайна как источник вдохновения для целевой страницы для вашего следующего проекта.
1. GoVisually
Мы не можем оставить GoVisually вне списка лучших дизайнов целевых страниц.
Дизайн целевой страницы для GoVisually отвечает всем требованиям. Не только это, но и CTA, вставленный в нужных местах. Видите, как он сохраняет согласованность в отношении брендинга на всей странице? Вы можете привлечь свою аудиторию, представив объединенное сообщение и изображение бренда.
В целом, целевая страница GoVisually имеет довольно удачный дизайн и может вдохновить ваши целевые страницы.
2. LinkedIn
Мы все слышали о LinkedIn, но заметили ли вы, что у LinkedIn, вероятно, одна из лучших целевых страниц, с которыми вы когда-либо сталкивались?
На странице LinkedIn для функции Premium отмечены все флажки в нашем списке. Он упоминает о своем предложении, имеет визуальные элементы, содержит привлекательную копию и адаптируется на разных устройствах. Любой, кто переходит с базовой версии LinkedIn на LinkedIn Premium, найдет эту целевую страницу очень актуальной и простой в навигации.
3. Goby
Goby — еще один веб-сайт, который отвечает всем требованиям. Goby — это бренд электрических зубных щеток, и его веб-сайт тесно связан со стоматологией. Тем не менее, все элементы на их целевых страницах согласованы и создают прочную связь между каждой целевой страницей и общим сообщением бренда.
Обратите внимание, насколько интуитивно понятен дизайн целевой страницы? Это то, к чему вы должны стремиться! Делая текст коротким, Goby привлекает внимание к своему продукту и усиливает послание своего бренда.
4. Netflix
И мы возвращаемся к тому, с чего начали: к Netflix. Но можно ли винить нас? Дизайн целевой страницы Netflix просто идеален. Это позволяет новым пользователям очень легко зарегистрироваться, а старым пользователям войти в систему. Дизайн простой, ориентированный на пользователя и просто потрясающий.
Визуальные элементы дизайна целевой страницы Netflix — это постеры некоторых шоу. Это умный способ заманить потенциальных клиентов и заставить их зарегистрироваться.
Это умный способ заманить потенциальных клиентов и заставить их зарегистрироваться.
Текст простой и имеет смысл, учитывая, что они, вероятно, хотят, чтобы их аудитория обратила внимание на то, что они могут предложить с точки зрения средств массовой информации аудитории.
Проверьте дизайн целевой страницы с помощью GoVisually!
Создать лучшую целевую страницу — это одно; эффективное одобрение вашего клиента — это другое. В то время как мы предоставили вам отличные ресурсы для создания вашего следующего великолепного дизайна целевой страницы, мы также предоставили вам самую продвинутую платформу для проверки и утверждения!
GoVisually — это онлайн-программа для проверки правописания для творческих профессионалов, которые работают со всеми визуальными вещами. С помощью платформы вы можете использовать некоторые из самых передовых инструментов, чтобы ускорить цикл проверки и получать отзывы в режиме реального времени от своих клиентов и членов команды.





 Беспрепятственный отклик.
Беспрепятственный отклик.